ТОП-10 программ + как сделать
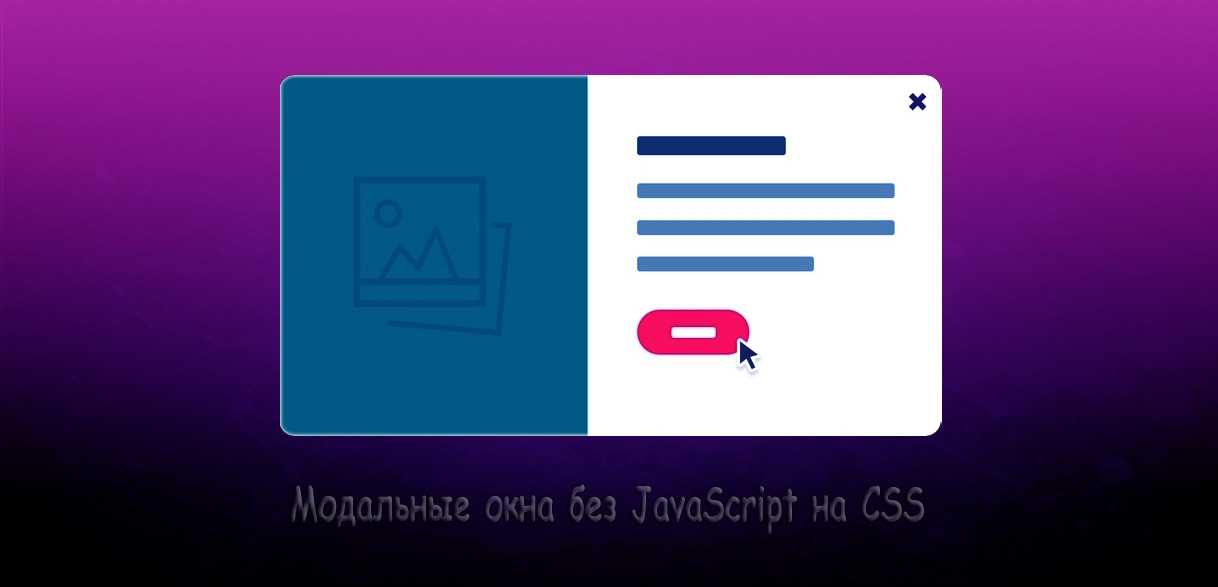
Pop-up — так называется окно, всплывающее поверх основного контента на сайте.
Говорят, всплывающие окна всех только бесят, и размещать их у себя — значит отпугивать клиентов. Откройте же глаза! Если поп-ап на Вашем сайте не выполняет свои функции, значит пора серьезно поговорить с Вашим маркетологом.
С правильно подобранной ЦА и оффером, с верно рассчитанным местоположением всплывающее окно может принести реальную пользу Вашему бизнесу в виде растущей базы клиентов.
Программы для поп ап
Если не хотите тратить деньги на программистов, то можете создать всплывающее окно самостоятельно. Это не совсем легко, но возможно сделать самому с помощью онлайн-сервисов.
В этой таблице я собрала 5 топовых информеров для создания pop up на веб-ресурсе. Они все одинаково функциональны, выбирайте, какой больше понравится.
Помимо специальных плагинов и сервисов для pop-up функцию его настройки можно поискать у конструкторов типа PlatformaLP, Ukit, Flexbe.
Виды всплывающих окон
Выскакивающие окна могут выглядеть по-разному, и типы размещений также разнятся. Какие-то из них закрывают весь экран и ограничивают доступ к контенту. Другие же занимают только часть экрана: внизу, вверху или посередине, и не влияют на работу сайта.
Поп-ап по центру экрана Поп-ап на весь экран Поп-ап внизу экрана Поп-ап вверху экрана Поп-ап с таймером Поп-ап, блокирующий контентЦели поп-ап
Откуда будут всплывать окна на Вашем сайте зависит конкретно от него и Ваших предпочтений.
На правах рекламы
1. Приветствие
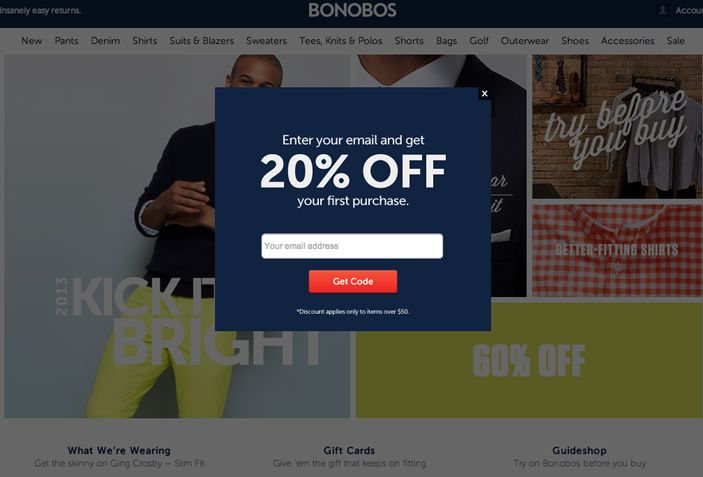
Такой баннер используется для того, чтобы побудить Вашего клиента к первой покупке. Форма открывается только при первичном входе на ресурс или после прохождения регистрации в личном кабинете. В окне пропишите скидку на заказ или бонус за подписку на рассылку.
Приветствие
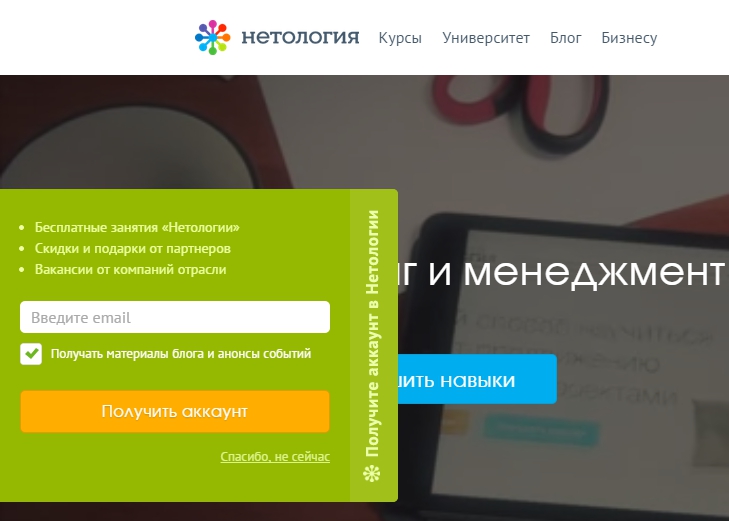
2. Подписка на email-рассылку
Этой формой можете предложить клиенту стать постоянным получателем email-рассылки. Но, при этом важно показать, какую пользу получит пользователь после постоянного получения Ваших писем.
Подписка на email-рассылку3. Подписка на push-уведомления
Предложение для юзеров подписаться на уведомления Вашей веб-страницы, дабы не пропустить важные новости и акции. Может отображаться при каждом открытии ресурса, если ранее посетителем не были включены уведомления.
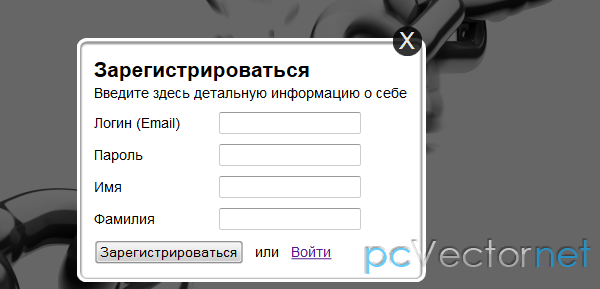
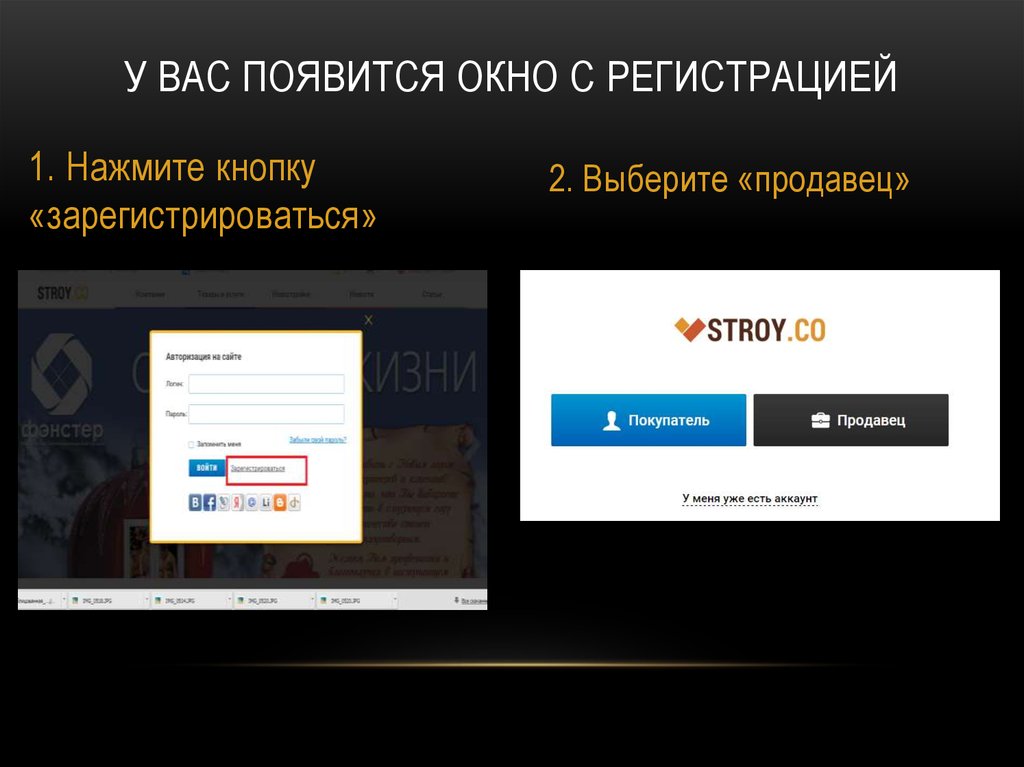
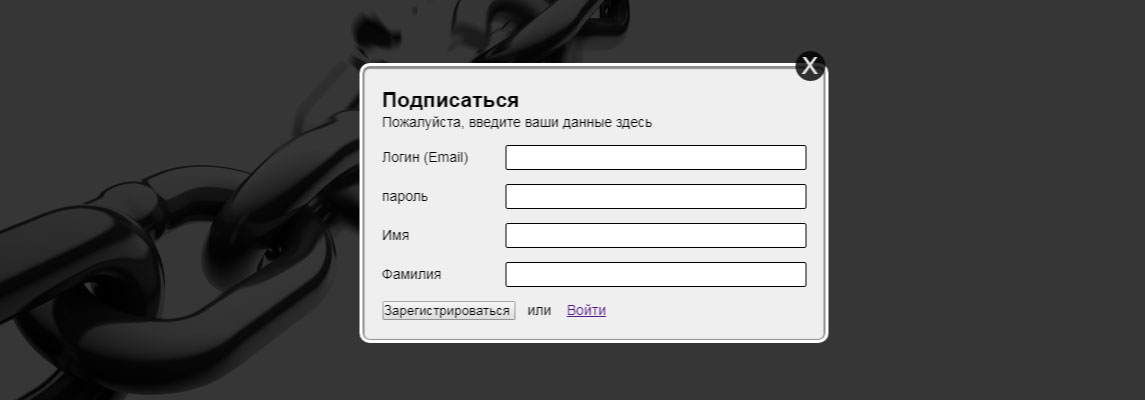
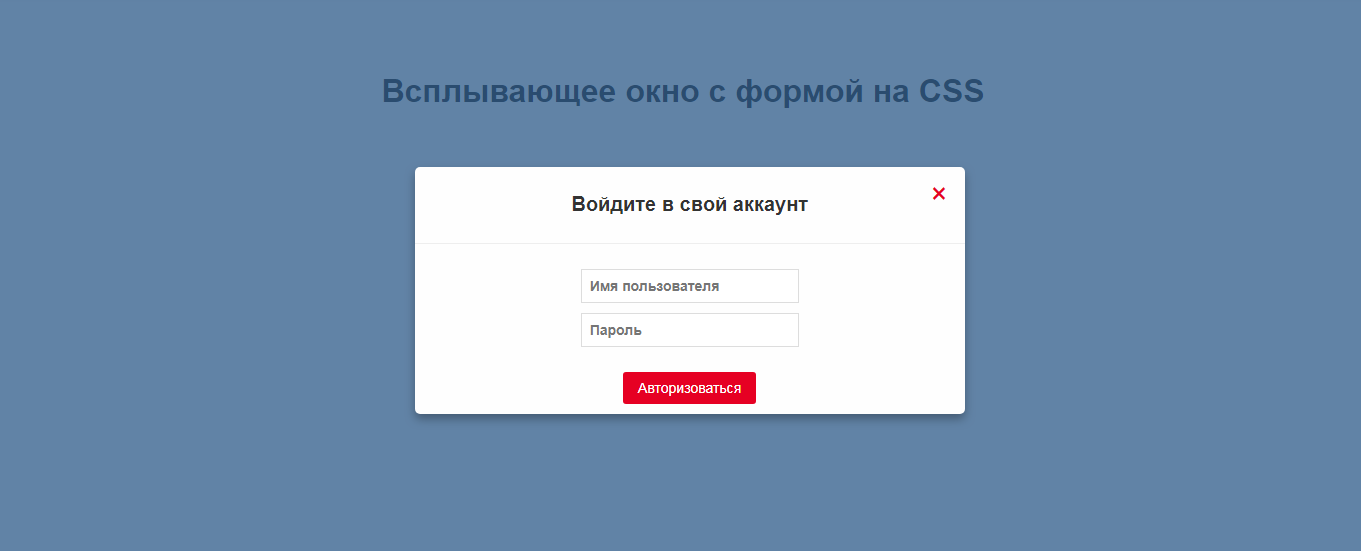
4. Регистрация на сайте
Попап поможет Вашим гостям завести личный кабинет на web-ресурсе для более удобного управления покупками. Форма будет открываться только для тех, кто не зарегистрировался.
Регистрация5. Подтверждение локации
Если у Вас сайт крупного интернет-магазина, то эта форма просто необходима для отображения актуальных данных по каждому отдельному населенному пункту. Ведь от выбора города может зависеть, к примеру, наличие ассортимента и условия доставки.
Подтверждение локацииВажно. Продавайте больше, информируя клиентов через E-mail, Viber, SMS, Web-push рассылки. Для этого рекомендуем надежный сервис UniSender. Кликайте и тестируйте -> UniSender
6. Подписка на соцсети
Такие баннеры обеспечат Вам стабильный поток целевых пользователей в различные социальные аккаунты. Это очень положительно повлияет на рост аудитории в сообществах Вашей компании.
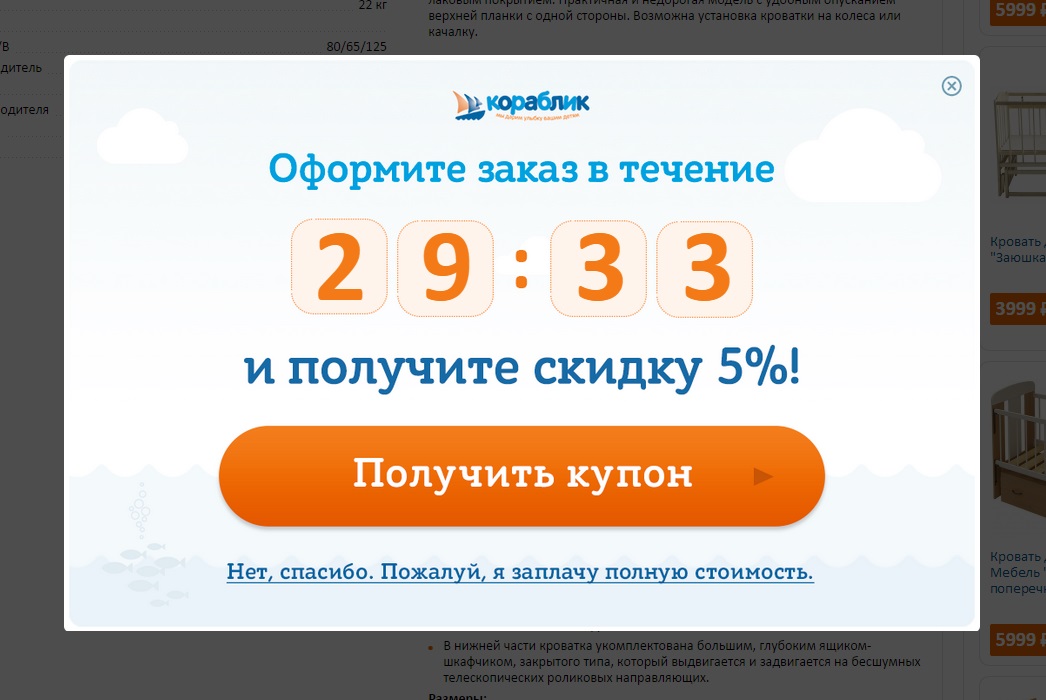
7. Информирование о скидках и акциях
Информация такого рода в поп-ап повышает эффективность рекламных кампаний и привлекает внимание к маркетинговым мероприятиям.
8. Реклама мероприятия/события
Окно обеспечит Вам стабильный поток участников мероприятия. Помимо этого, повысится его узнаваемость среди аудитории и запустится сарафанное радио.
Реклама мероприятия/события
9. Помощь при взаимодействии
Здесь поп-ап выступит в роли путеводителя Ваших клиентов по ресурсу и сделает обзор по разделам и их функциям. Хорошо подойдет для размещения в личных кабинетах после первичного входа или для обучающих платформ.
Помощь при взаимодействии с сайтом
10. Получение обратной связи
Поможет Вам получать отзывы от клиентов, формируя лояльность аудитории. Взамен на фитбек пользователям можно предложить бонус.
Получение обратной связи
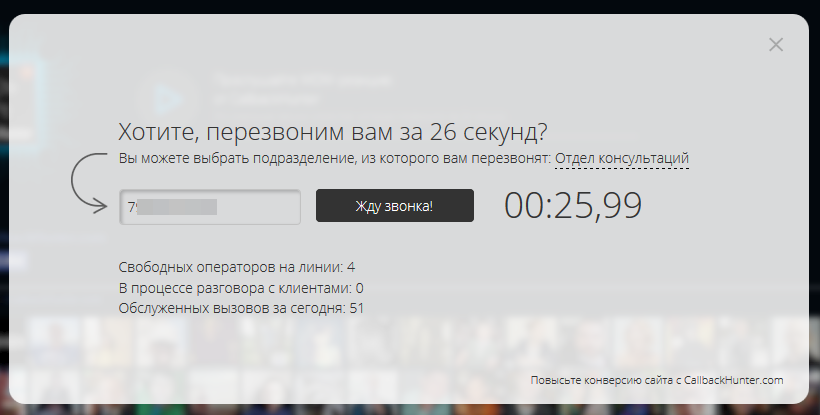
11. Заказ обратного звонка
Pop up окно обеспечит коммуникацию между клиентами и Вашими менеджерами по продажам. То есть он может перезвонить пользователю в течение нескольких минут или в удобный момент. Для этого посетителю нужно предложить выбрать дату и время для совершения обратного звонка с сайта.
Заказ обратного звонка12. Сбор вопросов
С помощью окна Вы сможете собрать актуальные вопросы с пользователей. А их можно использовать для генерации контента на веб-ресурсе, проработки возражений, формирования болей и потребностей целевой аудитории. Также вопросы посетителей помогут реализовать индивидуальный подход к каждому из них и грамотно подвести к продаже.
Сбор вопросов
13.
 Проведение опроса
Проведение опросаОтветы конкретного пользователя на такую форму позволят Вам адаптировать контент под него. Кроме того, она будет способствовать получению обратной связи от посетителей.
14. Заполнение заявки
Поп-ап поможет собрать контакты посетителей страницы для менеджера по продажам. Тогда он сможет уточнить детали заказа, узнать предпочтения и требования потенциального клиента. Но главная задача формы — генерация теплых лидов.
Сбор заявок15. Удержание клиента
Эта форма возвращает посетителя к сайту в момент, когда он принял решение закрыть страницу. В ней можно предложить бесплатные чек-листы, методички, скидочные промокоды на товары из каталога или другие плюшки, которые будут полезными для пользователей.
Для получения бонуса юзерам нужно ввести адрес электронной почты. Так форма используется, в том числе и для лидогенерации.
16.
 Формы с кнопкой
Формы с кнопкойЭто небольшая кнопка справа или слева на экране. При нажатии на неё открываются основные всплывающие окна на сайте любого вида. Это такой компактный вариант, он не мешает пользователю просматривать контент и в то же время играет на любопытстве — почти все так или иначе захотят нажать кнопку.
Форма с кнопкой17. Встроенная форма (сбор данных)
Как и форма с кнопкой, не мешает пользователю, органично вписывается в дизайн, но при этом подводит к нужным для Вас действиям на сайте.
Встроенная форма18. Брошенная корзина/напоминание о покупке
Такой поп-ап напоминает пользователю, посетившему интернет-магазин, о просмотренных им товарах и отложенных в корзину. Подталкивает клиента к покупке.
Напоминание о покупке
19. Геймификация
Хороший способ — и развлечь, и базу собрать, например. Вы можете выбрать любой формат: колесо удачи, выбор варианта из нескольких и т. п. И добавить форму, например, сбора e-meil.
п. И добавить форму, например, сбора e-meil.
Игра
Советы для всплывающих окон на сайте
Если Вы все еще думаете, что поп-апы могут лишь вызвать негатив и раздражение у пользователей, то я Вас сейчас добью (но с любовью) лайфхаками. Внедряйте их на своем ресурсе и собирайте урожай лояльных и готовых купить клиентов.
- Время показа. Не показывайте поп-ап в первые секунды. Дайте пользователю освоиться. Окно с горящим предложением может отпугнуть своей напористостью;
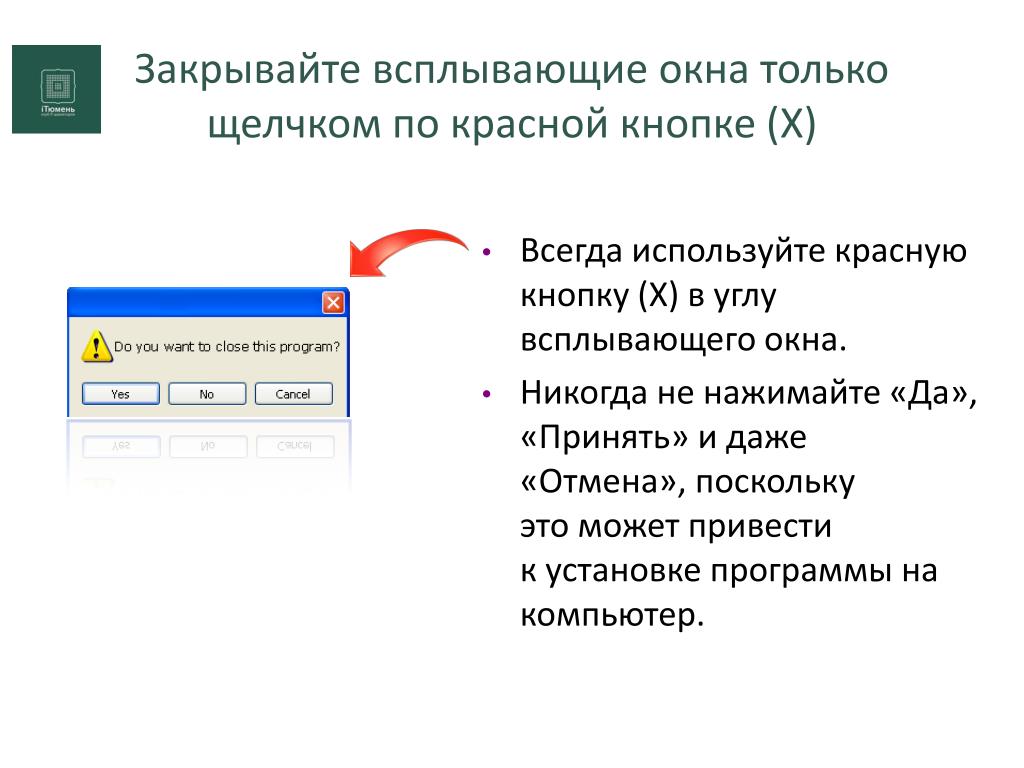
- Значок закрытия. Не скрывайте крестик, отвечающий за сворачивание окна. Если пользователь не увидит кнопку закрытия в первую секунду, он, скорее всего, покинет сайт;
- Звук. Исключите звуковое сопровождение при появлении pop-up. Это может быть короткий сигнал, точно не рекламная голосовая запись или фоновая мелодия — они отвлекают;
- Текст. Посетитель не станет тратить время на чтение в поп-ап простыни текста.
 К тому же, выглядеть оно будет так себе: мелкий нечитаемый шрифт, множество абзацев;
К тому же, выглядеть оно будет так себе: мелкий нечитаемый шрифт, множество абзацев; - Маркетинговые фишки. Используйте в всплывающих окнах такие фразы, как, “бесплатно”, “специально для Вас”. Они станут неплохими триггерами для привлечения клиентов;
- Дизайн. В оформлении pop up придерживайтесь фирменного стиля, корпоративных цветов. Если форма сочетается с сайтом, она внушает доверие;
- Пояснение. Рассказывайте пользователю, зачем Вы просите его заполнить поля. Например, “Укажите город, и Вы увидите, есть ли товар в наличии»;
- Повторы. Если пользователь заходит на Ваш ресурс не первый раз, учитывайте его прошлые действия. Например, если он уже подписался на рассылку, не предлагайте ее снова;
- Настройка показов.
 Дайте гостям сайта возможность сообщить о своем отношении к popup. Разместите кнопку отключения всплывающих окон.
Дайте гостям сайта возможность сообщить о своем отношении к popup. Разместите кнопку отключения всплывающих окон.
Лайфхак. Повышайте конверсию сайта через квизы. Алгоритм очень прост: посетитель проходит тест, рассказывает потребность и оставляет контакты; Вы связываетесь с ним и предлагаете тот продукт, который реально нужен. Кликайте и создавайте Ваш первый квиз -> Marquiz
ВКЛЮЧАЙТЕСЬ В СОЦСЕТИ УЖЕ 40 000+ С НАМИ
Екатерина
Сергей
Иван
Екатерина
Подписаться
Коротко о главном
Утверждение, что всплывающие окна не приносят пользу бизнесу, а лишь раздражают посетителей сайта — это миф. На самом деле, поп-апы — мощный маркетинговый инструмент, который положительно влияет на уровень продаж, информирование клиентов и качество обслуживания. И, конечно, если Вы хотите самостоятельно разработать поп-ап окно, то рекомендуем воспользоваться сервисами GetSiteControl, JumpOut, Plerdy и Leadgenic.
На самом деле, поп-апы — мощный маркетинговый инструмент, который положительно влияет на уровень продаж, информирование клиентов и качество обслуживания. И, конечно, если Вы хотите самостоятельно разработать поп-ап окно, то рекомендуем воспользоваться сервисами GetSiteControl, JumpOut, Plerdy и Leadgenic.
Главное, выберите правильную стратегию их демонстрации и не будьте слишком навязчивыми. В заключение, обобщу все вышесказанное плюсами и минусами всплывающих окон для веб-страниц:
- Увеличение количества подписчиков и клиентов;
- Повышение конверсии;
- Привлечение внимания к важной информации;
- Реклама товаров, услуг, акционных предложений;
- Удержание пользователей на сайте;
- Увеличение глубины просмотра и времени пребывания.
- Возможность заблокировать/скрыть поп-апы в браузере;
- Риск снижения скорости работы сайта;
- Расценивание всплывающих окон как спама.

При правильной разработке pop-up окон можно добиться вполне высокой конверсии. Главное, помните, что стоит учитывать не только хорошо проработанную форму, но и поведение пользователей. Важно анализировать ЦА: что она делает, на что тапает и тд. И только тогда можно говорить о правильно спроектированном поп-ап окне 🙂
Как настроить всплывающие окна (pop-up) на сайте REG.Site
Всплывающее окно, или pop-up (попап), — это элемент интерфейса, который внезапно всплывает на экране пользователя или появляется при клике на определённую часть сайта. Раньше этот элемент использовали только как рекламный виджет, который часто раздражал пользователя, но сейчас его стали применять с пользой. В форме pop-up делают:
- приветственное сообщение,
- форму подписки,
- форму обратной связи,
- информирование об акциях и скидках.
В REG.Site установлен плагин Divi Supreme Pro. Он позволяет быстро создавать всплывающие окна (pop-up) на сайте.
Как сделать всплывающее окно в REG.Site
Так как плагин Divi Supreme Pro установлен в REG.Site по умолчанию, можно сразу приступать к оформлению внешнего вида всплывающего окна. Настройка всплывающего окна состоит из двух этапов:
- Создание макета.
- Размещение макета на сайте.
Для примера мы сделаем всплывающее окно с акцией. Однако Divi Supreme Pro позволяет добавить и форму обратной связи, и галереи картинок, и много другое. Всё зависит от конкретной задачи.
Этап 1. Создайте макет
- 1.
Перейдите в админку REG.Site.
- 2.
Перейдите во вкладку Divi ― Библиотека Divi.
- 3.
Нажмите на кнопку Добавить новый:
- org/HowToStep»>
4.
Введите имя всплывающего окна. Имя может быть любое.
- 5.
В пункте «Тип макета» выберите Макет и нажмите Отправить:
- 6.
Выберите Начать создание:
- 7.
Теперь вы можете переходить к созданию макета всплывающего окна. Чтобы создать макет, вам нужно настроить разделы, строки и модули. Как это сделать, описано в статье Основные элементы редактирования и в обзорном видео:
Например, наше всплывающее окно выглядит вот так:
Этап 2. Разместите макет на сайте
После того как макет всплывающего окна создан, можно разместить его на сайте. Для этого нужно отредактировать общий вид сайта и привязать pop-up к определённому элементу.
Обратите внимание! Даже если вы хотите, чтобы всплывающее окно появлялось перед входом или выходом пользователя с сайта, макет необходимо привязать к определенному элементу на странице сайта. Инструкция как настроить именно такой вариант окна описана ниже.
- 1.
Перейдите в режим редактирования сайта.
- 2.
В качестве примера мы покажем, как привязать всплывающее окно к кнопке. Для этого перейдите в Настройки модуля:
- 3.
Затем перейдите во вкладку Дополнительно ― Видимость:
- 4.
Найдите строку «Использовать всплывающее окно» и переведите переключатель в положение ДА:
- org/HowToStep»>
5.
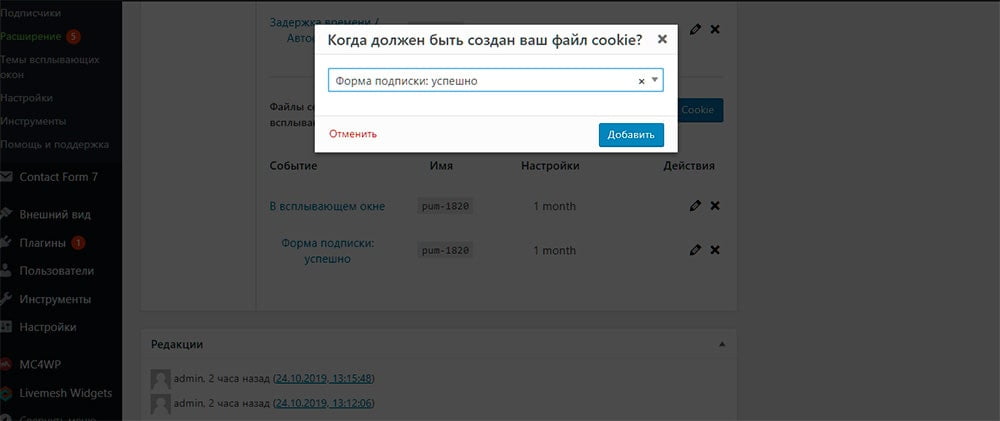
Перед вами появятся настройки pop-up. В строке «Всплывающее окно (библиотека Divi)» выберите имя макета, которое вы дали ему при создании внешнего вида pop-up. Затем установите остальные настройки: триггеры, способ закрытия окна, способ появления, положение на странице и т. д.
Я хочу, чтобы всплывающее окно появлялось при входе на сайт
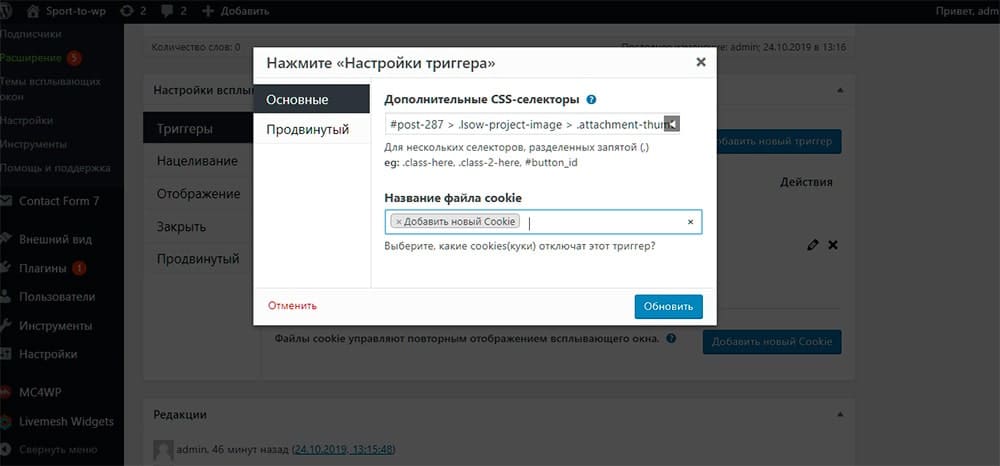
Не всегда нужно, чтобы pop-up появлялся при нажатии на кнопку. Если вы хотите, чтобы он появлялся при входе на сайт или через некоторое время после входа, на шаге 5 в строке «Триггер» измените параметр, например на Загрузка страницы, а в строке «Задержка по времени» укажите количество секунд, через которое всплывающее окно должно появиться на экране пользователя.
- 6.
Чтобы сохранить настройки, нажмите на галочку.
Готово, в нашем примере всплывающее окно будет появляться при нажатии на кнопку «Хочу подарок»:
Помогла ли вам статья?
Да
1 раз уже помогла
Что такое всплывающие окна (pop-up) на сайте
Всплывающее окно (попап) — это элемент интерфейса, который отображается поверх веб-страницы в браузере. Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
Оно внезапно «всплывает» без запроса пользователя или появляется по клику.
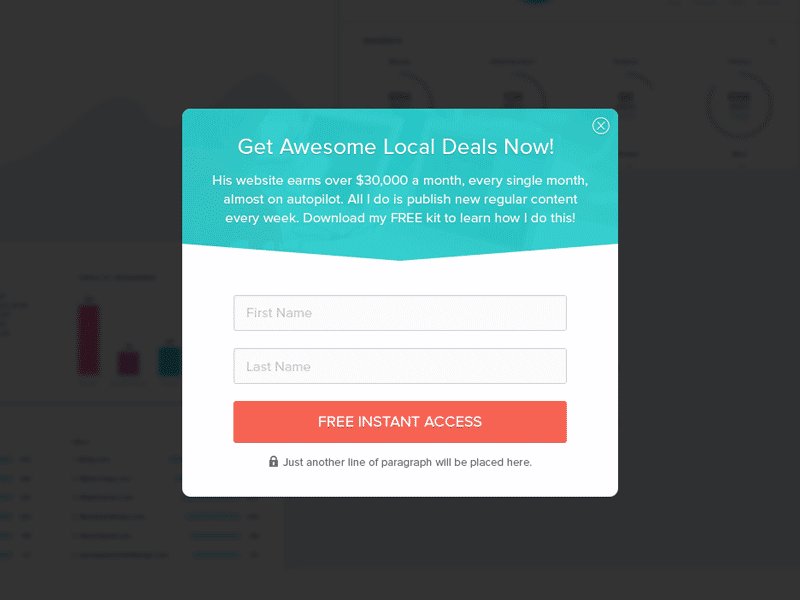
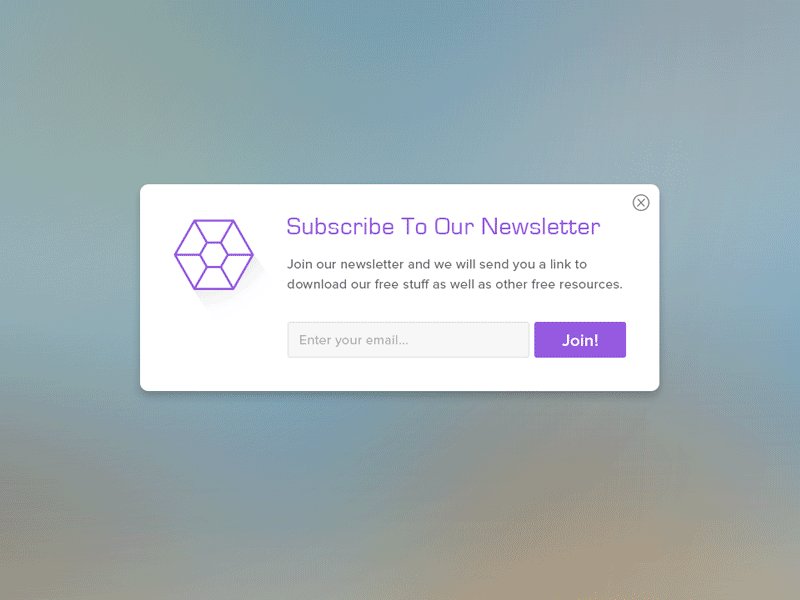
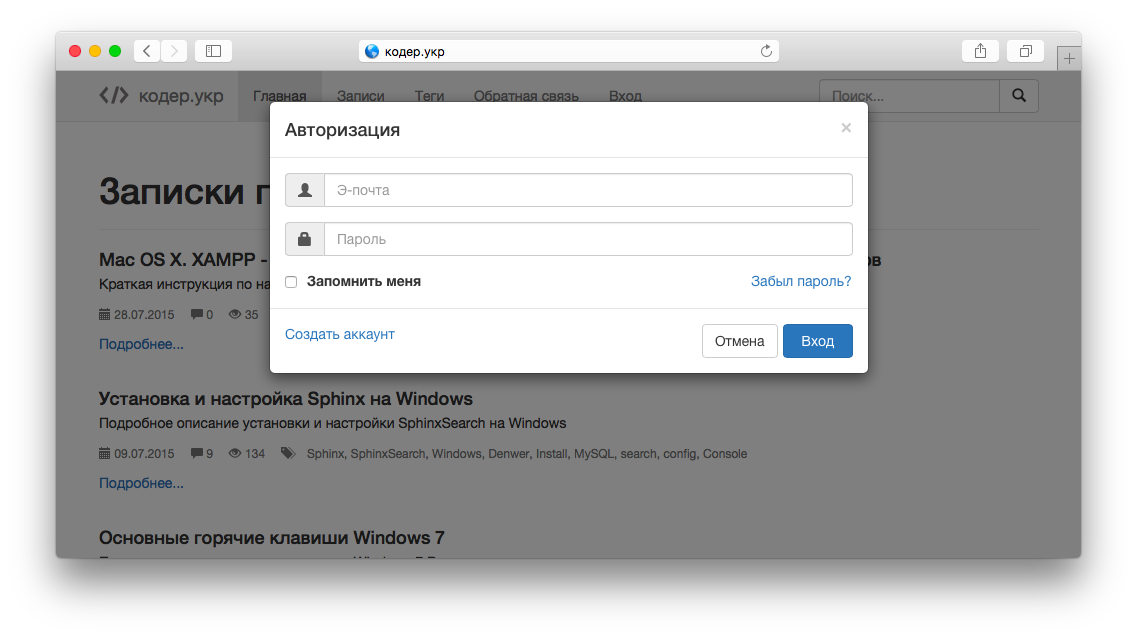
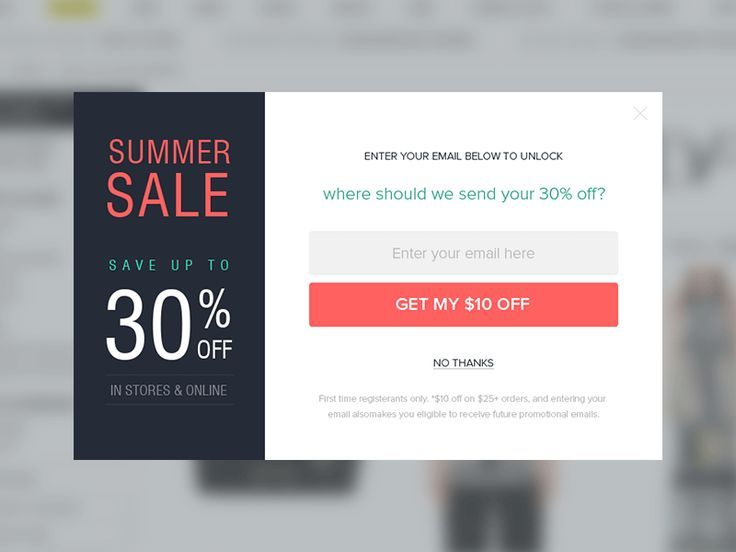
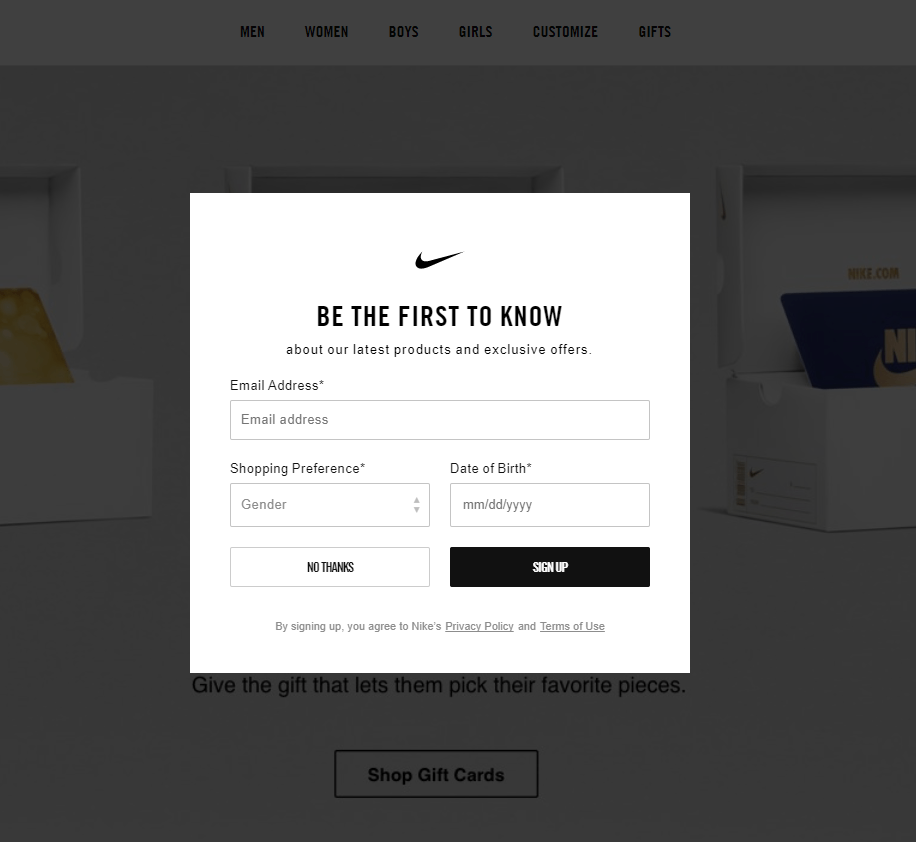
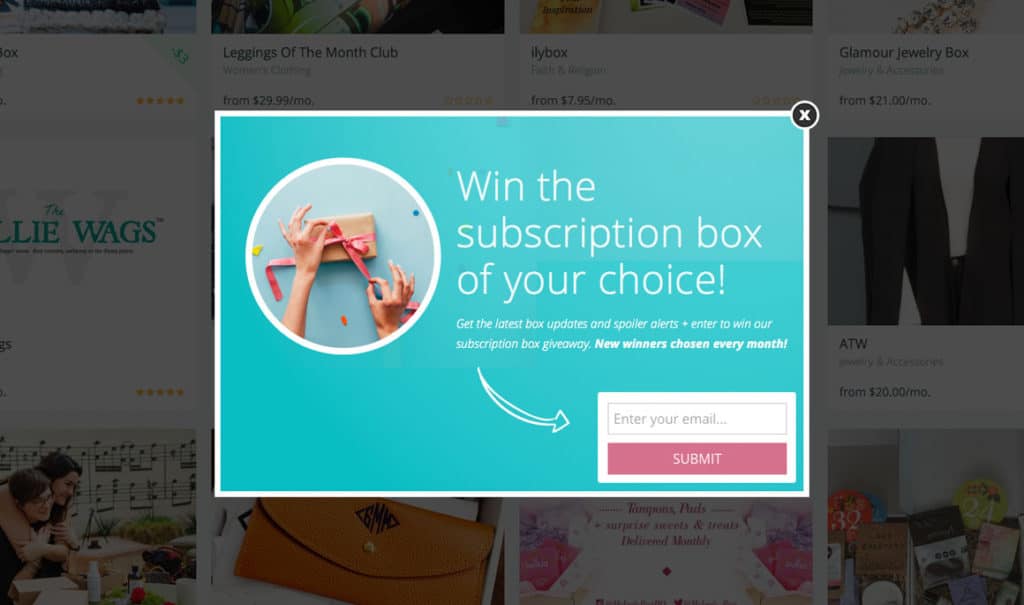
Пример pop-up с подпиской на рассылку
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любит. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют попапы.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигает своей аудитории.
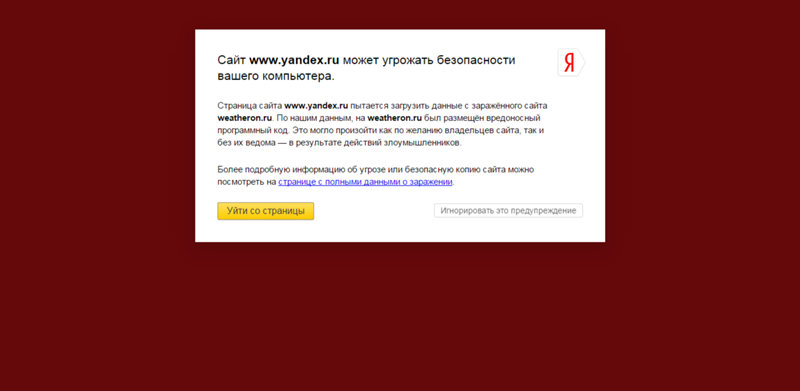
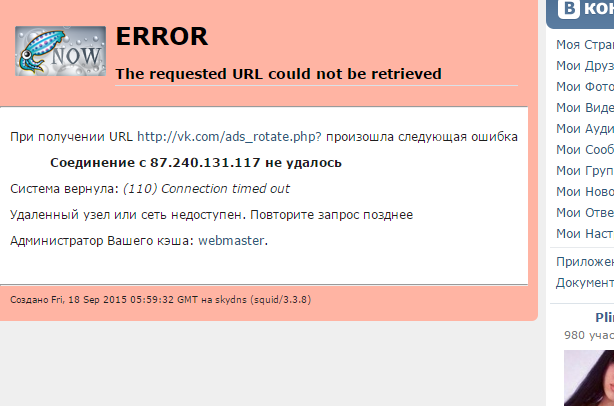
Долгое время всплывающие окна слишком агрессивно использовали маркетологи. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
При правильном применении всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Зачем нужны попапы
Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершить какое-то действие пользователям. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Конверсионные попапы позволяют:
- Привлечь внимание.
 Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.
Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку. - Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент, когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.
- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.
Ещё одно важное преимущество попапов — всплывающее окно для сайта несложно сделать самостоятельно с помощью специальных сервисов и плагинов. Об этом мы расскажем чуть ниже.
Об этом мы расскажем чуть ниже.
Типы попапов
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
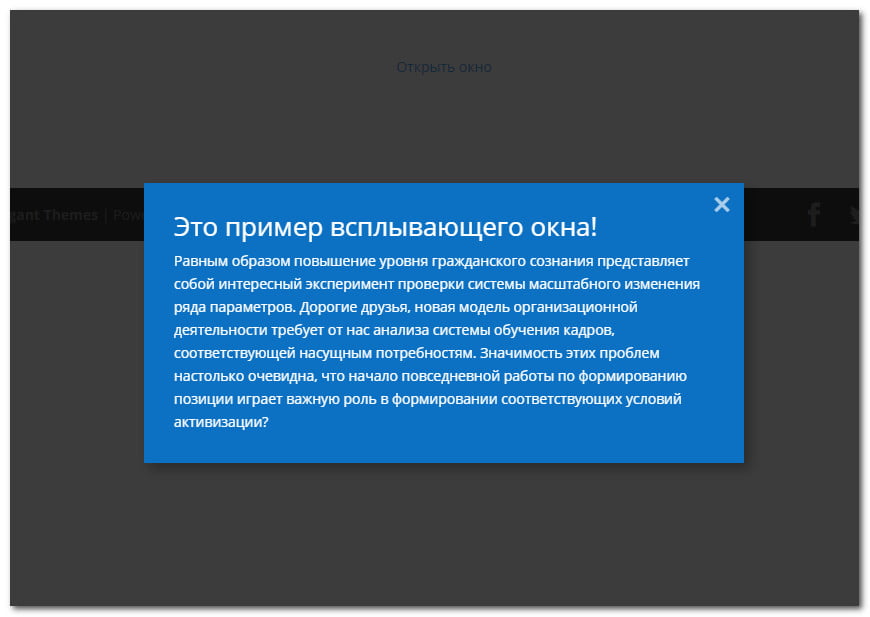
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
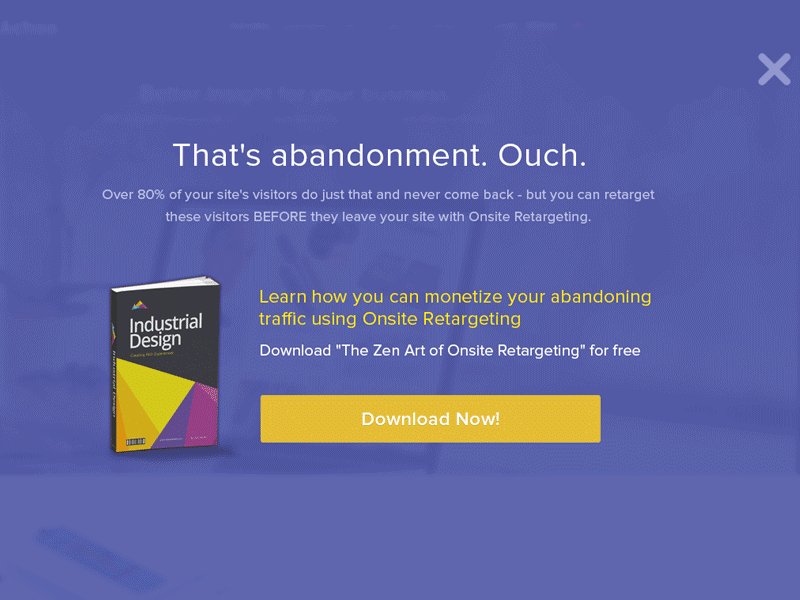
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic, показало, что показ попапа через 2 секунды после входа принес больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать. В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
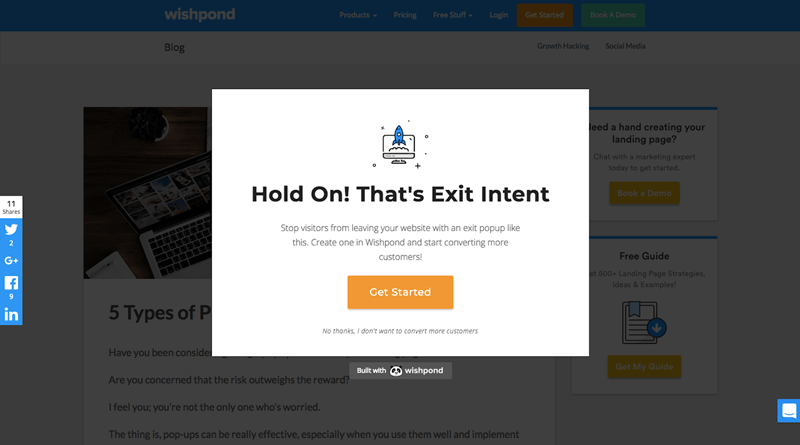
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
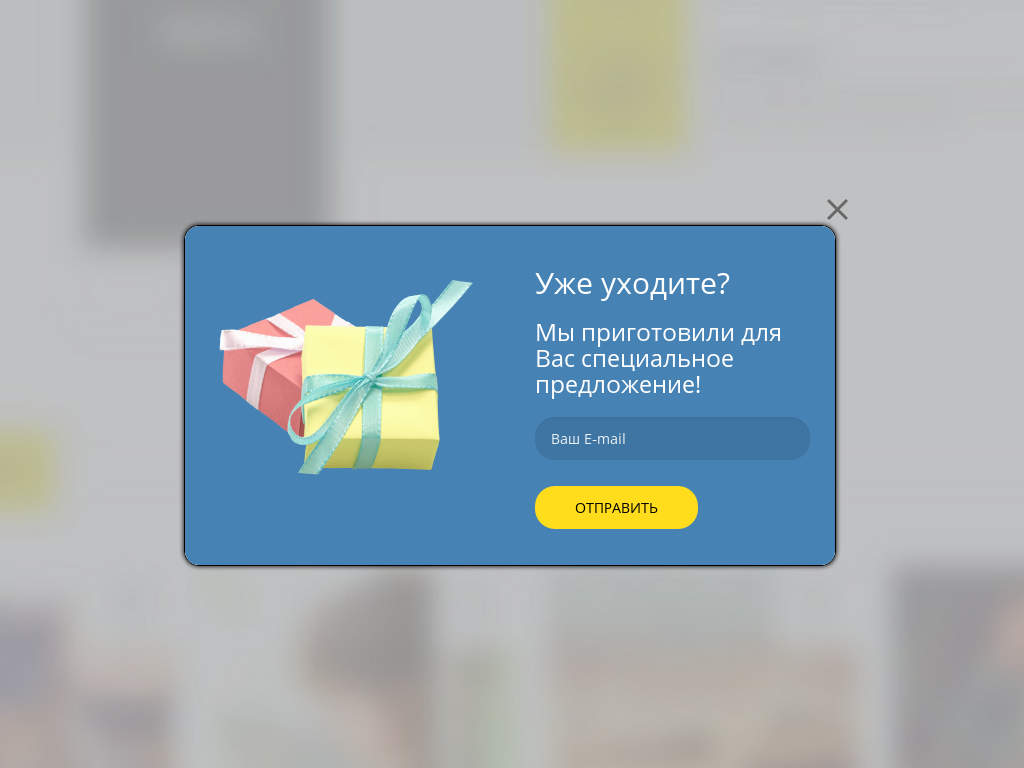
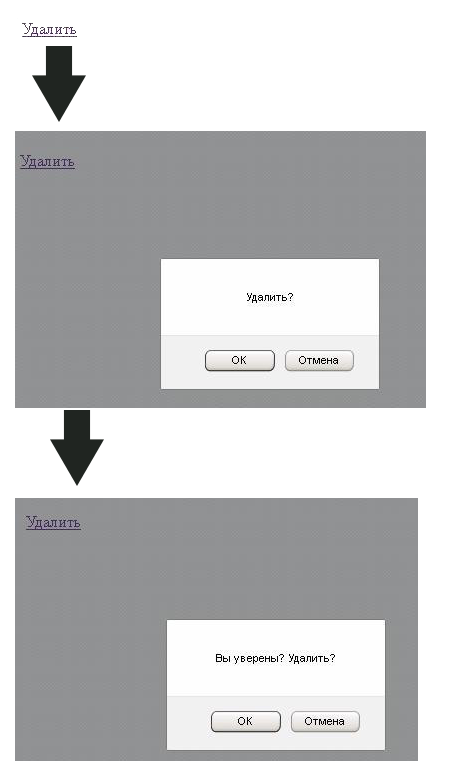
Недостатки. Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Минус окна прощания в том, что иногда его применяют, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
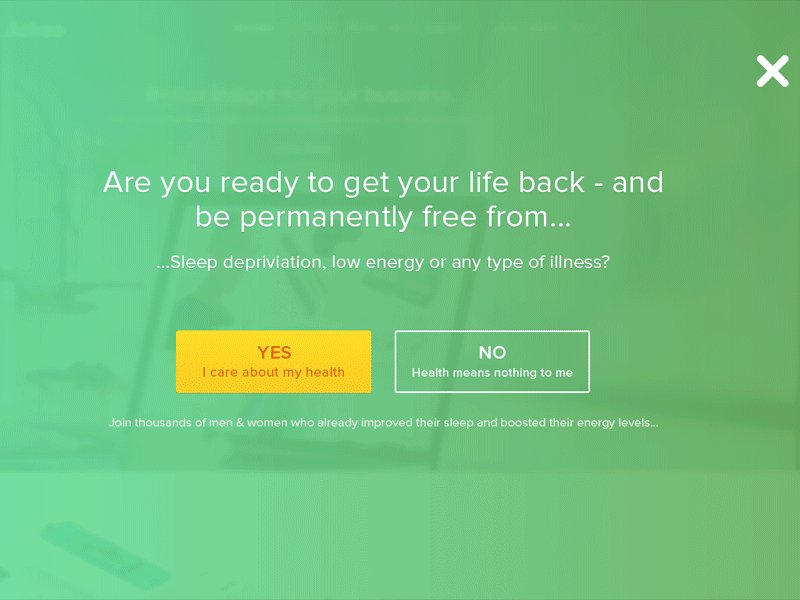
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, неперегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. Однако всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма.
 Например, «Подпишитесь на рассылку», «Получите скидку».
Например, «Подпишитесь на рассылку», «Получите скидку». - Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.
- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на получение писем.
Нет каких-то стандартов по оформлению содержания pop-up. Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание попапа, ответьте на следующие вопросы:
- О чём вы хотите рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела. От ответа зависит содержание основной части.
- Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.

- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием попапа не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и ее релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я уже подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какого действия от него ожидают. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».

Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например, Unisender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
- ConvertPlug.
- Ultimate Modal Windows.
- Popups Generator.
- Layered Popups.
- Ninja Popups for WordPress.
В Unisnder все зарегистрированные пользователи могут бесплатно создавать всплывающие окна с формой подписки. Чтобы создать попап, нужно:
Чтобы создать попап, нужно:
- Зарегистрироваться в сервисе.
- В разделе «Инструменты» выбрать «Всплывающие формы».
- Кликнуть «Создать форму», выбрать подходящий шаблон и дать название форме.
- Отредактировать форму.
- Настроить условия показа.
- Выбрать список, в который будут попадать полученные данные.
- Скопировать код формы и установить его на сайт.
В результате на вашем сайте появится всплывающая форма с настройками, которые вы задали в Unisender.
Главные мысли
Всплывающие окна и их настройки
Рассмотрим настройку всплывающих окон через модули:
- Настройка всплывающего окна в модуле «Рекламный Popup»
- Настройка всплывающего окна в модуле «Подписка на новости»
Настройка всплывающего окна в модуле «Рекламный Popup»
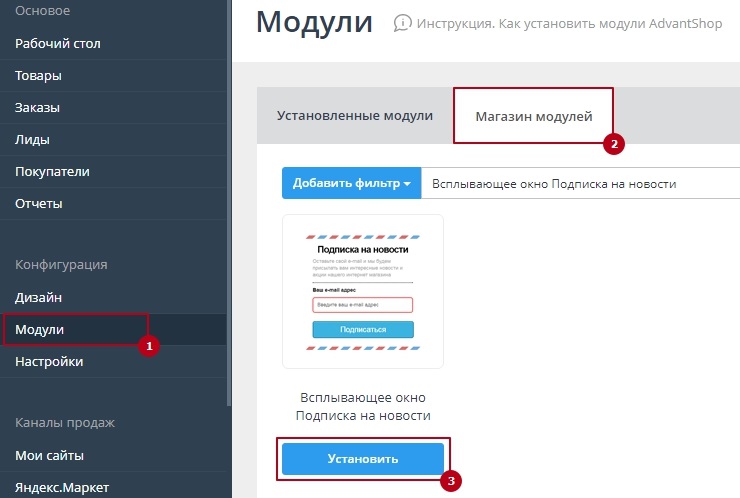
Перейдите в пункт меню «Модули» в панели администрирования, далее «Магазин модулей». Найдите модуль «Рекламный Popup» и нажмите кнопку «Установить» (рис. 1).
Найдите модуль «Рекламный Popup» и нажмите кнопку «Установить» (рис. 1).
Рисунок 1.
После установки модуля вы окажетесь на странице его настроек (рис. 2). На ней же необходимо включить активность модуля.
Рисунок 2.
Рассмотрим настройки модуля подробнее.
Показывать окно на главной — если галочка стоит, то всплывающее окно будет отображаться на главной странице сайта.
Показывать окно в карточке товара — если галочка стоит, то всплывающее окно будет отображаться в карточке товара.
Показывать окно на остальных страницах — настройка отвечает за показ всплывающего окна на других страницах сайта (новости, производители, статические страницы и т.д.).
Блокировать фон при открытом окне — если галочка стоит, то при открытии всплывающего окна на странице сайта задний фон (то, что вокруг всплывающего окна) будет заблокирован. При этом нажать можно будет только на крестик во всплывающем окне, либо на ссылки/картинки во всплывающем окне.
Отображать в мобильной версии — данная настройка отвечает за показ всплывающего окна в мобильной версии.
Пауза перед показом окна — настройка позволяет выставить необходимую вам паузу перед показом всплывающего окна (с того момента, как клиент зашел на ту или иную страницу сайта). Значения могут быть следующие:
- Без задержки — всплывающее окно будет показано сразу же, как только клиент зайдёт на страницу;
- 30 секунд / 1 минута / 5 минут / 10 минут — всплывающее окно отобразиться через указанное время после того, как клиент зайдёт на страницу.
Частота показа (мин) — периодичность, с которой окно будет показываться клиенту. Значения могут быть следующие:
- Один раз – для конкретного клиента всплывающее окно покажется только один раз — при его первом заходе на сайт;
- 10 минут / 30 минут / 24 часа / 1 месяц – промежуток времени, через который всплывающее окно будет показываться одному и тому же клиенту;
- Каждый раз – всплывающее окно будет всплывать при переходе на любую страницу;
- Никогда – всплывающее окно не будет показываться вообще.

Заголовок окна — текст, заданный в этом блоке, будет отображаться в качестве заголовка всплывающего окна.
Верстка всплывающего окна — блок, в котором можно разместить текст приветствия, баннеры, ссылки и любую другую информацию, которую вы хотите показать клиентам.
В клиентской части это выглядит следующим образом: «Заголовок окна» (рис. 3, цифра 1), «Верстка всплывающего окна» (рис. 3, цифра 2).
Рисунок 3.
Перейдя по ссылкам, можно узнать как разместить изображение или ссылку на скачивание файла/документа во всплывающем окне.
Настройка всплывающего окна в модуле «Подписка на новости»
Рекомендуем
Модуль «Всплывающее окно «Подписка на новости»» предназначен для сбора email-адресов клиентов. Полученный в результате список email-адресов вы можете загрузить в любой сервис email-рассылок и уведомлять подписчиков о новых акциях, распродажах, скидках и поступлении товаров.
Перейдите в пункт меню «Модули» в панели администрирования, далее «Магазин модулей». Найдите модуль «Подписка на новости» и нажмите кнопку «Установить» (рис. 4).
Рисунок 4.
После установки модуля вы окажетесь на странице его настроек. На ней же необходимо включить активность модуля(рис. 5).
Рисунок 5.
Рассмотрим настройки модуля подробнее.
Уведомлять администратора о подписке — настройка позволяет отправлять уведомления о подписках на почту администратору или менеджеру.
Перейдя по ссылкам, можно узнать как настроить почту или уведомления.
Показывать окно на главной — если галочка стоит, то всплывающее окно будет отображаться на главной странице сайта.
Показывать окно в карточке товара — если галочка стоит, то всплывающее окно будет отображаться в карточке товара.
Показывать окно на остальных страницах — настройка отвечает за показ всплывающего окна на других страницах сайта (новости, производители, статические страницы и т. д.).
д.).
Задержка показа окна на странице — настройка позволяет выставить необходимую вам паузу перед показом всплывающего окна (с того момента, как клиент зашел на ту или иную страницу сайта). Значения могут быть следующие:
- Без задержки — всплывающее окно будет показано сразу же, как только клиент зайдёт на страницу;
- 30 секунд / 1 минута / 5 минут / 10 минут — всплывающее окно отобразиться через указанное время после того, как клиент зайдёт на страницу.
Частота показа (мин) — периодичность, с которой окно будет показываться клиенту. Значения могут быть следующие:
- Один раз – для конкретного клиента всплывающее окно покажется только один раз — при его первом заходе на сайт;
- Раз в месяц / Раз в неделю / … / Каждые 30 минут — промежуток времени, через который всплывающее окно будет показываться одному и тому же клиенту;
- Каждый раз — всплывающее окно будет всплывать при переходе на любую страницу.

Также, в настройках модуля есть четыре блока, которые отвечают за отображение информации во всплывающем окне:
- Заголовок окна (рис. 6, цифра 1)
- Текстовый блок сверху (рис. 6, цифра 2)
- Текстовый блок снизу (рис. 6, цифра 3)
- Финальный текст (рис. 7)
Рисунок 6.
Рисунок 7.
Все готово. Мы рассмотрели как настроить всплывающие окна в интернет-магазине.
Тэги: dcgksdf.ott jryj, подписка на новости, всплывающее окно, рекламный поп- ап, Рекламный Popup, модуль, окно, всплывающий, настройка всплывающих окон, уведомление, баннер, скидки
Как собирать лиды с помощью попапов
Попапы — это всплывающие окна, которые появляются поверх просматриваемой страницы сайта. Они используются для различных целей: увеличения базы подписчиков и количества заказов, информирования об акциях и опросах.
В предыдущей части статьи мы рассказали, как правильно настроить попапы, чтобы они не раздражали и не отпугивали пользователей. Сегодня рассмотрим, как увеличивать конверсию и собирать лиды с помощью попапов.
Какие есть типы попапов
Не существует универсальных всплывающих окон, которые подойдут под любые цели. Главный секрет попапов с высоким показателем конверсии — они показывают именно то, что хочет пользователь, или появляются в подходящий момент.
Чтобы этого добиться, нужно настроить несколько попапов под различные ситуации. Рассмотрим, какие бывают типы попапов и какие лучше всего подойдут под ваши цели.
Классификация по триггеру
Триггер — действие, из-за которого пользователь видит попап. Принцип этих окон — анализ поведения пользователя. Такие попапы собирают большое количество лидов и получают высокие показатели конверсии, ведь они показываются только заинтересованной части аудитории.
Приветствие
Появляется сразу после загрузки страницы. Его лучше использовать, чтобы срочно что-то сказать пользователю. Например, сообщить о технических проблемах или обновлении, пригласить на вебинар. Не рекомендуется запускать попап на первых трех секундах нахождения пользователя на сайте: это настроит человека негативно и вызовет отторжение. Оптимальное время — от 5 до 60 секунд.
Его лучше использовать, чтобы срочно что-то сказать пользователю. Например, сообщить о технических проблемах или обновлении, пригласить на вебинар. Не рекомендуется запускать попап на первых трех секундах нахождения пользователя на сайте: это настроит человека негативно и вызовет отторжение. Оптимальное время — от 5 до 60 секунд.
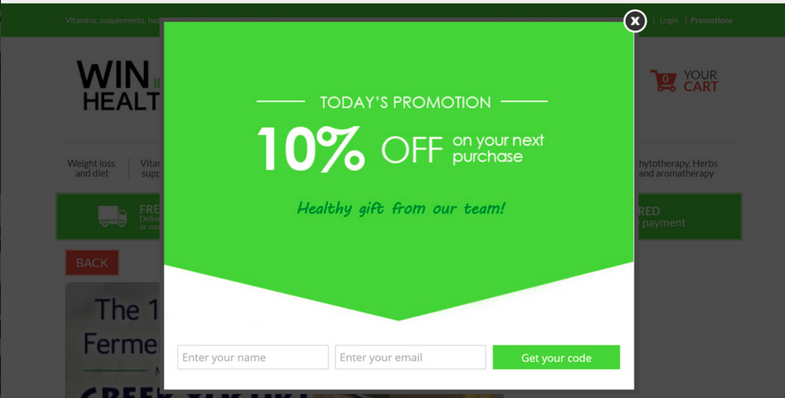
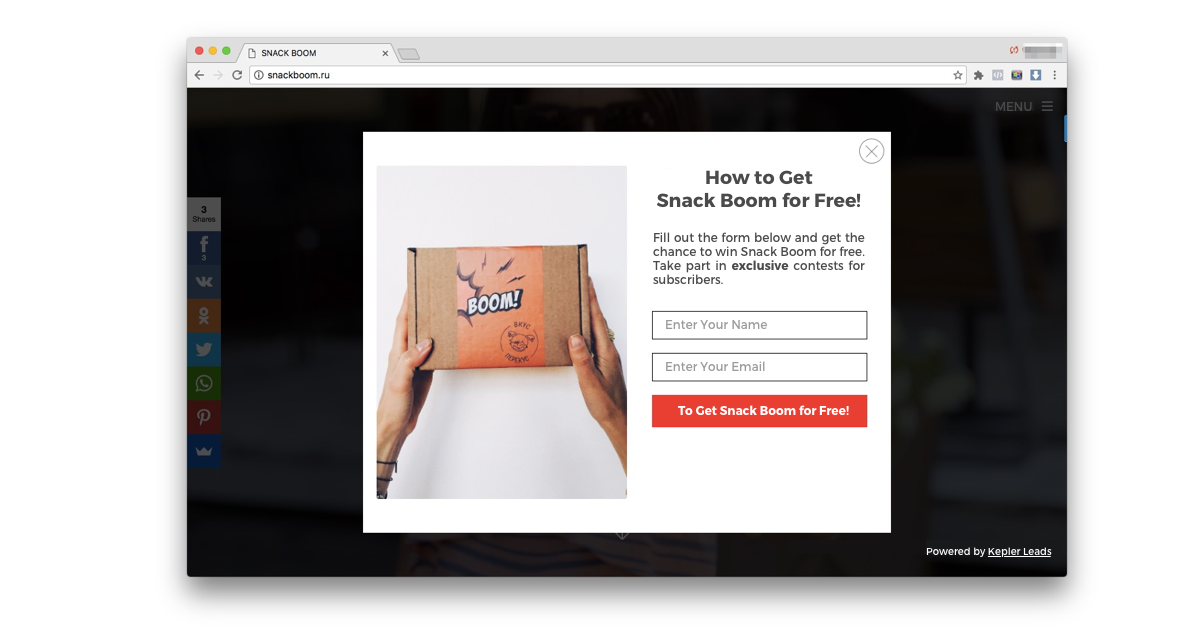
Этот попап появляется, как только человек заходит на сайт. Он не раздражает, так как сразу же предлагает приятную скидку и привлекает внимание оформлением
Для сбора лидов такие попапы плохо подходят. Пользователь еще не успел изучить сайт и понять, что у вас за продукт или бизнес. Скорее всего, всплывающее окно в этом случае вызовет только раздражение и желание покинуть сайт.
Выход
Появляется, когда человек уже решил покинуть страницу. Цель такого всплывающего окна — удержать пользователя, поэтому очень важно предложить то, что заинтересует и смотивирует не покидать сайт.
Чаще всего пользователю предлагают лид-магнит или скидку на первый заказ. Человек может покинуть сайт, но у вас останутся его контакты, и он попадет в базу
Человек может покинуть сайт, но у вас останутся его контакты, и он попадет в базу
Результаты исследований показывают, что с помощью попапов выхода можно остановить от 2 до 35% уходящих посетителей. Важно эффективно настроить такое всплывающее окно: сделать цветовые акценты для привлечения внимания, использовать неожиданные картинки, предложить скидку, бесплатную доставку или какую-то другую выгоду. Желательно добавить слово «подождите»: оно заставляет человека остановиться и подумать, вдруг он пропустил что-то важное.
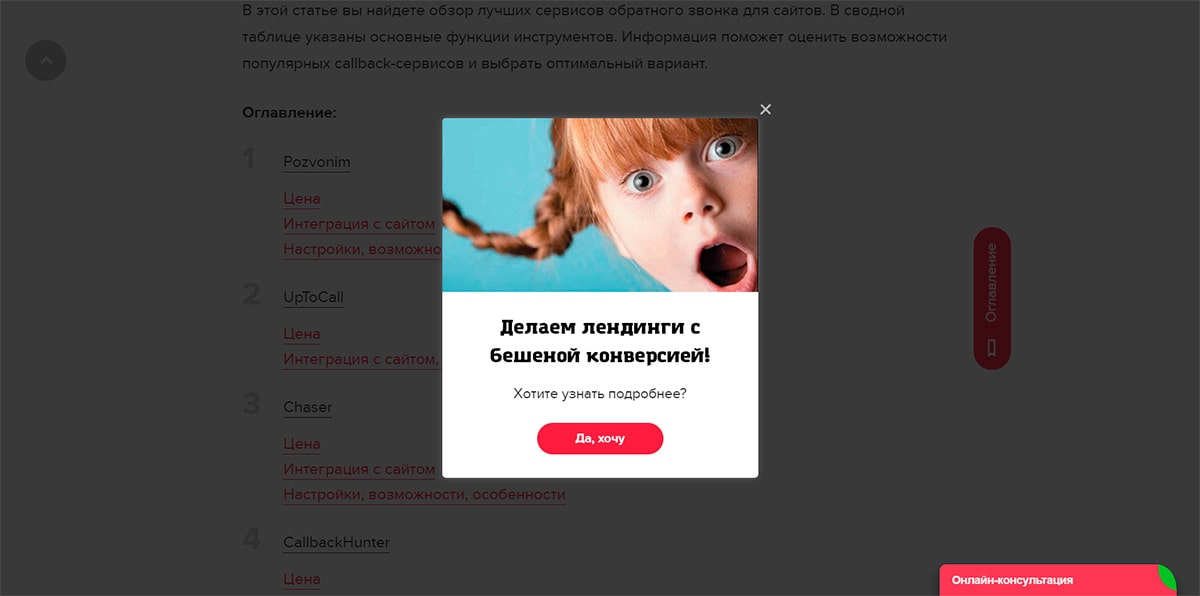
На сайте конструктора лендингов меньше всего ожидаешь увидеть картинку с котом — но она сразу привлекает внимание
Прокрутка
Появляется, когда пользователь прокрутил страницу до определенного места. Большой плюс таких попапов в том, что они показываются человеку, который заинтересован контентом.
Например. Посетитель изучает статью про уход за кожей лица. Когда он дочитает до половины, появится всплывающее окно с предложением купить гель для умывания со скидкой или бесплатной доставкой. Это удачное решение — предлагать то, что будет актуально.
Это удачное решение — предлагать то, что будет актуально.
Попап появляется, когда пользователь прокрутил до 30% страницы и уже успел ознакомиться с информацией и получить пользу
Возникающее по клику
Показывается пользователям, которые кликнули на определенный текст, раздел или кнопку. Один из наиболее удачных вариантов, который позволяет привлекать теплых лидов. Реализуется через вставку триггера попап-окна в якорный текст.
Попап появляется, когда пользователь нажимает кнопку «Проверить текст»
Время, проведенное на странице
Появляется, когда пользователь провел на сайте от 10 до 60 секунд. Если человек долго находится на странице, это говорит о его заинтересованности. Такой попап содержит CTA и направлен на привлечение внимания и подогрев интереса.
Попап появляется через минуту после того, как пользователь зашел на сайт медицинского центра
Классификация по триггерам не единственная. Существует разделение попапов по внешнему виду и цели. Мы рассмотрели именно триггеры, чтобы показать: нет универсального попапа на все возможные случаи. Именно персонализированные всплывающие окна позволяют привлечь не случайных пользователей, а лиды по интересам.
Мы рассмотрели именно триггеры, чтобы показать: нет универсального попапа на все возможные случаи. Именно персонализированные всплывающие окна позволяют привлечь не случайных пользователей, а лиды по интересам.
Какие поля нужно сделать, чтобы попап работал эффективно
Ключевой совет: чем меньше полей, тем лучше. Форму, в которой нужно заполнить много данных, с большой вероятностью просто закроют. Это требует много времени и вызывает недоверие: зачем этому сайту знать столько информации обо мне? куда потом уходят эти данные и что с ними делают?
Наиболее приемлемое количество полей — до трех. Чаще всего это адрес электронной почты, имя и номер телефона посетителя. Можно сделать одно поле обязательным, например email-адрес, а другие оставить на усмотрение пользователя. Это увеличит конверсию.
Пример попапа, где использовано только два поля. Это удобно: заполнение не займет много времени, еще и подарок дадут
Сделать попап еще эффективнее помогут подсказки для ввода. Например, в поле с номером мобильного телефона сделайте маску ввода, а в поле электронной почты укажите [email protected]. Желательно, чтобы подсказки исчезали при клике.
Например, в поле с номером мобильного телефона сделайте маску ввода, а в поле электронной почты укажите [email protected]. Желательно, чтобы подсказки исчезали при клике.
Добавьте подсказки, если какое-либо поле заполнено некорректно: расскажите, что именно не так, и предусмотрите возможность исправить ошибку, не затрагивая правильно заполненных полей.
Как рассчитать, сколько пользователей должно увидеть попап, чтобы получить одного лида
В исследовании Sendpulse приводится несколько примеров расчетов. Так, чтобы вычислить CR — средний коэффициент конверсии попапа, — нужно разделить количество лидов за период на общее число посетителей. Затем необходимо умножить полученную цифру на 100%.
Например. Всплывающее окно за месяц увидели 200 человек. Из них оставили электронный адрес шесть человек.
(6 ÷ 200) × 100 = 3. То есть попап должны увидеть 200 человек, чтобы вы получили двух-трех лидов.
Чтобы убедиться в эффективности всплывающих окон, рассмотрим кейсы с их успешным применением.
Никки Макгонигал в своем блоге о рукоделии установила попап, чтобы увеличить количество подписчиков. За восемь месяцев всплывающая форма привела 7 000 подписчиков, а показатель конверсии составил 5,5%. На сайте Лео Нотебума попап появлялся спустя 60 секунд пребывания пользователя на странице. Каждый день количество подписчиков увеличивалось на 100–150 человек.
Количество подписчиков блога WPBeginner увеличилось на 600% за счет попапа выхода. Когда посетитель собирался покидать страницу, ему показывались особо ценные предложения. На сайте ask-leo.com в 10–15 раз выросло количество подписчиков после установки всплывающего окна.
На сайте Backlinko после настройки попапа выхода конверсия выросла с 1,73% до 4,83%.
Когда попап не нужен
Попап не подойдет, если вы только что запустили сайт. Скорее всего, новых посетителей он будет только раздражать и отталкивать. В этой ситуации ценен каждый новый пользователь. Сосредоточьтесь на наполнении сайта и создании полезного контента.
Лучше не использовать попап, если вы представитель малого бизнеса. Подойдет другая модель продаж: рассматривайте каждого клиента отдельно. Большая часть порекомендует вас своим друзьям и знакомым. Эффективнее будет настроить персонализированные рассылки с различными предложениями.
Всплывающее окно не подойдет, если вы хотите, чтобы оно появлялось сразу при входе на сайт. С большой вероятностью пользователь уйдет со страницы и больше не вернется.
Что нужно, чтобы попап работал эффективно и собирал лиды: чек-лист
- У вас предусмотрено несколько попапов под различные ситуации.
- Всплывающие окна появляются в подходящий момент и показывают то, что может заинтересовать пользователя.
- В попапе содержится от одного до трех полей, которые надо заполнить. К каждому предусмотрена подсказка, которая исчезает при клике.
- Сайт работает давно и имеет стабильный приток трафика.
Подключите Всплывающее окно для Modx на ваш сайт [Май 2022]
Подключите Всплывающее окно для Modx на ваш сайт [Май 2022]🇺🇸 en🇷🇺 ru🇩🇪 de🇪🇸 es🇫🇷 fr🇵🇹 pt
Специально для Modx
11 857 users подключили это приложение
Добавьте всплывающее окно на свой сайт с Всплывающее окно от Smartarget. Бесплатная установка за 5 минут на сайт Modx. Не требует обслуживания. Отзывчивая поддержка.
Бесплатная установка за 5 минут на сайт Modx. Не требует обслуживания. Отзывчивая поддержка.
Добавить «Всплывающее окно» to Modx
*кредитная карта не нужна
Увлекательные всплывающие окна уведомлений
Привлеките внимание клиентов с помощью всплывающего окна для Modx, чтобы они не пропустили ваше сообщение.
Видимый
Сделайте ваше специальное объявление достаточно заметным с помощью приложения Popup. Увеличьте продажи вашего магазина Modx.
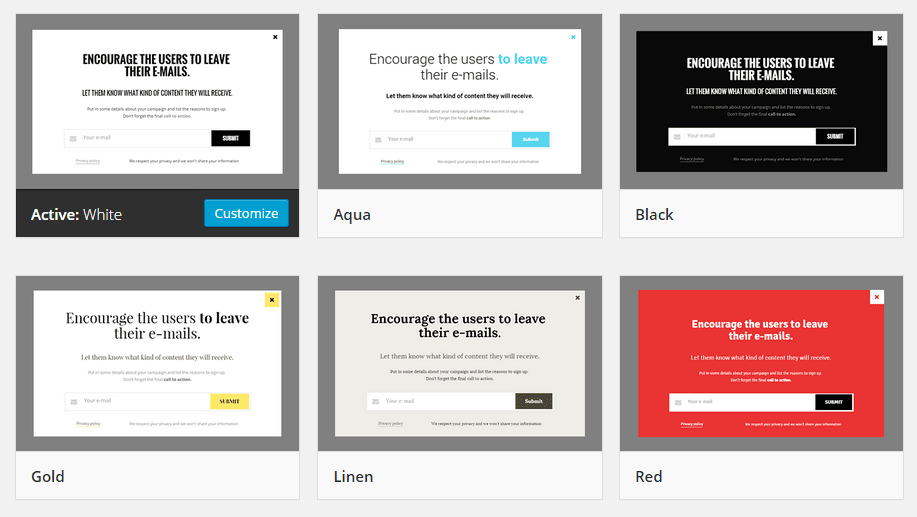
Индивидуальное всплывающее окно
Выберите макет всплывающего окна, цвета и поведение. Приведите его в соответствие со стилем вашего сайта Modx.
Как Всплывающее окно Plugin выглядит на Modx сайте?
Настройте приложение Popup так, как вам нужно, в вашем магазине Modx. Выберите содержание, изображение, время, шаблон всплывающего окна и многое другое.
Как установить Smartarget Всплывающее окно для Modx
Всплывающее окно Plugin для Modx —
Почему вы должны использовать это в 2022 году
Отзывы клиентов
Получение отзывов от покупателей — важный аспект электронной коммерции, который часто игнорируется некоторыми продавцами. Обратная связь с покупателями важна, потому что она помогает принимать решения и влияет на изменения в вашем продукте или услуге. Бренды могут использовать всплывающие окна на своем сайте Modx в виде быстрых опросов в конце сеансов чата. При правильном использовании всплывающие окна позволяют собрать ценную информацию, не нарушая процесс покупки.
Обратная связь с покупателями важна, потому что она помогает принимать решения и влияет на изменения в вашем продукте или услуге. Бренды могут использовать всплывающие окна на своем сайте Modx в виде быстрых опросов в конце сеансов чата. При правильном использовании всплывающие окна позволяют собрать ценную информацию, не нарушая процесс покупки.
Сократите количество брошенных корзин
Большинство продавцов знают, как раздражает, когда большое количество клиентов покидает их сайт после добавления товаров в корзину. Бренды, которые ищут способы уменьшить количество оставленных в корзине товаров, должны использовать всплывающие окна для создания атмосферы дефицита, которая будет стимулировать клиентов к быстрой покупке товаров. Клиентам бывает трудно принять решение, поэтому использование всплывающих окон для их стимулирования выведет ваш Modxсайт на путь к успеху.
Smartarget «Всплывающее окно»
Одним из лучших способов привлечь клиентов является предоставление аппетитных предложений, перед которыми они не смогут устоять. Всплывающие окна дают торговцам возможность конвертировать своих клиентов, когда они просматривают их сайты в поисках различных товаров и услуг. При использовании в сочетании с другими приложениями всплывающие окна являются мощным инструментом, который помогает брендам увеличить продажи. Торговцам следует улучшить свой Modxсайт, используя захватывающие всплывающие окна, которые побуждают клиентов мгновенно воспользоваться предложениями.
Всплывающие окна дают торговцам возможность конвертировать своих клиентов, когда они просматривают их сайты в поисках различных товаров и услуг. При использовании в сочетании с другими приложениями всплывающие окна являются мощным инструментом, который помогает брендам увеличить продажи. Торговцам следует улучшить свой Modxсайт, используя захватывающие всплывающие окна, которые побуждают клиентов мгновенно воспользоваться предложениями.
5 минут, чтобы улучшить ваш Modx сайт. Начните прямо сейчас.
Часто задаваемые вопросы
1. Зарегистрироваться на Smartarget (бесплатно, кредитная карта не нужна) Зарегистрироваться бесплатно
2. Выберите необходимый дизайн и настройки Всплывающее окно
3. Перейдите в раздел Интеграция и скопируйте код Javascript
4. Вставьте код на свой Modx сайт
Modx plugins
Whatsapp — Связаться с нами
Получите на 24% больше лидов на Whatsapp
Telegram — Связаться с нами
Получайте на 24% больше лидов на Telegram
Нажмите, чтобы позвонить
Получите на 11% больше звонков
Свяжитесь с нами — Все в одном
Получите на 27% больше потенциальных клиентов
Контактная форма
Получите на 32% больше потенциальных клиентов
Счастливое колесо
Увеличьте продажи на 25% с помощью Колеса Удачи
Следуйте за нами
Получите на 12% больше подписчиков в социальных сетях
Instagram — следите за нами
Получите на 25% больше подписчиков в Instagram
Угловая лента
Получите на 8% больше продаж
Всплывающее окно выхода
Получите на 16% больше продаж
Информационное сообщение
Получите на 22% больше взаимодействий
Социальные продажи
Получите на 18% больше продаж
Конструктор кнопок
Получите на 13% больше взаимодействий
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Получите на 18% больше взаимодействий
Панель сообщений
Получите на 12% больше взаимодействий
Линейный чат — Свяжитесь с нами
Получите на 15% больше линий
Facebook — Следите за нами
Получите на 8% больше подписчиков на Facebook
Tiktok — Следуйте за нами
Получите на 25% больше подписчиков в TikTok
Weibo — следите за нами
Получите на 4% больше подписчиков на Weibo
Электронная почта — Связаться с нами
Получайте на 7% больше предложений по электронной почте
Skype — Связаться с нами
Получайте на 4% больше звонков по Skype
Facebook — Связаться с нами
Получите на 18% больше заявок на Facebook Messenger
Viber — Связаться с нами
Получите на 29% больше лидов на Viber
WeChat — Связаться с нами
Получите на 11% больше лидов через WeChat
Weibo — Связаться с нами
Получите на 9% больше лидов на Weibo
iMessages — Связаться с нами
Разрешите клиентам связываться с вами с помощью Apple iMessages
Twitter — Следите за нами
Получите на 25% больше подписчиков в Twitter
Отзывы
Увеличьте доверие клиентов
Получите на 42% больше продаж на Modx, объединив приложения Smartarget
У нас есть 25+ специально разработанных Modx plugins для повышения вовлеченности вашего сайта и увеличения продаж.
Сэкономьте свои силы и время — позвольте приложениям Smartaget работать на ваш бизнес.
Проверить все Modx plugins
20 типов всплывающих окон для использования на вашем веб-сайте [+10 новых примеров всплывающих окон]
Вы рассматривали возможность использования конструктора всплывающих окон для своей целевой страницы?
Вас беспокоит, что риск перевешивает награду?
Я тебя чувствую — ты не один волнуешься.
Дело в том, что всплывающие окна могут быть очень эффективными, особенно если вы используете их правильно и применяете передовой опыт.
В этой статье мы обсудим 20 типов всплывающих окон, которые вы можете использовать на своем сайте, с указанием плюсов и минусов каждого из них. Я позабочусь о том, чтобы вы были полностью информированы, чтобы вы могли принять решение со всей необходимой информацией, когда дело доходит до выбора подходящего всплывающего окна для вашего веб-сайта.
Поехали!
Вы хотите максимизировать потенциал своего присутствия в Интернете, да?
Вы хотите добиться успеха, используя каждую новую стратегию, доступную для вашего бизнеса, и превзойти своих конкурентов?
Тогда вам нужно использовать то, что доказало свою эффективность.
Тематические исследования наводняют многие компании, которые отмечают снижение показателя отказов на своих веб-сайтах до 40%. Мы видим, что коэффициент конверсии лидов составляет 6,39%, а 2000 лидов зафиксировано всего за три месяца.
Они могут вам не нравиться, но они работают. Они генерируют потенциальных клиентов, продажи и реальные деньги для вашей компании.
Итак, давайте рассмотрим пять способов их эффективного использования…
Click-Pop-Ups активируются, когда посетитель вашего веб-сайта или целевой страницы нажимает на указанную ссылку, изображение или слово.
Это единственное всплывающее окно, которое появляется из-за действия. Из-за этого они наименее навязчивы из всех всплывающих окон.
Вот как мы используем всплывающие окна (и как вы должны использовать):
- Разместите баннер в нижней части статей в блоге, рекламирующий всеобъемлющую электронную книгу по той же теме, что и статья.
- Сделайте баннер привлекающим внимание, а заголовок контента четким и очевидным.

- Включите короткую аннотацию (предложение), иллюстрирующую ценность электронной книги.
- Свяжите код всплывающего окна с изображением баннера, чтобы всплывающее окно появлялось при нажатии на изображение.
Почему это лучше, чем отправка трафика на целевую страницу генерации лидов?
Что ж, вам придется попробовать это самим, но наши тесты A/B в настоящее время показывают, что у нас более высокий коэффициент конверсии во всплывающем окне электронной книги, чем на наших целевых страницах электронных книг. Добавление всплывающего окна пропускает этап открытия другой вкладки (и ее последующей загрузки). Это означает, что трафик нашего блога быстрее получает доступ к нужному контенту. Ускорение процесса также побуждает наш трафик к принятию решения.
Подумай об этом. Большинство читателей блога, которые нажимают на баннер, предлагающий подробное руководство, хотят получить это подробное руководство. Причины, по которым не все из них конвертируются на соответствующей целевой странице, бесчисленны (страница загружается слишком медленно, что-то произошло вокруг них в реальном мире, что-то отвлекло их на другую вкладку и т. д. и т. д.). Если мы немного ускорим процесс, у нас будет меньше шансов, что потенциальные лиды решат отказаться.
д. и т. д.). Если мы немного ускорим процесс, у нас будет меньше шансов, что потенциальные лиды решат отказаться.
Имеет смысл?
Всплывающие окна по времени появляются на целевой странице или веб-сайте после того, как посетитель остается там в течение определенного периода времени. Некоторые провайдеры позволяют устанавливать его только с шагом в несколько секунд (например, 10 секунд, 30 и 60 секунд). Другие (такие как Wishpond, кашель, кашель) позволяют вам проверить время, которое лучше всего подходит для вас, позволяя вам увидеть, что лучше всего работает: 26 секунд, 47 или 183.
Timed Pop-Ups лично мне не нравятся (ниже я объясню почему). Если вы хотите их использовать, я рекомендую вам очень тщательно проверить время появления всплывающих окон. Первоначально не опускайтесь ниже 30 секунд на страницах вашего блога и не превышайте 60 секунд на страницах вашего продукта.
Время имеет большое значение, так как вы не хотите слишком быстро шокировать свой трафик всплывающим окном на своей странице, но также вы не хотите настроить всплывающее окно для отображения только после того, как этот трафик уйдет. Проверьте свою Google Analytics, чтобы увидеть среднее время, которое ваш трафик проводит на странице, на которую вы хотите поместить всплывающее окно, и установите его на 10-20 секунд раньше этого среднего значения.
Проверьте свою Google Analytics, чтобы увидеть среднее время, которое ваш трафик проводит на странице, на которую вы хотите поместить всплывающее окно, и установите его на 10-20 секунд раньше этого среднего значения.
Всплывающие окна прокрутки — вот почему я не использую всплывающие окна с таймером (хотя проверьте их на себе, прежде чем верить мне на слово!)
Причина этого в том, что я использую всплывающие окна в первую очередь для статей в блогах. Мне нужно знать, что мой трафик на самом деле инвестируется в мой контент, прежде чем продвигать стратегию лидогенерации.
И здесь отлично работают всплывающие окна прокрутки. Они появляются, когда читатель (или посетитель целевой страницы) прокрутил определенный процент вашей страницы или статьи (но не раньше).
Это означает, что, когда я настраиваю всплывающее окно прокрутки, чтобы оно появлялось после того, как 70% страницы было прокручено (количество, которое я нашел наиболее успешным), я могу быть достаточно уверенным, что мой посетитель действительно заинтересован в том, что они смотрим.
Если я установлю всплывающее окно с таймером, я могу недооценить или переоценить скорость чтения или интерес посетителя.
Вот как я рекомендую настроить:
Вы заметите, что я настроил это всплывающее окно прокрутки, чтобы оно отображалось на странице моего блога. Я дополню всплывающее окно рекламой электронной книги (для привлечения подписчиков по электронной почте) и размещу его только на страницах, имеющих отношение к содержанию этой книги.
Я настроил его таким образом, чтобы он отображался на 70 % страницы моего блога, что означает, что читатель хорошо усвоил статью, но еще не закончил ее. Это означает, что если им не интересна электронная книга, которую я продвигаю, они, скорее всего, останутся на странице, чтобы закончить содержание.
Я также настроил его так, чтобы он появлялся 3 раза в неделю на каждого уникального посетителя, количество, которое я тщательно тестировал в прошлом и нашел, что оно лучше всего подходит для наших читателей. Я рекомендую вам сделать то же самое, прежде чем идти вперед.
Я рекомендую вам сделать то же самое, прежде чем идти вперед.
4. Всплывающие окна входа
Всплывающие окна входа — одни из самых недооцененных (возможно, потому, что они одни из самых опасных) всплывающих окон, доступных онлайн-маркетологам, таким как мы.
Они появляются сразу после загрузки целевой страницы или веб-сайта, по существу блокируя посетителя от просмотра страницы, которую он хотел увидеть, до тех пор, пока он не взаимодействует с ней.
Это означает, что всплывающие окна ввода появляются до того, как кто-либо увидит изображение вашей страницы, прочтет ее УТП или каким-либо образом сообщит о ценности вовлечения.
Звучит схематично, не так ли?
Дело в том, что всплывающие окна на самом деле крутые, если правильно их использовать.
Вот что я рекомендую;
- Запустите эксклюзивный онлайн-конкурс или рекламную акцию (например, скидка 50% на первый месяц подписки на ваш инструмент).
- Держите этот эксклюзивный конкурс при себе, продвигая его меньше, чем раньше.

- Когда трафик веб-сайта приходит на вашу главную страницу и проходит через ваши инструменты, направьте его на страницу с ценами (как обычно).
- Вместо того, чтобы позволить посетителям вашего веб-сайта видеть вашу обычную страницу с ценами, внедрите всплывающее окно, которое появляется, как только они заходят на страницу.
- Сделайте так, чтобы во всплывающем окне для входа было написано что-то вроде «Только ограниченное время! Получите скидку 50% на первый месяц подписки на [ваш инструмент]. Акция заканчивается сегодня в полночь!» с четкой и яркой кнопкой «Нажмите здесь, чтобы получить скидку» внизу.
Теперь я понимаю, что это звучит как реклама, и более уравновешенные, добросовестные владельцы бизнеса и менеджеры могут немного скептически относиться к этой тактике.
Я понял, я был в той же лодке, что и вы, всего пару недель назад. Но (как я уже сказал выше) всплывающие окна работают, и как только вы преодолеете эту брезгливость, и начнут поступать лиды и продажи, все будет в порядке.
Наиболее распространенный тип всплывающих окон, всплывающие окна выхода используют программное обеспечение «отслеживания выхода», чтобы вычислить, когда посетитель вашей целевой страницы или блога планирует отказаться.
Exit Pop-Ups используют отслеживание мыши (да, мы немного продвинулись здесь, друзья) для измерения направления и скорости курсора, измеряя (с впечатляющей точностью), когда ваш трафик собирается закрыть вкладку, открыть другую или нажать кнопку «назад» в своем браузере.
И это их прерывает.
Всплывающее окно с выходом появляется как раз в тот момент, когда ваш посетитель собирается уйти, побуждая его совершить конверсию (возможно) с помощью кнопки призыва к действию, которую они пропустили, или предложения, о котором они не знали.
Учтите, что когда читатели вашего блога поглощают ваш ценный контент, они сосредоточены исключительно на этой задаче. Например, они не просматривают остальную часть вашей страницы, не проверяют ссылки на ваши электронные книги, другие статьи или демонстрацию продукта. Они читают, а не покупают.
Они читают, а не покупают.
Это не означает, что они не хотят конвертироваться или не заинтересованы в подписке на ваши лучшие советы, рекомендации и эксклюзивные предложения. Это просто означает, что они были сосредоточены на чем-то другом, когда вы давали им возможность.
всплывающих окна на выходе гарантируют, что они обращают внимание.
Вот что я рекомендую:
- Разместите всплывающее окно Exit Pop-Up на целевых страницах продукта и страницах привлечения потенциальных клиентов, а также в блоге.
- Имейте разные всплывающие окна для каждой страницы: предложите бесплатную демонстрацию для страниц вашего продукта, «Вы уверены? всплывающее окно для ваших страниц привлечения потенциальных клиентов и всплывающее окно с рекламой электронной книги для вашего блога.
- Убедитесь, что вы не забрасываете своих читателей или посетителей всплывающим окном выхода каждый раз, когда они посещают ваш сайт. Проверьте, появляются ли всплывающие окна не более трех раз в неделю.

- Убедитесь, что вы не рассылаете спам существующим лидам или клиентам с помощью всплывающих окон, так как ничто не приводит к более быстрой отписке.
- Если вам нужно вдохновение, ознакомьтесь с этими примерами, чтобы узнать, как создать хорошее всплывающее окно выхода.
Суть всего этого упражнения в том, что вам нужно протестировать всплывающие окна. Немногие провайдеры всплывающих окон позволяют вам сразу же проводить A/B-тестирование всплывающих окон вашего бизнеса, поэтому присмотритесь к тому, который подходит вам лучше всего.
15 типов всплывающих окон, которые вы можете использовать
Мы выделили пять основных типов всплывающих окон, которые вы можете добавить на свой веб-сайт. В рамках этих форматов всплывающих окон существуют всевозможные типы всплывающих окон и примеры всплывающих окон. Вот десять различных конкретных типов всплывающих окон, которые вы можете попробовать.
1. Всплывающие лайтбоксы
Попапы Lightbox — один из самых популярных типов всплывающих окон. Вы, вероятно, видели их на многих веб-сайтах, которые вы посещали.
Вы, вероятно, видели их на многих веб-сайтах, которые вы посещали.
Эти всплывающие окна появляются в меньшем окне поверх просматриваемой веб-страницы. Веб-страница на заднем плане становится темнее, а большое всплывающее окно над ней яркое и привлекает внимание.
Всплывающие окна Lightbox эффективны, потому что их невозможно пропустить. Если вы хотите продолжить просмотр веб-страницы, вы должны закрыть их.
Изображение: Wisepops2. Плавающие всплывающие окна
Эти популярные всплывающие окна немного тоньше, но все же очень эффективны. Они появляются в плавающем баннере, обычно в верхней части экрана.
Как и в случае с любым всплывающим окном, вы можете задать время появления всплывающих баннеров на экране в определенное время. Это может произойти, как только кто-то зайдет на ваш сайт после того, как проведет некоторое время на вашей странице или после того, как выполнит действие.
Плавающие баннеры более естественно вписываются в сайт, но они по-прежнему очень привлекательны. Это отличные всплывающие окна для рекламы ограниченной по времени скидки или специального предложения. Эти всплывающие окна часто сочетаются с таймером обратного отсчета для достижения большего эффекта.
Это отличные всплывающие окна для рекламы ограниченной по времени скидки или специального предложения. Эти всплывающие окна часто сочетаются с таймером обратного отсчета для достижения большего эффекта.
3. Да/Нет всплывающих окон
Всплывающие окна Да/Нет могут принимать различные формы. Это могут быть всплывающие окна выхода, всплывающие окна с лайтбоксом, всплывающие окна с прокруткой вниз и т. д. Важно то, что они предлагают два четких варианта: один да и один нет.
Они не должны буквально говорить «да» или «нет», им просто нужно иметь два варианта CTA. Один вариант выполняет задачу, которую вы хотите, чтобы пользователь сделал, другой закрывает всплывающее окно.
Эти всплывающие окна эффективны, потому что вы даете посетителям вашего сайта возможность легко закрыть всплывающее окно, если они не заинтересованы. Вы также можете оптимизировать дизайн всплывающего окна и формулировку CTA, чтобы сделать кнопку «да» намного более привлекательной, чем кнопку «нет». Например:
Например:
4. Да/Да всплывающие окна
Всплывающие окна «Да/Да» аналогичны всплывающим окнам «Да/Нет», за исключением одного существенного отличия — нет опции «нет». Это достигается за счет стратегической, умной формулировки CTA. Посетитель все еще может закрыть эти всплывающие окна, щелкнув за их пределами или нажав кнопку выхода.
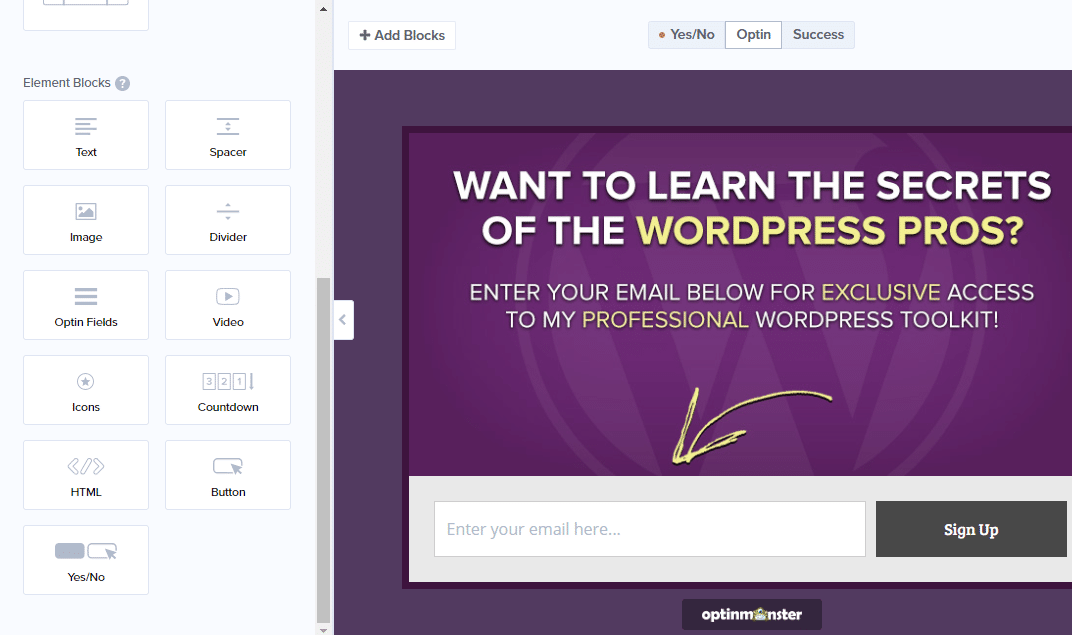
Всплывающие окна Да/Да имеют две кнопки, ведущие на одну и ту же целевую страницу. Просто у них немного другие причины вести туда посетителя. Вот отличный пример этого:
Изображение: ОптинмонстрЭти всплывающие окна эффективны, потому что они удваивают ваши шансы на то, что посетитель выполнит нужное вам действие. Вы даете им два разных шанса нажать на ваш CTA по разным причинам. Это означает, что даже если им не нужен вариант 1, они все равно могут перейти по вашей ссылке для выбора варианта 2.
5. Геймифицированные всплывающие окна
Геймифицированные всплывающие окна — это очень весело, они превращают обычное всплывающее окно в интерактивную игру. Это часто можно увидеть в форме игры типа «крути колесо».
Это часто можно увидеть в форме игры типа «крути колесо».
Геймифицированные всплывающие окна хороши тем, что они привлекают много внимания. Даже если пользователь сначала не заинтересован в CTA, он может захотеть поиграть в игру просто для удовольствия. Затем, в зависимости от исхода игры, это может дать им повод выполнить какое-либо действие.
С игровым всплывающим окном, таким как игра с вращением колеса, вы также предлагаете своим посетителям множество различных вариантов. И когда они играют в игру, результат, который они получают, больше похож на приз, чем на маркетинговую акцию. Это отличный способ заставить посетителей выполнить что-то.
Изображение: SiteKit6. Полноэкранные всплывающие окна
Это самые агрессивные всплывающие окна. Как следует из названия, эти всплывающие окна занимают экран пользователя, закрывая все окно, которое он просматривает. Они могут закрыть всплывающее окно, но они не могут его пропустить.
Если ваши всплывающие окна не дают хороших результатов, и вы беспокоитесь, что ваши посетители просто не видят их, подумайте о том, чтобы преобразовать меньшее всплывающее окно в полноэкранное.
7. Информационные всплывающие окна
Большинство всплывающих окон предназначены для того, чтобы побудить зрителя выполнить действие. Информационные всплывающие окна, с другой стороны, просто существуют, чтобы сообщить вашему посетителю о чем-то важном. У них нет CTA или кнопки действия. Вместо этого пользователь просто закрывает их и продолжает свое путешествие.
Информационные всплывающие окна — отличный способ сообщить важную информацию о вашем бизнесе (например, изменить часы работы) или подчеркнуть ценность вашего бизнеса (например, напомнить пользователям о распродаже на вашем веб-сайте).
8. Всплывающие окна лид-магнита
Всплывающие окна с лид-магнитами — одна из наиболее распространенных и эффективных стратегий, используемых для расширения списка адресов электронной почты. Эти всплывающие окна предлагают пользователю что-то ценное, например электронную книгу или курс, к которым он может получить доступ, указав адрес электронной почты.
Пользователям необходимо заполнить форму в этих всплывающих окнах. В идеале это короткая форма с минимальными требованиями к вводу (такими как имя и адрес электронной почты). Чтобы всплывающие окна с лид-магнитами были эффективными, они должны четко отображать ценность того, что они собирают.
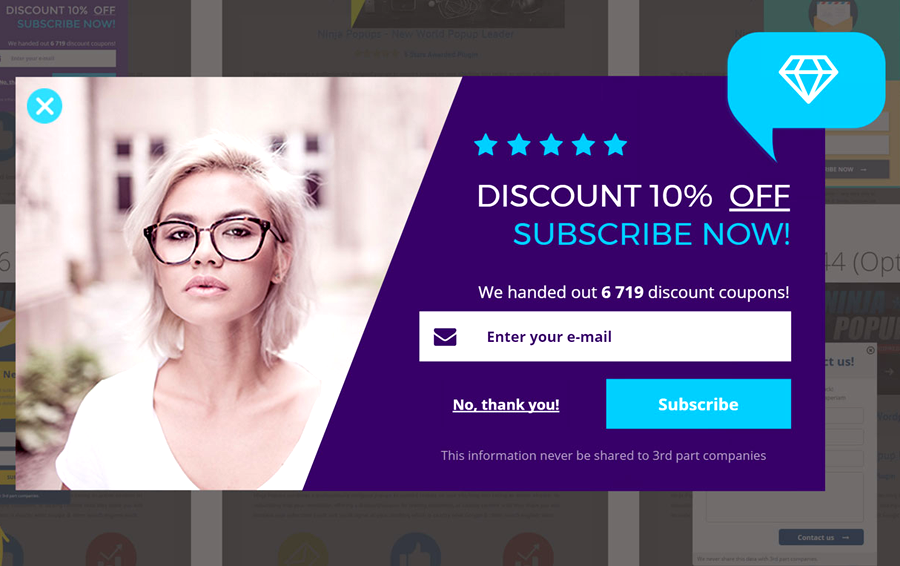
Изображение: business2community9. Купоны/рекламные всплывающие окна
Эти всплывающие окна являются отличной стратегией для увеличения продаж и получения подписки на рассылку новостей. Они работают, предлагая купон на скидку или специальную акцию (например, бесплатную доставку или бесплатный подарок), к которым пользователи могут получить доступ, добавив свои адреса электронной почты. Затем награда автоматически отправляется им по почте.
Эти всплывающие окна хороши тем, что они предлагают посетителям веб-сайта чистую ценность. Они особенно полезны для предприятий электронной коммерции, поскольку интернет-магазины могут добавлять всплывающие окна купонов со стратегическими скидками на определенные продукты.
10. Всплывающие окна отказа от корзины
Всплывающие окна отказа от корзины являются важной стратегией развертывания интернет-магазинов. Эти всплывающие окна срабатывают, когда покупатели собираются бросить свои корзины. Обычно они отображают какое-то специальное предложение или скидку, чтобы помочь покупателю совершить покупку.
Это очень эффективная стратегия для восстановления потерянных продаж и увеличения доходов от электронной коммерции. Вы также можете запускать кампании по электронной почте и SMS для брошенной корзины, чтобы добиться того же эффекта.
Изображение: Scarlettos.com.au
11. Всплывающее окно для регистрации на вебинар
Всплывающие окна входа ставят вас на опасную территорию. Они прерывают посетителя, заходящего на вашу страницу — чертовски агрессивно.
Тем не менее, если все сделано правильно, всплывающие окна ввода могут иметь впечатляющие коэффициенты конверсии — до тех пор, пока вы поддерживаете свое прерывание. Если вы проводите вебинар, добавление всплывающего окна с записью — идеальный способ его продвижения. Просто убедитесь, что вы подчеркиваете ценность вашего вебинара.
Если вы проводите вебинар, добавление всплывающего окна с записью — идеальный способ его продвижения. Просто убедитесь, что вы подчеркиваете ценность вашего вебинара.
Это распространенная стратегия всплывающих окон, используемая для лидогенерации. Всплывающие окна (или «двухэтапная регистрация») избавляют от необходимости направлять трафик блога или целевой страницы на другую страницу вашего сайта. Всплывающие окна ускоряют процесс генерации лидов, а это означает, что больше потенциальных клиентов (быстрее) для вашего бизнеса.
Они также сокращают потребность в обширной оптимизации текста и целевой страницы, поскольку они гораздо более лаконичны и не требуют такой же энергии, как целевая страница.
Вот пример старого работающего всплывающего окна:
Почему это всплывающее окно работает?
- Всплывающее окно с кликом предоставляет вашим читателям возможность конверсии, пока они остаются на странице вашего блога, вместо того, чтобы отправлять их на совершенно новую вкладку и целевую страницу.
.png) Это означает, что у возможных лидов меньше времени на размышления, а значит, больше лидов для вашего бизнеса.
Это означает, что у возможных лидов меньше времени на размышления, а значит, больше лидов для вашего бизнеса. - Копия едина как для ссылки на изображение, так и для всплывающего окна, поэтому люди, которые нажимают на изображение баннера, быстро и легко узнают, что они загружают нужный фрагмент контента.
- Всплывающее окно содержит краткую и эффективную информацию о преимуществах, USP и CTA (наиболее важные части любой страницы для потенциальных клиентов или продаж).
- Баннер содержит привлекающее внимание изображение, которое контрастирует с текстом в нижней части статьи в блоге и привлекает внимание.
Всплывающее окно – невероятно эффективный инструмент привлечения потенциальных клиентов. Они работают, помещая требуемое действие перед вашим читателем, настаивая на том, чтобы он сосредоточился на нем. Именно поэтому они так хороши для продвижения демо.
Разбивка всплывающих окон выхода:
- Читатели вашего блога пристально следят за вашим контентом.

- Когда люди сосредоточены на одной конкретной задаче или точке, они испытывают так называемую «слепоту по невнимательности», что в основном означает, что они не видят что-то очевидное (например, большую оранжевую кнопку CTA), когда они сосредоточены на чем-то подробном .
- Всплывающие окна, особенно всплывающие окна выхода, прорываются сквозь слепоту невнимания, вставая между читателем и его точкой фокусировки.
- Это означает, что читатель, который отказывается (не потому, что ему это неинтересно, а просто потому, что он действительно не видит ваш вопрос), может вместо этого совершить конверсию.
14. Всплывающее окно прокрутки подписки на блог
Эти всплывающие окна лучше всего подходят для подписки по электронной почте, поскольку они требуют меньше запросов и могут быть доставлены людям в тот момент, когда они больше всего заинтересованы в вашем ценном контенте (электронная книга, технический документ, инфографика, отчет и т. д.). )
Всплывающие окна с прокруткой — это мой выбор для подписчиков электронной почты, поскольку они показываются только тем читателям, которые достаточно вложены, чтобы прочитать не менее 70% статьи в блоге. По этой же причине очень важно не размещать всплывающее окно прокрутки в начале страницы (потому что читатель еще не извлек пользу из вашего контента) или в самом конце (потому что многие читатели уйдут, прежде чем прокрутить до страницы). самый низ страницы).
По этой же причине очень важно не размещать всплывающее окно прокрутки в начале страницы (потому что читатель еще не извлек пользу из вашего контента) или в самом конце (потому что многие читатели уйдут, прежде чем прокрутить до страницы). самый низ страницы).
15. Всплывающее окно отчета по отрасли
Всплывающие окна с таймером немного сложнее, чем всплывающие окна с прокруткой, но их можно улучшить путем тестирования и настройки.
Я рекомендую вам зайти на страницу своего блога в Google Analytics и проверить среднюю продолжительность посещения ваших статей. Настройте свое всплывающее окно по времени, чтобы оно появлялось где-то между 10 и 20 секундами до того, как ваш средний читатель уйдет.
Эти всплывающие окна отлично подходят для предложения ценного контента, который позволяет глубже погрузиться в темы вашего блога, например, отраслевой отчет.
Заключение
Надеюсь, вы получили четкое представление о всплывающем окне веб-сайта и различных способах его добавления на свою страницу.
Да, всплывающие окна могут быть раздражающей частью онлайн-маркетинга, и если бы они не работали так чертовски хорошо, мы бы никогда не вложили столько времени и энергии в создание инструмента, который позволяет легко интегрировать их в вашу маркетинговую стратегию. .
Их можно использовать для привлечения потенциальных клиентов, повышения продаж как способа получения ответов на вопросы опроса и многого другого.
Но они работают хорошо, так что дерзайте.
Готовы начать работу со всплывающими окнами? Для начала ознакомьтесь с инструментом создания всплывающих окон Wishpond.
П.С. Приложения Wishpond для конкурса Facebook позволяют легко создавать лотереи, фотоконкурсы, конкурсы хэштегов в Instagram и многое другое. Ищете вдохновение? Ознакомьтесь с 25 творческими идеями конкурса Facebook, которые вы можете использовать сегодня.
Wishpond
Что такое всплывающее окно и как его использовать на вашем сайте?
Всплывающие окна — это окна, которые автоматически открываются на странице веб-сайта, когда пользователь просматривает содержимое. Они настраиваются в соответствии со стратегией, а также могут меняться в зависимости от поведения посетителей.
Они настраиваются в соответствии со стратегией, а также могут меняться в зависимости от поведения посетителей.
Если вы когда-либо заходили на веб-сайт, и во время его просмотра посреди экрана внезапно появлялось сообщение, это означает, что вы, даже не подозревая об этом, уже имеете о нем представление. что такое всплывающее окно . Но, в конце концов, какова цель этого типа сообщений? Как использовать его для увеличения конверсии?
Наша цель в этой статье — ответить на эти вопросы и помочь вам использовать всплывающее окно в вашей стратегии. Итак, читайте дальше и узнайте все об этом.
- Что такое всплывающее окно и каково его значение?
- Каковы основные типы всплывающих окон?
- Как настроить всплывающее окно выхода на моем сайте?
Всплывающие окна — это окна, которые автоматически открываются на странице веб-сайта, когда пользователь просматривает содержимое. Они настраиваются в соответствии со стратегией владельца канала, а также могут меняться в зависимости от поведения посетителей.
Они настраиваются в соответствии со стратегией владельца канала, а также могут меняться в зависимости от поведения посетителей.
Существует несколько типов всплывающих окон, и каждый из них должен быть правильно настроен для выполнения определенной задачи. Ведь они могут принести много преимуществ для коммуникационной стратегии компании, но при неправильном применении они могут нарушить процесс навигации пользователя.
Чрезмерное использование, например, может снизить качество взаимодействия пользователей с вашей страницей и, следовательно, с брендом.
Каковы основные типы всплывающих окон?В общем, всплывающие окна — это ресурсы с большим потенциалом для продвижения контента, привлечения клиентов, привлечения потенциальных клиентов или даже повышения коэффициента конверсии клиентов .
Однако, чтобы результат был положительным, необходимо спланировать его использование. Контекстуализация внешнего вида этого окна для клиента является одним из способов сделать это и помогает пользователю уверенно взаимодействовать с ним.
Например, если клиент направляет курсор, чтобы закрыть страницу, на которой открыт сайт, вы можете использовать всплывающее окно удержания с призывом типа «Вы уже собираетесь? Не бросайте корзину. Используйте купон КУПИТЬ СЕЙЧАС и получите скидку 15%.
Это просто всплывающий шаблон. Далее мы рассмотрим другие распространенные типы, используемые на разных сайтах.
Стоит отметить, что всплывающие окна являются ресурсами программируемыми и настраиваемыми . То есть для каждого движения, которое посетитель совершает внутри сайта, можно запрограммировать различный тип всплывающего окна ответа.
Ознакомьтесь с 4 основными типами всплывающих окон, которые вы можете использовать на своем веб-сайте:
1) всплывающее окно клика;
2) всплывающее окно времени;
3) всплывающее окно прокрутки;
4) Закрыть всплывающее окно.
1) Всплывающее окно клика Этот тип всплывающего окна включается , когда пользователь щелкает какую-либо область на странице веб-сайта. Например, если он щелкнул меню «О нас» на сайте, может появиться всплывающее окно с просьбой просмотреть примеры успеха компании.
Например, если он щелкнул меню «О нас» на сайте, может появиться всплывающее окно с просьбой просмотреть примеры успеха компании.
Даже будучи контекстуализированным, то есть связанным с местом, где клиент щелкнул, важно соблюдать осторожность при использовании этого формата всплывающего окна. В конце концов, если посетитель выполнил это действие, это потому, что он хочет узнать больше об этой конкретной теме.
Таким образом, необходимо знать об этой практике, поскольку отображение всплывающего окна в это время может прервать навигацию пользователя и не облегчить ее. Поэтому может быть интереснее запланировать всплывающее окно, когда пользователь нажимает на пустое место на сайте или рядом с кнопками, ведущими на другую страницу.
2) Всплывающее окно времениОдин из самых универсальных типов всплывающих окон, всплывающее окно времени автоматически активируется через заданное время , где посетитель остается на странице.
Идея состоит в том, что они автоматизированы, чтобы привлечь внимание к чему-то, чего посетитель «недостает». В общем, рекомендуется, чтобы через 30 секунд на странице без каких-либо действий вы установили всплывающее окно с каким-либо контентом или предложили предложение.
В общем, рекомендуется, чтобы через 30 секунд на странице без каких-либо действий вы установили всплывающее окно с каким-либо контентом или предложили предложение.
Не забудьте настроить всплывающее окно с содержимым, относящимся к странице, на которой находится пользователь. Например, запланируйте всплывающее окно с предложением бесплатной доставки, если посетитель находится на странице оформления заказа в электронной коммерции, что предотвратит отказ от корзины.
Подробнее: Брошенные тележки? Узнайте, как избежать их в вашей электронной коммерции.
3) Всплывающее окно прокруткиДругим вариантом, который можно использовать, является всплывающее окно прокрутки, активируемое с помощью полосы прокрутки . В этих случаях он появляется всякий раз, когда пользователь прокручивает страницу вниз, а также его можно запрограммировать так, чтобы он появлялся, когда пользователь прекращает это действие.
Представьте, что посетитель читает сообщение в блоге о том, «как заработать на дропшиппинге». Можно настроить всплывающее окно прокрутки, когда оно прокручивается до последних абзацев текста.
Можно настроить всплывающее окно прокрутки, когда оно прокручивается до последних абзацев текста.
В этом сценарии интересно использовать всплывающее окно, представляющее курс по теме или даже подробную электронную книгу по этой теме.
4) Всплывающее окно с намерением выйти или всплывающее окно с намерением выйтиВсплывающее окно или всплывающее окно с намерением выйти настроено на появление на экране, когда пользователь наводит указатель мыши на кнопку закрытия страницы или вкладки.
Этот тип поп-апа предназначен для предложения предложения, привлекающего внимание лида к постарайтесь избежать вашего уклонения . Именно по этой причине он также известен как всплывающее удержание. Ведь вы хотите удержать посетителя на странице.
Однако достижение этой цели зависит от предложения, которое вы собираетесь сделать, чтобы они продолжали взаимодействовать с вашим сайтом. Электронная коммерция, например, может предлагать бесплатную доставку, скидки или даже призывать пользователя посетить продукты по специальным ценам.
Теперь, когда вы знаете, что такое всплывающие окна, и знаете их основные типы, вполне естественно, что вы рассматриваете возможность реализации одной из этих моделей на своем веб-сайте. И это здорово!
Как мы уже говорили выше, при правильном использовании всплывающие окна вносят положительный вклад, повышая вовлеченность, лидогенерацию, продажи и многое другое.
Итак, как настроить всплывающее окно выхода в вашем интернет-магазине? Вы можете рассчитывать на решения от SmartHint, которые предлагают три типа всплывающих окон:
- «Не уходи», которое появляется на главной странице;
- «Молниеносная акция»; что появляется на страницах продукта;
- «Последний шанс», который появляется в корзине.
Все можно настроить и персонализировать, получив другое имя, выбранное брендом.
Вам понравилось? Откройте для себя нашу технологию и узнайте, как использовать ее для улучшения вашего опыта электронной коммерции, удержания клиентов и увеличения продаж.
Настройка веб-браузера для разрешения всплывающих окон
Главная » Ресурсы » Настройка веб-браузера для разрешения всплывающих окон
Просмотреть все ресурсы
Большинство веб-браузеров имеют функцию блокировки всплывающих окон. Хотя это может устранить нежелательные или надоедливые всплывающие окна, эта функция иногда может препятствовать работе законных или полезных веб-сайтов.
Некоторые популярные веб-сайты, связанные с Penn, требующие всплывающих окон, включают U@Penn и онлайн-каталог Penn.
Следуйте приведенным ниже инструкциям, чтобы настроить веб-браузер для разрешения всплывающих окон для выбранных веб-сайтов.
- Apple Safari (macOS)
- Google Chrome .current (Windows/macOS)
- Mozilla Firefox.current (Windows/macOS)
- Microsoft Internet Explorer (Windows)
- Microsoft Edge (только для Windows 10)
Примечание: Если вы установили сторонние приложения для блокировки всплывающих окон (например, панели инструментов Google, MSN и Yahoo!), обязательно обратитесь к документации поставщика, чтобы разрешить всплывающие окна для нужных веб-сайтов.
Safari (macOS)
Safari для macOS не контролирует блокировку всплывающих окон на каждом веб-сайте. Всплывающие окна либо блокируются, либо нет. Чтобы разрешить всплывающие окна:
- В меню Safari выберите Настройки… и щелкните вкладку Безопасность .
- Убедитесь, что параметр Блокировать всплывающие окна не отмечен. Если снять этот флажок, всплывающие окна будут разрешены.
- Чтобы снова заблокировать всплывающие окна, установите флажок Блокировать всплывающие окна .
Примечание . Если вы беспокоитесь о глобальном разрешении всплывающих окон для всех веб-сайтов, которые вы просматриваете, рассмотрите возможность использования другого веб-браузера, который разрешает исключения для веб-сайтов, например Chrome или Firefox.
Chrome .current (Windows/macOS)
- Откройте Chrome, затем перейдите на веб-страницу, для которой вы хотите разрешить всплывающие окна.

- В окне URL-адреса Chrome выделите весь веб-адрес текущей страницы, затем выберите команду «Копировать» в меню «Правка» или щелкните правой кнопкой мыши и выберите команду «Копировать».
- Щелкните значок с тремя горизонтальными полосами в верхней правой части панели инструментов браузера.
- Нажмите Настройки .
- Прокрутите до конца раздела «Настройки» и нажмите 9.0031 Показать дополнительные настройки… .
- В разделе Конфиденциальность нажмите Настройки контента … . Появится окно настроек содержимого.
- Прокрутите до раздела «Всплывающие окна» и убедитесь, что установлен переключатель Не разрешать показ всплывающих окон ни на одном сайте.
- Нажмите Управление исключениями … .
- В поле «Шаблон имени хоста » выберите команду «Вставить» в меню «Правка» или щелкните правой кнопкой мыши и выберите команду «Вставить» и убедитесь, что в раскрывающемся меню «Поведение» установлено значение 9.
 0031 Разрешить .
0031 Разрешить .Примечания: Рекомендуется вставить веб-адрес страницы, для которой вы хотите разрешить всплывающие окна, а не вводить общий основной веб-адрес. Например, вы можете посетить www.example.com/requirepopup.html , но на самом деле страница размещена по адресу popup.example.com/forms/popupform.html . В этом примере необходимо разрешить popup.example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Chrome автоматически добавит верхний уровень 9.0031 popup.example.com на его разрешенные сайты.
- Нажмите Готово .
- Закройте все оставшиеся диалоговые окна.
Firefox .current (Windows/macOS)
- Откройте Firefox, затем перейдите на веб-страницу, для которой вы хотите разрешить всплывающие окна.
- В окне URL-адреса Firefox выделите весь веб-адрес текущей страницы, затем выберите команду «Копировать» в меню «Правка» или щелкните правой кнопкой мыши и выберите команду «Копировать».

- Щелкните значок с тремя горизонтальными полосами в верхней правой части панели инструментов браузера.
- Выберите Параметры (Windows) или Настройки (macOS).
- На левой боковой панели щелкните значок Content , чтобы отобразить раздел Content.
- Убедитесь, что в разделе «Всплывающие окна» установлен флажок Блокировать всплывающие окна , а затем щелкните соседний Исключения. .. кнопка.
- В поле Адрес веб-сайта: выберите команду «Вставить» в меню «Правка» или щелкните правой кнопкой мыши и выберите команду «Вставить», а затем нажмите Разрешить .
Примечания: Рекомендуется вставить веб-адрес страницы, для которой вы хотите разрешить всплывающие окна, а не вводить общий основной веб-адрес. Например, вы можете посетить www.example.com/requirepopup.html , но на самом деле страница размещена по адресу popup.
 example.com/forms/popupform.html . В этом примере необходимо разрешить popup.example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Firefox автоматически добавит верхний уровень 9.0031 popup.example.com на его разрешенные сайты.
example.com/forms/popupform.html . В этом примере необходимо разрешить popup.example.com, а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Firefox автоматически добавит верхний уровень 9.0031 popup.example.com на его разрешенные сайты.
- Щелкните Сохранить изменения .
- Закройте все оставшиеся диалоговые окна.
Internet Explorer (Windows)
Когда веб-сайт пытается открыть новое всплывающее окно, вы можете увидеть диалоговые окна, предупреждающие вас о заблокированных всплывающих окнах. Следуйте приведенным ниже инструкциям, чтобы разрешить всплывающие окна для каждого веб-сайта.
- Откройте Internet Explorer, затем перейдите на веб-страницу, для которой вы хотите разрешить всплывающие окна.
- В поле «Адрес» Internet Explorer выделите весь веб-адрес текущей страницы, затем щелкните правой кнопкой мыши и выберите команду «Копировать».

- В меню Сервис (значок шестеренки справа) выберите Свойства обозревателя . Откроется диалоговое окно «Свойства обозревателя».
- Нажмите на вкладку Конфиденциальность .
- В разделе Блокировщик всплывающих окон убедитесь, что установлен флажок Включить блокировщик всплывающих окон , а затем нажмите Настройки . Откроется диалоговое окно «Настройки блокировщика всплывающих окон».
- Щелкните правой кнопкой мыши в поле Адрес веб-сайта, чтобы разрешить: , затем выберите команду Вставить.
Примечания: Рекомендуется вставить веб-адрес страницы, для которой вы хотите разрешить всплывающие окна, а не вводить общий основной веб-адрес. Например, вы можете посетить www.example.com/requirepopup.html , но на самом деле страница размещена по адресу popup.example.com/forms/popupform.html. В этом примере необходимо разрешить popup.
 example.com , а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Internet Explorer автоматически добавит popup.example.com верхнего уровня в список разрешенных сайтов.
example.com , а не www.example.com. Также обратите внимание, что должны быть разрешены целые веб-сайты, а не отдельные каталоги или страницы, поэтому в этом примере Internet Explorer автоматически добавит popup.example.com верхнего уровня в список разрешенных сайтов.Дополнительные сведения о всплывающих окнах см. в разделе Дополнительные сведения о блокировщике всплывающих окон в нижней части диалогового окна.
- Нажмите Добавить .
- Закройте все оставшиеся диалоговые окна.
Edge (только для Windows 10)
Microsoft Edge для Windows 10 не контролирует блокировку всплывающих окон на каждом веб-сайте. Всплывающие окна либо блокируются, либо нет. Чтобы разрешить всплывающие окна:
- Щелкните значок с многоточием (…) в правом верхнем углу веб-браузера, а затем щелкните Настройки .
- В разделе Дополнительные параметры нажмите Просмотр дополнительных параметров .

- В разделе Блокировать всплывающие окна установите переключатель в положение Выкл. . Теперь разрешены всплывающие окна.
- Чтобы снова заблокировать всплывающие окна, установите переключатель на Вкл. .
Примечание . Если вы беспокоитесь о глобальном разрешении всплывающих окон для всех веб-сайтов, которые вы просматриваете, рассмотрите возможность использования другого веб-браузера, который разрешает исключения для веб-сайтов, например Chrome или Firefox.
45 примеров всплывающих окон на веб-сайтах, которые получают клики
Когда вы думаете о всплывающих окнах, ваш разум может двигаться в нескольких разных направлениях. Может быть, вы не возражаете против них или даже наслаждаетесь ими, если они предлагают предложения и скидки.
Или вы можете ненавидеть их, несмотря ни на что. Справедливо. Но правда в том, что они работают над привлечением потенциальных клиентов, конверсия составляет около 9,3%. В противном случае, зачем ведущим брендам продолжать использовать их, рискуя оттолкнуть некоторых посетителей?
В противном случае, зачем ведущим брендам продолжать использовать их, рискуя оттолкнуть некоторых посетителей?
В этом посте мы рассмотрим несколько примеров высококачественных всплывающих окон, которые вы можете копировать для своих собственных экспериментов, и рассмотрим, что отличает каждый из них. Но сначала давайте уточним наше определение:
Что такое всплывающие окна на сайте?
Всплывающее окно веб-сайта — это окно, которое появляется в пользовательском интерфейсе без преднамеренного действия со стороны пользователя — оно «всплывает» в поле зрения. Всплывающие окна в основном используются маркетологами для продвижения предложений и привлечения потенциальных клиентов, но они также могут предупреждать пользователей о других вещах, таких как использование файлов cookie.
На веб-сайтах всплывающие окна часто появляются вскоре после загрузки страницы при первом посещении страницы посетителем. Они также могут быть вызваны такими действиями, как прокрутка, щелчок или намерение выхода (т. е. когда движение курсора указывает на то, что пользователь собирается закрыть страницу).
е. когда движение курсора указывает на то, что пользователь собирается закрыть страницу).
Всплывающие окна также могут появляться в различных формах, например, в модальном окне, которое деактивирует остальную часть страницы до тех пор, пока пользователь не взаимодействует с всплывающим окном, приветственном коврике, занимающем всю страницу, баннере, который охватывает нижнюю часть или в верхней части окна просмотра или меньшее окно, которое по-прежнему позволяет взаимодействовать с остальной частью страницы.
Стоит ли использовать всплывающие окна на вашем сайте?
Обратим внимание на очевидное: не всем нравятся всплывающие окна. Многие (по понятным причинам) считают их раздражающими или даже навязчивыми. Всплывающие окна не только нарушают работу пользователя, но делают это намеренно, пытаясь заставить вас что-то сделать.
Тем не менее, всплывающие окна широко распространены на бизнес-сайтах, особенно на сайтах электронной коммерции. Они доказали свою эффективность в привлечении посетителей к конверсиям, предлагая скидки, рекламируя новостную рассылку по электронной почте и/или предлагая какое-либо членство.
Таким образом, хотя вы можете не соглашаться с этикой всплывающих окон с точки зрения UX, это простой, дешевый и эффективный способ привлечь внимание посетителя, что может привести к тому, что они станут лидами. Поэтому, по крайней мере, стоит поэкспериментировать с всплывающими окнами на вашем веб-сайте и посмотреть, улучшится ли ваш коэффициент конверсии.
Кроме того, всплывающие окна не должны быть ужасными. Если ваш предлагает пользователю четко сформулированную выгоду, есть большая вероятность, что он ею воспользуется. Это может быть код скидки, доступ к эксклюзивным предложениям, предложение контента или что-либо еще, имеющее отношение к вашему уникальному бизнесу. Если пользователю это не интересно, позвольте ему как-нибудь легко закрыть всплывающее окно.
Лучшие примеры всплывающих окон на веб-сайтах
Теперь давайте рассмотрим несколько примеров высококачественных всплывающих окон в Интернете, разбитых на следующие категории:
- Всплывающие окна со скидками
- Всплывающие окна для подписки по электронной почте
- Всплывающие уведомления о файлах cookie
- Другие интересные примеры всплывающих окон
Примеры всплывающих окон на веб-сайте со скидкой
1.
 Pipsnacks
PipsnacksЧто нам нравится: Яркое и привлекательное, это всплывающее окно включает в себя стиль и варианты текста, которые передают голос бренда Pipsnacks и активно побуждают вас воспользоваться иметь дело.
2. Бонобо
Что нам нравится: Чистое и простое, это всплывающее окно сразу переходит к делу и не требует лишних слов или места. Копия «Бесплатная доставка и возврат» также является приятным штрихом.
3. Wild Souls
Что нам нравится: Wild Souls представляет собой один из самых крутых сайтов электронной коммерции, и его дизайнеры решили не деактивировать главную страницу с модальным окном. Вместо этого всплывающее окно формы электронной почты застряло в нижнем углу. Это не слишком навязчиво, но все же достаточно заметно, чтобы привлечь ваше внимание.
4. Absolution Cosmetics
Что нам нравится: Absolution Cosmetics использует аналогичный подход со своим всплывающим окном, представляя предложение в нижнем углу, не отвлекая посетителей от просмотра. Тонкая иллюстрация также делает его более привлекательным.
Тонкая иллюстрация также делает его более привлекательным.
5. Tommy Hilfiger
Что нам нравится: Этот модал использует культовый красно-синий логотип бренда Tommy Hilfiger в качестве фона. Копия модального окна также хорошо показывает преимущества вступления в «клуб».
6. Maybell Studio
Что нам нравится: Вот еще одно восхитительно простое всплывающее окно с ярким цветом и игривой фотографией. Если всплывающие окна вам не нравятся (что понятно), этот дизайн пытается сбалансировать легкое раздражение.
7. Blue Apron
Что нам нравится: Blue Apron, один из первых брендов наборов для еды, который действительно набирает популярность, предлагает посетителям скидку 110 долларов на заказ, если они отправят электронное письмо. Если вы проголодались, пикантные изображения справа сделают предложение еще более заманчивым.
8. Fable and Mane
Что нам нравится: Этот бренд средств для ухода за волосами на растительной основе приветствует вас дружественным всплывающим окном с четкими полями и фотографией продукта, которая соответствует остальной цветовой гамме сайта.
9. Partake Foods
Что нам нравится: Чтобы соответствовать имиджу своего бренда, Partake food использует смелые и яркие цвета, а также крупный текст и изображение, на котором показано несколько предложений вместо одного.
10. Повторный сбор
Что нам нравится: Это особенно удачно составленное всплывающее окно, в котором большая часть места отводится форме и призыву к действию, но при этом остается место для привлекательной фотографии. Нам также нравится специальный текст CTA «Разблокировать предложение», размещенный на яркой кнопке.
11. Chillhouse
Что нам нравится: Вероятно, вас не удивит, что людям нравится видеть забавные, живые изображения на веб-страницах. Chillhouse, спа-центр нового поколения, базирующийся в Нью-Йорке, знает об этом и использует это на своем сайте.
12. Kinfield
Что нам нравится: Использование другой формы всплывающего окна — это быстрый и простой способ выделить его среди конкурентов. Кроме того, начало вашего текста с сильного, ориентированного на группу стимула, такого как «Присоединяйтесь к команде», взывает к нашему желанию принадлежать.
Кроме того, начало вашего текста с сильного, ориентированного на группу стимула, такого как «Присоединяйтесь к команде», взывает к нашему желанию принадлежать.
13. Мистер Блэкман
Что нам нравится: Вот еще один пример группового текста, на этот раз удачный. Остальная часть дизайна всплывающего окна убрана, так что «Присоединяйтесь к революции» является самым заметным элементом.
14. Slugg
Что нам нравится: Нам нравится, что это всплывающее окно задает пользователям вопрос, а не просто констатирует выгоду. Это не революционный выбор дизайна, но он дает вам возможность воспользоваться скидкой.
15. Всегда подходит
Что нам нравится: Это всплывающее окно также задает вопрос так же, как и предыдущее, но с меньшим количеством полей формы и, следовательно, меньшими препятствиями для конверсии.
16. Kind Socks
Что нам нравится: У этого всплывающего окна с призывом к действию также есть отличное предложение — идея «узнать первым» о новой линии носков достаточно заманчива, чтобы повлиять на многое. посетителей попасть в список. Скидка 20% тоже не помешает.
посетителей попасть в список. Скидка 20% тоже не помешает.
17. Seoulbox
Что нам нравится: Это всплывающее окно, помимо забавного дизайна, имеет обратный отсчет до истечения срока действия вашего предложения, чтобы повысить срочность и увеличить количество покупок. Вам нужно использовать этот код в течение 10 минут, иначе сделка будет отменена!
18. Дюжина кузенов
Что нам нравится: Это здорово, что эта всплывающая форма позволяет пользователям настраивать свой опыт в дополнение к получению скидки. Покупатели могут выбрать, покупать ли все продукты в этом магазине или только растительные приправы.
19. Numa Foods
Что нам нравится: В большинстве случаев веб-сайты затемняют фоновое содержимое сайта при отображении модального окна. Чтобы сосредоточить все внимание на всплывающем окне, вы можете полностью затемнить фон, как показано здесь.
20.
 Unsun Cosmetics
Unsun CosmeticsЧто нам нравится: Сильная рамка также может дополнительно отделить всплывающее окно от фона. Поскольку на главной странице этого веб-сайта используется полноэкранный видеофон, граница всплывающего окна сделана толще, мы думаем, что это пойдет на пользу.
21. Marlow
Что нам нравится: Этот полноэкранный приветственный мат появляется сразу после загрузки домашней страницы и требует вашего полного внимания. Это рискованный шаг, но он делает вещи скудными и включает заметный призыв к действию, чтобы посетители не чувствовали себя перегруженными.
22. Yes You Can Drinks
Что нам нравится: Всплывающие окна с подпиской не должны быть сумасшедшими. Этот пример настолько точен, насколько это возможно, поэтому пользователи инстинктивно вводят свой адрес электронной почты и возвращаются к просмотру великолепного веб-сайта Yes You Can.
23. Uniqlo
Что нам нравится: Всемирно известный бренд Uniqlo известен своим минальным брендингом, который он переводит на свой веб-сайт и, в свою очередь, на всплывающее окно на главной странице. Это всплывающее окно также отличается от других тем, что запрашивает номер вашего мобильного телефона, а не адрес электронной почты.
Это всплывающее окно также отличается от других тем, что запрашивает номер вашего мобильного телефона, а не адрес электронной почты.
Примеры всплывающих окон на веб-сайте с подпиской по электронной почте
24. Книжный магазин с запятой
Что нам нравится: Этот CTA на веб-сайте книжного магазина с запятой делает хорошую работу, четко заявляя о преимуществах присоединения к списку адресов электронной почты, но он также затемняет текст, чтобы не отвлекать от формы. Пользователи могут прочитать его, если хотят, или пропустить, чтобы зарегистрироваться.
25. Peak Moods
Что нам нравится: Вот еще одно интересное всплывающее окно с подпиской по электронной почте. Информационный бюллетень имеет классное название, сопровождаемое интригующим изображением, которое возбуждает наше любопытство.
26. Noodz
Что нам нравится: Noods продает органические веганские средства по уходу за полостью рта. Его домашняя страница включает в себя еще одно ненавязчивое липкое всплывающее окно, которое соответствует остальной части веб-сайта. При нажатии открывается большая целевая страница, которая запрашивает четыре разных фрагмента информации. Это много, поэтому разумно убрать его из первого всплывающего окна и сэкономить место.
Его домашняя страница включает в себя еще одно ненавязчивое липкое всплывающее окно, которое соответствует остальной части веб-сайта. При нажатии открывается большая целевая страница, которая запрашивает четыре разных фрагмента информации. Это много, поэтому разумно убрать его из первого всплывающего окна и сэкономить место.
27. New Yorker
Что нам нравится: Этот призыв к действию с веб-сайта New Yorker использует аналогичный подход, задавая простой вопрос и требуя от пользователей только ответа «да». Как только вы это сделаете, он снимет необходимую информацию на другой странице.
28. Портрет Кофе
Что нам нравится: Год бесплатного кофе? Звучит здорово, где мне зарегистрироваться?
29. Vibrate Higher Daily
Что нам нравится: Это всплывающее окно превосходно составлено, от фотографии и выбора цвета до копии и организации текста. Дополнительное «Мы уважаем вашу конфиденциальность» — приятный дополнительный штрих.![]()
30. Omsom
Что нам нравится: На ярком веб-сайте Omsom есть такое же яркое всплывающее окно для подписки по электронной почте. Выступая в качестве всплывающего окна с намерением выйти, цель состоит в том, чтобы привлечь ваше внимание в решающие доли секунды, прежде чем вы закроете вкладку или окно. Как только вы сфокусируетесь на нем, оно указывает значение в ярком тексте.
31. Bukky Baldwin
Что нам нравится: Это всплывающее окно расцветает цветом и действительно приглашает вас кликнуть. Тем не менее, это не всегда лучший подход к дизайну, поскольку он делает копию немного труднее для чтения. Имейте это в виду, если вы пытаетесь сделать что-то подобное.
32. Соус из сиены
Что нам нравится: Это всплывающее окно предназначено не только для подписки на информационный бюллетень — вы также получаете немедленное предложение контента в виде кулинарной книги. Рассмотрите возможность размещения предложения контента в форме подписки по электронной почте, чтобы выделить свой бизнес.
Рассмотрите возможность размещения предложения контента в форме подписки по электронной почте, чтобы выделить свой бизнес.
33. С уважением, Tommy
Что нам нравится: Это всплывающее окно менее традиционно, чем другие, которые мы видели, но мы уважаем, что этот бренд не боится рисковать с форматированием. Это показывает, что дизайнеры привержены общей эстетике сайта и опыту в каждой детали.
Уведомление о файлах cookie Примеры всплывающих окон на веб-сайте
34. Proweb
Что нам нравится: С тех пор как GDPR вступил в силу в 2016 году, мы видели, что веб-сайты так часто внедряют уведомления о файлах cookie, что они стали нормой. . Это не значит, что вы не можете проявить творческий подход к ним. Возьмем этот пример от цифрового агентства Proweb, которое привносит в смесь немного юмора.
35. Кастор и Поллукс
Что нам нравится: Эта цифровая консалтинговая группа не скрывает уведомление о файлах cookie. Скорее, это делает уведомление большим и четким (и его легко подтвердить и закрыть), а также, опять же, пробует немного юмора.
Скорее, это делает уведомление большим и четким (и его легко подтвердить и закрыть), а также, опять же, пробует немного юмора.
36. Lunchbox.io
Что нам нравится: Lunchbox.io знает, что вы видели больше, чем уведомления о файлах cookie, и подтверждает это во всплывающем окне.
37. Смеющаяся корова
Что нам нравится: Чтобы посетители знали об использовании вами файлов cookie, вы можете превратить свое уведомление о файлах cookie в полноэкранное модальное окно, как это делает здесь The Laughing Cow. Нам нравится, что отклонить или настроить файлы cookie так же просто, как и принять.
38. Moooi
Что нам нравится: Moooi позволяет точно настроить использование файлов cookie и позволяет управлять им из начального всплывающего окна. Это может быть более удобным, чем требовать от пользователей нажатия в меню настроек файлов cookie — это упрощает работу заранее.
Другие примеры всплывающих окон на веб-сайтах
39. Блог Hubspot
Что нам нравится: Сюрприз, наш блог тоже использует всплывающие окна! А именно, у нас есть всплывающее окно с намерением выйти, чтобы захватить всех посетителей, собирающихся покинуть страницу. Скажем, вы только что прочитали несколько статей — одним нажатием кнопки (или двумя) вы можете подписаться и получать новые сообщения прямо в свой почтовый ящик.
40. Coschedule
Что нам нравится: Вот еще одно всплывающее окно о намерении выхода с последним ценностным предложением. Что выделяет его, так это его анимированное изображение, показывающее функцию маркетингового календаря. Также обратите внимание на его единственную кнопку, целью которой является быстрое привлечение пользователей к потоку подписчиков с минимальными усилиями.
41. Briogeo
Что нам нравится: В этом всплывающем окне представлено еще одно выгодное предложение контента, которое с большей вероятностью привлечет часть исходящего трафика, бесплатная викторина о прическе и индивидуальный уход за волосами. Это предложение имеет большую ценность для пользователей и имеет дополнительное преимущество, заключающееся в том, что оно уникально для типа продаваемого продукта.
Это предложение имеет большую ценность для пользователей и имеет дополнительное преимущество, заключающееся в том, что оно уникально для типа продаваемого продукта.
42. Startward Consulting
Что нам нравится: Консультационное агентство по брендингу Startward Consulting использует более длинное всплывающее окно, чтобы убедить посетителей заказать предварительный звонок. Конечно, когда вы предлагаете подобную услугу, добиться конверсий сложнее, поэтому сайт придает всплывающим окнам более личный и эмоциональный оттенок.
43. Madewell
Что нам нравится: Всплывающее окно членства Madewell использует подход, отличный от большинства других примеров, которые мы видели, и отображает относительно длинную форму. Чтобы подтолкнуть посетителей к созданию своей учетной записи, он демонстрирует многочисленные преимущества членства.
44. Studio Viola
Что нам нравится: Если вы хотите узнать больше об услугах компании, почему бы не поговорить с ними напрямую. Studio Viola использует этот подход и предлагает вам напрямую отправлять сообщения команде с помощью простого всплывающего окна.
Studio Viola использует этот подход и предлагает вам напрямую отправлять сообщения команде с помощью простого всплывающего окна.
45. The Fit In
Что нам нравится: Наконец, The Fit In оставляет атмосферу таинственности во всплывающем окне CTA: Что на самом деле означает «время испытаний»? Вам нужно нажать, чтобы узнать.
Сделайте так, чтобы ваши всплывающие окна выделялись (больше, чем обычно).
Я не собираюсь говорить вам, что каждый, кто попадет на вашу домашнюю страницу, захочет увидеть всплывающее окно. Даже если они предлагают ценность, многие люди просто находят их раздражающими.
Однако вы упускаете потенциальных потенциальных клиентов, если хотя бы не поэкспериментируете с этой техникой. Понятно, что всплывающие окна популярны. И, если все будет сделано правильно на вашем сайте, вы получите больше счастливых лидов, чем отказов.
Темы: Дизайн сайта
Не забудьте поделиться этим постом!
Как временно включить всплывающие окна в вашем веб-браузере
Потому что иногда они вам нужны
Никто не любит всплывающие окна. В лучшем случае всплывающие окна — это просто надоедливая реклама, которую рекламодатели используют, чтобы привлечь ваше внимание. В худшем случае они могут обманом заставить вас щелкнуть вредоносную ссылку, в результате чего ваше устройство будет заражено вредоносными программами и вирусами.
В лучшем случае всплывающие окна — это просто надоедливая реклама, которую рекламодатели используют, чтобы привлечь ваше внимание. В худшем случае они могут обманом заставить вас щелкнуть вредоносную ссылку, в результате чего ваше устройство будет заражено вредоносными программами и вирусами.
Однако на надежных сайтах есть важные элементы, отображаемые в виде всплывающих окон, которые вы хотите разрешить в своем браузере. Такие браузеры, как Google Chrome, Firefox или Safari, часто имеют встроенные блокировщики рекламы, которые автоматически отключают всплывающие окна. Если вам когда-нибудь понадобится включить законные всплывающие окна в браузере, вам придется научиться делать это вручную.
Содержание
Не все всплывающие окна являются инвазивными или вредоносными.
Если настройки вашего браузера блокируют всплывающие окна со всех веб-сайтов, вы можете пропустить некоторые выгодные предложения, предлагаемые через всплывающие окна. Например, если вы совершаете покупки в Интернете, веб-сайты электронной коммерции часто предлагают специальные скидки для своих пользователей в виде всплывающих окон.
Например, если вы совершаете покупки в Интернете, веб-сайты электронной коммерции часто предлагают специальные скидки для своих пользователей в виде всплывающих окон.
Другим примером хорошего всплывающего окна, которое вы хотите отобразить, является поддержка чата. Многие веб-сайты используют всплывающие окна, чтобы предоставить своим пользователям возможность связаться с ними, не выходя из окна браузера.
Как временно включить всплывающие окна в ChromeВ Google Chrome вы можете разрешить всплывающие окна либо с одного конкретного сайта, либо со всех сайтов сразу.
Как разрешить всплывающие окна с определенного сайтаКогда Chrome блокирует всплывающее окно, в адресной строке отображается значок с красным крестиком.
Если это надежный веб-сайт и вы хотите разрешить всплывающее окно, выберите красный значок X в адресной строке. Вы увидите меню с опциями этого сайта. Выберите Всегда разрешать всплывающие окна и перенаправления . Для подтверждения выберите Готово .
Для подтверждения выберите Готово .
Google Chrome предложит вам обновить страницу. После повторной загрузки страницы вы сможете увидеть всплывающие окна на сайте.
Если вы хотите увидеть содержимое всплывающего окна только один раз, выберите значок с красным X в адресной строке. Затем выберите синюю ссылку в разделе Всплывающие окна заблокированы . Затем Chrome перенаправит вас к изначально заблокированному всплывающему окну.
Как разрешить всплывающие окна со всех сайтовПомните, что постоянно разрешать всплывающие окна со всех сайтов не рекомендуется. Однако, если по какой-то причине вам нужно включить всплывающие окна со всех сайтов в Chrome, выполните следующие действия.
- Откройте меню настроек Google Chrome .
- В разделе Конфиденциальность и безопасность выберите Настройки сайта .

- Прокрутите вниз, пока не увидите Content . В разделе Content выберите Pop-ups and redirects .
- В верхней части окна выберите Разрешить всплывающие окна .
Теперь браузер будет отображать всплывающие окна на каждом сайте, где они есть.
Как разрешить всплывающие окна с выбранных сайтовЕсли вы хотите разрешить всплывающие окна с нескольких сайтов, но не со всех, вы можете добавить их в белый список, добавив в специальный список в Google. Настройки Хрома.
Чтобы найти этот список, следуйте пути, описанному выше Chrome Настройки > Конфиденциальность и безопасность > Настройки сайта > Всплывающие окна и перенаправления . Рядом с Разрешить отправку всплывающих окон и использование перенаправлений выберите Добавить .
Введите URL-адрес веб-сайта и выберите Добавить . Повторите этот процесс для каждого сайта, с которого вы хотите видеть всплывающие окна.
Как временно включить всплывающие окна в FirefoxMozilla Firefox также поставляется с эффективным встроенным блокировщиком всплывающих окон, который защищает вас от перехода по вредоносным ссылкам, но также может привести к тому, что некоторые веб-сайты потеряют часть своей функциональности.
Вы можете изменить настройки браузера, чтобы разрешить всплывающие окна на определенных веб-сайтах или полностью отключить блокировку всплывающих окон.
Как разрешить всплывающие окна с определенного сайтаЧтобы разрешить всплывающие окна в Firefox с определенного сайта, выполните следующие действия.
- Открыть Firefox Настройки . Для этого выберите значок шестеренки в правом верхнем углу окна браузера.

- Выберите Конфиденциальность и безопасность с панели слева.
- Прокрутите вниз, пока не увидите Разрешения .
- В разделе Разрешения вы увидите флажок Блокировать всплывающие окна , установленный по умолчанию. Выберите Исключения рядом с ним.
- Введите URL-адрес веб-сайта, который вы хотите добавить в белый список, и выберите Разрешить .
- Выберите Сохранить изменения для подтверждения.
Теперь вы увидите всплывающие окна с веб-сайта, который вы добавили в список. Вы можете повторить этот процесс, чтобы добавить больше веб-сайтов, которые вы хотите просмотреть в форме всплывающих окон.
Как разрешить всплывающие окна со всех сайтов Вы также можете отключить блокировщик всплывающих окон в Firefox, который будет открывать всплывающие окна со всех веб-сайтов.
Для этого перейдите по пути, описанному выше Firefox Настройки > Конфиденциальность и безопасность > Разрешения . Затем снимите флажок Блокировать всплывающие окна .
Ваши изменения будут сохранены автоматически, и теперь вы будете видеть всплывающие окна со всех сайтов в Firefox.
Следует ли навсегда отключить блокировку всплывающих окон в браузере?Во всех основных веб-браузерах по умолчанию включен блокировщик всплывающих окон. Не рекомендуется отключать блокировщик всплывающих окон, так как многие сайты используют всплывающие окна по неправильным причинам. Некоторые всплывающие окна появляются со сторонних сайтов, которые могут обманом заставить вас поделиться своей личной информацией путем участия в поддельных конкурсах или загрузки вредоносного программного обеспечения для предполагаемых проблем с вашим компьютером и программным обеспечением.
Если вы в конечном итоге включите всплывающие окна в своем браузере, убедитесь, что вы не следите за тем, что кажется подозрительным или незаконным.
В вашем браузере включены или отключены всплывающие окна? На каких сайтах (если есть) вы разрешаете всплывающие окна? Поделитесь своим опытом в разделе комментариев ниже.
‘;document.getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
Аня — внештатный писатель по технологиям. Родом из России, в настоящее время она работает удаленным работником и цифровым кочевником. Имея образование в области журналистики, лингвистики и технического перевода, Аня не могла представить свою жизнь и работу без ежедневного использования современных технологий. Всегда ища новые способы облегчить свою жизнь и образ жизни, не зависящий от местоположения, она надеется поделиться своим опытом в качестве техно- и интернет-зависимого в своих письмах. Прочитать полную биографию Ани
Подписывайтесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями. Нажмите на кнопку ниже, чтобы подписаться!
Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
15 примеров эффективных всплывающих окон для использования на вашем веб-сайте
Всплывающие окна на веб-сайтах раздражают. Вот, я сказал это.
Тем не менее, если вы посмотрите на мой сайт, вы увидите, что я их использую. На самом деле, я всегда использовал всплывающие окна.
Я их использую не зря — они работают. Согласно анализу Sumo, 10 % наиболее эффективных всплывающих окон имеют колоссальный коэффициент конверсии в 9,28 %.
Несмотря на то, насколько раздражающими могут быть всплывающие окна (при неправильном использовании), они невероятно эффективны для повышения конверсии, расширения списков адресов электронной почты и поощрения пользователей к конверсии.
При правильном использовании всплывающие окна не раздражают; они полезны. Ниже я рассмотрю 15 подходящих всплывающих окон и объясню, почему они работают.
Во-первых, давайте поговорим о том, что такое всплывающие окна на веб-сайте и почему так много сайтов до сих пор их используют.
Что такое всплывающие окна на веб-сайтах?
Всплывающие окна — это графические наложения, которые «всплывают» на веб-сайте, обычно после того, как пользователь выполняет определенное действие или находится на сайте в течение определенного периода времени. Если вы не новичок в Интернете, есть большая вероятность, что вы видели всплывающее окно или два.
Многие веб-сайты используют всплывающие окна для сбора адресов электронной почты, но вы также можете использовать их для:
- Соберите лиды
- Восстановление заброшенных тележек
- Продвижение новых продуктов
- Увеличение демонстрационных регистраций
- Сегмент ваш список адресов электронной почты
- Рекомендуйте соответствующие продукты
- Предложить различные активы
- . Ask Assusts для Absters Abstera Aspect
- параметры таргетинга позволяют легко привлечь нужных клиентов в нужное время
- A/B-тестирование простое и может помочь вам быстро определить, какое всплывающее окно наиболее эффективно , стимулировать подписку по электронной почте и увеличить продажи
- Google не наказывает всплывающие окна, если вы используете их правильно
- Во-первых, это невероятно ценное предложение. Заголовок посвящен именно тому, что предоставляет инструмент: трафику.
- Форма проста и требует только одну информацию. Это очень важно, так как HubSpot обнаружил, что чем больше полей в форме, тем меньше вероятность того, что пользователи заполнят ее.
- Также есть изображение моего лица. Как мы обсуждали выше, добавление человеческого лица часто увеличивает коэффициент конверсии.
- SEO — разблокируйте огромное количество трафика SEO Смотрите реальные результаты.

436436436. . Тем не менее, всплывающие окна немного противоречивы.
. Тем не менее, всплывающие окна немного противоречивы.
Это потому, что когда всплывающие окна только появились, они были повсюду. Сайты будут использовать два, три и даже четыре всплывающих окна одновременно. Некоторые сайты использовали их для рассылки спама или для воспроизведения громкой музыки.
Это означает, что они раздражали.
В результате многие маркетологи (и обычные интернет-пользователи) ненавидят всплывающие окна на веб-сайтах.
Я понял. Однако все изменилось, и я сам видел результаты.
Всплывающие окна на веб-сайтах не должны быть раздражающими — они просто должны быть полезными.
В 2016 году Google начал бороться с межстраничными объявлениями, особенно на мобильных устройствах. Это означало, что сайты с этими надоедливыми всплывающими окнами должны были избавиться от них, иначе они рискуют упасть в рейтинге.
Тем не менее, кислый привкус остался, и многие веб-сайты и владельцы бизнеса считают всплывающие окна спамом.
Правда в том, что они могут быть невероятно эффективными, если правильно их использовать.
Всплывающие окна на веб-сайтах могут побудить пользователей совершить какое-либо важное действие. Когда они неожиданно «всплывают» на веб-сайтах, они привлекают внимание пользователей.
Еще лучше? Они не повлияют на SEO, если будут реализованы правильно.
Почему на сайтах есть всплывающие окна?Существует множество способов побудить пользователей подписаться на электронную книгу, подписаться на рассылку или посмотреть демонстрацию. Зачем использовать всплывающие окна на вашем сайте?
Вам следует использовать всплывающие окна, потому что они эффективны. По данным OptiMonk, средний коэффициент конверсии всплывающих окон составляет 11,09%. Другие исследования показывают гораздо более низкую конверсию для всплывающих окон.
Сумо, например, оценивает средний коэффициент конверсии около 3,1 процента.
Это означает, что если вы получаете 1000 посещений в месяц, вы можете терять до 100 конверсий в месяц, не используя всплывающие окна.
Другие причины, по которым сайты используют всплывающие окна, включают:
Теперь, когда вы знаете, почему всплывающие окна настолько популярны, давайте рассмотрим несколько примеров с сайтов с самым высоким рейтингом.
1. Получите больше подписок по электронной почте с помощью купона, например Blueland Blueland — это экологически чистая компания по производству чистящих средств, которая предлагает повседневные чистящие средства, такие как средство для мытья посуды и мыло для рук, в малоотходных упаковках.
Компания выросла более чем на 400 процентов в прошлом году и резко увеличила пожизненную ценность клиентов. Хотя они не предоставили точные показатели конверсии для этого всплывающего окна, очевидно, что они эффективно привлекали новых клиентов.
Почему это работает :
Первая причина, по которой эти всплывающие окна работают, — это предложение купона. Шестьдесят процентов покупателей, получивших купон, готовы попробовать новый продукт. Это идеальный вариант для такой компании, как Blueland, стремящейся разрушить устоявшийся рынок.
Всплывающее окно также упрощает задачу, запрашивая только адрес электронной почты и используя яркую синюю кнопку для увеличения числа конверсий. Всплывающее окно могло бы работать лучше, изменив кнопку «Продолжить» на что-то вроде «Получить мое», но, возможно, они уже протестировали его!
2. Удвойте выгоду от сделок, таких как Victrola Victrola, звукозаписывающая компания, удваивает всплывающие окна, что я обычно не рекомендую.
Однако им удалось заставить его работать, накладывая всплывающие окна друг на друга. Если вы закроете всплывающее окно со скидкой 10 процентов, вы увидите, что за ним скрывается более заманчивое предложение:
Почему это работает :
Я думаю, что этот набор всплывающих окон работает по двум причинам. . Во-первых, они предлагают пользователям два разных варианта. Это может звучать как излишество, но это означает, что пользователи могут выбрать предложение, которое им наиболее интересно.
Имейте в виду, что эти всплывающие окна не появляются отдельно; они срабатывают одновременно, так что нет ничего сложного в том, чтобы закрыть один только для того, чтобы открыть другой.
Есть еще одна причина, по которой это работает. Согласно Сумо, всплывающие окна на веб-сайтах, которые предоставляют контекст, конвертируют на 40 процентов лучше, чем всплывающие окна, которые этого не делают.
Пример всплывающего окна Victrola обеспечивает контекст, объясняя, как именно пользователи выкупают сделку, что вызывает доверие. Это также бесплатное предложение, которое обычно нравится пользователям.
Это также бесплатное предложение, которое обычно нравится пользователям.
Leadfeeder — это инструмент отслеживания трафика B2B, который показывает компании, которые посещают их веб-сайты. Они используют всплывающие окна, чтобы увеличить количество подписок по электронной почте, повысить конверсию демо и поделиться полезным контентом.
Однако они не показывают одно и то же всплывающее окно каждому посетителю. Скорее, они используют таргетинг, чтобы делиться релевантными предложениями на основе страниц, которые посещает пользователь. Например, когда я посетил их страницу подкастов, меня приветствовало это всплывающее окно с просьбой подписаться на их информационный бюллетень подкастов:
Когда я посетил страницу, посвященную тактикам продаж, я увидел это всплывающее окно, предлагающее бесплатное руководство по маркетингу на основе учетной записи. Это популярная стратегия продаж и маркетинга, поэтому предложение является целевым и актуальным.
Почему это работает :
Использование целевых всплывающих окон помогает им предоставлять более персонализированные предложения, но они не переусердствуют. Недавний отчет показал, что потребители более чем в в 3 раза чаще отказываются от брендов, которые «чрезмерно персонализируют». ” Всплывающие окна Leadfeeder обеспечивают идеальный баланс.
С точки зрения дизайна, они используют простой дизайн и фирменные цвета, чтобы привлечь внимание, не перегружая зрителей.
4. Используйте временные всплывающие окна, такие как PantherОдин из лучших способов преодолеть ненависть к всплывающим окнам — подождать, пока пользователи не заинтересуются вашим сайтом, чтобы показать им всплывающее окно. По данным Campaign Monitor, всплывающее окно в нужное время может генерировать конверсий до 60%9.0032 —намного выше среднего.
Panther, глобальная платформа расчета заработной платы, использует эту стратегию всплывающих окон на своем веб-сайте.
Если вы посетите их сайт, вы не сразу увидите всплывающее окно. После того, как вы осмотритесь в течение нескольких секунд, вы можете заметить это в верхней части сайта:
Почему это работает :
Использование триггера с временной задержкой означает, что Panther показывает всплывающее окно только тем пользователям, которые находят их сайт ценный. Размещение его в верхней части их веб-сайта менее навязчиво и не блокирует просмотр страницы пользователями.
5. Получите больше подписок на демонстрационную версию, как ZendeskБольшинство всплывающих окон на веб-сайтах используются для регистрации по электронной почте. Хотя это может быть эффективным способом увеличить ваш список, всплывающие окна могут сделать гораздо больше.
Zendesk, например, использует всплывающее окно для увеличения количества регистраций в демонстрационном режиме:
Когда пользователи остаются на странице в течение нескольких секунд, их приветствует это большое всплывающее окно, занимающее большую часть страницы.
Вы можете подумать, что размер может вызвать проблемы с Google, но, похоже, он отключен на их мобильном сайте, поэтому я думаю, что они защищены от алгоритма.
Почему это работает :
Это всплывающее окно хорошо работает благодаря своей простоте. Они используют непринужденный язык, который соответствует бренду и включает много пробелов. Они также предлагают контекст, который, как мы уже знаем, может увеличить конверсию.
Предоставление пользователям возможности видеть информационную панель также помогает убедить их более внимательно изучить платформу.
6. Держите пользователей на сайте как SitepointПочти 98 процентов посетителей сайта покинет ваш сайт, не предприняв никаких действий — будь то покупка или подписка на вашу рассылку.
Один из способов повысить коэффициент конверсии — удерживать пользователей на сайте дольше, что дает вам больше времени, чтобы убедить их в том, что ваша компания стоит их времени.
Увеличение времени пребывания на сайте — это именно то, к чему Sitepoint стремится с помощью этого всплывающего баннера:
В отличие от других всплывающих окон, которые часто мешают работе веб-сайта, это всплывающее окно имеет небольшой размер и его легко закрыть. У него также есть уникальная цель — они не пытаются заставить вас раскошелиться на свой адрес электронной почты или совершить покупку (по крайней мере, не сразу).0003
Вместо этого всплывающее окно фокусируется на ценности: «Посмотрите на 600 курсов, которые мы предлагаем!»
Почему это работает :
Это всплывающее окно работает, потому что оно ненавязчиво, фокусируется на ценности и использует яркую кнопку CTA для привлечения внимания. Он также фокусируется на ценности, которую предлагает Sitepoint, а не на том, чтобы просить пользователя предоставить что-либо (например, адрес электронной почты!) помочь веб-сайтам повысить конверсию и монетизировать трафик. Неудивительно, что у них есть очень эффективное всплывающее окно.
Вместо того, чтобы показывать всплывающее окно каждому пользователю, они используют программное обеспечение для выхода, чтобы отслеживать местоположение курсора и показывать всплывающее окно, когда пользователи перемещаются, чтобы закрыть сайт, или нажимают кнопку «Назад». Выход-намерение очень эффективно, когда Popup Smart сообщает клиенты видят 4,1-процентное увеличение числа конверсий и 53-процентное увеличение возврата корзины после внедрения всплывающих окон с намерением выхода.
Вот всплывающее окно выхода OptinMonster:
Обратите внимание на использование фирменных цветов, жирный текст и отличное предложение для привлечения пользователей. Они также создают ощущение срочности с помощью «Спешите!» копировать, что побуждает пользователей конвертировать прямо сейчас.
Почему это работает :
Это всплывающее окно работает на веб-сайтах по многим причинам. Он использует намерение выхода, которое само по себе может быть невероятно эффективным. Яркие цвета и текст привлекают внимание, а скидка 35% кажется отличной сделкой.
Яркие цвета и текст привлекают внимание, а скидка 35% кажется отличной сделкой.
Они также создают ощущение срочности и точно описывают, как их инструмент может помочь. Милый монстр тоже не помешает.
8. Выделяйтесь с помощью брендированных сообщений, таких как действительно хорошие электронные письмаДействительно хорошие электронные письма — это хранилище электронных писем от брендов. Мне нравится использовать их для вдохновения, и я часто использую их примеры, когда говорю об электронном маркетинге.
Тем не менее, мне нравится их всплывающее окно. Бренд обычно использует непринужденный язык, поэтому это всплывающее окно соответствует бренду. Это также немного самоуничижительно и признает, что многим пользователям не нравятся всплывающие окна.
Они также делают это просто: есть только два поля формы и много пустого пространства.
Что меня особенно выделяет, так это копия. Помимо признания того, что некоторым пользователям не нравятся всплывающие окна, они также объясняют преимущества регистрации.
Почему это работает :
Это всплывающее окно эффективно, потому что оно простое, по делу и использует фирменный юмор, чтобы привлечь внимание пользователей. Яркие цвета также очень привлекают внимание.
9. Используйте всплывающие окна с намерением выйти, как ThinxВот еще одно всплывающее окно с намерением выйти от бренда нижнего белья Thinx. Как и OpintMonster, они отображают всплывающее окно только тогда, когда пользователи готовы покинуть свой сайт.
Они также включают четкое изображение продукта, демонстрирующее один из их самых продаваемых товаров. Согласно OptiMonk, всплывающее окно на веб-сайте с изображениями имеет коэффициент конверсии 11,09% , что делает их ценным дополнением к вашим всплывающим окнам.
Они также поощряют пользователей читать отзывы, что может повысить конверсию.
Почему это работает :
Thinx использует как намерение выхода, так и изображения продукта для повышения коэффициента конверсии всплывающих окон. Они также используют пустое пространство, чтобы привлечь внимание к тексту, и используют смайлики, чтобы привлечь внимание к своему социальному доказательству.
Они также используют пустое пространство, чтобы привлечь внимание к тексту, и используют смайлики, чтобы привлечь внимание к своему социальному доказательству.
Социальное доказательство — это мощное средство. Исследование, проведенное Bizrate Insights, показало, что 32,1% покупателей считают высокий отзыв или оценку наиболее важным фактором при принятии решения о покупке.
Sleeknote использует силу социального доказательства прямо во всплывающем окне с помощью этого фантастического примера всплывающего окна:
Здесь есть две версии социального доказательства; верхняя строка призывает вас «присоединиться к 70 000 автомобильных маркетологов», а в центре всплывающего окна используется прямой отзыв от счастливого клиента.
Почему это работает :
Sleeknote сочетает в себе силу всплывающих окон с силой отзывов клиентов. Они также делают всплывающее окно простым, предлагая только несколько строк текста, разбросанных по большому фону. Кроме того, они запрашивают только одну информацию — ваш адрес электронной почты.
Они также делают всплывающее окно простым, предлагая только несколько строк текста, разбросанных по большому фону. Кроме того, они запрашивают только одну информацию — ваш адрес электронной почты.
Двадцать семь процентов маркетологов говорят, что их самая большая проблема заключается в сборе потенциальных клиентов и создании трафика. Если вам сложно собирать потенциальных клиентов, используйте всплывающие окна на своем веб-сайте.
Sendoso — это маркетинговая платформа для кампаний прямой почтовой рассылки на основе учетных записей. Когда вы посещаете их сайт, вас приветствует это всплывающее окно:
По сравнению с другими всплывающими окнами это выглядит довольно просто. Здесь нет ни изображений, ни полей формы, ни социальных доказательств. Итак, почему это в моем списке самых эффективных всплывающих окон?
Целью этого всплывающего окна является не увеличение количества потенциальных клиентов или стимулирование продажи; скорее, он стремится отделить людей, которым нужна поддержка, от посетителей, которые все еще находятся в воронке продаж.
Это еще больше разделяет пользователей, спрашивая, хотят ли они поговорить с продавцами (что означает, что они, вероятно, готовы к конвертации) или просто хотят посмотреть демонстрацию.
Почему это работает :
Генерация потенциальных клиентов — это сложно. Квалифицировать потенциальных клиентов еще сложнее. Это всплывающее окно направляет пользователей к необходимой им информации, что делает ее полезной как для бренда, так и для пользователей. Они также делают это просто и используют брендинг, чтобы завоевать доверие своей аудитории.
12. Предложите что-нибудь уникальное, как у Питера ШенкманаПрактически на каждом всплывающем окне веб-сайта предлагается купон на 10-процентную скидку, электронная книга или официальный документ. Хотя многим клиентам нравятся эти предложения, есть смысл выделиться.
Питер Шенкман, основатель HARO, использует это всплывающее окно для привлечения подписчиков по электронной почте.
Вместо небольшой скидки или загрузки он предлагает бесплатный пятидневный курс по электронной почте о том, как вернуть себе часы жизни. Большинство из нас хотят больше часов в день, что делает это невероятно ценным предложением, которое выделяется.
Почему это работает :
Как мы видели с другими всплывающими окнами, простота работает. В этом всплывающем окне используется всего несколько строк текста, ненормативная лексика, заманчивое предложение и всего два поля формы. Он также предлагает курс электронной почты, который отличается от других предложений в списке.
13. Используйте эффектные изображения, как в America’s Test KitchenИзображения важны, но подойдут не любые изображения. Исследование Venngage показало, что 40 процентов маркетологов нашли оригинальная графика является наиболее эффективным типом визуального контента .
Это означает, что ваши стоковые фотографии могут не совпадать.
Веб-сайт America’s Test Kitchen проверил эту стратегию с помощью высококачественных оригинальных изображений во всплывающем окне.
Всплывающее окно показывает два аппетитных изображения рецептов из их книги и показывает улыбающиеся лица двух их поваров. Использование изображений людей также может увеличить конверсию, так что это один-два удара.
Почему это работает :
Всплывающее окно America’s Test Kitchen предлагает высококачественные изображения и заманчивое предложение бесплатных рецептов и эпизодов. Они запрашивают только одну часть информации (адрес электронной почты) и используют свой бренд, чтобы завоевать доверие.
14. Будьте проще, как в PatagoniaPatagonia — это экологически чистая компания, занимающаяся поставками товаров для активного отдыха, известная своими менее традиционными маркетинговыми стратегиями.
Вот его всплывающее окно:
После того, как пользователи добавят товары в свою корзину, появится это всплывающее окно, предлагающее им посмотреть использованные товары. Это кажется нелогичным, поскольку бывшие в употреблении вещи дешевле.
Это кажется нелогичным, поскольку бывшие в употреблении вещи дешевле.
Тем не менее, это хорошо сочетается с приверженностью Patagonia принципам устойчивого развития. Хотя показ посетителям товаров, бывших в употреблении, может снизить их среднюю стоимость заказа, это также подкрепляет приверженность компании делать вещи немного по-другому.
Кроме того, когда пользователи чувствуют, что получают выгодную сделку, они могут потратить больше.
Почему это работает :
Patagonia укрепляет одну из основных ценностей своего бренда (устойчивое развитие), предлагая покупателям их бывшие в употреблении варианты. Это повышает лояльность клиентов и продвигает новую инициативу. Всплывающее окно простое и подтверждает, что корзина покупателя не будет затронута (что важно для онлайн-покупателей).0003
15. Предложите полезное решение, например Neilpatel.com На протяжении многих лет я проводил много времени, тестируя различные всплывающие окна на веб-сайтах. В течение последних нескольких лет я использовал это:
В течение последних нескольких лет я использовал это:
Цель этого всплывающего окна — побудить пользователей подписаться на мой бесплатный инструмент Ubersuggest. На данном этапе он не собирает адреса электронной почты; вместо этого он фокусируется на предложении ценности. Просто введите свой URL-адрес, и я предоставлю пошаговый план действий по улучшению SEO на вашем сайте.
Почему это работает :
Это всплывающее окно хорошо работает по нескольким причинам:
Какие инструменты мне нужны для размещения всплывающих окон на моем веб-сайте?
Как правило, для установки всплывающего окна вам понадобится только один инструмент. Общие всплывающие инструменты включают OptinMonster, Wisepops и Sleeknote. Если вы используете WordPress, вы можете установить несколько плагинов.
Общие всплывающие инструменты включают OptinMonster, Wisepops и Sleeknote. Если вы используете WordPress, вы можете установить несколько плагинов.
Какова наиболее частая причина включения всплывающего окна на моем веб-сайте?
Наиболее распространенная причина, по которой сайты используют всплывающие окна на веб-сайтах, — это сбор подписчиков по электронной почте, но они также могут помочь квалифицировать потенциальных клиентов, увеличить пожизненную ценность клиентов или стимулировать демонстрационные подписки.
Дорого ли разместить всплывающее окно на моем сайте?
Нет. Некоторые всплывающие окна предлагают ограниченные бесплатные планы. Доступные платные планы начинаются всего с 10 долларов в месяц за один сайт с меньшим количеством просмотров страниц. Например, у OptiMonk есть бесплатный план с неограниченным количеством кампаний для сайтов с 15 000 просмотров страниц или меньше.
Работают ли всплывающие окна на веб-сайтах?
Да! Среднее всплывающее окно имеет коэффициент конверсии от трех до десяти процентов. Если у вас меньше конверсий, протестируйте несколько из перечисленных выше стратегий, включая сосредоточение внимания на ценности, ограничение полей формы и использование всплывающих окон по времени.
Если у вас меньше конверсий, протестируйте несколько из перечисленных выше стратегий, включая сосредоточение внимания на ценности, ограничение полей формы и использование всплывающих окон по времени.
Всплывающие окна на веб-сайтах — это эффективный способ повысить конверсию, повысить лояльность и увеличить вовлеченность клиентов. Однако, чтобы быть эффективным, вы должны учитывать пользовательский опыт. Google снижает рейтинг в поисковых системах для сайтов, использующих раздражающие всплывающие окна.
Начните с простого всплывающего окна с одним полем формы и предложите что-то ценное. Затем используйте A/B-тестирование, чтобы увидеть, влияют ли такие функции, как время, таргетинг и изображения, на коэффициент конверсии.
Со временем вы узнаете, какие функции всплывающих окон наиболее эффективны для вашей целевой аудитории.
Используете ли вы всплывающие окна на своем сайте? Почему или почему нет?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт

