преимущества и недостатки :: Блог :: Айкон
ГлавнаяБлогВсплывающие окна и уведомления: преимущества и недостатки
1408.18
С развитием технологий появляется все больше способов взаимодействия веб-сайта с его посетителем. Например, всплывающие окна (их еще иногда называют pop-up окна) и рассылка push-уведомлений. Наверняка, с ними сталкивалось подавляющее большинство пользователей интернета.
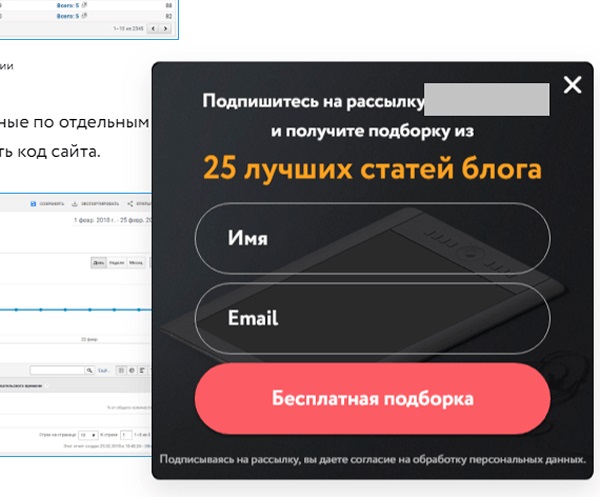
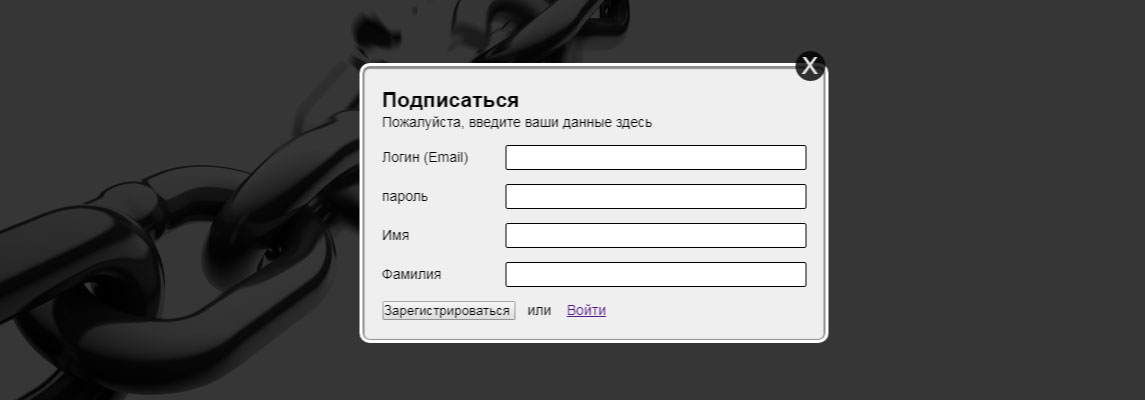
Pop-up окна – это всплывающие элементы, отображаемые на странице в разные моменты ее использования. Они могут появиться как при переходе на определенную страницу сайта, так и просто при его прокручивании вниз. Pop-up окошко может содержать разную информацию, от призыва подписаться на e-mail рассылку до анонса какого-либо мероприятия или акции.
Существуют различные виды всплывающих окон, вот некоторые из них:
Зависящие от времени.
 Они будут показаны пользователю через определенное количество времени после того, как он зашел на сайт. Желательно показать pop-up спустя минуту визита, чтобы пользователь успел разобраться в сайте и понять, что на нем находится.
Они будут показаны пользователю через определенное количество времени после того, как он зашел на сайт. Желательно показать pop-up спустя минуту визита, чтобы пользователь успел разобраться в сайте и понять, что на нем находится.Зависящие от контента. Это значит, что окно будет показываться только на определенной странице, которая по контексту подходит к содержимому уведомления.
Зависящие от прокрутки. Показ всплывающего окна будет совершен когда пользователь прокрутит сайт до заранее заданного места на странице.
При выходе со страницы. Окно будет показано если пользователь решит покинуть сайт и начнет вести курсор мыши на кнопку закрытия вкладки или браузера.
Выезжающие окна. Они не всплывают посередине экрана, а появляются снизу или сбоку экрана. Как правило так отображаются формы обратной связи и заказа звонка.

Основанные на действиях пользователя. Окно будет показано только при соблюдении определенных условий, например при совершении какого-либо действия на сайте, такого как оформление заявки.
По данным из различных источников, благодаря таким окошкам на сайте гораздо чаще совершаются целевые действия, что несомненно увеличивает эффективность сайта и влияет на прибыль. Но у этого инструмента есть и свои минусы, причем довольно существенные. Pop-up окошки чаще всего появляются внезапно, загораживают остальной контент и визуально отвлекают. Все это, несомненно, сразу же вызывает раздражение.
Раздраженный пользователь вряд ли совершит целевое действие, а эффект от инструмента в таком случае стремится к нулю. Конечно, можно этого избежать продумав принцип работы pop-up уведомлений, время их срабатывания и визуальную составляющую, но это не застрахует от пользователей, которые принципиально закрывают подобные окна и немедленно уходят с сайта. Поэтому при работе с этим инструментом нужно быть очень аккуратным и перед запуском продумывать каждую мелочь.
Поэтому при работе с этим инструментом нужно быть очень аккуратным и перед запуском продумывать каждую мелочь.
Push-уведомления, в свою очередь лишены этого недостатка. Принцип работы этого инструмента таков: на сайте пользователю предлагается дать разрешение на получение от него уведомлений. В случае согласия пользователь начнет получать заранее подготовленные сообщения с различным контентом, от анонса скидок и мероприятий до статей и новостей независимо от того, открыт ли у него сайт в момент получения, и нет. Работают такие уведомления посредством браузера.
Push-уведомления поддерживаются большинством современных браузеров и устройств, поэтому у пользователей не возникнет проблем при использовании этого канала.
- Преимущество этого инструмента в том, что перед началом работы пользователь дает согласие на получение контента, поэтому большая часть негативных эмоций от получения таких уведомлений сводится на нет. Нужно лишь емко и кратко составить текст сообщения и добавить красивую картинку, если это необходимо.

- С другой стороны, многие отказываются от подписки на push-уведомления, но в таком случае у пользователя не возникнет негативных эмоций от использования сайта, он откажется и продолжит свои дела на этом веб-ресурсе.
Реализовать на своем сайте push-уведомления можно разными способами:
- Разработка собственного решения под свои нужды. Это самый трудоемкий способ, но он позволит проработать каждую мелочь и максимально индивидуально настроить весь функционал.
- Оформление подписки специализированный сервис. Существует множество сервисов по рассылке push-уведомлений, например SendPulse, Push Expert и другие. У каждой платформы есть свои плюсы и минусы как по функционалу, так и по оплате, но в любом случае такой способ гораздо проще в настройке. Плюс ко всему, во многих сервисах предусмотрена возможность сбора данных и их аналитики, что поможет понять, эффективно ли работают внедренные инструменты.
Какой бы способ вы не выбрали, наша компания всегда готова помочь вам как в настройке вышеописанных инструментов на готовом сайте, так и в создании сайта с нуля с учетом всех ваших нужд и предпочтений!
Читайте далее: Коды состояния HTTP: ошибка или нет?
К списку публикаций
Всплывающие окна (попапы): что это и как применять
Содержание
Что такое попап (всплывающее окно)?Pop-Up (попап) — это окно, которое всплывает при просмотре страницы с целью заинтересовать пользователя или оповестить об изменениях/акциях/предложениях на сайте. Основное оружие попапа — его внезапность. Правильно настроенный и оформленный попап не вызывает раздражения пользователя сайта. Наоборот, всплывающее окно заинтересовывает пользователя, не разбавляя основной контент лишней информацией.
Основное оружие попапа — его внезапность. Правильно настроенный и оформленный попап не вызывает раздражения пользователя сайта. Наоборот, всплывающее окно заинтересовывает пользователя, не разбавляя основной контент лишней информацией.
Так нужны ли попапы вашему сайту? Стоит ли делать попапы и настраивать их? Бытует мнение, что поп-ап — устаревший прием, который не приносит результат. Но это не так! С помощью попапов вы можете увеличить уровень продаж до 30%.
Грамотно настроенный поп-ап поможет удержать ваших посетителей на сайте, увеличить продажи и повысить лояльность к вашей компании. Также, он способен поднять уровень конверсии до 8-10%, а иногда и до 50%!
Естественно, это все возможно только при правильной настройке всплывающего окна. И мы с вами обязательно поделимся всеми секретами настройки попапов и их применения для увеличения продаж!
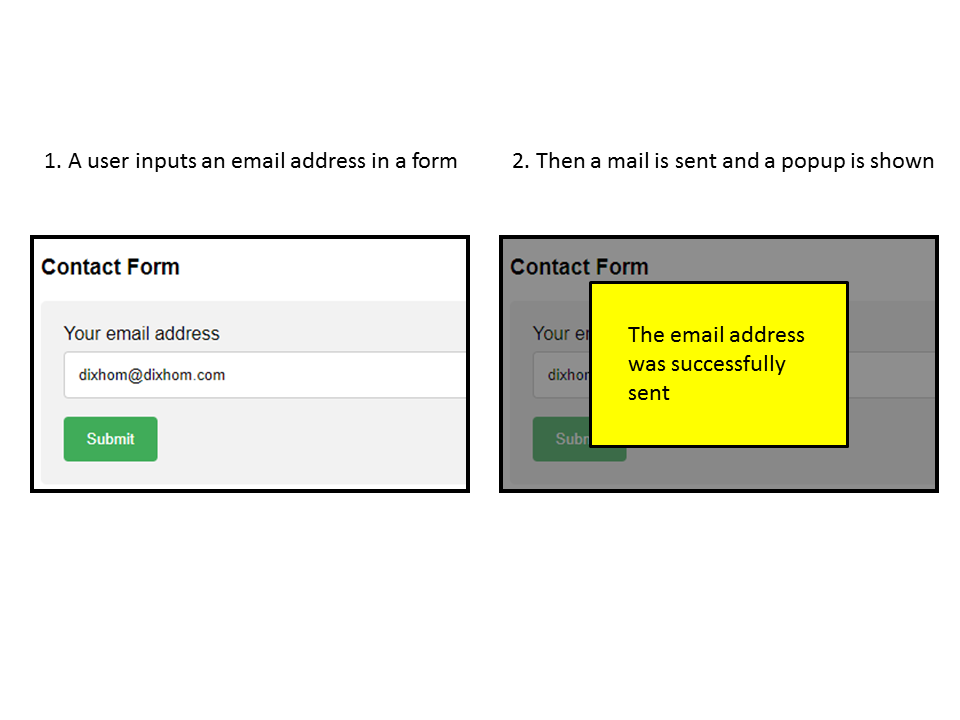
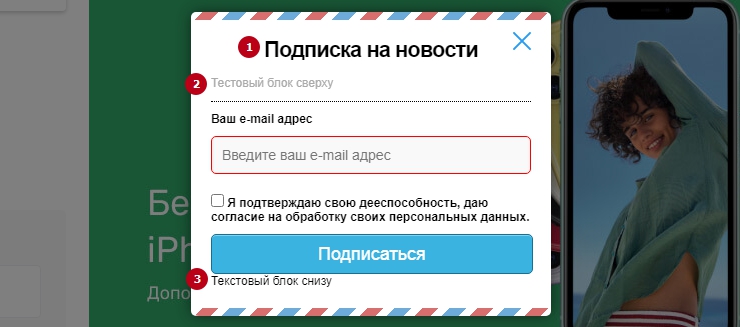
Зачем нужны попапыСбор контактных данных (лидов)Поп ап, имеющий цель сбора контактов (лидогенерации), обычно содержит оффер и всплывающую форму обратной связи.
В нем владельцы сайта с помощью лид-магнитов или офферов запрашивают электронный адрес или номер телефона. Эти данные обрабатывает специалист или запускается воронка продаж.
Как это увеличит продажи? У вас появится база заинтересованных потенциальных клиентов. Удачная автоматическая воронка продаж или специалист по продажам простимулируют их стать вашими клиентами.
Информирование клиентовЕсли произошли какие-то изменения на сайте или в компании, либо же проходит какая-то акция, можно оповестить об этом посетителей с помощью попапа.
Яркий дизайн и краткая информация с переадресацией на страницу с деталями — ключевые составляющие хорошего информационного поп-апа.
Как это увеличит продажи? Потенциальный клиент будет уведомлен об изменениях в работе или других новостях компании, поэтому будет контактировать с вашей компанией с учетом нововведений.
Удержание посетителя на сайтеЕсли ваша аналитика показывает, что посетители достаточно быстро покидают ваш сайт, используйте попапы. Такое всплывающее окно будет появляться, как только посетитель захочет уйти. Для этого в настройке попапа достаточно выставить опцию «при попытке пользователя закрыть страниц показать попап».
Такое всплывающее окно будет появляться, как только посетитель захочет уйти. Для этого в настройке попапа достаточно выставить опцию «при попытке пользователя закрыть страниц показать попап».
В таком попапе можно предложить скидку, бесплатный полезный материал или любую другую выгоду. Например, можно уточнить причину ухода со страницы. Позаботьтесь о том, чтобы наполнение этого попапа было действительно ценным.
Как это увеличит продажи? Увидев скидку, посетитель сайта все же останется на нем и ознакомится с продуктами более детально. Так может возникнуть желание сделать покупку, ведь хороший продукт + скидка = выгодное предложение.
Опросы клиентовТакая форма коммуникации с клиентами поможет узнать их отношение к продукту и компании.
Только имейте ввиду, что посетителям будет интересно ответить на несколько вопросов, так что не стоит перегибать. И формулируйте вопросы так, чтобы они были понятны каждому посетителю.
Как это увеличит продажи? Так вы лучше узнаете отношение к вашему продукту и сможете его улучшать. Как только он будет соответствовать требованиям целевой аудитории, у вас появится ещё больше покупателей.
Как только он будет соответствовать требованиям целевой аудитории, у вас появится ещё больше покупателей.
С помощью поп-апа можно предложить посетителям подписаться на вашу рассылку, а также соцсети.
Как это увеличит продажи? Потенциальный клиент будет все ближе и ближе знакомиться с вашей компанией и продуктом. Ведь интересный контент будет его подогревать и со временем побудит к покупке. Также, он всегда будет в курсе всех ваших акций, и какой-то из них непременно воспользуется.
Виды поп-аповМаркетологи действительно активно пользуется этим инструментом для абсолютно разных целей, поэтому адаптировали его внешний вид, время и способ возникновения. Сегодня в интернет-маркетинге 5 самых популярных всплывающих окон.
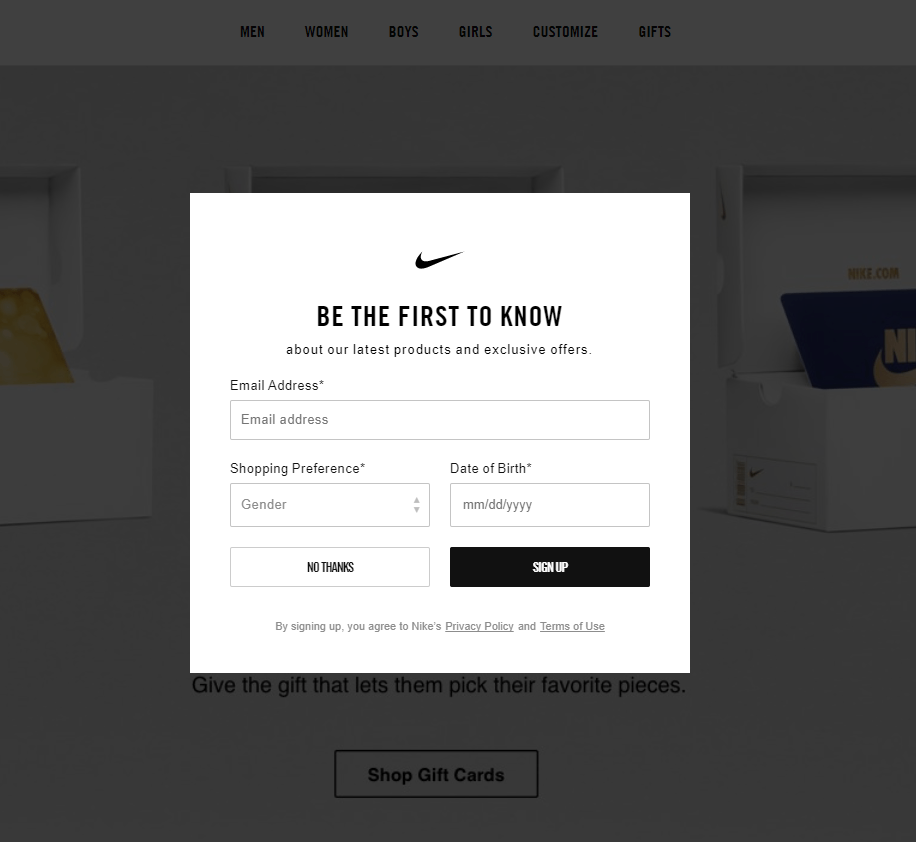
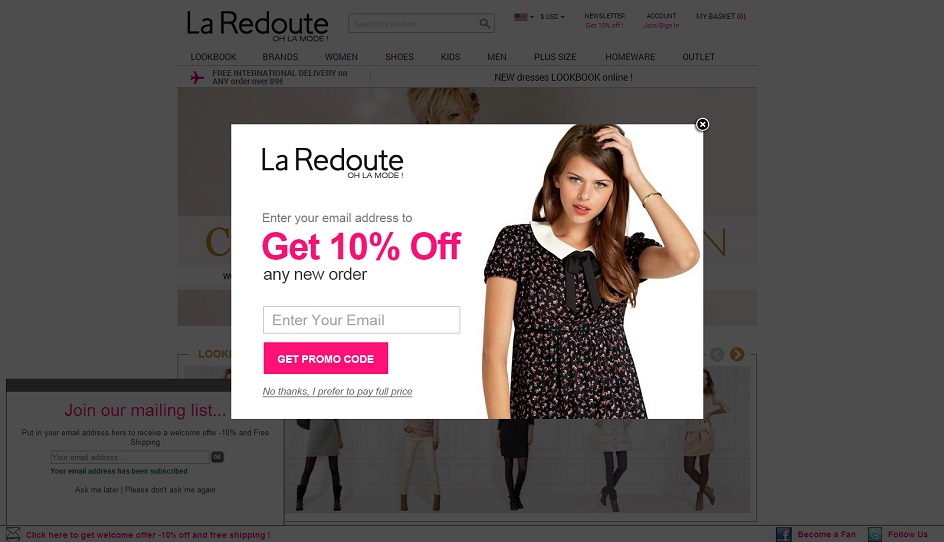
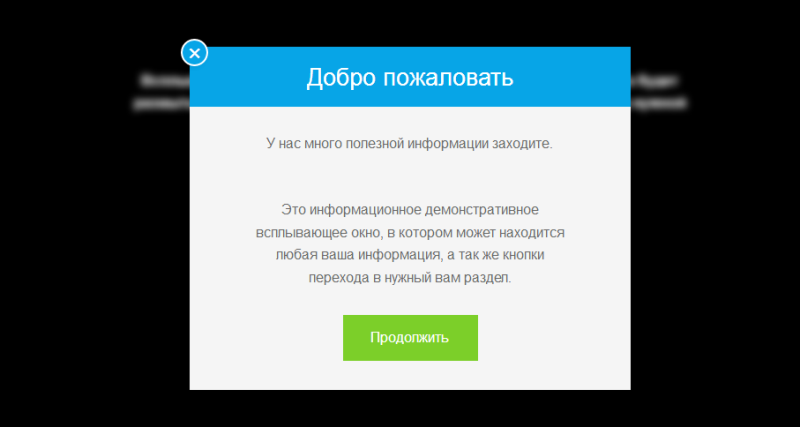
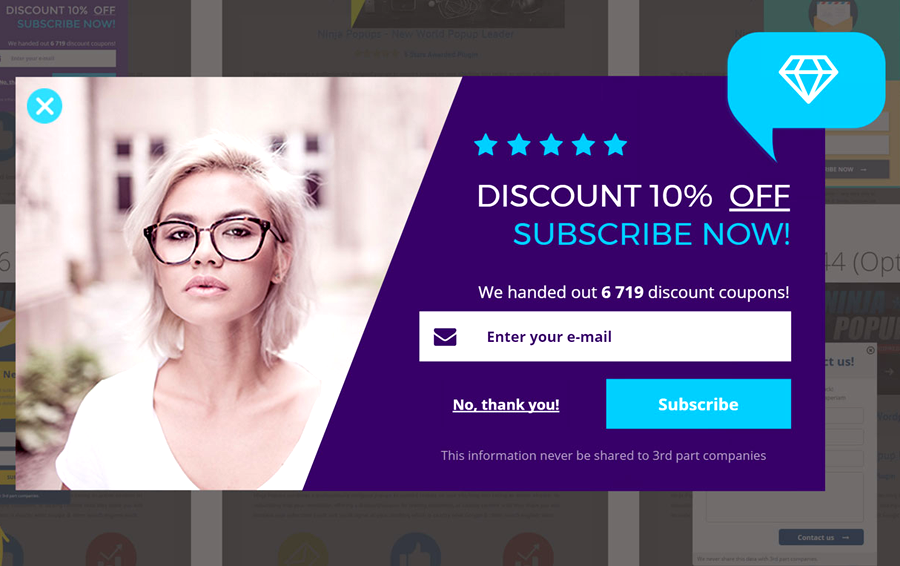
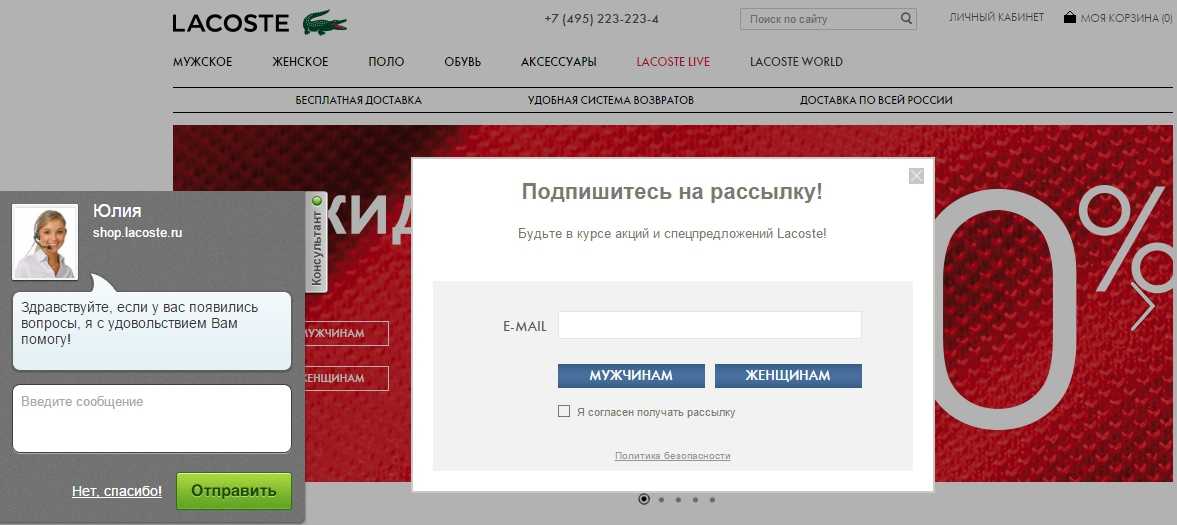
Приветственный поп апЭто окно всплывает, как только человек попадает на веб-страницу. Чтобы не спугнуть посетителя и не вызвать негативных эмоций, размещайте в окне поистине ценную для посетителя информацию. Не стоит сразу же запрашивать контактные данные для подписки на рассылку, лучше просто уведомить о скидке или актуальных новостях.
Не стоит сразу же запрашивать контактные данные для подписки на рассылку, лучше просто уведомить о скидке или актуальных новостях.
Такое окно всплывает во время прокрутки страницы, когда посетитель доходит до заданного места. Чаще всего, такой поп ап наполняют в зависимости от контента на странице, с которым уже ознакомился пользователь. Также, это хороший способ снизить негативную реакцию на поп-апы. Посетитель сначала узнает нужную ему информацию, не отвлекаясь на всплывающие окна. А уже после легко изучает предложение на окне поп-апа.
Например, на странице идет речь про уход за собаками. После пункта про купание может появиться окно с предложением купить универсальный шампунь для всех пород собак со скидкой или бесплатной доставкой.
То есть, читатель уже «подогретый», и как раз в этот момент получает предложение с выгодой и всплывающей формой для заказа. Так процент конверсии из читателя в покупателя значительно повышается.
На экране пользователя появится всплывающее окно через определенное время с каким-то предложением. Это интересный вариант, ведь пользователь успевает ознакомиться со всей информацией на сайте и заинтересоваться.
Но тут крайне важно выбрать подходящий момент, когда посетитель уже достаточно заинтересован и еще не собирается покидать сайт. Многие специалисты считают, что это пятая секунда пребывания читателя на странице.
Вот график, опубликованный SumoMe, на котором виден уровень конверсии в зависимости от времени возникновения окна. Возникновение окна именно на 5 секунде стимулирует наибольшее количество покупок.
Поэтому мы бы советовали не запускать поп-ап на 1-3 секунде посещения сайта. Ведь это не принесет желаемого результата.
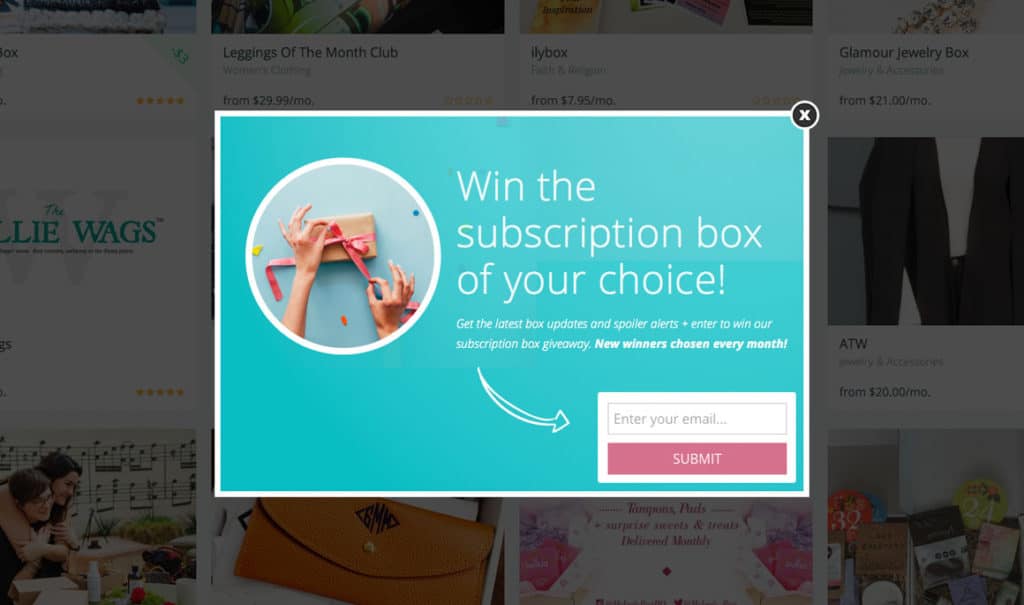
Всплывающие окна с вопросомТакие попапы встречаются достаточно часто и обычно предлагают подписаться на рассылку, купить курс, дать отзыв о магазине или сайте. Если вы точно хотите получить ответ, то сделайте кнопки с отказом маленькими и еле заметными.
Если вы точно хотите получить ответ, то сделайте кнопки с отказом маленькими и еле заметными.
Также, можно предложить подарок (маленькая скидка, чек-лист, приглашение на обучающий вебинар и так далее) в обмен на ответ. Так шансы существенно возрастут.
Окно, всплывающее при выходе с сайтаЕсли вы заметили в аналитике, что на вашем сайте проводят слишком мало времени или ваш интернет-магазин не приносит особых продаж, нужно срочно что-то менять и думать, как заинтересовывать клиента.
Например, можно улучшить наполнение сайта, дизайн и описание товаров. Вместе с этим добавить всплывающее окно при закрытии страницы с интересным предложением.
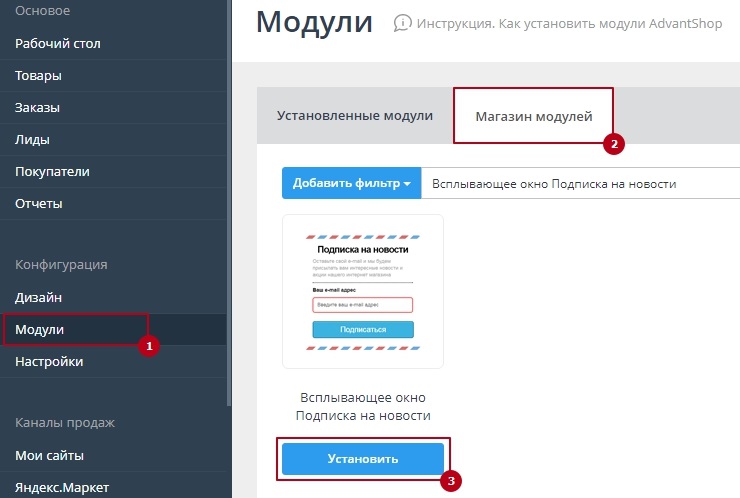
Как сделать всплывающее окно?Рады сообщить, что совсем недавно у пользователей Weblium появилась возможность создавать попапы! Больше не надо использовать сторонние сервисы и переплачивать, ведь создание поп-апов уже входит в тариф Pro. И вам точно не понадобятся навыки программирования или веб-дизайна.
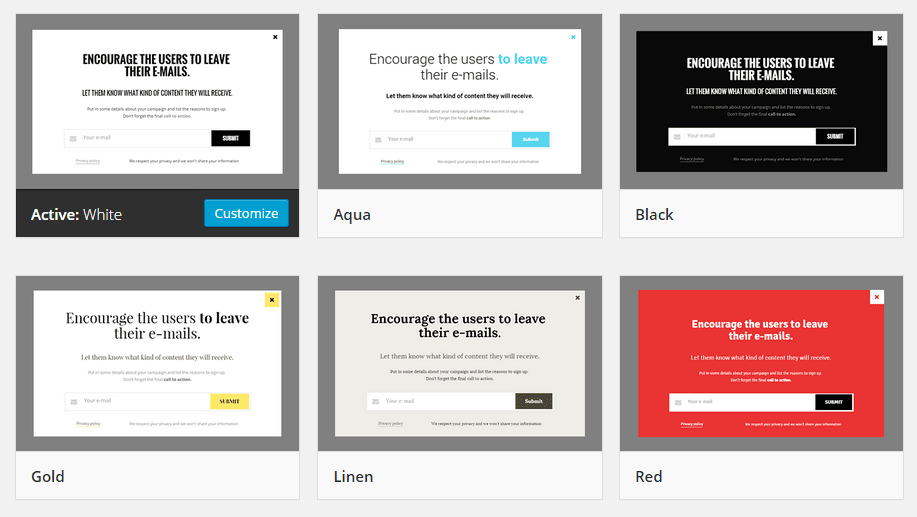
Всплывающие окна Weblium можно кастомизировать так, как только желает пользователь:
- Настройка условий появления окна (по времени, по клику на определенный объект, при намерении покинуть сайт, при прокрутке сайта,)
- Возможность построения цепочки поп-апов (переходы из поп-апа в поп-ап)
- Изменение размеров окна
- Изменение анимации, наполнения и внешнего вида
- Создание поп-апа из готового блока или с нуля
Добавлять попапы на Weblium очень просто! Ниже вы найдете пошаговую инструкцию.
Шаг 1. Откройте вкладку в редакторе сайта на панели управленияШаг 2. Нажмите «+Pop-up» внизу открывшегося окна. Так вы начнете работу над своим поп-апом.Шаг 3. Выберите подходящий блок из 9 разделов или создайте поп-ап с нуля.К примеру, можно выбрать шаблон из раздела «Призыв к действию», добавить классный оффер и форму для сбора контактов.
Добавляйте призывы к действию, увлекательно рассказывайте о своих новостях и не используйте фразы, которые могут спровоцировать негативную реакцию.
Сохраните изменения, у вас появится окно с поп апом. Нажав на три точки, можете переименовать, дублировать или удалить всплывающее окно. А нажав на шестеренку, можно задать нужное условие для появления поп-апа, а также его анимацию, вид и поведение.
Хотите посмотреть, как выглядит продающий поп-ап?
Скорее кликайте сюда, и получите приятный бонус!
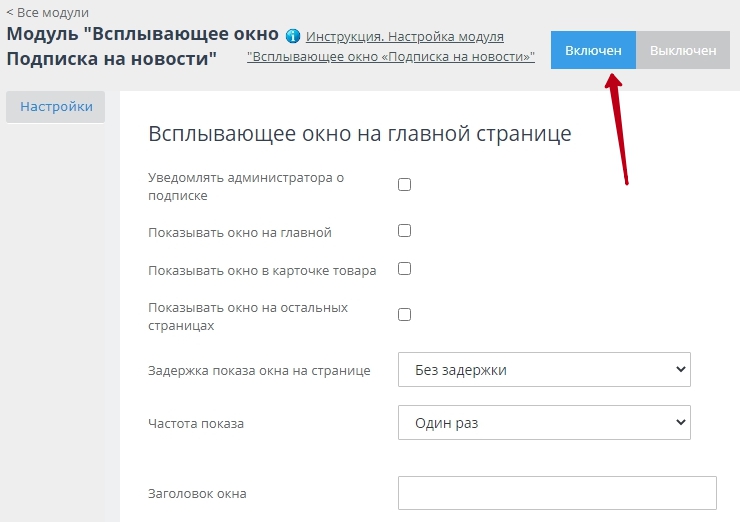
Включить или отключить всплывающие окна вы сможете в любое время в админ панеле своего сайта.
Основные правила эффективного попапаГрамотно настроенные попапы существенно увеличивают продажи с сайта (конверсию пользователя в покупателя). Мы подготовили несколько правил, которые помогут увеличить продажи и удержать лояльность посетителей.
Будьте лаконичнымиНе надо расписывать все детали во всплывающем окне. Задача поп апа — заинтересовать читателя, чтобы собрать его данные либо перенаправить на другую страницу для уточнения деталей. Не стоит писать более двух предложений, так как длинный текст на попапе просто неуместен, его не будут читать. Достаточно понятно описать суть оффера и добавить лаконичный призыв к действию.
Задача поп апа — заинтересовать читателя, чтобы собрать его данные либо перенаправить на другую страницу для уточнения деталей. Не стоит писать более двух предложений, так как длинный текст на попапе просто неуместен, его не будут читать. Достаточно понятно описать суть оффера и добавить лаконичный призыв к действию.
Если этого не сделать, с большой долей вероятности посетители сразу же уйдут со страницы, не успев ознакомиться с информацией. Всплывающее окно при входе на сайт — это не только потеря клиента, но и плохой знак для поисковых систем, которые ориентируются на поведенческие факторы. Ведь если клиент моментально покидает сайт, алгоритмы поисковых систем замечают это и делают вывод, что страница не интересна читателям и не релевантна по такому запросу. В результате, они просто перестают выдавать ее в топе.
Не используйте виджеты с призывом к действию преждевременноЕсли посетитель видит такое всплывающее окно до того, как ознакомился с вашим продуктом, оно будет сразу же закрыто. И больше не будет шанса получить его контакт. Ведь если такой попап появится снова, пользователь посчитает его назойливым и покинет сайт с негативным впечатлением.
И больше не будет шанса получить его контакт. Ведь если такой попап появится снова, пользователь посчитает его назойливым и покинет сайт с негативным впечатлением.
Не скрывайте элемент управления окном – «крестик»
На всплывающие окна без возможности выхода посетители реагируют крайне негативно, особенно при посещении ресурса с мобильных устройств. Отсутствием «крестика» вы точно не заставите пользователей оставить свои данные. Скорее, наоборот — они просто покинут ваш сайт.
Проверьте свой Pop-Up на соответствие правилКоалиция для лучшей рекламы подготовила правила для создания поп-апов. Если вы не будете их придерживаться, ваш сайт могут просто заблокировать.
Что однозначно нельзя делать:
- использовать видео с автопроигрыванием и звуком
- запускать обратный отсчет без возможности сразу закрыть поп-ап
- фиксировать поп-ап внизу страницы так, чтобы он занимал более 30% экрана
- запускать агрессивные эффекты, например, мигание
Важно привлечь и заинтересовать посетителя сайта в прочтении поп-апа. Обычно это делают с помощью контрастных цветов, необычного дизайна и интересных офферов. Предлагаем детальнее узнать приемы, которые помогут привлечь внимание читателя и выполнить действие, указанное на всплывающем окне.
Обычно это делают с помощью контрастных цветов, необычного дизайна и интересных офферов. Предлагаем детальнее узнать приемы, которые помогут привлечь внимание читателя и выполнить действие, указанное на всплывающем окне.
Маркетологи и дизайнеры часто используют насыщенные контрастные оттенки для привлечения внимания. Не обязательно использовать яркие кислотные цвета. Лучше выбирать глубокие красивые оттенки, которые сочетаются с вашим информационным посылом. Это привлекает внимание к офферу, а значит и повышает эффективность призыва к действию.
Всплывающее окно с привязкой к инфоповодуЕсли у вас проходит какая-то акция, посвященная празднику — смело упомяните об этом в поп апе! Возможно, человек не успел зайти в раздел со специальными предложениями. Создав такой поп-ап, вы уведомите посетителей и переадресуете на нужную страницу.
На ней потенциальный клиент ознакомится с предложением и товарами, заинтересуется и приобретет ваш продукт.
Это самое важное! Если посетитель сайта хоть немного заинтересован в вашем продукте, вовремя появившийся поп ап с привлекательным оффером с огромной вероятностью сконвертирует его в покупателя.
Лучше показывать такое окно когда посетитель достаточно ознакомлен с информацией на сайте. Например, после 65% прокрутки страницы или через две минуты пребывания на ней.
Выделяющийся дизайн на вспоывающем окнеОригинальность — ключ к успеху. Используйте нестандартные формы самого окна, и ваш поп ап точно поможет увеличить продажи! А привлекательное предложение поможет получить желаемый контакт клиента.
Pop up анимацияСознание человека всегда замечает объекты в движении. Добавьте таймер, маленькую анимацию в виде животного, человека или другого объекта, чтобы привлечь внимание посетителя.
Но не переборщите! Не надо создавать pop-up, который будет размером на весь экран и с чересчур быстрой анимацией. Такое окно будет только отпугивать посетителей.
Такое окно будет только отпугивать посетителей.
Никки Макгонигал (Nikki McGonigal), у которой свой блог о рукоделии, на протяжении 8 месяцев тестировала эффективность сайдбара (закрепленная боковая панель) и классической всплывающей формы для увеличения базы подписчиков.
Результаты показали, что popup форма намного эффективнее! Она принесла на 1375% больше подписчиков (7000), чем боковая колонка (509). И даже показатель конверсии всплывающей формы был значительно выше — 5,5% по сравнению с 0,4% у сайдбара.
Лео Нотенбум (Leo Notenboom) заметил, что наибольшее количество посетителей его сайта конвертировались в покупателей при отображении всплывающей формы обратной связи после 60 секунд их пребывания на сайте. Внедрив pop up с такой задержкой показа, Нотебум увеличил прирост подписной базы до 100-150 в день.
ЗаключениеПомните, что всплывающие окна являются отличным инструментом для повышения конверсии и роста продаж. Но только, если вы его правильно настроите. Уделяйте особое внимание дизайну окна, его смыслу и формулировке оффера. Несколько лет назад, настроить pop-ups было не так уж и просто, так как требовались специальные технические знания, а также немаленькие вложения. К счастью, на Weblium это можно сделать не только без особых усилий и дополнительных знаний, но и без доплат!
Но только, если вы его правильно настроите. Уделяйте особое внимание дизайну окна, его смыслу и формулировке оффера. Несколько лет назад, настроить pop-ups было не так уж и просто, так как требовались специальные технические знания, а также немаленькие вложения. К счастью, на Weblium это можно сделать не только без особых усилий и дополнительных знаний, но и без доплат!
Автор
Анна Беляева
Автор блога, маркетолог в Weblium
Другие статьи автора
3 2 голоса
Рейтинг статьи
Креативные всплывающие окна сайта примеры дизайна и вдохновение
Каждому маркетологу нужен файл swipe для вдохновения дизайна всплывающего окна и примеров. В этой статье я покажу вам свой собственный файл подкачки, который я использую, когда мне нужно создать какое-нибудь новое и увлекательное всплывающее окно.
Кроме собственных примеров Поптина в этом. галереяя бы настоятельно рекомендовал, чтобы твои творческие соки тоже перетекали в другие примеры.
В этой статье мы рассмотрим некоторые творческие и вдохновляющие поп-дизайны и примеры, чтобы сделать наши 2020 свинцовых магнитов конверсию лучше.
Погружаемся.
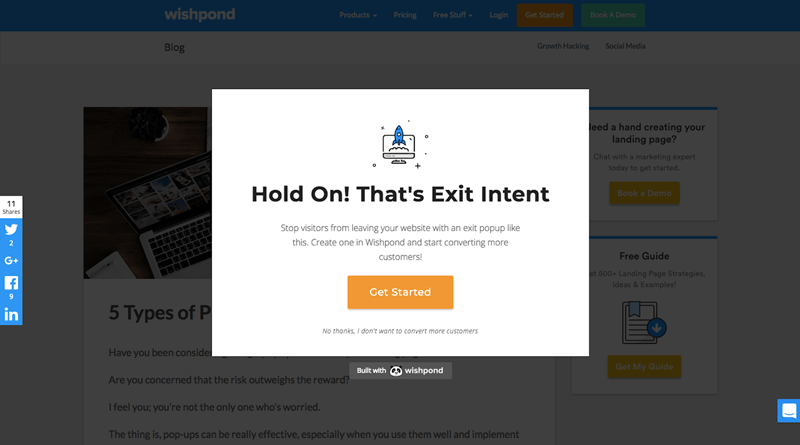
Я всегда рекомендую честные и подлинные всплывающие окна дизайна копии, которые всегда будут иметь свой шарм, чтобы заманить читателя, чтобы дать их адрес электронной почты.
Википедия проделала большую работу, чтобы быть честной и просить пожертвований для дальнейшего роста. Нам всем нужна информация, чтобы быть свободными и беспристрастными, и Википедия отлично справляется с этой задачей. Следовательно, эта копия с упрощенным дизайном имеет свои достоинства.
Другой честный попап, который я нашел, был сделан «ProfitWell». Пока я был на сайте ProfitWell, они рекламировали свою ценовую страницу. Несмотря на то, что она имеет хороший контент, так как они нарушали мой пользовательский опыт в блоге, они начали с «мы ненавидим всплывающие окна…» — я мог бы полностью связать ее с этим.
Зачем? Это честно, заранее и в обмен на адрес электронной почты. К тому же, изображения реальны, и эти двое парней из всплывающего окна над ним отлично справляются.
Я сразу же записался.
Если вы можете сделать всплывающее оформление актуальным, чутким и иметь хорошую копию — это, вероятно, будет иметь приличный коэффициент конверсии
Иногда простота — это все, что тебе нужно, и она хорошо выполняет свою работу. Почему простой всплывающий дизайн работает? Обычно это работает, когда ваше предложение отличное, имеет социальное доказательствои копия потрясающая.
В связи с этим я хотел бы поделиться прекрасным примером, который был предложен маркетологам (мы, маркетологи, как правило, критичны по отношению к другим btw).
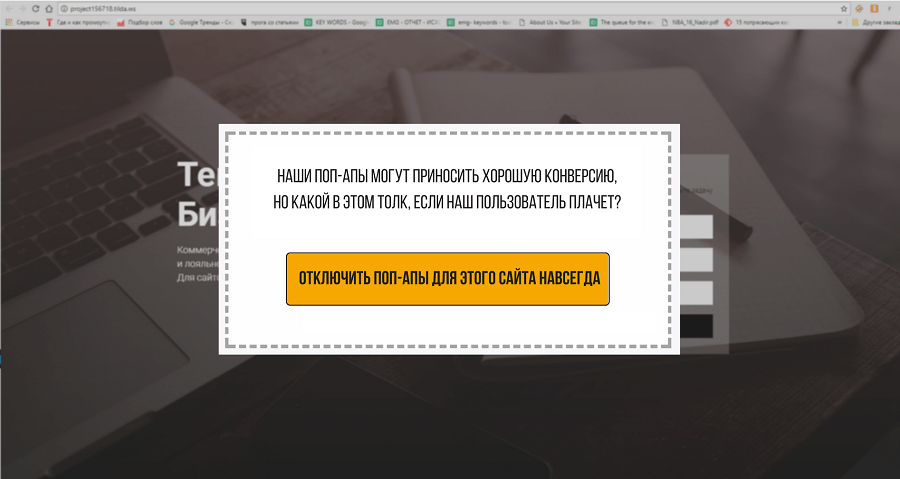
Гарри Сухая управляет этим маленьким проектом и показывает вышеупомянутое всплывающее окно при выходе. Он имеет социальное доказательство (9691 маркетологов), практические советы, 2 минуты чтения (низкий барьер), и он также честен, потому что он говорит, что менее 0,4% людей отказаться от подписки, и это бесплатно.
Такая копия с отличным предложением всегда будет работать. Если вы ищете упрощенный образец дизайна для вдохновения, то он будет победителем.
Наконец, в нем не написано «запишите меня», а написано «модернизируйте мой маркетинг», что на самом деле дает основанный на ценностях призыв к действию.
Отличная работа, Гарри!
Заметка редактора: Ознакомьтесь с советами по копирайтингу из маркетинговых примеров.
Еще один очень упрощенный пример дизайна попапов, который я получаю, вдохновлен Арефсом.
Ahrefs предполагает, что посетитель блога не может быть помещен в воронку, и поэтому лучше постоянно кормить посетителя новым контентом. Этот контент похож на страницу продаж, поэтому читатель/посетитель в конечном итоге будет преобразовывать.
Следовательно, вышеупомянутое упрощенное всплытие с талисманом делает большую работу в преобразовании. По словам Арефса, он имеет более 0,5% конверсии из 250К в месяц посетителей. Ну, тогда это работает.
The last simplistic popup design inspiration is from the growth hackers I follow. These are a bunch of guys teaching growth marketing and their popup is simple yet effective for learners like me. It’s just an amazing copy plus a lot of social proof.
It’s just an amazing copy plus a lot of social proof.
Честно говоря, я люблю всплывающие талисманы. Он обладает индивидуальностью и придает творческую сторону блогу или сайту. Не говоря уже о том, что он отлично подходит для узнаваемости бренда.
Я не работник Поптина, но мне нравится их попугайный талисман.
В приведенном выше примере Poptin показывает его на намерение выхода и использует подход страха, чтобы заставить меня подписаться. Барьер для регистрации настолько низок, что это займет едва ли две минуты. Талисман попугая летает постоянно, так что он действительно привлекает внимание.
Если вы хотите использовать свой талисман для дизайна всплывающих окон, убедитесь, что он получает правильное внимание.
Наконец, копия предлагает открыть бесплатный аккаунт и получить больше клиентов через этих посетителей. Прелестно!
Я бы записалась только потому, что это так элегантно сделано.
Другое хорошее творческое вдохновение, которое хорошо использует контекст, это Хипмунк.
Это всплывающее окно использует талисман и время ожидания и загрузки. Хипманк хорошо поработал с талисманом, чтобы привлечь внимание, но размещение и запуск были сделаны еще лучше.
Это просто и эффективно. Я бы порекомендовал этот тип всплывающих окон, если в вашем приложении много времени ожидания.
Если у вас есть хороший контент, который вы можете легко продвигать и захватить некоторые зацепки на стороне — почему бы вам не предложить его? Вы можете просто рекламировать электронные книги, вебинары, инфографику, предложения сообщества и многое другое.
Приложения проделали хорошую работу, делясь своими академиями на борту несколько лет назад. Их академия дала образование многим SaaS-предпринимателям и менеджерам по продуктам. Вот пример их предыдущего всплывающего дизайна:
The above popup has been done by a good designer and with a great copy. They have a similar popup for their blog updates too.
Лично мне больше нравится их всплывающее окно в академии, чем блог. Тем не менее, вы должны использовать оба, чтобы конвертировать больше посетителей.
Тем не менее, вы должны использовать оба, чтобы конвертировать больше посетителей.
Лично, если мы посмотрим на предложение блога, я всегда рекомендую добавить немного прикосновения в копии, как Airfocus (дорожные карты продукции инструмент) делает это:
Read more: Product Roadmap
Я также продвигал много контента, связанного с моим продуктом, и я использовал формы Poptin, которые дали мне довольно неплохой коэффициент конверсии.
Я продвигал курс по электронной почте Userpilot и школу по усыновлению продуктов. Удивительно, но у нас был лучший переход от форм для встраивания в блог, чем всплывающие окна. Это определенно хорошие примеры.
Это шаблон Поптина, который я использовал и который работает довольно хорошо.
Оба дизайнерских вдохновения эффективно продвигают контент с копированием.
Еще одним хорошим вдохновением для дизайна контента popup, которое я получил и взял за основу, был Demio. Demio — это инструмент для управления вебинарами, и меня повысили на их электронную книгу. Так как я пытался узнать больше о том, «как управлять вебинарами», он был правильно размещен.
Так как я пытался узнать больше о том, «как управлять вебинарами», он был правильно размещен.
Но самым эффективным был дизайн и копия, которая сделала клик «скачать».
Что я могу сказать? Вышеуказанный всплывающий дизайн был в нужное время и в нужном месте (их блог), чтобы заставить меня скачать его. Мне тоже нравится эффективное использование фона.
Надеюсь, эти поп-дизайны дадут тебе немного вдохновения.
Вышеуказанные всплывающие дизайна вдохновения и примеры для вас, чтобы получить вдохновение. Тем не менее, один профессиональный совет, который я могу дать вам, чтобы сделать свой собственный файл пролистывания. Эти проекты и вдохновения могут устареть довольно скоро.
Следовательно, важно идти в ногу со временем и продолжать вдохновляться.
Tags: creative popups popup inspiration website popups
5 идей, как предотвратить отказ от страницы невероятно популярный маркетинговый инструмент по одной простой причине.
 Они очень эффективны.
Они очень эффективны.На самом деле, учитывая, что 9 из 10 посетителей сайта уходят, чтобы больше никогда не вернуться, всплывающие окна с намерением выйти — ваш единственный способ удержать их внимание. И если вы продумаете поощрение, вы сможете превратить тех посетителей, которые собирались покинуть ваш сайт, в подписчиков и покупателей.
Как вы уже, наверное, догадались, в этом посте мы поговорим об использовании всплывающих окон выхода для оптимизации конверсий. Вы увидите 5 реальных примеров всплывающих окон, используемых другими компаниями, и узнаете, как воспроизвести их на своем веб-сайте с помощью Getsitecontrol.
Создайте идеальное всплывающее окно выхода
Попробуйте Getsitecontrol бесплатно, чтобы узнать, как работают всплывающие окна выхода.
Десятки стильных шаблонов, которые можно адаптировать к своему веб-сайту.
Начните сегодня →
Всплывающее окно с намерением выйти – это модальное окно, которое отображается посетителям веб-сайта непосредственно перед тем, как они закрывают страницу.
Если вам интересно, как веб-сайты «узнают», что посетитель собирается уйти, технология, стоящая за этим, называется распознаванием намерений выхода.
Приложение — в нашем случае Getsitecontrol — отслеживает движение мыши и запускает всплывающее окно, когда мышь посетителя достигает области для закрытия или изменения вкладок браузера.
Посмотреть предварительный просмотр →Вероятно, вы видели эти всплывающие окна много раз. На сайтах электронной коммерции обычно предлагают скидки или бесплатную доставку в обмен на адрес электронной почты. На других веб-сайтах могут быть поощрения, такие как бесплатные загрузки или просьбы оставить отзыв о вашем посещении. Давайте рассмотрим 5 самых популярных примеров всплывающих окон и выясним, почему они работают.
1. Предложите невероятную скидку или бесплатную доставку
Это классика. Как мы все знаем, хорошие предложения заманчивы, а код скидки — отличный стимул, который может убедить бросивших посетителей еще раз взглянуть на то, что вы предлагаете. Если вы не можете предоставить скидку, бесплатная доставка, предложения BOGO и образцы станут отличной альтернативой.
Если вы не можете предоставить скидку, бесплатная доставка, предложения BOGO и образцы станут отличной альтернативой.
Например, вы можете добавить всплывающее окно с намерением выйти в корзину и отобразить заманчивое предложение для тех, кто собирался уйти без оформления заказа. Таким образом, вы сможете предотвратить отказ от корзины.
Предварительный просмотр в реальном времени →Чтобы создать всплывающее окно выхода, подобное этому, выберите Я хочу продвигать контент на начальном экране панели управления Getsitecontrol, выберите шаблон и настройте копию. Затем используйте настройки таргетинга, чтобы вызвать всплывающее окно по намерению выйти.
А поскольку вы пытаетесь обратить тех, кто собирался покинуть веб-сайт, обязательно:
- покажите щедрое предложение
- упростите подачу заявки
- используйте привлекающий внимание креатив
Чтобы еще больше оптимизировать всплывающее окно, вы можете провести A/B-тестирование различных сумм скидок и предложений, чтобы выбрать наиболее эффективное из них.
2. Напомните забывчивым посетителям о подписке
Иногда лучше превратить посетителя в подписчика, чем совершить быструю продажу. Это означает, что вы можете продолжать общаться со своей аудиторией через их почтовые ящики, генерируя новые посещения веб-сайта и повторяющиеся конверсии. В этом вам помогут всплывающие окна выхода.
Посмотреть предварительный просмотр →Вот что происходит. Некоторым посетителям наверняка понравится ваш контент, но, как это часто бывает, они не смогут подписаться, особенно если на вашем веб-сайте нет заметной формы для подписки по электронной почте. Просить посетителей подписаться, как только они откроют сайт, не всегда хорошая идея. Дайте им немного времени, чтобы просмотреть веб-сайт, и попросите их присоединиться к вашему списку адресов электронной почты, прежде чем они уйдут.
Заставить людей зарегистрироваться может быть непросто. Убедитесь, что ваши потенциальные подписчики ценны, и ясно укажите это в призыве к действию.
Чтобы воспроизвести всплывающее окно выхода, указанное выше, выберите Я хочу собирать адреса электронной почты на начальном экране Getsitecontrol, затем используйте элементы управления Таргетинг для настройки триггера намерения выхода и используйте встроенный автоответчик для доставки кода скидки.
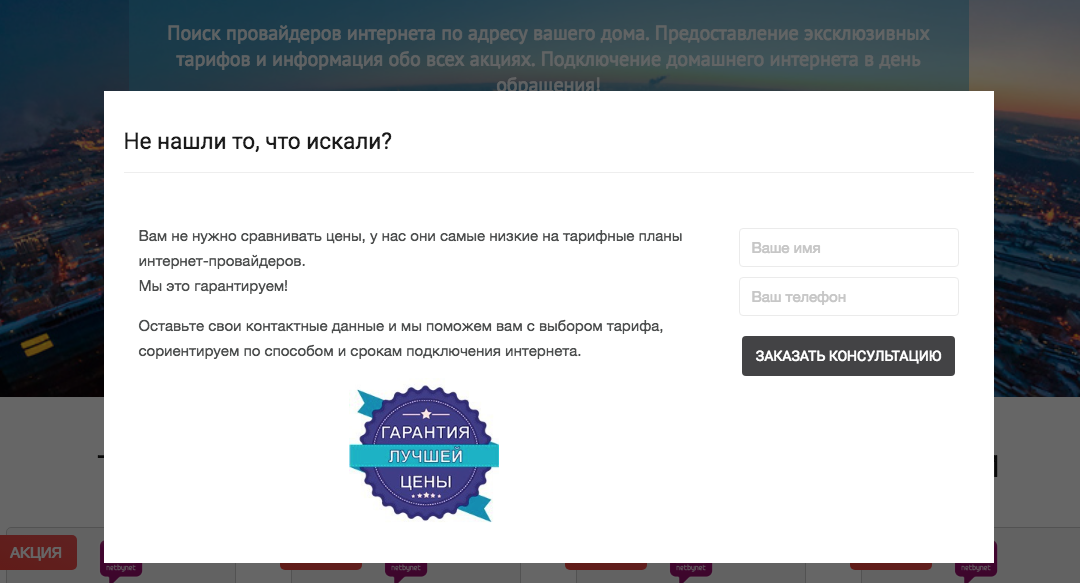
Иногда посетители сайта уходят, не предприняв никаких действий, потому что они не нашли ответов на свои вопросы и были слишком заняты, чтобы искать ваш контактный адрес электронной почты.
Посмотреть предварительный просмотр →Вот признаки того, что это может быть ваш случай:
Показатель отказов в ваших отчетах Google Analytics выше, чем вам хотелось бы.
Или посетители проводят на вашем сайте приличное количество времени, но коэффициент конверсии намного ниже ваших ожиданий.
Ваши посетители жаждут получить дополнительную информацию? С помощью всплывающих окон с намерением выйти вы можете решить эту проблему и предложить помощь. Прямо перед тем, как вы нажмете кнопку закрытия, покажите контактную форму, чтобы вежливо предложить помощь и показать потенциальным клиентам, что вы заботитесь о них.
Прямо перед тем, как вы нажмете кнопку закрытия, покажите контактную форму, чтобы вежливо предложить помощь и показать потенциальным клиентам, что вы заботитесь о них.
Чтобы воспроизвести это всплывающее окно выхода, создайте всплывающее окно обратной связи с веб-сайтом с помощью конструктора форм Getsitecontrol и примените триггер намерения выхода с помощью настроек
Targeting.
Некоторые люди предпочитают общаться по электронной почте, а другим может понадобиться форма запроса обратного звонка. В зависимости от вашей бизнес-модели рассмотрите оба варианта и разделите копию, чтобы увидеть, к чему больше склонна ваша аудитория.
Мы уже говорили о всплывающих окнах выхода, которые являются умным способом превратить уходящих посетителей в подписчиков электронной почты, и вот еще одна идея. Чтобы сделать вашу форму подписки более эффективной, вы можете предложить лид-магнит.
Предварительный просмотр в реальном времени → Лид-магнитом может быть любой ценный контент, который вы готовы предоставить бесплатно в обмен на адрес электронной почты. Электронные книги, шпаргалки, руководства, наборы инструментов и списки ресурсов — отличные примеры лид-магнитов, если они приносят пользу вашей аудитории. И они наверняка принесут вам больше подписчиков, чем обычное предложение новостной рассылки.
Электронные книги, шпаргалки, руководства, наборы инструментов и списки ресурсов — отличные примеры лид-магнитов, если они приносят пользу вашей аудитории. И они наверняка принесут вам больше подписчиков, чем обычное предложение новостной рассылки.
Воспользуйтесь конструктором форм подписки на электронную почту Getsitecontrol, чтобы воспроизвести это всплывающее окно. Затем примените триггерное условие выхода-намерения и добавьте ссылку для скачивания лид-магнита во встроенный Автоответчик . После того, как кто-то подпишется, он получит ссылку на обещанный контент в приветственном письме.
Нет необходимости тратить много времени и сил на создание длинного лид-магнита. На самом деле, большинство людей больше привлекают короткие порции информации, которые они могут быстро усвоить и сразу же использовать. Некоторые из лучших лид-магнитов занимают всего одну страницу.
5. Проведите опрос, чтобы узнать, почему они уходят
Вы хотите знать, почему люди покидают ваш сайт, не так ли? И это разумный вопрос, который вы можете просто задать им! Догадки раздражают и часто оказываются непродуктивным способом провести время. Итак, добавьте всплывающее окно выхода, которое будет предлагать посетителям оставить отзыв, прежде чем они уйдут.
Итак, добавьте всплывающее окно выхода, которое будет предлагать посетителям оставить отзыв, прежде чем они уйдут.
Вы можете сделать этот опрос коротким и простым, как показано выше. Или, если у вас есть основные идеи о том, почему люди могут покинуть ваш сайт, вы можете включить их в качестве вариантов на выбор. Имейте в виду, что у большинства людей нет ни времени, ни желания заполнять длинную анкету. Мы рекомендуем сделать его кратким, приятным и прямолинейным.
Используйте конструктор опросов Getsitecontrol, чтобы создать опрос о выходе с веб-сайта, аналогичный приведенному выше.
Итак, на какой странице лучше всего это разместить? Первый наиболее очевидный вариант — добавить на целевую страницу опрос о выходе, но вы можете пойти еще мудрее. С помощью онлайн-инструмента аналитики узнайте, с какой страницы вашего сайта люди уходят чаще всего. Затем разместите там выходной опрос, чтобы найти препятствие на пути к вашей маркетинговой воронке.
Размещение всплывающего окна выхода на самой заброшенной, но стратегически важной странице поможет вам определить причину отказа и повысить коэффициент конверсии.
Подведение итогов
Некоторые говорят, что всплывающие окна при выходе (или даже всплывающие окна в целом) могут раздражать. И, конечно, некоторые владельцы веб-сайтов могут не получить от них впечатляющих результатов. скорее его содержание. Потому что, если все сделано правильно, всплывающие окна с намерением выйти просто работают. Кроме того, их так легко создать и оптимизировать, что вы действительно не потеряете много времени или усилий, если решите попробовать.
Подумай об этом так. Если вы собираетесь покинуть веб-сайт, это означает, что вы не хотите больше тратить на него время. Поэтому, когда вы видите всплывающее окно, которое не приносит никакой пользы, вы наверняка посчитаете это раздражающим способом тратить больше времени. Однако, если всплывающее окно содержит что-то, чем вы можете воспользоваться, например скидку или полезный контент, вы можете пересмотреть решение покинуть веб-сайт. Другими словами, все сводится к актуальному ценностному предложению и четкому призыву к действию.
Другими словами, все сводится к актуальному ценностному предложению и четкому призыву к действию.
Итак, если вы продаете товары или услуги через Интернет, подумайте о том, чтобы предложить значительную скидку, бесплатную доставку, демонстрацию или вебинар во всплывающих окнах при выходе. Владельцы блогов должны увидеть отличные результаты с лид-магнитами, предлагающими уникальный ценный контент. И, конечно же, добавление опроса о намерениях выхода — отличный способ выяснить слабые места вашего сайта.
Добавить всплывающее окно выхода
Создайте учетную запись Getsitecontrol и предотвратите закрытие веб-сайта.
Бесплатная пробная версия. Кредитная карта не требуется.
Начните сегодня →
Эта запись в блоге была подготовлена в сотрудничестве с First Site Guide — блогом, на который стоит обратить внимание, если вы думаете о создании собственного веб-сайта.
Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными методами развития вашего онлайн-бизнеса. Эта статья является частью раздела Лидогенерация.
Эта статья является частью раздела Лидогенерация.
Подпишитесь на нашу рассылку новостей → Основная иллюстрация Урана
Получите версию для печати
Загрузите PDF-версию нашего сообщения в блоге, чтобы вам было удобнее читать его в автономном режиме и делиться им с коллегами.
Загрузить PDFСовет эксперта
Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными методами развития вашего онлайн-бизнеса. Эта статья является частью раздела Лидогенерация.
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
Присоединяйтесь к списку →
Главные новости
- Полная коллекция праздничных баннеров для веб-сайтов для электронной торговли →
- Как продавать свои товары в Instagram — даже без веб-сайта →
- Как получить продажи на Shopify и развивать свой бизнес в сфере электронной коммерции →
- 10 всплывающих окон Shopify для повышения коэффициента конверсии вашего магазина →
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
Присоединяйтесь к списку →
Как создать эффективное всплывающее окно при выходе и получить больше конверсий (2018)
Что, если бы вы могли увеличить количество подписок по электронной почте на 1375 процентов (или больше)?
Он работает на любом сайте, его можно настроить менее чем за час, он работает вечно и резко увеличивает количество ваших регистраций.
Ничто так не работает, как эта тактика.
Что, если я скажу вам, что секрет такого рода результатов кроется в такой простой вещи, как всплывающее окно выхода?
Крафт-блогер Никки МакГонигал раньше размещала форму регистрации по электронной почте на боковой панели своего сайта. Затем она добавила всплывающее окно выхода.
Ее коэффициент конверсии увеличился более чем на 1300 процентов.
Прежде чем вы отвергнете ее результаты как связанные с отраслью или отклонение от нормы, вы должны знать, что компании почти во всех отраслях используют всплывающие окна для выхода.
Как вы получаете результаты из всплывающих окон выхода? Я собираюсь провести вас через весь процесс, но вы можете пропустить его, если хотите:
- Что такое всплывающее окно выхода?
- Когда вам нужно лучшее всплывающее окно выхода?
- Как создать всплывающее окно выхода, которое конвертирует?
- Почему всплывающее окно с намерением выйти неэффективно?
- Как можно использовать Crazy Egg Tools для оптимизации всплывающего окна?
Что такое всплывающее окно выхода?
Всплывающее окно для выхода — это всплывающее окно, которое появляется на экране пользователя, когда он или она пытается покинуть сайт.
Это последняя попытка удержать потенциального клиента на странице.
Посетитель может попасть на вашу домашнюю страницу или внутреннюю страницу, а затем прокрутить страницу вниз, чтобы просмотреть ваши последние сообщения в блоге или некоторые из ваших рекомендуемых продуктов. Затем, не обнаружив ничего интересного, он перетаскивает мышь к кнопке X в углу браузера.
В этот момент появляется всплывающее окно выхода. Он может занимать большую часть страницы (всплывающее окно смены страницы) или больше походить на модальный слайдер.
В этом видео я расскажу, почему многие люди презирают всплывающие окна и как можно обойти это естественное отвращение. Если вы не будете навязчивы, пользователь будет легче прощать всплывающие окна.
Это может выглядеть примерно так:
Я создал это всплывающее окно примерно за 30 секунд, используя Hello Bar.
Этот тип предложения может хорошо сработать, если ваш посетитель присматривался к одному из ваших продуктов, но решил, что это слишком дорого. Теперь он или она может получить товар и сэкономить деньги, что устраняет возражение по стоимости.
Если вы обратите внимание, вы увидите всплывающие окна выхода по всему Интернету, от предприятий розничной торговли и SaaS до блогов и местных сервисных сайтов.
Узнайте, почему всплывающее окно выхода не работает
Когда вам нужно лучшее всплывающее окно с намерением выхода?
Возможно, вы удивитесь, узнав, что в некоторых отраслях показатель отказов на веб-сайте может достигать 90 %.
Клиенты покидают веб-сайты по множеству причин. Возможно, им неинтересен контент на странице или они нашли что-то более интересное в другой вкладке браузера.
Всплывающие окна при выходе снижают показатель отказов, давая посетителям повод остаться.
В статье о снижении показателей отказов генеральный директор Venture Harbour Маркус Тейлор говорит: «Не используйте всплывающие окна… если только они не являются всплывающими окнами с намерением выйти».
Тейлор цитирует успех Ларри Кима в снижении показателя отказов WordStream с 69 до 40 процентов с помощью всплывающего окна выхода.
Если вы заметили, что у вас высокий показатель отказов, это хороший повод установить всплывающее окно выхода на свой сайт.
Вы также можете использовать их стратегически для других конкретных целей.
Заставьте посетителей чувствовать себя особенными
Большинству людей нравится чувствовать, что их ценят и хотят. Используйте всплывающее окно выхода для продвижения инсайдерского или специального контента для ваших подписчиков.
Допустим, вы продаете альпинистское снаряжение. Подобное всплывающее окно выхода может заставить посетителей дважды подумать, прежде чем щелкнуть мышью.
Скидки и советы? Продано! Более того, вы предлагаете подписчикам присоединиться к группе, что способствует ощущению принадлежности.
Представление нового продукта
Некоторые из ваших посетителей могут не знать обо всех продуктах, которые у вас есть. Рассмотрите возможность использования всплывающего окна выхода для продвижения вашего новейшего или самого популярного продукта.
Если ваш потенциальный покупатель покупает горный велосипед — особенно тот, который может быть лучше, чем тот, который у него уже есть, — вы, скорее всего, привлечете внимание этого покупателя.
Пригласить посетителя на мероприятие
Многие предприятия работают как в Интернете, так и в реальном мире.
Рассмотрите возможность приглашения потенциальных клиентов на конференции, семинары, торговые выставки и т.п. через всплывающее окно выхода. Вы также можете попросить людей, которые уже планируют прийти, сказать «привет», пока они там.
Избегайте брошенной корзины
Мировой показатель брошенной корзины колеблется на уровне почти 75 процентов.
Но что, если бы вы могли вернуть некоторых из этих клиентов, просто напомнив им, что их тележки заполнены? Всплывающее окно выхода может срабатывать, когда посетитель пытается уйти, не купив товары в своей корзине.
Как потребитель вы знаете, что людей легко отвлечь. Вспомните, когда вы в последний раз совершали покупки в Интернете. Вы могли случайно отказаться от корзины покупок раньше, и, возможно, было бы неплохо увидеть всплывающее окно выхода, похожее на это, чтобы напомнить вам о продукте, который вы действительно хотели купить.
Вспомните, когда вы в последний раз совершали покупки в Интернете. Вы могли случайно отказаться от корзины покупок раньше, и, возможно, было бы неплохо увидеть всплывающее окно выхода, похожее на это, чтобы напомнить вам о продукте, который вы действительно хотели купить.
Продвижение другого контента
Допустим, вы опубликовали сообщение в блоге, предназначенное для людей, находящихся на вершине вашей воронки конверсии. Вы обучаете их и повышаете узнаваемость бренда.
Если пользователь попытается щелкнуть мышью, всплывающее окно выхода, которое знакомит его с соответствующим фрагментом контента, может заставить его остаться. В идеале это должен быть пост, основанный на том, чему вы учили в оригинале.
Как создать всплывающее окно выхода в WordPress, которое конвертирует
Опыт и A/B/тестирование научили меня нескольким вещам о всплывающих окнах выхода, которые могут помочь вам стать более успешными при первом запуске.
Определите уникальное предложение
Всплывающее окно выхода должно дать посетителю причину остаться на странице. Вы можете попробовать сказать «пожалуйста», но лучше сделать посетителю привлекательное предложение.
Вы можете попробовать сказать «пожалуйста», но лучше сделать посетителю привлекательное предложение.
If может быть лид-магнитом, например бесплатным загружаемым инструментом. Вы также можете предложить скидку, бесплатную доставку или доступ к советам и советам в своей рассылке по электронной почте.
Проведите исследование своей аудитории. Какие инструменты они предпочитают использовать? Их больше привлекает текстовый контент или видео? Они больше беспокоятся о цене или стоимости доставки?
Определите целевую аудиторию
Опросы и исследования хорошо подходят для сбора информации о вашей аудитории. Попросите своих подписчиков ответить на несколько простых вопросов для сбора данных.
Инструменты Crazy Egg предлагают еще больше возможностей для сбора данных. Например, запуск A/B-тестов на разных целевых страницах покажет вам, какие тексты, изображения и призывы к действию они предпочитают.
Включите индикатор выполнения
Индикатор выполнения позволяет вашим пользователям узнать, как далеко они прошли определенный процесс.
Многоэтапные формы часто содержат индикаторы выполнения, чтобы клиенты не уходили в отчаянии. Если они знают, что уже сделали 50 процентов, они могут чувствовать себя более обязанными выполнить задачу.
Допустим, вы создали всплывающее окно выхода для обновления содержимого. Вам нужно собрать адрес электронной почты вашего пользователя.
Пользователь нажимает «Загрузить», затем его перенаправляет во всплывающее окно с другим призывом к действию. Например, вы можете пригласить посетителя зайти в ваш блог или посмотреть на один из ваших новых продуктов.
Индикатор выполнения позволяет вам подтвердить обновление содержимого вместе с пользователем и предложить второй CTA. Если это процесс, состоящий из двух частей, на индикаторе выполнения будет указано «Выполнено на 50%» или что-то в этом роде.
Выберите чистый дизайн
Я большой поклонник минималистического дизайна. Оказывается, многие другие тоже.
Когнитивная беглость играет большую роль в том, понравится ли людям ваш веб-дизайн, будь то страница или всплывающее окно выхода. Если что-то чистое и минимальное с большим количеством негативного пространства, мозгу легче это обработать.
Если что-то чистое и минимальное с большим количеством негативного пространства, мозгу легче это обработать.
Возьмем, к примеру, выбор шрифта. Причудливый шрифт может выглядеть элегантно, но он вреден для глаз (и мозга).
Одно исследование, проведенное с двумя приведенными выше инструкциями по упражнениям, показало, что участники на самом деле интерпретировали трудный для чтения шрифт как показатель сложности упражнения.
Если вы покажете загроможденное всплывающее окно выхода без четкого фокуса (например, CTA), вы рискуете вызвать раздражение посетителей, потому что они думают, что задача, которую вы им поручите, будет слишком сложной.
Работа с возражениями
Любая покупка, которую вы совершаете, будь то упаковка из шести рулонов бумажных полотенец или Mercedes-Benz, вызывает возражения. Общие возражения потребителей включают следующее:
- Это слишком дорого.
- Я никогда не буду его использовать.
- Я пожалею об этом позже.

- Не стоит.
- Я не уверен, что доверяю продукту или бренду.
Если вы сможете ответить на эти возражения во всплывающих окнах при выходе, вы сможете увеличить продажи.
Например, если ваши пользователи часто возражают: «Я никогда не буду этим пользоваться», вы можете перечислить несколько случаев, когда ваш продукт пригодится.
Предлагайте более одного ответа
Возможно, вы слышали, что никогда не следует показывать посетителю более одного CTA на одной странице. Это правда.
Однако вы можете задать ряд вопросов, чтобы привести посетителя к желаемому действию.
Legion Athletics использует всплывающее окно выхода, которое задает простой вопрос:
На самом деле вы можете видеть, что есть три варианта, но кнопка ВОЗВРАТ НА САЙТ отображается с гораздо меньшей контрастностью. Две основные кнопки ярче и контрастнее.
Когда вы выбираете ответ, вы переходите к другому вопросу с четырьмя возможными ответами:
После выбора варианта вы попадаете во всплывающее окно с последним выходом.
Если вы введете свой адрес электронной почты, вы не только получите список рекомендуемых добавок в зависимости от вашей цели в фитнесе, но и 10-процентную скидку на первый заказ.
Довольно убедительно. Компания подогрела посетителя вопросами, которые ведут к выгоде. Вопросы помогают посетителю почувствовать себя понятым и желанным.
Выберите стратегический цвет CTA
Цвет — сложная вещь, когда речь идет о маркетинге. Некоторые маркетологи верят в определенный оттенок, в то время как другие говорят, что это зависит от предложения или даже от аудитории.
Показательный пример: мужчины и женщины предпочитают разные цвета.
Поскольку цвет может влиять на настроение, эмоции, аппетит и множество других вещей, важно правильно подобрать его.
Несколько практических правил:
Используйте цвет CTA, который дополняет ваш бренд и привлекает внимание. Проведите A/B-тестирование с другим цветом или оттенком, чтобы увидеть, есть ли статистически значимый победитель.
Просто помните, что контраст имеет значение. Ваша кнопка CTA должна выделяться и делать текст максимально читаемым.
Тот, что слева, явно отличается большей контрастностью и поэтому привлечет больше внимания.
Использование большого шрифта
Размер шрифта аналогичен выбору цвета. Видимость и контрастность имеют большее значение, чем конкретный цвет.
Посмотрите на эти четыре примера CTA:
Первый призыв к действию имеет слишком мелкий шрифт. Третий включает шрифт, который почти полностью не читается.
Используйте те же принципы в других частях всплывающего окна выхода. Например, вам может сойти с рук использование отображаемого шрифта для заголовка, если вы используете большой размер шрифта. Однако ясность всегда должна преобладать над фантазией.
Демонстрация преимуществ
Маркетологи иногда пытаются определить преимущества своих продуктов или услуг. Часто это происходит потому, что они думают как маркетологи, а не как клиенты.
Почему вы купили именно эту машину, стоящую в вашем гараже прямо сейчас?
Возможно, сиденья были более удобными, чем в других моделях, которые вы тестировали. Возможно, вам понравилась качественная звуковая система, передовые технологии или низкий пояс.
Как бы то ни было, вы купили его не потому, что продавец сказал, что он изготовлен из специального металлического сплава. Это ничего не значит для вас. Вы купили его, потому что поняли его преимущества.
Во всплывающих окнах с намерением выйти сосредоточьтесь на преимуществах. Почему клиент должен вернуться и еще раз взглянуть на ваш продукт? Какую конкретную выгоду он или она может получить от покупки?
Добавить стрелку
Стрелки — великолепный элемент дизайна. Они говорят читателю, где именно искать.
Вот пример из всплывающего окна на RazorSocial:
Вы можете даже не осознавать, что видите стрелку в нижнем левом углу, но она незаметно указывает вам направление первого поля формы.
Вы можете использовать стрелки по всему дизайну, чтобы направлять читателя к вашему призыву к действию.
Используйте изображения
Я знаю, что ранее хвалил минималистичный дизайн, но я также знаю, что изображения и видео могут заставить маркетинговые ресурсы работать на бренд усерднее. Изображения захватывают больше чувств вашей аудитории, что может помочь вам привлечь их внимание.
Вот всплывающее окно выхода, которое я разработал с помощью Hello Bar, чтобы привлечь людей к моему профилю в социальной сети:
Конечно, оно минималистично. Но это тоже скучно. Поэтому я создал другой:
(это я, кстати)
Это намерение выхода гораздо более привлекательно. Есть фотография, на которой я выступаю на мероприятии, тонкая текстура фона и более динамичные цвета. В результате больше шансов быть замеченным.
A/B-тестирование различных дизайнов, чтобы выяснить, как изображения или видео могут помочь удержать посетителей на странице. Короткое вступительное видео, например, может помочь посетителям познакомиться с вами и узнать, что вы собой представляете.
Короткое вступительное видео, например, может помочь посетителям познакомиться с вами и узнать, что вы собой представляете.
Почему ваше всплывающее окно выхода не работает
Возможно, в прошлом вы безуспешно пытались использовать всплывающие окна выхода. Это не означает, что это неэффективная маркетинговая стратегия. Возможно, вам просто нужно изменить свое сообщение.
Есть две основные причины, по которым всплывающее окно выхода не работает:
- Оно не привлекает внимание посетителей.
- Предложение не находит отклика у вашей аудитории.
Вы можете решить обе эти проблемы, проведя A/B-тестирование новых предложений и создав более привлекательные визуальные эффекты.
Также возможно, что вы отправляете неправильное сообщение в неподходящее время. Может быть, вы предлагаете скидку посетителю, который только входит в верхнюю часть воронки.
Рассмотрите возможность тестирования различных всплывающих окон выхода на определенных страницах вашего блога. Проанализируйте персонажей ваших покупателей, назначьте персонажа каждой странице и создайте всплывающие окна, которые соответствуют целевой аудитории для этой конкретной страницы.
Проанализируйте персонажей ваших покупателей, назначьте персонажа каждой странице и создайте всплывающие окна, которые соответствуют целевой аудитории для этой конкретной страницы.
Как с помощью Crazy Egg Tools оптимизировать всплывающее окно?
A/B-тестирование остается одним из самых мощных инструментов в вашем распоряжении. Вы можете использовать Crazy Egg для решения многих задач A/B-тестирования.
Существуют также другие инструменты для тестирования конкретных аспектов вашего сайта.
Настройте такие элементы, как цвет, заголовок, основной текст, изображения, призыв к действию, фон CTA и многое другое. Измените размер шрифта, откорректируйте якорный текст для ссылок или выберите более подходящий шрифт для вашей аудитории.
Вы также можете использовать инструмент карты прокрутки Crazy Egg для изучения других страниц вашего сайта.
Выясните, где ваши посетители останавливают прокрутку, чтобы понять психологию использования ими вашего сайта. Вы можете собрать информацию о том, что больше всего интересует вашу аудиторию, а затем использовать эту информацию для создания более убедительных всплывающих окон выхода.
Вы можете собрать информацию о том, что больше всего интересует вашу аудиторию, а затем использовать эту информацию для создания более убедительных всплывающих окон выхода.
Не останавливайтесь на одном тесте A/B или на одной карте прокрутки. Продолжайте тестировать различные элементы и углы.
Посмотрите, как использовать наши инструменты в действии
Заключение
Многие люди выбивают всплывающие окна, и я понимаю, откуда они берутся. Однако я также знаю, что они работают.
Я не хочу, чтобы всплывающее окно появлялось на экране, как только кто-то посещал мой сайт. Но если посетитель собирается уйти, нет ничего плохого в том, чтобы сказать: «Эй, подожди, прежде чем уйти!»
Предложите специальную скидку, бесплатную загрузку или что-то еще ценное.
Возможно, вам не удастся увеличить коэффициент конверсии на 1300 и более процентов, как у Никки МакГонигал, но любое увеличение может помочь развитию вашего бренда.
29 Примеры всплывающих окон с намерением выхода и их эффективность
Среднее время, которое человек проводит на веб-странице, составляет 54 секунды. Это не так много времени, но вы можете убедить их остаться с помощью всплывающего окна с намерением выйти.
Это не так много времени, но вы можете убедить их остаться с помощью всплывающего окна с намерением выйти.
Чем дольше они остаются на вашем сайте, тем больше шансов, что они конвертируются. Если они пропустят другие призывы к действию на вашем сайте, всплывающее окно выхода может привлечь некоторых посетителей вашего сайта. Затем они могут продолжить чтение, подписаться на рассылку новостей по электронной почте или даже совершить покупку.
Стоимость привлечения новых лидов растет. На самом деле, более 60% маркетологов говорят, что их стоимость привлечения клиентов выросла за последние три года.
При правильном выборе времени и сообщении всплывающие окна с намерением выйти являются экономически эффективным инструментом привлечения потенциальных клиентов. Они могут вам помочь:
- Удерживать посетителей на вашем сайте в течение более длительного времени
- Увеличить количество конверсий
- Уменьшить количество брошенных корзин
- Расширьте список подписчиков электронной почты
Что такое всплывающее окно с намерением выйти?
На экране пользователя появляется всплывающее окно с намерением выйти, когда ему кажется, что он собирается покинуть веб-сайт. Обычно во всплывающем окне выхода предлагается вернуть пользователя на сайт.
Обычно во всплывающем окне выхода предлагается вернуть пользователя на сайт.
Другими словами, всплывающие окна с намерением выйти знают, когда один из ваших посетителей собирается закрыть окно своего браузера. Они служат посетителю ценным предложением или сообщением, предназначенным для того, чтобы удержать его на странице и, надеюсь, конвертировать.
Как работают всплывающие окна с намерением выйти?
Представьте, что посетитель находится на вашем сайте электронной коммерции и просматривает вашу линейку продуктов. Затем они решают, что хотят покинуть веб-страницу, на которой они находятся, и перемещают курсор за пределы страницы вашего веб-сайта. Но появляется всплывающее окно с предложением, таким как код купона или бесплатная пробная версия, которое побуждает их остаться на странице. Они нажимают на ваш призыв к действию и конвертируются вместо того, чтобы покинуть ваш сайт.
Как насчет всплывающих окон с намерением выйти на мобильных сайтах?
Более половины трафика сайта приходится на мобильные устройства. Однако надежного способа отследить намерение выхода на мобильном устройстве не существует. Но если всплывающие окна с намерением выйти работают, отслеживая движения курсора, то как эта стратегия работает на мобильных устройствах?
Однако надежного способа отследить намерение выхода на мобильном устройстве не существует. Но если всплывающие окна с намерением выйти работают, отслеживая движения курсора, то как эта стратегия работает на мобильных устройствах?
Триггеры, используемые всплывающими окнами для определения намерения выхода на мобильных устройствах, различаются. Если пользователь просматривает ваш сайт с мобильного устройства, всплывающее окно может появиться, когда он:
- Нажал кнопку «Назад»
- Прокрутить страницу в процентах
- Прокрутка вверх, а не вниз
- Переключение между вкладками в браузере
- Оставайтесь на странице в течение заданного времени
- Оставить страницу бездействующей
- Активировать элемент JavaScript
В 2016 году было много шума вокруг подхода Google к межстраничным объявлениям, таким как всплывающие окна. В обновлении говорится, что навязчивые межстраничные объявления будут влиять на оценку качества страницы на мобильных устройствах.
В обновлении Google за февраль 2022 г. межстраничные объявления также станут частью оценки работы на рабочем столе. Это означает, что важно создать отличный пользовательский интерфейс для всплывающего окна с намерением выхода.
Рекомендуется создавать отдельные всплывающие окна с намерением выхода для настольных и мобильных устройств. Таким образом, вы можете создать лучший опыт для своей аудитории, независимо от того, как они выбирают просмотр.
Зачем использовать всплывающее окно с намерением выйти?
Всплывающие окна с намерением выйти работают, предоставляя посетителям вашего веб-сайта немедленную и легкую для понимания ценность.
Правильное всплывающее окно с намерением выйти может помочь вам удерживать посетителей на вашем сайте в течение более длительного периода времени. Когда они используются и публикуются на нужных веб-страницах в нужное время, всплывающие окна с намерением выйти также являются эффективной стратегией увеличения дохода.
Важное примечание: Старайтесь использовать всплывающие окна с намерением выйти только тогда, когда люди еще не предприняли никаких действий. Всплывающее окно, которое срабатывает в неподходящее время, может показаться вашей аудитории раздражающим и безличным.
Создание отличного всплывающего окна с намерением выхода
Не всем нравятся всплывающие окна. Но отличное всплывающее окно с намерением выйти может быть похоже на пугалку в фильме ужасов. Когда их используют вдумчиво, они могут оказать мощное воздействие.
Если на сайте слишком много всплывающих окон или они плохо оформлены, это специальное предложение может быстро надоесть.
Давайте поговорим о том, что делает всплывающее окно с намерением выйти замечательным.
Копировать
Всплывающее окно с намерением выйти должно содержать четкое и простое сообщение. Итак, создайте мощный заголовок и сделайте описание коротким и легко читаемым.
Подумайте, как ваше всплывающее окно может решить проблему или предложить полезное решение вашим посетителям.
CTA
Сделайте ваш призыв к действию ясным и простым для понимания. Мотивационные слова и фразы являются ключевыми. Ваше предложение также должно быть уникальным и соответствовать вашему бренду.
Выберите правильное изображение
Правильное изображение-намерение выхода должно относиться к вашему предложению. Он также должен быть связан с вашей целевой аудиторией. Лучшие изображения привлекают внимание, но не настолько кричащие, чтобы отвлекать внимание от вашего предложения.
Дизайн
Ваше всплывающее окно должно быть четким, легко читаемым и хорошо выглядеть на мобильных устройствах. Он также должен соответствовать дизайну и атмосфере вашего сайта.
Вы также захотите подумать о пользовательском опыте. Некоторым пользователям подходит всплывающее окно, которое заполняет все окно. Но другим это может показаться чрезмерным, и они предпочтут меньшее всплывающее окно сбоку или внизу экрана.
Тестирование
Проведение A/B-тестирования может помочь вам улучшить размещение всплывающих окон и обмен сообщениями. Например, использование всплывающих окон с намерением выхода для сегментации вашего списка адресов электронной почты — хорошая идея, но может потребоваться время, чтобы сделать это правильно.
Например, использование всплывающих окон с намерением выхода для сегментации вашего списка адресов электронной почты — хорошая идея, но может потребоваться время, чтобы сделать это правильно.
Возможно, вам придется провести несколько тестов, чтобы убедиться, что ваши всплывающие окна нацелены на потенциальных клиентов и клиентов в нужные моменты пути покупателя.
Как создать всплывающее окно с намерением выйти
Самый простой способ добавить всплывающие окна на ваши веб-страницы — использовать программный инструмент для намерения выхода.
Давайте рассмотрим функции и преимущества, которые вы можете получить от одного из этих инструментов, на примере.
Exit Intent Popup Программное обеспечение: HubSpot Exit Intent Forms
Цена: навсегда бесплатно, 45 долларов в месяц (начальный), 800 долларов в месяц (профессиональный), 3200 долларов в месяц (корпоративный)
Всплывающие формы HubSpot могут отображаться, когда кажется, что посетители покидают сайт.
После показа настраиваемой формы намерения выхода вы можете отобразить сообщение с благодарностью или отправить автоматическое электронное письмо своим новым контактам. Вы также можете настроить таргетинг на определенные контакты на основе данных об их прошлых посещениях и поведении с вашими всплывающими формами.
Добавление формы намерения выхода с помощью HubSpot выполняется просто и быстро. Этот инструмент также позволяет настраивать сообщения, тему и время появления всплывающих окон.
Другие доступные на рынке инструменты, помогающие с всплывающими окнами о выходе, включают Optinmonster, Sleeknote и Informizely.
Создание всплывающих окон похоже на написание заголовков. Они оба выглядят простыми, но их трудно сделать хорошо. В следующем разделе мы рассмотрим некоторые из лучших примеров всплывающих окон с намерением выйти.
Лучшие примеры всплывающих окон с намерением выхода для привлечения потенциальных клиентов
Более 77% маркетологов в 2021 году заметили рост активности по электронной почте. Но вы не можете привлекать клиентов по электронной почте, если у вас нет надежного списка подписчиков.
Но вы не можете привлекать клиентов по электронной почте, если у вас нет надежного списка подписчиков.
Вот некоторые из лучших примеров всплывающих окон с намерением выхода для лидогенерации, которые вдохновляют и направляют ваше создание всплывающих окон с намерением выхода.
Подписка по электронной почте или на информационный бюллетень Exit Intent Popup Examples
1. Push Living
Почему этот пример работает: способ, который легко понять. Кнопка подписки большая и жирная, что делает понятным действие, которое они хотят, чтобы вы предприняли.
2. Omsom
Почему это всплывающее окно работает : Этот пример очень своевременный, соответствует бренду и привлекает внимание. В нем четко указывается ценность, которую вы можете извлечь из их электронного маркетинга — отличная еда, культура и эксклюзивы от их основателя.
Примеры всплывающих окон с предложением ресурсов
3.
%20%D0%A1%D1%87%D0%B5%D1%82%D1%87%D0%B8%D0%BA%20%D0%BE%D0%B1%D0%BD%D0%BE%D0%B2%D0%BB%D1%8F%D0%B5%D1%82%D1%81%D1%8F%20%D1%80%D0%B0%D0%B7%20%D0%B2%2010%20%D0%B4%D0%BD%D0%B5%D0%B9.jpg) ActiveCampaign
ActiveCampaignПочему всплывающие окна работают так: В этом примере предлагается шесть бесплатных шаблонов электронной почты.
ActiveCampaign предлагает ценную полезную информацию для своей целевой аудитории. Компания также позиционирует себя как идейный лидер в отрасли.
4. Тим Феррисс
Почему такие примеры работают: Это всплывающее окно включает мощный заголовок и простое предложение загрузки. На изображении изображен Тим Феррис, известный влиятельный человек. Он дразнит, что он поделится некоторыми вопросами, которые сделали его успешным.
Примеры всплывающих окон с курсом или уроком
5. General Assembly
Почему это всплывающее окно работает: General Assembly использует умный заголовок, чтобы привлечь вас к этой всплывающей форме. Нужно заполнить только три пункта, и они ограничили ваш выбор, чтобы вы могли заполнить форму быстро.
Флажки для тем в нижней части всплывающего окна также подчеркивают, что предлагает Генеральная Ассамблея, если вы не получили это при сканировании веб-сайта.
Exit Intent Popup Примеры для сегментации вашего списка адресов электронной почты
Персонализация — лучший способ, с помощью которого маркетологи улучшают результаты своей электронной почты. Вы можете многое сделать, чтобы сегментировать своих текущих подписчиков. Но зачем ждать, чтобы персонализировать, когда вы можете сегментировать с первого дня?
Эти примеры всплывающих окон с намерением выйти дают вам возможность сегментировать потенциальных клиентов, когда они подписываются. Это облегчает вам предоставление им контента электронной почты, который им понравится с самого начала.
Всплывающее окно выхода Примеры форм Да/Нет
6. Coursera
Почему работает это всплывающее окно выхода: Это всплывающее окно в нижней части экрана использует ваш выход для быстрого запроса. Coursera нуждается в вашей помощи, чтобы узнать, как вы узнали об этом. Письмо прямое, быстро охватывающее, сколько времени займет опрос и что он спросит.
Coursera нуждается в вашей помощи, чтобы узнать, как вы узнали об этом. Письмо прямое, быстро охватывающее, сколько времени займет опрос и что он спросит.
Выход из всплывающих окон для сбора отзывов
7. Everlane
Почему этот пример работает: Эта форма предлагает скидку для привлечения подписчиков. Добавление простой формы также помогает им отправлять вам электронные письма с продуктами, которые вы, скорее всего, купите.
8. thredUp
Почему такие всплывающие окна работают: Во время навигации по этому сайту появляется множество всплывающих окон, помогающих в процессе покупки. Перед тем, как вы уйдете, они продолжают персонализировать работу веб-сайта с предложением регистрации. Форма — это простой способ сохранить информацию, которой вы уже поделились.
Вместо того, чтобы навязываться, этот пример кажется естественной частью процесса покупки. Это также способ упростить покупки с ними в будущем.
9. HEYMAEVE
Почему примеры похожи на эту работу: Эта форма включает термины, которые используют читатели, разбирающиеся в моде. Это помогает HEYMAEVE придать подписчикам то, чего они жаждут, а также показывает ассортимент предлагаемых ими украшений.
Это виды обслуживания клиентов, которые производят хорошее впечатление на потенциальных клиентов, даже если они не совершают покупку. Вы предлагаете им личный опыт. Это может побудить их вернуться в будущем или продвигать ваш бизнес в своих сетях из уст в уста.
Примеры всплывающих окон с персонализированными предложениями
10. GQ
Почему это всплывающее окно работает: GQ использует путь, которым вы следуете на своем веб-сайте, для показа индивидуального предложения на основе того, что вас больше всего интересует. Например, нажатие на Рекомендуемый и просмотр тенденций открыл эту форму GQ Daily.
Цвета в форме подчеркивают выбор, который они хотят, чтобы вы выбрали.![]()
11. Патагония
Почему такие примеры работают: Этот пример выхода не сегментирует пользователей. Но это улучшает пользовательский опыт, предлагая быструю информацию об экологичной одежде. Затем они направляют потенциальных клиентов на новый и ценный ресурс.
Текст также заверяет вас, что вы можете продолжать делать покупки в их интернет-магазине, когда вернетесь на основной сайт.
Пример всплывающего окна выхода из конкурса
12. JewelScent
Почему этот пример работает: JewelScent предлагает конкурс, который кажется ярким и веселым из-за цветов в примере. Направления просты и по делу. Это дает новым клиентам короткую игру, которую они не ожидали.
13. West Elm
Почему всплывающие окна работают так: Это конкурсное предложение от West Elm делает ваш отдых и релаксацию в центре внимания. Это также зависит от времени, предлагая способ успокоить уставших мам всего за несколько недель до Дня матери.
Exit Intent Popup Offer to Chat
14. M.M.LaFleur
Почему такие примеры работают: Этот пример чата предлагает вам подсказки о том, как их стилисты могут помочь вам подобрать правильный размер и стиль для вас. С помощью этого всплывающего окна они предвидят общий барьер для покупок в Интернете и показывают вам, как его решить.
Примеры всплывающих окон для закрытия продаж
Вы тратите время и ресурсы на привлечение трафика на свой сайт. Но средний показатель отказа от корзины онлайн-покупок составляет 69,82%.
Может быть сложно смириться с тем, что большинство ваших посетителей так близко подходят к совершению покупки, а затем уходят прямо перед тем, как пересечь финишную черту.
Эти всплывающие окна выхода являются яркими примерами того, как удержать привлеченного покупателя на вашем сайте, пока он не сконвертируется.
Всплывающее окно с намерением выхода из корзины, пример
15. Rothy’s
Почему это всплывающее окно работает: Это всплывающее окно выхода из корзины эффективно, потому что оно показывает на странице тот момент, когда кто-то, у кого есть товар в корзине, отводит указатель мыши от сайта.
Он не только напоминает посетителям, что они оставляют товары в своей корзине, но и предлагает немедленную скидку и дает покупателям возможность подписаться на контент, который они больше всего хотят видеть.
Это очень важно, потому что показывает, что компания ценит ваше мнение и отзывы.
Скидка при покупке Exit Intent Popup Example
16. Elaluz
Почему работают подобные примеры: Если вы покинете целевую страницу Elaluz, на экране появится предложение со скидкой 15%.
Код купона влияет на покупательское поведение. В этом примере также требуется адрес электронной почты. Это означает, что любой, кому нужен код, поделится своей электронной почтой, независимо от того, используют ли они код в этот день или нет.
17. Моти Кидс
Почему это всплывающее окно работает: Этот смелый дизайн использует забавную типографику, цвета и графику, чтобы привлечь ваше внимание. В этом примере Mochi Kids не просто предлагает скидку, но и показывает вам, какой мир их продукция может создать для ваших детей.
18. The Sill
Почему этот пример всплывающего окна работает: Изображение здоровых растений и предложение «убрать грязь» гарантируют, что этот пример соответствует бренду и продуктам The Sill. Он также предлагает привлекательную скидку.
19. CURLS
Почему закрывающие всплывающие окна работают так: В дополнение к эффективному времени, это всплывающее окно расположено в идеальном месте — в центре страницы, куда посетитель на странице, естественно, должен перемещать свои курсор. Термин «CURLista» в этом примере говорит вам, что когда вы зарегистрируетесь, вы присоединитесь к сообществу, которое заботится о волосах так же, как и вы.
20. Skullcandy
Почему это всплывающее окно работает: Оно уникально, потому что предлагает неожиданную заявку на участие в конкурсе. Посетители знают, что они получат скидку 20%, если подпишутся, но они не знают, выиграют ли они также специальный велосипед, что интересно и заманчиво.
21. Nguyen Coffee Supply
Почему это всплывающее окно работает: В этом примере не предлагается скидка в обмен на адрес электронной почты. Вместо этого они дают понять, что хотят предложить вам скидку, прежде чем вы покинете их сайт. Затем им нужен ваш адрес электронной почты, чтобы дать вам код скидки.
Такой подход создает впечатление, что этот пример больше связан с вашими потребностями, чем с присоединением к списку рассылки.
Эксклюзивное предложение Exit Intent Popup Пример
22. Madewell
Почему этот пример работает: Этот пример включает в себя умные иллюстрации и привлекательный дизайн. Эти дополнения делают эту форму легкой для чтения и заполнения, а не перегруженной. В левой колонке излагаются преимущества регистрации, а также потенциал для большего.
23. Mimochai
Почему такие всплывающие окна работают: Детали дизайна, такие как сердце на конверте, делают этот пример приятным сюрпризом. Дизайн выделяется на странице, но не кажется навязчивым.
Дизайн выделяется на странице, но не кажется навязчивым.
Примеры всплывающих окон с демонстрацией продукта
24. Zendesk
Почему такие всплывающие окна работают: Этот пример не требует времени. Вместо этого он охватывает все, что предлагает их продукт, в виде быстрого снимка, чтобы привлечь внимание к демонстрациям продукта. Заголовок говорит вам, что вы можете сделать, затем вспомогательный текст говорит вам, какую проблему решает их продукт.
На изображении показана панель управления Zendesk. Это позволяет пользователю легко сравнить свою панель инструментов с тем, что они уже используют. Все, что нужно сделать потенциальному клиенту, — это нажать кнопку внизу, чтобы запланировать демонстрацию.
Примеры всплывающих окон, которые добавляют срочности
25. Фламинго
Почему это всплывающее окно работает: Этот пример прекрасно показывает, что вам нужно знать, если вы хотите посетить это важное событие. Помимо четкого определения крайнего срока, текст и дизайн точно показывают, что вы сэкономите, если будете действовать быстро.
Помимо четкого определения крайнего срока, текст и дизайн точно показывают, что вы сэкономите, если будете действовать быстро.
26. Codeacademy
Почему этот пример всплывающего окна работает: В этом примере используются разные размеры текста, чтобы подчеркнуть, что вам важнее всего прочитать. Он начинается с дедлайна, а затем сообщает вам, что вы получите, если будете действовать быстро. Затем он предлагает инструкции, чтобы у вас не было никаких блокировщиков, которые могли бы помешать вам зарегистрироваться после того, как вы нажмете ярко-желтую кнопку.
Всплывающие окна с намерением выйти, которые предлагают похожие или популярные продукты
27. Blavity
Почему это всплывающее окно выхода работает: В этом примере для привлечения внимания используется яркое изображение и жирный шрифт. Сообщение повышает их бренд. Кроме того, контрастный розовый цвет на кнопке с жирным текстом четко указывает, что вам следует делать, если вы хотите получить мобильный контент от Blavity.
Примеры всплывающих окон для преодоления возражений
28. TOMS
Почему этот пример работает: Помимо сокращения расходов на доставку, которые являются основной причиной отказа покупателей от онлайн-корзин, изображение, которое Томс использует в этом примере, подчеркивает их лучший продукт. Это помогает побудить любопытных покупателей продолжить поиски.
29. Айва
Почему это всплывающее окно работает: Этот пример делает смелое заявление, которое вы не можете игнорировать. Не просто бесплатная доставка один раз, а бесплатная доставка при каждом заказе.
Бесплатная доставка — важное предложение для онлайн-покупателей. Но обычно вы ничего не видите о доставке, пока не придет время оформить заказ. Это делает умной вещью поделиться во всплывающем окне.
Повышайте конверсию с помощью всплывающих окон с намерением выйти
Всплывающие окна с намерением выйти — это простая, но мощная стратегия маркетинга и привлечения потенциальных клиентов.

 Они будут показаны пользователю через определенное количество времени после того, как он зашел на сайт. Желательно показать pop-up спустя минуту визита, чтобы пользователь успел разобраться в сайте и понять, что на нем находится.
Они будут показаны пользователю через определенное количество времени после того, как он зашел на сайт. Желательно показать pop-up спустя минуту визита, чтобы пользователь успел разобраться в сайте и понять, что на нем находится.