10 советов по веб-дизайну, которые сделают ваш сайт профессиональным
Alla Rud 27.08.2019 4571 на прочтение 8 минут
Создание самостоятельного веб-сайта дает несколько преимуществ. Вы полностью контролируете свой сайт, можете настроить его по своему вкусу и сэкономить бюджет. Однако создание сайтов, которые выглядят профессионально и могут конкурировать с сайтами, которые созданы разработчиками, может быть непростым без обучения. К счастью, если вы потратите время на изучение нескольких лучших практик веб-дизайна, ваш собственный сайт может выглядеть превосходно. Даже если у вас нет опыта создания сайтов, многие из этих советов очень просты в реализации, особенно на такой платформе, как WordPress. В этой статье мы познакомим вас с десятью элементами сайта, которые вы можете добавить, чтобы сделать свой онлайн-ресурс более профессиональным.
Десять советов, как сделать сайты профессиональными.
- Используйте ограниченную цветовую палитру, чтобы не перегружать посетителей.
Если вы полностью контролируете дизайн, становится заманчиво попытаться создать яркие страницы, используя привлекательные цвета. В таком случае просмотр вашего сайта может показаться для пользователя настоящим испытанием. Профессиональные дизайнеры знают, как ограничить свою цветовую палитру для максимального воздействия.
Цвет может многое рассказать о вашем бренде. Слишком много цветов, которые делают ваш веб-сайт хаотичным, могут создать ощущение дезорганизации и нерешительности. Вместо этого выберите один основной цвет, акцент, а затем придерживайтесь нейтральных цветов. Такой инструмент, как Coolors, поможет вам быстро и легко создавать цветовые схемы.
- Оставьте много «пустого пространства», чтобы избежать загромождения страниц и постов.
Пустое пространство не обязательно должно быть белого цвета («альтернативное пространство» — это альтернативное описание, которое вы можете использовать), но эти открытые зоны помогают вашему сайту не выглядеть загроможденным и запутанным для посетителей..png) В целом, более чистая эстетика помогает пользователям легко находить то, что они ищут, как только они попадают на ваш сайт. Вы также можете использовать эту стратегию дизайна в своих интересах, направляя пользователей на кнопки «Подписаться» или «Купить сейчас», используя пробелы.
В целом, более чистая эстетика помогает пользователям легко находить то, что они ищут, как только они попадают на ваш сайт. Вы также можете использовать эту стратегию дизайна в своих интересах, направляя пользователей на кнопки «Подписаться» или «Купить сейчас», используя пробелы.
- Выберите разборчивый шрифт, чтобы обеспечить читабельность.
Необычные сценарии или графические надписи могут показаться профессиональным элементом для добавления. Однако не путайте профессионализм со сложностью или стоимостью. Если вы купили дорогой шрифт и добавили его на свой сайт, не означает, что он высококлассный. Вместо этого расставьте приоритеты.
Если ваши пользователи не могут прочитать ваш сайт, не имеет значения, сколько усилий вы потратите на приобретение яркой типографии. Держите основной целью вашего сайта — доставку информацию — в первую очередь. Для достижения наилучших результатов выберите два шрифта и соедините их вместе.
- Добавьте качественные личные фотографии, чтобы обеспечить подлинность.

Изображения являются отличным способом улучшить содержание вашего сайта. Однако заполнение вашего сайта фотографиями не является разумной практикой. Качество здесь гораздо важнее количества. Личные фотографии кажутся более подлинными и могут помочь завоевать доверие ваших пользователей.
Но учтите, что низкокачественные изображения будут негативно влиять на восприятие вашего сайта пользователями, поэтому при съемке и размещении фотографий обратите внимание на функционал освещения и кадрирования.
- Включите четкие функции навигации и поиска, чтобы помочь посетителям найти то, что им нужно.
Независимо от того, имеет ли ваш сайт одну страницу или десятки, ваши пользователи должны легко находить то, что нужно. Посетители приходят на ваш сайт по какой-то причине, и если они не находят того за чем пришли, то просто покидают сайт в большинстве случаев. Вот почему необходима четкая навигация.
Добавление простой в использовании навигации позволит пользователям быстро получить необходимую информацию.
- Создайте хорошо написанную страницу «О нас», чтобы повысить доверие и лояльность.
Создание сайта и предоставление информации о продуктах или услугах вашего бренда всегда находится в центре вашего внимания, когда речь заходит о содержании онлайн-ресурса. Однако ваша страница «О нас» также играет ключевую роль на вашем сайте.
Разделяя историю, миссию и ценности вашего бренда, вы можете придать им гуманизм, чтобы создать чувство доверия и лояльности среди ваших пользователей. Это может помочь вам получить преимущество над конкурентами, поскольку люди с большей вероятностью будут придерживаться брендов, которые разделяют их ценности.
- Включите кнопки призыва к действию, чтобы повысить коэффициент конверсии.
Если вы хотите увеличить количество конверсий, вы должны максимально упростить конвертацию пользователей. Вот почему на многих профессиональных сайтах есть кнопки, на которых написано: «Подписаться», «Зарегистрироваться» или «Купить сейчас».
Вот почему на многих профессиональных сайтах есть кнопки, на которых написано: «Подписаться», «Зарегистрироваться» или «Купить сейчас».
К счастью, если вы создаете веб-сайты с помощью WordPress, то можете легко добавлять кнопки в редактор блоков без необходимости в плагине или пользовательском коде. Это позволяет легко добавлять действенные и конвертирующие элементы для вашего списка рассылки, подписки, продуктов и практически всего, что вы только можете придумать.
- Следите за тем, чтобы хэдер и футер сайта были последовательными для повышения уровня узнаваемости бренда.
Всякий раз, когда вашим пользователям нужен продукт или услуга, вы хотите, чтобы они сначала думали о вашем бренде. Вот почему узнаваемость бренда является ключевой. Постоянное использование одинаковых верхних и нижних колонтитулов на вашем сайте — это отличная возможность произвести впечатление на ваших пользователей. Это особенно полезно, если логотип вашего бренда включен в одну или обе области контента сайта.
- Повысьте приоритет адаптивности вашего ресурса к мобильным устройствам, чтобы охватить больше пользователей.
Если вы когда-либо открывали веб-сайт на своем телефоне и обнаруживали, что не можете его прочитать, потому что текст слишком большой или маленький, вы знаете, как это разочаровывает. Из-за отсутствия мобильной версии ваши пользователи чувствуют то же самое и, скорее всего, откажутся от вашего сайта, если он не адаптируется к размеру их экрана.
Поскольку мобильный поиск теперь является важным источником конверсий и учитывает скорость реагирования в алгоритме Google, это не тот элемент, который вы не хотите упускать из виду. В недалеком прошлом сделать сайт WordPress адаптированным к мобильным устройствам было непросто, но сегодня практически все достойные темы готовы к работе.
- Предоставьте простые контактные формы, чтобы помочь пользователям связаться с вами.

Еще одна общая черта профессиональных веб-сайтов — легкий доступ к контактной информации бренда, такой как адрес, номер телефона и электронная почта. Однако вы можете сделать так, чтобы пользователи могли с вами связаться, заполнив контактную форму.
Эту форму можно отобразить на своей странице или в футере или же на боковой панели вашего сайта для быстрого доступа. Есть несколько плагинов, которые можно использовать для создания форм в WordPress, например, Contact Form 7 или Gravity Forms. Некоторые компоновщики страниц, такие как Elementor, включают качественные инструменты, помогающие создавать формы прямо из коробки, а плагины, такие как Jetpack, включают базовые функции для отображения форм.
Вывод.
Практически с каждым днем появляется все больше платформ для создания веб-сайтов. Экономия денег и контроль над разработкой собственного сайта могут показаться привлекательными, но если ваш сайт выглядит непрофессиональным и ненадежным, ваш бренд может пострадать.
К счастью, есть несколько аспектов веб-дизайна, которые вы можете легко реализовать на своем сайте, чтобы повысить его профессиональность. Создание чистых визуальных элементов с ограниченной цветовой палитрой и достаточным пустым пространством, доверие к личным фотографиям и страница «О нас», а также добавление интерактивных функций, включая кнопки призыва к действиям и контактные формы, позволят создать высококачественный сайт.
Перевод с сайта themeisle.com.
23 совета по созданию качественного веб-продукта
Основная задача веб-дизайнера — создание логики и стиля веб-продуктов, которые сделают сайт удобным и приятным для пользования. Однако не каждый сможет сделать качественный онлайн-продукт, особенно это сложно для начинающих. Чтобы облегчить процесс разработки сайтов, мы подготовили список того, на чём следует акцентировать внимание во время работы над веб-проектом. Будет полезно не только дизайнерам по профессии, но и тем, кто пытается совместить в себе несколько ролей при создании сайта и не знает, за что зацепиться.
Что желательно делать
1. Сделайте интерфейс однородным для всего проекта
Главный принцип хорошо продуманного UX — однородность или согласованность интерфейса на всех страницах. Цветовые схемы, шрифты и стиль письма могут положительно влиять на удобство пользования и на пользовательский опыт при правильной комбинации.
На сайте Esquire всё выглядит однородным на разных страницах.
Практический совет: сначала проверьте, насколько вам самим удобно пользоваться сайтом. Ведь согласованность подобна обоюдоострому мечу: если веб-проект был изначально продуман неправильно, то добавление новых частей так, чтобы они смотрелись единым образом, может казаться сложной или вовсе невыполнимой задачей.
Итог: сначала проектируйте, а затем добавляйте стиль.
2. Разработайте простую для использования навигацию
Подумайте над тем, как пользователю будет удобнее перемещаться внутри проекта. Хорошая навигация играет важную роль: она может быть как путеводной звездой, так и Иваном Сусаниным.
Практические советы:
- Используйте меню навигации верхнего уровня только для наиболее значимых страниц проекта. Не добавляйте больше семи элементов в это меню. Лучше добавьте навигацию нижнего уровня, с более ясными категориями.
- Используйте стандартные слова в меню, так пользователю будет проще;
- Сократите объём времени на путь до нужного места. Сделайте, так, чтобы человеку не скучал, кликая по ненужным ему разделам;
- Меню в футере. Не забывайте о нём, обычно клиенты хотят там найти контактную информацию, соглашения и условия пользования продуктом.
3. Изменяйте цвет посещённых ссылок
Пользователь может запутаться и кликнуть на одну ссылку дважды, если вы не подсветите её после посещения. Будет печально, если из-за этого человек уйдёт с вашего сайта.
4. Сделайте страницу простой для сканирования глазами
В первый раз пользователи скорее бегло просмотрят содержимое страницы, чем прочитают её. Более того, они будут сканировать её, пока не найдут то, для чего они перешли на ваш сайт. Вы можете направлять посетителей страницы с помощью визуальной иерархии. Обозначьте, где нужно акцентировать внимание в первую очередь, во вторую и так далее.
Более того, они будут сканировать её, пока не найдут то, для чего они перешли на ваш сайт. Вы можете направлять посетителей страницы с помощью визуальной иерархии. Обозначьте, где нужно акцентировать внимание в первую очередь, во вторую и так далее.
Практические советы:
- Избегайте «текстовых стен». Разделите информацию на группы для облегчения восприятия. Добавьте больше заголовков и пунктов.
Выделите и/или добавьте важные элементы, например, CTA-кнопки или меню входа в систему.
Всё разделено по частям: заголовок, описание и кнопка призыва к действию.
Следуйте естественным шаблонам восприятия. Например, на западе люди обычно считывают информацию, начиная слева сверху.
- Придерживайтесь сеточной разметки. Она позволяет организовать информацию в удобном для читателя виде.
5. Относитесь к содержимому сайта серьёзно
Основная задача дизайнера — убедиться, что результат его работы дополняет содержимое сайта и улучшает восприятие информации. Хороший дизайн и качественный контент — основные признаки проекта, сделанного с умом и заботой.
Хороший дизайн и качественный контент — основные признаки проекта, сделанного с умом и заботой.
Практические советы:
- Текст должен быть релевантным и полезным, иначе у вас будет меньше посещений.
- Не используйте жаргон. Информация должна подаваться в простой форме, чтобы пользователи разного уровня могли правильно прочитать и понять её.
6. Проверьте сайт на наличие ошибок
- Проверьте ссылки, среди них могут быть те, которые ведут к ошибке 404;
- Проверьте сайт на наличие опечаток;
- Убедитесь в правильности отображения медиафайлов (изображения и видеозаписи).
7. Минимизируйте количество вариантов выбора
Чем больше действий пользователям нужно будет выбирать, тем меньше будет их интерес. Не заставляйте человека долго думать.
8. Ведите пользователя вниз по странице
Прокрутка отправляет людей в самую глубь содержимого сайта и заставляет их уделять больше внимания продукту, а это в свою очередь может повлиять на конверсию. Верхняя часть страницы тоже важна, несмотря на то, что многие начинают спускаться вниз после окончания загрузки. Контент, расположенный сверху, мотивирует читать то, что находится снизу (если, конечно, вообще получится заинтересовать пользователя).
Верхняя часть страницы тоже важна, несмотря на то, что многие начинают спускаться вниз после окончания загрузки. Контент, расположенный сверху, мотивирует читать то, что находится снизу (если, конечно, вообще получится заинтересовать пользователя).
9. Называйте кнопки в соответствии с их функциями
Название кнопки не должно вводить пользователя в заблуждение. Не всегда людям комфортно нажимать на кнопки с непонятным значением вроде той, что расположена на картинке ниже.
В этом случае не совсем понятно назначение кнопки «Awesome».
А здесь уже понятно назначение кнопки, так как она полностью описывает совершаемое действие.
10. Элементы должны визуально соответствовать своим функциям
Не вводите пользователей в заблуждение, визуально выделяя элементы, подобно ссылкам или кнопкам, когда на самом деле у них нет таких функций.
11. Сделайте дизайн адаптивным
Многие пользователи приходят на сайт с телефонов или планшетов. Правильное отображение содержимого может положительно отразиться на конверсии. Также обратите внимание на то, что с мобильных устройств люди обычно просматривают информацию о контактах или ценах. Сделайте так, чтобы это не было сложной задачей.
Также обратите внимание на то, что с мобильных устройств люди обычно просматривают информацию о контактах или ценах. Сделайте так, чтобы это не было сложной задачей.
12. Протестируйте свой дизайн
Вы можете считать дизайн отличным, но без обратной связи с настоящими пользователями не сможете объективно посмотреть на свой сайт. Поэтому попросите посетителей поделиться своими мыслями. Помните, что веб-аналитика — мощный инструмент, который может показать вам места в проекте, требующие более детального рассмотрения.
Чего делать не следует
1. Не заставляйте ждать окончания загрузки контента
Время загрузки имеет важное значение для пользователей. Около 53% посетителей сайтов ждут не более трёх секунд.
Как видите, падает не только интерес к сайту, но и его привлекательность в глазах пользователей.
Практические советы:
- Добавьте индикатор загрузки, так пользователь поймёт, что запрос обрабатывается и, вероятно, подождёт.
- Оптимизируйте изображения.

- Проверьте скорость загрузки сайта (с помощью Think With Google или PageSpeed Insights).
2. Уведомляйте о ссылках на другие ресурсы
Если вы ссылаетесь на какой-то другой сайт, в порядочности которого вы не уверены до конца, то предупредите, что вы отправляете пользователя на другой ресурс. То же самое применимо к реферальным ссылкам.
3. Не используйте слишком много шрифтов
Не следует добавлять 5–6 разных шрифтов на сайт. Это может отвлекать, настораживать, а некоторым пользователям даже действовать на нервы. Используйте не более трёх разных шрифтов.
Сложно читать спокойно такой текст, верно?
4. Избегайте обилия цветов
Старайтесь следовать одной цветовой гамме, не добавляя в неё лишних цветов. Ваш сайт может быть похож на агрегатор рекламы, особенно если вы добавите разные шрифты к тому обилию цветов, которое вы видите ниже. Подумайте, на какую категорию людей вы хотели бы повлиять, и исходя из этого подберите цветовую гамму.
Ваш сайт может быть похож на агрегатор рекламы, особенно если вы добавите разные шрифты к тому обилию цветов, которое вы видите ниже. Подумайте, на какую категорию людей вы хотели бы повлиять, и исходя из этого подберите цветовую гамму.
5. Не показывайте всплывающие окна слишком рано
Многие сайты показывают всплывающие окна, которые сразу же призывают подписаться на рассылку или приобрести что-то по скидке. Такое поведение сайта может раздражать пользователей, так как всплывающие окна закрывают часть контента, которую человек просматривал.
Практический совет: не показывайте всплывающие окна до тех пор, пока пользователь не дойдёт до конца страницы или не попытается покинуть её.
6. Не используйте стоковые фотографии людей
Человеческие лица могут привлечь и заинтересовать пользователей. Но это не относится к «стоковым» людям. Из-за них пользователь может подумать, что вы его хотите намеренно приблизить к себе, что негативно скажется на конверсии.
7. Не позволяйте рекламе выйти на первое место
Слишком большое количество рекламных блоков приведёт к проблемам с посещениями, ведь пользователь не будет доверять вашей информации, даже если вы пишете правду. Такие сайты обычно похожи на проекты либо мошенников, либо крайне жадных людей.
Угадайте, где находится контент?
8. Не ставьте фоновую музыку на сайт
Аудио на фоне может быть уместным на специальных промо-сайтах. В большинстве случаев это будет неуместно и раздражающе. Ведь человек может находиться в публичном месте или рядом с кем-то, кто спит. А может, он будет параллельно слушать свою музыку. Лучше сразу отключите звук и проигрывание и позвольте пользователю самому решить, что ему слушать.
9. Не подменяйте прокрутку
Возможно, эта панель не всегда выглядит привлекательно и вам хотелось бы заменить её на что-то покрасивее. Но прежде, чем это сделать, представьте, что вы не можете найти свой телефон в кармане из-за того, что переложили его в портфель. Не самое приятное ощущение, верно? То же самое чувствуют многие пользователи, особенно если они впервые на вашем сайте.
Не самое приятное ощущение, верно? То же самое чувствуют многие пользователи, особенно если они впервые на вашем сайте.
К этому же пункту можно отнести горизонтальную панель прокрутки. Человек может запутаться в действиях, если вы сразу не предупредите о горизонтальной прокрутке. В противном случае пользователь просто проигнорирует контент справа/слева и продолжит сканировать страницу.
10. Не жертвуйте удобством в угоду красоте
Если у вас есть спорная картинка, которая мешает лёгкому восприятию текста на ней, подумайте ещё раз, стоит ли её использовать. Используйте инструменты для проверки контрастности, если не хотите попасть в неловкую ситуацию.
Текст рядом с ноутбуком читается с трудом.
11. Не используйте мигающий текст и мигающие рекламные объявления
Если вы не хотите, чтобы здравомыслящие люди ушли с вашей страницы сразу после загрузки, то выберете другой тип анимации для ваших рекламных блоков. Иначе доверие к продукту снизится. Мигающий текст у многих может ассоциироваться с той страшной рекламой, которую можно встретить на новостных сайтах небольших городов.
Заключение
Будьте внимательны при создании UX сайта. Возможно что-то может показаться вам мелочью, но если эта «мелочь» будет у конкурентов, то вы рискуете потерять часть своих посетителей.
Предлагаем вам ознакомиться со следующими материалами:
Ревью верстки: 10 полезных замечаний и советов.
Как улучшить интерфейс: советы не только для дизайнеров (часть 1 и часть 2).
Практические советы по UX.
- Оживите свой сайт: 5 инструментов анимации в современном web.
Перевод статьи «The 12 Do’s and Don’ts of Web Design»
13 советов, которые помогут вам стать лучшим веб-дизайнером
Ищете способы улучшить себя как веб-дизайнера? Мы собрали 13 советов, которые помогут вам в творческом развитии.
Если вы только начинаете свой путь веб-дизайнера или создали бесчисленное количество веб-сайтов, вы всегда можете улучшить свое мастерство.
Вот 13 советов, которые помогут вам отточить свои навыки и повысить эффективность дизайнерской работы.
1. Избегайте суматошных цветовых схем
С таким количеством замечательных оттенков легко переборщить с цветом. Хотя яркие и смелые цветовые схемы являются краеугольным камнем эстетики многих дизайнеров, когда вы кладете слишком много цветов слишком близко друг к другу, создаваемый визуальный шум подавляет остальную часть веб-дизайна.
Придерживайтесь простой цветовой палитры и нейтральных цветов фона. Приглушенный фон выделяет экземпляры цвета — например, цвета на кнопках призыва к действию, элементах меню или других элементах дизайна — и привлекают внимание, которого они заслуживают. Иногда все, что вам нужно, это простой белый, черный или нейтральный фон.
Созданный в Webflow, этот веб-сайт для парикмахера Emi Styles является прекрасным примером того, как простая цветовая гамма может создать ощущение спокойствия и порядка. Чтобы лучше понять, как лучше всего использовать цвет в собственном веб-дизайне, прочитайте теорию цвета, которая поможет вам принимать более правильные решения в отношении собственных цветовых схем.
2. Внимательно относитесь к изображениям, которые вы включаете
Фотографии, интегрированные в макет веб-дизайна, оказывают огромное влияние на общий внешний вид веб-сайта. Плохо снятые изображения с нечетким фокусом и сомнительной композицией могут испортить даже самый блестящий дизайн. Обычные стоковые фотографии могут лишить дизайн жизни, сделав его пресным и скучным.
Использование высококачественных фотографий — это простой способ улучшить дизайн.
Есть много отличных вариантов, если вы хотите использовать стоковые фотографии. Но не просто добавляйте их в свои проекты такими, какие они есть. Убедитесь, что вы обрезаете и редактируете их. Используйте фильтры, настраивайте насыщенность, изменяйте теплоту, повышайте контрастность и используйте другие методы редактирования фотографий, чтобы изображения лучше вписывались в гармонию веб-дизайна.
Кроме того, убедитесь, что выбранные вами изображения соответствуют контексту контента, с которым они появляются. Если фотография вообще не относится к разделу, в который она помещена, вам может потребоваться найти тот, который лучше соответствует содержанию.
Если фотография вообще не относится к разделу, в который она помещена, вам может потребоваться найти тот, который лучше соответствует содержанию.
Наконец, обратите внимание на типы файлов, которые вы используете. Знайте разницу между JPG и PNG. Внедрение правильных типов файлов может существенно повлиять на скорость загрузки ваших страниц.
3. Узнайте о SEO
Мы знаем, что вы посвятили себя искусству веб-дизайна не для того, чтобы беспокоиться о поисковой оптимизации. Но то, как вы создаете веб-дизайн, может оказать большое влияние на SEO.
Как веб-дизайнер, вы должны знать несколько вещей о поисковой оптимизации:
- Как правильно использовать теги заголовков, такие как
,
и
- Как часть ссылки, которая идентифицирует конкретную страницу — она же слаг — может влиять на ранжирование в органическом поиске
- Как оптимизируйте изображения, чтобы ускорить загрузку и снизить показатель отказов — это процент посетителей, которые просматривают только одну страницу на вашем сайте, а затем уходят, не предпринимая никаких действий
Конечно, мы не можем выделить сложности SEO в три пункта. Если вам нужна полезная информация о поисковой оптимизации, ознакомьтесь с записью в нашем блоге «9Лучшие практики SEO для вашего веб-сайта Webflow».
Если вам нужна полезная информация о поисковой оптимизации, ознакомьтесь с записью в нашем блоге «9Лучшие практики SEO для вашего веб-сайта Webflow».
4. Используйте адаптивный дизайн
Существует множество устройств с разными размерами экрана. Независимо от того, как кто-то получает доступ к вашему веб-дизайну, он должен предлагать одинаковый опыт, независимо от того, на чем его просматривают. Вместо того, чтобы прилагать огромные усилия к чрезмерно сложным анимациям и эффектам наведения, которые могут работать не на каждом устройстве, лучше потратить это время на улучшение пользовательского интерфейса и UX для всех.
Следование принципам адаптивного дизайна означает, что ваш веб-сайт будет удобным для пользователя и оптимизированным для настольных компьютеров и мобильных устройств.
Чтобы узнать больше, ознакомьтесь с материалами нашего курса «Введение в адаптивный дизайн», которые помогут вам понять, как сделать ваши проекты более доступными.
5. Следите за типографикой
Когда мы садимся читать книгу, мы ожидаем, что каждая страница будет упорядочена. Текст будет того же размера, с точным интервалом и в том же повторяющемся формате. Это чувство соответствия удерживает нас в напряжении, предлагая непрерывный опыт чтения страниц книги.
Точно так же типографика в веб-дизайне также должна иметь чувство порядка и последовательности. Заголовки, основной текст, ссылки и другой текст должны иметь один и тот же стиль от одной страницы веб-сайта к другой. Кроме того, отступы, межстрочный интервал, размер, цвет и вес должны быть одинаковыми для данного типа контента.
Мы любим создавать универсальную страницу руководства по стилю для каждого создаваемого вами веб-сайта. Таким образом, вы можете убедиться, что типографика соответствует веб-дизайну.
Для справки: менеджер стилей Webflow — это удобный инструмент для управления стилями текста, такими как заголовки и основной текст, — он позволяет легко отслеживать все стили текста, которые у вас есть.
6. Не забывайте о разнообразии и инклюзивности
На главную страницу заходят люди разного происхождения, национальности, пола, способностей и возраста. Быть хорошим веб-дизайнером означает создавать приятный пользовательский интерфейс для всех. Выбирая фотографии и иллюстрации персонажей, убедитесь, что они представляют людей из разных слоев общества.
В прошлом мы восхваляли бесплатный генератор иллюстраций персонажей Пабло Стэнли Humaaans. Это простой способ наполнить свой дизайн широким кругом людей.
7. Определите, кто вы как дизайнер
Дизайнеры нередко обладают многогранными наборами навыков, включая пользовательский интерфейс, UX и другие аспекты создания веб-сайтов. Веб-дизайнер редко уделяет особое внимание работе над проектами.
Однако из-за того, что в дизайне так много различных аспектов, невозможно быть экспертом во всем. Для дизайнеров важно заниматься теми аспектами дизайна, которые лично им интересны и интересны. Хорошие дизайнеры знают, что наличие специализации и становление экспертом в этой области помогает выделить их работу и делает ее более привлекательной для потенциальных клиентов.
Хорошие дизайнеры знают, что наличие специализации и становление экспертом в этой области помогает выделить их работу и делает ее более привлекательной для потенциальных клиентов.
Хотя многие дизайнеры в начале своей карьеры перескакивают с одного типа проекта на другой, с прогрессом, ростом и самоанализом найти нишу становится легче.
Для начала выясните, с каким типом бизнеса или клиентов вам больше всего нравится работать. Если вы увлекаетесь технологиями, возможно, вам стоит поискать SaaS-компании, стартапы и другие компании в цифровой сфере. Если вы гурман, вам может показаться, что разработка веб-сайтов ресторанов идеально подходит для вашего кулинарного вкуса.
Определение себя как дизайнера также распространяется на вашу собственную художественную эстетику. Любите ли вы тщательно продуманный минималистский дизайн или хотите раздвинуть границы с помощью абстрактного и концептуального дизайна, убедитесь, что у вас есть уникальный дизайнерский голос.
Знание того, кто вы дизайнер, облегчает поиск проектов, над которыми вы хотите работать, и людей, с которыми вы хотите работать. Это также позволяет вам иметь целенаправленный профиль и портфолио LinkedIn, позволяя потенциальным клиентам сразу узнавать ваши таланты.
8. Наставник дизайнера
Стать наставником — это не только способ отблагодарить начинающего дизайнера и помочь ему, но и облегчить критику ваших собственных проектов.
Быть наставником — это больше, чем просто давать советы по дизайну веб-сайта. Это означает возможность проанализировать проблему, которая может возникнуть у кого-то, и объяснить, почему она не работает, а также шаги, которые они могут предпринять для ее улучшения. Обращая внимание на чужую работу и тренируя аналитическую часть своего мозга, вам будет легче оценивать собственные разработки.
9. Написание тематических исследований
Тематические исследования должны быть частью веб-сайта-портфолио любого веб-дизайнера, но многие пропускают их создание. Хотя они требуют немного времени и усилий, тематические исследования могут помочь вам несколькими способами.
Хотя они требуют немного времени и усилий, тематические исследования могут помочь вам несколькими способами.
Тематические исследования дополняют портфолио. Посетители веб-сайта получают всестороннее представление о вашем процессе, видят, как вы подходите к решению проблем, и лучше понимают, кто вы как дизайнер.
Тщательный анализ своей работы веб-дизайнера также поможет вам лучше понять, что вы делаете правильно, и определить области, в которых вам, возможно, потребуется улучшить работу. Тематические исследования существуют как подробный архив вашей работы и представляют собой отличный отчет о вашем прогрессе.
10. Понимание принципов веб-дизайна
Предоставлено Wikimedia Commons Интуиция, которая помогает опытным дизайнерам принимать решения, исходит из знания принципов дизайна.
Потратьте время на изучение основ UI, UX, типографики, композиции и теории цвета. Понимать визуальную иерархию, основы гештальт-теории и золотое сечение. Погрузитесь в более интеллектуальные аспекты дизайна, чтобы применить эти уроки на практике в своей работе.
Погрузитесь в более интеллектуальные аспекты дизайна, чтобы применить эти уроки на практике в своей работе.
Если вы хотите начать свое обучение с отличного места, ознакомьтесь с этим постом, в котором мы рассказали о 10 эффективных принципах веб-дизайна, которые должен знать каждый дизайнер.
Читать по теме: Как создать современный веб-сайт (в 9 шагов)
11. Требуйте отзывов и критики вашей работы
Это приятно услышать, что ты делаешь верно. Но чтобы развиваться как веб-дизайнер, вам нужна конструктивная критика.
Правильная обратная связь начинается с вас.
Сообщите людям, какой тип обратной связи вам нужен. Предоставьте им немного справочной информации о проекте, а также о его целях. Подготовьте их со всеми подробностями, которые им понадобятся для анализа вашей работы.
Некоторые вопросы, которые вы можете задать людям, критикующим ваш веб-дизайн, включают:
- Можно ли лучше организовать контент, чтобы улучшить его читабельность?
- Имеет ли смысл функциональность пользовательского интерфейса?
- Работает ли визуальная иерархия?
- Что можно сделать для повышения удобства использования?
- Не хватает каких-либо важных элементов страницы?
- Соответствует ли этот веб-сайт рекомендациям по адаптивному веб-дизайну?
- Будет ли этот сайт удерживать внимание посетителей?
И, конечно же, не спрашивайте отзывы только у дизайнеров. Маркетологи, авторы контента и даже ваши друзья и родственники — отличные люди, к которым можно обратиться за отзывами.
Маркетологи, авторы контента и даже ваши друзья и родственники — отличные люди, к которым можно обратиться за отзывами.
12. Будьте вдохновлены
Легко застрять в вакууме своей работы и загнать себя в дизайнерскую колею. Чтобы избежать творческого застоя, думайте о веб-дизайне, который вас волнует.
Узнайте, что происходит на Awwwards, Behance, Dribbble и в Webflow Showcase. Следите за своими любимыми веб-дизайнерами в социальных сетях и оцените все великолепные веб-дизайны, какие сможете.
Сумки AOline , веб-сайт с модными концепциями сумок, — это лишь один из многих выдающихся дизайнов, которые вы найдете в Витрина Webflow .13. Работа над экспериментальными проектами веб-дизайна
Почему бы не создать что-то необычное? Заставьте себя сделать что-то странное или неортодоксальное. Возьмите существующий веб-сайт и придумайте свой собственный редизайн, раздвигающий границы. Каждый хороший дизайнер знает, что выход за пределы своей зоны комфорта заставит вас по-другому подходить к своей дизайнерской работе.
И не бойтесь потерпеть неудачу. Выход на неизведанные территории дизайна не всегда заканчивается дизайном, который вам понравится. Самое замечательное в этих типах личных проектов то, что даже если вы потерпите неудачу, никто никогда не увидит этого.
Всегда продолжайте учиться
Веб-дизайн постоянно развивается, что делает его таким полезным занятием. Всегда есть новые инструменты и новые методы проектирования. Что вы делаете, чтобы оставаться в курсе событий и улучшать свои навыки? Дайте нам знать в комментариях ниже!
Советы по веб-дизайну для начинающих — все, что я хотел бы знать, когда начинал — Smashing Magazine
- 22 мин чтения
- Вдохновение, интервью, Сообщество, Карьера, Рабочий процесс
- Поделиться в Твиттере, LinkedIn
Об авторе
Роб Боуэн — штатный писатель Web Hosting Geeks, давний внештатный дизайнер, а также начинающий видеооператор и режиссер, чей творческий голос и работы могут… Больше о Роберт ↬
Недавно мы обратились к нашим любимым подписчикам в Твиттере — как мы любим делать время от времени — чтобы они помогли нам продемонстрировать одну из величайших вещей в сообществе онлайн-дизайнеров: его готовность и стремление платить за знания вперед. Мы попросили наших друзей в сообществе поделиться с нами своим любимым советом по дизайну, и они ответили в массовом порядке . Было так много фантастических ответов, что мы чувствовали, что это была бы упущенная возможность, если бы мы не собрали их для наших читателей и не обсудили с сообществом в целом.
Мы попросили наших друзей в сообществе поделиться с нами своим любимым советом по дизайну, и они ответили в массовом порядке . Было так много фантастических ответов, что мы чувствовали, что это была бы упущенная возможность, если бы мы не собрали их для наших читателей и не обсудили с сообществом в целом.Было такое разнообразие прекрасных ответов, что собрать их в один всеобъемлющий пост было сложно, но нам удалось это сделать (по большей части). Итак, взгляните на некоторые из лучших советов, которые дизайнерское сообщество может дать всем тем, кто подает заявки в его ряды.
Дополнительная литература на SmashingMag:
- Путь к тому, чтобы стать профессиональным веб-дизайнером-фрилансером
- Сообщество веб-дизайнеров предлагает советы новичкам
- Адаптивный веб-дизайн: что это такое и как его использовать
Приступая к работе
Лучше всего начинать с самого начала, особенно потому, что с новым дизайн-проектом легко начать не с той ноги, если вы с чрезмерным рвением погрузитесь в работу и позволите волнению пересилить организованный и устойчивый подход. . Попасть в эту ловушку легко, когда вы новичок. Правильное начало часто оказывается жизненно важным для успеха дизайн-проекта. Есть много вещей, которые нужно учитывать, когда вы начинаете.
. Попасть в эту ловушку легко, когда вы новичок. Правильное начало часто оказывается жизненно важным для успеха дизайн-проекта. Есть много вещей, которые нужно учитывать, когда вы начинаете.
Просто сделай это
Прежде всего помните, что нужно действительно начать. Так часто мы зацикливаемся на предварительных шагах и размышлениях и задерживаемся там, как бы на «Паузе». То ли из-за того, что мы не знаем, с чего и как начать, то ли из-за того, что в начале нам предстоит пройти слишком много шагов, мы ждем. Мы пытаемся охватить все, прежде чем сделать шаг вперед, чтобы прощупать почву. Но сообщество соглашается: просто дерзайте!
- Что бы это ни было, сделайте это сейчас.
- Хватит читать #smtips и займитесь созданием чего-то, что доставляет сообщение.
- Хватит откладывать и уже начинай!
- Самый страшный момент всегда наступает прямо перед началом.
- Бойся, все равно делай, ошибайся, повторяй.
- Хватит бездельничать; просто начни.

- Не раздумывай.
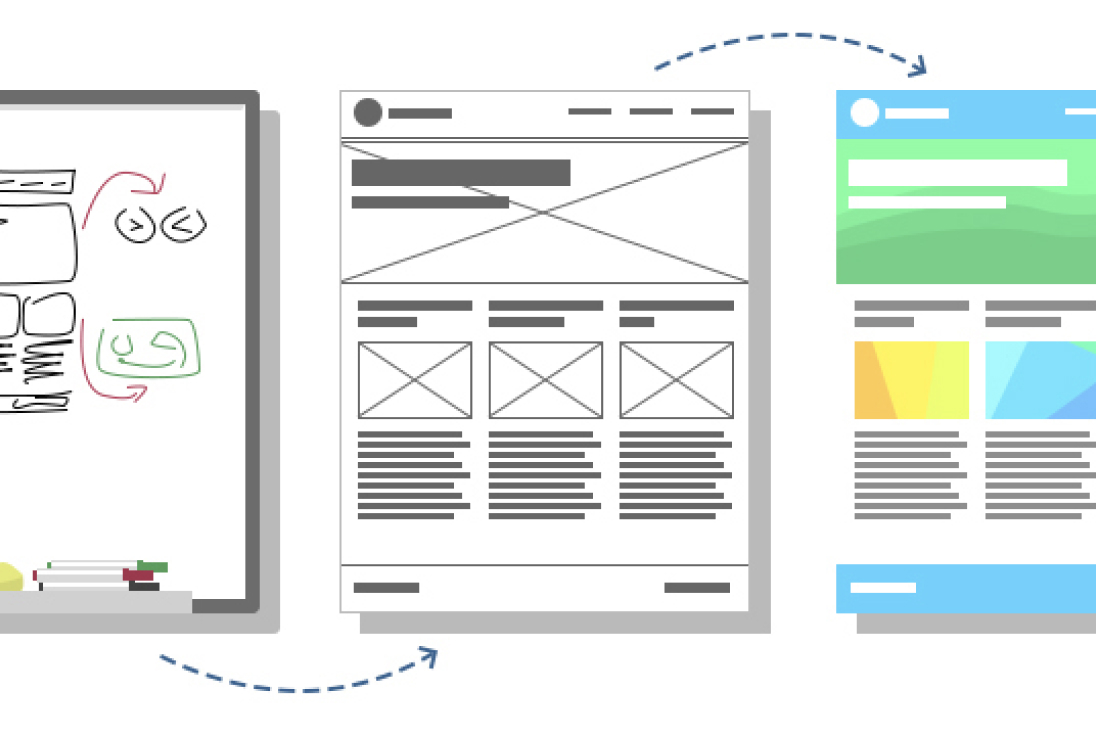
Начните с карандаша и бумаги
Еще один популярный совет, который неоднократно повторялся в полученных нами ответах, касается не столько того, стоит ли начинать, сколько того, как начать. Для многих в дизайнерском сообществе единственный способ начать проект — отключиться от компьютера и перейти на аналог.
Ручка и бумага — это популярный подход на ранних стадиях проекта, который сразу же обеспечивает освежающую, сфокусированную перспективу. Если компьютерные приложения выйдут слишком рано, вы можете запутаться в том, с чего начать, или даже быть ошеломлены огромным количеством возможностей. Внезапно вместо того, чтобы сосредоточиться на образах, которые вы хотите использовать для продажи идеи, вы обсуждаете методы и корректировки, а изображениям отводится второстепенная роль.
- Начните с ручки и бумаги, а не с мыши и клавиатуры.
- Лучшие идеи рождаются на бумаге.
- Всегда начинайте с карандаша и чистого листа бумаги.
 Это лучший способ получить лучший дизайн.
Это лучший способ получить лучший дизайн. - Мой лучший совет по дизайну: забудьте о Mac, ПК и приложениях и начните работу с бумаги с хорошим острым карандашом.
- Используйте карандаш и бумагу, чтобы создать концепцию, прежде чем использовать компьютер.
- Всегда начинайте дизайн на бумаге. В набросках есть сила.
- Наброски ваших идей в начале проекта действительно могут помочь сформировать хороший дизайн.
- Всегда начинайте с бумаги.
- Делайте наброски на бумаге, а не в программе для проектирования, чтобы не ограничивать свои идеи текущими технологическими возможностями.
- При проектировании для Интернета придерживайтесь старой школы; сначала планируйте и прототипируйте свой пользовательский интерфейс и функциональность на бумаге.
- Выключите компьютер и вернитесь к основам; Вы не можете превзойти первоначальные наброски, сделанные старыми добрыми ручкой и бумагой.
- Совет дизайнера: начните с ручки и бумаги и обращайтесь к программе только тогда, когда точно знаете, что собираетесь делать.

- Когда я проектирую, мне нравится рисовать идеи на большом листе бумаги и описывать функциональность того, что я пытаюсь создать.
Крайние сроки
Приступая к проекту, обратите особое внимание на сроки. Многие в отрасли признают, что по какой-то причине они мало или совсем не обращают внимания на сроки, установленные — обычно клиентом и исходя из конкретных потребностей. К сожалению, это плохо отражается на отрасли в целом, а не только на отдельных людях, которые игнорируют сроки. Таким образом, соблюдение соглашения имеет значение не только для самого проекта.
Конечно, мы, дизайнеры, не должны излишне напрягаться, думая о сроках, но мы также не должны игнорировать запрошенные сроки. Дедлайны должны крутиться где-то в глубине нашего сознания, не вмешиваться активно, а просто действовать как тонкое напоминание о том, что у нас есть график, которого нужно придерживаться. Крайний срок является мотиватором для одних и просто представляет конечную точку для других. Некоторые дизайнеры продолжали бы работать над дизайном бесконечно долго, если бы у них не было сроков, к которым нужно было уложиться.
Некоторые дизайнеры продолжали бы работать над дизайном бесконечно долго, если бы у них не было сроков, к которым нужно было уложиться.
- Хороший дизайн требует времени; установите реалистичные сроки (тогда умножьте на два).
- Стремитесь, чтобы у вас не хватило времени, чтобы закончить проектную работу.
- Слушайте своих клиентов, чтобы вы действительно знали, что им нужно и когда им это нужно.
ПОЦЕЛУЙ
Самым частым ответом, который мы получили от наших подписчиков в Твиттере, был извечный совет «будь проще, глупец». KISS предлагается во многих отраслях, а в области дизайна это звучит как никогда актуально. Дизайн — это динамичное и коммуникативное поле, в котором бесчисленные элементы объединяются, чтобы передать предполагаемое сообщение. Тем не менее, чем больше вы добавляете к дизайну, тем более загроможденным он становится и тем больше вероятность того, что сообщение будет запутанным. Итак, постарайтесь создать максимально простую презентацию, которая будет эффективно общаться.
- Будь проще, тупица.
- Просто всегда лучше. Сделайте это видимым, а не визуальным.
- Работа дизайнера состоит в том, чтобы общаться максимально простым способом.
- Правило трех — мое любимое правило для лаконичных дизайнов: используйте три шрифта (макс.), три изображения и три цвета.
- Мой любимый совет дизайнеров — следовать принципу KISS: будь проще, тупица!
- Чистота, ясность и лаконичность полезнее, чем кричащий и загроможденный! Избавьтесь от беспорядка и сделайте его потрясающим.
- Делайте дизайн простым, чтобы люди сосредоточились на содержании.
- Просто и понятно!
- Для хорошего дизайна я предлагаю использовать не более двух шрифтов и несколько цветов, чтобы упростить его и избежать путаницы.
- Не усложняйте дизайн. Бритва Оккама говорит, что самое простое объяснение, скорее всего, правильное.
- Делать простое сложным — обычное дело. Делать сложное простым — удивительно простым — это и есть творчество.
 Это дизайн.
Это дизайн. - Если он не служит цели, заберите его. В конце концов, лишняя графика служит только отвлечению внимания.
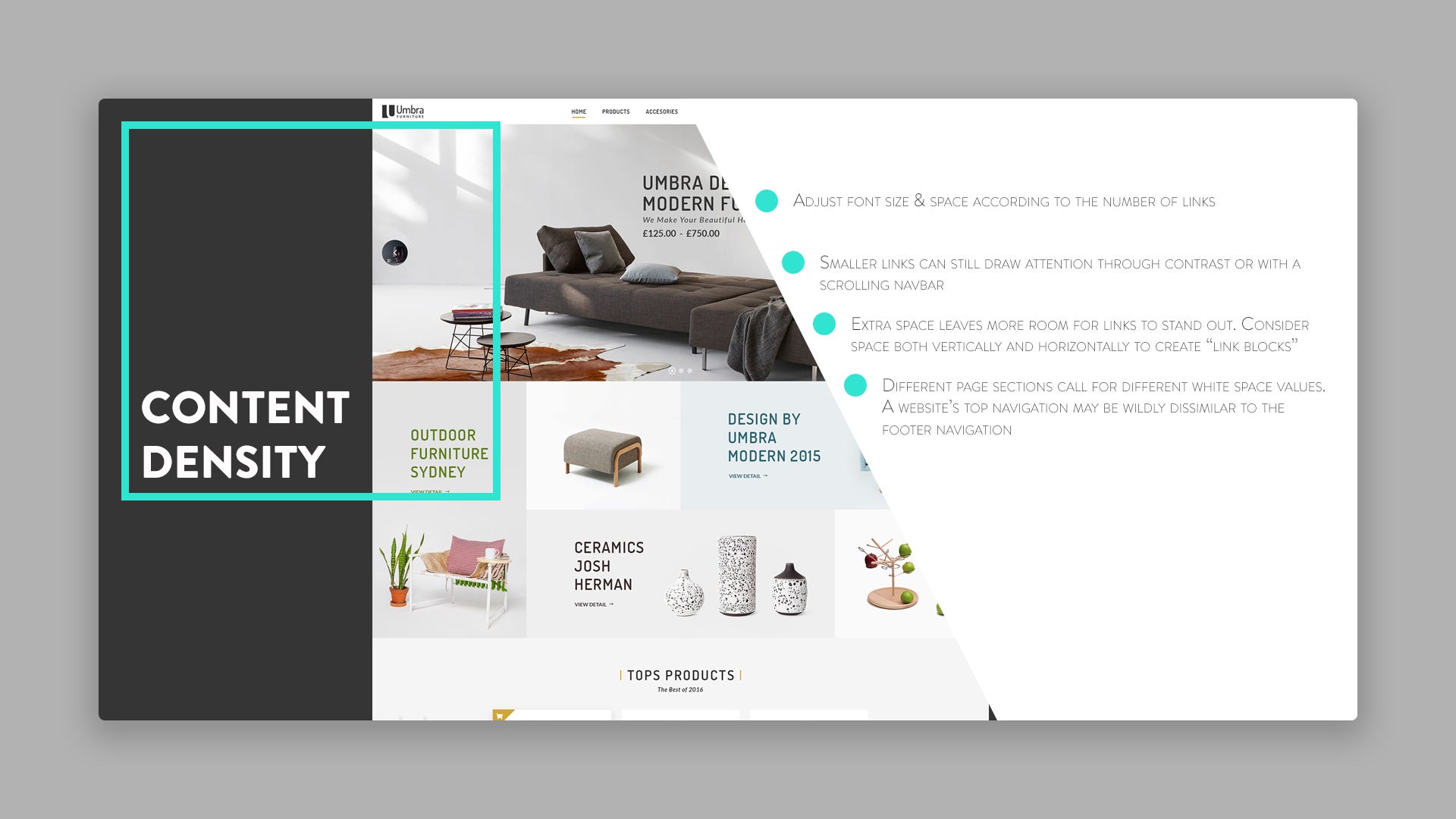
White Space
Мы получили еще один популярный ответ, и он подпадает под K.I.S.S. зонтик — был о белом пространстве. Белое пространство действительно важно и, кажется, ускользает от многих дизайнеров, которые чувствуют необходимость чем-то заполнить каждый доступный дюйм. Тем не менее, многое можно сказать об использовании пустого пространства и отказе от дизайнерского греха ненужного беспорядка. Пустое пространство дает элементам страницы — и, соответственно, тем, кто просматривает страницу — пространство для дыхания. Загроможденные дизайны кажутся неудобными, поэтому добавьте пустое пространство, чтобы снять это напряжение.
- Пустое пространство может быть столь же (или даже более) эффективным, чем изображения. Эффективно используйте пустое пространство.
- «Хороший дизайн — это как можно меньше дизайна». (Дитер Рэмс)
- Чем меньше, тем лучше.

- Лучший совет по дизайну, который я когда-либо слышал, был «сокращать, уменьшать, уменьшать». Когда тебе больше нечего взять с собой, тогда ты понимаешь, что с тобой покончено.
- Используйте белое пространство и глубокие гармоничные цвета.
- Не бойтесь пробелов.
- Не забывайте о пробеле и следуйте указаниям.
- Пустое пространство — такой же элемент дизайна, как и содержание.
- Старайтесь не загромождать страницу слишком большим количеством изображений, фонов и ярких шрифтов. Будь проще.
- Пробел не потерян.
- Не думайте, что вам нужно заполнить все доступное пространство; зубрежка во всех формах средств массовой информации, полных бесполезных фактов, не принесет вам никакой пользы.
- Белое пространство — ваш друг, а не враг.
Цвет
Еще одна область, которую следует учитывать, — это цвет. Для каждого дизайна существует множество цветовых соображений, не последнее из которых связано с предполагаемым сообщением. Цвет играет важную роль в общении, и несколько советов подчеркивали его важность. Понимание хотя бы чего-то в теории цвета и в том, как применять цвет на веб-сайте, жизненно важно для дизайнеров. Многие считают, что слишком много цветов излишне усложнит дизайн и, таким образом, снизит его эффективность.
Цвет играет важную роль в общении, и несколько советов подчеркивали его важность. Понимание хотя бы чего-то в теории цвета и в том, как применять цвет на веб-сайте, жизненно важно для дизайнеров. Многие считают, что слишком много цветов излишне усложнит дизайн и, таким образом, снизит его эффективность.
- Используйте меньше цветов, пожалуйста.
- Вот мгновенная цветовая схема, которую может использовать не дизайнер: начните с основного цвета, затем выберите более темные и светлые варианты и отрегулируйте насыщенность, но не оттенок.
- Не бойтесь цвета.
- Выбирая цвета для клиента, делайте это возле окна; солнце одинаково для всех, а внутреннее освещение — нет.
- Простота имеет первостепенное значение в цветовой палитре; работайте с оттенками, чтобы получить больше вариаций. 2011 год – это год меньше значит больше.
- При выборе цветовой гаммы соседние элементы делайте контрастными, а не совпадающими (например, белые стены и черные шторы).

Кривая обучения
Другим вопросом, который возникал снова и снова, была кривая обучения, связанная с территорией. По сути, мы, дизайнеры, никогда не должны прекращать учиться. Чтобы оставаться актуальными в этой постоянно развивающейся области, мы должны постоянно искать знания и находить способы улучшить свои навыки и методы. С количеством материалов, которые сообщество генерирует, чтобы помочь нам поддерживать эту базу знаний, у нас мало причин отставать.
- Никогда не прекращайте обучение.
- Обучение подобно горизонту: оно безгранично (китайская пословица). Это относится к дизайну, я чувствую.
- Никогда не переставай учиться.
- Развивайте свою страсть к обучению.
- Стремитесь узнавать что-то новое и расширяйте границы с каждым новым проектом.
Внимание к пользователю
Всегда помните о пользователе. Это появилось много. Юзабилити — это все и завершает все требования к проекту. Форма и блики — это фантастика, но если они каким-то образом нарушают удобство использования дизайна, их следует пересмотреть. Большинство веб-сайтов в той или иной степени интерактивны, поэтому функциональность и пользователь должны иметь приоритет над эстетикой, иначе проект провалится (по крайней мере, в какой-то степени).
Это появилось много. Юзабилити — это все и завершает все требования к проекту. Форма и блики — это фантастика, но если они каким-то образом нарушают удобство использования дизайна, их следует пересмотреть. Большинство веб-сайтов в той или иной степени интерактивны, поэтому функциональность и пользователь должны иметь приоритет над эстетикой, иначе проект провалится (по крайней мере, в какой-то степени).
Вы также должны сосредоточиться на пользователе, чтобы знать, что нужно проектировать в первую очередь. Не зная, для кого вы проектируете, создание удобного веб-сайта будет проблемой. При проектировании сохраняйте ощущение интуитивной интерактивности, чтобы любой пользователь мог сразу легко перемещаться по веб-сайту.
- Создайте эстетически привлекательный дизайн, но не за счет удобства использования.
- Неважно, насколько хорош дизайн; если он не работает и его нельзя найти, он довольно бесполезен.
- Думайте как целевой пользователь.
- Функция перед формой!
- Все проекты начинаются с анализа аудитории.
 Если вы не знаете, для кого проектируете, как вы можете знать, что они получат его ?
Если вы не знаете, для кого проектируете, как вы можете знать, что они получат его ? - Не стоит недооценивать пользователей.
- Проектируйте с мыслью о клиенте, но для конечного пользователя. В конце концов, все будут счастливы.
- Это может быть скучно, но вот мой совет: форма следует за функцией! Это хороший дизайн, если пользователь может достичь того, чего он хочет, и так, как он этого хочет.
- Сначала подумайте о пользователе, а затем проектируйте соответствующим образом.
- Пользовательский опыт превыше всего. Если это не применимо, это бесполезно.
- Понимание — ключ к созданию простых и удобных дизайнов. Поймите пользователей, почему дизайна и бизнес-целей.
Сохраняйте… Часто!
Если бы мы ранжировали полученные советы в порядке важности, то следующий совет был бы в самом верху. Совет простой, но жизненно важный: сохраните свою работу. Сохраняйте чаще. Когда вы увлечены проектом, а поток захватывает вас и несет вперед, и вы едва успеваете подняться, чтобы глотнуть воздуха, забыть об этом лакомом кусочке вполне естественно. Однако, если вы это сделаете, он вернется, чтобы укусить вас. Потерять часы из-за работы легко, как и забыть сохранить на ходу. Требуется всего мгновение и сбой в вашей системе или приложении, чтобы потерять часы прогресса. Когда это случится с вами, вы почувствуете важность этого совета.
Однако, если вы это сделаете, он вернется, чтобы укусить вас. Потерять часы из-за работы легко, как и забыть сохранить на ходу. Требуется всего мгновение и сбой в вашей системе или приложении, чтобы потерять часы прогресса. Когда это случится с вами, вы почувствуете важность этого совета.
- Чаще используйте Command + S.
- SOS: чаще спасайся, тупица.
- Простой дизайн и не забывайте часто сохранять свою работу.
- Не забывайте почаще сохранять свою работу.
- Сохраняйте файлы раньше и чаще.
- Никогда не забывайте сохранять. Это самый простой и полезный совет, который я могу дать.
- Ваш дизайнерский талант не сравнится с системным сбоем или компьютерным сбоем. Всегда сохраняйте и создавайте резервные копии своих цифровых шедевров… часто!
Вдохновение
Еще один популярный совет для всех, кто работает в сфере, где свежий и творческий голос далеко заходит, — поддерживать горение пламени вдохновения. Дизайн ничем не отличается. Вдохновение имеет ключевое значение, и дизайнерское сообщество прилагает много усилий, чтобы его источники не прерывались. Дизайнеры тратят бессчетное количество часов на поиск источников вдохновения, как общих, так и связанных с конкретным проектом, чтобы сохранить свое творческое преимущество. Помните, вдохновение может прийти в любой момент, так что будьте готовы поймать его.
Вдохновение имеет ключевое значение, и дизайнерское сообщество прилагает много усилий, чтобы его источники не прерывались. Дизайнеры тратят бессчетное количество часов на поиск источников вдохновения, как общих, так и связанных с конкретным проектом, чтобы сохранить свое творческое преимущество. Помните, вдохновение может прийти в любой момент, так что будьте готовы поймать его.
- Помните, дизайнерское вдохновение может прийти в любое время, даже когда вы находитесь в душе или в туалете, так что не волнуйтесь, если вас ударят.
- Не проектируйте в вакууме. Черпайте вдохновение у других, как в Интернете, так и лично.
- Всегда носите с собой блокнот; никогда не знаешь, когда придет вдохновение.
- Вдохновение приходит от того, что вы меньше всего ожидаете, так что держите ухо востро.
- Поглоти мир глазами.
- Не воруйте и не копируйте творчество других, но вдохновляйтесь им.
- Берите с собой блокнот везде (кровать, ванна, туалет.
 ..).
..).
Уходи!
Несколько наших подписчиков предложили зарядиться вдохновением, оторвавшись от компьютера. Отключение от сети и подышать свежим воздухом может обновить вашу перспективу и настроение. Когда вы воссоединяетесь с природой, ваш разум удаляется от среды, в которой он обычно работает. Освободив свой разум от стресса и творческих препятствий, вы можете добиться больших успехов по возвращении к работе.
- Отвлекитесь от работы и повеселитесь, чтобы восстановить энергию и вдохновение.
- Вдохновение редко можно найти на вашем столе.
- Не ограничивайте свое вдохновение Интернетом. Сходите в библиотеку, на фотопрогулку или понаблюдайте за людьми с блокнотом и ручкой.
- Вдохновение приходит от природы, а не от поиска картинок в Google.
Не форсируйте это
Вы хотите, чтобы ваши проекты были органичными и естественными, а не похожими на раскрашиваемые по номерам конструкции, которые вы механически штампуете. Если вы не вдохновлены, ваша работа покажет это. Конечно, мы не всегда можем позволить себе роскошь ждать вдохновения (с учетом дедлайнов и прочего), и бывают моменты, когда мы должны работать несмотря ни на что. Однако по большей части мы должны развивать креативность, чтобы нам не приходилось навязывать вдохновение.
Если вы не вдохновлены, ваша работа покажет это. Конечно, мы не всегда можем позволить себе роскошь ждать вдохновения (с учетом дедлайнов и прочего), и бывают моменты, когда мы должны работать несмотря ни на что. Однако по большей части мы должны развивать креативность, чтобы нам не приходилось навязывать вдохновение.
- Пусть течет; не пытайтесь сильно, или это будет выглядеть суетливо.
- Не старайся так сильно. Он просто придет к вам и будет выглядеть намного лучше.
- Когда вы застряли, просто отойдите от проекта на некоторое время, а затем вернитесь к работе с новыми мыслями и свежим взглядом.
- Если вам трудно генерировать идеи, сделайте перерыв, затем просмотрите @smashingmag и дайте вдохновению завладеть вами.
Макет
Во многих ответах упоминалась важность макета. Учитывая все, что дизайн должен выполнять визуально, макет имеет решающее значение. Функциональный дизайн выходит далеко за рамки интерактивных элементов и навигационных глубин. Большая часть этого сводится к визуальным эффектам и интерактивности, которые вносят свой вклад в функцию дизайна.
Большая часть этого сводится к визуальным эффектам и интерактивности, которые вносят свой вклад в функцию дизайна.
- Главное пусть останется главным.
- Максимально сделайте свой макет основой дизайна. Сообщение не имеет значения, если оно неразборчиво.
- Создавайте черно-белые и цветные композиции, чтобы клиенты могли видеть разницу между макетом, цветом и дизайном.
- Вот простое правило хорошей компоновки и позиционирования: убедитесь, что все можно разделить на четыре.
- Используйте «тест на косоглазие» для оценки графического макета: структура, контрастность, пространственные отношения, удобство использования.
Сетка
Когда дело доходит до макета, есть направляющая сила, которой придерживаются и рекомендуют большинство дизайнеров: сетка. Сетка позволяет использовать рассчитанный и взвешенный подход к размещению элементов и заставить их работать вместе, чтобы дизайн был завершенным и функциональным. Для многих дизайнеров сетка не может заменить чистый, профессиональный дизайн. Другие используют сетку для создания начального макета, но не придерживаются ее; они освобождаются, чтобы сломать сетку, если они чувствуют, что дизайн принесет пользу.
Другие используют сетку для создания начального макета, но не придерживаются ее; они освобождаются, чтобы сломать сетку, если они чувствуют, что дизайн принесет пользу.
- Всегда проектируйте в формате сетки; это никогда не терпит неудачу. Будьте организованы.
- Создайте прочную основу, используя возможности модульной сетки, прежде чем перейти к дизайну произвольной формы. Это более интуитивно!
- Невидимая сетка: то, что вы не видите, так же важно, как и то, что вы делаете.
- Всегда используйте сетку. Тогда обязательно сломайте его.
- Ваши проекты не будут выглядеть правильно, пока вы не разберетесь в сетке.
- При макетировании страницы не полагайтесь на волю случая. Всегда используйте сетку.
- Использовать сетку. Это не ограничивает вас; это помогает вам принимать решения.
- Следите за сеткой.
Визуальная иерархия
При компоновке дизайна и размещении различных элементов создавайте визуальную иерархию внутри изделия. Это важный аспект любого дизайна; это общение с пользователями. Убедитесь, что существует иерархия, чтобы направлять пользователя и выделять интерактивные элементы и элементы навигации. Без подсказок и отвлекающих внимание пользователей они будут чувствовать себя брошенными, потерянными или подавленными. Некоторым пользователям может понадобиться всего одна-две минуты, чтобы понять это, но они компенсируют недостатки дизайнера.
Это важный аспект любого дизайна; это общение с пользователями. Убедитесь, что существует иерархия, чтобы направлять пользователя и выделять интерактивные элементы и элементы навигации. Без подсказок и отвлекающих внимание пользователей они будут чувствовать себя брошенными, потерянными или подавленными. Некоторым пользователям может понадобиться всего одна-две минуты, чтобы понять это, но они компенсируют недостатки дизайнера.
- Каждой странице нужен визуальный якорь, что-то, что привлекает пользователя и доминирует над дизайном.
- Установите четкую иерархию элементов. Должно быть понятно, на что смотреть в первую, вторую и третью очередь.
- Максимизируйте эффективность опыта, разместите элементы управления и контент в нужных местах и сосредоточьте внимание на самых важных местах.
- Обязательно посмотрите на свой дизайн в оттенках серого. Вы увидите настоящий контраст и почувствуете иерархию.
- Доверяйте своим глазам. Если они естественным образом не тянутся к важным частям макета, лучше их переместить.

Советы посторонних
Не недооценивайте и не отказывайтесь от советов посторонних — тех полезных людей, которые не обязательно связаны с проектом (или даже с полем), но могут дать бесценную информацию и предложения по улучшению. Взгляд со стороны не будет зацикливаться на всех деталях, с которыми сталкиваемся мы, дизайнеры. Отзывы сообщества и потенциальных пользователей обычно помогают процессу проектирования, так что не пропускайте их.
- Не бойтесь спрашивать мнение других.
- Вы не можете вычитывать слишком много раз. Попросите других людей также проверить вашу работу.
- Принимайте во внимание критику со стороны людей, не входящих в ваш творческий круг; пользователи и потребители важны.
- Опишите другу свой новый дизайнерский проект и спросите его мнение. Запишите отзыв.
Типографика
Еще одним важным моментом в дизайне, по мнению наших подписчиков, является типографика. Ни один элемент не должен казаться второстепенным, но слишком часто типографика выходит именно таким образом. Независимо от того, не подходят ли размер или цвет, или текст просто неразборчив, неправильно реализованный шрифт отвлекает от дизайна.
Независимо от того, не подходят ли размер или цвет, или текст просто неразборчив, неправильно реализованный шрифт отвлекает от дизайна.
- Белый текст на темном фоне выглядит круто, но его невозможно прочитать.
- Всегда используйте хороший шрифт, например Helvetica, и не используйте Arial. Если вы дизайнер, инвестируйте в несколько убойных шрифтов.
- Никогда не подчеркивайте текст.
- Правильный шрифт выделит ваш дизайн.
- Убедитесь, что ваш веб-сайт по-прежнему работает, когда пользователи увеличивают шрифты. Это огромная (и часто упускаемая из виду) проблема, которая ломает сайты.
- Получите действительно хорошие навыки в типографике. Это отличает любителей от профессионалов.
- Ваш шрифт может быть изменен и искажен браузерами, плохими мониторами и поисковыми системами. Планируйте это.
Оригинальность
Оригинальность — это ключ к тому, чтобы веб-сайт выделялся. Один из способов создать оригинальную работу — знать правила, управляющие дизайном, чтобы вы могли целенаправленно их нарушать. Не зная основных правил, как вы узнаете, что вы оригинальны, а не просто идете по проторенному пути?
Не зная основных правил, как вы узнаете, что вы оригинальны, а не просто идете по проторенному пути?
- Не ограничивайтесь модными тенденциями. Оригинальность означает выход из зоны комфорта каждого.
- Попробуйте найти свой стиль! Будь оригинальным.
- Смотреть вокруг в поисках вдохновения — это хорошо, но учитесь воплощать в жизнь все больше и больше собственных идей. Это сделает вас настоящим дизайнером.
- Дизайн заключается в том, чтобы знать, когда следовать правилам, а когда их нарушать.
- Используйте других для вдохновения, но не становитесь ими. Важно разработать собственный стиль.
- Будьте оригинальны.
- Внимательно изучите основы своего ремесла, чтобы потом знать, когда их нужно отбросить.
- Правила, советы и приемы — это хорошо, но правила созданы для того, чтобы их нарушать. Будьте другим, но делайте то, что кажется правильным и выглядит правильным.
- Никогда не бойтесь игнорировать тренды; тенденции определяются единомышленниками-провидцами.

Доверяйте своим инстинктам
Ваш голос является наиболее отличительной чертой ваших проектов, поэтому вы используете его. Что еще более важно, научиться доверять ему. Благодаря вашим навыкам и дизайнерскому мастерству вы получили работу, и вам нужно верить, что ваши инстинкты сделают проект успешным.
- Собранные вместе советы по дизайну выглядят как мантры. Это контрпродуктивно, если вы так же циничны, как я. Доверяй своим инстинктам. Мятежник.
- Перестань смотреть на это. Все в порядке!
- Доверяйте своим инстинктам.
- Изучая новую технику, попробуйте ее, прежде чем искать учебник. Так вы часто узнаете больше.
- Доверяй себе, но всегда спи на этом.
- Доверьтесь своей интуиции.
Сделайте перерыв
В каждом проекте важно делать перерывы. Сроки важны, но не менее важно и свежее состояние ума (упомянутое ранее), которое приходит после отдыха. Если вы часами мчались с носом к точильному камню, то вы обязаны перед своими клиентами, собой и проектом уйти и освежить свою точку зрения. Оставьте дизайн на день или около того, а затем оцените его привлекательность и эффективность. Это особенно важно, когда вы чувствуете, что подошли к концу проекта.
Оставьте дизайн на день или около того, а затем оцените его привлекательность и эффективность. Это особенно важно, когда вы чувствуете, что подошли к концу проекта.
- Выспитесь и повторите оценку на следующий день.
- Как только вы решите, что закончили, остановитесь. Сделайте перерыв не менее четырех часов. Вернитесь и переоцените.
- Дизайн никогда не заканчивается. Продолжайте пытаться улучшить то, что вы создали. Он будет идти от хорошего к лучшему и отличному.
- Откажитесь от проекта, варите и возвращайтесь через день или два, чтобы отредактировать. Даже при работе в сжатые сроки это имеет решающее значение.
- После того, как вы «завершили» свой дизайн, сделайте перерыв, а затем вернитесь к нему и посмотрите, какие части не нужны.
Спи спокойно
Отдохни. Мы, дизайнеры, должны быть начеку и иметь острый ум. Хороший отдых позволяет нам выполнять свежую и передовую работу, которую ожидают наши клиенты. И независимо от того, сколько энергетических напитков мы вливаем в наш организм, один из лучших рецептов ясности ума — это простой спокойный сон. Если вы часами ворочаетесь, потому что сосредоточены на работе, которая вас ждет, это не оживит вас. Отпустите и выключите проект на ночь (или всякий раз, когда вы спите).
Если вы часами ворочаетесь, потому что сосредоточены на работе, которая вас ждет, это не оживит вас. Отпустите и выключите проект на ночь (или всякий раз, когда вы спите).
- Спи больше.
- Выспитесь.
- Если у вас есть возможность посоветоваться со своей подушкой, сделайте это! Утро вечера мудрее.
Еще немного в дорогу
У нас было так много других замечательных советов, и мы хотели передать их вам, не слишком углубляясь в них. Итак, вот еще несколько предложений от сообщества веб-дизайнеров, которые можно взять с собой. Спасибо всем нашим подписчикам в Твиттере, которые поделились своими любимыми советами, и спасибо вам за то, что прочитали этот длинный пост-сборник.
- Перестаньте думать о «кампании» и начните думать о «разговоре».
- Оптимизируйте свой рабочий процесс для элементов, которые вы повторно используете: предустановки, действия, настраиваемые панели и макеты сетки экономят часы времени.
- У дизайна есть 56 секунд, чтобы привлечь чье-то внимание.
 Слайд-шоу с кнопками призыва к действию решает эту проблему.
Слайд-шоу с кнопками призыва к действию решает эту проблему. - Дизайн для удовлетворения потребностей клиента, а не для того, чтобы оставаться в своей зоне комфорта.
- Даже линия в один пиксель может изменить впечатление от дизайна.
- Творчество означает позволять себе делать ошибки. Дизайн означает знание того, какие ошибки следует сохранять.
- Литература может помочь вашему дизайну. Инвестируйте в отличные книги, такие как The Non-Designer’s Design Book и The Smashing Book .
- Задавайте правильные вопросы.
- Сгиба нет.
- Дизайн, как и любовь, заключается в деталях. Внимание к деталям может превратить дизайн из нормального в потрясающий.
- Будьте увлечены каждым своим дизайном. Эта страсть будет иметь значение
- Если вы сделаете все жирным, ничего не будет жирным.
- Тратьте половину своего времени на обучение, половину на дела и половину на обучение. Затем отдохните.

- Идентичность — это согласованность. Не забудьте выровнять изображения, сообщения, цвета и шрифты на всех носителях дизайна.
- Независимо от того, сколько времени ушло на создание, дизайн и производство вашего веб-сайта, если есть какие-либо сомнения в том, что он будет работать, начните сначала или не запустите его.
- Подумайте, прежде чем начать. Если вы этого не сделаете, вы уже потерпели неудачу.
- word-wrap — самое полезное свойство CSS, которое дизайнеры игнорируют:
word-wrap: break-word;. - «Будьте последовательны»: главный совет по дизайну.
- Дизайн с учетом кода. Знайте возможности и ограничения XHTML, Flash, JavaScript и CSS.
- Всегда следуйте четырем основным принципам дерьма: контраст, повторение, выравнивание, близость.
- Обучите своего клиента, обучите его еще немного, а затем обучите его еще больше! Неосведомленный клиент — огромное препятствие на пути вашего дизайна.
- Не останавливайтесь на вопросе.
 Ответить.
Ответить. - Ваши лучшие инструменты аналоговые: ручка, бумага, ластик, линейка, кофе, конечные пользователи и точки зрения других людей.
- Цель не в том, чтобы жить вечно, а в том, чтобы создать что-то, что будет жить вечно.
- Неудача не является конечной точкой. На самом деле это отправная точка.
Мы, члены сообщества дизайнеров, находимся в постоянном поиске знаний и возможностей для обучения — всего, что мы можем найти, чтобы улучшить свои навыки и поделиться драгоценными жемчужинами мудрости, которые мы храним близко к сердцу. Учитывая, что большинство из нас находятся там, где мы есть, благодаря общим советам, которые нам удалось накопить на этом пути, подобные советы могут стать мощными инструментами для содействия профессиональному росту, к которому мы все стремимся. И это помогает сообществу расти и совершенствоваться. Таким образом, их следует не жадно копить, а открыто делиться ими.
Ссылки и тому подобное
Интересно, что когда мы обращались за советами по дизайну, многие из них были в виде ссылок и основных теорий искусства и дизайна.
