Скорость загрузки и производительность сайта | Центр Поддержки
Повышение производительности сайта — важная часть как при создании, так и при поддержке сайта.
Рекомендации в этой статье могут помочь улучшить взаимодействие с посетителями сайта, улучшив такие аспекты, как отзывчивость, плавность и время загрузки.
Содержание:
О скорости загрузки
Время загрузки сайта измеряет, насколько быстро ваш сайт полностью загружается после того, как посетитель запрашивает доступ, либо нажимая на ссылку, либо вводя URL-адрес страницы. Многие факторы могут повлиять на время загрузки страницы. Некоторые из них зависят от конкретного сайта, а другие связаны с устройством вашего посетителя и подключением к интернету.
Сайты, которые были оптимизированы и настроены, загружаются быстрее, чем сайты с большим количеством контента. Оптимизация сайта может обеспечить улучшенное время загрузки, а также улучшить вашу оценку по таким инструментам, как Google PageSpeed Insights.
Как Wix измеряет время загрузки
Wix измеряет время загрузки сайта с помощью метрики TTI. Это расшифровывается как Time To Interactive и измеряет загрузку до респонсивности.
TTI рассчитывает время между началом загрузки сайта и моментом его загрузки до момента, когда он может быстро реагировать на действия посетителей.
Мы рекомендуем следовать приведенным ниже рекомендациям, чтобы обеспечить плавную и быструю загрузку вашего сайта.
Порядок загрузки элементов
Есть много способов настроить и поддерживать свой сайт для повышения его производительности. При создании или обновлении сайта помните о порядке загрузки элементов. Например, интерактивные элементы или элементы с большим количеством контента загружаются медленнее, чем статические или более легкие элементы.
Подробнее о порядке загрузки элементов на сайте.
Оптимизация элементов на сайте
Оптимизируйте главную страницу и такие элементы, как текст, анимацию и изображения..jpg)
Нажмите на опцию ниже, чтобы узнать больше о том, как улучшить контент сайта.
Дизайн главной страницы
Контент, который находится в верхней части страницы, загружается раньше, чем остальная часть страницы. Добавление значимого, релевантного и легкого контента в этот раздел страницы гарантирует, что посетители сайта будут видеть полезную информацию, пока загружается остальная часть страницы.
Мы рекомендуем использовать статические элементы, такие как текст, фигуры и кнопки в верхней части страницы. Поскольку эти элементы загружаются первыми, это улучшит время загрузки вашего сайта и производительность.
Изображения
Изображения, загруженные на сайты Wix, автоматически изменяются для оптимизации, если они меньше 25 МБ. Мы также рекомендуем использовать изображения JPG, а не PNG, если вам не нужен прозрачный фон, поскольку изображения JPG лучше оптимизированы для скорости загрузки сайта и производительности. Подробнее
Видео, добавленные на сайт, — это отличный способ стимулировать взаимодействие и интерес посетителей.
Мы рекомендуем учитывать время загрузки при добавлении видео, поскольку они обычно имеют высокое разрешение и загружаются дольше, чем статические элементы. Избегайте чрезмерного использования видео и держите эти элементы ниже на странице, если это возможно. Подробнее
Сторонние приложения и iFrames
Контент, содержащийся в сторонних приложениях и iFrames (например, встроенные видео или ленты соцсетей), доставляется с внешних серверов, а не с серверов Wix. Это означает, что Wix не может оптимизировать их, и, следовательно, они могут создавать накладные расходы на время загрузки вашего сайта.
Мы рекомендуем размещать их на дополнительных страницах с кнопкой на главной странице, которая будет направлять посетителей вашего сайта на них.
Шрифты
Мы рекомендуем использовать на сайте не более 3 или 4 шрифтов, так как это может улучшить внешний вид вашего сайта и придать ему профессиональный вид.
Сохранение стилей шрифтов в этом диапазоне также может улучшить производительность сайта, поскольку это сокращает время загрузки. Подробнее
Подробнее
Спецэффекты
Особые эффекты, такие как анимация и слайд-шоу, могут оживить ваш сайт. Однако они, как правило, загружаются медленнее, чем статические элементы, и мы рекомендуем по возможности держать их в нижней части страницы.
Примечание: анимированные файлы GIF должны быть загружены полностью, прежде чем они начнут воспроизводиться. Мы рекомендуем конвертировать любые анимированные GIF-файлы, которые вы хотите использовать, в видео.
Оптимизация контента мобильного сайта
В целом, мобильные устройства не такие мощные и быстрые, как компьютеры, и обычно имеют более медленное подключение к интернету. Поэтому при просмотре на мобильном устройстве сайт может загружаться дольше.
Если ваш мобильный сайт загружается медленно, мы рекомендуем следовать приведенным ниже рекомендациям, чтобы оптимизировать его работу.
Подробнее:
Мобильный редактор
Используйте мобильный редактор, чтобы оптимизировать сайт для мобильных устройств. Вы можете скрыть элементы, добавить экран приветствия и даже оптимизировать макет страницы для мобильных устройств.
Вы можете скрыть элементы, добавить экран приветствия и даже оптимизировать макет страницы для мобильных устройств.
Мобильные сайты будут выглядеть иначе, чем компьютерная версия, поэтому мы рекомендуем поработать над их настройкой.
Чтобы открыть мобильный редактор:
- Откройте редактор.
- Нажмите значок Мобильного редактора на верхней панели инструментов.
- (Необязательно) Нажмите значок Оптимальный вид страницы слева в мобильном редакторе, чтобы начать оптимизацию макета сайта для мобильных устройств.
Скрыть ненужные элементы
Некоторые элементы могут не иметь отношения к вашему мобильному сайту и значительно повлиять на время загрузки.
Мы рекомендуем помнить об этих элементах. Избегайте чрезмерного использования таких элементов, как промобоксы и сторонние приложения, и храните только актуальный и необходимый контент на своем мобильном сайте.
Чтобы скрыть элементы с мобильного сайта:
- Нажмите на элемент, который хотите скрыть.

- Нажмите значок Скрыть элемент .
Совет: скрытые элементы можно просмотреть и повторно добавить на мобильный сайт, нажав значок скрытых элементов в левой части мобильного редактора.
Кадрирование или изменение размера изображений
Загрузка больших изображений на мобильный сайт может занять некоторое время. Мы рекомендуем обрезать или уменьшить изображение, чтобы не повлиять на время загрузки мобильного сайта.
Чтобы кадрировать изображение:
- Нажмите на изображение в редакторе.
- Нажмите значок Кадрировать .
- Перетащите маркеры, чтобы обрезать изображение.
- Нажмите значок Применить .
Совет: размер изображений можно изменить, нажав на изображение, а затем перетащив маркеры, чтобы сделать его больше или меньше.
Уменьшите количество элементов в галереях и репитерах
Галереи и репитеры — отличный способ отображать изображения и информацию на сайте, однако они, как правило, загружаются медленнее, чем другие элементы, такие как текст или базовые фигуры.
Мы рекомендуем сократить количество элементов в галерее или наборе репитеров. Отображайте только релевантные и важные элементы и медиафайлы и равномерно распределяйте их по сайту.
Добавьте экран приветствия
Экран приветствия — это отличный способ представить бренд вашего мобильного сайта. Это первое, что видят посетители сайта, что позволяет сайту полностью загрузиться в фоновом режиме.
Вы можете добавить экран приветствия из панели слева в редакторе, а также настроить его в соответствии со стилем вашего сайта. Подробнее
Чтобы добавить экран приветствия:
- Нажмите значок Мобильные инструменты в левой части мобильного редактора.
- Нажмите Экран приветствия.
- Настройте экран приветствия, используя доступные параметры.
- Нажмите Готово.
Используйте поддерживаемую систему и браузер
Сайты Wix поддерживаются в разных мобильных операционных системах и браузерах. Если у посетителей возникли проблемы с просмотром вашего мобильного сайта, им может потребоваться обновить систему или браузер.
Если у посетителей возникли проблемы с просмотром вашего мобильного сайта, им может потребоваться обновить систему или браузер.
Поддерживаемые операционные системы на мобильных устройствах:
- iPhone: iOS 12 и выше (iPhone 6 и выше)
- Android: 9.0 и выше
Поддерживаемые браузеры на мобильных устройствах:
- Google Chrome
- Safari
Сторонние коды
Сторонние коды могут предоставить важную информацию и инструменты для сайта. Однако они могут повлиять на время загрузки и производительность вашего сайта.
Мы рекомендуем экономно использовать сторонние коды и использовать только проверенные и важные коды для отслеживания и аналитики.
Что влияет на скорость загрузки сайта и что делать, чтобы увеличить скорость
2 ноября 2022
Если страницы вашего сайта загружаются медленно, это может стать причиной потери клиентов, отказа от покупок и других неприятных последствий. Рассказываем, как контролировать скорость работы сайта и что делать, чтобы улучшить этот показатель.
Содержание
Развернуть
Скорость сайта — почему это важно?
Исследование Google показало, что 53% пользователей покидают сайты с загрузкой более трёх секунд. Для сравнения, на более быстрых сайтах средняя продолжительность сеанса была на 70% больше, а показатель отказов — на 35% ниже.
Скорость также играет ключевую роль в поисковой оптимизации. Поисковики при ранжировании страниц учитывают около двух сотен сигналов. Одним из них как раз является загрузка сайта — чем она быстрее, тем выше страница находится в выдаче.
Наконец, скорость загрузки сайта влияет на то, как потребители воспринимают ваш бренд. Если веб-страницы загружаются слишком долго или выдают ошибку, компания выглядит непрофессиональной и ненадёжной.
Почему сайт медленно загружается?
Вот семь наиболее распространённых причин:
- Медленное интернет-соединение — это проблема на стороне пользователя, владелец сайта на неё никак повлиять не способен.

- Тяжёлые картинки — изображения весом в несколько десятков мегабайт часто прогружаются с задержкой. И вместо того, чтобы служить наглядными иллюстрациями к контенту, образуют «дырки» на странице.
- Большое количество анимаций — динамические GIF-ки привлекают внимание, но при этом снижают скорость загрузки страниц. Чем таких элементов больше, тем медленнее они прогружаются.
- Видеоролики на собственном хостинге — если видео вместе со всем контентом хранится на вашем сервере, это значительно замедляет работу сайта.
- Скрипты и плагины — это встроенные микропрограммы под конкретную задачу, например, показать всплывающее окно, автоматически скорректировать формат даты или выдать подсказку в поиске. Однако стремление сделать сайт максимально удобным за счёт скриптов и плагинов способно сослужить дурную службу. Сайт «сломается», а клиент откажется посещать его в будущем.
- Слишком много запросов HTTP — для отображения любого элемента на сайте (анимация, текст, картинки, кнопки, формы запроса и прочее) браузер по каждому из них отправляет запрос на сервер через HTTP-протокол.
 А сервер, в свою очередь, передаёт нужные данные. Так сайт загружается, пользователь видит все его элементы. Чем больше запросов, тем дольше их обработка — тем медленнее будет прогружаться сайт.
А сервер, в свою очередь, передаёт нужные данные. Так сайт загружается, пользователь видит все его элементы. Чем больше запросов, тем дольше их обработка — тем медленнее будет прогружаться сайт. - Высокий показатель time to first byte — он определяет скорость работы сайта. Вы открываете браузер, вбиваете запрос в поиске, получаете результат. Насколько быстро ваш запрос дошёл до сервера и вернулся обратно — и есть «время для получения первого байта». Так, максимально допустимым значением сегодня считается TTFB в 500 миллисекунд. Сократить время отклика можно за счёт лёгкого дизайна сайта без лишних декоративных элементов.
Измеряем скорость сайта
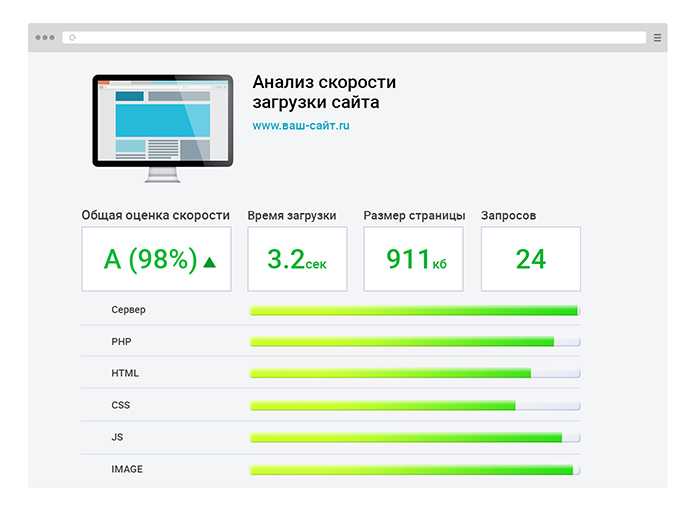
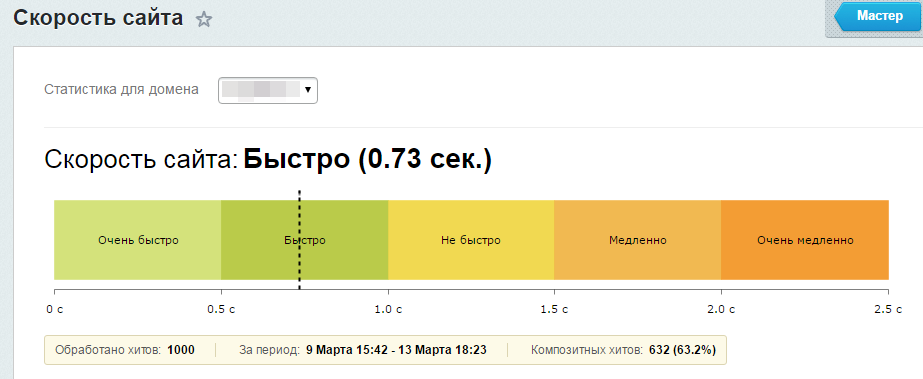
Прежде чем оптимизировать вашу страницу, следует выяснить, из-за чего она тормозит. Для этого можно воспользоваться удобными веб-сервисами, например, отечественным PR-CY. Чтобы получить сводку по странице, поставьте в форму ваш URL. Обратите внимание — бесплатная версия даёт аналитику только по главной странице.
Материал по теме
Как помочь новому сотруднику адаптироваться в команде?
Как сделать сайт быстрееИтак, вы выяснили, почему сайт тормозит. Поработайте над его производительностью. Вот несколько способов, как это сделать.
Оптимизируйте изображения. Изображения составляют большой процент интернет-трафика. Часто они дольше всего загружаются на веб-сайт, поскольку файлы JPG или PNG больше по размеру, чем файлы HTML и CSS. Время загрузки изображений можно сократить с помощью их оптимизации.
Обычно она включает уменьшение разрешения, сжатие файлов и уменьшение их размеров. Сделать это можно как вручную, с помощью фоторедактора, так и с помощью бесплатных сервисов-оптимизаторов. Например:
- Optimizilla;
- Tinyjpg;
- Compressor;
- Imageoptimizer.
Сократите код. Чем чище код, тем быстрее будет работать сайт. Сократить код — значит удалить всё, что не нужно браузеру для понимания и выполнения кода.
 Например, комментарии к коду, пробелы и ненужные точки с запятыми. Такую задачу можно поставить специалисту, который занимается сайтом.
Например, комментарии к коду, пробелы и ненужные точки с запятыми. Такую задачу можно поставить специалисту, который занимается сайтом.Уменьшите количество HTTP-запросов. На сайте могут использоваться разные элементы: виджеты обратного звонка, всплывающие подсказки и прочее. Чтобы они работали, браузеры должны отправлять десятки запросов. А если тот или иной элемент начинает «глючить», это может влиять на способность веб-страницы быстро загружаться. Из-за таких потенциальных проблем общее количество элементов на каждой странице лучше свести к минимуму.
Используйте кеширование браузера. Кеш — это место временного хранения, в котором браузеры сохраняют копии статических файлов. Вместо того чтобы запрашивать один и тот же контент снова и снова, браузер просто обращается к копии и быстро загружает её для пользователя. Это значительно уменьшает объём данных, которые сервер должен передавать в браузер, и сокращает время загрузки часто посещаемых страниц.

Минимизируйте внешние скрипты. Любые элементы, которые загружаются откуда-то ещё, могут замедлить работу веб-страницы. Например, это внешние системы комментариев, кнопки Call-To-Action или всплывающие окна. Чем меньше таких элементов, тем быстрее будет работать сайт.
Не используйте редиректы, если это возможно. Редиректы — это когда посетители одной веб-страницы перенаправляются на другую. Процесс добавляет несколько долей секунды, а иногда и целые секунды ко времени загрузки страницы. Иногда редиректы неизбежны, но их не следует использовать без необходимости.
Используйте CDN (сеть доставки контента). Такое решение повысит скорость веб-сайтов с помощью сети серверов, которые хранят данные и передают их по цепочке. Это важно, если ваша аудитория находится в разных странах. Допустим, клиент заходит на сайт в Москве, а сервер с сайтом находится в Нью-Йорке. Запросы в этом случае будут обрабатываться очень медленно из-за огромного расстояния между городами.
 Здесь на помощь и приходит сеть доставки контента. Серверы-посредники располагаются на расстоянии примерно в 400–500 км друг от друга, хранят временные данные и упрощают их передачу от пользователя к серверу и обратно.
Здесь на помощь и приходит сеть доставки контента. Серверы-посредники располагаются на расстоянии примерно в 400–500 км друг от друга, хранят временные данные и упрощают их передачу от пользователя к серверу и обратно.
Критически важно постоянно отслеживать, как ведёт себя сайт, не выдаёт ли ошибки. При этом помните, что повышение скорости загрузки страницы — это непрерывный процесс и вы не увидите результаты за один день.
Если ваш сайт открывается быстро, вы решаете сразу две крупные задачи: предоставляете пользователю быстрый доступ к контенту и становитесь более привлекательными для поисковых машин. А правильный подбор целевой аудитории — важное условие для успешной рекламной кампании. С помощью технологии Big Data можно адресовать рекламное сообщение именно тем, кому оно будет максимально интересно. Это удобно делать через сервис МТС Маркетолог.
Узнать больше
Теги:
- Бизнес
- Эффективность
Расскажите друзьям об этом материале:
11 Статистика времени загрузки страницы сайта, которая вам нужна [+ Как увеличить коэффициент конверсии]
Возможно, вы слышали старую поговорку «терпение — это добродетель», означающую, что ожидание чего-либо без разочарования — это отличное качество. Однако для большинства из нас это «добродетель» исчезает, когда мы сталкиваемся с медленной загрузкой страницы.
Однако для большинства из нас это «добродетель» исчезает, когда мы сталкиваемся с медленной загрузкой страницы.
Чем быстрее загружается ваш сайт, тем счастливее будут ваши посетители. Другими словами, когда вы оптимизируете время загрузки своей веб-страницы, вы можете ожидать улучшения взаимодействия с пользователем (UX), коэффициента конверсии и, в конечном итоге, дохода от продаж.
Возможно, вы задаетесь вопросом, действительно ли простое сокращение времени загрузки страницы вашего веб-сайта на несколько миллисекунд так сильно влияет на качество обслуживания клиентов и рост бизнеса.
Правда в том, что чем дольше загружается страница вашего веб-сайта, тем больше вероятность того, что вы потеряете свою аудиторию. Прочтите руководство HubSpot о времени загрузки веб-сайта и о том, как оно может повлиять на взаимодействие ваших клиентов с вашей компанией.
Что такое время загрузки сайта?
Время загрузки веб-сайта — или время загрузки веб-страницы — означает, сколько времени требуется веб-сайту или веб-странице для полной загрузки и отображения на экране. Это включает в себя весь контент на странице, такой как текст, изображения и видео. Проще говоря, это то, насколько быстро загружается весь контент на веб-странице.
Это включает в себя весь контент на странице, такой как текст, изображения и видео. Проще говоря, это то, насколько быстро загружается весь контент на веб-странице.
Скорость страницы может зависеть от ряда факторов — некоторые примеры включают: тип страницы, поведение пользователя, размер файла, сервер/хост веб-сайта, неэффективный код, хотлинкинг и слишком много плагинов и/или виджетов.
В опросе, проведенном Unbounce в 2019 году, почти 70% потребителей признали, что скорость страницы влияет на их готовность покупать в интернет-магазине. Кроме того, из всех опрошенных половина заявила, что готова отказаться от анимации и видео ради более быстрой загрузки.
Кроме того, очень важно помнить о важности скорости мобильной загрузки вашего веб-сайта. Джиллиан Стрейт, стратег веб-сайтов в Blue Frog, рассказала HubSpot: «Скорость страницы была фактором ранжирования на протяжении многих лет, и с переходом Google на индексирование для мобильных устройств еще более важно сосредоточиться на скорости загрузки вашего сайта с мобильных устройств».
Она добавляет: «К сожалению, большинство страниц для мобильных устройств загружаются намного дольше, чем для настольных компьютеров, и пользователи мобильных устройств ожидают, что страницы будут загружаться намного быстрее на их мобильных устройствах. ваш сайт потеряет большое количество потенциальных клиентов».
Узнайте, что такое оптимизация веб-сайта и как это сделать эффективно, с помощью этого бесплатного курса.
Каково среднее время загрузки страницы?
В 2018 году исследование Google сообщило, что средняя загрузка мобильной веб-страницы занимает 15,3 секунды. В том же отчете говорится, что проблема связана с тем, что на большинстве мобильных сайтов слишком много элементов страницы. Эта проблема сохраняется, несмотря на то, что большая часть веб-трафика приходится на 4G вместо 3G.
Что такое хорошее время загрузки страницы?
Согласно исследованию Portent, проведенному в 2019 году, время загрузки от 0 до 4 секунд лучше всего влияет на коэффициент конверсии, а первые пять секунд времени загрузки страницы оказывают наибольшее влияние на коэффициент конверсии.
На самом деле самые высокие коэффициенты конверсии в электронной торговле происходят на страницах со временем загрузки от 0 до 2 секунд. Согласно исследованию, с каждой дополнительной секундой загрузки коэффициент конверсии веб-сайта снижается в среднем на 4,42%.
11 Статистика времени загрузки страницы
Вот 11 статистических данных, которые помогут вам лучше понять, как время загрузки веб-сайта влияет на ваш бизнес и, в частности, на коэффициент конверсии.
1. Первые пять секунд загрузки страницы оказывают наибольшее влияние на коэффициент конверсии. (Portent, 2019)
2. Коэффициент конверсии веб-сайта снижается в среднем на 4,42% с каждой дополнительной секундой времени загрузки (между секундами 0-5). (Portent, 2019)
3. Средняя загрузка мобильной веб-страницы занимает 15,3 секунды. (Исследования Google, 2018 г.)
4. Почти 70% потребителей признают, что скорость загрузки страницы влияет на их готовность покупать в интернет-магазине.
 (Неотскок, 2019)
(Неотскок, 2019)5. Из всех опрошенных половина заявила, что готова отказаться от анимации и видео ради более быстрой загрузки. (Unbounce, 2019)
6. Самые высокие коэффициенты конверсии в электронной торговле происходят на страницах со временем загрузки от 0 до 2 секунд. (Portent, 2019)
7. Коэффициент конверсии веб-сайта снижается в среднем на 2,11% с каждой дополнительной секундой времени загрузки (между секундами 0-9). (Portent, 2019)
8. Самые высокие коэффициенты конверсии электронной торговли происходят на страницах со временем загрузки от 0 до 2 секунд. (Предзнаменование, 2019 г.)
9. Оптимальное среднее количество запросов — количество отдельных фрагментов контента, необходимых для отображения всей веб-страницы — меньше 50. (Google, 2018) 25% страниц могут сэкономить более 250 КБ, а 10% могут сэкономить более 1 МБ (что увеличивает время загрузки страницы). (Google, 2018)
11.
 Сегодня, несмотря на то, что большая часть веб-трафика приходится на 4G вместо 3G, большинство мобильных сайтов по-прежнему работают медленно и раздуты из-за слишком большого количества элементов страницы. (Гугл, 2018)
Сегодня, несмотря на то, что большая часть веб-трафика приходится на 4G вместо 3G, большинство мобильных сайтов по-прежнему работают медленно и раздуты из-за слишком большого количества элементов страницы. (Гугл, 2018)
Время загрузки страницы Выводы для маркетологов
Поддержание быстрой загрузки страницы является неотъемлемой частью повышения коэффициента конверсии и доходов от продаж. Хотя несколько лишних секунд могут показаться незначительными, статистика показывает, что с каждой секундой возрастает вероятность потери потенциальных клиентов.
Если вы обеспокоены тем, что скорость загрузки страниц вашего веб-сайта может препятствовать росту вашей компании, есть несколько решений, позволяющих сократить время, необходимое для загрузки вашего веб-сайта. Онлайн-инструменты, такие как Pingdom Website Speed Test, GTmetrix, Google PageSpeed Insights, позволяют вам определять время и тестировать скорость страницы вашего сайта. Вы также можете кэшировать свой веб-сайт или включить кэширование браузера, чтобы ускорить загрузку страницы.
Время загрузки веб-сайта влияет на коэффициент конверсии и, как следствие, на ваш бизнес в целом. Обеспечение максимальной эффективности времени загрузки не обязательно требует много времени или значительных усилий, но требует определенных размышлений. Итак, начните думать о том, как вы можете оптимизировать скорость своей веб-страницы — вы увидите улучшение вашего UX, конверсий, времени на странице и дохода.
Примечание редактора: этот пост был первоначально опубликован в марте 2017 года и был обновлен для полноты.
13 Статистика времени загрузки страницы веб-сайта (данные за 2023 год)
Мы все знаем, что время загрузки страницы важно. Но насколько они важны?
Что говорят нам данные о том, насколько время загрузки страницы может повлиять на показатель отказов, конверсии и доход?
А какова средняя скорость страницы сайта?
В этом посте мы разбираем последние статистические данные о времени загрузки страниц веб-сайта. Мы ответим на все эти и другие вопросы.
Мы ответим на все эти и другие вопросы.
Готов? Давайте начнем.
Лучший выбор редактора — статистика времени загрузки страницы
- Коэффициент конверсии в 3 раза выше для сайтов электронной коммерции, которые загружаются за 1 секунду. (Предзнаменование)
- Средняя скорость страницы первой страницы результатов Google составляет 1,65 секунды. (Бэклинко)
- Средняя скорость страницы веб-сайта составляет 3,21 секунды. (Пингдом)
- Сайты, которые загружаются за 1 секунду, имеют показатель отказов 7%. (Пингдом)
- 82% потребителей говорят, что низкая скорость загрузки страниц влияет на их решения о покупке. (Отскок)
- Предварительная выборка, выполняемая Facebook, повышает скорость страницы на целых 25 %. (Фейсбук)
Как скорость загрузки страницы влияет на коэффициент конверсии?
1. Коэффициент конверсии в 3 раза выше для сайтов электронной коммерции, которые загружаются за 1 секунду.
Portent — это агентство цифрового маркетинга, которое специализируется на поисковой оптимизации, рекламе с оплатой за клик и контент-маркетинге.
Агентство изучило более 100 миллионов просмотров страниц с 20 веб-сайтов, ориентированных на бизнес (B2B) и бизнес-потребитель (B2C).
После 30-дневного снимка они обнаружили, что в среднем сайты электронной коммерции, которые загружаются за одну секунду, имеют коэффициент конверсии 3,05%. Это число упало до 1,08% для сайтов, загрузка которых занимала пять секунд.
Для сравнения: при скорости страницы в одну секунду вы можете рассчитывать на 30,5 новых продаж на каждую 1000 посетителей вашего сайта электронной коммерции.
Это число упадет до 16,8 продаж, если ваш сайт загружается за две секунды. Сайты, загрузка которых занимает пять секунд, получают только 10,8 продаж.
Источник: Portent
Примечание: Конверсия происходит всякий раз, когда посетитель выполняет желаемое действие на вашем веб-сайте. Цели конверсии могут включать в себя такие действия, как покупка продукта или нажатие кнопки призыва к действию (CTA). Коэффициент конверсии — это количество успешных конверсий, разделенное на количество возможных успешных конверсий. В большинстве случаев это будет количество посетителей сайта, отображаемое в процентах. Например, если конвертируются 100 посетителей из 1000, формула будет выглядеть так: (100÷1000) x 100 = 10% .
В большинстве случаев это будет количество посетителей сайта, отображаемое в процентах. Например, если конвертируются 100 посетителей из 1000, формула будет выглядеть так: (100÷1000) x 100 = 10% .
2. Что касается лидогенерации, сайты, которые загружаются за 1 секунду, имеют коэффициент конверсии 39%
Исследование Portent также показало, что если сайт загружается за одну секунду, его средний коэффициент конверсии составляет 39%.
Это число упало до 18% для сайтов, загрузка которых заняла шесть секунд.
Таким образом, на каждую 1000 посещений сайты со временем загрузки в одну секунду могут рассчитывать на получение 390 новых подписчиков электронной почты. Это число снижается до 180 новых подписчиков для сайтов, загрузка которых занимает шесть секунд.
Источник: Portent
Насколько быстро загружаются страницы в Интернете?
3. Средняя скорость страницы веб-сайта составляет 3,21 секунды
Инструмент для тестирования скорости веб-сайта и мониторинга производительности Pingdom обнаружил, что на основе миллионов тестов, проведенных этим инструментом, среднее время загрузки веб-страницы составляет 3,21 секунды. .
.
Источник: Pingdom
4. 86% страниц с B2C-сайтов загружаются за 5 секунд или меньше..
Это означает, что веб-сайты B2C становятся быстрее, поэтому вы действительно теряете, не уделяя приоритетное внимание скорости страницы.
82% веб-сайтов B2B загружались за пять секунд или меньше в 2019 году, и это число не изменилось.
Источник: Portent
5. Предварительная выборка, выполняемая Facebook, сокращает время загрузки веб-сайта на целых 25 %
Facebook начала выполнять предварительную загрузку контента для мобильных пользователей еще в 2017 году. Они даже отображают предупреждения для мобильных пользователей, когда они нажимают на исходящие ссылки. слишком медленно загружаются.
Печально известный алгоритм Facebook знает, насколько вероятно, что пользователи будут нажимать на ссылки в мобильной ленте приложения.
При обнаружении такой ссылки выполняется предварительная выборка содержимого страницы в виде HTML-файла и сохранение кэшированной версии на мобильном устройстве пользователя.
Если пользователь щелкнет эту ссылку, его мобильное устройство загрузит кешированную версию этой веб-страницы, как если бы он уже просматривал ее.
Facebook обнаружил, что это увеличивает скорость страницы на 25%.
Таким образом, вы можете сделать продвижение статей и страниц продуктов на Facebook своим приоритетом.
Источник: Facebook
Как скорость страницы влияет на показатель отказов?
6. Сайты, которые загружаются за 1 секунду, имеют показатель отказов 7%
По данным Google…
«Вероятность отказов увеличивается на 32%, когда время загрузки страницы увеличивается с 1 секунды до 3 секунд».
Данные Pingdom показали, что сайты, которые загружаются за одну секунду, имеют показатель отказов 7%, сайты, которые загружаются за три секунды, имеют показатель отказов 11%, а сайты, которые загружаются за пять секунд, имеют показатель отказов 38%.
Таким образом, на каждую 1000 посетителей вашего сайта, ожидайте…
- 70 посетителей уйдут, не зайдя на другую страницу, если она загрузится за одну секунду.

- 110 посетителей уйдут, если загрузится за три секунды.
- 380 посетителей уйдут, если загрузится за пять секунд.
Источники: Think with Google, Pingdom
7. Крупные медиа-сайты теряют дополнительно 10% пользователей за каждую секунду загрузки их страниц
BBC, или British Broadcasting Company, является известной медиа-компанией в Великобритании.
Они ведут новостные и образовательные передачи для радио и телевидения, а также веб-сайт для СМИ, на котором освещаются последние новости со всего мира.
Вот что написал ведущий технический архитектор BBC Мэтью Кларк в статье под названием «Как BBC создает веб-сайты такого масштаба»:
«В BBC мы заметили, что на каждую дополнительную секунду загрузки страницы уходит 10% пользователей».
BBC получает в среднем 207 миллионов пользователей в месяц. Вот сколько пользователей они теряют за каждую секунду загрузки их страниц:
- 1 секунда – 20,7 млн потерянных пользователей в месяц
- 2 секунды – 41,4 миллиона потерянных пользователей в месяц
- 3 секунды – 62,1 миллиона потерянных пользователей в месяц
Источник: Net Magazine
Как скорость страницы влияет на SEO?
8.
 Средняя скорость страницы первой страницы результатов Google составляет 1,65 секунды.
Средняя скорость страницы первой страницы результатов Google составляет 1,65 секунды.Скорость страницы уже довольно давно является известным фактором ранжирования.
Когда Backlinko проанализировала 11,8 миллиона результатов поиска Google, они обнаружили, что средняя скорость страницы результата на первой странице Google составляет 1,65 секунды.
В исследовании Backlinko интересно то, что они не обнаружили корреляции между ранжированием в Google и скоростью страницы, несмотря на то, что Google (и индустрия цифрового маркетинга) настаивают на том, что это является решающим фактором ранжирования.
Хотя скорость страницы важна, это не единственный фактор ранжирования, о котором вам нужно беспокоиться, если вы хотите превзойти своих конкурентов.
Источник: Backlinko
9. Среднее время загрузки страницы 20 ведущих веб-сайтов в США составляет 1,08 секунды
Мы проверили 20 самых посещаемых веб-сайтов в США с помощью теста скорости веб-сайта Pingdom и обнаружили, что их средняя скорость страницы составляет 1,08 секунды.
Мы тестировали с сервера Pingdom в Вашингтоне, округ Колумбия.
Самым быстрым сайтом был Bing.com со временем загрузки сайта 168 мс. Самым медленным оказался Yahoo.com — 2,54 секунды.
10. Среднее время загрузки страницы 10 ведущих веб-сайтов электронной коммерции в США составляет 1,96 секунды.
Мы провели тест скорости для 10 самых посещаемых розничных веб-сайтов в США. У них было среднее время загрузки страницы 1,9.6 секунд.
Лучший результат у BestBuy.com при времени загрузки сайта 177 мс. Худшим был Costco.com с результатом 4,24 секунды.
Costco также оказался в конце списка самых посещаемых сайтов розничной торговли.
Примечание: В этой теме есть еще несколько нюансов, поэтому я настоятельно рекомендую вам ознакомиться с этой статьей; Как скорость страницы влияет на SEO?
Как скорость страницы влияет на работу пользователей?
11. 82% потребителей говорят, что низкая скорость загрузки страниц влияет на их решения о покупке
Unbounce, разработчики популярного конструктора целевых страниц, опросили 525 потребителей.
Респондентов спросили: «Какие действия вы предпринимаете, когда сайт электронной коммерции загружается медленнее, чем ожидалось?»
По мнению респондентов,
- 45,4% реже совершают покупки.
- 36,8% с меньшей вероятностью вернутся.
- 22,5% ничего не делают.
- 11,9%, скорее всего, расскажут другу.
Источник: Unbounce
12. 73% пользователей сталкиваются с медленными сайтами при просмотре мобильных сайтов со своих телефонов
Более ранний опрос KISSmetrics показал, что 73% интернет-пользователей сталкивались с веб-сайтами, которые загружались слишком медленно в течение 12 месяцев.
Это была проблема номер один, с которой пользователи мобильного интернета сталкивались при загрузке мобильных страниц.
Следующий по величине показатель показал, что 51% пользователей сталкивались с веб-сайтами, которые аварийно завершали работу или возвращали ошибки.
Источник: KISSmetrics
13.
 25% интернет-пользователей ожидают одинаковую скорость загрузки страниц мобильных и настольных веб-сайтов.
25% интернет-пользователей ожидают одинаковую скорость загрузки страниц мобильных и настольных веб-сайтов.Однако это не самый высокий показатель в исследовании.
31% пользователей ожидают, что время загрузки страниц на мобильных устройствах будет немного медленнее.
Источник: KISSmetrics
Источники статистики времени загрузки страницы
- Portent
- Пингдом
- Фейсбук
- Думай с Google
- Сетчатый магазин
- Бэклинко
- Отскочить
- KISSmetrics
Статистика времени загрузки страницы: Заключительные мысли
Большинство статистических данных в этой статье доказывают, что вам нужно хорошее время загрузки страницы, а медленный веб-сайт может повредить вашим конверсиям, особенно если скорость сайта превышает 3 секунды.
Конечно, дизайн лид-магнитов и целевых страниц, которые вы используете, также имеет значение. Однако потенциальные клиенты не будут задерживаться достаточно долго, чтобы просмотреть их, если ваш сайт загружается дольше одной секунды.
Таким образом, улучшив время загрузки страницы, вы уменьшите отток клиентов и повысите их удержание.
Лучший способ повысить производительность сайта — выбрать качественного хостинг-провайдера. Это гарантирует, что ваш сайт имеет прочную основу.
Мы рекомендуем Cloudways. У них размещен этот самый веб-сайт, а наша домашняя страница загружается за 402 мс.
Cloudways предлагает быстрые облачные серверы всего за 10 долларов в месяц. У нас даже есть руководство о том, как сделать ваш сайт WordPress быстрее с помощью Cloudways всего за несколько кликов.
Вам также следует установить плагин кэширования, такой как WP Rocket. Он обладает некоторыми уникальными функциями, которые могут значительно повысить скорость страницы, а также Core Web Vitals.
Другие стратегии, которые вы должны реализовать, включают использование облегченной темы WordPress, а также CDN.
В качестве альтернативы вы можете выбрать более комплексный подход к повышению производительности веб-сайта, такой как NitroPack.