Как добавить логотип на сайт WordPress?
Natalia Shpitula
Обновлено
Loading…
Каждый день на платформе WordPress появляются больше 500 новых сайтов. Хотите выделиться на их фоне? Позаботьтесь о брендинге своего бизнеса, начав с логотипа. Как это сделать, расскажем в статье.
- Три причины выбрать WordPress
- Роль логотипа на сайте
- Варианты создания эмблемы
- Как добавить логотип на сайт
WordPress — одна из самых популярных систем с открытым кодом с миллионами пользователей по всему миру. Разработать сайт с ее помощью могут даже новички. Вот три факта, которые стоит знать:
- WordPress поддерживает больше 30% всех сайтов в интернете
- На этой платформе работает множество популярных ресурсов, например Forbes, The New York Times, Samsung, PlayStation, TED, CNN, Coca-Cola.

- В каталоге можно выбрать из более чем 5800 бесплатных тем для своей онлайн-платформы.
Читайте также пошаговое руководство как создать и оформить сайт-визитку.
Роль логотипа на сайте
- Символ бренда. С помощью эмблемы вы можете рассказать о своем бизнесе, философии, ценностях и уникальном торговом предложении.
- Отличительный знак. Лого — это уникальное изображение, которое поможет вам отстроиться от конкурентов и запомниться пользователям.
- Ориентир. Кроме брендирования, у логотипа есть еще одна важная функция — навигации на сайте. Клик на лого должен возвращать пользователей на главную страницу.
Варианты создания эмблемы
- Воспользоваться специальными программами. Именно так в 1998 году был создан первый логотип Google: один из основателей, Сергей Брин, нарисовал его в бесплатной программе GIMP. Хотите пойти по стопам Google? Воспользуйтесь редакторами Illustrator, Photoshop, Inkscape или Sketch и запаситесь временем.

- Привлечь дизайнера. Если вы не уверены в своих силах, делегируйте задачу профессионалу. Но продумать идею лого и контролировать процесс создания все равно придется вам.
- Использовать онлайн-сервис. Такие онлайн-конструкторы, как Logaster, позволяют быстро создать логотип и быть уверенным в качестве. Укажите название и сферу деятельности компании — и выбирайте из предложенных вариантов. Любое изображение вы можете редактировать неограниченное количество раз.
Как брендировать сайт на WordPress?
Разработайте индивидуальный фирменный стиль с Логастер! Чтобы начать, просто введите название компании в поле ниже.
Как добавить логотип на сайт WordPress?
WordPress — одна из самых простых в управлении систем. Чтобы добавить эмблему, вам нужно:
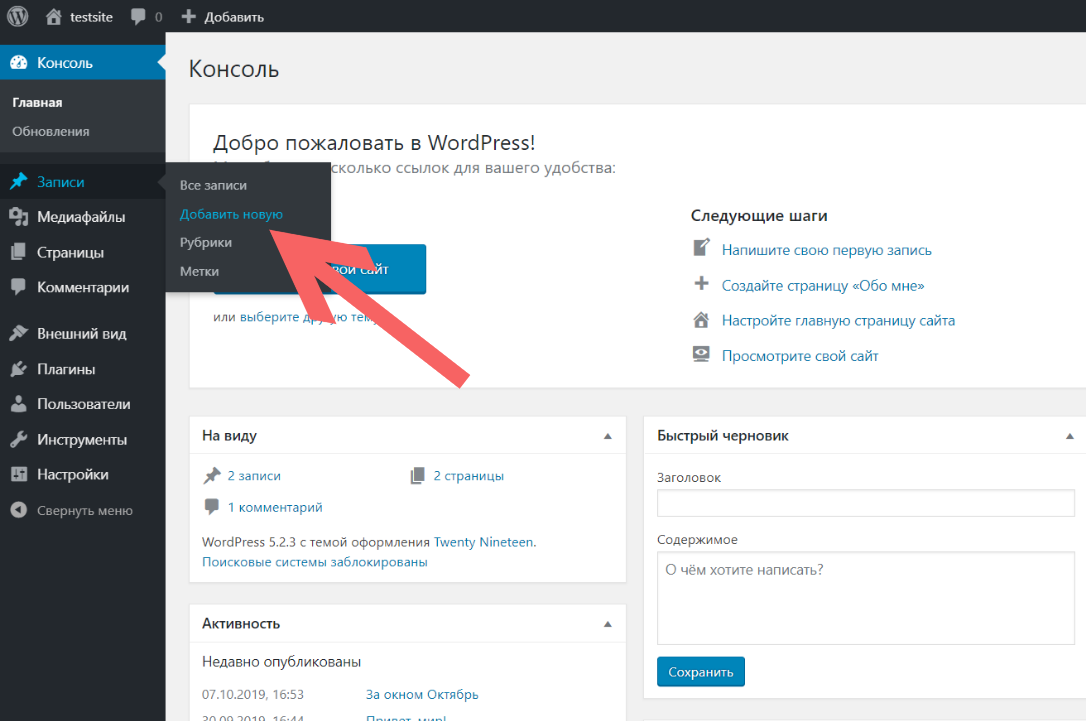
- Выберите «Дизайн» и нажмите кнопку «Настройки».

- Затем в «Идентификацию сайта».
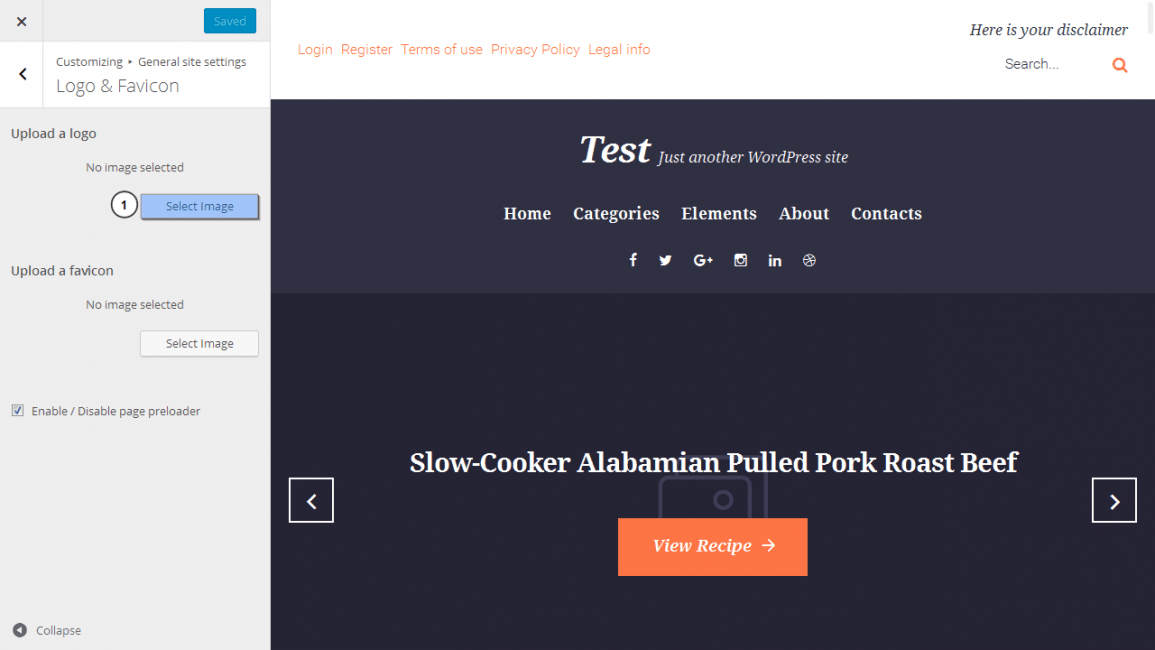
- Нажать «Добавить логотип» и загрузить его.
- Система предложит вам обрезать логотип, вы можете пропустить этот шаг нажав на «Пропустить», или все же обрезать так, как это сделали мы. После, кликните на кнопку «Опубликовать», чтобы логотип появился на сайте.
Заключение
В завершение поделимся еще двумя полезными советами:
- Кроме шапки сайта, разместите логотип в местах, на которые хотите обратить внимание пользователей, к примеру, возле контактов или отзывов. Но не увлекайтесь: больше одной эмблемы на одном экране быть не должно.
- Проверьте, корректно ли отображается ваш сайт на мобильных устройствах: логотип не должен перекрывать заголовок или другие элементы, меню — быть таким же удобным, как на версии для компьютера, а фотографии — не обрезаться.

Обновлено
Posted inHow To
Trending
Logaster — онлайн конструктор брендов для малого бизнеса, который помогает миллионам клиентов создавать собственный фирменный стиль!
КОМПАНИЯ
Цены
О нас
Пресс-кит
Подарки от партнеров
Партнерская программа
Конструктор логотипов
Бесплатный логотип
Как создать лого
Что я получу
Слоган генератор
Идеи
© 2012 – 2022 Logaster
Условия
и
Политика
Как создать логотип для сайта WordPress и добавить его | Блог о создании лого и дизайне
Vasyl Holiney
Обновлено
Loading. ..
..
Содержание:
1.В чем суть логотипа?
2.Какие задачи возлагают на логотип?
3.Какими бывают виды логотипов?
4.Общие характеристики качественного логотипа
5.Как выбрать цвета и форму логотипа?
6.Подбор шрифта
7.Как сделать логотип?
8.Как вставить логотип на сайт WordPress?
Логотип – основа корпоративной символики любого предприятия, он олицетворяет его идеи, ценности и специализацию. С его помощью вы сделаете свой бренд более узнаваемым, повысите лояльность среди клиентов – существующих и потенциальных. Бурное развитие онлайн бизнеса популяризовало лого для сайта , теперь они занимают видное место на любом корпоративном портале. Как грамотно разработать и разместить данные объекты? Читайте в нашем новом обзоре.
В чем суть логотипа и какую пользу он несет?
Логотип – это графический символ, который представляет какую-либо фирму, структуру, услугу, продукт или конкретного человека (специалиста, знаменитость). Уместный, запоминающийся и оригинальный знак помогает бренду выделиться на фоне одинаковых конкурентов, стать более заметным в своей индустрии.
Кроме того, он сразу начнет ассоциироваться с вашей компанией и продукцией, поэтому любые похожие изображения заставят аудиторию вспомнить и, возможно, обратиться к вам. Качественный лого обязательно универсален, его можно использовать не только на веб-страницах, но также в полиграфии, наружной рекламе, упаковке, одежде и любых других местах.
Также он обладает многофункциональностью, далее мы рассмотрим, с какими функциями ему приходится справляться.
Какие задачи возлагают на логотип сайта?
Прежде, чем создать и опубликовать логотип на Вордпресс, стоит подумать о том, какой эффект он принесет вашему делу. Правильно подобранный знак выполняет целый ряд задач, а именно:
- Является основой и задает вектор фирменному стилю компании, к нему будет «привязана» вся корпоративная символика;
- Повышает узнаваемость бренда, его имидж и популярность среди целевой аудитории, помогает сделать клиентов более лояльными и расположенными к вашим продуктам;
- Считается важной гарантией подлинности товаров, «лицензирует» их, предохраняет от подделок;
- Делает бренд более ярким и заметным на рынке, отстраивает его от конкурентов, выделяет уникальные свойства и преимущества.

Все перечисленные функции тесно взаимосвязаны друг с другом, а еще они напрямую зависят от конкретного вида логотипов. Как известно, их существует несколько, подробно изучим каждый в следующем разделе статьи.
Какими бывают виды логотипов?
Графические знаки сейчас делятся на три основных типа – иконочные, шрифтовые и комбинированные. Итак, чем они отличаются:
Комбинированные. Наиболее распространенный вид, к которому относятся более 70% современных лого. Содержит в себе как иконку, так и разборчивую надпись, а иногда и слоган фирмы. Он сочетает в себе ряд преимуществ, рекламируя не только графическую символику, но и название вашего бренда. По мнению экспертов, комбинированные логотипы являются наиболее подходящими для сайтов на WordPress и других целей. Однако вам также придется приложить больше усилий, чтобы гармонично расположить на объекте картинку и текст;
Иконочные. Данный вид представлен только изображением без надписи, что может быть как преимуществом, так и недостатком лого. Существует немало успешных мировых брендов, которые используют иконочные логотипы (Apple, Shell и т.д.) сделавшие их узнаваемыми во всем мире. Впрочем, разрабатывать такие знаки непросто, ведь дизайнеру нужно ярко и точно отобразить суть бренда в одной картинке без подсказок в виде названия или слогана. Поэтому лишь около 5% от всей массы современных лого являются иконочными;
Существует немало успешных мировых брендов, которые используют иконочные логотипы (Apple, Shell и т.д.) сделавшие их узнаваемыми во всем мире. Впрочем, разрабатывать такие знаки непросто, ведь дизайнеру нужно ярко и точно отобразить суть бренда в одной картинке без подсказок в виде названия или слогана. Поэтому лишь около 5% от всей массы современных лого являются иконочными;
Текстовые. В роли логотипа у них выступает шрифтовое обозначение бренда без каких-либо дополнительных иконок. Основной упор здесь делается на разработку оригинального шрифта, а также подбор расцветки букв. Текстовые знаки могут быть представлены как полным названием компании, так и аббревиатурой. Стоит отметить целый ряд крупных и знаменитых предприятий, которые используют подобные логотипы: Coca-Cola, IBM, eBay, Disney и т.д. В среднем, шрифтовая символика сейчас составляет около 30% от общего количества.
Итак, вы получили базовые сведения о современных лого, а сейчас пора перейти к рекомендациям по их оформлению.
Общие характеристики качественного логотипа
Начиная подготовку знака, стоит детально продумать стилистику, расположение и взаимосвязь его деталей. Это поможет вам без проблем разместить логотип на WordPress и гармонично встроить его в концепцию дизайна. Сейчас мы обсудим ключевые свойства хороших лого, а именно:
Читабельность. Все шрифты должны быть предельно разборчивыми на любой поверхности – от сайта или визитки до биллборда. Не стоит делать их надписи слишком изощренными и запутанными, ваши клиенты вряд ли оценят излишнюю вычурность;
Оригинальность. Самый главный принцип успешного логотипа – он должен быть нестандартным, привлекать внимание и выделяться в густом потоке рекламных объектов. Придумав оригинальную символику, вы сделаете большую часть дела и принесете ощутимую пользу своему бизнесу. Посмотрите нашу подборку крутых логотипов, чтобы набраться вдохновения;
Долговечность. При оформлении лого не стоит ориентироваться на модные тренды, ведь большая часть из них в ближайшее время потеряет актуальность. Подумайте, как сделать так, чтобы ваш фирменный знак выглядел свежим и современным даже спустя многие десятилетия;
Подумайте, как сделать так, чтобы ваш фирменный знак выглядел свежим и современным даже спустя многие десятилетия;
Простота. Грамотно продуманная символика всегда проста и понятна, в ней воплощена основная суть бизнеса, без лишних элементов. Благодаря этому, в любом месте она будет выглядеть привлекательной и узнаваемой;
Масштабируемость. Еще одним значимым преимуществом логотипов для Вордпресс или прочих целей считается их адаптивность. Они должны без каких-либо искажений растягиваться или сжиматься, одинаково хорошо отображаться на любых экранах – от миниатюрного плеера до огромного телевизора или проектора. Для этого вам нужен вариант логотипа в векторе.
Далее, перейдем к деталям, важнейшими среди которых по праву можно назвать геометрическую форму, шрифты и цвета лого.
Как выбрать цвета и форму логотипа?
От расцветки логотипа напрямую зависит то, как его будет воспринимать аудитория. Например, красный цвет ассоциируется у большинства людей с опасностью и агрессией, а белый, синий, черный и серый цвета – со спокойствием, защищенностью и стабильностью. Поэтому многие фирмы используют для своей символики именно эти тона.
Поэтому многие фирмы используют для своей символики именно эти тона.
Рекомендуется не делать свой знак слишком пестрым, а вместо этого выбрать один или два ключевых цвета, которые станут основой всего вашего корпоративного стиля. При необходимости их можно разбавить дополнительными оттенками (максимум, 2-мя). Желательно разместить свой лого на белом фоне – он успокаивает и не раздражает зрение человека.
Что касается геометрической формы, то она также имеет определенное значение. Около двух третей современных логотипов (65%) выполнены в виде многоугольника, а треть представлена окружностью.
Следующим важным этапом оформления вашей символики станет подбор шрифтов, о нем вы узнаете далее по тексту.
Подбор шрифта
Шрифт является весьма значимой составляющей любого текстового или смешанного лого. Позаботьтесь, чтобы он гармонично сочетался со специализацией вашего бизнеса, а также с иконкой логотипа (их размеры должны быть соизмеримы). Очень важно, чтобы шрифт выглядел понятно и разборчиво при разных разрешениях экрана – сжатии, масштабировании и т. д.
д.
Для этого рекомендуем протестировать его на всех доступных устройствах, это поможет вам избежать потенциальных проблем в будущем. Желательно выбрать один (максимум, два) шрифта и затем использовать их не только в лого, но и в других элементах корпоративной символики. Слишком широкое шрифтовое разнообразие может заметно ухудшить читабельность вашего графического знака.
Рассмотрев основные характеристики высококлассных логотипов, пора перейти к практическим нюансам их создания.
Как сделать логотип для веб-сайта WordPress?
Сейчас существует несколько способов оформления таких знаков – сделать своими силами или же воспользоваться услугами специальных сервисов.
Для самостоятельного оформления вам понадобится один из популярных графических редакторов (Adobe Illustrator или Adobe Photoshop), а также соответствующие знания и умения, хотя бы на уровне начинающего дизайнера.
Более легкий и оперативный способ получить логотип для WordPress предполагает применение онлайн-генераторов, в частности, Логастер, с такой последовательностью действий:
1) Введите название своей фирмы или бренда (еще можно добавить слоган) и укажите специализацию;
2) Выберите подходящий вариант из неограниченного количества возможных – с разными комбинациями шрифтов и иконок;
3) Отредактируйте лого до полного идеала – изменяйте его иконку или шрифты, цветовую гамму или текст, размеры или местоположение объектов;
4) Скачайте итоговый вариант в полноразмерной или демо-версии в любом из актуальных форматов.
Если вам требуется логотип для Вордпресс или любого сайта, то советуем использовать горизонтальную ориентацию, с ней он будет смотреться гораздо красивее.
Итак, теперь перейдем к финальному этапу – публикации лого.
Как вставить логотип на сайт WordPress?
Здесь мы кратко, но точно поведаем вам, как изменить логотип в WordPress. Это очень простая процедура, состоящая из нескольких шагов:
1) Заходите в панель управления системой;
2) Выбираете раздел «Внешний вид», а затем опцию «Настроить»;
3) Переходите по ссылке «Добавить логотип» и размещаете его на своем сайте (желательно, чтобы он имел прозрачный фон и PNG-формат).
Применив наши рекомендации, вам удастся легко, быстро и результативно опубликовать на сайте свою новую символику.
Как видите, каждый желающий сможет без каких-либо сложностей создать лого для Вордпресс, применяя для этого передовые онлайн-технологии. Особенно просто и доступно осуществить это при помощи сервиса Логастер, важными преимуществами которого считаются оперативность, широчайший выбор вариантов и минимальная цена готовой работы.
что это такое, как его сделать и вставить на сайт
Положительная репутация в поисковых системах без помех от недоброжелателей возможна с Семантикой!
Узнайте стоимость
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Логотип для сайта – это эмблема, уникальное изображение, по которому сайт отличают от других.
Фактически, это картинка, с которой будут ассоциировать вашу компанию (это в идеале, если все сделано правильно). Например, у Nike логотип «правильный», потому что узнаваемый.
Вебсайты разрабатывают, как представительство бизнеса в интернете, поэтому логотип на сайте – это логотип организации, часть ее фирменного стиля.
Для чего брендам нужен логотип
У этого знака есть несколько брендинговых и маркетинговых функций:
- Узнаваемость, отстройка на фоне конкурентов.
- Защита торговых знаков и марок от подделки, копирования.
 Важно зарегистрировать и оформить все необходимые патенты на всех рынках, на которых планируете работать. Если этого не сделать, может обойтись очень дорого.
Важно зарегистрировать и оформить все необходимые патенты на всех рынках, на которых планируете работать. Если этого не сделать, может обойтись очень дорого. - Реклама, формирование лояльности и доверия к бренду. Качественный логотип отработает любые средства, вложенные в его создание.
Какие бывают логотипы
В целом, описание того, что такое логотип сайта, затрагивает, в первую очередь, основы дизайна и брендинга. Мы не будем слишком углубляться в маркетинг и креатив, отметим лишь, что профессиональное мнение в разработке не помешает. Есть одно негласное правило: пусть лучше не оставит никакого впечатления, чем оставит плохое.
Это атрибут, способный рассказать много об имидже, владельце, бизнесе.
Да, айдентика должна запоминаться. Но будет лучше, если вы придумаете интересный слоган, будете креативить в рамках отдельных кампаний по продвижению. А к логотипу отнесетесь, как к базовой имиджевой составляющей.
Общие требования к логотипу
- Не используйте несочетаемые цвета и не комбинируйте больше двух-трех.

- Избегайте шрифта с нечитабельным начертанием слов. Выглядеть будет, возможно, оригинально, но прочесть никто не сможет, название не запомнит.
- Изучите конкурентов. Даже если вам очень нравится вариант, но у них похожие уже есть – откажитесь. Это не столько вопрос оригинальности, сколько финансовых потерь. Например, вы будете проводить активные рекламные кампании, а поток клиентов попадет не к вам, потому что не сумели сделать четкое позиционирование.
- Не мельчите. Ни с буквами, ни с графикой. Помимо размещения логотипа на сайте, вы будете использовать его в других форматах, например, на визитках. Мелкие детали просто сольются в одно пятно.
- Чтобы прикинуть, как будет смотреться на вебсайте, уменьшите стороны примерно до 50 пикселей. Теоретически, разместить в шапке можно и больший, но практически, это часто нецелесообразно, поскольку занимает полезную площадь другого контента.
Множество мировых брендов, ориентированных на молодую аудиторию, в фирменной атрибутике использует классические приемы дизайна. А нестандартные подходы оставляет на коммуникацию с аудиторией и рекламу.
А нестандартные подходы оставляет на коммуникацию с аудиторией и рекламу.
В зависимости от изображенных элементов, делятся на:
- Графические. В основе картинка, иконка, значок, фигура
- Трехмерный. Он трансформировался из предыдущего, отличается иллюзией объема. Для примера, шарик компании Xerox.
- Текстовые. Как понятно из названия, это символы. Чаще всего, название фирмы, аббревиатура. Делать длинные не принято по причине неудобства использования. Если слов несколько – это слоган. Он может быть написан рядом и выглядеть как единая конструкция, но он не входит в лого.
- Комбинированные – объединяют в себе изображение и надпись.
- Эмблемы. Самый технически сложный и трудоемкий вариант, для которого характерны простая геометрическая форма и при этом сложная композиция.
- Некоторые отдельно выделяют геральдический стиль с изображением флагов, гербов, символов геральдики.Логотип Peugeot.
Как сделать логотип для сайта
- Обратиться к дизайнеру.

- Разработать самостоятельно. Если у вас есть навыки работы с графическими программами, такими как Photoshop, InDesign, чувство вкуса, богатое воображение и много свободного времени.
- Третий вариант: найти вебсайты, помогающие создать логотип онлайн. Работают они по принципу генерации и комбинирования различных параметров. Можно получить результат по своему вкусу, меняя настройки фона, цветов, градиентной заливки, шрифтов. Рекомендуют такие: Creatr.cc, Turbologo.ru, Logaster.ru
- Четвертый, воспользоваться специальным профессиональным ПО именно для разработки логотипов. Free Card Maker, Logo Design Studio, AAA Logo, GIMP, Banner Maker Pro.
Технические требования к логотипам на сайтах
- Размещается вверху страниц, чаще всего в хэдере (шапке).

- Лучше использовать картинку с прозрачным фоном (допустимо с любым). Оптимально выбирать svg – векторный формат. Поскольку растровый (популярный jpg) при масштабировании теряет качество отображения.
- Если никак нельзя избежать размещения слогана вместе с логотипом, оформляем его текстом либо в векторе. Буквы в растре нечеткие, а при малейшем изменении размера станут нечитабельными.
- Само изображение нужно положить в корневую папку на сервере, название должно быть logo, чтобы было легко искать.
- На внутренних страницах сайта используют как элемент навигации. По умолчанию принято и интуитивно используется многими интернет-пользователями, при клике возвращает на титульную страницу.
- Соблюден принцип адаптивности. О нем расскажем ниже.
Как вставить логотип на сайт
Для начала учтем, что вебсайт будет отображаться на экранах с разным размером и разрешением. Для этого готовят адаптивную верстку, то есть такую, которая автоматически подстроится под размеры. Будет правильно и пропорционально, если логотип тоже масштабируется.
Будет правильно и пропорционально, если логотип тоже масштабируется.
Для этого готовят изображения разного размера, и прописывают соответствующий код для каждого:
<div></div>
А также стили css, назначая показывать нужный размер в зависимости от разрешения устройства, которое к нему обратилось.
Для логотипа, как и для любой картинки, полезно прописать атрибуты alt и текст всплывающей подсказки title.
- После оценки влияния фирменного стиля на успешность бизнеса очевидна роль логотипа для сайта, что это не просто элемент декора. Это рабочий инструмент для повышения узнаваемости, лояльности.
- Отнеситесь к разработке фирменного стиля, как к лицу вашей компании. Не обязательно делать дорого, важно сделать аккуратно и презентабельно.
- Нужно учесть три компонента и поработать над каждым: форма, посыл, цвет.
- Протестируйте варианты логотипа на других людях, представителях ЦА, получите обратную связь от коллег и клиентов. Лучше на начальном этапе внести корректировки, чем впоследствии проводить ребрендинг.

Как вставить изображение (картинку) на сайт в HTML?
Использование сопутствующих изображений в тексте значительно улучшает восприятие предоставляемой вами информации читателями. В HTML для вставки изображений на страницу существует соответствующий тег <img>. И сегодня мы подробно рассмотрим то, как использовать этот тег, какие атрибуты он поддерживает, и ответим на несколько частых вопросов, которыми задаются начинающие вебмастера.
Вставка изображения (картинки) на страницу в HTML
Как уже говорилось ранее, для вставки изображений на страницу используют тег <img>. Краткая его форма выглядит следующим образом:
<img src="/img/logo.png">
в HTML, и так:
<img src="/img/logo.png" />
в XHTML. Из примера видно, что для последнего добавляется слеш (косая черта) в конце.
Все это, так сказать, быстрая вставка изображения, не содержащая в себе никаких атрибутов, за исключением ссылки на файл.
Этот тег (<img>), в отличие, например, от ссылки, не закрывается и пишется в той форме, что я привел выше. Рекомендуемым атрибутом является «alt»:
<img src="/img/logo.png" alt="Логотип">
который показывается в момент, пока изображение не загрузилось полностью или имеет битую (несуществующую) ссылку.
А теперь есть смысл рассказать обо всех атрибутах, которые поддерживает тег <img>.
Список существующих атрибутов тега <img> в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
<img src="https://example.com/img/logo.png" />
Пример использования с относительным адресом изображения:
<img src="/img/logo.png" />
alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
<img src="/img/logo.png" alt="Логотип" />
align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения: top, bottom, middle, left и right. Пример использования:
<img src="/img/logo.png" align="right" />
Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" border="2px" />
Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
Пример использования:
<img src="/img/logo.png" />
width – задает ширину изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" />
hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" hspace="20px" />
Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" vspace="20px" />
Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения: TXT-файл. Адрес, как и у атрибута src, может быть абсолютным или относительным. Пример использования:
<img src="/img/logo.png" longdesc="/img/desc-logo.txt" />
crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
<img src="https://example.com/img/logo.png" crossorigin="anonymous" />
Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
<img src="/img/logo.png" srcset="/img/logo-min.png 320w, /img/logo-mid.png 480w, /img/logo-full.png 768w" /> <img src="/img/logo.png" srcset="/img/logo-mid.png 2x" />
Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число. Пример использования:
<img src="/img/logo.png" srcset="/img/logo-min.png 320w, /img/logo-full.png 768w" />
Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
usemap – связывает изображение с картой, которая задается с помощью тега <map>. Допустимые значения: #name (где name – значение атрибута name карты) и #id (где id – значение атрибута id карты). Пример использования:
<img src="/img/logo.png" usemap="#my_point">
Нельзя создавать связь, если карта (<map>) обернута в ссылку (<a>) или кнопку (<button>).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (<a>). Пример использования:
<a href="/map/ismap.php"> <img src="/img/logo.png" ismap> </a>
в HTML, и так:
<a href="/map/ismap.php"> <img src="/img/logo.png" ismap="ismap" /> </a>
в XHTML.
Помимо этого, <map> поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
<img src="/img/logo.png" />
По желанию, большая часть персональных атрибутов <map> может быть заменена соответствующими стилями.
Как вставить изображение (картинку) в таблицу?
Неважно, куда именно вы хотите вставить изображение на сайте, будь это таблица или, например, блок div, во всех случаях вставка осуществляется все по тому же принципу:
<table> <tr> <td>Наш логотип:</td> <td> <img src="/img/logo.png" alt="Логотип"> </td> </tr> </table>
Все просто.
Как сделать изображение (картинку) ссылкой в HTML?
Для того чтобы сделать вашу картинку кликабельной, добавив ей функцию перехода к другой странице вашего (и не только) сайта, оберните ее в тег <a>:
<a href="/about_us" title="О нас"> <img src="/img/logo.png" alt="Логотип"> </a>
Помимо того, что ссылка может вести на другую страницу, она, например, может быть якорем. На этом наш урок работы с изображениями закончен.
Остались вопросы? Не стесняйтесь и задавайте их в комментариях под данной статьей.
Как добавить логотип в PDF
Emma Shaw
2021-05-21 14:37:49 • Опубликовано : Практическое руководство • Проверенные решения
Ваш босс доволен вашим отчетом в формате PDF, но теперь он говорит: «Можете ли вы добавить логотип в PDF и отправить его?» Вы в ступоре, потому что не знаете, как вставить логотип в PDF. Возможно, вы делали это в документе Word раньше, но при работе с файлами PDF процесс совсем другой. Ваш начальник, вероятно, имел в виду, что ему нужен логотип в виде полупрозрачного фонового изображения, что является стандартным способом добавления логотипа компании в официальный документ PDF в целях конфиденциальности и защиты авторских прав. Его также можно разместить в верхнем левом углу как сплошное изображение. Какими бы ни были требования, мы покажем вам, как добавить логотип в файл PDF в качестве водяного знака с помощью редактора PDF, и тот, с которым мы будем работать сегодня, называется PDFelement.
Возможно, вы делали это в документе Word раньше, но при работе с файлами PDF процесс совсем другой. Ваш начальник, вероятно, имел в виду, что ему нужен логотип в виде полупрозрачного фонового изображения, что является стандартным способом добавления логотипа компании в официальный документ PDF в целях конфиденциальности и защиты авторских прав. Его также можно разместить в верхнем левом углу как сплошное изображение. Какими бы ни были требования, мы покажем вам, как добавить логотип в файл PDF в качестве водяного знака с помощью редактора PDF, и тот, с которым мы будем работать сегодня, называется PDFelement.
БЕСПЛАТНО СКАЧАТЬ БЕСПЛАТНО СКАЧАТЬ КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
БЕСПЛАТНО СКАЧАТЬ
Примечание. Вы также можете добавить логотип в PDF-файл онлайн, но этот процесс менее безопасен, чем при использовании настольного редактора PDF, такого как PDFelement.
Процесс добавления логотипа в файл PDF относительно прост, если в вашем распоряжении мощный редактор PDF. Хотя PDFelement предлагает широкий спектр функций для различных задач PDF, удобный интерфейс гарантирует, что вы легко выполните любое действие с PDF. Это отличает PDFelement от большинства доступных сегодня PDF-приложений как офлайн, так и онлайн. На этом давайте рассмотрим процесс добавления логотипа в PDF.
Хотя PDFelement предлагает широкий спектр функций для различных задач PDF, удобный интерфейс гарантирует, что вы легко выполните любое действие с PDF. Это отличает PDFelement от большинства доступных сегодня PDF-приложений как офлайн, так и онлайн. На этом давайте рассмотрим процесс добавления логотипа в PDF.
Шаг 1. Откройте файл PDF.
Откройте файл PDF, в который вы хотите добавить логотип своей компании. Вы можете сделать это, просто перетащив файл в программу или даже поверх значка ярлыка на рабочем столе. В этом примере мы будем использовать кнопку «Открыть файлы» на главной странице при запуске PDFelement.
Шаг 2: Нажмите «Водяной знак».
Перейдите к пункту «Инструмент» в верхней строке меню и щелкните значок «Водяной знак», затем выберите «Добавить водяной знак». Откроется окно «Добавить водяной знак».
Шаг 3. Выберите файл с логотипом для добавления в PDF-файл.
Если вы не добавляли водяные знаки раньше, вы можете сначала щелкнуть значок «+», чтобы создать шаблон. Выберите «Изображение» в качестве типа водяного знака, затем щелкните три горизонтальные точки (горизонтальное многоточие) и импортируйте файл изображения логотипа в проводник.
Выберите «Изображение» в качестве типа водяного знака, затем щелкните три горизонтальные точки (горизонтальное многоточие) и импортируйте файл изображения логотипа в проводник.
Шаг 4: Установите положение и поворот логотипа
В том же окне выберите, где вы хотите добавить логотип на страницы PDF в области «Положение». Обычно мы предпочитаем добавлять логотип в левый верхний угол страницы PDF.
А затем вы можете выбрать «Вращение» вашего логотипа в параметрах «Внешний вид». Если вы не хотите, чтобы ваш логотип вращался, просто выберите «0».
Шаг 5: Установите масштаб и диапазон страниц логотипа
Опять же, в том же окне выберите «Диапазон страниц» (размер логотипа относительно размера страницы), и вы можете настроить его пока вас не устроит.
Затем вам нужно перейти в раздел «Диапазон страниц» и решить, на какие страницы вы хотите добавить логотип. Наконец, нажмите «Сохранить».
Шаг 6. Вставьте логотип в PDF-файл.
После нажатия кнопки «ОК» логотип будет успешно добавлен в документ PDF. Вы можете убедиться, что задача «Добавить логотип в PDF» успешно выполнена. Убедитесь, что логотип был добавлен точно так, как вы указали в окне «Добавить водяной знак».
Вы можете убедиться, что задача «Добавить логотип в PDF» успешно выполнена. Убедитесь, что логотип был добавлен точно так, как вы указали в окне «Добавить водяной знак».
Шаг 7. Сохраните изменения
Наконец, щелкните значок «Сохранить» в верхнем левом углу окна программного обеспечения, чтобы сохранить изменения, которые вы только что внесли в файл PDF.
БЕСПЛАТНО СКАЧАТЬ БЕСПЛАТНО СКАЧАТЬ КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
БЕСПЛАТНО СКАЧАТЬ
Вот как легко добавить логотип в файл PDF с помощью PDFelement. Этот универсальный редактор PDF также предлагает другие полезные функции, которые помогут позаботиться о ваших PDF-документах и управлении документами.
- Свободно редактируйте PDF-файлы и вносите любые дополнения или изменения в каждый компонент PDF-файла.
- Создавайте PDF-файлы из 300 различных форматов файлов с сохранением исходного выравнивания, шрифтов и т. д.
- Точное преобразование из PDF в другие форматы без нарушения макета содержимого и других атрибутов.

- Совместно с соавторами просматривайте и комментируйте файлы, используя обширные возможности разметки и аннотации.
- Защитите свои PDF-файлы с помощью паролей и ограничений действий.
- Заполняйте формы и добавляйте юридически обязательные цифровые подписи.
- Создавайте формы из шаблонов или пустого файла, а также конвертируйте Word и другие формы в PDF.
- Уменьшите размеры PDF-файлов, чтобы упростить обмен и загрузку в облако или в Интернет.
- Организуйте файлы, объединяя и разделяя их, а также меняйте порядок, добавляйте или удаляйте страницы.
- Выполняйте сложные задачи, такие как распознавание текста, распознавание полей форм, извлечение данных, редактирование, преобразование и шифрование пакетных процессов и многое другое.
Отмеченный наградами PDFelement быстро получает признание растущей клиентской базы как лучшая альтернатива Adobe Acrobat DC из-за его обширных функций и гораздо более низкой цены. Пользовательский интерфейс также более удобен, а пункты меню четко изложены, поэтому впервые пользователи могут сразу приступить к работе, как только они установят и запустят PDFelement.
Скачать Бесплатно или Купить PDFelement прямо сейчас!
Скачать Бесплатно или Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Купить PDFelement прямо сейчас!
Как создать логотип
Главная / Редактирование сайта / Как мне настроить сайт? / Как создать логотип
С помощью нашего генератора вы можете создавать логотипы для своего сайта или иные иллюстрации в формате SVG.
Рассмотрим, как им пользоваться.
Шаг 1
Раскройте меню «Настройки» и выберите пункт «Конструктор логотипов».
Шаг 2
На открывшейся странице нажмите «Создать логотип».
Обратите внимание!
- Вы также можете перейти с этой страницы к каталогу наших готовых логотипов или на страницу заказа логотипа.
Шаг 3
В открывшемся окне вы можете выбрать один из готовых примеров и создать свой логотип на основе него. Для этого нажмите на кнопку «Выбрать логотип» (в верхней или нижней части экрана), в открывшемся окне выберите категорию и после сам готовый пример.
Для этого нажмите на кнопку «Выбрать логотип» (в верхней или нижней части экрана), в открывшемся окне выберите категорию и после сам готовый пример.
Обратите внимание!
- Все изменения, которые вы будете вносить в логотип в процессе редактирования, будут отображаться на экране справа от настроек. Там же вы сможете при необходимости вручную перетаскивать слои, наведя и зажав курсор на нужной фигуре (нужном тексте), а затем переместив его на нужное место на экране.
Шаг 4
Или же вы можете создать логотип самостоятельно. Создаваемый логотип по умолчанию уже будет содержать два случайно сгенерированных слоя — слой с фигурой и текстовый слой.
Шаг 5
Вы можете перейти к редактированию этих слоев, нажав на соответствующие строки в списке слоев или же на саму фигуру (сам текст) в области просмотра. При нажатии на фигуру/текст — настройки выбранной фигуры или выбранного текста отобразятся справа от области просмотра логотипа.![]()
Также вы можете удалить слои, нажав на иконку в настройках выбранного слоя, и создать логотип «с нуля».
Рассмотрим, как добавлять слои.
Обратите внимание!
- Максимальное количество слоев для одного логотипа — 15.
- Еще один способ удалить фигуру — удалить слой из списка слоев, нажав на соответствующую кнопку.
Шаг 6. Добавление слоя с фигурой
Для того чтобы добавить слой, содержащий картинку, вам будет необходимо:
- Нажать на кнопку «Фигура».
- В отобразившемся списке фигур сперва выбрать категорию фигур (они разбиты по тематикам, при выборе той или иной категории — наборы фигур будут изменяться).
- После выбора категории — нажать на нужную вам иконку из набора.
Картинка будет добавлена. Чтобы перейти к ее редактированию, нажмите на строку слоя в списке слоев или же на саму фигуру в области просмотра.
Рассмотрим подробно, какие параметры доступны для редактирования у слоя с фигурой.
Обратите внимание!
- В некоторых тематиках фигуры разбиты по строкам так, что первой в строке расположена фигура, которую можно использовать в качестве основной/фоновой для всех последующих (например, в строке с рыбками первая фигура — аквариум, вы можете добавить сперва аквариум и уже на его фоне разместить фигуры рыб).
Шаг 6.1. Замена картинки
При необходимости вы можете заменить фигуру данного слоя. Для этого в настройках фигуры нажмите на кнопку «Выбрать», в раскрывшемся списке фигур перейдите к нужной категории и выберите необходимую картинку.
Шаг 6.2. Расположение фигуры
Отредактируйте положение фигуры с помощью кнопок-стрелок (кнопка с точкой — выравнивает текст по центру).
Обратите внимание!
- Вы также можете вручную перетаскивать фигуры прямо на экране предпросмотра. Для этого просто наведите курсор на изображение, зажмите левую кнопку мыши и перетащите фигуру в нужное вам место логотипа.

- Перетаскивать фигуры на один пиксель можно с помощью клавиш ←, →, ↑, ↓. Если зажать CTRL и использовать те же клавиши, фигура будет перемещаться на 5 пикселей.
Шаг 6.3. Цвет фигуры
Задайте для выбранной фигуры цвет, сперва выбрав режим («1 цвет», «2 цвета» или «Без заливки») из соответствующего списка.
- Для пункта «1 цвет» — выберите цвет (или укажите код) в палитре.
- Для пункта «2 цвета» — выберите два оттенка, а также укажите угол перехода между ними и с помощью ползунков отрегулируйте отношение одного цвета к другому (отрегулируйте, какой цвет будет преобладать и в каких пропорциях).
- Для пункта «Без заливки» не потребуется никаких дополнительных настроек.
Шаг 6.4. Рамка
При необходимости вы можете включить для фигуры «Рамку» и выбрать цвет для нее.
Шаг 6.5. Поворот, размер и расположение фигуры
Чтобы повернуть фигуру вокруг своей оси под определенным углом — воспользуйтесь кнопками поворота вправо или влево.
Чтобы увеличить или уменьшить фигуру — воспользуйтесь кнопками «+» и «-«.
Чтобы зеркально отразить фигуру по вертикали или по горизонтали, воспользуйтесь соответствующими кнопками поворота.
Вы также можете вручную перетаскивать фигуру прямо на экране предпросмотра. Для этого просто наведите курсор на фигуру, зажмите левую кнопку мыши и перетащите фигуру в нужное вам место логотипа.
Чтобы сбросить все изменения (поворот, размер, расположение), нажмите на крестик.
Шаг 7. Добавление текстового слоя
Чтобы добавить слой с текстовым наполнением, нажмите на кнопку «Текст».
Слой будет добавлен в список, нажмите на него (в списке слоев или в области просмотра), чтобы в правой части экрана отобразились настройки текста.
Шаг 7.1. Текст слоя
Сперва укажите в настройках текст логотипа.
Шаг 7.2. Формат текста
Вы можете изменить шрифт текста, а также выделить его полужирным или курсивом.
Шаг 7.
 3. Расположение текста
3. Расположение текстаОтредактируйте положение текста с помощью кнопок-стрелок (кнопка с точкой — выравнивает текст по центру).
Обратите внимание!
- Вы также можете вручную перетаскивать текст прямо на экране предпросмотра. Для этого просто наведите курсор на текст, зажмите левую кнопку мыши и перетащите текст в нужное вам место логотипа.
- Перетаскивать фигуры на один пиксель можно с помощью клавиш ←, →, ↑, ↓. Если зажать CTRL и использовать те же клавиши, фигура будет перемещаться на 5 пикселей.
Шаг 7.4. Цвет текста
Теперь окрасьте введенный текст в необходимый цвет, сперва выбрав режим («1 цвет», «2 цвета» или «Без заливки») из соответствующего списка.
- Для пункта «1 цвет» — выберите цвет (или укажите код) в палитре.
- Для пункта «2 цвета» — выберите два оттенка, а также укажите угол перехода между ними и с помощью ползунков отрегулируйте отношение одного цвета к другому (отрегулируйте, какой цвет будет преобладать и в каких пропорциях).

- Для пункта «Без заливки» не потребуется никаких дополнительных настроек.
Шаг 7.5. Рамка текста
При необходимости вы можете заключить текст в рамку и указать цвет рамки.
Шаг 7.6. Поворот и размер текста
Чтобы повернуть текст вокруг своей оси под определенным углом — воспользуйтесь кнопками поворота вправо или влево.
Чтобы увеличить или уменьшить размер текста — воспользуйтесь кнопками «+» и «-«.
Чтобы зеркально отразить текст по вертикали или по горизонтали, воспользуйтесь соответствующими кнопками поворота.
Чтобы сбросить все изменения (поворот, размер, расположение), нажмите на крестик.
Шаг 8. Удаление слоя
Если по какой-либо причине вам нужно убрать слой из логотипа, вы можете нажать на кнопку удаления напротив нужного слоя в списке слоев.
Или же нажать аналогичную кнопку в настройках слоя.
Обратите внимание!
- Вы также можете кликнуть курсором по нужному слою и нажать Delete.

- При необходимости вы можете выбрать несколько слоев, выделив в области редактирования необходимые, и удалить их все, нажав Delete.
Шаг 9. Скрытие слоя
Если вы хотите посмотреть, как будет выглядеть логотип без того или иного слоя, вы можете скрыть его в любой момент, для этого просто отключите его в списке слоев. Чтобы отобразить слой — переведите настройку в активное состояние.
Шаг 10. Копирование слоя
Чтобы скопировать один из слоев, нажмите на кнопку копирования в строке с нужным слоем — копия добавится поверх оригинала.
Обратите внимание!
- Вы также можете просто выделить нужный слой прямо в области редактирования и нажать CTRL+C — CTRL+V. Копия слоя будет добавлена прямо поверх оригинала — при необходимости перетащите ее в области редактирования на нужное место.
Шаг 11. Сортировка слоев
Вы можете перетаскивать слои вверх и вниз в списке. От положения слоя в списке будет зависеть его отображение в логотипе (на переднем плане или на фоне по отношению к другим слоям). Например, если вам необходимо какой-либо слой вывести на передний план — перетащите его в списке на позицию над теми слоями, которые он должен перекрывать.
Например, если вам необходимо какой-либо слой вывести на передний план — перетащите его в списке на позицию над теми слоями, которые он должен перекрывать.
Шаг 12. Перетаскивание слоев
Вы можете перетаскивать слои в области редактирования. Для этого просто наведите курсор на нужный слой, зажмите левую кнопку мыши и перетащите слой на нужное место.
При необходимости вы также можете выделить сразу несколько слоев — с помощью курсора выделите ту область, в которой находятся нужные слои и после перетащите их.
Шаг 13
После внесения всех необходимых изменений — нажмите «Сохранить». Созданный вами логотип будет сохранен в списке готовых примеров.
Шаг 14
Если вы хотите воспользоваться данным изображением, нажмите на кнопку «Разместить на сайте».
Откроется окно сохранения логотипа, где вам будет необходимо нажать на кнопку «Перейти к оплате» (услуга размещения логотипа осуществляется на платной основе), произведите оплату. После успешной оплаты созданное вами изображение будет сохранено в формате SVG в разделе «Иллюстрации», и вы сможете использовать его на сайте.
После успешной оплаты созданное вами изображение будет сохранено в формате SVG в разделе «Иллюстрации», и вы сможете использовать его на сайте.
Обратите внимание!
Чтобы разместить на сайте свой собственный логотип, необходимо в меню выбрать «Настройки», далее «Настройки сайта», затем нажмите на иконку логотипа или на +.
После этого действия нажмите на кнопку «Добавить картинку». У вас появится диалоговое окно «Иллюстрации/Добавить», где вам нужно выбрать из двух предложенных вариантов: добавить логотип с диска или использовать ссылку (URL).
После загрузки изображения, кликните мышкой на загруженную иллюстрацию, таким образом она окажется на месте логотипа.
Если же в разделе «Настройки сайта» у вас нет блока для вставки логотипа, вероятнее всего, на вашем сайте не предусмотрен вывод логотипа в общих блоках. Чтобы добавить вывод логотипа, вам необходимо отправить заявку на выполнение дополнительной работы по адресу support@megagroup. ru.
ru.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Где использовать логотип вашей компании на веб-сайте
Одним из первых мест, где владельцы бизнеса будут отображать свой новый логотип компании, является их веб-сайт — а почему бы и нет? Веб-сайты являются важной частью маркетинговой головоломки. Клиенты, проводящие онлайн-исследования бренда, скорее всего, сначала перейдут на веб-сайт. Поскольку веб-сайт компании — это первое взаимодействие с брендом, важно, чтобы логотип отображался на видном месте на странице.
Вопрос, однако, , где поставить логотип бизнеса?
1. Вверху слева. Рекомендуется размещать его слева – это идеальное место для повышения узнаваемости бренда и улучшения взаимодействия с пользователем. Есть несколько вещей, которые вы должны учитывать при размещении логотипа компании в этом месте.
- Убедитесь, что логотип идеального размера. Слишком большие логотипы создадут много дополнительного пространства над основной панелью навигации и, таким образом, сделают внешний вид вашей домашней страницы беспорядочным или несбалансированным. Пространственная осведомленность на веб-сайте является ключом к улучшению пользовательского опыта.
- Убедитесь, что ваш логотип имеет прозрачный фон. Сохранение вашего логотипа в виде файла .PNG создаст прозрачный фон, который идеально подходит, если вы планируете разместить свой логотип поверх цветного раздела или блока вашего веб-сайта. Как правило, панель навигации или область заголовка веб-сайта окрашены, поэтому требуется логотип с прозрачным фоном.

- В идеале логотип должен быть в горизонтальном формате. Если вы создаете логотип онлайн с помощью нашего сервиса по созданию логотипов, у вас есть возможность выбрать несколько макетов одного и того же логотипа. Вы можете выбрать горизонтальный логотип, а также сложенный квадратный логотип (используемый в основном для рекламных продуктов). Логотипы веб-сайтов лучше всего выглядят, когда они расположены горизонтально, потому что панель навигации и область заголовка также горизонтальны. Логотип также будет занимать меньше места по вертикали.
2. Нижний колонтитул. Вопреки распространенному мнению, нижние колонтитулы — это хорошо заметная часть веб-сайта. Мы рекомендуем выбрать самые важные ссылки или атрибуты компании и включить их в нижний колонтитул, например, логотип компании. Другие элементы, которые идеально подходят для включения в нижний колонтитул веб-сайта, – это ссылка на политику конфиденциальности, карта сайта в формате HTML или страница с условиями использования. Включение кнопок социальных сетей и контактной информации, такой как электронная почта компании, номер телефона и адрес, также может увеличить количество конверсий. Логотипы компаний отлично смотрятся в розетке (раздел под футером), прямо над разделом об авторских правах или над ним.
Включение кнопок социальных сетей и контактной информации, такой как электронная почта компании, номер телефона и адрес, также может увеличить количество конверсий. Логотипы компаний отлично смотрятся в розетке (раздел под футером), прямо над разделом об авторских правах или над ним.
3. Блог или поддомен вне сайта. У вас есть отдельный блог от основного сайта или поддомен, на который перенаправляются пользователи? Если это так, не забудьте добавить логотип компании на эти сайты. Даже если ваш блог может получать меньше трафика, чем ваш основной сайт, или если ваш субдомен не имеет индекса/nofollow и используется только для оформления заказа или покупки, добавление логотипа все равно может помочь повысить узнаваемость бренда. Ссылка вашего логотипа на главную страницу веб-сайта также поможет пользователям вернуться на основной сайт и значительно уменьшит путаницу при навигации.
4. Контактная страница. Помимо добавления номера телефона, адреса электронной почты, значков социальных сетей и адреса магазина на страницу контактов, не забудьте добавить логотип компании и слоган, если они у вас есть. Убедитесь, что клиенты получают максимальное удобство на странице контактов вашего веб-сайта, так как это последний шаг, который им нужно сделать, чтобы запросить услугу, совершить покупку или сделать запрос. Поддержите свой бренд и слоган, разместив его на одной из самых важных страниц вашего сайта.
Убедитесь, что клиенты получают максимальное удобство на странице контактов вашего веб-сайта, так как это последний шаг, который им нужно сделать, чтобы запросить услугу, совершить покупку или сделать запрос. Поддержите свой бренд и слоган, разместив его на одной из самых важных страниц вашего сайта.
5. Спасибо или страница подтверждения. После того, как ваш клиент совершит покупку в Интернете или заполнит форму на вашем веб-сайте, важно сообщить пользователю, что его покупка или запрос прошли. Многие компании предпочитают перенаправлять пользователя на страницу подтверждения. Эти страницы обычно довольно просты и содержат только одну или две фразы вроде «Спасибо, что связались с нами, представитель скоро свяжется с вами. Для получения немедленной помощи, пожалуйста, свяжитесь с нами по телефону (888) 888-8888». Тем не менее, не стесняйтесь добавить больше изюминки на страницу подтверждения в виде логотипа вашей компании, чтобы еще раз напомнить клиенту о бизнесе, который он выбрал для поддержки.
Совет для профессионалов: есть 125 дополнительных мест для размещения вашего логотипа.
Где НЕЛЬЗЯ размещать логотип веб-сайта
Группу участников попросили вспомнить название бренда после просмотра разных макетов одной и той же главной страницы веб-сайта. Единственная разница между макетами заключалась в том, где размещался логотип, справа или слева от экрана. Когда участников попросили вспомнить название бренда, 39% участников смогли вспомнить название компании, когда логотип был размещен в левой части экрана, и только 21% вспомнили название, когда логотип был размещен в правой части экрана. экран. Это неудивительно, поскольку традиционно логотипы веб-сайтов всегда размещались слева от экрана, поэтому пользователи подсознательно ожидают, что логотип будет именно там. Большинство населения также читает слева направо, поэтому размещение логотипа компании слева гарантирует, что первое, что увидит пользователь, — это название бренда.
А как насчет размещения логотипа компании в центре, а не слева?
Согласно исследованию Nielsen Norman Group, проведенному в 2016 году, логотипы веб-сайтов, размещенные в центре, отрицательно сказываются на пользовательском опыте. Пользователям, которые взаимодействовали с веб-сайтами с расположенными по центру логотипами, было трудно вернуться на домашнюю страницу с внутренней страницы, в то время как пользователям, которые взаимодействовали с веб-сайтами с логотипом, расположенным слева от экрана, было легче вернуться на домашнюю страницу. Хотя размещение логотипа компании в центре может выглядеть современно и изящно, это отвлекает пользователя от навигации по сайту.
Пользователям, которые взаимодействовали с веб-сайтами с расположенными по центру логотипами, было трудно вернуться на домашнюю страницу с внутренней страницы, в то время как пользователям, которые взаимодействовали с веб-сайтами с логотипом, расположенным слева от экрана, было легче вернуться на домашнюю страницу. Хотя размещение логотипа компании в центре может выглядеть современно и изящно, это отвлекает пользователя от навигации по сайту.
В целом, размещение логотипов веб-сайтов справа или по центру страницы негативно повлияет на SEO, что приведет к более высокому показателю отказов и отказов, а также к уменьшению числа возвращающихся пользователей. Если данные еще не убедили вас, мы рекомендуем провести собственный тест. В течение одной недели разместите логотип своего веб-сайта слева от экрана и отслеживайте трафик и конверсии веб-сайта. На следующей неделе поместите логотип спереди и по центру. В последнюю неделю разместите логотип справа от экрана и оцените посещаемость. Программное обеспечение для поиска по теплу, такое как Hotjar, также может быть полезно, чтобы увидеть, как пользователи взаимодействуют с вашим сайтом в режиме реального времени.
Программное обеспечение для поиска по теплу, такое как Hotjar, также может быть полезно, чтобы увидеть, как пользователи взаимодействуют с вашим сайтом в режиме реального времени.
У вас есть логотип компании, готовый к использованию? Свяжитесь с Free Logo Services, и наша команда разработчиков веб-сайтов создаст индивидуальный веб-сайт для вашего бизнеса, чтобы вам не пришлось и пальцем пошевелить. Если вы предпочитаете создавать свой собственный веб-сайт, не забудьте подготовить этот полезный список, когда начнете его разрабатывать.
Как установить свой логотип и значки избранного в Avada — ThemeFusion
Перейти к содержимомуКак мы можем вам помочь?
Поиск:
05.15.2022
Есть несколько способов добавить логотип на свой сайт. Мы рекомендуем использовать Avada Layouts для создания раздела макета заголовка, а затем добавить свой логотип через элемент изображения в заголовок. В качестве примера посмотрите видео ниже, чтобы увидеть, как логотип svg был добавлен на готовый сайт Avada Barber. При желании вы также можете использовать Dynamic Content для добавления своего логотипа. Дополнительную информацию об этом методе см. в видеоролике «Как использовать элемент изображения для добавления логотипа в макет заголовка».
При желании вы также можете использовать Dynamic Content для добавления своего логотипа. Дополнительную информацию об этом методе см. в видеоролике «Как использовать элемент изображения для добавления логотипа в макет заголовка».
И если вы не используете макеты Avada, вы также можете добавить свой логотип в глобальные параметры при использовании устаревшего заголовка. Вы можете загрузить файл изображения любого размера в качестве логотипа вашего веб-сайта в Avada в 3 разных областях; логотип по умолчанию, липкий логотип заголовка и мобильный логотип. Это дает вам возможность настраивать свой логотип в зависимости от того, где он отображается. Avada также поддерживает Retina, поэтому есть дополнительные возможности для загрузки логотипа Retina 2x для устройств с высоким разрешением. Фавиконы добавляются только через глобальные параметры, поэтому подробности об этом см. Ниже.
ВАЖНОЕ ПРИМЕЧАНИЕ : Avada позволяет отображать логотипы на сетчатке, однако их использование не обязательно. Если вы не загрузите логотип retina, то на всех экранах будет использоваться обычный логотип по умолчанию.
Если вы не загрузите логотип retina, то на всех экранах будет использоваться обычный логотип по умолчанию.
Доступные области логотипа
-
Поля логотипа по умолчанию или вариант логотипа мобильного заголовка.
-
Поля с логотипом прикрепленного заголовка — загрузите уникальный логотип, который будет отображаться только на закрепленном заголовке. Это необязательно.
-
Поля логотипа мобильного заголовка — загрузите уникальный логотип, который будет отображаться только на мобильных устройствах. Это необязательно.
Как загрузить логотип по умолчанию
Шаг 1 — Перейдите к Avada > Параметры > Логотип > Логотип по умолчанию .
Шаг 2 . Найдите параметр «Логотип по умолчанию» и нажмите кнопку «Загрузить», чтобы загрузить файл изображения логотипа. Посмотреть скриншот здесь.
Шаг 3 — Этот шаг не является обязательным. Вы можете загрузить логотип Retina по умолчанию, используя опцию «Retina Default Logo».
Шаг 4 – Нажмите «Сохранить изменения».
ВАЖНОЕ ПРИМЕЧАНИЕ . Размер логотипа Retina по умолчанию должен быть ровно в два раза больше стандартного логотипа. Например, если ваш стандартный логотип 100px x 100px , версия вашего логотипа для сетчатки должна быть 200px x 200px .
Как загрузить прикрепленный логотип в заголовке
ВАЖНОЕ ПРИМЕЧАНИЕ . Загружать прикрепленный логотип в заголовке необязательно. Если уникальный логотип для прикрепленного заголовка не загружен, вместо него будет отображаться логотип по умолчанию.
Шаг 1 — Перейдите к Avada > Параметры > Логотип > Логотип липкого заголовка .
Шаг 2 . Найдите параметр «Приклеенный логотип заголовка» и нажмите кнопку «Загрузить», чтобы загрузить файл изображения логотипа. Посмотреть скриншот здесь.
Шаг 3 — Этот шаг не является обязательным. Вы можете загрузить логотип Retina Sticky Header, используя опцию «Retina Sticky Header Logo».
Шаг 4 – Нажмите «Сохранить изменения».
ВАЖНОЕ ПРИМЕЧАНИЕ : Размер логотипа на сетчатке должен быть в два раза больше размера стандартного логотипа. Например, если ваш стандартный логотип имеет размер 100 пикселей x 100 пикселей , версия вашего логотипа для сетчатки должна иметь размер 200 пикселей x 200 пикселей .
Как загрузить мобильный логотип
ВАЖНОЕ ПРИМЕЧАНИЕ : Загрузка мобильного логотипа не является обязательной. Если уникальный логотип для мобильных устройств не загружен, вместо него будет отображаться логотип по умолчанию.
Если уникальный логотип для мобильных устройств не загружен, вместо него будет отображаться логотип по умолчанию.
Шаг 1 – Перейдите к Avada > Options > Logo > Mobile Logo .
Шаг 2 . Найдите параметр «Мобильный логотип» и нажмите кнопку «Загрузить», чтобы загрузить файл изображения логотипа. Посмотреть скриншот здесь.
Шаг 3 — Этот шаг не является обязательным. Вы можете загрузить логотип Retina Mobile, используя опцию «Retina Mobile Logo».
Шаг 4 – Нажмите «Сохранить изменения».
ВАЖНОЕ ПРИМЕЧАНИЕ
Размеры логотипа Retina для мобильных устройств должны в два раза превышать размер стандартного логотипа. Например, если ваш стандартный логотип имеет размер 100 пикселей x 100 пикселей , версия вашего логотипа для сетчатки должна иметь размер 200 пикселей x 200 пикселей
Настройки логотипа
Avada предлагает различные настройки, помогающие со стилем и выравниванием вашего логотипа.![]() Эти опции расположены в Avada > Параметры > Логотип > Логотип и повлияет только на логотип по умолчанию, который отображается в заголовке в режиме рабочего стола.
Эти опции расположены в Avada > Параметры > Логотип > Логотип и повлияет только на логотип по умолчанию, который отображается в заголовке в режиме рабочего стола.
-
Выравнивание логотипа — управляет выравниванием логотипа. «Центр» работает только с заголовком 5 и боковыми заголовками.
-
Поля логотипа — управляет верхним/правым/нижним/левым полем логотипа. Введите значения, включая любую допустимую единицу CSS, например: 31px, 31px, 0px, 0px
-
Цвет фона логотипа — Вы можете дополнительно добавить цвет фона логотипа для версий заголовков v1, v2, v3, v6, v7 и боковых заголовков. Примечание . Фон логотипа виден только в представлении рабочего стола и не применяется к представлению заголовка мобильного устройства.
Параметры Фавикона
Параметры Фавикона находятся в разделе Avada > Параметры > Логотип > Фавиконы . Фавикон — это значок, который обычно отображается в адресной строке браузера, обращающегося к сайту, или рядом с названием сайта в списке сохраненных закладок. Avada предлагает несколько полей для загрузки различных типов фавиконов. Каждый из них имеет свой уникальный размер, указанный в описании.
Фавикон — это значок, который обычно отображается в адресной строке браузера, обращающегося к сайту, или рядом с названием сайта в списке сохраненных закладок. Avada предлагает несколько полей для загрузки различных типов фавиконов. Каждый из них имеет свой уникальный размер, указанный в описании.
Чтобы добавить фавиконы, просто нажмите кнопку «Загрузить» рядом с соответствующим полем, затем выберите файл фавикона, который хотите использовать.
ВАЖНОЕ ПРИМЕЧАНИЕ. Измененные здесь фавиконы будут отображаться только в интерфейсе сайта. Фавиконы на задней панели можно изменить только в настройщике.
834 718 предприятий доверяют Avada
получают Avada
834 718 предприятий доверяют Avada
получают Avada
834 718 предприятий доверяют Avada
Получить Avada
Отправка вашего голоса… Спасибо за ваш голос!
Ссылка для загрузки страницы
Перейти к началуКак вставить логотип в word, используя логотип в word, word и мой логотип
Какой смысл иметь отличный логотип, если вы никогда его не используете. Одно дело вставить свой логотип на свой веб-сайт, в социальные сети и рекламные объявления, но, учитывая, сколько бизнеса делается с документами Microsoft Word, почему бы и нет? Как вставить свой логотип в Microsoft Word?
Одно дело вставить свой логотип на свой веб-сайт, в социальные сети и рекламные объявления, но, учитывая, сколько бизнеса делается с документами Microsoft Word, почему бы и нет? Как вставить свой логотип в Microsoft Word?
В этом руководстве мы шаг за шагом объясним, как вставить свой логотип в MS Word. Вы можете использовать свой логотип для фирменных бланков, подписей или материалов для печати (например, листовок, плакатов и календарей), но сначала вам нужно знать, как это сделать.
Как подготовить логотип для Microsoft Word
Прежде всего, вам необходимо подготовить логотип для MS Word. Сразу же вы хотите убедиться, что ваш файл логотипа сохранен в формате, используемом MS Word: JPG, PNG и GIF являются обычными вариантами. К сожалению, не все версии MS Word поддерживают файлы SVG — популярный формат векторных логотипов — но вы можете преобразовать файлы SVG в формат, подходящий для Word.
Вы также хотите оценить содержание своего логотипа. Если ваш логотип по умолчанию большой или изобилует сложными деталями, он может плохо переводиться, когда вы его уменьшаете. Это может быть подходящее время для обновления дизайна вашего логотипа, если вы хотите что-то свежее и современное, но вы также можете создать вариант логотипа только для небольших пространств.
Если ваш логотип по умолчанию большой или изобилует сложными деталями, он может плохо переводиться, когда вы его уменьшаете. Это может быть подходящее время для обновления дизайна вашего логотипа, если вы хотите что-то свежее и современное, но вы также можете создать вариант логотипа только для небольших пространств.
В последнее время вариации логотипов становятся все более популярными, поскольку появляются все новые формы носителей информации. У вас могут быть отдельные логотипы для мобильных устройств, настольных ПК, печатной рекламы и гигантских рекламных щитов. Суть в том, чтобы сделать их все одинаковыми, но удалять и добавлять детали в зависимости от того, где будет отображаться логотип.
Как создать логотип для fre
Что делать, если у вас нет логотипа или вы хотите изменить существующий? Некоторые люди говорят, что вы можете создать логотип прямо в MS Word, используя картинки, но мы бы не рекомендовали этого. MS Word — это программное обеспечение, созданное как текстовый процессор, а не дизайнер логотипов. Лучше использовать бесплатное средство для создания логотипов, такое как Logogenie, которое включает в себя все инструменты и функции, необходимые для создания логотипа.
Лучше использовать бесплатное средство для создания логотипов, такое как Logogenie, которое включает в себя все инструменты и функции, необходимые для создания логотипа.
Если вы не уверены в особенностях дизайна логотипа, просмотрите наш блог, чтобы найти полезные практические руководства. У нас есть статьи об использовании форм, шрифтов и цветов для соответствия индивидуальности бренда, к которому вы стремитесь, и для вдохновения мы приводим десятку лучших списков лучших логотипов в различных отраслях, от технологий до моды. У нас даже есть руководство по использованию нашего бесплатного конструктора логотипов, чтобы вы могли начать прямо сейчас!
Как вставить свой логотип в Microsoft Word для фирменных бланков
Бренды могут многое выиграть, создавая фирменные бланки со своими логотипами. Фирменные фирменные бланки не только выглядят более профессионально, но и помогают повысить узнаваемость и узнаваемость бренда.
Вот как вставить свой логотип в MS Word. Сначала откройте документ, который хотите использовать, или создайте новый. Перейдите на вкладку «Заголовок» и выберите нужный стиль — имейте в виду, что стиль вашего заголовка может повлиять на то, как люди воспринимают ваш бренд, поэтому выбирайте его с умом.
Сначала откройте документ, который хотите использовать, или создайте новый. Перейдите на вкладку «Заголовок» и выберите нужный стиль — имейте в виду, что стиль вашего заголовка может повлиять на то, как люди воспринимают ваш бренд, поэтому выбирайте его с умом.
После создания заголовка у вас есть несколько различных вариантов вставки логотипа в Microsoft Word. Во-первых, вы можете перетащить файл прямо в пространство заголовка.
Во-вторых, в верхнем меню вы можете щелкнуть Вставка > Фото > Изображение из файла…
Любой вариант подходит; конечный результат тот же. Как только файл логотипа окажется в вашем заголовке, вы можете настроить его по своему усмотрению.
— чтобы изменить размер, перетащите углы изображения
— чтобы изменить выравнивание, нажмите те же значки, которые вы используете для форматирования текста top, чтобы убедиться, что ваш фирменный бланк соответствует вашим требованиям. У вас есть варианты чередования заголовков на нечетных и четных страницах, использования другого заголовка на первой странице или автоматического включения правильной даты и времени в заголовок.
У вас есть варианты чередования заголовков на нечетных и четных страницах, использования другого заголовка на первой странице или автоматического включения правильной даты и времени в заголовок.
Не забудьте добавить любой текст, который хотите включить!
Когда вы будете готовы, просто сохраните документ. Ваш новый фирменный бланк готов к работе!
Как вставить свой логотип в текст Microsoft Word для листовок, плакатов и т. д.
Что делать, если вам не нужен фирменный бланк, но вы хотите знать, как разместить логотип в основном тексте MS Word? Что делать, если вы создаете флаер, плакат, брошюру или другой рекламный документ и хотите, чтобы ваш логотип отображался рядом с другим текстом?
Вы можете вставить свой логотип в основной текст MS Word тем же способом, которым вы можете вставить логотип в свой заголовок: перетащите и бросьте или щелкните Вставка > Фото > Изображение из файла… Если вы выберете второй способ, ваш логотип будет отображаться везде, где находится ваш курсор в документе, поэтому щелкните там, где вы хотите разместить логотип, прежде чем вставлять его.
Опять же, вы можете настроить его так, как хотите. Щелкните и перетащите углы, чтобы изменить его размер, или щелкните и перетащите центр изображения, чтобы переместить его в новое место.
Параметры формата изображения также имеют дополнительные параметры. Вы можете «обернуть» текст вокруг изображения, чтобы он стал частью контента, или оставить его отделенным. Вы даже можете сделать логотип прозрачным и установить его в качестве фона с текстом сверху. Это до вас!
Как заменить изображения в шаблонах Microsoft Word своим логотипом
MS Word поставляется с множеством бесплатных шаблонов, которые можно использовать для чего угодно, от визитных карточек до информационных брошюр. Все эти шаблоны поставляются с предварительно загруженными собственными изображениями и текстом-заполнителем, но что, если вы хотите заменить одно из этих изображений своим собственным логотипом?
Сначала просто нажмите на картинку, которую хотите изменить, чтобы она была выделена. Отсюда вы можете удалить изображение и загрузить свой логотип вручную (одним из двух вышеперечисленных способов). Однако есть более действенный метод.
Отсюда вы можете удалить изображение и загрузить свой логотип вручную (одним из двух вышеперечисленных способов). Однако есть более действенный метод.
Выделив изображение, щелкните правой кнопкой мыши и выберите Изменить изображение . Просто выберите файл изображения вашего логотипа, и MS Word автоматически поменяет местами два изображения.
Самое приятное то, что MS Word автоматически отформатирует ваше изображение, чтобы оно выглядело как версия шаблона, которую оно заменило. В нашем примере MS Word автоматически применил овальную форму и круглую рамку к нашему логотипу, и нам не нужно было ничего делать.
Как создать свой собственный логотип
Если в вашем бюджете нет лишних денег, чтобы нанять дизайнера логотипа, не отчаивайтесь. Хотя в прошлом у вас, возможно, были ограниченные возможности, в настоящее время технологии продвинулись так, что практически каждый может создать свой собственный логотип с помощью онлайн-инструмента для создания логотипов, такого как logogenie.
В нашу цифровую эпоху программное обеспечение для проектирования зависит не столько от технических навыков ваших рук, сколько от ваших творческих идей. Вам не нужно осваивать мазки кистью или штриховку карандашом — вам даже не нужны твердые руки. С создателями цифровых логотипов все, что вам нужно, это идея.
Logogenie и другие онлайн-инструменты для дизайна используют шаблоны, чтобы сделать дизайн быстрым и легким даже для новичков. Сначала вы выбираете свою отрасль из выпадающего меню.
Мы классифицировали наши шаблоны в соответствии с потребностями и запросами ведущих отраслей, поэтому найти свой — это первый шаг. Затем наш алгоритм сгенерирует лучшие варианты для вашей отрасли.
Просто выберите тот, который вам нравится, и начните редактирование. Вы можете настроить каждый шаблон по своему усмотрению, персонализировав свой выбор для:
— Основные изображения
— Название компании и слоган
— Шрифт и типографика
— Цветовые схемы
— Размер текста и изображения
— Размещение текста и изображения
— Добавление новых значков
— Наслоение (помещение одних изображений позади или впереди других)
Вы можете выбрать из нашей внутренней библиотеки, содержащей более 200 значков. Беглый взгляд показывает, что существует множество интеллектуальных образов, о которых мы упоминали выше, включая деревья с радужными листьями, гербы щитов, книги, выпускные шапки и многое другое.
Беглый взгляд показывает, что существует множество интеллектуальных образов, о которых мы упоминали выше, включая деревья с радужными листьями, гербы щитов, книги, выпускные шапки и многое другое.
Если вы хотите использовать более продвинутые методы, мы написали краткое руководство для начинающих по использованию Logogenie. Это объясняет все нюансы интерфейса Logogenie, в том числе то, как редактировать отдельные аспекты базового изображения, изменять определенные цвета, но не другие, и совершенствовать типографику.
Используя инструмент для создания логотипов своими руками, такой как logogenie, вы можете создать логотип профессионального уровня всего за несколько минут. Когда вы закончите, вы можете купить все разрешения и коммерческую лицензию за 24,9 доллара США.0, который дает вам ваш логотип навсегда.
Несмотря на то, что шаблонный стиль дизайна хорошо подходит для новичков, вы получите лучшие результаты, если заранее освоите некоторые основы графического дизайна. Продолжайте читать наш блог, чтобы узнать о специальных советах по дизайну от опытных дизайнеров.
Продолжайте читать наш блог, чтобы узнать о специальных советах по дизайну от опытных дизайнеров.
Добавить логотип к картинке | Pixelixe : Легко добавить логотип на фото
Добавить логотип на фото | Pixelixe: легко добавляйте логотип на фотографииДобавить логотип к изображению
Учетная запись не требуется
Добавьте свой логотип на фотографию из браузера
Нет необходимости создавать учетную запись и 100% бесплатно
Вы можете добавить логотип или любое другое изображение на одну фотографию всего за 30 секунд. Это просто в использовании и, конечно же, бесплатно. Просто перетащите свои фотографии в нашу онлайн-студию на вкладки «Графика» или «Фон» («Загрузить свои»), поместите свой логотип в любое место поверх фонового изображения, и готово. Ваше исходное изображение не будет изменено. Вам не нужно устанавливать какие-либо плагины, чтобы использовать его, а кнопка загрузки доступна в правом верхнем углу экрана.![]()
Как создать водяной знак?
Создание водяного знака просто состоит в добавлении логотипа
к изображению1
Загрузите свое изображение
Или выберите одно из наших изображений
35,99 с
Чтобы загрузить свое изображение или фотографию, вам просто нужно перетащить их со своего компьютера и поместить в нужное поле в Pixelixe Studio. Если вы хотите загрузить свою «Фоновую» фотографию, просто откройте меню «Фон» на левой панели и перейдите на вложенную вкладку «Загрузить свою». Ваше изображение автоматически появится на основном холсте. Готов к редактированию.
2
Добавьте свой логотип
900 Доступные шрифты
90,76 с
Затем, если вы хотите загрузить свой логотип, на этот раз нажмите на меню «Графика» на левой панели и перейдите на подвкладку «Загрузить свой». Перетащите логотип со своего компьютера в папку для перетаскивания и после загрузки просто поместите его с помощью мыши и измените размер, чтобы получить желаемый результат. Не нужно быть экспертом. Ознакомьтесь с нашим руководством ниже, чтобы узнать, как это сделать.
Перетащите логотип со своего компьютера в папку для перетаскивания и после загрузки просто поместите его с помощью мыши и измените размер, чтобы получить желаемый результат. Не нужно быть экспертом. Ознакомьтесь с нашим руководством ниже, чтобы узнать, как это сделать.
3
Скачать
Как PNG, JPEG или HTML
120,93 сек
Загрузите свое творение в один клик (бесплатно и без ограничений). Выберите формат PNG или JPEG (оптимизированный для дисплея Retina) с помощью бесплатной версии нашего фоторедактора. Получите больше возможностей с нашими платными планами.
Добавить логотип к фото
Аккаунт не требуется Учебник: Как добавить логотип к изображению?
1 Загрузить изображение
Начните с открытия Pixelixe Studio и просто перетащите фотографию со своего компьютера (или нажмите ссылку «или нажмите, чтобы просмотреть», расположенную в центре области «перетаскивания»). Как только ваша фотография откроется в редакторе, вы сможете изменить ее в любое время из левого меню студии.
Как только ваша фотография откроется в редакторе, вы сможете изменить ее в любое время из левого меню студии.
Для этого вы найдете пять пунктов меню (Фон, Эффекты, Фигуры, Изображения и Текст). Нажмите «Фон» , чтобы открыть фоновую панель. Там вы найдете 3 подвкладки («Изображения», «Загрузить свои» и «Цвет»). Подвкладка «Загрузить свое» позволит вам перетащить другое изображение с вашего компьютера. Итак, если вы хотите изменить фотографию, которую вы уже загрузили, нажмите «Загрузить свое» и перетащите новое изображение с локального компьютера в поле «Перетащите изображение сюда».
После сброса вы увидите новое загруженное изображение, появившееся на вашем холсте, как показано на картинке.
2 Добавить логотип
После того, как вы загрузили свою фотографию со своего компьютера, нажмите на вкладку «Графика» (между 5 вариантами: «Фон», «Эффекты», «Фигуры», «Графика» и «Текст»). Затем щелкните подвкладку «Загрузить свои» (из «Изображения», «Значки» и «Загрузить свои») . Подвкладка «Загрузить свое» в меню «Графика» позволит вам перетащить любое изображение с вашего компьютера, чтобы вставить его в качестве коллажа на холст. Нажмите «Загрузить свое» и перетащите свое изображение с локального компьютера в поле «Перетащите изображение сюда». Здесь вы хотите разместить свой логотип, чтобы создать водяной знак.
Подвкладка «Загрузить свое» в меню «Графика» позволит вам перетащить любое изображение с вашего компьютера, чтобы вставить его в качестве коллажа на холст. Нажмите «Загрузить свое» и перетащите свое изображение с локального компьютера в поле «Перетащите изображение сюда». Здесь вы хотите разместить свой логотип, чтобы создать водяной знак.
После сброса вы увидите, что ваш логотип появляется на холсте, и вы сможете перетаскивать его куда угодно.
Примечание : Вы заметили, что подвкладка «Загрузить свою» из меню «Графика» не ведет себя так же, как подвкладка «Загрузить свою» из меню «Фон», первая позволяет добавлять фотографии и изображения в виде коллажа поверх холста. (эти элементы затем можно перетаскивать и редактировать), в то время как последний позволяет вам определить фон и основное изображение.
3 Скачать
Нет ничего проще, чем загрузить свое творение. Нажмите синюю кнопку «Загрузить» из верхней правой панели инструментов. Вы сразу же увидите всплывающее окно с заголовком «Загрузите свое творение» и несколькими вариантами загрузки PNG, JPEG или HTML (HTML доступен только подписчикам PRO). Нажмите на один из вариантов , и загрузка начнется автоматически, будет создано изображение и сохранен документ на вашем компьютере.
Вы сразу же увидите всплывающее окно с заголовком «Загрузите свое творение» и несколькими вариантами загрузки PNG, JPEG или HTML (HTML доступен только подписчикам PRO). Нажмите на один из вариантов , и загрузка начнется автоматически, будет создано изображение и сохранен документ на вашем компьютере.
Добавить логотип к изображению
Учетная запись не требуется
Хотите ли вы добавлять водяные знаки на свои фотографии или просто хотите производить визуальные ресурсы для продвижения вашего бренда , вы защищены. Наша студия разработана для не дизайнеров, для ее использования не требуется никаких технических навыков. Это так же просто, как создать слайд в Powerpoint. Гораздо проще, чем Photoshop или другие профессиональные инструменты.
[email protected]
Учебник: Как добавить логотип к изображению массово?Автоматизация изображений
Наши инструменты автоматизации изображений помогут вам автоматически создавать креативы на основе ваших данных. Любое изображение или текст из вашего дизайна Pixelixe можно заменить автоматически. Это идеально, например, если вы хотите нанести водяной знак на большой объем фотографий.
Любое изображение или текст из вашего дизайна Pixelixe можно заменить автоматически. Это идеально, например, если вы хотите нанести водяной знак на большой объем фотографий.
Несколько способов использования Генерации изображений с нашей платформы:
Автоматизация с помощью API …
Автоматизация с помощью электронных таблиц …
PIXELIXE для разработчиков
Создавайте потрясающие приложения и продукты прямо сейчас.
- Интеграция с редактором White Label
Ваш логотип, ваши цвета, ваш бренд! Интегрируйте графический редактор в ваше веб-приложение. - API автоматизации изображений
Каждый текст, цвет и изображение в графике можно изменить на лету. - API обработки изображений
Обрезка, отражение, поворот, контрастность, фильтрация и другие функции редактирования изображений.
- API Photo Filter
Применяйте предустановки (Clarendon, LoFi, Hefe, Sepia и другие) или создавайте собственные фильтры.
Узнать больше…
Наиболее распространенные ошибки логотипа веб-сайта и как их избежать
Веб-сайт — одно из первых и наиболее важных мест, где будет жить ваш логотип. Чтобы отдать должное вашему бренду, вам нужно с гордостью отображать его и избегать распространенных ошибок логотипа веб-сайта, таких как логотип, который выглядит слишком маленьким, слишком большим, размытым или обрезанным.
Начните с размышлений о некоторых веб-сайтах, которые вы посещаете каждый день — Netflix, Google, Amazon, Facebook или даже о своем банке — и вы заметите нечто похожее: размещение логотипа.
На всех этих веб-сайтах (и тысячах других) логотип компании находится в верхнем левом углу и одновременно служит кнопкой, позволяющей вернуться на домашнюю страницу.
В то время как левый угол стал стандартным выбором дизайна для размещения логотипа, вы, вероятно, видели логотипы в двух других местах на веб-сайте компании: по центру и — в гораздо меньшем количестве случаев — в правом верхнем углу.
Несмотря на всплеск дизайна веб-сайтов, ориентированных на мобильные устройства, в котором предпочтение отдается центральным логотипам, и желание попробовать логотип, выровненный по правому краю, как исследования, так и традиции подтверждают необходимость наклона влево. Давайте посмотрим поближе.
Привлекательность логотипа, выровненного по левому краюПопулярность логотипа компании, отображаемого в верхнем левом углу веб-сайта, не случайность — он был товарным знаком с момента появления Интернета.
Почему? Мы автоматически смотрим в верхний левый угол при поиске кнопки главной страницы. И для тех из нас, кто читает на родном языке слева направо, тот же самый инстинкт срабатывает при просмотре веб-сайта.
Исследование, проведенное Nielsen Norman Group, показало, что центрированные логотипы могут мешать навигации по сайту. Эксперты по пользовательскому опыту обнаружили, что вернуться на целевую страницу сайта в шесть раз сложнее, когда логотип находится в центре страницы, а не в верхнем левом углу. Это важно!
Nielsen Norman Group также обнаружила, что пользователи на 89% чаще запоминают ваш бренд, если ваш логотип находится в традиционном верхнем левом месте на вашем веб-сайте по сравнению с правым.
Если вы решили разместить логотип по центру на своем веб-сайте, не беспокойтесь — это все еще можно сделать. Убедитесь, что он сочетается с простой панелью навигации, которая позволяет дизайну сиять, как это видно на Олли Куинн.
Предотвращение частых сбоев логотипа веб-сайта После того, как ваш логотип окажется на видном месте на вашем веб-сайте, следует обратить внимание на несколько распространенных дизайнерских ошибок, которые могут негативно повлиять на ваш бренд.
Когда дело доходит до размещения логотипа на веб-сайте, эти элементы могут показаться тривиальными. Тем не менее, они могут иметь последствия для вашей прибыли, если потенциальные клиенты сочтут ваш сайт запутанным и уйдут (или не запомнят вас).
Ошибка № 1: логотип слишком мал
Если ваш логотип слишком мал, посетитель вашего сайта может не сразу различить элементы логотипа или прочитать название вашей компании.
На приведенном ниже примере веб-сайта студии йоги мы видим, что может произойти, когда текст в логотипе теряется при уменьшении масштаба дизайна.
Во избежание проблем с читаемостью рассмотрите возможность использования версии вашего дизайна, состоящей только из символов, на вашем фавиконе и в любых небольших местах, где появляется ваш логотип.
Стандартные правила размещения логотипа требуют, чтобы логотип был крупнее и заметнее вашего меню навигации, чтобы он выделялся в заголовке вашего веб-сайта. Вы же не хотите, чтобы пользователи переместились в верхнее меню, прежде чем не узнают ваш бренд и не вспомнят, где они находятся.
Независимо от того, какую платформу веб-сайта вы используете, вы можете узнать, как заменить стандартный текст заголовка интерактивным логотипом, который возвращает посетителя на главную страницу. Инструкции по добавлению логотипа на ваш веб-сайт будут зависеть от сервиса, который вы используете для его создания.
Ознакомьтесь со статьями Etsy, Squarespace, GoDaddy, Shopify, Weebly и Wix, чтобы получить дополнительную информацию о добавлении логотипа на каждую из этих платформ.
Ошибка № 2: слишком большой логотип
С другой стороны, вы также можете столкнуться с проблемами, если ваш логотип слишком большой.
Большой логотип может занимать так много места, что теряются другие элементы брендинга и элементы навигации.
Также возможно, что ваш логотип или название компании без необходимости используются дважды в верхней части страницы, как показано здесь на веб-сайте Университета Макмастера.
Подумайте о визуальной иерархии. Спросите себя, что еще я хочу видеть в верхней части сайта? Что я хочу, чтобы мои посетители знали в первую очередь?
Спросите себя, что еще я хочу видеть в верхней части сайта? Что я хочу, чтобы мои посетители знали в первую очередь?
Еще один вариант оформления — «липкая» шапка сайта. Логотип появляется в одном размере, когда посетитель впервые попадает на сайт, и уменьшается, когда вы прокручиваете страницу вниз (но остается видимым в верхней части страницы, отсюда и «липкое» название).
Ошибка № 3: логотип не выделяется
Если цвет вашего логотипа похож на тему вашего веб-сайта, он может потеряться на фоне.
На главной странице велнес-компании, показанной ниже, логотип компании слишком велик и не выделяется на цветном фоне. Слоган также теряется, потому что он выделен другим цветом.
Помните, что здесь ваш логотип должен сиять, поэтому не размещайте его поверх цветов, где он не выделяется. (Руководство по использованию бренда поможет вам избежать этого.)
Выберите дополнительные цвета для своей темы, которые сделают ваш дизайн эффектным, и протестируйте различные варианты цвета в зависимости от вашей темы: полноцветный, черный, белый и даже инвертированный.
Совет: Создайте или запросите различные цветовые варианты вашего логотипа, чтобы избежать появления светлого логотипа на светлом фоне или темного логотипа на темном фоне. (Премиум-пакет Looka включает версии вашего логотипа на прозрачном фоне, а также черные, белые и цветные варианты.)
Ошибка № 4: логотип размыт
Не упускайте из виду качество файла изображения вашего логотипа. Если это неправильный размер, ваш логотип может стать пиксельным при масштабировании. Это также может означать, что текст вашего логотипа неразборчив — огромное нет-нет. Вы захотите протестировать логотип в разных размерах, чтобы еще раз убедиться, что название вашей компании остается читаемым.
Надежный способ избежать размытого логотипа — использовать формат файла PNG вместо JPEG. Почему? В файле JPEG информация об изображении удаляется при уменьшении размера файла. Но с PNG вам не нужно беспокоиться об изменении качества при увеличении или уменьшении размера.
Посмотрите, какой четкий образец от Blue Apron — красиво!
Ошибка № 5: логотип выглядит несовместимо на разных устройствах адаптивный дизайн, который сохраняет качество и внешний вид вашего логотипа на всех устройствах.
MaRS показывает нам, что происходит, когда вы создаете макет для настольных компьютеров и мобильных устройств. Отличная работа!
К счастью, WordPress и Squarespace позволяют предварительно просмотреть, как ваш сайт будет выглядеть на экранах мобильных устройств, планшетов и компьютеров.
Не забывайте внимательно следить за выравниванием логотипа, будь то по левому краю или по центру заголовка. Вы сможете сразу увидеть, соответствует ли дизайн вашему видению, и быстро внести изменения.
Ошибка № 6: логотип обрезан или его легко не заметить
Хотя важно учитывать размещение и цвета, ваш логотип также должен адекватно представлять ваш бренд на вашем веб-сайте и помогать посетителям вернуться на целевую страницу.
Убедитесь, что ваш логотип не обрезан, когда вы размещаете его в заголовке своего веб-сайта (ошибка, которую мы видим на веб-сайте публикации ниже), или не размещается так близко к полям, что это выглядит не совсем правильно.
Логотип Greenhouse Juice, состоящий только из символов, выделялся бы больше, если бы он был крупнее и имел дополнительную набивку.
Дополнительные советы по размещению логотипа
- Помимо логотипа в заголовке, подумайте о том, чтобы добавить свой логотип в другое место на вашем сайте. Вы можете укрепить свой бренд в нижнем колонтитуле, на фотографиях продуктов и при оформлении заказа, если вы используете сайт электронной коммерции.
- Также рекомендуется использовать цвета вашего бренда (как показано на вашем логотипе) в других областях вашего веб-сайта. Такие места, как кнопки призыва к действию, текст, заголовки и фоновые изображения.
- Если у вас еще нет руководства по бренду или логотипа, вы все равно можете выиграть в онлайн-брендинге, сохраняя последовательность на своем веб-сайте и в социальных сетях.

Задача разместить свой логотип на сайте может показаться простой. Но часто требуется время и эксперименты, чтобы все выглядело как надо. Не торопитесь!
А чтобы узнать больше о создании собственного веб-сайта с нуля, прочитайте наше руководство из 9 шагов.
5 способов отформатировать логотип на сайте Squarespace
Вы определились с названием сайта и торговой маркой. Вы выбрали шаблон для своего сайта Squarespace. Вы настроили его так, чтобы он выглядел именно так, как вы хотите. Осталось только одно; логотип!
Логотип является ключевой частью современного брендинга. Есть свидетельства того, что Google предпочитает сайты с графическими логотипами сайтам с простым текстом. Squarespace позволяет вам использовать текстовый заголовок сайта, но есть место для логотипа, и почти всегда полезно запустить его.
Не беспокойтесь о выборе окончательного логотипа сразу. Как небольшой сайт, вы можете позволить себе роскошь меняться по мере роста. Такой компании, как Pepsi или Home Depot, необходимо серьезно задуматься об изменении своего логотипа. Небольшой бренд может выбрать логотип и, если через год он не подойдет бренду, без проблем поменять его.
Такой компании, как Pepsi или Home Depot, необходимо серьезно задуматься об изменении своего логотипа. Небольшой бренд может выбрать логотип и, если через год он не подойдет бренду, без проблем поменять его.
Я хочу сказать следующее: запустите логотип! Сделайте тот, который выглядит прилично и работает как заполнитель, который вас не расстраивает при использовании, и назовите его достаточно хорошим. Вы можете инвестировать в лучший логотип позже, если хотите, но сейчас базовый логотип лучше, чем ничего.
У Squarespace есть некоторые особенности и интересные особенности системы логотипов, о которых стоит знать. Правильное форматирование логотипа для разных форм и позиций имеет решающее значение. Конечно, вы можете просто разместить квадратный JPG-файл и назвать его хорошим, но есть способ получше.
Общее Форматирование логотипа
Прежде всего, стоит знать, что логотип вашего сайта занимает место текстового заголовка вашего сайта. Когда вы вводите название своего сайта, оно появляется под заголовком вашего сайта. Однако вы в любом случае необходимо указать название вашего сайта. Это связано с тем, что заголовок вашего сайта используется изображением в качестве замещающего текста при его загрузке. Альтернативный текст чрезвычайно важен для SEO и доступности, поэтому вы не хотите, чтобы что-то столь важное, как ваш логотип, отсутствовало.
Однако вы в любом случае необходимо указать название вашего сайта. Это связано с тем, что заголовок вашего сайта используется изображением в качестве замещающего текста при его загрузке. Альтернативный текст чрезвычайно важен для SEO и доступности, поэтому вы не хотите, чтобы что-то столь важное, как ваш логотип, отсутствовало.
Еще одно важное замечание: на Squarespace ваш логотип по умолчанию всегда будет ссылаться на вашу домашнюю страницу. Теперь, в 99,999% случаев, это то, что вы хотите, чтобы он делал. Практически каждый сайт в Интернете делает свой логотип ссылкой на свою домашнюю страницу, в наши дни это просто стандартная часть Интернета. Однако, если вы хотите сделать трюки со своим логотипом или сделать его ссылкой на другие страницы в определенные праздники или что-то в этом роде, вам нужно сделать это с помощью специального кода.
Чем больше, тем лучше для изображения, которое вы используете для своего логотипа. Однако это не означает, что вы можете загрузить файл размером 100 000 x 100 000 пикселей в качестве логотипа. Squarespace масштабирует ваш файл изображения, чтобы он соответствовал области отображения, указанной в шаблоне вашего сайта. Это зависит от вашего шаблона в версии 7.0, но стандартизировано для шаблонов в 7.1.
Однако это не означает, что вы можете загрузить файл размером 100 000 x 100 000 пикселей в качестве логотипа. Squarespace масштабирует ваш файл изображения, чтобы он соответствовал области отображения, указанной в шаблоне вашего сайта. Это зависит от вашего шаблона в версии 7.0, но стандартизировано для шаблонов в 7.1.
Слишком маленькое изображение будет увеличиваться в масштабе, что может сделать его пиксельным. И наоборот, большое изображение будет уменьшено. Для простых, чистых логотипов это нормально. Для сложных изображений вы можете потерять некоторые детали. Убедитесь, что ваш логотип хорошо выглядит в разных масштабах!
Squarespace предъявляет некоторые общие требования к изображениям, в том числе используемым в логотипах.
Допускаются только файлы JPG, PNG и GIF. Вы не можете использовать такие файлы, как PDF, DOC или PSD.

Размер вашего изображения не может превышать 20 МБ. Однако, поскольку скорость сайта является фактором ранжирования в поиске, а изображения часто являются самой медленной частью сайта, вам следует стараться, чтобы ваши файлы не превышали 500 КБ. Рассмотрите возможность использования инструмента оптимизации изображения, чтобы уменьшить изображение, сохранив при этом качество.
Имена файлов изображений могут содержать только буквы, цифры, знаки подчеркивания и дефисы. Вы не можете использовать такие символы, как «?», «&» или «%», и вы не можете использовать символы с диакритическими знаками из-за того, как работает код на бэкэнде.
Доступные разрешения очень высокие; 60 мегапикселей. Ваш логотип, вероятно, не будет состоять даже из одного мегапикселя, так что это не должно быть проблемой. Это больше касается общих изображений, загружаемых в ваш блог и на страницы продуктов.
Цветовой режим для изображений — RGB.
 Изображения CMYK обычно предназначены для печати и не будут правильно отображаться в браузере без оптимизации.
Изображения CMYK обычно предназначены для печати и не будут правильно отображаться в браузере без оптимизации.Идеальный цветовой профиль — sRGB. Если вы не знаете, что это значит, не беспокойтесь об этом; почти каждое приложение для обработки изображений, которое вы будете использовать для своего логотипа, будет экспортироваться правильно.
Прозрачный фон разрешен (так что вам не нужно сопоставлять цвета с цветом фона вашего сайта), но вам нужно использовать файл PNG для сохранения с прозрачностью.
У меня есть куча деталей, особенностей и исключений, о которых я расскажу позже в этом посте, но по большей части это все, о чем вам нужно беспокоиться.
Создание логотипа
Создание логотипа — сложная задача, особенно если вы не графический дизайнер. К счастью, на самом деле это не так уж и сложно.
Хотя вы можете использовать Photoshop или ваш любимый графический редактор для создания изображения, вы также можете просто использовать логотип Squarespace. Squarespace Logo — это онлайн-инструмент, который предлагает Squarespace и позволяет сделать логотип из ничего. Вы вводите название своего бренда, слоган и выбираете символ для добавления. Позиции, шрифты, цвета; вы можете выбрать все это для каждого элемента. Библиотека символов на первый взгляд выглядит маленькой, но введите в строку поиска все, что хотите, и появятся десятки других.
Squarespace Logo — это онлайн-инструмент, который предлагает Squarespace и позволяет сделать логотип из ничего. Вы вводите название своего бренда, слоган и выбираете символ для добавления. Позиции, шрифты, цвета; вы можете выбрать все это для каждого элемента. Библиотека символов на первый взгляд выглядит маленькой, но введите в строку поиска все, что хотите, и появятся десятки других.
Если вы считаете, что генератор Squarespace немного упрощен или ему не хватает нужного вам дизайна, или если вы хотите что-то более искусственное или более индивидуальное, вы можете использовать другой генератор логотипов. Существует множество различных сервисов, которые позволяют вам ввести название бренда, некоторые ключевые слова и некоторые другие детали, и они создадут огромную кучу логотипов, которые вы сможете выбрать.
И, конечно же, всегда есть возможность использовать такой сервис, как Canva, чтобы создать его с нуля с большей библиотекой пользовательских элементов.
Изображение логотипа в шапке сайта
Добавить изображение логотипа очень просто. После того, как вы выбрали подходящий файл, вы можете выполнить следующие шаги в зависимости от версии вашего сайта и вашей платформы.
Для версии 7.1 на компьютере нажмите «Изменить», затем наведите указатель мыши на заголовок и нажмите «Изменить заголовок сайта». Нажмите «Название сайта и логотип», убедитесь, что текст указан, а затем перетащите изображение логотипа в поле изображения. Либо щелкните поле и выберите файл. Вы можете прокрутить вниз и изменить высоту изображения для адаптивных экранов. Обязательно сохраните.
Для версии 7.0 на компьютере: наведите указатель мыши на свой логотип на любой странице и нажмите «Изменить». Либо перейдите в главное меню, нажмите «Дизайн», а затем «Логотип и заголовок». Загрузите свое изображение и сохраните его.
В любом случае, используя приложение Squarespace, коснитесь настроек, затем логотипа и названия. Коснитесь логотипа, затем загрузите свое изображение. Коснитесь назад, затем сохраните.
Коснитесь логотипа, затем загрузите свое изображение. Коснитесь назад, затем сохраните.
Ваш логотип будет меняться по внешнему виду и макету в зависимости от вашего шаблона. Каждый шаблон 7.0 имеет свой способ отображения логотипа и другой способ его изменения, если вы вообще можете его изменить. Например:
Avenue — Логотип может отображаться слева, по центру или справа. Вы можете изменить это с помощью настройки стиля макета.
Bedford — логотип отображается только слева и не может быть изменен.
Momentum — Логотип находится слева, но может быть над или под панелью навигации. Используйте настройку Navigation Position, чтобы изменить это.
Вы можете прочитать различия для каждого набора шаблонов здесь.
Параметры размера логотипа
Когда вы изначально загружаете логотип на свой сайт, он может значительно отличаться от желаемого размера. Теперь вы можете войти и отредактировать изображение, чтобы оно подошло по размеру под пространство. К сожалению, это означает, что вам понадобится куча разных файлов логотипов для разных режимов отображения, а поскольку вы можете загрузить только один логотип, это не совсем сработает. К счастью, Squarespace позволяет вам установить размер.
Теперь вы можете войти и отредактировать изображение, чтобы оно подошло по размеру под пространство. К сожалению, это означает, что вам понадобится куча разных файлов логотипов для разных режимов отображения, а поскольку вы можете загрузить только один логотип, это не совсем сработает. К счастью, Squarespace позволяет вам установить размер.
Зайдите в редактор стилей и найдите раздел размера изображения вашего логотипа. Он находится в разделе «Брендинг заголовка». Вы должны указать ширину вашего логотипа, а высота будет сгенерирована на основе размеров загруженного вами изображения. Это не исказит изображение, так что не беспокойтесь об этом. Просто имейте в виду, что слишком высокие изображения будут растягивать вашу страницу.
Если вы не возражаете против перекоса изображения или хотите установить максимальную высоту просто для уверенности, есть несколько настроек CSS, которые вы можете сделать. Вам нужно найти класс изображения CSS для вашего шаблона, поэтому перейдите на свой сайт и щелкните правой кнопкой мыши свой логотип, а затем осмотрите элемент. Вы должны быть приняты прямо к нему. Затем вы можете вставить соответствующий CSS в код своего сайта, следуя инструкциям на этой странице.
Вам нужно найти класс изображения CSS для вашего шаблона, поэтому перейдите на свой сайт и щелкните правой кнопкой мыши свой логотип, а затем осмотрите элемент. Вы должны быть приняты прямо к нему. Затем вы можете вставить соответствующий CSS в код своего сайта, следуя инструкциям на этой странице.
Размер логотипа очень легко изменить на сайте версии 7.1. Просто зайдите в редактор шапки вашего сайта и укажите там размеры. Бум, готово!
Параметры текста логотипа
Если вы не загрузите изображение, вы получите текст, оформленный в соответствии с дизайном вашего сайта, вместо логотипа. Если вы загружаете изображение, вы получаете изображение, но текст становится альтернативным текстом. Что произойдет, если вы хотите логотип с текстом, что-то вроде TinySeed или BeAligned?
Что ж, если вы посмотрите на их логотип, вы увидите подвох. Они заставляют изображение содержать текст. Итак, все, что вам нужно сделать, это создать свой логотип с текстом на изображении.
Сложность здесь заключается в том, чтобы убедиться, что это правильный размер и точность, чтобы избежать размытия при масштабировании для разных версий вашего сайта. Подойдет большое изображение с текстом, который не будет слишком тонким или замысловатым. Я не могу дать вам слишком много деталей, потому что все зависит от вашего выбора шрифта, стиля и размера. Старайтесь не делать исходное изображение слишком большим, и все будет хорошо, когда оно масштабируется.
Форматирование фавиконки
Фавикон, также известный как значок браузера, — это символ, который появляется на вкладке, в которую загружается ваш сайт, как в мобильных, так и в настольных браузерах. По сути, это крошечная версия вашего логотипа. Однако, если ваш логотип больше, сложнее или использует текст, он не подходит для фавикона. Как создать хороший фавикон?
Во-первых, вы должны знать, что характеристики изображения для фавикона отличаются от логотипа.
Фавиконы отображаются с размером 16×16 пикселей, но обычно вы хотите загрузить изображение большего размера, обычно от 100×100 до 300×300. Фавиконы всегда квадратные или круглые, поэтому прямоугольники не работают.
Как правило, следует использовать файл PNG или ICO. PNG не работает с действительно старыми версиями Internet Explorer, но у меня никогда не было с ним проблем.
Ваш файл должен быть небольшим. Под 100кб мало.
Добавить свой значок, по крайней мере, просто. В версии 7.1 щелкните главное меню, затем «Дизайн», затем «Иконка браузера».
Загрузите туда свое изображение и сохраните его. В версии 7.0 щелкните главное меню, затем «Дизайн», затем «Логотип и название». Значок браузера будет находиться ниже на странице.
Загрузите его и сохраните.
Использование логотипа SVG
Если вы знакомы с векторной графикой, вам может быть интересно, можно ли использовать файл SVG для логотипа вашего сайта. SVG — это, по сути, текстовые инструкции для создания векторного изображения, которое масштабируется бесконечно хорошо. Они очень мощные, очень легкие и не являются настоящими файлами изображений, какими мы их традиционно знаем. К сожалению, Squarespace не поддерживает их по умолчанию. Тем не менее, вы все еще можете использовать их, если хотите.
SVG — это, по сути, текстовые инструкции для создания векторного изображения, которое масштабируется бесконечно хорошо. Они очень мощные, очень легкие и не являются настоящими файлами изображений, какими мы их традиционно знаем. К сожалению, Squarespace не поддерживает их по умолчанию. Тем не менее, вы все еще можете использовать их, если хотите.
Чтобы сделать это, вам нужно обманом заставить Squarespace загрузить SVG с помощью пользовательского кода.
Во-первых, замените изображение логотипа в заголовке прозрачным PNG-файлом нужного размера.
Затем создайте логотип SVG. Вот руководство о том, как это сделать.
Когда у вас есть SVG, вам нужно загрузить его. На любой странице вашего сайта выделите текст и щелкните значок ссылки. Вместо ссылки на страницу щелкните ссылку на файл и загрузите файл SVG. По сути, это обходной путь для загрузки вашего файла на серверы Squarespace, поскольку он не требует дополнительного программного обеспечения и является довольно быстрым процессом.
