Всплывающее (popup) окно для сайта: удачные приемы и ошибки
Pop-up — это всплывающее окно, которое появляется на сайте с целью привлечь внимание пользователя и подтолкнуть его к целевому действию (покупке, подписке, звонку и т.д.). Поп-ап используют, чтобы повысить конверсию сайта, но при неправильной настройке результат может быть обратным: вырастет процент отказов.
В этой статье мы разберемся, какими бывают всплывающие окна, какие задачи они решают, как можно настроить и чего делать категорически не надо.
Какими бывают всплывающие окна
Есть два варианта:
- hello-board — поп-ап ограничивает часть функционала страницы, но с ней все еще можно работать.
Например, в блоге LPGenerator так работает окно с формой подписки на рассылку — можно продолжить скроллить статью, не закрывая окно - page-stop — окно блокирует работу всей страницы до тех пор, пока пользователь не кликнет по кнопке действия или не закроет его.Форма подписки в блоге SendPulse оставляет два пути: подписаться или закрыть
Чаще всего на коммерческих сайтах используют второй вариант, ведь пользователь однозначно обратит на такое внимание. В остальном дело за вами: правильно настроить сценарий появления окна, заинтересовать пользователя своим предложением, довести его до CTA-кнопки.
8 задач, которые решают pop-ups
Сегодня с помощью поп-апов бизнес решает восемь задач:
- подписать на рассылку/уведомления,
- подписать на соцсети,
- в качестве дисклеймера,
- сообщить новость (завтра мы не работаем; цены поднялись и т.д.),
- реклама (характерно для СМИ),
- помочь разобраться с интерфейсом (всплывающие подсказки),
- связать с отделом продаж прямо сейчас (через чат или обратный звонок),
- заполнить заявку.
Последние два варианта еще называют ловцами лидов, потому что они предлагают конкретное продающее действие — свяжись, закажи, попробуй, купи.
За конверсию таких окон отвечают три вещи: настройки показа, само предложение и действие, которое нужно совершить. То есть важен здесь не дизайн, а уместность, своевременность и понятность.
Когда показывать всплывающее окно: изучаем поведение пользователя
Так заморочиться можно, но это делают далеко не все. В целом есть четыре распространенных варианта настройки:
- Время, проведенное пользователем на странице/сайте.
- Прокрутка страницы.
- Бездействие.
- Пользователь уходит со страницы.
В этой статье мы рассмотрим только популярные сценарии и их особенности.
Время на сайте
Казалось бы, открывать pop-up, как только пользователь зашел на сайт — моветон. Но это касается только page-stop окон: человек еще не понял куда попал, а вы уже просите его заполнить заявку, связаться с менеджером или подписаться на рассылку. Дайте ему время осмотреться — от 15 секунд и выше.
Например, если вы продаете металлопрокат оптом, окно «Посчитать цены? У нас скидки за объем» с формой заявки лучше открыть через 60-90 секунд, чтобы пользователь успел разобраться в ваших товарных позициях. Ведь ему принципиально нужна проволока конкретного диаметра, а не лишь бы какая.
Другое дело — hello-board окна. Они сопровождают пользователя, не мешая ему изучать страницу, поэтому можно показать и сразу.
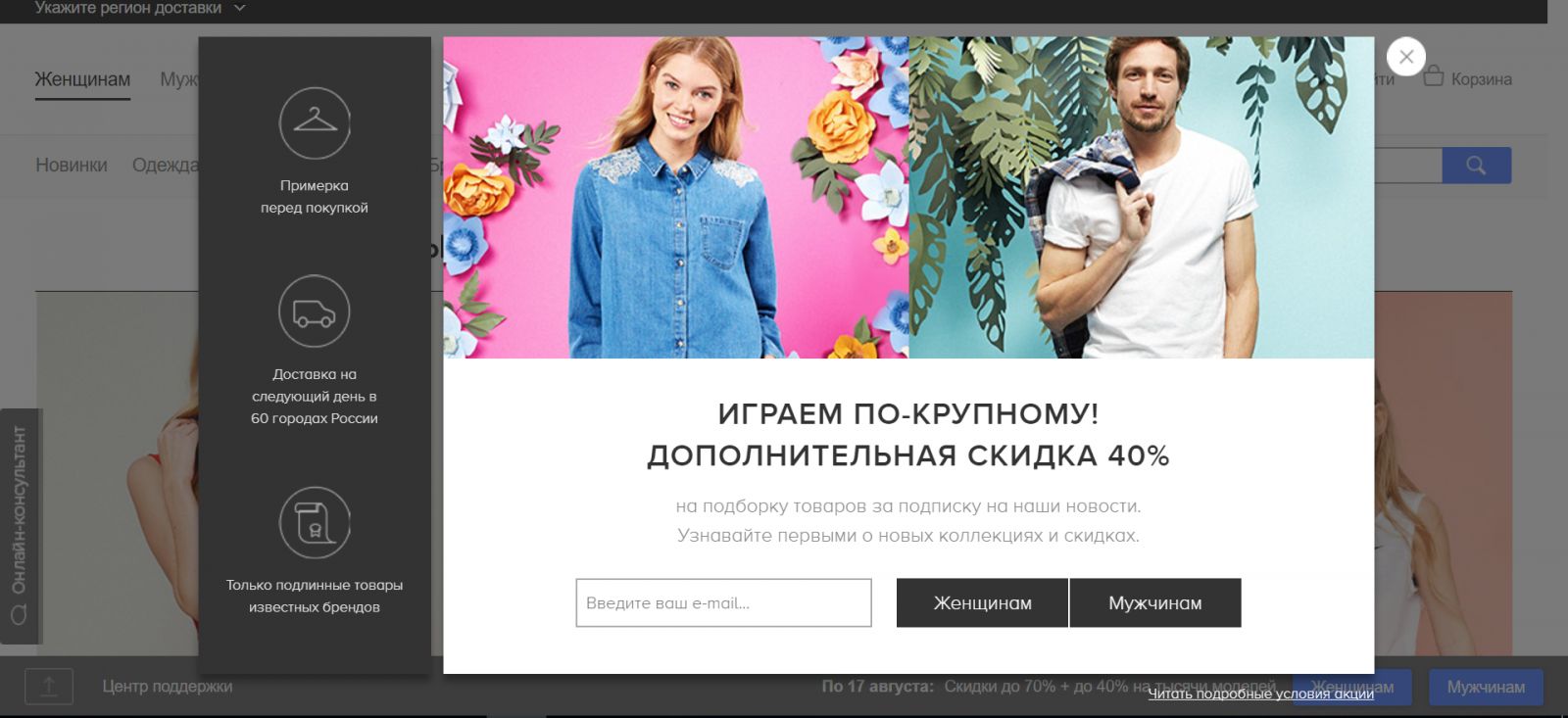
Например, Lamoda показывает такой pop-up в первую же секунду на сайте. А еще просит подтвердить локацию — это в интересах покупателя, поэтому не бесит даже наличие на странице двух всплывающих окон разом. Ну, или почти не бесит.
Отдельная история — всплывающие подсказки. Они уместны в первую секунду пользователя на сайте.
Прокрутка страницы
Здесь измеряется вовлеченность пользователя в информацию, размещенную на вашей странице. Такой сценарий настройки подойдет для лендинга или статьи в блоге.
Например, можно предложить пользователю заказать обратный звонок, если он прокрутил 70% коммерческой страницы — он уже изучил информацию о вашем продукте, заинтересовался и, возможно, готов обсудить покупку.
В блоге так показывают форму подписки на email-рассылку, соцсети или предложение прочитать другую статью на похожую тему. Если человека заинтересовала статья, его легче подписать на другой контент, чем человека, который не успел прочитать даже первый абзац.
Бездействие
Этот сценарий помогает «разбудить» пользователей, которые долгое время не совершают никаких действий на сайте. С вами наверняка это случалось: открыл страницу, отвлекся на другую задачу, а когда вернулся — уже и не помнишь, что делал тут 30 минут назад. Pop-up напомнит «уснувшему» пользователю, что это за страница, простимулирует продолжить изучение или сразу перейти к покупке.
Всплывающее окно при закрытии страницы
Задержите тех, кто собирается уйти без целевого действия (не написали в чат, не положили в корзину и др.). Предложите им помощь с выбором, скидку, тестовый период или другие релевантные товары.Попробовать такой pop-up
Как сделать pop-up релевантным для каждой страницы сайта
Всплывающее окно должно максимально подходить содержанию страницы и поведению пользователя. Так мы показываем, что знаем об интересах или проблеме человека, и готовы ее решить. Но настраивать уникальный page-stop под каждую страницу сайта, продумывать дизайн, текст, CTA — утомительно и не нужно, особенно если у вас интернет-магазин с однотипными товарами. Его лучше настроить под модель поведения, а под контекст приспособить всплывающее окно чата на сайте (если вы, конечно, им пользуетесь).Например, дилер Renault показывает pop-up, адаптированный под конкретную страницу, в крючке. Раз пользователь находится здесь, значит ему это интересно — легче вовлечь в диалог, на это и расчет.
Вредные советы по эксплуатации
Без плохих примеров — никуда. Случайные ошибки бывают у всех — опечатались в тексте, поставили кнопку с нерабочей ссылкой, неправильно настроили время показа. Например, интернет-магазин «Дочки-Сыночки» показывает это всплывающее окно всего 2 секунды, а затем автоматически закрывает:
Успели прочитать, чего они хотят? К тому же, pop-up, о котором они говорят, мы уже давно закрыли.

В принципе, это не страшно — конверсия формы будет низкой и вы не получите дополнительных клиентов. Но из-за этого пользователь вряд ли уйдет от вас навсегда. А вот, что вы можете сделать, чтобы человек больше не вернулся к вам.
- Спрятать кнопку «Закрыть окно». Если пользователь не поймет, как закрыть форму, он просто закроет сайт целиком.
- Показывать кнопку «Закрыть окно» после таймера с обратным отсчетом
- Автоматически включать звук. Не доводите пользователя до панических атак.
- Закрыть больше 30% экрана статичным окном. Изучать страницу будет неудобно.
- Добавить агрессивную анимацию. Иногда людей раздражают даже гифки, чего уж говорить о всплывающих формах.
- Открыть полноэкранный pop-up для мобильной версии сайта. Скроете весь контент и отпугнете пользователя.
Так как использовать pop-up окна?
Для начала решить, зачем всплывающие окна вам нужны (если для красоты или «чтоб как у всех», то лучше не надо).- Выдвинуть гипотезу о психологии пользователя: чего он ждет от конкретной страницы на вашем сайте, могут ли у него возникнуть трудности, что можно предложить, чтобы он купил в первом касании?
- Продумать механику показа и содержание pop-up формы. Не забывайте, что текст не должен быть длинным, не стоит выводить в форму все преимущества вашего продукта.
- Запустить тест и посмотреть на результат.
- Начать сначала, если результат вас не устраивает.

Протестируйте работу pop-up окон на вашем сайте с МультиЧатом Callibri. В нем есть и page-stop окна, и крючки. Повысьте конверсию своего сайта! А заодно получите онлайн-консультант, обратный звонок и мессенджеры на сайт.Повысить конверсию сайта
Что такое всплывающие окна (pop-up) на сайте
Всплывающие окна (pop-up) — это элементы пользовательского интерфейса, которые отображаются поверх веб-страницы в браузере. Они внезапно «всплывают» без запроса пользователя или появляются по клику.
Пример pop-up
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любят. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют всплывающие окна.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигают своей аудитории.
Достаточно долгое время всплывающие окна слишком агрессивно использовали для маркетинга. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.
Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении, всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%.
Зачем нужны поп-апы
Видов всплывающих окон очень много и описать все в их в одной статье просто невозможно. Попапы применяют для следующих целей:
- привлечь подписчиков;
- сообщить новости;
- оказать техподдержку;
- показать рекламу;
- получить заявки от клиентов.
Мы будем говорить о конверсионных всплывающих формах — тех, что предполагают совершение какого-то действия пользователем. Это может быть подписка на рассылку, заказ звонка или заполнение заявки.
Преимущества конверсионных попапов в том, что они позволяют:
- Привлечь внимание. Очень малый процент пользователей будет досконально изучать ваш сайт. Поэтому часть контента они просто проигнорируют. Всплывающее окно можно привлекает внимание посетителя и показывает ему важную информацию. Например, рассказывает о текущей акции или предлагает скидку на покупку.
- Тонко настроить условия показа. Можно настроить время появления окна, длительность его отображения, содержание. К примеру, пользователь просматривает страницу товара. В момент когда длительность просмотра достигнет заранее заданного времени, всплывёт окно с предложением купить товар по сниженной цене.
- Сегментировать аудиторию, которая видит попап. К примеру, во всплывающем окне пользователю предлагают подписаться на рассылку интернет-магазина. При этом у клиентов есть возможность выбрать рассылку с товарами для мужчин или с товарами для женщин.
Ещё одно важное преимущество поп-апов — несложно сделать всплывающие окна для сайта самостоятельно при помощи специальных сервисов и плагинов. Об этом мы расскажем чуть дальше.
Типы pop-up
Все попапы делятся на 2 основных вида: hello-board и page-stop.
Hello-board. Перекрывает часть экрана. Может появляться в любой части страницы. Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Например, часто такой тип попапа отображается в виде узкой полосы в верхней или нижней части сайта. Не блокирует функционал сайта, не препятствует просмотру и использованию. Его легко закрыть.
Пример hello-board
Page-stop. Всплывает по центру экрана или закрывает большую часть страницы. Посетитель не может его пропустить, пока не выполнит целевое действие или принудительно не закроет окно.
Пример page-stop
Hello-board раздражают пользователей меньше, чем page-stop, поскольку они менее навязчивы и их можно просто проигнорировать. Но page-stop считаются более эффективными, поскольку заставляют пользователей остановиться и ознакомиться с информацией. Например, компания AWeber провела исследование сайта клиента и выяснила, что page-stop принесли в 14 раз больше регистраций, чем форма сбоку.
Как использовать всплывающие окна
Попапы различаются по цели применения и условиям показа. Перечислим основные варианты их использования.
Приветственное окно (entry pop-up)
Когда появляется. Всплывает сразу при загрузке страницы и блокирует контент до того, как посетитель его увидит.
Преимущества. Гарантированно привлекает внимание пользователей. Чтобы убрать окно, посетитель должен выполнить требуемое действие или закрыть попап вручную.
Недостатки. Такой вид попапа не подходит для сбора лидов или перенаправления пользователей на целевую страницу. Большинство пользователей просто закроет сайт, который ещё не дал ничего ценного, но уже требует выполнения каких-то действий.
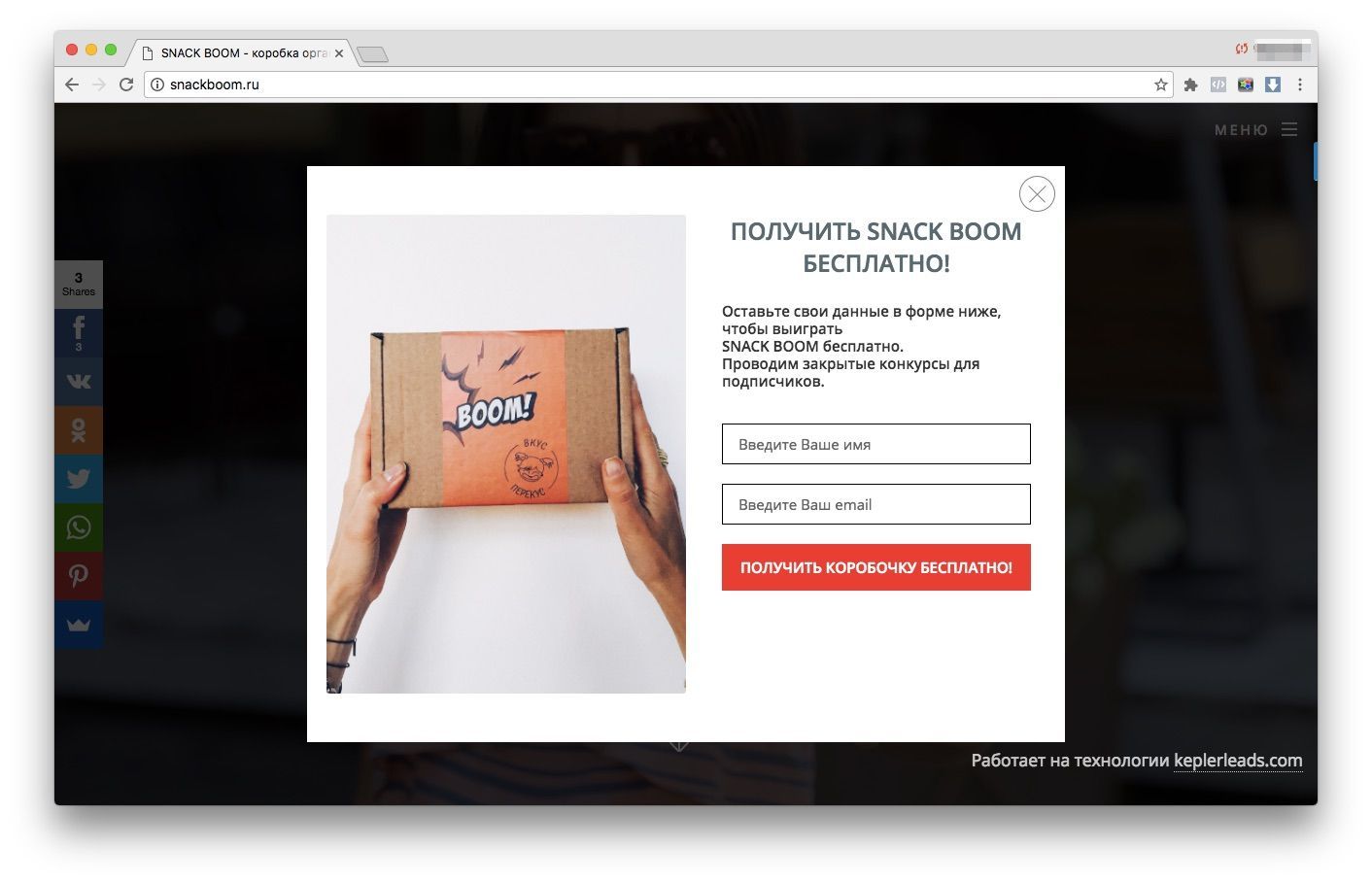
Когда лучше использовать. Чаще приветственные окна применяют для экстренной связи с посетителями. Например, чтобы уведомить о технических проблемах, пригласить на вебинары, рассказать о масштабном обновлении. Если вы решили применить приветственное окно для привлечения подписчиков или получения заявки, предложите взамен какую-либо выгоду.
Пример.
Окно-приветствие не даёт ознакомиться с контентом до своего закрытия
Окно с временной отсрочкой (timed pop-up)
Когда появляется. Всплывает через определённое время после того, как пользователь зашел на страницу.
Преимущества. Вы можете настроить, через какое время будет всплывать pop-up.
Недостатки. По поводу точного времени показа нет единого мнения. Оптимальный вариант — показывать окно не раньше, чем через 60 секунд после загрузки сайта. Этого времени достаточно, чтобы пользователь оценил сайт и решил, остаться ему или уйти. Но все-таки лучшее время показа определит только тест. Например, A/B-тестирование, проведённое сервисом LeadGenic показало, что показ попапа через 2 секунды после входа принесло больше конверсий, чем более поздние показы.
Когда лучше использовать. Через timed pop-up можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Чтобы определить время отсрочки, изучите отчёты Google Analytics. Посмотрите, каково среднее время пребывания на странице и настройте появление pop-up примерно на 50% от этого времени.
Сколько времени люди проводят на странице. Отчет в Google Analytics. Считается, что если настроить время появления попапа на 50% от этого показателя, то окно не будет раздражать и сможет хорошо конвертировать
Окно по пролистыванию (scroll pop-up)
Когда появляется. Всплывает, когда пользователь пролистает определённый процент страницы. Пролистывание обычно устанавливают на 40-70% прочтения.
Преимущества. Можно показывать пользователю предложение, максимально релевантное просматриваемому контенту.
Недостатки. Минус окна с прокруткой в том, что можно легко промахнуться со средним пролистыванием страницы пользователем.
Когда лучше использовать.![]() В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
В scroll pop-up можно просить поделиться контентом, рассказывать пользователям о новостях и текущих акциях, предлагать подписку на рассылку.
Руководствуйтесь статистикой о средних доскроллах страницы, чтобы определить лучшее время для показа попапа. Также можно использовать данные тепловизоров для сайтов (например, Вебвизор Яндекс.Метрики), когда будете задавать условия для появления окна. С помощью тепловизоров можно посмотреть, как ведут себя посетители на сайте и до какого момента в среднем прокручивают страницу.
Вебвизор Яндекс.Метрики показывает видео поведения пользователей на странице
Окно прощания (exit pop-up)
Когда появляется. Отображается в момент, когда посетитель собирается покинуть сайт.
Преимущества. Показ окна настраивают так, чтобы оно появлялось в момент, когда пользователь хочет закрыть вкладку браузера или перейти на другую страницу.
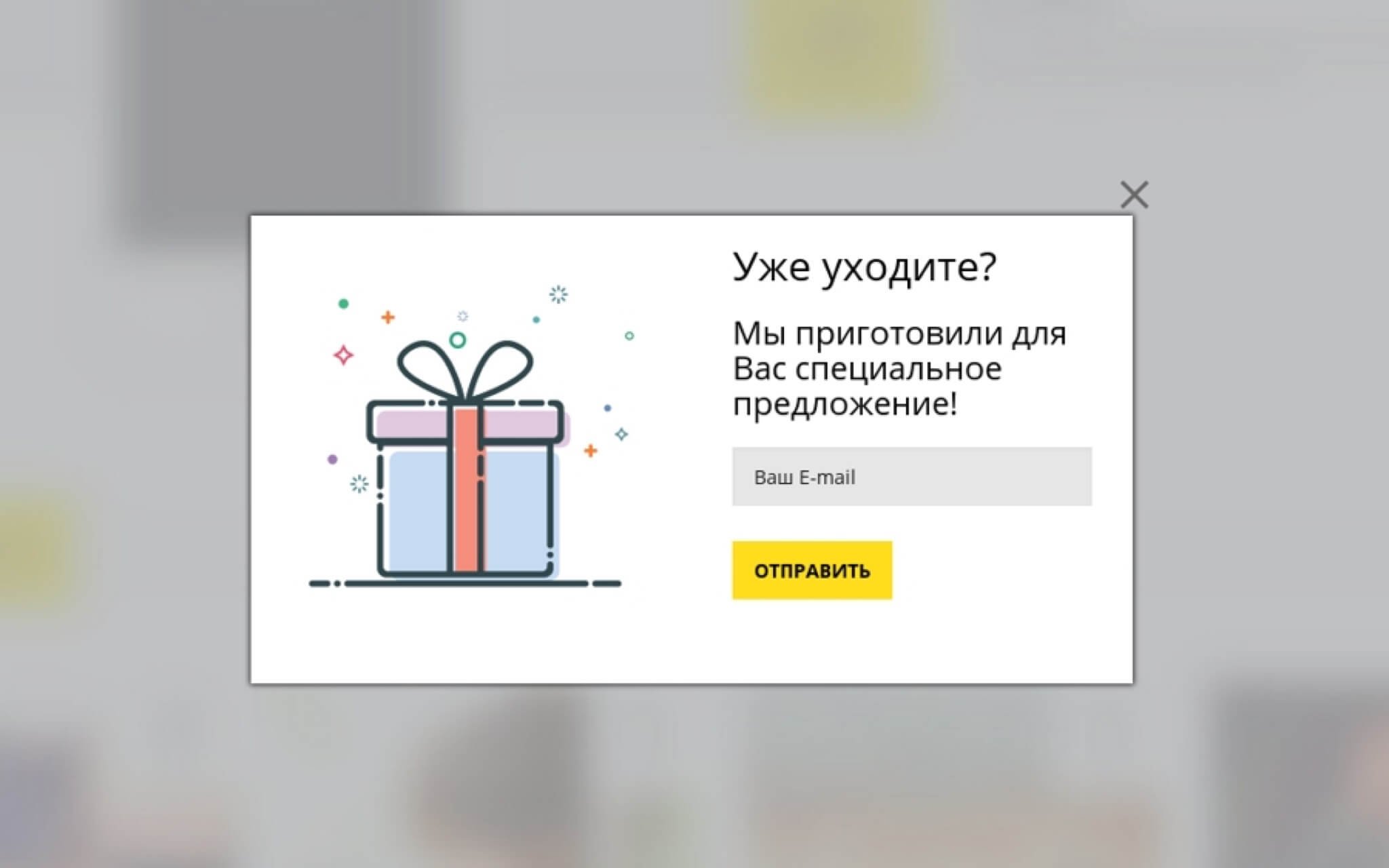
Недостатки. Минус окна прощания в том, что иногда его применяют для того, чтобы просто задержать посетителя и не предлагают взамен ничего ценного. Например — «Вы уже уходите. Вы нашли ответ на свой вопрос?».
Когда лучше использовать. Задача exit pop-up — удержать внимание посетителя. Потому окно обычно используют, чтобы предложить дополнительный релевантный материал, пригласить в другой раздел сайта или получить email для рассылки.
Пример.
Не лучший пример окна-выхода: не понятно, почему пользователь должен остаться
Окно со всплытием по клику (click pop-up)
Когда появляется. Всплывает, когда пользователь совершит определенное целевое действие. Например, кликнет по ссылке или кнопке.
Преимущества. Такой тип окна экономит место на странице и позволяет организовать удобный интерфейс, не перегруженный элементами.
Недостатки. Если пользователь не выполнит нужное действие для показа попапа, то он его и не увидит.
Когда лучше использовать. Такой тип окон можно использовать для показа формы подписки или обратной связи. В click pop-up также можно показывать подсказки или уточнения. Например, пользователь кликает по кнопке «Перезвоните мне». Сразу всплывает окно с формой заказа обратного звонка.
Пример.
Pop-up всплывает после клика по кнопке «Перезвоните мне»
Это только несколько возможных вариантов использования pop-up. На самом деле, всплывающие окна можно применять и для иных целей. Например, после заполнения пользователем формы подписки можно показать pop-up с текстом благодарности. При выборе определённой услуги может всплывать окно с кратким рассказом о сути услуги и о текущих акционных предложениях.
Элементы всплывающего окна
Любая форма попапа состоит из трёх частей:
- Заголовок. Он должен пояснять содержание и быть понятным. Лучше использовать простые слова и короткие фразы. Пользователю должно быть с первых секунд ясно, что это за форма. Например — «Подпишитесь на рассылку», «Получите скидку».
- Основная часть. Это может быть текст или форма. К примеру, текстом можно рассказать о текущей акции, выгодном предложении или подарке. Форму обычно используют, чтоб собрать пользовательские данные: имя, email, номер телефона.
- Призыв к действию. Например, кнопка или подпись со ссылкой. Этот элемент мотивирует клиентов совершить целевое действие. Например, вы можете предложить подписаться на рассылку, заказать обратный звонок или скачать pdf-книжку.
Правильная форма не оставляет вопросов о том, зачем с ней взаимодействовать
Важно!
По закону, в любой форме нужно брать согласие на обработку персональных данных клиентов. Визуально это может выглядеть как чекбокс со ссылкой на политику конфиденциальности. Запрашивая email для рассылки, обязательно просите подтвердить согласие на рассылку.
Нет каких-то стандартов по оформлению содержания pop-up. Есть лишь рекомендация: всплывающее окно не должно быть сложным для восприятия. Планируя создание pop-up, ответьте на следующие вопросы:
- О чём вы планируете рассказать? Ответ сформулируйте в виде понятного заголовка.
- Что это даст пользователю? К примеру, он сможет прочитать условия акции, увидеть форму подписки или описание рекомендуемого раздела. От ответа зависит содержание основной части.
- Какое действие должен совершить пользователь? Это может быть регистрация, подписка на рассылку, переход по ссылке. Ответив, вы поймёте, каким должен быть текст на кнопке призыва к действию.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.
- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием pop-up не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я же подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какие действия от него ожидаются.
 Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».
Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».
Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон, нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Как создать pop-up
Для создания попапов можно использовать следующие способы:
- Специальные сервисы по созданию всплывающих форм. Например, Hellobar, GetSiteControl, Plerdy, WisePops, Keplerleads. В блоге мы рассказывали о 10 лучших сервисах, чтобы сделать попап.
- Сервисы рассылки со встроенным редактором всплывающих форм (например, UniSender).
- Аутсорс. Нанимаем верстальщика, который соберет попап вручную и поставит код на сайт.
Кроме того, создавать попапы можно с помощью различных плагинов. Например, с помощью плагинов попапов для WordPress:
В UniSender все зарегистрированные пользователи могут бесплатно создавать всплывающие окна с формой подписки. Чтобы создать попап, нужно:
Чтобы создать попап, нужно:
- Зарегистрироваться в сервисе.
- В разделе «Инструменты» выбрать «Всплывающие формы».
- Кликнуть «Создать форму» и выбрать подходящий шаблон.
- Выбрать шаблон и дать название форме.
- Отредактировать форму.
- Настроить условия показа.
- Выбрать список, в который будут попадать полученные данные.
- Скопировать код формы и установить его на сайт.
В результате на вашем сайте появится всплывающая форма с настройками, которые вы задали в UniSender.
Полезные ссылки
В UniSender появились всплывающие формы подписки
Какими должны быть всплывающие окна в 2020 году: 10 трендов
Как сделать конверсионную форму подписки своими руками
Как сделать конверсионную форму подписки
10 классных сервисов для создания всплывающих окон
Всплывающие окна в веб-дизайне — советы по созданию и использованию, примеры
Pop-up — неоднозначный элемент, который часто применяется в дизайне сайтов и приложений. Некоторые категорично заявляют, что использовать его нельзя. Другие, наоборот отстаивают полезность всплывающих окон.
В этом материале разберёмся, в каких случаях поп-апы будут полезны. Пройдёмся по ошибкам дизайнеров и поделимся советами.
Что это такое
Прежде чем переходить к расшифровке понятия, начнём с базовых определений. Существуют модальные и немодальные экраны. В первом случае пользователь не может взаимодействовать с контентом пока оверлей находится в активном состоянии. Немодальный экран не блокирует фоновые блоки. Юзер может использовать меню или переходить по ссылкам даже когда половину рабочей области занимает всплывающее окно.
Виды модальных экранов:
- лайтбоксы;
- pop-up;
- вспомогательные экраны;
- диалоги с несколькими шагами.
Ещё один важный нюанс — затемнение фона. Если после появления всплывающего окна оставшаяся область не отображается или слегка проглядывает через наложенный бэкграунд — перед вами lightbox.
Если после появления всплывающего окна оставшаяся область не отображается или слегка проглядывает через наложенный бэкграунд — перед вами lightbox.
10 лет назад преимущества использования всплывающих окон были очевидными. Это новый формат, который привлекал внимание аудитории и мотивировал на выполнение определённых действий. Людям было интересно, что будет если нажать кнопку.
Со временем поп-апы начали использовать для разных задач. Сайты, которые не заботились о своих пользователях, отображали в них рекламу. Модальные окна быстро потеряли репутацию и стали ассоциироваться с опасными действиями. Главный аргумент скептиков — всплывающие окна разрушают пользовательский опыт. Они отвлекают юзеров и мешают им сделать то, зачем они пришли.
Если pop-up сделан неправильно или разработчик допустил появление критических ошибок, то элемент действительно негативно повлияет на опыт людей. В некоторых случаях оверлей сложно закрыть. Кнопку с крестиком делают слишком мелкой или используют нестандартные механизмы. Мало кто знает, что лайтбокс можно закрыть по клику за областью всплывающего окна. Старайтесь внедрять понятные сценарии, которые легко распознают пользователи.
Главная цель всплывающих окон — показать важную информацию и мотивировать на выполнение целевых действий. Когда они только появились, конверсия формата зашкаливала. Теперь люди относятся к поп-апам с осторожностью. Они нажмут кнопку или заполнят форму только если ненавязчиво преподнести оффер или предложить бонус.
Опасения по поводу использования всплывающих окон легко понять. Pop-up прерывает сёрфинг по странице и переключает внимание. В большинстве случаев элемент воспринимается как раздражитель. Особенно, если есть грубые ошибки, которые разработчик пропустил при тестировании отображения контента. Представьте, что во время просмотра любимой телепередачи появляется навязчивая реклама, которая рассказывает о новом шампуне.
Поп-апы работают по похожему сценарию. Они забирают у пользователя контроль и переключают внимание. Если совместить хороший дизайн с выгодным предложением, лояльность потенциальных клиентов не пострадает. Человек вернётся к просмотру контента или нажмёт на кнопку подписки.
Советы по созданию всплывающих окон
Pop-up действительно потерял изначальную эффективность, но это не значит, что от формата надо отказаться. Наши рекомендации будут полезны новичкам, которые ещё не сталкивались с разработкой структуры лайтбоксов и других типов модальных экранов. Опытные дизайнеры тоже получат ценную информацию и смогут пересмотреть подход к созданию интерактивных диалогов.
Эксперименты веб-аналитиков и опыт крупных компаний показал, что пользователи лояльно воспринимают поп-апы если:
- Они получили обратную связь или бонус.
- Контент попал в категорию интересов.
- Механизм взаимодействия не выходит за рамки стандартных ситуаций.
Всегда будут люди, которые отрицательно относятся к разным элементам UI. Кто-то не любит анимированные логотипы, других раздражает плавающее меню, третьи терпеть не могут нестандартные скроллбары. Угодить всем невозможно. Юзеры приходят на сайт или в приложение за решением конкретной задачи. Если интерфейс помогает в этом, значит он сделан правильно.
Никогда не используйте такой подход, если хотите сохранить лояльность аудитории. Поп-апы должны заинтересовать, а не любыми способами знакомить с товарами или услугами.
Некоторые из советов ниже больше относятся к разработчикам, но многие дизайнеры разрабатывают структуру всплывающих окон и доводят проекты до логического завершения и выпуска в продакшн.
Поделитесь ценным контентом
Если хотите прервать знакомство пользователя с контентом, предложение должно быть мощным и релевантным. Просите почту или создать учётную запись — дайте бонус. Люди не будут вводить свои контакты, если они не уверены в том, что получат что-то ценное.
Люди не будут вводить свои контакты, если они не уверены в том, что получат что-то ценное.
Хороший пример использования формата. Длинная форма записи на приём иногда занимает половину страницы. Дизайнер разработал минималистичное оформление, а разработчик представил запись в виде интерактивного диалога с несколькими шагами. Пользователь решает свою проблему, а бизнес получает лояльного клиента и сохраняет хорошие поведенческие факторы.
Выберите время появления
На некоторых сайтах всплывающие окна начинают возникать с первых секунд. Человек ещё не успевает понять, найдёт ли он на странице интересную информацию, а его уже со всех сторон соблазняют разными предложениями. Просьбы зарегистрироваться, ввести email или пройти ознакомительный тур по системе надо предлагать вовремя. В идеале, через 20-30 секунд после старта визита. И только тогда, когда человек совершает определённые действия: двигает скроллбар или взаимодействует с контентом.
Виджеты онлайн-консультантов бывают чересчур навязчивыми. Владельцы бизнеса думают, что таким способом они смогут перевести больше аудитории из случайных посетителей в действующих клиентов. На самом деле формат всплывающего диалога чаще раздражает. Особенно, если у пользователя не было цели задать вопрос. Анимированное изображение выше — идеальный пример взаимодействия. Блок находится в зоне видимости и раскрывается целиком только после клика. Контроль остаётся у юзера, ему не навязывают лишнюю информацию.
Отслеживайте cookies
Решение этой проблемы ложится на плечи разработчика. Он должен внедрить механизм запоминания cookies, чтобы всплывающее окно с контентом показывалось один или несколько раз за визит. Можно реализовать разные сценарии: до нажатия на кнопку закрытия, через день-неделю-месяц после первого посещения сайта, после выполнения определённых действий.
Дизайнер должен поддерживать связь с клиентом даже после утверждения макета. Так он покажет, что не просто поставил галочку и добавил проект в портфолио, а заинтересован в крутом результате. Если разработчик допустил ошибку — сообщите клиенту и расскажите, как воспроизвести проблему.
Так он покажет, что не просто поставил галочку и добавил проект в портфолио, а заинтересован в крутом результате. Если разработчик допустил ошибку — сообщите клиенту и расскажите, как воспроизвести проблему.
С помощью всплывающего окна можно решить любую задачу. Например, запросить подтверждение на выход из приложения.
Мыслите шире
Некоторые дизайнеры настолько следуют стереотипам, что забывают о важности пользовательского опыта. В pop-up не обязательно размещать форму подписки на обновления по электронной почте или предложение перейти в социальные сети. Стандартные сценарии не нравятся аудитории. Они устаревшие, малоэффективные и негативно влияют на поведенческие факторы. Используйте креативные идеи, думайте про аудиторию и старайтесь решать её проблемы.
Модальное окно в данном случае решает важную задачу — помогает восстановить пароль от учётной записи. Если письмо не пришло, человек нажмёт кнопку ещё раз. Поп-ап оформлен ярко и лаконично, есть атрибутика бренда.
Продумайте механизм отображения
Всплывающие окна ассоциируются с внезапным появлением. Они возникают в самый неподходящий момент, не закрываются и затягивают решение проблемы. Лучше использовать pop-up для внутренних задач. Это неплохой способ сэкономить время и полезную площадь.
Модальные окна идеально подходят для мобильных устройств с маленьким экраном. К примеру, человек запускает приложения календаря и создаёт задачу на определённый день. В конце появляется диалог с двумя вариантами действий. Если его заменить на блок внутри контента, рабочая область сильно увеличится. Поп-ап экономит пространство и лучше фокусирует внимание.
Создавайте сценарии
Аналитика важна для информационных и коммерческих проектов. В первом случае она помогает лучше узнать предпочтения аудитории, во втором — составить портрет клиента на основе его поведения.
Всплывающие окна надо показывать на основе продуманных сценариев. Форму подписки на обновление стоимости товара демонстрировать тем, кто заходил на страницу и провёл на ней достаточно времени. Предложение подписаться на push-уведомления пользователям, которые постоянно читают новости и взаимодействуют с контентом. Такой подход называется глубоким таргетингом. Он обеспечивает максимально точное попадание в определённый сегмент целевой аудитории. Если человек интересуется мопедами, вряд ли он захочет получать сообщения о скидках на велосипеды.
Используйте элементы бренда
Дизайнеры часто забывают о том, что элементы дизайн-системы должны быть созданы в одном стиле. Единая цветовая схема, повторяющиеся градиенты, одинаковая типографика. Если у бренда есть фирменный знак или символ в виде животного — обязательно добавьте его.
Посмотрите, как красиво сделана форма подписки на обновления. Пользователю чётко описали преимущества: релевантный контент и отсутствие спама. Как только человек наводит на крестик возникает расстроенный медведь. Пример не совсем подходит под идеал, на который стоит равняться, но он креативный. Человеку не создают дополнительные препятствия, а просто немного давят на психологию с помощью милого образа.
Аргументы против pop-up
Использование всплывающих окон тесно соприкасается с негативным воздействием на аудиторию. Часть посетителей сайта закроет его после возникновения поп-апа. С этим надо смириться и сосредоточиться на создании качественных предложений.
Многочисленные опросы показывают, что люди взаимодействуют с pop-up только если видят в этом необходимость. Повысить конверсию помогают экономия времени, ощущение заботы и приятные бонусы.
Почему всплывающие окна раздражают:
- блокируют доступ к контенту;
- мешают знакомству с товарами или услугами;
- отображаются до загрузки основного контента;
- содержат нерелевантное предложение;
- не закрываются по клику на крестик.

По некоторым данным, пользователи видят до 25 всплывающих окон в неделю. Эта статистика очень примерная, но она подтверждает, что у дизайнера и разработчика нет права на ошибку. Если сделать что-то не так, пострадает репутация бренда. Заказчик останется недоволен и прекратит сотрудничество. Такой вариант развития событий возможен если в проблеме виноват дизайнер. Он слишком переусердствовал с креативом, добавил неподходящий шрифт или сделал резкий призыв к действию. Стоит сделать один неверный шаг, и работа будет проделана зря.
Популярные ошибки дизайнеров
Каждый элемент на сайте влияет на пользовательский опыт, а всплывающие окна особенно. Распространённые ошибки помогут сформировать представления о правильной разработке макетов pop-up и способах взаимодействия с аудиторией.
Перекрытие контента
Некоторые сайты и приложения используют поп-апы просто ради галочки. Они добавляют в форму поле ввода email и шаблонный текст. Человек не успевает ознакомиться с контентом и видит навязчивое уведомление. Скорее всего, он просто закроет интерфейс и в будущем не захочет менять своё мнение.
Решение: протестируйте несколько вариантов и выберите идеальный момент появления модального окна. Создавайте несколько форматов и показывайте их определённым сегментам аудитории. Предлагайте подписаться на рассылку новостей по электронной почте тем, кто дочитал статью до конца.
Несколько поп-апов сразу
В статье мы показывали GIF с плохой проработкой механизма отображения всплывающего окна. Когда пользователь кликает на крестик, появляется дополнительный диалог. Такие примеры встречаются крайне редко, а вот появление нескольких оверлеев одновременно или с небольшой задержкой — вполне реальная ситуация.
Решение: перед запуском проекта в открытый доступ протестируйте разные сценарии. В готовых системах управления можно создать гибкие условия для отображения всплывающих окон. Старайтесь свести к минимуму ситуации, когда пользователь видит поп-апы несколько раз за один визит.
Старайтесь свести к минимуму ситуации, когда пользователь видит поп-апы несколько раз за один визит.
Чрезмерная навязчивость
Любой бизнес хочет получить контакты потенциальных клиентов, чтобы увеличить базу. Нельзя решать эту проблему любыми способами. Дайте людям полезный контент или предложите релевантные товары. В знак благодарности они подпишутся на email-рассылку, группу проекта в социальной сети и зарегистрируют учётную запись.
Решение: встраивайте формы подписки в контент или добавьте кнопки с триггерами. Фолловеров будет меньше, зато они точно заинтересованы в сотрудничестве.
Преимущества и недостатки
Любой стандартный элемент дизайна можно сделать так, что он будет раздражать аудиторию и негативно повлияет на user experience. Или, наоборот, продумать нестандартные варианты, добавить креатив и привлекать внимание. Результат зависит от подхода специалиста.
Начнём с плюсов всплывающих окон:
- Увеличение конверсии. Онлайн-бизнесу, который продаёт услуги или товары в интернете, важны только целевые действия. Если пользователи каждый день покупали 100 пар кроссовок, а после добавления поп-апа цифра выросла до 150, значит задача реализована правильно.
- Знакомство с брендом. Главная цель любого сайта или приложения — вовлечь в контент с первых секунд, чтобы не возникло желание закрыть интерфейс. Нестандартные модальные окна могут улучшить поведенческие факторы и конверсию.
- Экономия времени. Если человек может подписаться на уведомления о появлении товара в продаже без регистрации — это увеличит его лояльность. Сайт экономит время и получает подписчика.
Минусы:
- Повышение отказов. Если пользователь проводит на сайте или в приложении меньше 15 секунд, и эта ситуация повторяется раз за разом, значит есть критические баги или отталкивающие факторы.
 Поп-апы, разработанные без тщательной аналитики, раздражают, а не вовлекают.
Поп-апы, разработанные без тщательной аналитики, раздражают, а не вовлекают. - Недоверие к проекту. Юзеры устали от навязчивой рекламы и потока нерелевантных предложений. Если модальное окно появится в неподходящий момент — можно прощаться с клиентом.
Всплывающие окна могут положительно повлиять на вовлечённость аудитории, если дизайнер знает предпочтения пользователей, а разработчик создаст идеальный механизм работы. Ставьте людей на первое место и не повышайте конверсию навязчивыми форматами.
Веб-студия IDBI специализируется на разработке сайтов для коммерческих проектов. Мы знаем, как дорого ценится лояльность аудитории в этой нише и заботимся о целевой аудитории.
Применение всплывающих окон — База знаний uKit
У некоторых пользователей всплывающие окна (англ. pop-up) ошибочно ассоциируются с назойливой рекламой, однако это не всегда так. Всплывающее окошко на сайте может выполнять полезную и ничуть не раздражающую миссию — сообщать о выгодной акции, предлагать подписку на новости компании или заказать звонок в удобное время. Правильно настроенный popup однозначно повышает конверсию вашего сайта, приводит новых клиентов и даже в ряде случаев помогает «разбудить» старых!
Возможности по созданию pop-up в uKit
О том, как создать всплывающее окно на сайте uKit, вы можете прочитать в нашей инструкции. В этой статье мы хотим рассмотреть основные варианты применения всплывающих окон, а также рассказать, какие опции для их настройки доступны в нашем конструкторе.
1. Всплывающее окно-помощник с таймером
В настройках всплывающих окон uKit есть полезный и удобный инструмент — таймер.
С помощью Метрики от Яндекса посмотрите, сколько секунд в среднем проводит каждый посетитель на вашем сайте перед тем, как покинуть его. Установите таймер до этой отметки, а во всплывающем окне разместите форму обратной связи с подсказкой о том, что консультация в вашей компании абсолютно бесплатна. Вы ничего не теряете — по статистике человек уже был готов покинуть ваш сайт, однако такое напоминание может существенно увеличить охват ваших потенциальных клиентов. Далее дело за малым — превратить их в реальных.
Установите таймер до этой отметки, а во всплывающем окне разместите форму обратной связи с подсказкой о том, что консультация в вашей компании абсолютно бесплатна. Вы ничего не теряете — по статистике человек уже был готов покинуть ваш сайт, однако такое напоминание может существенно увеличить охват ваших потенциальных клиентов. Далее дело за малым — превратить их в реальных.
2. Всплывающее окно-помощник при прокрутке страницы
Ещё один интересный вариант для удержания клиента. Если у вас достаточно большая и информативная страница, которую нужно долго скроллить вниз, попробуйте настроить появление всплывающего окна при прокрутке страницы. Не бойтесь, окошко не появится слишком рано и не помешает восприятию информации на сайте — посетитель сайта увидит его только когда просмотрит не менее 75% страницы.
При таком интересе к контенту вашего сайта (когда прокручено ¾ страницы) посетитель уже, скорее всего, заинтересовался вашими продуктами или услугами. Осталось лишь слегка подтолкнуть его к решению связаться с вами.
3. Всплывающее окно-помощник при закрытии страницы
Если курсор уведен за рабочую область экрана (например, посетитель потянулся к иконке закрытия вкладки в браузере), в последний момент он увидит всплывающее окно. Этот тип появления popup является наименее перспективным с точки зрения повышения конверсии сайта, однако в ряде случаев он может сработать.
Совет:
Тестируйте этот формат появления всплывающих окон и отключите его, если вы заметили негативную реакцию. Под негативным результатом стоит понимать нулевой или слишком низкий процент «возврата» посетителей. Дело в том, что такое всплывающее окно может отпугнуть человека, который в теории рассматривал возможность вернуться на ваш сайт позже.
4. Классическое всплывающее окно-помощник при клике на кнопку
Не бойтесь добавлять на сайт кнопки с подсказками. Это наименее назойливый формат: не хочешь увидеть информацию — просто не нажимаешь на кнопку, однако он традиционно очень эффективен для одностраничных сайтов (landing page).
Совет:
Изменяйте текст на кнопках, чтобы увеличить процент кликов.
Помогла ли вам статья?
Статья оказалась полезной для 66 человек
Всплывающие окна на сайте
Каждый из нас так или иначе встречался со всплывающими окнами на страницах сайтов. Некоторые из них носят раздражающий характер и иногда мешают работе с сайтом. А некоторые являются частью функционала страницы или содержат справочные материалы.
Всплывающее окно – это эффективный инструмент взаимодействия пользователя с сайтом. Оно позволяет получать или отправлять информацию не перегружая основную страницу и сокращая количество переходов по страницам.
Существует два вида всплывающих окон: pop-up и pop-under.
- pop-up достаточно распространен, он вызывает диалоговое окно поверх основного. Они значительно привлекают к себе внимание, хотя и относятся к более агрессивному методу рекламы.
- pop-under не раздражает пользователей сразу. Но тоже способен встретить негативную реакцию. Окно открывается за активной вкладкой, и когда вы закрываете ее, то появляется pop-under. Если это рекламная запись, то она заставит нервничать большинство пользователей.
Так в чем же плюсы всплывающих окон? Почему из до сих пор используют?
Всплывающие окна, которые содержат рекламу – хороший способ привлечения трафика на сайт. Оплата подобной рекламы осуществляется по количеству кликов и ее стоимость сравнительно дешевле, чем у других видов рекламы, хотя оплата взимается не только за переходы, но и за закрытие окна.
Несмотря на эту неоднозначность, всплывающие окна показывают хороший результат по повышению узнаваемости компании.
Так же значительным преимуществом является многообразие форм и их доступность. В форме можно размещать анкету, видео, баннер и при удачном выборе площадки данный формат приносит отличный результат.
К репутации сайта, который размещает свою рекламу во всплывающих окнах создалось неоднозначное отношение к всплывающим окнам.
Небольшой малоизвестный сайт, используя навязчивую рекламу создает впечатление низкосортного ресурса. И если нет действительно интересного контента, то пользователи просто не станут переходить на него.
А вот крупные сайты, в особенности интернет-магазины, часто используют всплывающие окна. Например, для предоставлении бонуса пользователям, которые подпишутся на рассылку или выполнят другое действие, предложенное во всплывающем окне.
Встречаются случаи, когда всплывающие окна просто не оставляют шанс посетителю их закрыть или ответить не утвердительно. Любой клик перенаправляет пользователя на сайт рекламодателя.
И все-таки в большинстве случаев всплывающие окна вызывают дискомфорт у пользователей.
Различают два вида всплывающих окон, которые особенно не нравятся пользователям.
- Всплывающие окна, появляющиеся в ходе посещения различных сайтов;
- Всплывающие окна, появившиеся из-за установки шпионских программ.
Чаще всего эти выды не относятся ни к рекламному продвижению сайтов, ни к функционалу страниц и носят вредоносный характер в той или иной степени: они вынуждают совершить определенные действия или воруют данные пользователей.
Не забывайте, что в каждом браузере есть настройки, позволяющие блокировать всплывающие окна на страницах сайтов. Для включения/отключения блокировки и управления исключениями нужно вызвать меню «Настройки» и далее пройти по пути:
- в Mozilla FireFox: «Содержимое»;
- в Opera: «Веб-сайты»;
- в Chrome: «Показать дополнительные настройки» — «Настройки контента»;
- в Internet Explorer: «Свойства браузера» — «Конфиденциальность»;
- в Apple Safari: «Блокировать всплывающие окна»;
- в Яндекс.Браузер: «Показать дополнительные настройки» — «Настройки содержимого»
Помните, что скачивая файлы на неизвестных сайтах, вы подвергаете опасности свой компьютер и свои данные.
Как сделать всплывающее окно на сайте с помощью enPop
Если перевести с человеческого на язык маркетологов, то окно может:
- собрать подписчиков
- сегментировать их
- увеличить конверсию
- подтолкнуть клиента к действию
- удержать клиента
Неспешно сделать всплывающее окно в enPop можно минут за 15. Без привлечения к этому процессу дизайнеров, верстальщиков и высших сил. Мы продумали и придумали все за вас.
Рассказываем, что и как делать в сервисе всплывающих окон для сайта, чтобы получить попап вашей мечты.
Шаг первый. Выбор шаблона
Пожалуй, это самое сложное во всем процессе настройки попапа. Вам нужно решить, как будет выглядеть всплывающее окно и где располагаться на сайте.
По виду попапы делятся на три группы:
- По центру
- Угловой
- Полоса
И по типу тоже на три:
- Собирающие ─ пригодятся тем, у кого базы нет, но очень хочется. Такое всплывающее окно соберет всю нужную контактную информацию ;
- Информирующие ─ скидки, распродажи, условия доставки, бонусы за покупку, изменения в работе магазина, поздравления с праздниками — все, на что хватит у вас фантазии. Делитесь с посетителями сайта любыми новостями.
- Опросы ─ помогут вам узнать вашего подписчика чуть лучше. Зачем страдать и гадать, когда можно просто спросить? Поинтересуйтесь, чего не хватает вашим клиентам, а что их бесит.
После того, как вы выбрали наиболее приглянувшийся шаблон, можно переходить к следующему этапу.
Шаг второй. Редактирование окна
На этом шаге можно посмотреть, как попап окно будет выглядеть на десктопе и мобильном устройстве:
И настроить его внешний вид: основные настройки, цвет, текст, позицию, поля, ссылки. А еще можно провести сплит-тест — это новая функция enPop — и определить, какой из выбранных вами попапов работает лучше.
Основные настройки:
После целевого действия: когда подписчик совершил нужное действие — подписался или ответил на парочку вопросов — можно выбрать несколько вариантов развития событий.
Да, ваше модальное окно может просто исчезнуть после действия подписчика.Вжух! и попапа как ни бывало.
- Перейти по ссылке
Можно выразить благодарность на странице вашего сайта или стороннего сервиса — добавить URL страницы, на которую попадет ваш гость.
- Показать спасибо-страницу
В enPop можно настроить всплывающее окно, которое отблагодарит вашего подписчика или, например, даст подсказку заглянуть на почту за письмом-подтверждением. Спасибо-страница настраивается так же в два клика и сохраняет стиль основного попапа.
Другие настройки:
- Показывать ссылку на политику обработки персональных данных
Федеральный закон «О персональных данных» (ФЗ-152) гласит, что вы должны рассказать вашему будущему подписчику о цели сбора, обработки, хранения, учета персональных данных до начала их сбора.Закон суров, но это закон, от него никуда не деться. Иначе будет больно на очень большие суммы денег. Конечно, вы можете классически разместить политику в футере вашего сайта. Но удобнее, когда оставляя свои данные во всплывающем окне, подписчик может в этом же окне ознакомиться с Политикой.
- Закрывать попап окно по клику по внешней области
Если поставить галочку, то подписчик сможет закрыть поп ап, не испытывая приступы бешенства, просто кликнув по внешней области. Если не отметить этот пункт, то закрыть поп ап окно на сайте можно будет только по кнопке «не хочу, не буду» и на крестик.
- Скрывать окно при неактивности
Если всплывающее окно игнорируется подписчиком, оно может остаться до закрытия или исчезнуть через какое-то время, которое также можно настроить: от 5 до 60 секунд.
Не менее значимые настройки:
У любого шаблона есть несколько предустановленных цветов. Но мы можем персонализировать поп ап по вашему желанию: добавить корпоративные цвета или иллюстрации. Просто расскажите про свои пожелания персональному менеджеру или покажите ему примеры.
Делится на заголовок, мотивирующее тело сообщения и название кнопки. Количество этих блоков зависит от шаблона, в некоторых можно увидеть сочетание только заголовка и кнопки. Результат можно посмотреть и оценить сразу 🙂
А еще можно использовать магию html. Например, на скриншоте выше html используется для вставки неразрывных пробелов  , чтобы при адаптации попапа под разные экраны текст продолжал выглядеть красиво.
Это настройка положения окна на сайте. Позицию можно выбрать для углового попапа или полосы, чтобы он не пересекался с другими элементами сайта.
Емейл, имя, телефон можно выбирать и комбинировать, как вам заблагорассудится.
Шаг третий. Настройки показа
Теперь, когда с дизайном покончено, можно заняться чуть более технической настройкой.
К ней относятся:
- выбор сегмента
- настройки интеграции
Сегментация
Создать новый сегмент можно в меню «Сегменты» или во время создания окна в «Настройках показа». Она позволит вам настроить показ попапа для нужной аудитории. С помощью сегментов можно объединять или дробить критерии выбора пользователя. Ваши попапы будут попадать точно в цель 🙂
Создать новый сегмент можно в меню «Сегменты» или во время создания окна в «Настройках показа».
Яркий блок И/ИЛИ позволяет группировать условия. Например, вы можете показывать окно только тем, кто был на сайте меньше 5 минут и посмотрел больше 2 страниц. Или тем, кто проскроллил страницу до конца и собирается уйти. Поменять И на ИЛИ можно кликом по блоку.
Категории можно сворачивать и разворачивать:
По просмотру страниц:
- прошло времени (находился на странице больше/меньше определенного времени)
- скролл страницы (скролл страницы больше/меньше определенного % страницы)
- просмотрено страниц (просмотрено за сессию больше/меньше/равно определенного числа страниц)
- закрытие вкладки
- посещение сайта (количество посещений меньше/больше/равно определенного количества)
По адресу страницы:
- URL страницы (начинается с/содержит/по маске/равен и ввод значения)
- UTM-метки
UTM-метки позволяют получать подробную информацию о каждом источнике трафика. Например, можно определить, какие участки рекламной кампании приносят меньше прибыли. Нужно выбрать параметр utm-метки, который содержит/принимает какое-то значение, которое и нужно указать.
По данным подписчика:
- Значение поля (поля емейл и телефон со значениями пустое/принимает значение/содержит домен)
- Тип устройства (устройство ПК и мобильный)
По покупательскому поведению:
- Просмотрено товаров (просмотрено товаров по количеству/id, за сессию/все время, больше/меньше/равно определенного количества раз)
- Корзина (товары в корзине по количеству/id/по наличию/времени добавления, больше/меньше/равно определенного количества)
- Покупка (число покупок за всё время/по количеству дней больше/меньше/равно определенного числа,по id товара, по сумме покупок за всё время/по количеству дней, средняя/общая/максимальная/минимальная стоимость которых меньше/больше определенной суммы)
К некоторым условиям можно применить отрицание. Например, «URL не содержит» можно задать с помощью блока «НЕ» в начале условия:
После того, как сегмент настроен — нужно его сохранить. Теперь сегмент видно в списке. Его можно выбрать, нажав на «+». Должно получиться вот так:
PopUp можно настроить сразу на несколько сегментов:
Сегменты можно удалять. Но есть на сегмент настроены какие-то попапы, то enPop не даст совершить непоправимую ошибку и выдаст вот такое уведомление:
Интеграция
Самое основное, ради чего нам, собственно, и потребовалось создать всплывающее окно на сайте — данные. Мы их собрали и теперь их надо передать и где-то хранить. И желательно не абы как, а как положено. У нас уже есть готовые интеграции с ExpertSender и Myown CRM. Можем организовать интеграцию с любой другой системой, вы только скажите. В этот раздел можно попасть через “Настройки” → “Интеграции” и при создании попапа в “Настройки показа” → “Интеграции”.
Для настройки интеграции при создании попапа нужно указать:
- название интеграции
- систему
- API-адрес
- API-ключ
- номер листа
Потом нужно выбрать настроенную интеграцию, нажав на + :
И всё, с настройками покончено. Осталось лишь активировать попап, нажав на соответствующую кнопку. На чтение этой статьи вы потратили больше времени, чем потребуется на настройку всплывающего окна. Если остались вопросы или есть предложения и пожелания по улучшению функционала, напишите нам, мы хотим быть самыми классненькими.
Какими должны быть всплывающие окна — Ringostat Blog
Бывает, не успел открыть сайт, как он уже требует: «Купи», «Подпишись», «Не пропусти», «Оставь свой email». Устав от назойливости всплывающих окон, люди иногда зарекаются ставить их на свои сайты. Но поп-апы — это не просто настырные раздражители. При грамотной настройке они повышают конверсию и становятся эффективным лидогенератором. Читайте, как сделать всплывающее окно, которое привлечет, а не отпугнет посетителя.
Что такое всплывающее окно
Всплывающее окно — это элемент сайта, который отображается без запроса пользователя. Например, сразу после загрузки или спустя определенное время, проведенное посетителем на странице. Иногда встречается формулировка «поп-ап», калька с английского названия pop-up.
Несмотря на плохую репутацию всплывающих окон и множество инструкций по их блокировке, поп-апы все же приносят пользу. Анализ 2 млрд всплывающих окон от компании SUMO показал, что средняя конверсия поп-апов составляет 3,09%. При этом 10% лучших поп-апов в среднем показали конверсию в 9,3%.
«Никто не любит всплывающие окна», — говорится в заголовке поп-апа
Зачем нужны всплывающие окна
В маркетинге всплывающие окна используют для:
Окно может попросить пользователя оставить свои контакты, предложить перейти на определенную страницу или извиниться за недавние технические проблемы.
Классический пример собирания лидов через поп-ап — форма обратной связи или callback, в которой пользователя просят ввести номер телефона для заказа обратного звонка. Например, наш сервис бесплатно предоставляет пользователям форму обратного звонка с 15 вариантами оформления поп-апа в различных цветовых гаммах.
Полезная статья в тему — «Что такое Callback?». Читайте, как работает этот инструмент и почему он позволяет увеличить количество обращений.
Для общения клиентов с отделом продаж и техподдержкой на нашем сайте есть всплывающие окна от Intercom. В зависимости от страницы, на которой находится пользователь, мы предлагаем ему соответствующую помощь или полезный контент. Также посетитель может написать сообщение в чат.
Процесс настройки мы пошагово описали в статье «Поп-апы с полезным контентом для повышения конверсии сайта». В результате у нас выросло количество обращений и даже конверсия посетителей сайта в пользователей демо-версии сервиса.
Реакция пользователя на всплывающее окно с гифкой
Виды всплывающих окон
Каждый создатель поп-апов предлагает собственную классификацию всплывающих окон. Одно из общих делений — по взаимодействию с пользователем.
- «Page-Stop». Блокирует работу пользователя с сайтом, пока тот не выполнит целевое действие, или не закроет окно. Это закономерно ухудшает впечатление читателя, но такие окна невозможно пропустить и они приносят свою конверсию.
- «Hello-Board». Наоборот, не блокирует работу с остальными элементами, поэтому его замечает меньшая аудитория.
Всплывающие окна типа «Hello-Board» легко закрыть и они не мешают работе со страницей
Окно-приветствие или Entry Pop-Up
Эти окна появляются сразу после загрузки, и они полезны для экстренного общения с клиентами. Например, если у интернет-провайдера технические проблемы, информативный поп-ап на главной поможет уменьшить наплыв звонков в саппорт.
Мы же используем окна-приветствия, чтобы сообщить пользователям о глобальном обновлении, пригласить их на вебинары или анонсировать масштабные исследования.
Entry Pop-Up, особенно в формате Page-Stop плохо подходят для сбора лидов и перенаправления пользователей. «Зачем мне выполнять просьбу, если сам еще ничего не получил?», — думает читатель и закрывает страницу. Чтобы избежать негатива и поднять конверсию, предложите в окне нечто ценное:
- скидку,
- бесплатную консультацию,
- полезный контент,
- специальное предложение.
Окна с отсрочкой и по пролистыванию: Timed Pop-Up и Scroll Pop-Up
Когда пользователь уже ознакомился со страницей, но не успел отвлечься, самое время предложить ему подписку или просмотр другого раздела. Уровень лояльности и степень знакомства с сайтом определяют либо по прошедшему от загрузки времени, либо по пролистыванию страницы. Оптимальные настройки могут отличаться для разных площадок, но специалисты AppSumo выяснили, что лучшее время для сбора лидов — спустя 5 секунд пребывания на сайте. Пролистывание же обычно устанавливают на 40—70% прочтения.
Нестандартный пример появления при пролистывании: окно шеринга и подписки появляется, когда пользователь листает страницу вверх. То есть, когда он внимательно читает текст
Прощальное окно или Exit Pop-Up
Это редкий в рунете, но популярный на англоязычных сайтах тип всплывающих окон. Прощальное окно появляется, когда пользователь собирается покинуть страницу. По движению курсора программа понимает, когда человек решает закрыть вкладку или перейти на соседнюю. Цель этих окон — удержать внимание пользователя, поэтому здесь обычно предлагают посмотреть другой раздел площадки. Также они подходят и для сбора лидов «напоследок».
Заметив, что пользователь собирается уходить, сайт показывает прощальный поп-ап с последним предложением
Всплывающее по нажатию окно или Click Pop-Up
В отличие от остальных, это окно появляется не внезапно, а после каких-либо целевых действий пользователя. Например, при нажатии на слово «зарегистрироваться» появляется всплывающее окно с формой регистрации, а не отдельная страница.
Клик по кнопке «Подписаться на рассылку» вызывает форму подписки
Как сделать всплывающее окно на сайте, которое не раздражает, а приносит лидов
Поговорим о том, каким должно быть окно с высокой конверсией.
- Понятный интерфейс. Не прячьте «крестик» или другой способ закрыть окно. Печально, но факт: люди привыкли получать информацию по первому запросу, а не пробираться через рекламу.
- Корректность и адекватность. Важно не отпугивать потенциальных клиентов излишней фамильярностью или грубостью. Станет ли клиентом посетитель, которому пришлось нажать «Я ненавижу креативность», лишь бы не давать почту?
- Подходящее место. Контекст не менее важен, чем контент сообщения. Ради наибольшей отдачи стоит потратить силы на тонкую настройку поп-апов или составить предложение для массовой аудитории. Присматривающий моторную лодку вряд ли купит тут же и монитор, но он может найти что-то интересное в разделе «Акции» или подписаться на каталог.
- Отсрочка в 5 секунд. Этот совет может показаться излишне категоричным, но он основан на анализе. Опытным путем компания AppSumo показала, что пользователи охотнее оставляют email, если они успели увидеть сайт, но не успели переключить внимание на что-то иное.
- Без спама. Сделать всплывающее окно еще более навязчивым можно показывая одному пользователю одинаковые поп-апы на каждой странице сайта. Неправильные настройки грозят оттоком аудитории, так что их нужно периодически проверять.
- Призыв к действию. Важно объяснить пользователю, что от него ждут: подписаться, заказать, посмотреть, лайкнуть, оставить телефон и так далее. Любопытно, но то же исследование AppSumo показывает, что охотнее всего пользователи нажимают на красные и зеленые кнопки «подписаться», а оранжевый цвет оказался аутсайдером.
- Оптимизация под мобильные платформы. Уже в 2018 году 52% интернет-трафика приходилось на мобильные устройства, и число это не собирается падать. Поэтому мобильная оптимизация — это не роскошь, а необходимость. Окно должно быть довольно лаконичным, чтобы поместиться на экране смартфона и быть пригодным для взаимодействия. Наши коллеги из Carrot quest описали эту тему подробно: «7 уроков о всплывающих окнах для мобильных».
Резюме
- Используйте всплывающие окна. Это инструмент, который приносит свою пользу компании, как показывают исследования.
- Всплывающие окна, которые блокируют страницу называются «Page Stop», а те, что не мешают работать с остальными элементами —«Hello-Board».
- Используйте окно-приветствие для срочного общения с пользователями: анонсов или сообщений о неполадках.
- Читатель скорее согласится на предложение или выполнит просьбу, если имел возможность просмотреть контент. В этом помогут отложенные поп-апы и такие, что следят за пролистыванием страницы.
- Есть технологии, предсказывающие скорый выход пользователя с сайта. С их помощью удобно размещать «прощальные» всплывающие окна, нацеленные на повышение конверсии и дальнейший переход по страницам.
- Пользователи скорее оставляют адрес электронной почты спустя пять секунд пребывания на сайте. Особенно когда кнопка «Подписаться» красного цвета.
- Всплывающие окна необходимо оптимизировать под мобильные платформы, ведь совокупный мобильный трафик уже преобладает над десктопным и сокращаться не собирается.
Подпишитесь на обновления
Раз в неделю мы отправляем дайджест самых интересных новостей о digital
Email*
Подписаться
Если вы нашли ошибку — выделите её и нажмите Ctrl + Enter или нажмите сюда.
5 типов всплывающих окон для использования на вашем веб-сайте
Задумывались ли вы об использовании конструктора всплывающих окон для вашей целевой страницы?
Вы обеспокоены тем, что риск перевешивает награду?
Я чувствую тебя; не только ты беспокоишься.
Дело в том, что всплывающие окна могут быть действительно эффективными, особенно если вы правильно их используете и применяете лучшие практики.
В этой статье мы обсудим пять типов всплывающих окон, которые вы можете использовать на своем сайте, с указанием плюсов и минусов каждого из них.Я позабочусь о том, чтобы вы были полностью проинформированы, чтобы вы могли принять решение, используя всю необходимую информацию, когда дело доходит до выбора подходящего всплывающего окна для вашего веб-сайта.
Поехали!
Вы хотите максимально раскрыть потенциал своего присутствия в Интернете, да?
Вы хотите добиться успеха, используя каждую новую стратегию, доступную для вашего бизнеса, и превзойти своих конкурентов?
Тогда вам нужно использовать то, что доказало свою эффективность.
Тематические исследования набирают силу, и многие компании отмечают снижение показателя отказов на своих веб-сайтах до 40%. Мы видим, что коэффициент конверсии потенциальных клиентов составляет 6,39%, а всего за три месяца было привлечено 2000 потенциальных клиентов.
Они могут вам не нравиться, но они работают. Они генерируют потенциальных клиентов, продажи и реальные доллары для вашей компании.
Итак, давайте рассмотрим пять способов их эффективного использования …
Всплывающие окна с кликами активируются, когда посетитель вашего веб-сайта или целевой страницы нажимает на указанную ссылку, изображение или слово.
Это единственное всплывающее окно, которое появляется из-за действия. Из-за этого они наименее навязчивые из всех всплывающих окон.
Вот как мы используем всплывающие окна с кликами (и как вы тоже должны это делать):
Разместите баннер внизу статей блога, продвигая всеобъемлющую электронную книгу на ту же тему, что и статья.
Сделайте баннер привлекательным, а заголовок — четким и понятным.
Включите короткое объявление (предложение), иллюстрирующее ценность электронной книги.
Подключите код всплывающего окна к изображению баннера, чтобы всплывающее окно появлялось при нажатии на изображение.
Почему это лучше, чем отправка трафика на целевую страницу лидогенерации?
Что ж, вам придется попробовать это на себе, но наши A / B-тесты в настоящее время показывают, что у нас более высокий коэффициент конверсии во всплывающих окнах электронных книг, чем на целевых страницах электронных книг. Включение всплывающего окна с щелчком позволяет пропустить этап открытия другой вкладки (с последующей ее загрузкой).Это означает, что трафик нашего блога быстрее получает доступ к нужному контенту. Ускорение процесса также побуждает наш трафик к принятию решения.
Подумайте об этом. Большинство читателей блогов, которые нажимают на баннер, предлагающий исчерпывающее руководство, хотят этого всеобъемлющего руководства. Причины, по которым не все из них конвертируются на соответствующей целевой странице, бесчисленны (страница загружается слишком медленно, что-то происходило вокруг них в реальном мире, что-то отвлекало их на другой вкладке и т. Д. И т. Д.). Если мы немного ускорим процесс, у нас будет меньше шансов, что потенциальные клиенты решат отказаться.
Имеет смысл?
Временные всплывающие окна появляются на целевой странице или веб-сайте после того, как посетитель остается там в течение определенного времени. Некоторые провайдеры позволяют вам устанавливать его только с небольшим шагом (например, 10 секунд, 30 и 60 секунд). Другие (например, Wishpond, cough cough) позволяют вам проверить время, которое лучше всего подходит для вас, позволяя увидеть, будет ли лучше всего работать 26 секунд, или 47, или 183.
всплывающих окон, рассчитанных на время, лично мне не нравятся (почему я расскажу ниже).Если вы действительно хотите их использовать, я рекомендую вам очень внимательно проверить время всплывающих окон. Изначально не заходите на страницы блога ниже 30 секунд и не превышайте 60 секунд на страницах продуктов.
Время имеет большое значение, так как вы не хотите шокировать свой трафик всплывающим окном на своей странице слишком рано, но вы также не хотите настраивать всплывающее окно так, чтобы оно отображалось только после того, как этот трафик ушел. Проверьте свою Google Analytics, чтобы узнать, сколько времени ваш трафик проводит на странице, на которой вы хотите разместить временное всплывающее окно, и установите его на 10–20 секунд раньше этого среднего значения.
Всплывающие окна с прокруткой — вот почему я не использую всплывающие окна по времени (хотя проверьте их на себе, прежде чем поверить мне на слово!)
Причина этого в том, что я использую всплывающие окна в основном для статей в блогах. Мне нужно знать, что мой трафик действительно инвестируется в мой контент, прежде чем продвигать стратегию лидогенерации.
И именно здесь отлично работают всплывающие окна с прокруткой. Они появляются, когда читатель (или посетитель целевой страницы) прокручивает определенный процент вашей страницы или статьи (но не раньше).
Это означает, что, когда я настраиваю всплывающее окно с прокруткой, чтобы оно появлялось после того, как было прокручено 70% страницы (сумма, с которой я добился наибольшего успеха), я могу быть достаточно уверен, что мой посетитель действительно интересуется тем, что они смотрим.
Если я установлю всплывающее окно по времени, я могу недооценить или переоценить скорость читателя или интерес посетителей.
Вот как я рекомендую вам это настроить:
Вы заметите, что я установил всплывающее окно с прокруткой, чтобы оно отображалось на странице моего блога.Я дополню всплывающее окно рекламой электронной книги (чтобы привлечь подписчиков по электронной почте) и размещу ее только на страницах, имеющих отношение к ее содержанию.
Я установил его так, чтобы он отображался на 70% вниз по странице моего блога, то есть читатель хорошо ознакомился со статьей, но еще не до конца закончил. Это означает, что если их нет в электронной книге, которую я рекламирую, они, скорее всего, останутся на странице, чтобы закончить содержание.
Я также установил, что он будет появляться 3 раза в неделю для каждого уникального посетителя — количество, которое я тщательно проверял в прошлом и нашел, что лучше всего подходит для наших читателей.Я рекомендую вам сделать то же самое, прежде чем двигаться дальше.
Всплывающие окна при входе — одни из самых недооцененных (возможно, потому, что они одни из самых опасных) всплывающих окон, доступных для таких интернет-маркетологов, как мы.
Они появляются, как только загружается целевая страница или веб-сайт, по сути блокируя посетителя от просмотра страницы, которую он хотел увидеть, до тех пор, пока он не займется ею.
Это означает, что всплывающие окна с записями появляются до того, как кто-либо увидит изображение вашей страницы, прочитает ее УТП или каким-либо образом сообщит о ценности взаимодействия.
Звучит отрывочно, не правда ли?
Дело в том, что всплывающие окна при входе на самом деле потрясающие, если вы правильно их используете.
Вот что я рекомендую;
Проведите эксклюзивный онлайн-конкурс или рекламную акцию (например, со скидкой 50% на первый месяц подписки на ваш инструмент).
Держите этот эксклюзивный конкурс поближе к груди, продвигая его реже, чем раньше.
Когда трафик веб-сайта попадает на вашу главную страницу и проходит через ваши инструменты, направьте его на страницу с ценами (как обычно).
Вместо того, чтобы разрешать посетителям вашего веб-сайта видеть вашу обычную страницу с ценами, реализуйте всплывающее окно входа, которое появляется, как только они попадают на страницу.
Сделайте так, чтобы во всплывающем окне при входе было написано что-то вроде «Только ограниченное время! Получите скидку 50% на подписку на [ваш инструмент] в первый месяц. Акция заканчивается в полночь сегодня вечером! » с четкой и яркой кнопкой «Щелкните здесь, чтобы получить скидку» внизу.
Теперь я понимаю, что это звучит продажно, и те из вас, кто более спокойны и добросовестны, владельцы и менеджеры бизнеса могут немного скептически отнестись к этой тактике.
Я понял, я был в одной лодке с вами всего пару недель назад. Но (как я уже сказал выше) всплывающие окна работают, и как только вы преодолеете эту щепетильность и начнут расти потенциальные клиенты и продажи, все будет в порядке.
Самый распространенный тип всплывающих окон, всплывающие окна при выходе используют программное обеспечение «отслеживания выхода», чтобы вычислить, когда посетитель вашей целевой страницы или блога планирует отскочить.
Exit Pop-Ups используют отслеживание мыши (да, мы здесь немного продвинулись, друзья) для измерения направления и скорости курсора, измерения (с впечатляющей точностью), когда ваш трафик собирается закрыть вкладку, открыть другую или нажать кнопку «назад» в своем браузере.
И это их перебивает.
Всплывающее окно при выходе появляется в тот момент, когда ваш посетитель собирается отскочить, побуждая его совершить конверсию по (возможно) кнопке с призывом к действию, которую они пропустили, или предложению, о котором они не знали.
Учтите, что когда читатели вашего блога поглощают ваш ценный контент, они сосредоточены исключительно на этой задаче. Например, они не просматривают остальную часть вашей страницы, не проверяют ссылки на ваши электронные книги, другие статьи или демонстрацию продукта. Они читают, а не покупают.
Это не значит, что они не хотят конвертировать или не заинтересованы в подписке на ваши лучшие советы, рекомендации и эксклюзивные предложения. Это просто означает, что они были сосредоточены на чем-то другом, когда вы давали им возможность.
Всплывающие окна на выходе гарантируют, что они обращают внимание.
Вот что я рекомендую:
Разместите всплывающее окно выхода на целевых страницах продукта и страницах привлечения потенциальных клиентов, а также в блоге.
Создайте разные всплывающие окна для каждой страницы: предложите бесплатную демонстрацию для страниц ваших продуктов с надписью «Вы уверены? всплывающее окно для страниц привлечения потенциальных клиентов и всплывающее окно с рекламой электронных книг для вашего блога.
Убедитесь, что вы не рассылаете спам своим читателям или посетителям всплывающим окном выхода каждый раз, когда они посещают ваш сайт. Проверяйте, чтобы всплывающие окна появлялись не более трех раз в неделю.
Убедитесь, что вы не рассылаете своим всплывающим окнам спам существующих потенциальных клиентов или клиентов, так как ничто не приводит к более быстрой отмене подписки.
Если вам нужно вдохновение, ознакомьтесь с этими примерами, чтобы узнать, как создать хорошее всплывающее окно для выхода.
Суть всего этого упражнения в том, что вам нужно протестировать всплывающие окна.Немногие провайдеры всплывающих окон позволяют вам сразу же проводить A / B-тестирование всплывающих окон вашего бизнеса, поэтому выбирайте тот, который вам больше всего подходит.
Заключение
Надеюсь, это дало вам четкое представление о всплывающем окне веб-сайта и о различных способах его добавления на свою страницу.
Да, всплывающие окна могут быть раздражающей частью интернет-маркетинга, и если бы они не работали так чертовски хорошо, мы бы никогда не потратили столько времени и сил на создание инструмента, который позволит вам легко интегрировать их в вашу маркетинговую стратегию.
Их можно использовать для сбора потенциальных клиентов, увеличения продаж, как способ получить ответы на вопросы опроса и т. Д.
Но они работают хорошо, так что поехали.
Готовы начать работу со всплывающими окнами? Для начала ознакомьтесь с инструментом создания всплывающих окон Wishpond.
П.С. Приложения Wishpond для Facebook Contest позволяют легко создавать розыгрыши, фотоконкурсы, конкурсы по хэштегам в Instagram и многое другое. Ищете вдохновение? Ознакомьтесь с 25 творческими идеями конкурса Facebook, которые вы можете использовать сегодня.
5 дизайнов всплывающих окон, которые вам понадобятся для вашего интернет-магазина (2021)
Если вы один из тех, кто «никогда не буду использовать всплывающие окна», тогда остановитесь! Подождите секунду — потому что в этой статье вы точно узнаете, что нужно делать, чтобы максимально эффективно использовать всплывающие окна и дизайн всплывающих окон. Помимо живых чатов, чат-ботов и других стратегий CRO, всплывающие окна являются одним из лучших инструментов для повышения коэффициента конверсии.
Если вы все еще не уверены, что вы скажете о недавней статистике, согласно которой 10% самых эффективных всплывающих окон имеют коэффициент конверсии 9.28% в среднем?
Это почти на 10% больше конверсии!
Итак, если у вас 1000 посетителей, вы можете получить более 100 подписчиков (или пользователей). Если один пользователь платит вам 49 долларов в месяц, это может быть дополнительно 4900 долларов ежемесячного дохода.
Довольно хорошо, правда?
Если вы хотите привлечь и удержать внимание своих подписчиков, создайте всплывающие окна, чтобы произвести действительно эффективное впечатление на ваших потенциальных клиентов.
Чтобы в полной мере использовать их влияние, важно следовать лучшим практикам; В этой статье мы представляем эти передовые практики из нашего собственного опыта.
Что такое всплывающее окно?Всплывающие окна — это «окна», которые запускаются намерениями, контекстом или поведением посетителя веб-сайта.
Другими словами, когда посетитель вашего веб-сайта нажимает определенную кнопку или посещает определенную страницу, например, он может вызвать всплывающие окна.
Вся цель всплывающих окон — воспользоваться возможностью (в зависимости от контекста пользователя) и предоставить некоторую дополнительную ценность.
Если кто-то прочитает всю вашу запись в блоге, вы можете использовать всплывающие окна, чтобы превратить их в подписчика на информационный бюллетень.
Если кто-то добавил товары в кассу, но попытался покинуть ваш веб-сайт перед покупкой, вы можете вызвать всплывающее окно с кодом скидки 15%. Это, безусловно, может побудить их продолжить покупку.
Определите цели для всплывающих оконИспользование всплывающих окон может принести вашему бизнесу множество преимуществ. Но, прежде чем вы начнете создавать всплывающие окна, вам нужно знать, какую цель вы хотите достичь. Этих целей может быть множество, и ниже мы упомянем некоторые из основных.
1. Увеличение продаж.
Независимо от того, занимаетесь ли вы исключительно продажами или предлагаете определенные услуги и продаете цифровые продукты, с помощью всплывающих окон вы можете более эффективно увеличивать свои продажи.
На своем веб-сайте напишите о том, что вы продаете, и представьте это наилучшим образом. Используйте всплывающие окна, чтобы дать посетителям последний толчок, который побудит их к действию.
Всплывающие окна должны выделять скидку, специальное предложение, основные преимущества продукта или услуги, а также четкую кнопку с призывом к действию, которая превратит потенциальных клиентов в реальных покупателей!
2.Расширяйте свой список рассылки.
Электронный маркетинг сегодня чрезвычайно популярен.
Статистика говорит, что в 2019 году глобальные пользователи электронной почты составили 3,9 миллиарда пользователей, а в 2023 году эта цифра вырастет до 4,3 миллиарда пользователей.
Например, если ваша цель — расширить список адресов электронной почты, настройте всплывающее окно, предлагающее посетителям подписаться на вашу рассылку.
Предоставьте им актуальный и ценный контент, от которого они не смогут отказаться.
3. Генерация потенциальных клиентов.
Одна из основных целей использования всплывающих окон — это лидогенерация.
Большинство инструментов для создания всплывающих окон имеют аналитику, которая может показать вам, как посетители ведут себя на вашем веб-сайте.
Определите лучший момент для включения всплывающего окна в путешествие пользователя. Установите триггеры после определенного клика, который посетитель делает, проведя некоторое время на вашей или подобной странице, а затем генерируйте наиболее подходящих потенциальных клиентов, которых вы можете превратить в покупателей.
4. Повысьте качество обслуживания клиентов.
Еще одна цель, которую важно достичь, — это создание высокого качества обслуживания клиентов. Хорошие отношения с клиентами важны для вашего бизнеса по многим причинам, а также могут увеличить ваш доход.
Всплывающие окна будут напрямую привлекать внимание ваших посетителей и привлекать их, что очень важно.
Выберите правильные всплывающие окна для вашей аудитории
Всплывающие окна играют жизненно важную роль, когда дело доходит до привлечения внимания посетителей.Тем не менее, вам нужно сосредоточиться на лучших примерах, чтобы удовлетворить все потребности ваших потенциальных покупателей.
Существует большое количество различных всплывающих окон, но мы выделили для вас
1. Всплывающие окна при входе.
Всплывающее окно записи — это всплывающее окно, которое появляется, как только посетитель заходит на ваш веб-сайт. Это окно они увидят в первую очередь. Всплывающие окна при входе буквально побуждают посетителей действовать еще до того, как они получат возможность увидеть ваше предложение, поскольку эти окна не позволяют им увидеть страницу.
Всплывающие окна входа могут быть очень эффективными и полезными, но вы должны быть осторожны при их внедрении и обращать внимание на определенные вещи, такие как показатель отказов и функциональность на мобильных устройствах.
Например, давайте взглянем на всплывающее окно, которое появляется, как только мы заходим на веб-сайт Revolve. Его цель — привлечь внимание посетителей специальным предложением, которое предоставит будущим клиентам 10% скидку, если они подпишутся на информационный бюллетень.
2.Всплывающие окна с прокруткой.
Всплывающее окно этого типа появляется только после того, как посетитель прокрутил вниз определенный процент страницы. У них обычно более высокий коэффициент конверсии, потому что они не раздражают ваших посетителей.
Так они с большей вероятностью станут вашими будущими клиентами. Такие всплывающие окна могут содержать контактную форму, опрос, форму подписки по электронной почте и т.п.
3. Всплывающие окна с задержкой.
Всплывающее окно, которое появляется через некоторое время.Другими словами, он появляется после того, как посетитель провел на странице определенное количество времени.
Когда дело доходит до этого типа всплывающего окна, важно, чтобы вы понимали, какой должна быть эта временная задержка. Он не должен появляться ни слишком рано, ни слишком поздно, так как он может оттолкнуть посетителей.
Другими словами, если вы настроите всплывающее окно, которое будет появляться, как только посетитель заходит на веб-сайт, это может создать негативное и раздражающее впечатление, а если вы будете ждать слишком долго, посетитель может даже не получить возможность чтобы увидеть ваше предложение.
Следовательно, лучше всего проверять среднее время, которое посетители проводят на вашем веб-сайте.
Например, 10–30 секунд после того, как посетитель зашел на ваш веб-сайт, является оптимальным временем для появления всплывающего окна с задержкой. В этот момент, наблюдая за тем, что происходит на веб-сайте, он уже заинтересован, и после этого у вас есть возможность привлечь его дополнительное внимание несколькими отличными предложениями.
Вы можете использовать всплывающие окна с задержкой для эффективного повышения коэффициента конверсии.
4.Всплывающие окна на основе взаимодействия.
Всплывающие окна, основанные на взаимодействии, предназначены для персонализированного взаимодействия. Они появляются, когда посетитель наводит курсор мыши на ссылку или когда он нажимает на определенный элемент на странице.
Преимущество использования всплывающих окон, основанных на взаимодействии, заключается в том, что вы можете создавать персонализированные впечатления.
Поскольку они появляются, когда посетитель выполняет определенное действие, теперь вы можете с помощью всплывающего окна связаться с этой конкретной группой посетителей, обращаясь к ним с определенным сообщением или предложением.
5. Всплывающие окна с целью выхода.
Всплывающие окна с намерением выхода в первую очередь ориентированы на генерацию лидов. Всплывающее окно с намерением выхода создается, чтобы посетители не покидали ваш сайт.
Они особенно эффективны, когда нужно убедить посетителей в том, что ваше предложение им подходит.
Всплывающие окна выхода появляются в тот же момент, когда посетитель готов покинуть ваш сайт и щелкнуть по x.
Это также ваш последний шанс удержать его и на самом деле показать ему самое убедительное предложение, которое вы можете.
Всплывающие окна при выходе также являются отличным вариантом, если вы хотите предотвратить отказ от корзины покупок.
Один из лучших способов — предложить скидку, которая в конце концов побудит клиентов совершить покупку.
6. Всплывающие окна электронной почты.
Всплывающие окна электронной почты, безусловно, являются одними из самых популярных всплывающих окон. Если вы хотите сделать свою рассылку максимально успешной, они помогут вам расширить список рассылки.
Если вы решите использовать это всплывающее окно, убедитесь, что оно содержит четкий призыв к действию, который побуждает посетителей сайта стать вашими подписчиками.
Есть несколько важных причин, по которым всплывающие окна электронной почты должны быть неотъемлемой частью вашего веб-сайта.
Во-первых, всплывающие окна могут сделать ваши формы регистрации более заметными и побудить посетителей к действию, оставив свои адреса электронной почты.
На большинстве веб-сайтов вы можете заметить, что формы регистрации почти всегда находятся в конце страницы, что на самом деле является большой ошибкой. Анализ тепловой карты показал, что люди очень редко прокручивают страницу полностью и, таким образом, даже не достигают контактной формы.
Благодаря всплывающим сообщениям электронной почты, теперь вы можете избежать этого и отображать контактную форму, не рискуя, что посетители даже не заметят этого.
Во-вторых, у всплывающих окон есть множество расширенных параметров таргетинга и запуска, поэтому вы можете показывать нужное сообщение нужным людям в нужное время! Вы можете отслеживать их поведение и тестировать различные всплывающие окна электронной почты, пока не найдете то, которое успешно конвертирует посетителей в подписчиков.
Наконец, поскольку всплывающие окна не встроены в ваш веб-сайт, вы можете поиграть с их дизайном, текстом, шрифтами, цветами, эффектами и позволить творчеству взять на себя внимание посетителей.
Эффективный дизайн и копия помогут вашей целевой группе достичь цели, то есть оставить контакт и стать частью вашей почтовой кампании.
9 способов создать лучший дизайн всплывающих окон
Существует множество примеров дизайна всплывающих окон, и вы, безусловно, должны приложить усилия и выбрать некоторые из самых креативных и интересных для своего веб-сайта.
С помощью следующих советов вы можете легко создать эффективные всплывающие окна, которые произведут впечатление и будут привлекать внимание ваших посетителей.
1. Совместите остальную часть вашего веб-сайта.
Ваши всплывающие окна должны соответствовать остальной части вашего веб-сайта по стилю, цветам и шрифтам. Всплывающие окна следует рассматривать как дополнение, например, к представлению вашего бренда. Убедитесь, что все подогнано идеально. Добавьте свой логотип, и если у вас есть особый способ обращения к веб-сайту, убедитесь, что такой же стиль выражения присутствует на копии вашего всплывающего окна.
Еще одна вещь, на которую нужно обратить внимание, это то, что страница, на которой находится посетитель, связана с предложением, которое появляется во всплывающем окне.Целевая страница предназначена для того, чтобы привлечь внимание вашей аудитории, и всплывающее окно, чтобы побудить их немедленно предпринять какие-либо действия.
2. Иметь четкий призыв к действию.
Ясный и эффективный призыв к действию является обязательным условием для всплывающих окон. Это самый большой потенциал, чтобы убедить людей принять меры по предложению.
Также имейте в виду, что во всплывающем окне должен быть только один призыв к действию. Не вводите посетителей в заблуждение, предлагая им несколько вариантов выбора, так как это может снизить коэффициент конверсии.
3. Используйте контрастные цвета для вашего призыва к действию.
Чтобы выделить кнопку с призывом к действию, она должна иметь цвет, противоположный цвету остальной части окна. Важно, чтобы цвет кнопки был ярким и ярким, чтобы привлекать внимание.
Общая эстетика важна. Всплывающее окно должно производить впечатление, и единственный способ добиться этого — сделать его максимально эффективным и запоминающимся. Используйте контрастные цвета для вашего призыва к действию, чтобы ваше всплывающее окно было привлекательным и приятным для глаз.
4. Поэкспериментируйте с разными форматами.
Всплывающие инструменты предлагают множество форматов различных всплывающих окон. Например, Poptin — одна из альтернатив Sumo для создания различных всплывающих окон — предлагает:
- лайтбоксов,
- всплывающих окон обратного отсчета,
- полноэкранных оверлеев и
- всплывающих окон.
Вы можете использовать A / B-тестирование, чтобы увидеть, какое всплывающее окно работает лучше всего.
Измените цвет текста, чтобы найти наиболее привлекательный для вашей целевой аудитории.
Также существует много разных типов CTA. От «нажмите здесь» до «подробнее» — каждый из них имеет свою цель и передает определенное сообщение.
5. Используйте микрокопию, чтобы избавиться от страхов.
Микрокопия CTA должна быть последовательной. Это короткое сообщение, которое точно сообщает вашим посетителям, что произойдет, если они нажмут кнопку.
Эти несколько слов действительно важны и могут помочь вам повысить коэффициент конверсии.
Идеальное место для микрокопии — под основной кнопкой CTA.
6. Не забудьте про всплывающие окна для мобильных устройств (и относитесь к ним по-другому).
Hosting Tribunal отмечает, что в 2018 году 52,2% всего трафика веб-сайтов в мире приходилось на мобильные телефоны.
Таким образом, всплывающие окна для мобильных устройств следует рассматривать как огромную возможность. При создании всплывающих окон необходимо убедиться, что они оптимизированы для мобильных устройств.
Всплывающие окна, которые появляются при доступе к Интернету с мобильных телефонов, должны содержать меньше текста и быть чрезвычайно эффективными.
Кроме того, поскольку мобильных посетителей труднее конвертировать, у вас есть еще один шанс сделать это, собрав их адреса электронной почты.
7. По возможности стремитесь к персонализации.
Персонализация всплывающих окон — это небольшой жест, но он очень много значит для ваших посетителей и заставляет их чувствовать себя желанными и особенными.
Конечно, невозможно сделать отдельное всплывающее окно для каждого посетителя. Когда дело доходит до персонализированных всплывающих окон, все они обращаются к вашим посетителям от второго лица, чтобы их можно было идентифицировать в вашем предложении.
Вы также можете настроить текст во всплывающих окнах в зависимости от того, приходят ли ваши потенциальные клиенты с настольных компьютеров, планшетов или мобильных устройств.
8. Поиграйте с синхронизацией всплывающих окон.
Экспериментируйте, пробуйте разные стратегии, но всегда помните, что время является важным фактором, когда дело доходит до управления всплывающими окнами.
Следите за поведением посетителей и найдите идеальное решение, когда должны появиться всплывающие окна. Используя аналитику, вы сможете увидеть, когда лучше всего продемонстрировать свое специальное предложение и побудить людей к действию.
9. Сделайте неотразимое предложение.
Всплывающее окно должно привлекать внимание посетителей.Лучший способ сделать это — сделать ваше предложение достаточно убедительным и убедительным, чтобы им пришлось нажать на него, прочитать и, наконец, проверить.
Например, вы можете добавить несколько интересных фактов о том, почему это предложение идеально для них, или о том, что они потеряют, если не примут то, что вы им предлагаете немедленно.
5 лучших всплывающих окон на 2021 год
Сегодня, когда все больше и больше людей занимаются онлайн-бизнесом и соответствующим образом настраивают свои веб-сайты, привлечение внимания ваших потенциальных клиентов играет решающую роль.В этом отношении разработка всплывающих окон имеет первостепенное значение.
В этом разделе мы представим шесть дизайнов всплывающих окон, которые могут послужить отличным источником вдохновения для создания идеальных всплывающих окон в 2020 году.
1. Dainty Jewells.
Интернет-магазин женской одежды Dainty Jewells отлично справляется со всплывающими окнами.
Всплывающее окно выше не преследует цель повысить конверсию, а скорее направляет посетителей своего веб-сайта по пути пользователя и выделяет новую коллекцию.
Это всплывающее окно срабатывает при посещении юбок . Довольно отличный контекст, если вы хотите продемонстрировать свою новую коллекцию!
Копия: Коротко, броско и прямо по делу.
Дизайн: Дизайн неплохой — он классный и определенно бросается в глаза. Вы не можете пропустить это. Я бы только посоветовал сделать кнопку CTA немного другой. Цвет фона CTA очень похож на цвет остальной части всплывающего окна.
2. Ограбление.
Когда дело доходит до ограбления, контекст и цель их всплывающих окон немного отличаются от предыдущего примера.
Когда вы посетите веб-сайт Heist и прокрутите 80% его домашней страницы, вы увидите это всплывающее окно.
Поскольку вы уже прокрутили около 80% их домашней страницы, это означает, что вы уже заинтересованы в том, что они предлагают .
Итак, в этом случае Heist предлагает вам сделку — Подпишитесь на их информационный бюллетень и получите скидку 10 долларов.
Отлично, правда?
Копия: Мне очень нравится копия всплывающего окна Heist. Первое, что вы видите, это Welcome to Heist — как будто они приветствуют вас одной большой семьей.Когда дело доходит до предложения, это довольно здорово. Просто подпишитесь на их рассылку, и вы получите скидку 10 долларов на первый заказ на сумму 50 долларов или больше. Это примерно 20% скидка.
Дизайн: Всплывающее окно, безусловно, привлекает внимание. Хотя это выглядит «просто», вы определенно не сможете его пропустить.
3. Блаженство.
Когда дело доходит до своего веб-сайта, Bliss создает такой визуальный вид, который состоит из пастельных тонов, которые очень умело передаются во всплывающее окно.
Целью этого всплывающего окна является сбор адресов электронной почты, а также создание стимула для совершения покупки, поскольку оставление контакта дает посетителям скидку в размере 15%.
Копия: Копия проста, но опять же связана с внешним видом веб-сайта. Смешение этих цветов кажется забавным, и эта особенность связана с их информационным бюллетенем ( — это супер весело, обещание ). Эта связь в подсознании посетителя создаст доверие к веб-сайту, которое они действительно найдут в информационном бюллетене именно то, что обещано.
Дизайн: Всплывающее окно простое, но его отличает сочетание цветов, которые обязательно привлекают внимание посетителей, а также кнопка «Отправить» контрастного цвета.
4. Тише щенки.
Hush Puppies — это веб-сайт с простыми, но эффективными ретро-элементами, поэтому всплывающее окно очень похоже на то, что было в предыдущем примере.
Копия: Давай дружим — это милое послание, которое хорошо сочетается с фотографиями на сайте, а также с изображением собаки, которая является почти символом настоящего друга.Текст, содержащий определенные эмоции, такие как этот, может быть широко одобрен целевой группой. Кроме того, они предлагают скидку (выделена жирным шрифтом), а также всю самую свежую информацию, которая будет поступать прямо в почтовые ящики подписчиков «взамен» на контакт.
Дизайн: Здесь почти все эффекты переключаются на дружественную копию, поскольку дизайн чрезвычайно прост. Учитывая, что на веб-сайте есть фотографии в ярких цветах, было бы также отличным дополнительным эффектом, если бы некоторые части всплывающего текста были окрашены по-разному.
5. Резак и бак.
Когда дело доходит до веб-сайта Cutter & Buck, речь идет об одежде, и на этот раз элегантных и простых форм и цветов, поэтому само всплывающее окно полностью уменьшено.
Копия: Копия буквально передает, что произойдет, если посетитель совершит действие, то есть Подпишитесь на рассылку и сэкономьте 15 долларов, что полностью соответствует целевой аудитории.
Дизайн: Что касается дизайна, единственное, что выделяется, — это логотип бренда и кнопка регистрации черного цвета, которая привлекает внимание в отличие от белого фона.
Краткое содержание
Когда дело доходит до всплывающих окон веб-сайтов, мы можем сделать вывод, что они действительно играют ключевую роль в представлении бизнеса и того, что этот бизнес приносит на стол. Они также очень важны, поскольку привлекают очень много потенциальных покупателей. Они предлагают вам возможность отображать новые продукты и эффективно продвигать вашу электронную рассылку, что также приведет к появлению новых клиентов. Помимо того, что в современном мире цифрового маркетинга невозможно обойтись, создание привлекательных всплывающих окон — это весело и приносит множество преимуществ. .Конечно, они должны соответствовать вашей домашней странице, а также вашему общему веб-дизайну.
Благодаря всплывающим окнам посетители вашего сайта будут проводить больше времени на вашем сайте, что также положительно скажется на вашем рейтинге в Google!
Обратите внимание на наши советы, определите свои всплывающие цели и наблюдайте за увеличением коэффициента конверсии!
37 типов всплывающих окон для использования на вашем веб-сайте (полное руководство)
Вы ищете подходящие типы всплывающих окон для своего веб-сайта, но не уверены в своих возможностях?
Большинство людей думают, что всплывающие окна — это универсальное решение.Но на самом деле существует множество различных типов всплывающих окон, которые вы можете использовать в зависимости от вашей цели.
В сегодняшнем посте мы покажем вам 37 типов всплывающих окон, которые вы можете использовать на своем веб-сайте. Мы разделим эти всплывающие окна на 3 раздела:
С помощью этих 3 категорий вы можете создать более 1300 различных типов всплывающих окон . Это означает, что вы можете получить как можно больше конверсий, ничего не оставляя на столе.
Но сначала давайте убедимся, что вы понимаете основы того, что такое всплывающие окна и почему они работают.
Что такое всплывающие окна и как они работают?
Всплывающее окно — это своего рода информационное или рекламное предложение, которое отображается поверх вашего контента и предназначено для быстрого привлечения внимания пользователей.
Обычно всплывающие окна содержат призыв к действию (CTA) в попытке заставить посетителя сделать то, что вы хотите. Как вы увидите через минуту, действие, которое вы хотите, чтобы совершили посетители, может варьироваться в зависимости от ваших маркетинговых целей.
И хотя вы, вероятно, знакомы с тем, что такое всплывающие окна, вы можете спросить: «Работают ли всплывающие окна?»
Spoiler Alert: Да, это так… если вы знаете, как их делать правильно.
Видите ли, многие маркетологи попадают в ловушку использования одного вида всплывающих окон в каждой ситуации. Они возьмут обычную всплывающую кампанию и разместят ее на каждой странице своего сайта. Тогда они будут удивляться, почему коэффициенты конверсии так низки.
Другими словами, они не понимают, почему никто не следует их призыву к действию.
Но за последние несколько лет технология всплывающих окон значительно усложнилась. Теперь вы можете показывать свои всплывающие окна определенным людям, в определенное время и в определенных местах на вашем веб-сайте.
Это означает, что вы можете показать свое всплывающее окно той части аудитории, которая с наибольшей вероятностью выполнит желаемое вами действие. В результате у вас повышаются коэффициенты конверсии, растет аудитория и вы увеличиваете продажи.
И вот в чем дело: когда дело доходит до того, какой тип всплывающего окна вы выбираете, у вас есть множество вариантов.
Вот 37 типов всплывающих окон, которые вы можете использовать на своем сайте, с разбивкой по:
Приступим.
37 типов всплывающих окон для использования на вашем сайте
Попапы по типу
В этом первом разделе мы классифицируем различные типы всплывающих окон, которые вы можете использовать на своем веб-сайте.Рекомендуется варьировать тип всплывающего окна, чтобы избежать утомления от рекламы. Это происходит, когда пользователи видят одно и то же объявление или тип всплывающего окна так часто, что начинают его отключать.
Используя разные типы всплывающих окон на своем веб-сайте, вы можете постоянно привлекать и удерживать внимание вашей аудитории.
Давайте подробнее рассмотрим типы всплывающих окон, из которых вы можете выбирать.
1) лайтбокс
Всплывающие окна лайтбоксов — наиболее распространенный тип всплывающих окон. Вы, наверное, видели это раньше:
Они появляются в новом окне меньшего размера над веб-страницей, которую вы просматриваете в данный момент.Когда появляется всплывающее окно лайтбокса, он делает фон вашего браузера темнее, чтобы действительно привлечь ваше внимание.
Хотя всплывающие окна лайтбоксов можно использовать для многих целей, они чаще всего используются для расширения списка рассылки.
2) Да / Нет
Всплывающее окно «Да / Нет» представляет собой 2-3-страничную веб-форму (в зависимости от того, добавляете ли вы страницу с благодарностью), которая показывает вашему посетителю простой вопрос «да или нет»:
Хотя вы можете подумать, что добавление дополнительного шага во всплывающее окно снизит коэффициент конверсии, на самом деле все наоборот.
Это благодаря психологическому феномену, известному как эффект Зейгарник. Это показывает, что люди с большей вероятностью завершат процесс, когда он начнется.
Поскольку многие всплывающие окна сразу же запрашивают имя и адрес электронной почты, это может отпугнуть некоторых нерешительных посетителей. Но если заранее задать простой вопрос «да» или «нет», вы с большей вероятностью заставите людей действовать после того, как они нажмут «да».
Да / нет всплывающие окна — это фактически то, как InternetSuccessGids увеличил конверсию на 250%.
3) Да / Да
Всплывающие окна Да / Да похожи на всплывающие окна Да / Нет, но имеют особенность, которая делает их еще более эффективными.
В типичной кампании «Да / Нет» ваш вариант «да» будет перенаправлять пользователей туда, куда вы хотите. Или они покажут новую страницу, где смогут указать свой адрес электронной почты.
Параметр «Нет» просто закрывает кампанию.
Во всплывающем окне Да / Да обе опции ведут в одно и то же место, но по разным причинам.
Так, например, мы сделали всплывающее окно, в котором рассказывается о том, как провайдер веб-хостинга Bluehost предлагает бесплатное доменное имя при регистрации с ним:
При выборе варианта «да» пользователи попадают на веб-сайт Bluehost, где они могут получить свой бесплатный домен.
Другой вариант «да» также переносит их в Bluehost, потому что не всем нужен новый домен. Им просто нужна услуга веб-хостинга.
В любом случае, оба типа пользователей хотят получить доступ к Bluehost, даже если они не хотят одного и того же.
Этот метод работает очень хорошо, если вы следуете этим общим советам:
- Первоначальное предложение приводит пользователей к услуге или продукту + что-то еще ценное
- Второе предложение просто перенаправляет пользователей к услуге или продукту
- У пользователей есть другой способ закрыть кампанию, обычно это маленькая кнопка «X» в правом верхнем углу.
Если вы будете следовать этим правилам, вы можете ожидать огромных конверсий от ваших Да / Да кампаний.
4) Геймифицированный
Геймифицированные попапы действительно эффективны. Они превращают вашу стандартную всплывающую кампанию в игру, в которую могут играть люди. Самым распространенным из них является всплывающее окно с вращающимся колесом:
.Они отлично подходят для привлечения внимания пользователей и дают им дополнительный стимул последовать вашему призыву к действию.
Чтобы геймифицированные всплывающие окна были эффективными, вы должны убедиться, что то, что вы предлагаете в качестве «приза», стоит того действия, которое вы от них ожидаете.
5) Прокрутка
Не каждое всплывающее окно должно иметь форму нового окна. На самом деле, некоторые из самых эффективных всплывающих окон более тонкие. Кампании с прокруткой — отличный пример.
Это небольшие боковые окна, которые появляются на веб-странице, чтобы предоставить посетителю информацию или рекламные предложения. Выглядят они примерно так:
Всплывающие окна с прокруткой — отличный способ связаться с вашим посетителем таким образом, чтобы он не мешал им просматривать страницы.
Эти кампании добавляют немного разнообразия к вашей общей стратегии и могут стать отличным инструментом для борьбы с усталостью от всплывающих окон.
6) Плавающая штанга
Другой тип всплывающих окон — это плавающая полоса. Эти кампании обычно выглядят так:
Теперь вы можете подумать: «Но плавающие баннеры — это не всплывающие окна… это просто кампании, которые размещаются на вашем сайте».
Но помните, что вы можете добавлять правила, чтобы ваши плавающие полосы отображались, когда и где вы хотите.Это дает им такую же привлекательную мощь, как и у стандартного всплывающего окна лайтбокса.
Другими словами, ваши кампании с плавающей полосой не обязательно должны быть статическими элементами на вашем сайте. Они должны «появляться» у нужных посетителей в ключевые моменты их пути к покупке.
Плавающие полосы идеально подходят для информирования клиентов о новостях на сайте, бесплатных предложениях по доставке или для создания срочности при своевременных продажах.
Узнайте, как Кеннеди Блю использовал всплывающее окно с плавающей полосой для увеличения продаж на 50%.
7) Полный экран
Полноэкранные всплывающие окна более агрессивны по своей природе, чем стандартные всплывающие окна лайтбоксов, но в хорошем смысле. Они покрывают весь экран браузера, который просматривает ваш посетитель:
Это отличный способ привлечь внимание посетителей. Фактически, благодаря полноэкранным всплывающим окнам OptiMizeMyAirBnB увеличил свой список рассылки на 650% и увеличил продажи на 66%.
8) По нажатию
Всплывающие окна по щелчку действительно хороши, потому что их видят пользователи, которым интересно то, что вы предлагаете.Это означает, что вы получаете очень горячих потенциальных клиентов для этих кампаний.
В результате вы можете ожидать гораздо более высоких конверсий.
Они работают путем встраивания всплывающего триггера кампании в закрепленный текст. Встраивать их просто с помощью нашей MonsterLinks ™. Каждый раз, когда пользователь нажимает на MonsterLink ™, появляется всплывающее окно кампании:
Stays.net смогла увеличить свои ежемесячные продажи на 10% с помощью одной из этих ссылок MonsterLink ™.
Готовы начать использовать OptinMonster? Зарегистрируйтесь сегодня без риска с нашей 14-дневной гарантией возврата денег.
Всплывающие окна по цели
Теперь, когда мы рассмотрели типы всплывающих окон, пора проверить различные цели ваших кампаний.
Помните, всплывающие окна работают не только для того, чтобы получать больше писем. Они выполняют множество функций для развития вашего бизнеса.
Давайте рассмотрим 19 различных целей, которые могут быть у ваших всплывающих окон.
9) Информационное сообщение
Информационные оповещения позволяют пользователям узнать кое-что о вашей компании. Это может быть чисто информационный характер, например изменение часов работы вашего магазина или информация, которая приводит к призыву к действию.
Это похоже на информирование клиентов о предложении бесплатной доставки с помощью кнопки Купить сейчас рядом с ним:
Какой бы ни была цель, эти всплывающие окна предоставляют вашим клиентам необходимую информацию о вашей компании и продуктах.
10) Перенаправление страницы
Перенаправления страниц приведут вашего посетителя на страницу соответствующего сообщения или продукта. Часто это кампании «Да / Нет» или «Да / Да», где вариант «да» открывает новое окно.
Эти кампании отлично подходят для увеличения просмотров страниц на вашем веб-сайте за счет перенаправления читателей на связанный контент.
Это та же стратегия, которую использовала Olyplant для увеличения количества просмотров страниц на 157%.
Или они хорошо подходят для вашей стратегии аффилированного маркетинга. Вы можете использовать свой вариант «да», чтобы перенаправлять клиентов на страницу партнерского продукта.
11) Временное решение AdBlock
Знаете ли вы, что более 616 миллионов человек используют какую-либо технологию AdBlock? Это означает, что даже если у вас есть идеальная всплывающая кампания, нужный клиент может даже не увидеть ее.
Вот почему OptinMonster создал триггер, который позволяет вам специально просить пользователей отключить их AdBlock. Правильно, всплывающее окно, которое поможет пользователям увидеть ваше всплывающее окно!
Большинство людей хотят блокировать только спам, но не осознают, что им не хватает специальных предложений. Мы обнаружили, что примерно 77% пользователей более чем счастливы отключить свои блокировщики рекламы, чтобы увидеть рекламные предложения.
12) Логин пользователя
Всплывающие окна входа в систему идеально подходят для улучшения взаимодействия с пользователем.Во многих случаях пользователи перенаправляются дважды перед успешным входом в систему:
- Один раз попасть на страницу авторизации
- И снова вернуться в торговую зону
Но вы можете создать всплывающее окно входа в систему, которое позволяет избежать этих раздражающих перенаправлений:
Ваш пользователь просто нажмет «Войти», чтобы появилось всплывающее окно. Затем они вводят свои данные, нажимают Отправить и могут продолжить просмотр вашего сайта.
13) Форма опроса
Есть старая поговорка: «Знание — сила.«Но в бизнесе это неправильно. Это больше похоже на «Знание — прибыль».
И лучший способ получить эти знания — это опросы клиентов:
Во всплывающем окне формы опроса вы можете узнать больше о своих клиентах. Обладая этой информацией, вы можете персонализировать свои маркетинговые кампании или улучшить свой продукт.
Вы также можете лучше понять личность своего покупателя.
14) Ведущий магнит скачать
Если вы пытаетесь расширить свой список рассылки, вам следует использовать лид-магнит.Лид-магниты — это то, что ваша аудитория сочтет ценным. Это может быть электронная книга, инфографика, специальный пост в блоге и т. Д.
Вот список из 69 лид-магнитов, которые можно использовать, если вы изо всех сил пытаетесь найти идеи.
Всплывающие окна с лид-магнитом отображают ваш лид-магнит в обмен на некоторую контактную информацию. Пользователи могут ввести свой адрес электронной почты, чтобы загрузить ваш лид-магнит:
Ваш клиент получает что-то ценное, вы расширяете свой список, и все выигрывают.
Inbound Marketing смог увеличить конверсию на 189% с помощью этой стратегии лид-магнита.
15) Регистрация на вебинар
Вебинары — отличная часть любой маркетинговой стратегии. Но как заставить людей регистрироваться с вашего сайта?
Вы можете создать всплывающее окно регистрации веб-семинара, чтобы сообщить пользователям о вашей предстоящей презентации:
Затем вы можете либо перенаправить их на целевую страницу вебинара, либо перейти к делу и получить их адрес электронной почты для отправки последующей информации.
Какую бы стратегию вы ни использовали, всплывающее окно регистрации вебинара — отличный способ привлечь больше посетителей на ваше мероприятие.
16) Регистрация предзаказа
Многие маркетологи ошибаются, полагая, что они могут продавать продукт только тогда, когда он готов и доступен.
Но хороший способ увеличить общий объем продаж — это начать принимать предварительные заказы. Это также может помочь вам частично оплатить затраты на создание продукта.
С помощью всплывающего окна предварительного заказа вы можете представить посетителям свой новый продукт. Затем, как мы видели при регистрации на вебинар, вы можете:
- Перенаправлять пользователей из всплывающего окна предварительного заказа на целевую страницу
- Соберите контактную информацию для отправки заинтересованным клиентам формы предварительного заказа
В любом случае всплывающее окно предварительного заказа резко увеличит ваши шансы на получение продаж на ранней стадии.
17) Код купона / продвижение
Хотите расширить свой список контактов и в то же время сделать своих клиентов счастливыми? Покажите им код купона или рекламное всплывающее окно, подобное этому:
Это позволяет пользователям сэкономить деньги и получить ценную контактную информацию.
Обязательно обновляйте кампании по мере изменения продвижения. Нет ничего более раздражающего, чем предложение купона с истекшим сроком действия.
18) Электронная почта optin
Это популярная цель для всплывающих окон: получение адреса электронной почты от клиента.Причина, по которой это занимает уникальное место в списке, заключается в том, что эти всплывающие окна фокусируют только на получении адреса электронной почты .
Они не получают ваш адрес, род занятий, возраст или другую демографическую информацию, которая может помешать пользователям регистрироваться. Эти всплывающие окна предназначены для получения имени и адреса электронной почты.
Вот и все.
Если вам нужна помощь в разработке стратегии электронного маркетинга, вы можете ознакомиться с этими подробными руководствами:
На этих ресурсах есть все необходимое, чтобы сделать ваши почтовые кампании более прибыльными.
19) Выбор номера телефона (для SMS)
Подобно всплывающему окну подписки по электронной почте, при выборе номера телефона указывается номер телефона вашего клиента. Таким образом вы сможете улучшить свою маркетинговую стратегию по SMS.
Новичок в SMS-маркетинге? Возможно, вы захотите прочитать этот пост: SMS-маркетинг: хорошее, плохое и не смей.
Этот ресурс расскажет вам больше причин, по которым всплывающие окна с подпиской на номер телефона могут быть лучшей стратегией для вашего бизнеса.
20) Рекомендации по продукту
Если вы хотите увеличить общую сумму, которую тратят ваши клиенты, вам следует рассмотреть всплывающее окно с рекомендациями по продукту.
Когда ваши клиенты просматривают страницы определенных продуктов, появляется всплывающее окно с другим элементом, который им может быть интересен.
Вот быстрый пример:
В этом примере пользователь может добавить пояс к любой купленной паре джинсов. В качестве особого стимула действует специальная акция, если два товара покупаются вместе.
21) Дополнительные продажи продукта
Подобно предложениям по продуктам, при перепродаже продуктов также рекомендуются сопутствующие продукты.Но предлагаемые товары стоят дороже, чем все, что покупатель сейчас просматривает или недавно приобрел.
Macy’s отлично справляется с дополнительными продажами продуктов:
Здесь они показывают всплывающее окно допродажи, которое отправляет клиентов на более дорогие летние платья. Это всплывающее окно появляется, когда покупатель добавляет в корзину менее дорогие товары.
Цель всплывающего окна допродажи продукта проста: научить клиентов тратить больше денег на ваши продукты с течением времени.
22) Снижение продаж продукции
В отличие от дополнительных продаж, всплывающее окно с понижающими продажами покажет клиентам менее дорогое предложение, чем они рассматривали ранее.
Лучше всего их использовать, когда кто-то просмотрел элемент, но покинул страницу, не предприняв никаких действий.
Это хороший показатель того, что продукт может быть слишком дорогим для того места, где находится покупатель.
Если вы можете показать покупателю связанный товар по более низкой цене, вам будет проще отправить его в свою воронку продаж.Со временем вы можете увеличить их среднюю покупку, пока у вас не появится постоянный постоянный клиент.
23) Тросиковый триггер
Всплывающее окно Tripwire используется, когда вы хотите подтолкнуть людей к так называемой «воронке Tripwire».
Вот основная концепция:
Предложите своей аудитории то, от чего они просто не смогут отказаться, потому что это очень выгодная сделка. Затем, после того, как они заплатят, вы показываете им более дорогой продукт (допродажа). Если они этого не купят, вы предлагаете другой продукт по более низкой цене (более низкая цена).
В конце концов, ваше всплывающее окно tripwire привлекает ваших клиентов в эту воронку и даже оплачивает некоторые рекламные расходы на этом пути.
Рассел Брансон из Click Funnels в этом мастер. Он предложит вам книгу в твердом переплете совершенно бесплатно, если вы оплатите доставку в размере 5 долларов:
.Как это приносит деньги?
Потому что, как только вы заплатите эти 5 долларов и попадете в его список рассылки, он сможет использовать комбинацию продуктов с пониженной и дополнительной продажей для получения большего дохода.Со временем каждый пользователь, который платит 5 долларов, в конечном итоге тратит на свои продукты гораздо больше в среднем.
Всплывающее окно tripwire идеально подходит для привлечения клиентов в вашу воронку продаж, чтобы вы могли их продавать.
Хотите узнать больше? Прочтите этот пост о том, как сделать воронку Tripwire.
24) Оставление тележки
Не секрет, что отказ от корзины покупок — огромная проблема для владельцев бизнеса электронной коммерции. Фактически, отказ от тележек ежегодно приводит к потере продаж более чем на 4 триллиона долларов.
Однако всплывающее окно брошенной корзины может это изменить. С помощью простого всплывающего окна вы можете восстановить посетителей, которые покидали свою корзину покупок:
Фотограф Скотт Уайден использует всплывающее окно с сообщением о брошенной тележке, чтобы восстановить 21,06% своих клиентов WooCommerce. Это означает, что на каждые 5 клиентов, пытающихся уйти до оформления заказа, он заставляет 1 из них вернуться.
25) Всплывающее окно с розыгрышем розыгрыша
Онлайн-конкурс может многое сделать для вашего бизнеса. Может:
- Расширьте свой список рассылки
- Увеличьте количество подписчиков в социальных сетях
- Привлечь теплые провода
- Привлекайте больше платежеспособных клиентов
И многое другое.Но иногда создание и продвижение онлайн-конкурса может быть непростым делом.
Использование комбинации RafflePress и OptinMonster упрощает эту задачу.
Просто создайте свой вирусный конкурс с помощью RafflePress, лучшего бесплатного плагина для WordPress.
Затем используйте шорткод, чтобы встроить конкурс во всплывающее окно OptinMonster.
Когда пользователи посещают ваш сайт, ваш конкурс получит больше внимания. Это приводит к увеличению количества регистраций, подписчиков и продаж вашей компании.
Если вам нужна помощь в этом процессе, ознакомьтесь со следующими двумя статьями:
На этих ресурсах будет все необходимое для создания настраиваемого всплывающего окна с раздачей подарков.
26) Таймер обратного отсчета
Таймеры обратного отсчетаидеально подходят для создания срочности у ваших клиентов. Они показывают посетителям вашего сайта, сколько им нужно действовать, прежде чем сделка или продвижение прекратится.
Это побуждает нерешительных покупателей нажать на курок и принять меры.Вот посмотрите на стандартное всплывающее окно обратного отсчета:
С помощью OptinMonster вы можете создать всплывающее окно таймера обратного отсчета всего за несколько минут.
27) Уведомление о недавней активности
Уведомления о недавних действиях — мощное социальное доказательство для вашего веб-сайта. Эти небольшие всплывающие окна позволяют пользователям узнать, когда кто-то взаимодействует с вашим брендом в Интернете.
Они мгновенно завоевывают доверие вашей аудитории, потому что показывают, что у вашего бренда есть настоящие подписчики.
Это может быть активность на вашем веб-сайте, например, когда кто-то подписывается на информационный бюллетень или регистрируется на веб-семинаре:
Или это могут быть действия за пределами вашего сайта, например, когда кто-то оставляет вам отзыв на стороннем сайте, таком как Yelp или Google Мой бизнес.
Какие бы действия вы ни выполняли, вы можете показать всплывающее окно, чтобы сообщить об этом посетителям вашего сайта. И лучший инструмент для этого — TrustPulse:
.TrustPulse создает уведомления о недавней активности за считанные минуты без необходимости кодирования.Вы можете настроить всплывающее окно так, чтобы оно выглядело, например, и ссылалось на все, что угодно.
Кроме того, это буквально небольшая часть стоимости других платформ. Достаточно взглянуть на ценовой раздел следующего обзора:
Хотите начать? Подпишитесь на TrustPulse сегодня!
28) Уведомление о последних продажах
Подобно недавнему уведомлению о действиях, которое мы только что видели, всплывающее окно с недавним уведомлением о продажах является более конкретным.
Эти всплывающие окна отображаются, когда кто-то покупает продукт на вашем сайте в режиме реального времени:
Это усиливает маркетинговую тактику, известную как FOMO (страх упустить).Когда пользователи видят, что другие люди покупают ваши продукты, у них появляется желание приобрести их для себя.
В противном случае им кажется, что они могут упустить те преимущества вашего продукта, которыми сейчас пользуются другие потребители.
Опять же, лучший плагин для всплывающих окон с уведомлениями о продажах — TrustPulse. Что касается функций и цен, лучшего варианта на рынке просто нет.
Подпишитесь на TrustPulse, совершенно бесплатно!
Всплывающие окна по триггеру или целям
Теперь мы рассмотрели различные типы всплывающих окон, из которых вы можете выбирать, и 19 различных целей, которые они могут преследовать.
Мы собираемся добавить еще один слой к уравнению: триггеры и цели.
Триггеры всплывающих окон относятся к тому, что заставляет пользователя видеть вашу всплывающую кампанию. Самое приятное то, что триггеры основаны на поведении пользователя. Это означает, что вы показываете свое всплывающее окно только тем людям, которые проявили интерес к вашему контенту.
В конце концов, вы получите больше потенциальных клиентов и настроитесь на более высокую конверсию.
То же самое можно сказать и о правилах таргетинга всплывающих окон. Это гарантирует, что ваши всплывающие окна будут показаны правильному сегменту вашей аудитории в зависимости от просматриваемого контента.
Рассмотрим 10 типов триггеров и целей всплывающих окон, которые вы можете использовать в своих кампаниях.
Или вы готовы приступить к работе с OptinMonster, чтобы протестировать их? Зарегистрируйтесь на OptinMonster сегодня без всякого риска.
29) Exit-Intent®
Всплывающие окнаExit-Intent® — отличный способ восстановить уходящих посетителей. Эти всплывающие окна появляются всякий раз, когда кто-то активно пытается покинуть ваш сайт:
Это огромно, потому что, как оказалось, 70% людей, которые посещают ваш сайт , никогда не возвращаются .
Вы можете вернуть этих посетителей, привлекая их внимание, если они попытаются уйти. Кроме того, всплывающие окна с намерением выхода теперь работают и для мобильных посетителей. Это означает, что вы даже можете настроить таргетинг на трафик своего сайта с их смартфонов.
Но насколько эффективны эти всплывающие окна? Очень.
Crossropes использовала простое всплывающее окно с намерением выхода, чтобы увеличить свой список адресов электронной почты на 900%.
30) Триггер прокрутки
Всплывающие окна с триггером прокрутки заставляют кампанию появляться, когда пользователь прокручивает страницу вниз до определенного процента.
Это означает, что вы можете синхронизировать всплывающее окно с различным контентом на странице. Как это работает?
Допустим, у вас есть сообщение в блоге, в котором говорится о привлечении большего количества трафика на полпути к содержанию. Вы можете создать всплывающее окно триггера прокрутки, которое будет отображаться, когда ваш пользователь прокрутил вниз 50% страницы:
Когда ваши пользователи дойдут до этого раздела, они увидят всплывающее окно со связанным продуктом или предложением.
Триггеры прокрутки эффективны, потому что они появляются для пользователей, которые явно заинтересованы в теме вашего контента.
31) Время на странице
Триггер времени на странице заставляет ваше всплывающее окно появляться, когда посетитель отдыхает на вашей странице в течение определенного времени (обычно от 10 до 60 секунд).
Подобно триггеру прокрутки, всплывающие окна с указанием времени отображаются только для тех пользователей, которые показывают, что у них достаточно интереса, чтобы оставаться на вашей странице.
Поскольку ваши пользователи более заинтересованы в содержании вашей страницы, они с большей вероятностью отреагируют на ваш призыв к действию.
32) По страницам
Как мы уже говорили в начале этой статьи, многие маркетологи делают ошибку, создавая общее всплывающее окно и размещая его на каждой странице своего веб-сайта.
Но с OptinMonster вы можете создать всплывающее окно на основе страницы, чтобы показать уникальную кампанию для любой страницы вашего сайта.
Это означает, что вы всегда можете персонализировать всплывающее сообщение, чтобы оно соответствовало контенту, который просматривают ваши зрители. Поэтому, когда пользователи переходят на определенную страницу вашего сайта, появляется всплывающее окно.
Rich Page это всплывающее окно с таргетингом на уровне страницы, чтобы увеличить количество подписок на 316%:
С OptinMonster вы можете создать аналогичную кампанию всего за несколько минут.
33) По месту нахождения
Знаете ли вы, что вы можете настроить таргетинг на своих пользователей на основе их IP-адресов? Это означает, что вы можете показывать пользователям из определенного места уникальную всплывающую кампанию.
Это пригодится в нескольких ситуациях. Например, если у вас есть кирпичный магазин, вы можете предложить специальные предложения людям в вашем районе.
Или, если вы предлагаете услуги в нескольких странах, вы можете захотеть, чтобы кампании отображались на языке, на котором говорят в регионе вашего пользователя:
Всплывающие окна на основе местоположения отлично подходят для персонализации вашей кампании для вашей аудитории.
И чем более личным вы сделаете свое сообщение, тем больше у вас будет шансов заинтересовать посетителя.
34) На основе файлов cookie
Всплывающие окна на основе файлов cookie помогают перенаправить кампании на трафик вашего сайта. Фактически, ретаргетинг увеличивает выручку в 4 раза.
Используя данные, которые у вас уже есть о ваших клиентах, вы можете показывать определенные всплывающие окна для дополнительных, понижающих, перекрестных продаж … или любых видов продаж!
Поскольку вы знаете интересы своих клиентов, вы можете использовать всплывающие окна с ретаргетингом файлов cookie, чтобы вывести персонализацию на новый уровень.
Вы даже можете использовать ретаргетинг файлов cookie со своим поставщиком услуг электронной почты для создания индивидуальных кампаний для постоянных клиентов. В результате такой персонализации вы увидите большой рост прибыли.
35) Повторное включение бездействия
С помощью InactivitySensor ™ компании OptinMonster вы можете повторно привлечь клиентов, которые перестали взаимодействовать с вашей страницей.
Если с вашим сайтом не было никакого взаимодействия, но окно браузера все еще открыто, появится всплывающее окно бездействия:
Вы можете использовать анимацию или звук, чтобы действительно привлечь внимание вашего клиента.
Это особенно полезно для посетителей, использующих смартфон. Это потому, что более 80% мобильных покупателей никогда не заканчивают покупать свой товар.
С помощью простого всплывающего окна для повторного вовлечения при бездействии вы переориентируете внимание клиентов и проведете их через кассу.
36) Кампания запланирована
Всплывающее окно, запланированное на кампанию, — это всплывающее окно, которое появляется в определенное время в течение определенного диапазона дат.
Отлично подходят для праздников или сезонных распродаж.Их также можно использовать для запуска новых продуктов и других срочных предложений.
Чтобы повысить их эффективность, вы должны включить таймер обратного отсчета, чтобы создать ощущение срочности:
Независимо от того, как вы их используете, всплывающие окна по расписанию кампании — отличный способ создать шумиху вокруг вашего ограниченного по времени продвижения.
Готовы начать курортный сезон с Черной пятницы? Ознакомьтесь с этим списком лучших маркетинговых инструментов Черной пятницы.
37) OnSite Follow Up®
OnSite Follow Up® всплывающие окна невероятны.Они учитывают, как пользователи взаимодействуют с вашим веб-сайтом, чтобы отображать другие всплывающие окна позже.
Преимущества этого огромны.
Вы можете значительно увеличить количество регистраций и продаж, настроив свои кампании с учетом интересов посетителей.
Это стратегия, используемая туристическим агентством Anywhere® для восстановления 56,24% отказов посетителей с помощью этого всплывающего окна:
Они также увеличили количество подписчиков по электронной почте на 20%.
Последние мысли
В конце концов, всплывающие окна — один из самых мощных инструментов в вашем маркетинговом арсенале.И, как мы видели, не существует универсального подхода.
На самом деле, как раз наоборот.
И если вам понравилась эта статья, вот несколько статей, которые могут вам понравиться, чтобы улучшить свою маркетинговую стратегию с помощью всплывающих окон:
Вы можете комбинировать типы всплывающих окон, цели и триггеры из этого сообщения, чтобы создать то, что вам нужно в любой конкретной ситуации.
С OptinMonster мы даем вам свободу выбора, что лучше всего подходит для вашего бизнеса, по доступной цене.
Хотите начать? Подпишитесь на OptinMonster сегодня без риска с нашей 14-дневной гарантией возврата денег!
Опубликовано Натан Томпсон
Натан Томпсон — отец, писатель и любитель путешествовать (именно в таком порядке).Когда он не борется со своими детьми, вы, вероятно, обнаружите, что Натан дает глазам столь необходимый перерыв от экранов с хорошей книгой или планирует семейную поездку со своей замечательной женой.
5 типов всплывающих окон и примеры, которые помогут увеличить конверсию в 2021 году
Хотите знать, почему несколько разных типов всплывающих окон могут мгновенно увеличить конверсию?
Нет проблем, позвольте мне рассказать вам об этом.
99% потребителей проверяют свою электронную почту каждый день.
Whaaat?
Кроме того, 59% респондентов утверждают, что маркетинговые электронные письма влияют на их решения о покупке.
Логический вывод?
Электронный маркетинг по-прежнему оказывает сильное влияние на чистую прибыль большинства маркетологов, занимающихся цифровым маркетингом. В этом посте мы ответим на следующий вопрос:
«Как привлечь больше подписчиков по электронной почте, не тратя рекламный бюджет?»
В частности, мы сосредоточимся на веб-сайте всплывающих окнах и типах всплывающих окон . Конечно, сообщество дизайнеров уделяет много внимания всплывающим окнам.
Они могут быть навязчивыми и на грани раздражения, но это не тот подход, который мы применяем в этой публикации.
Мы рассмотрим типов всплывающих окон веб-сайтов, которые одновременно удобны и полезны для посетителей. .
Поощрения — это самый популярный способ привлечь больше подписчиков, и мы рассмотрим этот метод более подробно.
Но сначала, давайте убедимся в пользу всплывающих окон и того, почему они являются лучшим методом для привлечения большего числа подписчиков для вашего списка рассылки.
Важны формы подписки на информационный бюллетеньИтак, вы, вероятно, уже используете форму информационного бюллетеня на своем веб-сайте. По крайней мере, вы увидите, как его используют на других сайтах, которые вы посещаете.
Это самый популярный тип информационного бюллетеня формы , который используют как маркетологи, так и блоггеры.
Вы найдете эти формы на домашних страницах, под сообщениями в блогах и в других областях сайта, где много посетителей.
Проблема в том, что коэффициенты преобразования для таких форм имеют тенденцию тяготеть к нижнему краю спектра.
Если ваш сайт посещают 10 000 в месяц, вам повезет, что даже 5% этих посетителей превратились в подписчиков электронной почты.
В то время как всплывающие окна показали не только увеличение регистраций на 500%, но и снижение количества отказов от корзины на 17%.
Почему всплывающие окна веб-сайтов так хороши для привлечения большего количества подписчиков электронной почты?Одна из основных причин, по которой всплывающие окна на веб-сайтах настолько успешны, заключается в том, что каждому посетителю сайта будет представлено ваше предложение.
Конечно, у пользователей есть выбор закрыть всплывающее окно, но не раньше, чем они увидят то, что вы предлагаете.
И если вы, , сделаете сильное предложение / стимул , у вас будет гораздо больше шансов, что удвоит, а то и утроит процент подписки .
Всплывающие окна — одна из наиболее часто используемых стратегий оптимизации конверсии электронной коммерции.
Это пример всплывающего окна, предлагающего новым клиентам скидку до 10% с их первого заказа в обмен на их адрес электронной почты.
Простая, но очень эффективная техника.
Предложения могут поступать разными способами. Некоторые сайты предлагают скидки, в то время как другие предпочитают предлагать, например, бесплатную электронную книгу.
В этой статье мы будем рассматривать различные способы настройки всплывающих окон.
Итак, если вы тот, кто никогда не использовал всплывающие окна, или вы просто хотите, чтобы улучшил результаты , достаньте блокнот и приготовьте его — потому что вам предстоит многому научиться и извлечь из этого.
Давайте начнем.
1. Ох, это намерение выходаПервый тип всплывающих окон, который мы собираемся исследовать, называется намерение выхода .
Это всплывающее окно веб-сайта, которое вы, , будете представлять своим посетителям, когда они покинут ваш сайт .
Например, покупатель посещает ваш магазин и тратит примерно 30 секунд на просмотр товара.
К сожалению, они либо не заинтересованы, либо не имеют достаточного стимула для продолжения покупок.
Итак, естественно, они перемещают свою кнопку мыши к кнопке [X] (Закрыть вкладку).
И точно в этот момент, , вы можете вызвать всплывающее окно с намерением выхода , чтобы попытаться привлечь их внимание в последний раз.
Вот пример:
Пользователь попытался покинуть сайт, но получил одноразовое предложение.
Общесистемная скидка в размере 10 долларов привлечет внимание любого, даже если он не планирует делать покупки сразу.
И поэтому на стимул стоит подписаться.
Многие впервые посетители просто просматривают сайт, но щедрое предложение в виде скидки может побудить их посетить сайт позже.
Самое приятное то, что они уже подписались.
Итак, вы можете продолжать привлекать их к себе через свои почтовые кампании.
Другой способ использования всплывающих окон с намерением выхода — это сбор отзывов пользователей.
Вот пример:
Этот метод не захватывает подписчиков напрямую, но он дает вам краткую обратную связь.
В опросе спрашивается, какова была цель их посещения, но также спрашивается, нашли ли пользователи то, что искали.
Со временем вы накопите достаточно ответов, которые дадут вам четкое представление о том, что работает, а что нет.
Скорее всего, многие люди покидают ваш сайт, потому что не находят то, что им нужно.
И если вы узнаете, что им нужно, ваши продажи, естественно, вырастут.
Двигаемся дальше. Если вы собираетесь реализовать всплывающее окно с намерением выхода, вам нужно помнить несколько важных вещей.
Дизайн имеет значение
Давайте будем честными. Дизайн играет важную роль в принятии решений. В какой-то момент мы все отказались от веб-сайта, потому что его дизайн был не на должном уровне.
Зайдя на ваш сайт, пользователи сразу же взглянут на общий стиль дизайна , чтобы понять, как работает ваш сайт.
Веб-дизайн — это форма брендинга, а брендинг должен отражать строгую деловую этику и завоевывать доверие ваших пользователей.
Точно так же, , проектирование всплывающих окон с намерением выхода в соответствии с общей схемой дизайна, является обязательным !
На что следует обратить внимание: жирных шрифтов , высококонтрастные кнопки и креативных элементов , например фотографии.
Пользователи должны быть в состоянии понять все ваше предложение с первого взгляда.
Оптимизируйте свою копию
Всплывающие окна предоставляют очень крошечное пространство для вашего контента.Фактически, у вас так мало места для работы, что каждое слово имеет значение !
Чтобы максимально использовать возможности, сосредоточен на создании простой и понятной копии , которая не создает путаницы.
Помните, вы пишете не для поисковых систем, а для реальных людей.
Немного сочувствия и эмоциональной связи будет иметь большое значение в поощрении большего числа подписчиков!
Упростите закрытие всплывающего окнаНикогда не будет ситуации, когда вы хотите намеренно заблокировать своим пользователям закрытие модального всплывающего окна.
Фактически, в сообществе он известен как техника Темного Узора, и он может нанести вам негативную репутацию, если пользователь сочтет вашу тактику необоснованной.
Вместо этого позволяет пользователям максимально легко закрыть всплывающее окно .
Всегда показывать кнопку [X] в углу модального окна, и разрешить пользователям щелкать за пределами всплывающей области, чтобы закрыть ее, также является рекомендуемым решением.
Большинство инструментов электронного маркетинга предоставляют эту функцию «из коробки».
И это должно быть все, что вам нужно для всплывающих окон с намерением выхода.
Во многом это сводится к практике и опробованию различных вариаций. Как только вы найдете вариант, который работает, придерживайтесь его и наслаждайтесь результатами. .
Давайте продолжим со следующим типом всплывающих окон.
2. Геймификация всплывающих окон вашего веб-сайтаГеймификация — это относительно новый метод , используемый для привлечения подписчиков по электронной почте.
Но будьте уверены, — это чрезвычайно мощная техника не только из-за фактора удовольствия, но и потому, что людям нравится иметь шанс что-то выиграть!
Вот пример всплывающего окна «Колесо удачи», , также известного как «Вращай колесо, чтобы выиграть!» :
Итак, вы, наверное, задаетесь вопросом, , как добавить это игровое всплывающее окно на свой сайт ? К счастью, это очень просто.
Все, что вам нужно, это OptiMonk и немного творческого вдохновения, чтобы начать работу.
Само колесо основано на простой концепции «вознаграждение в обмен на подписку» .
Некоторым людям нравится включать вариант «вы ничего не выиграли», но если вы действительно хотите максимизировать рост своего списка адресов электронной почты, то сделать каждый поворот колеса «победой» — это лучший способ.
Вот несколько примеров того, что вы можете предложить в качестве вознаграждения:
- Бесплатная доставка для первого заказа.
- Конкретная скидка% или $.
- Бесплатная дегустация ваших самых популярных продуктов.
- Бесплатная подписка на ваш сервис, если вы используете цифровой продукт.
- А еще что угодно придумать!
Самое приятное то, что вы можете настроить определенные коэффициенты выигрыша для каждой награды.
Это поможет не дать каждому выиграть лучший приз и, безусловно, увеличит удовольствие от всего этого.
Нил Патель, всемирно известный маркетолог, также начал использовать эту технику геймификации на своем веб-сайте.
Это должно сказать вам все, что нужно знать об эффективности этого типа всплывающих окон.
Даже если у вас нет магазина электронной коммерции как такового, вы все равно можете использовать эту технику геймификации , чтобы предложить другие стимулы.
Например, Пользователи потенциально могут выиграть шанс провести с вами сеанс наставничества.
Вы можете даже включить такие вещи, как «Выиграй мою книгу» или «Изучите мои секретные методы маркетинга!» — дать людям шанс выиграть то, к чему они обычно не имеют доступа, — отличный способ стимулировать участие.
А участие означает больше подписчиков для вашего списка рассылки.
Есть так много разных способов использовать этот метод, поэтому не сдерживайтесь, чтобы попробовать его и увидеть результаты своими глазами.
3. Используйте многоэтапные всплывающие окна веб-сайтаМногоступенчатые всплывающие окна работают аналогично процессу регистрации.
Обычно, вместо того, чтобы отображать одно всплывающее окно, вы будете показывать 2 или более в попытке побудить пользователей перейти к следующему шагу.
Вот пример двухэтапного всплывающего окна:
Итак, первое окно с левой стороны представляет пользователям предложение. Пользователи могут выбирать между «Да» и «Нет».
Поскольку большинство людей заинтересованы в специальных предложениях, ожидайте, что они нажмут «Да».
И как только они это сделают, их приветствует всплывающее окно, отображаемое справа.
Его можно настроить как угодно. Но в большинстве случаев это будет всплывающее окно, которое вы используете для сбора адресов электронной почты людей.
Конечно, в обмен на предложение, поскольку именно по этой причине люди нажимали кнопку «Да».
Давайте посмотрим на другой пример.
Это от Copy Hackers. Их подход состоит в том, чтобы отображать всплывающее окно на всю страницу всякий раз, когда пользователь запускает намерение выхода.
Полностраничный макет дает гораздо больше возможностей для работы, как это видно из этого примера.
Во-первых, Copy Hackers могут перечислить немного более подробную информацию о своем бесплатном предложении.
Но, также решили включить полное портфолио фото своего основателя.
Это дополнительно способствует продвижению такой тактики, как маркетинговая психология.
Если пользователь нажимает кнопку «Да, пожалуйста!», Ему будет представлен простой почтовый ящик. Вроде так:
Никаких переходов между страницами или еще чего. Все происходит в одном и том же макете и очень эффективно дает пользователю то, что он хочет.
Многоступенчатые кампании — довольно продвинутая методика получения большего количества конверсий.
На некоторых сайтах это может не работать из-за того, как ваш бренд воспринимается в целом.
Принимая во внимание, что если вы работаете с большим количеством продуктов и других предложений, это может быть единственный способ значительно улучшить количество подписчиков.
4. Предложите бесплатную электронную книгуУ бесплатного контента много апелляций, и не обязательно потому, что он помечен как бесплатно .
Сайты, такие как Statista и Salesforce, были чрезвычайно успешны в своих маркетинговых кампаниях по электронной почте , предлагая углубленный анализ в форме электронных книг, официальных документов и других.
Кто не хочет знать последние события в своей области за год?
Многие исследовательские данные, которые мы видим в Интернете, часто происходят из таких статей, и эти статьи почти всегда закрываются стеной за формой подписки.
Это проверенный временем метод экспоненциального увеличения списка адресов электронной почты.
Вот как это будет выглядеть на вашем сайте:
Итак, вместо того, чтобы запрашивать адрес электронной почты напрямую, вы можете стимулировать предложение электронной книги вместо .
В зависимости от вашей ниши вы можете придумать массу идей для электронных книг и использовать их как средство для создания своего списка.
Неудивительно, что профессиональные маркетологи, такие как Брайан Дин из Backlinko, выбрали именно этот метод для своего электронного маркетинга.
Всякий раз, когда вы подпишетесь на рассылку новостей Брайана, он будет отправлять вам сочные советы и рекомендации по поисковой оптимизации в виде статей по электронной почте.
Возможно, это не совсем электронная книга, но это все же информация, доступная только подписчикам.
Вот как WP Engine справляется с этой техникой:
Их страница ресурсов включает в себя множество статей и электронных книг по критическим темам в их нише.
Но обратите внимание на панель с правой стороны. Вместо того, чтобы запрашивать только адрес электронной почты, WP Engine на самом деле собирает гораздо больше данных, чем просто электронная почта.
Вы сами можете применить эту технику во всплывающих окнах своего веб-сайта.
Узнайте как можно больше информации о своих читателях, и вам будет намного легче продвигать их позже.
Вот несколько важных советов, которые следует помнить о предложениях электронных книг.
Поделитесь своими секретамиЛюбой может написать электронную книгу, возможно, менее чем за несколько часов, если он захочет.
Но не все готовы раскрывать свои отраслевые секреты.
Если вы действительно хотите привлечь внимание, будьте готовы поделиться вещами, в которые людям в противном случае пришлось бы вкладывать деньги.
Сделайте все возможное для презентацииЕсли я дам кому-то свой адрес электронной почты, я ожидаю, что то, что я получаю взамен, отполировано и приятно использовать.
Итак, помня об этом, инвестируйте в дизайн и презентацию своей электронной книги. Сделайте это предложение, перед которым невозможно устоять.
То, чем люди поделятся со своими друзьями или, что еще лучше, будут ссылаться на них со своих веб-сайтов.
Сделайте его доступным для сканированияТаким же образом сделайте ваши электронные книги (или бумаги) легко сканируемыми.
Позвольте пользователям как можно быстрее находить нужную информацию.
В конце концов, пользователи уже дали вам свой адрес электронной почты.
Продвигайте свою электронную книгуПишите сообщения в блоге, ссылайтесь на них внутри и следите за тем, чтобы всплывающие окна на вашем веб-сайте появлялись в нужное время.
Чем больше людей вы заинтересуетесь своей электронной книгой, тем больше подписчиков вы получите в конечном итоге.
Все дело в предоставлении ценности, поэтому сосредоточьтесь на этом.
5. Предоставление скидок и поощренийМы коснулись этого вкратце, но давайте обсудим это более подробно.
Почему предложений и поощрений так хорошо работают с всплывающими окнами ?
Ну например они скидок все-таки.
Если у пользователей есть выбор платить меньше за свою покупку, они будут делать это в 100% случаев .
Я уверен, что вы уже сталкивались с подобным всплывающим диалоговым окном раньше:
Это традиционное предложение скидки, используемое сотнями тысяч сайтов электронной коммерции.
Вопрос в том, насколько щедры вы готовы делиться своими предложениями, не нарушая при этом денег?
Скромная скидка 10-20% обычно работает очень хорошо. Но как насчет других типов предложений?
Вот несколько примеров для вашего вдохновения.
1. Бесплатная доставка для всех заказов
Если товары, которые вы продаете, имеют значительную прибыль, вы можете предложить бесплатную доставку для каждого заказа.
Это гарантирует колоссальный рост ваших подписчиков электронной почты.
2. Бесплатная доставка при первичных заказах
Это аналогичное предложение, но ориентировано в основном на клиентов, которые совершают первую покупку у вас.
3. Бесплатная доставка для заказов на сумму более X долларов
Так, например, если пользователь потратит 100 долларов в вашем магазине, он сможет получить предложение бесплатной доставки в обмен на свой адрес электронной почты.
4. Подарочная карта $ X на все заказы
Попади двух зайцев одним выстрелом. Предлагает покупателям подарочную карту на фиксированную сумму всякий раз, когда они завершают заказ.
Это может побудить существующих клиентов поделиться подарочной картой со своими друзьями.
Все сводится к тому, насколько комфортно вы себя чувствуете, предлагая скидки.
В некоторых магазинах разные предложения могут давать разные результаты.
В этом случае попробуйте несколько вариантов всплывающих окон и проследите, какой из них дает лучший результат для ваших кампаний.
ЗаключениеИтак, вот оно. Сплошной список из 5 уникальных типов всплывающих окон, которые повысят количество подписчиков на вашу электронную почту. .
Вы также можете использовать разные типы всплывающих окон для разных сценариев.
Не придерживайтесь одного метода.
Вместо этого сосредоточьтесь на реализации как можно большего количества этих типов всплывающих окон для достижения наилучшего результата.
Вот краткое изложение всего, что мы узнали:
- Технология намерения выхода помогает собирать подписчиков от людей, которые собираются покинуть ваш сайт.Используйте предложения как способ побудить пользователей подписаться.
- Геймификация — это развивающийся тип всплывающих окон, который продвигает различные предложения, которые пользователи могут выиграть. Чем лучше предложения, тем больше людей примет участие.
- Используйте многоэтапные всплывающие окна веб-сайта, чтобы привлечь пользователей к предложению, которое они иначе могли бы упустить.
- Электронные книги, статьи и документы — отличный способ поделиться знаниями и информацией в обмен на подписку. Сосредоточьтесь на ценности!
- Скидки и поощрения бывают разных форм.Найдите золотую середину для своего бизнеса и позвольте пользователям собирать предложения в обмен на электронную почту.
Зубцы!
20 инструментов для создания всплывающих окон и всплывающих объявлений на веб-сайтах
Благодаря их сомнительной репутации, вызывающей раздражение, вы можете не захотеть создавать всплывающие и всплывающие объявления для своего собственного веб-сайта. Однако не бойтесь, существует множество доказательств того, что всплывающие окна увеличивают онлайн-конверсию во всем, от подписки на информационную рассылку до продаж. (Просто выполните поиск по запросу «эффективны ли всплывающие окна» в Google.) Есть предприятия, которые используют их с большим эффектом, не отталкивая ни существующих, ни потенциальных клиентов.
Итак, разобравшись с этой проблемой, вот руководство по созданию собственных всплывающих окон и всплывающих окон. Ниже вы найдете 5 определений всплывающих окон веб-сайтов, которые вам нужно знать, прежде чем приступить к работе. После этого мы перечислим 20 лучших инструментов для создания всплывающих окон, чтобы вы могли начать работу.
5 определений всплывающих окон веб-сайтов, которые необходимо знать
2 типа всплывающих окон
всплывающих окон
Всплывающие окна — это общий термин, используемый для всплывающих окон веб-сайтов.В частности, они представляют собой тип всплывающего окна, которое появляется поверх текущей страницы вашего браузера. Всплывающие окна могут выглядеть как выделенное изображение, однако они также могут выходить с любой стороны веб-страницы, включая верхнюю и нижнюю.
Всплывающие окна раньше появлялись в новых окнах или вкладках браузера, но в наши дни они обычно являются модальными, что означает, что они запускаются как часть страницы, которую просматривает ваш посетитель, и не могут быть заблокированы блокировщиками всплывающих окон.
Pop Under
Всплывающее окно под — это тип всплывающего окна, которое появляется в новом окне под веб-страницей, которую вы просматриваете в данный момент.Они менее навязчивы, поскольку открываются в новом окне. Однако они также легче блокируются блокировщиками всплывающих окон.
3 способа запуска всплывающих окон
Временное всплывающее окно
Управляемое временем всплывающее окно появляется после того, как посетитель находится на вашем сайте в течение заданного времени, давая ему некоторое пространство, чтобы узнать, о чем ваш сайт, прежде чем его поразят объявление или предложение.
Всплывающее окно, управляемое поведением
Всплывающее окно, управляемое поведением, появляется после выполнения определенного условия. Например, всплывающее окно, управляемое поведением, может появиться после того, как посетитель перейдет на свою третью страницу вашего сайта, прокрутит одну из ваших страниц на 66 процентов вниз или откроет определенную страницу.
Всплывающее окно выхода
Всплывающее окно выхода отображается, когда посетитель переходит на сайт, отличный от вашего. Оно ведет себя так же, как обычное всплывающее окно, и дает прекрасную возможность сделать специальное предложение, чтобы привлечь посетителей, прежде чем они уйдут.
20 лучших инструментов для создания всплывающего окна веб-сайта
Независимо от того, был ли ваш веб-сайт создан с нуля или на такой платформе, как WordPress или Drupal, вы найдете инструмент, который соответствует вашим потребностям в списке ниже.
Интересно: многие поставщики услуг электронной почты (например,грамм. AWeber, MailChimp, Constant Contact и т. Д.) Предлагают свою собственную версию всплывающих окон подписки на списки рассылки. Мы не включили их в список ниже, поэтому вы можете обратиться к своему провайдеру, чтобы узнать больше о том, какие типы вариантов формы регистрации они предоставляют.
Лучшие универсальные инструменты для всплывающих окон
Хотя они предлагают интеграцию со многими ведущими платформами хостинга веб-сайтов, эти инструменты также могут использоваться на отдельных веб-сайтах.
PopUp Domination
PopUp Domination — это как швейцарский армейский нож для всплывающих окон.Предлагая как плагин WordPress, так и автономное решение, которое можно подключить к любому веб-сайту, этот инструмент позволяет легко создавать всплывающие окна с вашим выбором поведения и дизайна. Вы также можете выбрать из галереи готовых шаблонов.
Marketizator
Еще одно полнофункциональное решение, Marketizator, предлагает надежные функции персонализации, включая возможность персонализации в зависимости от погоды посетителя. (Теперь это то, что мы называем маркетингом на основе местоположения!) Чтобы использовать этот инструмент, вам нужно вставить некоторый код JavaScript в начало HTML-кода вашего сайта, а затем забыть об этом.Любые изменения, внесенные вами в Marketizator, вступят в силу на вашем сайте. Одно из преимуществ: инструмент интегрируется с Google Analytic для создания подробных отчетов.
WisePops
Как показано выше, WisePops стремится упростить создание и развертывание всплывающих окон веб-сайтов. Инструмент предлагает интеграцию со многими из самых популярных платформ хостинга веб-сайтов, включая WordPress, Drupal и другие. Одно приятное прикосновение: WisePops позволяет настраивать таргетинг всплывающих окон на посетителей в зависимости от источника, частоты, браузера и устройства (например,грамм. «Показывать только первым посетителям из Facebook»).
Лучшие всплывающие инструменты плагина WordPress
Следующая группа инструментов была создана специально для работы с веб-сайтами WordPress.
Некоторые из этих инструментов бесплатны с платными обновлениями для дополнительных функций. Некоторые из них премиум-класса, что означает, что вам нужно заплатить авансом. Мы указали, что именно для каждого инструмента.
Popups — WordPress Popups
Бесплатная версия Popups — WordPress Popups предлагает большую часть того, что может понадобиться вашему бизнесу, включая условные правила и фильтры.Когда ваши потребности растут, премиум-обновление поможет этому инструменту расти вместе с вами.
PopupAlly
С самого начала PopupAlly предлагает множество бесплатных функций и шаблонов. Обновление до версии Pro добавляет больше функциональности и большую коллекцию шаблонов.
WP Popup Plugin
WP Popup — простой в использовании плагин для всплывающих окон. Он многое делает из коробки и предлагает даже больше, например условные правила, после премиум-обновления.
OptinMonster
Плагин премиум-класса для WordPress, OptinMonster предлагает правила отображения, параметры таргетинга и многое другое.Одна выдающаяся особенность — это множество различных типов всплывающих окон, от обычных всплывающих окон в центре экрана до панелей нижнего колонтитула и даже виджетов боковой панели WordPress.
Ninja Popups для WordPress
Ninja Popups для WordPress — это надежный плагин премиум-класса, который предлагает больше возможностей, чем вам может когда-либо понадобиться. Однако его выдающейся особенностью является количество встроенных интеграций, которые он предлагает как с поставщиками услуг электронной почты, так и с социальными сетями.
PopupPress
Плагин премиум-класса PopupPress взял всплывающее окно и добавил мультимедиа.Благодаря способности отображать всплывающие слайдеры и видео, этот плагин действительно привлекает внимание.
Плагин WordPress Unlimited Pop-Ups
С девятью типами плагинов, 66 стилями анимации и неограниченными возможностями дизайна премиум-плагин Unlimited Pop-Ups WordPress имеет огромное количество функций для создания всплывающих окон.
Indeed Smart PopUp для WordPress
Обладая более чем 100 функциями, премиальный плагин Indeed Smart PopUp для WordPress является одним из наиболее полноценных доступных всплывающих плагинов WordPress.Варианты включают таргетинг, шаблоны, правила отображения и даже оптимизацию мобильных устройств.
Лучшие автономные всплывающие инструменты для веб-сайтов
Эти всплывающие инструменты JavaScript можно использовать на любом веб-сайте, независимо от того, где он размещен.
adPopup Pro для jQuery
adPopup Pro для jQuery — это всплывающий инструмент премиум-класса для любого веб-сайта, который предлагает огромное количество функций, включая параметры дизайна, правила отображения, таргетинг и многое другое.
ScreenPopper
ScreenPopper — это веб-инструмент, который каждый может использовать для создания всплывающих окон веб-сайтов, независимо от уровня их технических знаний.В этом инструменте вы найдете таргетинг, правила отображения, дизайн и даже аналитику. А для новичков они предлагают пакет, в котором они будут управлять вашими всплывающими кампаниями, если хотите.
Лучшие инструменты всплывающих окон вверху страницы
Панель приветствия
Как показано выше, панель приветствия — это особый тип всплывающего окна, который отображается в виде полосы в верхней части веб-страницы. Это удобный способ привлечь внимание к вашей подписке на рассылку новостей, избранному контенту или предстоящему событию. Этот инструмент предлагает такие параметры отображения, как прокрутка полосы, чтобы она всегда находилась вверху веб-страницы.Также есть переключатель, который позволяет вам контролировать, может ли панель быть скрыта посетителями или нет. Здесь снова инструмент также предлагает аналитику для лучшего понимания поведения ваших посетителей.
WordPress Notification Bar
Альтернатива Hello Bar, плагин WordPress Notification Bar — это бесплатный настраиваемый всплывающий инструмент вверху страницы.
Лучшие инструменты для всплывающих окон снизу
Qualaroo
Компания Qualaroo, первая из наших всплывающих снизу инструментов (см. Изображение выше), является пионером в сборе отзывов клиентов.Используя этот инструмент, вы можете быстро создать всплывающее окно для сбора различной информации. У Qualaroo даже есть огромная библиотека вопросов, составленная для вас в зависимости от ваших потребностей.
WebEngage
Хотя мы перечислили WebEngage в этом разделе, на самом деле он делает больше, чем просто всплывающее окно из нижних опросов. Фактически, инструмент также предлагает формы обратной связи, которые прокручиваются сбоку, и уведомления, которые отправляются посетителям о специальных предложениях, распродажах и многом другом. Включенное правило отображения и параметры таргетинга на посетителей предлагают еще большую гибкость.
Servicate
Настоящая умница, Servicate позволяет вашему сайту собирать информацию о клиентах, которая затем запускает автоматические ответы, такие как целевые последовательности вопросов и призывы к действию. Таким образом, это дает пользователям множество действий.
LeadConverter
В дополнение к опросам, всплывающим снизу, LeadConverter предлагает несколько различных типов всплывающих окон, включая всплывающие окна вверху страницы, над страницей, предложения скидок и многое другое. Он даже позволяет напрямую привлекать посетителей веб-сайта с помощью всплывающего диалогового окна, аналогичного показанному ниже.Добавьте таргетированные сообщения, отслеживание истории просмотров для каждого посетителя и дополнительную аналитику, и этот инструмент предоставит разнообразную информацию для вашего бизнеса.
FeedbackDaddy
FeedbackDaddy — единственный инструмент в этом разделе, который предлагает бесплатный уровень обслуживания. Во многом похожий на Qualaroo, это инструмент для нуждающихся в средствах предприятий, которые они могут использовать, поскольку они привыкают создавать всплывающие окна веб-сайтов.
Независимо от того, какой сайт вы используете для своего бизнеса, всплывающие окна могут увеличить конверсию и собрать информацию о ваших посетителях и потенциальных клиентах.Обязательно выберите тип всплывающего окна, который лучше всего соответствует потребностям вашего сайта.
Компьютерное фото через Shutterstock
What‘s Popping? 4 типа всплывающих окон, которые должны быть на вашем сайте
ПОЗДРАВЛЯЕМ! Вы уже 1000-й читатель этого поста → Нажмите здесь , чтобы получить свой приз!
В то время как современные блокировщики всплывающих окон защищают нас от подобных сообщений в наши дни, в первые дни существования всемирной паутины средний пользователь Интернета был «счастливым победителем» почти каждый день.
Когда я думаю об этом сейчас, это, вероятно, одна из причин, по которой люди начали испытывать неприязнь к ярким всплывающим окнам. Все эти нерелевантные поддельные предложения, которые были на пути к контенту, который мы пытались получить, являются главным подозреваемым в том, почему некоторые маркетологи сегодня не решаются использовать их в своих маркетинговых кампаниях.
Вот и, ну, вот это:
Если вы гуглите «всплывающие окна», вы не получите полное руководство по созданию всплывающих окон вверху результатов поиска.Вы получите советы о том, как блокировать всплывающие окна, и советы о том, почему вы должны или не должны их разрешать.
Несмотря на то, что это представляет всплывающие окна в плохом свете, вы все равно не должны бояться их использовать. Потому что, если вы посмотрите на цифры, при среднем коэффициенте конверсии более 3% всплывающие окна все еще работают, и это единственный аргумент, который им нужен, чтобы доказать, что они не устарели.
Однако нельзя игнорировать тот факт, что всплывающие окна могут раздражать пользователя. Хитрость заключается в том, чтобы знать, какой тип всплывающего окна использовать, в каком контексте и в какое время.
Давайте попробуем найти ответы, посмотрев на четыре разных всплывающих окна, которые вы должны разместить на своем веб-сайте.
Если вы будете со мной до конца, в качестве бонуса я добавлю несколько распространенных ошибок, которых вам действительно нужно избегать, если вы хотите генерировать потенциальных клиентов с помощью всплывающих окон, сохраняя при этом удобство работы с пользователем; это потому, что вы мне нравитесь, ребята.
Сколько типов всплывающих окон существует?
Прежде чем приступить к делу, давайте кратко обсудим типы всплывающих окон.Существует несколько различных классификаций всплывающих окон, большинство из которых основано на следующих характеристиках:
Когда они появляются — Сразу при загрузке страницы после того, как вы проведете X секунд на странице, когда попытаетесь уйти, или после прокрутки к определенной части страницы после того, как вы что-то нажали.
Как они выглядят — Выдвиньте боковую часть экрана, расположитесь вверху или внизу экрана, всплывающее в середине экрана или переходите во весь экран.
Какой контент они предлагают? — Обычный или интерактивный.
Мы здесь не для того, чтобы обсуждать семантику и соглашения об именах. Единственное, что важно знать до конца статьи, это то, что мы собираемся смешивать и сопоставлять различные характеристики, чтобы найти типы всплывающих окон, которые могут сыграть важную роль в вашем арсенале оружия.
4 типа всплывающих окон, которые все еще работают
Имейте в виду, что всплывающие окна, которые мы собираемся здесь упомянуть, — не единственные, которые вы должны рассмотреть на своем сайте; они как раз те, которые часто работают лучше всего и несут с собой минимальный риск.
1) Всплывающие окна с намерением выхода
Первым в списке, что никого не удивило, является всплывающее окно с намерением выхода.
Одно из моих любимых всплывающих окон с намерением выйти было чем-то, что Чанти использовал год назад (не уверен, используют ли они его больше). Мне не удалось найти оригинал, поэтому вот снимок того всплывающего окна, которое использовалось в этой инфографике от Visme, где также есть много полезных советов о том, на что следует обращать внимание при разработке всплывающего окна с намерением выхода.
Хотя в приведенном выше примере показано то, что я называю «полноэкранным» всплывающим окном, если сообщение простое и у вас нет графики, которую вы хотите использовать, стандартное окно с размытым фоном все равно может выполнить свою работу.Вот два отличных примера от Limble CMMS и Optinmonster.
Хотя всплывающее окно с намерением выхода можно использовать для любого предложения, исходя из личного опыта, я бы рекомендовал меньше использовать его для стандартных предложений контента (например, электронных книг и контрольных списков) и больше использовать для информационных бюллетеней подписки, коды скидок, бесплатные пробные версии и другие «более сильные» предложения, которые имеют достаточный вес, чтобы привлечь кого-то, кто уже уходит.
Почему они работают?
Еще одним плюсом является то, что они помогают вам ловить людей, которые отчасти заинтересованы в том, что вы хотите сказать и / или предложить, но еще не готовы взять на себя серьезные обязательства.По сути, это дает им повод оставаться на связи с вашим брендом.
Это похоже на то, когда вы гуляете с друзьями и не уверены, стоит ли вам заказать еще один напиток или пора уходить. Если вы говорите своим друзьям, что вам, вероятно, следует уйти, а они просто говорят: «Конечно, увидимся на следующей неделе», вы, вероятно, собираетесь уйти. Но если кто-то подходит к столу с еще одной выпивкой для вас и просит вас еще немного поболтать, есть хороший шанс, что вы останетесь.
И это то, для чего отлично подходит всплывающее окно с намерением выхода.
2) Всплывающие окна, активируемые щелчком
Если вы действительно беспокоитесь о том, чтобы быть навязчивым или раздражающим, вы можете попробовать реализовать больше всплывающих окон, активируемых щелчком.
Когда кто-то говорит «всплывающее окно», мы сразу же вспоминаем лид-магниты. Однако у pop-us может быть и другое, более «практическое» назначение. И вы наверняка сталкивались с этим раньше.
Многие магазины электронной коммерции используют всплывающие окна, активируемые щелчком, для демонстрации своего продукта, будь то слайдер изображений или видео.Вы можете увидеть, что это реализовано во многих продуктах на Amazon, где, если вы нажмете на изображение продукта слева …
… появится всплывающее окно с видео продукта:
Если вы Используя WordPress, существует множество плагинов, которые могут помочь вам создавать всплывающие окна, активируемые щелчком.
Почему они работают?
Всплывающие окна, активируемые щелчком, обычно имеют хороший коэффициент конверсии из-за заранее выраженного интереса к вашему предложению. В переводе, если кто-то нажимает на ссылку или изображение, которое активировало всплывающее окно, само это действие означает, что он заинтересован в том, что вы предлагаете.
Вы не можете получить такое предварительное одобрение со всплывающими окнами, которые загружаются при любом другом типе триггера.
Конечно, это работает только в контексте вашего лид-магнита, имеющего отношение к тому, на что кликнул посетитель. Если якорный текст и окружающий абзац не связаны с загружаемым предложением / информацией, ваш коэффициент конверсии сильно пострадает.
3) Панели регистрации
Кто не любит панели регистрации? Они гибкие, и их трудно не заметить, но все же они довольно тонкие.
Здесь вы можете увидеть, как The Daily Egg использует их для подписки на информационный бюллетень в верхней части домашней страницы своего блога.
Вот пример от Optimizely, использующего панель согласия внизу одной из своих страниц.
А вот пример плавающего бара, реализованного с помощью Optinmonster.
Почему они работают?
При правильной реализации панели подписки могут привлечь внимание к вашим предложениям без ущерба для общего пользовательского опыта.Таким образом, большинство маркетологов используют их как плавающие полосы — заставляйте их придерживаться верхней или нижней части экрана при прокрутке содержимого.
Этот тип всплывающих окон можно использовать для разных целей, но он действительно удобен для:
Подписка на рассылку новостей.
Пользовательские соглашения, заявления GDPR и аналогичная информация, которую необходимо сделать видимой для нового посетителя веб-сайта.
Активные конкурсы, записи на веб-семинары и аналогичные текущие предложения (особенно если вы используете таймер обратного отсчета, поскольку плавающая полоса может держать этот таймер в фокусе все время, увеличивая ощущение срочности).
Тем не менее, вы все равно должны использовать их ответственно. Если вы сделаете полосу слишком толстой, это негативно отразится на пользовательском опыте. Если вы позволите ему загружаться на устройствах с меньшим размером экрана, это также может вызвать проблемы с пользовательским интерфейсом, особенно если кнопку «закрыть» трудно увидеть.
Вот почему этот тип всплывающих окон часто не подходит для использования вместе с лид-магнитами и предлагает вам «продать», используя длинные копии и множество социальных доказательств.Если одной строки текста и кнопки недостаточно для конкретного предложения, которое вы хотите сделать, подумайте об использовании другого типа всплывающего окна для этого предложения.
4) Интерактивные всплывающие окна
Напоследок в этом списке я хотел бросить вам кривую голову и поговорить об интерактивных всплывающих окнах.
Хотя каждое всплывающее окно в некотором роде является интерактивным элементом, поскольку людям нужно щелкнуть где-нибудь, чтобы закрыть его, или ввести свою контактную информацию, чтобы принять его, интерактивные всплывающие окна — это то, что продвигает взаимодействие еще на один шаг.
В настоящее время не так много разнообразия интерактивных всплывающих окон. Самым популярным, безусловно, является «колесо фортуны», которое вы видите на картинке ниже.
Работают довольно просто. Пользователь может крутить виртуальное колесо фортуны, чтобы выиграть один из перечисленных призов. Однако здесь есть две хитрости:
- «Вращение» происходит после того, как пользователь вводит необходимую информацию.
- Вы можете настроить процентное соотношение для различных призов от 0 до 100 процентов, чтобы массово манипулировать результатами.
На рисунке ниже показано, как можно настроить процентное соотношение при создании счастливых колес в Optimonk.
Другие, с которыми я столкнулся, могут выглядеть немного иначе, но они основаны на том же самом принципе рандомизированного вознаграждения.
В качестве альтернативы вы можете утверждать, что всплывающие окна с видео — это тип интерактивных всплывающих окон, но некоторые скажут, что это натянуто.
Почему они работают?
Они довольно новые и захватывающие, и людям нравится пробовать что-то новое, особенно когда они все время взрываются одним и тем же типом вещей.
Еще есть фактор геймификации. Я уверен, что читатели из индустрии казино согласятся, что людям нравится играть в азартные игры, даже если они знают, что шансы на выигрыш чего-либо существенного невелики.
Имея возможность контролировать проценты, вы можете создавать действительно заманчивые предложения. Вам решать, насколько щедрым вы хотите быть.
Большой запрет на использование всплывающих окон
Вы не хотите отпугивать посетителей веб-сайта своими всплывающими окнами? Затем убедитесь, что вы не повторяете следующих ошибок.
1) Вы используете слишком много всплывающих окон
Нетрудно решить, сколько всплывающих окон слишком много. Например, если вы спрашиваете себя, стоит ли добавить еще один — вероятно, не стоит.
Это не означает, что у вас не может быть более одного всплывающего окна. Чтобы помочь вам принять правильное решение, задайте себе следующие вопросы:
Какова длина страницы? Если у вас есть окончательное руководство из 5 тыс. Слов, можно, а часто даже ожидать, наличие нескольких всплывающих окон.На посте, состоящем всего из 700 слов, более одного толкает.
Какие типы всплывающих окон вы используете? Всплывающие окна по щелчку или небольшие слайды, которые не блокируют и не блокируют текст, легче усваиваются, чем большинство других типов всплывающих окон. Если вам нужно использовать больше, имейте в виду, что чем ярче предложение, тем больше у него шансов рассердить посетителя.
О каких страницах идет речь? Например, если мы говорим о ваших денежных страницах, было бы неплохо вообще воздержаться от использования всплывающих окон.Ваши денежные страницы уже должны быть оптимизированы в соответствии с призывом к действию, на котором вы хотите, чтобы посетитель сосредоточился, поэтому все остальное будет просто отвлекать. В этом случае всплывающее окно с намерением выхода кажется наиболее разумным подходом — если вы действительно хотите его использовать.
2) Ваши предложения совершенно неактуальны
Знаете ли вы, что бесит людей? Спамить им ненужными вещами.
Позвольте мне уточнить. Допустим, у вас есть пошаговое руководство.Вы решаете выделить самый важный шаг в контрольный список и предложить его в качестве лид-магнита. Люди, которые сочтут это полезным, подпишутся; другие просто пропустят это без обид.
Однако, если у вас появится всплывающее окно, предлагающее что-то совершенно не относящееся к публикации, люди начнут спрашивать: «W , а я это вижу? ». И есть очень короткий ход мыслей между этим и «W , а вы что, спамите меня этой ерундой?»
Зная это, если вы все еще хотите продвигать действительно важное предложение на страницах, которые не особенно актуальны, — способ сделать это, но нужно проявить творческий подход.Уловка заключается в создании искусственной связи.
Вот пример того, как мы проталкиваем наши «образцы построения ссылок» на сообщения, которые не имеют ничего общего с построением ссылок:
- На инфографике, в которой обсуждается статистика контент-маркетинга B2B и B2C:
- Сообщение, в котором рассматриваются инструменты работы с блоггерами:
Несмотря на то, что предложение немного сильное, пост не имеет отношения к делу и нацелен на людей, которые уже находятся в нижней части маркетинговой воронки, оба сообщения по-прежнему имеют коэффициент конверсии от 1 до 2 процентов.
Как видите, хитрость заключается в том, чтобы подогнать копию вашего предложения к содержанию страницы, на которой оно появляется.
3) Вы запрашиваете слишком много информации
Иногда вам нужен физический адрес. Иногда нужен номер телефона. Но в большинстве случаев имени и рабочего адреса электронной почты более чем достаточно.
Чем больше информации вы запрашиваете, тем меньше будет ваш коэффициент конверсии; это подтверждают многочисленные исследования, проведенные такими гигантами, как Hubspot и Unbounce.
Урок? Будьте проще и запрашивайте только ту информацию, которая вам нужна для продвижения потенциального клиента по воронке.
Итак, в чем дело?
В борьбе между качеством вашего предложения и типом всплывающих окон, в которых оно представлено, контент выигрывает в 9 из 10 матчей.
Я пытаюсь сказать, что качество вашего предложения и актуальность лид-магнита, который вы предлагаете, означают больше, чем пакет доставки. Хотя определенные типы всплывающих окон больше подходят для определенных предложений, вам все же необходимо убедиться, что предложение актуально, хорошо продумано и имеет хорошую копию.
Это самый простой способ превратить незнакомцев в потенциальных клиентов.
Надеюсь, вы почерпнули из этого поста несколько полезных советов. Что мне действительно интересно знать, так это то, сталкивался ли кто-нибудь из вас с каким-либо другим типом интерактивных всплывающих окон? Если да, дайте мне знать в комментариях ниже!
Разрешение всплывающих окон для определенных сайтов: Информационные технологии + электронное обучение
1. Щелкните значок Настройки (3 маленькие точки) в правом верхнем углу окна браузера.
2. Прокрутите вниз и выберите Настройки .
3. Прокрутите вниз и щелкните Права доступа к сайту .
4. Прокрутите вниз и выберите Всплывающие окна и перенаправляет .
5. Нажмите кнопку Добавить справа от Разрешить и добавьте URL-адрес в открывшееся поле. Нажмите Добавить еще раз.
Mozilla Firefox — разрешение всплывающих окон для Windows
1. В меню инструментов , щелкните Параметры , , затем щелкните Конфиденциальность и безопасность в меню слева.
2. Прокрутите вниз до раздела Permissions и затем нажмите кнопку Exceptions рядом с Блокировать всплывающие окна , установленный флажок .
3.Добавьте URL-адрес веб-сайта — * lesley.edu работает для всех сайтов Лесли — в адрес веб-сайта : поле и нажмите кнопку Разрешить , затем кнопку Сохранить изменения кнопку .
4. C теряет вкладку Options .
Mozilla Firefox — разрешение всплывающих окон для компьютеров Mac
1. В раскрывающемся меню Firefox в верхнем левом углу экрана щелкните Preferences , , затем выберите Privacy and Security из меню слева.
2. Прокрутите вниз до раздела Permissions и нажмите кнопку Exceptions рядом с флажком Блокировать всплывающие окна .
3. Добавьте URL-адрес веб-сайта — * lesley.edu работает для всех сайтов Лесли — в поле Адрес веб-сайта : и нажмите Разрешить кнопку , затем кнопку Сохранить изменения ..
4. Закройте вкладку Preferences .
Safari — Разблокирование всплывающих окон для Mac
1.

