Подключите Всплывающее окно для Html на ваш сайт [Июль 2023]
Подключите Всплывающее окно для Html на ваш сайт [Июль 2023]🇺🇸 en🇷🇺 ru🇩🇪 de🇪🇸 es🇫🇷 fr🇵🇹 pt
Специально для Html24 095 users подключили это приложение
Добавьте всплывающее окно на свой сайт с Всплывающее окно от Smartarget. Бесплатная установка за 5 минут на сайт Html. Не требует обслуживания. Отзывчивая поддержка.
Добавить «Всплывающее окно» to Html
*кредитная карта не нужнаУвлекательные всплывающие окна уведомлений
Привлеките внимание клиентов с помощью всплывающего окна для Html, чтобы они не пропустили ваше сообщение.
Видимый
Сделайте ваше специальное объявление достаточно заметным с помощью приложения Popup. Увеличьте продажи вашего магазина Html.
Индивидуальное всплывающее окно
Выберите макет всплывающего окна, цвета и поведение. Приведите его в соответствие со стилем вашего сайта Html.
Как Всплывающее окно Widget выглядит на Html сайте?
Настройте приложение Popup так, как вам нужно, в вашем магазине Html. Выберите содержание, изображение, время, шаблон всплывающего окна и многое другое.
Выберите содержание, изображение, время, шаблон всплывающего окна и многое другое.
Всплывающее окно Widget для Html —
Почему вы должны использовать это в 2023 году
Отзывы клиентов
Получение отзывов от покупателей — важный аспект электронной коммерции, который часто игнорируется некоторыми продавцами. Обратная связь с покупателями важна, потому что она помогает принимать решения и влияет на изменения в вашем продукте или услуге. Бренды могут использовать всплывающие окна на своем сайте Html в виде быстрых опросов в конце сеансов чата. При правильном использовании всплывающие окна позволяют собрать ценную информацию, не нарушая процесс покупки.
Сократите количество брошенных корзин
Большинство продавцов знают, как раздражает, когда большое количество клиентов покидает их сайт после добавления товаров в корзину. Бренды, которые ищут способы уменьшить количество оставленных в корзине товаров, должны использовать всплывающие окна для создания атмосферы дефицита, которая будет стимулировать клиентов к быстрой покупке товаров.
Smartarget «Всплывающее окно»
Одним из лучших способов привлечь клиентов является предоставление аппетитных предложений, перед которыми они не смогут устоять. Всплывающие окна дают торговцам возможность конвертировать своих клиентов, когда они просматривают их сайты в поисках различных товаров и услуг. При использовании в сочетании с другими приложениями всплывающие окна являются мощным инструментом, который помогает брендам увеличить продажи. Торговцам следует улучшить свой Htmlсайт, используя захватывающие всплывающие окна, которые побуждают клиентов мгновенно воспользоваться предложениями.
5 минут, чтобы улучшить ваш Html сайт. Начните прямо сейчас.
Часто задаваемые вопросы
1. Зарегистрироваться на Smartarget (бесплатно, кредитная карта не нужна) Зарегистрироваться бесплатно
2. Выберите необходимый дизайн и настройки Всплывающее окно
3. Перейдите в раздел Интеграция и скопируйте код Javascript
Перейдите в раздел Интеграция и скопируйте код Javascript
4. Вставьте код на свой Html сайт
Html widgets
Whatsapp — Связаться с нами
Получите на 24% больше лидов на Whatsapp
Telegram — Связаться с нами
Получайте на 24% больше лидов на Telegram
Нажмите, чтобы позвонить
Получите на 11% больше звонков
Свяжитесь с нами — Все в одном
Контактная форма
Получите на 32% больше потенциальных клиентов
Счастливое колесо
Увеличьте продажи на 25% с помощью Колеса Удачи
Следуйте за нами
Получите на 12% больше подписчиков в социальных сетях
Instagram — следите за нами
Получите на 25% больше подписчиков в Instagram
Угловая лента
Получите на 8% больше продаж
Всплывающее окно выхода
Получите на 16% больше продаж
Информационное сообщение
Получите на 22% больше взаимодействий
Социальные продажи
Получите на 18% больше продаж
Конструктор кнопок
Получите на 13% больше взаимодействий
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Получите на 18% больше взаимодействий
Панель сообщений
Получите на 12% больше взаимодействий
Линейный чат — Свяжитесь с нами
Facebook — Следите за нами
Получите на 8% больше подписчиков на Facebook
Tiktok — Следуйте за нами
Получите на 25% больше подписчиков в TikTok
Weibo — следите за нами
Получите на 4% больше подписчиков на Weibo
Электронная почта — Связаться с нами
Получайте на 7% больше предложений по электронной почте
Skype — Связаться с нами
Получайте на 4% больше звонков по Skype
Facebook — Связаться с нами
Получите на 18% больше заявок на Facebook Messenger
Viber — Связаться с нами
Получите на 29% больше лидов на Viber
WeChat — Связаться с нами
Получите на 11% больше лидов через WeChat
Weibo — Связаться с нами
Получите на 9% больше лидов на Weibo
iMessages — Связаться с нами
Разрешите клиентам связываться с вами с помощью Apple iMessages
Twitter — Следите за нами
Получите на 25% больше подписчиков в Twitter
Отзывы
Увеличьте доверие клиентов
Всплывающие формы
Получить всплывающие формы
Stories
Добавить истории
Получите на 42% больше продаж на Html, объединив приложения Smartarget
У нас есть 25+ специально разработанных Html widgets для повышения вовлеченности вашего сайта и увеличения продаж.
Сэкономьте свои силы и время — позвольте приложениям Smartaget работать на ваш бизнес.
Проверить все Html widgets
☄️Всплывающие окна. Как создать и что учесть?
☄️Всплывающие окна. Как создать и что учесть?Starting a new project?
получить консультациюЗаказать
звонок
Оставьте свои контактные данные, наш менеджер перезвонит вам.
Соглашаюсь на обработку данныхСпасибо! Скоро с Вами свяжется наш менеджер.
Получить
консультацию
Спасибо! Скоро с Вами свяжется наш менеджер.
POWER IS IN TRUST
Прокачайте свой сайт!
Подписывайтесь и получайте советы по оптимизации сайта и повышению продаж
Заказать обратный звонок
Подтвердите свой Email для завершения подписки.
Вы уже подписаны на нашу рассылку!
Поделиться:
Всплывающие окна считаются действенным инструментом привлечения пользователей. А многие посетители сайтов наоборот ненавидят поп-апы и сразу их закрывают, потому что те выскакивают в неподходящий момент или не несут полезности.
Цель создания pop-up баннеров — подтолкнуть пользователя к дальнейшему взаимодействию с сайтом, заинтересовать его сделать нужное действие.
При внедрении такого элемента на свой сайт возникает множество подводных камней, на которые важно вовремя обратить внимание.
Далеко не на всех ресурсах можно наткнуться на всплывающие окна, но их наличие может увеличить вашу базу контактов. О том, как используются всплывающие формы, где размещаются, и из каких элементов состоят, и поговорим далее.
1. Функции всплывающих окон
В среднем, показ pop-up окна происходит через 5+ секунд после открытия сайта читателем.
Главная задача — привлечь внимание и заставить пользователя сделать заданное действие.
Например, заполнить контактную форму или посмотреть/купить товар.
Есть много функций pop-up окон, но мы выделим 3 основных:
1. Привлечение подписчиков, клиентов. Ваше сообщение должно содержать призыв к действию, который описывает, что именно пользователь получит, если поделится своим адресом электронной почты.
Хорошим стимулом будут скидки, полезный контент, подарки. Здесь важен релевантный обмен и четкий CTA.
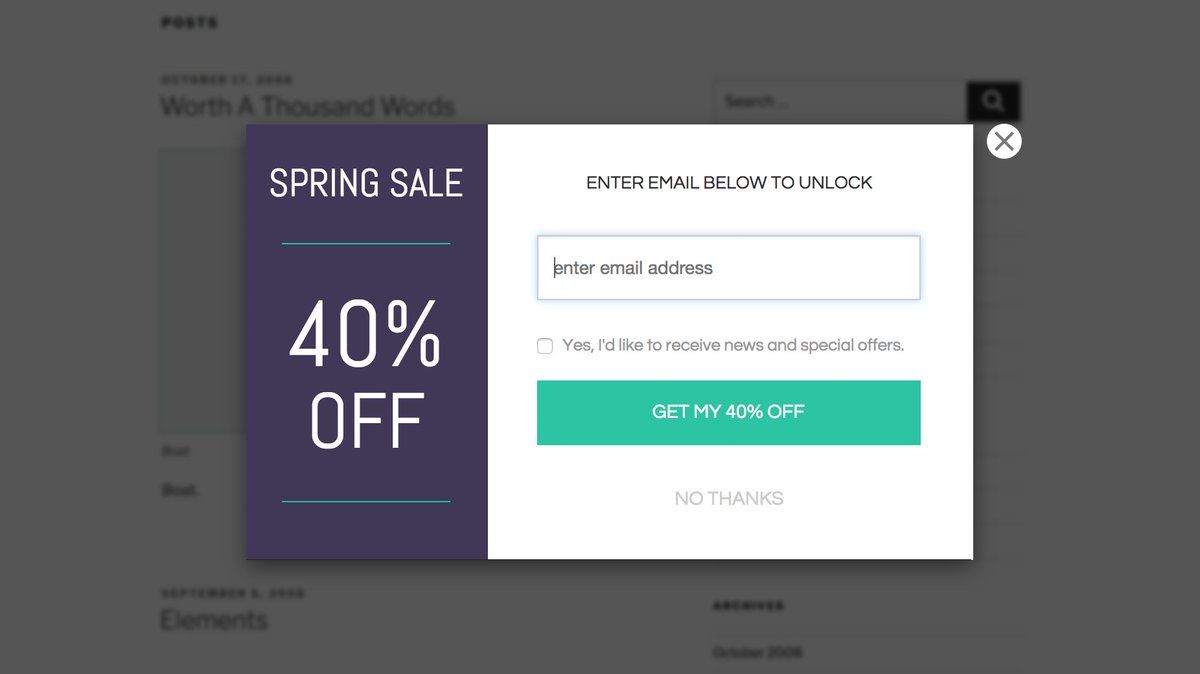
Рис. 1 — Пример бонуса за подписку
2. Удержание посетителей сайта. Пользователь закроет страницу, если не найдет нужной информации на сайте. Чтобы предотвратить уход потенциального клиента, некоторые сайты используют призывы остаться и посмотреть другие товары, эксклюзивные предложения, напоминание о брошенной корзине и т. д..
Рис. 2 — Попытка удержать клиента
3. Взаимодействие, коммуникация с читателями. Действует, как дополнительная возможность узнать вашу ЦА лучше (вопросы, чаты, предложения приветствуются).
Взаимодействие, коммуникация с читателями. Действует, как дополнительная возможность узнать вашу ЦА лучше (вопросы, чаты, предложения приветствуются).
Рис. 3 — Разные форматы взаимодействия с читателем
4. Преимущества и недостатки всплывающих окон
Несмотря на то, что появление дополнительного баннера на странице часто вызывает раздражение вместо восторга, оно дает возможность улучшить производительность сайта, увеличить количество новых клиентов, покупок, подписок, скачиваний.
Преимущества pop-up окон:
1. Возможность быстро привлечь внимание. Любой элемент, появляющийся на странице, невольно перетягивает на себя взгляд пользователя.
2. Позволяют увеличить число конверсий. Если вам нужно собрать аудиторию для вебинара или познакомить читателей с новой книгой, то всплывающее окно станет главным инструментом для улучшения этих показателей.
Рис. 9 — Приглашение узнать больше о вебинаре по контент-маркетингу
3. Дополнительная реклама для товаров, бренда; уменьшение времени отклика на обращения. Некоторые интернет-магазины размещают ссылку на свои товары во всплывающих окнах внутри сайта. Но туда можно вписать и ссылку на техподдержку, чтобы пользователи могли напрямую связаться с сотрудником сайта.
Дополнительная реклама для товаров, бренда; уменьшение времени отклика на обращения. Некоторые интернет-магазины размещают ссылку на свои товары во всплывающих окнах внутри сайта. Но туда можно вписать и ссылку на техподдержку, чтобы пользователи могли напрямую связаться с сотрудником сайта.
Рис.10 — Реклама телевизора из собственного ассортимента в интернет-магазине техники
Недостатки:
1. Окна утомляют своей навязчивостью, иногда приходится закрывать несколько сразу. В итоге, это может существенно снизить посещаемость сайта.
2. Если пользователь устанавливает в браузере расширение для блокировки рекламы (оно же блокирует и всплывающие уведомления — Ad Blocker или др.) или запрещает показ таких окон через настройки браузера, то пользователь не увидит ваше сообщение вообще.
3. Падение уровня доверия, лояльности к порталу. Если всплывающих уведомлений слишком много, то посетители начнут считать их спамом и будут меньше доверять, как следствие, реже конвертироваться в лиды.
5. Советы по созданию всплывающих окон
Создать всплывающее окно можно самостоятельно с использованием HTML, CSS, JavaScript.
Мы дадим несколько советов, которые помогут решить, какое оформление и текст лучше всего сработают.
1. Стиль и оформление. Визуал помогает склонить посетителей к выполнению требуемого действия. Лучшим решением будет придерживаться фирменных цветов бренда и использовать их при оформлении баннера. Используйте логотип или картинку, соответствующую тематике всплывающего окна.
Рис. 11 — Использование фирменных цветов в шапке всплывающего окна (справа снизу) вызывает ощущение целостности страницы
2. Подберите правильный CTA. Пользователи оценят что-нибудь значимое. Для покупки подойдет скидка или бесплатный подарок, книга или методичка.
Рис. 12 — Сразу понятно, какая величина скидки
Призыв к действию должен быть четким, с указанием величины скидки. Пользователь не будет подписываться не понимая, что конкретно он может получить.
Рис. 13 — Форма смотрится неплохо, но непонятны ни диапазон скидок, ни перечень товаров, на которые скидки будут распространяться
Рис. 14 — Полноэкранная форма с предложением индивидуального плана действий по увеличению трафика от Нила Пателя. Очень заманчивое предложение!
3. Креативность. Большинство всплывающих баннеров повторяют друг друга: оформление и текст меняются, но при этом сказать, что эти элементы сильно отличаются — нельзя. Вместо тривиальных сообщений “подпишитесь на наши обновления”, проявите внимание к посетителям сайта: персонализируйте предложение, добавьте интерактивности в pop-up.
Рис. 15 — Выберите удобное для себя время звонка от специалиста
4. Скучные однотипные окна мало кому интересны, но некоторые типы сайтов не могут предложить что-то эксклюзивное. Например, для новостных агрегаторов это будет обычная подписка на свежие новости. Тогда можно поиграть с оформлением. Для каждой идеи нужно индивидуальное исполнение. Подумайте, что нужно вашим потенциальным клиентам и осуществите это.
Например, для новостных агрегаторов это будет обычная подписка на свежие новости. Тогда можно поиграть с оформлением. Для каждой идеи нужно индивидуальное исполнение. Подумайте, что нужно вашим потенциальным клиентам и осуществите это.
5. Надежный способ узнать, как отреагирует ваша аудитория на всплывающее окно —
Как сделать видео YouTube вирусным
Как сделать кластеризацию семантического ядра
Аналоги российских сервисов для проверки уникальности текстов
Подпишитесь на наши обновления
Больше полезных статей и мануалов еще впереди. Будьте в курсе!
Вы уже подписаны на нашу рассылку!
Подтвердите свой Email для завершения подписки.
Заказать
продвижение
Больше полезных статей и мануалов еще впереди. Будьте в курсе!
Соглашаюсь на обработку данныхСпасибо! Скоро с Вами свяжется наш менеджер.
×всплывает HTML-файл по клику
Задавать вопрос
спросил
Изменено 6 лет, 8 месяцев назад
Просмотрено 7к раз
Я пытаюсь открыть html-страницу при нажатии на ссылку во всплывающем окне Я профан в html. Я пытался читать много источников с помощью таких методов, как лайтбокс, jquery и т. д., с которыми я совсем не знаком.
В настоящее время у меня есть страница (poem. html), которая переходит на 2-ю страницу (jbn.html). Но я хочу, чтобы он всплывал.
html), которая переходит на 2-ю страницу (jbn.html). Но я хочу, чтобы он всплывал.
Для html5 я обнаружил, что диалог является стандартным методом, но найденный мной пример не включает внешний html-файл. Я должен написать все внутри тега диалога. Но для моей цели было бы лучше, если бы я мог открыть внешний файл. Минимальный пример для этого:
поэма.html:
<голова>
Бангла Кобита
<тело>
<дел>
<дел>
<дел>
XYZ
<ол>
