Как добавлять всплывающие окна на сайте и управлять ими?
Содержание:
Добавление всплывающих окон на ваш сайт может побудить клиентов совершить определенные действия. Всплывающие окна могут содержать формы подписки, но также они могут продвигать ваши продажи или мероприятия.
Как я могу добавить всплывающее окно?
- В редакторе конструктора сайтов нажмите кнопку Элементы.
- Переместите элемент Окно в содержимое своей страницы.
- Добавьте элементы во всплывающее окно, переместив их с панели инструментов справа.
В каждое всплывающее окно можно добавить несколько элементов.
Например, вы можете добавить форму регистрации (используйте элемент Форма и выберите тип Регистрация):
Но вы также можете добавить изображения и текст рядом с подпиской (используйте блоки изображения и текста):
Чтобы добавить во всплывающее окно более одного элемента, используйте кнопку 
Как я могу изменить настройки всплывающих окон?
Когда всплывающее окно открыто в редакторе, кликните на синюю метку всплывающего окна в верхнем левом углу всплывающего окна, чтобы открыть его настройки.
- Имя
Измените имя своего всплывающего окна, чтобы легко различать несколько всплывающих окон при управлении элементами. - Размер
Выберите из 5 предустановленных размеров или настройте собственный.
Значения нестандартного размера относятся к проценту размера страницы, которую должно занимать всплывающее окно при отображении. - Положение
Выберите, где показывать всплывающее окно на вашем сайте. Выберите одну из девяти предопределенных позиций. - Отображение
Настройте, что должно вызывать всплывающее окно, когда и как часто.
Настройки блока
Всплывающий блок – это рабочая область в рамке с надписью Окно слева. Вы можете увидеть синюю рамку только после нажатия на объект. Его не будет видно на вашем сайте.
Вы можете увидеть синюю рамку только после нажатия на объект. Его не будет видно на вашем сайте.
Вы можете настроить его цвет, отступ, границу, радиус, тень и наложение.
Примечание: настройка наложения повлияет на то, как будет выглядеть остальная часть вашего сайта при отображении всплывающего окна.
Скрывать на мобильных
Включите эту опцию, чтобы скрыть всплывающее окно, пока ваша страница открыта на мобильном устройстве.
Вы можете использовать эту опцию, чтобы упростить вашу страницу для мобильных пользователей.
Примечание: всплывающие окна, для которых в настройках Отображения установлено значение При выходе, не будут отображаться на мобильных устройствах, так как там невозможно отследить поведение посетителей.
По этой причине рекомендуется включить параметр Скрывать на мобильных для всплывающих окон при выходе.
Как я могу редактировать всплывающее окно после его закрытия?
Все всплывающие окна, созданные для вашего сайта, отображаются в разделе 
Найдите параметры Изменить, Создать копию и Удалить под вертикальным многоточием справа, рядом с всплывающим окном.
Популярные ресурсы
- Как Продавать Онлайн-Курс: Пошаговое Руководство
примеры, идеи и сценарии показа
Привет, дорогие читатели блога.
Сегодня я хочу затронуть очень неоднозначную тему. А именно всплывающие окна. Да, я уже слышу гул возмущения и прекрасно вас понимаю. Сложно назвать более раздражающий и отталкивающий элемент на сайте, чем pop-up всплывающее окно. Разве что если такое окно еще появляется со звуком. Вот это конечно вообще дичь.
Но сегодня мы посмотрим на этот элемент с другой стороны, со стороны владельцев сайта. Ведь на самом деле всплывающие окна — это вполне себе работающий инструмент по увеличению количества лидов с сайта. Но только при условии, что этот инструмент создан грамотно и работает правильно. А вот как его создать и настроить его работу так, чтобы он генерировал лиды, а не отпугивал аудиторию я вам и расскажу в этой статье.
Но только при условии, что этот инструмент создан грамотно и работает правильно. А вот как его создать и настроить его работу так, чтобы он генерировал лиды, а не отпугивал аудиторию я вам и расскажу в этой статье.
Содержание
1. Зачем нужно всплывающее окно
2. Преимущества и недостатки всплывающих окон
3. Элементы всплывающего окна
4. Идеи эффективных всплывающих окон
5. Сценарии показа всплывающих окон
6. Ошибки при создании всплывающих окон
Заключение
А зачем мне всплывающее окно?
Есть 4 основных задачи, которые решаются с помощью всплывающего окна:
1. Сбор лидов
Основная цель такого окна получить контактную информацию пользователя: телефон или email. Потом эти данные можно будет использовать в других маркетинговых активностях для продвижения клиентов по воронке продаж.
Всплывающее окно для сбора лидов
2.
 Информирование
ИнформированиеЕсли вам нужно донести особо важную информацию до всех посетителей сайта. Например, вы хотите проинформировать пользователей о графике работы компании в период усиленных ограничительных мер по борьбе с распространением коронавируса. Или просто рассказать о том, что ваш офис переехал.
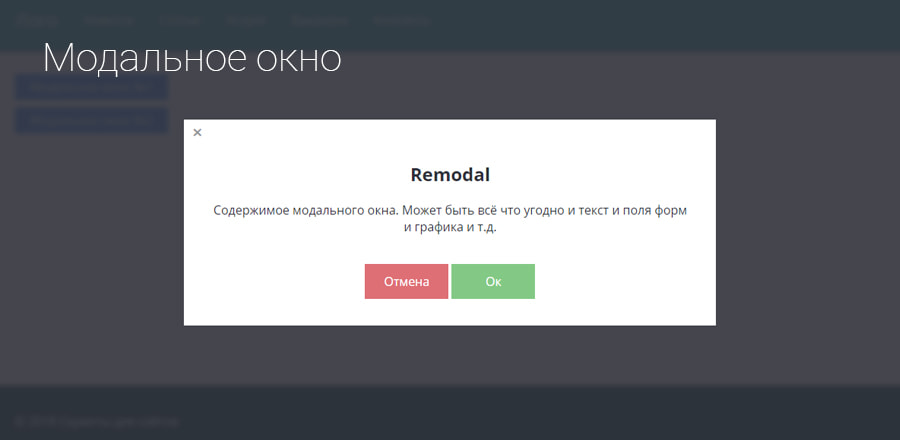
Информационное всплывающее окно
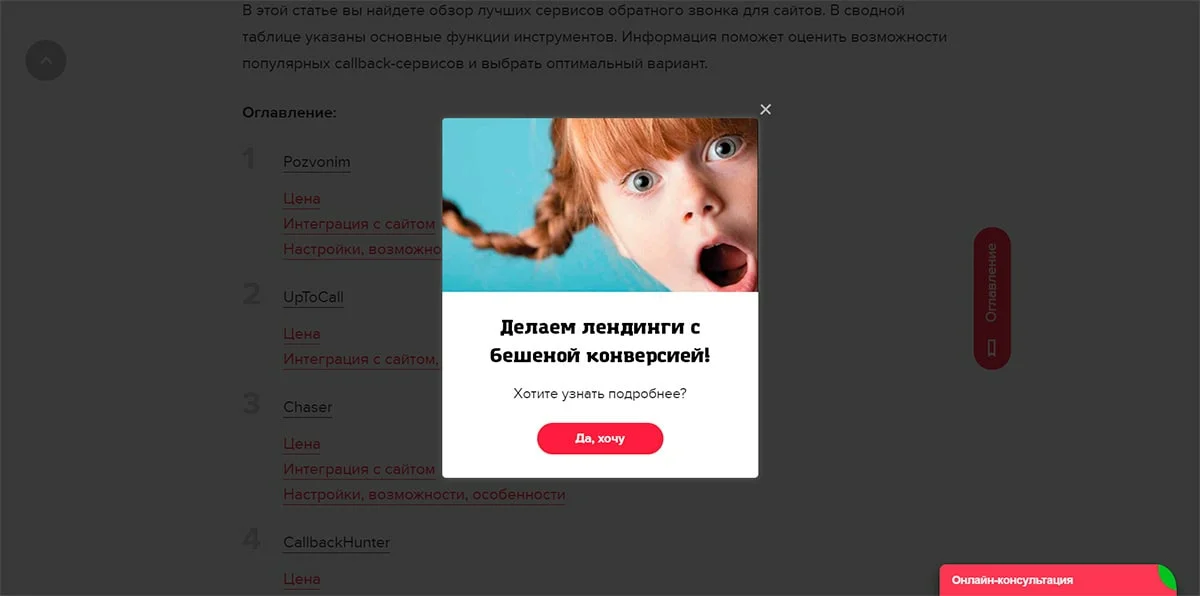
3. Информирование + навигация по сайту
В этом случае вы информируете пользователей о своем предложении и предлагаете перейти в соотвествующий раздел сайта, чтобы подробней изучить информацию и воспользоваться предложением.
Навигационное всплывающее окно
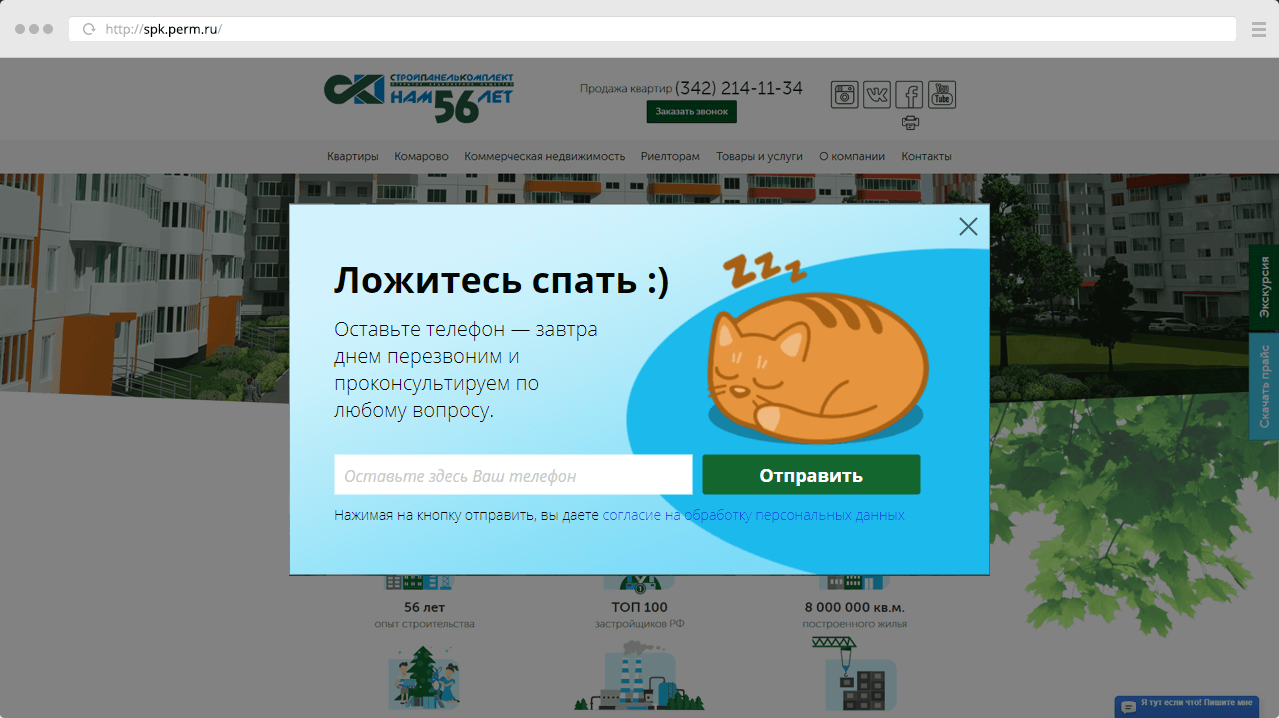
4. Удержание пользователя на сайте
Когда пользователь уже собрался покинуть ваш сайт и закрыть вкладку браузера, вам уже нечего терять и можно попробовать удержать пользователя сайта, показав ему всплывающее окно с интересным предложением.
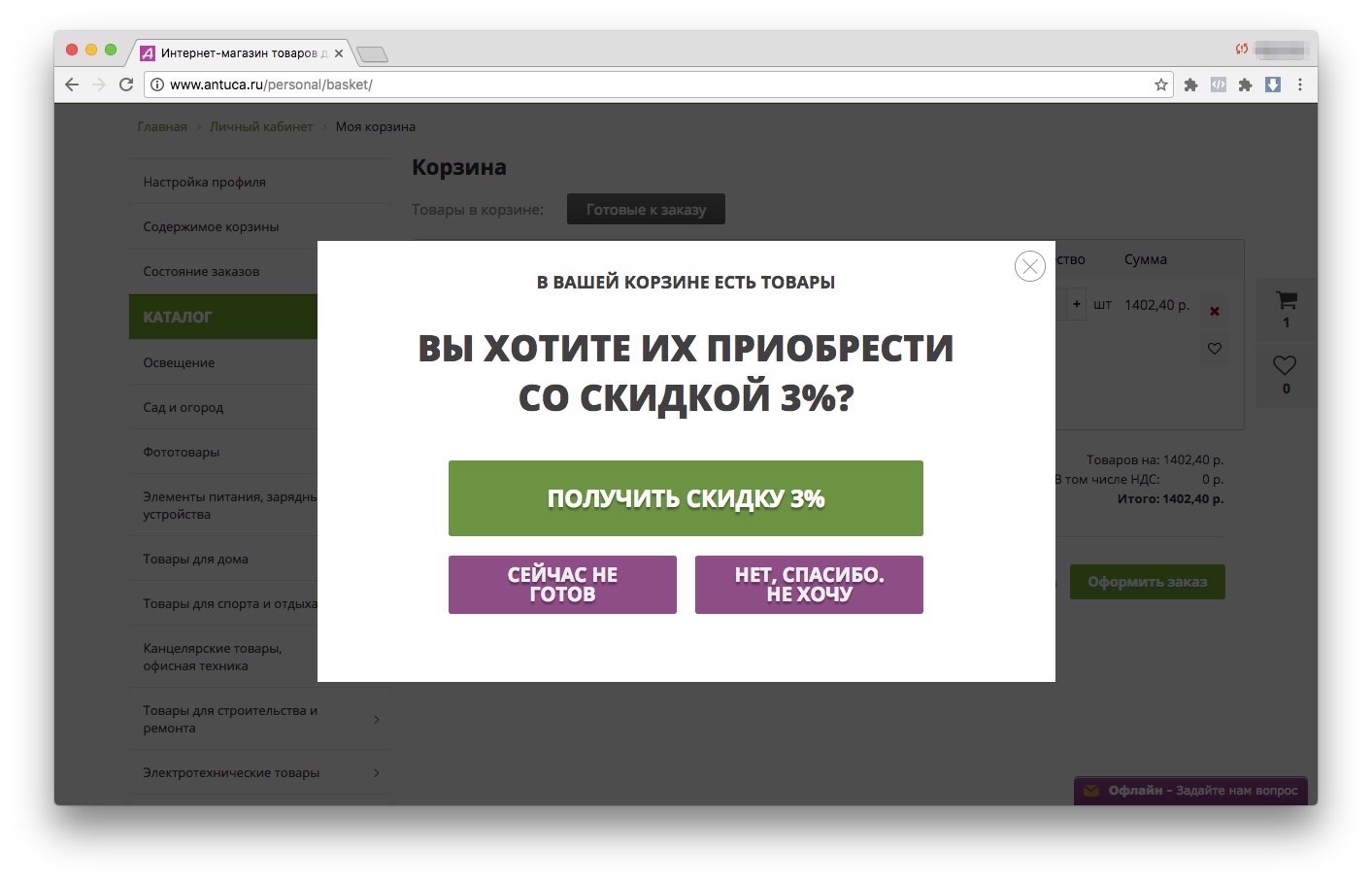
Всплывающее окно для удержания посетителя сайта
Читайте также Структура сайта для повышения эффективности SEO
Преимущества и недостатки всплывающих окон
Всплывашки на сайте обладают как преимуществами, так и недостатками. Давайте рассмотрим и то и другое.
Преимущества:
- Заметность. Всплывающее окно сложно не заметить, так как оно показывается поверх основного контента сайта. В любом случае пользователю придется на него обратить внимание и прочитать месседж, который вы до него пытаетесь донести.
- Рост количества лидов. Безусловно какая-то часть аудитории, которая увидит ваше окно — им воспользуется. А значит вы получите дополнительные лиды. Возможно, что качество таких лидов будет несколько ниже, чем с формы заявки на страницах каталога, но это уже особенности работы инструмента.

- Быстрое изучение интересов аудитории. Так как реакцию на контент, который вы показываете аудитории, проявляется практически мгновенно, вы можете быстро оценивать интересно ваше предложение аудитории или нет. И быстро корректировать стратегию работы, чтобы повышать эффективность конвертации аудитории в клиентов.
Недостатки:
- Негатив от навязывания контента. Далеко не всем понравится, когда вы закроете основной контент страницы и предложите пользователю что-то, о чем он в данный момент не просил.
- Рост показателя отказов. Конечно всегда будут пользователи, которые при неожиданном появлении всплывающего окна просто закроют сайт.
- Восприятие всплывающих окон как сторонней рекламы или спама. Всевозможные сервисы «бесплатного пиратского» контента приучили аудиторию к тому, что всплывать может только «левая» реклама. Поэтому и ваше окно может быть воспринято так же.
- Блокировка сервисами запрета показа рекламы.
 Многие устанавливают в браузер сервисы типа AdBlock и тому подобное. Такие сервисы блокируют отображение всплывающих окон на сайтах и ваше окно также может быть заблокировано. Но справедливости ради скажу, что таких пользователей меньшинство по отношению к общей массе. Например, среди посетителей нашего сайта за последний год только 16% пользователей пользуются блокировщиками рекламы.
Многие устанавливают в браузер сервисы типа AdBlock и тому подобное. Такие сервисы блокируют отображение всплывающих окон на сайтах и ваше окно также может быть заблокировано. Но справедливости ради скажу, что таких пользователей меньшинство по отношению к общей массе. Например, среди посетителей нашего сайта за последний год только 16% пользователей пользуются блокировщиками рекламы.
Эти недостатки можно минимизировать если грамотно настроить показ всплывающего окна, об этом поговорим чуть позже.
Сначала давайте разберем как сделать привлекательное окно, на которое будет приятно смотреть и будет хотеться ознакомиться с информацией на нем.
Элементы всплывающего окна
Любое всплывающее окно состоит из основных элементов:
Типовая структура всплывающего окна
- Заголовок — сразу озвучиваем суть предложения, описанного в всплывающем окне.
 Примеры: «Осенняя скидка 50%», «Мы переехали», «Теперь мы работаем на выходных», «Новые поступления товаров».
Примеры: «Осенняя скидка 50%», «Мы переехали», «Теперь мы работаем на выходных», «Новые поступления товаров». - Изображение — подкрепляем наш оффер подходящей по теме картинкой. Возможно размещение картинки не в отдельном блоке, а использование ее в качестве фона всплывающего окна.
- Основной текст — описываем более подробно наше предложение.
- Поле/-ля ввода — поля ввода контактной информации для пользователей, которых заинтересовало наше предложение.
- Кнопка-призыв к действию.
- Кнопка закрытия окна («желтый крестик») — если пользователь не хочет взаимодействовать со всплывающим окном, а хочет его закрыть и продолжить работу с сайтом.
- Галочка согласия на обработку персональных данных — обязательно ставится, если вы собираете контактные данные пользователей.
Обязательными являются только Заголовок и Кнопка закрытия окна. Остальные элементы используются опционально.
Идеи эффективных всплывающих окон
Скидки с перемещением в раздел каталога
Вы предлагаете скидку и сразу указываете ссылку, для перехода в раздел каталога со скидочными товарами:
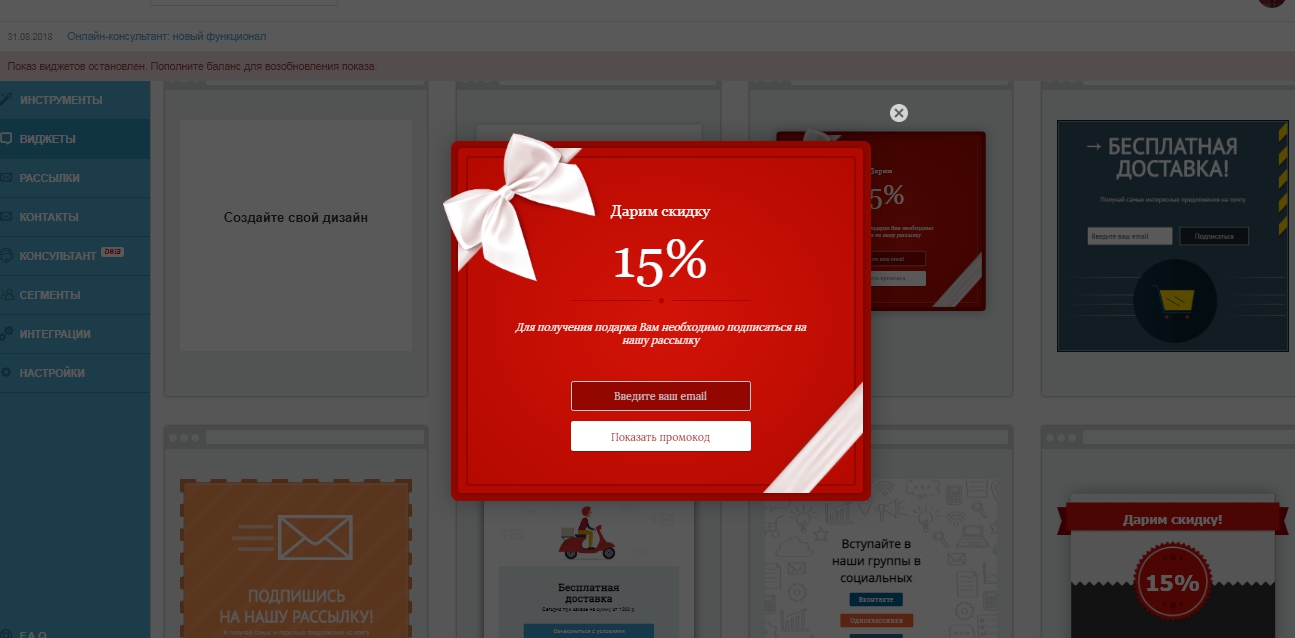
Пример всплывающего окна со скидкой и переходом в каталог
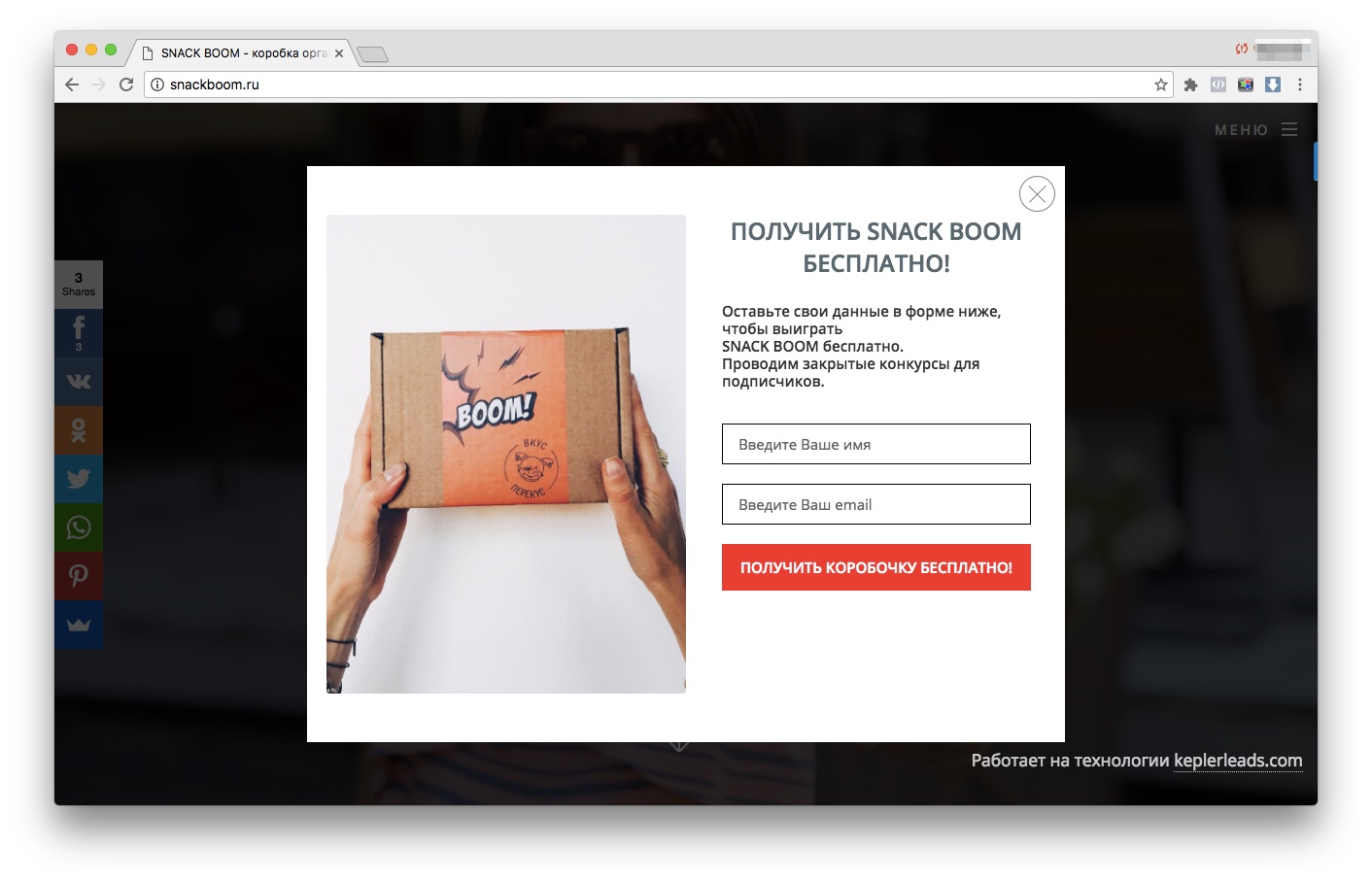
Скидки и бонусы с запросом Email
Предоставляйте плюшки посетителям сайта в обмен на их email, который вы потом будете использовать в «догоняющих» видах интернет-рекламы.
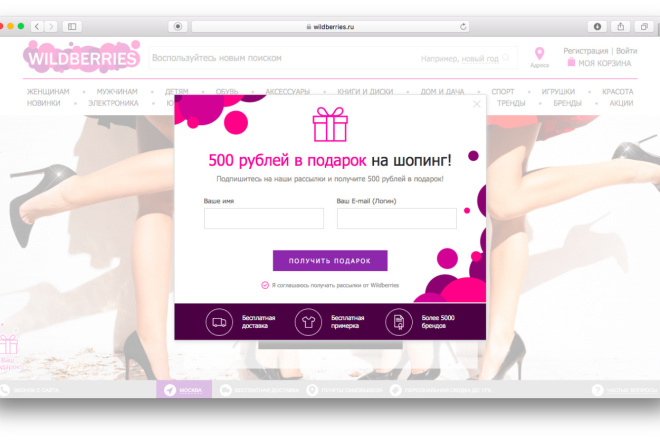
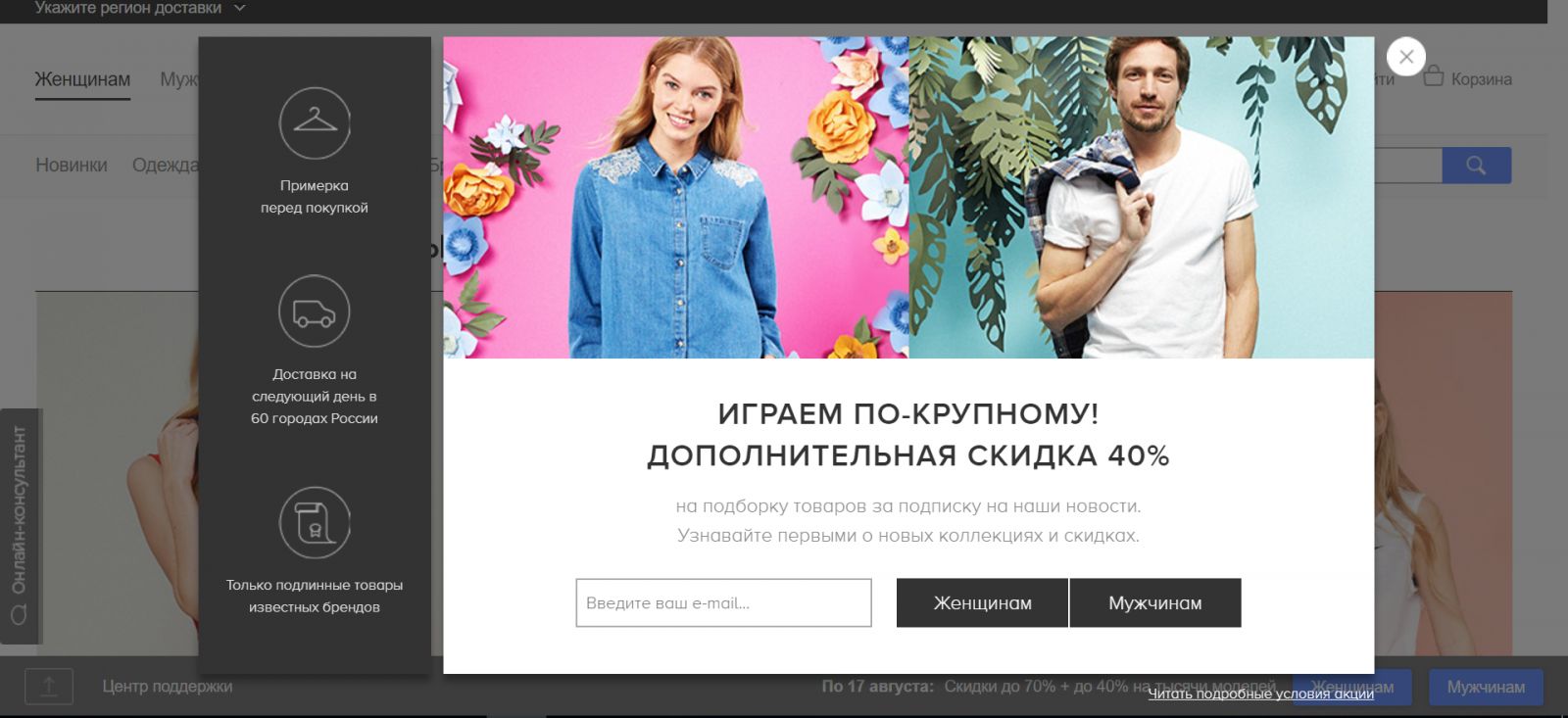
Пример всплывающего окна с запросом Email
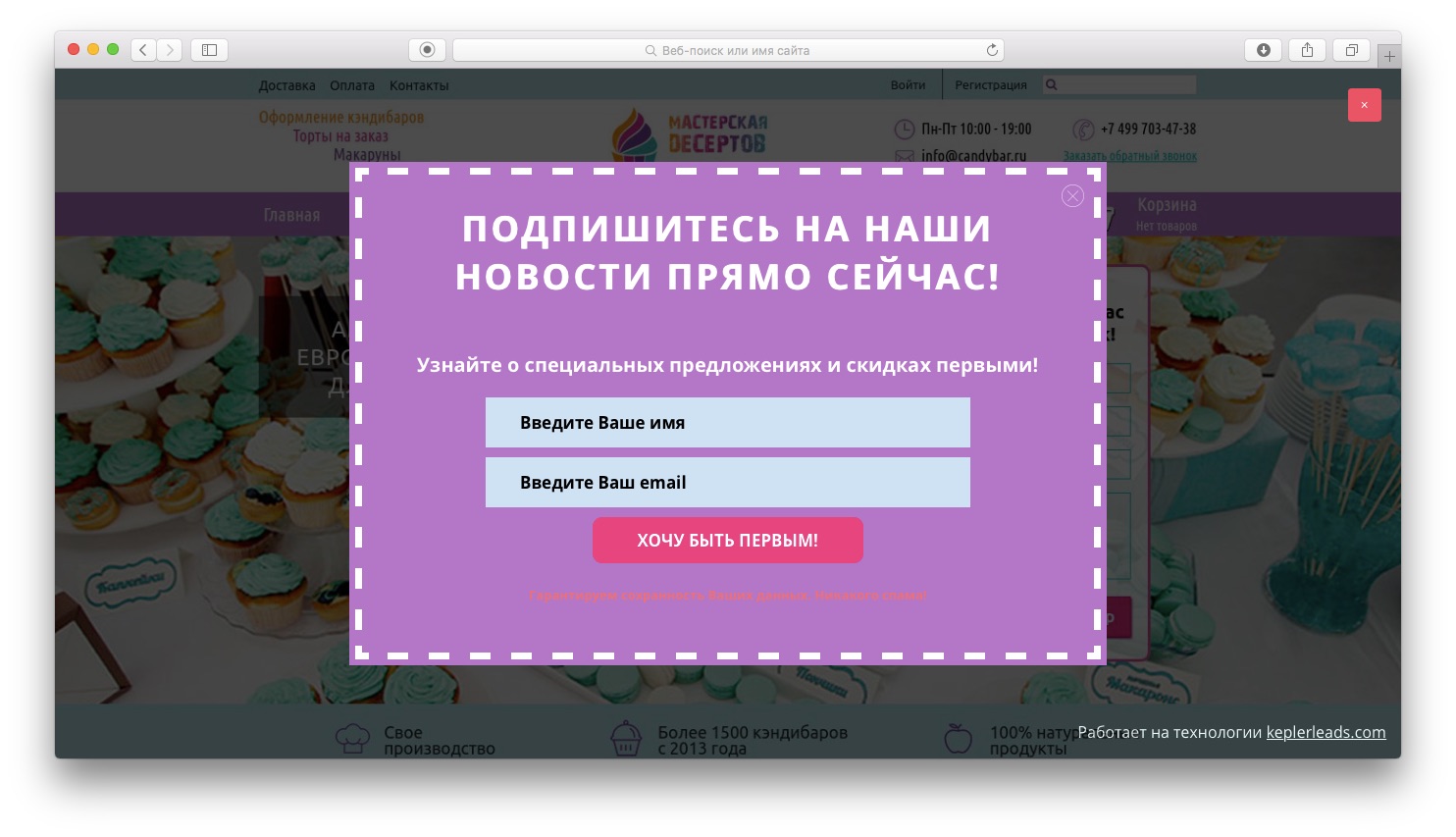
Подписка на рассылку
Это форма подписки на что угодно: новости, статьи блога, обычная email-рассылка и т.п. Рассылка сама по себе уже является довольно сильном инструментом digatal-маркетинга.
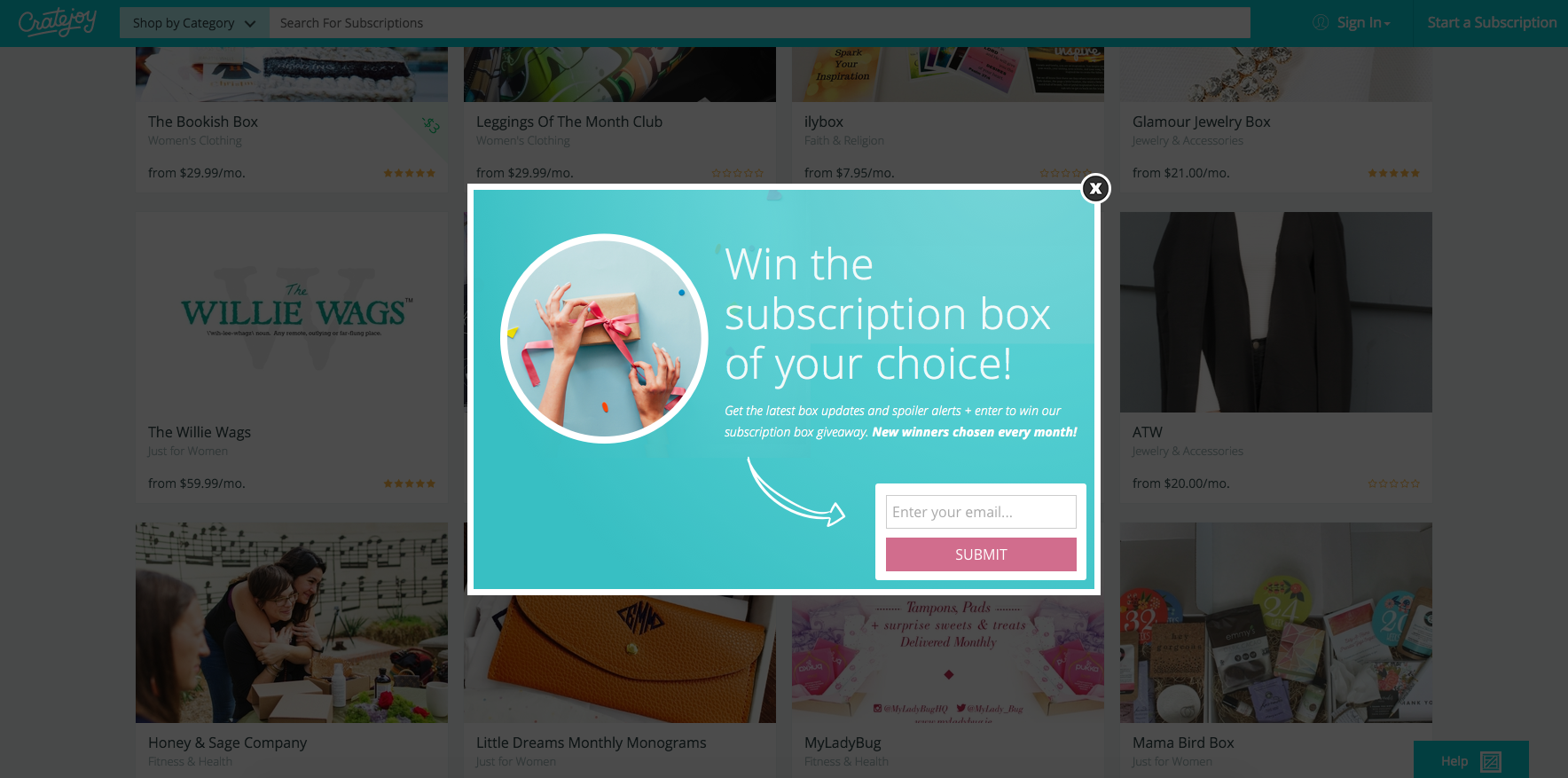
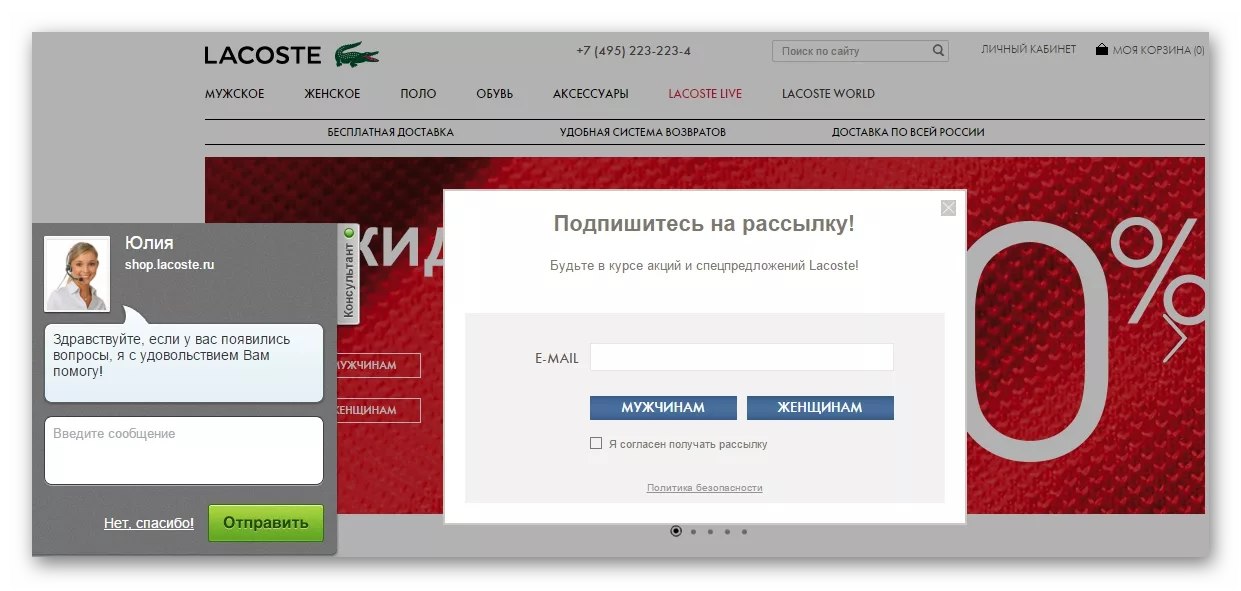
Пример всплывающего окна с подпиской на новости
Отправка бесплатных материалов
В обмен на контакты посетителя предложите какой-то полезный контент: документ, видео, подборку материалов и т.п.
Пример всплывающего окна с запросом полезной статьи
Игровые механики для получения подарков
Предлагайте не просто подарки своим пользователям, а дайте возможность их выиграть.
- Колесо удачи
Пример всплывающего окна с «колесом удачи»
- Однорукий бандит
Пример всплывающего окна с «одноруким бандитом»
Квизы для запроса индивидуального предложения
Квизы — отельный вид всплывающих окон, представляющий собой многошаговый простой опрос, который создает у посетителя впечатление индивидуального подхода к решению его проблемы.
Обложка квиза
Вопрос внутри квиза
Форма запроса контактов в квизе
Сценарии показа всплывающих окон
Когда показывать всплывающее окно — это непростой вопрос. Чтобы выбрать оптимальный вариант, попробуйте поставить себя на место вашей целевой аудитории. Подумайте сами, когда показ всплывающего окна будет наиболее уместен.
Самые распространенные варианты настройки:
-
Просмотр страницы до определенного места. При скролле до определенного элемента или определенной части страницы пользователь — появляется окно.
-
Время, проведенное на странице. Когда пользователь провел на странице 5-15-30 секунд — появляется окно.
-
Бездействие. Пользователь ничего не делает на странице какое-то время — появляется окно.

-
Уход с сайта. Пользователь быстро «дернул» курсор мыши в правый верхний угол, где находится кнопка закрытия вкладки браузера — появляется окно.
-
Посещение определенных страниц и разделов сайта. Комбинируется с временем или просмотром страницы до определенного места.
Ошибки при создании всплывающих окон
Любая из этих ошибок скорей всего приведет к уходу пользователя с вашего сайта. Обратите на них внимание.
- Мгновенный показ
- Звук
- Нерелевантность контенту
-
Невозможность закрыть
- Блокировка взаимодействия со страницей.
- Дизайн, отличный от дизайна сайта
- Перегруз анимацией
- Многократный показ
Дайте вашему пользователю осмотреться на вашем сайте, понять попал ли он туда, куда хотел. Не пытайтесь сразу «сунуть ему под нос» информацию, которую вы считаете важной. Для вашего пользователя она может таковой и не являться. Вот когда он уже освоился, убедился в том, что находится там где ему надо, тогда и пробуйте предложить ему что-то интересное.
Всплывающее окно со звуком — изобретение сатаны. Не надо так делать. Просто запомните.
Не надо так делать. Просто запомните.
Всплывающее окно должно содержать информацию, которая хоть как-то касается того контента, с которым взаимодействовал пользователь перед его появлением. Пусть даже косвенно. Скидки уместны в каталоге товаров, время работы — на странице заказа или бронирования, подписка на новости — в разделе новостей.
Убедитесь, что кнопка закрытия доступна и работает.
Очень нежелательно делать так, чтобы появившееся окно полностью блокировала работу страницы, на которой находится посетитель. Но это допустимо, если ошибка из 4 пункта у вас исключена на 146%.
Если ваше окно выглядит как сторонний элемент на сайте, то оно и будет воспринято как сторонний элемент: реклама, спам, что угодно. Пользователь поскорей захочет его закрыть или уйти с сайта, так как доверие к сайту, продающему всплывающую рекламу априори гораздо ниже.
Пользователь поскорей захочет его закрыть или уйти с сайта, так как доверие к сайту, продающему всплывающую рекламу априори гораздо ниже.
Не заставляйте пользователя ждать загрузки и отсматривать появление всех крутящихся и скользящих элементов. Даже если вы от них в восторге, подавляющему большинству посетителей это не понравится.
Если пользователь один раз уже закрыл ваше окно, ни в коем случае не пытайтесь добить его повторными показами. Поверьте, в 99 случаях из 100 он не случайно его закрыл и не ищет в панике «а где же мне его опять увидеть». Просто ваше предложение его не заинтересовало, все, оставьте его в покое.
Читайте также Как правильно оптимизировать страницы пагинации сайта
Заключение
Сделать эффективное всплывающее окно не просто, но возможно. Основная часть работы должна быть выполнена вами сначала «на бумаге». Изучите свою аудиторию, продумайте сценарии взаимодействия, ценность предложения, которое вы будете доносить довольно навязчивым способом.
Основная часть работы должна быть выполнена вами сначала «на бумаге». Изучите свою аудиторию, продумайте сценарии взаимодействия, ценность предложения, которое вы будете доносить довольно навязчивым способом.
Думайте прежде всего о посетителях вашего сайта, а не о своих целях по увеличению количества лидов. Когда вы «полюбите» свою аудиторию, что сделаете такое всплывающее окно, благодаря которому аудиторию «полюбит» вас. И эта любовь будет выражена в виде роста количества заявок с сайта.
И еще. Не забудьте про аналитику. Настройте цели в Яндекс Метрике и в Гугл Аналитикс на взаимодействие с вашим всплывающим окном. Следите за статистикой, контролируйте поведение пользователей. Считайте реальный эффект от «всплывашки» и делайте выводы.
Удачи вам в бизнесе!
-
Мы поможем продвинуть сайт или группу в соцсетях вашего бизнеса, разработаем стратегию рекламных акций — для этого достаточно связаться с нами. Оставьте заявку и мы созвонимся с вами в рабочее время в течение часа и подберем решение, подходящее именно для вашей компании.

Бесплатный инструмент для создания всплывающих окон Webflow
Хотите увеличить продажи, привлечь больше потенциальных клиентов и максимизировать ваши конверсии с помощью всплывающего окна Webflow? Позвольте представить вам Popupsmart: простой в использовании конструктор всплывающих окон нового поколения.
Веб-поток это веб-инструмент перетаскивания для создания адаптивных веб-сайтов. без каких-либо знаний кодирования. Другими словами, это приложение что позволяет вам достижения во всех аспектах веб-разработки. Этот Вот почему Webflow так нравится многим владельцам веб-сайтов!
Кроме того, всплывающий редактор Popupsmart прост в использовании, что означает, что вы не нужно быть дизайнером, чтобы создавать ориентированные на конверсию всплывающие окна для вашего электронного бизнеса.
Мы также предлагаем множество расширенных функций, таких как различные таргетинги.
варианты, чтобы вы могли работать с лучшим конструктором всплывающих окон.
Многие веб-мастера уже выбрали Popupsmart, чтобы иметь высокий преобразование всплывающих окон на своем веб-сайте Webflow. Угадай, что? У них есть максимизировали свои цифровые преобразования относительно . Это должно быть ты тоже!
Создайте свое первое всплывающее окно
Почему вы должны использовать Popupsmart для веб-сайта Webflow?
Настраиваемые шаблоны всплывающих окон и расширенные параметры таргетинга
Вы можете выбрать наиболее подходящий дизайн всплывающих окон для своего веб-сайта из 45 полностью настраиваемых шаблонов всплывающих окон.
Кроме того, Popupsmart бесплатно предоставляет расширенные возможности таргетинга.
Если вам требуются дополнительные функции, мы предлагаем расширенные возможности таргетинга и сегментации, такие как таргетинг по географическому положению, триггеры прокрутки, таргетинг на основе устройств, триггеры намерения выхода и многое другое.
Кодирование не требуется
Отсутствие знаний в области кодирования никогда не является препятствием для создания потрясающих всплывающих окон с помощью Popupsmart.
Вы можете создавать всплывающие окна всего за несколько минут без программирования.
Единственный шаг, связанный с кодом, — добавить однострочный код для встраивания в разделы заголовка вашего веб-сайта. И ваши всплывающие окна будут готовы увеличить вовлеченность.
Нет снижения скорости веб-сайта
Большинство поставщиков всплывающих окон на рынке снижают скорость вашего веб-сайта.
Однако с Popupsmart вы можете наслаждаться всплывающими окнами, ориентированными на конверсию, без какого-либо замедления времени загрузки вашего сайта.
Как мы это гарантируем? Popupsmart предназначен для работы на вашем веб-сайте с помощью одного кода JavaScript, который составляет всего 97 КБ .
Нет необходимости в плагинах или расширениях
Вам не нужно рисковать безопасностью и производительностью вашего веб-сайта с ненадежными всплывающими плагинами на рынке.
Начните создавать привлекательные всплывающие окна с помощью Popupsmart без установки каких-либо плагинов или расширений.
Шаблоны всплывающих окон, совместимые с SEO и GDPR
Всплывающие окна большинства всплывающих окон могут снизить эффективность SEO вашего веб-сайта, если они рассматриваются Google как навязчивые межстраничные объявления.
У нас это не так. всплывающих окон Popupsmart, оптимизированных для SEO, конвертируют клиентов, не влияя на эффективность SEO вашего сайта.
Кроме того, для повышения эффективности SEO вы можете добавить всплывающее окно с согласием на использование файлов cookie через Popupsmart и соблюдать GDPR, правила CCPA, и правила электронной конфиденциальности.
Безопасный и стабильный сервер AWS
Popupsmart использует надежный сервер AWS (Amazon Web Server) в качестве нашей операционной системы, чтобы предоставить вам наилучшие возможности всплывающих окон.
С 99,9% времени безотказной работы мы предоставляем постоянный всплывающий сервис без каких-либо ошибок сервера.
Связаться в течение 5 минут
Вы можете связаться с нашими цифровыми специалистами в течение 5 минут через чат на нашем сайте.
Запросы в службу поддержки обычно обрабатываются в течение 5 минут в рабочее время.
Мы ответим на ваш запрос в течение 2 часов в нерабочее время.
Вы также можете связаться с нами по электронной почте [email protected].
Начните бесплатную пробную версию сегодня
Попробуйте лучший всплывающий сервис бесплатно, пока ваш сайт не достигнет 5000 просмотров страниц .
Когда пробная квота будет заполнена, вы сможете выбрать тарифный план, подходящий для ваших бизнес-потребностей.
Выберите годовой план, чтобы сэкономить 2 месяца платы за всплывающее окно!
Часто задаваемые вопросы о всплывающих окнах Webflow
1. Могу ли я расширить свой веб-сайт с помощью всплывающих окон Webflow?
Popupsmart предоставляет пользователям все необходимые функции от привлекательного дизайна нового поколения до расширенных возможностей таргетинга для успешного достижения целей их кампании. Итак, да, вы можете расширить свой веб-сайт с помощью всплывающего окна Webflow и повысить вовлеченность посетителей.
2. Как добавить всплывающее окно информационного бюллетеня на мой веб-сайт Webflow?
После того, как вы бесплатно создадите свою учетную запись Popupsmart, вы можете войти в панель управления и выбрать цель своей кампании «Расширить свой список адресов электронной почты», чтобы создать всплывающее окно информационного бюллетеня Webflow.
Вы можете настроить всплывающее окно Webflow всего за 5 минут и опубликовать его, чтобы получить новых подписчиков.
3. Как создать всплывающее окно с промокодом Webflow?
Выберите свою бизнес-цель как «Продвижение своих продуктов» на панели инструментов Popupsmart, чтобы получить доступ к полностью настраиваемым шаблонам всплывающих окон для продвижения. Когда вы закончите его дизайн, настройте расширенные настройки таргетинга вашего всплывающего окна. Затем вы можете опубликовать его, чтобы повысить конверсию.
Вы хотите, чтобы всплывающее окно с промокодом появлялось, как только посетитель подпишется на вашу рассылку? Вы можете создать всплывающее окно успеха для этого. У Popupsmart есть все необходимые решения.
У Popupsmart есть все необходимые решения.
4. Как сделать так, чтобы полноэкранное всплывающее окно появлялось при клике в Webflow?
Это просто. Чтобы ваше полноэкранное всплывающее окно появлялось при нажатии в Webflow, вы можете использовать опцию всплывающего окна Popupsmart. Всплывающее окно-тизер — это всплывающее окно, которое отображается до или после основного всплывающего окна. Это похоже на мини-представление вашего основного всплывающего окна. Когда браузеры нажимают на него, появляется главное всплывающее окно.
5. Как добавить всплывающее окно с видео YouTube в Webflow?
Просто создайте бесплатную учетную запись Popupsmart и войдите в панель управления, чтобы продолжить. Затем, как только вы выберете свою бизнес-цель, вы сможете найти шаблон всплывающего видео среди многих других. Отрегулируйте его настройки по своему усмотрению, и ваше всплывающее окно с видео будет готово к конвертации!
6. Могу ли я создать всплывающее окно нижнего колонтитула Webflow с помощью Popupsmart?
Да, конечно. Вы можете выбрать тип всплывающего окна как всплывающее окно с плавающей полосой и настроить его положение на экране по своему усмотрению. Если вы хотите, чтобы ваше всплывающее окно появлялось после того, как браузер прокрутит страницу вниз до конца, вы можете установить это в настройках таргетинга.
Вы можете выбрать тип всплывающего окна как всплывающее окно с плавающей полосой и настроить его положение на экране по своему усмотрению. Если вы хотите, чтобы ваше всплывающее окно появлялось после того, как браузер прокрутит страницу вниз до конца, вы можете установить это в настройках таргетинга.
7. Как добавить код встраивания всплывающего окна в Webflow?
Все, что вам нужно сделать, чтобы добавить всплывающее окно на ваш веб-сайт Webflow, — это скопировать и вставить предоставленный однострочный код в файл шаблона вашего веб-сайта непосредственно перед закрытием тегов
. Никакого кодирования, никакой суеты, только простые всплывающие окна.1. Могу ли я расширить свой веб-сайт с помощью всплывающего окна Webflow?
Popupsmart предоставляет пользователям все необходимые функции от привлекательного дизайна нового поколения до расширенных возможностей таргетинга для успешного достижения целей их кампании. Итак, да, вы можете расширить свой веб-сайт с помощью всплывающего окна Webflow и повысить вовлеченность посетителей.
2. Как добавить всплывающее окно информационного бюллетеня на мой веб-сайт Webflow?
После того, как вы бесплатно создадите свою учетную запись Popupsmart, вы можете войти в панель управления и выбрать цель своей кампании «Расширить свой список адресов электронной почты», чтобы создать всплывающее окно информационного бюллетеня Webflow.
Вы можете настроить всплывающее окно Webflow всего за 5 минут и опубликовать его, чтобы получить новых подписчиков.
3. Как создать всплывающее окно с промокодом Webflow?
Выберите свою бизнес-цель как «Продвижение своих продуктов» на панели управления Popupsmart, чтобы получить доступ к полностью настраиваемым шаблонам всплывающих окон для продвижения. Когда вы закончите его дизайн, настройте расширенные настройки таргетинга вашего всплывающего окна. Затем вы можете опубликовать его, чтобы повысить конверсию.
Вы хотите, чтобы всплывающее окно с промокодом появлялось, как только посетитель подпишется на вашу рассылку? Вы можете создать всплывающее окно успеха для этого. У Popupsmart есть все необходимые решения.
У Popupsmart есть все необходимые решения.
4. Как сделать так, чтобы полноэкранное всплывающее окно появлялось при клике в Webflow?
Это просто. Чтобы ваше полноэкранное всплывающее окно появлялось при нажатии в Webflow, вы можете использовать опцию всплывающего окна Popupsmart. Всплывающее окно-тизер — это всплывающее окно, которое отображается до или после основного всплывающего окна. Это похоже на мини-представление вашего основного всплывающего окна. Когда браузеры нажимают на него, появляется главное всплывающее окно.
5. Как добавить всплывающее окно с видео YouTube в Webflow?
Просто создайте бесплатную учетную запись Popupsmart и войдите в панель управления, чтобы продолжить. Затем, как только вы выберете свою бизнес-цель, вы сможете найти шаблон всплывающего видео среди многих других. Отрегулируйте его настройки по своему усмотрению, и ваше всплывающее окно с видео будет готово к конвертации!
6.
 Могу ли я создать всплывающее окно нижнего колонтитула Webflow с помощью Popupsmart?
Могу ли я создать всплывающее окно нижнего колонтитула Webflow с помощью Popupsmart?Да, конечно. Вы можете выбрать тип всплывающего окна как всплывающее окно с плавающей полосой и настроить его положение на экране по своему усмотрению. Если вы хотите, чтобы ваше всплывающее окно появлялось после того, как браузер прокрутит страницу вниз до конца, вы можете установить это в настройках таргетинга.
7. Как добавить код встраивания всплывающего окна в Webflow?
Все, что вам нужно сделать, чтобы добавить всплывающее окно на свой веб-сайт Webflow, — это скопировать и вставить предоставленный однострочный код в файл шаблона вашего веб-сайта непосредственно перед закрытием тегов
. Никакого кодирования, никакой суеты, только простые всплывающие окна.Как создать всплывающее окно Webflow с помощью Popupsmart Давайте посмотрим, как создать интеллектуальное всплывающее окно в Webflow с помощью конструктора Popupsmart;
Это одноразовая необходимость, и ваш код для встраивания уникален для вашей учетной записи. Не добавляйте код более одного раза на свой сайт.
Не добавляйте код более одного раза на свой сайт.
Выполните следующие действия, чтобы встроить код на свой сайт Webflow. Или используйте Диспетчер тегов Google, чтобы установить Popupsmart.
4. Откройте новую вкладку и войдите в панель администратора веб-сайта Webflow. Обратите внимание: чтобы добавить собственный код на свой веб-сайт, вам необходимо иметь существующий платный тарифный план или перейти на обновленный тарифный план 9.0019
8. Затем нажмите «
Сохранить изменения ».9. Теперь, когда вы установили Popupsmart, вы можете подтвердить свой домен через панель управления Popupsmart. Чтобы создать свою кампанию. Нажмите «
Создать новое всплывающее окно ».10.
Выберите бизнес-цель для всплывающей кампании. Варианты дизайна могут отличаться для создания оптимизированного дизайна всплывающего окна в соответствии с вашей бизнес-целью. После выбора цели дайте вашей кампании имя и выберите домен
После выбора цели дайте вашей кампании имя и выберите домен12. Отредактируйте свойства вашего дизайна Customize, такие как поля формы, параметры шрифта, кнопки и эффекты отображения, на вкладке «
Customize »9000 3
15. Теперь можно либо
Сохраните , чтобы опубликовать свою кампанию позже, или запустите ее прямо сейчас, нажав Сохранить и опубликоватьКроме того, вы также можете получить доступ к каждой аналитике вашей кампании на панели управления.
Теперь пришло время выпить чашечку кофе и увеличить продажи с помощью всплывающих окон Popupsmart, готовых к конвертации!
Обратите внимание, что для добавления пользовательского кода на ваш веб-сайт вам необходимо иметь существующий платный план сайта или перейти на обновленный план учетной записи.
Я хотел бы, чтобы вы посмотрели, как создать всплывающее окно в Webflow. через вкладку Дизайн.
через вкладку Дизайн.
Ну, это немного сложный процесс; следовательно, лучший подход заключается в том, чтобы порекомендовать вам видео, чтобы вы могли следить за каждым шагом осторожно;
Создание пользовательского модального видео на YouTube
Я надеюсь, что это руководство о том, как сделать всплывающее окно в Webflow, окажется полезным для вам создавать всплывающие окна с высокой конверсией и максимизировать ваши продажи!
Если вы хотите посмотреть, как добавлять всплывающие окна, используя разные конструкторы веб-сайтов, ознакомьтесь со статьями ниже:
Как создать всплывающее окно в Wix?
Как добавить всплывающее окно в Squarespace?
Бесплатный конструктор всплывающих окон – Создавайте всплывающие окна прямо сейчас
Бесплатный конструктор всплывающих окон – Создавайте всплывающие окна прямо сейчас | Конвертировать потокРегистрация
Конструктор всплывающих окон на веб-сайте
Используйте бесплатные шаблоны PlanSee
Кредитная карта не требуется • Установка за 5 минут маркетинговые команды И отрасль -ведущие компании
Popup Inspiration
Хотите узнать, как успешные бренды используют всплывающие окна для быстрого увеличения доходов?
Мы изучили более 100 000 кампаний ConvertFlow, запущенных на более чем 20 000 веб-сайтов с помощью нашего конструктора всплывающих окон, и превратили выигрышные стратегии в готовые к использованию шаблоны.
Расширьте свой список адресов электронной почты и SMS с помощью всплывающего окна с предложением, которое появляется впервые.
Превратите новых посетителей в подписчиков, приветствуя их своевременным стимулом присоединиться к вашему списку.
Триггеры для новых посетителей через X секунд
Многошаговая форма собирает больше контактной информации
Автоматически синхронизирует контактную информацию с CRM
Использование бесплатных шаблонов PlanSee 0017
Верните потерянные продажи из мертвых, сделав привлекательное предложение до того, как люди покинут вашу страницу.
Срабатывает на рабочем столе при движении мыши для выхода или на мобильном устройстве при нажатии кнопки «Назад»
Код скидки Gates за формой
Добавляет новые контакты в автоматизированные последовательности электронной почты и SMS
Используйте бесплатные шаблоны PlanSee
Увеличение стоимости заказа с ходом корзины и всплывающими окнами с бесплатной доставкой
Поощряйте покупателей тратить больше, показывая, сколько им нужно добавить в корзину, чтобы получить специальное предложение или разблокировать бесплатную доставку.
Немедленный запуск для покупателей с корзиной
Объединение тегов для отображения текущего состояния корзины
Индикаторы выполнения отображают, сколько товаров нужно добавить в корзину
Использование бесплатных шаблонов PlanSee 017
Викторина всплывающие окна опрашивают посетителей, сегментируют их по их ответам и дают персонализированные рекомендации по продуктам на основе результатов.
Вопросы задаются в нескольких всплывающих окнах
Условные пути, основанные на ответах и оценках
Синхронизируйте ответы с пользовательским полем CRM, чтобы вы могли персонализировать последующие действия
Используйте бесплатные шаблоны PlanSee
Продавайте больше существующим клиентам с помощью всплывающих окон дополнительных и перекрестных продаж
Добро пожаловать возвращение клиентов на ваш сайт с персонализированными предложениями, основанными на их интересах, истории покупок и данных сегментации.
Распознает, в каком сегменте CRM находится покупатель
Триггеры для покупателей с товарами в корзине
Добавляет товары в корзину одним щелчком мыши
Используйте бесплатные шаблоны PlanSee
«Помогли нам получить 150 000 подписчиков электронной почты и SMS»
«ConvertFlow был для нас бесценным инструментом. Его гибкость позволила нам использовать его для гораздо больше, чем просто всплывающее окно для сбора адресов электронной почты и телефонных номеров. Мы использовали его для опросов, создания обзоров и даже специальных сообщений на основе корзины, которые уникальны для каждого пользователя». Прочитать историю →
Джей Васс
Маркетолог, Cuddle Clones
Места размещения всплывающих окон
Доставьте свое сообщение с помощью нескольких триггеров всплывающих окон и мест размещения
Независимо от того, привлекаете ли вы читателей контента, посетителей домашней страницы или уходящих покупателей, средство создания всплывающих окон ConvertFlow дает вам несколько способов привлечь внимание.
Шаблоны всплывающих окон
Более 100 шаблонов всплывающих окон, готовых к запуску
Сэкономьте время и силы, выбрав из нашей постоянно растущей библиотеки более 100 шаблонов всплывающих окон, оптимизированных для конверсии и адаптированных для мобильных устройств
All TemplatesPopup Examples
Результаты всплывающих окон
Узнайте, как всплывающие окна ConvertFlow увеличили конверсию для брендов всех размеров
Тысячи быстрорастущих веб-сайтов и брендов электронной коммерции используют конструктор всплывающих окон ConvertFlow для расширения своих списков электронной почты и SMS и увеличения продаж. Смотрите реальные результаты ниже.
Начните свое собственное путешествиеВсе примеры использования
Основные выводы из этих примеров использования ConvertFlow:
Персонализированные всплывающие окна конвертируют
Показывайте персонализированные всплывающие окна на основе интересов продукта, корзины покупок, геолокации, источника направления и т. д.
д.
Несколько шагов для сбора дополнительных данных
Соберите больше ключевой контактной информации, такой как имя, адрес электронной почты, телефон, согласие на подписку и т. д., разбив всплывающие окна вашего веб-сайта на несколько шагов.
Всплывающие окна для каждого этапа воронки продаж
Привлекайте и монетизируйте постоянных покупателей с помощью всплывающих кампаний, которые продвигают дополнительные, перекрестные и низкие продажи.
Сплит-тестирование увеличивает количество конверсий
Определите, какие поощрения, сообщения и стили дизайна лучше всего конвертируются с помощью сплит-тестирования ваших кампаний с всплывающими окнами.
«Доход в размере 50 000 долларов США за последние 2 месяца».
«Одна из наших кампаний, основанная на намерении выхода ConvertFlow, принесла более 50 000 долларов дохода за последние 2 месяца. Это огромный успех для нас, который можно было непосредственно измерить с помощью ConvertFlow. Мы также увидели более 8 000 дополнительных лиды приходят из этой кампании». Читать историю →
Мы также увидели более 8 000 дополнительных лиды приходят из этой кампании». Читать историю →
Энтони Аккеттуро
Маркетолог, RudyMawer.com
Дизайнер всплывающих окон
Создавайте персонализированные всплывающие окна с помощью визуального конструктора, созданного для маркетологов
Используйте визуальный конструктор ConvertFlow, чтобы быстро создавать всплывающие окна, соответствующие бренду, адаптированные для мобильных устройств и персонализированные для покупателей. Посмотрите это демонстрационное видео, чтобы увидеть его в действии.
Элементы перетаскивания
Добавляйте текст, формы, опросы, видео, кнопки корзины, таймеры, индикаторы выполнения и многое другое.
Макеты, адаптированные для мобильных устройств
Создавайте всплывающие окна для мобильных устройств или позвольте ConvertFlow оптимизировать содержимое всплывающих окон для мобильных устройств.
Многошаговые формы и опросы
Добавьте несколько шагов к всплывающим окнам, чтобы разделить формы и повысить коэффициент конверсии.
Теги слияния для персонализации
Теги слияния для полей контактов, информации о корзине покупок и динамической замены текста.
Добавить настраиваемые поля формы и опроса
Добавить свободную форму, раскрывающийся список, радио, флажок, числовое, абзац и скрытые настраиваемые поля.
Интеграция с Google Fonts
Оформите всплывающий текст с помощью любого шрифта Google. Или используйте пользовательские шрифты вашего сайта.
Установить максимальную ширину всплывающего окна
Создавайте маленькие, средние и большие всплывающие окна, настраивая ширину.
Встраивайте свои любимые приложения
Легко встраивайте продукты Shopify, виджеты календаря и другие приложения.
«Допускает много возможностей настройки»
«Мне очень нравится конструктор ConvertFlow с функцией перетаскивания. Это позволяет человеку с небольшим опытом проектирования быстро создавать целевые страницы, всплывающие окна и многие другие инструменты для захвата потенциальных клиентов. Кроме того, он предоставляет широкие возможности настройки».
Кроме того, он предоставляет широкие возможности настройки».
Крис Дж.
Менеджер по формированию спроса
Таргетинг на всплывающие окна
Показывать правильное всплывающее окно нужному человеку в нужное время
Прекратить показывать одно и то же всплывающее окно каждому посетителю. Повышайте конверсию, показывая персонализированные всплывающие окна с гипертаргетингом на веб-сайте.
Используйте бесплатную демо-версию PlanGet
Детальные правила таргетинга
Таргетинг на всплывающие окна по URL-адресу, рефералу, геолокации, активности на сайте и т. д.
Индивидуальные предложения для каждого покупателя
Целевые персонализированные предложения на основе интересов продукта и корзины покупок.
Персонализация для отслеживаемых контактов
Цель на основе сегментации возвращающихся контактов в вашей CRM.
Запуск всплывающих окон в нужное время
Запуск на основе намерения выхода, точки прокрутки, времени на странице, щелчка и т. д.
д.
«Это дает нам возможность определить конкретную стадию поиска покупателей»
«ConvertFlow помог нам получить не менее 10 000 потенциальных клиентов, которых иначе мы бы не получили… нам возможность ориентироваться на конкретную стадию поиска покупателей и быть готовыми протянуть руку помощи, когда они в ней больше всего нуждаются. В конце концов, именно так строятся настоящие отношения с клиентами». Читать историю →
Нейт Морс
Маркетолог, RVing Planet
Интеграция всплывающих окон
ConvertFlow интегрирует ваш стек
Интеграция «под ключ» обеспечивает плавную интеграцию вашего всплывающего окна с вашим веб-сайтом и другими маркетинговыми инструментами. Больше не нужны запутанные скрипты, веб-хуки или zaps.
См. интеграцию
Установка приложения. Целевые тележки и продукты. Обновите корзину.
Исследовать
Установить с плагином. Целевой контент. Встраивайте призывы к действию.
Встраивайте призывы к действию.
Исследовать
Выбрать контейнеры GTM с помощью интеграции.
Обзор
Двусторонняя синхронизация сегментов контактов для персонализации.
Обзор
Двусторонняя синхронизация сегментов контактов для персонализации.
Обзор
Двусторонняя синхронизация сегментов контактов для персонализации.
Исследовать
Автоматически создавать отчеты о событиях ConvertFlow.
Исследование
Синхронизация полей контактов и данных о событиях канала.
Исследовать
Синхронизировать поля контактов и данные о событиях канала.
Исследовать
Один быстрый и легкий сценарий
ConvertFlow использует легкий и сжатый тег сценария, размещенный в глобальной CDN CloudFlare.
Установка без кода на ваш сайт
Добавьте свой скрипт ConvertFlow без написания кода с помощью Shopify, WordPress, Segment и Google Tag Manager.
Сопоставление полей форм с CRM
ConvertFlow позволяет сопоставлять поля форм и опросов с пользовательскими полями CRM с помощью интерфейса сопоставления.
Двусторонняя синхронизация сегментов контактов
Синхронизируйте контакты с сегментами CRM, а затем персонализируйте свой веб-сайт с помощью этих сегментов.
«Работает с Hubspot и Segment»
«Я искал всплывающий инструмент, который работает с Hubspot и Segment и который легко реализовать на нашем веб-сайте. ConvertFlow был единственным. перетащите».
Alfonso S.
Клиент Hubspot
«Глубокая интеграция с ActiveCampaign»
«Я перешел с RightMessage на ConvertFlow из-за его глубокой интеграции с моим программным обеспечением электронной почты, которым является ActiveCampaign».
«Drip + ConvertFlow делает дорогую автоматизацию маркетинга, такую как Marketo и Pardot, невыгодной за небольшую цену. Это недостающее звено для автоматизации маркетинга по электронной почте».
Кристиан Скалторп
Drip Customer
Эксперименты с всплывающими окнами
Отчет об эффективности всплывающих окон и проведение экспериментов
Посмотрите, как работают ваши всплывающие окна, проведите эксперименты по сплит-тестированию всплывающих окон и получите ценную информацию о результатах привлечения потенциальных клиентов на вашем веб-сайте.
Используйте бесплатную демо-версию PlanGet
Отчеты о коэффициенте конверсии
Посмотрите, сколько людей увидели, преобразовали и завершили ваши всплывающие окна, а также где люди ушли.
Сплит-тест ваших всплывающих окон
Разделите всплывающий трафик между несколькими вариантами, чтобы поэкспериментировать с сообщениями и дизайном.
Отчеты об опросах и викторинах
Посмотрите, какой процент посетителей выбрал конкретные ответы с отчетами об опросах и викторинах.
Отчеты о привлечении потенциальных клиентов
Отчет о привлеченных потенциальных клиентах, основных CTA, целевых страницах, страницах сбора потенциальных клиентов, источниках рефералов, UTM и многом другом.
«Легко запускать и отслеживать мои кампании»
«После того как я создал свой первый CTA, мне было легко запускать и контролировать мою кампанию. Их поддержка очень хороша, и у них есть хорошие учебники. По сравнению с другими платформами ConvertFlow позволяет легко и недорого получать информацию о лидогенерации, атрибуции и сравнении конверсий».
Хосуэ М.
Специалист по цифровому маркетингу
Отправка всплывающих окон
Получите полную информацию о людях, которые отправляют всплывающие окна на вашем веб-сайте через оповещения по электронной почте.
Контактная информация, настраиваемые поля и информация о компании
Поля атрибуции, источник перехода и UTM
Действия на веб-сайте и всплывающие окна
Используйте бесплатную демо-версию PlanGet
Команды
Сотрудничайте с вашей командой и клиентами
Расширьте возможности своей команды с помощью решения для преобразования, которое быстро оптимизирует и масштабирует ваши рабочие процессы с помощью инструментов совместной работы, инструментов для работы с несколькими площадками, инструментов шаблонов и многого другого.
Подробнее
Пригласите свою команду и клиентов
Назначьте роли пользователей, сотрудничайте со своей командой и клиентами в кампаниях, отчетах и многом другом.
Управление несколькими веб-сайтами
Теперь вы можете управлять кампаниями, отчетами и интеграциями для нескольких сайтов и клиентов — и все это из одной учетной записи.
Создавайте свои собственные шаблоны
Оптимизируйте рабочий процесс вашей кампании, сохраняя шаблоны, которые ваша команда может запустить за считанные минуты.
Совместный анализ и составление отчетов
Дополните и оптимизируйте стратегию вашей команды с помощью статистики конверсий, данных опросов и сведений об атрибуции.
«Теперь моя команда может добавлять что-то, не вмешиваясь в код, что было фантастически».
«Строитель — это легко. Не так давно вам нужно было быть продвинутым разработчиком, чтобы получить что-то, что выглядело и работало хотя бы наполовину так же хорошо, как то, что ConvertFlow позволяет делать прямо из коробки». Расширенные функции Popup Maker
Расширенные функции Popup Maker
Расширенные функции для высокоэффективных всплывающих окон
Конструктор всплывающих окон ConvertFlow — это полноценное решение для управления вашими всплывающими окнами.0166
Расширенные эксперименты
Не ограничивайтесь сплит-тестированием A/B и создавайте десятки вариантов. Выбирайте между сплит-тестами с использованием файлов cookie и циклическими проверками.
Проверка электронной почты
Предотвратите регистрацию неверных адресов электронной почты с помощью проверки электронной почты. Необязательно принимать только деловые электронные письма.
Дополнение CRM данными атрибуции
Синхронизация с полями атрибуции первого касания CRM, такими как целевая страница, URL-адрес подписки, источник перехода и UTM.
Оценка викторин и оценка контактов
Оценка посетителей на основе их ответов. Покажите им результаты на основе баллов. Сохраняйте свои оценки в поля CRM.
Флажки согласия GDPR
В формах ConvertFlow предварительно настроены флажки для получения согласия на маркетинг и конфиденциальность. Сопоставьте с вашими полями CRM для сегментации.
Сопоставьте с вашими полями CRM для сегментации.
Экспорт отправленных материалов в CSV
Удобный поиск и фильтрация контактов на панели управления ConvertFlow. Массовый экспорт их в CSV, чтобы поделиться лидами с вашей командой и клиентами.
Прогрессивное профилирование
Никогда не запрашивайте одну и ту же информацию дважды. ConvertFlow отслеживает и запоминает вернувшихся посетителей, предварительно заполняет поля и при необходимости скрывает их.
Динамические сегменты посетителей
Определите сегменты посетителей с помощью условий и оптимизируйте рабочий процесс, сохранив сегменты посетителей для использования в будущем.
Логика условного пропуска для форм
Пропускать посетителей к различным этапам ваших форм и опросов на основе их ответов на полях, предыдущего прогресса и многого другого.
Пути автоматизации
Пропустите Zapier и используйте условные действия ConvertFlow для автоматизации задач в CRM при выполнении определенных условий.
Соедините кампании вместе
Используйте кампании для запуска других кампаний, таких как всплывающее окно, чтобы вы могли создавать и отображать интерактивные воронки конверсии.
Группировка и классификация кампаний
Оптимизируйте рабочие процессы маркетинга, разделив кампании на группы для упрощения фильтрации.
Расписание трансляций
Организовывайте кампании, создавая трансляции с помощью ConvertFlow, с запланированными датами, уровнями приоритета и совместным отслеживанием целей.
Активируйте правильные пиксели конверсии
Инструменты управления сценариями ConvertFlow позволяют организовывать пользовательские сценарии и управлять ими, чтобы активировать пиксели конверсии в нужное время.
Очереди автоматизации и повторные попытки
Предварительная автоматизация для ваших интегрированных инструментов сработает при согласии. Если ваш интегрированный API CRM выйдет из строя, автоматизация повторит попытку.
«Присутствие ConvertFlow на моем сайте похоже на обладание секретными сверхспособностями»
«Я могу сегментировать аудиторию, использовать текстовые поля слияния для персонализации страниц с именем пользователя. Он может показать предложение пользователю, который его не видел, и скрыть его, если пользователь его увидел. ConvertFlow интегрируется с MailChimp, поэтому, если посетитель уже подписан на мой список рассылки, я не буду уговаривать его зарегистрироваться. Я использую его, чтобы предлагать загрузки в обмен на регистрацию пользователя по электронной почте, но если они уже подписаны, я просто перенаправляю их прямо на страницу загрузки. ConvertFlow превзошел мои ожидания!» Прочитать историю →
Брэд С.
Проверенный рецензент на Capterra
All-In-One Funnel Builder
Всплывающие окна — это всего лишь один из инструментов универсальной платформы ConvertFlow
ConvertFlow содержит все необходимые инструменты преобразования в одном месте. Создавайте, персонализируйте и запускайте всплывающие окна, формы, викторины и целевые страницы с одной платформы.
Создавайте, персонализируйте и запускайте всплывающие окна, формы, викторины и целевые страницы с одной платформы.
Всплывающие окна
Привлекайте посетителей
См. функции
Викторины
Сегмент покупателей
См. функции
Целевые страницы
Создание пользовательских страниц
См. функции
Рекомендации
Рекомендовать продукты
См. функции
Формы
Сбор данных от лидов
9 0002 Посмотреть функцииОпросы
Получить отзыв
Посмотреть функции
Сайт Сообщения
Направлять посетителей к конвертации
См. функции
Липкие панели
Делайте объявления
См. функции
Зачем переключаться на ConvertFlow
Чувствуете ограничения вашего текущего создателя всплывающих окон?
Узнайте, почему более 20 000 опытных маркетологов отказались от своего старого всплывающего окна в пользу ConvertFlow, лучшего в своем классе решения для конверсии посетителей.
Инструменты всплывающих окон и форм CRM
Виджеты и плагины всплывающих окон
Создание всплывающих окон для вашего веб-сайта
Разработка с нуля или использование шаблона
Отчеты о коэффициенте конверсии
9000 2 Добавьте контакты в списки и теги в вашей электронной почте / SMS-платформеЗапуск всплывающих окон при выходе, прокрутке и задержке
Встроенные формы и призывы к действию
Прикрепленные панели и настраиваемые места размещения всплывающих окон
Активность сайта и таргетинг всплывающих окон геолокации
См. отчеты в Google Analytics
Многовариантное разделение протестируйте свои кампании
Только A/B-тест
Создание многоэтапных форм и CTA
2-этапное ограничение
Запуск автоматизации в нескольких инструментах и условных путях автоматизации
Требуется Zapier
Более 300 шаблонов конверсионных кампаний
Таргетинг на всплывающие окна на основе данных сегментации контактов, тегов и списков в CRM
Создание целевых страниц и воронок продаж
Сегментация аудитории с помощью опросов и викторин
Полный персонализация контента воронки , слияние тегов и динамическая замена текста
Обогащение данных атрибуции первого касания
Приглашение и установка разрешений для команды и клиентов
Создание собственных шаблонов и управление ими
Javascript API и инструменты управления скриптами/пикселями
Двусторонняя интеграция с Segment. com
com
Исследовательская группа изучает лучшие бренды, чтобы предоставить вдохновение, тематические исследования и шаблоны
Собственные тренеры по конверсионному маркетингу и сертифицированные партнеры
» После тестирования десятков потенциальных решений мы выбрали ConvertFlow»
«Формы подписки глупы. Нам нужен был инструмент, который давал бы нам возможность динамически обновлять призывы к действию на индивидуальном уровне… После тестирования десятков потенциальных решений мы выбрали ConvertFlow, потому что это был самый мощный доступный инструмент персонализации и ретаргетинга. Это был бонус, который был также самым простым в использовании». Читать историю →
Мэт О’Флинн
Основатель Drip Email Templates
Успех
Экспертная поддержка продукта, когда она вам нужна
Нужна помощь в создании кампании или технический вопрос? Наши эксперты ConvertFlow всегда готовы помочь. Как клиент ConvertFlow, вы получите поддержку по продукту в чате и по электронной почте.