SEO-friendly HTML для верстальщика / Хабр
В этой статье не будет подробного разбора всех аспектов SEO-friendly сайта. Я собрал здесь лишь тот объем информации, с которым мне необходимо было познакомиться для решения SEO-задач в компании.
В компанию ВсеИнструменты я попал больше года назад. До того момента мне еще не приходилось так тесно заниматься задачами поисковой оптимизации, а возраст и размер проекта лишь прибавляли волнения при решении seo задач. Так или иначе тот период прошел, и я не испортил своими правками уровень сайта в выдаче, благо мне помогали коллеги из SEO-подразделения.
Наш сайт, без преувеличения, состоит из огромной кодовой базы, и каждый день мы планомерно улучшаем его, добавляя новые фичи и исправляя существующие баги. Еще в начале своего пути я получил несколько крупных задач по улучшению текущей верстки проекта с использованием validator.w3.org. После окончания работ над этими задачами у меня возникла мысль собрать некоторую информацию по написанию валидной и SEO-пригодной верстки в одну небольшую статью с указанием ссылок на дополнительную и более подробную информацию.
Вы познакомитесь с несколькими важными областями валидной SEO-верстки и найдете примеры работы с validators.w3.org. Дополнительные материалы, указанные ниже, будут весьма полезны в повседневной работе верстальщика.
Семантические теги
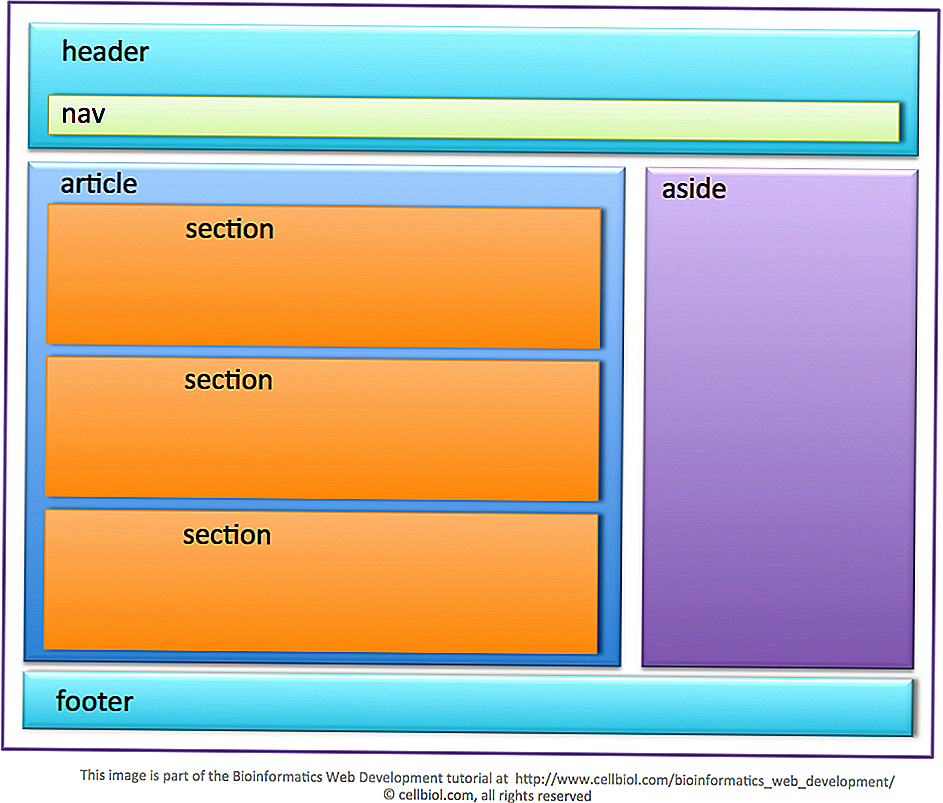
Семантическая верстка — это html элементы со смыслом понятные разработчику, браузеру и поисковым роботам. К таким относят: header, footer, main, article, section, nav, aside и тд. Использование перечисленных тегов описывается по спецификациям W3C или WHATWG. Короткую вводную можно получить в цикле видео\статей “HTML шорты” от Вадима Макеева. Приведу описание к нескольким тегам.
Section — определяет раздел в документе. В соответствии со спецификацией W3C по HTML5: «Раздел — это тематически сгруппированный контент, как правило с заголовком.»
Article — определяет независимый, самодостаточный контент. Контент, помещенный в этот элемент, должен иметь смысл сам по себе, т. е. он должен быть понятен в отрыве от остальных частей веб-сайта.
Подробнее о article, а так же section написано здесь.
Header — предназначен для определения заголовочного блока или «шапки» документа или раздела. Подробнее здесь.
Footer — предназначен для определения «подвала» документа или раздела.
Nav — Предназначен только для основного блока навигационных ссылок.
Aside — определяет некий контент, находящийся в стороне от контента, внутри которого он расположен (как боковой блок страницы, «сайдбар»).
В целом, тема доступности сайтов довольно обширна. Со всеми нюансами предлагаю ознакомиться в этой статье и еще советую пройтись по всей серии “HTML шорты”. Еще могу посоветовать ресурс Веб стандарты, некоторые статьи писали авторы спецификации HTML5 (переводы на русский). И для понимания, можно ознакомиться с контентной моделью HTML.
Микроразметка Schema.org
Чаще всего инструкции по включению микроразметки в HTML-код вы будете получать от SEO-специалистов. Но для понимания немного осветим эту тему.
Но для понимания немного осветим эту тему.
Schema.org — стандарт семантической разметки данных, который помогает поисковикам лучше понимать данные, представленные на сайте. Например, с помощью разметки можно явно указать поисковым роботам, что на странице site.ru/product_page1 находится товар, и передать основные параметры: название, цену, артикул, производителя и т.д. На основе этих данных поисковики формируют расширенные сниппеты в поисковой выдаче.
Сайты с разметкой отличаются от остальных тем, что в поисковой выдаче их сниппеты более информативны и привлекательны. Они включают в себя больше полезного контента для пользователя. Если конкурент окажется в выдаче выше, но, допустим, у него не будет микроразметки либо там будут реализованы не все фичи, наш сниппет может оказаться больше и привлекательнее. Впоследствии это может выразиться в большем количестве переходов и, соответственно, повышении поведенческих факторов, что в итоге поднимет позиции в выдаче.
Подробно о микроразметке написано в вики Яндекса. Документация Schema.org. Так же стоит обратить внимание и на гайд от Google.
Как проверить свой HTML
Так как один из критериев к SEO — это валидная верстка, необходимо прогонять написанный код через ранее упомянутый валидатор. К слову, помимо него есть валидатор от Google — в нем необходимо следить за выбранным роботом (Компьютер/Смартфон) и инструмент от Яндекса. Эти инструменты помогут Вам в задачах связанных с микроразметкой. Следует сравнивать новый и старый код, удостовериться, что ошибок нет и все существующие ранее сущности правильно считываются.
В целом, работа с ними сводится к тому, чтобы скопировать HTML код из браузера и вставить его в соответствующее текстовое поле валидатора. Можно копировать куски кода сразу из вашего IDE, но это должен быть чистый HTML с готовыми данными. После прохождения проверки вы будете получать уведомления о различных ошибках в коде. Warning можно опустить. Но от всех Error необходимо избавиться, чтобы верстка удовлетворяла принципам валидной HTML-страницы. В процессе работы могут возникнуть нерешаемые проблемы. Такое стоит гуглить и принимать во внимание, что валидаторы могут не поспевать за всеми нововведениями.
Но от всех Error необходимо избавиться, чтобы верстка удовлетворяла принципам валидной HTML-страницы. В процессе работы могут возникнуть нерешаемые проблемы. Такое стоит гуглить и принимать во внимание, что валидаторы могут не поспевать за всеми нововведениями.
Перейдем к нескольким конкретным примерам (не)валидной верстки и их проверке с validator.w3.org.
Списки
К спискам относятся теги ul и ol (маркированные и нумерованные соответственно).
Выглядит это так:
<ul> <li>item 1</li> </ul> <!-- или --> <ol> <li>item 1</li> </ol>
Внутри открывающего и закрывающего тегов ul могут стоять только элементы li, а уже внутри самих этих элементов (пунктов) можно вставлять любой контент (текст, картинки, заголовки, абзацы, ссылки и даже другие списки). То есть,  w3.org/nu/ явно об этом напишет в выводе ошибок (Рис 1).
w3.org/nu/ явно об этом напишет в выводе ошибок (Рис 1).
Ссылки
В использовании тега <a> тоже есть нюанс, в href недопустимы пробелы. То есть, <a href="tel:+7 (967) 321-22-33">phone</a> не является валидным вариантом (Рис. 2), однако <a href="tel:+7(967)321-22-33">phone</a> соответствует всем критериям.
Атрибуты
У каждого html тега есть свой набор валидных атрибутов. Часть из них можно увидеть здесь, остальное можно найти тут.
При использовании атрибутов необходимо помнить, что существуют устаревшие.
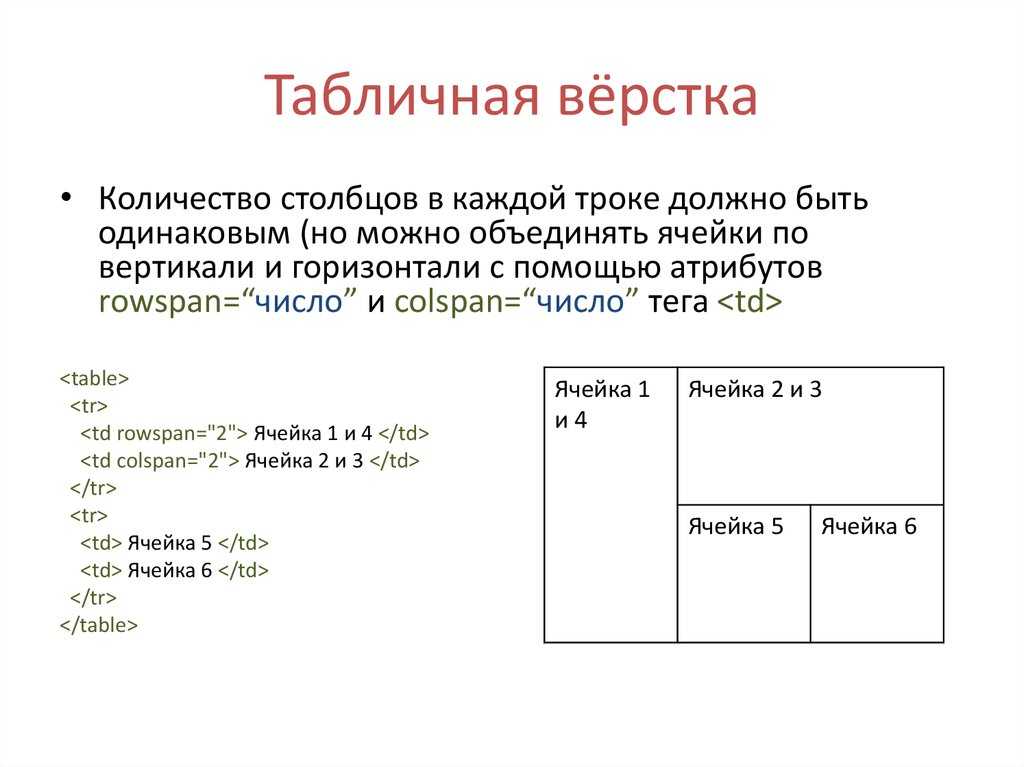
Таблицы
Часто приходится немного корректировать базовые стили таблицы. Раньше такое реализовывалось через соответствующие атрибуты.
<table border="1" cellpadding="0" cellspacing="0"></table>
На данный код мы получим сразу 4 ошибки об устаревших атрибутах (Рис. 3).
Рис 3. Устаревшие атрибуты таблицыЭто можно спокойно переписать с использованием стилей и классов.
border — http://htmlbook.ru/html/table/border
cellpadding — http://htmlbook.ru/html/table/cellpadding
cellspacing — http://htmlbook.ru/html/table/cellspacing
width — http://htmlbook.ru/html/table/width
Резюмируя вышеописанное получим примерно такой код:
<style>
.table {
border-collapse: collapse;
width: 400px;
border-spacing: 0;
}
.column {
padding: 0;
border: 1px solid #333;
}
</style>
<table class=”table”>
<tr>
<td class=”column”></td>
</tr>
</table>
Подобное решение относится ко всем атрибутам, влияющим на стили элементов. Но есть такие, которые относятся к логике DOM-элементов. Чаще их реализация полностью падает на браузеры. Остальное можно реализовать с помощью JavaScript.
Атрибут id
Этот атрибут является неотъемлемой частью HTML. На нем часто завязаны стили и клиентский JavaScript. Данный подход уже давно не используется ввиду усложнения поддержки написанного кода. Используя
На нем часто завязаны стили и клиентский JavaScript. Данный подход уже давно не используется ввиду усложнения поддержки написанного кода. Используя
Пример микроразметки
Помимо примеров валидной верстки хотелось бы привести небольшой кейс использования микроразметки Schema.org. Используя микроразметку, желательно размечать верстку, которая видна на странице и никоем образом не скрывается от пользователя при помощи  Поисковики не жалуют скрытый контент. Иногда бывают исключения, но их стоит уточнять у SEO специалистов.
Поисковики не жалуют скрытый контент. Иногда бывают исключения, но их стоит уточнять у SEO специалистов.
Перед тем, как мы продолжим хотелось бы описать значение используемых атрибутов:
Itemscope — задает область действия словаря в структуре данных. Как правило, работает совместно с атрибутом itemtype и задаёт пределы, где itemtype будет активен. У этого атрибута нет значений.
Itemtype — указывает адрес словаря, который будет применяться для определения свойств элемента в структуре данных. Яндекс и Google поддерживают стандарт разметки Schema.org. Соответственно, в качестве значения itemtype указывается адрес словаря на этом сайте. К примеру, для разметки организаций используется значение https://schema.org/Organization.
Itemprop — используется для добавления свойств словаря микроданных к элементу. Имя свойства определяется значением itemprop, а значение свойства определяется содержимым HTML-элемента, к примеру, текстом который располагается внутри элемента.
Приведем пример микроразметки Article.
<div itemscope="" itemtype="https://schema.org/Article">
<...>
<div>
<div
itemprop="author"
itemscope=""
itemtype="https://schema.org/Person"
>
<span
itemprop="name"
>
ВсеИнструменты.ру
</span>
</div>
<time
itemprop="datePublished"
datetime="{{ article.getUpdatedTimeObj().format('Y-m-d') }}"
>
{{ article.getUpdatedTimeObj().format('d.m.Y') }}
</time>
</div>
<meta
itemprop="description"
content="{{ article.getShemaOrgDescription() }}"
/>
<div
itemscope
itemprop="image"
itemtype="http://schema.org/ImageObject"
>
<img
itemprop="url"
src="{{ article.getShemaOrgImageUrl() }}"
alt=""
>
</div>
<...>
</div>
В данном примере представлена микроразметка статьи. Действие микроразметки ограничено дивом с атрибутами itemscope, itemtype = Article. Внутри включает микроразметку автора статьи и дату публикации. Включает в себя также краткое описание статьи и изображение. В данном кейсе при помощи бэкенда на этапе публикации парсится весь список изображений и выдается фронтенду при помощи метода
Действие микроразметки ограничено дивом с атрибутами itemscope, itemtype = Article. Внутри включает микроразметку автора статьи и дату публикации. Включает в себя также краткое описание статьи и изображение. В данном кейсе при помощи бэкенда на этапе публикации парсится весь список изображений и выдается фронтенду при помощи метода
Я не хотел бы сильно погружаться в детальные гайды по микроразметке, поэтому просто укажу несколько полезных статей на эту тему.
Микроразметка для сайта интернет-магазина: как настроить разметку Schema.org для товаров и категорий
Микроразметка товаров
Итог
Хотелось бы, чтобы этот материал был вам полезен. Я старался предоставить информацию для работы с SEO-версткой максимально сжато. Надеюсь, я смог достичь этой цели. Данной информации не хватит для формирования по-настоящему SEO-friendly сайта, поэтому я рекомендую использовать дополнительные материалы при разработке своих страниц. Эта тема сложна и обширна. Для плодотворного продвижения и удержания позиций сайта в поисковой выдаче необходимо работать в паре с SEO-специалистом и постоянно вести работы над улучшениями своих продуктов. Спасибо за уделенное время!
Эта тема сложна и обширна. Для плодотворного продвижения и удержания позиций сайта в поисковой выдаче необходимо работать в паре с SEO-специалистом и постоянно вести работы над улучшениями своих продуктов. Спасибо за уделенное время!
SEO-верстка сайта верстальщику на заметку
SEO-верстка сайта — это верстка html-кода страниц сайта, где приоритетное значение отдается размещению текстовых блоков ближе к началу html-кода страницы. Сайт может выглядеть абсолютно одинаково при совершенно разной верстке страницы. СЕО-верстка основывается на том, что: чем ближе к началу HTML-кода расположен контент, тем он релевантнее с точки зрения поисковой системы.
Почему так? Если мы говорим про поисковую оптимизацию сайта, а точнее про оптимизацию контента на страницах сайта, то наша задача сводится к организации контента на странице и в html-коде страницы таким образом, чтобы контент быстрее находился поисковым роботом, был структурированным и понятным. За то, каким будет контент на странице, и как он будет оформлен отвечает SEO копирайтер. А вот как будут размещены на странице блоки с контентом отвечает SEO верстальщик.
А вот как будут размещены на странице блоки с контентом отвечает SEO верстальщик.
SEO оптимизированная верстка
Как вы думаете, при прочих равных, какой сайт лучше подает информацию: тот, где полезный контент начинается на 20 строке html-кода или 320? Навороченный сайт может быть интересен человеку. Первые 3 секунды. Но дальше посетитель начнет искать то, за чем он пришел на страницу. Это наглядно работает на примере лендингов. С поисковым роботом примерно то же самое, только прелюдия в виде 300 станиц кода его не впечатлит, а скорее разочарует.
Представьте, что чем дальше от начала страницы находится полезная информация, тем меньше интереса к ней проявляет поисковый робот. Ведь зачем мы сделали страницу? Чтобы разместить на ней самую важную в мире информацию. Так зачем ее прятать? Быстрая индексация — один из важных факторов ранжирования страниц по запросам.
Здесь дело не только в поисковых роботах. Чем проще посетителю найти информацию, тем лояльнее он относится к сайту, что положительно сказывается на поведенческих факторах. Чтобы не прятать полезную информацию — размещаем ее ближе к началу html кода страницы, желательно так, чтобы контент был в зоне видимости первого экрана прокрутки. И не надо устраивать посетителям сайта визуальный шок от сотни кричащих баннеров (пощадите людей с плохим зрением и эпилептиков).
Чтобы не прятать полезную информацию — размещаем ее ближе к началу html кода страницы, желательно так, чтобы контент был в зоне видимости первого экрана прокрутки. И не надо устраивать посетителям сайта визуальный шок от сотни кричащих баннеров (пощадите людей с плохим зрением и эпилептиков).
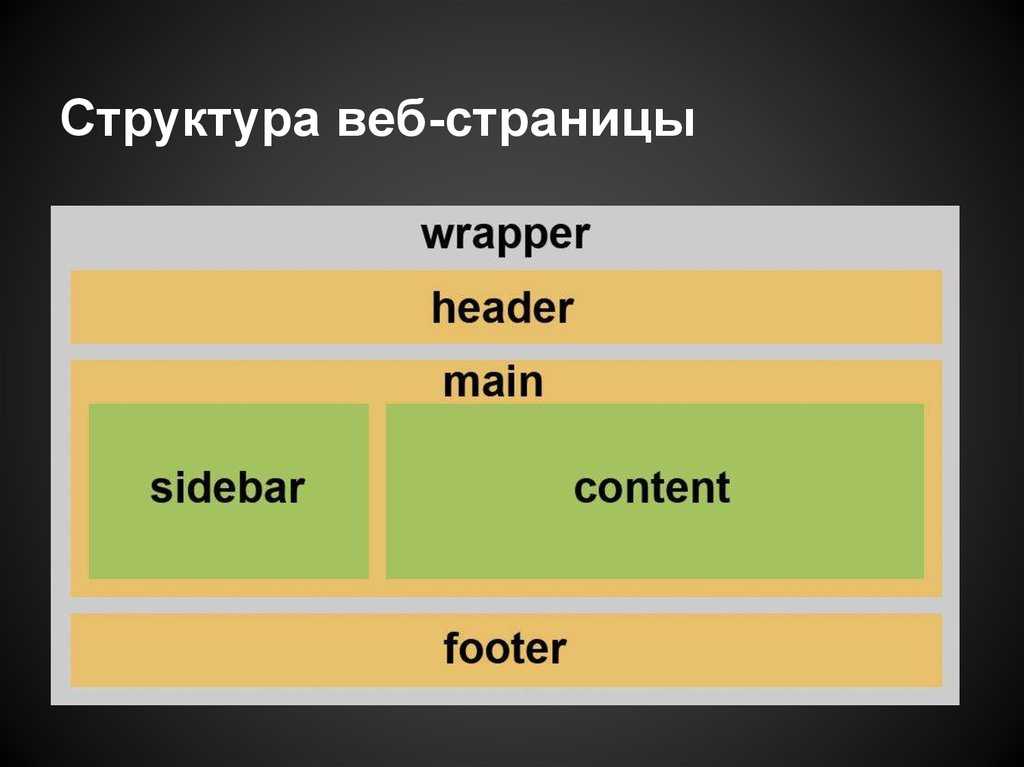
СЕО-верстка — примеры
Как это выглядит на практике. Возьмем примитивную верстку.
Пример простой верстки:
<body> <div> <div></div> <div></div> <div>Тут расположен важный контент</div> <div></div> </div> </body>
Чтобы сделать верстку более SEO френдли, разместим блок content ближе к тегу body.
Пример SEO-верстки:
<body> <div> <div></div> <div>Тут расположен важный контент</div> <div></div> <div></div> </div> </body>
Не углубляясь в тонкости css верстки, меняем местами блоки sidebar и content при помощи свойства float. И вот у нас вместо длинного меню, кнопок репостов и прочей ерунды сразу после хедера, начинается контент.
И вот у нас вместо длинного меню, кнопок репостов и прочей ерунды сразу после хедера, начинается контент.
При большом желании можно сделать так, чтобы блок content находился в html-коде даже выше блока header. Пишите в комментариях, как по-вашему это можно сделать.
Верстальщик и СЕО-верстка элементов сайта
Если верстальщик не заложит в код необходимые для SEO элементы, оптимизация всего сайта может оказаться малоэффективной. Первый и основной элемент страница важный для сео — это title страницы сайта, о котором трудно забыть. Хуже дело обстоит с мета-тегами meta keywords и meta description. Важность этих элементов сложно переоценить, однако их часто недооценивают или вовсе про них забывают. Еще одной важнейшей частью html-страницы являются теги h2, h3, h4. Почему бы не оформить заголовок поста или название товара в интернет-магазине в тег h2, и тем самым указать поисковому роботу на важность элемента. Но нет, тегами h2,2,3 часто пренебрегают или используют их некорректно.
Сайты, на которых у изображений прописан атрибут ALT встречаются нечасто, хотя alt используется для SEO оптимизации изображений по запросу, и может помочь картинкам сайта попасть на видимые позиции в сервисы вроде Яндекс.Картинки и Google Картинки. Но какое до этого дела верстальщику, если SEO для него — пустой звук. Это же касается атрибута title для ссылок. И еще по поводу ссылок. Трудно винить верстальщика за точную верстку по дизайну, но немаловажно учитывать то, что ссылки на сайте всегда должны иметь нижнее подчеркивание. Да, это не всегда вписывается в дизайн от веб-дизайнера, который не слышал про SEO-верстку. Вопрос неоднозначный.
Пишите в комментариях, как вам кажется, надо ли подчеркивать ссылки на сайте, все или только в тексте?
Аргументируйте.
Валидная SEO-верстка
Во-первых — SEO-верстка должна быть кроссбраузерной (возлюби Internet Explorer 6, как самого себя), чтобы у всех посетителей сайт отображался одинаково.
Во-вторых — SEO-верстка должна быть валидной. То есть пройти валидацию (проверку на соответствие стандартам W3C). Проверить валидность верстки сайта можно через официальный валидатор W3C.
Ходит много споров по вопросу важна ли валидность верстки для СЕО оптимизации сайта. Верстка с ошибками — как текст с ошибками. Неграмотный текст — неграмотная верстка. Делайте грамотную SEO-вестку.
Полезные советы по СЕО верстке
- Старайтесь оптимизировать верстку, убирая лишние блоки.
- Оптимизируйте html код страницы.
- Оптимизируйте таблицы стилей css и выделяйте их в отдельный файл и даже папку.
- Размещайте на сайте навигацию «Хлебные крошки».
- Не увлекайтесь тегами B и STRONG. Лучше всего использовать тег strong и только в тексте. Остальное можно выделить стилями.
- Используйте h2 для заголовка контента. Не используйте в верстке дизайна сайта теги от h3, h4 и т.д. Оставьте их для текстовой части контента.

- Делайте ссылки на сайте, и особенно в тексте, подчеркнутыми (underline) и отличающимися по цвету от основного текста.
- Делайте все части контента открытыми по умолчанию, чтобы не приходилось активировать какой-либо элемент, чтобы увидеть контент полностью.
- Долой портянки! Слишком длинные страницы — зло. Они долго грузятся, плохо индексируются, да и после 5-7 прокрутки вниз у посетителя может отпасть всякое желание листать дальше.
Старайтесь упрощать и оптимизировать все элементы сайта. Чем сложнее — тем больше ошибок. Старайтесь ставить на первое место контент. Ведь именно ради контента сделана страница. По крайней мере, с точки зрения поисковой оптимизации сайта.
Пишите в комментариях, если что-то упущено. Подписывайтесь на SEO блог.
Делайте репосты друзьям и добавляйте страницу в избранное.
И повторюсь — делайте грамотную SEO-вестку.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Как создать веб-сайт с высоким рейтингом (2022)
При создании веб-сайта необходимо учитывать два основных аспекта: потребители и поисковые системы.
Вам нужен оптимизированный для SEO веб-сайт, чтобы вы появлялись в Google, когда потребители ищут ваши продукты. Но вам также нужен творческий, удобный веб-сайт, чтобы потребители могли найти то, что они хотят купить.
Конфликт для владельцев сайтов, особенно когда на сайте доступны сотни продуктов, заключается в поиске баланса между удобством для пользователя и SEO. Еще больше усложняет ситуацию то, что во многих компаниях есть две отдельные команды для SEO и веб-разработки. Даже если обе команды работают внутри компании, их совместная работа над созданием прекрасного и успешный веб-сайт может быть сложной задачей. Команда разработчиков будет бороться за то, чтобы визуальный и пользовательский аспекты сайта были очень упрощенными, в то время как команда SEO будет стремиться обеспечить, чтобы на сайте было достаточно контента, чтобы Google мог эффективно ранжировать его по поисковым запросам пользователей.
Так как же найти баланс, когда у вас есть противоречивые предложения с каждой стороны?
В этой статье мы более подробно рассмотрим, что такое SEO-веб-дизайн, почему он важен и какие 10 вещей нужно оптимизировать, чтобы найти точки соприкосновения между этими двумя целями.
Содержание
- Что такое веб-дизайн SEO?
- Почему веб-дизайн SEO важен?
- 10 вещей, которые нужно оптимизировать для веб-дизайна и SEO
- На грани между SEO и веб-дизайном
Что такое веб-дизайн SEO?
SEO (или поисковая оптимизация) — это практика оптимизации веб-сайта таким образом, чтобы он занимал высокие позиции в поисковых системах. Дизайн сайта — это дизайн и создание сайта и всех его страниц.
Если сложить их вместе, SEO веб-дизайн — это дизайн и создание веб-сайта, оптимизированного для поисковых систем. Он охватывает лучшие практики SEO, которым должны следовать дизайнеры при создании веб-сайтов.
Почему веб-дизайн SEO важен?
Если веб-сайт вашей компании имеет потрясающий дизайн, но вы не можете добиться, чтобы ни одна из его веб-страниц занимала высокие позиции в результатах поиска, как люди найдут ваш веб-сайт?
В то время как социальные сети и контекстная реклама отлично подходят для увеличения трафика, важно найти органические (читай: бесплатные) способы увеличить трафик вашего сайта и попасть на одну из страниц SERP (страницы результатов поисковой системы).
Давайте рассмотрим несколько основных преимуществ веб-дизайна SEO.
SEO-веб-дизайн увеличивает органический трафик
Органический трафик на ваш веб-сайт — это любой трафик, поступающий из поисковых систем, за который не было оплачено . Это посетители веб-сайта, которые нашли ваш сайт после поиска чего-либо в Google и просмотра лучших вариантов.
Чтобы быть точным, первый результат поиска получает более четверти всех кликов, второй результат поиска получает 15 процентов, и оттуда он быстро снижается.
Журнал поисковой системыПоскольку 10-й результат получает 2,5% кликов, можно с уверенностью предположить, что все, что находится после первой страницы, имеет ужасные результаты органического трафика. Вот почему вы хотите спроектировать и оптимизировать свой веб-сайт как можно лучше, чтобы увеличить шансы на более высокий рейтинг в поисковой выдаче.
SEO-веб-дизайн привлекает целеустремленный трафик
Когда кто-то выполняет поиск в Google, это происходит потому, что у него есть конкретный запрос, по которому он надеется найти информацию. И когда ваша страница появится в верхней части результатов поиска с этим точным ответом, они перейдут на вашу страницу.
И когда ваша страница появится в верхней части результатов поиска с этим точным ответом, они перейдут на вашу страницу.
Хотя они могут не совершить конверсию сразу после обнаружения вашего веб-сайта, теперь они знают, что могут вернуться к вам, если у них возникнут другие вопросы. Эта узнаваемость бренда идеально подходит для увеличения конверсии, потому что они искали что-то в вашей отрасли.
Наличие такого трафика с высокими намерениями даже более ценно, чем другой трафик, поэтому важно оптимизировать ваш новый веб-сайт для повышения рейтинга в поисковых системах.
SEO веб-дизайн улучшает взаимодействие с пользователем
Каждый доллар, вложенный в UX, приносит 100 взамен, рентабельность инвестиций составляет 9 900 процентов, но это не единственное преимущество. Если вы хотите быть на стороне алгоритма Google, ваш веб-сайт должен быть оптимизирован для SEO, но также удобен для пользователя. Google усовершенствовал свои критерии, чтобы метрики, связанные с пользовательским опытом, учитывали ваш рейтинг.
На основании исследований, проведенных Backlinko, некоторые из этих критериев включают:
- Время ожидания
- Мобильное удобство
- Показатель отказов
Улучшение вашего веб-сайта SEO является неотъемлемой частью любой маркетинговой стратегии. Это гарантирует, что ваш веб-сайт работает хорошо и посетителям легко ориентироваться, поэтому они могут найти информацию, которую ищут.
Google хочет ранжировать только лучшие сайты, чтобы предотвратить влияние плохих веб-сайтов на свой пользовательский опыт. Таким образом, наличие сайта с высоким рейтингом вызывает доверие у пользователя, помогая ему найти именно то, что он ищет.
SEO-веб-дизайн максимально эффективно использует ваш маркетинговый бюджет
Для реализации SEO-стратегии может потребоваться некоторое время, но изменения, как правило, бесплатны. Многие владельцы бизнеса могут самостоятельно установить параметры SEO, имея немного знаний о веб-сайте, или они могут отложить это на кого-то из своей команды.
Дело в том, что SEO — это недорогая стратегия, помогающая вашему веб-сайту достичь маркетинговых целей и повысить общую рентабельность инвестиций.
10 вещей, которые нужно оптимизировать для веб-дизайна SEO
Теперь, когда вы знаете, почему веб-дизайн SEO так важен, давайте поговорим о том, как вы можете оптимизировать свой веб-сайт. Держите поисковую оптимизацию в центре внимания на протяжении всего процесса веб-дизайна, чтобы реализовать эти 10 элементов как можно более плавно.
В конце концов, вы ведь не хотите, чтобы ваша команда веб-разработчиков создала весь веб-сайт только для того, чтобы ваша SEO-команда разобрала его на части, и процесс занял еще больше времени. Вместо этого совместная работа двух команд над каждым из этих элементов в процессе проектирования помогает оптимизировать весь проект.
Алгоритм поиска Google использует более 200 факторов для ранжирования веб-сайта. Одному дизайнеру сложно учесть всех. Вместо этого начните с оптимизации следующих 10 элементов, чтобы повысить рейтинг ваших страниц:
- Мобильность
- Скорость сайта
- Файлы Sitemap
- Читаемость
- Имена файлов изображений
- Альтернативные теги
- Навигация по сайту
- Структура URL-адреса
- Метаданные
- Индексируемое содержимое
1.
 Удобство для мобильных устройств
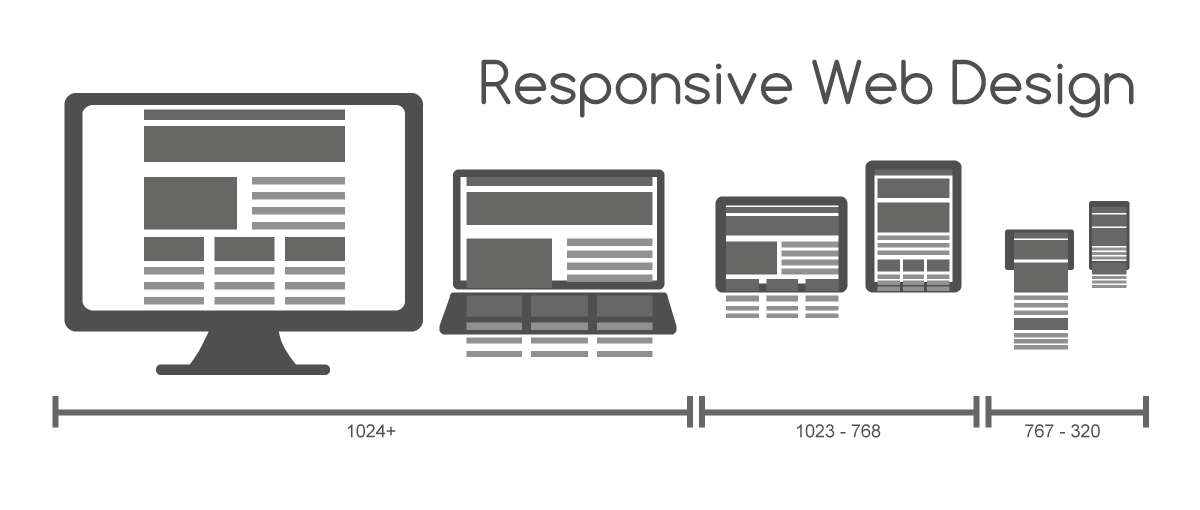
Удобство для мобильных устройствВ 2021 году 55 процентов всего мирового трафика приходилось на мобильные устройства. Ожидается, что к 2025 году три четверти населения мира будут использовать для доступа в Интернет только смартфоны.
Наличие адаптивного веб-сайта помогает улучшить SEO, но также гарантирует, что ваша целевая аудитория будет иметь беспроблемный опыт независимо от того, заходят ли они на ваш сайт со своего компьютера или мобильного устройства.
Давайте посмотрим на этот пример веб-сайта от The Sill. Они ранжируются на первой странице по таким ключевым словам, как растения , комнатные растения и где купить комнатные растения .
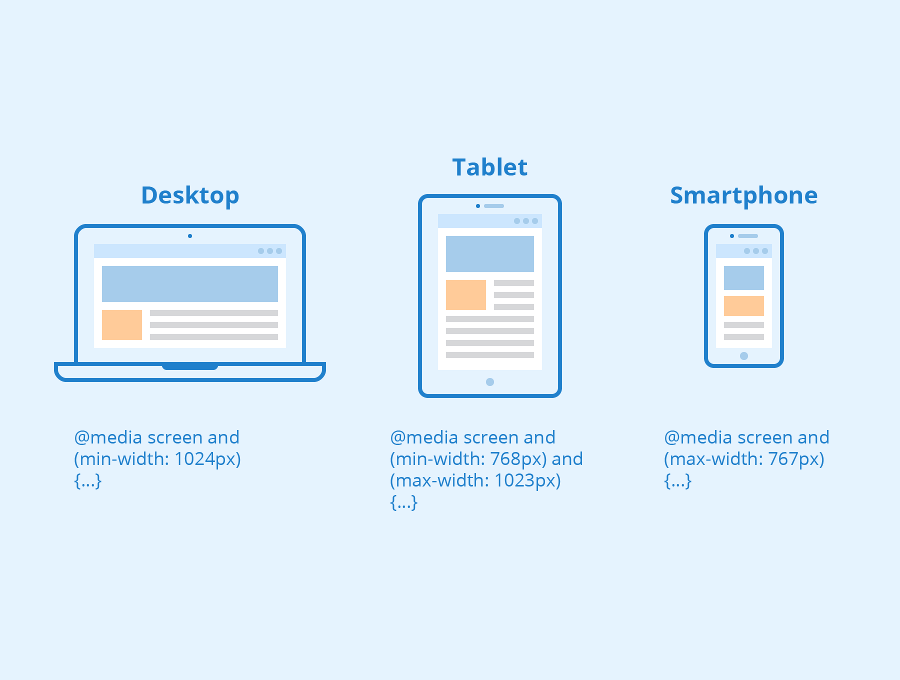
Веб-сайт для ПК выглядит так:
Веб-сайт для мобильных устройств выглядит так:
Мобильная версия по-прежнему проста в навигации и сохраняет тот же процесс поиска продуктов и оформления заказа, что интуитивно понятно для сайта электронной коммерции.
При разработке веб-сайта убедитесь, что вы или ваша команда разработчиков проверили его работу как на настольных компьютерах, так и на мобильных устройствах. Это важный фактор ранжирования, поскольку еще в 2015 году Google выпустила обновление своего алгоритма для мобильных устройств, которое повышает адаптивность сайтов в результатах поиска.
2. Скорость сайта
По состоянию на 2018 год скорость вашего веб-сайта является еще одним фактором, влияющим на алгоритм Google. Это имеет смысл — никто не хочет иметь дело с веб-сайтом, который загружается целую вечность. Так что Google не покажет им это.
Факторы, которые могут повлиять на скорость вашей страницы, включают:
- Веб-хостинг
- Размеры файлов
- Плагины
- Кодирование/скрипты
- Объем трафика
К счастью, Google предлагает бесплатный инструмент PageSpeed Insights, который позволяет вам вставить URL-адрес вашего веб-сайта и увидеть, где вы находитесь.
Ваш веб-сайт получит разную оценку как для ПК, так и для мобильных устройств, а также несколько показателей, которые помогут вам точно определить, как вы можете улучшить скорость страницы и, следовательно, рейтинг.
3. Файлы Sitemap
Несмотря на то, что Google очень умен, всегда полезно протянуть им руку помощи. Именно для этого и нужна карта сайта.
Карта сайта — это файл, в котором хранятся все ваши веб-страницы, файлы, видео и все остальное, что есть на вашем сайте. Это удобно для веб-сайтов с большим количеством разных страниц, особенно если они не все связаны с другими страницами вашего веб-сайта.
Это помогает Google находить и сканировать все ваши веб-страницы, чтобы все они соответствовали критериям ранжирования. В конце концов, если Google не может найти веб-страницу, он не будет генерировать органический трафик.
4. Удобочитаемость
Другим важным фактором ранжирования является удобочитаемость. Если посетители вашего сайта не могут прочитать копию на вашем сайте, они не получают ничего ценного от вашего бизнеса.
Передовой опыт гласит, что на вашем веб-сайте, в его заголовках и копиях следует использовать большие полужирные шрифты с засечками или без засечек, чтобы их было легко читать.
Посмотрите на эту яркую, четкую домашнюю страницу веб-сайта и как легко прочитать ее заголовок и копию веб-сайта:
Пользователи сразу могут понять, чем Teachable может им помочь. Кроме того, если ваша копия структурирована с помощью тегов заголовков, это поможет Google определить наиболее важные части каждой страницы, что еще больше улучшит вашу поисковую оптимизацию.
Если вы используете рукописные шрифты (т. е. если они являются частью вашего бренда), лучше всего делать это только в качестве акцентного шрифта, как мы видим в этом примере от Эдло Финча:
5. Имена файлов изображений
Имена файлов изображений настолько малы, что вы даже не задумываетесь об этом, но на самом деле они могут быть большим преимуществом для оптимизации вашего веб-сайта. Так что подумайте дважды, прежде чем назвать что-то home-page-header-final-2. jpg.
jpg.
Вместо этого включите ключевые слова и дескрипторы, которые дадут Google представление о том, что изображено на изображении.
Например, в этом разделе веб-сайта Method имена файлов изображений могут быть следующими:
- алюминий-ручная-мыть-бутылка.jpg,
- многоразовые мыльные мешочки.jpg,
- радужные чистящие средства.jpg.
6. Альтернативные теги
Подобным образом ваши изображения также должны иметь альтернативные теги. Это важно по ряду причин.
Во-первых, изображения возвращаются почти для 25 процентов поисковых запросов Google. Данные показывают, что большинство молодых искателей (62%) предпочитают визуальный поиск любым другим технологиям.
Alt-теги позволяют алгоритму Google точно знать, что происходит на ваших изображениях. Если оно соответствует поисковому запросу пользователя, ваше изображение может появиться в его результатах.
Ваш альтернативный тег должен быть полным предложением, точно описывающим, что находится на вашем изображении, с заглавной буквой в начале предложения и точкой в конце.
Во-вторых, это повышает общую доступность. Кто-то, использующий программу чтения с экрана для доступа к вашему веб-сайту, может понять, что изображено на ваших изображениях, помогая людям с нарушениями зрения по-прежнему получать отличный пользовательский опыт.
7. Навигация по веб-сайту
Веб-разработчики, как правило, сосредоточены на общем внешнем виде, ощущениях и взаимодействии с пользователем сайта. Дизайнеры и разработчики будут заботиться о визуальных элементах страницы и о том, как потребители взаимодействуют с этими элементами. Они часто стараются сделать все как можно проще, тем более что потребители, использующие мобильные устройства, уже давно превзошли тех, кто использует настольные или портативные устройства.
Но самое главное, навигация по вашему веб-сайту также обеспечивает внутренние ссылки на наиболее важные страницы продуктов или функций.
Взгляните на этот пример от Visme.
Их навигация имеет выпадающие меню, ведущие к наиболее важным страницам их веб-сайта. Это помогает увеличить количество внутренних ссылок для каждой из страниц, включенных в навигацию. Это связано с тем, что каждая страница с такой навигацией считается уникальной внутренней ссылкой, что экспоненциально увеличивает общее количество ссылок.
Это помогает увеличить количество внутренних ссылок для каждой из страниц, включенных в навигацию. Это связано с тем, что каждая страница с такой навигацией считается уникальной внутренней ссылкой, что экспоненциально увеличивает общее количество ссылок.
Чтобы занять более высокое место в поисковой выдаче, эти страницы подкатегорий должны быть нацелены на ключевые слова, по которым они надеются занять место.
При рассмотрении крупных сайтов электронной коммерции с сотнями или тысячами продуктов навигация по сайту становится еще более важной.
Веб-сайт REI — отличный пример удобной для SEO навигации по сайту — у них очень большая навигация для каждой категории на сайте. Например, когда вы нажимаете на категорию «Снег», вы получаете огромный список страниц подкатегорий.
Почти все результаты обычного поиска являются страницами подкатегорий, поэтому наличие специальной страницы для этого ключевого слова очень полезно с точки зрения поиска и вероятного пользователя. Используя тот же процесс, что и выше, когда вы гуглите «вельветовые штаны для мальчика», большинство страниц ранжирования являются страницами продуктов, а не страницами подкатегорий. Это означает, что вы, вероятно, могли бы оптимизировать продукт для этого ключевого слова, и вам не нужно создавать специальную страницу подкатегории.
Используя тот же процесс, что и выше, когда вы гуглите «вельветовые штаны для мальчика», большинство страниц ранжирования являются страницами продуктов, а не страницами подкатегорий. Это означает, что вы, вероятно, могли бы оптимизировать продукт для этого ключевого слова, и вам не нужно создавать специальную страницу подкатегории.
Дополнительные моменты, которые следует учитывать при попытке оптимизации для людей и поисковых систем, включают:
- Использование иерархии содержимого. Это упорядочивает страницы вашего веб-сайта по категориям и подкатегориям. Если у вас более дюжины продуктов на странице, вы можете рассмотреть возможность создания страницы подкатегории.
- Перекрестные ссылки между страницами. SEO-команды и специалисты по контенту создают полезные сообщения в блогах, часто задаваемые вопросы и другой контент, который может направлять больше трафика на страницы продуктов и наоборот. Горизонтальные ссылки легко наводят потребителей на дополнительную информацию о ваших продуктах и/или компании, а также повышают ваши усилия по поисковой оптимизации.

- Не нужно думать. В конечном счете, навигация по вашему веб-сайту не должна требовать больших умственных усилий. Ваш веб-сайт должен четко указывать пользователям, куда идти.
Вам также может понравиться: 10 технических советов по SEO, чтобы получить максимальную отдачу от веб-сайта электронной коммерции.
8. Структура URL-адреса
Структура вашего URL-адреса также должна быть построена вокруг вашей стратегии SEO. Каждый URL-слаг должен включать только ключевое слово вашей веб-страницы или поста в блоге.
Обязательно изучите ключевые слова для каждой страницы, которую вы планируете включить в дизайн или редизайн веб-сайта при запуске. И делайте то же самое для каждой новой страницы, которую вы создаете по пути.
Это помогает Google понять, по какому ключевому слову ранжировать ваши страницы, а также обеспечить доступность ваших страниц. Поскольку большинство основных ключевых слов состоят всего из нескольких слов, это гарантирует, что ваши URL-слаги легко запомнить и ввести в поле URL-адреса, если кто-то ищет определенную страницу.
9. Метаданные
Ваши метаданные (или метатеги) включают в себя такие вещи, как теги заголовков и метаописание. Это информация, которая появляется в результатах поиска Google. Учитывая, что 36% экспертов по SEO считают, что тег заголовка является наиболее важным элементом SEO, убедитесь, что ваши метаданные оптимизированы.
Например, вот результат поиска Shopify:
Тег заголовка и метаописание должны включать ключевое слово фокуса вашей страницы или публикации, что еще больше улучшит вашу SEO. Ваш тег заголовка может содержать не более 60 символов, а мета-описание — не более 160 символов.
10. Индексируемое содержимое
Если поисковая система может легко сканировать сайт, легко изучая, читая и понимая содержимое каждой страницы сайта, то он считается оптимизированным для SEO сайтом, и вероятность появления страниц в результатах поисковой системы страницы становится намного выше.
Чтобы сайт можно было сканировать, основной контент на каждой странице должен быть в текстовом формате HTML, так как это самый простой способ для Google понять, о чем страница.
«Если поисковая система может легко сканировать сайт, легко изучая, читая и понимая содержимое каждой страницы сайта, то такой сайт считается оптимальным для поисковой оптимизации.»
Одной из самых больших проблем, с которыми сталкиваются команды веб-разработчиков и SEO, является использование JavaScript вместо HTML. HTML отлично подходит для Google, но ему не хватает функциональности, которую предоставляет JavaScript, поскольку сайты разработаны с использованием различных фреймворков JavaScript, таких как Angular, React и других. Поэтому многим разработчикам нравится использовать JavaScript, чтобы сайт выглядел и функционировал определенным образом.
Однако все эти различные программы JavaScript могут создавать проблемы для поисковых систем из-за таких вещей, как ошибки кода, рендеринг на стороне клиента и т. д. Google требует много времени для загрузки, рендеринга (анализа, компиляции и выполнения). JS), извлекать внешние ресурсы, а затем индексировать эту информацию. Чем больше вы добавляете в свою библиотеку JS, тем больше ресурсов требуется Google для сканирования и индексации этой информации. Обе команды должны знать об этом факте, поскольку все это влияет на скорость сайта и краулинговый бюджет Google.
Чем больше вы добавляете в свою библиотеку JS, тем больше ресурсов требуется Google для сканирования и индексации этой информации. Обе команды должны знать об этом факте, поскольку все это влияет на скорость сайта и краулинговый бюджет Google.
Кроме того, вы всегда должны проверять, может ли Google сканировать и индексировать содержимое вашего сайта. Быстрый способ проверить, виден ли контент сайта, — выполнить быстрый поиск в Google, используя точный текст на определенной странице.
Если вы копируете и вставляете текст в Google, а ваш сайт не отображается, вам необходимо устранить неполадки в коде JavaScript, чтобы определить, в чем проблема, и поработать с командой разработчиков, чтобы найти хорошее решение, которое позволит Google сканировать и проиндексируйте свой контент.
В конечном счете, пользователям нужен сайт, который загружается быстро — 40% пользователей скорее всего покинут сайт, если он не загружается в течение трех секунд. В интересах обеих команд создать сайт, который хорошо выглядит, содержит необходимую пользователю информацию и быстро загружается.
В интересах обеих команд создать сайт, который хорошо выглядит, содержит необходимую пользователю информацию и быстро загружается.
И да, вы можете найти баланс между потребностью в JavaScript и потребностью в оптимизированном для SEO сайте. Вы можете изучить способы заставить JavaScript работать на вашем сайте, не вызывая проблем с SEO, так что все выиграют.
Проходя грань между SEO и дизайном
Ключом к созданию хорошо спроектированного и оптимизированного для SEO веб-сайта является преодоление разрыва между веб-разработкой и SEO. Поощряйте ваши команды работать вместе с самого начала, чтобы ваш веб-сайт был полностью оптимизирован как для SEO, так и для удобства использования.
Помните, что лучший способ повысить рейтинг в поисковых системах — это предложить клиенту ценность. Так что оптимизируйте вышеперечисленные элементы, пишите качественный контент и разрабатывайте первоклассный пользовательский опыт, чтобы улучшить результаты поиска.
Часто задаваемые вопросы о ранжировании веб-сайтов
Сколько стоит ранжирование веб-сайта?
Стоимость ранжирования веб-сайта сильно варьируется в зависимости от размера веб-сайта, конкуренции в отрасли и стратегии, используемой для ранжирования веб-сайта. Вообще говоря, базовая SEO-кампания может начинаться примерно с 500 долларов в месяц, а более комплексная кампания может варьироваться от 2000 до 10 000 долларов в месяц.
Вообще говоря, базовая SEO-кампания может начинаться примерно с 500 долларов в месяц, а более комплексная кампания может варьироваться от 2000 до 10 000 долларов в месяц.
Как создать веб-сайт, чтобы добиться максимальной эффективности SEO?
- Начните с исследования ключевых слов. Перед созданием веб-сайта важно провести исследование ключевых слов, чтобы определить, какие из них лучше всего подходят для вашего веб-сайта. Вы можете использовать такой инструмент, как Планировщик ключевых слов Google, чтобы найти лучшие ключевые слова для своего веб-сайта.
- Оптимизируйте содержание своего веб-сайта: после того, как вы определили ключевые слова, на которые хотите настроить таргетинг, вам необходимо оптимизировать содержимое своего веб-сайта, чтобы включить эти ключевые слова. Это включает в себя оптимизацию заголовков, описаний, заголовков, изображений и многого другого.
- Создавайте качественные обратные ссылки. Качественные обратные ссылки являются важной частью SEO и могут помочь вашему сайту занять более высокое место в результатах поиска.
 Вы можете создавать обратные ссылки, размещая гостевые публикации на других веб-сайтах, создавая контент, на который ссылаются другие веб-сайты, и многое другое.
Вы можете создавать обратные ссылки, размещая гостевые публикации на других веб-сайтах, создавая контент, на который ссылаются другие веб-сайты, и многое другое. - Следите за производительностью вашего веб-сайта. После того, как вы оптимизировали свой веб-сайт для SEO, важно следить за его производительностью и при необходимости вносить любые изменения. Вы можете использовать такой инструмент, как Google Search Console, чтобы отслеживать эффективность вашего веб-сайта и вносить необходимые коррективы.
Что означает рейтинг веб-сайта?
Ранжировать веб-сайт означает присвоить ему числовое значение на основе его релевантности поисковым запросам. Это значение определяется алгоритмами поисковых систем и используется для определения места появления веб-сайта на страницах результатов поисковой системы (SERP). Чем выше рейтинг, тем выше сайт появляется в поисковой выдаче.
Дружественный к SEO веб-дизайн
Что такое Дружественный к SEO веб-дизайн?
Веб-дизайн SEO — это практика создания веб-сайтов, полностью доступных и индексируемых поисковыми системами.
Почему важен веб-дизайн, ориентированный на SEO?
Все просто:
SEO-оптимизированные сайты обычно получают больше трафика, чем сайты, игнорирующие поисковые системы.
Конечно, вы хотите, чтобы ваши пользователи были на первом месте. Но чтобы получить максимальную отдачу от своего веб-сайта, вы должны проектировать и развивать свой веб-сайт с учетом пользователей и поисковых систем.
Передовой опыт
Полностью индексируемые страницы
ОЧЕНЬ важно, чтобы Google мог полностью индексировать содержимое вашего сайта. Вот как это сделать:
Использовать замещающий текст
Google не очень хорошо идентифицирует изображения. Другими словами, Google и другие поисковые системы не могут понять, что такое изображение без вашей помощи.
Вот почему Google рекомендует:
«Укажите описательное имя файла и описание атрибута alt для изображений».
Например, вот изображение на моем сайте рейтинга канала Backlinko YouTube по ключевому слову «обратные ссылки»:
И чтобы помочь поисковым системам понять, что это за изображение, я дал своему изображению описательное имя файла:
backlinko-youtube -video-ranking-for-backlinks. png
png
Я также использовал замещающий текст, точно описывающий мое изображение.
Backlinko Видео YouTube – ранжирование по «обратным ссылкам»
Скрытый контент
Контент, скрытый за формами и расширяемыми меню, может быть трудно индексировать поисковыми системами.
Например:
Веб-сайты иногда делают разделы своего контента скрытыми за вкладками или «аккордеонами».
(Это очень распространено для контента, предназначенного для быстрой загрузки на мобильных устройствах)
Несмотря на то, что у Google обычно нет проблем с индексированием этого контента, иногда они возникают:
Вот почему я рекомендую хранить весь ваш контент в открытом доступе. Таким образом, они могут легко просканировать и проиндексировать 100% вашей страницы.
Предоставить стенограммы
Как и в случае с изображениями, Google не может распознавать контент в видео- или аудиоформате. Им нужен текст.
Итак, если вы публикуете мультимедийный контент на своем сайте, подключите Google к расшифровке на странице:
Не заблокировано
Метатег noindex в Robots. txt сообщает поисковым системам НЕ индексировать страницу.
txt сообщает поисковым системам НЕ индексировать страницу.
Это полезно для страниц, которые находятся в стадии разработки или предназначены только для внутреннего персонала.
Но вы удивитесь, как часто этот тег используется неправильно.
Например, у Чада Берджесса был клиент, который случайно применил тег noindex к большому фрагменту своих страниц.
Это (очевидно) привело к значительному падению органического трафика:
И когда этот тег noindex был удален, их позиции быстро восстановились:
Используйте SEO-браузер
Хотите быть на 100 % уверенным, что ваш контент индексируется и ползать?
Используйте SEO-браузер.
SEO-браузер показывает, как ваша страница выглядит для поисковых систем.
(Спойлер: Ваш сайт будет выглядеть НАМНОГО иначе, чем в обычном браузере, таком как Chrome)
Я рекомендую использовать бесплатный и полезный браузер Zeo SEO:
Просто введите URL-адрес вашего сайта в инструмент…
… получите, и вы увидите свой контент глазами паука поисковой системы.
В моем случае основное содержимое моей страницы (например, текст и изображения) полностью видно.
Но если вы заметили, что ключевые части вашей страницы невидимы в браузере SEO, они также невидимы для Google.
Итак, это то, что вы хотите исправить как можно скорее.
Извлечение и рендеринг
Консоль поиска Google имеет изящную маленькую функцию проверки URL.
Это сообщит вам, если у Google возникнут проблемы с доступом к вашей странице.
Если все в порядке, вы увидите зеленую галочку.
Простая архитектура веб-сайта
Архитектура веб-сайта может показаться сложной. Но это не так.
Архитектура веб-сайта — просто то, как все страницы вашего сайта связаны друг с другом.
В общем, вы хотите, чтобы архитектура вашего сайта была простой.
Другими словами:
Если у вас такая запутанная неразбериха, Google будет трудно найти и проиндексировать все ваши страницы.
С другой стороны, такая архитектура НАМНОГО упрощает работу Google.
Уникальный контент
Google НЕНАВИДИТ дублированный контент.
Фактически, Google заявляет, что если они обнаружат сайт с большим количеством дублированного контента:
«…рейтинг сайта может пострадать, или сайт может быть полностью удален из индекса Google, и в этом случае он больше не будет отображаться. в результатах поиска».
Короче говоря:
Вы хотите, чтобы на каждой странице вашего веб-сайта был уникальный контент.
Это легко для 50-страничного блога.
А как насчет местного бизнеса, у которого есть отдельная страница для более чем 500 местоположений? Или сайт электронной коммерции с 10 000 страниц товаров?
Применяются те же правила.
Нелегко написать что-то на 100 % уникальное о расположении вашей химчистки в Бруклине, которое сильно отличается от вашего местоположения в Квинсе.
Но если вы хотите, чтобы эти страницы занимали высокие позиции в Google, вам нужно это сделать.
На самом деле, Google предостерегает от использования шаблонного контента, который повторяется на нескольких страницах:
Итог?
Дублированный контент — это SEO-яд. Избегайте этого любой ценой.
Избегайте этого любой ценой.
Используйте тег Canonical
В некоторых случаях на вашем сайте может быть несколько разных страниц с похожим содержанием… но вы хотите, чтобы только ОДНА из них занимала место.
(Например, у вас есть страница для каждого размера и цвета теннисной обуви, которую вы продаете)
Что ж, вы не хотите, чтобы вас ругали за дублированный контент.
Но писать абсолютно уникальный контент для красной, синей, зеленой и желтой версии кроссовок также не имеет смысла.
Какой ответ?
Канонический тег.
Этот тег сообщает поисковым системам:
«Эта страница достойна индексации. Остальные — просто варианты этой страницы».
Недостатком канонического тега является то, что «страницы вариантов» не будут проиндексированы.
Но большой плюс в том, что вы избежите дорогостоящих штрафов за дублирование контента.
Структура URL-адресов
URL-адреса ОЧЕНЬ недооценены.
На самом деле, большинство людей не задумываются о своих URL-адресах. И в итоге они выглядят так:
И в итоге они выглядят так:
Бездумные URL-адреса вредны для пользователей (странные URL-адреса трудно запомнить).
Поисковые системы также борются с длинными и запутанными URL-адресами. Это потому, что Google просматривает ваш URL (вместе с вашими метатегами и контентом на странице), чтобы определить тему вашей страницы.
Итак, вы хотите избегать URL-адресов, которые не описывают вашу страницу.
https://website.com/cat=90/10/09/2019/pageref810a.
Вместо этого используйте URL-адреса, которые дают пользователям и поисковым системам ключ к теме вашей страницы. И это легко запомнить.
Например, для этого сообщения о методах SEO мой URL-адрес:
https://backlinko.com/seo-techniques
Simple.
Ограниченное количество страниц
Если бы я мог дать людям только ОДИН совет по SEO, он был бы таким:
Ограничьте количество страниц на вашем сайте.
Почему это важно? Две причины…
Во-первых, больше страниц = больше потенциальных проблем.
С сайтом из 100 страниц бесконечно работать легче, чем с сайтом из 100 000 страниц.
Сайты с большим количеством страниц чаще сталкиваются с такими проблемами, как:
- Дублированный контент
- Тонкое содержимое
- Штрафы Google Panda
- Устаревший контент
Во-вторых, небольшие сайты с несколькими потрясающими страницами более оптимизированы для SEO.
(по крайней мере, по данным Google)
Например, мой сайт ежемесячно посещают 193 964 органических посетителя:
И основная причина этого в том, что я не публикую много лишнего контента. Или страницы с похожим содержанием.
На самом деле, на моем сайте всего 128 проиндексированных страниц:
Высокий пользовательский опыт
Когда дело доходит до пользовательского опыта и поисковой оптимизации, Google говорит лучше всего:
«Вы должны оптимизировать свой сайт, чтобы он удовлетворял потребности ваших пользователей. Одним из таких пользователей является поисковая система, которая помогает другим пользователям находить ваш контент».
Одним из таких пользователей является поисковая система, которая помогает другим пользователям находить ваш контент».
Вы уже научились оптимизировать свой сайт для Google и других поисковых систем.
Теперь пришло время перевернуть сценарий.
В частности, мы собираемся сосредоточиться на создании потрясающего пользовательского опыта для пользователей-людей.
Почему это важно для SEO?
Во-первых, Google тщательно измеряет так называемые «UX-сигналы». Если Google увидит, что людям нравится ваш контент, он поднимется выше в результатах поиска.
(Обрабатывается алгоритмом Google под названием «RankBrain»)
Во-вторых, если ваш сайт классный, на него будет ссылаться больше людей.
(Ключевая часть SEO)
Итак, вот 3 совета, как создать отличный пользовательский интерфейс для пользователей и Google.
Mobile-First Design
63% всего трафика веб-сайтов в настоящее время поступает с мобильных устройств.
Что означает:
Не имеет смысла СНАЧАЛА создавать десктопную версию… потом делать мобильную версию.
Вместо этого вы хотите создать сайт для мобильных устройств… ТОГДА позаботьтесь о потребностях пользователей настольных компьютеров.
Это также хорошо для SEO.
В настоящее время Google использует «Mobile-first Index», который рассматривает ТОЛЬКО мобильную версию вашего веб-сайта.
Суть?
Если ваш сайт оптимизирован для мобильных устройств, он ПОДГОТОВЛЕН, чтобы удовлетворить пользователей и Google.
Описательные заголовки
У вас есть две основные цели с тегом title:
Цель №1: Опишите, о чем ваша страница.
На самом деле, в рекомендациях Google Quality Rater говорится, что «описательные или полезные» заголовки являются одной из самых важных частей высококачественных результатов поиска.
Таким образом, вы хотите избежать общих заголовков, таких как «Домашняя страница» или «Контакты».
Например, вот тег title для моей домашней страницы:
SEO Training and Link Building Strategies — Backlinko
Это дает пользователям (и поисковым системам) ГОРАЗДО больше информации, чем общий заголовок вроде: «Добро пожаловать на мой сайт».
Цель № 2: Используйте целевое ключевое слово в заголовке.
Google придает ОЧЕНЬ большое значение вашим тегам заголовков. Поэтому не забудьте один раз включить целевое ключевое слово в заголовок.
Например, мое целевое ключевое слово для этого поста — «Инструменты SEO:
Поэтому я позаботился включить именно эту фразу в свой заголовок:
Еще раз:
Достижение этих двух целей поможет вашим живым посетителям веб-сайта дышать.
В конце концов, описательный заголовок, включающий ключевые слова, по которым люди ищут, поможет пользователям найти то, что они ищут на вашем веб-сайте.
Организуйте контент с помощью подзаголовков
Посмотрим правде в глаза:
Никто на планете не хочет читать гигантскую стену текста, например: содержание.
Вот почему вы хотите организовать свой контент в отдельные разделы, например:
Это позволит вашему пользователю пропустить и найти раздел, который им больше всего помогает.
