Создаём страницы-«заглушки» для своих сайтов / Хабр
Если вы купили домен, а сайт ещё не запустили, то решить, что делать с ним — это довольно непростая задачка. Оставить начальную страницу вашего регистратора или стандартную страницу хостинга? Оба варианта выглядят, по меньшей мере, непрофессионально. Особенно, если вы собираетесь попиарить свой новый проект, рассказать о нём. В то же время, вы не хотите тратить слишком много времени для создания временной страницы, т.к. вам нужно работать над самим проектом.
Лучший выход из ситуации — создать простую страницу-«заглушку», которая будет рассказывать посетителям, что здесь, в конечном счёте, появится. Хорошая страница-«заглушка» может быть двух вариантов: информационная страничка, которая просто расскажет, что здесь будет после запуска; или страница, которая предлагает посетителям подписаться на уведомления или оставить запрос на бета (или альфа) тестирование. Ниже вы увидите несколько отличных примеров обоих типов, следуя которым, вы сможете создать свою такую страницу-«заглушку». Разумеется, среди них вы не увидите обычных страниц «В разработке» (с надоевшим дизайном), которых целая куча в сети.
Разумеется, среди них вы не увидите обычных страниц «В разработке» (с надоевшим дизайном), которых целая куча в сети.
1. Советы по созданию страниц-«заглушек»
Далее вы найдёте несколько отличных примеров и советов, которые нужно помнить при создании таких страниц.
Расскажите, чего нам ожидать
Когда кто-то заходит на вашу страницу-«заглушку», он должен понять о чём будет ваш сайт и чем он может быть ему полезен. Это особенно важно, если вы просите посетителей подписаться на уведомления или время от времени заходить на сайт. Если вы не желаете потрудиться рассказать о чём сайт, почему мы должны помнить о том, чтобы вернуться сюда?
Дайте нам немного информации о направленности сайта. Это не значит, что вы должны самым подробным образом всё рассказать; наоборот, некоторую интересную информацию пока приберегите. Например, если вы будет предлагать приложение для рационального управления временем, созданное специально для веб-дизайнеров, то вы можете написать, что сайт поможет упростить рабочий процесс веб-дизайнеров.
KISSmetrics
KISSmetrics предлагает море информации на своей странице-«заглушке», включая форму подписки на обновления и блог, в котором рассказывается о ходе разработки. Это великолепный пример «заглушки», которая хорошо информирует посетителей и держит их в предвкушении ожидаемого запуска.
Birdboxx
Birdboxx даёт нам основную информацию об услугах, которые будут предлагаться на сайте, когда он запустится.
Anipals
Anipals встречает нас приличным количеством информации об особенностях проекта, но не рассказывает слишком много.
Novalistic
Здесь страничка рассказывает о чём будет проект, когда будет готов и также даёт возможность посетителям подписаться на обновления.
Нужна ли подписка на обновления?
Позволить посетителям подписываться на рассылку по e-mail, чтобы их уведомить о запуске проекта — такая возможность может стать хорошим инструментом для раскрутки. Если этого не сделать, то к тому времени, когда сайт будет запущен, некоторые посетители могут забыть про него. Разумеется, регулярность рассылки зависит полностью от вас. Некоторые сайты отсылают лишь одно уведомление в день запуска. Другие делают регулярные рассылки, в которых рассказывают о ходе работы.
Если этого не сделать, то к тому времени, когда сайт будет запущен, некоторые посетители могут забыть про него. Разумеется, регулярность рассылки зависит полностью от вас. Некоторые сайты отсылают лишь одно уведомление в день запуска. Другие делают регулярные рассылки, в которых рассказывают о ходе работы.
Вы можете попробовать развернуть небольшую шумиху вокруг запуска вашего сайта, затем начать более-менее регулярно делать рассылку и в сумме это поможет вызвать доверие к сайту и сделать его название узнаваемым. Если вы будете рассылать уведомления каждую неделю-две, ваши посетители, скорее всего, не забудут о вас. Только стоит упомянуть на странице, что рассылка будет делаться так часто, чтобы избежать обвинений в спаме.
К тому же есть несколько альтернатив обычной рассылке на почту. Одна из них — это запустить блог, который будет информировать посетителей о вашем прогрессе в работе над сайтом. Такой способ наиболее применим для интернет-приложений, ход работы над которыми можно описывать в блоге.
MyNiteLife
MyNiteLife позволяет посетителям подписываться на обновления по e-mail.
DesignSvn даёт возможность посетителям выбрать: подписаться по e-mail или следить на Твиттере.
Remindness
Remindness позволяет посетителям подписываться на обновления по e-mail.
Сделайте вашу страницу-«заглушку» запоминающейся
Если у вас уже есть логотип, начальный дизайн или цветовая схема и подобран шрифт, то используйте их на своей странице, чтобы начать формировать стиль, запоминающийся посетителями. Узнаваемый стиль поставит ваш сайт на ступень выше, чем у ваших конкурентов и главное это больше не потребует затрат времени и ваших сил.
Fontdeck
Fontdeck использует на странице логотип и цветовую схему, которая, по-видимому, будет использоваться на сайте.
Silverback
Silverback использует на странице изображение гориллы и дизайн, которые будут использоваться на сайте.
Foundation Six
Foundation Six используют, по-видимому, конечный вариант цветовой схемы и логотипа.
Создайте небольшую интригу
Задача страницы страницы-«заглушки» заставить людей рассказывать о ней и потом вернуть их на ваш сайт. Даже если вы просто хотите рассказать о чём будет проект, то создать немного загадочности не помешает. Любопытство — это сильный мотиватор и оно может заставить большое количество посетителей подписаться на рассылку обновлений. Это также заставляет людей рассказывать друг другу о сайте, т.к. посетители будут спрашивать у своих друзей любую информацию о намеченном запуске. Такие разговоры могут дать проекту начальный трафик и даже привлечь внимание различных медиа.
Любопытство — это сильный мотиватор и оно может заставить большое количество посетителей подписаться на рассылку обновлений. Это также заставляет людей рассказывать друг другу о сайте, т.к. посетители будут спрашивать у своих друзей любую информацию о намеченном запуске. Такие разговоры могут дать проекту начальный трафик и даже привлечь внимание различных медиа.
Better Blogger
Better Blogger даёт нам начальную информацию о сайте, но не рассказывает слишком много.
Good Morning
Good Morning не даёт какой-либо информации о том, что это за приложение будет, но из названия можно предположить, что оно будет связано с управлением своим временем или продуктивностью работы.
uoOo
uoOo даёт понять, что как-то связан с видео, но больше нет никакой информации…
Помните о SEO
Хотя «заглушки» не играют большой роли в ранжировании сайта поисковиками, это не значит, что не надо оптимизировать их для поисковых систем.
2. Информационные страницы
Информационные страницы для того и созданы: предоставлять посетителям информацию о текущем состоянии и будущих планах этого сайта. Дизайн таких страниц может быть очень прост, только название и текст, например, «Скоро появится», или же содержать более глубокий смысл. В любом случае, это обычно одна страничка с какой-либо информацией. Иногда включает в себя контактную информацию владельца сайта.
Boagworld
Великолепный дизайн с информацией о возвращении к жизни популярного подкаста.
FiveSecondProjects
Эта страничка использует немного другой подход, разместив ссылку на видео, в котором и есть необходимая информация.
After Some Words
Особенная «заглушка», ведущая на страницу на MySpace.
Holey Coww
На этой страничке можно найти довольно объёмное пояснение к сайту, а также ссылки на Твиттер и Facebook.
Zombie Corp
Ещё одна простенькая страница с контактной информацией владельцев.
Moses Mehraban
Простая страница, которая рассказывает о текущих делах владельца.
Leaf Ordinary
Минималистская страница с ссылкой на дополнительную информацию.
I heart spaceships
Забавная страничка с контактной информацией разработчиков.
Smart Pixel
Очень простой дизайн, но с прикольной картинкой.
Human Binary
Ещё одна забавная страничка с достаточным количеством информации, чтобы понять, что здесь будет в итоге.
fcukstar
Более сложная страница с ссылкой на предпросмотр сайта и с информацией по ценам.
Zenbou
Ещё одна простая «заглушка» с большим количеством подсказок о том, что будет на сайте, также есть ссылка на
Shabith Ishan
Хорошо продуманная страничка с ссылками на разные социальные медиа.
3. Страницы для подписки на обновления или для запроса инвайта
Такие страницы позволяют посетителям подписаться на обновления или попросить приглашение для бета или альфа тестирования. Они больше всего популярны у онлайн приложений, но и другие сайты с удовольствием их используют. Формы подписки обычно очень просты, строка для почты и, возможно, строка для имени. Страницы также часто содержат информацию о сайте, хотя главной целью всё-равно остаётся подписка на рассылку.
FavMovie
Название даёт достаточно информации о будущем сайте, и форма простенькая.
Statnip
Простая страница с формой в одну строку для подписки.
ClockMeIn
Обычная страница с однострочной формой для запроса приглашения.
investobiz
Страница предлагает к ознакомлению немного информации, а также имеет форму для подписки на рассылку.
PackageTrail
Страница с уникальным дизайном имеет форму для запроса инвайта на бета тестирование.
Addressful
«Заглушка», на которой есть информация и форма для подписки.
Hello Human Icons Icon Collection One
Этот сайт предлагает подписаться на рассылку обновлений, а также рассказывает немного о себе.
The Upstate Design Collective
Ещё одна страница, на которой есть элементы как информационной страницы, так и страницы для подписки, также есть ссылка на группу в Твиттере.
MealNation
Страница с формой для подписки.
Hosteeo
Стандартная страница, на которой красуется вопрос, для привлечения интереса.
Gigdom
Информационная страница с ссылкой для регистрации на бета тестирование.
ClassOwl
Простая форма с двумя полями для подписки.
ChkChkBoom
«Заглушка» даёт возможность посетителям выбрать способ получения обновления: RSS или e-mail.
SCIPLEX
Очень простая страничка с парой строчек о том, что скоро здесь будет и с формой для подписки.
Inhouse Grind
Простая страница с информацией и формой.
Zipliner
Ещё одна очень простая страница с формой для запроса приглашения на тестирование.
Designatr
Красивая страница с простенькой формой и небольшим количеством информации о сути сайта.
P.S.: Буду рад услышать ваши замечания и пожелания насчёт перевода.
Дизайн страницы-заглушки для сайта — Школа дизайна Булата Гарипова, г. Казань
Школа графического и веб-дизайна
- Новьё
- О проекте
- Содержание курса
- Директория
- Отзывы
Булат Гарипов
11 октября 2016 года
В 2012 году я опубликовал статью про дизайн сайта-визитки: при правильном подходе такой мини-сайт может оказаться эффективнее полноценного сайта.
Интересно, можно ли пойти еще дальше и ограничится страницей-заглушкой? Википедия нам подсказывает, что «дизайн таких страниц, как правило, имеет второстепенное значение, а основная цель — предоставление базовой информации».
К статьям в Википедии я отношусь критически, поэтому попробуем опровергнуть это высказывание. Заодно убедимся в том, что даже обычную заглушку можно превратить пускай и в промежуточное, но рабочее решение.
Заглушки, кстати, используют по-разному:
- основной сайт еще не готов (или идет его переделка) и нужно что-то показать посетителю;
- на сервере идут технические работы или сайт переезжает на другой сервер;
- проинформировать посетителя о недоступности сайта по тем или иным причинам.

Вот пример такой страницы с просторов сети.
Посчитаем количество ошибок, допущенных при создании этой страницы:
- Логотип-название Wellmark не проливает свет на сферу деятельности компании.
- Немного проясняет ситуацию то, что «магазин временно не работает». Но чем они торгуют?
- Графическое оформление не дает ответов на предыдущие вопросы.
- Непонятно, что делать посетителю сайта, хотя призыв к действию вроде есть: «попробуйте еще раз позже». Даже если зайти попозже, то насколько и что мне это даст?
- Нет контактной информации: ни адреса, ни телефона, ни ссылок на социальные сети.
Подытожим. Если я зашел на этот сайт в первый раз, то меня, как покупателя, потеряли. Если не первый — неясно, когда все заработает.
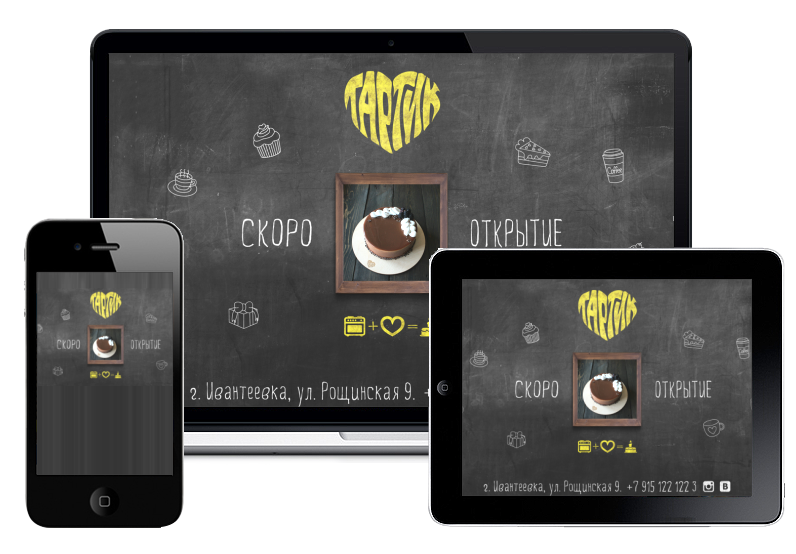
Посмотрим теперь, как сделать правильно, а в качестве примера возьмем магазин детской одежды Миолле. Владелец планирует организовать продажи онлайн и, пока идет разработка интернет-магазина, просит разместить на сайте страницу-заглушку.
Воспользуемся советом из § 150. Ководства Лебедева с говорящим названием «От обратного»: учтем ошибки, описанные выше, и сделаем все наоборот.
Для начала оценим ситуацию. На момент создания заглушки у клиента уже есть группы в социальных сетях. Они, в отличие от сайта, активно работают, поэтому хорошо бы дать на них ссылку. Кроме того, из фото выше понятно, что существует оффлайн-магазин, о котором тоже не помешало бы упомянуть. Ну и, наконец, не забыть рассказать о том, когда откроется сайт.
Сказано — сделано.
Получившаяся страница по компоновке очень похожа на тут, что мы рассмотрели вначале. Тем проще будет их сравнить и увидеть, каким образом были исправлены ошибки:
- Логотип-название всё еще не раскрывает сферу деятельности компании, однако под ним стоит четкий заголовок, который исправляет этот досадный недочет.
- Текст содержит призывы к действию: ознакомиться с ассортиментом, заказать вещь, посетить магазин, стать подписчиком.
- Картинка ребенка в детской одежде поддерживает текст.

- Варианты для связи указаны в правом верхнем углу.
Вспомним еще раз цитату из Википедии: «дизайн таких страниц, как правило, имеет второстепенное значение, а основная цель — предоставление базовой информации».
Информацию то мы предоставили правильно, но подана она нейтрально, поэтому страница выглядит скучно. Чтобы превратить эту заглушку в действительно продающий инструмент, предположим, что основными посетителями сайта будут молодые мамочки и сыграем на этом.
Остается только добавить изюминку фон с фирменным паттерном и при каждом обновлении страницы менять его цвет случайным образом. Посмотреть анимацию смены фона.
Обратите внимание, что в дальнейшем, когда интернет-магазин будет готов, эту страницу можно использовать как заглушку на случай недоступности основного сайта. Достаточно лишь подправить тексты.
Поделиться
Отправить
- ↑ Директория
- ← Дизайн анкеты для магазина
- → Работа с композицией на примере переверстки
заглушек в веб-клиенте — документация для BMC Compuware Topaz для веб-клиента Total Test 20.
 09
09Совет. Для ускорения поиска добавьте звездочку в конец частичного запроса. Пример: сертификат*
Версия продукта
20.13 20.12 20.11 20.10 20.0920.08
Язык АнглийскийЯпонский (Япония)
Тестовая виртуализация
В этой теме
Запись входных данных в субмодули
Заглушки создаются на странице выполнения компонента, где либо введенные входные данные, либо данные результата выполнения могут быть сохранены в виде заглушки.
Чтобы создать новую заглушку:
Найдите компонент XAPGMTST или другой компонент по вашему выбору и нажмите кнопку Execute , которая перенаправит вас на страницу Execute.
Выполнить компонент.
Нажмите кнопку , и кнопки сохранения будут расположены на панели параметров. Нажмите Сохранить результат как кнопку-заглушку .
Введите метку и описание для заглушки и при необходимости выберите категорию. Нажмите Создать новый .
Перейдите в меню Хранилище компонентов > Заглушки компонентов , чтобы увидеть все заглушки.
Найдите и выберите только что созданную заглушку.
Нажмите кнопку Изменить и попробуйте изменить пару значений, прежде чем нажимать Обновить . Вы также можете создать новую заглушку из существующей заглушки.
Теперь мы будем использовать заглушку при выполнении XAPGMTST или вашей собственной программы. Это имитирует вызов компонента, и возвращаются данные-заглушки. Аналогичным образом вы можете создавать заглушки подмодулей, которые использует компонент. Если вы добавите такие заглушки в выполнение компонента, то модуль не будет вызывать подмодули, а вместо этого получит данные заглушки.
Это имитирует вызов компонента, и возвращаются данные-заглушки. Аналогичным образом вы можете создавать заглушки подмодулей, которые использует компонент. Если вы добавите такие заглушки в выполнение компонента, то модуль не будет вызывать подмодули, а вместо этого получит данные заглушки.
Выполните следующие шаги, чтобы использовать заглушку в исполнении компонента:
Перейдите на страницу выполнения для XAPGMTST или вашего собственного модуля. Нажмите кнопку , чтобы открыть панель параметров. На вкладке Stubs нажмите кнопку Plus . Откроется диалоговое окно для выбора заглушки.
Выберите только что созданную заглушку.
Если один из подмодулей, которые вы имитируете, статически привязан к компоненту, вам необходимо включить Один или несколько подмодулей статически связаны .
Выполните модуль, и вы должны вернуть данные, равные тому, что вы редактировали ранее.

Как обычно вы можете сохранить входные данные, которые будут включать информацию о заглушках. Это также верно, если вы создаете тестовый сценарий из данных.
Была ли эта страница полезной? да нет
Отправка… Что не так с этой страницей?
Запутанно
Отсутствуют скриншоты, графика
Отсутствуют технические детали
Требуется видео
Неверно
Не та информация, которую я ожидал Ваш отзыв:
Отправить Пропустить Спасибо
Последнее изменение: Теджас Андхаре на 21 марта 2022 г.
Тестовая виртуализация
Запись входных данных в субмодули
Генератор платежных квитанций| Instant Check Stub Maker
Точные и надежные документы Право на вашу электронную почту быстро и легко!
Зачем покупать у нас?
Быстро и просто
Всего за пару простых шагов вы можете создать свои собственные аутентичные документы и отправить их прямо на вашу электронную почту! У нас даже есть возможность приобрести печатные копии!
Покупайте с уверенностью
Мы используем самую последнюю и точную доступную информацию, чтобы вы могли быть полностью уверены в наших документах!
Немедленные результаты
Всего за пару простых шагов вы можете создать свои собственные аутентичные документы и отправить их прямо на вашу электронную почту! У нас даже есть возможность приобрести печатные копии!
Что такое онлайн-генератор платежных квитанций?
- Средство для создания платежных квитанций — это удобный способ делать платежные квитанции онлайн с помощью наших инструментов для создания платежных квитанций.
 Делать квитанции о зарплате быстро и легко. Идеально подходит для малого бизнеса или фрилансеров, которым нужны надежные варианты генерации платежных квитанций. Наш онлайн-производитель чековых квитанций позволяет сотрудникам или независимым подрядчикам легко печатать свои платежные квитанции онлайн.
Делать квитанции о зарплате быстро и легко. Идеально подходит для малого бизнеса или фрилансеров, которым нужны надежные варианты генерации платежных квитанций. Наш онлайн-производитель чековых квитанций позволяет сотрудникам или независимым подрядчикам легко печатать свои платежные квитанции онлайн. - Paystubsnow — лучший генератор платежных квитанций, и мы упрощаем создание платежных квитанций. Независимо от того, подаете ли вы заявку на получение кредитной карты или ипотечного кредита, вам нужно будет предоставить подтверждение дохода, и производители платежных квитанций, такие как наша, могут помочь.
- Сначала введите название вашей компании, почасовые ставки, общее количество часов, период оплаты, дату оплаты и другую необходимую информацию в квитанции об оплате в калькуляторе квитанции. Как только вы закончите, форма квитанции о выплате выполнит автоматический расчет, и ваша чистая заработная плата появится внизу. Затем вы можете мгновенно распечатать квитанцию об оплате прямо из электронной почты.
 Это так просто!
Это так просто! - Если у вас есть какие-либо вопросы, посетите нашу страницу часто задаваемых вопросов. Если вы хотите создавать формы, такие как налоговые формы, воспользуйтесь нашим создателем формы w2 или создателем 1099misc.
Что такое онлайн-генератор W2?
- Форма W2 — это отчет о заработной плате и налогах, который позволяет вам или вашему работодателю сообщать о доходах сотрудников и удержанных налогах за год. Большинство компаний отправят вам форму W2 до 31 января следующего года. Но если вы не получили свои налоговые декларации, вы можете скачать и распечатать нашу форму w2 онлайн. Таким образом, вы можете начать подавать налоги к апрелю. Генерация формы
- W2 доступна и проста. Если вы являетесь работодателем, создайте онлайн-форму w2, заполните информацию о своей компании и сотрудниках, включая имена ваших сотрудников, почтовый почтовый адрес и номер социального страхования. Когда вы закончите работу с нашим генератором файлов w2, ваша форма будет готова к отправке на вашу электронную почту.
 Загрузите или распечатайте форму из электронной почты, и все готово. Налоговый сезон не должен быть чрезмерным. Создание форм w2 никогда не было проще!
Загрузите или распечатайте форму из электронной почты, и все готово. Налоговый сезон не должен быть чрезмерным. Создание форм w2 никогда не было проще!
Что такое онлайн-генератор форм 1099 misc?
- Наш онлайн-генератор форм 1099misc идеально подходит для любого владельца торговли или бизнеса, контролирующего большой или малый бизнес. Кроме того, отлично подходит для любого фрилансера, которому необходимо создавать формы для себя. Вы даже можете открыть браузер мобильного приложения и заполнить его на своем телефоне. Это так просто!
- Мы понимаем, что никому не нравится подавать налоговые декларации, и работа с формой IRS может показаться ужасной, если вы к ней не готовы. Это может быть страшно, если вы никогда раньше не подавали формы, но подоходный налог — это часть жизни.
- Если вы работаете не по найму, вы можете отслеживать свои налоги в электронной таблице для ввода данных, чтобы упростить задачу.