16 Лучших Практик Дизайна Всплывающих Окон, Которые Необходимо Знать
Всплывающие окна обеспечивают средний коэффициент конверсии 11,09%.
Однако то, как вы разработаете, спроектируете, составите и расположите свои всплывающие окна, будет иметь большое значение для того, насколько хорошо они будут конвертироваться.
Например, согласно недавнему исследованию всплывающих окон, 10% самых эффективных всплывающих окон продемонстрировали средний коэффициент конверсии 42,35%.
Как же сделать так, чтобы ваши всплывающие окна обеспечивали такие отличные показатели конверсии? 🧐
И как сделать так, чтобы дизайн всплывающих окон доставлял удовольствие клиентам и способствовал их вовлечению, а не раздражал их?
В этой статье мы рассмотрим ответы на эти вопросы, а также познакомимся с лучшими практиками дизайна всплывающих окон, которые помогут вам изменить показатели конверсии всплывающих окон.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием информации о партнерах.
Что Такое Всплывающее Окно? 👀
Всплывающее окно — это область графического интерфейса пользователя (GUI), по сути, небольшое окно, которое появляется во время просмотра веб-сайта.
Компании могут использовать различные типы всплывающих окон для рекламы, генерации лидов, сбора электронных писем, усиления продаж, связи с потенциальными клиентами и т.д.
Они, несомненно, являются одним из самых универсальных инструментов оптимизации конверсии, поскольку вы можете отображать, когда клиент или посетитель совершает определенное действие на вашем сайте, а также включать их для конкретного таргетинга и ретаргетинга.
via GIPHY
Основными типами всплывающих окон являются:
- Лайтбокс
- Крючок/Задвижка
- Бар
- Вход
- Выход
- Сроки
- Прокрутка
- Нажмите
Давайте рассмотрим эти типы всплывающих окон более подробно:
Всплывающие Окна Lightbox
Всплывающее окно lightbox — это веб-форма, появляющаяся в верхней части веб-страницы, которую вы просматриваете в данный момент.
Когда появляется это всплывающее окно, веб-страница на его фоне затемняется, а веб-форма, присутствующая во всплывающем окне, подсвечивается.
Этот вид всплывающих окон чаще всего используется для сбора адресов электронной почты и предлагает разнообразную функциональность, позволяя отображать любые CTA.
Всплывающие Окна С Крючком/Выдвижным Механизмом
Всплывающие окна Hook или Slide-in появляются в углу окна посетителя.
При этом не нарушается общее впечатление от просмотра, и вы получаете возможность отобразить нужную вам информацию или CTA.
Эти всплывающие окна лучше всего подходят для тех случаев, когда вы хотите вежливо донести до своих посетителей сообщение, не затрагивая их способ чтения или просмотра вашей веб-страницы. Вы можете разместить четкие CTA во всплывающих окнах в виде крючка или слайда, а также установить триггерные элементы управления и условия таргетинга, чтобы показать ваш крючок в нужное время.
Всплывающие Окна Бара
Также называемые плавающими панелями или всплывающими панелями, они появляются в виде полосы в верхней или нижней части окна просмотра посетителя.
Эти всплывающие окна остаются зафиксированными на своих местах и остаются видимыми, пока посетители прокручивают вашу веб-страницу.
Если вы хотите создать всплывающие окна для сайта, которые повышают количество подписчиков и продаж, не беспокоя посетителей, то это один из вариантов.
Входные Всплывающие Окна
Всплывающие окна входа загружаются, как только клиент переходит на вашу страницу.
Они блокируют пользователям возможность видеть содержимое веб-страницы и требуют от посетителей соответствующего щелчка для закрытия.
К числу распространенных опций, которые эти всплывающие окна предлагают посетителям, относятся следующие:
- Конверсия с помощью вашего бренда
- Закрытие всплывающего окна для проверки страницы веб-сайта
- Выбор опции для определенного события или действия, которое вы хотите, чтобы совершили ваши посетители
Поскольку постоянных клиентов или частых посетителей это может раздражать, вы можете установить время появления всплывающих окон таким образом, чтобы не нарушать впечатления посетителей.
С другой стороны, всплывающие окна входа чрезвычайно эффективны для мотивированных посетителей, которые приходят, чтобы конвертировать, например, для посетителей, которые хотят подписаться, чтобы регулярно просматривать ваш контент.
Всплывающие Окна Выхода
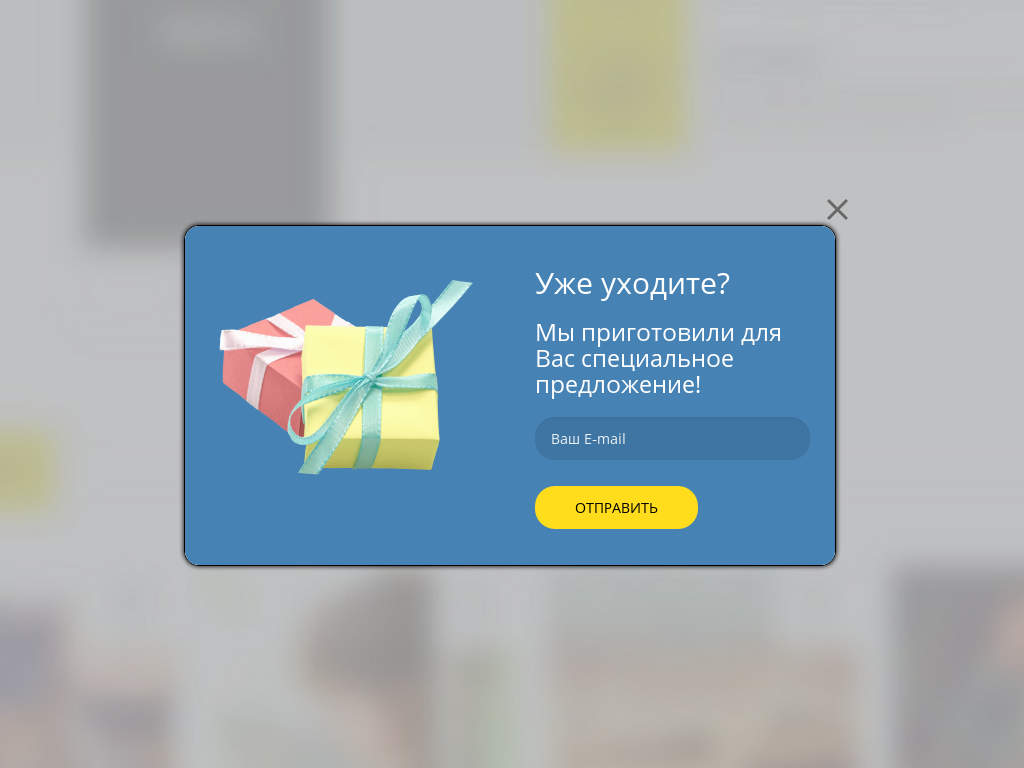
Exit Popup или Exit Intent Popup — это отличный способ ретаргетинга или повторного привлечения посетителей, которые собираются покинуть вашу веб-страницу.
Хотя его можно показывать всем посетителям, его также можно сохранить для посетителей, которые пытаются покинуть вашу веб-страницу, не нажав на CTA или оставаясь на ней в течение желаемого времени.
Поскольку всплывающие окна с указанием выхода работают и для мобильных посетителей, они позволяют таргетировать трафик вашего сайта, поступающий со смартфонов.
Они очень эффективны, поскольку бренды наблюдали 900%-ное увеличение списка адресов электронной почты благодаря использованию этих всплывающих окон, нацеленных на выход.
Всплывающие Окна С Заданным Временем
Всплывающие окна с таймером появляются на сайте, как только посетитель проведет на вашем сайте определенное количество времени.
Это одни из наиболее ориентированных на лид всплывающих окон, поскольку они показывают ваши лид-генерирующие предложения мотивированным посетителям, которые оставались на вашем сайте в течение определенного времени.
Хотя всплывающие окна с таймером имеют небольшую продолжительность срабатывания, вы также можете установить время всплывающего окна по своему усмотрению.
Всплывающие окна прокрутки
Всплывающие окна прокрутки показываются посетителям только после того, как они каким-либо образом взаимодействуют с вашей веб-страницей.
Таким образом, это целевые всплывающие окна, которые показываются только тем посетителям, которые проявили интерес к вашей веб-странице.
Эти всплывающие окна снижают показатель отказов и играют решающую роль в увеличении удержания посетителей. Розничные продавцы электронной коммерции и издатели являются идеальными вариантами использования, так как с помощью этих всплывающих окон они могут получить лучший опыт вовлечения посетителей.
Всплывающие окна с прокруткой также способствуют созданию отличного пользовательского опыта для ваших посетителей.
Всплывающие Окна При Нажатии
Всплывающее окно с кликом активируется только тогда, когда посетитель нажимает на текст или изображение вашей кампании. После того, как посетители совершили действие в ответ на вашу кампанию, появляется предложение, и они снова подключаются к вашему сайту.
Всплывающие окна с кликами также демонстрируют высокий коэффициент конверсии и помогают получать квалифицированные лиды непосредственно из трафика вашего сайта, ориентируясь на посетителей, проявляющих интерес к вашим предложениям.
Почему Вы Должны Использовать Всплывающие Окна? 🙌
Помимо того, что всплывающие окна предоставляют клиентам различную информацию о конкретном бренде или событии, они также предлагают маркетинговую поддержку и повышают конверсию прямо с ваших веб-страниц.
Кроме того, вы можете показать их своим первым посетителям, чтобы побудить их к взаимодействию с предложениями вашего бизнеса через различные платформы и каналы, например, социальные сети.
Вы можете даже показывать их посетителям, когда они заходят на сайт или покидают его, чтобы сделать их ретаргетинг, или отправлять их в еженедельных информационных рассылках, чтобы еще больше повысить вовлеченность клиентов.
Хотя только 0,25% новых посетителей совершают покупку, когда вы побуждаете их посетить сайт еще раз, их шансы совершить покупку увеличиваются в девять раз, поэтому вы можете превратить своих посетителей в потенциальных клиентов.
Давайте рассмотрим еще несколько преимуществ использования всплывающих окон.
Увеличьте Количество Подписчиков В Социальных Сетях 📲
Социальные медиа становятся важнейшим фактором вовлечения клиентов, обслуживания, продаж и посредником в создании 360-градусных впечатлений клиентов.
Вы можете взаимодействовать со своими клиентами на более глубоком и эмоциональном уровне по сравнению со стандартными каналами коммуникации, такими как почта или текстовые сообщения.
Вы можете показывать посетителям всплывающие окна с информацией о вовлеченности в социальные сети, чтобы побудить их взаимодействовать с вашим брендом на различных платформах социальных сетей.
Вы можете показать им, как ваши подписчики в социальных сетях время от времени получают впечатляющий и увлекательный контент, или попросить их присоединиться к вашему сообществу в социальных сетях, чтобы получать больше потрясающего контента, предложений, сделок и т.д.
Повышение Коэффициента Конверсии С Помощью CTA 💪
Всплывающие окна позволяют показывать клиентам убедительные и целевые CTA или информацию, например:
- Бесплатная доставка на все на сегодня!
- Первые 200 покупателей получают бесплатную доставку!
- В категории «Товары для дома» распродажа продолжается.
 Вот ваш промокод…
Вот ваш промокод…
Эти всплывающие окна имеют высокий коэффициент конверсии и апеллируют непосредственно к намерению посетителей совершить покупку.
Наращивание Списка Адресов Электронной Почты 📧
Помимо того, что эти всплывающие окна помогают расширить охват аудитории, они позволяют показывать всплывающие формы регистрации для увеличения списка адресов электронной почты без увеличения показателя отказов на вашем сайте.
Увеличение списков адресов электронной почты — одна из наиболее распространенных причин, по которым предприятия используют всплывающие окна электронной почты.
Еще один способ использовать всплывающие окна для сбора адресов электронной почты — предложить в них ссылку на бесплатные розыгрыши, например:
- Бесплатное руководство по лучшим маркетинговым тактикам для 2022 года
- Подпишитесь, чтобы получить ссылку на скачивание последнего отчета об исследовании по маркетингу электронной почты
- Мы отправим ваш файл на ваш электронный ящик.
 Введите свой адрес электронной почты здесь.
Введите свой адрес электронной почты здесь.
Опросы И Обратная Связь ✍️
Всплывающие опросы — это отличный способ быстро проверить пульс вашей клиентской базы и собрать информацию о рынке.
Всплывающие опросы короткие, прямые и не отнимают много времени.
Кроме того, посетители более склонны принять и завершить опрос во всплывающем окне, чем щелкнуть по ссылке и отправить регистрационную форму только для того, чтобы принять участие в опросе.
Далее мы обсудим некоторые варианты использования всплывающих окон в бизнесе.
Увеличение Продаж С Помощью Всплывающего Окна Специальных Предложений 🤑
Люди любят выгодные предложения, а когда вы проактивно показываете коды скидок как первым, так и повторным посетителям, они чувствуют себя еще более особенными.
Чем более особенными они себя чувствуют, тем больше вероятность того, что они совершат покупку, и тем ближе вы к достижению целей продаж.
Что делает всплывающие окна специальных предложений такими фантастическими, так это тот факт, что вы можете использовать их для повышения узнаваемости бренда, показывая специальные скидки и предложения, как показано ниже:
Источник Изображения: Ralph LaurenСократите Количество Отказов От Корзины С Помощью Всплывающих Окон 🛒
Отказ от корзины — худший кошмар розничного продавца.
Покупатель провел время на вашем сайте, просмотрел ваши товары и даже положил их в корзину, а теперь, прямо перед последней милей, он уходит. Используя всплывающие окна выхода, вы можете эффективно решать проблемы заполненных корзин до того, как они будут оставлены покупателем, как показано ниже:
Источник Изображения: Paris TimepiecesВы также можете убедить клиентов совершить покупку, показав во всплывающих окнах специальную сделку или предложение.
Чтобы сделать эти всплывающие окна более убедительными, вы можете персонализировать всплывающее сообщение на основе демографических данных клиента и стоимости корзины.
Захват Информации О Посетителях С Помощью Всплывающих Окон Для Захвата Посетителей 🗯
Захват лидов побуждает посетителей сайта поделиться своими контактными данными, такими как адрес электронной почты, контактные данные и т. д., в обмен на соответствующий стимул, например, код скидки, шаблон, контрольный список и т. д.
Источник Изображения: HomesickПо статистике, во всплывающих окнах, имеющих второй шаг, 76% подписчиков делятся большей информацией.
Таким образом, вы можете получить информацию о посетителях, добавить их в воронку продаж и подтолкнуть к конверсии.
Получение Ценной Обратной Связи С Помощью Форм Опроса 📝
Как упоминалось ранее, всплывающие опросы позволяют получить достоверную информацию об общем состоянии удовлетворенности клиентов и расшифровать уровень их удовлетворенности.
Вы можете использовать всплывающие опросы для многих других целей, например:
- Сверхперсонализация кампаний по привлечению потенциальных клиентов
- Обогатите свою CRM ценными и надежными данными опросов
- Выявление возможностей для повышения продаж
- Измерение воспринимаемой рентабельности инвестиций в продукт
- Измерьте качество свинца
Посмотрите пример, приведенный ниже:
Теперь, когда мы поняли, что всплывающие окна важны и полезны, давайте разберемся с вопросом «когда» и выясним лучший способ и лучшее время для использования всплывающих окон.
Вы должны проанализировать и определить правильное время для отображения всплывающего окна на окне вашего посетителя, и тип бизнес-предложения также играет огромную роль в принятии этого решения.
Ниже приведены некоторые советы профессионалов, которые помогут вам выбрать правильное «когда» для представления всплывающих окон:
- Если у вас есть события, требующие немедленного действия, например, распродажи, или бесплатные товары, требующие продвижения, например, справочники, электронные книги и т.д., то всплывающие окна входа отлично подойдут.
- Если вы хотите сделать тонкое, но убедительное всплывающее окно, вы можете отображать скидки, специальные предложения и сделки с помощью всплывающих окон hook в течение первых 35 секунд после посещения сайта.
- Хорошо подобранные всплывающие окна могут помочь вам убедить посетителей совершить немедленную покупку и зафиксировать упущенные продажи.

- Если вы хотите повысить общий уровень обслуживания посетителей и узнать о текущем состоянии клиентского опыта на вашем сайте, то всплывающие опросы — ваш лучший выбор.
- Узнайте вовлеченность посетителей на странице и проанализируйте среднее время, которое они проводят на ваших веб-страницах
Наконец, вы также можете учитывать поведение посетителей при выборе времени срабатывания всплывающих окон, как показано ниже:
Далее мы обсудим еще один важный аспект конверсии с помощью всплывающих окон — дизайн всплывающих окон.
Дизайн всплывающих окон играет решающую роль в конверсии всплывающих окон, поскольку привлекательный, аккуратный и интуитивно понятный дизайн способствует увеличению количества кликов и конверсий.
Ознакомьтесь с 16 лучшими практиками разработки всплывающих окон, обеспечивающих высокую конверсию на ваших сайтах.
16 Лучших Практик Для Создания Высококонверсионных Всплывающих Окон 🌟
Теперь мы полностью осознаем все преимущества всплывающей рекламы для вашего бизнеса. Однако мы хотим сказать вам, что ваша работа еще не закончена.
Чтобы получить максимальную отдачу от всплывающих окон, необходимо разработать их максимально эффективный дизайн.
Вот несколько способов создать всплывающие окна так, чтобы они были очень эффективны в превращении пользователей в потенциальных клиентов или даже покупателей:
- Сохраняйте Релевантность Содержания Всплывающего Окна ☝️
- Выделите Важную Информацию 🔥
- Подберите Дизайн Всплывающего Окна К Вашему Сайту 🧑💻
- Используйте Цветовые Блоки И Фоны 🎨
- Убедитесь, Что Ваши Всплывающие Окна Отзывчивы 👀
- Персонализация Всплывающего Окна 🤩
- Одно Всплывающее Окно = Одно Сообщение ❗️
- Сведите Поля Ввода К Минимуму 😅
- Используйте Различные Формы И Шрифты 🧑🎨
- Включите Простой Вариант Выхода 👋
- Совершенствуйте Свою Копию 📋
- Всегда Включайте Призыв К Действию 📢
- Проведите A/B-Тестирование 📊
- Правильно Выбирайте Время И Никогда Не Прерывайте Работу Пользователя ⏰
- Контрастность Цвета — Ваш Друг 🌈
1.
 Сохраняйте Релевантность Содержания Всплывающего Окна ☝️
Сохраняйте Релевантность Содержания Всплывающего Окна ☝️Всплывающие окна — это маленькие окошки, а не длинный кусок контента. Поэтому убедитесь, что в это маленькое окошко вложен релевантный контент на доступном языке.
Далее, когда мы говорим о релевантности, вы должны убедиться, что само всплывающее окно релевантно вашим посетителям и сайту.
Старайтесь, чтобы всплывающие окна соответствовали вашему сайту: придерживайтесь той же цветовой палитры, используйте фирменные цвета и следите за тем, чтобы они направляли посетителей, а не сбивали их с толку.
Размещение нерелевантного контента или нерелевантного всплывающего окна на веб-странице вряд ли приведет к конверсии, поскольку посетители не смогут отнестись к этому.
При низких показателях конверсии вы не сможете извлечь из них максимальную пользу.
2. Выделите Важную Информацию 🔥
Поскольку в ваших всплывающих окнах будет очень мало слов, выбирайте простые, прямые и четкие формулировки. Кроме того, элементы дизайна должны гарантировать, что «суть» будет выделена, чтобы удержать внимание зрителя на ней.
Кроме того, элементы дизайна должны гарантировать, что «суть» будет выделена, чтобы удержать внимание зрителя на ней.
Существуют различные способы выделения важной информации, например, выбор различных цветовых решений или стилей шрифта.
Для всплывающих окон период привлечения зрителей очень короткий. Если за этот короткий промежуток времени они не смогут увидеть оперативные слова, всплывающие окна не смогут их привлечь.
Поэтому всегда выделяйте важную информацию, чтобы сделать привлекательные и эффективные всплывающие окна.
Например, если ваше всплывающее окно фокусируется на отказе от корзины, оно должно выглядеть примерно так:
Источник Изображения: Lamin-XПосмотрите, как код купона во всплывающем окне также решает проблему отказа от корзины, и вся тема направлена на то, чтобы «остановить» клиента от выхода с веб-страницы.
Для другого примера посмотрите на это убедительное всплывающее окно, которое идеально подходит для решения проблемы отказа от корзины:
Источник Изображения: Picreel3.
 Подберите Дизайн Всплывающего Окна К Вашему Сайту 🧑💻
Подберите Дизайн Всплывающего Окна К Вашему Сайту 🧑💻Согласование дизайна всплывающих окон с дизайном вашего сайта позволяет привлечь внимание посетителя и создать больше возможностей для конверсии.
Вам необходимо убедиться, что у вас есть полный набор брендов и фирменный стиль, которого вы придерживаетесь.
Лучшей практикой является тонкое выделение CTA, сохраняя акцент на брендинге, как показано на следующем изображении:
Источник Изображения: Dip & DozeЕще один важный совет, которому вы можете следовать, — выбрать визуальную иерархию для определения приоритетов всплывающей информации и добавить убедительные изображения для привлечения внимания посетителей.
Помимо того, что дизайн всплывающего окна выглядит более чистым, это также создаст доверие к нему и поможет вам произвести положительное впечатление на ваших посетителей.
4. Используйте Цветовые Блоки И Фоны 🎨
Хотя фоновые изображения делают всплывающие окна более заметными и лучше демонстрируют ваши продукты, иногда они могут затруднить чтение текста, особенно если всплывающие окна имеют светлый дизайн.
Это связано с тем, что иногда цвет текста может конфликтовать или сливаться с фоновыми изображениями, и ваши посетители остаются в недоумении от общего эффекта.
Иногда меньше — значит больше.
Поэтому мы рекомендуем использовать цветовые блоки, чтобы обеспечить лучшую видимость и выделить текст всплывающего окна на фоне изображения.
Хороший пример показан на следующем изображении, где цвет фона обеспечивает общий эффект дополнения используемого фонового изображения:
Источник Изображения: Marks & Spencer5. Убедитесь, Что Ваши Всплывающие Окна Отзывчивы 👀
Мобильные телефоны становятся все более распространенным средством просмотра веб-страниц, онлайн-покупок и общего потребления Интернета.
Поэтому необходимо, чтобы всплывающие окна были отзывчивыми на разных устройствах.
Если вы упустите это из виду, вы не только заслужите неодобрение со стороны посетителей за то, что нарушили их сеанс всплывающим окном, но они также могут покинуть ваш сайт из-за не реагирующего окна.
Кроме того, важно обращать внимание на цель касания и не закрывать основное содержимое мобильной веб-страницы, как показано ниже:
6. Персонализация Всплывающего Окна 🤩
Персонализация — это ключ к успеху клиента, а когда речь идет о всплывающих окнах, персонализация также является ключом к повышению конверсии.
Во всплывающих окнах персонализация может быть достигнута различными способами, например:
- Добавление имен посетителей
- Отображение различных сообщений в зависимости от устройств посетителей
- Таргетинг посетителей на основе их статуса входа в систему
- Отображение фактов, цифр и CTA на основе активности посетителей на ваших веб-страницах
7. Одно Всплывающее Окно = Одно Сообщение ❗️
Всплывающее окно — это краткое и предельно адресное сообщение, которое вы хотите передать своим посетителям. Не превращайте его в сочинение, передавая в одном окне более одной текущей задачи.
Скомканная информация и много слов в маленьком всплывающем окне снизит удобство просмотра и запутает посетителей.
Использование только одной сильной CTA-кнопки на всплывающее окно позволит сохранить высокое качество всплывающего окна, а ваши посетители получат прямое и четкое сообщение.
Если вы хотите включить больше контента во всплывающее окно, выберите сегментацию всплывающего окна, но включите только 1 CTA.
При этом большая часть всплывающего окна должна отводиться под CTA, как показано ниже:
Источник Изображения: Convince & Convert8. Сведите Поля Ввода К Минимумy 😅
Хотя вы, возможно, хотите привлечь посетителей и собрать с них как можно больше информации, это делает дизайн всплывающих окон неуклюжим и перечеркивает всю концепцию всплывающих окон.
Статистика сообщает, что на каждое поле ввода, вставленное во всплывающее окно, коэффициент конверсии падает на 50%, а вы ведь этого не хотите, верно?
Таким образом, вы можете просто собрать одну важную информацию, например, адрес электронной почты, а затем начать использовать ее для продвижения ваших усилий по конверсии свинца.
Это приобретает первостепенное значение, когда вы стремитесь к созданию всплывающих окон, ориентированных на взаимодействие, где требуется более одного поля ввода.
9. Используйте Различные Формы И Шрифты 🧑🎨
При таком количестве рекомендаций и правил, которым необходимо следовать, вы можете чувствовать себя немного ограниченным.
Итак, давайте познакомимся с одной областью, где вы можете творчески подойти к созданию всплывающих окон — формы и шрифты.
Вы можете улучшить визуальный дизайн своих всплывающих окон, используя экспериментальные формы и шрифты.
Ваши всплывающие окна не обязательно должны иметь обычные формы и одинаковые границы. Вы можете экспериментировать с различными формами всплывающих окон, как показано ниже:
Помимо привлечения внимания посетителей, эти креативные и экспериментальные всплывающие окна также позволяют внести немного веселья и юмора в ваши всплывающие окна.
10. Включите Простой Вариант Выхода 👋
Сделать всплывающие выходы простыми и понятными также важно, как и уделить внимание их визуальному оформлению.
Некоторые распространенные передовые методы включают:
- Знак креста в правом верхнем углу
- Знак креста на верхней или нижней границе всплывающего окна
- Кнопка действия выхода
Если в ваших всплывающих окнах нет простой опции выхода, ваши посетители могут запутаться и покинуть ваш сайт в состоянии замешательства.
Самое первое впечатление, которое у них складывается от всплывающих окон, из которых трудно выйти, — это то, что их собираются обмануть!
Следовательно, для создания эффективных всплывающих окон важно включать легкие, простые и хорошо видимые варианты выхода, как показано на следующем изображении:
Источник Изображения: StyleHive11. Сделайте Ваш Дизайн Привлекательным 👁️
Дизайн всплывающих окон не должен сливаться с фоном. Чтобы ваш дизайн выделялся, мы рекомендуем следить за последними тенденциями в дизайне (и учитывать их).
Чтобы ваш дизайн выделялся, мы рекомендуем следить за последними тенденциями в дизайне (и учитывать их).
Общий визуальный дизайн должен выделяться, чтобы привлечь внимание посетителей.
Привлекательное всплывающее окно обязательно привлечет внимание посетителей, даже если это всплывающее окно с прокруткой или всплывающее окно с крючком.
Этот момент приобретает первостепенное значение для мобильных устройств, где такие всплывающие окна в виде баров и крючков легко вписываются в дизайн веб-страницы. Тем не менее, вы должны убедиться, что всплывающее окно не выглядит навязчивым и не мешает посетителям просматривать страницу.
Например, на следующем изображении показан привлекательный и высококонверсионный дизайн всплывающего окна:
Источник Изображения: GaiamА здесь показано «чего не надо делать» для создания привлекательного всплывающего окна с яркими цветами:
Пример того, чего не следует делать при разработке всплывающих окон12.
 Совершенствуйте Свою Копию 📋
Совершенствуйте Свою Копию 📋После создания всплывающего окна и окончательной доработки элементов дизайна обязательно протестируйте его на небольшом количестве тестеров, например, на своих сотрудниках и сотрудницах.
Дайте им два варианта и выясните, какой из них им больше всего нравится.
Учитывайте их мнение относительно цветовой палитры, визуального дизайна и того, почему они склоняются к тому, что им нравится.
После сбора отзывов внесите изменения в копию всплывающих окон, а затем запустите идеальные всплывающие окна в работу.
Достижение опыта в создании и проектировании эффективных всплывающих окон требует опыта и постепенного понимания, вытекающего из этого обучения на практике. Поэтому постарайтесь усовершенствовать свои навыки или инвестируйте в умных и креативных создателей всплывающих окон, таких как Picreel.
13. Всегда Включайте Призыв К Действию 📢
Нет смысла прерывать просмотр сайта посетителями, если вам нечего им показать или если у вас нет желаемого действия.
CTA — это одна из кнопок действия во всплывающем окне, вторая — кнопка выхода.
Кнопка призыва к действию повторяет обещание, которое вы даете через содержимое всплывающего окна, и предлагает посетителям привлекательный вариант.
Поэтому вы также должны потратить некоторые усилия на использование правильного языка для CTA-кнопки — краткого, но эффективного — как в этом всплывающем окне, нацеленном на главную бизнес-цель — продажи:
Источник Изображения: Popup MakerА показанное ниже всплывающее окно полностью сосредотачивает внимание на CTA, предлагая при этом легкий выход:
Источник Изображения: Bombas14. Проведите A/B-Тестирование 📊
A/B тестирование также называется сплит-тестированием, и лучшие производители всплывающих окон предлагают эту опцию в качестве встроенной функции.
В этом тестировании вы изменяете только один элемент дизайна всплывающего окна, а затем публикуете его. Логика тестера автоматически распределяет трафик вашего сайта поровну, а также собирает данные аналитики конверсии, чтобы помочь вам выбрать лучший вариант.
Логика тестера автоматически распределяет трафик вашего сайта поровну, а также собирает данные аналитики конверсии, чтобы помочь вам выбрать лучший вариант.
A/B-тестирование — один из самых надежных методов создания эффективных всплывающих окон, поскольку вы тестируете визуальный дизайн в зависимости от посещаемости вашего сайта.
15. Правильно Выбирайте Время И Никогда Не Прерывайте Работу Пользователя ⏰
Временем появления всплывающих окон сложно управлять, особенно когда вы хотите показывать их, не раздражая своих клиентов. Ставки выше в случае мобильных всплывающих окон, поскольку пространство экрана компактнее, чем у ноутбука.
Если вы покажете всплывающие окна слишком рано, вы рискуете тем, что посетители покинут ваш сайт, а если вы покажете их слишком поздно, вы можете не успеть создать эффект «всплывающего окна».
Возможно, они уже получили то, что хотели, на вашем сайте или слишком увлечены сеансом, чтобы их можно было привлечь предложением. Следовательно, важно правильно выбрать время.
Следовательно, важно правильно выбрать время.
Ниже приведены советы профессионалов по правильному выбору времени:
- Проверьте содержание и цель вашего всплывающего окна, всплывающих окон выхода, всплывающих окон регистрации, CTA для продаж и т.д.
- Проверьте количество просмотров страниц, чтобы оценить вовлеченность посетителей
- Показывать всплывающие окна после определенного количества прокруток страницы или определенного времени, проведенного посетителем на вашем сайте
16. Контрастность Цвета — Ваш Друг 🌈
Цветовые контрасты помогают выделить текст и действия, но если вы не дизайнер, получение правильного цветового контраста может стать сложной задачей.
Некоторые хорошие советы включают:
- Избегайте использования одной цветовой палитры во всем всплывающем окне.
- Если вы хотите иметь один цвет, используйте градиенты этого цвета, чтобы создать эффект выделения.
- Если цвет фона таков, что возможности контрастного цвета ограничены, выбирайте эффекты, например, цветовые блоки, и сохраняйте контрастность CTA для создания лучшего эффекта.

Хороший пример контраста цветов показан ниже:
Источник Изображения: BigCommerceЧтобы помочь вам понять, как использовать эти стратегии дизайна, мы поделимся некоторыми примерами идеальных всплывающих окон из самых разных отраслей.
Прочитайте внимательно и узнайте, что нужно для создания эффективных всплывающих окон.
10 Примеров Дизайна Всплывающих Окон — Альбом Идеальных Всплывающих Окон 😍
Здесь мы привели несколько примеров дизайна высококонверсионных всплывающих окон, на которые вы можете ссылаться и черпать вдохновение для своего бренда.
Мы также выделяем уникальные торговые точки (УТП) каждого примера.
Эти примеры помогут вам понять, как бренды с разными аудиториями и предложениями используют всплывающие окна для привлечения клиентов и повышения продаж.
Всплывающее Окно Slide-In Для Сбора Адресов Электронной Почты На
SleeknoteЭто прекрасный пример того, как вы заставляете работать всплывающие окна, насыщенные контентом и основанные на взаимодействии.![]()
Основными преимуществами являются:
- Уникальный дизайн (см. человекоподобный персонаж справа, который не скрывает текст, но делает общий дизайн хорошим).
- Приятная цветовая тема — несмотря на темный цвет фона, всплывающее окно в целом не вызывает буйства красок
- Уделяя особое внимание преимуществам, подчеркивается «пожизненный доступ«.
- Здесь представлены даже отзывы клиентов.
Лайтбокс Всплывающее Окно На
Huda BeautyЭто удивительное всплывающее окно ко Дню святого Валентина на сайте Huda Beauty — прекрасный пример того, как можно создавать всплывающие окна в виде лайтбоксов.
Источник Изображения: HudaBeautyОсновными УТП этого всплывающего окна являются:
- Выделенный текст и цвет
- Тематический фон
- Сосредоточьтесь на событии продажи
Это также отличный способ сделать всплывающие окна лайтбоксов более привлекательными и менее мешающими.
Входное Всплывающее Окно На
GlossierЭто всплывающее окно с сайта Glossier — классический пример того, как можно сделать всплывающие окна входа аккуратными и прямыми.
Источник Изображения: GlossierОсновными УТП этого всплывающего окна являются:
- Аккуратное и чистое всплывающее окно
- Классический черный текст на белом фоне
- Одно поле ввода для электронной почты
- Релевантный и точный контент
Всплывающее Окно Бара на Target
Если вы планируете использовать всплывающую панель на своем сайте, то вдохновитесь этой простой всплывающей панелью, представленной на сайте Target.
Источник Изображения: TargetОсновными УТП этого всплывающего окна являются:
- Изображения двух домашних животных мгновенно привлекают внимание покупателей, имеющих домашних питомцев
- Сообщение выделено четко (Pet meds)
- Легкое согласование цветов с общим макетом сайта
Всплывающее окно на основе прокрутки от
UnbounceЕсли вы ищете всплывающие окна на основе прокрутки, то следующий пример от Unbounce — идеальный вариант:
Источник Изображения: UnbounceОсновные преимущества:
- Всплывающее окно располагается в нижней части экрана
- Белый текст на синем фоне выделяется из общей темы сайта
- Послание прямое и ясное
Небольшое, Но Мощное Всплывающее Окно Входа На
MailmodoВзгляните на это небольшое и мощное всплывающее окно входа на сайте Mailmodo. Мы обвели его красным цветом для лучшего понимания.
Мы обвели его красным цветом для лучшего понимания.
И вот она снова здесь, в увеличенном виде:
Источник Изображения: MailmodoОсновные преимущества:
- Сообщение короткое, милое и чрезвычайно увлекательное
- Мощное использование статистики для привлечения посетителей
- Дизайн всплывающего окна минимален и соответствует брендингу (показывает логотип)
Взаимодействующее Всплывающее Окно От
AmazonСледующий привлекательный дизайн идеально подходит для получения вдохновения для дизайна всплывающих окон, основанных на взаимодействии:
Источник Изображения: AmazonОсновные УТП этой всплывающей конструкции:
- Перекрестные продажи взаимодополняющих продуктов увеличивают ваш доход от продаж
- Полезно для потребителей
- Большое и хорошо развернутое окно
Кроме того, количество текста в этом всплывающем окне довольно велико, но, тем не менее, оно не перестает производить впечатление на посетителей.
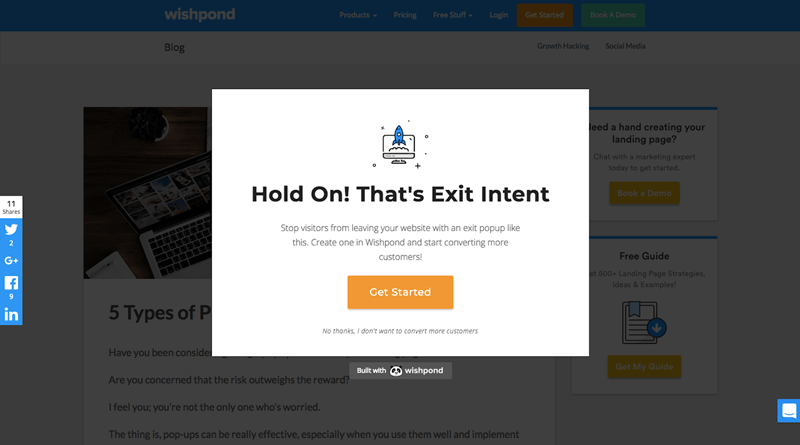
Ниже мы покажем, как это всплывающее окно, нацеленное на выход, пытается вернуть уходящего посетителя, напоминая ему, что предлагаемый инструмент является бесплатным:
Источник Изображения: QualarooОсновные УТП этого всплывающего окна:
- Простой и аккуратный дизайн
- Предлагает бесплатный инструмент
- Отличный цветовой контраст
- Простое привлечение посетителей
Всплывающее Окно, Нацеленное На Получение Членства В
Harvard Business ReviewHarvard Business Review имеет высококвалифицированную клиентуру и массовую аудиторию, особенно в отношении исследований и передового отраслевого опыта.
Таким образом, посетителей не нужно завлекать удивительным дизайном, и сайт выбирает простой, но убедительный всплывающий бар, чтобы подтолкнуть их к получению платного членства.
Источник Изображения: Harvard Business ReviewОсновные преимущества:
- Классическая цветовая схема «белый на черном
- Тема хорошо сочетается с дизайном сайта
- Прямое сообщение, которое даже показывает количество бесплатных статей, оставшихся на текущий месяц
- Создает срочность
Кликабельное Всплывающее Окно На Soggy Doggy
Посмотрите, насколько привлекательным, ориентированным на бренд и хорошо разработанным является это всплывающее окно на Soggy Doggy:
Источник Изображения: Soggy Doggy DoormatsОсновные преимущества:
- Цветовая гамма, общий дизайн с границами и логотип бренда в точку
- Варианты выхода хорошо определены и легко различимы
- Выделение текста
Примеры Всплывающих Окон — Что Не Нужно Делать 🙅♂️
Несмотря на то, что мы рассмотрели множество «основных моментов» для разработки идеальных всплывающих окон, мы также должны рассмотреть несколько ошибок, которых следует избегать при разработке всплывающих окон.
Ниже мы приводим несколько примеров всплывающих окон, которые могли бы быть лучше!
Всплывающее окно
HSBC с неясным сообщением и нерелевантным содержаниемИсточник Изображения: HSBCЭто всплывающее окно испортилось различными способами:
- Всплывающее окно содержит много непонятного текста
- Размер шрифта очень маленький
- Всплывающее окно появляется даже тогда, когда человек переходит с текущей страницы на другую
Нерелевантное всплывающее окно на
HelloBCИсточник Изображения: HelloBCЭто всплывающее окно также не работает на нескольких уровнях:
- Всплывающее окно прямо указывает на список адресов электронной почты, что создает у посетителя впечатление, что его почтовый ящик будет завален письмами.
- Количество контента слишком велико
- Язык слишком технический
- Контрольный список управления личной информацией тоже пугает
Оба этих всплывающих окна могли бы быть лучше, если бы:
- Объем текста в них был ограничен
- Содержание было актуальным
- В центре внимания был клиент, а не бизнес-предложения.

Воспользовавшись советами из этих примеров, вы наверняка сможете начать работу над дизайном всплывающих окон!
Начните С Всплывающих Окон: Повысьте Конверсию Вашего Бренда С Помощью Всплывающих Окон 📈
Знаете ли вы, почему всплывающие окна работают?
Это потому, что они прямые, четкие и лаконичные.
Они предлагают два варианта каждому посетителю — кликнуть на CTA или нажать кнопку выхода.
Этот простой поток информации, упакованный в небольшое всплывающее окно, может сыграть значительную роль в повышении конверсии при правильном использовании.
Они безупречно умеют собирать лиды, конвертировать их и даже собирать информацию о ваших клиентах.
Соблюдая несколько ключевых моментов и следуя лучшим практикам дизайна, описанным здесь, вы сможете создавать высококонверсионные всплывающие окна, которые поднимут ваш клиентский опыт на ступень выше, наряду с вашими продажами.
Добавление всплывающего окна (pop-up) | Weblium Help Center
Эта статья также доступна на:
Pop-up — всплывающее окно на сайте, которое появляется после какого-то действия (например, нажатие на кнопку, клик по ссылке или просто открытие страницы). Pop-up всплывает поверх сайта, и пока посетитель его не закроет, других действий на сайте он сделать не сможет.
Всплывающие окна обычно используются для маркетинговых целей — уведомляют о скидках, предлагают подписаться на рассылку или вебинар и прочее. Так, с помощью нашего редактора вы сможете создать pop-up менее чем за полчаса, чтобы продвигать свой бизнес или повысить лидогенерацию.
Следуйте инструкциям ниже, чтобы узнать о возможных настройках pop-up.
Важно: опция добавления pop-up доступна только для Pro сайтов.
Добавление pop-up окна
Чтобы добавить всплывающее окно, в редакторе сайта откройте вкладку Pop-ups на панели управления:
Нажмите на + Добавить Pop-up внизу открывшегося меню:
В новом окне вы увидите все доступные варианты всплывающих окон в нашей галерее. Выберите подходящий для вас блок и кликните на него, чтобы добавить на сайт:
Подсказка: вы также можете выбрать кастомный блок в галерее, чтобы создать pop-up с нуля.
Управление списком Pop-ups
Чтобы открыть список Pop-ups, перейдите во вкладку Pop-ups на панели управления:
Здесь вы можете увидеть список всех всплывающих окон, добавленных на ваш сайт. Они сортируются по дате создания — вверху списка находятся последние (недавно добавленные) всплывающие окна.
Вы можете переименовать, создать копию или удалить pop-up, нажав на троеточие и выбрав нужную опцию в выпадающем списке:
Примечание: при создании копии выбранного всплывающего окна условия его отображения не дублируются, а сохраняется только содержимое блока.
Помимо нажатия на крестик в углу блока, пользователь может закрыть pop-up по нажатию вне окна или же нажать ESC на клавиатуре. Чтобы включить эту функцию, нажмите на «бегунок» возле нужного всплывающего окна в списке и включите опцию Закрывать pop-up по клику вне окна или на клавишу Escape во вкладке Поведение:
Чтобы перейти в режим редактирования pop-up, кликните на нужный из них в списке.
Примечание: чтобы выйти из режима редактирования всплывающего окна, нажмите на любую страничку в меню страниц или создайте новый pop-up.
Изменение вида pop-up
Все pop-up’ы в галерее полностью адаптивны и легко поддаются редактированию. Это значит, что вы сможете добавлять нужные вам элементы, тем самым меняя структуру блока самостоятельно.
Pop-up работают по такому же принципу, как и остальные блоки в галерее: вы можете настроить их дизайн, фон, анимацию, добавить картинки, видео и так далее. Статья Изменение дизайна блока поможет вам приступить к редактированию всплывающего окна.
Кроме того, вы можете изменить ширину всплывающего окна в настройках. Для этого наведите на блок в режиме редактирования и откройте Настройки pop-up:
Перейдите во вкладку Вид и выберите нужный размер:
Здесь вы также можете выбрать цвет и размер для иконки крестика в углу pop-up:
Если вы хотите создать полноценное модальное окно, вы можете добавить шапку к своему pop-up и изменить её фон:
Примечание: текст для шапки будет браться с самого названия pop-up — того, которое вы видите в редакторе.
Добавление анимации
Анимация — это хороший способ привлечь внимание ваших пользователей и сделать сайт более динамичным. Вы можете настроить динамическое появление добавленных элементов в pop-up.
Чтобы настроить динамическое появление элементов в окне, перейдите во вкладку Анимация в Настройках pop-up и выберите подходящий вариант:
После того, как вы закончили настраивать всплывающее окно в редакторе, не забудьте опубликовать свой сайт, чтобы изменения вступили в силу.
Работа с несколькими всплывающими окнами
Если у вас на сайте добавлено несколько всплывающих окон с одинаковым триггером, они будут открываться одномоментно и накладываться на друг друга. Чтобы избежать такого сценария, необходимо выставить порядок отображения pop-up на сайте.
Для этого перейдите в список Pop-ups и отсортируйте всплывающие окна, перетаскивая их в нужном порядке:
Примечание: pop-up, который находится внизу списка, откроется на сайте первым. Остальные окна, которые находятся в списке выше, будут ждать завершения показа предыдущего pop-up.
В настройках для каждого pop-up включите опцию Поочерёдное отображение во вкладке Поведение:
Подсказка: для дальнейшей настройки триггеров появления pop-up на сайте обратитесь к статье Настройка появления всплывающего окна.
Обновлено на: 14 / 05 / 2022
Создание всплывающих окон / баннеров для вашего сайта
Создание всплывающих окон / баннеров для вашего сайта — AdrackФУНКЦИИ
Конструктор всплывающих окон Bannerize позволяет:- Создавать и размещать всплывающие окна на своем сайте с помощью облачного программного обеспечения.

- Добавлять фотографии, значки, GIF-файлы, видео и кнопки.
- Добавлять текст, используя различные популярные веб-шрифты.
- Перемещать, изменять размер и настраивать дизайн.
- Настраивать прозрачность любого элемента.
- Предварительно просматривать дизайн, чтобы увидеть, как он выглядит на рабочем столе или мобильных устройствах.
- Сохранять свои любимые шаблоны для дальнейшего использования.
- Выбирать один из популярных размеров для рабочего стола и мобильных устройств или использовать желаемый размер.
- Выбирать расположение рекламных объявлений на веб-странице.
- Устанавливать настройки, чтобы определять, кто видит всплывающее окно, а также когда и как часто оно отображается.
- Ограничивать всплывающие окна для определенных типов трафика по следующим критериям – геолокация, рефералы или типы устройств.
- Выбирать посадочную страницу баннера.
- Отслеживать конверсии, клики и показы.
- Запускать A / B-тесты.

Как создать всплывающее окно с помощью Bannerize
Добавьте наш код
Добавьте код в заголовок своего сайта — готово.
Создайте свое всплывающее окно
Начните с выбора размера вашего баннера. Вы можете выбирать между популярными вариантами или вводить собственные размеры. Затем добавьте во всплывающее окно текст, фотографии, значки и кнопки.
Вы даже можете сделать анимационный дизайн.
Выберите ваши параметры
Решите, где и когда будет отображаться ваше объявление и кто должен его видеть, а затем используйте триггеры создания всплывающих окон веб-сайта, чтобы определить, когда появится объявление. Можно настроить параметры по тому, когда пользователь выполняет прокрутку или когда пытается выйти. Вы можете ограничить всплывающее окно по геолокации пользователя, ссылающемуся веб-сайту и по устройству.
Веб-инструмент маркетинга для создания Popup
На создание и запуск нового всплывающего окна с помощью Bannerize уходит всего несколько минут.
Одним кликом вы можете добавить заголовок, подзаголовок или основной текст.
Легко менять шрифты и выбирать между Times New Roman, Thasdith, Abril Fatface, Acme, Bree Serif, Dancing Script, Dosis, Inconsolata, Indie Flower, Knit, Markazi Text, Montserrat, Nanum Gothic, Playfair Display, Quicksand, Shadows Into Light, Sniglet или Srisakdi. Вы можете загружать изображения, видео и GIF-файлы со своего компьютера и переместить их в файл объявления.
В Bannerize есть конструктор значков, который можно использовать для добавления основных фигур или значков социальных сетей. Вы также можете добавлять такие кнопки как, ОТПРАВИТЬ, ПОДПИСАТЬСЯ, УЗНАТЬ БОЛЬШЕ и ПОЗВОНИТЬ. Перед запуском нового всплывающего окна обязательно используйте средство предварительного просмотра, чтобы увидеть, как оно будет выглядеть на рабочем столе и мобильных устройствах.
Поиск подходящей аудитории
Выбор того, кто будет видеть вашу кампанию, может существенно повлиять на ваши результаты. Вот почему у Bannerize есть несколько вариантов появления всплывающего окна. Сначала выберите тип всплывающего окна:
Visit
Отображается, как только пользователь посещает ваш сайт. Вы можете установить диапазон дат для запуска кампании.
Timed
Появляется через заданное количество секунд или минут с момента перехода пользователя на ваш сайт. Вы можете выбрать, сколько раз пользователь может видеть ваше всплывающее окно.
Scroll
Всплывает после того, как пользователь прокручивает страницу вниз на определенный процент. Вы можете ограничить количество баннеров или настроить его запуск один раз в день, неделю или месяц.
Exit
Отображается, когда пользователь намеревается покинуть ваш сайт. Вы можете настроить его таким образом, чтобы он не отображался пользователям, которые провели на странице определенного количества секунд.
Вы можете дополнительно определить, какие пользователи видят всплывающее окно, установив ограничения, показывая всплывающее окно только для пользователей из указанных пунктов:
Геолокация — выберите страну из предложенного списка
Реферер — введите желаемый реферальный домен
Устройство — выберите Mac OS X, Windows, Android или iOS.
Не обязательно отображать всплывающее окно на каждой странице. Вот почему вы можете выбирать, на каких сайтах и страницах они будут отображаться.
Вот почему вы можете выбирать, на каких сайтах и страницах они будут отображаться.
Навыки программирования не требуются
Bannerize предоставляет легкий в использовании конструктор. После того, как вы добавите наш код на свой сайт (обещаем, что будет легко!), вы сможете управлять всплывающими окнами с помощью облачной платформы Bannerize без необходимости вносить какие-либо другие изменения в код своего сайта. Создание кампаний с Bannerize не требует навыков программирования.
Скоро: баннеры
Довольно скоро вы сможете использовать Bannerize для создания полностью настраиваемых рекламных баннеров. Многие из простых в использовании инструментов дизайна, которые вы видите во всплывающем окне, также будут в конструкторе баннеров. Это означает, что вы можете использовать наш редактор для создания профессиональных баннеров для Facebook, Google Ads или своего сайта. После создания адаптивного баннера в интернете загрузите его в форматах HTML5, JPG, PNG, GIF или MP4.
Решения Adrack
Bannerize был разработан Adrack. Еще один универсальный маркетинговый инструмент, доступный через Adrack, — это наша веб-платформа push-уведомлений, которую вы можете использовать для создания и отправки уведомлений своим клиентам после того, как они покинут ваш сайт. Мы также предлагаем систему распределения потенциальных клиентов для компаний, которым нужен больший контроль для монетизации своего трафика.
Проверьте эффективность нашего инструмента
Найдите план, который подходит именно вам
С помощью высококачественных всплывающих окон и баннеров у вас появляется возможность направлять пользователей на нужные вам траницы..
Кредитная карта не требуется. Никаких долгосрочных обязательств.
Free Popup Maker – Создавайте всплывающие окна прямо сейчас
Free Popup Maker – Создавайте всплывающие окна сейчас | ConvertFlowКонструктор всплывающих окон для веб-сайтов
Используйте бесплатные шаблоны PlanSee
Кредитная карта не требуется • Установка за 5 минут
4. 6/5 — Capterra 2021 выбрана в качестве фаворита для программного обеспечения для захвата потенциальных клиентов
6/5 — Capterra 2021 выбрана в качестве фаворита для программного обеспечения для захвата потенциальных клиентов
Ускорение роста для более чем 20 000 маркетинговых команд И ведущих компаний отрасли
Popup Inspiration
Хотите узнать, как успешные бренды используют всплывающие окна для быстрого увеличения доходов?
Мы изучили более 100 000 кампаний ConvertFlow, запущенных на более чем 20 000 веб-сайтов с помощью нашего конструктора всплывающих окон, и превратили выигрышные стратегии в готовые к использованию шаблоны.
Расширьте свой список адресов электронной почты и SMS с помощью всплывающего окна с предложением, которое появляется впервые.
Превратите новых посетителей в подписчиков, приветствуя их своевременным стимулом присоединиться к вашему списку.
Триггеры для новых посетителей через X секунд
Многоэтапная форма собирает больше контактной информации
Автоматически синхронизирует контактную информацию с CRM
Используйте бесплатные шаблоны PlanSee
Сохраняйте заброшенные сеансы и корзины с помощью всплывающего окна с намерением выйти
Верните потерянные продажи из мертвых, сделав убедительное предложение, прежде чем люди покинут вашу страницу.
Срабатывает на рабочем столе при движении мыши для выхода или на мобильном устройстве при нажатии кнопки «Назад»
Код скидки Gates за формой
Добавляет новые контакты в автоматизированные последовательности электронной почты и SMS
Используйте бесплатный план. См. шаблоны
Увеличивайте стоимость заказа с помощью всплывающих окон с ходом корзины и бесплатной доставкой
Поощряйте покупателей тратить больше, показывая, сколько им нужно добавить в корзину, чтобы получить специальное предложение или разблокировать бесплатную доставку.
Немедленный запуск для покупателей с корзиной
Объединение тегов для отображения текущего состояния корзины
Индикаторы выполнения отображают, сколько товаров нужно добавить в корзину
Использование бесплатных шаблонов PlanSee0019
Всплывающие окна викторины опрашивают посетителей, сегментируют их по их ответам и дают персонализированные рекомендации по продуктам на основе результатов.
Вопросы задаются в нескольких всплывающих окнах
Условные пути на основе ответов и оценок
Синхронизация ответов с настраиваемым полем CRM, чтобы вы могли персонализировать последующие действия
Используйте бесплатные шаблоны PlanSee
Продавайте больше существующим клиентам с дополнительными и перекрестными всплывающими окнами
Приветствуйте постоянных клиентов на своем сайте с помощью персонализированных предложений, основанных на их интересах, истории покупок и данных сегментации.
Распознает, в каком сегменте CRM находится покупатель
Триггеры для покупателей с товарами в корзине
Добавляет товары в корзину одним щелчком мыши
Используйте бесплатные шаблоны PlanSee «ConvertFlow был для нас бесценным инструментом. Его гибкость позволила нам использовать его не только как простое всплывающее окно для сбора электронных писем и телефонных номеров. Мы использовали его для опросов, создания отзывов и даже обмен сообщениями на основе корзины, уникальный для каждого пользователя». Читать историю →
Читать историю →
Джей Васс
Маркетолог, Cuddle Clones
Размещение всплывающих окон
Доставьте свое сообщение с помощью нескольких триггеров всплывающих окон и мест размещения
Независимо от того, привлекаете ли вы читателей контента, посетителей домашней страницы или уходящих покупателей, средство создания всплывающих окон ConvertFlow предоставляет вам несколько способов привлечь внимание.
Шаблоны всплывающих окон
Более 100 шаблонов всплывающих окон, готовых к запуску
Экономьте время и силы, выбирая шаблоны всплывающих окон из нашей растущей библиотеки из более чем 100 оптимизированных для конверсии мобильных шаблонов
Все примеры всплывающих окон TemplatesPopup
Результаты всплывающих окон
Узнайте, как всплывающие окна ConvertFlow увеличили количество конверсий для брендов всех размеров
Тысячи быстрорастущих веб-сайтов и брендов электронной коммерции используют конструктор всплывающих окон ConvertFlow для расширения своих списков электронной почты и SMS и увеличения продаж. Смотрите реальные результаты ниже.
Смотрите реальные результаты ниже.
Начните свое собственное путешествиеВсе примеры использования
Основные выводы из этих примеров использования ConvertFlow:
Персонализированные всплывающие окна конвертируют
Показывать персонализированные всплывающие окна на основе интересов продукта, корзины покупок, геолокации, источника перехода и т. д.
Несколько шагов для сбора дополнительных данных
Соберите больше важной контактной информации, такой как имя, адрес электронной почты, телефон, согласие на подписку и т. д., разбивая всплывающие окна вашего веб-сайта на несколько шагов.
Всплывающие окна для каждого этапа воронки
Нацеливайте и монетизируйте постоянных покупателей с помощью всплывающих кампаний, которые продвигают дополнительные, перекрестные и низкие продажи.
Сплит-тестирование конверсий лифтов
Определите, какие поощрения, сообщения и стили дизайна лучше всего конвертируются, проведя сплит-тестирование ваших кампаний с всплывающими окнами.
«Доход в размере 50 000 долларов США за последние 2 месяца».
«Одна из наших кампаний, основанная на намерении выхода из ConvertFlow, принесла доход более 50 000 долларов США за последние 2 месяца. Это огромный успех для нас, который был непосредственно измерен с помощью ConvertFlow. Мы также видели более 8 000 дополнительных лиды приходят из этой кампании». Читать историю →
Anthony Accetturo
Маркетолог, RudyMawer.com
Дизайнер всплывающих окон
Создавайте персонализированные всплывающие окна с помощью визуального конструктора, созданного для маркетологов
Используйте визуальный конструктор ConvertFlow для быстрого создания всплывающих окон, которые соответствуют бренду, реагируют на мобильные устройства и персонализируются для покупателей. Посмотрите это демонстрационное видео, чтобы увидеть его в действии.
Элементы перетаскивания
Добавляйте текст, формы, опросы, видео, кнопки корзины, таймеры, индикаторы выполнения и многое другое.
Макеты для мобильных устройств
Создавайте всплывающие окна для мобильных устройств или позвольте ConvertFlow оптимизировать содержимое всплывающих окон для мобильных устройств.
Многоэтапные формы и опросы
Добавьте несколько шагов во всплывающие окна, чтобы разделить формы и повысить коэффициент конверсии.
Теги слияния персонализации
Теги слияния для полей контактов, информации о корзине покупок и динамической замены текста.
Добавление настраиваемых полей формы и опроса
Добавление произвольной формы, раскрывающегося списка, радио, флажков, числовых, абзацных и скрытых настраиваемых полей.
Интеграция с Google Fonts
Стиль вашего всплывающего текста с использованием любого шрифта Google. Или используйте пользовательские шрифты вашего сайта.
Установите максимальную ширину всплывающего окна
Создавайте маленькие, средние и большие всплывающие окна, настраивая ширину.
Встраивайте свои любимые приложения
Легко встраивайте продукты Shopify, виджеты календаря и другие приложения.
«Допускает много возможностей настройки»
«Мне очень нравится конструктор ConvertFlow с функцией перетаскивания. Это позволяет человеку с небольшим опытом проектирования быстро создавать целевые страницы, всплывающие окна и многие другие инструменты для захвата потенциальных клиентов. Кроме того, он предоставляет широкие возможности настройки».
Крис Дж.
Менеджер по формированию спроса
Таргетинг на всплывающие окна
Показывать правильное всплывающее окно нужному человеку в нужное время
Прекратить показывать одно и то же всплывающее окно каждому посетителю. Повышайте конверсию, показывая персонализированные всплывающие окна с гипертаргетингом на веб-сайте.
Используйте бесплатную демо-версию PlanGet
Детальные правила таргетинга
Таргетинг на всплывающие окна по URL-адресу, рефералу, геолокации, активности на сайте и т. д.
Индивидуальные предложения для каждого покупателя
Целевые персонализированные предложения на основе интересов продукта и корзины покупок.
Персонализация для отслеживаемых контактов
Цель на основе сегментации возвращающихся контактов в вашей CRM.
Запуск всплывающих окон в нужное время
Запуск на основе намерения выхода, точки прокрутки, времени на странице, щелчка и т. д.
«Это дает нам возможность определить конкретную стадию поиска покупателей»
«ConvertFlow помог нам получить по крайней мере 10 000 потенциальных клиентов, которые, я не думаю, что иначе мы бы получили… Это дает нам возможность ориентироваться на конкретную стадию поиска покупателей и быть готовыми протянуть руку помощи, когда они в ней больше всего нуждаются. В конце концов, именно так строятся настоящие отношения с клиентами». Читать историю →
Нейт Морс
Маркетолог, RVing Planet
Интеграция всплывающих окон
ConvertFlow интегрирует ваш стек
Интеграция «под ключ» обеспечивает плавную интеграцию вашего всплывающего окна с вашим веб-сайтом и другими маркетинговыми инструментами. Больше не нужны запутанные скрипты, веб-хуки или zaps.
Больше не нужны запутанные скрипты, веб-хуки или zaps.
См. интеграцию
Установка приложения. Целевые тележки и продукты. Обновите корзину.
Исследовать
Установить с плагином. Целевой контент. Встраивайте призывы к действию.
Исследуйте
Выберите контейнеры GTM с помощью интеграции.
Обзор
Двусторонняя синхронизация сегментов контактов для персонализации.
Обзор
Двусторонняя синхронизация сегментов контактов для персонализации.
Обзор
Двусторонняя синхронизация сегментов контактов для персонализации.
Исследовать
Автоматически создавать отчеты о событиях ConvertFlow.
Исследовать
Синхронизация полей контактов и данных о событиях канала.
Исследовать
Синхронизировать поля контактов и данные о событиях канала.
Исследовать
Один быстрый и легкий сценарий
ConvertFlow использует легкий и сжатый тег сценария, размещенный в глобальной CDN CloudFlare.
Установка без кода на ваш веб-сайт
Добавьте свой скрипт ConvertFlow без написания кода с помощью Shopify, WordPress, Segment и Google Tag Manager.
Сопоставление полей форм с CRM
ConvertFlow позволяет сопоставлять поля форм и опросов с пользовательскими полями CRM с помощью интерфейса сопоставления.
Двусторонняя синхронизация сегментов контактов
Синхронизируйте контакты с сегментами CRM, а затем персонализируйте свой веб-сайт с помощью этих сегментов.
«Работает с Hubspot и Segment»
«Я искал всплывающий инструмент, который работает с Hubspot и Segment и который легко реализовать на нашем веб-сайте. ConvertFlow был единственным. перетащите».
ConvertFlow был единственным. перетащите».
Альфонсо С.
Клиент Hubspot
«Глубокая интеграция с ActiveCampaign»
«Я перешел с RightMessage на ConvertFlow из-за его глубокой интеграции с моим почтовым программным обеспечением ActiveCampaign».
«Drip + ConvertFlow делает дорогую автоматизацию маркетинга, такую как Marketo и Pardot, невыгодной за небольшую цену. Это недостающее звено для автоматизации маркетинга по электронной почте».
Кристиан Скалторп
Drip Customer
Эксперименты с всплывающими окнами
Отчет об эффективности всплывающих окон и проведение экспериментов
Посмотрите, как работают ваши всплывающие окна, проведите эксперименты по раздельному тестированию всплывающих окон и получите ценную информацию о результатах привлечения потенциальных клиентов на вашем веб-сайте.
Используйте бесплатную демо-версию PlanGet
Отчеты о коэффициенте конверсии
Посмотрите, сколько людей увидели, преобразовали и завершили ваши всплывающие окна, а также где люди ушли.
Сплит-тест ваших всплывающих окон
Разделите всплывающий трафик между несколькими вариантами, чтобы поэкспериментировать с сообщениями и дизайном.
Отчеты об опросах и викторинах
Посмотрите, какой процент посетителей выбрал конкретные ответы с отчетами об опросах и викторинах.
Отчеты о привлечении потенциальных клиентов
Отчет о привлеченных потенциальных клиентах, основных CTA, целевых страницах, страницах сбора потенциальных клиентов, источниках рефералов, UTM и многом другом.
«Легко запускать и отслеживать мои кампании»
«Как только я создал свой первый CTA, мне было легко запускать и контролировать мою кампанию. Их поддержка очень хороша, и у них есть хорошие учебники. По сравнению с другими платформами ConvertFlow позволяет легко и недорого получать информацию о лидогенерации, атрибуции и сравнении конверсий».
Хосуэ М.
Специалист по цифровому маркетингу
Отправка всплывающих окон
Получите полную информацию о людях, которые отправляют всплывающие окна на вашем веб-сайте через оповещения по электронной почте.

Контактная информация, настраиваемые поля и информация о компании
Поля атрибуции, источник перехода и UTM
Действия на сайте и всплывающие окна
Используйте бесплатную демо-версию PlanGet
Teams
Сотрудничайте с вашей командой и клиентами
Расширьте возможности своей команды с помощью решения для преобразования, которое быстро оптимизирует и масштабирует ваши рабочие процессы с помощью инструментов совместной работы, инструментов для работы с несколькими площадками, инструментов шаблонов и многого другого.
Подробнее
Пригласите свою команду и клиентов
Назначьте роли пользователей, сотрудничайте со своей командой и клиентами в кампаниях, отчетах и многом другом.
Управление несколькими веб-сайтами
Теперь вы можете управлять кампаниями, отчетами и интеграциями для нескольких сайтов и клиентов — и все это из одной учетной записи.
Создавайте свои собственные шаблоны
Оптимизируйте рабочий процесс вашей кампании, сохраняя шаблоны, которые ваша команда может запустить за считанные минуты.
Совместный анализ и составление отчетов
Дополните и оптимизируйте стратегию вашей команды с помощью статистики конверсий, данных опросов и сведений об атрибуции.
«Теперь моя команда может добавлять что-то, не вмешиваясь в код, что было фантастически».
«Строитель — это легко. Не так давно вам нужно было быть продвинутым разработчиком, чтобы получить что-то, что выглядело и работало хотя бы наполовину так же хорошо, как то, что ConvertFlow позволяет делать прямо из коробки». Расширенные функции Popup Maker
Расширенные функции для высокоэффективных всплывающих окон
Конструктор всплывающих окон ConvertFlow — это полноценное решение для управления вашими всплывающими окнами.0019
Расширенные эксперименты
Не ограничивайтесь сплит-тестированием A/B и создавайте десятки вариантов. Выбирайте между сплит-тестами с использованием файлов cookie и циклическими проверками.
Выбирайте между сплит-тестами с использованием файлов cookie и циклическими проверками.
Проверка электронной почты
Предотвращение регистрации неверных адресов электронной почты с помощью проверки электронной почты. Необязательно принимать только деловые электронные письма.
Дополнение CRM данными атрибуции
Синхронизация с полями атрибуции первого касания CRM, такими как целевая страница, URL-адрес подписки, источник перехода и UTM.
Оценка викторин и оценка контактов
Оценка посетителей на основе их ответов. Покажите им результаты на основе баллов. Сохраняйте свои оценки в поля CRM.
Флажки согласия GDPR
В формах ConvertFlow предварительно настроены флажки для получения согласия на маркетинг и конфиденциальность. Сопоставьте с вашими полями CRM для сегментации.
Экспорт отправленных материалов в CSV
Удобный поиск и фильтрация контактов на панели управления ConvertFlow. Массовый экспорт их в CSV, чтобы поделиться лидами с вашей командой и клиентами.
Прогрессивное профилирование
Никогда не запрашивайте одну и ту же информацию дважды. ConvertFlow отслеживает и запоминает вернувшихся посетителей, предварительно заполняет поля и при необходимости скрывает их.
Динамические сегменты посетителей
Определите сегменты посетителей с помощью условий и оптимизируйте рабочий процесс, сохранив сегменты посетителей для использования в будущем.
Логика условного пропуска для форм
Пропускать посетителей к различным этапам ваших форм и опросов на основе их ответов на полях, предыдущего прогресса и многого другого.
Пути автоматизации
Пропустите Zapier и используйте условные действия ConvertFlow для автоматизации задач в CRM при выполнении определенных условий.
Объедините кампании вместе
Используйте кампании для запуска других кампаний, например, кнопки во всплывающем окне, чтобы вы могли создавать и отображать интерактивные воронки конверсии.
Группировка и классификация кампаний
Оптимизируйте рабочие процессы маркетинга, разделив кампании на группы для упрощения фильтрации.
Расписание трансляций
Организовывайте кампании, создавая трансляции с помощью ConvertFlow, с запланированными датами, уровнями приоритета и совместным отслеживанием целей.
Активируйте правильные пиксели конверсии
Инструменты управления скриптами ConvertFlow позволяют организовывать пользовательские скрипты и управлять ими, чтобы активировать пиксели конверсии в нужное время.
Очереди автоматизации и повторные попытки
Предварительная автоматизация для ваших интегрированных инструментов сработает после согласия. Если ваш интегрированный API CRM выйдет из строя, автоматизация повторит попытку.
«Присутствие ConvertFlow на моем сайте похоже на обладание секретными сверхспособностями»
«Я могу сегментировать аудиторию, использовать текстовые поля слияния для персонализации страниц с именем пользователя. Он может показать предложение пользователю, который его не видел, и скрыть его, если пользователь его увидел. ConvertFlow интегрируется с MailChimp, поэтому, если посетитель уже подписан на мой список рассылки, я не буду уговаривать его зарегистрироваться. Я использую его, чтобы предлагать загрузки в обмен на регистрацию пользователя по электронной почте, но если они уже подписаны, я просто перенаправляю их прямо на страницу загрузки. ConvertFlow превзошел мои ожидания!» Прочитать историю →
ConvertFlow интегрируется с MailChimp, поэтому, если посетитель уже подписан на мой список рассылки, я не буду уговаривать его зарегистрироваться. Я использую его, чтобы предлагать загрузки в обмен на регистрацию пользователя по электронной почте, но если они уже подписаны, я просто перенаправляю их прямо на страницу загрузки. ConvertFlow превзошел мои ожидания!» Прочитать историю →
Брэд С.
Проверенный обозреватель Capterra
Маркетинговая платформа конверсии
Всплывающие окна — это всего лишь один из инструментов универсальной платформы ConvertFlow
В ConvertFlow есть все необходимые инструменты конверсии в одном месте. Создавайте, персонализируйте и запускайте всплывающие окна, формы, викторины и целевые страницы с одной платформы.
Всплывающие окна
Привлекайте посетителей
См. функции
Тесты
Узнавайте и привлекайте потенциальных клиентов
См. функции
Целевые страницы
Строительными страницами
См. Функции
Функции
Персонализация
Персонализируйте свой сайт
См. Функции
Соберите данные с лидерства
. функции
Сообщения сайта
Направляйте посетителей к конвертации
См. функции
Sticky Bars
Делайте объявления
См. функции
Зачем переключаться на ConvertFlow
Чувствуете пределы своего текущего создателя всплывающих окон?
Узнайте, почему более 20 000 опытных маркетологов отказались от своего старого всплывающего окна в пользу ConvertFlow, лучшего в своем классе решения для конверсии посетителей.
Инструменты всплывающих окон и форм CRM
Виджеты и плагины всплывающих окон
Создание всплывающих окон для вашего веб-сайта
Разработка с нуля или использование шаблона
Отчеты о коэффициенте конверсии
Добавление контактов в списки теги в вашей электронной почте / SMS-платформе
Запуск всплывающих окон при выходе, прокрутке и задержке
Встроенные формы и призывы к действию
Прикрепленные панели и настраиваемые места размещения всплывающих окон
Активность на сайте и таргетинг всплывающих окон по геолокации
См. отчеты в Google Analytics
отчеты в Google Analytics
Многовариантное сплит-тестирование90 ваших кампаний05
Только A/B-тест
Создание многошаговых форм и CTA
2-шаговый предел
Запуск автоматизации в нескольких инструментах и условных путях автоматизации
Требуется Zapier
Более 300 шаблонов конверсионных кампаний
Таргетинг на всплывающие окна на основе данных о сегментации контактов, тегов и списков в вашей CRM , слияние тегов и динамическая замена текста
Обогащение данных атрибуции первого касания
Приглашение и установка разрешений для команды и клиентов
Создание собственных шаблонов и управление ими
Javascript API и инструменты управления скриптами/пикселями
Двунаправленная интеграция с Segment.com
Исследовательская группа изучает лучшие бренды, чтобы предоставить вдохновение, тематические исследования и шаблоны
Собственные тренеры по конверсионному маркетингу и сертифицированные партнеры
» После тестирования десятков потенциальных решений мы выбрали ConvertFlow»
«Формы подписки глупы. Нам нужен был инструмент, который давал бы нам возможность динамически обновлять призывы к действию на индивидуальном уровне… После тестирования десятков потенциальных решений мы выбрали ConvertFlow, потому что это был самый мощный доступный инструмент персонализации и ретаргетинга. Это был бонус, который был также самым простым в использовании». Читать историю →
Нам нужен был инструмент, который давал бы нам возможность динамически обновлять призывы к действию на индивидуальном уровне… После тестирования десятков потенциальных решений мы выбрали ConvertFlow, потому что это был самый мощный доступный инструмент персонализации и ретаргетинга. Это был бонус, который был также самым простым в использовании». Читать историю →
Мэт О’Флинн
Основатель Drip Email Templates
Успех
Экспертная поддержка продукта, когда она вам нужна
Нужна помощь в создании кампании или технический вопрос? Наши эксперты ConvertFlow всегда готовы помочь. Как клиент ConvertFlow, вы получите поддержку по продукту в чате и по электронной почте. Мы прикроем вашу спину, когда мы вам понадобимся.
Воспользуйтесь бесплатной демо-версией PlanGet
«Обслуживание клиентов было первоклассным… быстрым и отзывчивым».
«Мне нужно было качественное решение, которое было бы легко интегрировать и использовать. После тщательного поиска ConvertFlow нашелся, и их обслуживание клиентов было на высшем уровне. Им нужен мой бизнес. Это программное обеспечение имеет наибольшую ценность для бюджета». Прочитать историю →
После тщательного поиска ConvertFlow нашелся, и их обслуживание клиентов было на высшем уровне. Им нужен мой бизнес. Это программное обеспечение имеет наибольшую ценность для бюджета». Прочитать историю →
Лета Д.
Директор по маркетингу
Бесплатный инструмент для создания всплывающих окон Webflow
Хотите увеличить продажи, привлечь больше потенциальных клиентов и максимизировать ваши конверсии с помощью всплывающего окна Webflow? Позвольте представить вам Popupsmart: простой в использовании конструктор всплывающих окон нового поколения.
Веб-поток это веб-инструмент перетаскивания для создания адаптивных веб-сайтов. без каких-либо знаний кодирования. Другими словами, это приложение что позволяет вам достижения во всех аспектах веб-разработки. Этот Вот почему Webflow так нравится многим владельцам веб-сайтов!
Кроме того, всплывающий редактор Popupsmart прост в использовании, что означает, что вы
не нужно быть дизайнером, чтобы создавать ориентированные на конверсию
всплывающие окна для вашего электронного бизнеса.
Мы также предлагаем множество расширенных функций, таких как различные таргетинги. варианты, чтобы вы могли работать с лучшим конструктором всплывающих окон.
Многие веб-мастера уже выбрали Popupsmart, чтобы иметь высокий преобразование всплывающих окон на своем веб-сайте Webflow. Угадай, что? У них есть максимизировали свои цифровые преобразования относительно . Это должно быть ты тоже!
Создайте свое первое всплывающее окно
Почему вы должны использовать Popupsmart для веб-сайта Webflow?
Настраиваемые шаблоны всплывающих окон и расширенные параметры таргетинга
Вы можете выбрать наиболее подходящий дизайн всплывающих окон для своего веб-сайта из 45 полностью настраиваемых шаблонов всплывающих окон.
Кроме того, Popupsmart бесплатно предоставляет расширенные возможности таргетинга.
Если вам требуются дополнительные функции, мы предлагаем расширенные возможности таргетинга и сегментации, такие как таргетинг по географическому местоположению, триггеры прокрутки, таргетинг на основе устройств, триггеры намерения выхода и многое другое.
Кодирование не требуется
Отсутствие знаний в области кодирования никогда не является препятствием для создания потрясающих всплывающих окон с помощью Popupsmart.
Вы можете создавать всплывающие окна всего за несколько минут без программирования.
Единственный шаг, связанный с кодом, — добавить однострочный код для встраивания в разделы заголовка вашего веб-сайта. И ваши всплывающие окна будут готовы увеличить вовлеченность.
Нет снижения скорости веб-сайта
Большинство поставщиков всплывающих окон на рынке снижают скорость вашего веб-сайта.
Однако с Popupsmart вы можете наслаждаться всплывающими окнами, ориентированными на конверсию, без какого-либо замедления времени загрузки вашего веб-сайта.
Как мы это гарантируем? Popupsmart предназначен для работы на вашем веб-сайте с помощью одного кода JavaScript, который составляет всего 97 КБ всего.
Плагины и расширения не нужны
Вам не нужно рисковать безопасностью и производительностью вашего веб-сайта с ненадежными плагинами всплывающих окон на рынке.
Начните создавать привлекательные всплывающие окна с помощью Popupsmart без установки каких-либо плагинов или расширений.
Шаблоны всплывающих окон, совместимые с SEO и GDPR
Всплывающие окна большинства всплывающих окон могут снизить эффективность SEO вашего веб-сайта, если они рассматриваются Google как навязчивые межстраничные объявления.
У нас это не так. всплывающих окон Popupsmart, оптимизированных для SEO, конвертируют клиентов, не влияя на эффективность SEO вашего сайта.
Кроме того, для повышения эффективности SEO вы можете добавить всплывающее окно с согласием на использование файлов cookie через Popupsmart и соблюдать GDPR, правила CCPA, и правила электронной конфиденциальности.
Безопасный и стабильный сервер AWS
Popupsmart использует надежный сервер AWS (Amazon Web Server) в качестве нашей операционной системы, чтобы предоставить вам наилучшие возможности всплывающих окон.
С временем безотказной работы 99,9% мы предоставляем постоянный всплывающий сервис без каких-либо ошибок сервера.
Связаться в течение 5 минут
Вы можете связаться с нашими цифровыми специалистами в течение 5 минут через чат на нашем сайте.
Запросы в службу поддержки обычно обрабатываются в течение 5 минут в рабочее время.
Мы ответим на ваш контактный запрос максимум через 2 часа в нерабочее время.
Вы также можете связаться с нами по электронной почте [email protected].
Начните бесплатную пробную версию сегодня
Попробуйте лучший всплывающий сервис бесплатно, пока ваш сайт не достигнет 5000 просмотров страниц .
Когда пробная квота будет заполнена, вы сможете выбрать тарифный план, подходящий для ваших бизнес-потребностей.
Выберите годовой план, чтобы сэкономить 2 месяца платы за всплывающее окно!
Часто задаваемые вопросы о всплывающих окнах Webflow
1. Могу ли я расширить свой веб-сайт с помощью всплывающих окон Webflow?
Popupsmart предоставляет пользователям все необходимые функции от привлекательного дизайна нового поколения до расширенных возможностей таргетинга для успешного достижения целей их кампании. Итак, да, вы можете расширить свой веб-сайт с помощью всплывающего окна Webflow и повысить вовлеченность посетителей.
Итак, да, вы можете расширить свой веб-сайт с помощью всплывающего окна Webflow и повысить вовлеченность посетителей.
2. Как добавить всплывающее окно информационного бюллетеня на мой веб-сайт Webflow?
После того, как вы бесплатно создадите свою учетную запись Popupsmart, вы можете войти в панель управления и выбрать цель своей кампании «Увеличить свой список адресов электронной почты», чтобы создать всплывающее окно информационного бюллетеня Webflow.
Вы можете настроить всплывающее окно Webflow всего за 5 минут и опубликовать его, чтобы получить новых подписчиков.
3. Как создать всплывающее окно с промокодом Webflow?
Выберите свою бизнес-цель как «Продвижение своих продуктов» на панели инструментов Popupsmart, чтобы получить доступ к полностью настраиваемым шаблонам всплывающих окон для продвижения. Когда вы закончите его дизайн, настройте расширенные настройки таргетинга вашего всплывающего окна. Затем вы можете опубликовать его, чтобы повысить конверсию.
Вы хотите, чтобы всплывающее окно с промокодом появлялось, как только посетитель подпишется на вашу рассылку? Вы можете создать всплывающее окно успеха для этого. У Popupsmart есть все необходимые решения.
4. Как сделать так, чтобы полноэкранное всплывающее окно появлялось при клике в Webflow?
Это просто. Чтобы ваше полноэкранное всплывающее окно появлялось при нажатии в Webflow, вы можете использовать опцию всплывающего окна Popupsmart. Всплывающее окно-тизер — это всплывающее окно, которое отображается до или после основного всплывающего окна. Это похоже на мини-представление вашего основного всплывающего окна. Когда браузеры нажимают на него, появляется главное всплывающее окно.
5. Как добавить всплывающее окно с видео YouTube в Webflow?
Просто создайте бесплатную учетную запись Popupsmart и войдите в панель управления, чтобы продолжить. Затем, как только вы выберете свою бизнес-цель, вы сможете найти шаблон всплывающего видео среди многих других. Отрегулируйте его настройки по своему усмотрению, и ваше всплывающее окно с видео будет готово к конвертации!
Отрегулируйте его настройки по своему усмотрению, и ваше всплывающее окно с видео будет готово к конвертации!
6. Могу ли я создать всплывающее окно нижнего колонтитула Webflow с помощью Popupsmart?
Да, конечно. Вы можете выбрать тип всплывающего окна как всплывающее окно с плавающей полосой и настроить его положение на экране по своему усмотрению. Если вы хотите, чтобы ваше всплывающее окно появлялось после того, как браузер прокрутит страницу вниз до конца, вы можете установить это в настройках таргетинга.
7. Как добавить код встраивания всплывающего окна в Webflow?
Все, что вам нужно сделать, чтобы добавить всплывающее окно на ваш веб-сайт Webflow, — это скопировать и вставить предоставленный однострочный код в файл шаблона вашего веб-сайта непосредственно перед закрытием тегов
. Никакого кодирования, никакой суеты, только простые всплывающие окна.1. Могу ли я расширить свой веб-сайт с помощью всплывающего окна Webflow?
Popupsmart предоставляет пользователям все необходимые функции от привлекательного дизайна нового поколения до расширенных возможностей таргетинга для успешного достижения целей их кампании. Итак, да, вы можете расширить свой веб-сайт с помощью всплывающего окна Webflow и повысить вовлеченность посетителей.
Итак, да, вы можете расширить свой веб-сайт с помощью всплывающего окна Webflow и повысить вовлеченность посетителей.
2. Как добавить всплывающее окно информационного бюллетеня на мой веб-сайт Webflow?
После того, как вы бесплатно создадите свою учетную запись Popupsmart, вы можете войти в панель управления и выбрать цель своей кампании «Увеличить свой список адресов электронной почты», чтобы создать всплывающее окно информационного бюллетеня Webflow.
Вы можете настроить всплывающее окно Webflow всего за 5 минут и опубликовать его, чтобы получить новых подписчиков.
3. Как создать всплывающее окно с промокодом Webflow?
Выберите свою бизнес-цель как «Продвижение своих продуктов» на панели управления Popupsmart, чтобы получить доступ к полностью настраиваемым шаблонам всплывающих окон для продвижения. Когда вы закончите его дизайн, настройте расширенные настройки таргетинга вашего всплывающего окна. Затем вы можете опубликовать его, чтобы повысить конверсию.
Вы хотите, чтобы всплывающее окно с промокодом появлялось, как только посетитель подпишется на вашу рассылку? Вы можете создать всплывающее окно успеха для этого. У Popupsmart есть все необходимые решения.
4. Как сделать так, чтобы полноэкранное всплывающее окно появлялось при клике в Webflow?
Это просто. Чтобы ваше полноэкранное всплывающее окно появлялось при нажатии в Webflow, вы можете использовать опцию всплывающего окна Popupsmart. Всплывающее окно-тизер — это всплывающее окно, которое отображается до или после основного всплывающего окна. Это похоже на мини-представление вашего основного всплывающего окна. Когда браузеры нажимают на него, появляется главное всплывающее окно.
5. Как добавить всплывающее окно с видео YouTube в Webflow?
Просто создайте бесплатную учетную запись Popupsmart и войдите в панель управления, чтобы продолжить. Затем, как только вы выберете свою бизнес-цель, вы сможете найти шаблон всплывающего видео среди многих других. Отрегулируйте его настройки по своему усмотрению, и ваше всплывающее окно с видео будет готово к конвертации!
Отрегулируйте его настройки по своему усмотрению, и ваше всплывающее окно с видео будет готово к конвертации!
6. Могу ли я создать всплывающее окно нижнего колонтитула Webflow с помощью Popupsmart?
Да, конечно. Вы можете выбрать тип всплывающего окна как всплывающее окно с плавающей полосой и настроить его положение на экране по своему усмотрению. Если вы хотите, чтобы ваше всплывающее окно появлялось после того, как браузер прокрутит страницу вниз до конца, вы можете установить это в настройках таргетинга.
7. Как добавить код встраивания всплывающего окна в Webflow?
Как создать всплывающее окно веб-потока с помощью Popupsmart Давайте посмотрим, как создать интеллектуальное всплывающее окно в Webflow с помощью конструктора Popupsmart;
Это одноразовая необходимость, и ваш код для встраивания уникален для вашей учетной записи. Не добавляйте код более одного раза на свой сайт.
Не добавляйте код более одного раза на свой сайт.
Выполните следующие действия, чтобы встроить код на свой сайт Webflow. Или используйте Диспетчер тегов Google, чтобы установить Popupsmart.
4. Откройте новую вкладку и войдите в панель администратора веб-сайта Webflow.3 .» Обратите внимание, что для добавления пользовательского кода на свой веб-сайт вам необходимо иметь существующий платный план сайта или перейти на обновленный тарифный план
8. Затем нажмите «
Сохранить изменения ».9. Теперь, когда вы установили Popupsmart, вы можете подтвердить свой домен через панель инструментов Popupsmart. Чтобы создать кампанию, нажмите «
Создать новое всплывающее окно ».10.
всплывающая кампания. Варианты дизайна могут отличаться для создания оптимизированного всплывающего окна в соответствии с вашей бизнес-целью. После выбора цели дайте вашей кампании имя и выберите домен12.
 Отредактируйте свойства вашего дизайна Customize, такие как поля формы, параметры шрифта, кнопки и эффекты отображения, на вкладке « Customize » Сохраните , чтобы опубликовать свою кампанию позже, или запустите ее прямо сейчас, нажав Сохранить и опубликовать
Отредактируйте свойства вашего дизайна Customize, такие как поля формы, параметры шрифта, кнопки и эффекты отображения, на вкладке « Customize » Сохраните , чтобы опубликовать свою кампанию позже, или запустите ее прямо сейчас, нажав Сохранить и опубликовать Кроме того, вы также можете получить доступ к каждой аналитике своей кампании на панели управления.
Теперь пришло время выпить чашечку кофе и увеличить продажи с помощью всплывающих окон Popupsmart, готовых к конвертации!
Обратите внимание, что для добавления пользовательского кода на ваш веб-сайт вам необходимо иметь существующий платный план сайта или перейти на обновленный план учетной записи.
Я хотел бы, чтобы вы посмотрели, как создать всплывающее окно в Webflow. через вкладку Дизайн.
Ну, это немного сложный процесс; следовательно, лучший подход заключается в том, чтобы порекомендовать вам видео, чтобы вы могли следить за каждым шагом осторожно;
Создание пользовательского модального видео на YouTube
Я надеюсь, что это руководство о том, как сделать всплывающее окно в Webflow, окажется полезным для вам создавать всплывающие окна с высокой конверсией и максимизировать ваши продажи!
Если вы хотите посмотреть, как добавлять всплывающие окна, используя разные конструкторы веб-сайтов, ознакомьтесь со статьями ниже:
Как создать всплывающее окно в Wix?
Как добавить всплывающее окно в Squarespace?
Бесплатные всплывающие окна и шаблоны: приложение для всплывающих окон с лучшим рейтингом
POWR улучшил мой веб-сайт и в процессе облегчил мою жизнь, что, согласитесь, это то, в чем мы все больше нуждаемся в нашей жизни!
Расширенная настройка
Простые в использовании шаблоны
Начните легко с шаблонами. Создавайте всплывающие окна для регистрации по электронной почте, объявления о флэш-распродажах, всплывающие окна с купонами на скидку и многое другое!
Создавайте всплывающие окна для регистрации по электронной почте, объявления о флэш-распродажах, всплывающие окна с купонами на скидку и многое другое!
Гибкое позиционирование
Привлекайте посетителей в нужное время с помощью центрированного, полноэкранного или углового всплывающего окна.
Собирать адреса электронной почты
Получите больше подписчиков с полем для сбора электронной почты и синхронизируйте их с Google Sheets или Mailchimp.
Получите больше кликов
Добавьте привлекательную анимацию входа и добавьте видео или изображения во всплывающие окна для большего вовлечения.
Гибкие элементы управления дисплеем
Установите расписание отображения
Отображать всплывающее окно непрерывно или в течение определенного диапазона дат.
Выберите частоту отображения
Решите, когда ваши посетители будут видеть ваше всплывающее окно: раз в неделю, раз в день, постоянно или только новые посетители.
Выберите триггеры всплывающих окон
Показывайте свое всплывающее окно после задержки, когда посетители показывают намерение выйти, после прокрутки или по клику.
Уведомления
Уведомления по электронной почте
Настройте уведомления по электронной почте о новых представлениях всплывающих окон.
Электронные письма автоответчика
Настройте фирменные электронные письма и электронные письма с автоответчиком для ваших клиентов, которые отправляются после того, как они заполнили вашу всплывающую форму.
МОЩНЫЕ Интеграции
Часто задаваемые вопросы
Могу ли я использовать всплывающие окна для улучшения показателей конверсии?
Тщательно разработанные всплывающие окна — это секретное оружие в вашей конверсионной кампании , автоматически появляющиеся на ваших целевых страницах, когда упреждающее взаимодействие с клиентами имеет наибольшее значение.
POWR предлагает компаниям возможность адаптировать свои всплывающие окна конверсии , чтобы каждое изображение, которое вы показываете на своем веб-сайте, полностью соответствовало бренду с согласованным сообщением и стилем. Вы можете использовать наш конструктор всплывающих окон для создания персонализированных всплывающих окон для ваших целевых страниц, чтобы увеличить трафик и коэффициент конверсии.
Вы можете использовать наш конструктор всплывающих окон для создания персонализированных всплывающих окон для ваших целевых страниц, чтобы увеличить трафик и коэффициент конверсии.
Как всплывающие окна могут повысить конверсию? Это обманчиво просто, но опасно легко ошибиться.
Наш конструктор всплывающих окон и программное обеспечение включают в себя несколько интеллектуальных инструментов, которые помогут вам разработать действительно успешную стратегию конверсии, во главе с всплывающими окнами, которые работают на предопределенных триггерах, соответствующих вашему общему опыту работы с клиентами:

Мы знаем, что идеально расположенные всплывающие окна могут творить чудеса с вашим трафиком и показателями конверсии, выбирая правильное время для привлечения внимания, предоставляя дополнительную информацию и направляя вас к желаемому CTA.
Побуждает ли всплывающее окно POWR посетителей оставаться на вашем сайте дольше?
Великолепное всплывающее окно обладает невероятным потенциалом для привлечения внимания ваших клиентов, демонстрации истории вашего бренда и предложения стимулов оставаться рядом с вами . Наши клиенты, использующие в настоящее время всплывающие окна, сообщают:
Эти показатели демонстрируют, как всплывающие окна могут трансформировать ваши онлайн-продажи, действуя в качестве активного члена вашей цифровой команды. Ваши всплывающие окна готовы взаимодействовать с каждым покупателем, как только он показывает признаки того, что покидает ваш сайт, отказывается от своей красивой корзины покупок или щелкает в другом месте.
Ваши всплывающие окна готовы взаимодействовать с каждым покупателем, как только он показывает признаки того, что покидает ваш сайт, отказывается от своей красивой корзины покупок или щелкает в другом месте.
Преимущество автоматических всплывающих окон в том, что они всегда активны, готовы и способны превратить упущенный лид в ценную конверсию.
Наши клиенты могут расширить свои возможности персонализации с помощью мгновенных уведомлений по электронной почте, чтобы реагировать всякий раз, когда появляется новое всплывающее окно, и автоответчики, чтобы немедленно реагировать, подтверждать ваши действия клиента и поддерживать прочные отношения с клиентами.
Повлияют ли цифровые всплывающие окна на мою стратегию CRM?
Всплывающее окно при неправильном использовании может нанести ущерб трафику вашего сайта и коэффициенту конверсии. Подумайте о тех надоедливых всплывающих окнах, которые мешают вам, когда вы начинаете заниматься полезными вещами, и вы поймете, почему так важно использовать качественный шаблон кампании с всплывающими окнами, разработанный для повышения коэффициента конверсии, а не для того, чтобы откатить его назад!
Так же, как и маркетинговая кампания по электронной почте, кампания с использованием всплывающих окон направлена на то, чтобы встретиться с вашим клиентом там, где он есть, и разработать всплывающие окна, чтобы они появлялись в целевых точках пути клиента.
Шаблоны POWR позволяют настраивать, усовершенствовать и настраивать всплывающие окна , гарантируя, что они появляются один раз, когда у вас есть прекрасная возможность использовать конверсию — не мешая вашим клиентам, когда они заняты попыткой оформить заказ.
Варианты включают:
Являясь ведущим экспертом на рынке в области UX, коэффициентов конверсии продаж и доступных, удобных для пользователя бизнес-инструментов, POWR создает всплывающие окна, повышая вашу способность ловить потенциальных клиентов в нужное время, не топая по целевым страницам.
