Пошаговое создание сайта на wordpress для чайников
Бесплатный курс «Пошаговое создание сайта на wordpress для чайников».
Приветствую, меня зовут Василий Боровских, я являюсь владельцем данного сайта. Здесь, к вашему вниманию представляю бесплатное, пошаговое руководство по созданию сайта на wordpress с нуля в видеоформате, которое можно смотреть онлайн, те вам не надо ничего скачивать, вводить какие – то данные, чтобы получить доступ и тд. Всё просто, удобно, доступно.
Для кого этот курс?
Если вы не разбираетесь в сайтостроении, языках программирования, являетесь чайником по многим вопросам, связанным с создание сайта, но у вас есть острое желание его создать за максимально короткое время, то этот сайт и курс, то, что вам нужно
Чтож, меньше слов, больше дела.
Часто, когда задаёшь вопрос «С чего начать создание сайта?» Советчики рекомендуют, начни с html, потом php и тд. Но они не говорят, сколько нужно потратить времени и сил, чтобы освоить всё это, сколько нужно сделать ошибок, сколько головных болей пережить, чтобы получить хоть какой – то результат. Но зачастую технически подкованным быть мало, нужно ещё стать дизайнером. Люди, послушав этих специалистов, обо всём об этом узнают лишь в процессе и тратят на создание своего сайта месяцы и даже годы.
Всё гораздо проще чем вы думаете
Если вам нужен всего один сайт, то зачем все эти проблемы? Всё гораздо проще чем вы думаете. Пускай созданием сайта с помощью языков занимаются те, кто получил высшее образование, те, кто делают сайты на заказ. Если вам нужен всего один сайт, получать высшее образование самостоятельно по меньшей мере не разумно.
Зачем изобретать велосипед, когда профессионалы специально для обычных людей разработали готовые решения для реализации задач связанных с созданием сайтов? Речь идёт о системах управления сайтами, о конструкторах.
В чём преимущества конструкторов сайтов?
- Вам не надо ничего изобретать, за вас придумали профессиональный дизайн, который в некоторых конструкторах можно редактировать, структуру сайта (можно выбирать из множества), различные дополнения (плагины, модули, компоненты, виджеты) с помощью которых можно расширить функционал, добавив регистрацию, форум, смайлы и тд.
- Всё предельно просто. Конструкторы создаются для обычных людей, которые естественно знаниями сайтостроения не обладают
- Скорость создания. Создать сайт с нуля на конструкторе в десятки раз быстрее чем каким – то иным способом.
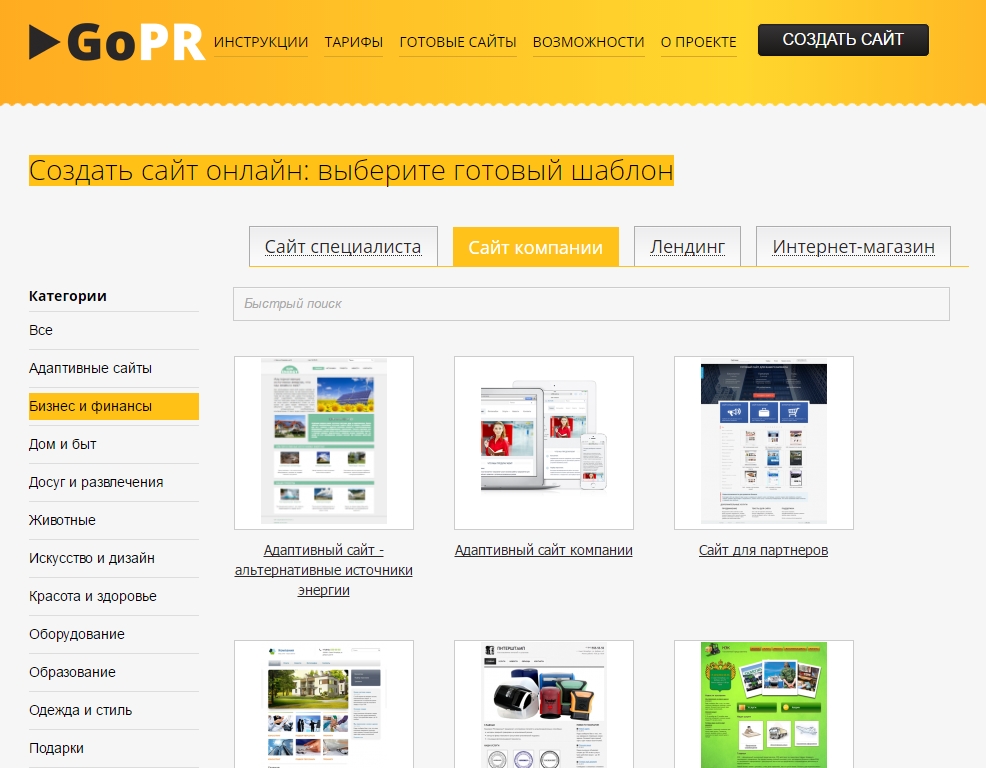
Достоинства конструкторов очевидны. 70% всех сайтов созданы на базе конструкторов таких как
 д.
д. WordPress — лучшая система управления сайтом. Преимущества создания сайта на WordPress
WordPress пожалуй, самый популярный конструктор сайтов во всём мире. Каждый десятый сайт в интернете по всему миру создан на базе этого движка. Изначально был создан для создания блогов (личный интернет — дневник), но его возможности позволили расширить специфику применения до сайта и даже интернет — магазина. На его базе каждый день создаются сотни, если не тысячи новых сайтов и это не случайно, тк такого богатого функционала возможностей наверное нет нигде. Над дополнениями трудятся сотни людей по всему миру, а сам движок постоянно обновляется и совершенствуется в сторону простоты и удобства. Особо радует то, что статьи, написанные на сайте с использованием wordpress, быстро попадают в поисковую выдачу, поскольку созданы все условия для хорошей оптимизации.
На чём же основана такая бешенная популярность?
- Над этим конструктором работают профессионалы мирового уровня.
 Движок часто обновляется и совершенствуется в сторону простоты и удобства
Движок часто обновляется и совершенствуется в сторону простоты и удобства - Более 2000 плагинов
- Широта применения. Функционал WordPress позволяет создавать сайты визитки, блоги, интернет магазины, новостные порталы.
- Богатые дизайнерские решения. Для этого конструктора созданы более 500 000 профессиональных шаблонов, которые устанавливаются и меняются в несколько кликов.
- Конструктор Бесплатный. За все эти возможности, функционал вам не надо платить денег.
Пошаговое создание сайта
Мой курс состоит из 6 занятий, пройдя которые вы получите базовые знания по созданию сайта на движке WordPresscнуля. Так же записал дополнительные уроки, которые помогут вам совершенствовать навыки сайтостроения.
Пошаговое создание сайта на wordpress Занятие №1На этом занятии вы узнаете, как зарегистрировать нормальное доменное имя без всяких вставок, как например у юкоз и других сервисов. Ваш домен (название сайта) будет выглядеть так ваш сайт.com, ваш сайт.ruи тд
Ваш домен (название сайта) будет выглядеть так ваш сайт.com, ваш сайт.ruи тд
Так же вы приобретёте качественный и недорогой хостинг. Выбор хостинга это важные этап от которого зависит многое. Хостинг это дом для вашего сайта, он обеспечивает ему жизнь в интернете и нормальное функционирование, там будет хранится вся информация. В рамах занятия получите подробную инструкцию по его эксплуатации
Далее на ваш домен установим конструктор сайтов WordPress. На этом этапе у вас уже будет свой сайт в интернете.
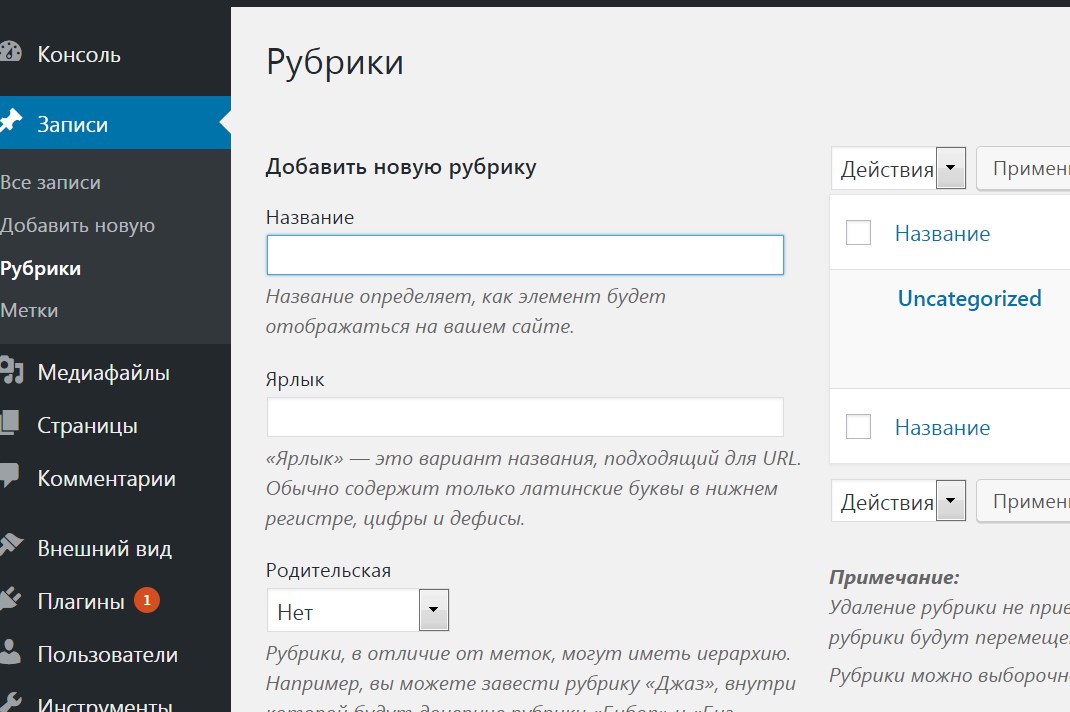
Пошаговое создание сайта для чайников. Занятие №2На втором занятии мы будем наполнять сайт контентом (текст, изображения, видео) Вы узнаете, как создавать страницы, записи, рубрики, формировать меню.
Пошаговое создание сайта на wordpress. Занятие №3Здесь мы поговорим о том, как установить форму подписки на обновления сайта. Люди будут оставлять адреса от своих почтовых ящиков, а вы сможете им в несколько кликов соответственно отсылать письма с ссылками на новые статьи, тем самым информируя их о новых событиях на вашем сайте.
Полезная функция, в основном её используют для увеличения посещаемости и с целью продаж.
Пошаговое создание сайта для чайников. Занятие №4Вы узнаете, как установить основные плагины, специальные программные модули, которые расширяют функционал сайта.
Пошаговое создание сайта на wordpress. Занятие №5Посвящено дизайну. Вы узнаете как изменить шапку сайта, фон, как перевести шаблон, если он на английском, как разместить рекламные баннеры, как изменить логотип и многое другое
Пошаговое создание сайта для чайников. Занятие №6Посвящено правилам написания статей. Качество контента определяет успех развития вашего сайта в интернете. О том, как писать оптимизированные статьи интересные как для людей, так и поисковых роботов, пойдёт речь в данном занятии.
Неужели всё это бесплатно?Да, пока это всё бесплатно, но в скором времени, возможно, сайт будет с платным доступом. Поэтому успевайте и уже сейчас начинайте осваивать бесплатное, пошаговое руководство по созданию сайтов на WordPressдля чайников
Поэтому успевайте и уже сейчас начинайте осваивать бесплатное, пошаговое руководство по созданию сайтов на WordPressдля чайников
инструкция по применению – Проект Кандинский
Советы и пожелания от веб-разработчика Александра Гусева
Команда Теплицы проводит мастерские по созданию сайтов на бесплатном конструкторе «Кандинский». За две недели участники запускают проверенный специалистами, безопасный, функциональный и красивый сайт для своей организации или проекта. Я решил собрать основные рекомендации, которые помогают добраться до финиша и успешно презентовать свою работу кураторам. Вы можете воспользоваться советами уже 17 августа 2021 года, когда стартует новая мастерская.
Итак, рассказываю, как лучше действовать на разных этапах мастерской.
До мастерской
В анкетах, которые заполняют участники во время регистрации, есть пункт про наличие сайта на момент участия в мастерской. У одних он есть, другие только хотят его создать. По ответу на этот вопрос также становится понятно, есть ли у человека опыт работы с сайтами. Есть «уверенные пользователи ПК», есть совсем начинающие.
По ответу на этот вопрос также становится понятно, есть ли у человека опыт работы с сайтами. Есть «уверенные пользователи ПК», есть совсем начинающие.
И первое опасение участников без опыта — все будет сложно. Примерно как на главном изображении к этому материалу. На лице девушки отражаются единицы, нули, строки кода. Все это движется, и ничего не понятно. У кого-то создается впечатление, что есть некий «порог входа» на мастерскую, минимальный набор знаний и навыков, без которых создать сайт будет невозможно.
С одной стороны, да, есть уровень минимального опыта в этой теме. Но, с другой стороны, этот уровень настолько мал, что справится любой человек, уверенно пользующийся компьютером. Это и есть тот самый уровень «уверенного пользователя ПК». На мастерской мы не пользуемся командной строкой, нет экрана, как в фильме «Матрица», по которому бегут непонятные символы. Так что если у вас есть опасение, что вы не справитесь, смело вычеркивайте его.
Еще важный момент при подготовке. Надо заранее выделить время на мастерскую. Поскольку она идет не один и не два дня, то лучше спланировать свое время так, чтобы принять участие во всех вебинарах, сделать домашнее задание, наполнить и настроить сайт.
Надо заранее выделить время на мастерскую. Поскольку она идет не один и не два дня, то лучше спланировать свое время так, чтобы принять участие во всех вебинарах, сделать домашнее задание, наполнить и настроить сайт.
Во время мастерской
Банально, но важно вовремя приходить на онлайн-встречи (в идеале — на все). Когда участник посмотрел весь вебинар и задал вопросы в чате, то и настройка сайта у него проходит быстрее и проще. Уже во время первого вводного вебинара можно выделить несколько участников, которые более активны и действительно заинтересованы в новом сайте. Да, мастерская бесплатная, и многих это расслабляет.
С другой стороны, небольшие затраты все же есть. Кто-то из участников покупает домен, кто-то — хостинг. Если вы не знаете, что это такое, советую заглянуть в наш словарь веб-разработчика. Хостинг и домен тоже стоят денег, небольших, но тем не менее. Плюс вклад своего личного времени. Это, наверное, самая дорогая инвестиция в мастерскую.
Кстати, для последней мастерской мы разработали пошаговые инструкции, с помощью которых участники настраивают свой сайт. И все равно несколько человек во время мастерской задавали в чате вопросы, ответы на которые есть в инструкциях. Вывод: нужно по полной программе пользоваться всеми материалами, которые созданы специально для мастерской. Там правда есть ответы на 99% ваших вопросов. Все остальное мы обсуждаем в чате участников в Telegram.
И все равно несколько человек во время мастерской задавали в чате вопросы, ответы на которые есть в инструкциях. Вывод: нужно по полной программе пользоваться всеми материалами, которые созданы специально для мастерской. Там правда есть ответы на 99% ваших вопросов. Все остальное мы обсуждаем в чате участников в Telegram.
Перед презентацией сайта
Один из важных и даже торжественных моментов мастерской — презентация сайта. Участники рассказывают о своем проекте и разъясняют, как сайт помогает решать их задачи. Приглашенные эксперты смотрят на сайт с разных точек зрения: визуальная составляющая, тексты, подача материала. Если кажется, что ваш сайт еще недостаточно готов для публичного показа и его нужно немного доработать, уверяю вас, вам это кажется.
Важно наполнить сайт минимальным объемом информации, и его уже можно презентовать. А потом уже дорабатывать, менять расположение блоков и оформление. Конечно, в идеале, сперва создается техническое задание на разработку, отрисовывается дизайн-макет, пишутся тексты. Но для формата такой алгоритм не подходит.
Но для формата такой алгоритм не подходит.
Основной смысл всех занятий — это знакомство участников с конструктором «Кандинский». А в нем уже есть отличный дизайн, мобильная версия и еще много интересных современных функций. Тем более в новой версии появились разные возможности для редактирования. На мастерской точно хватит времени, чтобы сделать готовую версию сайта с вашим контентом.
После мастерской
В первую очередь, нужно и важно поддерживать сайт в рабочем состоянии. Доработать те пункты, которые отметят эксперты на защите, и добавить новую информацию. Как минимум добавлять новости на сайт. Кстати, использовать блок с новостями можно не только для анонсов или отчетов. Но это уже детали, про них эксперты расскажут на самой мастерской.
Главное помнить, что мастерская — это отличный вариант, когда вам нужно получить сайт за минимальное время. Плюс помощь экспертов, плюс общение в чате с коллегами.
Веб-семинар по созданию веб-сайта с помощью WordPress
Содержание
На прошлой неделе у нас был веб-семинар «Создание веб-сайта с помощью WordPress», на котором мы объяснили, как легко настроить сайт WordPress с помощью SiteGround.
Также, если вы хотите посмотреть запись, вот видеозапись вебинара.
Вопросы о настройке сайта WordPress
В: Перед этим вебинаром мы пытались создать сайт без инструкций. У нас был умеренный успех, но мы хотели бы начать все сначала. Есть ли простой способ сбросить это и начать с нуля?
A: Самый простой способ сделать это — удалить ваш текущий веб-сайт, а затем добавить совершенно новый из Личного кабинета. Сначала перейдите на Веб-сайты > Управление (рядом с нужным сайтом), щелкните меню кебаба справа и выберите Удалить . Затем снова из списка Веб-сайты нажмите кнопку Новый веб-сайт . Вам будет предложено выбрать план хостинга, после чего появится страница Добавить новый сайт .
Затем снова из списка Веб-сайты нажмите кнопку Новый веб-сайт . Вам будет предложено выбрать план хостинга, после чего появится страница Добавить новый сайт .
Если вы не хотите выбирать доменное имя в данный момент, вы можете использовать опцию временного домена и изменить его позже. На втором этапе добавления нового веб-сайта вы сможете выбрать WordPress в качестве приложения для своего сайта, и он будет автоматически установлен для вас. На третьем шаге вы сможете добавить дополнительные функции на свой сайт. Когда будете готовы, нажмите Готово и ваш новый сайт будет готов через минуту.
В: Нужно ли будет покупать отдельный домен для запуска нового сайта? Есть ли какое-нибудь приложение для перетаскивания для создания внешнего интерфейса веб-сайта?
A: Чтобы создать новый веб-сайт, вы можете использовать временный домен (бесплатная опция, доступная при создании сайта) или использовать существующий домен, независимо от того, где этот домен зарегистрирован. Вы можете изменить основной домен своего сайта в любое время с Зона пользователя > Веб-сайты > Управление веб-сайтом > Изменить домен .
Вы можете изменить основной домен своего сайта в любое время с Зона пользователя > Веб-сайты > Управление веб-сайтом > Изменить домен .
Если вы хотите использовать WordPress в качестве основы своего сайта, вы можете добавить конструктор страниц, такой как Elementor, или выбрать тему со встроенными функциями редактора перетаскивания. При входе в свою установку WordPress на SiteGround вы сначала увидите мастер WordPress, который поможет вам выбрать тему и плагины, которые затем будут автоматически установлены для вас. Во время настройки мастера у вас будет возможность добавить Elementor в качестве компоновщика страниц.
В: Что происходит со страницей индекса, пока я создаю свой сайт?
О: Если вы не хотите, чтобы посетители видели ваш новый веб-сайт во время его разработки, вы можете использовать несколько способов, чтобы ограничить доступ к веб-сайту и сделать его видимым только для себя. Например, вы можете защитить веб-сайт паролем, установить страницу скорого обслуживания или обслуживания с помощью плагина обслуживания или разрешить доступ к сайту только вашему IP-адресу. Подробнее об этих методах читайте в этой статье.
Подробнее об этих методах читайте в этой статье.
В: Могу ли я использовать WordPress для создания мобильных приложений?
A: Нет, WordPress — это система управления контентом, предназначенная для создания веб-сайтов. Однако вы можете использовать плагины WordPress для создания и настройки мобильной версии вашего сайта.
Вопросы о безопасности
В: Полезно ли использование Captcha для обеспечения безопасности, какую из них лучше и безопаснее использовать?
О: Использование Captcha полезно для безопасности. Если вы решите использовать CAPTCHA на своем веб-сайте, самым популярным из них будет reCAPTCHA от Google. В качестве альтернативы вы можете использовать плагин Wordfence, который защищает от атак методом грубой силы, ограничивая попытки входа в систему.
В: У меня есть основной домен, который нормально работает с бесплатным сертификатом SSL. Я также создал субдомен. Может ли SSL работать и с поддоменом?
A: Стандартные бесплатные SSL-сертификаты Let’s Encrypt распространяются только на доменное имя и субдомен www. Если вы хотите иметь SSL-сертификат и для другого имени субдомена, вы можете выпустить новый бесплатный SSL-сертификат для субдомена. В качестве альтернативы вы можете использовать бесплатный SSL-сертификат Let’s Encrypt WildCard для основного домена, который также будет охватывать любые поддомены.
Если вы хотите иметь SSL-сертификат и для другого имени субдомена, вы можете выпустить новый бесплатный SSL-сертификат для субдомена. В качестве альтернативы вы можете использовать бесплатный SSL-сертификат Let’s Encrypt WildCard для основного домена, который также будет охватывать любые поддомены.
В: Как убедиться, что WordPress безопасен? Я нахожу Sucuri слишком сложным. Любые советы о том, как настроить плагин безопасности, не понимая, что он делает?
A: Безопасность является очень важной частью каждого веб-сайта, и вы можете ознакомиться с нашим предыдущим веб-семинаром, где мы объяснили ключевые «уровни» безопасности, которые должны быть на каждом веб-сайте WordPress, или с нашим выпуском подкаста «Безопасен ли мой веб-сайт?» .
Вопросы о плагинах и темах
В: Я хочу создать виртуальную арену для онлайн-дискуссий или зал для моего сайта видеохостинга uunitedtube.com, который находится в разработке. Какие плагины я могу использовать, чтобы позволить двум отдельно расположенным дискуссионным спикерам и более чем сотням аудиторий одновременно транслировать видео, несмотря на все их разные IP-адреса?
О: Описываемая вами установка довольно сложна и требует множества настроек, поэтому было бы лучше нанять профессионального программиста для разработки необходимых функций для вашего веб-сайта.
В: Какие темы лучше всего подходят для сервисных предприятий и министерств?
О: ThemeForest — это надежный рынок тем WordPress, и у них есть несколько тем, ориентированных на министерства, из которых вы можете выбирать.
В: Какой плагин использовать для получения контактного адреса?
A: Contact Form 7 — самый популярный плагин WordPress для создания контактных разделов или страниц на вашем сайте.
В: Можно ли иметь несколько страниц/заголовков и вести блог на каждой странице?
A: С помощью WordPress вы можете создать собственный шаблон, отображающий ваш блогролл. Затем на страницах, на которых вы хотите иметь разные блоги, просто установите нужные заголовок и URL-адрес и настройте их для использования вашего пользовательского шаблона.
Вопросы о сообщениях, страницах
В: Если я создал страницу как страницу блога с помощью шаблона Astra, вместо создания сообщения в блоге, как мне создать индекс блогов на этой странице и создать ссылку на открыть новую веб-страницу для моих новых сообщений в блоге, а не просто прокручивать вниз?
A: Это вопрос, относящийся к функциональности темы Astra, и лучше всего обратиться к официальному поставщику этой темы за инструкциями.
В: Не могли бы вы рассказать мне, как отображать последние сообщения в любом месте сайта WordPress, на страницах, а также в сообщениях?
A: Редактор WordPress (Gutenberg) имеет встроенный блочный интерфейс для отображения ваших последних сообщений, которые можно легко добавить на любую из ваших страниц. Для этого войдите в панель администратора WordPress, перейдите на нужную страницу, перейдите к той части, где вы хотите, чтобы ваши последние сообщения отображались, и нажмите значок «+» слева. Затем в раскрывающемся меню «Виджеты» выберите «Последние сообщения» и нажмите значок 9.0013 Кнопка обновления справа вверху.
Вопросы по переносу
В: Кто-нибудь может подсказать, как перенести полноценный сайт на новый домен, если у меня такой же идентификатор WordPress?
A: Вы можете перенести свой WordPress на новое доменное имя, используя наш плагин WordPress Migrator. Подробную инструкцию по использованию можно найти здесь.
Подробную инструкцию по использованию можно найти здесь.
В: Как переместить сайт с wordpress.com на wordpress.org?
A: К сожалению, нет простого способа перенести веб-сайт с платформы wordpress.com без потери элементов внешнего вида. Вот учебник, который мы подготовили об этом типе миграции.
В: Любые советы о том, как переместить веб-сайты WordPress с электронной почтой на SiteGround с другого хоста, например. Вебфракция?
A: Чтобы перенести свой веб-сайт WordPress, вы можете использовать наш плагин Automatic Migrator. Для переноса электронной почты вы можете следовать пошаговым инструкциям здесь.
Как опубликовать веб-сайт, созданный с помощью WordPress и конструкторов веб-сайтов
Содержание
- 1 Что означает публикация веб-сайта?
- 2 Как опубликовать свой сайт WordPress
- 3 Как опубликовать веб-сайт с помощью конструкторов веб-сайтов
- 4 Что нужно знать перед публикацией веб-сайта?
- 5 Что важнее всего для публикации вашего сайта?
- 6 Когда я должен опубликовать свой веб-сайт?
- 7 Сколько стоит публикация веб-сайта?
- 8 Что делать после публикации?
- 9 Резюме
Чтобы разместить свой веб-сайт в Интернете, вам не нужно нанимать программиста или уметь программировать самостоятельно. В наши дни так много ресурсов, которые не требуют навыков кодирования. В этой статье вы узнаете, как опубликовать веб-сайт. Важно то, что все шаги можно выполнить, если у вас нет опыта программирования, и это можно сделать либо бесплатно, либо помочь вам сократить расходы.
В наши дни так много ресурсов, которые не требуют навыков кодирования. В этой статье вы узнаете, как опубликовать веб-сайт. Важно то, что все шаги можно выполнить, если у вас нет опыта программирования, и это можно сделать либо бесплатно, либо помочь вам сократить расходы.
Что означает публикация на веб-сайте?
Публикация веб-сайта означает размещение его в Интернете, чтобы люди могли его увидеть, прочитать ваш контент или что-то купить у вас. Это может звучать пугающе, особенно учитывая все технические детали, однако мы рассмотрим варианты, которые вы можете использовать, если никогда раньше этого не делали.
Итак, вкратце, как опубликовать веб-сайт?
- Выберите имя для своего сайта . Ваше доменное имя должно быть доступно. Как только вы узнаете, какой веб-сайт вы создаете, и выберете тему, проверьте, доступно ли доменное имя. Скорее всего, кто-то уже использует его. Если вы еще не знаете, как назвать свой веб-сайт, просто начните с генератора ключевых слов и имен, например Domain Wheel.
 Он покажет вам некоторые предложения, чтобы начать работу. Например, если вы заинтересованы в ведении блога о спокойном отношении капибар, вы можете начать с этого ключевого слова и проверить свои варианты.
Он покажет вам некоторые предложения, чтобы начать работу. Например, если вы заинтересованы в ведении блога о спокойном отношении капибар, вы можете начать с этого ключевого слова и проверить свои варианты. - Получите доменное имя (например, gravitec.net) и веб-хостинг (для хранения файлов вашего сайта) . Вы можете выбирать из нескольких поставщиков имен и хостов, но мы рекомендуем выбирать компанию, которая может предоставить и то, и другое. Таким образом, вам не придется беспокоиться о дополнительных расходах. Кроме того, некоторые хосты, такие как Bluehost, бесплатно добавляют доменное имя. Обычно вы получаете самую низкую цену, если покупаете пакет хостинга не менее чем на 12 месяцев.
- Опубликуйте свой веб-сайт с помощью платформы для публикации — инструмент, который поможет вам настроить свой сайт и разместить его в Интернете. Вы можете выбрать любую издательскую платформу, благо их довольно много.
 Мы рекомендуем WordPress, Wix, Constant Contact или платформу, предоставляемую провайдером веб-хостинга, например Gator publishing.
Мы рекомендуем WordPress, Wix, Constant Contact или платформу, предоставляемую провайдером веб-хостинга, например Gator publishing. - Выбор тем и плагинов .
- Начните создавать страницы и сообщения в блоге .
- Не забывайте о маркетинге .
Как видите, как только вы выбираете имя, покупаете домен, получаете веб-хостинг и выбираете свою платформу, все становится немного пенообразнее-ополаскивается-повторяется. Вы сможете добавлять или редактировать страницы, добавлять контент и следить за маркетинговой деятельностью. Давайте начнем с того, о чем вам нужно позаботиться перед публикацией вашего веб-сайта.
Как опубликовать свой сайт WordPress
WordPress — самая популярная система управления контентом в Интернете: она поддерживает более 39% всех веб-сайтов в Интернете. Или, другими словами, каждый третий веб-сайт, с которым вы сталкиваетесь, построен на WordPress. Любой может создать веб-сайт на WordPress: от личных блогов до сайтов знаменитостей, таких как Сильвестр Сталоне, и гигантов, таких как Sony Playstation или правительства США.
Любой может создать веб-сайт на WordPress: от личных блогов до сайтов знаменитостей, таких как Сильвестр Сталоне, и гигантов, таких как Sony Playstation или правительства США.
Вот как опубликовать сайт WordPress:
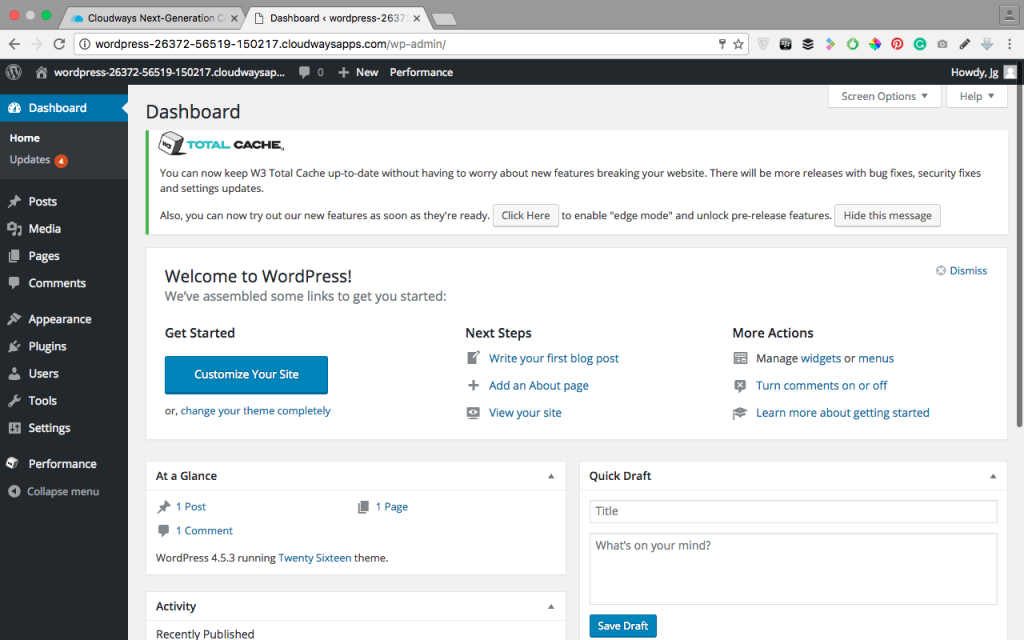
- Начните с загрузки WordPress.
Если вы выбрали хостинг-провайдера, рекомендованного WordPress, вы можете скачать WordPress в их интерфейсе сразу после получения веб-хостинга. Это самый простой способ. Например, если вы выберете Bluehost, их мастер проведет вас через установку WordPress на вашем хостинге. Вам нужно будет только сообщить имя вашего веб-сайта и имя пользователя\пароль, которые вы хотите использовать на веб-сайте.
2. Выберите конструктор страниц.
Вы можете использовать плагины конструктора страниц для создания веб-страниц, которые будут выглядеть профессионально. Вы можете выбрать разные конструкторы страниц. Наиболее популярные варианты:
- SeedProd — это конструктор страниц с возможностью перетаскивания и более чем 100 шаблонами.
 Этот конструктор страниц будет работать со всеми темами и плагинами WordPress, так что вам не придется беспокоиться о совместимости.
Этот конструктор страниц будет работать со всеми темами и плагинами WordPress, так что вам не придется беспокоиться о совместимости.
Цена: Начиная с 39,50 долларов США за лицензию для одного сайта. - Elementor можно использовать как бесплатный плагин или в версии Pro. Создавайте из более чем 300 шаблонов или с нуля, используя разделители фигур, градиентные фоны, виджеты и встроенную поддержку, которая скоро появится, и целевые страницы. Цены : от 49 долларов за один сайт
- WP Page Builder — бесплатный конструктор сайтов для WordPress. Они также используют редактор перетаскивания с предварительно разработанными блоками и макетами, которые упрощают быструю настройку страницы. Они поддерживают виджеты WordPress, позволяют сохранять пользовательские блоки и надстройки, а также оптимизированные для SEO страницы. Ценообразование : бесплатно
- В качестве альтернативы вы можете использовать конструктор веб-сайтов Bluehost.
 Доступ к нему можно получить через панель администратора. Вы можете добавлять страницы, разделы, меню и редактировать внешний вид вашего сайта.
Доступ к нему можно получить через панель администратора. Вы можете добавлять страницы, разделы, меню и редактировать внешний вид вашего сайта.
3. Выберите тему, которая вам нравится.
В WordPress есть большая коллекция дизайнерских пакетов, называемых темами. Они не меняют содержание вашего сайта, а только то, как он выглядит. Что в них хорошего — вы можете изменить свой дизайн в один клик. В WordPress более 8000 тем, так что вы точно сможете найти что-то по душе. Однако это всего лишь WordPress, а платных тем в Интернете гораздо больше. Вы можете начать с бесплатного.
Как только вы узнаете, что вам нравится, вам нужно установить и активировать это. Вы также сможете настроить такие параметры, как типографика, форма кнопок, макет по умолчанию и т. д.
4. Найдите плагины для улучшения вашего веб-сайта. Плагины добавляют некоторые функции на ваш веб-сайт, как и приложения на вашем телефоне. Например, вы можете выбрать плагины для безопасности, маркетинга или push-уведомлений.
Вот несколько основных бесплатных плагинов на выбор:
- Yoast SEO
- MonsterInsights — Google Analytics для WP
- Gravitec – веб-push-уведомления
- Wordfence – плагин безопасности0168
- 404 to 301 — плагин, который уведомляет вас, если страница не работает.
5. Наполните сайт контентом и сделайте свой сайт WordPress общедоступным, когда будете готовы. Зайдите в Мой сайт – Настройки. Прокрутите вниз до раздела «Конфиденциальность» и выберите «Общедоступный», чтобы сделать ваш сайт видимым для всех.
Как опубликовать веб-сайт с помощью конструкторов веб-сайтов
В качестве альтернативы WordPress вы также можете использовать конструкторы веб-сайтов.
- Wix
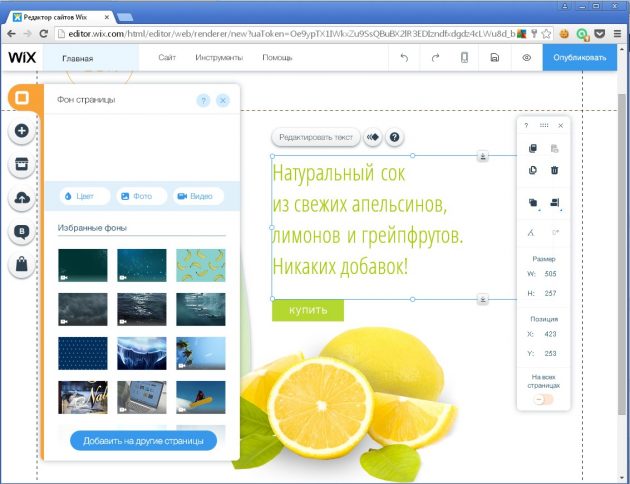
Конструктор Wix умен с технической точки зрения — у него есть движок на базе искусственного интеллекта, который может помочь вам сопоставить ваш дизайн с цветами вашего логотипа или загрузить изображения из социальных сетей.
Вы можете либо использовать редактор Wix и создать сайт самостоятельно, либо воспользоваться искусственным интеллектом Wix и позволить ему помочь вам.
У Wix есть много тем и шаблонов для веб-сайта, поэтому внешний вид можно создать довольно быстро. Существуют бесплатные шаблоны на основе категорий, таких как технологии и приложения или консультации и коучинг. Выбрав шаблон, вы сможете редактировать свой веб-сайт, добавлять страницы и контент.
Существует простое переключение между настольным и мобильным режимами, поэтому вы сможете убедиться, что ваш веб-сайт адаптивен.
Когда вы будете готовы сделать свой сайт Wix общедоступным, нажмите «Опубликовать» в правом верхнем углу редактора. Если вы хотите ограничить доступ к некоторым из ваших страниц, перейдите в «Страницы», выберите «Настройки» и перейдите на вкладку «Разрешения». Выберите, кто может просматривать вашу страницу. У вас есть три варианта: Все, Владельцы паролей, Только участники. Это может быть полезно, если вы хотите закрыть свой премиум-контент. Узнайте больше о платных решениях.
Узнайте больше о платных решениях.
Проверьте, могут ли поисковые системы индексировать страницы вашего сайта. Нажмите «Меню и страницы» в редакторе Wix, затем нажмите «SEO (Google)». Найдите переключатель «Показать эту страницу в результатах поиска» и проверьте, включен ли он.
Вы можете купить доменное имя непосредственно на платформе Wix или подключить домен, который у вас уже есть. В противном случае адрес вашего сайта будет выглядеть так: yourusername.wixsite.com/mysite.
Цены : от 11 долларов в месяц.
- Констант Контакт конструктор веб-сайтов
Констант Контакт также предлагает создание веб-сайтов с помощью ИИ. Вы будете отвечать на вопросы в мастере настройки, и он сгенерирует для вас макет с заполнителями для вашего контента. Вы можете настроить содержимое и внешний вид с помощью интерфейса перетаскивания.
Constant Contact также может предоставить хостинг для вашего сайта, так что вам не придется беспокоиться о дополнительных ресурсах.
Цена : от 20 долларов в месяц.
- Конструктор веб-сайтов Gator
Так же, как Bluehost обеспечивает создание веб-сайтов для WordPress, Gator предлагает другой веб-хостинг HostGator. Это стоит учитывать, так как ваше доменное имя будет включено в план.
Gator предлагает множество динамических настраиваемых шаблонов и бесплатные SSL-сертификаты для дополнительной безопасности. Он работает с интерфейсом перетаскивания и позволяет создавать что угодно, от блога до интернет-магазина.
Вы также сможете интегрировать прямые трансляции из всех ваших социальных сетей, встречи и использовать встроенные методы аналитики и SEO.
Стоимость: от $7,68 в месяц
Конечно, вы также можете создать сайт вручную. Однако это потребует изучения навыков программирования, по крайней мере, HTML, CSS и базового JavaScript. Если вы создаете веб-сайт на своем компьютере, вам все равно понадобится домен и веб-хостинг.
Что нужно знать перед публикацией веб-сайта?
Вы выбрали доменное имя и хостинг. На что следует обратить внимание, прежде чем размещать свой веб-сайт в Интернете?
На что следует обратить внимание, прежде чем размещать свой веб-сайт в Интернете?
- Перепроверьте все
Ищите орфографические ошибки, неработающие ссылки, видео или изображения, которые не загружаются, формы, которые не работают; проверьте основные страницы, такие как контакты, регистрация, вход и домашняя страница.
- Протестируйте свой веб-сайт на различных устройствах
Веб-сайт должен быть адаптивным, особенно с учетом того, что использование мобильного Интернета превышает 50%. Многие конструкторы веб-сайтов предлагают предварительный просмотр и имеют встроенные решения, чтобы ваш веб-сайт хорошо выглядел как на компьютере, так и на телефоне.
- Настройте Google Analytics
Когда веб-сайт будет готов, вы захотите проверить, как он работает, и проанализировать, что можно настроить. Настройте Google Analytics для отслеживания производительности и трафика. Также не забудьте исключить свой IP-адрес, чтобы избежать неточностей.
- Рассмотрите возможность создания деловой электронной почты
Электронная почта, размещенная на вашем домене, будет намного лучше выглядеть в нижнем колонтитуле, показывая, что вы относитесь к ней серьезно.
- Оптимизируйте SEO
Поисковая оптимизация помогает людям найти ваш сайт, если он соответствует их поисковому запросу. Начните с заголовков страниц и метаописаний. Еще одна вещь, которую следует учитывать, — это план охвата. Вы также можете просмотреть свои ключевые слова и убедиться, что вы настроили таргетинг на все правильные.
- Сделайте резервную копию
Убедитесь, что у вас есть регулярная резервная копия. Таким образом, даже если вы столкнетесь с вредоносным ПО, вы ничего не потеряете.
Что важнее всего для публикации вашего сайта?
Когда вы публикуете веб-сайт, необходимо учитывать такие важные моменты, как выбор платформы или поставщика. Тем не менее, вам также необходимо спланировать, как это отразится на общей картине. Вот важные аспекты размещения вашего сайта в Интернете.
Тем не менее, вам также необходимо спланировать, как это отразится на общей картине. Вот важные аспекты размещения вашего сайта в Интернете.
- Целевая аудитория
Прежде чем разрабатывать веб-сайт, вам необходимо спланировать, для кого вы его создаете, и подумать о своей целевой аудитории. Сайт для эко-гурманов будет отличаться от сайта, продающего неоновые футболки. Ваша аудитория также повлияет на название вашего сайта, цвета и стиль контента.
- Визуальные элементы
Еще одна вещь, на которую следует обратить внимание, — это веб-сайты, которые вам нравятся. Прежде чем приступить к работе с издательской платформой, выберите справочную доску веб-сайтов, которые соответствуют вашей эстетике. Таким образом, вы не будете отвлекаться на шаблоны или темы, предоставленные конструктором, и, по крайней мере, получите сайт, который вам понравится.
- Связь
Вам необходимо настроить связь с людьми, которые посещают ваш веб-сайт, заставить их посетить его снова и напомнить им о новом контенте, который вы создаете. Рассмотрите возможность использования push-уведомлений, чтобы помочь вам взаимодействовать с посетителями вашего сайта и превратить их в ваших постоянных читателей. Для начала мы рекомендуем плагин Gravitec WordPress. Это позволяет автоматически отправлять уведомления и ориентировать их на нужную аудиторию.
Рассмотрите возможность использования push-уведомлений, чтобы помочь вам взаимодействовать с посетителями вашего сайта и превратить их в ваших постоянных читателей. Для начала мы рекомендуем плагин Gravitec WordPress. Это позволяет автоматически отправлять уведомления и ориентировать их на нужную аудиторию.
Попробуйте плагин Gravitec Push
- Бизнес-стратегия
Поставьте перед собой цели и задачи. Таким образом, когда вы отслеживаете эффективность своего веб-сайта, вы будете знать, продвигает ли он вас к вашим результатам. Именно здесь можно ответить на вопрос: кем вы видите себя через несколько лет. Может быть, это ведущий интернет-маркетолог книг или пищевых добавок, которые нравятся миллениалам. Ваше видение будет определять ваш контент, использование социальных сетей и типы партнеров, которых вы можете привлечь на свой веб-сайт.
Когда я должен опубликовать свой веб-сайт?
Как узнать, что ваш сайт готов?
- На нем есть все запланированные разделы
Убедитесь, что вы добавили все разделы и удалили все заполнители контента, например, заголовки разделов с надписью «Это заголовок тестового раздела». Проверьте свой веб-сайт в режиме предварительного просмотра.
Проверьте свой веб-сайт в режиме предварительного просмотра.
- Все протестировано
Протестируйте все кнопки, ссылки, видео, чтобы убедиться, что все работает, а кнопки направляют посетителей вашего сайта в нужные разделы сайта. Убедитесь, что вы включили слова CTA в свои кнопки.
- Вы получили отзыв
Попросите друга попробовать. Тестирование — это больше, чем просто симпатия. Попросите их найти ваш блог или перейти к контактной форме. Проверьте, достаточно ли им легко перемещаться по вашему сайту.
- Вы запланировали запуск
Включите свой веб-сайт в свою стратегию в социальных сетях. Сообщите людям за несколько дней до того, что вы запускаете веб-сайт. Найдите людей, которые будут предлагать информационные статьи для продвижения вашего сайта.
- Вы думаете, что этого достаточно.

Вы будете продолжать улучшать свой веб-сайт, и все же будет место для некоторых ошибок. Так что не ждите, пока ваш сайт станет идеальным; опубликуйте его, когда устраните все основные ошибки, и продолжайте работать над добавлением контента.
Сколько стоит опубликовать сайт?
Самый важный вопрос здесь: «Могу ли я опубликовать сайт бесплатно?» Технически да. Если вы выберете конструктор веб-сайтов, который предлагает общие имена, такие как Wix, вы можете начать работу бесплатно. Однако читателям сложно воспринимать вас всерьез, если ваш сайт называется 9.0304 apinkcapybara.wixsite/mollysblog вместо, скажем, mollys.blog .
Итак, вам понадобится доменное имя и веб-хостинг. Если вы решите создать веб-сайт у хостинг-провайдера, они часто включены в цену. Тем не менее, вы обычно получаете лучшее предложение, если платите за год или даже пару лет вперед. Например, HostGator заявляет, что предлагает самый дешевый план с одним годом бесплатного использования доменного имени за 2,75 доллара в месяц. Однако только при оплате за 36 месяцев вперед. Таким образом, вместе с налогом получится около 120 долларов.
Однако только при оплате за 36 месяцев вперед. Таким образом, вместе с налогом получится около 120 долларов.
Bluehost предлагает свои планы WordPress, начиная с 2,95 долларов США в месяц, если вы также платите за 36 месяцев. Они также предоставляют домен бесплатно на один год. По истечении трех лет с вас будет взиматься обычная ставка в размере 8,99 долларов США в месяц.
Что делать после публикации?
После того, как вся тяжелая работа по созданию и публикации веб-сайта выполнена, вы можете просто расслабиться. Тем не менее, ваш сайт по-прежнему требует внимания.
Убедитесь, что ваш сайт проиндексирован Google
Индексация означает, что ваша страница появляется в результатах поиска. Если ваш сайт не индексируется, значит, он не существует для поисковой системы Google. У Google есть боты, которые могут сканировать ваш сайт (проверить, стоит ли его индексировать) и индексировать его. Индексация просто означает, что ваш сайт находится в базе данных Google. Чтобы занять первое место в поиске, вам нужно использовать тактику SEO, о которой мы говорили ранее. Чтобы узнать, проиндексировал ли Google ваш веб-сайт, введите «site:your-site-name.com».
Чтобы занять первое место в поиске, вам нужно использовать тактику SEO, о которой мы говорили ранее. Чтобы узнать, проиндексировал ли Google ваш веб-сайт, введите «site:your-site-name.com».
Держите руку на пульсе цифрового маркетинга
Вам нужно продвигать свои новые публикации, партнерские продукты или новые курсы и находить новых посетителей веб-сайта. Вы можете подписаться на маркетинг по электронной почте, информационно-разъяснительную работу, push-уведомления, социальные сети, контент-маркетинг, рекламу или, скорее всего, какое-то сочетание всего вышеперечисленного.
Узнайте больше о тенденциях цифрового маркетинга.
Проверяйте и обновляйте свой контент
Каждые шесть месяцев проверяйте свой контент, чтобы убедиться, что он еще актуален. Включите последнюю статистику, исправьте ошибки, оптимизируйте ее для новых ключевых слов, удалите неработающие ссылки и проверьте, актуальна ли она. Таким образом, люди увидят, что ваш контент новый, когда будут искать информацию.
Создание нового контента
Будьте последовательны в создании нового контента. Вам не нужно каждый раз создавать лонгрид; тем не менее, размещение нового контента на веб-сайте, повторное использование его для социальных сетей должно стать привычкой, чтобы оставаться впереди конкурентов.
Резюме
Сделать ваш веб-сайт общедоступным может оказаться непростой задачей. Однако для этого вам больше не нужны технические навыки. Выберите инструмент веб-публикации, такой как WordPress, Wix, Constant Contact или тот, который поставляется с провайдером веб-хостинга. Затем вам нужно будет только выбрать шаблон или тему для настройки и наполнения сайта контентом.
Помимо более технической стороны публикации вашего веб-сайта, есть еще и планирование. Выберите свою целевую аудиторию, чтобы установить свой стиль, маркетинговую стратегию и типы контента, создайте бизнес-стратегию для более эффективного выполнения повседневных задач. Вы узнаете, как работает ваш сайт, если подключите Google Analytics.