Интересные темы WordPress на конец 2016 года
Конец 2016 года – самое время, чтобы разобраться в тенденциях развития шаблонов WordPress. Разбираться мы будем опираясь на статистику портала templatemonster.com, где можно найти шаблоны на любую тему, вкус и цвет. Также немного познакомимся с этим гигантом в мире премиум шаблонов для WordPress.
Оглавление:
Немного о WordPress и ваших перспективах с ним
Преимущества Вордпресс – это интуитивно понятный интерфейс, легкая и понятная установка и конечно огромное количество шаблонов для самых разных тематик. Админка завоевала популярность у пользователей разных возрастных групп: от школьников до пенсионеров. WordPress по-прежнему понятен и прост в установке, настройке и использовании.
2016 год не стал исключением и WordPress, как и до этого, лидер среди движков на котором созданы сайты в доменной зоне RU.
На Вордпресс создаются сайты для любимого дела (хобби), блоги для общения, корпоративные сайты для компаний, персональные странички, а также серьезные коммерческие проекты — интернет-магазины или информационные порталы.
Кто еще не знает как создавать сайты на Вордпресс, посетите специальную обучающую школу. 5 бесплатных уроков позволяют обрести полезный навык. Умение работать с WordPress пригодится всем, кто не хочет тратить много денег на разработку сайта.
Стать владельцем сайта на самой известной в Рунете CMS не так сложно как может показаться. Для этого нужно немного разобраться в системе и выбрать шаблон. На сайте templatemonster.com можно найти от 10 до 1000 шаблонов под любой род деятельности. В стоимость включены тематические изображения. Каждый шаблон тестируется и имеет актуальный на сегодня функционал и дизайн (адаптивный дизайн, Cherry фреймворк, параллакс эффект, фоновое видео, Lazy Load эффект, разные варианты отображения блога, галереи, портфолио).
Имея хороший сайт вы будите иметь дополнительный доход, который может стать основным.
А теперь, давайте рассмотрим самые популярные на 2016 год шаблоны от templatemonster.com.
1) Monstroid — универсальный шаблон для любого сайта!
Если ваша деятельность узкоспециализированная, или вы не знаете, какой шаблон выбрать, обязательно обратите внимание на шаблон Monstroid – эксклюзивную разработку компании TemplateMonster. Вы получаете широкие возможности для тонких настроек, поисковой оптимизации, продвижения сайта.
Вы получаете широкие возможности для тонких настроек, поисковой оптимизации, продвижения сайта.
Monstroid
Обновление шаблона Monstroid
2) Интернет-магазин косметики
Можно использовать этот шаблон для продажи косметики через интернет. Можно адаптировать его под реализацию органической косметики, сделанной самостоятельно. Дизайн отличается нежной цветовой гаммой, изысканными шрифтами, понятным интерфейсом.
Шаблон интернет-магазина косметики
3) Кулинарный блог или сайт для ресторана
Вы знаете, что около 30 % запросов в поисковых системах связаны с приготовлением еды, продуктами питания и напитками? Это неимоверно прибыльная и перспективная сфера, отличная база для монетизации любимого хобби. Шаблон поможет вам обрести аппетитный и стильный дизайн, который несложно будет администрировать самостоятельно.
Шаблон кулинарного блога
4) Сайт персонального фитнес-тренера или тренажерного зала
Здоровый образ жизни входит в моду и те, кто в теме, уже успели не только прокачать свое тело, но и хорошо заработать на обучении других людей. Шаблон с невероятно удобным управлением, продуманным дизайном и современным интерфейсом. Сайт на базе такого шаблона может приносить дополнительный доход через реализацию спортивного питания, разнообразных добавок.
Шаблон с невероятно удобным управлением, продуманным дизайном и современным интерфейсом. Сайт на базе такого шаблона может приносить дополнительный доход через реализацию спортивного питания, разнообразных добавок.
Шаблон для тренажерного зала
5) Сайт для фотографа или модели
Этот шаблон универсальный – его легкий и стильный дизайн подойдет как для сайта фотографа, так и для портфолио модели. Утонченные шрифты, продуманное расположение меню и красивые картинки – все это отличительные преимущества данного варианта.
Шаблон для фотографа или модели
—
* Партнерская статья от templatemonster.com
Интересные темы для написания статьи
Темы для написания статей выбирать не всегда просто, а сама тема определяет эффективность статьи — ее способность продавать, развлекать, предоставлять информацию.
Большое количество форумов интересуется тем, какие же статьи актуальны и о чем лучше писать в тот или иной промежуток времени. Некоторые специалисты придерживаются мнения, что процесс выбора тем сродни лотерее. Другие же рекомендуют создавать тексты о том, в чем ты спец. Конкретный совет вам вряд-ли кто-то даст — конкуренцию никто не отменял.
Некоторые специалисты придерживаются мнения, что процесс выбора тем сродни лотерее. Другие же рекомендуют создавать тексты о том, в чем ты спец. Конкретный совет вам вряд-ли кто-то даст — конкуренцию никто не отменял.
Мы рассмотрим важнейшие составляющие интересной темы, расскажем о рабочих вариантах, темах и видах текста.
Как не ошибиться?
Статья является инструментом, контентом сайта, которая должна обладать рядом параметров, варьирующихся от бизнеса к бизнесу. Основной набор параметров:
- Уникальность. Уникальные статьи привлекают не только пользователей, но и поисковых роботов. Уникальный контент влияет на возможность продвижения ресурса в поисковых системах, на лояльность читателей, аудитории.
- Актуальность. Любая статья, вне зависимости от тематики, должна быть актуальной и соответствовать бизнесу. Если ваша ниша, например, IT — пишите о новых технологиях, инструментах. Конечно, важно не писать о чем-то, что уже разжевали — это просто неинтересно, все об этом знают.

- Польза. Любой текст должен быть полезным. Развлекательный текст должен развлекать, информационный — информировать.
Какие темы популярны?
В мире существует множество интересного, актуального. Людям уже долгое время интересно узнать:
- О строительстве;
- Ремонте;
- Медицине;
- Автомобилях;
- Отдыхе;
- Туризме;
- Информационных технологиях;
- Бизнесе.
Почему? Все просто — эти сферы обволакивается деньгами, включая их продвижение. Тексты о таких темах больше других читаются и являются предметом интереса.
Даже новостные статьи пользуются большим спросом. Однако у такого спроса есть временные рамки, из-за чего рекомендуется создавать тексты, востребованность которых не упадет через время.
Виды интересных статей
Ваш блог может наполняться разными материалами, главное — вовлекать читателя и предоставлять необходимую информацию. Поиск ответа — основная цель аудитории при прочтении любой статьи.
Разберемся с несколькими популярными видами статей:
- Обзор. Интересны для тех, кто интересуется конкретными моделями, новинками той или иной сферы — отличия моделей, ситуативность.
- Рейтинг или ТОП. Рейтинги составляются с ориентиром на ценовой критерий или на основании потребительских отзывов. Каждый подход хорош по своему. В зависимости от темы, продукции, каждой особенности и цели текста вы выбираете, что использовать в качестве ориентира —- цену, качество продукции, набор отзывов.
- Пошаговое руководство. Каждое такое руководство помогает людям решать проблемы совершенно разного характера. Вспомните wikiHow.
- Разбор проблемной темы. Что делать при кризисе, как исключить что-то негативное. Боль аудитории и ваша возможность предоставить решение/объяснение — ваши точки соприкосновения и возможность заполучить лояльную аудиторию.
- Интервью со специалистом. О чем интересно может поведать специалист, что неизвестно читателю? Профессионал расскажет о внутренней обстановке того или иного дела, введет вас в курс и расскажет о каких-либо интересных особенностях.

Интересные темы для написания статьи | Резюмируем
Создать что-то интересное, казалось бы, непросто. Однако всегда есть пути решения проблемы. Вы можете рассказать об уже заезженной теме так, что это удивит даже специалиста этой темы — выберите другой способ повествования, предоставления информации, создайте привлекательную обертку. Используйте вышеупомянутые способы создания статей, следите за новостями, анализируйте каждый уголок, и что-нибудь интересное обязательно зацепит ваше внимание!
Подпишитесь, чтобы первыми узнавать о новых статьях.
Мы не шлем спам.
Количество голосов: 0
40+ идей для креативных сайтов для студентов, начинающих и стартапов в 2023 году
Идеи для креативных сайтов: 2023 год – год возможностей и возможностей. Пандемия Covid-19 научила нас новым способам выживания. Сектор информационных технологий не просто выжил, но и максимально раскрыл свой потенциал во время блокировки.
С появлением смартфонов и дешевого легкодоступного Интернета люди посещают веб-сайты для онлайн-покупок и других вещей, таких как развлечения, здоровье, финансы, недвижимость и т. д.
д.
Таким образом, в этой статье наша главная цель — рассказать вам о некоторых очень уникальных идеях веб-сайтов для студентов, новичков и стартапов. Мы обсудим новые веб-идеи стартапов для студентов и начинающих, оставив позади весь беспорядок и грязь, которые не добавляли ценности вашей жизни в 2020 году, включая старые неработающие идеи веб-сайтов.
Итак, пришло время повысить уровень вашей игры по созданию веб-сайтов в качестве студента или новичка, тогда вам нужно узнать главных темы веб-сайта , так как этот год — отличный год, чтобы начать что-то новое и ценное с точки зрения вашего стартапа.
Хотите запустить свой собственный веб-сайт?
Превратите свою идею в реальность
Запросите бесплатное предложение
Содержание
Когда вы думаете об идее веб-сайта, что обычно приходит вам на ум?
Ну, если говорить простыми словами, веб-сайт — это совокупность взаимосвязанных между собой веб-страниц, доступных для пользователей во всемирной паутине по единому адресу. Веб-сайт — это официальный онлайн-портал или адрес любого бизнеса, который пользователь или потенциальный клиент посещает и ищет продукты или услуги, которые он хочет приобрести. Поэтому веб-сайт должен быть масштабируемым, удобным для пользователя и визуально привлекательным.
Веб-сайт — это официальный онлайн-портал или адрес любого бизнеса, который пользователь или потенциальный клиент посещает и ищет продукты или услуги, которые он хочет приобрести. Поэтому веб-сайт должен быть масштабируемым, удобным для пользователя и визуально привлекательным.
Но почему нужно быть таким осторожным при разработке своего сайта? Вот причины, по которым вы должны проявлять максимальную осторожность и усердие, когда дело доходит до идей веб-сайта вашего бренда для запуска:
- Ваш веб-сайт должен быть достаточно масштабируемым, чтобы обрабатывать огромный трафик, иначе он может рухнуть из-за большого трафика, что приведет к плохому взаимодействию с пользователем. .
- Ваш сайт должен четко предоставлять пользователю всю информацию о вашем товаре/услуге, чтобы он не запутался.
- Простой и визуально привлекательный веб-сайт помогает удерживать пользователей и максимизирует коэффициент конверсии.
- Если веб-сайт вводит в заблуждение или содержит ненужные случайные ссылки, показатель отказов резко возрастает, что является признаком плохой SEO (поисковой оптимизации).

- Должны быть удобные платежные шлюзы, чтобы пользователи могли легко и без проблем совершать покупки.
Все эти моменты следует учитывать при выполнении веб-разработки. Вы ведь не хотите, чтобы ваш сайт выглядел уродливо, не так ли! Так что потратьте немного времени, усилий и денег на создание красивого, надежного и масштабируемого веб-сайта, на котором пользователи смогут легко перемещаться и совершать покупки без каких-либо проблем. Вы можете рассмотреть возможность найма The NineHertz в качестве партнера по веб-разработке.
NineHertz — известная компания по разработке веб-сайтов , которая предоставляет услуги веб-разработки по доступным ценам. Просто позвоните нам и дайте нам знать, если вы заинтересованы. Теперь давайте перейдем к следующей теме и попытаемся понять важность создания веб-сайта.
Зачем вам создавать веб-сайт для школьного проекта или бизнеса?
Как мы уже говорили ранее, веб-сайт — это аналог онлайн-адреса вашего бренда, куда потенциальный покупатель попадает, чтобы посмотреть, что вы для него приготовили. Это отличный инструмент для распространения информации. Люди могут видеть ваши предложения, сидя дома. В настоящее время существует множество онлайн-компаний, которые работают исключительно на веб-сайтах, если вы предприниматель и хотите увеличить свою клиентскую базу и максимизировать свои продажи, веб-сайт — отличный инструмент, который поможет вам в этом. В этом процессе вы должны пройти ниже идеи для стартапов .
Это отличный инструмент для распространения информации. Люди могут видеть ваши предложения, сидя дома. В настоящее время существует множество онлайн-компаний, которые работают исключительно на веб-сайтах, если вы предприниматель и хотите увеличить свою клиентскую базу и максимизировать свои продажи, веб-сайт — отличный инструмент, который поможет вам в этом. В этом процессе вы должны пройти ниже идеи для стартапов .
Скажем, например, Reddit , сеть сообществ, где пользователи могут рассказать о своих интересах, увлечениях и увлечениях, приобретает 170 новых клиентов каждые три часа. Не только бизнес, но и веб-сайт также чрезвычайно полезен для фрилансеров, где они могут представить себя и привлечь потенциальных клиентов.
Если у вас есть сайт, то клиент воспринимает его как знак доверия и надежности. Это огромное дополнение, которое максимизирует ваши шансы получить работу. Поэтому в современном мире почти обязательно иметь веб-сайт, если вы хотите, чтобы ваш бизнес рос и процветал. Вы можете воспользоваться услугами веб-разработки от опытной компании, которая поможет вам создать красивый веб-сайт для вашего бренда.
Поэтому в современном мире почти обязательно иметь веб-сайт, если вы хотите, чтобы ваш бизнес рос и процветал. Вы можете воспользоваться услугами веб-разработки от опытной компании, которая поможет вам создать красивый веб-сайт для вашего бренда.
Как превратить уникальные идеи веб-сайта в реальность?
Вот основные шаги, которые необходимо предпринять для создания уникального веб-сайта:
A) Поиск лучших разработчиков веб-сайтов
В конечном счете, первым шагом к созданию веб-сайта или блога является поиск лучших создателей веб-сайтов.
B) Разнообразие контента
Наличие контента, относящегося к нескольким нишам, таким как мода, фотография, путешествия, поможет вам охватить более широкий круг аудитории. Создавайте посты в блоге, ориентированные на ценность, на своем веб-сайте, чтобы привлечь аудиторию. Не только лучшие идеи дизайна веб-сайта для стартапа требуют разнообразия контента веб-сайта, но и важно.
C) Будьте предельно ясны в отношении своего веб-сайта
При планировании создания веб-сайта вы должны быть предельно ясны. Вы должны быть уверены в нише своего веб-сайта и в том, какие продукты он будет предлагать. Здесь вы можете найти список доменных имен для вашего следующего веб-сайта.
Вы должны быть уверены в нише своего веб-сайта и в том, какие продукты он будет предлагать. Здесь вы можете найти список доменных имен для вашего следующего веб-сайта.
D) Хорошее SEO
Хорошее SEO всегда поможет вашему сайту быть в топе результатов поиска. Поэтому инвестируйте или наймите ведущее агентство цифрового маркетинга, чтобы максимизировать охват.
Мы надеемся, что вы получили четкое представление о том, почему вам нужен веб-сайт для ваших бизнес-идей и какие передовые методы можно предпринять, чтобы иметь масштабируемый, надежный и визуально привлекательный веб-сайт. С учетом сказанного давайте перейдем к следующей теме, а именно к 40 лучших идей для вашего стартапа в 2023 году .
Креативные идеи для веб-сайтов для студентов, проект
Мы можем разделить 40 уникальных идей для веб-сайтов на несколько категорий. Итак, давайте начнем с первой категории — идей дизайна веб-сайтов для студентов и преподавателей:
Уникальные идеи веб-сайтов для начинающих
1.
 Веб-сайт электронного обучения для студентов
Веб-сайт электронного обучения для студентовВеб-сайт электронного обучения может быть отличным источником обучения. Из этого могут извлечь выгоду как преподаватели, так и учащиеся. Педагоги получат платформу, на которой они смогут преподавать и получать доход, а учащиеся смогут осваивать новые навыки или оттачивать уже имеющиеся. Некоторые популярные примеры веб-сайтов электронного обучения: Unacademy , Удеми и Бьюс. Давайте рассмотрим больше тем веб-сайта для студентов .
2. Веб-сайт школы или университета для студентов
Веб-сайт для университетов и школ позволяет учителям и учащимся эффективно выполнять такие задачи, как просмотр школьной политики, просмотр оценок, загрузка циркуляров и получение дополнительной информации о своей alma mater. В настоящее время большинство университетов и частных школ имеют свои веб-сайты в списке, что свидетельствует о доверии и надежности.
3. Онлайн-форумы для обучения Идея для студентов
Вот еще одна тематическая веб-страница для студентов. Учебные онлайн-форумы служат отличным инструментом для общения учащихся со сверстниками или преподавателями в ситуациях, когда им нужна дополнительная помощь и руководство по соответствующему предмету (предметам).
Учебные онлайн-форумы служат отличным инструментом для общения учащихся со сверстниками или преподавателями в ситуациях, когда им нужна дополнительная помощь и руководство по соответствующему предмету (предметам).
4. Веб-сайт консультанта по вопросам карьеры
Молодые студенты часто путаются, когда дело доходит до выбора правильной сферы деятельности. Веб-сайт консультанта по вопросам карьеры может помочь студентам и молодым людям ориентироваться в обширном мире карьеры и, в конечном итоге, направлять их в отношении доступных вариантов.
Читайте также: Идеи популярных веб-приложений для нового проекта
Лучшие идеи личного веб-сайта для начинающих
5. Сайт о моде для начинающих
Сайт о моде может помочь профессионалы индустрии моды в показе или продемонстрировать свое мастерство. Модницы могут обратиться к более широкому сегменту аудитории, чтобы максимизировать свои продажи. Ниже представлены еще темы сайта для начинающих .
6. Идея веб-сайта онлайн-журнала
Это один из многообещающих сайтов стартапов Идеи дизайна для новичков. Если вы новичок и только начали изучать веб-разработку, вы можете попробовать создать веб-сайт, чтобы выразить на нем свои личные мысли. Таким образом, вы даже можете связаться с единомышленниками и подружиться с ними.
7. Веб-сайт хобби
Вы можете продемонстрировать свои интересы или хобби с помощью веб-сайта. Вы даже можете поделиться своими видео-уроками, чтобы научить советы и рекомендации. Вы можете публиковать блоги и статьи, чтобы делиться знаниями.
8. Веб-сайт фотографии
Вы можете создать веб-сайт фотографии, если внутри вас живет фотограф. Вы можете поделиться своей работой на своем сайте.
9. Веб-сайт портфолио
Вы можете разместить свои лучшие работы на веб-сайте портфолио. Это может помочь вам получить преимущество при поиске работы. Ваши друзья или члены семьи также могут видеть вашу работу.
10. Онлайн-доска визуализации
Если у вас есть конкретные цели и вы хотите достичь чего-то большого в жизни, наличие онлайн-доски, которую вы можете часто проверять, поможет вам придерживаться своих целей и напомнит вам о целях и задачах вашей жизнь.
Easy Website Ideas School and College Project
11. Бюджетный веб-сайт для начинающих
Среди различных примеров стартап-сайта бюджетный веб-сайт — еще один хороший пример, говорящий сам за себя. Люди могут лучше управлять своими денежными ресурсами, отслеживая свои доходы и расходы.
12. Веб-сайт партнерской программы
В рамках партнерской программы вы зарабатываете деньги, просто добавляя продукты и услуги поставщиков в свой контент. Всякий раз, когда какой-либо пользователь вашего веб-сайта посещает ваш веб-сайт и покупает что-либо по ссылке, указанной на вашем сайте, вы получаете определенный процент от комиссии за продажу от продавца.
13. Сайт прямой поставки для заработка
очень похож на сайт электронной коммерции. Здесь продавец не держит проданный товар на складе. Короче говоря, дропшиппинг — это оптимизированная форма розничного бизнеса, при которой продавец или поставщик выполняет заказ через третью сторону, не сохраняя фактический запас товаров.
14. Веб-сайт электронной коммерции
Если вы ищете идеи для запуска веб-сайта, то, возможно, это одна из самых креативных идей для создания веб-сайта электронной коммерции. Веб-сайт электронной коммерции, как мы все знаем, представляет собой онлайн-платформу как для покупателей, так и для продавцов. Amazon — лучший пример успешного бизнеса электронной коммерции.
15. Веб-сайт по недвижимости
Веб-сайт по недвижимости полезен для демонстрации лучших мест для продажи различным заинтересованным сторонам. Это очень находчивая идея, которая может принести вам деньги.
16. Строительный веб-сайт
Этот веб-сайт идеально подходит для тех, кто предлагает такие услуги, как ремонт электрики, реконструкция дома или сантехнические услуги.
17. Веб-сайт ресторана
У вашего ресторана может быть веб-сайт, на котором ваши посетители могут видеть такие подробности, как меню блюд, расписание работы ресторана и другие разделы.
Хотите запустить свой собственный веб-сайт?
Превратите свою идею в реальность
Запросите бесплатное предложение
18. Веб-сайт по продаже автомобилей
На веб-сайте по продаже автомобилей вы можете продемонстрировать автомобили, которые хотите продать своим потенциальным клиентам. Cardekho.com — известный пример в этой категории.
19. Идеи веб-сайта здравоохранения
Индустрия здравоохранения бурно развивается, поэтому существует огромный потенциал для запуска веб-сайта здравоохранения, где вы можете предлагать такие услуги, как доставка лекарств, онлайн-консультации и т. д.
20. Веб-сайт клининговых услуг
Те, кто хочет воспользоваться услугами по уборке, такими как стирка или помощь по дому, оценят этот веб-сайт.
21. Веб-сайт туристического агентства
Создайте идею веб-сайта туристического агентства, чтобы предлагать туристические услуги любителям путешествий.
22. Рекламный веб-сайт
Объявления Google и Facebook — два популярных рекламных примера рекламных платформ, которые могут приносить вам доход.
23. Сайт фондовой биржи
Веб-сайт фондового рынка помогает инвесторам и трейдерам зарабатывать деньги и легко совершать сделки без необходимости идти в банк или обращаться за помощью к брокеру.
24. Криптовалютный веб-сайт
Криптовалюта — это еще одно средство для получения дохода, когда вы вкладываете деньги для возможной огромной прибыли. Это чем-то похоже на акции, однако считается изменчивым понятием.
25. Веб-сайт по поиску работы
В текущем сценарии соискатели могут планировать и давать интервью онлайн без необходимости добираться до какого-либо другого места. Это делается веб-сайтом, который может подтвердить эту платформу.
Творческие темы веб-сайта для студентов в 2023 году
26. Игровой веб-сайт
Игровой веб-сайт состоит из нескольких игр, в которые пользователь может играть онлайн, если у него есть браузер. Например, Mario, Pack-Man, Contra и т. д.
27. Юмор Веб-сайт Идея для проектов
Мы все хотим иметь веселые моменты, когда мы можем смеяться и чувствовать себя легко. Веб-сайт с контентом, связанным с мемами и шутками, может помочь вам в этом. Вот полный список крутых сайтов.
28. Веб-сайт спортивных новостей
Любители спорта просто обожают такие веб-сайты, на которых они могут в режиме реального времени видеть результаты и новости о предстоящих турнирах и матчах.
29. Веб-сайт Фэндома
Людям нравится концепция веб-сайтов Фэндома, содержащих банки аниме-сериалов или KPop.
30. Веб-сайт книг
Если вы начинающий писатель и любите читать разные книги и рецензии, то веб-сайт, посвященный книгам, станет вашим лучшим другом.
31. Музыкальный веб-сайт
Музыкальный веб-сайт — отличный источник развлечений для любителей музыки. Кроме того, они могут скачать свои любимые номера.
32. Веб-сайт фильмов
Вы можете посмотреть расписание фильмов в ближайших к вам кинотеатрах с помощью веб-сайта фильмов. Также здесь вы можете увидеть обзоры фильмов и другие статьи, связанные с развлечениями.
33. Веб-сайт новостей о знаменитостях
Развлечения — ничто без новостей о ваших любимых знаменитостях. Так что следите за последними новостями о знаменитостях на веб-сайте новостей о знаменитостях.
Простые идеи веб-сайта для начинающих
34. Веб-сайт прогноза погоды
Получайте последние обновления погоды с помощью веб-сайта прогноза погоды.
35. Спонсорский веб-сайт
Спонсорский веб-сайт может быть создан, если некоторые волонтеры или люди, которые намерены внести свой вклад в общество, хотят поддержать какое-либо дело.
36.
 Брачный веб-сайт
Брачный веб-сайтБрачный веб-сайт или свадебный веб-сайт — это место, где происходит сватовство. Люди создают свои профили и ищут своих партнеров.
37. Сайт конструктора веб-сайтов
Если вы хотите помочь другим создать свой собственный веб-сайт, создание сайта конструктора веб-сайтов будет отличной и прибыльной идеей.
38. Идея дизайна веб-сайта для проведения опросов для стартапов
Веб-сайты для проведения опросов служат платформой, на которой люди могут давать и получать отзывы по определенной теме или опыту.
39. Веб-сайт материнства
Это веб-сайт, ориентированный на женщин, где женщины, особенно матери или будущие матери, могут найти актуальную информацию о воспитании детей, детях и других подобных областях.
40. Сайт бесплатных подарков
На этом сайте вы можете участвовать в различном контенте и викторинах, чтобы выиграть призы и подарки.
Наймите разработчиков веб-сайтов
Превратите свою идею в реальность
Запросите бесплатное предложение
Заключительные слова: Креативные идеи дизайна веб-сайта
В конце концов, мы можем сказать, что вы новичок, который только начинает создавать свой первый веб-сайт и ищет примеры веб-сайтов для начинающих, или преподаватель, ищущий уникальные идеи веб-сайтов для студентов, или просто инвестор, который хочет зарабатывать деньги, мы надеемся, что эти 40 идей дизайна веб-сайтов, связанных с бизнесом, будут вам полезны. Просто просмотрите список еще раз и выберите, какой из них вам больше всего нравится. Вы можете связаться с NineHertz , если вы стоите перед дилеммой и хотите нанять сертифицированных веб-разработчиков. Мы поможем вам наилучшим образом, как мы помогли тысячам наших клиентов со всех уголков мира. Всего наилучшего.
Просто просмотрите список еще раз и выберите, какой из них вам больше всего нравится. Вы можете связаться с NineHertz , если вы стоите перед дилеммой и хотите нанять сертифицированных веб-разработчиков. Мы поможем вам наилучшим образом, как мы помогли тысячам наших клиентов со всех уголков мира. Всего наилучшего.
Часто задаваемые вопросы об идеях для веб-сайтов
В.1 Какие хорошие идеи для веб-сайта?
Ищете хорошие идеи для веб-сайтов? Если это так, то мы перечислили несколько идей дизайна веб-сайтов, которые вы должны принять во внимание, независимо от того, являетесь ли вы новичком или просто нуждаетесь в оригинальных и простых идеях веб-сайта. Некоторые из них включают моду или фотографию, электронную коммерцию и рестораны.
Q.2 Какой тип веб-сайта наиболее прибыльный?
Существует множество прибыльных веб-сайтов, но сайт конструктора веб-сайтов — один из самых прибыльных веб-сайтов.
В.3 Какой веб-сайт может приносить прибыль?
Есть несколько веб-сайтов, которые помогают вам зарабатывать деньги, включая веб-сайт партнерской программы, веб-сайт прямой доставки, веб-сайт недвижимости и веб-сайт криптовалюты.
В.4 Какой веб-сайт мне следует создать новичку?
Вот несколько простых идей для веб-сайтов, которые должен сделать новичок:
- Сайт бесплатных подарков
- Сайт конструктора сайтов
- Веб-сайт прогноза погоды
- Брачный сайт
- Модный сайт
В.5 Как запустить веб-сайт?
Вот некоторые шаги, которые необходимо предпринять для запуска веб-сайта:
- Поиск лучших разработчиков веб-сайтов
- Разнообразие контента
- Будьте ясны в отношении вашего веб-сайта
- Хорошее SEO
21 Интересные идеи проектов веб-разработки для начинающих 2023 [Последние]
Резюме:- Одностраничный макет
- Аутентификация при входе
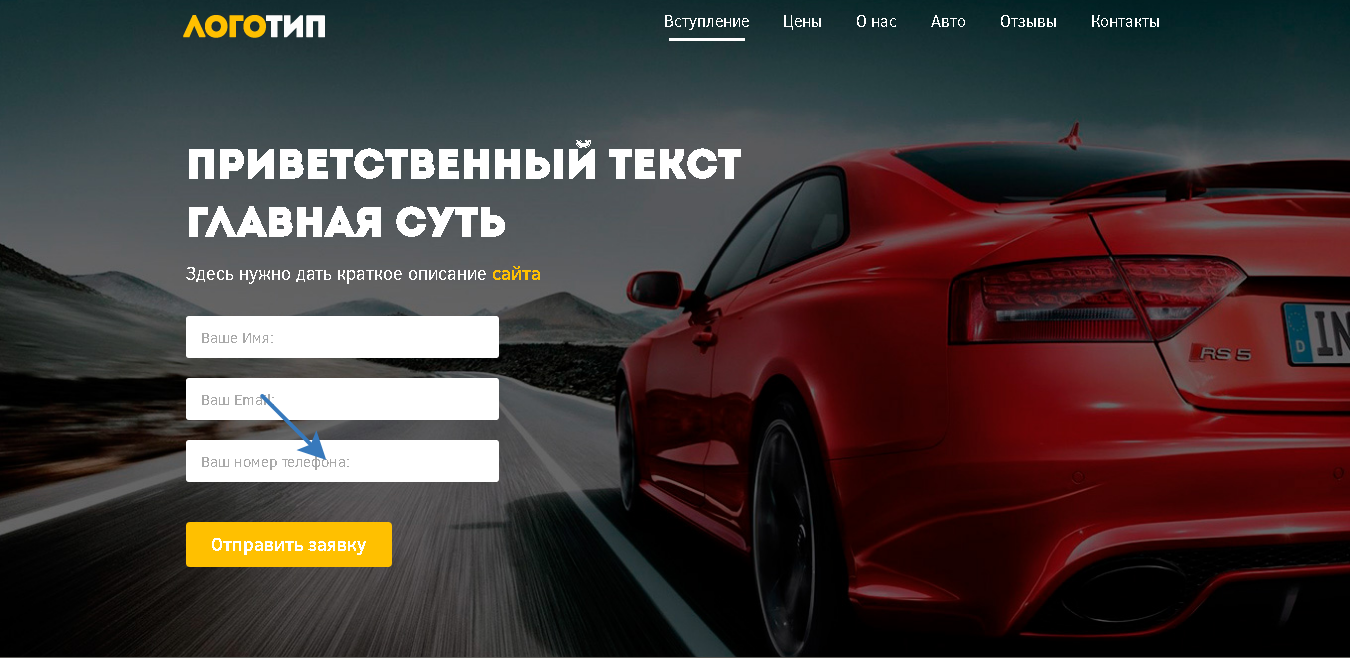
- Целевая страница продукта
- Giphy с уникальным API
- Игра-викторина по JavaScript
- Список дел
- SEO-дружественный веб-сайт
- Рисунок JavaScript
- Страница результатов поисковой системы
- Домашняя страница Google похожа на
- Страница дани
Прочтите статью полностью, чтобы узнать больше обо всех 21 идеях и темах проекта веб-разработки.
В связи с тем, что цифровое присутствие становится необходимостью для расширения брендов и привлечения потенциальных клиентов, индустрия веб-разработки стремительно развивается, как и спрос на веб-разработчиков. На самом деле, веб-разработка стала многообещающей областью прямо сейчас, привлекающей соискателей с любым образованием и профессиональным опытом. Поскольку отрасли продолжают сталкиваться с жесткой конкуренцией между другими брендами и услугами, те, кто идет в ногу с тенденциями, привлекают всеобщее внимание. Серьезное расширение аудитории, вовлеченной в цифровые технологии, доказало, что веб-разработка больше не является выбором, а является необходимостью для охвата более широкой клиентской базы, увеличения вовлеченности и продвижения услуг.
Вы также можете ознакомиться с нашими бесплатными курсами , предлагаемыми upGrad в рамках ИТ-технологий.
Учитывая, что веб-разработка переживает непрерывный рост с технологическим прогрессом, следование тенденциям веб-разработки необходимо для поддержания непостоянного внимания аудитории. Такие аспекты, как архитектура, приложения, чат-боты, пользовательский интерфейс с движением и IoT, обычно включаются в структуры услуг с идеями проектов API для начинающих, что требует значительного опыта для освоения и создания соответствующих веб-сайтов и приложений.
Такие аспекты, как архитектура, приложения, чат-боты, пользовательский интерфейс с движением и IoT, обычно включаются в структуры услуг с идеями проектов API для начинающих, что требует значительного опыта для освоения и создания соответствующих веб-сайтов и приложений.
Практика проектов веб-разработки с кодом устраняет разрыв между теоретическими знаниями и практическим применением, и лучший способ понять концепции веб-разработки — это работать над реальными проектами. Проекты веб-разработки для студентов последнего курса или новых выпускников, а также идеи проектов API для начинающих помогают им проверить свои теоретические знания и усовершенствовать свои практические навыки.
Если вы также интересуетесь веб-разработкой, лучший способ повысить квалификацию в этой области — работать над проектами веб-разработки. Чем больше вы практикуетесь и экспериментируете со сложными проектами веб-разработки, тем лучше будут ваши навыки разработки в реальном мире.
Зарегистрируйтесь на гарантированную работу в программе Full Stack Development Bootcamp от upGrad.
Мы создали этот пост, чтобы помочь вам получить представление о типах проектов веб-разработки, над которыми вы можете работать. Итак, без лишних слов, давайте начнем и возьмем в руки идеи нашего веб-проекта.
Идеи лучших проектов веб-разработки
Этот список идей веб-проектов подходит для начинающих и учащихся среднего уровня. Эти идеи веб-проектов помогут вам освоить все практические аспекты, необходимые для достижения успеха в карьере веб-разработчика.
Кроме того, если вы ищете проекты веб-разработки для студентов последнего курса, этот список поможет вам в работе. Итак, без лишних слов, давайте сразу перейдем к некоторым идеям веб-проектов, которые укрепят вашу базу и позволят вам подняться по лестнице.
1. Одностраничный макет Целью этого проекта является воссоздание идеального до пикселя дизайна и создание адаптивного одностраничного макета. Это также проект начального уровня, который позволяет первокурсникам проверить свои новые знания и уровень навыков.
Вы можете использовать шаблон Conquer для создания этого проекта. Этот шаблон поставляется с множеством уникальных макетов. Кроме того, он ставит перед вами ряд проблем, с которыми веб-разработчики часто сталкиваются в реальных сценариях. В результате вы вынуждены экспериментировать с новыми технологиями, такими как Floats и Flexbox, чтобы отточить реализацию методов компоновки CSS.
Получите расширенную сертификацию в области облачных вычислений от IIITB
2. Аутентификация при входе Аутентификация при входе — жизненно важный процесс, которому организации широко следуют для обеспечения безопасности своих серверов, предоставляя доступ только аутентифицированным пользователям. Каждый веб-сайт или приложение требует, чтобы пользователи завершили процесс аутентификации при входе, чтобы закрепить свои учетные данные в целях безопасности и улучшить взаимодействие с пользователем. Работа над проектами веб-разработки с аутентификацией при входе в систему для студентов последнего курса — отличный способ улучшить свои навыки разработки.
Это проект начального уровня, который отлично подходит для оттачивания навыков работы с JavaScript. В этом проекте вы разработаете панель аутентификации для входа на веб-сайт, где пользователи вводят свой идентификатор электронной почты/имя пользователя и пароль для входа на сайт. Поскольку почти каждый веб-сайт теперь имеет функцию аутентификации при входе в систему, изучение этого навыка пригодится вам в ваших будущих веб-проектах и приложениях.
Учитесь Онлайн-курсы по разработке программного обеспечения в лучших университетах мира. Участвуйте в программах Executive PG, Advanced Certificate Programs или Master Programs, чтобы ускорить свою карьеру.
3. Целевая страница продукта Являясь лицом любого веб-сайта, целевая страница продукта имеет возможность ориентироваться на клиентов больше, чем любой другой аспект, благодаря своим визуальным эффектам и различным другим привлекательным функциям. Дизайн целевой страницы продукта жизненно важен для веб-разработчиков, чтобы проверить практические навыки и то, насколько они на самом деле убедительны. Претенденты, изучающие идеи проектов веб-приложений, должны заняться этим интересным проектом веб-разработки для студентов последнего курса, чтобы подробно изучить потребности клиентов и то, как визуальные эффекты могут привлечь их внимание.
Претенденты, изучающие идеи проектов веб-приложений, должны заняться этим интересным проектом веб-разработки для студентов последнего курса, чтобы подробно изучить потребности клиентов и то, как визуальные эффекты могут привлечь их внимание.
Чтобы разработать целевую страницу продукта для веб-сайта, вы должны хорошо знать HTML и CSS. В этом проекте вы создадите столбцы и выровняете компоненты целевой страницы внутри столбцов. Вам придется выполнять основные задачи редактирования, такие как обрезка и изменение размера изображений, использование шаблонов дизайна, чтобы сделать макет более привлекательным, и так далее.
Ознакомьтесь с нашими бесплатными курсами по разработке программного обеспечения
Прочтите: Идеи и темы для проектов Full Stack
4. Giphy с уникальным API Этот проект включает в себя разработку веб-приложения, которое использует входные данные поиска и Giphy API для представления GIF-файлов на веб-странице. Это отличный проект для начинающих, в котором вы используете API Giphy для воссоздания веб-сайта Giphy. Мы рекомендуем вам использовать Giphy API, так как вам не нужно запрашивать ключ API для его использования. Еще одно преимущество использования API Giphy заключается в том, что вам не нужно беспокоиться о конфигурации при запросе данных.
Это отличный проект для начинающих, в котором вы используете API Giphy для воссоздания веб-сайта Giphy. Мы рекомендуем вам использовать Giphy API, так как вам не нужно запрашивать ключ API для его использования. Еще одно преимущество использования API Giphy заключается в том, что вам не нужно беспокоиться о конфигурации при запросе данных.
Вы можете использовать Giphy API для создания веб-приложения, которое имеет вход для поиска, где пользователи могут искать определенные GIF-файлы, могут отображать трендовые GIF-файлы в формате столбца/сетки, а внизу есть опция загрузки дополнительных файлов для поиска большего количества GIF-файлов. .
Кроме того, ознакомьтесь с онлайн-программами на получение степени на upGrad.
5. Игра-викторина JavaScript Этот проект веб-разработки направлен на создание игры-викторины JavaScript, которая может принимать несколько ответов и показывать пользователям правильный результат. Хотя получить знания JavaScript не сложно, применять эти знания в реальных сценариях обычно сложно. Однако вы можете поэкспериментировать со своими навыками, работая над небольшой игрой-викториной на основе JavaScript.
Однако вы можете поэкспериментировать со своими навыками, работая над небольшой игрой-викториной на основе JavaScript.
При создании этого проекта вы не только будете иметь дело со сложной логикой, но также узнаете много нового об управлении данными и манипулировании DOM. В зависимости от ваших навыков JavaScript и способности обрабатывать сложную логику, вы можете сделать игру настолько простой или сложной, насколько захотите!
Эксклюзивный вебинар upGrad по программному обеспечению и технологиям для вас –
Бизнес SAAS – чем он отличается?
6. Список дел Одним из наиболее распространенных проектов является также тот, который каждый веб-разработчик должен практиковать с помощью идей проектов веб-приложений, чтобы создать проект веб-разработки, включающий различные функции, необходимые для повседневной жизни. Списки дел содержат интерактивные для пользователя функции с основными функциями, такими как добавление или удаление задач, выделение дат, функции зачеркивания для обозначения завершения и другие компоненты оформления текста.
Вы можете использовать JavaScript для создания веб-приложения, которое позволяет вам составлять списки дел для рутинных задач. Для этого проекта вы должны хорошо разбираться в HTML и CSS. JavaScript — лучший выбор для проекта, поскольку он позволяет пользователям создавать интерактивные списки кодирования, где они могут добавлять, удалять, а также группировать элементы.
Читайте также: Заработная плата Full Stack Developer в Индии
7. Оптимизированный для SEO веб-сайт Сегодня SEO является неотъемлемой частью создания веб-сайта. Без SEO ваш веб-сайт не сможет привлечь трафик из органического поиска в поисковой выдаче (страницы результатов поисковой системы). Хотя веб-разработчики в первую очередь заботятся о функциональности веб-сайта, они должны иметь базовое представление о веб-дизайне и поисковой оптимизации. В этом проекте вы возьмете на себя роль цифрового маркетолога и получите глубокие знания в области SEO. Будет полезно, если вы знакомы с техническим SEO для этого проекта.
Когда вы хорошо разбираетесь в поисковой оптимизации, вы можете создать веб-сайт с удобными URL-адресами и встроенным адаптивным дизайном. Это позволит сайту быстро загружаться как на настольных, так и на мобильных устройствах, тем самым укрепляя присутствие бренда в социальных сетях.
Ознакомьтесь с нашими популярными курсами по программной инженерии
8. Рисование JavaScriptЭтот проект вдохновлен Infinite Rainbow на CodePen. Этот проект на основе JavaScript использует JavaScript в качестве инструмента рисования, чтобы оживить элементы HTML и CSS в веб-браузере. Лучшее в этом проекте то, что вы можете воспользоваться суперкрутыми библиотеками рисования JavaScript, такими как oCanvas, Canviz, Raphael и т. д.
Работая над этим проектом, вы научитесь использовать и реализовывать возможности рисования в JavaScript. Этот навык пригодится для повышения привлекательности статических страниц путем добавления на них графических элементов.
Это супер интересный и захватывающий проект! В этом проекте вам нужно создать страницу результатов поисковой системы, которая напоминает поисковую выдачу Google. При создании этого проекта вы должны убедиться, что веб-страница может отображать не менее десяти результатов поиска (точно так же, как Google). Кроме того, вы должны включить стрелку навигации в нижней части веб-страницы, чтобы пользователи могли перейти на следующую страницу.
10. Двойник домашней страницы Google Еще один интересный проект JavaScript в нашем списке. Этот проект требует, чтобы вы создали веб-страницу, напоминающую домашнюю страницу Google. Имейте в виду, что вам нужно создать копию домашней страницы Google вместе с логотипом Google, значками поиска, текстовым полем, Gmail и кнопками с изображениями — в основном всем, что вы видите на домашней странице Google. Это должно быть относительно легко, если вы владеете HTML и CSS.
Поскольку целью здесь является создание копии домашней страницы Google, вам не нужно слишком беспокоиться о функциональности компонентов страницы.
11. Страница памятиДа, страницы памяти — это реально. Если вы погуглите «трибьют-страница», вы найдете исчерпывающий список ссылок, показывающих, как создавать трибьют-страницы. По сути, страница дани — это веб-страница, посвященная тому, кого вы любите, восхищаетесь или уважаете. Это может быть человек или любимый питомец.
Трибьют-страница — идеальный проект для оттачивания ваших навыков и знаний в области HTML и CSS. В этом проекте вы создадите веб-страницу, на которой вы сможете написать и посвятить кому-то дань уважения и опубликовать то же самое. Помимо описания трибьюта, вам необходимо добавить на страницу соответствующие изображения, ссылки и т. д.
Востребованные навыки разработки программного обеспечения
12. Форма опроса Создать форму опроса или анкету несложно, если вы хорошо владеете HTML или HTML5. Даже сегодня многие компании используют формы опросов как средство сбора релевантных данных о своей целевой аудитории.
Даже сегодня многие компании используют формы опросов как средство сбора релевантных данных о своей целевой аудитории.
В этом проекте вам нужно будет разработать полноценную форму опроса, которая включает соответствующие вопросы, такие как имя, возраст, адрес электронной почты, адрес, контактный номер и другие вопросы, в зависимости от типа компании или организации, которую вы формируете форму . Этот проект проверит ваши навыки структурирования веб-страниц
13. Выход из плагинаВ этом проекте вы создадите виджет выхода или плагин. Когда вы посещаете веб-сайт или веб-страницу, вы, должно быть, видели крошечные всплывающие окна, которые появляются на экране, когда вы хотите выйти с сайта/страницы. Компании обычно используют плагины выхода, чтобы показывать привлекательные предложения, чтобы удержать пользователя на странице. Это именно то, что вы должны разработать.
Вы можете использовать свой JavaScript и навыки для разработки уникальных плагинов выхода, в которых контент будет настраиваться в зависимости от того, как долго пользователь остается на странице.
Этот проект будет очень похож на проект списка дел, о котором мы упоминали выше. Цель здесь состоит в том, чтобы спроектировать и создать приложение для заметок, которое может принимать несколько записей для каждой заметки. Это должно позволить пользователям выбирать заметку при запуске приложения. Когда они выбирают заметку, новая запись будет автоматически помечена вместе с текущей датой, временем и местоположением. Пользователи также могут сортировать и фильтровать свои записи на основе этих метаданных.
Это отличное веб-приложение для отслеживания событий и решения проблем с календарем.
15. Кнопки социальных сетей Большинство веб-сайтов (особенно контентных), созданных на WordPress, имеют кнопки социальных сетей, которые позволяют пользователям делиться контентом на различных платформах социальных сетей. Однако для статических сайтов, которые не основаны на WordPress, добавление кнопок социальных сетей является проблемой.
В этом проекте вам предстоит написать код JavaScript, который позволит вам добавлять кнопки социальных сетей на статические сайты. Хотя вы можете сделать это, включив элементы HTML или изображения в шаблон сайта, использование JavaScript позволяет динамически добавлять кнопки общего доступа.
16. Всплывающие уведомленияВсплывающее уведомление — это ненавязчивый и немодальный элемент окна, который используется для отображения пользователям краткой информации с автоматически истекающим сроком действия. Вы можете видеть всплывающие уведомления в основном на платформах ОС Android.
В этом проекте вам потребуется разработать инструмент всплывающих уведомлений. Используя свои навыки и знания JavaScript, вы должны создать функциональный инструмент всплывающих уведомлений, который может реагировать на события на странице и уведомлять пользователей об успешном завершении события. Вы также можете использовать функцию setTimeout для представления задержки загрузки или сохранения данных.
Целью этого проекта является создание внешнего интерфейса сайта/страницы входа в систему в стиле AJAX. При входе в систему в стиле AJAX страницу входа не нужно перезагружать, чтобы убедиться, что вы вводите правильные данные для входа.
При желании вы также можете создать макет как успешных, так и неверных ситуаций входа в систему, жестко закодировав имя пользователя и пароль и сравнив их с информацией, введенной пользователем. Вы также можете включить сообщения об ошибках для ситуаций, когда входные данные неверны или не найдены.
18. Счетчик словЭто отличный инструмент для тех, кто пишет подробную документацию, блоги, эссе и т. д. в Интернете. Инструмент счетчика слов позволяет вам увидеть, сколько слов вы уже написали и сколько еще вам нужно написать.
Это довольно простой проект, который требует от вас создания приложения, которое может анализировать тексты и отображать количество слов и символов, содержащихся в рецензии. Вы также можете включить дополнительные функции в счетчик слов, чтобы предоставить более подробную информацию, такую как количество пассивных предложений в блоке текста.
Вы также можете включить дополнительные функции в счетчик слов, чтобы предоставить более подробную информацию, такую как количество пассивных предложений в блоке текста.
Еще один простой проект в нашем списке — таймер обратного отсчета или часы. Для этого проекта вам просто нужно создать простую веб-страницу, которая может обновлять время каждую секунду. Используя JavaScript в качестве основы, вы можете сделать страницу более привлекательной, добавив на нее кнопки запуска, остановки и паузы.
20. Модальные всплывающие окнаЭтот проект очень похож на проект кнопки социальных сетей. Здесь вам нужно создать код JavaScript, который будет немедленно запускаться каждый раз, когда пользователь нажимает кнопку на странице или загружает страницу.
Вы создадите модальные всплывающие окна для предоставления пользователям уведомлений, рекламных акций и подписки по электронной почте. Всплывающее окно должно быть таким, чтобы его также можно было закрыть одним щелчком мыши. Чтобы сделать проект более сложным, вы можете поэкспериментировать с различными анимациями и модальными входами, такими как появление и исчезновение.
Чтобы сделать проект более сложным, вы можете поэкспериментировать с различными анимациями и модальными входами, такими как появление и исчезновение.
В этом проекте вам нужно создать приложение, которое может искать определенные записи в вашей адресной книге, фильтруя указанные вами атрибуты.
Вы можете либо использовать API, генерирующий данные-заполнители, либо структурировать JSON (обозначение объектов JavaScript). После того, как данные будут на месте, вы должны загрузить их в свое приложение, используя запрос AJAX (запрос jQuery или XML HTTP), точно так же, как в реальном приложении. Кроме того, вы можете разработать веб-приложение для кэширования запросов в локальном хранилище, чтобы избежать ненужных сетевых запросов.
Прочтите наши популярные статьи о разработке программного обеспечения
Заключение Это наши лучшие проекты веб-разработки и проекты веб-разработки с кодом для студентов последнего курса и первокурсников. Все проекты, упомянутые в нашем списке, относительно просты, и, следовательно, они отлично подходят для новичков, которые только начали заниматься веб-разработкой. Тем не менее, всегда не забывайте выбирать идеи веб-проектов в соответствии с вашим уровнем навыков. Начните с проектов начального уровня и постепенно переходите к продвинутым проектам JavaScript. Работая над этими проектами, вы не только расширите свой набор навыков, но и расширите свое профессиональное портфолио.
Все проекты, упомянутые в нашем списке, относительно просты, и, следовательно, они отлично подходят для новичков, которые только начали заниматься веб-разработкой. Тем не менее, всегда не забывайте выбирать идеи веб-проектов в соответствии с вашим уровнем навыков. Начните с проектов начального уровня и постепенно переходите к продвинутым проектам JavaScript. Работая над этими проектами, вы не только расширите свой набор навыков, но и расширите свое профессиональное портфолио.
Комплексное сочетание профессиональных адептов на всех уровнях инженерного процесса всегда востребовано в компаниях, стремящихся к расширению. Компании и коллеги-профессионалы высоко ценят разработчиков полного стека. С избытком знаний налицо очевидный сдвиг в требованиях к профессионалам, которые быстро приспосабливаются к меняющимся требованиям, доказывая тем самым свой характер. В отчетах ожидается, что число разработчиков во всем мире увеличится примерно на 3,2 миллиона человек, и к 2024 году их число вырастет еще примерно до 8,7 миллиона человек, что расширяет возможности и открывает светлое будущее для веб-разработчиков во всем мире.