Pop-up (вплывающие окна) — Документация docs.cs-cart.ru 4.3.x
Предыдущая статья Следующая статья
Содержание
- 1. Открываем блок во всплывающем окне по клику
- 2. Любую страницу в pop-up окне (по Ajax)
- 3. Используем готовый SMARTY шаблон (common/popupbox.tpl)
- 4. Всплывающее окно с формой
- 5. Открыть всплывающее окно при загрузке страницы
- 6. Как сделать уникальные ID для всплывающих окон
Используйте примеры ниже, чтобы создавать всплывающие окна в своих блоках и шаблонах.
Чтобы проверить примеры, создайте простой HTML блок с поддержкой SMARTY любой части сайта.
Ссылка, которая откроет pop-up блок должна иметь классы:
cm-dialog-openercm-dialog-auto-size— размер окна будет соответствовать содержимому.
ID блока который необходимо открыть задаётся параметром data-ca-target-id.
ID блока должен быть уникальным.
Пример:
<a data-ca-target-id="open_id">Ссылка-открывашка</a>
<div title="Заголовок окна">
<p>
Я люблю тебя больше, чем Море, и Небо, и Пение,<br/>
Я люблю тебя дольше, чем дней мне дано на земле.<br/>
Ты одна мне горишь, как звезда в тишине отдаления,<br/>
Ты корабль, что не тонет ни в снах, ни в волнах, ни во мгле.
</p>
</div>
Результат клика по ссылке:
Можно открыть любую страницу или шаблон контроллера в pop-up окне.
Также, как в примере выше, только дополнительно указывается href c URL необходимой страницы.
Пример SMARTY блока:
<a href="{"pages.view?page_id=10"|fn_url}" data-ca-target-id="open_id_ajax" >Диалог Ajax</a>
<div title="Загловок окна"></div>
Результат клика по ссылке:
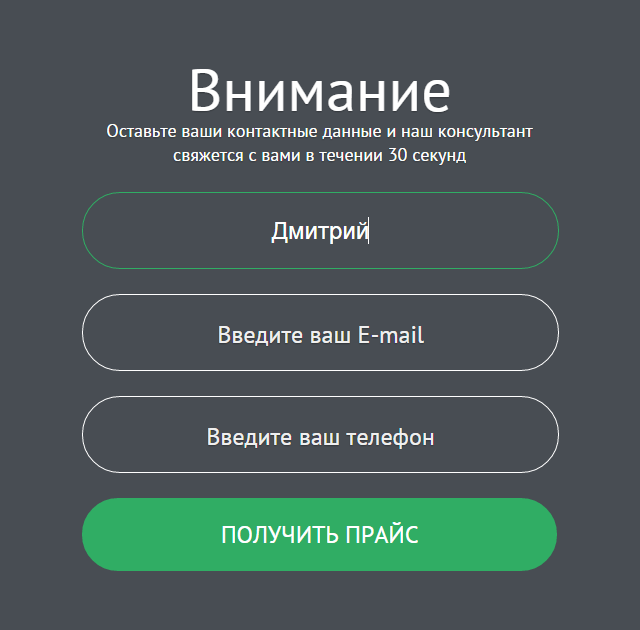
Сделаем форму, которая будет открываться по клику на ссылку. Форма будет отправлять данные на ваш контроллер используя Ajax.
Форма будет отправлять данные на ваш контроллер используя Ajax.
Пример SMARTY блока:
{capture name="content_for_popup"}
<form name="my_form" action="{""|fn_url}" method="post">
<div>
<label for="name">{__("your_name")}</label>
<input size="50" type="text" name="form_data[name]" value="" />
</div>
<div>
<div>
{include file="buttons/button.tpl" but_name="dispatch[my_controller.request]" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div>
<a >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
Результат клика по ссылке:
Добавьте блоку класс cm-dialog-auto-open

Чтобы окно не открывалось каждый раз, добавляйте данный класс при особых условиях, например, в зависимости от параметра в URL (или от сессии посетителя).
Пример SMARTY блока, окно будет открыто если в URL есть параметр ?open_love=Y:
<divY"}cm-dialog-auto-open cm-dialog-auto-size{/if}" title="Заголовок окна">
<p>
Помню. Книгу раскрыв, ты чуть-чуть шелестела страницами.<br/>
Я спросил: «Хорошо, что в душе преломляется лед?»<br/>
Ты блеснула ко мне, вмиг узревшими дали, зеницами.<br/>
И люблю — и любовь — о любви — для любимой — поет.
</p>
</div>
Результат клика по ссылке:
Ссылки открывают всплывающие окна по ID , соответственно у каждого окна должен быть уникальный ID . Если будет несколько блоков с одинаковым ID, то это приведёт к одновременному открытию двух и более окон.
Если вы добавляете всплывающее окно через блок, то можно использовать массив {$block}, который содержит информацию о блоке, в том числе {$block.. blocl_id}
blocl_id}
Распечатаёте в своём SMARTY блоке
Вы увидите:
Используйте значение для id из массива, например, {$block.blocl_id}.
Пример:
<a data-ca-target-id="my_block_id_{$block.block_id}">Ссылка-открывашка</a>
<div title="Заголовок окна">
<p>
Блок
</p>
</div>
|
всплывает HTML-файл по клику
спросил
Изменено 6 лет назад
Просмотрено 6к раз
Я пытаюсь открыть html-страницу при нажатии на ссылку во всплывающем окне Я профан в html. Я пытался читать много источников с помощью таких методов, как лайтбокс, jquery и т. д., с которыми я совсем не знаком.
В настоящее время у меня есть страница (poem.html), которая переходит на 2-ю страницу (jbn. html). Но я хочу, чтобы он всплывал.
html). Но я хочу, чтобы он всплывал.
Для html5 я обнаружил, что диалог является стандартным методом, но найденный мной пример не включает внешний html-файл. Я должен написать все внутри тега диалога. Но для моей цели было бы лучше, если бы я мог открыть внешний файл. Минимальный пример для этого:
поэма.html:
<голова>
Бангла Кобита
<тело>
<дел>
<дел>
<дел>
XYZ
<ол>