Урок по html верстке — кликабельный логотип с помощью слоя (div)
Сегодня расскажу немного о верстке, HTML и CSS. Товарищи, верстальщики просьба не судить строго, поскольку я сам таковым не являюсь, а лишь немного знакомлюсь с теми или иными нюансами этого нелегкого дела по мере необходимости.
Задача следующая. В шапке сайта имеется цельное изображение, на котором располагается логотип сайта. Требуется сделать его кликабельным, чтобы при клике мы переходили на главную страницу. Хочу заметить, что следующие действия пригодятся, если вы не верстали шаблон с нуля, а просто хотите внести некоторые правки уже в чью-либо верстку — тему для wordpress, например.
Для начала вырезаем с помощью photoshop изображение логотипа, который должен быть кликабельным:
Далее требуется добавить в HTML код новый слой. Находим в шаблоне место, где выводится изображение в шапке и размещаем там еще один элемент DIV. Получим что-то вроде следующей конструкции:
<div> <div> <a href="ссылка_на_главную"> <img src="images/logo1.jpg" /> </a> </div> </div> |
<div> <div> <a href=»ссылка_на_главную»> <img src=»images/logo1.jpg» /> </a> </div> </div>
В файле стилей CSS пишем:
.logo1 {
position: absolute;
margin: 65px 0 0 282px;
z-index: 100;
} |
.logo1 { position: absolute; margin: 65px 0 0 282px; z-index: 100; }
Здесь свойство position: absolute означает, что позиционирование будет происходить от левого верхнего угла страницы, а в данном примере — элемента <div id=»header»>. В принципе, для слоя доступны свойства горизонтального и вертикального позиционирования — left и top, которые задают отступы от левого и верхнего краев соответственно. Тем не менее, я встречал также использование обычного отступа
Свойство z-index задает порядок перекрытия слоями друг друга при наложении. Блок DIV с более высоким индексом будет располагаться выше чем тот, у кого значение ниже. Оно также используется для создания кликабельной подложка для фона.
Часто в шаблонах wordpress или любых других определяются отступы или рамки для всех изображений на сайте, поэтому может понадобиться обнуление этих значений:
.logo1 img {
border: none;
margin: 0px;
}
.logo1 a img {
border: none;
margin: 0px;
} |
.logo1 img { border: none; margin: 0px; } .logo1 a img { border: none; margin: 0px; }
Если есть какие-то замечания или советы — с радостью выслушаю в комментариях.
design-mania.ru
Как создать логотип для сайта WordPress и добавить его | Блог о создании лого и дизайне
Содержание:
1.В чем суть логотипа?
2.Какие задачи возлагают на логотип?
3.Какими бывают виды логотипов?
4.Общие характеристики качественного логотипа
6.Подбор шрифта
7.Как сделать логотип?
8.Как вставить логотип на сайт WordPress?
Логотип – основа корпоративной символики любого предприятия, он олицетворяет его идеи, ценности и специализацию. С его помощью вы сделаете свой бренд более узнаваемым, повысите лояльность среди клиентов – существующих и потенциальных. Бурное развитие онлайн бизнеса популяризовало лого для сайта , теперь они занимают видное место на любом корпоративном портале. Как грамотно разработать и разместить данные объекты? Читайте в нашем новом обзоре.
В чем суть логотипа и какую пользу он несет?
Логотип – это графический символ, который представляет какую-либо фирму, структуру, услугу, продукт или конкретного человека (специалиста, знаменитость). Уместный, запоминающийся и оригинальный знак помогает бренду выделиться на фоне одинаковых конкурентов, стать более заметным в своей индустрии.

Кроме того, он сразу начнет ассоциироваться с вашей компанией и продукцией, поэтому любые похожие изображения заставят аудиторию вспомнить и, возможно, обратиться к вам. Качественный лого обязательно универсален, его можно использовать не только на веб-страницах, но также в полиграфии, наружной рекламе, упаковке, одежде и любых других местах.
Также он обладает многофункциональностью, далее мы рассмотрим, с какими функциями ему приходится справляться.
Какие задачи возлагают на логотип сайта?
Прежде, чем создать и опубликовать логотип на Вордпресс, стоит подумать о том, какой эффект он принесет вашему делу. Правильно подобранный знак выполняет целый ряд задач, а именно:
- Является основой и задает вектор фирменному стилю компании, к нему будет «привязана» вся корпоративная символика;
- Повышает узнаваемость бренда, его имидж и популярность среди целевой аудитории, помогает сделать клиентов более лояльными и расположенными к вашим продуктам;
- Считается важной гарантией подлинности товаров, «лицензирует» их, предохраняет от подделок;
- Делает бренд более ярким и заметным на рынке, отстраивает его от конкурентов, выделяет уникальные свойства и преимущества.
Все перечисленные функции тесно взаимосвязаны друг с другом, а еще они напрямую зависят от конкретного вида логотипов. Как известно, их существует несколько, подробно изучим каждый в следующем разделе статьи.
Какими бывают виды логотипов?
Графические знаки сейчас делятся на три основных типа – иконочные, шрифтовые и комбинированные. Итак, чем они отличаются:

Комбинированные. Наиболее распространенный вид, к которому относятся более 70% современных лого. Содержит в себе как иконку, так и разборчивую надпись, а иногда и слоган фирмы. Он сочетает в себе ряд преимуществ, рекламируя не только графическую символику, но и название вашего бренда. По мнению экспертов, комбинированные логотипы являются наиболее подходящими для сайтов на WordPress и других целей. Однако вам также придется приложить больше усилий, чтобы гармонично расположить на объекте картинку и текст;

Иконочные. Данный вид представлен только изображением без надписи, что может быть как преимуществом, так и недостатком лого. Существует немало успешных мировых брендов, которые используют иконочные логотипы (Apple, Shell и т.д.) сделавшие их узнаваемыми во всем мире. Впрочем, разрабатывать такие знаки непросто, ведь дизайнеру нужно ярко и точно отобразить суть бренда в одной картинке без подсказок в виде названия или слогана. Поэтому лишь около 5% от всей массы современных лого являются иконочными;

Текстовые. В роли логотипа у них выступает шрифтовое обозначение бренда без каких-либо дополнительных иконок. Основной упор здесь делается на разработку оригинального шрифта, а также подбор расцветки букв. Текстовые знаки могут быть представлены как полным названием компании, так и аббревиатурой. Стоит отметить целый ряд крупных и знаменитых предприятий, которые используют подобные логотипы: Coca-Cola, IBM, eBay, Disney и т.д. В среднем, шрифтовая символика сейчас составляет около 30% от общего количества.

Итак, вы получили базовые сведения о современных лого, а сейчас пора перейти к рекомендациям по их оформлению.
Общие характеристики качественного логотипа
Начиная подготовку знака, стоит детально продумать стилистику, расположение и взаимосвязь его деталей. Это поможет вам без проблем разместить логотип на WordPress и гармонично встроить его в концепцию дизайна. Сейчас мы обсудим ключевые свойства хороших лого, а именно:
Читабельность. Все шрифты должны быть предельно разборчивыми на любой поверхности – от сайта или визитки до биллборда. Не стоит делать их надписи слишком изощренными и запутанными, ваши клиенты вряд ли оценят излишнюю вычурность;

Оригинальность. Самый главный принцип успешного логотипа – он должен быть нестандартным, привлекать внимание и выделяться в густом потоке рекламных объектов. Придумав оригинальную символику, вы сделаете большую часть дела и принесете ощутимую пользу своему бизнесу. Посмотрите нашу подборку крутых логотипов, чтобы набраться вдохновения;

Долговечность. При оформлении лого не стоит ориентироваться на модные тренды, ведь большая часть из них в ближайшее время потеряет актуальность. Подумайте, как сделать так, чтобы ваш фирменный знак выглядел свежим и современным даже спустя многие десятилетия;

Простота. Грамотно продуманная символика всегда проста и понятна, в ней воплощена основная суть бизнеса, без лишних элементов. Благодаря этому, в любом месте она будет выглядеть привлекательной и узнаваемой;

Масштабируемость. Еще одним значимым преимуществом логотипов для Вордпресс или прочих целей считается их адаптивность. Они должны без каких-либо искажений растягиваться или сжиматься, одинаково хорошо отображаться на любых экранах – от миниатюрного плеера до огромного телевизора или проектора. Для этого вам нужен вариант логотипа в векторе.

Далее, перейдем к деталям, важнейшими среди которых по праву можно назвать геометрическую форму, шрифты и цвета лого.
Как выбрать цвета и форму логотипа?
От расцветки логотипа напрямую зависит то, как его будет воспринимать аудитория. Например, красный цвет ассоциируется у большинства людей с опасностью и агрессией, а белый, синий, черный и серый цвета – со спокойствием, защищенностью и стабильностью. Поэтому многие фирмы используют для своей символики именно эти тона.

Рекомендуется не делать свой знак слишком пестрым, а вместо этого выбрать один или два ключевых цвета, которые станут основой всего вашего корпоративного стиля. При необходимости их можно разбавить дополнительными оттенками (максимум, 2-мя). Желательно разместить свой лого на белом фоне – он успокаивает и не раздражает зрение человека.

Что касается геометрической формы, то она также имеет определенное значение. Около двух третей современных логотипов (65%) выполнены в виде многоугольника, а треть представлена окружностью.

Следующим важным этапом оформления вашей символики станет подбор шрифтов, о нем вы узнаете далее по тексту.
Подбор шрифта
Шрифт является весьма значимой составляющей любого текстового или смешанного лого. Позаботьтесь, чтобы он гармонично сочетался со специализацией вашего бизнеса, а также с иконкой логотипа (их размеры должны быть соизмеримы). Очень важно, чтобы шрифт выглядел понятно и разборчиво при разных разрешениях экрана – сжатии, масштабировании и т.д.

Для этого рекомендуем протестировать его на всех доступных устройствах, это поможет вам избежать потенциальных проблем в будущем. Желательно выбрать один (максимум, два) шрифта и затем использовать их не только в лого, но и в других элементах корпоративной символики. Слишком широкое шрифтовое разнообразие может заметно ухудшить читабельность вашего графического знака.
Рассмотрев основные характеристики высококлассных логотипов, пора перейти к практическим нюансам их создания.
Как сделать логотип для веб-сайта WordPress?
Сейчас существует несколько способов оформления таких знаков – сделать своими силами или же воспользоваться услугами специальных сервисов.
Для самостоятельного оформления вам понадобится один из популярных графических редакторов (Adobe Illustrator или Adobe Photoshop), а также соответствующие знания и умения, хотя бы на уровне начинающего дизайнера.
Более легкий и оперативный способ получить логотип для WordPress предполагает применение онлайн-генераторов, в частности, Логастер, с такой последовательностью действий:
1) Введите название своей фирмы или бренда (еще можно добавить слоган) и укажите специализацию;

2) Выберите подходящий вариант из неограниченного количества возможных – с разными комбинациями шрифтов и иконок;

3) Отредактируйте лого до полного идеала – изменяйте его иконку или шрифты, цветовую гамму или текст, размеры или местоположение объектов;

4) Скачайте итоговый вариант в полноразмерной или демо-версии в любом из актуальных форматов.

Если вам требуется логотип для Вордпресс или любого сайта, то советуем использовать горизонтальную ориентацию, с ней он будет смотреться гораздо красивее.

Итак, теперь перейдем к финальному этапу – публикации лого.
Как вставить логотип на сайт WordPress?
Здесь мы кратко, но точно поведаем вам, как изменить логотип в WordPress. Это очень простая процедура, состоящая из нескольких шагов:
1) Заходите в панель управления системой;

2) Выбираете раздел «Внешний вид», а затем опцию «Настроить»;

3) Переходите по ссылке «Добавить логотип» и размещаете его на своем сайте (желательно, чтобы он имел прозрачный фон и PNG-формат).

Применив наши рекомендации, вам удастся легко, быстро и результативно опубликовать на сайте свою новую символику.
Как видите, каждый желающий сможет без каких-либо сложностей создать лого для Вордпресс, применяя для этого передовые онлайн-технологии. Особенно просто и доступно осуществить это при помощи сервиса Логастер, важными преимуществами которого считаются оперативность, широчайший выбор вариантов и минимальная цена готовой работы.
www.logaster.ru
Логотип со ссылкой в шапку сайта на okis.ru
Логотип это стилизованное изображение, несущее в себе информацию о компании, группе, сообществе и т.п. Часто логотип выполнен в стиле минимализма с целью лучшего восприятия и запоминаемости. Одной из основных задач логотипа является указание на род деятельности владельца и визуальная идентификация принадлежности. Кроме изображения в логотипе может присутствовать наименование или же часть наименования владельца. Разработка логотипа достаточно сложный процесс и желательно заказывать создание у специалистов. Но сегодня не об этом, это лишь вступление.
Сайты в интернете не исключение и практически всегда имеют свой собственный логотип, который принято размещать в headere (шапке) страницы. Логотип практически всегда делают кликабельным, и как правило ссылка с лого ведет на главную страницу проекта. Вот именно размещением логотипа ссылкой в шапке, мы и будем сегодня заниматься.
Для начала необходимо подготовить изображение логотипа, желательно в формате .PNG, который поддерживает прозрачности и полупрозрачности. Я подготовил для этого урока простое несложное изображение, которое использую для установки в шапке шаблона одного из сайтов созданных на okis.ru. Выглядит моя заготовка вот так:
У заготовки нет фона и она имеет размеры 350 пикс. на 100 пикс. В вашем случае размеры будут вероятнее всего другие.
Итак для того что бы установить логотип в шапку нужно с помощью html привязать к изображению ссылку, добавить описание для поисковых систем и пользователей у которых отключен просмотр изображений на сайтах и назначить при необходимости атрибуты ссылки. Кажется сложным? Не беда, ведь у вас под рукой визуальный редактор с помощью которого можно сделать все это быстро.
- Загрузите изображение через «Загрузку файлов» и скопируйте ссылку
- Начните создание страницы (никакие поля заполнять не нужно)
- Вставьте изображение на страницу с помощью «Добавить/Изменить изображение, не забыв прописать описание.
- С помощью кнопки «Добавить/Изменить ссылку» привяжите к картинке ссылку.
- Отключите визуальный редактор и скопируйте готовый html код.
- Просто уйдите со страницы не закрепляя результат.
Полученный код выглядит вот так:
Можете просто скопировать его и заменить ссылки и значения на свои.
Далее перейдите на вкладку размещения рекламы и вставьте код логотипа во второе поле, (Нижеследующий код будет отображаться под меню сайта), нажмите кнопку «Обновить» что бы закрепить результат. Перейдите на сайт и посмотрите результат. Изображение логотипа будет кликабельно и расположено под меню. Остается изменить положение логотипа что бы установить его ссылкой в шапке.
Для этого вставленный ранее код нужно заключить в DIV контейнер и присвоить ему идентификатор. 🙂 Пожалуй проще будет показать чем объяснить. Результат:
Итак div имеется и нужно с помощью css указать ему положение на странице. Для этого в редактор css добавляем следующий код:
#logotip {
position: absolute;
top: -140px;
left: 10px;
}
Свойство position указывает на то как элемент будет расположен на странице. В нашем случае элемент будет абсолютно позиционирован, и остальные элементы не будут взаимодействовать с ним.
Закрепите изменения кнопкой «Обновить» css редактора и перейдите на сайт посмотреть результат. Если вы все сделали правильно, логотип сместится вверх и немного вправо.
Собственно цель достигнута, и мой логотип на месте. Скорее всего у вас другой шаблон и вам нужно поэкспериментировать со значениями что бы поставить логотип со ссылкой на место.
Спасибо за внимание, если все таки что то не понятно спрашивайте в комментариях. Обязательно постараюсь ответить.
pro-okis.ru
Наложить логотип на фото онлайн – инструкция [5 шагов]
Сколько времени уйдет на то, чтобы самостоятельно наложить логотип на фото онлайн?
Я задался данным вопросом и попробовал сделать это без помощи дизайнеров и специализированных платных программ.
Главной задачей для меня было сделать это максимально быстро и конечно же бесплатно.
Логотип у меня уже был, поэтому я протестировал более 10 различных способов, среди которых только 2 оказались работающими.
В конечно итоге я выбрал тот, который проще и разбил его на понятные шаги для того, чтобы вы могли просто повторить мои действия и получить фотографию, с наложенным поверх нее лого.
Логотип и онлайн сервис для работы
Начнем с тех вещей, которые нам пригодятся для достижения результата.
Первая – это конечно же ваш логотип. Будет отлично если он в формате png с прозрачным фоном, но подойдет и jpeg версия файла.
Также постарайтесь уменьшить его в размерах, чтобы вес логотипа составлял не более 1 мб.
Вы можете воспользоваться сервисом для создания логотипа онлайн Logotip.online .
Я предусмотрел все необходимые параметры, поэтому при скачивании вы получите готовый лого в нужном формате и размере.
Программа с помощью которой мы будем «проворачивать данную оферу» называет Watermark.ws
Это онлайн сервис группы разработчиков из Самоа, который на данный момент является самым популярным решением для нашей с вами задачи, а также прост в изучении и использовании.
Сайт на английском языке, но вы без труда сможете разобраться в механике работы, тем более что в моей статье вы найдете пошаговую инструкцию для наложения логотипа на фото онлайн через данный сервис.
Как наложить логотип на фото через Watermark.ws
Заходим на главную страницу сервиса https://watermark.ws.
Для старта нажимаем на большую зеленую кнопку с надписью «Get Started».

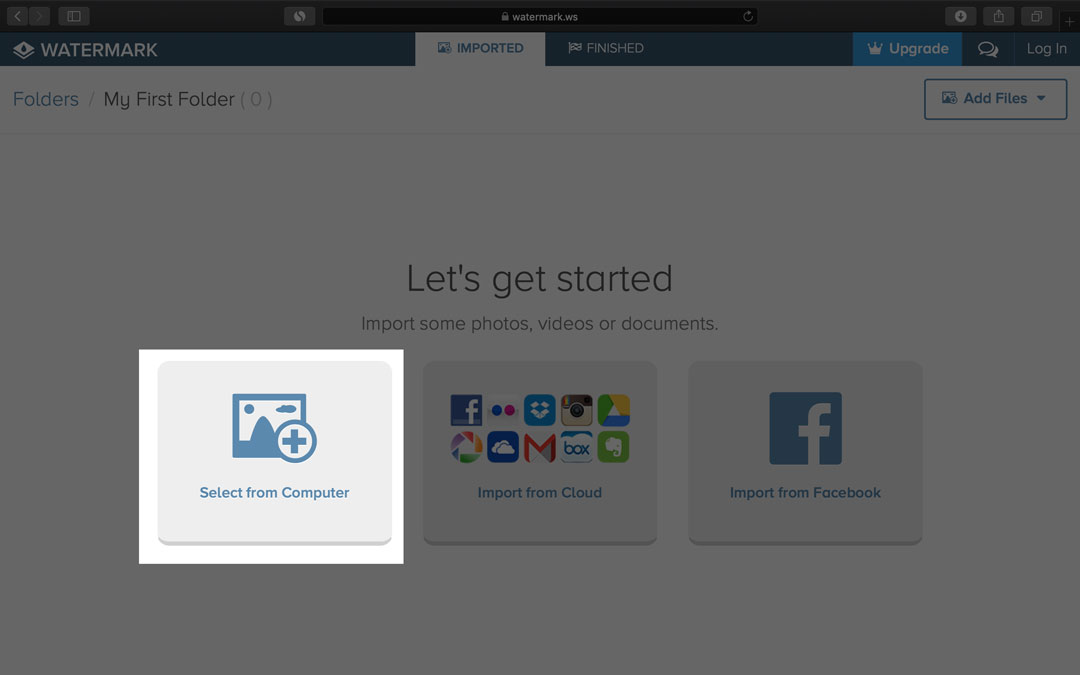
Сайт предоставит нам 3 вкладки с выбором, откуда мы можем загрузить свое фото и логотип. Выбираем первую, самую популярную – «Загрузить через компьютер».

Найдите необходимое фото в своих папках и подтвердите выбор. После загрузки вы увидите как оно появилось в окошке внутри сайта.
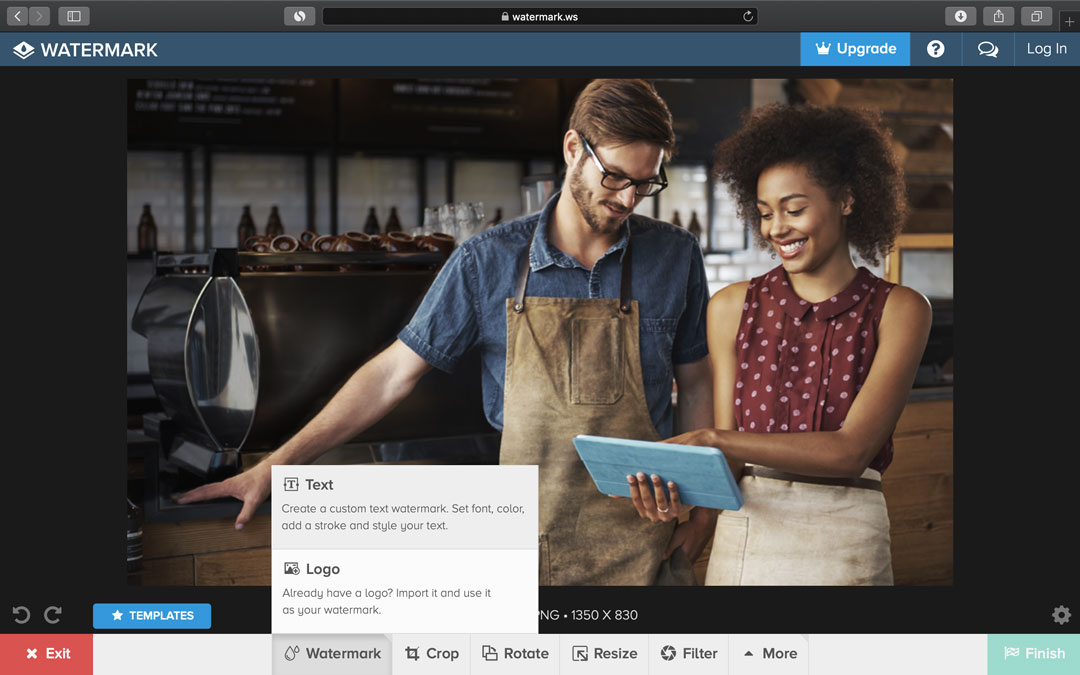
Наведите курсор на фото и нажмите на зеленую кнопку «Edit».
Откроется редактор с нашей фотографией с множеством вкладок внизу. Нам нужна сама я первая, с иконкой капли воды и надписью «Watermark». Нажимаем на нее и выбираем второй пункт «Логотип».

После этого на нашей фото снова появится зеленая кнопка по центру, нажимайте на нее.
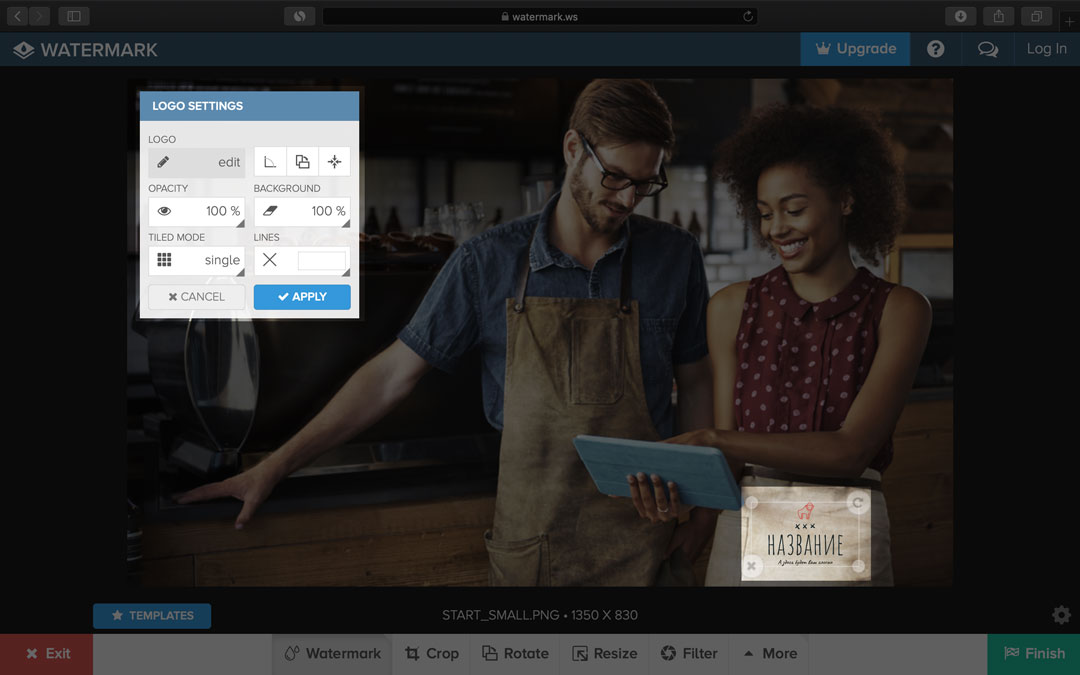
В открывшемся окне выберите файл с вашим логотипом и загрузите его.
Он моментально появится в редакторе поверх фотографии вместе с дополнительным меню настроек.

Вы можете произвести любые необходимые действия с лого: изменять его размер, перемещать его путем перетаскивания прямо на фото, вращать и т.д. Также вы можете настроить его прозрачность (чтобы сделать его водяным знаком) и любые другие параметры через окошко настроек.
Когда результат вас удовлетворит, просто Нажмите на синюю кнопку «Apply» внутри настроек и кликните по кнопке «Skip» в открывшейся вкладке внизу.
Все, нажимаем кнопку «Finish» в правом нижнем углу и все изменения фиксируются в автоматически подготовленном файле.
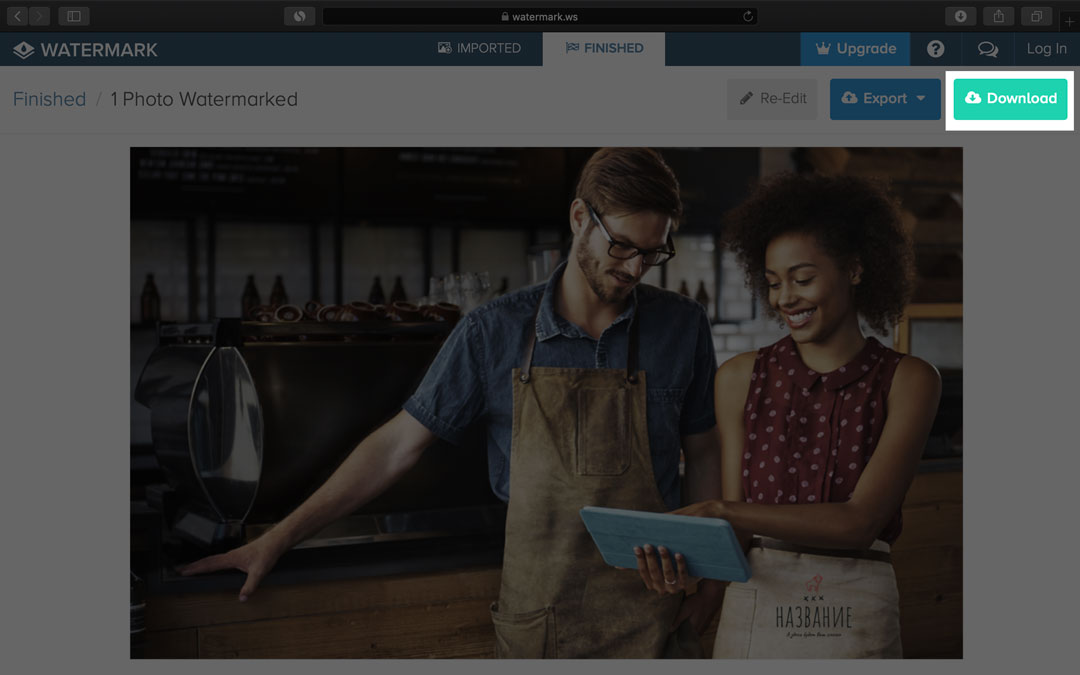
Сайт перебросит вас на следующую страницу найдите кнопку «Download» в правом верхнем углу, при нажатии на которую у вас автоматически начнется загрузка готового файла на компьютер.

Заключение
Поздравляю вас! Только что, вы самостоятельно наложили логотип на фото онлайн без какой-либо сторонней помощи. Я постарался написать максимально подробную инструкцию для того, чтобы вы не столкнулись с проблемами незнания языка или недостаточного опыта использования онлайн сервисов.
Если у вас получилось, просто напишите «Спасибо» в комментариях, мне будет приятно узнать, что статья оказалась полезной.
logotip.online
Как вставить логотип на сайт Joomla. Шаблон «Protostar»
Для того, чтобы вставить логотип на сайт Joomla наверняка существует масса способов, как изменить шапку сайта. В этой статье рассмотрим конкретный пример со стандартным шаблоном «Protostar», где вставка логотипа на сайт осуществляется в пару кликов. Для этого конечно нужно подготовить картинку с логотипом так, чтобы её размеры соответствовали области, куда он будет вставляться. Выставить размеры средствами HTML стандартные настройки шаблона «Protostar» не позволяют. Да и зачем?
Стандартный вид шапки сайта на Joomla с шаблоном «Protostar»
Для того, чтобы оценить проделанную работу сперва нужно понять, как выглядит исходный вариант. А стандартный вид шапки сайта на Joomla с шаблоном «Protostar» выглядит примерно так: название сайта (Заголовок) и его краткое описание в виде ссылки.

Изменение стиля шаблона сайта «Protostar»
Для того, чтобы вместо заголовка сайта отображался логотип в виде картинки, нужно зайти в Менеджер шаблонов в изменение стилей на вкладку «Дополнительные параметры». Как на неё попасть, подробно описано в → этой статье. Нас интересует Поле «Логотип», а конкретно кнопка «Выбрать», по которой нужно кликнуть:

После клика по кнопке «Выбрать» откроется диалоговое окно «Изменить изображение», которое выглядит так:

Рассмотрим по порядку, как с ним работать (всё начинается снизу и идёт вверх, что странно, но так вот оно сделано):
- Если картинка с логотипом ещё не загружена на сервер, то нужно выбрать папку, в которую её нужно загрузить, а после этого кликнуть по кнопке «Выбрать файлы», выбрать файлы (или просто их перетащить мышкой на эту кнопку), и нажать на кнопку «Загрузить».
- После того, как файл загрузится, он появится выше в части с превьюхами (если это не svg-формат), и нужно выбрать файл, кликнув по его превьюхе левой кнопкой мышки. Файл считается выбранным, если его превьюха выделена в зелёную рамочку и в правом верхнем углу есть белая галочка в зелёном квадратике (см.картинку выше).
- Итак, файл загружен и выбран. Теперь нужно нажать на кнопку «Вставить».
Посте того, как выбранный файл подгружен, в Поле «Логотип», если навести курсор мышки на пиктограммку с глазиком, можно увидеть его в реальном размере:

В текстовом поле «Логотип» будет отображён относительный путь до файла с картинкой (см.картинку ниже). После этого нужно сохранить изменение в настройках стиля шаблона. Для этого нужно нажать на кнопку «Сохранить и закрыть» или просто «Сохранить» в верхнем ряду кнопок управления Менеджера шаблонов:

Логотип вставлен в шапку на сайта Joomla
В общем-то всё! Можно проверить, как логотип смотрится на сайте, обновив его страницу:

Ликуем и радуемся! =D
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Как установить логотип на WordPress-сайт
Последнее обновление:25/10/14
Сегодня мы узнаем, как установить логотип на WordPress – сайт
На днях потратила несколько часов на решение такой задачи. И самое смешное то, что задача-то элементарная, и я это уже делала раньше.
Логотип вставляла на сайт заказчика, и что-то заклинило! Пришлось даже обратиться за помощью к друзьям. Однако, у кого-то не было времени разобраться досконально в том, что у меня не получается, кто-то и сам этого не знает. От последних получила задание: как разберусь, написать об этом пост. Что и делаю, попутно вставляя логотип на этот блог.
Итак, задача состоит из трех элементарных действий:
- Загрузить картинку с логотипом на хостинг.
- Поставить эту картинку в шапку сайта и сделать ее кликабельной.
- Расположить логотип так, как нужно.
И – самый главный пункт: сделать все это так, чтобы не нарушить работоспособности сайта!
Выполняем задачу, устанавливаем логотип:
- Загрузить картинку логотипа на хостинг.Если не знаете, как это сделать, почитайте мою статью: «Как загрузить файл на хостинг». Сейчас Вы будете загружать файл не в корень сайта, а в папку images Вашей темы. Для этого на хостинге Вам нужно последовательно открыть папки:
public_html → wp-content → themes → папка с Вашей темой→ imagesОбъясню, как это сделать в файловом менеджере Filezilla.Открываете папки двойным щелчком в окне «Удаленный сайт». При этом в адресной строке Вы сразу видите, в какой папке в данный момент находитесь.
В левой части окна Filezilla под заголовком «Локальный сайт» показывается содержимое Вашего компьютера. Найдите папку, в которой находится файл логотипа.
Теперь у Вас друг напротив друга находятся содержимое папок: слева – откуда Вы будете загружать логотип, справа – куда загружать.
Двойным щелчком щелкаете на названии файла слева, через несколько секунд файл появится в папке справа (если не появился, вернитесь на один уровень вверх и снова откройте эту же папку).
- Поставить логотип в шапку сайта и сделать его кликабельным.Чтобы это сделать, нам нужно написать код, отвечающий за вставку картинки на сайт и вставить его в файл, отвечающий за изображение шапки сайта.Код этот я привожу ниже:
<a href=»Url Вашего сайта»><img title=»logo» alt=»logo» src=»/адрес папки, в которой находится картинка/logo.png» /></a>
<a href=»Url Вашего сайта»><img title=»logo» alt=»logo» src=»/адрес папки, в которой находится картинка/logo.png» /></a>
Здесь:
Url Вашего сайта – адрес Вашего сайта,
адрес папки, в которой находится картинка – его Вы можете скопировать в адресной строке под заголовком «Удаленный сайт» (см. скриншот) ,
logo.png – название файла с логотипом (расширение .png и прозрачный фон картинки – обязательны для логотипа).За шапку сайта отвечает файл header.php, туда и будем вставлять этот код.
Помните!!! Всегда, прежде чем что-то менять в файлах сайта, делайте их копию к себе на компьютер, иначе можете так изменить, что сайт вообще не будет работать.
Создайте на компьютере временную эталонную папку и туда скачайте header.php.
Создайте еще одну папку – рабочую, в которую будете сохранять измененные файлы.
Редактировать файлы можно по-разному. Правильнее всего: скачать файл на компьютер (в рабочую папку), отредактировать его в каком-нибудь текстовом редакторе (например, Notepad++), сохранить в ту же рабочую папку и оттуда снова закачать на хостинг. - Скачать файл с хостинга
В Filezilla теперь надо сделать обратную операцию: скачать файл с хостинга. Файл header.php находится в папке с Вашей темой, эту папку Вам и надо открыть в правой части.
Поскольку после предыдущего шага Вы находитесь в папке images, Вам надо вернуться на один шаг вверх. Для этого двойным щелчком кликните на изображении папки с двумя точками рядом (она стоит в списке первой) в нижней правой части.
Слева открываете эталонную папку.
Находите справа файл header.php и двойным щелчком копируете его в эталонную папку, а затем то же самое проделывайте, раскрыв слева рабочую папку.
Теперь работаете в рабочей папке на компьютере. Выделяете файл, нажимаете правую кнопку мыши и в контекстном меню выбираете «Edit with Notepad++» (или открываете файл в другом текстовом редакторе).Вставлять наш код нужно после тега <body. А вот куда вставить – в этом и заключалась моя проблема. Файл header.php на сайте заказчика имел весьма сложную структуру с множеством разветвлений. А, признаюсь, в знании php я – если не полный ноль, то ушла от него очень недалеко. Я вставила код логотипа в самое логичное место, с моей точки зрения: рядом с названием сайта. Сохранила, закачала на сервер, обновила сайт – ничего! Смотрю исходный код страницы – вставленного кода нет!Возвращаюсь, проверяю код, ошибки не вижу. Что-то меняю, повторяю весь процесс – безрезультатно! Переношу код в другое место – никакого эффекта! Провозившись достаточно долго, обращаюсь в чат группы Дмитрия Маторы, у которого я год назад начала обучение фрилансерству, а с согруппниками мы до сих пор помогаем друг другу. В процессе переписки продолжала переставлять код, потому что в правильности его я не сомневалась. И вот, после очередной перестановки, логотип на сайте появился. Но… он был некликабелен. Мало того, некликабельным было и название сайта. Причем, поскольку сайт не мой, я не обратила внимания, было ли оно кликабельным изначально.Напоминаю, что я сейчас, описывая эту задачу, вставляю логотип на свой блог. Так вот, на моем блоге логотип появился сразу. И, главное, он – кликабелен, название блога – тоже.А вставила я код почти сразу после после тега <body>, а точнее чуть ниже, в блоке header (сразу следом за тегом <div id=”header”>, который открывает этот блок).
На сайте заказчика, в конце концов, вставила код так же – ближе к тегу <body>, еще до всех операторов php и их разветвлений. И все получилось! И логотип, и название сайта – все кликабельное, как и полагается.
Но без позиционирования логотип может встать не так, как Вам бы хотелось.
- Спозиционировать логотип
Я добавила такие стили в код после title=”logo” перед ></a>:style=»width:70px; height:70px; margin:10px; float:left;»
style=»width:70px; height:70px; margin:10px; float:left;»
Здесь:
width – ширина картинки
height – высота картинки (не обязательно должны совпадать)
margin – отступы картинки сверху и слева от краев шапки
float – для того, чтобы название «не убегало» ниже картинки.
Вот мы и выполнили задачу. Как встал логотип на моем блоге, Вы можете посмотреть и сразу же проверить кликабельность и логотипа, и названия сайта. Надеюсь, Вы знаете, как это проверить, не нажимая на картинку или текст. Обычно при наведении на кликабельный объект указатель мыши превращается в руку, а внизу слева показывается адрес, куда ведет ссылка. В данном случае должен показываться адрес сайта.
P.S. Если установленный логотип Вам не понравился или разонравится потом, поменять его можно так:
- Создать файл логотипа с тем же именем, что и на хостинге.
- Загрузить его на хостинг в ту же папку images. Подтвердить, что Вы хотите заменить файл.
- Обновить сайт. Иногда новый логотип появится на сайте не сразу. Возможно, придется чистить кэш браузера.
Сегодня мы с Вами решали задачу, как установить логотип на WordPress-сайт, и благополучно ее решили.
А в завершение статьи и наших трудов развлекательный видеоролик:
Это тоже интересно:
mojbiznes.ru
Он-лайн сервисы для наложения логотипа на фото на ПК
Может пригодиться, елси вдруг под рукой у вас нет специальных программ для наложения водяного знака или логотипа на нужную вам фотографию.
Итак, мои рекомендации по поводу он-лайн сервисов для наложения логотипа на изображение:
Home
WaterMarquee – это онлайновый сервис, позволяет бесплатно нанести водяные знаки на изображения. Не требует установки программ! Просто заходим на сайт, загружаете нужное изображение и, нажав на кнопку Set Watermark, выберите тип наносимого знака – текст или рисунок.Вы можете указать место расположения своего лого, прозрачность, размер, выбрать шрифт, а также ввести отображаемый текст или загрузить свой рисунок для водяного знака.
Важно что на сайте есть возможность пакетной обработки фотографий. Пакетно можно автоматически приминить знак ко всем фото а можно и индивидуально отрегулировать каждый знак отдельно. После все проштампованные сервисом изображения можно загрузить на свой компьютер одним махом в виде zip-архива. Или сохранить файлы поштучно с помощью контекстного меню.
Далее русский сайт:
Водяной знак:
http://xn--80adgmjircec9p.xn--p1ai/
Бесплатный онлайн сервис создания водяных знаков. Сервис позволяет, добавить водяной знак на фотографии, тем самым вы защищаете ваши фото водяным знаком быстро, легко, бесплатно и онлайн.
Далее еще один популярный сайт для загрузки вод знака:
Picmarkr
Сайт позволяет бесплатно добавлять пользовательские водяные знаки (изображение или текст) на изображения в Интернете. Это полезно, когда нужно защитить ваши авторские права или просто метить свои фотографии или картинки.Буквально в 3 шага вы сможете наложить любой водняной знак на желаемую картинку.
Загружаете картинку
Можно загружать картинки как со своего компьютера так и с веб сервисов таких как Flickr, Facebook, Picasa.Можно загружать одновременно до 5 файлов.По желанию можно автоматически изменить размер загруженной картинки.
Выбираете тип загружаемой картинки, область куда должен лечь знак….нажимаем на кнопку «Continue»
Ну и 3й шаг- Сохраняем себе полученную картинку. Ура) Готово)))
joomla-v3.ru

