Как добавлять всплывающие окна на сайте и управлять ими?
Содержание:
Добавление всплывающих окон на ваш сайт может побудить клиентов совершить определенные действия. Всплывающие окна могут содержать формы подписки, но также они могут продвигать ваши продажи или мероприятия.
Как я могу добавить всплывающее окно?
- В редакторе конструктора сайтов нажмите кнопку Элементы.
- Переместите элемент Окно в содержимое своей страницы.
- Добавьте элементы во всплывающее окно, переместив их с панели инструментов справа.
В каждое всплывающее окно можно добавить несколько элементов.
Например, вы можете добавить форму регистрации (используйте элемент Форма и выберите тип Регистрация):
Но вы также можете добавить изображения и текст рядом с подпиской (используйте блоки изображения и текста):
Чтобы добавить во всплывающее окно более одного элемента, используйте кнопку 
Как я могу изменить настройки всплывающих окон?
Когда всплывающее окно открыто в редакторе, кликните на синюю метку всплывающего окна в верхнем левом углу всплывающего окна, чтобы открыть его настройки.
- Имя
Измените имя своего всплывающего окна, чтобы легко различать несколько всплывающих окон при управлении элементами. - Размер
Выберите из 5 предустановленных размеров или настройте собственный.
Значения нестандартного размера относятся к проценту размера страницы, которую должно занимать всплывающее окно при отображении. - Положение
Выберите, где показывать всплывающее окно на вашем сайте. Выберите одну из девяти предопределенных позиций. - Отображение
Настройте, что должно вызывать всплывающее окно, когда и как часто.
Настройки блока
Всплывающий блок – это рабочая область в рамке с надписью Окно слева. Вы можете увидеть синюю рамку только после нажатия на объект. Его не будет видно на вашем сайте.
Вы можете увидеть синюю рамку только после нажатия на объект. Его не будет видно на вашем сайте.
Вы можете настроить его цвет, отступ, границу, радиус, тень и наложение.
Примечание: настройка наложения повлияет на то, как будет выглядеть остальная часть вашего сайта при отображении всплывающего окна.
Скрывать на мобильных
Включите эту опцию, чтобы скрыть всплывающее окно, пока ваша страница открыта на мобильном устройстве.
Вы можете использовать эту опцию, чтобы упростить вашу страницу для мобильных пользователей.
Примечание: всплывающие окна, для которых в настройках Отображения установлено значение При выходе, не будут отображаться на мобильных устройствах, так как там невозможно отследить поведение посетителей.
По этой причине рекомендуется включить параметр Скрывать на мобильных для всплывающих окон при выходе.
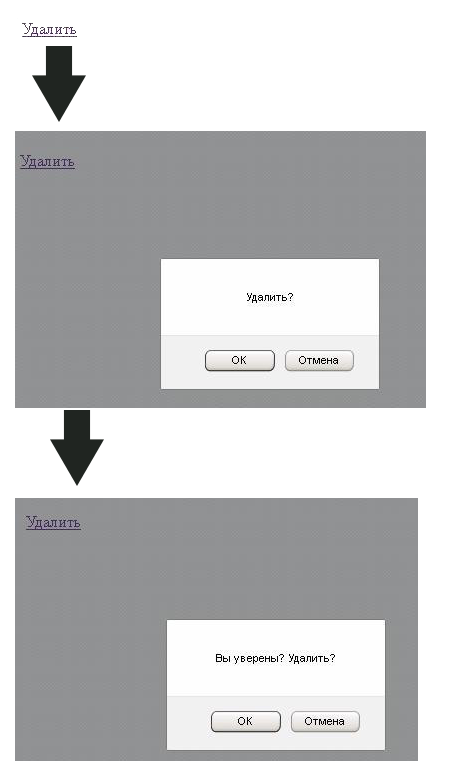
Как я могу редактировать всплывающее окно после его закрытия?
Все всплывающие окна, созданные для вашего сайта, отображаются в разделе 
Найдите параметры Изменить, Создать копию и Удалить под вертикальным многоточием справа, рядом с всплывающим окном.
Популярные ресурсы
- Как Продавать Онлайн-Курс: Пошаговое Руководство
Подключите Всплывающее окно для Html на ваш сайт [Май 2022]
Подключите Всплывающее окно для Html на ваш сайт [Май 2022]🇺🇸 en🇷🇺 ru🇩🇪 de🇪🇸 es🇫🇷 fr🇵🇹 pt
Специально для Html
11 857 users подключили это приложение
Добавьте всплывающее окно на свой сайт с Всплывающее окно от Smartarget. Бесплатная установка за 5 минут на сайт Html. Не требует обслуживания. Отзывчивая поддержка.
Добавить «Всплывающее окно» to Html
*кредитная карта не нужна
Увлекательные всплывающие окна уведомлений
Привлеките внимание клиентов с помощью всплывающего окна для Html, чтобы они не пропустили ваше сообщение.
Видимый
Сделайте ваше специальное объявление достаточно заметным с помощью приложения Popup. Увеличьте продажи вашего магазина Html.
Индивидуальное всплывающее окно
Выберите макет всплывающего окна, цвета и поведение. Приведите его в соответствие со стилем вашего сайта Html.
Как Всплывающее окно Widget выглядит на Html сайте?
Настройте приложение Popup так, как вам нужно, в вашем магазине Html. Выберите содержание, изображение, время, шаблон всплывающего окна и многое другое.
Всплывающее окно Widget для Html —
Почему вы должны использовать это в 2022 году
Отзывы клиентов
Получение отзывов от покупателей — важный аспект электронной коммерции, который часто игнорируется некоторыми продавцами. Обратная связь с покупателями важна, потому что она помогает принимать решения и влияет на изменения в вашем продукте или услуге. Бренды могут использовать всплывающие окна на своем сайте Html в виде быстрых опросов в конце сеансов чата.
Сократите количество брошенных корзин
Большинство продавцов знают, как раздражает, когда большое количество клиентов покидает их сайт после добавления товаров в корзину. Бренды, которые ищут способы уменьшить количество оставленных в корзине товаров, должны использовать всплывающие окна для создания атмосферы дефицита, которая будет стимулировать клиентов к быстрой покупке товаров. Клиентам бывает трудно принять решение, поэтому использование всплывающих окон для их стимулирования выведет ваш Htmlсайт на путь к успеху.
Smartarget «Всплывающее окно»
Одним из лучших способов привлечь клиентов является предоставление аппетитных предложений, перед которыми они не смогут устоять. Всплывающие окна дают торговцам возможность конвертировать своих клиентов, когда они просматривают их сайты в поисках различных товаров и услуг. При использовании в сочетании с другими приложениями всплывающие окна являются мощным инструментом, который помогает брендам увеличить продажи.
5 минут, чтобы улучшить ваш Html сайт. Начните прямо сейчас.
Часто задаваемые вопросы
1. Зарегистрироваться на Smartarget (бесплатно, кредитная карта не нужна) Зарегистрироваться бесплатно
2. Выберите необходимый дизайн и настройки Всплывающее окно
3. Перейдите в раздел Интеграция и скопируйте код Javascript
4. Вставьте код на свой Html сайт
Html widgets
Whatsapp — Связаться с нами
Получите на 24% больше лидов на Whatsapp
Telegram — Связаться с нами
Получайте на 24% больше лидов на Telegram
Нажмите, чтобы позвонить
Получите на 11% больше звонков
Свяжитесь с нами — Все в одном
Получите на 27% больше потенциальных клиентов
Контактная форма
Получите на 32% больше потенциальных клиентов
Счастливое колесо
Увеличьте продажи на 25% с помощью Колеса Удачи
Следуйте за нами
Получите на 12% больше подписчиков в социальных сетях
Instagram — следите за нами
Получите на 25% больше подписчиков в Instagram
Угловая лента
Получите на 8% больше продаж
Всплывающее окно выхода
Получите на 16% больше продаж
Информационное сообщение
Получите на 22% больше взаимодействий
Социальные продажи
Получите на 18% больше продаж
Конструктор кнопок
Получите на 13% больше взаимодействий
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Получите на 18% больше взаимодействий
Панель сообщений
Получите на 12% больше взаимодействий
Линейный чат — Свяжитесь с нами
Получите на 15% больше линий
Facebook — Следите за нами
Получите на 8% больше подписчиков на Facebook
Tiktok — Следуйте за нами
Получите на 25% больше подписчиков в TikTok
Weibo — следите за нами
Получите на 4% больше подписчиков на Weibo
Электронная почта — Связаться с нами
Получайте на 7% больше предложений по электронной почте
Skype — Связаться с нами
Получайте на 4% больше звонков по Skype
Facebook — Связаться с нами
Получите на 18% больше заявок на Facebook Messenger
Viber — Связаться с нами
Получите на 29% больше лидов на Viber
WeChat — Связаться с нами
Получите на 11% больше лидов через WeChat
Weibo — Связаться с нами
Получите на 9% больше лидов на Weibo
iMessages — Связаться с нами
Разрешите клиентам связываться с вами с помощью Apple iMessages
Twitter — Следите за нами
Получите на 25% больше подписчиков в Twitter
Отзывы
Увеличьте доверие клиентов
Получите на 42% больше продаж на Html, объединив приложения Smartarget
У нас есть 25+ специально разработанных Html widgets для повышения вовлеченности вашего сайта и увеличения продаж.
Сэкономьте свои силы и время — позвольте приложениям Smartaget работать на ваш бизнес.
Проверить все Html widgets
Лучшее всплывающее HTML-приложение на 2022 год
Вы добились больших успехов в создании своего бизнеса в Интернете, запустив HTML-сайт. Поздравляю!
Следующим шагом часто является привлечение посетителей на сайт и увеличение продаж, но как вы это сделаете? Вы противостоите как большому, так и малому бизнесу, соревнуясь за ограниченное внимание посетителей веб-сайта и будущих клиентов. При этом посетители просматривают до 10 000 объявлений в день как онлайн, так и офлайн. Что нужно сделать, чтобы ваша компания получила новых клиентов?
Плагин Popup для веб-сайтов HTML был разработан, чтобы помочь владельцам бизнеса решить эти проблемы и повысить видимость, вовлеченность и конверсию .
Некоторые предприятия сначала пробуют всплывающее окно «сделай сам» (DIY) или имеют «компьютерного гуру», который утверждает, что может создать всплывающее окно «в кратчайшие сроки».

Другие пытаются заручиться поддержкой зарубежных компаний веб-дизайна, которые предлагают приложения Popup по сниженным ценам или пытаются использовать открытый исходный код.
Однако эти, казалось бы, недорогие и простые варианты всплывающих окон всегда в конечном итоге стоят компаниям много времени и денег. Приложение может показаться приличным на вашем компьютере, но как насчет трафика на телефоне или другом веб-браузере? Всплывающее окно может быть невидимым и переполненным информацией, не отвечающим на запросы и непоследовательным.
Обновление и настройка этих всплывающих окон может быть затруднена, и вам может понадобиться нанять кого-то с опытом программирования, или в конечном итоге вы получите больше ошибок, чем изначально.
Кроме того, по мере роста вашего бизнеса хакеры могут рассматривать это незащищенное всплывающее окно как возможность использовать ваш бизнес и ваших клиентов.
Увеличение трафика на вашем сайте также может привести к проблемам с всплывающим окном, так как большее количество посетителей на вашем сайте может увеличить время загрузки. Можете ли вы представить себе приток трафика на ваш веб-сайт, но ваши посетители не могут видеть или использовать ваше всплывающее окно?
Можете ли вы представить себе приток трафика на ваш веб-сайт, но ваши посетители не могут видеть или использовать ваше всплывающее окно?
По мере развития вашей компании вы будете терять больше денег и времени на то, чтобы ваш веб-дизайнер постоянно обновлял ваш сайт и следил за тем, чтобы он работал.
Вот почему экспертные всплывающие окна, такие как POWR, являются важным сервисом веб-сайтов для большинства реальных предприятий.
POWR Всплывающее окно для веб-сайта легко настроить и даже не требует кодирования. Запатентованный редактор POWR WYSIWYG (что видишь, если получаешь) позволяет вам в режиме реального времени обновлять всплывающее окно на странице вашего веб-сайта, чтобы вы всегда точно знали, как выглядит ваш сайт.
Легко настраиваемый
Вы даже можете изменить шрифты, цвета, типы границ и интервалы, чтобы отразить индивидуальность вашего бренда. Легко поддерживать единообразие дизайна на вашем сайте.
Mobile Responsive
POWR Всплывающие окна автоматически реагируют на мобильные устройства, планшеты и любой веб-браузер.
Код не требуется
Просто скопируйте и вставьте, чтобы установить всплывающее окно HTML.
Начните бесплатно
Всплывающие окна POWR разработаны с учетом масштабирования вашего бизнеса, поэтому они предлагают самые передовые функции безопасности и широкие возможности на рынке, чтобы обеспечить безопасность вам и вашим клиентам.
Более того, POWR предоставляет круглосуточную поддержку клиентов и справочный центр, поэтому кто-то всегда готов ответить на все ваши неотложные вопросы!
Кроме того, наша команда замечательных инженеров работает без перерыва, чтобы приложения POWR, такие как всплывающее окно HTML, работали для вас.
Встраивание всплывающего окна в HTML-сайт еще никогда не было таким простым на Вашем сайте.
Самое главное, тематические исследования показали, что всплывающее окно POWR повышает конверсию более чем на 30%! Приложения POWR имеют безупречные, проверенные результаты.
Начните бесплатно
Нам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
a Установка всплывающих окон
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для неспециалиста вроде меня. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Оно помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К.Г. Harrison & Co в ленте Instagram
Это приложение было без проблем
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Нажмите на фотогалерею
Если вы все еще не верите нам, мы уверены, что Rbia Shades убедит вас.
 Rbia Shades производит отличные солнцезащитные очки из устойчивого дерева, которые не только стильны, но и приносят пользу, сажая одно новое дерево на каждую проданную пару.
Rbia Shades производит отличные солнцезащитные очки из устойчивого дерева, которые не только стильны, но и приносят пользу, сажая одно новое дерево на каждую проданную пару.За это время они смогли расширить свой список контактов на 250%, используя всплывающее окно POWR для получения адресов электронной почты. Они также добавили POWR Social Feed на свой сайт и заметили 200-процентное увеличение вовлеченности посетителей сайта, а также увеличение числа подписчиков в социальных сетях. Сейчас у них 13 тысяч подписчиков в Instagram, и их число продолжает расти.
Выйдя в интернет, они обнаружили POWR, когда искали решение для всплывающих окон на своем сайте. После добавления Popup они поняли, что POWR на самом деле представляет собой набор приложений, предназначенных для привлечения новых лидов, а это именно то, что искал Rbia Shades.
Рост числа контактов на 250%
Рост вовлеченности на 200%
Посетители проводят на сайте в 2,5 раза больше времени свободен сегодня.
Если вам нужно приложение для сбора потенциальных клиентов или для оптимизации коэффициента конверсии, у нас есть решение для вас.
Приложения для привлечения потенциальных клиентов
Если вы не знаете, с чего начать, мы предлагаем обратить внимание на сбор потенциальных клиентов. Сбор контактных данных посетителей вашего сайта — важный способ начать построение воронки продаж. Хотя вы можете привлечь потребителей на свой веб-сайт, очень важно, чтобы вы могли заставить их действовать. Получив их контактные данные, вы можете начать квалифицировать их и продвигать их в процессе продаж, чтобы начать совершать больше продаж и быстрее. Идеальный способ начать работу — это контактная онлайн-форма.
Другие пользователи POWR сообщили, что использование решений POWR помогло им удвоить количество лидов, собранных на их веб-сайте. Небольшой флоридский бизнес Robert Is Here смог собрать колоссальные 15 000 подписей под петицией всего за 3 месяца, используя решения POWR.
Приложения для увеличения количества конверсий
Теперь, когда вы накопили потенциальных клиентов, пришло время превратить их в платных клиентов. Есть много способов сделать это, и POWR может помочь вам с различными приложениями, чтобы максимизировать конверсию на вашем веб-сайте службы хостинга.
Компания POWR, основанная в 2014 году, в настоящее время пользуется доверием более 12 миллионов владельцев бизнеса и используется крупными и малыми предприятиями, в том числе:
Начните бесплатно
О POWR
Миссия POWR — помочь бизнесу расти в Интернете. Мы делаем это, предлагая простые в использовании, редактируемые и доступные решения, предназначенные для привлечения большего количества потенциальных клиентов и повышения конверсии на вашем веб-сайте. Мы интегрируемся с сотнями платформ и добавляем в течение нескольких минут. С формами, всплывающими окнами, социальными лентами, галереями изображений, слайдерами видео и другими приложениями POWR доступен на рынке бесплатно и расширяется по мере вашего роста.
How to make a pure CSS popup
Trusted answers to developer questions
Trusted Answers to Developer Questions
Related Tags
css
communitycreator
Behzad Ahmad
Grokking Modern System Design Interview for Engineers & Managers
Пройдите собеседование по системному дизайну и поднимите свою карьеру на новый уровень. Научитесь управлять дизайном таких приложений, как Netflix, Quora, Facebook, Uber и многих других, за 45-минутное интервью. Изучите платформу RESHADED для разработки веб-приложений, определив требования, ограничения и допущения, прежде чем погрузиться в пошаговый процесс проектирования.
Изучите платформу RESHADED для разработки веб-приложений, определив требования, ограничения и допущения, прежде чем погрузиться в пошаговый процесс проектирования.
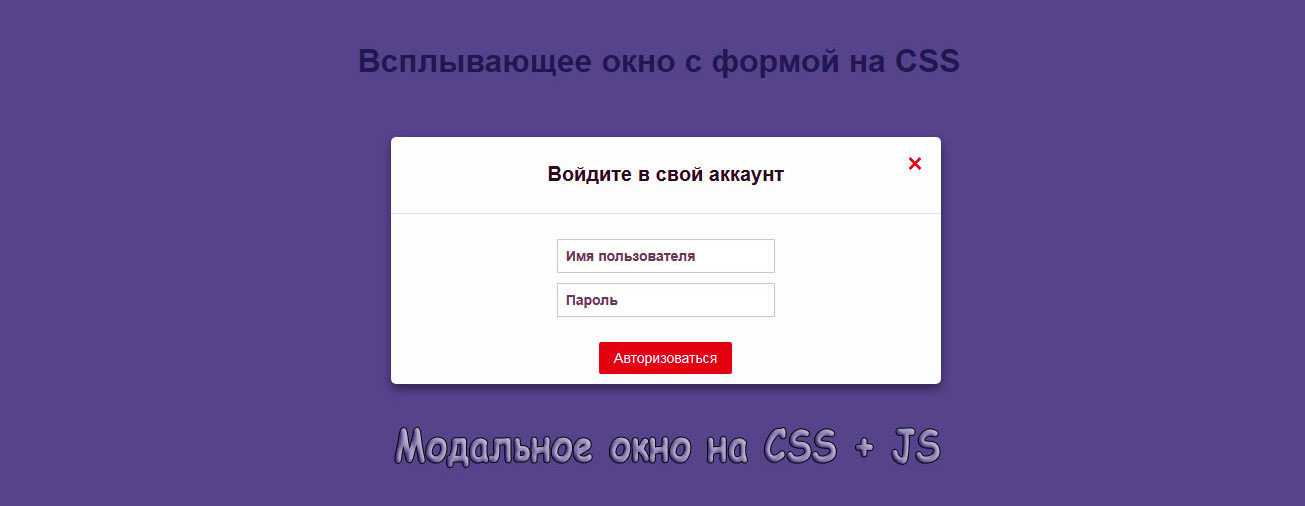
Чтобы создать всплывающее окно в CSS, выполните три основных шага:
Шаг 1: Добавьте HTML
Чтобы сделать всплывающее окно, нам сначала нужно создать форму. Затем мы добавляем поля ввода и кнопку отправки.
Код
Код HTML для всплывающей формы
Пояснение
Строки 3–5: Создаем div-кнопку с именем
Login.Строки 6–9: Создаем еще один div, который выводит
Login.Строки 12–22: Создаем форму, которая принимает имя и пароль. В конце есть кнопка входа.
Шаг 2: Добавьте CSS
Далее давайте создадим стиль для всплывающего окна и формы.
Код
Код CSS для всплывающей формы
Пояснение
Строки 1–6: Мы установили свойства тела, включая стиль шрифта и цвет фона.

Строки 7–13: мы устанавливаем положение содержимого в центре.
Строки 14–25: Задаем свойства
кнопки.Строки 26–29: Задаем свойства
кликаем.Строки 30–33: Устанавливаем цвет
при наведении.Строки 34–43: Задаем свойства записанного контента.
Строки 44–56: Мы устанавливаем свойства всплывающего сообщения.
Строки 62–69: Задаем свойства текста.
Строки 70–73: Устанавливаем границу
формы.Строки 74–80: Задаем свойства
метки.Строки 81–94: Задаем свойства
ввода, полученного в форме.Строки 95–110: Устанавливаем свойства
заполнителяи кнопки входа.
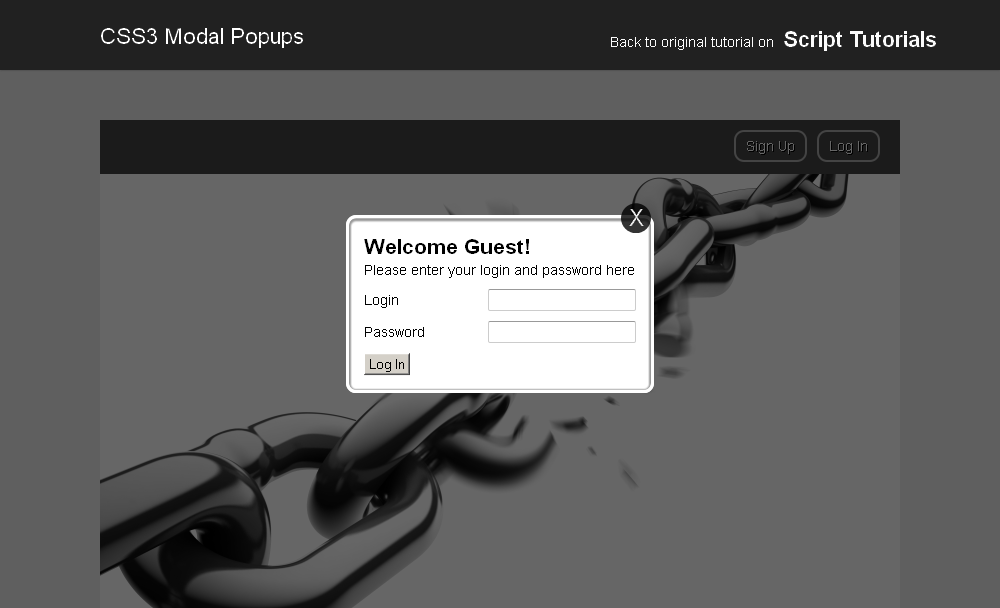
Шаг 3: Объедините HTML и CSS
Теперь мы объединим файлы HTML и CSS, чтобы соединить всплывающую форму и ее стиль.