Как узнать URL-адрес сайта | REG.RU
URL-адрес — что это
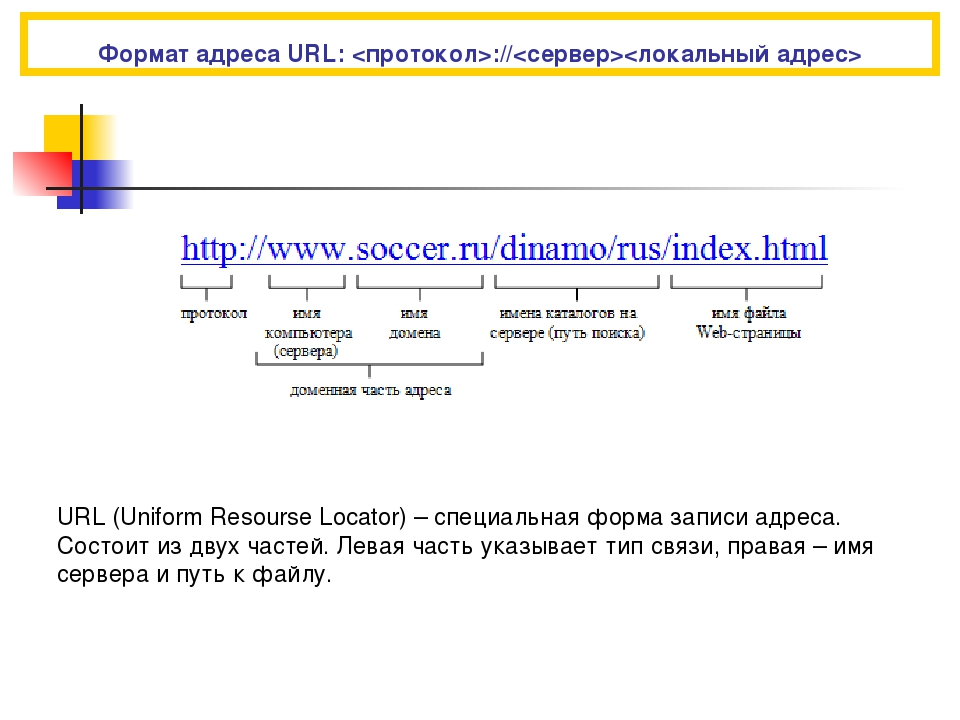
В статье мы рассмотрим, что такое url-адрес. URL (Uniform Resource Locator — унифицированный указатель ресурса) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и т.д.), загруженных в Интернет.
URL-адрес сайта выглядит следующим образом: https://www.reg.ru
- здесь http:// — протокол передачи данных. В большинстве случаев иcпользуется именно http://, но в последнее время всё большую популярность приобретает протокол передачи данных https://. Это защищённый протокол передачи данных. Как понять, какой протокол у вашего сайта? Если вы устанавливали на сайт SSL-сертификат, то вы можете использовать протокол https://, если вы не ставили SSL, то используйте http://
- www.reg.ru — имя домена. В данном случае используется домен с «www», так как он выбран в качестве главного зеркала для нашего сайта.

Если вам необходимо получить URL-адрес страницы, то к URL-адресу сайта просто прибавьте путь к странице сайта, например:
- https://www.reg.ru/ssl-certificate/
- https://www.reg.ru/web-sites/website-builder/
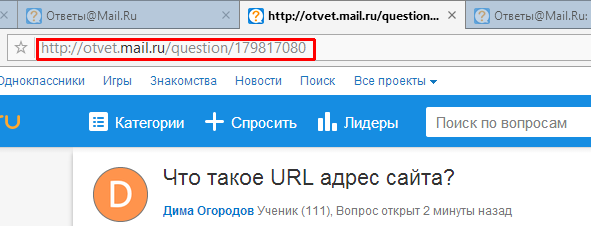
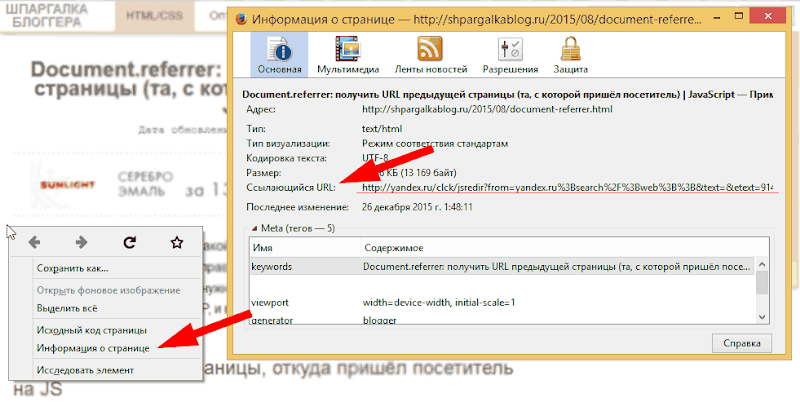
URL-адрес сайта вы также можете увидеть в браузере:
url адрес что это такое
URL-адрес REG.RUurl что это такое
URL-адрес Yandex.ruЗащитите данные на вашем сайте от мошенников. Установите SSL-сертификат, чтобы сайт работал по HTTPS-протоколу.
Подробнее Помогла ли вам статья?487 раз уже помогла
Что такое URL-адрес? — Изучение веб-разработки
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и опиcывает его структуру.
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведет на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведет на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Основы: анатомия URL
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
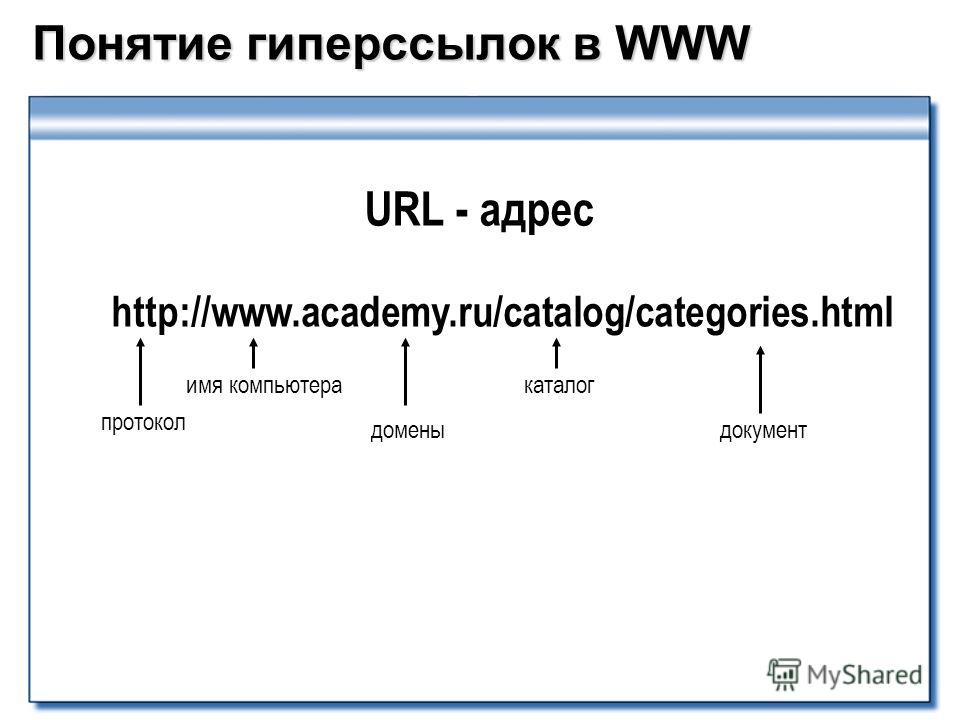
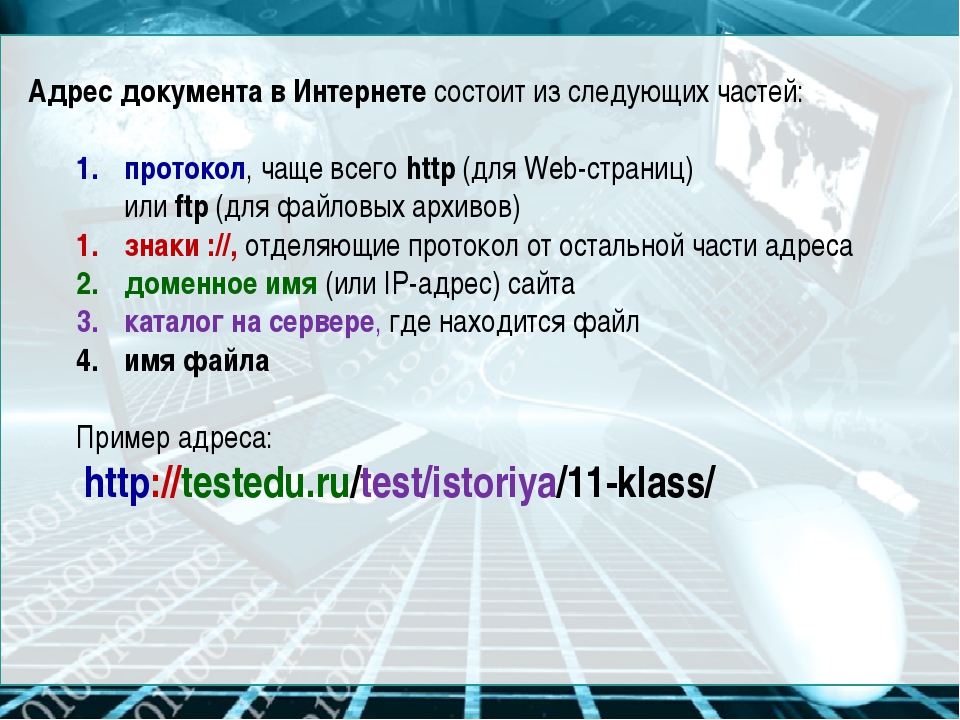
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, напримерmailto:(чтобы открыть почтовый клиент) илиftp:для запуска передачи файлов, так что не стоит удивляться, если вы вдруг увидите другие протоколы.www.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете.:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL.
Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL./path/to/myfile.htmlэто адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных.?key1=value1&key2=value2это дополнительные параметры, которые браузер сообщает веб-серверу. Эти параметры — список пар ключ/значение, которые разделены символом&. Веб-сервер может использовать эти параметры для исполнения дополнительных команд перед тем как отдать ресурс. Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера.
Примечание:
Есть и другие составные части и правила, касающиеся URL, но обычно они не используются ни пользователями, ни разработчика. Поэтому не стоит о них беспокоиться, вам не обязательно их знать, чтобы формировать работоспособные URL.
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже — позволяет активно использовать URL для:
- создания ссылок на другие документы с помощью тега
<a>; - связывания документа с его дополнительными файлами, например с помощью тегов
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img>), видео (с помощью тега<video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега
<iframe>.
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <script>, <audio>, <img>, <video>, и т. д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или абсолютный) URL, такие как мы рассматривали выше. Обычно вам не требуется вводить протокол (браузер подставляет HTTP по умолчанию) и порт (который нужен только в том случае, если сервер использует нестандартный порт), но остальные части URL всё равно необходимы.
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе.
"/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.Разберем это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
/ru/docs/Learn
Это наиболее частый пример использования аболютного URL в HTML-документе. Браузер использует тот же протокол и то же доменное имя, как у текущего документа. Примечание: не возможно скрыть домен, не скрывая при этом протокол, только вместе.
Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу: https://developer. mozilla.org/ru/docs/Learn
mozilla.org/ru/docs/Learn
- Дочерние ресурсы
Skills/Infrastructure/Understanding_URLs
- Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL:https://developer.mozilla.org/ru/docs/Learn/Skills/Infrastructure/Understanding_URLs - Назад по дереву папок
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:https://developer.mozilla.org/ru/docs/Learn/../CSS/display, который может быть упрощен до вида:https://developer.mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.
- Поисковые системы могут использовать семантику для улучшения классификации страниц.
Как создавать URL-адреса, которые будут понятны поисковым системам и целевой аудитории
Зачем это нужно?
URL – это адрес вашего сайта. URL-адреса часто являются первым, что видит поисковик Google и посетители. Создание дружественных (понятных) адресов URL – простой вариант улучшения SEO. Если вы уделите внимание этому моменту, то сможете улучшить видимость сайта в поисковике.
Создание дружественных (понятных) адресов URL – простой вариант улучшения SEO. Если вы уделите внимание этому моменту, то сможете улучшить видимость сайта в поисковике.
Кроме того, дружественные адреса лучше воспринимаются посетителями сайта, которые ищут тематический контент. Чересчур длинные ссылки, изобилующие предлогами, параметрами и лишними категориями, смотрятся хуже, чем короткие адреса, полностью передающие суть контента ресурса. Поэтому создание понятных URL приобретает стратегически важное значение.
В этом обзоре мы:
- приведем ряд общих рекомендаций для создания дружественных URL-адресов;
- расскажем, как улучшить URL для сайтов на платформах Joomla и WordPress;
- дадим простые и эффективные советы для оптимизации структуры URL.
Что такое дружественные URL-адреса?
Дружественные URL-адреса – это ссылки, хорошо воспринимаемые не только посетителями, но и поисковыми системами. Грамотно составленные адреса играют первостепенную роль для качественной работы SEO. Создавая URL-адреса, пользуйтесь следующими рекомендациями:
Грамотно составленные адреса играют первостепенную роль для качественной работы SEO. Создавая URL-адреса, пользуйтесь следующими рекомендациями:
- легкая читаемость и максимальное соответствие тематике страницы/сайта;
- отсутствие сложно запоминаемых длинных названий;
- последовательный подход в создании структуры URL-адресов.
Применяйте принцип KISS (Keep It Short and Simple) – «делайте это короче и понятнее». Ранее этот принцип применяли в ВМС США, а сегодня он является одним из «китов» при проектировании любого сайта.
В Google придерживаются мнения, что структура URL-адреса сайта должна быть как можно более простой. Поэтому применение принципа KISS – это не примитивизм, а мудрое решение. Создавайте URL-адреса логически понятными и легко читаемыми.
Приведем примеры хороших и плохих URL-адресов:
- https://www.example.com/iphone-8 – хороший;
- https://www.
 example.com/index.php?productID=83671 – плохой.
example.com/index.php?productID=83671 – плохой.
Когда потенциальные посетители посмотрят на адрес, у них не должно быть сомнений в том, какого рода контент им будет предложен. Если ваш адрес будет простым и максимально читаемым, посетители с большим интересом захотят перейти по ссылке, представленной в поисковых результатах Google.
Кроме того, в URL желательно включить 1-2 важных ключевых запроса. Это способствует лучшему ранжированию. Однако не переусердствуйте. Если вы заполняете URL только ключевыми запросами, это ухудшает читаемость и свидетельствует о плохой оптимизации. Поэтому вам нужно избегать этого. От увеличения количества поисковых фраз в URL нет никакой пользы, а иногда это даже приносит вред.
Как подобрать верные ключи? В этом видео есть отличные объяснения по этому поводу:
Следует избегать стоп-слов (слов, которые не несут смысловой нагрузки) в URL. Их использование бессмысленно, они только увеличивают длину адреса. Следовательно, восприятие URL, перегруженного предлогами и союзами, будет только хуже.
Их использование бессмысленно, они только увеличивают длину адреса. Следовательно, восприятие URL, перегруженного предлогами и союзами, будет только хуже.
Приведем примеры:
- https://www.example.com/blog/best-advice-for-copywriter/ – хороший адрес;
- https://www.example.com/blog/the-best-advice-for-a-copywriter/ – плохой адрес.
Также старайтесь не пользоваться параметрами в URL. Взгляните на эту ссылку: www.example.com/index.php?product=331. Согласитесь, визуально она воспринимается тяжело и может отпугнуть потенциальных посетителей. Конечно, в ряде случаев параметры крайне необходимы. В таких ситуациях необходимо просто свести их число к минимуму.
Разделяйте слова в URL-адресах с использованием дефисов (-). Невзирая на то, что поисковики сегодня поддерживают символы подчеркивания (_) в качестве разделителей слов, читатели визуально лучше воспринимают именно дефисы.
Поисковые системы и посетители отдают предпочтение коротким URL-адресам, потому максимально сокращайте их. Старайтесь использовать минимум каталогов, в идеале – только один. Однако короткие URL – это не главная цель. Ваша основная задача состоит в создании логических и хорошо читаемых URL-адресов.
Старайтесь использовать минимум каталогов, в идеале – только один. Однако короткие URL – это не главная цель. Ваша основная задача состоит в создании логических и хорошо читаемых URL-адресов.
Как изменить URL-адреса для сайта на Joomla?
Чтобы поменять длинные и громоздкие URL на более короткие, необходимо открыть админку вашего Joomla-сайта. Далее переходите в System -> «Глобальная конфигурация»:
Откроется экран «Глобальная конфигурация». Нас интересуют «Настройки SEO».
Здесь мы видим параметр «Дружественные адреса». Выбрав «Да», вы согласитесь с тем, чтобы ваши URL были оптимизированы для поисковиков.
У нас есть два предупреждения перед тем, как вы начнете:
- Эти настройки следует менять очень осторожно, поскольку их изменение может привести к печальным последствиям. К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет».
 Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте.
Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте. - Желательно установить эти параметры непосредственно перед запуском вашего ресурса. Если вы поменяете их позднее, это может привести к разрушению ранее работавших ссылок и, как следствие, недовольству посетителей.
По умолчанию установлено значение «Да», что очень хорошо.
Мы также видим параметр «Использовать перезапись URL». Здесь все чуточку сложнее. Вам необходимо произвести настройки под Apache-сервер. В случае с Windows IIS настройки будут сложнее. Первым делом перед тем, как вы обратитесь к пункту «Использовать перезапись URL», чтобы избавиться от index.php в URL-адресах, необходимо поменять название одного из ваших файлов.
Вы должны будете войти в вашу файловую систему Joomla. Искомый файл носит название htaccess.txt.
Вы должны найти его. Файл располагается в главном каталоге Joomla-ресурса, рядом с файлами configuration. php, readme.txt, index.php и так далее. Вам понадобится удалить расширение файла – .txt. Вы должны будете поставить точку в самом начале файла. Таким образом, имя файла поменяется с htaccess.txt на .htaccess. Этого достаточно для нормальной работы файла.
php, readme.txt, index.php и так далее. Вам понадобится удалить расширение файла – .txt. Вы должны будете поставить точку в самом начале файла. Таким образом, имя файла поменяется с htaccess.txt на .htaccess. Этого достаточно для нормальной работы файла.
Теперь необходимо вернуться к меню «Настройки SEO». Вы должны перейти к пункту «Использовать кнопку перезаписи URL». Здесь можно удалить index.php из URL-адресов. Теперь благодаря настройке этих двух параметров вы получили более понятный и простой для запоминания URL-адрес. Наверняка вы обратили внимание и на другие пункты в настройках. В частности, у вас есть возможность добавления суффикса к URL (пункт «Добавить суффикс к URL»):
Честно говоря, мы не считаем этот суффикс полезным. При включении этого параметра к концу URL-адреса будет добавлен суффикс .html. Таким образом, адрес становится более сложным. При этом сайты уже давно не создаются на чистом HTML. Сомневаемся в полезности этого пункта.
Если вы создаете контент сайта на языке, использующем разные символы (не только A-Z), вам может понадобиться установить параметр «Псевдонимы Юникод» в «Да». Если же вы планируете использовать только буквы латинского (или большинства европейских языков), можно установить «Нет».
Итак, мы разобрались с тем, как сделать понятными URL-адреса для Joomla-ресурса. Если вы поменяете имя файла htaccess.txt на .htaccess и произведете настройки параметров, как было рассказано выше, получите красивые и простые URL-адреса для своего сайта, работающего на движке Joomla. Далее мы рассмотрим, как сделать дружественными URL ресурса, созданного на базе CRM (системы управления сайтом) WordPress.
Создание понятных URL-адресов на WordPress
Желаете, что Google «понимал» ваш контент и связывал его с конкретными поисковыми фразами? Для этого вы должны удостовериться, что URL-адреса содержат ключевые запросы, соответствующие тематике сайта. Например, если вы рассказываете о фестивале «Республика КаZантип», проходящем в этом году в Крыму, ссылка должна выглядеть примерно так: www. site.com.festival-republic-kazantip-2018, а не www.site.com/?p=123.
site.com.festival-republic-kazantip-2018, а не www.site.com/?p=123.
Какой адрес привлекает больше? Естественно, первый. Здесь сразу ясно, о чем будет рассказываться на сайте. Ваша URL-ссылка должна сообщать Google и потенциальным посетителям, просматривающим поисковые результаты, о сути содержимого ресурса.
В первом случае адрес содержит необходимые ключевые слова, поэтому Google легко интерпретирует контент. Людям тоже будет проще разобраться, ведь сразу ясно, что сайт посвящен фестивалю, проходящему в 2018 году. В итоге мы получаем беспроигрышный вариант.
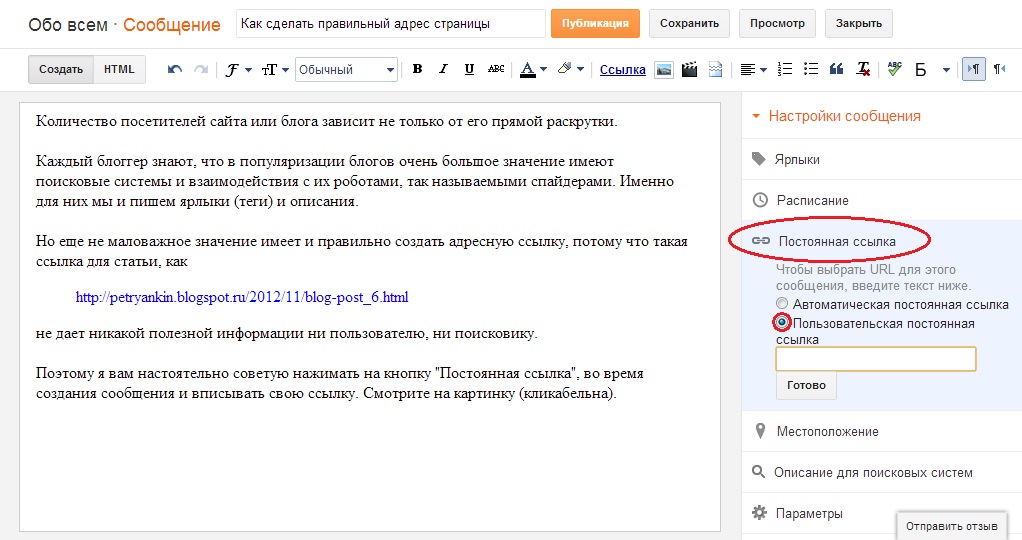
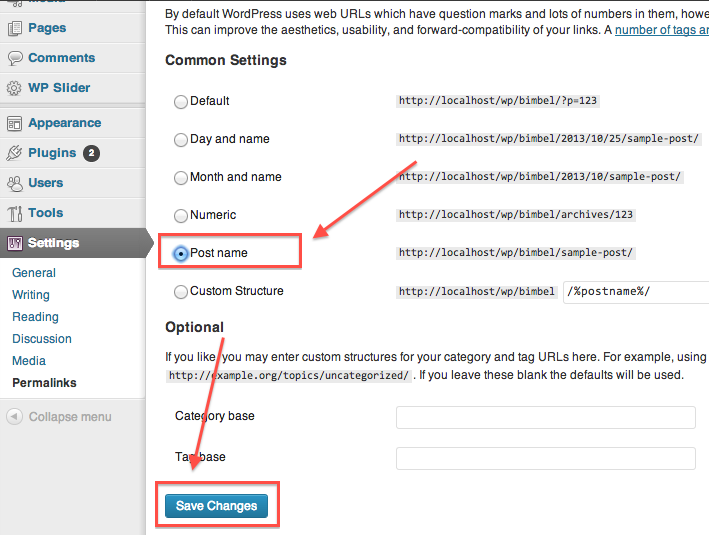
CRM WordPress не всегда создает дружественные и понятные адреса. Поэтому вам может понадобиться поменять структуру ссылок самостоятельно. Для этого откройте «Настройки» -> «Постоянная ссылка». Вашему вниманию предстанут следующие вариации:
1. Обычная – не рекомендуется, поскольку такой URL-адрес не описывает контент.
2. День и название – рекомендуется, поскольку помогает поисковику понять тематику контента и узнать точную дату его публикации (это нужно посетителям).
3. Месяц и название – рекомендуется, как и в прошлом случае, только здесь вместо дня отображается месяц публикации контента.
4. Числовой – не рекомендуется, поскольку такой URL-адрес не описывает контент.
5. Название поста – идеальный вариант. Вы сможете исправить ссылку так, чтобы она максимально соответствовала тематике контента.
6. Настраиваемая структура – здесь для настройки адреса предлагается использовать специальные теги. Если ваш сайт состоит из нескольких важных разделов, используйте тег типа /% category% /% postname% / для добавления категории к вашему URL. Этот способ дает поисковой системе больше информации о контенте. Здесь все зависит от вашей грамотности.
После настройки постоянных ссылок жмите «Сохранить изменения», иначе настройки не сохранятся. Впоследствии с помощью «админки» вы сможете исправлять URL-адреса любых страниц.
Впоследствии с помощью «админки» вы сможете исправлять URL-адреса любых страниц.
Также советуем ознакомиться с рекомендациями, касающимися изменения URL-адресов в WordPress:
- Делайте адреса релевантными. Удалите все не соответствующие тематике сайта слова и сконцентрируйтесь на целевых ключевых запросах. Также избавьтесь от междометий, союзов и предлогов. Они являются «балластом», поскольку не несут смысловой нагрузки. Согласитесь, что ссылка www.site.com.festival-republic-kazantip-2018 смотрится лучше, чем www.site.com.the-festival-of-republic-kazantip-in-2018.
- Укорачивайте URL-адреса. Длинные URL часто ранжируются хуже коротких. Вы можете уменьшить длину адреса, воспользовавшись предыдущим советом. Важно пользоваться релевантными ключевыми фразами и убирать лишние слова.
- Следите за тем, чтобы формат URL был одинаков для каждой страницы. Если вы используете дефис («-») для разделения слов во всех своих ссылках, нельзя внезапно переходить на символ подчеркивания («_»).
 Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.
Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.
Пользуясь этими рекомендациями, вы сможете сделать человеко-понятными URL-адреса для своего сайта на платформе WordPress.
Как оптимизировать структуру URL: основные рекомендации
Создание привлекательного сайта, наполненного качественным тематическим контентом, – это только полдела. Поисковым системам важно не только то, как красиво смотрится ваш ресурс. Для них огромное значение имеет и соответствие его структуры потребностям поискового движка.
Конечно, внешний вид тоже важен, поскольку посетителям больше нравится находиться на сайте с красивым оформлением, чем посещать малопривлекательный ресурс. Это также влияет на ранжирование в поисковиках. Однако не менее важен вопрос создания дружественных адресов. Для этого необходимо подумать об оптимизации URL сайта, чтобы их легче «понимали» Google и посетители.
Тематические поисковые фразы
Каждому владельцу сайта хочется, чтобы его детище было доступно целевой аудитории (и поисковым системам), потому необходимо добавить соответствующие ключевые слова. В URL-адрес необходимо включить слово (словосочетание), которое лучше всего передает тематику вашего сайта.
В URL-адрес необходимо включить слово (словосочетание), которое лучше всего передает тематику вашего сайта.
Общий пример:
https://example.com/topic
Пример в случае с «виски» (whiskey):
https://example.com/whiskey
Есть два варианта написания слова «виски» на английском – whiskey и whisky. Оба используются, причем первый – ирландский, второй – шотландский. В Соединенных Штатах приняли ирландскую орфографию, но далеко не факт, что пользователи чаще всего ищут в Google именно этот вариант.
Приложение Moz Keyword Explorer отлично подходит для решения подобных вопросов, так как оно позволяет оценить объем поиска для определенных тем. В эпоху неопределенных поисковых запросов Moz представляет собой великолепное решение.
Как видим, чаще всего люди вбивают в поиск слово whiskey, потому в названии URL желательно использовать именно этот вариант написания.
Планирование структуры адресов
Вероятно, самой серьезной проблемой, с которой нам приходится сталкиваться при определении иерархии URL-адресов на сайтах, является обеспечение ее соответствия нашим целям на долгие годы вперед.
Именно поэтому многие ресурсы заканчиваются «лоскутным одеялом» субдоменов и конфликтующими путями. Это неудовлетворительно не только с точки зрения рядового пользователя. Google тоже получает невнятную информацию о классификации вашей продукции.
Приведем пример:
https://primer.com/whiskey/irish-whiskey/jameson
https://primer.com/bushmills
Первый URL-адрес логически вытекает из домена в категорию, потом в подкатегорию и в продукт. Второй URL идет сразу от домена к продукту. В плане иерархии оба варианта продукции должны иметь на сайте один уровень, но пример Jameson лучше для пользователей и SEO.
Такая проблема встречается часто. Почему? Это может быть связано с плохой организацией работы, когда коллектив разработчиков запускает новую страницу на сайт, не проконсультировавшись с остальными сторонами. Причина также может быть в отсутствии планирования как такового.
В любой ситуации необходимо планировать структуру заранее. Необходимо постоянно пополнять свои знания SEO для формирования архитектуры сайта. Чем больше вы планируете, тем меньше ошибок допустите.
Необходимо постоянно пополнять свои знания SEO для формирования архитектуры сайта. Чем больше вы планируете, тем меньше ошибок допустите.
Удаление лишних слов
Убедитесь, что пользователь сможет понять, что представляет собой ваш контент, при одном лишь взгляде на URL. Это значит, что вы не должны включать в адрес каждый предлог или союз. Слова наподобие «просто» либо «и» являются отвлекающими факторами, потому их можно полностью удалить из URL. Если вы уберете их, пользователи и поисковые системы по-прежнему будут хорошо ориентироваться в тематике вашего сайта, так как предлоги и союзы не несут серьезной смысловой нагрузки.
Также вам нужно избегать повторения поисковых фраз в URL-адресах. Многократное добавление одного и того же ключевого запроса в надежде увеличения шансов на ранжирование приведет только к созданию спам-структуры URL. Пример такого ненужного повторения:
https://domain.com/whiskey/irish-whiskey/jameson-irish-whiskey/jameson-irish-whiskey-history
Первые два использования основной поисковой фразы имеют смысл, тогда как третье и четвертое – чрезмерны.
Несколько дополнительных моментов, которые следует учитывать.
- Чувствительность к регистру. На удивление часто встречается несколько версий одного и того же URL-адреса, причем один в нижнем регистре, а остальные – случайные заглавные буквы. Применяйте канонические теги, чтобы отметить URL нижнего регистра в качестве предпочтительной версии, или используйте постоянные переадресации, если это возможно.
- Хеши: они могут быть полезны для отправки пользователей в определенный раздел страницы. Однако в других обстоятельствах лучше ограничить их использование.
- Разделители слов: пользуйтесь дефисами для разделения слов в строках URL. Подчеркивания служат для объединения двух слов вместе, поэтому будьте осторожны с их использованием.
- Длина URL: Google усекает ваш URL-адрес на страницах результатов поиска после 512 пикселей. Поэтому создавайте URL-адреса максимально короткими без утраты общего смысла.

Уменьшение строк динамических URL
Это может быть сложнее, чем кажется, в зависимости от используемой вами системы управления контентом (Joomla, WordPress и так далее.). Некоторые коммерческие платформы автоматически «выплевывают» строки символов, вследствие чего получаются вот такие непонятные URL-адреса:
https://domain.com/cat/?cid=7078.
Адрес выглядит неприглядно и противоречит правилам SEO, которые мы изложили выше. Важно, чтобы статические URL-адреса включали логическую структуру папок и тематические ключевые слова.
Хотя в поисковиках нет проблем с индексацией любого варианта, для SEO лучше использовать статические URL-адреса. Они содержат ключевые фразы и более удобны для читателя, поскольку суть содержимого понятна при одном только взгляде на статический URL-адрес.
Также к URL-адресу добавляют некоторые параметры для отслеживания аналитики. Чтобы узнать, не увеличивают ли параметры количество URL-адресов с дублирующимся содержимым, выполните какое-либо из действий:
- Укажите Google игнорировать ряд параметров в Google Webmaster Tools (Инструментах вебмастера Google) в разделе Configuration -> URL Parameters (Конфигурация -> Параметры URL).

- Посмотрите, может ли CRM заменить URL-адреса с опциональными параметрами на более короткие аналоги.
Объединение разных версий сайта
В большинстве случае поисковые системы содержат две версии домена: www и не-www. Добавим к этому безопасную (https) и небезопасную (http) версии, причем поисковая система Google отдает предпочтение первому варианту. Многие оптимизаторы используют 301-редирект для перехода с одной версии сайта на другую. Таким образом, поисковики получают информацию о том, что какой-либо URL переехал в иной пункт назначения.
Альтернативным решением (когда нет возможности перенаправлять) станет указание своей предпочтительной версии сайта в Google Webmaster Tools в разделе Configuration -> Settings -> Preferred Domain (Конфигурация -> Настройки -> Предпочтительный Домен). Этот способ имеет свои минусы:
- он актуален исключительно для Google;
- можно работать только с корневыми доменами (если вы располагаете сайтом example.
 wordpress.com, об этом способе можно забыть).
wordpress.com, об этом способе можно забыть).
Однако почему нужно вообще задумываться о проблеме www? Некоторые обратные ссылки могут указывать на вашу версию www, а другие могут перейти к версии, отличной от www. Чтобы все версии были ценными, необходимо установить между ними эту связь. Сделать это можно при помощи 301-редиректа, в Google Webmaster Tools или посредством канонического тега.
Канонические теги
Канонические теги являются очень полезными фрагментами кода, если вы располагаете несколькими версиями одной и той же страницы. Если вы добавите канонический тег, вы тем самым указываете Google, какой версии нужно отдать предпочтение.
Канонические теги полезны почти любому сайту, но особую эффективность они демонстрируют в случае с интернет-магазинами. Поисковики достаточно хорошо идентифицируют канонические URL-адреса. Но посмотрите, что пишет сотрудница корпорации Google Сьюзен Москва (Susan Moskwa) в официальном блоге вебмастеров Google (Google Webmaster Central):
«Если нам не удастся найти все копии одной и той же страницы, не удастся консолидировать свойства. Следствием будет худшее ранжирование контента, поскольку получится разделение на несколько URL».
Следствием будет худшее ранжирование контента, поскольку получится разделение на несколько URL».
Карта сайта XML
Как только вы выполните перечисленные выше действия, вы захотите убедиться, что поисковым системам известно, что происходит с вашим сайтом. Именно здесь могут пригодиться файлы XML-файлы Sitemap.
Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей (хотя у него есть и иные варианты использования).
Что же такое XML Sitemap? Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам. Здесь решаются два вопроса:
- это помогает поисковым системам быстрее обнаруживать страницы сайта;
- карта помогает выбирать предпочтительные URL.
Выбор предпочтительного URL-адреса требуется, когда поисковые системы видят дубликаты страниц. Поисковые системы не хотят дублировать результаты поиска, применяется особый алгоритм для обнаружения повторяющихся страниц и выбирается только один URL. Другие веб-страницы просто отфильтровываются.
Другие веб-страницы просто отфильтровываются.
Теперь вернемся к файлам карты сайта (Sitemap). Одним из критериев, которые могут использовать поисковые системы для выбора канонического URL-адреса, является то, указан ли этот URL-адрес в карте. Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Выводы
Итак, теперь вы знаете, насколько важно, чтобы ваши URL-адреса отражали тематику контента и были как можно более логичными. Старайтесь делать адреса короткими, поскольку длинные URL сложнее воспринимаются. Также помните о важности полного соответствия адреса типу контента. Кроме того, добавляйте ключевые запросы в URL, чтобы поисковые системы проще находили ваш ресурс.
Пользуйтесь эффективными приемами, такими как канонические адреса и карты сайта XML для оптимизации своих адресов. Старайтесь максимально сократить использование параметров в ссылках. Планируйте структуру URL на будущее, чтобы избавить себя от тяжелой работы в дальнейшем. Убирайте лишние слова и предлоги из адресов, поскольку они не несут смысловой нагрузки и приводят к худшему ранжированию в поисковиках.
Планируйте структуру URL на будущее, чтобы избавить себя от тяжелой работы в дальнейшем. Убирайте лишние слова и предлоги из адресов, поскольку они не несут смысловой нагрузки и приводят к худшему ранжированию в поисковиках.
Также воспользуйтесь нашими рекомендациями по настройке URL-адресов для платформ Joomla и WordPress, так как в каждом случае выполняются разные действия. Следуя изложенным советам по созданию дружественных URL, вы сможете существенно улучшить восприятие своего сайта посетителями и поисковиками, а это поможет увеличить посещаемость ресурса и в конечном итоге конверсии.
Материалы по теме:
Смотрите шире: как получать трафик на сайт, используя чужие ресурсы
Царь горы: как занять первые строчки в локальном поиске
Ваша SEO-стратегия не работает? Этот простой способ точно поможет увеличить трафик
Вредные советы: как за четыре шага убить ваше SЕО
Как выбрать подрядчика по SEO: пять советов
10 правил оптимизации URL адресов страниц
Содержание:
Правильная оптимизация URL
О том, что внутренняя оптимизация сайта должна быть на высшем уровне Вы, конечно же, не раз слышали ранее. Ведь об этом неустанно твердят все веб-сайты о SEO, в том числе и наш.
Ведь об этом неустанно твердят все веб-сайты о SEO, в том числе и наш.
В этом материале мы не станем повторяться и еще раз рассказывать об оптимизированных title, description, заголовках страниц и т. д.
Сегодня мы хотим Вам рассказать об одном довольно редко упоминаемом моменте – о том, что правильно составленный URL страницы является не менее важным показателем ее релевантности и фактором, который охотно учитывается при ранжировании поисковых выдач.
К сожалению, довольно существенная часть вебмастеров забывает или, возможно, даже не знает, как правильно прописывать URL страниц. Многие привыкли полагаться на автоматические функции используемых CMS, которые в большинстве случаев делают это неправильно.
Эта статья однозначно Вам пригодится, если на Вашем сайте адреса страничек выглядят примерно вот так:
Немного теории: что такое URL?
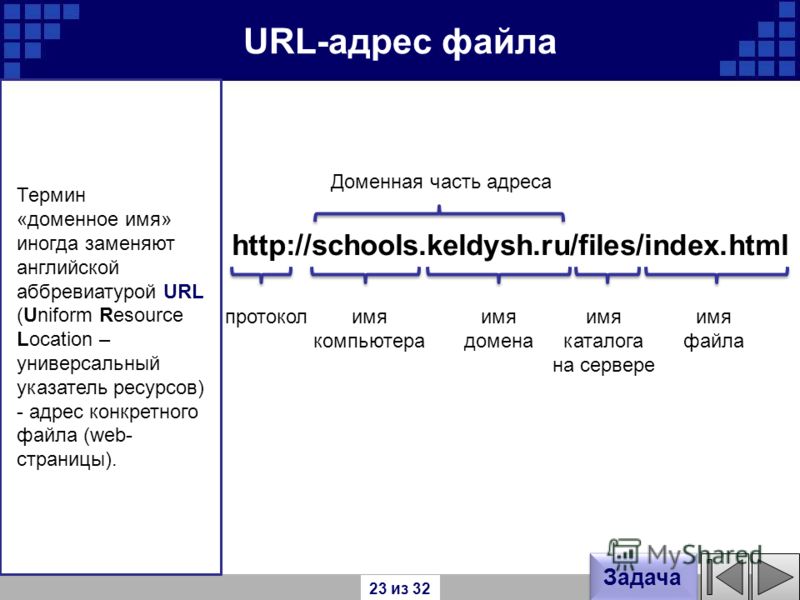
В дословном переводе URL (англ. Uniform Resource Locator) – это унифицированный адрес ресурса.
Uniform Resource Locator) – это унифицированный адрес ресурса.
Если более простыми словами, то – это стандартизированный способ записи расположения (адресов) всех существующих интернет-ресурсов (файлов, страниц, веб-сайтов).
Полный адрес всегда начинается с сетевого протокола. Например, протокол https или чаще всего http. Хотя существует еще около 30 реже используемых разновидностей (ftp, irc, xmpp и т. п.).
В большинстве современных браузеров http опускается. Убедиться, что перед Вами правильно составленный URL можно, если скопировать и вставить его куда-нибудь.
Далее, за протоколом передачи данных следует домен и конкретный путь к интернет-ресурсу (к файлу или страничке). И вот именно с правильного прописывания этого пути и состоит оптимизация URL.
Как прописать URL адрес страницы правильно
- Правильно составленный URL должен содержать ключевые слова.
 Кроме того, что выбранное доменное имя для продвижения является очень важным и должно содержать основной ключевой запрос сайта, в адрес каждой странички также нужно включать запрос, по которому она продвигается.
Кроме того, что выбранное доменное имя для продвижения является очень важным и должно содержать основной ключевой запрос сайта, в адрес каждой странички также нужно включать запрос, по которому она продвигается.И это будут учитывать не только поисковики.
Совпадения по введенному в поисковую строку запросу выделяются жирным не только в названии и описании сайта, но и в адресе. Поэтому если правильно написать URL, интернет-пользователи также будут обращать внимание на него в результатах поиска и будут учитывать во время формирования своего мнения о релевантности страницы и возможности перехода на нее.
- Оптимизация URL страниц, с точки зрения SEO, предполагает использование в адресе не более 3–5 слов. Длинные ссылки не отображаются полностью в выдаче (обрезаются) и снижают вес ключевых слов в глазах поисковиков.
- Не стоит использовать слишком глубокий уровень вложенности страниц. Даже если страничка находится в пяти–шести шагах от главной, желательно правильно прописывать URL – убирать из адресов излишние упоминания о категория, рубриках и т.
 д.
д.Повышенное количество уровней вложенности в URL не только увеличивает его длину и уменьшает вес ключевиков, но также плохо влияет на восприятие образовавшегося адреса посетителями. В нем сложно разобраться и его практически невозможно запомнить.
- Существуют рекомендации по поводу того, что наиболее правильно прописывать URL с расширением файла в конце («.html», «.php» и т.п.). Хотя такое утверждение является довольно спорным, поскольку для поисковиков это наверняка неважно. Разве что человеку становится понятно, что страница, на которой он находится – это конечный пункт и глубже перейти нельзя.
- Для того чтобы прописать URL адрес страницы, состоящий более, чем из одного слова, в роли разделителей лучше использовать дефисы, а не нижние подчеркивания. В то время как у Google с их распознаванием все в порядке, для Яндекса дефисы все еще предпочтительнее.
- Правильно составленный URL должен содержать только символы, прописанные в нижнем регистре.
 Если этой рекомендации не придерживаться, могут быть проблемы с индексацией страничек.
Если этой рекомендации не придерживаться, могут быть проблемы с индексацией страничек.
- Использование кириллических символов допустимо, но нежелательно. Поскольку они только визуально отображаются в адресной строке в таком же виде, как вы захотите прописать URL адрес страницы. На самом же деле каждая русская буква перекодировывается в виде шести символов.
Поэтому в SEO, чтобы иметь правильно составленный URL, рекомендовано пользоваться только латинскими символами и цифрами в адресах страничек.
- Под оптимизацией URL также подразумевается наличие только одного адреса у каждой страницы. Если имеется проблема с автоматическим генерированием, дубли страниц нужно закрывать от индексации и использовать атрибут rel=«canonical» для указания канонических версий.
- Правильно написать URL несложно, но при этом нужно не забывать, что ключевые слова в нем учитываются при оценке частности их использования.
 То есть если на странице (в тексте и заголовках) у Вас встречается поисковый запрос 8 раз и это является предельно допустимым количеством в конкретном случае, то 9-й раз в адресе будет уже явным пересмамом. Следовательно в тексте нужно использовать ключ на 1 раз меньше.
То есть если на странице (в тексте и заголовках) у Вас встречается поисковый запрос 8 раз и это является предельно допустимым количеством в конкретном случае, то 9-й раз в адресе будет уже явным пересмамом. Следовательно в тексте нужно использовать ключ на 1 раз меньше.
- Необязательно правильно прописывать URL вручную. Например, в WordPress можно настроить автоматическое формирование адреса создаваемой странички путем транслитерирования используемого заголовка h2 с помощью плагина Cyr-To-Lat.
Правильно составленный URL – не панацея
Не стоит надеяться, что лишь оптимизация URL согласно вышеперечисленных рекомендаций сразу же поднимет странички Вашего веб-сайта в ТОП.
Помните, что это лишь один из элементов, влияющих на поисковое продвижение.
Поэтому позаботьтесь о том, чтобы у каждой страницы Вашего сайта всегда был правильно составленный URL и продолжайте работать во всех остальных направлениях оптимизации, которыми изобилует SEO!
Правильный URL страницы сайта для SEO
Правильно составленный URL страницы является важным показателем ее релевантности и фактором, который охотно учитывается при ранжировании поисковых выдач.
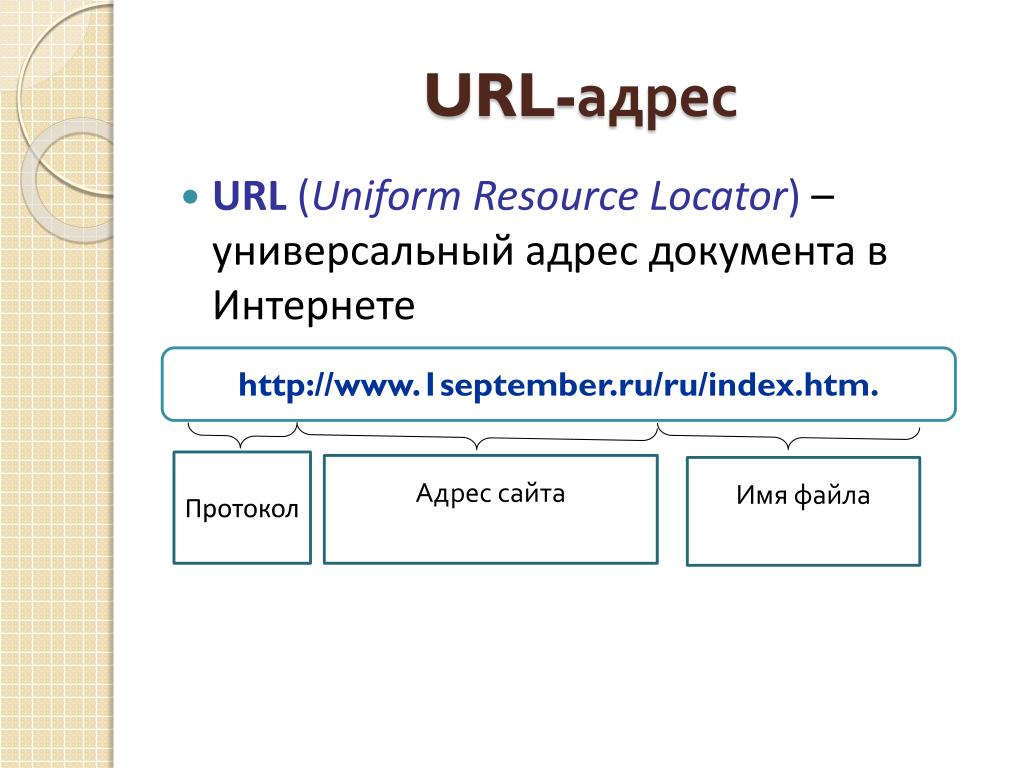
В дословном переводе URL (англ. Uniform Resource Locator) – это унифицированный адрес ресурса.
Если более простыми словами, то – это стандартизированный способ записи расположения (адресов) всех существующих интернет-ресурсов (файлов, страниц, веб-сайтов).
Полный адрес всегда начинается с сетевого протокола. Например, протокол https или http. Далее, за протоколом передачи данных следует домен и конкретный путь к интернет-ресурсу (к файлу или страничке). И вот именно с правильного прописывания этого пути и состоит оптимизация URL. Пример: https://webtend.ru
Как оптимизировать URL, чтобы адреса ссылок нравились поисковикам и были удобны пользователям — мы и поговорим в этой статье.
Сразу хочу оговорится, что есть небольшая разница между Яндекс и Google. Для Яндекса — транслит, для Гугла лучше употребить ключевые слова на английском языке (но и транслит нормально, если же сайт чисто для иностранной публики и только под гугл, то однозначно второе).
В CMS Joomla начиная с линейки 2. 5 — алиас формируется автоматически правильным транслитом через тире из заголовка материала или пункта меню. Пример, алиас этой статьи — pravilnyj-url-stranitsy-sajta-dlya-seo Но можно вручную задать нужный алиас, если это нужно, например воспользоваться переводом: correct-website-page-url-for-seo
5 — алиас формируется автоматически правильным транслитом через тире из заголовка материала или пункта меню. Пример, алиас этой статьи — pravilnyj-url-stranitsy-sajta-dlya-seo Но можно вручную задать нужный алиас, если это нужно, например воспользоваться переводом: correct-website-page-url-for-seo
Далее, чтобы не изобретать велосипед, я приведу перевод одной замечательной публикации Брайана Дина «SEO Friendly URLs».
А затем подытожим и сделаем выводы.
Почему URL влияют на SEO
Для SEO важны URL-адреса: они влияют на восприятие страницы поисковиками и на отношение пользователей. Зарубежный эксперт по SEO Брайан Дин из «Backlinko» составил руководство по дружественным к SEO URL — «SEO Friendly URLs», в котором собрал рекомендации, основанные на своем опыте.
URL страницы отображается в результатах поиска в Google под заголовком. Поисковые системы наряду с заголовками, анкорами и самим текстом используют URL-адреса страниц, чтобы понять, о чем ваш контент. Информацию о содержании страницы поисковикам и пользователям лучше передают простые URL.
Информацию о содержании страницы поисковикам и пользователям лучше передают простые URL.
Создание описательных категорий и имен файлов для документов поможет удобнее организовать контент на сайте. К тому же это позволит создавать удобные URL-адреса для тех, кто хочет ссылаться на ваш контент. Длинные ссылки с непонятными символами могут отпугнуть пользователей, кликабельность у сниппета с такой ссылкой будет ниже.
К примеру, URL-адрес « http://en.wikipedia.org/wiki/Aviation» к статье об авиации выглядит привлекательнее, чем «example.com/index.php?id_sezione=360&si….».
Google хорошо умеет сканировать даже сложные структуры URL, но лучше потратить немного времени и сделать URL максимально простыми, как советует поисковик в рекомендациях для веб-мастеров.
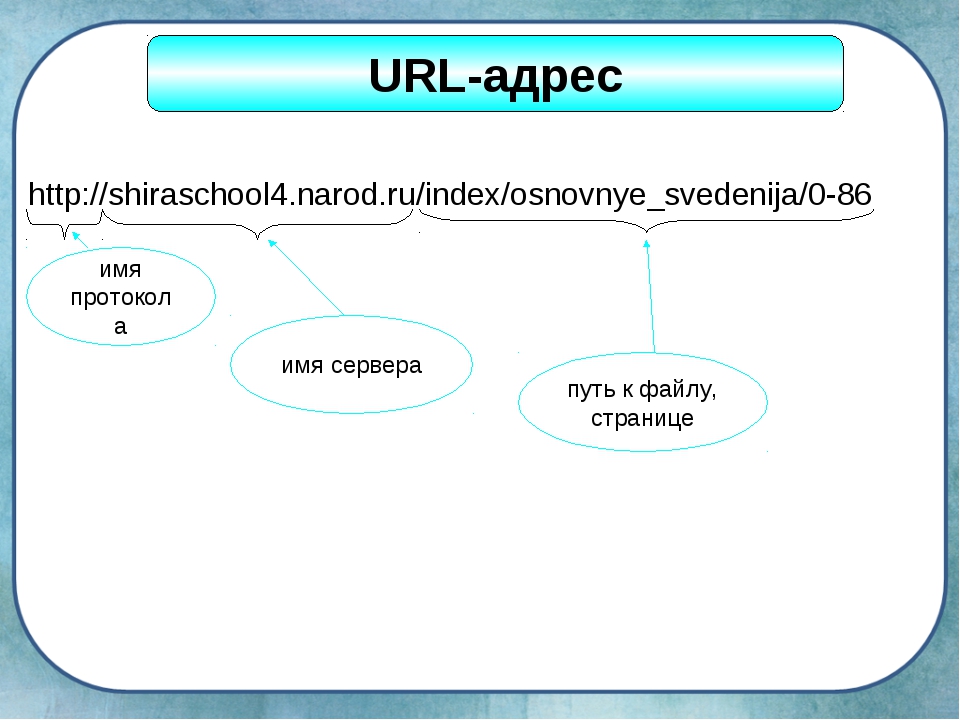
Как поисковик воспринимает URL
Адрес ссылки делится на несколько отдельных разделов: «protocol://hostname/path/filename?querystring#fragment». Например, «example.com/RunningShoes/Womens. htm?size=8#info».
Google рекомендует, чтобы все сайты использовали «https: //», когда это возможно. Имя хоста — это то место, где размещается ваш сайт, обычно используют то же доменное имя, как и для электронной почты.
Разные версии URL
Google различает версии «www.example.com» и просто «example.com». При добавлении сайта в консоль поисковик рекомендует добавлять версии «http: //» и «https: //», а также версии «www» и «non-www».
Регистр в URL
В имени хоста и протоколе регистр не играет никакой роли. К регистру чувствительны путь, имя файла и строка запроса, которые определяют доступ к серверу. «FILE» в URL будет отличаться от «file».
Косой слэш «/» в URL
При обращении к домашней странице косая черта после имени хоста роли не играет: «example.com/» совпадает с «example.com», контент одинаковый. Но для пути и имени файла косая черта выглядит как другой URL: например, « https://example.com/fish» сигнализирует о файле, а «example.com/fish/» о каталоге.
Информация о записи и различиях в URL есть в руководстве для начинающих Google SEO в разделе «Understand how search engines use URLs».
Оптимизированные URL: что важно для SEO
Как составить оптимизированные URL, которые понравятся пользователям и поисковикам.
Употребите ключевое слово
URL должен содержать целевое ключевое слово, по которому вы хотите, чтобы страница ранжировалась. Когда вы включаете ключевое слово в свой URL, этот ключ сигнализирует Google, о чем страница.
Google утверждает: «URL-адреса со словами, которые имеют отношение к содержанию и структуре вашего сайта, удобнее для посетителей ресурса».
Не используйте хэши
Представитель поисковика Джон Мюллер предостерегает от использования хэшей в адресе. Если контент появляется, когда в URL-адресе есть хэш, например «http://www.example.com/office.html#mycontent», Google его не проиндексирует.
Поисковые системы также игнорируют якорные фрагменты, которые прокручивают браузер к нужному месту на странице, поскольку сам контент страницы одинаковый.
Разделяйте дефисами
Google заявляет, что лучше избегать подчеркивания или пробелов в своих URL, а использовать дефис для разделения слов.
К примеру, в ссылке « https://backlinko.com/seo-site-audit» дефис говорит поисковым системам, что «SEO», «сайт» и «аудит» — это три отдельных слова.
URL «backlinko.com/seositeaudit» у этой же статьи сложнее бы воспринимался поисковыми системами и был бы неудобен для понимания и чтения.
Формулируйте короче
Брайан Дин считает, что длинные URL-адреса сбивают с толку Google и другие поисковые системы, поэтому они должны быть короткими.
Например, этот URL содержит много лишнего:
Для Google эта страница о бейсболе, но по ключевым словам получается, что и по умолчанию о редиректах:
Короткая версия выглядит лучше, Google легко может определить тему этой страницы:
Исследование факторов рейтинга от Backlinko выявило сильную корреляцию между короткими адресами ссылок и высокими позициями в Google. В исследовании участвовал миллион страниц из выдачи Google.
С другой стороны, представитель Google Джон Мюллер говорил, что алгоритм не отдает приоритет коротким URL при ранжировании. Поисковик советует короткие адреса, потому что так удобнее пользователям.
Поисковик советует короткие адреса, потому что так удобнее пользователям.
В руководстве Google написано, что слишком сложные URL-адреса затруднят краулеру сканирование. Динамическая генерация документов, фильтрация позиций, сортировка, реферальные ссылки приводят к тому, что появляется слишком много ссылок для обработки одного и того же контента.
К примеру, фильтр отелей по стоимости:
example.com/ hotel-search-results.jsp? Ne=292&N=461
плюс фильтр отелей на пляже:
example.com/ hotel-search-results.jsp? Ne=292&N=461+4294967240
плюс фильтр отелей с фитнес-центром:
example.com/ hotel-search-results.jsp? Ne=292&N=461+4294967240+4294967270
Закройте краулерам доступ к проблемным URL-адресам в файле robots.txt.
Используйте кликабельные URL
Внешний вид URL влияет на то, решит ли кто-нибудь нажать на сайт в результатах поиска, поэтому кликабельность важна для ранжирования.
Часть пользователей смотрит на внешний вид URL, чтобы выяснить, куда их приведет ссылка. Если URL выглядит так, то они не будут знать, на какой странице окажутся, поэтому будут кликать реже:
Если URL выглядит так, то они не будут знать, на какой странице окажутся, поэтому будут кликать реже:
Это касается не только результатов поиска Google. На «некрасивые» URL реже кликают в социальных сетях и онлайн-сообществах, реже делают репосты.
Следуйте рекомендациям к сниппетам и URL-адресам, тогда у вас получится сниппет, по которому пользователи захотят перейти.
Используйте строчные буквы
Большинство современных серверов одинаково воспринимают прописные и строчные буквы в URL, но для некоторых эти URL будут разными:
Поэтому на всякий случай используйте только строчные буквы в URL.
Избегайте использования дат
Некоторые CMS автоматически включают даты в URL.
В 2019 году это не так распространено, но многие веб-мастера еще используют такие ссылки. Даты в ссылках не очень хороши по двум причинам:
- Даты делают URL длиннее.
Например, этот URL содержит ключевое слово из четырех слов и дату, всего 43 символа:
Без даты длина URL уменьшается до 32 символов:
- Даты затрудняют обновление контента.

Допустим, вы опубликовали список лучших приложений для iPhone на 2019 год:
В январе 2020 года захотите обновить эту страницу, но в URL будет «2019»:
Если вы дополните статью приложениями для iPhone 2020 года, то придется менять URL-адрес. Можно оставить его со старой датой, но это запутает пользователей, можно сделать 301 редирект, но это непросто делать каждый раз при обновлении контента. Проще сразу не включать дату в адрес ссылки.
Организуйте навигацию
Google заявляет: навигация по сайту важна для того, чтобы посетители могли быстро найти нужный контент, а также она может помочь поисковым системам понять, какой контент веб-мастер считает важным. С помощью страниц для навигации можно управлять ссылочным весом страницы.
Для объединения статей на одну тему подойдет страница-хаб. В своем блоге Брайан опубликовал «YouTube Marketing Hub».
Хаб содержит 32 статьи о продвижении на YouTube, распределенных по пяти категориям. Для удобства пользователей и для бота Google страницы имеют организованную структуру URL.
Для удобства пользователей и для бота Google страницы имеют организованную структуру URL.
Любой URL с «/hub» сигнализирует о том, что на сайте есть страница-хаб — « https://backlinko.com/hub/youtube», слово или фраза после «/ hub» сообщают, что пользователь находится на странице внутри хаба — «https://backlinko.com/hub/youtube/create-channel».
В структурировании важно не перестараться: множество папок усложняет навигацию и может увеличивать количество кликов с главной до страницы. Чем дальше от главной находится страница по количеству кликов, тем меньше ее значимость для бота-краулера.
Перейдите на HTTPS
HTTPS больше связан с безопасностью, чем с URL и оптимизацией, но HTTPS входит в сигналы ранжирования, его уже можно назвать стандартом для сайтов. По словам Джона Мюллера, при прочих равных поисковик отдаст предпочтение странице с безопасным сертификатом.
Не используйте заголовки постов
Брайан не советует использовать заголовки страниц в качестве текста в URL. Для одной статьи он настроил WordPress, чтобы заголовки страниц блога шли в URL.
Для одной статьи он настроил WordPress, чтобы заголовки страниц блога шли в URL.
Как и в случае с датами, это приводит к созданию более длинных URL-адресов. Если будете тестировать разные заголовки, изменять контент станет сложнее.
К примеру, если отредактировать статью с предыдущего скриншота и оформить ее как тематическое исследование или подборку, то URL устареет. Лучше использовать в URL целевой ключ с дополнительными словами.
Исключите динамические параметры
Ссылки с динамическими параметрами, к примеру, с метками UTM, могут вызвать проблемы с точки зрения оптимизации:
- динамические параметры удлиняют URL;
- динамические URL странно выглядят для пользователей, это может повредить органическому CTR;
- если поисковик проиндексировал разные версии этого URL, могут быть проблемы с дублированием контента в Google;
- динамические URL-адреса обычно такие длинные, что не умещаются в результатах поиска.Организуйте подпапки, а не поддомены
Для оптимизации подпапки подходят гораздо лучше, чем поддомены. Google может рассматривать поддомен как отдельный сайт.
Google может рассматривать поддомен как отдельный сайт.
Но когда вы перемещаете этот раздел в подпапку, Google знает, что это часть вашего основного сайта:
Google утверждает, что относится к подкаталогам и поддоменам одинаково, но опыт веб-мастеров говорит, что для SEO лучше использовать подпапки. Веб-мастер переместил раздел сайта из субдомена в подпапку, и сразу после этого органический трафик вырос.
Google рекомендует сохранять простую структуру URL и сам в своих проектах следует этим советам.
Резюмируя эту отличную статью, какие принципы лучше использовать в оптимизации URL:
- Употребите ключевое слово
- Не используйте хэши
- Формулируйте короче
- Используйте кликабельные URL
- Используйте строчные буквы
- Организуйте навигацию
- Перейдите на HTTPS
- Не используйте заголовки постов
- Исключите динамические параметры
- Организуйте подпапки, а не поддомены
Как прописать URL адрес страницы правильно
Правильно составленный URL должен содержать ключевые слова. Кроме того, что выбранное доменное имя для продвижения является очень важным и должно содержать основной ключевой запрос сайта, в адрес каждой странички также нужно включать запрос, по которому она продвигается. И это будут учитывать не только поисковики.
Кроме того, что выбранное доменное имя для продвижения является очень важным и должно содержать основной ключевой запрос сайта, в адрес каждой странички также нужно включать запрос, по которому она продвигается. И это будут учитывать не только поисковики.
Наличие ключевых слов в URL – дополнительная подсказка для ПС о содержании страницы и один из факторов ранжирования.
Совпадения по введенному в поисковую строку запросу выделяются жирным не только в названии и описании сайта, но и в адресе. Поэтому если правильно написать URL, интернет-пользователи также будут обращать внимание на него в результатах поиска и будут учитывать во время формирования своего мнения о релевантности страницы и возможности перехода на нее.
К тому же ключевые слова в URL улучшают кликабельность сайта – при совпадении с запросом URL подсвечиваются и помогают пользователю лучше ориентироваться на вашем сайте.
Мы рекомендуем использовать ключевые слова в URL, но при этом не «спамить».
Не стоит использовать слишком глубокий уровень вложенности страниц. Даже если страничка находится в пяти–шести шагах от главной, желательно правильно прописывать URL – убирать из адресов излишние упоминания о категория, рубриках и т. д.
Даже если страничка находится в пяти–шести шагах от главной, желательно правильно прописывать URL – убирать из адресов излишние упоминания о категория, рубриках и т. д.
Повышенное количество уровней вложенности в URL не только увеличивает его длину и уменьшает вес ключевиков, но также плохо влияет на восприятие образовавшегося адреса посетителями. В нем сложно разобраться и его практически невозможно запомнить.
Существуют рекомендации по поводу того, что наиболее правильно прописывать URL с расширением файла в конце («.html», «.php» и т.п.). Хотя такое утверждение является довольно спорным, поскольку для поисковиков это наверняка неважно. Разве что человеку становится понятно, что страница, на которой он находится – это конечный пункт и глубже перейти нельзя.
Для того чтобы прописать URL адрес страницы, состоящий более, чем из одного слова, в роли разделителей лучше использовать дефисы, а не нижние подчеркивания. В то время как у Google с их распознаванием все в порядке, для Яндекса дефисы все еще предпочтительнее.
Правильно составленный URL должен содержать только символы, прописанные в нижнем регистре. Если этой рекомендации не придерживаться, могут быть проблемы с индексацией страничек.
Использование кириллических символов допустимо, но нежелательно. Поскольку они только визуально отображаются в адресной строке в таком же виде, как вы захотите прописать URL адрес страницы. На самом же деле каждая русская буква перекодировывается в виде шести символов.
Поэтому в SEO, чтобы иметь правильно составленный URL, рекомендовано пользоваться только латинскими символами и цифрами в адресах страничек.
Под оптимизацией URL также подразумевается наличие только одного адреса у каждой страницы. Если имеется проблема с автоматическим генерированием, дубли страниц нужно закрывать от индексации и использовать атрибут rel=«canonical» для указания канонических версий.
Правильно написать URL несложно, но при этом нужно не забывать, что ключевые слова в нем учитываются при оценке частности их использования. То есть если на странице (в тексте и заголовках) у Вас встречается поисковый запрос 8 раз и это является предельно допустимым количеством в конкретном случае, то 9-й раз в адресе будет уже явным пересмамом. Следовательно в тексте нужно использовать ключ на 1 раз меньше.
То есть если на странице (в тексте и заголовках) у Вас встречается поисковый запрос 8 раз и это является предельно допустимым количеством в конкретном случае, то 9-й раз в адресе будет уже явным пересмамом. Следовательно в тексте нужно использовать ключ на 1 раз меньше.
Рекомендации, которых стоит придерживаться при составлении ЧПУ:
- при создании URL выбирайте те слова, которые напрямую ассоциируются с целью страницы и дают краткое представление о ее содержании;
- организовать ЧПУ необходимо таким образом, чтобы адрес отражал структуру сайта;
- всегда используйте дефис для разделения слов в URL;
- длину URL желательно ограничить 80 символами.
Необязательно правильно прописывать URL вручную. В Joomla они создаются автоматически транслитерированием из заголовка, в WordPress можно настроить автоматическое формирование адреса создаваемой странички путем транслитерирования используемого заголовка h2 с помощью плагина Cyr-To-Lat.
Длина URL
В рекомендациях Яндекс.Маркета для yml файла URL страницы товара — максимально допустимое количество символов в URL – 512 символов.
Согласно данным рекомендациям, можно предположить, что Яндекс нормально индексирует URL, длиной до 512 символов.
Но, исходя из собственных наблюдений и опыта, советуем при создании новых URL ориентироваться в первую очередь на принципы юзабилити и стараться делать URL максимально информативными и, в то же время, максимально короткими. Предполагаю: длину URL желательно ограничить 60-80-100 символами. Но точно, не больше 512. Чем короче url — тем лучше.
Кстати в этих же рекомендациях Яндекса указано: «В ссылках, указанных в YML-файле, не рекомендуется использовать пробелы и кириллические символы. Это может привести к невалидности файла».
Я вообще противник кириллических букв в url (хотя они и индексируются, но очень некрасиво). Если же у вас интернет-магазин — забудьте однозначно!
Указание типа
Вы наверное заметили html в конце всех url на моем сайте (кроме главной).
Раньше это имело большой плюс, так как такие статичные страницы ранжировались выше, чем динамические (сгенерированные скриптами). Сейчас четких указаний на этот счет нет (да и html страницы в Блокноте никто не пишет), я ставлю по привычке в общих настройках Joomla галочку выводить автоматически тип файла.
Один из плюсов этого вида ссылки в том, что поисковику прямо показывается, что по данному адресу находится полноценная статичная html страница и он может индексировать ее полностью. В настоящее время считаю — это вообще не принципиально, можно и так и так. Разницы скорее всего нет.
Обратите внимание! Данные рекомендации необходимо анализировать и внедрять еще на стадии создания сайта.
Если URL страниц вашего сайта уже находятся в индексе поисковых систем и приносят трафик, менять их не рекомендуем, так как формат URL – это один из сотен факторов, который может влиять на ранжирование того или иного сайта.
Если в замене URL действительно есть необходимость, не забывайте настраивать 301 редирект!
Так же, знания этой статьи надо использовать при формировании 301 редиректов для избежания дублей (распространенных при использовании любой CMS), которые как раз сильно мешают продвижению сайта. Это очень важно! Примеры — редирект url с www на без www, со слешем в конце на без слеша, с http на https и др. Это тема уже другой статьи.
Это очень важно! Примеры — редирект url с www на без www, со слешем в конце на без слеша, с http на https и др. Это тема уже другой статьи.
Не стоит надеяться, что лишь оптимизация URL согласно вышеперечисленных рекомендаций сразу же поднимет странички Вашего веб-сайта в ТОП.
Помните, что это лишь один из элементов, влияющих на поисковое продвижение!
Поэтому позаботьтесь о том, чтобы у каждой страницы Вашего сайта всегда был правильно составленный URL и продолжайте работать во всех остальных направлениях оптимизации, которыми изобилует SEO!
Изменение URL-адреса для веб-сайтов мероприятий, размещенных на порталах Dynamics 365 (Dynamics 365 Marketing)
- Чтение занимает 4 мин
В этой статье
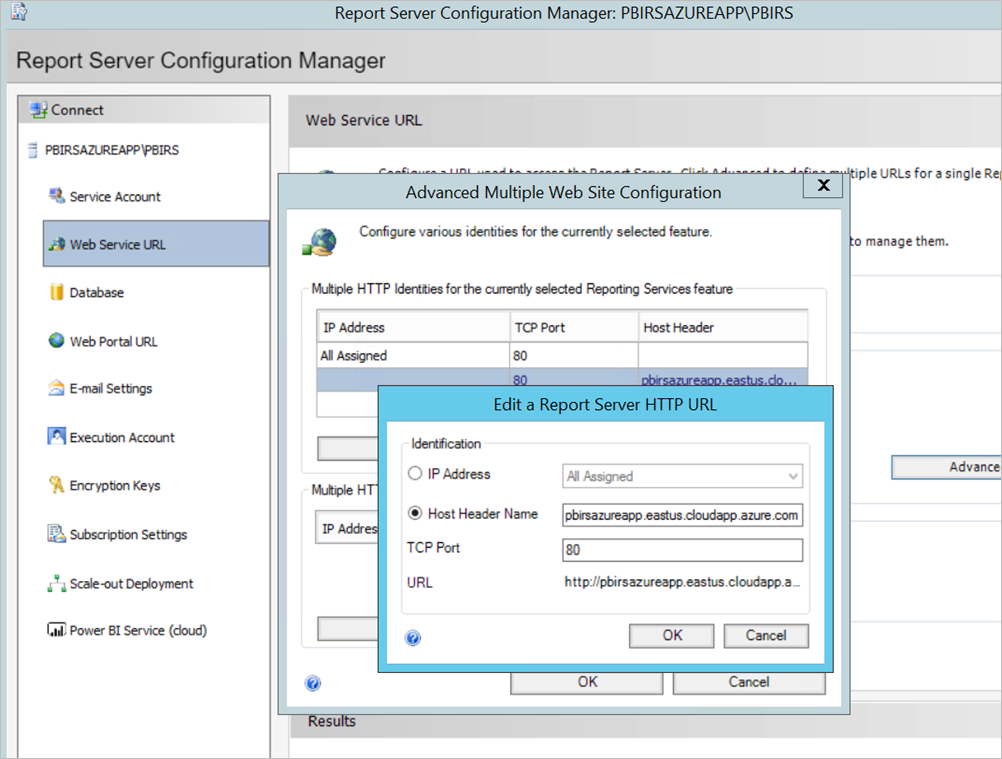
Если вы решили интегрироваться с порталом Dynamics 365 при установке Dynamics 365 Marketing, то вы могли выбрать исходный поддомен для портала. Полученный URL-адрес для портала принимает форму: MySubdomain.microsoftcrmportals.com. Этот URL-адрес становится стандартным доменом, на котором ваш веб-сайт мероприятия размещается по такому пути, как MySubdomain.microsoftcrmportals.com/events/EventID. Каждый раз, когда вы публикуете мероприятие, ссылка на это мероприятие на веб-сайте мероприятий добавляется к записи мероприятия (в поле URL-адрес события на вкладке Общие для события). Это также URL-адрес, которым вы поделитесь с контактами, которые хотят зарегистрироваться на ваше мероприятие.
Если вы не удовлетворены именем поддомена, которое вы выбрали, когда установили Marketing, то вы можете изменить его в любое время (однако базовый домен все рано должен быть microsoftcrmportals.com).
Предупреждение
Изменение поддомена вашего портала повлияет на все функции Dynamics 365 Marketing, которые интегрированы с этим порталом, включая веб-сайт мероприятия для всех событий и все маркетинговые страницы, которые публикуются там. Это означает, что все существующие ссылки на эти ресурсы больше не будут работать после изменения поддомена. Наиболее важным из них является ваш центр подписки, который должен быть доступен по закону во многих странах/регионах по ссылке во всех маркетинговых сообщениях электронной почты, которые вы отправляете. Обязательно тщательно планируйте, когда вы решите изменить поддомен своего портала, чтобы убедиться, что все кампании по электронной почте, которые вы проводите, будут продолжать предоставлять действительные ссылки на ваш центр подписки, веб-сайт события и все маркетинговые страницы, связанные с вашими маркетинговыми сообщениями электронной почты. Ваша организация несет ответственность за то, чтобы ваши маркетинговые инициативы полностью соответствовали всем соответствующим законам и нормативным актам.
Это означает, что все существующие ссылки на эти ресурсы больше не будут работать после изменения поддомена. Наиболее важным из них является ваш центр подписки, который должен быть доступен по закону во многих странах/регионах по ссылке во всех маркетинговых сообщениях электронной почты, которые вы отправляете. Обязательно тщательно планируйте, когда вы решите изменить поддомен своего портала, чтобы убедиться, что все кампании по электронной почте, которые вы проводите, будут продолжать предоставлять действительные ссылки на ваш центр подписки, веб-сайт события и все маркетинговые страницы, связанные с вашими маркетинговыми сообщениями электронной почты. Ваша организация несет ответственность за то, чтобы ваши маркетинговые инициативы полностью соответствовали всем соответствующим законам и нормативным актам.
Изменение URL-адреса портала по умолчанию для событий и страниц
Чтобы изменить URL-адрес для портала и URL-адрес по умолчанию для событий и страниц:
Если вы еще не сделали этого, измените поддомен для портала Dynamics 365, следуя инструкциям, приведенным в разделе Изменение базового URL-адреса портала.
 Не забудьте прочитать предупреждение во введении к этой тема, прежде чем изменять это.
Не забудьте прочитать предупреждение во введении к этой тема, прежде чем изменять это.В Dynamics 365 Marketing откройте меню приложений и выберите Порталы Dynamics 365.
Теперь вы находитесь в приложении порталов. Перейдите в раздел Порталы > Веб-сайт > Привязки к веб-сайтам.
Открывается список привязок к веб-сайтам. Часто будет только одна. Выберите привязку для портала событий, чтобы открыть ее. Этот же веб-сайт обычно используется как для веб-сайта события, так и для всех маркетинговых страниц на одном портале.
Измените поле Имя сайта в соответствии с новым именем, выбранным в качестве базового URL-адреса портала. Введите полный домен и субдомен, например MySubdomain.microsoftcrmportals.com.
Обновление существующих записей событий и маркетинговых страниц
После изменения поддомена портала все новые события будут отображать новый базовый URL-адрес в поле URL-адрес события после публикации. Тем не менее все существующие события по-прежнему будут отображать старый URL-адрес, который больше не работает.
Тем не менее все существующие события по-прежнему будут отображать старый URL-адрес, который больше не работает.
Маркетинговые страницы, опубликованные на том же портале, также затрагиваются аналогичным образом. Как и события, страницы предоставляют работающую ссылку на саму страницу (в поле Полный URL-адрес страницы на вкладке Сводка), которая будет по-прежнему отображать старый (нефункционирующий) URL-адрес до тех пор, пока вы не обновите ее.
Важно!
После изменения поддомена портала необходимо обновить URL-адрес для всех событий и страниц, на которые вы ссылаетесь в любом маркетинговом сообщении электронной почты, которое вы отправите сейчас или в будущем. При отправке сообщения каждая из этих ссылок использует текущее на этот момент значение полей URL-адресов этих ресурсов. Это происходит во время отправки сообщения электронной почты, а не в момент публикации электронной почты, поэтому если вы измените URL-адрес для каждой страницы и записи событий, все сообщения электронной почты, которые уже опубликованы, будут использовать новый URL-адрес, когда они отправляются циклом взаимодействия с клиентом. Вам не нужно изменять или заново публиковать сами сообщения.
Вам не нужно изменять или заново публиковать сами сообщения.
Предупреждение
Если ваш центр подписки размещен на вашем портале, то особенно важно, чтобы вы обновили его URL-адрес, как описано в следующей процедуре. Если вы этого не сделаете, вы рискуете отправлять маркетинговые сообщения электронной почты, которые нарушают местные законы. Кроме того, после изменения этого URL-адреса все маркетинговые сообщения электронной почты, которые вы ранее отправляли, больше не будут содержать рабочую ссылку на отмену подписки, поэтому следует рассмотреть возможность отправки объявления об изменении всем контактам, с которыми вы проводите маркетинг. Ваша организация несет ответственность за то, чтобы ваши маркетинговые инициативы полностью соответствовали всем соответствующим законам и нормативным актам.
Чтобы обновить URL-адрес для любого существующего опубликованного события или записи страницы после изменения URL-адреса портала, необходимо остановить, а затем заново опубликовать каждую отдельную запись. Для этого необходимо сделать следующее.
Для этого необходимо сделать следующее.
- Откройте событие или страницу.
- На панели команд выберите Остановить.
- На панели команд выберите Ввести в действие. Поле URL-адрес события или Полный URL-адрес страницы теперь обновляется, так что все маркетинговые письма, которые ссылаются на эти события и страницы, теперь будут использовать правильный новый URL-адрес.
- Повторите эту процедуру для каждой страницы или записи события, которые вы все еще используете. Мы рекомендуем вам сделать это для всех событий и страниц в вашей системе.
Вы можете обновлять URL-адреса для нескольких событий одновременно, но вам все равно придется обновлять маркетинговые страницы по одной. Обновление нескольких событий одновременно:
Выберите Marketing > Управление событиями > События, чтобы открыть список событий.
Установите флажок в левом столбце для каждого события, которое вы хотите изменить.
Или выберите флажок в заголовке таблицы, чтобы выбрать все события, отображаемые в настоящее время. (Если в списке есть несколько страниц событий, вы не можете выбрать события на других страницах, поэтому вам нужно будет повторить эту процедуру для каждой страницы, если нужно обновить все события.)
Выберите Изменить на панели команд. Открывается диалоговое окно Изменить несколько записей. Разверните раздел Заголовок здесь.
Установите в раскрывающемся списке Заголовок > Состояние публикации значение Черновик, затем выберите кнопку Изменить, чтобы применить изменение.
Вы возвращаетесь в список событий. Выберите тот же набор событий, что и раньше, затем еще раз выберите Edit на панели команд.
Установите в раскрывающемся списке Заголовок > Состояние публикации значение Введено в действие, затем выберите кнопку Изменить, чтобы применить изменение.

Все выбранные события теперь отображают обновленный URL-адрес события.
См. также
Настройка веб-сайта событий
Создание URL-адреса страницы — Commerce | Dynamics 365
- Чтение занимает 3 мин
В этой статье
Важно!
Dynamics 365 Retail теперь называется Dynamics 365 Commerce — это универсальное многоканальное решение для электронной коммерции, магазинов и центров обработки вызовов. Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
В этом разделе рассматриваются основные принципы и процедуры создания URL-адресов страниц на сайте.
Обзор
Полный, или абсолютный URL-адрес, который указывает на страницу сайта, состоит из различных частей. Например, URL-адрес https://www.contoso.com/en-us/contactus состоит из следующих частей:
https://www.contoso.com— протокол HTTP и домен сайта./en-us— путь к языку сайта./contactus— относительный URL-адрес страницы Свяжитесь с нами. Относительный URL-адрес также известен как динамический URL-адрес.
При настройке сайта необходимо задать домен сайта и необязательный путь к языку. На сайте можно добавить дополнительные имена доменов и языки с помощью страницы интернет-магазина в настройках сайта.
Динамический URL-адрес страницы существует как отдельная сущность в среде разработки сайта. URL-адрес страницы состоит из двух частей: имени, которое представляет собой динамический URL-адрес, и указателя на страницу на вашем сайте или на внешнем сайте. URL-адрес страницы также можно настроить так, чтобы он мог выступать в качестве перенаправления на другую страницу на вашем сайте или на внешнем сайте.
URL-адрес страницы также можно настроить так, чтобы он мог выступать в качестве перенаправления на другую страницу на вашем сайте или на внешнем сайте.
Создание URL-адреса страницы
Существуют два способа создания URL-адресов страниц:
- Автоматически при создании страницы
- Вручную, со страницы URL-адреса
Создание URL-адреса страницы при создании страницы
Если при создании новой страницы ввести имя в поле URL-адрес, URL-адрес страницы, указывающий на эту страницу, автоматически создается на странице URL-адреса. После публикации URL-адреса и страницы, на которую он указывает, пользователи сайта (клиенты) смогут получить доступ к странице, связанной с этим URL-адресом.
Примечание
При публикации URL-адреса без публикации страницы, на которую он указывает, при попытке доступа к странице пользователи сайта получат сообщение об ошибке 404. Если страница публикуется без публикации URL-адреса, указывающего на нее, доступ к странице с помощью URL-адреса невозможен.
Создание URL-адреса страницы вручную
При создании новых страниц не требуется указывать URL-адрес страницы. Если оставить поле URL-адреса пустым, страница будет создана без ссылки. В этом случае клиенты не смогут получить доступ к странице, даже если она опубликована. Чтобы сделать страницу доступной, необходимо вручную создать URL-адрес и связать его со страницей.
Чтобы вручную создать URL-адрес страницы, выполните следующие действия.
- На странице URL-адреса выберите Создать.
- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
На этом этапе URL-адрес находится в состоянии черновика. Он должен быть опубликована, прежде чем пользователи сайта смогут получить доступ к связанной странице.
Обновление URL-адреса страницы
Чтобы обновить целевую страницу URL-адреса страницы, выполните следующие действия.
- На странице URL-адреса выберите URL-адрес для обновления.

- В правой панели свойств выберите кнопку с многоточием (…) рядом с полем целевой страницы.
- В диалоговом окне выберите другую страницу, затем выберите ОК.
- Сохраните и опубликуйте URL-адрес.
Перенаправление URL-адреса страницы
Иногда вам необходимо, чтобы ваши клиенты видели другую страницу, когда они запрашивают определенный URL-адрес. В этих случаях часто лучший и самый простой подход заключается в том, чтобы изменить страницу, на которую указывает URL-адрес страницы. Однако могут быть законные причины для использования перенаправлений HTTP 301 или 3023 для перенаправления запросов URL-адреса на другой URL-адрес.
Чтобы переадресовать URL-адрес на другой URL-адрес, выполните следующие действия.
На странице URL-адреса выберите URL-адрес для обновления.
В области свойств справа выберите Перенаправить.
Выберите место назначения для перенаправления.

- Чтобы указать на другую страницу сайта, выберите Внутренний URL-адрес, выберите кнопку с многоточием (…), затем выберите URL-адрес для перенаправления.
- Чтобы указать на страницу на внешнем сайте, выберите Внешний URL-адрес, затем введите полный URL-адрес для этой страницы. Обязательно включите протокол. Например, введите
https://domain.com/new/page. Если URL-адрес уже перенаправляется на внутренний URL-адрес, необходимо выбрать Очистить выбор, прежде чем можно будет ввести внешний URL-адрес.
Выберите тип перенаправления:
- Постоянное перенаправление (301) — выберите этот параметр, если вы знаете, что содержимое постоянно перемещается и не будет возвращено по предыдущему URL-адресу. Поисковые системы присвоят значение оптимизации поисковой системы (SEO) перенаправляющего URL-адреса URL-адресу, на который производится перенаправление, и обновят запись для отображения нового URL-адреса.

- Временное перенаправление ( 302) — выберите этот параметр для перенаправления трафика без обновления поисковых систем. Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу.
- Постоянное перенаправление (301) — выберите этот параметр, если вы знаете, что содержимое постоянно перемещается и не будет возвращено по предыдущему URL-адресу. Поисковые системы присвоят значение оптимизации поисковой системы (SEO) перенаправляющего URL-адреса URL-адресу, на который производится перенаправление, и обновят запись для отображения нового URL-адреса.
Когда все готово к реализации перенаправления, сохраните и опубликуйте URL-адрес.
Дополнительные ресурсы
Настройка навигации по сайту
Добавление новой страницы сайта
Настройка доменного имени
Добавление языков на сайт
Что такое URL-адрес веб-сайта? Объяснение трех наиболее важных частей
Люди используют много аббревиатур в Интернете. Среди многих, мы можем почти гарантировать, что вы видели «URL». И это могло вызвать у вас вопрос: «Что такое URL-адрес веб-сайта?».
В этом посте мы начнем с простого ответа на вопрос «что такое URL-адрес веб-сайта?». Затем мы разберем 3 наиболее важных части структуры URL, а также то, как каждая из этих частей связана с вашим сайтом WordPress.
Что такое URL-адрес веб-сайта?
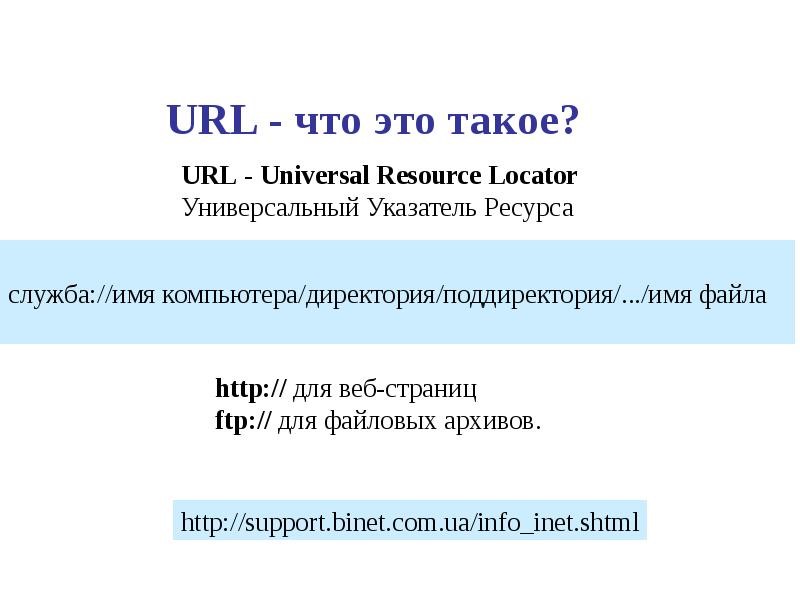
URL — это краткая форма для Uniform Resource Locator, URL веб-сайта — это расположение определенного веб-сайта, страницы или файла в Интернете. Каждый URL-адрес состоит из нескольких частей, и то, как он построен, по-разному повлияет на безопасность вашего сайта и его поисковую оптимизацию (SEO).
Например, если вы введете https://themeisle.com/blog/what-is-a-website-url/ в своем веб-браузере, ваш веб-браузер перейдет к этому сообщению.Но если вы просто введете https://themeisle.com/ , вы попадете на домашнюю страницу Themeisle.
Многие люди никогда особо не задумываются об URL-адресах, кроме как запоминать те, которые ведут на их любимые сайты. Однако, если у вас есть собственный веб-сайт или вы планируете его создать, неплохо было бы узнать немного больше о том, как работают URL-адреса под капотом.
Учитывая это, давайте более внимательно рассмотрим, что входит в базовый URL веб-сайта.
💡 Нота; Если вы все еще находитесь на начальном этапе создания своего веб-сайта, ознакомьтесь с нашим подробным руководством.Мы рассмотрим все, от того, как зарегистрировать доменное имя, выбрать веб-хостинг (кстати, мы рекомендуем Bluehost, это всего 2,95 доллара в месяц и есть все, что вам может понадобиться), и как выбрать отличный дизайн и получить все недостающие функции. для вашего сайта.
Ваше руководство по пониманию URL-адресов веб-сайтов (3 ключевые части)
В следующих нескольких разделах мы рассмотрим три наиболее важные части URL-адреса для обычных пользователей. Вместе они должны ответить на вопрос: «Что такое URL-адрес веб-сайта?»
1.Протокол
Рассмотрим следующий URL:
https: // themeisle.com/blog/fix-broken-links-in-wordpress/
Проще всего упустить из виду самую первую часть этого адреса. Вы, вероятно, настолько привыкли видеть http: // и https: // в начале каждого URL, что даже не задумываетесь. Однако этот элемент — «протокол» URL-адреса — более важен, чем вы думаете.
Однако этот элемент — «протокол» URL-адреса — более важен, чем вы думаете.
Протокол сообщает вашему браузеру, как взаимодействовать с сервером веб-сайта, чтобы отправлять и получать информацию.Другими словами, это то, что в первую очередь позволяет URL работать. Традиционно большинство сайтов использовали протокол передачи гипертекста (HTTP), и вы все равно увидите эту версию в Интернете.
Однако недавно был сделан шаг к повсеместному внедрению безопасного протокола передачи гипертекста (HTTPS). Хотя этот протокол, по сути, делает то же самое, что и HTTP, это гораздо более безопасный вариант, который шифрует данные, передаваемые между браузером и сервером. Вот почему большинство браузеров помечают ему зеленый замок безопасности:
. К счастью, убедиться, что ваш собственный сайт работает по протоколу HTTPS, несложно, если вы являетесь пользователем WordPress.Для получения дополнительной информации ознакомьтесь с нашим руководством по внедрению HTTPS. Все, что вам понадобится, это бесплатный сертификат Let’s Encrypt и (также бесплатный) плагин Really Simple SSL.
Все, что вам понадобится, это бесплатный сертификат Let’s Encrypt и (также бесплатный) плагин Really Simple SSL.
2. Доменное имя
Давайте ненадолго вернемся к полному URL:
https: // themeisle.com/ blog / fix-broken-links-in-wordpress /
Следующая часть — это наиболее узнаваемый элемент веб-адреса — «доменное имя». В данном случае это themeisle.com (наш сайт!).Доменное имя — это идентификатор определенного сайта, который, как правило, приведет вас прямо на домашнюю страницу, если в ее конец ничего не добавлено.
Конечно, доменное имя состоит из двух меньших частей. Это название веб-сайта, о котором идет речь, а затем домен верхнего уровня (TLD). Последний термин относится к указателям .com , .org , .net (среди прочих) в конце имени домена.
Когда вы настраиваете новый сайт, стоит потратить некоторое время на то, чтобы тщательно продумать доменное имя, которое вы будете использовать. Он должен быть уникальным и привлекательным, но в то же время ясным и легко запоминающимся. Если вам нужна помощь в создании надежного доменного имени для вашего сайта WordPress, вы можете использовать генератор, такой как Domain Wheel, чтобы получить идеи и посмотреть, что доступно:
Он должен быть уникальным и привлекательным, но в то же время ясным и легко запоминающимся. Если вам нужна помощь в создании надежного доменного имени для вашего сайта WordPress, вы можете использовать генератор, такой как Domain Wheel, чтобы получить идеи и посмотреть, что доступно:
Ваш выбор TLD также имеет значение. Для многих сайтов лучшим вариантом будет использование .com . Это интернет-пользователи TLD, с которыми больше всего знакомы и обычно ожидают, а это значит, что им будет легче всего их запомнить.Однако вы также можете извлечь выгоду из выбора TLD, который лучше подходит для вашей ниши или области. На самом деле существуют сотни вариантов TLD (многие из которых зависят от региона или отрасли), поэтому есть большой выбор, если вы хотите выйти за рамки простого .com .
3. Путь
Если вы просто хотите посетить главную страницу нашего веб-сайта, все, что вам понадобится, это протокол и доменное имя: https://themeisle.. Но каждая отдельная страница или файл на веб-сайте также имеет свой собственный URL-адрес.Еще раз, вот как это выглядит: com
com
https://themeisle.com/ blog / fix-broken-links-in-wordpress /
Часть после TLD известна как «путь». Это потому, что он направляет браузер на определенную страницу на веб-сайте. В этом случае он ведет сначала к нашему блогу, а затем к конкретной публикации: Как автоматически находить и исправлять неработающие ссылки в WordPress . Самую последнюю часть также иногда называют «слагом» URL.
Как пользователь WordPress, вы на самом деле имеете большой контроль над тем, как выглядят пути для ваших URL-адресов.WordPress позволяет вам вносить изменения в ваши «постоянные ссылки» или отдельные ссылки на каждую страницу и сообщение. Вы можете найти эту опцию на своей панели инструментов, перейдя в Настройки > Постоянные ссылки :
Выбор, который вы сделаете здесь, повлияет на то, насколько «кликабельно» ваш контент будет казаться потенциальным посетителям, а также на общее SEO вашего сайта. Чтобы узнать больше, мы предлагаем ознакомиться с нашим полным руководством по изменению постоянных ссылок вашего сайта WordPress и выбору оптимальной структуры.
Чтобы узнать больше, мы предлагаем ознакомиться с нашим полным руководством по изменению постоянных ссылок вашего сайта WordPress и выбору оптимальной структуры.
Заключение
Как и большинство элементов вашего веб-сайта, его URL-адреса сложнее, чем кажется на первый взгляд. Поэтому знакомство с основами структуры URL-адресов является разумным шагом. Только тогда вы узнаете, как сделать лучший выбор для своего сайта.
Что такое URL-адрес веб-сайта? Напомним, что это три основных элемента:
- Протокол — HTTP или HTTPS .
- Доменное имя (включая TLD), которое идентифицирует сайт.
- Путь, ведущий к определенной веб-странице.
Ответили ли мы на вопрос «Что такое URL-адрес веб-сайта?» Или у вас есть что добавить? Поделитесь своими мыслями в разделе комментариев ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.

* Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию.Не беспокойтесь, вы все равно будете платить стандартную сумму, так что с вашей стороны никаких затрат не будет.
Почему я не могу связать Facebook со своим сайтом? — Rocketspark
Есть несколько причин, по которым Facebook не связывается с веб-сайтом:
- Во-первых, вы должны ссылаться на страницу Facebook, а не на страницу личного профиля. Страница Facebook отличается от вашей обычной личной страницы Facebook и предназначена для представления бизнеса или организации.
- Чтобы процесс создания ссылок работал, ваша страница должна быть видна широкой публике.Проверьте, является ли ваша страница Facebook общедоступной, скопировав веб-адрес своей страницы Facebook и выйдите из Facebook. Теперь вставьте веб-адрес в адресную строку браузера. Если вы можете просматривать свою страницу в Facebook, не выходя из Facebook, это означает, что ваша страница является общедоступной.

- Чтобы ваша страница Facebook была связана с вашим веб-сайтом и чтобы на вашем веб-сайте Rocketspark отображалась лента Facebook, на странице вашей компании не должно быть каких-либо настроек ограничений (возраст, местоположение и т. Д.).Вы можете обнаружить, что ваш Facebook может ссылаться на ваш сайт, но вы не сможете добавить блок Facebook Feed на свой сайт, или он будет отображаться как пустой блок.
Как мне это обойти?
Отсутствие ограничений в учетной записи Facebook — лучший вариант. Вот что вам нужно сделать: после того, как вы вошли в Facebook и просматриваете страницу администратора Facebook, нажмите «Настройки» в правом верхнем углу страницы. В настройках «Общие» вы увидите «Возрастные ограничения» и «Ограничения по странам».Нажмите «Изменить» на этих элементах, чтобы просмотреть и снять любые ограничения, которые у вас могут быть.Если ваша учетная запись имеет любые ограничения , ваша страница Facebook может быть недоступна для просмотра, если пользователь не вошел в свою учетную запись Facebook и не соблюдает ограничения.

- Чтобы разрешить просмотр и отображение вашей страницы Facebook на вашем веб-сайте Rocketspark, не может быть никаких настроек местоположения, связанных со страницей вашей компании. Убедитесь, что на вашей странице Facebook не задано местоположение или что она подключена к каким-либо группам с определенным местоположением.
- Рекомендуется настроить индивидуальное имя пользователя Facebook для вашей страницы. Это делает URL красивым и коротким! Ознакомьтесь с руководством Facebook о том, как создать собственное имя пользователя Facebook .
Если ваша страница Facebook не является общедоступной, проверьте настройки своей страницы Facebook:
- Вверху страницы нажмите «Изменить страницу», а затем нажмите «Изменить настройки».
- Убедитесь, что параметр «Видимость страницы», где сказано «Отменить публикацию страницы», равен , а не .
- Убедитесь, что для возрастного ограничения установлено значение «Любой возраст 13+»
Что такое недействительный URL-адрес? | Small Business
Когда вы проводите Интернет-исследование продуктов, конкурентов, клиентов и потенциальных клиентов, вы используете унифицированные указатели ресурсов или URL-адреса для определения местоположения онлайн-адресатов информации, которую вы хотите оценить. Введите недопустимый URL-адрес, и программное обеспечение вашего браузера отобразит предупреждение о том, что веб-сайт или страница, которую вы хотите просмотреть, не существует.Отличие неправильных записей от тех, которые действительно не указывают на действительные сайты или страницы, может помочь вам исправить свои записи и завершить исследование.
Введите недопустимый URL-адрес, и программное обеспечение вашего браузера отобразит предупреждение о том, что веб-сайт или страница, которую вы хотите просмотреть, не существует.Отличие неправильных записей от тех, которые действительно не указывают на действительные сайты или страницы, может помочь вам исправить свои записи и завершить исследование.
Mistyped
Если вы вводите веб-адрес в строке местоположения вашего браузера, набирая его или вставляя из другого источника, вы должны ввести его точно, чтобы страница веб-сайта по этому адресу загружалась в ваш браузер. Случайный ввод или пропуск дополнительного символа в самом адресе или внутри органа — часть «www» — делает адрес недействительным.Ваш веб-браузер передает адрес точно в том виде, в котором вы его вводите, и если ваш ввод окажется неверным, ваша страница не загрузится.
Неполный
Так же, как транспонированные или отсутствующие символы в веб-адресе могут сделать его недействительным, так же может и отсутствие важных частей адреса. Во многих случаях страница веб-сайта, которую вы хотите загрузить, поступает из каталога файлов, созданного в каталоге внутри каталога. Если вы вводите правильное доменное имя — часть whatitis.com — и правильную страницу, но не включаете точный путь к файлу с расположением HTML-страницы, сообщения в блоге или страницы спецификации продукта, сервер, на котором хранятся файлы поскольку веб-сайт, о котором идет речь, отвечает, по сути, «А? Я не могу найти эту информацию там, где вы ее запрашивали.»
Во многих случаях страница веб-сайта, которую вы хотите загрузить, поступает из каталога файлов, созданного в каталоге внутри каталога. Если вы вводите правильное доменное имя — часть whatitis.com — и правильную страницу, но не включаете точный путь к файлу с расположением HTML-страницы, сообщения в блоге или страницы спецификации продукта, сервер, на котором хранятся файлы поскольку веб-сайт, о котором идет речь, отвечает, по сути, «А? Я не могу найти эту информацию там, где вы ее запрашивали.»
Несуществующий
Когда вы вводите адрес веб-страницы, которая больше не существует или никогда не существовала, или веб-сайта, который отключился, когда его владелец закрыл его, вы также можете попытаться поехать в воображаемый город по воображаемая улица. Если другой веб-сайт теперь обрабатывает запросы страниц с ныне несуществующего сайта, программисты нового сайта могли настроить его так, чтобы он перенаправлял ваш запрос в новое место назначения вашей информации. В этом случае недопустимый адрес введенный вами запрос превращается в действительный запрос страницы на совершенно другом сайте.
Недействительные символы
Веб-адреса должны состоять из букв, цифр и очень ограниченного набора знаков препинания, большинство из которых делит адреса на их специализированные составные части, такие как префикс — часть «http: //». — и авторитет. Если вы вводите символы, не входящие в список разрешенных, включая гласные или согласные с ударением, пробелы и остальные знаки препинания, вы создаете адрес, который не может существовать в том виде, в котором вы его вводили. Чтобы использовать некоторые из этих символов, разработчики веб-сайтов могут включать специальные коды в имена своих страниц или папок.Например, код «% 20» без знаков препинания переводится как клавиатурный пробел. Однако из-за проблем, которые могут вызвать эти специальные символы, большинство разработчиков веб-сайтов избегают их использования в адресах страниц веб-сайтов или в именах файлов, которые они предоставляют вам для загрузки.
Ссылки
Биография писателя
Элизабет Мотт писала с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
URL-адрес веб-сайта заблокирован Facebook? Вот как это исправить …
— ЧТЕНИЕ 4 МИН —Вы только что узнали, что ваш сайт заблокирован Facebook — без предупреждения? Особенно, если вы сильно зависите от социального трафика, это может иметь тяжелые последствия для вашего бизнеса. Это не необычная ситуация, поэтому я знаю уровень беспокойства, разочарования, беспомощности и даже страха, которые вы можете испытывать.
Примечание: в этой статье рассматривается URL-адрес вашего веб-сайта, заблокированный на платформе, поэтому пользователи не могут делиться ссылкой на ваш веб-сайт или получить к нему доступ из Facebook. В этой статье , а не , касается отключенных личных, деловых или рекламных учетных записей Facebook.
Как узнать, что URL-адрес вашего веб-сайта заблокирован Facebook?
При попытке опубликовать или поделиться контентом с вашего веб-сайта вы можете столкнуться с одним из следующих сообщений об ошибке:
Вы не можете поделиться этой ссылкой.Ваш контент не может быть опубликован, потому что эта ссылка противоречит нашим стандартам сообщества. Если вы считаете, что это не противоречит нашим стандартам сообщества, сообщите нам об этом. | Не могу скачать. Не удалось получить данные из URL. |
|---|
Еще больше беспокоит то, что при попытке щелкнуть любые ранее размещенные ссылки на контент вашего веб-сайта вы (и любой другой пользователь Facebook) увидите следующее сообщение об ошибке:
Вы не можете перейти по этой ссылке из Facebook. Ссылка, которую вы пытались перейти, противоречит нашим стандартам сообщества.Почему URL вашего веб-сайта был заблокирован Facebook?
Чтобы защитить своих пользователей и платформу, Facebook имеет очень строгие правила (стандарты сообщества) в отношении того, что можно, а что нельзя. Все запреты на веб-сайты связаны с этой политикой.
Все запреты на веб-сайты связаны с этой политикой.
Настоящее нарушение стандартов сообщества
Учитывая, что уровень детальной осведомленности о Стандартах Сообщества иногда бывает низким, возможно, вы случайно нарушили Стандарты Сообщества.
Автоматизированные алгоритмы Facebook
Facebook использует алгоритмы для управления своей платформой.Типичная причина блокировки URL-адреса веб-сайта заключается в том, что он слишком много раз размещался одним и тем же лицом в рекламных целях, что привело к срабатыванию антиспамовых алгоритмов.
Вредоносное сообщение
По моему опыту, по мере роста конкуренции на Facebook росли и злонамеренные сообщения о ссылках. Это часто делают конкуренты или их агенты, чтобы вывести вас из платформы и нанести ущерб вашему бизнесу.
Мой четырехэтапный подход к исправлению этого
1.Немедленный контроль повреждений
Решение проблемы может занять часы, дни или даже недели. А пока немедленно приостановите ВСЕ рекламных кампаний со ссылками на ваш сайт. Это предотвратит появление сообщения «Вы не можете перейти по этой ссылке из Facebook». сообщение об ошибке. Вы не только потратите впустую свой рекламный бюджет, но и нанесете ущерб имиджу своего бренда, поскольку он будет казаться мошенническим или спамерским.
Это предотвратит появление сообщения «Вы не можете перейти по этой ссылке из Facebook». сообщение об ошибке. Вы не только потратите впустую свой рекламный бюджет, но и нанесете ущерб имиджу своего бренда, поскольку он будет казаться мошенническим или спамерским.
Не жалуйтесь и не рекламируйте публично тот факт, что ваш веб-сайт заблокирован Facebook.Опять же, это ненужная негативная реклама и никак не поможет вам решить проблему.
2. Аудит соответствия
Убедитесь, что ваш веб-сайт и его продвижение на Facebook строго соответствуют стандартам сообщества Facebook. Вы должны не только прочитать стандарты, но и широко подумать о том, как стандарты будут интерпретированы рецензентами в Facebook. Проведите внутреннюю проверку с вашим маркетинговым персоналом, агентством социальных сетей или консультантом.
Не пытайтесь , а не обойти политику Facebook, используя сокращение URL-адресов, изменение доменного имени или другие методы.
3.
 Используйте ссылки отчета, чтобы запросить белый список
Используйте ссылки отчета, чтобы запросить белый списокДля этого есть 2 способа:
- Зайдите на страницу Facebook Blocks, чтобы попросить Facebook внести ее в белый список. Это можно сделать, нажав ссылку «сообщите нам», если вы увидите следующее сообщение
- Используйте отладчик общего доступа Facebook и введите адрес своего веб-сайта.Затем вы можете щелкнуть ссылку «сообщить нам», чтобы запросить включение вашего веб-сайта в белый список.
4. Написать в Facebook
Если все остальное не помогло, ваше последнее средство — написать письмо в Facebook с просьбой принять меры. Возможно, вы захотите сделать это при поддержке юриста.
Напишите по следующему адресу штаб-квартиры Facebook:
Facebook, Inc 1 Хакерский путь Менло-Парк, Калифорния 94025, США
Что происходит, когда вы вводите URL-адрес в браузере и нажимаете Enter? | Автор: Maneesha Wijesinghe
Если вы занимаетесь какой-либо технической профессией, я уверен, что кто-то когда-то задавал вам этот вопрос. Независимо от того, являетесь ли вы инженером, разработчиком, маркетологом или даже специалистом по продажам, всегда полезно иметь общее представление о том, что происходит за нашими браузерами и как информация передается на наши компьютеры через Интернет.
Независимо от того, являетесь ли вы инженером, разработчиком, маркетологом или даже специалистом по продажам, всегда полезно иметь общее представление о том, что происходит за нашими браузерами и как информация передается на наши компьютеры через Интернет.
Представим, что вы хотите зайти на сайт maps.google.com, чтобы узнать точное время, которое вам понадобится, чтобы добраться до места, где вы забронировали столик с работы.
DNS (система доменных имен) — это база данных, в которой хранятся имя веб-сайта (URL) и конкретный IP-адрес, на который он ссылается.Каждому URL-адресу в Интернете назначен уникальный IP-адрес. IP-адрес принадлежит компьютеру, на котором размещен сервер веб-сайта, к которому мы запрашиваем доступ. Например, www.google.com имеет IP-адрес 209.85.227.104. Так что при желании вы можете перейти на www.google.com, набрав в браузере http://209.85.227.104. DNS — это список URL-адресов и их IP-адресов, подобно тому, как телефонная книга представляет собой список имен и соответствующих им телефонных номеров.
Основная цель DNS — удобная для человека навигация.Вы можете легко получить доступ к веб-сайту, введя для него правильный IP-адрес в своем браузере, но представьте, что вам нужно запоминать разные наборы чисел для всех сайтов, к которым мы регулярно посещаем? Таким образом, проще запомнить имя веб-сайта с помощью URL-адреса и позволить DNS выполнять работу за нас, сопоставив его с правильным IP-адресом.
Чтобы найти запись DNS, браузер проверяет четыре кэша.
● Сначала он проверяет кеш браузера. Браузер поддерживает репозиторий DNS-записей в течение фиксированного периода времени для веб-сайтов, которые вы ранее посещали.Итак, это первое место для запуска DNS-запроса.
● Во-вторых, браузер проверяет кэш ОС. Если его нет в кеше браузера, браузер выполнит системный вызов (например, gethostname в Windows) в ОС вашего компьютера, чтобы получить запись, поскольку ОС также поддерживает кеш записей DNS.
● В-третьих, он проверяет кэш маршрутизатора. Если его нет на вашем компьютере, браузер свяжется с маршрутизатором, который поддерживает собственный кеш записей DNS.
Если его нет на вашем компьютере, браузер свяжется с маршрутизатором, который поддерживает собственный кеш записей DNS.
● В-четвертых, он проверяет кэш провайдера.Если все шаги не удастся, браузер перейдет к провайдеру. Ваш интернет-провайдер поддерживает свой собственный DNS-сервер, который включает в себя кэш DNS-записей, которые браузер будет проверять в последней надежде найти запрошенный вами URL.
Вы можете задаться вопросом, почему так много кешей поддерживается на таком большом количестве уровней. Хотя наша информация, хранящаяся где-то в кэше, не дает нам чувствовать себя комфортно, когда дело доходит до конфиденциальности, кеширование необходимо для регулирования сетевого трафика и сокращения времени передачи данных.
Как упоминалось ранее, для подключения моего компьютера к серверу, на котором размещается maps.google.com, мне нужен IP-адрес maps.google.com. Цель DNS-запроса — поиск нескольких DNS-серверов в Интернете до тех пор, пока не будет найден правильный IP-адрес для веб-сайта. Этот тип поиска называется рекурсивным поиском, поскольку поиск будет неоднократно продолжаться с DNS-сервера на DNS-сервер, пока он либо не найдет нужный нам IP-адрес, либо не вернет ответ об ошибке, в котором говорится, что он не смог его найти.
Этот тип поиска называется рекурсивным поиском, поскольку поиск будет неоднократно продолжаться с DNS-сервера на DNS-сервер, пока он либо не найдет нужный нам IP-адрес, либо не вернет ответ об ошибке, в котором говорится, что он не смог его найти.
В этой ситуации мы бы назвали DNS-сервер провайдера DNS-рекурсором, в обязанности которого входит поиск правильного IP-адреса предполагаемого доменного имени, запрашивая ответ у других DNS-серверов в Интернете. Другие DNS-серверы называются серверами имен, поскольку они выполняют поиск DNS на основе доменной архитектуры доменного имени веб-сайта.
Не сбивая вас с толку, я хотел бы использовать следующую диаграмму для объяснения архитектуры домена.
https: // webhostinggeeks.com / guides / dns / Многие URL-адреса веб-сайтов, с которыми мы сталкиваемся сегодня, содержат домен третьего уровня, домен второго уровня и домен верхнего уровня. Каждый из этих уровней содержит свой собственный сервер имен, который запрашивается в процессе поиска DNS.
Для maps.google.com сначала рекурсор DNS свяжется с корневым сервером имен. Корневой сервер имен перенаправит его на сервер доменных имен .com . Сервер имен .com перенаправит его на сервер имен google.com .Сервер имен google.com найдет соответствующий IP-адрес для maps.google.com в своих записях DNS и вернет его вашему рекурсору DNS, который отправит его обратно в ваш браузер.
Эти запросы отправляются с использованием небольших пакетов данных, которые содержат такую информацию, как содержимое запроса и IP-адрес, для которого он предназначен (IP-адрес рекурсора DNS). Эти пакеты проходят через несколько сетевых устройств между клиентом и сервером, прежде чем достигнут нужного DNS-сервера.Это оборудование использует таблицы маршрутизации, чтобы выяснить, какой путь является наиболее быстрым способом доставки пакета к месту назначения. Если эти пакеты будут потеряны, вы получите сообщение об ошибке запроса. В противном случае они достигнут правильного DNS-сервера, получат правильный IP-адрес и вернутся в ваш браузер.
В противном случае они достигнут правильного DNS-сервера, получат правильный IP-адрес и вернутся в ваш браузер.
Как только браузер получит правильный IP-адрес, он установит соединение с сервером, который соответствует IP-адресу, для передачи информации. Браузеры используют интернет-протоколы для создания таких соединений.Можно использовать несколько различных интернет-протоколов, но TCP является наиболее распространенным протоколом, используемым для многих типов HTTP-запросов.
Для передачи пакетов данных между вашим компьютером (клиентом) и сервером важно установить TCP-соединение. Это соединение устанавливается с помощью процесса, называемого трехсторонним рукопожатием TCP / IP. Это трехэтапный процесс, в котором клиент и сервер обмениваются сообщениями SYN (синхронизация) и ACK (подтверждение) для установления соединения.
1. Клиентский компьютер отправляет SYN-пакет на сервер через Интернет, спрашивая, открыт ли он для новых подключений.
2. Если на сервере есть открытые порты, которые могут принимать и инициировать новые соединения, он ответит подтверждением пакета SYN, используя пакет SYN / ACK.
3. Клиент получит пакет SYN / ACK от сервера и подтвердит его, отправив пакет ACK.
Тогда устанавливается TCP-соединение для передачи данных!
Как только TCP-соединение установлено, пора начинать передачу данных! Браузер отправит запрос GET с запросом карт.веб-страница google.com. Если вы вводите учетные данные или отправляете форму, это может быть запрос POST. Этот запрос также будет содержать дополнительную информацию, такую как идентификация браузера ( User-Agent заголовок), типы запросов, которые он будет принимать ( Accept заголовок ), и заголовки соединений, запрашивающие поддержание TCP-соединения для дополнительных запросов. Он также будет передавать информацию, взятую из файлов cookie, которые браузер хранит для этого домена.
Пример запроса GET (заголовки выделены):
(Если вам интересно, что происходит за кулисами, вы можете использовать такие инструменты, как Firebug, чтобы проверить HTTP-запросы.Всегда интересно видеть информацию, передаваемую между клиентами и серверами без нашего ведома).
Сервер содержит веб-сервер (например, Apache, IIS), который получает запрос от браузера и передает его обработчику запросов для чтения и генерации ответа. Обработчик запросов — это программа (написанная на ASP.NET, PHP, Ruby и т. Д.), Которая считывает запрос, его заголовки и файлы cookie для проверки того, что запрашивается, а также при необходимости обновляет информацию на сервере. Затем он соберет ответ в определенном формате (JSON, XML, HTML).
Ответ сервера содержит запрошенную вами веб-страницу, а также код состояния, тип сжатия ( Content-Encoding) , способ кэширования страницы ( Cache-Control ), любые файлы cookie, которые необходимо установить, информацию о конфиденциальности и т. Д.
Пример ответа HTTP-сервера:
Если вы посмотрите на ответ выше, в первой строке будет показан код состояния. Это очень важно, так как показывает статус ответа. Существует пять типов статусов, детализированных с помощью числового кода.
● 1xx указывает только информационное сообщение
● 2xx указывает на какой-то успех
● 3xx перенаправляет клиента на другой URL
● 4xx указывает на ошибку на стороне клиента
● 5xx указывает на ошибку на стороне сервера
Итак, если вы столкнулись с ошибкой, вы можете взглянуть на HTTP-ответ, чтобы проверить, какой тип кода состояния вы получили.
Браузер отображает содержимое HTML поэтапно. Во-первых, он визуализирует голый скелет HTML.Затем он проверит теги HTML и отправит запросы GET для дополнительных элементов на веб-странице, таких как изображения, таблицы стилей CSS, файлы JavaScript и т. Д. Эти статические файлы кэшируются браузером, поэтому ему не нужно их извлекать. снова при следующем посещении страницы. В конце концов, в вашем браузере появится файл maps.google.com.
Вот и все!
Хотя это кажется очень утомительным длительным процессом, мы знаем, что отрисовка веб-страницы занимает меньше секунды после того, как мы нажимаем Enter на клавиатуре.Все эти шаги выполняются за миллисекунды, прежде чем мы это заметим. Я искренне надеюсь, что эта статья поможет вам ответить на вопрос: «Что происходит, когда вы вводите URL-адрес в браузере и нажимаете Enter?».
Не стесняйтесь ставить лайк, комментировать или делиться этой статьей, если она была полезной 🙂
Устранение неполадок Google Chrome Ошибка неверного URL-адреса
Google Chrome в настоящее время является самым популярным браузером в мире. Он быстрый, безопасный и легко настраиваемый благодаря множеству расширений, которые пользователи могут загрузить из Chrome Store.
Он быстрый, безопасный и легко настраиваемый благодаря множеству расширений, которые пользователи могут загрузить из Chrome Store.
Но, несмотря на свою надежность, даже Chrome может иногда отображать различные ошибки, не позволяющие пользователям получить доступ к веб-сайтам, которые они хотят посетить. И одна из таких проблем — ошибка неверного URL-адреса, которая может возникнуть даже после того, как пользователи скопировали проблемные URL-адреса.
Что означает недопустимый URL? Что такое недействительный URL?
URL-адрес или унифицированный указатель ресурсов — это веб-адрес определенной веб-страницы. Если ваш браузер сообщает, что URL-адрес недействителен, это часто может означать одно из пяти:
- Страницы не существует — она была удалена или удалена, либо владелец полностью закрыл сайт.
- Вы неправильно ввели URL — возможно, в веб-адресе есть опечатка, вы добавили дополнительный символ или забыли ввести один или несколько символов).

- URL-адрес неполный — части URL-адреса отсутствуют.
- Страница, к которой вы пытаетесь получить доступ, была перенаправлена на другую страницу или веб-сайт, но разработчики не выполнили перенаправление должным образом.
- Вам не разрешено посещать соответствующую веб-страницу.
Как исправить проблемы с недопустимыми URL-адресами в Chrome
Прежде всего, убедитесь, что страница, которую вы хотите посетить, действительно существует и вы правильно ввели веб-адрес.
1. Очистите кеш браузера и отключите расширения.
Если вы получаете ошибку неверного URL-адреса при попытке доступа к веб-странице с URL-адреса, отмеченного закладкой, вам может потребоваться очистить кеш браузера и файлы cookie.
Вот как очистить кеш в Chrome:
- Запустите Chrome и нажмите кнопку меню
- Выберите History и снова щелкните History
- Щелкните Очистить данные браузера на левой панели
- Выберите временной диапазон (мы предлагаем выбрать вариант 4 недели) и установите все три флажка, чтобы удалить историю просмотров, файлы cookie и другие данные сайта, а также кэшированные изображения и файлы
- Нажмите кнопку Очистить данные и дождитесь полного удаления истории просмотров и кеша.

Перезагрузите браузер и проверьте, не появляется ли то же сообщение о недопустимом URL. Если ошибка не исчезла, попробуйте отключить все расширения вашего браузера.
2. Выйдите из своего аккаунта Google.
Выход из учетной записи Google, закрытие браузера и повторный вход — это проверенный и проверенный метод, который может исправить многие сбои при просмотре страниц в Chrome.
Кроме того, если у вас есть вторая учетная запись Google, вы можете использовать ее для входа и проверки, сохраняется ли проблема с другой учетной записью.Если этого не произошло, возможно, вам нужно создать новую учетную запись Google.
3. Переустановите Chrome
Удаление и повторная установка Chrome может помочь вам исправить различные сбои, связанные с расширениями, которые вы используете, всплывающими окнами, обновлениями Chrome, проблемами просмотра и т. Д.
Имейте в виду, что если вы согласитесь удалить данные, относящиеся к вашему профилю пользователя, при удалении Chrome, вы потеряете их. Чтобы частично восстановить его, вы можете включить опцию синхронизации данных, и вы сможете восстановить некоторые данные, связанные с вашим удаленным профилем пользователя, с серверов Google.
Чтобы частично восстановить его, вы можете включить опцию синхронизации данных, и вы сможете восстановить некоторые данные, связанные с вашим удаленным профилем пользователя, с серверов Google.
4. Используйте другой браузер
Если вы торопитесь и хотите получить доступ к проблемному URL как можно быстрее, вы можете переключиться на другой браузер и проверить, работает ли он.
Некоторые веб-сайты, особенно старые веб-сайты, которые давно не обновлялись, могут быть не полностью оптимизированы для последних обновлений браузера, и Chrome может не открывать определенные веб-страницы.
5. Проверьте права доступа
Если вы получаете сообщение об ошибке неверного URL-адреса при попытке доступа к опросам или другим онлайн-ресурсам, связанным с вашими рабочими задачами, это может означать, что соответствующий опрос не был назначен вам или что у вас нет необходимых разрешений. для доступа к соответствующей веб-странице.
Обратитесь к своему ИТ-администратору или к владельцу документа / веб-страницы и попросите их проверить, не была ли эта проблема вызвана неполными или отсутствующими настройками разрешений.
Итак, мы надеемся, что что-то помогло, и сообщение о недопустимом URL-адресе исчезло.
Краткое и простое руководство по пониманию URL-адресов
Если вы участвуете в онлайн-лотереях, вы, вероятно, часто будете слышать термин «URL». Друг может посоветовать вам перейти по определенному URL-адресу, или вы обнаружите, что можете получать дополнительные записи для обмена URL-адресом через социальные сети.
Если вы не очень разбираетесь в компьютерах, вы можете запутаться. Что означает URL? Что это значит? А зачем они нам?
Вот быстрое и простое руководство по пониманию URL-адресов, которое упростит вам участие в онлайн-лотереях и навигацию в Интернете.
Что означает URL?
«URL» — это аббревиатура от «Universal Resource Locator». Это текст, который вы вводите в своем интернет-браузере, когда хотите перейти на веб-сайт.В наиболее распространенной форме URL-адрес начинается с «http: //» или «https: //», за которым следует «www», а затем имя веб-сайта. Затем может следовать адрес определенных страниц или каталогов, за которыми следуют определенные страницы.
Затем может следовать адрес определенных страниц или каталогов, за которыми следуют определенные страницы.
Например, URL-адрес конкурсов и лотерей на The Balance Everyday: https://www.thebalanceeveryday.com/contests-4161941. Когда вы хотите посетить сайт, вы просто открываете свой веб-браузер и вводите этот URL-адрес в поле адреса.
Эта веб-страница является «ресурсом», который ваш браузер «находит» для вас с помощью URL-адреса.Другие типы ресурсов, которые можно найти с помощью URL-адресов, включают изображения, видео, файлы PDF и многое другое.
URL-адрес также называется веб-адресом , потому что он работает как домашний адрес. Вы можете использовать домашний адрес, чтобы найти дом друга или магазин, который вы хотите посетить. Ваш браузер использует URL-адрес, чтобы сообщить ему, куда перейти, чтобы найти веб-страницу, которую вы хотите посетить.
Как работают URL-адреса?
URL-адреса должны быть удобными для запоминания и использования. Однако компьютерам нужна информация, представленная им по-другому, прежде чем они смогут перейти на нужный для вас веб-сайт.
Однако компьютерам нужна информация, представленная им по-другому, прежде чем они смогут перейти на нужный для вас веб-сайт.
Ваш веб-браузер находит веб-страницы, используя IP или Интернет-протокол. IP-адрес представляет собой серию чисел, которые могут выглядеть примерно как 69.171.224.11.
Представьте, что вам нужно запомнить такое число для каждого веб-сайта, который вы хотите посетить. Если бы это было так, Интернет, возможно, никогда бы не стал популярным! Намного проще использовать URL-адрес, основанный на словах, например thebalanceeveryday.com.
Кроме того, не у каждого сайта есть «статический» IP-адрес. Некоторые из них меняются на регулярной основе, что делает практически невозможным прямой переход на веб-сайты, которые вы хотите посетить.
Вместо этого мы используем URL-адреса, которые обычно остаются неизменными и имеют смысл для нашего мозга. Когда мы вводим URL-адрес в поле адреса, ваш веб-браузер использует так называемый DNS (сервер доменных имен) для преобразования URL-адреса в соответствующий IP-адрес. Затем браузер может использовать эти числа, чтобы доставить вас в желаемый пункт назначения.
Затем браузер может использовать эти числа, чтобы доставить вас в желаемый пункт назначения.
Анатомия URL:
URL-адрес обычно выглядит примерно так:
- Он (обычно, но не всегда) начинается с «http: //» или «https: //»
- , за ним часто следует «www»
- , а затем имя веб-сайта, который вы хотите посетить
- затем по определенным каталогам, в которых хранится информация, которую вы хотите прочитать, разделенных / mark
- и, наконец, местоположением страницы, которую вы хотите прочитать.
Возьмем, к примеру, страницу New Sweepstakes TheBalance Everyday, URL-адрес которой: https: // www.thebalanceeveryday.com/new-sweepstakes-and-contests-896980.
Для сравнения с приведенной выше разбивкой этот URL:
- начинается с «https: //». За
- следует www
- , а затем имя веб-сайта (thebalanceeveryday.com)
- , за которым следует new-sweepstakes-and-contests-896980, местоположение страницы.

Если вы хотите, вы можете щелкнуть ссылку выше, чтобы перейти на эту страницу и лично убедиться, как это работает.
Ссылки: ярлыки URL-адресов
Ссылки — это не то же самое, что URL-адреса, хотя иногда люди говорят «ссылка», когда имеют в виду «URL-адрес».«Например,« Введите ссылку в свой веб-браузер ».
Ссылка — это фрагмент текста, связанный с URL-адресом. Если вы нажмете на этот текст, вы попадете на страницу, на которую указывает URL-адрес. Это экономит ваше время, позволяя легко исследовать связанные веб-страницы без необходимости копировать и вставлять URL-адреса в браузер.
В большинстве браузеров, если вы наведете курсор мыши на ссылку (удерживая указатель мыши, не щелкая), вы увидите соответствующий URL-адрес в нижней части окна браузера.Это хорошая идея сделать это до того, как щелкнуть ссылку, чтобы вы знали заранее, куда вы собираетесь с этим щелчком.
Защищенные URL-адреса
URL-адрес, начинающийся с «https: //», означает, что вы находитесь на безопасном сайте. Это означает, что если вы введете личную информацию на этом сайте, она будет зашифрована перед передачей. Зашифрованная информация не может быть легко перехвачена хакерами.
Это означает, что если вы введете личную информацию на этом сайте, она будет зашифрована перед передачей. Зашифрованная информация не может быть легко перехвачена хакерами.
Любой веб-сайт, который запрашивает конфиденциальную информацию, такую как данные кредитной карты, должен использовать безопасный протокол в своих URL-адресах, чтобы ваша информация не могла быть перехвачена и использована не по назначению.Взаимодействие с другими людьми
Многие веб-сайты лотереи будут использовать https в URL-адресах своих регистрационных форм, чтобы ваша личная информация была в безопасности при отправке заявки.
Прочтите How-to-Geek, что такое HTTPS и почему мне это нужно? для дополнительной информации.
URL-адреса также имеют несколько других имен. Вы также можете услышать, что их называют универсальными указателями ресурсов, веб-адресами или интернет-адресами.
.