Всплывающее (popup) окно для сайта: удачные приемы и ошибки
Pop-up — это всплывающее окно, которое появляется на сайте с целью привлечь внимание пользователя и подтолкнуть его к целевому действию (покупке, подписке, звонку и т.д.). Поп-ап используют, чтобы повысить конверсию сайта, но при неправильной настройке результат может быть обратным: вырастет процент отказов.
В этой статье мы разберемся, какими бывают всплывающие окна, какие задачи они решают, как можно настроить и чего делать категорически не надо.
Какими бывают всплывающие окна
Есть два варианта:
- hello-board — поп-ап ограничивает часть функционала страницы, но с ней все еще можно работать.
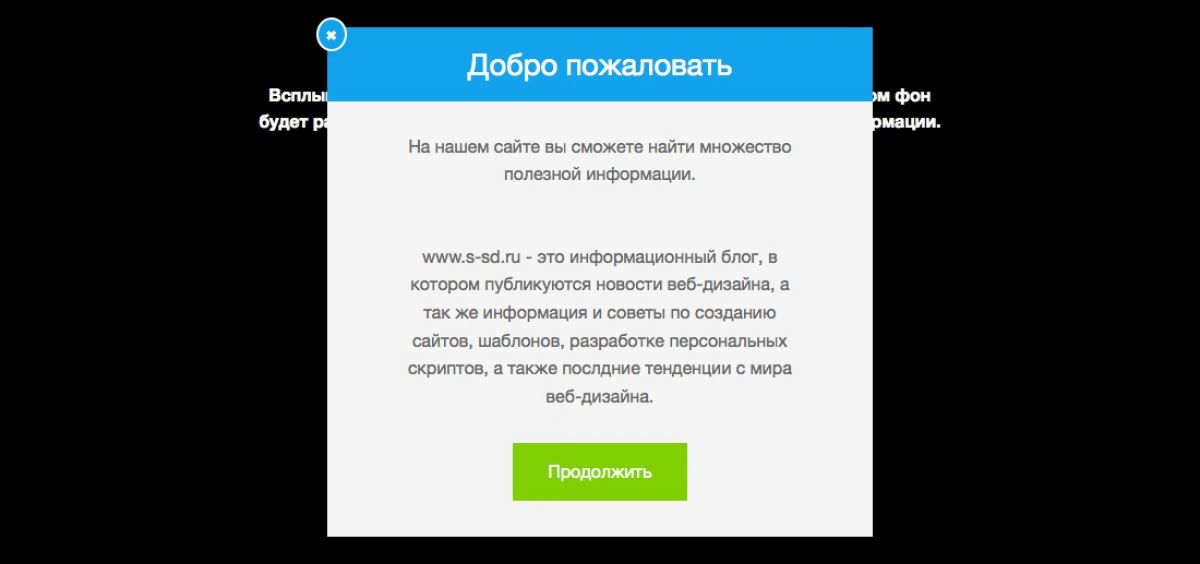
Например, в блоге LPGenerator так работает окно с формой подписки на рассылку — можно продолжить скроллить статью, не закрывая окно - page-stop — окно блокирует работу всей страницы до тех пор, пока пользователь не кликнет по кнопке действия или не закроет его.Форма подписки в блоге SendPulse оставляет два пути: подписаться или закрыть
Чаще всего на коммерческих сайтах используют второй вариант, ведь пользователь однозначно обратит на такое внимание. В остальном дело за вами: правильно настроить сценарий появления окна, заинтересовать пользователя своим предложением, довести его до CTA-кнопки.
В остальном дело за вами: правильно настроить сценарий появления окна, заинтересовать пользователя своим предложением, довести его до CTA-кнопки.
8 задач, которые решают pop-ups
Сегодня с помощью поп-апов бизнес решает восемь задач:
- подписать на рассылку/уведомления,
- подписать на соцсети,
- в качестве дисклеймера,
- сообщить новость (завтра мы не работаем; цены поднялись и т.д.),
- реклама (характерно для СМИ),
- помочь разобраться с интерфейсом (всплывающие подсказки),
- связать с отделом продаж прямо сейчас (через чат или обратный звонок),
- заполнить заявку.
Последние два варианта еще называют ловцами лидов, потому что они предлагают конкретное продающее действие — свяжись, закажи, попробуй, купи.
За конверсию таких окон отвечают три вещи: настройки показа, само предложение и действие, которое нужно совершить. То есть важен здесь не дизайн, а уместность, своевременность и понятность.
Когда показывать всплывающее окно: изучаем поведение пользователя
Показ окна можно настроить по десяткам разных сценариев.
Читайте также:
5 причин, по которым люди уходят с вашего сайта без покупки
Так заморочиться можно, но это делают далеко не все. В целом есть четыре распространенных варианта настройки:
- Время, проведенное пользователем на странице/сайте.
- Прокрутка страницы.
- Бездействие.
- Пользователь уходит со страницы.
В этой статье мы рассмотрим только популярные сценарии и их особенности.
Время на сайте
Казалось бы, открывать pop-up, как только пользователь зашел на сайт — моветон. Но это касается только page-stop окон: человек еще не понял куда попал, а вы уже просите его заполнить заявку, связаться с менеджером или подписаться на рассылку. Дайте ему время осмотреться — от 15 секунд и выше.
Дайте ему время осмотреться — от 15 секунд и выше.
Например, если вы продаете металлопрокат оптом, окно «Посчитать цены? У нас скидки за объем» с формой заявки лучше открыть через 60-90 секунд, чтобы пользователь успел разобраться в ваших товарных позициях. Ведь ему принципиально нужна проволока конкретного диаметра, а не лишь бы какая.
Другое дело — hello-board окна. Они сопровождают пользователя, не мешая ему изучать страницу, поэтому можно показать и сразу.
Например, Lamoda показывает такой pop-up в первую же секунду на сайте. А еще просит подтвердить локацию — это в интересах покупателя, поэтому не бесит даже наличие на странице двух всплывающих окон разом. Ну, или почти не бесит.
Отдельная история — всплывающие подсказки. Они уместны в первую секунду пользователя на сайте.
Прокрутка страницы
Здесь измеряется вовлеченность пользователя в информацию, размещенную на вашей странице. Такой сценарий настройки подойдет для лендинга или статьи в блоге.
Например, можно предложить пользователю заказать обратный звонок, если он прокрутил 70% коммерческой страницы — он уже изучил информацию о вашем продукте, заинтересовался и, возможно, готов обсудить покупку.
В блоге так показывают форму подписки на email-рассылку, соцсети или предложение прочитать другую статью на похожую тему. Если человека заинтересовала статья, его легче подписать на другой контент, чем человека, который не успел прочитать даже первый абзац.
Бездействие
Этот сценарий помогает «разбудить» пользователей, которые долгое время не совершают никаких действий на сайте. С вами наверняка это случалось: открыл страницу, отвлекся на другую задачу, а когда вернулся — уже и не помнишь, что делал тут 30 минут назад. Pop-up напомнит «уснувшему» пользователю, что это за страница, простимулирует продолжить изучение или сразу перейти к покупке.
Всплывающее окно при закрытии страницы
Задержите тех, кто собирается уйти без целевого действия (не написали в чат, не положили в корзину и др. ). Предложите им помощь с выбором, скидку, тестовый период или другие релевантные товары.
). Предложите им помощь с выбором, скидку, тестовый период или другие релевантные товары.
Как сделать pop-up релевантным для каждой страницы сайта
Всплывающее окно должно максимально подходить содержанию страницы и поведению пользователя. Так мы показываем, что знаем об интересах или проблеме человека, и готовы ее решить. Но настраивать уникальный page-stop под каждую страницу сайта, продумывать дизайн, текст, CTA — утомительно и не нужно, особенно если у вас интернет-магазин с однотипными товарами. Его лучше настроить под модель поведения, а под контекст приспособить всплывающее окно чата на сайте (если вы, конечно, им пользуетесь).
Например, дилер Renault показывает pop-up, адаптированный под конкретную страницу, в крючке. Раз пользователь находится здесь, значит ему это интересно — легче вовлечь в диалог, на это и расчет.
Вредные советы по эксплуатации
Без плохих примеров — никуда. Случайные ошибки бывают у всех — опечатались в тексте, поставили кнопку с нерабочей ссылкой, неправильно настроили время показа. Например, интернет-магазин «Дочки-Сыночки» показывает это всплывающее окно всего 2 секунды, а затем автоматически закрывает:
Например, интернет-магазин «Дочки-Сыночки» показывает это всплывающее окно всего 2 секунды, а затем автоматически закрывает:
Успели прочитать, чего они хотят? К тому же, pop-up, о котором они говорят, мы уже давно закрыли.
В принципе, это не страшно — конверсия формы будет низкой и вы не получите дополнительных клиентов. Но из-за этого пользователь вряд ли уйдет от вас навсегда. А вот, что вы можете сделать, чтобы человек больше не вернулся к вам.
Вредные советы от The Coalition for Better Ads на основе опроса 66 тысяч человек:
- Спрятать кнопку «Закрыть окно». Если пользователь не поймет, как закрыть форму, он просто закроет сайт целиком.
- Показывать кнопку «Закрыть окно» после таймера с обратным отсчетом. Такое готовы терпеть только в онлайн-просмотре сериала, в остальных случаях проще найти то же самое на сайте другой компании.
- Автоматически включать звук.
 Не доводите пользователя до панических атак.
Не доводите пользователя до панических атак. - Закрыть больше 30% экрана статичным окном. Изучать страницу будет неудобно.
- Добавить агрессивную анимацию. Иногда людей раздражают даже гифки, чего уж говорить о всплывающих формах.
- Открыть полноэкранный pop-up для мобильной версии сайта. Скроете весь контент и отпугнете пользователя.
Так как использовать pop-up окна?
Для начала решить, зачем всплывающие окна вам нужны (если для красоты или «чтоб как у всех», то лучше не надо).
А дальше тестировать по алгоритму, традиционному для любого инструмента интернет-маркетинга:
- Выдвинуть гипотезу о психологии пользователя: чего он ждет от конкретной страницы на вашем сайте, могут ли у него возникнуть трудности, что можно предложить, чтобы он купил в первом касании?
- Продумать механику показа и содержание pop-up формы. Не забывайте, что текст не должен быть длинным, не стоит выводить в форму все преимущества вашего продукта.

- Запустить тест и посмотреть на результат.
- Начать сначала, если результат вас не устраивает.
Следить за реакцией пользователя на ваши pop-up окна поможет Вебвизор в Яндекс.Метрике, в нем же можно найти слабые места на ваших посадочных страницах, определить потребности посетителей сайта. Не забывайте следить за конверсией всплывающего окна — обычно эти данные есть в интерфейсе сервиса-разработчика.
Протестируйте работу pop-up окон на вашем сайте с МультиЧатом Callibri. В нем есть и page-stop окна, и крючки. Повысьте конверсию своего сайта! А заодно получите онлайн-консультант, обратный звонок и мессенджеры на сайт.Повысить конверсию сайта
Применение всплывающих окон — База знаний uKit
У некоторых пользователей всплывающие окна (англ. pop-up) ошибочно ассоциируются с назойливой рекламой, однако это не всегда так. Всплывающее окошко на сайте может выполнять полезную и ничуть не раздражающую миссию — сообщать о выгодной акции, предлагать подписку на новости компании или заказать звонок в удобное время. Правильно настроенный popup однозначно повышает конверсию вашего сайта, приводит новых клиентов и даже в ряде случаев помогает «разбудить» старых!
pop-up) ошибочно ассоциируются с назойливой рекламой, однако это не всегда так. Всплывающее окошко на сайте может выполнять полезную и ничуть не раздражающую миссию — сообщать о выгодной акции, предлагать подписку на новости компании или заказать звонок в удобное время. Правильно настроенный popup однозначно повышает конверсию вашего сайта, приводит новых клиентов и даже в ряде случаев помогает «разбудить» старых!
Создать всплывающее окно вы можете в редакторе сайта, раздел «Страницы сайта»:
Условия срабатывания всплывающего окна на сайте
1. Всплывающее окно-помощник с таймером
В настройках всплывающих окон uKit есть полезный и удобный инструмент — таймер.
С помощью Метрики от Яндекса посмотрите, сколько секунд в среднем проводит каждый посетитель на вашем сайте перед тем, как покинуть его. Установите таймер до этой отметки, а во всплывающем окне разместите форму обратной связи с подсказкой о том, что консультация в вашей компании абсолютно бесплатна. Вы ничего не теряете — по статистике человек уже был готов покинуть ваш сайт, однако такое напоминание может существенно увеличить охват ваших потенциальных клиентов. Далее дело за малым — превратить их в реальных.
Вы ничего не теряете — по статистике человек уже был готов покинуть ваш сайт, однако такое напоминание может существенно увеличить охват ваших потенциальных клиентов. Далее дело за малым — превратить их в реальных.
2. Всплывающее окно-помощник при прокрутке страницы
Ещё один интересный вариант для удержания клиента. Если у вас достаточно большая и информативная страница, которую нужно долго скроллить вниз, попробуйте настроить появление всплывающего окна при прокрутке страницы. Не бойтесь, окошко не появится слишком рано и не помешает восприятию информации на сайте — посетитель сайта увидит его только когда просмотрит не менее 75% страницы.
При таком интересе к контенту вашего сайта (когда прокручено ¾ страницы) посетитель уже, скорее всего, заинтересовался вашими продуктами или услугами. Осталось лишь слегка подтолкнуть его к решению связаться с вами.
3. Всплывающее окно-помощник при закрытии страницы
Если курсор уведен за рабочую область экрана (например, посетитель потянулся к иконке закрытия вкладки в браузере), в последний момент он увидит всплывающее окно. Этот тип появления popup является наименее перспективным с точки зрения повышения конверсии сайта, однако в ряде случаев он может сработать.
Этот тип появления popup является наименее перспективным с точки зрения повышения конверсии сайта, однако в ряде случаев он может сработать.
Совет:
Тестируйте этот формат появления всплывающих окон и отключите его, если вы заметили негативную реакцию. Под негативным результатом стоит понимать нулевой или слишком низкий процент «возврата» посетителей. Дело в том, что такое всплывающее окно может отпугнуть человека, который в теории рассматривал возможность вернуться на ваш сайт позже.
4. Классическое всплывающее окно-помощник при клике на кнопку
Установить всплывающие окна в кнопку вы можете следуя нашей инструкции: https://ukit.com/ru/help/feedback-form.
Не бойтесь добавлять на сайт кнопки с подсказками. Это наименее назойливый формат: не хочешь увидеть информацию — просто не нажимаешь на кнопку, однако он традиционно очень эффективен для одностраничных сайтов (landing page).
Совет:
Изменяйте текст на кнопках, чтобы увеличить процент кликов.
Помогла ли вам статья?
Да Нет
Статья оказалась полезной для 66 человек
Как узнать, откуда появляются всплывающие окна на компьютере | Малый бизнес
Кевин Ли
Хотя нежелательные всплывающие окна могут раздражать, они также могут быть опасными. Всплывающие окна, которые вызывают веб-сайты, появляются при использовании браузера. Всплывающие окна, которые появляются, когда вы не работаете в Интернете, могут быть вызваны заражением вашего компьютера вредоносным ПО. Хотя все всплывающие окна не опасны, важно научиться определять источник тех, которые кажутся подозрительными.
Всплывающее окно браузера Windows
Всплывающее окно браузера — это обычное окно браузера, которое открывает веб-сайт. Поскольку у разработчика есть возможность контролировать размер всплывающего окна, вы можете увидеть всплывающее окно диаметром всего несколько дюймов. Многие браузеры не только безопасны, но и полезны. Веб-сайт может отображать важную форму регистрации или изображение во всплывающем окне.
 Некоторые сайты, продающие товары, могут открывать всплывающее окно, когда вы пытаетесь покинуть сайт. Эти типы всплывающих окон могут появляться в ответ на ваши действия, такие как нажатие кнопки, или автоматически с интервалами, установленными программным обеспечением сайта.
Некоторые сайты, продающие товары, могут открывать всплывающее окно, когда вы пытаетесь покинуть сайт. Эти типы всплывающих окон могут появляться в ответ на ваши действия, такие как нажатие кнопки, или автоматически с интервалами, установленными программным обеспечением сайта.
Идентификация источника всплывающего окна
Как отмечает Mozilla, производитель Firefox, вы можете определить, исходит ли всплывающее окно из этого браузера, изучив всплывающее окно. Если вы видите адресную строку в верхней части окна и логотип Firefox в верхнем левом углу окна, Firefox создает всплывающее окно. Если вы используете другой браузер, например Chrome, найдите адресную строку и логотип браузера во всплывающем окне. Убедитесь, что в вашем браузере включен блокировщик всплывающих окон, и он будет отображать полезную информацию о сайтах, которые пытаются открывать всплывающие окна. Вы также можете настроить блокировщики всплывающих окон так, чтобы они блокировали всплывающие окна только с определенных сайтов.

Всплывающие окна вредоносных программ
OnGuard Online.gov призывает людей не покупать программу безопасности, которую вы можете увидеть во всплывающем окне. Приобретенная вами программа может оказаться бесполезной или содержать вредоносное ПО. Вы также должны быть осторожны при загрузке программного обеспечения из источников, которым вы не доверяете. Когда вы устанавливаете приложение, содержащее шпионское ПО или другие вредоносные программы, оно может добавлять всплывающие окна в вашу систему и заражать ваш компьютер вредоносными программами. Если вы видите всплывающие окна, которые не появляются в вашем браузере, выполните сканирование системы с помощью антивирусной программы. Если у вас нет программы для защиты вашей системы, установите ее, чтобы обезопасить себя и свою информацию от угроз.
Советы по всплывающим окнам
Современные веб-разработчики имеют возможность отображать окна, которые выглядят как всплывающие окна, но представляют собой не что иное, как обычные элементы HTML, называемые div.
 Если вы посещаете сайт, на котором отображаются миниатюры изображений, увеличенная версия изображения может появиться в окне, похожем на всплывающее окно. Окно может даже иметь рамку вокруг себя, которая, кажется, отбрасывает тень на приведенную ниже веб-страницу. Поскольку эти типы всплывающих окон не являются окнами браузера или вредоносными программами, они не могут нанести вред вашему компьютеру. Они исчезнут, когда вы покинете веб-страницу, из-за которой они появились.
Если вы посещаете сайт, на котором отображаются миниатюры изображений, увеличенная версия изображения может появиться в окне, похожем на всплывающее окно. Окно может даже иметь рамку вокруг себя, которая, кажется, отбрасывает тень на приведенную ниже веб-страницу. Поскольку эти типы всплывающих окон не являются окнами браузера или вредоносными программами, они не могут нанести вред вашему компьютеру. Они исчезнут, когда вы покинете веб-страницу, из-за которой они появились.
Справочные материалы
- Справка Mozilla Firefox: настройки блокировщика всплывающих окон, исключения и устранение неполадок
- Справка Google Chrome: управление всплывающими окнами
- OnGuard Online: компьютерная безопасность tland: Создание всплывающего окна с помощью DIV
Ресурсы
- Popuptest: PopupTest — протестируйте блокировщик всплывающих окон, загрузите бесплатные блокировщики всплывающих окон
Writer Bio
Получив специализацию по физике, Кевин Ли начал профессионально писать в 19 лет. 89, когда в качестве разработчика программного обеспечения он также писал технические статьи для Космического центра Джонсона. Сегодня этот городской техасский ковбой продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество разнообразных тем, от игр до текущих событий.
89, когда в качестве разработчика программного обеспечения он также писал технические статьи для Космического центра Джонсона. Сегодня этот городской техасский ковбой продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество разнообразных тем, от игр до текущих событий.
Разрешить или заблокировать всплывающие окна в Safari на Mac
Искать в этом руководстве
Всплывающие окна могут быть полезными или отвлекающими. Некоторые веб-сайты требуют, чтобы вы разрешили всплывающие окна. Например, веб-сайт банка может отображать ваши ежемесячные отчеты во всплывающих окнах. Другие веб-сайты могут заполнить ваш экран всплывающей рекламой.
Вы можете разрешить или заблокировать всплывающие окна на отдельных веб-сайтах или на всех веб-сайтах. Если вы не уверены, хотите ли вы блокировать всплывающие окна на веб-сайте, вы можете заблокировать и получать уведомления, когда сайт хочет отобразить всплывающее окно, а затем решить, хотите ли вы показывать всплывающее окно.
Открыть Safari для меня
Разрешить или заблокировать всплывающие окна на одном веб-сайте
В приложении Safari на Mac перейдите на веб-сайт.
Выберите «Safari» > «Настройки», затем нажмите «Веб-сайты».
Щелкните Всплывающие окна слева.
Если всплывающие окна не отображаются, обязательно прокрутите список до конца.
Во всплывающем меню для веб-сайта выберите один из следующих вариантов:
Разрешить: Появляются всплывающие окна для веб-сайта.
Блокировать и уведомлять: Всплывающие окна для веб-сайта не отображаются, но при посещении веб-сайта с заблокированными всплывающими окнами вы можете выбрать их отображение, нажав кнопку «Показать» в поле «Умный поиск».
Блок: Не появляются всплывающие окна для сайта.
Разрешить или заблокировать всплывающие окна на всех веб-сайтах
В приложении Safari на Mac выберите , затем нажмите «Веб-сайты».

Щелкните Всплывающие окна слева.
Если всплывающие окна не отображаются, обязательно прокрутите список до конца.
Если в разделе «Настроенные веб-сайты» есть веб-сайты, и вы хотите изменить настройки для этих сайтов (например, для них установлено значение «Разрешить», но вы хотите изменить их на «Блокировать»), выберите каждый веб-сайт, затем нажмите Удалять.
Если вы не видите Настроенные веб-сайты, значит, вы еще не установили блокировку всплывающих окон для каких-либо сайтов или очистили список.
Нажмите всплывающее меню «При посещении других веб-сайтов», затем выберите один из следующих вариантов:
Разрешить: Появляются всплывающие окна для веб-сайтов.
Блокировать и уведомлять: Всплывающие окна для веб-сайта не отображаются, но при посещении веб-сайта с заблокированными всплывающими окнами вы можете выбрать их отображение, нажав кнопку «Показать» в поле «Умный поиск».

