Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
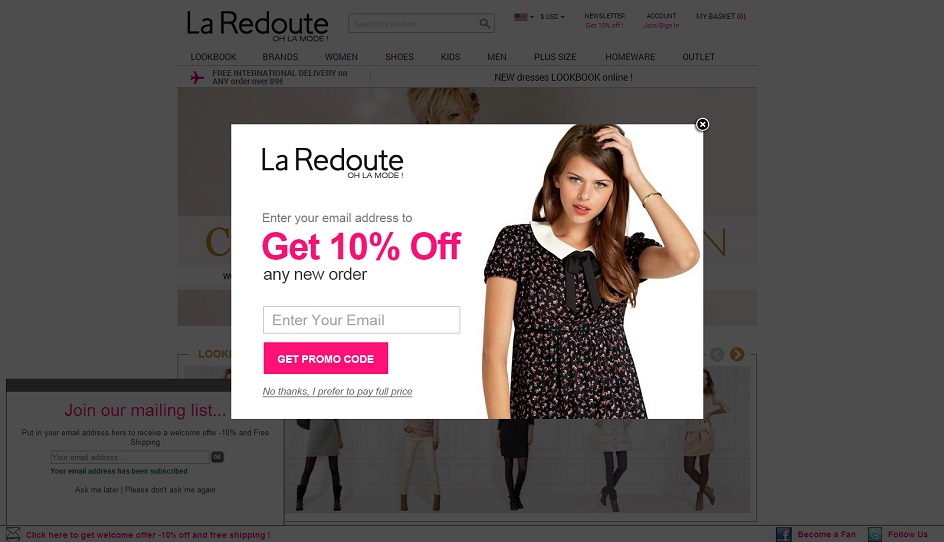
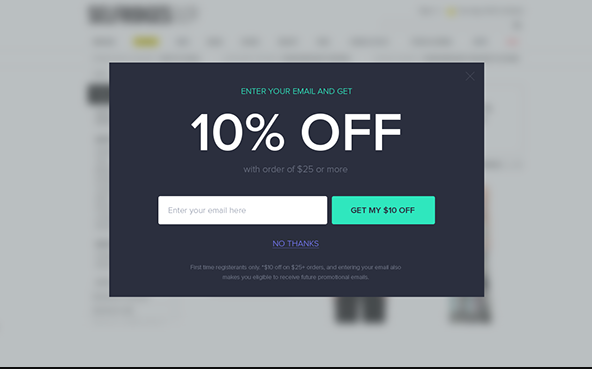
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
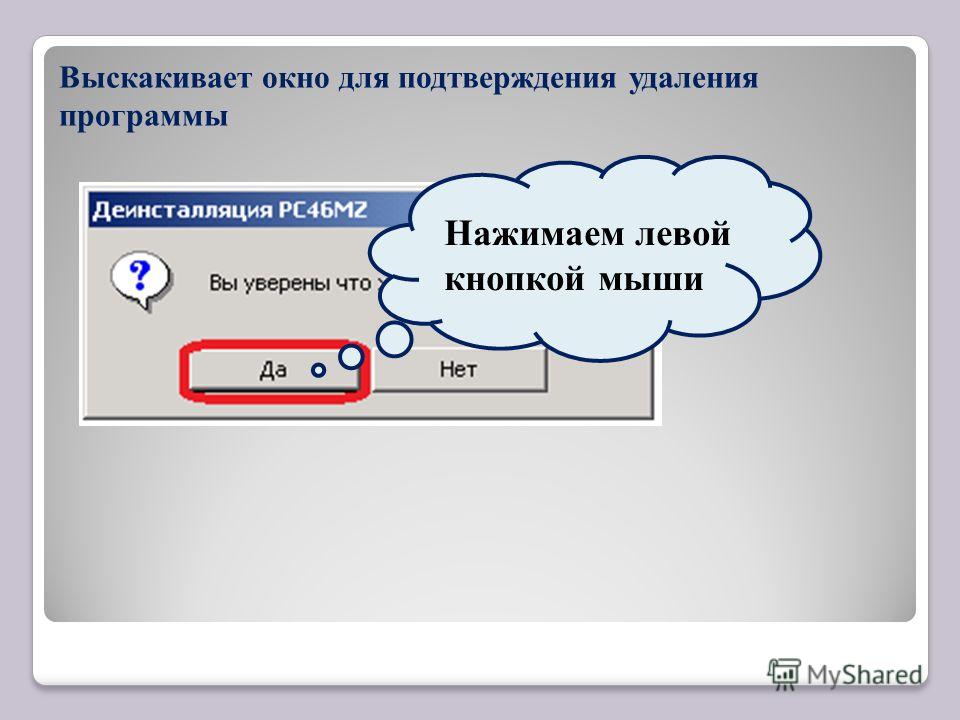
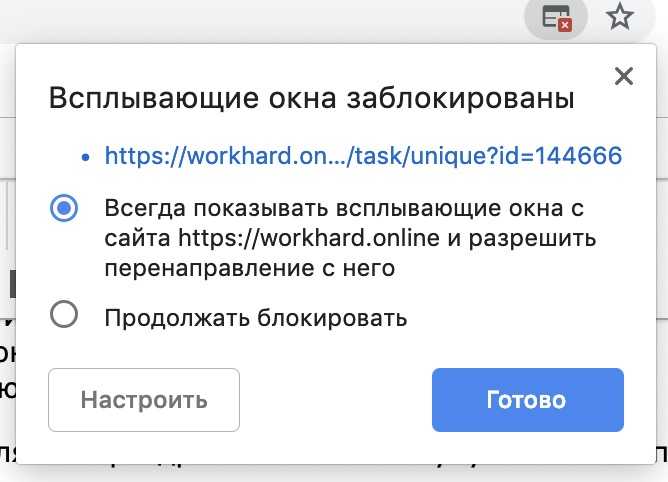
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание. Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.
- Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент, когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.
- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.

Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
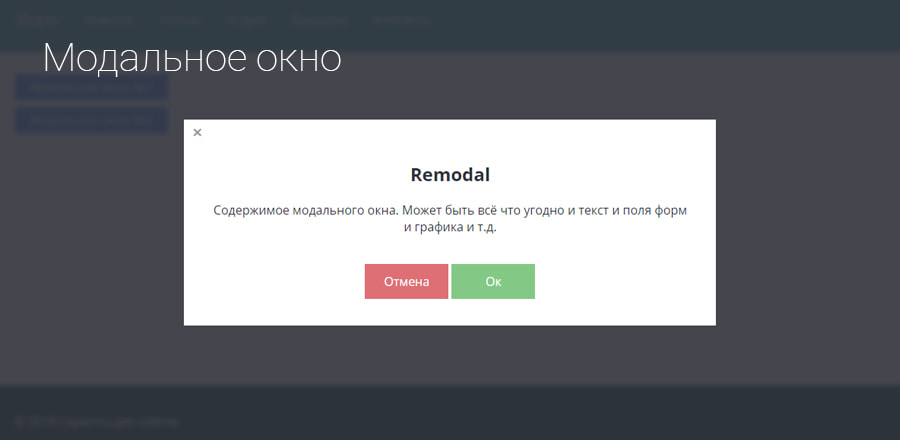
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
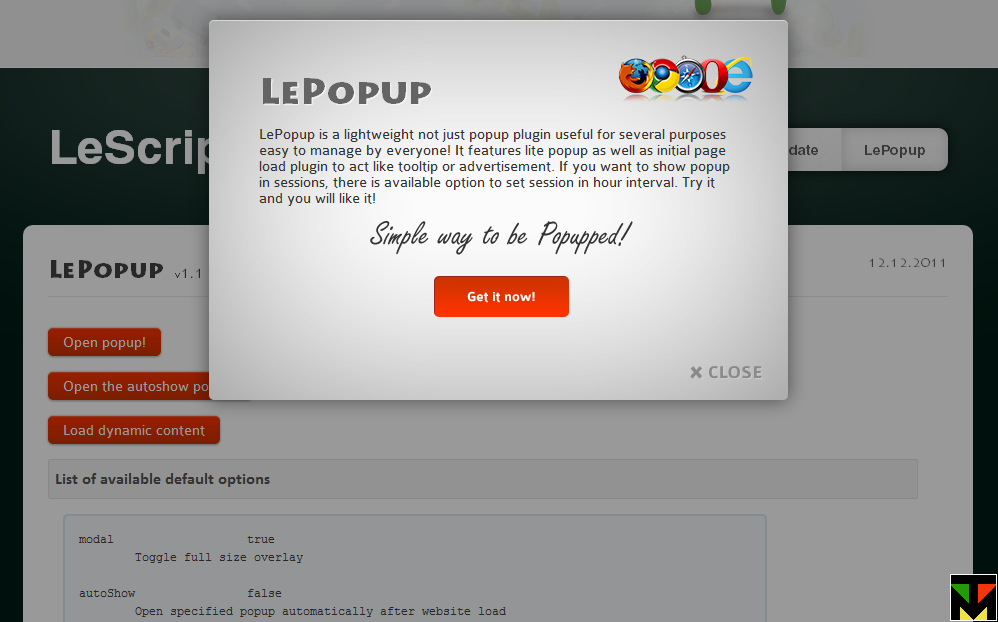
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
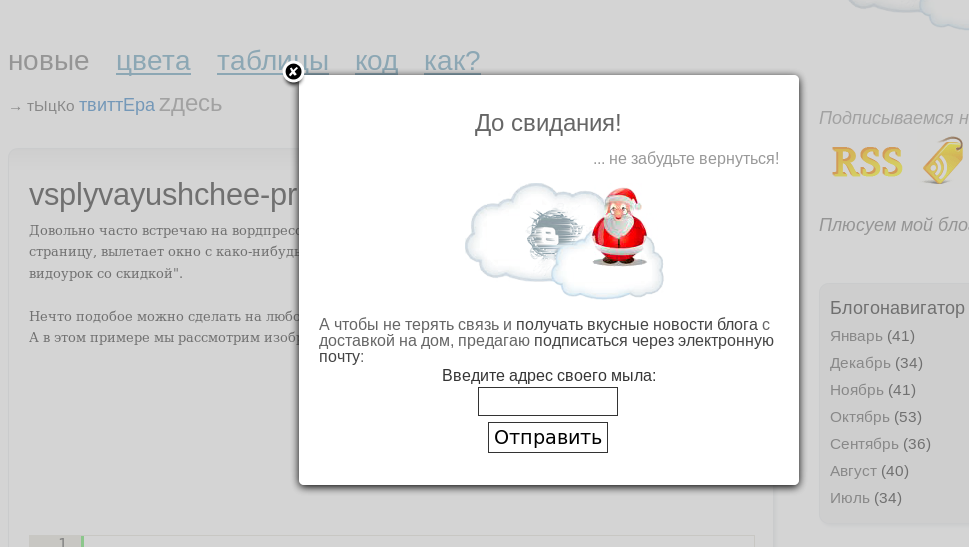
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
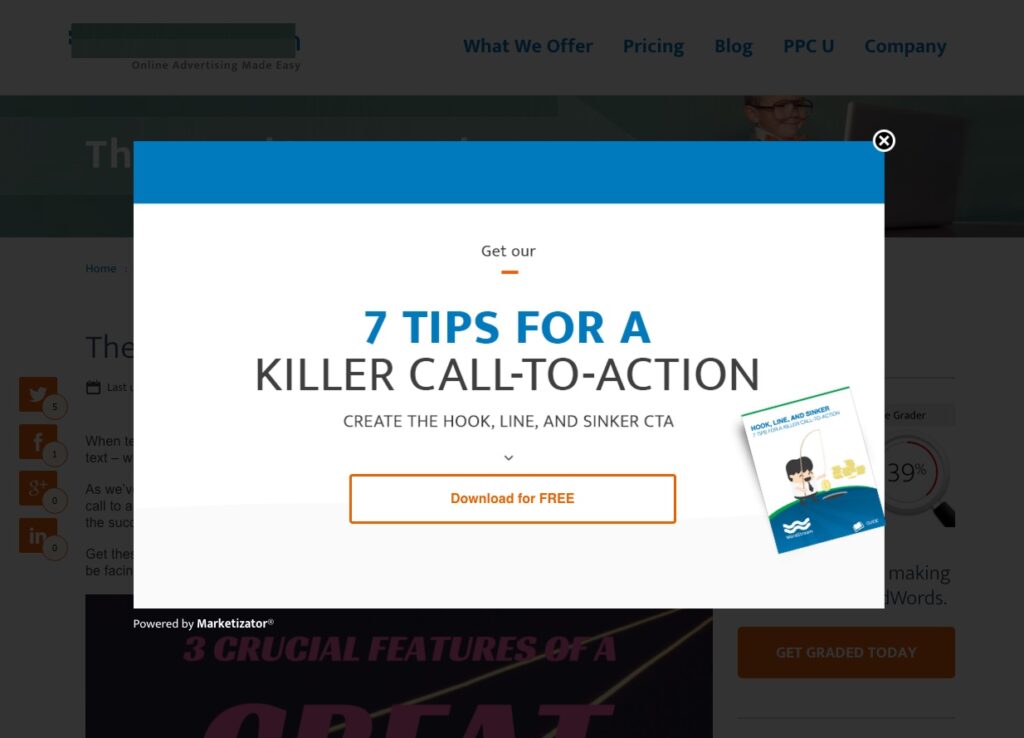
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
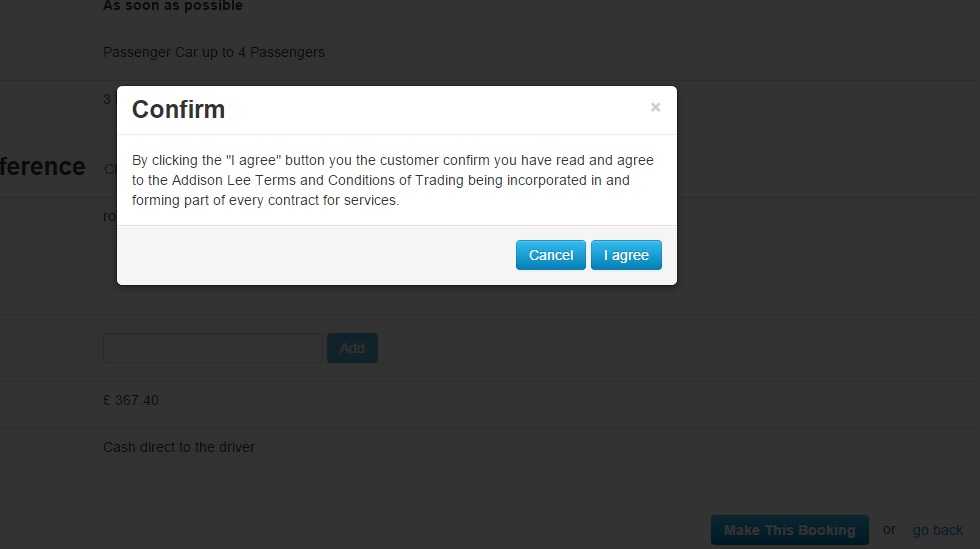
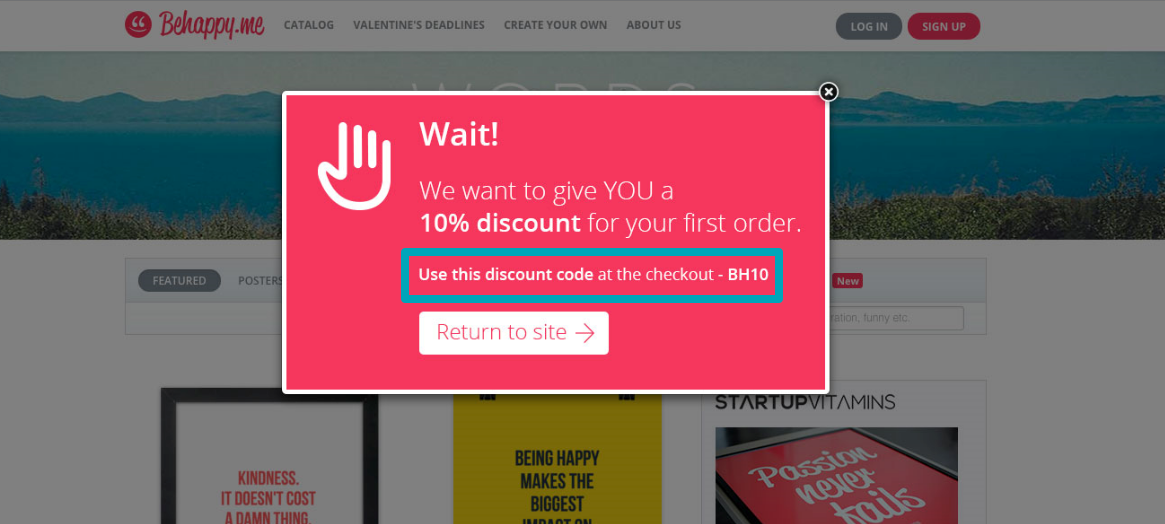
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
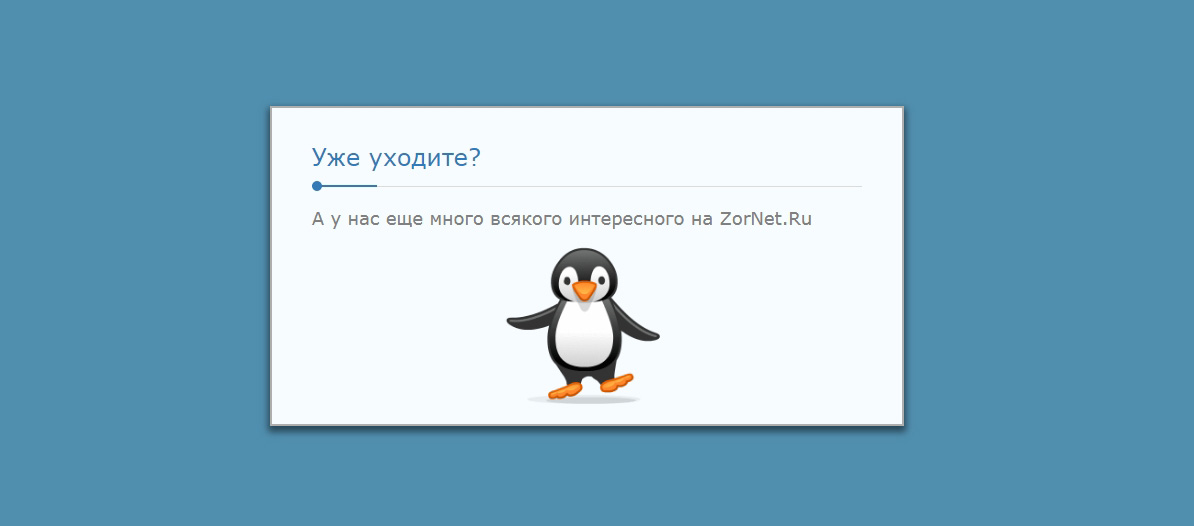
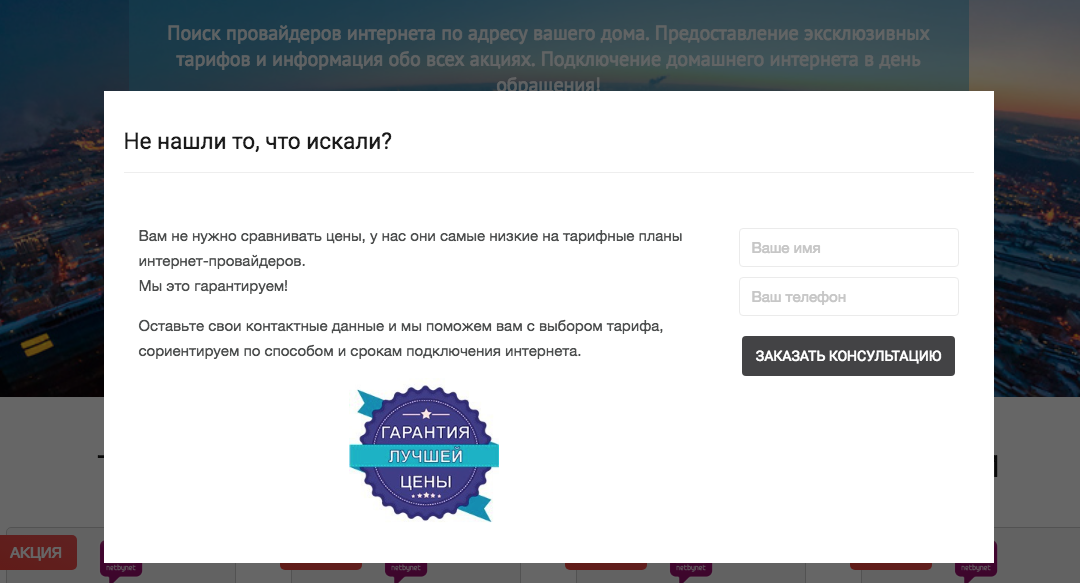
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
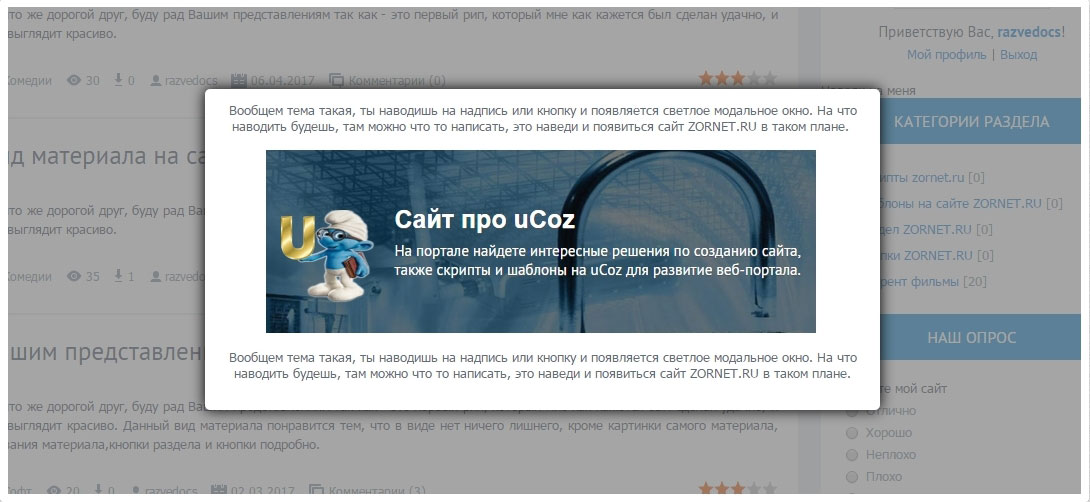
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма.
 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». - Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.
- Призыв к действию
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up.
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела. От ответа зависит содержание основной части.
- Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.

- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какого действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».

Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.
В Unisnder все зарегистрированные пользователи могут бесплатно создавать всплывающие окна с формой подписки. Чтобы создать попап, нужно:
Чтобы создать попап, нужно:
- Зарегистрироваться в сервисе.
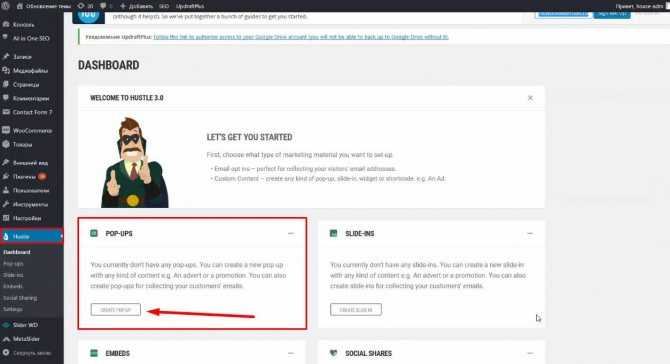
- В разделе «Инструменты» выбрать «Всплывающие формы».
- Кликнуть «Создать форму», выбрать подходящий шаблон и дать название форме.
- Отредактировать форму.
- Настроить условия показа.
- Выбрать список, в который будут попадать полученные данные.
- Скопировать код формы и установить его на сайт.
В результате на вашем сайте появится всплывающая форма с настройками, которые вы задали в Unisender.
Главные мысли
Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание. Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию.

- Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент, когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.
- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.
Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма. Например, «Подпишитесь на рассылку», «Получите скидку».
- Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.

- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up. Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела.
 От ответа зависит содержание основной части.
От ответа зависит содержание основной части. - Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.
- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя.
 Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог. - Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какого действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».
Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.

- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.
В Unisnder все зарегистрированные пользователи могут бесплатно создавать всплывающие окна с формой подписки. Чтобы создать попап, нужно:
- Зарегистрироваться в сервисе.
- В разделе «Инструменты» выбрать «Всплывающие формы».
- Кликнуть «Создать форму», выбрать подходящий шаблон и дать название форме.
- Отредактировать форму.
- Настроить условия показа.
- Выбрать список, в который будут попадать полученные данные.
- Скопировать код формы и установить его на сайт.

В результате на вашем сайте появится всплывающая форма с настройками, которые вы задали в Unisender.
Главные мысли
5 идей, как предотвратить отказ от страницы невероятно популярный маркетинговый инструмент по одной простой причине. Они очень эффективны.
На самом деле, учитывая, что 9 из 10 посетителей сайта уходят, чтобы больше никогда не вернуться, всплывающие окна с намерением выйти — ваш единственный способ удержать их внимание. И если вы продумаете поощрение, вы сможете превратить тех посетителей, которые собирались покинуть ваш сайт, в подписчиков и покупателей.
Как вы уже, наверное, догадались, в этом посте мы поговорим об использовании всплывающих окон выхода для оптимизации конверсий. Вы увидите 5 реальных примеров всплывающих окон, используемых другими компаниями, и узнаете, как воспроизвести их на своем веб-сайте с помощью Getsitecontrol.
Создайте идеальное всплывающее окно выхода
Попробуйте Getsitecontrol бесплатно, чтобы увидеть, как работают всплывающие окна выхода. Десятки стильных шаблонов, которые вы можете адаптировать к своему веб-сайту.
Десятки стильных шаблонов, которые вы можете адаптировать к своему веб-сайту.
Начните сегодня →
Всплывающее окно с намерением выйти – это модальное окно, которое отображается посетителям веб-сайта непосредственно перед тем, как они закрывают страницу.
Если вам интересно, как веб-сайты «узнают», что посетитель собирается уйти, технология, стоящая за этим, называется распознаванием намерений выхода.
Приложение — в нашем случае Getsitecontrol — отслеживает движение мыши и запускает всплывающее окно, когда мышь посетителя достигает области для закрытия или изменения вкладок браузера.
Посмотреть предварительный просмотр → Вероятно, вы видели эти всплывающие окна много раз. На сайтах электронной коммерции обычно предлагают скидки или бесплатную доставку в обмен на адрес электронной почты. На других веб-сайтах могут быть поощрения, такие как бесплатные загрузки или просьбы оставить отзыв о вашем посещении. Давайте рассмотрим 5 самых популярных примеров всплывающих окон и выясним, почему они работают.
1. Предложите невероятную скидку или бесплатную доставку
Это классика. Как мы все знаем, хорошие предложения заманчивы, а код скидки — отличный стимул, который может убедить бросивших посетителей еще раз взглянуть на то, что вы предлагаете. Если вы не можете предоставить скидку, бесплатная доставка, предложения BOGO и образцы станут отличной альтернативой.
Например, вы можете добавить всплывающее окно с намерением выйти в корзину и отобразить заманчивое предложение для тех, кто собирался уйти без оформления заказа. Таким образом, вы сможете предотвратить отказ от корзины.
Предварительный просмотр в реальном времени →Чтобы создать всплывающее окно выхода, подобное этому, выберите Я хочу продвигать контент на начальном экране панели управления Getsitecontrol, выберите шаблон и настройте копию. Затем используйте настройки таргетинга, чтобы вызвать всплывающее окно по намерению выйти.
А так как вы пытаетесь обратить тех, кто собирался покинуть веб-сайт, обязательно:
- покажите щедрое предложение
- упростите подачу заявки
- используйте привлекающий внимание креатив
Чтобы еще больше оптимизировать всплывающее окно, вы можете провести A/B-тестирование различных сумм скидок и предложений, чтобы выбрать наиболее эффективное из них.
2. Напомните забывчивым посетителям о подписке
Иногда важнее превратить посетителя в подписчика, чем совершить быструю продажу. Это означает, что вы можете продолжать общаться со своей аудиторией через их почтовые ящики, генерируя новые посещения веб-сайта и повторяющиеся конверсии. В этом вам помогут всплывающие окна выхода.
Посмотреть предварительный просмотр →Вот что происходит. Некоторым посетителям наверняка понравится ваш контент, но, как это часто бывает, они не смогут подписаться, особенно если на вашем веб-сайте нет заметной формы для подписки по электронной почте. Просить посетителей подписаться, как только они откроют сайт, не всегда хорошая идея. Дайте им немного времени, чтобы просмотреть веб-сайт, и попросите их присоединиться к вашему списку адресов электронной почты, прежде чем они уйдут.
Заставить людей зарегистрироваться может быть непросто. Убедитесь, что ваши потенциальные подписчики ценны, и ясно укажите это в призыве к действию.
Чтобы воспроизвести всплывающее окно выхода, указанное выше, выберите Я хочу собирать адреса электронной почты на начальном экране Getsitecontrol, затем используйте элементы управления Таргетинг для настройки триггера намерения выхода и используйте встроенный автоответчик . для доставки кода скидки.
Иногда посетители сайта уходят, не предприняв никаких действий, потому что они не нашли ответов на свои вопросы и были слишком заняты, чтобы искать ваш контактный адрес электронной почты.
Посмотреть предварительный просмотр →Вот признаки того, что это может быть ваш случай:
Показатель отказов в ваших отчетах Google Analytics выше, чем вам хотелось бы.
Или посетители проводят приличное количество времени на вашем сайте, но коэффициент конверсии намного ниже ваших ожиданий.
Ваши посетители жаждут получить дополнительную информацию? С помощью всплывающих окон с намерением выйти вы можете решить эту проблему и предложить помощь. Прямо перед тем, как вы нажмете кнопку закрытия, покажите контактную форму, чтобы вежливо предложить помощь и показать потенциальным клиентам, что вы заботитесь о них.
Прямо перед тем, как вы нажмете кнопку закрытия, покажите контактную форму, чтобы вежливо предложить помощь и показать потенциальным клиентам, что вы заботитесь о них.
Чтобы воспроизвести это всплывающее окно выхода, создайте всплывающее окно обратной связи с веб-сайтом с помощью конструктора форм Getsitecontrol и примените триггер намерения выхода с помощью настроек
Targeting.
Некоторые люди предпочитают общаться по электронной почте, а другим может понадобиться форма запроса обратного звонка. В зависимости от вашей бизнес-модели рассмотрите оба варианта и разделите копию, чтобы увидеть, к чему больше склонна ваша аудитория.
Мы уже говорили о всплывающих окнах выхода, которые являются умным способом превратить уходящих посетителей в подписчиков электронной почты, и вот еще одна идея. Чтобы сделать вашу форму подписки более эффективной, вы можете предложить лид-магнит.
Предварительный просмотр в реальном времени → Лид-магнитом может быть любой ценный контент, который вы готовы предоставить бесплатно в обмен на адрес электронной почты. Электронные книги, шпаргалки, руководства, наборы инструментов и списки ресурсов — отличные примеры лид-магнитов, если они приносят пользу вашей аудитории. И они наверняка принесут вам больше подписчиков, чем обычное предложение новостной рассылки.
Электронные книги, шпаргалки, руководства, наборы инструментов и списки ресурсов — отличные примеры лид-магнитов, если они приносят пользу вашей аудитории. И они наверняка принесут вам больше подписчиков, чем обычное предложение новостной рассылки.
Воспользуйтесь конструктором форм подписки на электронную почту Getsitecontrol, чтобы воспроизвести это всплывающее окно. Затем примените триггерное условие выхода-намерения и добавьте ссылку для скачивания лид-магнита во встроенный Автоответчик . После того, как кто-то подпишется, он получит ссылку на обещанный контент в приветственном письме.
Нет необходимости тратить много времени и сил на создание длинного лид-магнита. На самом деле, большинство людей больше привлекают короткие порции информации, которые они могут быстро усвоить и сразу же использовать. Некоторые из лучших лид-магнитов занимают всего одну страницу.
5. Проведите опрос о выходе, чтобы узнать, почему они уходят
Вы хотите знать, почему люди покидают ваш сайт, не так ли? И это разумный вопрос, который вы можете просто задать им! Догадки раздражают и часто оказываются непродуктивным способом провести время. Итак, добавьте всплывающее окно выхода, которое будет предлагать посетителям оставить отзыв, прежде чем они уйдут.
Итак, добавьте всплывающее окно выхода, которое будет предлагать посетителям оставить отзыв, прежде чем они уйдут.
Вы можете сделать этот опрос коротким и простым, как показано выше. Или, если у вас есть основные идеи о том, почему люди могут покинуть ваш сайт, вы можете включить их в качестве вариантов на выбор. Имейте в виду, что у большинства людей нет ни времени, ни желания заполнять длинную анкету. Мы рекомендуем сделать его кратким, приятным и прямолинейным.
Используйте конструктор опросов Getsitecontrol, чтобы создать опрос о выходе с веб-сайта, аналогичный приведенному выше.
Итак, на какой странице лучше всего это разместить? Первый наиболее очевидный вариант — добавить на целевую страницу опрос о выходе, но вы можете пойти еще мудрее. С помощью онлайн-инструмента аналитики узнайте, с какой страницы вашего сайта люди уходят чаще всего. Затем разместите там выходной опрос, чтобы найти препятствие на пути к вашей маркетинговой воронке.
Размещение всплывающего окна выхода на самой заброшенной, но стратегически важной странице поможет вам определить причину отказа и повысить коэффициент конверсии.
Подведение итогов
Некоторые говорят, что всплывающие окна при выходе (или даже всплывающие окна в целом) могут раздражать. И, конечно, некоторые владельцы веб-сайтов могут не получить от них впечатляющих результатов. скорее его содержание. Потому что, если все сделано правильно, всплывающие окна с намерением выйти просто работают. Кроме того, их так легко создать и оптимизировать, что вы действительно не потеряете много времени или усилий, если решите попробовать.
Подумай об этом так. Если вы собираетесь покинуть веб-сайт, это означает, что вы не хотите больше тратить на него время. Поэтому, когда вы видите всплывающее окно, которое не приносит никакой пользы, вы наверняка посчитаете это раздражающим способом тратить больше времени. Однако, если всплывающее окно содержит что-то, чем вы можете воспользоваться, например скидку или полезный контент, вы можете пересмотреть решение покинуть веб-сайт. Другими словами, все сводится к актуальному ценностному предложению и четкому призыву к действию.
Другими словами, все сводится к актуальному ценностному предложению и четкому призыву к действию.
Итак, если вы продаете товары или услуги через Интернет, подумайте о том, чтобы предложить значительную скидку, бесплатную доставку, демонстрацию или вебинар во всплывающих окнах при выходе. Владельцы блогов должны увидеть отличные результаты с лид-магнитами, предлагающими уникальный ценный контент. И, конечно же, добавление опроса о намерениях выхода — отличный способ выяснить слабые места вашего сайта.
Добавить всплывающее окно выхода
Создайте учетную запись Getsitecontrol и предотвратите отказ от веб-сайта. Бесплатная пробная версия. Кредитная карта не требуется.
Начните сегодня →
Эта запись в блоге была подготовлена в сотрудничестве с First Site Guide — блогом, который пригодится, если вы думаете о создании собственного веб-сайта.
Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными методами развития вашего онлайн-бизнеса. Эта статья является частью раздела Лидогенерация.
Эта статья является частью раздела Лидогенерация.
Подпишитесь на нашу рассылку новостей → Основная иллюстрация Урана
Получите версию для печати
Загрузите PDF-версию нашего сообщения в блоге, чтобы вам было удобнее читать его в автономном режиме и делиться им с коллегами.
Загрузить PDFСовет эксперта
Вы читаете блог Getsitecontrol, в котором эксперты по маркетингу делятся проверенными методами развития вашего онлайн-бизнеса. Эта статья является частью раздела Лидогенерация.
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
Присоединиться к списку →
Главные новости
- Полная коллекция праздничных баннеров для веб-сайтов для электронной торговли →
- Как продавать свои товары в Instagram — даже без веб-сайта →
- Как увеличить продажи на Shopify и развить свой бизнес в сфере электронной коммерции →
- 10 всплывающих окон Shopify, повышающих конверсию вашего магазина до небес →
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
Присоединиться к списку →
29 Примеры всплывающих окон с намерением выхода и их эффективность
Среднее время, которое человек проводит на веб-странице, составляет 54 секунды. Это не так много времени, но вы можете убедить их остаться с помощью всплывающего окна с намерением выйти.
Чем дольше они остаются на вашем сайте, тем больше шансов, что они совершат конверсию. Если они пропустят другие призывы к действию на вашем сайте, всплывающее окно выхода может привлечь некоторых посетителей вашего сайта. Затем они могут продолжить чтение, подписаться на рассылку новостей по электронной почте или даже совершить покупку.
Стоимость привлечения новых лидов растет. На самом деле, более 60% маркетологов говорят, что их стоимость привлечения клиентов выросла за последние три года.
При правильном выборе времени и сообщении всплывающие окна с намерением выйти являются экономически эффективным инструментом привлечения потенциальных клиентов. Вам помогут:
Вам помогут:
- Удерживайте посетителей на вашем сайте в течение более длительного времени
- Увеличить конверсию
- Уменьшить количество брошенных корзин
- Расширьте свой список подписчиков электронной почты
Что такое всплывающее окно с намерением выйти?
На экране пользователя появляется всплывающее окно с намерением выйти, когда ему кажется, что он собирается покинуть веб-сайт. Обычно во всплывающем окне выхода предлагается вернуть пользователя на сайт.
Другими словами, всплывающие окна с намерением выйти знают, когда один из ваших посетителей собирается закрыть окно своего браузера. Они служат посетителю ценным предложением или сообщением, предназначенным для того, чтобы удержать его на странице и, надеюсь, конвертировать.
Как работают всплывающие окна с намерением выйти?
Представьте, что посетитель находится на вашем сайте электронной коммерции и просматривает вашу линейку продуктов. Затем они решают, что хотят покинуть веб-страницу, на которой они находятся, и перемещают курсор за пределы страницы вашего веб-сайта. Но появляется всплывающее окно с предложением, таким как код купона или бесплатная пробная версия, которое побуждает их остаться на странице. Они нажимают на ваш призыв к действию и конвертируются вместо того, чтобы покинуть ваш сайт.
Но появляется всплывающее окно с предложением, таким как код купона или бесплатная пробная версия, которое побуждает их остаться на странице. Они нажимают на ваш призыв к действию и конвертируются вместо того, чтобы покинуть ваш сайт.
Как насчет всплывающих окон с намерением выйти на мобильных сайтах?
Более половины трафика сайта приходится на мобильные устройства. Однако надежного способа отследить намерение выхода на мобильном устройстве не существует. Но если всплывающие окна с намерением выйти работают, отслеживая движения курсора, то как эта стратегия работает на мобильных устройствах?
Триггеры, используемые всплывающими окнами для определения намерения выхода на мобильных устройствах, различаются. Если пользователь просматривает ваш сайт с мобильного устройства, всплывающее окно может появиться, когда он:
- Нажал кнопку «Назад»
- Прокрутить страницу в процентах
- Прокрутка вверх, а не вниз
- Переключение между вкладками в браузере
- Оставайтесь на странице в течение заданного времени
- Оставить страницу бездействующей
- Активировать элемент JavaScript
В 2016 году было много шума вокруг подхода Google к межстраничным объявлениям, таким как всплывающие окна. В обновлении говорится, что навязчивые межстраничные объявления будут влиять на оценку качества страницы на мобильных устройствах.
В обновлении говорится, что навязчивые межстраничные объявления будут влиять на оценку качества страницы на мобильных устройствах.
В обновлении Google за февраль 2022 г. межстраничные объявления также станут частью оценки работы на рабочем столе. Это означает, что важно создать отличный пользовательский интерфейс для всплывающего окна с намерением выхода.
Рекомендуется создавать отдельные всплывающие окна с намерением выхода для настольных и мобильных устройств. Таким образом, вы можете создать лучший опыт для своей аудитории, независимо от того, как они выбирают просмотр.
Зачем использовать всплывающее окно с намерением выйти?
Всплывающие окна с намерением выйти работают, предоставляя посетителям вашего веб-сайта немедленную и легкую для понимания ценность.
Правильное всплывающее окно с намерением выйти может помочь вам удерживать посетителей на вашем сайте в течение более длительного периода времени. Когда они используются и публикуются на нужных веб-страницах в нужное время, всплывающие окна с намерением выйти также являются эффективной стратегией увеличения дохода.
Важное примечание: Старайтесь использовать всплывающие окна с намерением выйти только тогда, когда люди еще не предприняли никаких действий. Всплывающее окно, которое срабатывает в неподходящее время, может показаться вашей аудитории раздражающим и безличным.
Создание отличного всплывающего окна с намерением выхода
Не всем нравятся всплывающие окна. Но отличное всплывающее окно с намерением выйти может быть похоже на пугалку в фильме ужасов. Когда их используют вдумчиво, они могут оказать мощное воздействие.
Если на сайте слишком много всплывающих окон или они плохо оформлены, это специальное предложение может быстро надоесть.
Давайте поговорим о том, что делает всплывающее окно с намерением выйти замечательным.
Копировать
Всплывающее окно с намерением выйти должно содержать четкое и простое сообщение. Итак, создайте мощный заголовок и сделайте описание коротким и легко читаемым.
Подумайте, как ваше всплывающее окно может решить проблему или предложить полезное решение вашим посетителям.
CTA
Сделайте ваш призыв к действию ясным и простым для понимания. Мотивационные слова и фразы являются ключевыми. Ваше предложение также должно быть уникальным и соответствовать вашему бренду.
Выберите правильное изображение
Правильное изображение-намерение выхода должно относиться к вашему предложению. Он также должен быть связан с вашей целевой аудиторией. Лучшие изображения привлекают внимание, но не настолько кричащие, чтобы отвлекать внимание от вашего предложения.
Дизайн
Ваше всплывающее окно должно быть четким, легко читаемым и хорошо выглядеть на мобильных устройствах. Он также должен соответствовать дизайну и атмосфере вашего сайта.
Вы также захотите подумать о пользовательском опыте. Некоторым пользователям подходит всплывающее окно, которое заполняет все окно. Но другим это может показаться чрезмерным, и они предпочтут меньшее всплывающее окно сбоку или внизу экрана.
Тестирование
Проведение A/B-тестирования может помочь вам улучшить размещение всплывающих окон и обмен сообщениями. Например, использование всплывающих окон с намерением выхода для сегментации вашего списка адресов электронной почты — хорошая идея, но может потребоваться время, чтобы сделать это правильно.
Например, использование всплывающих окон с намерением выхода для сегментации вашего списка адресов электронной почты — хорошая идея, но может потребоваться время, чтобы сделать это правильно.
Возможно, вам придется провести несколько тестов, чтобы убедиться, что ваши всплывающие окна нацелены на потенциальных клиентов и клиентов в нужные моменты пути покупателя.
Как создать всплывающее окно с намерением выйти
Самый простой способ добавить всплывающие окна на ваши веб-страницы — использовать программный инструмент для намерения выхода.
Давайте рассмотрим функции и преимущества, которые вы можете получить от одного из этих инструментов, на примере.
Exit Intent Popup Программное обеспечение: HubSpot Exit Intent Forms
Цена: навсегда бесплатно, 45 долл. США в месяц (начальный), 800 долл. США в месяц (профессиональный), 3200 долл. США в месяц (корпоративный)
Всплывающие формы HubSpot могут отображаться, когда кажется, что посетители покидают сайт.
После показа настраиваемой формы намерения выхода вы можете отобразить сообщение с благодарностью или отправить автоматическое электронное письмо своим новым контактам. Вы также можете настроить таргетинг на определенные контакты на основе данных об их прошлых посещениях и поведении с вашими всплывающими формами.
Добавление формы намерения выхода с помощью HubSpot выполняется просто и быстро. Этот инструмент также позволяет настраивать сообщения, тему и время появления всплывающих окон.
Другие доступные на рынке инструменты, помогающие с всплывающими окнами о выходе, включают Optinmonster, Sleeknote и Informizely.
Создание всплывающих окон похоже на написание заголовков. Они оба выглядят простыми, но их трудно сделать хорошо. В следующем разделе мы рассмотрим некоторые из лучших примеров всплывающих окон с намерением выйти.
Лучшие примеры всплывающих окон с намерением выхода для привлечения потенциальных клиентов
Более 77% маркетологов в 2021 году заметили рост активности по электронной почте. Но вы не можете привлекать клиентов по электронной почте, если у вас нет надежного списка подписчиков.
Но вы не можете привлекать клиентов по электронной почте, если у вас нет надежного списка подписчиков.
Вот некоторые из лучших примеров всплывающих окон с намерением выхода для лидогенерации, которые вдохновляют и направляют ваше создание всплывающих окон с намерением выхода.
Подписка на электронную почту или информационный бюллетень Exit Intent Popup Examples
1. Push Living
Почему этот пример работает: способ, который легко понять. Кнопка подписки большая и жирная, что делает понятным действие, которое они хотят, чтобы вы предприняли.
2. Omsom
Почему это всплывающее окно работает : Этот пример очень своевременный, соответствует бренду и привлекает внимание. В нем четко указывается ценность, которую вы можете извлечь из их электронного маркетинга — отличная еда, культура и эксклюзивы от их основателя.
Примеры всплывающих окон с предложением ресурсов
3.
 ActiveCampaign
ActiveCampaignПочему всплывающие окна работают так: В этом примере предлагается шесть бесплатных шаблонов электронной почты.
ActiveCampaign предлагает ценную полезную информацию для своей целевой аудитории. Компания также позиционирует себя как идейный лидер в отрасли.
4. Тим Феррисс
Почему такие примеры работают: Это всплывающее окно включает мощный заголовок и простое предложение загрузки. На изображении изображен Тим Феррис, известный влиятельный человек. Он дразнит, что он поделится некоторыми вопросами, которые сделали его успешным.
Примеры всплывающих окон с курсом или уроком
5. General Assembly
Почему это всплывающее окно работает: General Assembly использует умный заголовок, чтобы привлечь вас к этой всплывающей форме. Нужно заполнить только три пункта, и они ограничили ваш выбор, чтобы вы могли заполнить форму быстро.
Флажки для тем в нижней части всплывающего окна также подчеркивают, что предлагает Генеральная Ассамблея, если вы не получили это при сканировании веб-сайта.
Exit Intent Popup Примеры для сегментации вашего списка адресов электронной почты
Персонализация — лучший способ, с помощью которого маркетологи улучшают результаты своей электронной почты. Вы можете многое сделать, чтобы сегментировать своих текущих подписчиков. Но зачем ждать, чтобы персонализировать, когда вы можете сегментировать с первого дня?
Эти примеры всплывающих окон с намерением выйти дают вам возможность сегментировать потенциальных клиентов, когда они подписываются. Это облегчает вам предоставление им контента электронной почты, который им понравится с самого начала.
Всплывающее окно выхода Примеры форм Да/Нет
6. Coursera
Почему работает это всплывающее окно выхода: Это всплывающее окно в нижней части экрана использует ваш выход для быстрого запроса. Coursera нуждается в вашей помощи, чтобы узнать, как вы узнали об этом. Письмо прямое, быстро охватывающее, сколько времени займет опрос и что он спросит.
Coursera нуждается в вашей помощи, чтобы узнать, как вы узнали об этом. Письмо прямое, быстро охватывающее, сколько времени займет опрос и что он спросит.
Выход из всплывающих окон для сбора отзывов
7. Everlane
Почему этот пример работает: Эта форма предлагает скидку для привлечения подписчиков. Добавление простой формы также помогает им отправлять вам электронные письма с продуктами, которые вы, скорее всего, купите.
8. thredUp
Почему такие всплывающие окна работают: Во время навигации по этому сайту появляется множество всплывающих окон, помогающих в процессе покупки. Перед тем, как вы уйдете, они продолжают персонализировать работу веб-сайта с предложением регистрации. Форма — это простой способ сохранить информацию, которой вы уже поделились.
Вместо того, чтобы навязываться, этот пример кажется естественной частью процесса покупки. Это также способ упростить покупки с ними в будущем.
9. HEYMAEVE
Почему примеры похожи на эту работу: Эта форма включает термины, которые используют читатели, разбирающиеся в моде. Это помогает HEYMAEVE придать подписчикам то, чего они жаждут, а также показывает ассортимент предлагаемых ими украшений.
Это виды обслуживания клиентов, которые производят хорошее впечатление на потенциальных клиентов, даже если они не совершают покупку. Вы предлагаете им личный опыт. Это может побудить их вернуться в будущем или продвигать ваш бизнес в своих сетях из уст в уста.
Примеры всплывающих окон с персонализированными предложениями
10. GQ
Почему это всплывающее окно работает: GQ использует путь, которым вы следуете на своем веб-сайте, для показа индивидуального предложения на основе того, что вас больше всего интересует. Например, нажатие на Рекомендуемый и сканирование тенденций открыли эту форму GQ Daily.
Цвета в форме подчеркивают выбор, который они хотят, чтобы вы выбрали.
11. Патагония
Почему такие примеры работают: Этот пример выхода не сегментирует пользователей. Но это улучшает пользовательский опыт, предлагая быструю информацию об экологичной одежде. Затем они направляют потенциальных клиентов на новый и ценный ресурс.
Текст также заверяет вас, что вы можете продолжать делать покупки в их интернет-магазине, когда вернетесь на основной сайт.
Пример всплывающего окна выхода из конкурса
12. JewelScent
Почему этот пример работает: JewelScent предлагает конкурс, который кажется ярким и веселым из-за цветов в примере. Направления просты и по делу. Это дает новым клиентам короткую игру, которую они не ожидали.
13. West Elm
Почему всплывающие окна работают так: Это конкурсное предложение от West Elm делает ваш отдых и релаксацию в центре внимания. Это также зависит от времени, предлагая способ успокоить уставших мам всего за несколько недель до Дня матери.
Всплывающее окно с намерением закрыть Предложение в чат
14. M.M.LaFleur
Почему такие примеры работают: Этот пример чата предлагает вам подсказки о том, как их стилисты могут помочь вам подобрать правильный размер и стиль для вас. С помощью этого всплывающего окна они предвидят общий барьер для покупок в Интернете и показывают вам, как его решить.
Примеры всплывающих окон для закрытия продаж
Вы тратите время и ресурсы на привлечение трафика на свой сайт. Но средний показатель отказа от корзины онлайн-покупок составляет 69,82%.
Может быть сложно смириться с тем, что большинство ваших посетителей так близко подходят к совершению покупки, а затем уходят прямо перед тем, как пересечь финишную черту.
Эти всплывающие окна выхода являются яркими примерами того, как удержать привлеченного покупателя на вашем сайте, пока он не сконвертируется.
Всплывающее окно с намерением выхода из корзины, пример
15.
Почему это всплывающее окно работает: Это всплывающее окно выхода из корзины эффективно, потому что оно показывает на странице тот момент, когда кто-то, у кого есть товар в корзине, отводит указатель мыши от сайта.
Он не только напоминает посетителям, что они оставляют товары в своей корзине, но и предлагает немедленную скидку и дает покупателям возможность подписаться на контент, который они больше всего хотят видеть.
Это очень важно, потому что показывает, что компания ценит ваше мнение и отзывы.
Скидка при покупке Exit Intent Popup Example
16. Elaluz
Почему работают такие примеры: Если вы покинете целевую страницу Elaluz, на экране появится предложение со скидкой 15%.
Код купона влияет на покупательское поведение. В этом примере также требуется адрес электронной почты. Это означает, что любой, кому нужен код, поделится своей электронной почтой, независимо от того, используют ли они код в этот день или нет.
17. Моти Кидс
Почему это всплывающее окно работает: Этот смелый дизайн использует забавную типографику, цвета и графику, чтобы привлечь ваше внимание. В этом примере Mochi Kids не просто предлагает скидку, но и показывает вам, какой мир их продукция может создать для ваших детей.
18. The Sill
Почему этот пример всплывающего окна работает: Изображение здоровых растений и предложение «убрать грязь» гарантируют, что этот пример соответствует бренду и продуктам The Sill. Он также предлагает привлекательную скидку.
19. CURLS
Почему закрывающие всплывающие окна работают так: В дополнение к эффективному времени, это всплывающее окно расположено в идеальном месте — в центре страницы, куда посетитель на странице, естественно, должен перемещать свои курсор. Термин «CURLista» в этом примере говорит вам, что когда вы зарегистрируетесь, вы присоединитесь к сообществу, которое заботится о волосах так же, как и вы.
20. Skullcandy
Почему это всплывающее окно работает: Оно уникально, потому что предлагает неожиданную заявку на участие в конкурсе. Посетители знают, что они получат скидку 20%, если подпишутся, но они не знают, выиграют ли они также специальный велосипед, что интересно и заманчиво.
21. Nguyen Coffee Supply
Почему это всплывающее окно работает: В этом примере не предлагается скидка в обмен на адрес электронной почты. Вместо этого они дают понять, что хотят предложить вам скидку, прежде чем вы покинете их сайт. Затем им нужен ваш адрес электронной почты, чтобы дать вам код скидки.
Такой подход создает впечатление, что этот пример больше связан с вашими потребностями, чем с присоединением к списку рассылки.
Эксклюзивное предложение Exit Intent Popup Пример
22. Madewell
Почему этот пример работает: Этот пример включает в себя умные иллюстрации и привлекательный дизайн. Эти дополнения делают эту форму легкой для чтения и заполнения, а не перегруженной. В левой колонке излагаются преимущества регистрации, а также потенциал для большего.
Эти дополнения делают эту форму легкой для чтения и заполнения, а не перегруженной. В левой колонке излагаются преимущества регистрации, а также потенциал для большего.
23. Mimochai
Почему такие всплывающие окна работают: Детали дизайна, такие как сердце на конверте, делают этот пример приятным сюрпризом. Дизайн выделяется на странице, но не кажется навязчивым.
Демонстрация продукта Exit Intent Popup Examples
24. Zendesk
Почему такие всплывающие окна работают: Этот пример не тратит время зря. Вместо этого он охватывает все, что предлагает их продукт, в виде быстрого снимка, чтобы привлечь внимание к демонстрациям продукта. Заголовок говорит вам, что вы можете сделать, затем вспомогательный текст говорит вам, какую проблему решает их продукт.
На изображении показана панель управления Zendesk. Это позволяет пользователю легко сравнить свою панель инструментов с тем, что они уже используют. Все, что нужно сделать потенциальному клиенту, — это нажать кнопку внизу, чтобы запланировать демонстрацию.
Все, что нужно сделать потенциальному клиенту, — это нажать кнопку внизу, чтобы запланировать демонстрацию.
Примеры всплывающих окон, которые добавляют срочности
25. Фламинго
Почему это всплывающее окно работает: Этот пример отлично показывает, что вам нужно знать, если вы хотите посетить это важное событие. Помимо четкого определения крайнего срока, текст и дизайн точно показывают, что вы сэкономите, если будете действовать быстро.
26. Codeacademy
Почему этот пример всплывающего окна работает: В этом примере используются разные размеры текста, чтобы выделить то, что вам важнее всего прочитать. Он начинается с дедлайна, а затем сообщает вам, что вы получите, если будете действовать быстро. Затем он предлагает инструкции, чтобы у вас не было никаких блокировщиков, которые могли бы помешать вам зарегистрироваться после того, как вы нажмете ярко-желтую кнопку.
Всплывающие окна с намерением выйти, которые предлагают похожие или популярные продукты
27.
 Blavity
BlavityПочему работает это всплывающее окно выхода: В этом примере для привлечения внимания используется яркое изображение и жирный шрифт. Сообщение повышает их бренд. Кроме того, контрастный розовый цвет на кнопке с жирным текстом четко указывает, что вам следует делать, если вы хотите получить мобильный контент от Blavity.
Примеры всплывающих окон для преодоления возражений
28. TOMS
Почему этот пример работает: Помимо сокращения расходов на доставку, которые являются основной причиной того, что покупатели бросают онлайн-корзины, изображение, которое Томс использует в этом примере, подчеркивает их лучший продукт. Это помогает побудить любопытных покупателей продолжить поиски.
29. Айва
Почему это всплывающее окно работает: Этот пример делает смелое заявление, которое вы не можете игнорировать. Не просто бесплатная доставка один раз, а бесплатная доставка при каждом заказе.

