Вступление. Начало работы · Bootstrap v5.2.2
Быстрый старт
Начните с включения готовых CSS и JavaScript Bootstrap через CDN без каких-либо шагов по сборке. Посмотрите это на практике с помощью этой демонстрации Bootstrap CodePen.
-
Создайте новый файл
index.htmlв корне вашего проекта. Включите также тег<meta name="viewport>для правильного отзывчивого поведения на мобильных устройствах.<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Демо Bootstrap</title> </head> <body> <h2>Привет мир!</h2> </body> </html> -
Включите CSS и JS Bootstrap. Поместите тег
<link>в<head>для нашего CSS и тег<script></body>. Узнайте больше о наших ссылках CDN.
Узнайте больше о наших ссылках CDN.
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Демо Bootstrap</title> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous"> </head> <body> <h2>Привет мир!</h2> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script> </body> </html>Вы также можете включить Popper и наш JS отдельно. Если вы не планируете использовать раскрывающиеся списки, всплывающие окна или всплывающие подсказки, сэкономьте несколько килобайт, не включая Popper.

<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-IDwe1+LCz02ROU9k972gdyvl+AESN10+x7tBKgc9I5HFtuNz0wWnPclzo6p9vxnk" crossorigin="anonymous"></script>
-
Привет мир! Откройте страницу в выбранном вами браузере, чтобы увидеть страницу с начальной загрузкой. Теперь вы можете начать сборку с помощью Bootstrap, создав свой собственный макет, добавив десятки компонентов и используя наши официальные примеры.
В качестве справки, вот наши основные ссылки CDN.
| Описание | URL-адрес |
|---|---|
| CSS | https://cdn.jsdelivr.net/npm/bootstrap@5. |
| JS | https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js |
Вы также можете использовать CDN для получения любой из наших дополнительных сборок, перечисленных на странице Содержание.
Следующие шаги
-
Узнайте больше о некоторых важных глобальных настройках среды, которые использует Bootstrap.
-
Прочитайте о том, что включено в Bootstrap, в нашем разделе содержания и списке компонентов, для которых требуется JavaScript ниже.
-
Нужно немного больше энергии? Рассмотрите возможность сборки с помощью Bootstrap, включив исходные файлы с помощью диспетчера пакетов.
-
Хотите использовать Bootstrap в качестве модуля с
JS компоненты
Любопытно, какие компоненты явно требуют нашего JavaScript и Popper? Щелкните ссылку «Показать компоненты» ниже. Если вы совсем не уверены в общей структуре страницы, продолжайте читать пример шаблона страницы.
Если вы совсем не уверены в общей структуре страницы, продолжайте читать пример шаблона страницы.
- Уведомления (Alerts) для отклонений
- Кнопки (Buttons) для переключения состояний и функциональности флажка/радио
- Карусель (Carousel) для всех режимов слайдов, элементов управления и индикаторов
- Коллапс (Collapse) для переключения видимости содержимого
- Выпадающие списки (Dropdowns) для отображения и позиционирования (также требуется Popper)
- Модальные окна (Modals) для отображения, позиционирования и поведения прокрутки
- Панель навигации (Navbar) для расширения наших плагинов Collapse и Offcanvas для реализации адаптивного поведения
- Навигация (Navs) с плагином Tab для переключения панелей содержимого
- Offcanvases для отображения, позиционирования и поведения прокрутки
- Отслеживание прокрутки (Scrollspy) для поведения прокрутки и обновлений навигации
- Тосты (Toasts) для отображения и отклонения
- Всплывающие подсказки (Tooltips) и Всплывающие окна (Popovers) для отображения и позиционирования (также требуется Popper)
Важные глобальные переменные
Bootstrap использует несколько важных глобальных стилей и настроек, почти исключительно направленных на нормализацию кросс-браузерных стилей. Давайте погрузимся.
Давайте погрузимся.
Тип текущего документа
Bootstrap требует использования типа документа HTML5. Без него вы увидите причудливый и незавершенный стиль.
<!doctype html> <html lang="ru"> ... </html>
Мета-теги для адаптивной вёрстки
Bootstrap разработан сначала для мобильных устройств, стратегия, в которой мы сначала оптимизируем код для мобильных устройств, а затем масштабируем компоненты по мере необходимости, используя медиа-запросы CSS. Чтобы обеспечить правильный рендеринг и сенсорное масштабирование для всех устройств, добавьте метатег адаптивного окна просмотра в свой
<meta name="viewport" content="width=device-width, initial-scale=1">
Вы можете увидеть пример этого в действии в быстром старте.
Размеры ширины и высоты элемента (Box-sizing)
Для более простого определения размера в CSS мы переключаем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что
Это гарантирует, что padding не повлияет на окончательную вычисленную ширину элемента, но может вызвать проблемы с некоторыми сторонними программами, такими как Google Maps и Google Custom Search Engine.
В редких случаях вам нужно переопределить его, используйте что-то вроде следующего:
.selector-for-some-widget {
box-sizing: content-box;
}
В приведенном выше фрагменте вложенные элементы, включая сгенерированный контент с помощью ::before и ::after, будут наследовать указанный box-sizing для этого .selector-for-some-widget.
Узнайте больше о блочной модели и размерах в CSS Tricks.
Reboot (библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшения кросс-браузерного рендеринга мы используем Reboot для исправления несоответствий между браузерами и устройствами, обеспечивая при этом несколько более самостоятельный сброс общих элементов HTML.
Будьте в курсе развития Bootstrap и обращайтесь к сообществу с помощью этих полезных ресурсов.
- Прочтите и подпишитесь на Официальный блог Bootstrap.
- Присоединяйтесь к официальной комнате Slack.
- Общайтесь с другими загрузчиками в IRC. На сервере
irc.libera.chat, в канале#bootstrap. - Справку по реализации можно найти в Stack Overflow (с тегом
bootstrap-5). - Разработчики должны использовать ключевое слово
bootstrapв пакетах, которые изменяют или добавляют функциональность Bootstrap при распространении через npm или аналогичные механизмы доставки для максимальная обнаруживаемости.
Вы также можете подписаться на @getbootstrap в Twitter, чтобы быть в курсе последних сплетен и потрясающих музыкальных клипов.
Введение. Начало работы · Bootstrap v5.0.2
Быстрый старт
Хотите использовать Бутстрап в своем проекте? Используйте jsDelivr, бесплатную CDN с открытым исходным кодом. Нужна система управления пакетами или исходники Bootstrap? Перейдите на страницу загрузки.
Нужна система управления пакетами или исходники Bootstrap? Перейдите на страницу загрузки.
CSS
Скопируйте и вставьте часть кода <link> в свой <head> перед всеми другими таблицами стилей, чтобы загрузить наш CSS.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
JS
Многие из наших компонентов требуют использовать для работы JavaScript. В частности, для них требуются наши собственные плагины JavaScript и Popper. Поместите один из следующих тегов <script> в конце страницы, прямо перед закрывающим тегом </body>, чтобы включить их.
Пакетное подключение
Включите каждый плагин Bootstrap JavaScript в один из двух наших пакетов. Оба файла, и bootstrap.bundle.js и bootstrap. включают в себя Popper для наших всплывающих подсказок и всплывающих окон. Для получения дополнительной информации о том, что входит в Bootstrap, смотрите раздел содержание. bundle.min.js
bundle.min.js
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
Раздельное подключение
Если вы решите использовать отдельные скрипты, сначала должен быть подключен Popper (если вы используете всплывающие подсказки или всплывающие окна), а затем наши плагины JavaScript.
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
Модули
Если вы используете <script type="module">, смотрите раздел Использование Bootstrap в качестве модуля.
Компоненты
Любопытно, какие компоненты явно требуют наши JavaScript и Popper.js? Нажмите ссылку «Показать компоненты» ниже. Если вы не уверены в том, как правильно написать «коренную» структуру страницы, можете использовать наши шаблоны.
Показать компоненты, требующие JavaScript- Уведомления отмены
- Кнопки изменения состояний и чекбоксов/»радио»
- Карусель для поведения «слайд», элементы контроля и индикаторы
- Коллапс для изменения видимости содержимого
- Выпадающие элементы для отображения и расположения (также требует Popper)
- Модальные окна для отображения, расположения и создания поведения прокрутки
- Навбар для расширения нашего плагина коллапса для придания отзывчивого поведения
- Выплывающие подсказки и окна для отображения и расположения (также требует Popper)
- Отслеживание прокрутки и обновления навигации
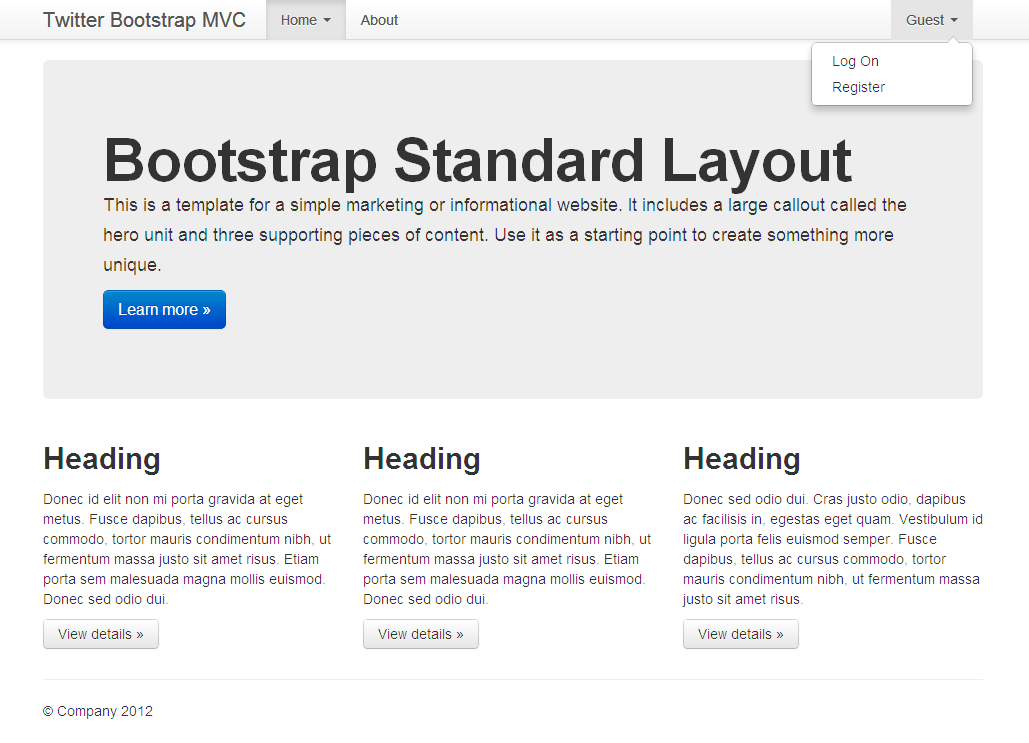
Стартовый шаблон
Убедитесь, что ваши страницы сверстаны в соответствии с последними стандартами дизайна и разработки. Это означает использование HTML5 и включение метатега области просмотра для правильного «отзывчивого» поведения страниц. Вот как должены выглядеть ваши страницы:
Это означает использование HTML5 и включение метатега области просмотра для правильного «отзывчивого» поведения страниц. Вот как должены выглядеть ваши страницы:
<!doctype html>
<html lang="ru">
<head>
<!-- Обязательные метатеги -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Привет мир!</title>
</head>
<body>
<h2>Привет мир!</h2>
<!-- Дополнительный JavaScript; выберите один из двух! -->
<!-- Вариант 1: Bootstrap в связке с Popper -->
<script src="https://cdn. jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Вариант 2: Bootstrap JS отдельно от Popper
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Вариант 2: Bootstrap JS отдельно от Popper
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
Это все, что вам нужно из общих требований к странице. Посетите раздел Система сеток или наши официальные примеры для создания контента и компонентов вашего сайта.
Важные глобальные атрибуты
Бутстрап включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и «заточены» под нормализацию кроссбраузерных стилей.
Тип текущего документа
Bootstrap требует использования doctype HTML5. Без него у вас возникнут некоторые проблемы со стилями, но его включение не должно вызывать каких-либо серьезных сбоев.
<!doctype html> <html lang="ru"> ... </html>
Мета-теги для адаптивной вёрстки
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. Вставьте этот кусок кода в <head>:
<meta name="viewport" content="width=device-width, initial-scale=1">
Вы можете увидеть пример этого в действии в Начальном шаблоне страницы.
Размер ширины и высоты элемента (Box-sizing)
Для большей простоты масштабирования в CSS мы изменяем глобальное значение box-sizing с content-box на border-box. Это гарантирует, что
Это гарантирует, что padding не будет влиять на конечную вычисленную ширину элемента; однако может создать проблемы для сторонних приложений, таких как Google Maps или поисковой движок Google.
В том редком случае, когда вам понадобится переопределить его, делайте так:
.selector-for-some-widget {
box-sizing: content-box;
}В приведенном выше фрагменте все вложенные элементы, включая сгенерированный контент с помощью ::before и ::after, будут наследовать указанный размер блока box-sizing для этого .selector-for-some-widget.
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
«Ребут» (новая библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшенной кроссбраузерной визуализации мы используем «Ребут», обеспечивающий более продвинутые «сбросы стилей» для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Оставайтесь в курсе последних новостей Bootstrap и вливайтесь в сообщество Bootstrap с помощью этих ресурсов:
- Читайте и подписывайтесь на Официальный блог Bootstrap.
- Присоединиться к официальной комнате Slack.
- Общайтесь с другими Bootstrappers в IRC. На сервере
irc.freenode.net, в канале##bootstrap. - Справку по реализации можно найти на сайте Stack Overflow (с тегом
bootstrap-5). - Разработчикам следует использовать ключевое слово
bootstrapв пакетах, которые изменяют или расширяют функциональность Bootstrap при распространении через npm или аналогичные механизмы доставки для максимальной узнаваемости.
Вы также можете присоединиться к @getbootstrap on Twitter, чтобы следить за последними слухами и потрясающими музыкальными клипами.
лицензий — Темы Bootstrap
Сводка
Вот обзор того, что позволяет каждая лицензия, чтобы упростить выбор того, что вам нужно:
| Стандарт | Мультисайт | Расширенный | |
|---|---|---|---|
| Количество конечных продуктов | 1 | Без ограничений | 1 |
| Использование для личного пользования или для клиента | ✅ | ✅ | ✅ |
| Использование в бесплатном конечном продукте (Может иметь несколько пользователей) | ✅ | ✅ | ✅ |
| Использование в конечном продукте, который «продается» (Может иметь несколько платных пользователей) | ❌ | ❌ | ✅ |
| Использование в производных темах или «генераторах» | ❌ | ❌ | ❌ |
Примеры лицензий
Примеры использования стандартной лицензии:
- Сайт-портфолио для клиента
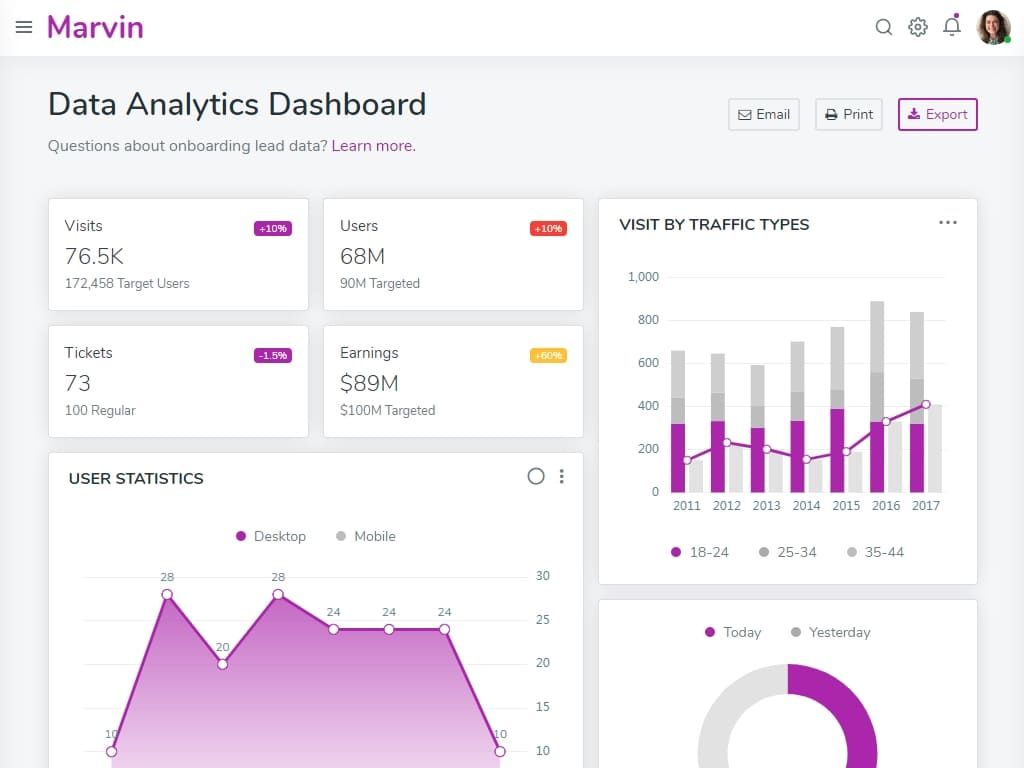
- Информационная панель для визуализации внутренних данных вашей компании
- Маркетинговый сайт для платного приложения (где Тема и ее компоненты используются только на маркетинговых страницах)
Примеры использования многосайтовой лицензии:
- Все те же примеры, что и со стандартной лицензией, но вы можете собрать все 3 из них с одной лицензией, а не с 3 копиями стандартной лицензии!
Примеры использования расширенной лицензии:
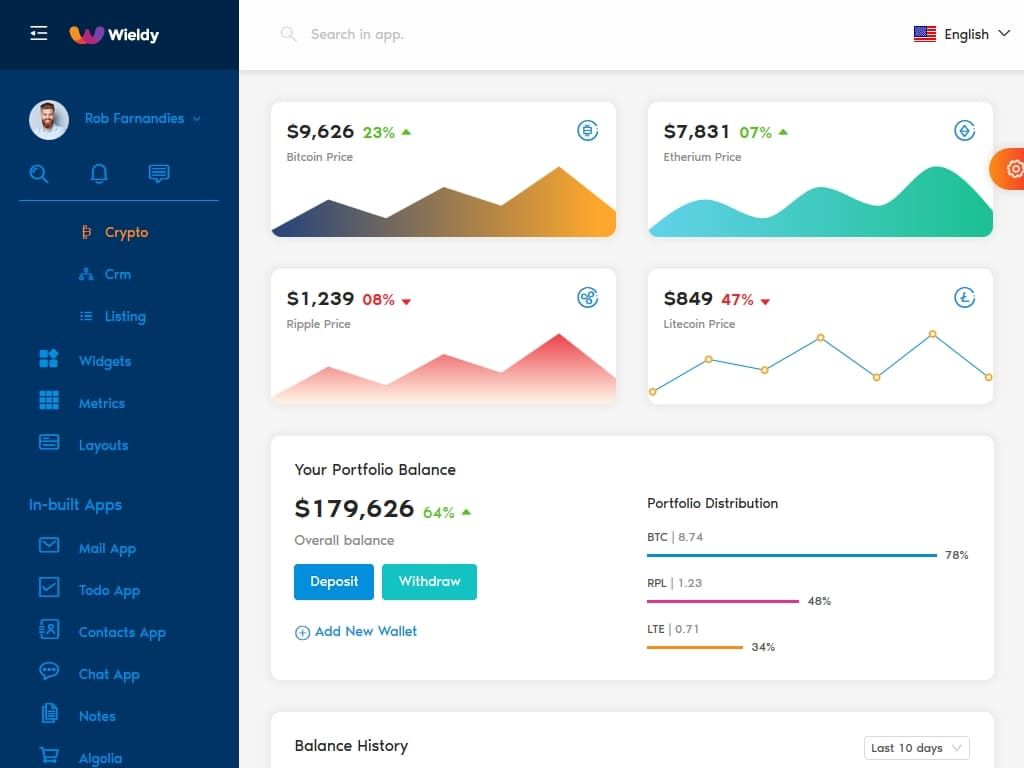
- Аналитическое приложение SaaS
- Библиотека пользовательского интерфейса, используемая на маркетинговых страницах платного приложения, а также на страницах приложения, доступных только для платных клиентов
- Блог с областями «только для платных подписчиков» для лучшего контента
Полная стандартная лицензия
Основы
- Стандартная лицензия предоставляет вам неисключительное право на использование приобретенной темы.

- У вас есть лицензия на использование Элемента для создания одного Конечного продукта для себя или для одного клиента («одно приложение»), и Конечный продукт может распространяться бесплатно.
- Вы можете…
- Создайте один конечный продукт для клиента, передайте этот конечный продукт вашему клиенту, взимайте с него плату за свои услуги. Затем лицензия передается клиенту.
- Делайте неограниченное количество копий одного конечного продукта, пока он распространяется бесплатно
- Измените тему или объедините тему с другими произведениями, чтобы создать производную. Результат подлежит этой лицензии. Этот пункт применяется к извлечению отдельных компонентов из Темы и их использованию в производных работах.
- Вы не можете…
- Продать конечный продукт, кроме одного клиента.
- Повторно распространять исходный код темы, измененный или нет, даже если тема изменена.
- Используйте тему в любом приложении, позволяющем конечному пользователю настраивать тему, например, «собери сам» или «генераторы тем».

- Разрешить конечному пользователю конечного продукта доступ к источнику темы и использовать его отдельно от конечного продукта.
- Если тема содержит код, изображения или содержимое, полученное из других источников по другой лицензии, этот элемент сохраняет свою первоначальную лицензию. Лицензия на код, изображения или контент будет указана автором темы. Вы несете ответственность за соблюдение первоначальной лицензии или согласование ее с автором кода, изображения или контента.
- Действие этой лицензии может быть прекращено, если вы нарушите ее и потеряете право распространять Конечный продукт до тех пор, пока Тема не будет полностью удалена из Конечного продукта.
- Автор Темы сохраняет право собственности на Тему, но предоставляет вам лицензию на этих условиях. Эта лицензия заключается между автором темы и вами. Be Colossal LLC (Bootstrap Themes) не является стороной этой лицензии или той, которая предоставляет вам лицензию.
Полная многопользовательская лицензия
Основы
- Мультисайтовая лицензия предоставляет вам неисключительное право на использование приобретенной темы.

- У вас есть лицензия на использование предмета для создания неограниченного количества конечных продуктов для себя или нескольких клиентов, и эти конечные продукты можно распространять бесплатно.
- Вы можете…
- Создавайте неограниченное количество конечных продуктов для клиента, передавайте этот конечный продукт своему клиенту, взимайте с него плату за свои услуги. Эквивалент стандартной лицензии предоставляется клиенту. Они не предполагают неограниченный характер использования Многосайтовой лицензии.
- Делайте неограниченное количество копий одного конечного продукта, пока он распространяется бесплатно
- Измените тему или объедините тему с другими произведениями, чтобы создать производную. Результат подлежит этой лицензии. Этот пункт применяется к извлечению отдельных компонентов из Темы и их использованию в производных работах.
- Вы не можете…
- Продавать конечный продукт всем, кроме клиентов.

- Повторно распространять исходный код темы, измененный или нет, даже если тема изменена.
- Используйте тему в любом приложении, позволяющем конечному пользователю настраивать тему, например, «собери сам» или «генераторы тем».
- Разрешить конечному пользователю конечного продукта доступ к источнику темы и использовать его отдельно от конечного продукта.
- Продавать конечный продукт всем, кроме клиентов.
- Если тема содержит код, изображения или содержимое, полученное из других источников по другой лицензии, этот элемент сохраняет свою первоначальную лицензию. Лицензия на код, изображения или контент будет указана автором темы. Вы несете ответственность за соблюдение первоначальной лицензии или согласование ее с автором кода, изображения или контента.
- Действие этой лицензии может быть прекращено, если вы нарушите ее и потеряете право распространять Конечные продукты до тех пор, пока Тема не будет полностью удалена из Конечных продуктов.
- Автор Темы сохраняет право собственности на Тему, но предоставляет вам лицензию на этих условиях.
 Эта лицензия заключается между автором темы и вами. Be Colossal LLC (Bootstrap Themes) не является стороной этой лицензии или той, которая предоставляет вам лицензию.
Эта лицензия заключается между автором темы и вами. Be Colossal LLC (Bootstrap Themes) не является стороной этой лицензии или той, которая предоставляет вам лицензию.
Полная расширенная лицензия
Основы
- Расширенная лицензия предоставляет вам неисключительное право на использование приобретенной темы.
- У вас есть лицензия на использование Элемента для создания одного Конечного продукта для себя или для одного клиента («одно приложение»), и Конечный продукт может продаваться или распространяться бесплатно.
- Вы можете…
- Создайте один конечный продукт для клиента, передайте этот конечный продукт вашему клиенту, взимайте с него плату за свои услуги. Затем лицензия передается клиенту.
- Продайте и сделайте любое количество копий одного конечного продукта.
- Измените тему или объедините тему с другими произведениями, чтобы создать производную. Результат подлежит этой лицензии. Этот пункт применяется к извлечению отдельных компонентов из Темы и их использованию в производных работах.

- Вы не можете…
- Используйте тему для создания нескольких уникальных конечных продуктов. Эта лицензия является лицензией «на одно приложение», а не «многоцелевой».
- Повторно распространять исходный код темы, измененный или нет, даже если тема изменена.
- Используйте тему в любом приложении, позволяющем конечному пользователю настраивать тему, например, «собери сам» или «генераторы тем». Вы можете приобрести отдельные лицензии для каждого конечного продукта, включающего тему, созданную с помощью приложения.
- Разрешить конечному пользователю конечного продукта доступ к источнику темы и использовать его отдельно от конечного продукта.
- : Если тема содержит код, изображения или контент, полученный из других источников по другой лицензии, этот элемент сохраняет свою первоначальную лицензию. Лицензия на код, изображения или контент будет указана автором темы. Вы несете ответственность за соблюдение первоначальной лицензии или согласование ее с автором кода, изображения или контента.

- Действие этой лицензии может быть прекращено, если вы нарушите ее и потеряете право распространять Конечный продукт до тех пор, пока Тема не будет полностью удалена из Конечного продукта.
- Автор Темы сохраняет право собственности на Тему, но предоставляет вам лицензию на этих условиях. Эта лицензия заключается между автором темы и вами. Be Colossal LLC (Bootstrap Themes) не является стороной этой лицензии или той, которая предоставляет вам лицензию.
Полезные примеры:
- Скоро будет список полезных примеров допустимого использования!
Определения:
- Тема куплена цифровая работа 9Конечный продукт 0084 — это индивидуальная реализация темы.
- Конечный пользователь — пользователь конечного продукта .
- Клиент является работодателем по контракту владельца лицензии
Нужна помощь в выборе лицензии?
Просто отправьте нам электронное письмо по адресу themes@getbootstrap. com, и мы поможем вам решить, какая лицензия подходит для ваших нужд!
com, и мы поможем вам решить, какая лицензия подходит для ваших нужд!
Хотите обновить лицензию?
Наша статья об обновлении вашей лицензии описывает процесс, но в основном это краткое электронное письмо с некоторыми подробностями!
бесплатных тем и шаблонов Bootstrap
Bootstrapious — бесплатные темы и шаблоны BootstrapСамая популярная тема WordPress в мире и лучший конструктор страниц WordPress Попробуйте бесплатно Объявление
- Шаблоны начальной загрузки
- Связки
- Фрагменты
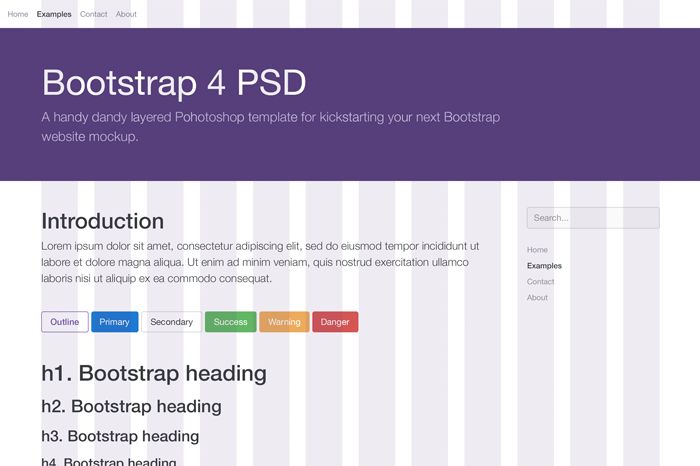
- PSD в Bootstrap
- Блог
Бизнес, Корпоративный, Агентство,
Портфолио, Электронная коммерция, Целевая страница
и более.
Проверьте их
Последние шаблоны Bootstrap
Самые свежие шаблоны из моей духовки Bootstrap.
Посмотреть шаблон
Shopio — Шаблон электронной коммерции Bootstrap 5
Посмотреть шаблон
Списки — Тема каталога Bootstrap
Посмотреть шаблон
Собор — Шаблон Bootstrap Church & Charity
Посмотреть шаблон
Бутик — Шаблон электронной коммерции Bootstrap
Посмотреть шаблон
Корпоративный шаблон Bootstrap
Посмотреть шаблон
Juliette — Шаблон блога Bootstrap Feminine
Посмотреть все шаблоны
Широкий выбор
49 шаблонов уже сейчас, каждый месяц будут появляться новые
Мои шаблоны Bootstrap варьируются от одностраничных до настраиваемых монстров Bootstrap с 20+ или даже 40+ HTML-страницами.
На данный момент вы найдете здесь впечатляющие шаблоны портфолио, стильные шаблоны электронной коммерции, эффективные целевые страницы, скоро появятся шаблоны и даже шаблон доски объявлений о вакансиях.
См. шаблоны
Чистый, действительный и задокументированный код
Я сделал все возможное, чтобы дать толчок вашей разработке
Все шаблоны созданы с учетом технических аспектов. HTML-код действителен, хорошо структурирован, оптимизирован для SEO и с ним интересно работать.
В комплект входит документация, которая упрощает и ускоряет настройку.
Проверьте мои бесплатные Bootstrap
ВАРИАБЕЛЬНОСТЬ
Почти все мои шаблоны имеют 5-7 цветовых вариантов.
Я кодирую шаблоны с упором на будущую настройку клиента. Чтобы изменить цветовую палитру темы, все, что вам нужно сделать, это переключить таблицы стилей. Вот и все. Круто, правда?
Кроме того, если вы приобретете шаблон Premium, вы получите исходники LESS/SASS для создания собственных цветовых вариантов.
См. шаблоны
Из блога
я публикую в основном учебные пособия по Bootstrap, советы, приемы и полезные ресурсы для интерфейса.
Как установить и настроить капельные уведомления в WordPress
23.11.2022
Есть несколько способов связаться с вашими подписчиками и посетителями сайта. Например, вы можете связаться с ними через кампании по электронной почте или через платформы социальных сетей. Но нет лучшего способа повысить вовлеченность и приветствовать новых пользователей, чем капельные уведомления. Если вы не уверены, какая капельница…
Продолжить чтение
Как сделать современный сайт для своего бизнеса
12.11.2022
Несомненно, бизнес-технологии развиваются впечатляющими темпами. С бесчисленными новыми решениями, появляющимися каждую минуту, очень важно оставаться на высоте с дизайном вашего веб-сайта. Важность наличия современного веб-сайта невозможно переоценить. Визуально приятный веб-сайт и…
Важность наличия современного веб-сайта невозможно переоценить. Визуально приятный веб-сайт и…
Продолжить чтение
6 вещей, в которые нужно инвестировать, если вы хотите роста бизнеса
11.11.2022
Когда вы впервые создаете свою компанию, основной целью должно быть развитие вашего бренда и начало расширения, но не ждите мгновенного успеха. Процесс роста никогда не заканчивается и требует больших усилий, терпения и преданности делу. Нет единственного в своем роде действия или скрытого пути…
Продолжить чтение
3 причины, по которым расширение списка адресов электронной почты должно быть вашим главным приоритетом
4.11.2022
Есть старая добрая деловая поговорка, которая звучит так: если вы не владеете своей аудиторией, ее могут отнять у вас за считанные секунды! Итак, давайте начнем эту статью с того, что скажем, что это главная причина, по которой создание и расширение списка адресов электронной почты может стать ключом к успеху вашего бизнеса. …
…
Продолжить чтение
Последние фрагменты
Ознакомьтесь с моими полезными фрагментами кода, чтобы ускорить разработку Bootstrap 4.
Контрольный список начальной загрузки
Нижний колонтитул Bootstrap
Раскрывающийся список автозаполнения Bootstrap
Круговая диаграмма начальной загрузки
Гладкая спираль Bootstrap
Кирпичная кладка
Список флажков Bootstrap
Вертикальные вкладки Bootstrap
Посмотреть все фрагменты
© 2015 — 2022. Bootstrapious — проект Ондрея Свестки.

 Узнайте больше о наших ссылках CDN.
Узнайте больше о наших ссылках CDN.
 2.2/dist/css/bootstrap.min.css
2.2/dist/css/bootstrap.min.css