ТОП-10 Сервисов Проверки Скорости Загрузки Сайта — Plerdy
Содержание
Почему важно, чтобы сайт загружался быстро?
10 лучших сайтов для определения точной скорости загрузки
- PageSpeed Insights
- GTmetrix
- Pingdom Tools
- Uptrends
- WebPageTest
- Dotcom-tools
- WebSitePulse
- Sucuri Load Time Tester
- Site 24×7
- Monitis
На что важно обращать внимание при выборе тестировщика?
Анализ критических ошибок продвижения с помощью SEO, а также аудит юзабилити включает оценку скорости загрузки сайта. Сервисы, которые показывают время загрузки страниц сайта, помогают проводить такие тестирования. Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Почему важно, чтобы сайт загружался быстро?
Это вопрос полезности и жизнеспособности. Скорость загрузки влияет на юзабилити, конверсию, ранжирование сайта – т.е. ключевые показатели.
- Удобство. Оптимальная скорость загрузки сайта – 2 секунды. Если сайт грузится дольше указанного промежутка времени – планомерно растет количество отказов от его посещения.
- Ранжирование. Google советует сокращать скорость загрузки в рамках продвижения с помощью SEO. Боты, которые посещают страницы, не могут их при этом полноценно индексировать. Загрузка сайта длительностью более 3 секунд уже является причиной для понижения ранга в поисковике.
- Трафик и конверсия. Пользователи Интернета не любят ждать. Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Медленная загрузка сегодня – следствие проблем с кодом. Устранять их должны программисты. На ошибки в коде указывают специальные speed test–сервисы. О таких сайтах мы поговорим дальше.
10 лучших сайтов для определения точной скорости загрузки
Сервисов для тестирования ресурса по параметрам SEO, конверсии и юзабилити много.
Сервис тестирования скорости от Google. Один из наиболее популярных у веб-мастеров, он быстро проливает свет на реальную скорость загрузки сайта. PageSpeed позволяет узнать, как можно ускорить появление сайта на любых устройствах.
Сервис, благодаря которому устанавливается не только скорость загрузки, но и указываются ошибки оптимизации со способами устранения последних. Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Тестирование с Pingdom осуществляется по общей схеме: введи URL, узнай скорость и слабые места ресурса. Отличное решение для безотказной работы и мониторинга производительности вашего сайта. Разработчики проекта используют более 70 глобальных пунктов опроса для тестирования и проверки ресурсов круглосуточно и без выходных. Pingdom позволяет отслеживать время работы, производительность и взаимодействие нескольких веб-сайтов для создания оптимального пользовательского опыта.
Бесплатный сервис с широкими возможностями. Во-первых, тестер открывает браузер и загружает все HTML и CSS-файлы, изображения и скрипты веб-страницы. Мониторинг эффективности ресурса позволяет исследовать любую страницу.Тестирование осуществляется по регионам. Синтетический мониторинг Uptrends предлагает 185 контрольных точек мира. Кроме этого, проверять скорость можно на любых устройствах: десктоп, мобильный, планшет.
Бесплатный тест скорости сайта из разных мест по всему миру с использованием реальных браузеров (IE и Chrome) на реальных скоростях подключения. WebPageTest позволяет запускать простые проверки или выполнять расширенное тестирование. Многошаговые транзакции, захват видео, блокирование контента и многое другое – это WebPageTest. Результаты, которые обеспечены при использовании, – получение богатой диагностической информаци. К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
Инструмент для удаленной тестировки сайтов из 25 мировых локаций. Бесплатный период использования составляет 30 дней. Ресурс компании-создателя из Миннеаполиса позволяет мониторить сайты, сервера, приложения на вопрос скорости, доступности и функциональности. Если брать во внимание исключительно speed test, то он отличается проверкой загрузки всех элементов страницы на основе браузера в реальном времени. Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Кроме детального изучения проблем и особенностей скорости загрузки благодаря такому инструменту можно получить всесторонний ответ по производительности ресурса.
Хотите проверить “пульс” сайта? Вам сюда. Изучение веб-страницы включает проверку наличия URL-адресов, загрузку полного контент HTML, изображений и объектов внутренней веб-страницы. Измерение скорости загрузки производится для каждого из компонентов отдельно. Результаты тестирования отображают время DNS, время соединения, время первого и последнего байтов для каждого из объектов веб-страницы. Обычным способом использования тестера является проверка доступности и времени отклика содержимого HTML-страницы, изображений и всех других объектов. Этот тест ограничен в исследовании начальными 30 страницами.
Тестер Сукури измеряет, сколько времени требуется для подключения к вашему сайту и для полной загрузки одной страницы. Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Сервис, который работает в режиме 24/7. Обеспечивает полный анализ веб-страницы, включая время DNS, время соединения, время первого байта, начало рендеринга, полное время загрузки. Простой и понятный в использовании, создание аккаунта не оплачивается. Такой инструмент поможет оптимизировать веб-сайт, проверяя влияние скриптов, изображений и других вещей, загружаемых через поддомены на конкретной странице.
Условно бесплатный тестировщик, который позволяет быстро узнать качество производительности ресурса и скорость загрузки конкретных страниц. Осуществляет полный анализ, который отображает локацию, домен, размер, speed up элементов загрузки.
На самом деле хороших сервисов для тестирования и аналитики больше трех десятков. Но сегодня не все они рабочие, многие предоставляют недостоверные сведенья для клиентов. Наиболее достоверным и простым в пользовании можно считать PageSpeed Insights. Если нужен более глубокий анализ проблем – стоит выбрать ресурсы на подобии Sucuri Load Time Tester, Site 24×7.
БОНУС
Инструмент для массовой проверки сайтов по 400+ параметрам, включая on-page SEO-параметры. Бесплатный период составляет 7 дней с момента регистрации. Внутри инструмента есть интеграция с Google PageSpeed Insights, что позволяет массово проверять сайты или отдельные страницы, сервера на скорость загрузки — очень удобно, если у вас несколько проектов, которые нужно пробить одновременно.
Также с инструментом можно проверять инструкции по индексации, редиректы и извлекать данные из поисковых систем по ключевым словам.
На что важно обращать внимание при выборе тестировщика?
Сервисы должны отображать всю интересующую информацию по скорости загрузки. Сайты такого рода могут быть платными и бесплатными, что не принципиально. Минимум, который вы должны знать после тестирования, следующий:
- Время загрузки сайта;
- Размер страницы;
- Количество запросов, сделанных для загрузки;
- Оценка YSlow;
- Общий показатель скорости сайта;
- Данные производительности.

Хорошо, если инструмент позволяет получить развернутую статистику в виде графика, таблицы или диаграммы. К таким можно отнести Pingdom Tools, Uptrends, WebPageTest, dotcom-tools, WebSitePulse, Sucuri Load Time Tester, Site 24×7.
Как узнать скорость загрузки сайта: анализ, оценка, оптимизация
Большинство владельцев сайтов знают, что скорость загрузки страниц является одним из факторов, влияющих на ранжирование. Значением данного параметра не стоит пренебрегать, ведь если сайт загружается слишком долго, то пользователь может и не дождаться результатов и сделать выбор в пользу другого ресурса. Именно поэтому любой владелец сайта должен знать, от чего зависит скорость загрузки ресурса и как ee можно увеличить.
Несмотря на то, что рассматриваемый показатель является одним из многочисленных факторов ранжирования, оптимизация скорости загрузки сайта может послужить толчком к улучшению поведенческих факторов пользователей и, несомненно, к более высоким позициям в результатах выдачи. Именно поэтому интернет предлагает множество как онлайн инструментов и сервисов, так и программ для компьютеров и ноутбуков, позволяющих не только определить скорость реакции ресурса на веб-запросы и возможность сравнить значения для различных сайтов, но и предоставляющих рекомендации по улучшению данного показателя.
Google Analytics
Корпорация Google предоставляет расширенное средство для проверки и увеличения отклика на веб-запросы любого ресурса. Для новичка работа с сервисом Google Analytics может показаться слегка трудной, но достаточно прочитать пару кратких справочных материалов и несколько раз использовать инструмент и комфортная работа с ним обеспечена. Данный сервис позволяет следить за следующими показателями:
- Скорость загрузки ресурса, вычисляемая для определенной выборки просмотров страниц. С помощью данной выборки можно проанализировать, как изменяется скорость загрузки веб-страниц в зависимости от местоположения пользователей, операционной системы, браузера, разрешения дисплея и целого ряда иных параметров.

- Быстрота выполнения/загрузки для единичного запроса или действия. Например, можно определить скорость загрузки графического элемента (изображения, GIF-файла и т.п.) или время отклика на нажатие кнопки.
- Эффективность обработки документа на сайте и скорость предоставления этого файла пользователю.
Какие же действия необходимо выполнить для использования функционала Google Analytics?
- Необходимо завести аккаунт Google и авторизоваться в системе.
- Перейти по адресу www.analytics.google.com.
- Создать учетную запись для сайта, если ее нет.
- Выбрать соответствующее представление.
Интерфейс Google Analytics
- Во вкладке “Отчеты” кликнуть по пункту “Поведение”.
Вкладка “Отчеты”, пункт “Поведение” в Google Analytics
- Жмем по ссылке “Скорость загрузки сайта”.
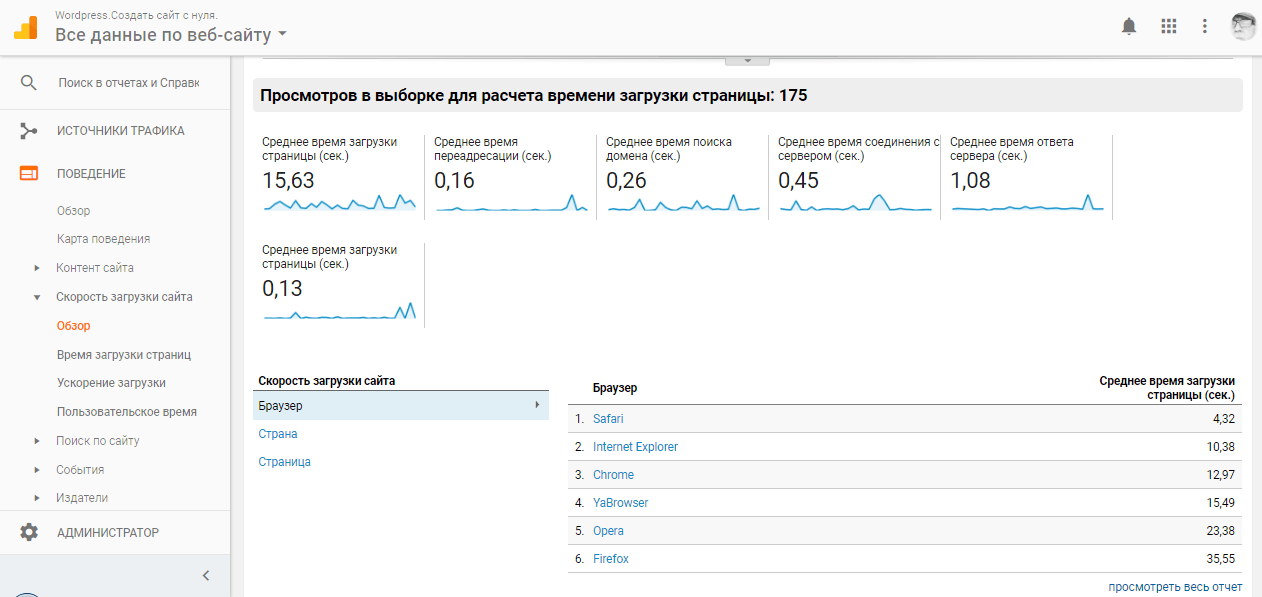
В подменю “Время загрузки страниц” получаем все необходимые сведения с возможностью указания дополнительных параметров, установки фильтров и сортировки результатов по массе критериев.
Подпункт “Время загрузки страниц в Google” Analytics
В этом пункте приведена информация, которая поможет оптимизировать работу ресурса, зачастую не требуя от пользователя особых навыков или знаний. Этого можно добиться, если потратить немного времени и установить, при каких условиях (браузер, страна, используемая ОС, глубина просмотра и т. д.) скорость выше, а при каких – ниже.
Дополнительные параметры подпункта “Время загрузки страниц”
Вкладкой ниже в подпункте “Ускорение загрузки” приведен перечень страниц с предложениями по оптимизации данных страниц посредством сервиса PageSpeed Insights. Также в предлагаемой таблице есть показатель “Уровень скорости загрузки страниц”, который показывает, насколько можно повысить скорость загрузки той или иной страницы. Чем меньше этот показатель, тем больших результатов в повышении скорости загрузки страницы можно добиться.
Подпункт “Ускорение загрузки” в Google Analytics
Для новичков в Google Analytics присутствует подробное руководство по работе с ресурсом с удобным и функциональным поиском по ключевым словам.
Поиск по ключевым словам в Google Analytics
PageSpeed Insights
Данный онлайн-сервис отображает эффективность выполнения запросов для мобильных устройств и обычных ПК. Результаты проверки сайта отображаются в баллах, а не в секундах. Оценка в 85+ баллов, обычно указывает на то, что сайт функционирует отлично и в ускорении не нуждается, а вот более низкие оценки говорят о необходимости оптимизации.
Из-за постоянного совершенствования работы аналитических алгоритмов оценка, полученная в разное время, может отличаться.
PageSpeed Insights отображает следующие результаты:
- время от момента отправки поискового запроса до прорисовки верхней части веб-сайта;
- общее время, потребовавшееся на визуализацию всей страницы в окне обозревателя.
Для получения актуальных результатов система рассматривает только независящие от функционирования интернет-канала параметры: эксплуатацию внешних хранилищ файлов, конфигурацию сервера, структуру и версию HTML, оптимизацию кода.
Результат отображается с помощью индикаторов, которые представлены в трех цветах:
- красный – выполнение рекомендаций приведет к изрядному повышению скорости загрузки;
- желтый – простые исправления улучшат работу ресурса;
- зелёный – проблем нет или они практически не отражаются на эффективности работы сайта.
Проверить реакцию любой интернет-страницы можно, перейдя по ссылке www.developers.google.com/speed/pagespeed/insights/. В строку поиска вставляем интересующий URL и жмем “Анализировать”.
Анализ быстродействия сайта посредством PageSpeed Insights
Спустя пару секунд на дисплее отобразятся результаты анализа загрузки для компьютеров и мобильных устройств с рекомендациями по внесению неотложных и желательных исправлений.
Результаты анализа сайта по PageSpeed Insights
Для каждого пункта присутствует подробное руководство по устранению выявленных ошибок с указанием проблемных файлов и элементов ресурса. Необходимо только нажать на соответствующий текст “Как исправить”.
Консоль разработчика Google Chrome
Проверить скорость загрузки сайта можно также при помощи браузера Google Chrome и консоли отладчика. Для того чтобы выполнить проверку, зайдите на интересующий вас сайт и нажмите клавишу F12. После этого откроется окно разработчика – перейдите на вкладку “Network” и обновите страницу с помощью нажатия клавиши F5. По мере загрузки страницы можно будет увидеть перечень прогружаемых файлов (изображений, скриптов и т.п.), а также количество времени, которое потребовалось на загрузку того или иного элемента.
Анализ скорости сайта с помощью консоли разработчика Google Chrome
С помощью таких нехитрых манипуляций можно определить как время загрузки страницы в целом, так и узнать, сколько времени отнимает загрузка тех или иных файлов и произвести работы по их оптимизации.
GTmetrix
С помощью зарубежного сайта GTmetrix можно проанализировать скорость страниц через Google PageSpeed и YSlow. Для проверки используется единый сервер, расположенный в Ванкувере. Эксплуатация ресурса аналогична: вставляем адрес и жмем “Analyze”.
Интерфейс сервиса GTmetrix
После ожидания появится следующая картина с сортировкой результатов по наихудшему показателю, предоставляя пользователю данные о компонентах и недоработках, замедляющих загрузку.
Результаты проверки сайта посредством GTmetrix
Как можно заметить, по окончании проверки сайт получает две оценки – по PageSpeed и YSlow. Данные могут несколько отличаться, поскольку PageSpeed и YSlow используют разные методы определения структуры сайта и механизмов, которые влияют на его быстродействие.
Для продвинутых пользователей пригодится вкладка “Waterfall”, на которой отображаются все файлы, найденные на странице и скорость их загрузки. Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Интерфейс вкладки весьма похож на интерфейс консоли разработчика в Google Chrome или инструмент Firebug Net Panel для Mozilla Firefox.
Кнопка “Download PDF” скачает на ПК отчет по сайту в формате PDF. Результаты тестирования можно сохранить, что дает возможность сравнить их с итогами тестов после внедрения исправлений.
WebPage Analyzer
Процесс проверки с помощью WebPage Analyzer является практически аналогичным предыдущим онлайн-сервисам – вставляем URL-адрес веб-ресурса и жмем кнопку “Отправить”:
Интерфейс онлайн-сервиса WebPage Analyzer
После отправки запроса, его подтверждения путем ввода капчи и небольшого ожидания вы получите мини-отчет о скорости ресурса. При этом сервис показывает как скорость загрузки отдельных элементов, так и общее время, которое ушло на загрузку каждого типа данных.
Статистика сайта по WebPage Analyzer
Исходя из этого скрипт предоставляет объекты страницы и их параметры, а также содержит поле комментариев:
Объекты проверяемой страницы – WebPage Analyzer
После данной таблицы находятся подробные характеристики и рекомендации по исправлению ошибок:
Рекомендации по оптимизации файлов страницы WebPage Analyzer
Pingdom
Предлагает простой тест скорости загрузки страницы с возможностью изменения места расположения сервера (Австралия, США, Швеция).
Открываем адрес https://tools.pingdom.com/, вставляем ссылку на интересующий сайт, определяемся с сервером и кликаем “Start test”.
Интерфейс онлайн-сервиса Pingdom
Результатом онлайн-теста является множество метрик-показателей скорости загрузки сайта. При этом инструмент дает оценку по скорости разным параметрам. При клике на определенный пункт он разворачивается, предоставляя полный список элементов, которые содержат эту проблему:
Показатели скорости загрузки сайта – Pingdom
Ниже в сводной таблице проверки отображаются данные по каждому запросу к серверу (java-скрипты, различные стили, медиафайлы и т. п.).
п.).
Перечень объектов страницы и время их загрузки – Pingdom
Благодаря этой таблице достаточно легко определить, какой именно файл или типы файлов негативно влияют на временной показатель скорости сайта.
WebPagetest
Данный онлайн-инструмент позволяет проводить простые и расширенные тесты с указанием массы параметров:
- мобильная или настольная платформа;
- версия операционной системы;
- используемый браузер;
- место нахождения сервера;
- количество тестов;
- выбор ширины интернет-канала;
- отключение загрузки видео, скриптов и прочего содержимого, и многое другое.
Что же необходимо, чтобы проверить скорость ответа сайта?
- Для быстрой проверки кликаем по ссылке http://www.webpagetest.org и активируем вкладку “Simple Testing”.
- Вставляем адрес ресурса в текстовую форму, указываем скорость соединения (мобильный интернет, 3G, высокоскоростное подключение) и жмем “Start test”.
Интерфейс онлайн-инструмента WebPagetest
После выполнения двух тестов отобразятся их результаты в виде скриншотов, а в это время будет проводиться третий, что предоставит более правдивую информацию по сравнению с единоразовой проверкой.
Результаты проверки сайта с помощью WebPagetest
В таблице приведена информация о времени загрузки контента по его типу (графические элементы, скрипты, мультимедиа), позволяя быстро понять, что именно замедляет страничку.
Load Impact
Тест Load Impact длится гораздо дольше остальных, но надежность результатов тестирования сложно поставить под сомнение. Сервис проводит серию легких DDOS-атак, симулируя посещение страницы десятками активных юзеров и парой сотен соединений. Проверка происходит на протяжении нескольких минут, а результатом теста является график зависимости количества активных пользователей от скорости ответа сервера.
Вставляем адрес ресурса и кликаем “Run free test”:
Load Impact – интерфейс сервиса
Проанализировав графики с подробными сведениями о динамике быстроты загрузки в зависимости от числа активных юзеров и соединений, можно сделать выводы о скорости работы сайта.
Результирующий график проверки нагрузки на сайт
WhichLoadFaster
Инструмент WhichLoadFaster предназначен для сравнения динамики загрузки двух сайтов, например, собственного и конкурирующего.
Проверка сайтов через сервис WhichLoadFaster
После вставки ссылок на интересующие ресурсы и щелчка по пиктограмме “GO” начнется загрузка сайтов, а результаты проверки будут в реальном времени визуализироваться на экране, разделенном надвое:
Сравнение сайтов с помощью WhichLoadFaster
Никакие дополнительные параметры тестов при использовании не предусмотрены, а результат может немного отличаться от раза к разу, порой на десятки процентов. В окне с итогами теста можно проанализировать любой из ресурсов отдельно.
Анализ каждого из двух сайтов отдельно – WhichLoadFaster
Анализирует посещение URL с серверов, расположенных по всему земному шару, показывая информацию о каждом соединении. Алгоритм проверки выглядит аналогично другим похожим сервисам – необходимо просто вставить URL и нажать кнопку “Start test”:
Интерфейс инструмента Monitis Tools
Это один из немногих сервисов, разгружающих себя от роботов благодаря использованию сервиса капчи для запуска теста. По окончанию проверки на экране отобразится отчет, где красным цветом на временной линии отображаются файлы, отрицательно влияющие на показатель скорости загрузки сайта. Испытать сервис можно по ссылке: http://www.monitis.com/pageload/.
Результаты проверки сайта через Monitis Tools
Проверка осуществляется с помощью трех различных местоположений серверов – США (United States), Европа (Europe), Азия (Asia/Pacific).
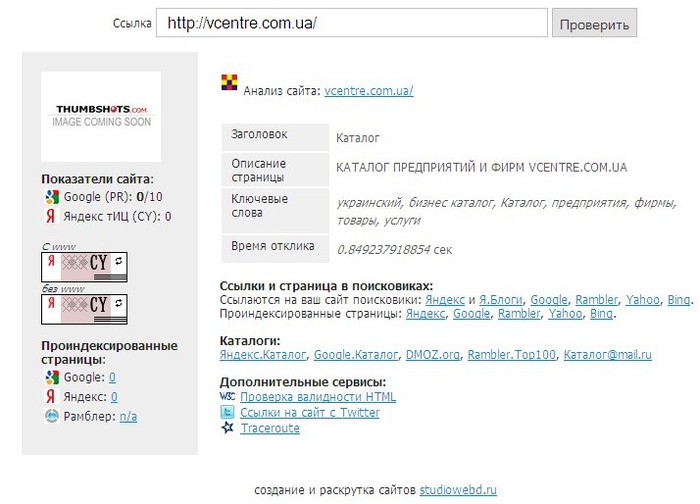
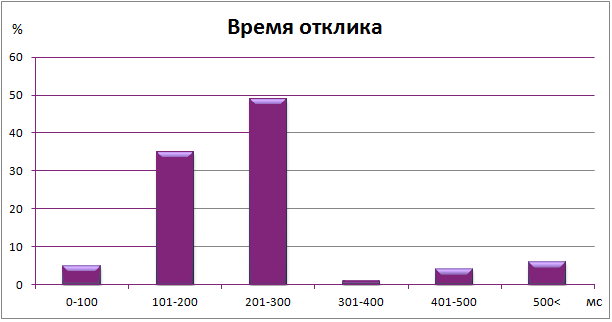
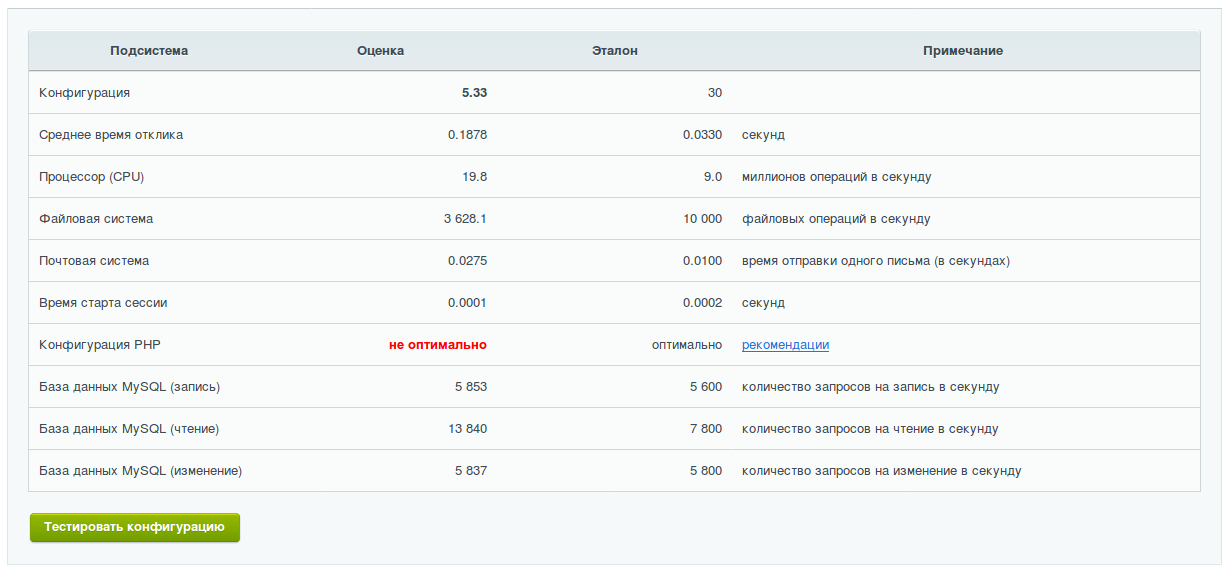
PR-CY
Сервис дарит возможность визуально оценить быстроту загрузки сайта в используемом браузере и даст рекомендации по улучшению результатов для мобильных устройств и компьютеров.
Вставляем ссылку в форму по URL http://pr-cy.ru/speed_test/ и кликаем “Анализировать”.
Анализ веб-сайта с помощью PR-CY
В результате на экране отобразится перечень ошибок с подробным руководством и пояснениями по их исправлению.
Перечень ошибок и рекомендации по исправлению – PR-CY
Seo28
Отечественный сервис Seo28 после теста отобразит сведения о времени генерации и загрузки страницы со скриптами и стилями, ее размере и выставит общую оценку скорости сайта. Рекомендации по увеличению скорости загрузки не предоставляются.
Проверка сайта посредством онлайн-инструмента Seo28
Также сервис предлагает постоянную ссылку на результаты проверки скорости ресурса.
Выводы
В данной статье были рассмотрены различные методы определения скорости загрузки сайта среди которых: онлайн инструменты и сервисы, система Google Analytics, а также консоль разработчика Chrome.
Среди приведенных сервисов присутствуют как простые инструменты для новичков, так и более продвинутые средства анализа скорости загрузки сайтов для владельцев бизнеса, маркетологов и разработчиков. Большинство рассмотренных сервисов предлагают не только определить скорость загрузки страницы, а и время, затраченное на загрузку всех ее элементов. Проанализировав перечень таких объектов, можно определить, на какие именно элементы стоит обратить пристальное внимание и оптимизировать в первую очередь. А оптимизация проблемных файлов поможет добиться приемлемой скорости загрузки сайта, что в свою очередь положительно повлияет на ранжирование вашего сайта в поисковых системах.
Автор статьи:
Олег Скрып
Руководитель компании ApollonGuru, ментор SEO-материалов vc.ru. В интернет-маркетинге с 2012 года. Люблю чтобы все было четко.
Будем признательны за каждый лайк:
« Older Article
В каких случаях стоит воспользоваться инструментом «Скорость загрузки, размер документа»? Важен ли он для SEO?
Назначение и примеры использования инструмента для продвижения
В процессе работ по сайту вебмастера и SEO-специалисты нередко сталкиваются с необходимостью выполнения ряда задач, направленных на анализ значимых технических характеристик продвигаемого документа (например, код статуса HTTP). Зачастую для решения той или иной задачи специалисту приходиться использовать различные сторонние сервисы в виду отсутствия универсального решения.
Зачастую для решения той или иной задачи специалисту приходиться использовать различные сторонние сервисы в виду отсутствия универсального решения.
Учитывая данную специфику работы, нами был разработан специальный инструмент «Скорость загрузки, размер документа», направленный на проведение анализа и решение данной проблемы, объединяющий в себе проверку основных технических характеристик, которые могут понадобиться специалисту при работе над сайтом, таких как:
-
Скорость загрузки страницы (объединяющая в себе время отклика сервера и время загрузки исходного кода). Максимально допустимое значение для успешного продвижения — 900 мс (0,9 секунды).
-
Код ответа сервера. Значение 200 ОК для страниц, доступных для индексации.
-
Размер проверяемого документа. Максимальное рекомендованное значение: 120 Кб (размер выявлен опытным путём на выборке документов).
-
IP-адрес домена. Важен для контроля окружения проекта (определения сайтов на том же IP).
Важность проверки скорости сайта
Немаловажным параметром, сказывающимся на стабильности работы сайта и на ряде поведенческих факторов, является такой параметр, как скорость загрузки сайта. Для определения данного параметра используется сумма сложения следующих характеристик — время отклика сервера (не более 200 мс) и время загрузки исходного кода (не более 700 мс).
Время отклика /ответа сервера является важным параметром, напрямую влияющим на задержку этапа загрузки исходного кода страницы и её содержимого. К сожалению, низкий показатель данного параметра является распространенной проблемой среди большого числа проектов.
Если в рядовой ситуации, когда пользователи посещают продвигаемый сайт, используя персональные компьютеры, низкие показатели данного параметра не столь заметны, то в случае с использованием мобильных устройств ситуация является критической и требует особого внимания со стороны вебмастеров или SEO-оптимизаторов.
Код ответа сервера
Данный параметр проверки позволяет определить код ответа, который отдает сервер по задаваемым URL, что может быть полезно для решения следующих задач:
-
Отслеживания корректности работы продвигаемых страниц сайта. В случае, если продвигаемая страница отдаёт неверный код ответа сервера (отличный от 200 ОК), это может приводить к исключению страницы из индекса поисковой системы.
В данном случае страница № 4 отдаёт код 404, что говорит о её недоступности к индексации.
- Отслеживания работоспособности страниц, на которые ведут объявления рекламной кампании. Возможны ситуации, когда с сайта удаляются товары (страницы), на которые ведут объявления рекламной компании. С помощью сервиса можно своевременно обнаружить ошибки, получив коды ответа сервера для целого списка страниц, включающего до 50 проверяемых страниц.
-
Проверка внутренних страниц сайта на наличие излишних редиректов в структуре продвигаемого сайта и их дальнейшего устранения.
Более подробно об основных значениях кода ответа можно узнать в статье «Массовая проверка кода ответа сервера».
Определение размера страниц
В параметрах проверяемого документа также присутствует пункт «Размер страниц в КБ». В каких случаях стоит обращать внимание на данный параметр?
-
В случае превышения максимальных рекомендуемых значений равных 120 Кб, так как избыточный вес страниц может негативно влиять на ранжирование документа. Для исправления ситуации рекомендуется оптимизировать исходных код продвигаемого документа, в частности, стоит вынести в отдельные файлы JS-скрипты и фрагменты стилей.

-
По весу страницы можно условно отсортировать документы по предполагаемому типу страниц, а также дополнительно определить потенциальные дубли / близкие по схожести документы.
В представленном на скриншоте примере видно, что проверяемые страницы визуально разделены по определенным диапазонам значений проверяемого параметра, что может говорить об их условной схожести по типу документов.
Соответственно при ручном измерении размера данных страниц можно убедиться, что в красную группу входят страницы общего каталога, в красную группу — страницы определённой подкатегории, отсортированной по определённой характеристике товаров. Синяя же группа является карточками товара, отличающимися между собой только цветом товара.
В случае резкого уменьшения размера посадочной страницы — можно говорить об изменениях в её содержимом, что в свою очередь может быть поводом для ручного исследования сложившейся ситуации.
IP-адрес сайта
Каждому доменному имени соответствует IP-адрес сервера. Распространенной практикой систем предоставления хостинга является размещение на одном сервере несколько десятков различных сайтов с единым IP-адресом.
Данный инструмент позволит провести анализ пересечений IP для партнерских сайтов и потенциальных сайтов-аффилиатов. Во избежание возникновения различного рода проблем со стороны поисковых систем для продвигаемого ресурса рекомендуется настроить выделенный, уникальный IP-адрес.
Выгрузка результата проверки в CSV
Для выгрузки результатов анализа в формате CSV, необходимо либо перед запуском проверки поставить галочку «Скачать результаты в виде CSV-файла», либо нажать на ссылку, расположенную под таблицей результатов.
Задайте вопрос или оставьте комментарий
Перейти к инструменту «Скорость загрузки, размер документа»Другие вопросы нашего FAQ
Как проверить скорость ответа сервера – База знаний Timeweb Community
 Поэтому так важно всегда поддерживать ее на высоком уровне. А если что-то идет не так, то непременно проверить скорость работы сервера и принять меры по ее увеличению. Поговорим о том, как, с помощью чего и зачем это делать.
Поэтому так важно всегда поддерживать ее на высоком уровне. А если что-то идет не так, то непременно проверить скорость работы сервера и принять меры по ее увеличению. Поговорим о том, как, с помощью чего и зачем это делать.Зачем проверять скорость сервера?
Скорость загрузки контента прямо влияет на то, захочет ли его в итоге посмотреть пользователь или нет.
Сотрудники Skilled.co проводили исследование по теме и выяснили, что почти 80% клиентов медленных сайтов пользовались ими один раз и больше не возвращались из-за низкой производительности.
Задержка загрузки сайта в одну секунду отсекает до 7% потенциальных клиентов.
Поэтому так важно измерять скорость ответа сервера и, пользуясь полученными данными, сокращать время загрузки продуктов, которые приносят вам деньги.
Какие показатели скорости сервера нужно оценивать?
Есть две метрики, которые используются для оценки производительности веб-ресурсов.
TTFB
Аббревиатура расшифровывается как Time-to-first-byte («Время до получения первого байта»). То есть это тот период времени, который проходит с первоначального запроса клиентом в сторону сервера до его ответа и отправки первого байта данных. Можно понимать это как скорость достижения момента, когда сайт начинает передавать браузеру информацию о структуре веб-страницы и контенте, который на ней хранится.
Это и есть скорость ответа сервера (сайта). Чем ниже эта мера, тем быстрее пользователь получит отклик. Этот показатель должен быть не более 400 миллисекунд. Но лучше сократить его до 100.
Дозагрузка страницы
 О периоде времени с подключения до получения всех необходимых данных со страницы.
О периоде времени с подключения до получения всех необходимых данных со страницы.С помощью специальных сервисов можно оценить скорость загрузки отдельных элементов страницы и посмотреть, есть ли среди них «куски» контента, негативно влияющие на производительность. Получив эту информацию, можно провести рефакторинг кода и оптимизировать базу данных.
Важно отметить, что на этот параметр сильно влияют субъективные характеристики. Это расположение сервера, скорость интернет-провайдера клиента, версия браузера, тип операционной системы и устройства.
Сервисы для проверки скорости ответа сервера
Есть несколько онлайн-сервисов для тестирования производительности.
Яндекс.Вебмастер
Базовую информацию о скорости ответа сервера можно получить в Яндекс.Вебмастере. Даже без регистрации. Достаточно указать ссылку для проверки, и робот Яндекса оценит базовую производительность.
- Указываем ссылку в поисковом поле на главной странице.
- Затем жмем на кнопку «Проверить».
Вебмастер покажет базовую информацию о вашем сервере. Но главное тут — время ответа сервера. В нашем случае это 236 миллисекунд. Код статуса HTTP должен быть 200, то есть соответствовать сигналу OK.
Яндекс.Метрика
В Метрике можно получить более расширенный отчет. Информация там более объективная, так как учитывает расположение посетителей сервера и устройства, которые они используют.
Чтобы ознакомиться с данными о скорости ответа сервера в Я.Метрике:
- Открываем Метрику и свой сайт на ней.
- Выбираем графу «Отчеты».
- Потом в подменю «Стандартные отчеты».
- Затем в «Мониторинг».
- Далее идем в отчет «Время загрузки страниц».
- Указываем период, за который нужна отчетность.
- И тип графика.
- Потом пролистываем чуть ниже и выбираем отчет по любому из нужных показателей.
 Например, «Ответ сервера».
Например, «Ответ сервера».
Bitcatcha
Этот сервис попроще. Он показывает скорость ответа сервера в нескольких странах. Зато не требует регистрации, подключения плагинов и прочих сложностей. Достаточно ввести адрес страницы и кликнуть по иконке в виде лупы.
В ответ получите время ожидания ответа в разных частях мира.
WEBO Pulsar
Еще один бесплатный и не перегруженный сервис, который работает так же просто, как Bitcatcha, но дает куда больше полезной информации. Так что это подходящий вариант для тех, кому нужен более подробный отчет.
- Здесь видно время подключения к серверу с нескольких точек земного шара.
- Время, которое ушло на создание соединения. Причем зашифрованного.
- Время ожидания ответа (TTFB). Чем ниже, тем лучше серверная логика.
- Размер базового ответа. То есть количество данных, которое изначально передал ресурс.
GTmetrix
По какой-то причине этот сервис тоже часто используется в РФ, хотя в нем нет ни одного узла для проверки скорости отклика в нашей стране. Но для ориентирования на другие регионы подходит.
Чтобы менять серверы и прочие параметры тестирования, нужно зарегистрироваться.
Полезные советы по тестированию скорости сервера
Вот еще парочка советов на тот случай, если вы только начинаете вникать в тему.
Тестируйте хостинг-провайдера во время тестового периода
Почти все хостинги дают возможность испытать их «железо» бесплатно. За это время можно поднять на VPS средней тяжести проект и провести парочку тестов. Сразу станет ясно, что к чему.
Не используйте приложения для измерения скорости сервера
Речь идет о программах, устанавливаемых на компьютер. Они зависят от ресурсов ПК и показывают субъективные замеры. Количество полученной информации будет чересчур узким. Пользы почти никакой.
Ну а в остальном все. Стремитесь к минимальной скорости загрузки страниц и ответа сервера. Других правил нет.
Стремитесь к минимальной скорости загрузки страниц и ответа сервера. Других правил нет.
Время ответа сервера и получения первого байта | Скорость загрузки сайта
Автор: Нотан Ройамов
Создано:
Обновлено:
Высокое значение времени ответа сервера может значительно уменьшать скорость загрузки сайта. Чтобы этого не допустить, необходимо провести ряд оптимизаций и при необходимости обеспечить сайт дополнительными ресурсами сервера.
Что такое время ответа сервера?
После поступления HTTP-запроса веб-ресурса от клиента (браузера) сервер его обрабатывает, формирует и отправляет клиенту HTTP-ответ. Промежуток времени, в течение которого это происходит, называется время ответа сервера.
Время ответа сервера — величина, определяющая скорость формирования HTTP-ответа.
Что такое время получения первого байта?
Также время ответа сервера известно как время получения первого байта (First Byte Time, Time to First Byte, TtFB).
Время получения первого байтаВремя ответа сервера определяет, сколько занимает загрузка кода HTML для отображения страницы.
Google Developers
Каким должно быть время ответа сервера?
Понятие время ответа сервера стало популярным после появления сервиса PageSpeed Insights, который явно указывает на проблему при высоком значении данной величины.
Согласно рекомендациям в правилах PageSpeed Insights, время ответа сервера должно занимать не более 0.2 секунды:
Уменьшите время ответа сервера, чтобы оно составляло не более 200 мс.
Google Developers
Значение до 200 мс является реально достижимым для любого сайта, но зависит от большого числа факторов.
Как проверить время ответа сервера?
Проверка скорости ответа сервера осуществляется с помощью ряда соответствующих инструментов.
Сервис анализа скорости загрузки PageSpeed Insights
Самым простым и действенным способом проверить скорость ответа сервера сайта является вышеупомянутый сервис PageSpeed Insights.
Если значение величины превышает 200 мс, сервис отобразит рекомендацию «Сократите время ответа сервера», в подробностях к которой будет указано значение, определённое при проверке:
Инструменты разработчика в браузере
Время получения первого байта (TTfB) веб-страницы или любого её ресурса можно узнать в браузере с помощью инструментов для разработчиков. В браузерах Chrome и Firefox это осуществляется во вкладке Network (Сеть):
Сервис аналитики Яндекс.Метрика
Среди огромного количества аналитических данных, предоставляемых сервисом Яндекс.Метрика, есть мониторинг скорости загрузки веб-страниц, позволяющий отследить практически все временные интервалы загрузки сайта, а также проверить скорость ответа сервера.
Это полезная аналитическая информация по скорости загрузки сайта автоматически предоставляется для всех веб-страниц, на которых установлен счетчик.
Чтобы перейти к странице мониторинга скорости загрузки страниц сайта в Яндекс.Метрике:
- Перейдите на главную страницу сервиса.
Для этого необходимо быть авторизованным в аккаунте Яндекса. - Выберите нужный счетчик.
Он должен быть установлен на сайте.
- Кликните Отчеты.
Откроется контекстное меню. - Выберите Стандартные отчеты → Мониторинг → Время загрузки страниц.
Под временем ответа сервера в Яндекс.Метрике подразумевается время получения первого байта (учитываются интервалы передачи HTTP-запроса и ответа).
Сервис проверки скорости загрузки WebPagetest
WebPagetest — один из самых популярных сервисов для проверки скорости загрузки веб-страниц, позволяющий легко определить значение времени получения первого байта как для страницы, так и для каждого отдельного её ресурса.
После анализа страницы сайта сервис отобразит степень оптимизации её скорости загрузки и значения всех интересующих нас величин, в числе которых First Byte Time:
Значение First Byte Time для страницыВ разделе «Waterfall View» представлен временной график очередности загрузки ресурсов проверенной веб-страницы. По клику по названию определённого ресурса во всплывающем окне будет отображена дополнительная информация, среди которой есть значение Time To First Byte, в данном случае отражающее именно время ответа сервера без учета времени отправки запроса. Чтобы узнать время получения первого байта для ресурса, необходимо сложить значения Time To First Byte и Request Start (время отправки запроса):
Значение First Byte Time для ресурса страницыТакже всю интересующую нас информацию по каждому ресурсу проверенной веб-страницы можно увидеть в виде таблицы на странице отчета в разделе «Request Details»:
Таблица Request DetailsОт чего зависит скорость ответа сервера?
Большое время ответа может быть связано с десятками факторов: логика приложения, медленная работа с базой данных, маршрутизация, программная платформа, библиотеки, нехватка процессорной мощности или памяти.
Google Developers
Условно разделим упомянутые факторы на категории и рассмотрим их в частности. На скорость ответа сервера влияют:
На скорость ответа сервера влияют:
- Тип хостинга
- Определяет мощность сервера, нагрузку на сервер, программное обеспечение и доступные ресурсы.
- Мощность сервера
- Зависит от аппаратного обеспечения, определяющего скорость обработки данных.
- Нагрузка на сервер
- Повышается с ростом посещаемости сайта.
- Настройки сервера
- Зависят от используемого на сервере программного обеспечения.
- Особенности сайта
- Определяют число и сложность операций, выполняемых сервером при обработке запросов.
Как уменьшить время ответа сервера?
Уменьшить время ответа сервера и получения первого байта до минимума можно посредством оптимизации сервера и самого сайта:
Тип хостинга
Хостинг — услуга предоставления виртуального пространства для размещения сайта в Интернете.
Существует 3 вида хостинга:
- виртуальный хостинг,
- виртуальный выделенный сервер,
- выделенный сервер.
Тип хостинга может влиять на скорость загрузки сайта в целом и время ответа сервера в частности: по мере роста посещаемости увеличивается число запросов к серверу, в результате он может обрабатывать их медленнее. Поэтому менять тип хостинга следует либо поэтапно, либо сразу размещать сайт на виртуальном выделенном сервере, если не стоит финансовый вопрос.
Виртуальный хостинг
Самый бюджетный вариант хостинга, подходящий для большинства новых сайтов, которые не создают большой нагрузки на сервер.
Виртуальный хостингВиртуальный хостинг подразумевает размещение сайта на сервере, содержащем множество других сайтов-соседей. Все эти сайты используют ресурсы сервера, конкурируют между собой, и иногда рост посещаемости одного или нескольких сайтов увеличивает нагрузку на сервер, тем самым «тормозя» его работу, в результате чего от низкой скорости обработки данных сервером все сайты могут грузиться очень медленно.
Все эти сайты используют ресурсы сервера, конкурируют между собой, и иногда рост посещаемости одного или нескольких сайтов увеличивает нагрузку на сервер, тем самым «тормозя» его работу, в результате чего от низкой скорости обработки данных сервером все сайты могут грузиться очень медленно.
Долгий ответ сервера для сайта, размещенного на виртуальном хостинге, может быть по независящим от сайта причинам.
Подводя итог: виртуальный хостинг подходит для небольшого сайта с малой посещаемостью или сайта на этапе развития. Если по мере роста посещаемости сайта увеличивается время ответа сервера, то необходимо переносить сайт на виртуальный выделенный сервер.
Виртуальный выделенный сервер
Виртуальный выделенный сервер, также называемый VPS (Virtual Private Server) или VDS (Virtual Dedicated Server), является эмулятором выделенного сервера. Это оптимальный вид хостинга для серьезных веб-проектов, исключающий возможность не зависящей от сайта нагрузки на сервер, т. к. под сайт выделяется определённое тарифом количество его ресурсов.
Виртуальный выделенный серверКак правило, VPS-хостинга бывает предостаточно для сайта любого уровня, т. к. он обеспечивает сайт определёнными тарифом ресурсами и подразумевает возможность их расширения по мере необходимости.
Выделенный сервер
Самый дорогостоящий тип хостинга, при котором в аренду сдаётся физический сервер целиком. Как правило, для содержания сайта такая услуга не требуется.
Выделенный серверАппаратное обеспечение и мощность сервера
Мощность сервера определяет его аппаратное обеспечение, а именно:
- количество ядер процессора (CPU),
- объем оперативной памяти (RAM),
- объем и тип жесткого диска.
В частности, при выборе хостинга рекомендуется обращать внимание на обеспеченность серверов SSD-дисками, которые являются более производительными по сравнению с морально устаревшими HDD-дисками.
При выборе VPS-хостинга процессор, объем оперативной памяти и жесткого диска определяются тарифом.
Программное обеспечение и настройка сервера
Установленное программное обеспечение и грамотная его настройка могут значительно влиять на скорость обработки запросов сервером.
Большинство динамических сайтов для генерации своих страниц используют PHP, оптимизация работы которого позволяет увеличить скорость обработки данных.
Версия PHP
Чем выше версия PHP, тем скорее выполняется соответствующий код. Но следует иметь ввиду, что некоторые скрипты сайта могут быть написаны под более раннюю версию PHP и не будут функционировать при активации новой версии.
Выбор версии PHP предусмотрен в панели управления хостингом:
Если возможность выбора не предоставляется, следует обратиться в службу технической поддержки хостинг-провайдера.
Акселераторы (прекомпиляторы) PHP
Это модули PHP, активация которых позволяет увеличить скорость выполнения PHP-скриптов за счет кэширования скомпилированного байт-кода.
Как правило, акселераторы PHP уже предустановлены и активированы на серверах виртуального хостинга.
На VPS и выделенных серверах акселераторы, как и другие дополнительные модули PHP, необходимо устанавливать и активировать по требованию или самостоятельно, в зависимости от тарифа и хостинг-провайдера.
Степень нагрузки на сервер
Нагрузка на сервер растёт вместе с числом HTTP-запросов, которые на него поступают.
Чем выше посещаемость сайта, тем выше нагрузка на сервер.
Как правило, при естественном росте популярности сайта его посещаемость растёт постепенно и с течением времени это будет отражаться на времени ответа сервера, замедляя скорость загрузки сайта.
Если все этапы оптимизации скорости обработки запросов сервером были выполнены, то решением является смена типа хостинга: если в текущий момент используется услуга виртуального хостинга, то необходимо перенести сайт на виртуальный выделенный сервер (VPS). Если сайт уже размещен на VPS-хостинге, то требуется расширить предоставленные для сайта ресурсы.
Особенности генерации страниц сайта
На время ответа сервера может влиять сложность генерации веб-страниц.
Статические сайты
Статические веб-страницы хранятся на сервере в исходном виде: серверу не требуется тратить свои ресурсы на их формирование.
Схема передачи статической страницы:
- клиент отправляет запрос на страницу,
- сервер определяет страницу и отправляет клиенту.
Динамические сайты
Динамические страницы генерируются на сервере и сложность их формирования может повышать нагрузку на сервер.
Схема передачи динамической страницы:
- клиент отправляет запрос на страницу;
- сервер обращается к определённому числу файлов, генерирующих страницу;
- происходит обращение к базе данных определённое для страницы число раз;
- сгенерированная страница отправляется клиенту.
Количество скриптов (п. 2) и обращений к серверу баз данных (п. 3) в процессе генерации определяет нагрузку на сервер. А при большом количестве запросов к серверу одновременно (при большой посещаемости сайта) эта нагрузка увеличивается в разы.
Снизить нагрузку на сервер, образующуюся в процессе генерации динамических страниц, поможет их серверное кэширование, при котором копии сгенерированных страниц сохраняются на сервере и отдаются при запросах в течение определённого времени. Серверное кэширование активируется в настройках применяемой CMS или с помощью сторонних расширений.
Выводы и заключение
- Время ответа сервера должно составлять не более 0.2 секунды.
- При нехватке ресурсов время ответа сервера может значительно превышать значение в 0.2 секунды, тем самым сильно замедляя загрузку сайта.
- Оптимизируйте время ответа сервера посредством:
- настройки программного обеспечения сервера,
- активации кэширования динамических страниц на сервере.
- Если работа сайта и ПО сервера оптимизированы, но время получения первого байта слишком велико, то необходимо обеспечить сайт дополнительными ресурсами посредством смены типа хостинга или расширения тарифа.
Как ускорить загрузку сайта. Топ-10 способов, актуальных в 2020 году
Оптимизация скорости загрузки страниц — задача №1 для любого проекта. Чем быстрее сайт, тем эффективней он ранжируется в поисковых системах и обеспечивает лучшее взаимодействие с пользователями — это отражается на целевом трафике, росте конверсий и увеличении дохода. Это прописная истина, которая, тем не менее, часто уходит на второй план или же вовсе игнорируется во время SEO-оптимизации сайта. В этой статье мы расскажем о том, что входит в базовый пул работ по улучшению скорости загрузки страниц.
Как проверить скорость сайта? Пять инструментов
PageSpeed Insights — инструмент Google для мониторинга скорости загрузки сайта. Сервис формирует отчеты отдельно по мобильным и десктопным страницам. Помимо данных PageSpeed Insights дает персонализированные рекомендации, как и что исправить на сайте для улучшения скорости. Наблюдения показывают, что отчеты этого инструмента не отличаются абсолютной точностью, тем не менее, их можно брать за основу как рекомендованные параметры от Google. Существенный плюс — русскоязычный интерфейс.
GTMetrix — мощный бесплатный сервис для контроля скорости загрузки страниц по обширному перечню показателей. Для более точного анализа производительности предусмотрено множество тонких настроек: здесь можно выбирать локацию пользователя, тип используемого браузера и другие параметры. Помимо цифр GTMetrix также дает полезные рекомендации, указывающие на уязвимые места сайта и пути решения проблем. Освоение программы и анализ многочисленных метрик требуют времени, но это стоит того, если вы хотите добиться ощутимого улучшения скорости загрузки. Интерфейс на английском.
WebPageTest — еще один мощный инструмент для проверки скорости. Он оптимален для глубокого анализа, но требует времени, чтобы разобраться в подробных и на первый взгляд запутанных отчетах. Без знания английского это наверняка создаст сложности. Как и в GTMetrix здесь можно добавлять тонкие настройки: выбирать локацию, тип браузера и др. Глобальное SEO-сообщество сходится во мнении, что именно WebPageTest дает наиболее адекватные цифры скорости загрузки по всему домену.
Pingdom — более простой инструмент, чем WebPageTest или GTMetrix, но при этом не менее точный. Этот бесплатный сервис дает подробную статистику по производительности сайта и имеет менее запутанный интерфейс. Здесь все более наглядно и просто. Но из-за меньшего объема предоставляемой информации он не столь эффективен для глубокого анализа, как упомянутые аналоги.
Load Impact — профессиональный сервис для проведения нагрузочного тестирование сайта. В отличие от всех вышеописанных инструментов, которые тестируют только браузерную часть, Load Impact затрагивает бэкенд. Он позволяет проанализировать, насколько хорошо сервер приспособлен к повышенным нагрузкам, и как это отражается на скорости загрузки страниц. Первые 30 дней можно проводить 50 проверок в сутки бесплатно. Тем, кто планирует использовать инструмент постоянно, разработчик предлагает несколько вариантов тарифов.
Сколько времени должен загружаться сайт?
Оптимальное время ожидания загрузки страницы — 2 секунды с декстопа и 3-4 секунды — с мобайла. Это цифры, которые большинство пользователей считает наиболее приемлемыми. На деле все выглядит несколько иначе. Среднее время загрузки сайтов в разных сегментах eCommerce не соответствует ни пользовательским ожидания, ни рекомендациям поисковиков. Такую статистику представил Google, проанализировав средние показатели скорости загрузки сайтов по США.
Работа над ускорением сайта — это самый простой и действенный способ получить значимые преимущества перед конкурентами
10 способов ускорить свой сайт
Проверив сайт несколькими инструментами, вы получите точную картину по скорости загрузки страниц. Для исправления большинства проблем не потребуется глубоких знаний и навыков. Но часть оптимизации, прежде всего реализуемую на уровне кода, лучше делегировать специалистам. Далее мы рассмотрим типичный перечень проблем, которые ухудшают время загрузки страниц, и дадим советы по их устранению.
Уменьшение размера HTML-кода
Размер HTML-кода напрямую влияет на скорость загрузки: чем увесистей файлы, тем больше ресурсов тратит браузер для визуализации страницы. Оптимально, если размер html не превышает 100-200 килобайт. Оптимизация в данном случае предполагает удаление всего ненужного: повторяющихся пробелов, переносов строк, комментариев к коду, лишних знаков и пр.
Сделать это можно двумя способами: вручную и при помощи специальных инструментов. По понятным причинам среди вебмастеров больше популярен второй способ: он не требует навыков верстки и позволяет значительно ускорить работу. Перед тем как оптимизировать документы желательно сделать их резервные копии. Несмотря на то, что к современным сервисам и плагинам для сжатия HTML-кода нет особых нареканий, меры предосторожности все же не повредят.
Найти страницы с большим размером HTML-кода помогают сервисы Sitechecker, уже упомянутый GTMetrix или Screaming Frog.
Для непосредственной оптимизации можно использовать сервис Daruse. Это онлайн-инструмент, который за несколько секунд компрессирует код, не нарушая его функциональности. Для сайтов на WordPress HTML-код можно оптимизировать при помощи популярных плагинов Better WordPress Minify и W3 Total Cache.
Оптимизация изображений
На большинстве сайтов картинки являются одними из наиболее тяжелых файлов, на загрузку которых уходит основная часть пропускной способности. В среднем 45% веса страницы отводится под изображения. Они становятся самым узким местом, которое увеличивает время ответа. Поэтому оптимизация графического контента является приоритетной задачей для тех, кто хочет ускорить свой сайт. Наиболее эффективными являются три пути решения этого вопроса.
Компрессия фото без потери качества
Проверенные помощники в этом деле следующие облачные сервисы.
Compressor — онлайн-сервис позволяет бесплатно компрессировать изображения, весом до 10 MB. Доступны различные форматы сжатия — с потерей и без потери качества. Компрессия может доходить до 90%.
Kraken — еще один инструмент для сжатия изображений. Благодаря своему функционалу он более удобный для «потоковой» оптимизации картинок. Здесь можно проводить массовую обработку, загружая сразу несколько фото, или же компрессировать изображения прямо на странице, введя ее URL и получив на выходе архив со сжатыми файлами.
Для популярных CMS существует множество плагинов, которые позволяют массово оптимизировать все изображения на сайте — WP Smush Image Compression and Optimization, Prizm Image, CW Image Optimizer и т.д.
Использование форматов, адаптированных под web
Речь идет о таких форматах как WebP и JPEG-XR. Их ключевые преимущества — высокое качество при минимальном весе. Но есть и существенные недостатки: до сих пор их поддерживают далеко не все браузеры и индексируют не все поисковые системы.
Внедрение механизма отложенной загрузки изображений
Этот метод позволяет отсрочить загрузку картинки до того момента пока пользователь не доскролит до нее. Применение данного способа дает возможность существенно ускорить сайт и повысить его производительность. Для быстрого внедрения этой опции на CMS-сайтах можно применить плагины, такие как A3 Lazy Load для WordPress.
Метод «ленивой» подгрузки эффективно используют и для других элементов. Например, если JavaScript-файл не нужен пользователю в начале страницы, целесообразно отложить его загрузку до того момента, пока до него не доскролят. Это позволит добиться более быстрой стартовой загрузки. Аналогичным образом можно поступить с видео или другими файлами на странице.
Деактивация ненужных плагинов
Одно из важных преимуществ сайтов на CMS — доступность установки всевозможных плагинов, расширяющих функциональность веб-ресурса. С ними у многих вебмастеров быстро теряется чувство меры. Перспектива в несколько кликов сделать свой сайт более функциональным и эффективным кажется очень привлекательной. Но у этого явления есть и обратная сторона — для работы каждого плагина нужны серверные ресурсы. Дополнительные программные модули увеличивают количество запросов в базу данных, что в свою очередь значительно повышает время загрузки страницы. Если вы видите, что переизбыток плагинов замедляет сайт — отключите лишние из них. Второй вариант решения этой проблемы — переход на тариф хостинга, с увеличенным объемом выделяемых ресурсов.
Настройка клиентского кэширования
При клиентском кэшировании браузер локально сохраняет файлы и не делает к ним повторных обращений. При посещении уже просмотренных страниц браузер не будет каждый раз делать запрос на сервер, а загрузит контент локально — из кэша. Такой механизм значительно ускоряет загрузку страниц, особенно когда речь идет о картинках и CSS/Javascript-файлах. Клиентское кэширование можно настроить посредством CMS-плагинов или с помощью файла .htaccess.
GZIP сжатие
GZIP сжатие — это еще один механизм кэширования, но уже на уровне сервера. Технология минимизирует общий объем данных, которые сервер отправляет конечному пользователю. GZIP может уменьшать размер веб-страниц и CSS до 50-70%, за счет чего добиваются ощутимого снижения времени загрузки страницы.
Способы включения GZIP сжатия
1. Редактирование .htaccess. Включить GZIP для сайта можно путем добавления фрагмента кода в конфигурационный файл веб-сервера. Имея соответствующее руководство, это несложно сделать своими силами, но перед этим все же лучше обратиться к хостинг-провайдеру для согласования наиболее подходящего синтаксиса.
2. Использование плагинов. Для сайтов на CMS активировать GZIP сжатие можно с помощью специальных плагинов. Пользователям WordPress рекомендуем обратить внимание на модуль GZip Ninja Speed Compression.
В Joomla инструмент GZIP-сжатия предусмотрен по умолчанию в панели управления сайтом. Для того чтобы активировать его, необходимо зайти в раздел система Система → Общие настройки → Сервер.
3. Включение через cPanel. Если вы используете данную панель управления хостингом, включить GZIP-сжатие для всех сайтов можно в разделе: Программное обеспечение → Оптимизировать веб-сайт.
Использование GZIP — один из самых простых и эффективных способов ускорить сайт. Но важно понимать, что такой вариант кэширования увеличивает нагрузку на центральный процессор. Поэтому если вы пользуетесь хостингом с небольшим объемом аппаратных ресурсов, перед включением Gzip-сжатия еще раз подумайте о рациональности его использования или проконсультируйтесь на этот счет с хостером.
Настройка AMP страниц в Google
Уже не первый год Google использует модель индексации Mobile First Indexing, в соответствии с которой приоритет при ранжировании сайта отдается его мобильной версии. Это значит, то для хороших позиций в Google первоочередное значение имеет mobile SEO. Несложно догадаться, что скорость загрузки страниц при такой модели становится одним из ключевых факторов ранжирования.
В текущих реалиях SEO настройка AMP-страниц — абсолютный приоритет. AMP (Accelerated Mobile Pages) — это технология, применяемая Google для ускоренной доставки контента мобильным пользователям. Для ее внедрения на сайте создают отдельные версии страниц (AMP-страницы) и связывают их с основными. Как это делать, можно почитать в официальном руководстве от Google.
Создание Турбо-страниц в «Яндексе»
Яндексовская технология позволяет быстро и просто создавать легкие версии страниц, на загрузку которых уходит до 15 раз меньше времени. Турбо-страницы доступны как на мобильных устройствах, так и на декстопе. В поисковой выдаче, новостях, Яндекс-Дзене и ряде других сервисов ускоренные страницы помечаются специальным значком с ракетой.
Турбо-страницы — must have для всех категорий проектов, но особенно они важны для сайтов, у которых хромает мобильная оптимизация. Турбо-страницы по умолчанию исключают такие проблемы как съехавшая верстка, некорректное отображение блоков и прочие недопустимые вещи в мобильной версии. Путем несложной настройки ваши страницы получают феноменальную скорость загрузки даже при медленном интернете — это существенно улучшает поведенческие, способствует росту конверсий и положительно сказывается на ранжировании.
О том, как подключать Турбо-страницы для разных типов сайтов — лендингов, контентных проектов и интернет-магазинов — можно почитать в официальной инструкции «Яндекса».
Перенос видеоконтента на внешние платформы
Видео, безусловно, добавляет ценности любому сайту. Это эффективный маркетинговый инструмент, который мотивирует посетителей на целевые действия — 64% потребителей с большей вероятностью покупают товары в интернете, если могут посмотреть презентационное видео о продукте. Помимо маркетинга, видеоконтент — хорошее средство улучшения поведенческих факторов на странице: он увеличивает время, проведенное пользователем на сайте, и снижает показатели отказов.
В случае с видео для многих актуален вопрос: где лучше его хранить? От загрузки таких файлов на собственный сервер рекомендуем отказаться, даже если вы используете прокаченный хостинг. Причин это сделать сразу несколько. Помимо того, что тяжелый контент замедляет скорость загрузки страниц, вам придется постоянно думать о свободном месте на хостинге и масштабировать его ресурсы, тратя на это дополнительные средства.
Также хранение файлов на собственном сервере может ухудшить взаимодействие пользователей с сайтом. При одновременном просмотре видео серверы с ограниченной пропускной способностью будут вызывать задержки и тормозить видео, что не лучшим образом скажется на качестве пользовательского опыта.
Оптимальное решение в этом случае — размещение или перенос файлов на сторонний видеохостинг. Заливайте видео на YouTube или Vimeo, а затем просто вставляйте его на страницу. Так вы сэкономите место на сервере, ускорите работу сайта и сможете не переживать о его постоянной доступности для пользователей, поскольку со стабильностью серверов того же YouTube сегодня может сравниться далеко не каждый хостинг-провайдер.
Использование CDN
Сети доставки контента (CDN) способны решить много проблем, связанных с производительностью сайта и скоростью его загрузки. CDN-инфраструктура представляет собой сеть серверов со специальным ПО, расположенных в разных частях мира. Система кэширует содержимое сайта и хранит его на всех физических машинах сети. При запросе, клиент отправляется на ближайший к нему сервер, что существенно сокращает задержку между запросом и ответом. Таким образом, первая проблема, которую эффективно решает CDN — оптимизация времени загрузки для пользователей, географически удаленных от сервера.
На посещаемых сайтах с большим количеством обращений, обработка запросов занимает много времени, что замедляет скорость отклика сайта. Это вторая проблема, которую решает CDN. Сеть доставки контента распределяет нагрузку между разными серверами, благодаря чему даже при критически большом объеме трафика сайт грузится максимально быстро. Помимо этого использование CDN уменьшает вероятность потери доступа к содержимому сайта из-за падения сервера — при возникновении форс-мажорных ситуаций пользователи будут перенаправлены на резервные сервера сети.
Таким образом, CDN — незаменимая вещь для посещаемых сайтов, ориентированных на глобальную (в географическом плане) аудиторию. При большом объеме трафика поступающего с разных континентов — это, пожалуй, единственная возможность эффективно снизить задержку сайта и обеспечить быструю раздачу тяжелого контента для всех пользователей.
Вместо заключения
Важность скорости загрузки страниц не вызывает сомнений. Каким бы качественным и оптимизированным с т.з. базового SEO не был сайт, его медленная загрузка может свести на нет успех всего проекта. Стандартный пул работ по ускорению сайта предусматривает оптимизацию изображений, чистку html-кода от лишнего мусора, настройку клиентского и серверного кэширования, использование AMP и Турбо-страниц, а также другие практики, подробно рассмотренные выше. Сосредотачиваясь на внутренней оптимизации важно не забывать об использовании качественного хостинга, который соответствует текущим нагрузкам сайта. И, наконец, самое главное — скорость загрузки должна проверяться на регулярной основе.
Как проверить скорость загрузки сайта
Хочу порекомендовать VPS хостинг от профессионалов с самой лучшей технической поддержкой, на котором работает этот веб-сайт. У них есть VPS и выделеные серверы под любые нужды. Регистрируйтесь и получите скидку 25% на первый платеж для любого SSD VPS при оплате на один, три или шесть месяцев.Скорость загрузки сайта — это крайне важный параметр. Чем быстрее загружается сайт, тем меньше пользователю приходится ждать и тем больше пользователей находят то, что им нужно. В свою очередь, поисковые системы награждают сайты, которые работают быстрее и показывают их выше в поиске.
Но чтобы оптимизировать скорость работы сайта нужно сначала проверить ее, определить есть ли проблема и где именно, а уже потом устранить. В этой статье мы рассмотрим как проверить скорость загрузки сайта с помощью различных сервисов, а также как понимать полученные значения и что с ними делать.
Содержание статьи:
Какой должна быть скорость?
Наверное, вы встречали сайты, которые грузятся слишком долго, и вы открывали другие вкладки и занимались другими делами пока страница полностью загрузится. Вот так быть не должно. Можно выразить все это в цифрах:
- 0,1-0,5 секунды или 100-500 мс — мгновенно, пользователь даже не заметить никаких задержек. Другое дело, что такая скорость загрузки невозможна для современных сайтов, переполненных различными изображениями, скриптами и стилями;
- 1 — 3 секунды — оптимальный вариант, пользователь заметит небольшую паузу, но это не вызовет раздражения и он продолжит работу на сайте. К такому результату нужно стремиться;
- 5-10 секунд и больше — очень плохо, пользователю придется ждать и он может попросту уйти, или, по крайней мере у него останется неприятное впечатление о сайте.
Все что больше пяти секунд уже пора оптимизировать и оптимизировать серьезно. Но сначала поговорим о том, как узнать какая у вас скорость работы сайта.
Проверка скорости загрузки сайта
1. Google Chrome
Самый первый инструмент, который стоит использовать — это ваш браузер. Тут вы можете детально посмотреть с какой скоростью загружается страница у вас и какие элементы создают большую нагрузку. Откройте ваш сайт, например, главную страницу, и нажмите сочетание клавиш Ctrl+Shift+J, затем перейдите на вкладку «Perfomance»:
Браузер предложит вам нажать кнопку F5, чтобы обновить страницу и записать сеанс, после этого отобразиться скорость загрузки:
Внизу страницы мы видим результат, она загружена за 8,1 секунды, это плохо, но первые элементы на странице появились уже в 2 секунды, а значит пользователи не почувствовали много неудобств. Тут вы можете найти множество полезной информации, какие материалы грузились долго можно посмотреть развернув надпись «Network»:
Например, у меня время загрузки для различных стилей составляет около 400 мс, это много. Сворачиваем «Network» и смотрим «Frames». Синий индикатор показывает, когда завершилась загрузка основных компонентов и пользователь увидел первые элементы на странице (DOM Loaded):
Загрузка элементов отображается на графике «Main», синим — HTML код, желтым — скрипты, зеленым — медиа данные, розовым — стили.
Здесь вы можете узнать множество полезной информации о загрузке страницы сайта, но тут есть несколько минусов. Во-первых, слишком сложный интерфейс, во-вторых, это актуально только для вашего интернета, для других компьютеров все может быть по-другому. Поэтому нужно еще использовать онлайн сервисы.
2. Pingdom tools
Pingdom — это отличный сервис, который имеет очень простой интерфейс и позволяет посмотреть насколько быстро загружается каждый элемент вашего сайта и при этом имеет очень простой и понятный интерфейс. Просто введите адрес сайта в строку запроса:
Страница загрузилась за 7.22, почти тот же результат, что и в Google Chrome и при этом со страницы было отправлено 115 запросов различных файлов и общий вес страницы 1,9 мегабайт.
Еще ниже находится полная диаграмма скорости загрузки сайта. По ней вы тоже можете определить какие ресурсы грузятся долго.
Можно отсортировать по «Load Time» в поле «Sort by»:
Дальше, при анализе стоит обратить внимание на шкалу загрузки каждого файла. Обозначения:
- Розовый — время получения IP по DNS;
- Пурпурный — время установки соединения SSL;
- Синий — ожидание подключения к серверу;
- Оранжевый — время передачи данных;
- Желтый — время ожидания ответа сервера;
- Зеленый — время, потраченное на загрузку данных.
Перед тем как что-либо улучшать, нужно проанализировать все. Причем не только для одного элемента, а для всех в общем. Если сайт генерирует более 100 запросов, то оптимизация одного не всегда поможет сильно увеличить скорость, разве что только он не создавал огромных проблем.
На время получения DNS и рукопожатие SSL мы повлиять не можем, и оно выполняется только один раз. Далее подключение к серверу, зависит от нагрузки на сеть, можно оптимизировать только одним путем — использовать https и новый протокол http2, тогда соединение будет выполняться только раз, а все данные будут передаваться в одном потоке.
Затем идет время ожидания ответа сервера. Этот параметр зависит от многих факторов — насколько долго запрос обрабатывается веб-сервером, php, загруженности сети и так далее. Время ожидание в 100 мс — это еще норма, но когда оно составляет 300 мс для статических файлов — это уже проблема. Допустим, на странице загружается 20 картинок, 20*300 — это уже шесть секунд, а возьмите статью, в которой картинок еще больше — 30, 50. Вот вам и время загрузки.
Время получения данных зависит от размера файлов, можно оптимизировать включением сжатия на лету, но это увеличит время ожидания Wait Time, или же сжав все заранее с помощью специальных утилит.
3. Host-tracker
Минус Pingdom в том, что там можно проверить скорость сайта только на заграничных ресурсах. Если нас интересует Россия, то лучшие использовать host-tracker:
Но здесь совой недостаток, загружается только html код страницы и все. Никакие изображения и вообще структура DOM загружены не будут. Например, в Москве, html код страницы загружается за 79 мс, а в Австралии за 2,5 секунды. Например, в Pingdom этот же показатель был примерно 800 мс. Тут не выполняется проверка скорости страниц сайта. Если вы хотите проверить скорость загрузки отдельного ресурса на странице, то вам нужно будет набирать его url отдельно.
4. Проверка скорости в терминале
Проверка скорости сайта в терминале Linux позволит получить больше всего необходимой информации, чтобы принять правильное решение по оптимизации. Мы выяснили, что самую большую проблему после проблемных файлов представляет время ожидания ответа веб сервера. Теперь нужно понять откуда оно берется. Утилита curl позволяет узнать скорость загрузки сайта, замерять время до получения первого байта, по сути, это и есть wait time + connect + dns + ssl + read. Команда выглядит вот так:
curl "https://losst.ru" -s -o /dev/null -w "response_code: %{http_code}\n
dns_time: %{time_namelookup}\n\
connect_time: %{time_connect}\n\
AppCon time:\t%{time_appconnect}\n\
pretransfer_time: %{time_pretransfer}\n\
starttransfer_time: %{time_starttransfer}\n\
total_time: %{time_total}"
Значение каждой переменной:
- time_namelookup — время преобразования домена в IP адрес;
- time_connect — время установки соединения по TCP;
- time_appconnect — время, затраченное на соединение SSL;
- time_pretransfer — время, затраченное на подготовку к передаче данных;
- time_starttransfer — время получения первого байта от сервера;
- time_total — общее время загрузки страницы, только html, без скриптов и изображений.
Фактически здесь выходит, что время ожидания веб-сервера меньше 100 мс. Время отправки данных можно принять за 0, тогда wait time от pingdom будет time_starttransfer — time-pretransfer. Мы можем проверить другой ресурс, например, изображение:
Здесь уже видим тот же wait time до 140 мс. Плохо, учитывая, что у серверов Google этот параметр до 5 мс. Дальнейший анализ нужно продолжить на вашем сервере. Мы посмотрим насколько быстро веб-сервер возвращает результат с помощью tcpdump. Дальнейшую инструкцию можно выполнить только на VPS/VDS, на хостингах у вас это не выйдет. Авторизуйтесь на вашем сервере по SSH и выполните там такую же команду:
$ curl «http://test.losst.ru/wp-content/uploads/2017/07/Snimok-ekrana-ot-2017-07-31-18-56-04-300×169.png» -s -o /dev/null -w «response_code: %{http_code}\
dns_time: %{time_namelookup}\n\
connect_time: %{time_connect}\n\
AppCon time:\t%{time_appconnect}\n\
pretransfer_time: %{time_pretransfer}\n\
starttransfer_time: %{time_starttransfer}\n\
total_time: %{time_total}»
Результат будет совсем другим, моему серверу понадобилось 63 миллисикунды на обработку этого запроса. Из чего можно сделать вывод, что все остальные задержки — проблема работы сети. Мы еще можем отследить как передаются пакеты и заголовки с помощью tcpdump, только нужно отключить SSL, иначе вы ничего там не разберете:
tcpdump -n -S -s 0 -vvvvv -A '(tcp dst port 80 or tcp src port 80) and (dst host ваш_ip or src host ваш_ip)'
Вы можете подробнее почитать как пользоваться tcpdump в отдельной статье. Фактически, этот фильтр означает, что нужно отображать все пакеты, полученные на порт 80 или отправленные с порта 80, при том, что они будут отправлены либо с вашего ip либо на ваш ip. Теперь в другом терминале выполните curl запрос к http версии сайта, в tcpdump вы увидите полный список пакетов и их содержимое:
14:30:08.392309 IP (tos 0x0, ttl 54, id 61543, offset 0, flags [DF], proto TCP (6), length 129)
95.133.238.84.landmarks > 185.22.173.108.http: Flags [P.], cksum 0x9f58 (correct), seq 1691128117:1691128194, ack 3071477496, win 229, options [nop,nop,TS val 5005665 ecr 848099631], length 77
[email protected]..._..T...l...Pd..5.........X.....
.Laa2../GET / HTTP/1.1
Host: test.losst.ru
User-Agent: curl/7.50.1
Accept: */*
14:30:08.392357 IP (tos 0x0, ttl 64, id 65431, offset 0, flags [DF], proto TCP (6), length 52)
185.22.173.108.http > 95.133.238.84.landmarks: Flags [.], cksum 0xb483 (incorrect -> 0x6fa7), seq 3071477496, ack 1691128194, win 227, options [nop,nop,TS val 848099696 ecr 5005665], length 0
E..4..@.@……l_..T.P……d…………..
2..p.Laa
14:30:08.402702 IP (tos 0x0, ttl 64, id 65432, offset 0, flags [DF], proto TCP (6), length 2948)
185.22.173.108.http > 95.133.238.84.landmarks: Flags [.], cksum 0xbfd3 (incorrect -> 0x2316), seq 3071477496:3071480392, ack 1691128194, win 227, options [nop,nop,TS val 848099707 ecr 5005665], length 2896
E…..@.@.{~…l_..T.P……d…………..
2..{.LaaHTTP/1.1 200 OK
Server: nginx/1.13.3
Date: Fri, 18 Aug 2017 11:30:08 GMT
Content-Type: text/html; charset=UTF-8
Transfer-Encoding: chunked
Connection: keep-alive
Expires: Fri, 18 Aug 2017 21:30:08 GMT
Pragma: public
Cache-Control: max-age=36000, public
X-Powered-By: W3 Total Cache/0.9.5.4
- 14:30:08.392309 — отправлен запрос на страницу;
- 14:30:08.402702 — получен ответ.
Время отображается в микросекундах, фактически, время ожидания веб сервера составило 10393 микросекунд или 10 миллисекунд. Теперь понятно, что вся проблема в сети и веб сервер работает почти так же идеально, как и у гугла. А вот что делать с сетью это уже совсем отдельная тема, которая выходит за рамки данной статьи.
Выводы
В этой статье мы рассмотрели как проверить скорость загрузки сайта с помощью различных сервисов, а также как понять в почему скорость вашего сайта низкая. То, насколько быстро загружается ваш сайт, определяет насколько комфортно будет вашим пользователям на нем. Так что регулярно выполняйте тестирование скорости загрузки сайта и делайте все возможное чтобы ее увеличить.
8 лучших провайдеров веб-хостинга в 2021 году (скорость сервера и время безотказной работы проверены!)
лучший веб-хостингЛучший в мире провайдер веб-хостинга восхитительно быстр, супер надежен и имеет много ресурсов по очень разумной цене! Отлично подходит для тех, кому нужен качественный хостинг с возможностью обрабатывать большой трафик!
Провайдером веб-хостинга №1 определенно является SiteGround с быстрым временем отклика на базе Google Cloud и их стратегически расположенными центрами обработки данных!
У нас есть более 30 учетных записей веб-хостинга, и мы создали более 47 тестовых сайтов, чтобы измерить время безотказной работы и скорость серверов.Затем мы вручную отобрали 8 лучших веб-хостов с точки зрения производительности и обслуживания (все они в среднем менее 180 мс) специально для вас!
8 лучших провайдеров веб-хостинга
- SiteGround — лучший универсальный веб-хостинг
- Hostinger — самый дешевый веб-хостинг
- GreenGeeks — лучший экологичный веб-хостинг
- Kinsta — отлично подходит для управляемого хостинга WordPress
- A2 Хостинг — Лучший безлимитный веб-хостинг
- HostPapa — Отлично подходит для веб-сайтов малого бизнеса
- ScalaHosting — Лучший альтернативный веб-хостинг cPanel
- Bluehost — Лучший для сайтов WordPress
Примечание
Все цены указаны на 12-месячная подписка.
Ср. Глобальная скорость
136,9 мс
Основные характеристики
- Google Cloud
- SSD 20 ГБ
- Неограниченное количество веб-сайтов
- SuperCacher
- Ежедневное резервное копирование
«Самый надежный сервис веб-хостинга, который мы когда-либо использовали, с безумно быстрым скорости! Лучший универсал, способный справиться с любым ударом! »
Мы уже говорили это раньше и скажем еще раз, SiteGround — это абсолютная БОМБА.У нас нет другого провайдера веб-хостинга, который даже приблизился бы к их уровню обслуживания и скорости.
Официально одобренный WordPress и созданный на базе Google Cloud Platform, SiteGround определенно заслуживает того признания, которое они получают как Самый лучший провайдер веб-хостинга Bitcatcha (™).
На самом деле у нас есть несколько аккаунтов для тестирования, но мы рассмотрим их план GrowBig начального уровня.
| США (Вт) | США (E) | Лондон | Сингапур | Сан-Паулу |
|---|---|---|---|---|
| 68 мс | 33 мс | 96 мс | 233 мс | 181 мс |
| Бангалор | Сидней | Япония | Канада | Германия |
|---|---|---|---|---|
| 243 мс | 203 мс | 165 мс | 29 мс | 118 мс |
Speedwise, наш испытательный сайт доказывает, что серверы SiteGround чертовски быстрые при среднемировом показателе 136.9 мс, что приносит им рейтинг A +!
Если вам нужны еще более высокие скорости, никаких проблем. Cloudflare интегрирован в систему, и все, что вам нужно сделать, это включить его, чтобы взорвать ваши умы.
План GrowBig по справедливой цене составляет всего 9,99 доллара в месяц, и в нем есть множество маленьких плюшек, которые не только повышают скорость работы вашего сервера, но и повышают общую эффективность. Их SuperCacher увеличивает скорость загрузки сайта в 4 раза, вы можете наслаждаться бесплатными ежедневными резервными копиями, бесплатной приоритетной поддержкой и бесплатным восстановлением!
С 6 центрами обработки данных, стратегически разбросанными по всему миру (все на облачной платформе Google), все, что вам нужно сделать, это выбрать ближайший к вашей аудитории и позволить SiteGround творить чудеса.
Если вы занимаетесь облачным хостингом, мы также провели тест плана облачного хостинга SiteGround, и результаты были чертовски безумными!
10/10 рекомендую!
Минусы SiteGround
Очевидно, цена. Цены на продление SiteGround могут стать высокими; будьте морально готовы заплатить более чем вдвое большую первоначальную цену за продление контракта.
При этом мы считаем, что цена, которую мы должны заплатить, оправдана, учитывая уровень обслуживания, полученного от SiteGround.
Подробнее о SiteGround
План хостинга
Общий Премиум
Ключевые особенности
- 100 ГБ SSD
- Неограниченная пропускная способность
- Бесплатный домен и SSL
- Локальная поддержка
- hPanel
«Hostinger предлагает веб-хостинг премиум-уровня по невероятно доступным ценам! Лучшее соотношение цены и качества и отличный выбор для новичков.»
На данный момент создано более 47 тестовых сайтов, и я думаю, что можно с уверенностью сказать, что наша команда в Bitcatcha знает, о чем мы говорим, когда речь идет о веб-хостинге. Сказав это, это с большой уверенностью. что мы провозглашаем Hostinger лучшим веб-хостингом на 2021 год!
Несмотря на то, что доступно множество дешевых провайдеров, большинство из них оказались разочаровывающе тусклыми из-за неудовлетворительных услуг или нехватки ресурсов.
Однако Hostinger удается выделиться из толпы, предоставляя функции премиум-уровня по смехотворно низким ценам!
В качестве доказательства того, что мы не говорим о наших задницах, мы провели наш тестовый сайт Hostinger через наш тест скорости сервера, чтобы увидеть, насколько хорошо они на самом деле работают.
США (Вт) США (E) Лондон Сингапур Сан-Паулу 75 мс 21 мс 92 мс 244 мс 136 мс Бангалор Сидней Япония Канада Германия 211 мс 265 мс 172 мс 37 мс 107 мс Как и ожидалось, мы были потрясены результатами теста скорости сервера.В среднем всего 136 мсек Hostinger является хостом высшего уровня с рейтингом A +! Самое впечатляющее, учитывая тот факт, что их цены начинаются всего от 2,99 доллара.
Они очень быстрые в США, Лондоне, Канаде и Германии, в то время как некоторые замедления ожидаются в более отдаленных местах, таких как Бангалор и Сингапур. Тем не менее, у них есть 7 центров обработки данных, стратегически расположенных по всему миру. Выберите наиболее близкий к вашей целевой аудитории, и вам не придется беспокоиться о скорости!
В тарифные планы Hostinger входят также функции, которые увеличивают скорость загрузки сайта.Чтобы назвать некоторых, есть их собственный Cache Manager, кеш LiteSpeed, кеширование NGINX, поддержка PHP7 и оптимизация WordPress
Затем есть их неограниченная пропускная способность и электронные письма, которые просто заставили нас почувствовать, что мы пользуемся их щедростью. в этот момент.
Благодаря множеству впечатляющих функций, отличной команде поддержки, фантастической скорости по всему миру и оптимальным ценам, Hostinger по праву занимает второе место среди лучших веб-хостингов.
Недостатки Hostinger
Hostinger не предлагает бесплатные ежедневные резервные копии, которые ожидаются в их ценовой категории. Однако у них есть бесплатные еженедельные резервные копии, которые достаточно хорошо удовлетворяют наши потребности.
Кроме того, их ставки низкие, НО это применимо только при более длительном периоде подписки (48 месяцев). Некоторых это может немного отпугнуть.
Подробнее о Hostinger
Ср.Global Speed
118,6 мс
Основные характеристики
- 300% зеленый хост
- Linux и cPanel
- RAID-10 SSD
- HTTP / 3 и PHP7
- Оптимизированный LiteSpeed
«Чрезвычайно быстрый и всесторонний , GreenGeeks лучше всего подходит для малых и средних сайтов! »
GreenGeeks — одна из тех услуг веб-хостинга, которые чертовски близки к идеалу, но с некоторыми недостатками.
У них дата-центры всякие солидные.Фактически, это один из самых быстрых провайдеров, о которых мы имели удовольствие!
США (Вт) США (E) Лондон Сингапур Сан-Паулу 50 мс 23 мс 86 мс 218 мс 145 мс Бангалор Сидней Япония Канада Германия 208 мс 186 мс 151 мс 20 мс 99 мс Они очень быстрые на Востоке США, Западе США и в Канаде — 23 мс, 50 мс и 20 мс соответственно.Даже в более отдаленных местах они не такие медленные: в Сингапуре время отклика составляет всего 218 мс!
При ошеломляющем среднем глобальном значении 118,6 мс GreenGeeks более чем заслуживает своего места в качестве одного из лучших провайдеров веб-хостинга в мире!
Скорость — не единственное, что у них есть. У компании есть солидная команда поддержки, функции, которые сделают клиентов счастливыми, революционная инфраструктура, совместимость с Git, интеграция с Cloudflare… в основном все, что можно пожелать от провайдера веб-хостинга.
Как будто они еще не заставили целую группу компаний выглядеть плохо из-за того, что они такие крутые, GreenGeeks также действительно экологичен; вкладывая в возобновляемые источники энергии в 3 раза больше каждого используемого усилителя!
Их цены тоже очень приятные — всего 7,95 доллара в месяц. Это отличный выбор для малых и средних сайтов, к тому же они безвредны для окружающей среды!
Недостатки GreenGeeks
У каждой розы есть шип, а в случае GreenGeeks отсутствие центров обработки данных делает их довольно тернистыми.
Они присутствуют только в Чикаго, Фениксе, Монреале и Амстердаме, поэтому пользователи из дальних стран, например из Азии, не смогут лучше всего использовать сайты, размещенные у них.
Кроме того, похоже, что им не хватает поддержки по телефону, и вы можете отнестись к их заявлениям о «неограниченных» ресурсах с недоверием.
Подробнее о GreenGeeks
Ср.Глобальная скорость
179,5 мс
Основные характеристики
- Google Cloud
- 25 000 посещений / мес
- Ежедневное резервное копирование
- Эксперт WP в качестве поддержки
- Гарантия исправления взлома
«Управляемый хостинг WordPress на основе облачной архитектуры Google! Лучше всего подходит для малых и средних предприятий и сайтов с высокой посещаемостью. »
Kinsta — это компактный, средний хост-компьютер. Работая на базе Google Cloud, Kinsta может использовать свои технологии космической эры, чтобы предоставить пользователям качественный веб-хостинг на приличной скорости!
Ознакомьтесь с результатами нашего теста скорости сервера ниже.
США (Вт) США (E) Лондон Сингапур Сан-Паулу 130 мс 95 мс 10 мс 287 мс 203 мс Бангалор Сидней Япония Канада Германия 487 мс 266 мс 221 мс 83 мс 13 мс В качестве центра обработки данных для этот тестовый сайт расположен в Европе, время отклика Kinsta из Лондона и Германии молниеносно — всего 10 мс и 13 мс соответственно.Признаки медлительности начали показывать, чем дальше расположены местоположения: Япония — 221 мс, Сидней — 266 мс, Сингапур — 287 мс и Бангалор — 487 мс.
Несмотря на это, Kinsta по-прежнему набрала в среднем 179,5 мс, что приносит им желанный рейтинг A +!
Обладая более чем 10-летним опытом работы с WordPress, Kinsta более чем готова предоставить вам одно из лучших решений для управляемого хостинга WordPress на рынке.
Настройка очень удобна.Зарегистрируйтесь, создайте свой сайт, и пусть команда Kinsta возьмет на себя управление оттуда. Вам практически не о чем беспокоиться, поскольку они управляют вашим сайтом за вас.
Функций предостаточно, вы получаете ежедневные резервные копии, отличная техническая поддержка (они нанимают только специалистов по WordPress), ваше время безотказной работы гарантировано, и вы получаете программное обеспечение для ускорения работы вашего сайта. Мы говорим о KeyCDN, NGINX, MariaDB, о работах.
Выберите центр обработки данных, который находится ближе всего к вашим клиентам (у них есть 24 на выбор), и вы абсолютно золотые, не беспокойтесь о скорости загрузки сайта!
Это отличный выбор для электронной коммерции на WordPress или тех, кто ожидает всплеска трафика!
Недостатки Kinsta
Kinsta великолепна и все такое, но цена заставляет многих из нас морщиться от боли.При 25 долларах в месяц (при 12-месячном плане) вы хотите быть уверены, что ваши вложения окупятся.
Кроме того, им, похоже, не хватает хостинга электронной почты и поддержки по телефону, так что имейте это в виду, если вы рассматриваете их услуги.
Подробнее о Kinsta
Ср. Глобальная скорость
149,8 мс
Основные характеристики
- Неограниченный SSD NVMe
- Неограниченная пропускная способность
- Оптимизированный для A2 WP
- Бесплатная миграция сайта
- Возврат денег в любое время
«Хостинг A2 обеспечивает качественный веб-хостинг с надежным набором неограниченных предложений! Лучше всего для тех, кто хочет разместить несколько сайтов! »
A2 Hosting обладает серьезной огневой мощью в своем арсенале функций, что делает их идеальным выбором для предпринимателей, желающих разместить несколько веб-сайтов у одного провайдера.
Благодаря своим Turbo-серверам (настроенным для обеспечения огромного прироста скорости) и их Turbo Cache (который может увеличить скорость загрузки сайта до 20 раз быстрее) сайты, размещенные на них, будут иметь UX, более плавный, чем задница ребенка .
Вот доказательство их скорости из теста скорости сервера, проведенного в их центре обработки данных в США.
США (Вт) США (E) Лондон Сингапур Сан-Паулу 63 мс 10 мс 129 мс 234 мс 145 мс Бангалор Сидней Япония Канада Германия 433 мс 214 мс 147 мс 13 мс 110 мс С самым быстрым временем отклика Хостинг A2, всего 10 мс в США и самый медленный в Бангалоре (433 мс), показал впечатляющее глобальное среднее значение — 149.8 мс, что приносит им рейтинг A +!
A2 также имеет свои оптимизированные приложения (Drupal, Joomla, WordPress, Magento, Opencart и т. Д.), Чтобы поблагодарить их за их скорость. Все эти приложения настроены и настроены для снижения скорости загрузки сайта.
Хостинг-провайдер, любящий зелень, вкладывает в свои учетные записи огромную ценность, предлагая своим пользователям множество неограниченных льгот, включая неограниченное количество сайтов, адресов электронной почты, общих баз данных, хранилища, переводов, в основном, почти все, кроме кухонная раковина!
Вам даже не нужно будет платить за SSL или перенос сайтов!
Все перечисленные выше преимущества плюс отличная скорость делают A2 отличным решением для веб-хостинга, особенно по довольно доступным ценам.
С 4 центрами обработки данных на выбор (разбросанными по США, Амстердаму и Сингапуру) у вас не будет проблем с охватом целевой аудитории.
Недостатки A2 Hosting
Поддержка оставляет желать лучшего, так как они заставили нас довольно долго ждать, прежде чем обратиться к нам в живом чате.
Это могло быть просто из-за нехватки рабочей силы, и это не должно быть постоянной проблемой, пока они получают дополнительную помощь.
Подробнее о хостинге A2
План хостинга
Hosting Starter
Ср. Глобальная скорость
121,7 мс
Основные характеристики
- Бесплатный домен и SSL
- Безлимитные веб-сайты
- Безлимитный SSD
- Гарантия бесперебойной работы 99,9%.
- cPanel
«Лучший независимый, экологически чистый веб-хостинг, который действительно прост в использовании! Подходит для новичков и малого бизнеса.«
На шестом месте в рейтинге находится большой отец веб-хостинга в Канаде, HostPapa!
США (Вт) США (E) Лондон Сингапур Сан-Паулу 67 мс 28 мс 80 мс 231 мс 132 мс Бангалор Сидней Япония Канада Германия 200 мс 203 мс 173 мс 8 мс 95 мс В своем канадском центре обработки данных HostPapa набрала в среднем 121 балл по всему миру.7 мс, что быстрее / быстрее, чем у большинства доступных веб-хостов с самым высоким рейтингом! Они явно самые быстрые в Канаде — 8 мс, и они молниеносны в Германии, Лондоне и США!
Даже самые медленные точки не так уж и медленны: они проходят через 231 мс на всем пути из Сингапура. При этом HostPapa является хостом с рейтингом A +.
У них может не быть новейших функций, и у них не так много передовых технологий, но вместо этого они опирались на то, что у них получается лучше всего, — на обеспечение отличного взаимодействия с пользователем с надежными базовыми услугами.
Их интерфейс очень хорошо продуман, что позволяет новичкам легко получить доступ и начать работу. Если пользователям по-прежнему трудно начать, можно даже провести сеанс видео / телефонии один на один с PapaSquad, чтобы помочь вам в ваших бедах!
Если говорить о PapaSquad, поддержка просто фантастическая. Нам никогда не приходилось долго ждать в живом чате, и ответы постоянно приходили менее чем за минуту.
Что касается функций, то то, что предлагает HostPapa, не так уж и плохо — 2 веб-сайта, бесплатный домен, хранилище SSD 100 ГБ, бесплатный SSL, бесплатный Cloudflare и 99.Гарантия безотказной работы 9% при начальной цене всего 5,95 доллара в месяц.
Лучше всего то, что HostPapa снабжает свои центры обработки данных и офисные помещения 100% экологически чистой возобновляемой энергией, что является огромным плюсом для устойчивости!
Прекрасный выбор для новичков и малого бизнеса!
Недостатки HostPapa
HostPapa имеет ограниченное покрытие центров обработки данных и не имеет присутствия в Азии.
Отсутствие бесплатных автоматических резервных копий также немного разочаровывает, и их гарантия безотказной работы может вызывать подозрение.
Подробнее о HostPapa
Ср. Global Speed
151,7 мс
Основные характеристики
- 40 ГБ SSD
- Выделенные ресурсы
- Бесплатный домен и SSL
- Ежедневное удаленное резервное копирование
- SPanel
«Мощные серверы с отличными функциями! Их SPanel предоставляет пользователям фантастический опыт и совместим с cPanel! »
ScalaHosting — одна из основных групп веб-хостинга, и они, очевидно, использовали весь накопленный опыт с пользой.
Они постоянно улучшали свои услуги на протяжении многих лет, и теперь их центры обработки данных присоединились к BDC или Лучшему клубу центров обработки данных (™).
Хотя их план виртуального хостинга неплох, они действительно блистают своим планом управляемого VPS, который на сегодняшний день дал нам один из лучших пользовательских интерфейсов.
США (Вт) США (E) Лондон Сингапур Сан-Паулу 178 мс 120 мс 45 мс 165 мс 232 мс Бангалор Сидней Япония Канада Германия 144 мс 285 мс 202 мс 116 мс 30 мс Мы провели тест скорости на своем сервере в Европе и обнаружил, что их время отклика очень велико в Германии и Лондоне — 30 мс и 45 мс соответственно.Самая медленная точка будет в Сиднее на 285 мс, но это ожидаемо, учитывая расстояние.
Со средним глобальным значением 151,7 мс, ScalaHosting предлагает действительно среднюю производительность, когда дело доходит до скорости, зарабатывая рейтинг A +.
С точки зрения функциональности провайдер веб-хостинга приложил огромные усилия, чтобы клиенты чувствовали, что они получают большую ценность.
Они предоставляют целый ряд безграничных качеств, таких как веб-сайты, хранилище, пропускная способность … затем они получили свои бесплатные услуги, такие как бесплатные миграции, бесплатные домены, бесплатный SSL и бесплатный CDN.
Если вам этого недостаточно, ScalaHosting решила подсластить сделку, добавив также бесплатное 7-дневное автоматическое резервное копирование!
Вдобавок ко всему, вы сможете насладиться признанной критиками SPanel, собственной панелью управления ScalaHosting. Это одна из лучших панелей управления, которые нам доводилось использовать. Uber удобен в использовании и полностью совместим с cPanel!
Всего за 9,95 долларов в месяц в рамках трехлетнего контракта ScalaHosting предоставляет целый ряд щедрых ресурсов с их качественными серверами, которые вас не подведут.Отлично подходит для сайтов WordPress и пользователей малого бизнеса!
Недостатки ScalaHosting
ScalaHosting, к сожалению, опаздывает с SSD-игрой — они предлагают только SSD-хранилище на механических дисках, если вы не готовы тратиться на их планы VPS.
Подробнее о ScalaHosting
Ключевые особенности
- Linux и cPanel
- Неограниченные ресурсы
- CodeGuard Basic
- Защита ресурсов
- Cloudflare CDN
Последнее, но не менее важное, попавшее в наш список Лучший веб-хостинг 2021 года, — это один из самых известных провайдеров, украсивших Интернет, Bluehost!
Официально рекомендованный WordPress с более чем 17-летним опытом работы в отрасли, Bluehost понимает, что люди ищут в веб-хостинге — скорость и надежность!
Их центр обработки данных превосходен, обеспечивая молниеносное время отклика по всем направлениям в наших тестах скорости серверов.
США (Вт) США (E) Лондон Сингапур Сан-Паулу 23 мс 78 мс 183 мс 193 мс 164 мс Бангалор Сидней Япония Канада Германия 330 мс 168 мс 125 мс 92 мс 174 мс При среднемировом среднем уровне 153 мс, Bluehost доказывает свое мастерство в качестве веб-хоста с рейтингом A +, невероятно хорошо работая на Западе США (23 мс), Востоке США (78 мс) и Канаде (92 мс).
Их время отклика в других местах тоже не такое уж плохое, в основном оно составляет менее 180 мс, а самое медленное место в Бангалоре — 330 мс.
Возможности, предлагаемые ими, довольно солидные, с 50 ГБ хранилища SSD, бесплатным SSL, услугами SEO, бесплатным доменом, в то время как их линии поддержки укомплектованы экспертами WordPress, чтобы помочь вам со всеми вашими проблемами WordPress.
Если вы чувствуете, что вам нужно повышение скорости, вы будете рады узнать, что у них есть бесплатный CDN, встроенный прямо в учетную запись, доступный одним щелчком мыши.
Совсем неплохо, учитывая низкую начальную цену всего 3,95 доллара в месяц (при 36-месячном плане). Bluehost — отличный выбор для небольших блогов и интернет-бизнеса на WordPress!
Недостатки Bluehost
Bluehost имеет только 1 центр обработки данных, который находится в США.
Хотя они действительно быстрые, ничто не сравнится с близостью к целевой аудитории, а наличие только одного центра обработки данных означает, что те, кто нацелен на людей, находящихся дальше, окажутся в невыгодном положении.
Также обратите внимание, что у них нет гарантии безотказной работы.
Подробнее о Bluehost
Лучшее из остальных
Если вы все еще не нашли то, что ищете, взгляните на эти четыре дополнительных веб-хоста.
Идеально подходит для всех веб-сайтов и размещенных на Bitcatcha!
Безумно низкая начальная цена + отличная поддержка.
300% зеленый — не оставляет углеродного следа!
Управляемый хостинг WordPress премиум-класса.
Супербыстрый турбо-сервер, оптимизированный для WordPress.
Отлично подходит для веб-сайтов, ориентированных на ЕС, США и Канаду!
Фантастический хостинг VPS с мощным проприетарным SPanel.
Рекомендовано WordPress.org — отлично подходит для блоггеров!
Отличная поддержка и функции — создайте веб-сайт в кратчайшие сроки!
Идеально подходит для веб-сайтов с аудиторией в США.
Без излишеств, простое в использовании решение для веб-хостинга.
Полностью управляемый хостинг WordPress.
Если вы ищете специализированный хостинг, вот несколько списков лучших хостов, которые могут вам пригодиться.
Серия лучших хостов
Описания
Лучший управляемый хостинг WordPress.
Лучший веб-хостинг для австралийской аудитории.
См. Наши лучшие веб-хосты 6 для бразильских веб-сайтов.
5 наших любимых хостов для сайтов в Великобритании.
Топ-5 хостов для тех, кто нацелен на рынок США.
Лучший хостинг веб-сайтов для канадской аудитории.
Для тех из вас, кто нацелен на малазийцев.
Сингапурский центр обработки данных — лучший выбор для охвата аудитории Юго-Восточной Азии.
Для серьезных блоггеров и маркетологов в Индии.
Одновременное обслуживание африканцев и остального мира.
Лучшие хост-бренды для индонезийцев.
Посмотрите здесь, чтобы узнать о лучшем хостинге, если вы собираетесь использовать цифровые технологии во Вьетнаме!
Защитите новый хостинг для Италии.
Лучший веб-хостинг-Anbieter für Deutschland!
Каждый сайт электронной коммерции заслуживает партнера в области технологий.
Ограниченный бюджет не означает, что у вас ограниченный выбор.
Потому что профессиональный адрес электронной почты необходим для вашего бизнеса.
Ознакомьтесь с нашими 5 лучшими поставщиками VPS для удовлетворения потребностей вашего растущего веб-сайта.
Кто самый быстрый веб-хостинг?
Запустите свой собственный сервер Minecraft с лучшим хостом сервера Minecraft!
Узнайте, кто лучший веб-хостинг для вашего сайта WordPress.
Воспользуйтесь нашим инструментом фильтрации, чтобы изучить другие принимающие компании.
Почему важна скорость веб-хостинга?
Core Web Vitals скоро будет использоваться как часть критериев ранжирования Google. Он фокусируется на трех различных аспектах работы со страницей — Крупнейшая Contentful Paint , Задержка первого ввода и Совокупное изменение макета .
Из 3 первых 2 сильно зависят от скорости!
Thinkwithgoogle также упомянул, что вам нужно, чтобы ваш сайт загружался менее 1 секунды, потому что вероятность того, что пользователи отскочат, когда скорость загрузки сайта занимает 1–3 секунды, составляет колоссальные 32%!
Другими словами, люди не просто покинут ваш сайт, если он загружается слишком долго — он может проиграть в рейтинге по сравнению с сайтами с более быстрой загрузкой!
Вот почему вы не должны просто смотреть на дешевый веб-хостинг — вы можете сэкономить больше на расходах, но вы потеряете тысячи упущенных возможностей продаж.
Почему и как мы измеряем скорость сервера?
Вот еще несколько вещей, которые вы должны знать о нашей методологии тестирования:
- Скорость сервера не такая же, как скорость веб-сайта
Она похожа, но не такая же, как разница между оборудованием и программным обеспечением в вашем iPhone. Независимо от того, насколько оптимизирован пользовательский интерфейс, ваш телефон все равно будет работать медленно, если оборудование не справится. Важно обновлять как оборудование, так и программное обеспечение, чтобы все работало гладко и быстро. - Как измерить скорость сервера?
Скорость сервера измеряется путем тестирования времени его отклика — количества времени, которое требуется серверу для ответа на запрос от клиента. - Что показывает наш тест скорости сервера?
Эффективный охват центра обработки данных, технические характеристики оборудования, настройка серверов и планирование их сети. - О средстве проверки скорости сервера Bitcatcha
Наша уникальная программа проверки скорости сервера вычисляет среднее время ответа сервера в 10 точках по всему миру.Оценки ниже 180 мс оцениваются как «A +», а оценки от 181 мс до 210 мс — как «A». Узнайте больше о нашем средстве проверки скорости сервера здесь.
Какие типы веб-хостинга?
Все это может показаться обыденным, техническим и даже скучным, но поверьте мне, это очень важно. Если вы выберете неправильный тип хостинга, вы, вероятно, поймете это гораздо позже, когда ваш сайт начнет собирать трафик.
Тогда вы поймете, что для вашего веб-сайта вам понадобятся разные виды ресурсов, но уже слишком поздно отказываться от этого, и вы застряли в плате за услугу, которая не совсем соответствует вашему бизнесу.
Поверьте, мы уже совершали эту ошибку раньше.
Давайте посмотрим на различные типы доступных услуг веб-хостинга, чтобы вы не совершили ту же ошибку, что и мы.
1. Общий хостинг
Общий веб-хостинг — это именно то, на что это похоже. Вы будете делить пространство на сервере с группой других пользователей на том же сервере, при этом ресурсы будут равномерно распределены между всеми.
Это, безусловно, наш наиболее рекомендуемый тип веб-хостинга, поскольку он отлично подходит для общего использования и на самом деле работает на удивление хорошо, если вы выбираете надежный бренд, который не принимает глупостей от заблудших пользователей.
Это простой, несложный, идеальный вариант для новичков, которые думают о том, чтобы с головой окунуться в создание веб-сайта. Большинство из них действительно вполне доступны по цене, что всегда является плюсом в наших книгах.
Единственная проблема с общим веб-хостингом заключается в том, что злоумышленники могут (намеренно или нет) использовать слишком много ресурсов, вызывая замедление работы всех остальных, использующих тот же сервер.
Однако, как упоминалось ранее, выберите надежный бренд, который не принимает ерунды от своих пользователей (например, SiteGround), и все будет в порядке!
2. Облачный хостинг
В то время как общий веб-хостинг размещает несколько веб-сайтов на одном сервере, с облачным веб-хостингом ваш веб-сайт будет существовать на нескольких серверах — кластере серверов, если быть точным, в облаке.
Это означает, что провайдер может буквально выбрать другие серверы для загрузки вашего сайта, если конкретный из них находится в состоянии нагрузки или сталкивается с проблемами производительности, что обеспечивает стабильную, последовательную скорость загрузки сайта!
Пользователи обычно переходят с виртуального хостинга на облачный, когда чувствуют, что их веб-сайт перерос ресурсы, которые предоставляет общий веб-хостинг.
Как узнать, пора ли обновляться?
Что ж, когда вам выделена пропускная способность, которая постоянно используется из-за интенсивного трафика, или если ваш провайдер веб-хостинга прямо жалуется и СОВЕТУЕТ вам сделать это, то да, пора перейти на новую версию.
Помимо очевидных преимуществ в скорости, облачный веб-хостинг предоставляет пользователям гораздо больше функций, чем общий хостинг, например сбалансированную нагрузку, лучшую безопасность и простую масштабируемость.
Однако оборотной стороной является цена. Хорошие вещи не дешевы, а облачный хостинг — это несомненно хорошо.
3. Хостинг VPS
Серверы VPS, также известные как виртуальные частные серверы, на самом деле очень похожи на вышеупомянутый облачный хостинг.
Ключевое различие между ними заключается в том, что в то время как облачный хостинг использует несколько разных машин в облаке, хостинг VPS использует один массивный физический сервер, который затем разделяется на несколько разных серверов.
Каждый из этих разделов действует как отдельный сервер со своими собственными ресурсами, но в гораздо большем масштабе, чем то, что может предоставить сервер общего хостинга.
Более быстрый и высоконадежный по сравнению с серверами общего хостинга, VPS-хостинг, как правило, очень настраиваемый, легко обновляемый, а разделы можно настраивать в соответствии с вашими потребностями.
Поскольку каждый раздел действует как выделенный сервер, вы получите большую конфиденциальность и безопасность — вам не придется беспокоиться о перегрузке ресурсов, скачках трафика или нарушениях конфиденциальности со стороны других пользователей.
Если вы испытываете сильные всплески трафика на вашем сайте электронной торговли или если веб-сайт, который вы используете, требует больших ресурсов, вам следует подумать о переходе на учетную запись VPS с вашего сервера общего хостинга.
Вам придется заплатить немного больше, но мы лично считаем, что ущерб, нанесенный кошельку, действительно стоит компромисса в производительности, стабильности, безопасности и ресурсах.
4. Выделенный хостинг
Для тех из вас, кто ищет полный контроль над своими серверами, или если у вас просто большие карманы и вы не любите делиться, вы можете изучить планы выделенного хостинга.
С выделенным веб-хостингом вы практически арендуете целый сервер со ВСЕМИ его ресурсами, выделенными только для вас или вашего бизнеса. Это равносильно бронированию целого ресторана или кинотеатра только на свидание.
Лучше убедитесь, что свидание того стоит!
Лучше всего подходит для крупных предприятий или успешных сайтов со стабильно высоким ежедневным трафиком, пользователи выделенного веб-хостинга будут иметь полный доступ к серверу с возможностью его настройки для поддержки точного объема веб-трафика, необходимого для поддержания работы сайта. .
Его использование включает в себя возможность установки альтернативных операционных систем для веб-сервера или запуск утилит, повышающих производительность, таких как расширенные системы кэширования страниц, которые требуют определенного серверного оборудования, которое могут предоставить только выделенные серверы.
Обладая превосходной скоростью, надежностью, ресурсами и, что наиболее важно, настраиваемостью, они обычно используются для поддержки чрезвычайно высоких уровней трафика для сайтов электронной коммерции, СМИ или издательских сайтов.
Однако будьте готовы познакомить свою почку с черным рынком, чтобы оплачивать его услуги. Выделенный веб-хостинг стоит недешево, и это правильно, учитывая, что вы буквально сдаете в аренду целый сервер себе.
Это может даже повлечь за собой непредвиденные расходы, такие как лицензирование программного обеспечения, необходимого для запуска сервера, например Windows или, возможно, даже cPanel.
5. Управляемый хостинг WordPress
Управляемый хостинг WordPress — это просто колени… ну, хостинг сайтов WordPress.
Если у вас есть корпоративный сайт на базе WordPress (и если ваши кошельки достаточно глубоки), мы всегда рекомендуем использовать услуги управляемого хостинга WordPress.
Он имеет все преимущества хостинга WordPress, но УПРАВЛЯЕТСЯ!
Хорошо, я понимаю, что это мало что говорит. Позвольте мне уточнить.
Во-первых, управляемый хостинг WordPress не сильно отличается от обычного общего хостинга, за исключением того, что вы получите все преимущества и никаких недостатков — всегда быстро , резервное копирование , и обеспечены!
Все, что вам нужно сделать, это разобраться с первоначальной настройкой, и, поскольку она буквально управляема, вы можете просто расслабиться и выпить коктейль, пока эксперты работают над тем, чтобы ваш сайт был хорошо смазан и работал бесперебойно.
Вам не нужно беспокоиться об обновлениях WordPress, потому что они сделают это за вас. О проблемах безопасности забывают, потому что они будут управлять всеми вашими обновлениями безопасности. Вам даже не придется терять сон из-за оптимизации вашего сайта, потому что он… управляем!
Если что-то пойдет не так, не паникуйте — у этих служб обычно есть специалисты по WordPress в качестве поддержки, чтобы разобраться во всем за вас, потому что… справились!
Вы уже поняли идею.
Единственное замечание об управляемом хостинге WordPress заключается в том, что вы не сможете установить нужные плагины, и это в некотором роде вредит старому кошельку.
Какой тип веб-хостинга лучше всего подходит для вас?
Итак, мы рассмотрели, как определить хороший веб-хостинг, типы доступных веб-хостинга и преимущества выбора поставщика с центром обработки данных, близким к вашей целевой аудитории.
Прежде чем вы начнете хвастаться всем своим друзьям о своем новом опыте в веб-хостинге, позвольте нам оказать вам услугу и остановить вас прямо здесь, потому что мы еще не обсудили, какой тип веб-хостинга подходит для ВАШЕГО веб-сайта. .
Прежде всего, вам нужно знать, какой веб-сайт вы собираетесь создать. Поступая так, вы будете знать, какие функции вам понадобятся, сколько ресурсов потребуется и все мелкие дополнения, необходимые для работы вашего веб-сайта.
Решите, будет ли сайт, который вам нужен, будет:
- Профессиональный блог
Похоже, вы пытаетесь создать себе имя в нише со специализированным блогом.Возможно, вы хотите получить доход от блога с помощью партнерского маркетинга. Возможно, все, что вы хотите сделать, это завести блог, чтобы обманывать вашу самую ненавистную знаменитость.
Следите за провайдерами веб-хостинга с выделенной поддержкой WordPress , установкой WordPress в один клик , оптимизацией сайта WordPress , и действительно всем и всем, что связано с WordPress.
Если вы хотите сделать свой блог БОЛЬШОЙ, вам подойдет управляемый хостинг WordPress, например Kinsta; Если вы просто хотите создать простой блог, вам подойдет одобренный WordPress провайдер виртуального хостинга, например SiteGround. - Интернет-магазин
Электронная торговля сейчас в моде, и вы получили идеальный продукт, который произведет революцию в жизни, какой мы ее знаем! Начни интернет-магазин и не успеешь осознать это, БАМ, мгновенный миллиардер!
Вам следует рассмотреть надежные услуги веб-хостинга с дополнительной безопасностью, , интеграцию платежей с сервисами , такими как PayPal, программное обеспечение корзины покупок, и тому подобное. Самое главное, ваш сайт электронной коммерции должен быть быстрым на !
В зависимости от ожидаемого трафика хороший провайдер общего веб-хостинга, такой как SiteGround, должен быть в состоянии удовлетворить все ваши потребности. Фактически, SiteGround — наш выбор №1 для лучшего веб-хостинга для электронной коммерции! - Цифровое портфолио
Итак, вы создаете потрясающие работы.Ну и что? Всем известно, что вы не настоящий профессионал в своем деле, если у вас нет цифрового портфолио для вашего бизнеса, будь то фотография, музыка, обработка дерева или даже мимика.
Подумайте, например, о том, достаточно ли у провайдера места для размещения всей вашей работы. Если мы говорим о чем-то вроде видеосъемки, вы знаете, что это потребует значительных ресурсов, особенно в отношении хранилища и пропускной способности .
Общий веб-хостинг, такой как A2 Hosting, с неограниченным хранилищем и пропускной способностью, должен быть вам на помощь! - Личный веб-сайт
Некоторые люди просто хотят создавать личные сайты, чтобы развлекать друзей или записывать их драгоценные воспоминания, независимо от конкретной платформы социальных сетей, которая поглощает вашу конфиденциальность на завтрак.
Если это ты, то это круто. Вам понадобится провайдер, у которого есть easy setup , недорогой , но который все еще предоставляет вам все ресурсы и поддержку , которые вам нужны.
Не ищите ничего, кроме виртуального хостинга, предлагаемого Hostinger. У них также есть классный конструктор сайтов, которым действительно легко пользоваться! - Общедоступный или закрытый форум
Хотите собрать единомышленников, чтобы обсудить под солнцем все, что касается вашего любимого увлечения? Reddit недостаточно для вас?
Создайте форум! Вы сможете приглашать друзей и заставлять их тащить своих друзей, чтобы обсудить темы о мотоциклах, садоводстве, проектах DIY или обо всем, что входит в вашу старую головку.
Ищите поставщика услуг хостинга, который позволит вам легко обновить план . или приобретают ресурсы отдельно в будущем. Форумы могут начинаться с малого, но они могут расти очень быстро, если набирают обороты, поэтому лучше всего найти службу веб-хостинга, которая может удовлетворить эти потребности и поддерживать ваш форум в рабочем состоянии в любое время!
Вы можете начать с общего веб-хостинга, но, возможно, в будущем вам понадобится возможность перейти на облачный / VPS-хостинг — SiteGround будет здесь хорошим выбором.
Итак, какой тип веб-хостинга лучше всего подходит для вас?
Откровенно говоря, у нас нет ответа на этот вопрос. Каждая из этих услуг служит своей цели, и на самом деле не существует «лучшего» веб-хостинга, только тот, который лучше работает для вашего бизнеса или веб-сайта.
Для тех, кто только начинает или ищет доступный вариант для размещения своего веб-сайта, вы не ошибетесь, выбрав план общего веб-хостинга.Просто убедитесь, что служба имеет хорошие функции, квалифицированную поддержку и способна обрабатывать трафик, который вы ожидаете от своего сайта.
Earning Disclosure
Bitcatcha поддерживается нашими читателями. Покупая по нашим ссылкам в этой статье (без дополнительной оплаты), вы можете помочь нам заработать комиссию. Узнать больше.
Вердикт: какой веб-хостинг является ЛУЧШИМ на 2021 год?
Вкратце, вот 3 наших лучших провайдера веб-хостинга на 2021 год:
Скорость
РейтингСр.Global
Speed Цена
(USD / MO)Если вы спросите нас, какой веб-хостинг лучше всего подходит для вашей компании, мы ответим, что нет лучшего провайдера, только тот, который лучше всего отвечает вашим потребностям.
Сказав это, важно отметить, что все поставщики, которые появились в этом списке, имеют рейтинг A +, и все они великолепны со звездными скоростями. Вы не будете разочарованы, если выберете любой из них!
Очевидно, что наш выбор в качестве самого ЛУЧШЕГО провайдера веб-хостинга на 2021 год — это SiteGround, благодаря их потрясающему сервису, разумным ценам и их стремлению предоставить своим клиентам лучший хостинг.
Скорость их серверов просто потрясающая; глобально быстро, даже в местах, удаленных от центра обработки данных. Кстати, они тщательно рассредоточены по всему миру, чтобы обеспечить широкую зону покрытия для своих пользователей.
У них есть множество функций повышения скорости, что делает их лучшим хостом для нас, поскольку мы ставим скорость превыше всего.
- SuperCacher — увеличивает скорость до 4 серверов
- SSD — на 30% быстрее, чем обычные жесткие диски
- Автоматически обновляемое и оптимизированное программное обеспечение
- Настройка сервера NGINX — повышение производительности
- Поддержка PHP7 — самая быстрая версия PHP на сегодняшний день
Более того, SiteGround размещает часть своей инфраструктуры на знаменитой облачной платформе Google, а это означает, что конечные пользователи получат удовольствие от ультрасовременной сети Google, стабильности и производительности.Это напрямую приводит к увеличению скорости загрузки сайта и времени безотказной работы!
Благодаря одной из лучших групп поддержки, с которыми мы когда-либо имели удовольствие иметь дело, SiteGround является абсолютным помощником в нашем выборе в качестве лучшего провайдера веб-хостинга года.
Часто задаваемые вопросы
1. Что такое веб-хостинг?
Веб-хостинг — это услуга, предоставляемая компанией, которая выделяет место на сервере для веб-сайта для хранения данных.Все, что составляет веб-сайт, содержит данные, которые необходимо хранить на физических серверах. Веб-хосты предоставляют пользователям это пространство и делают сайт доступным для посетителей.
2. Веб-хостинг VS конструктор веб-сайтов, в чем разница?
Веб-хостинг позволяет сделать ваш сайт доступным для других. Конструкторы веб-сайтов позволяют создавать и проектировать веб-сайт, начиная от внешнего вида и заканчивая тем, как он работает, в удобной для пользователя форме. Большинство услуг по созданию веб-сайтов также включают в себя услуги веб-хостинга.
3. Могу ли я разместить свой собственный веб-сайт?
Да, при наличии правильного серверного программного обеспечения, оборудования и технических знаний, да, вы сможете. Хотя производительность вашего сайта, скорее всего, будет нигде не такой надежной, как у тех, которые размещены на профессиональных услугах веб-хостинга. Хостинг вашего собственного веб-сайта, как правило, не стоит усилий для обычного пользователя, и вам будет лучше просто разместить свой сайт у поставщиков веб-хостинга.
4. Могу ли я разместить свой сайт бесплатно?
Да.Существует множество бесплатных услуг веб-хостинга, которые вы можете использовать для своего веб-сайта. Однако они имеют ограничения производительности, помехи и рекламу, отображаемую на вашем веб-сайте (которую вы не можете контролировать). Если вы действительно хотите увеличить посещаемость и увеличить доход через свой сайт, мы настоятельно не рекомендуем пользоваться этими бесплатными услугами.
5. Какова средняя стоимость размещения веб-сайта?
Общий веб-хостинг может стоить от 12 до 420 долларов в год, без учета домена и SSL.Домены обычно стоят от 10 до 20 долларов в год, в то время как SSL может стоить от 8 до 1000 долларов в год. Их стоимость может быть довольно высокой, поэтому мы настоятельно рекомендуем услугу веб-хостинга, которая предлагает как домен, так и SSL бесплатно, например Hostinger и SiteGround.
6. Какой хостинг лучше всего подходит для сайтов?
Определите цель вашего веб-сайта и выясните, какой тип веб-хостинга лучше всего подходит для этой цели. Как правило, для малого бизнеса или личных сайтов общего веб-хостинга должно быть достаточно, чтобы охватить все основания.Если это для большого или среднего веб-сайта, лучше не дешево — выберите что-то, что предоставит вам больше ресурсов, например VPS-хостинг.
7. GoDaddy или Bluehost лучше?
Если вы создаете сайт WordPress, ориентированный на США, Bluehost будет предпочтительным выбором для веб-хостинга. Если это не WordPress сайт с глобальной аудиторией, лучше выбрать GoDaddy. Обратите внимание, что SiteGround будет отличным выбором для обоих. Они официально рекомендованы WordPress.org, и у них есть 6 центров обработки данных на 4 континентах.
8. Что такое SSL-сертификат?
SSL — это аббревиатура от Secure Sockets Layer. Он обеспечивает безопасность веб-сайта, позволяя посетителям свободно просматривать, делать покупки и безопасно предоставлять информацию на веб-сайт. Это считается очень полезным и важно для каждого веб-сайта. Такие провайдеры, как SiteGround и Hostinger, предлагают бесплатные сертификаты SSL!
9. Что такое центр обработки данных? Как мне выбрать один?
Центр обработки данных — это здание, в котором размещаются группы серверов, на которых хранятся данные веб-сайтов.Выбрав центр обработки данных, близкий к вашей целевой аудитории с географической точки зрения, вы сможете обеспечить оптимальную производительность веб-сайта для ваших посетителей! SiteGround и Hostinger обеспечивают широкий охват центров обработки данных по всему миру.
Ресурсы | GTmetrix
Вот коллекция информации, которую мы собрали и создали, чтобы предоставить вы получите все необходимое для оптимизации производительности внешнего интерфейса.
Рекомендации
GTmetrix использует настоящий браузер для полной загрузки вашей страницы, и затем проверяет данные с помощью Google Lighthouse.Отчет сформирован содержащие данные о производительности, аналитические данные и практические рекомендации для решения проблем производительности и возможностей.
Узнать больше о Рекомендациях
Руководства и советы по оптимизации
Мы создали несколько руководств по оптимизации для часто используемого программного обеспечения и объяснил некоторые общие вопросы оптимизации ниже:
Руководство по началу работы
Новичок в GTmetrix или просто хотите экскурсию? Вот коллекция ресурсы, которые помогут вам получить максимальную отдачу от анализа GTmetrix и отчеты.
Прочтите наше руководство по началу работыРуководство по оптимизации WordPress
Многие наши пользователи используют WordPress в качестве платформы для своих сайтов. В результате мы разработали руководство по оптимизации, чтобы что даже самые простые установки WordPress работают оптимально.
Прочтите наше руководство по оптимизации WordPressПочему моя страница медленная?
Скорость страницы определяется как на стороне сервера, так и на стороне сервера. составные части.Хотя ваша интерфейсная структура может быть быстрой, генерация вашей страницы (на стороне сервера) также играет важную роль во времени загрузки страницы. Узнайте больше о том, как это работает, и изучите возможные решения для медленной серверной части.
Узнайте, почему ваша страница медленнаяЗачем нужен CDN?
Сети распространения контента (CDN) кэшируют ресурсы на серверах расположены по всему миру.Это позволяет пользователям, которые запрашивают сайт из другого региона, чтобы по-прежнему испытывать относительно быстрая загрузка страницы из-за географической близости к пограничный сервер. Прочтите подробнее о CDN и узнайте подходят ли они вам или нет.
Узнайте, почему вам следует использовать CDN
Как проверить время ответа веб-сайта
За последние несколько лет наш цифровой ландшафт превратился из легкого, спокойного темпа в тот, который быстрее, чем покупатели, ворвавшиеся в универмаги в Черную пятницу.
И нет никаких признаков того, что потребность в скорости веб-сайта снизится в ближайшее время.
Интернет-пользователи ожидают не только более быстрой загрузки страниц веб-сайтов, но и укрепления сетевых подключений по всей территории Соединенных Штатов. Фактически, в течение следующих нескольких лет доступ в Интернет 5G принесет одно из величайших изменений, которые наш цифровой мир видел за многие годы.
Если вы не сосредоточены на поддержании и улучшении времени отклика веб-сайта, то все ваше предприятие обречено отступить в тени интернет-шкафа.
На данный момент вы, вероятно, знакомы с растущими ожиданиями конечных пользователей и Google. По состоянию на 2018 год обе организации увеличили ожидаемое время отклика веб-сайта с 2,11 секунды до 1,3 секунды. Это как для мобильных, так и для настольных сайтов.
К сожалению, очень мало веб-сайтов, способных приблизиться к этому показателю. Не потому, что они не могут реально обеспечить такое быстрое время отклика веб-сайта, а потому, что они не могут распознать и настроить различные внутренние и внутренние элементы, ответственные за замедление всего сайта.
Чтобы внести ясность в эту часто сбивающую с толку тему, важно не только понять, какие элементы могут увеличить или замедлить время отклика вашего веб-сайта, но и как проверить время отклика. Несмотря на то, что существует множество онлайн-инструментов, предназначенных для выполнения этой задачи, лишь немногие из них предлагают точность и уровень понимания, необходимые для настоящего владения искусством цифровой скорости.
Прежде чем углубляться в пошаговое руководство по проверке времени отклика, давайте кратко рассмотрим, что инструмент времени отклика веб-сайта может предоставить с точки зрения информативных показателей.
Что такое время ответа веб-сайта? Краткое объяснение
Итак, что мы имеем в виду, когда говорим о времени отклика? По сути, этот термин также является его определением. Чтобы получить подробное объяснение, посетите нашу статью в Wiki о времени ответа.
Время ответа веб-сайта — это время, которое требуется вашему веб-серверу для подключения и отправки пакетов данных в браузер конечного пользователя. Кажется достаточно простым, правда? Что ж, как и во многих вещах в жизни, самые простые концепции часто оказываются самыми сложными.
Распространенное заблуждение относительно времени ответа веб-сайта, особенно когда дело доходит до тестирования этой метрики, заключается в том, что он определяет только количество времени, которое требуется серверу для отправки «ответа» или «подтверждения» в браузер (или, в данном случае, инструмент тестирования).
Если бы это было так просто и просто, но на самом деле это весь промежуток времени от первого байта данных до последнего.
Как инструменты тестирования времени отклика помогают вашему сайту
Конкретные преимущества платформы тестирования времени отклика зависят от уровня понимания, который она предлагает. Например, тесты ping просто информируют вас, доступен ли ваш сайт / сервер и сколько времени потребовалось серверу, чтобы вернуть запрос ping.
Хотя базовые ping-тесты являются важным инструментом в арсенале вашего веб-сайта, это не должен быть единственный охватываемый показатель.Поскольку существует множество элементов, отвечающих за определение времени отклика веб-сайта, жизненно важно, чтобы вы использовали инструмент, способный предоставить вам:
- Блок-схемы / отчеты, показывающие поток данных от сервера к браузеру конечного пользователя
- Сколько времени потребовалось браузерам конечных пользователей, чтобы начать анализ полученных файлов
- Сколько времени потребовалось для получения и визуализации первого встроенного изображения
- Настройка DNS и продолжительность соединения (подчеркивает эффективность передачи пакетов данных)
- Общий размер пакетов данных
Время отклика тестируемого веб-сайта | Пошаговое руководство
Поскольку существуют буквально десятки инструментов для тестирования времени отклика веб-сайтов, мы собираемся предоставить довольно обобщенное руководство, основанное на тесте веб-сервера HTTP / HTTPS, проведенном Dotcom-Tools.Эта платформа для расширенного тестирования предлагает аналитические данные на глубоком уровне, касающиеся времени отклика сервера, скорости рендеринга веб-сайта, TTL (общего времени загрузки) и состояния элементов на странице.
Хотя вы можете найти другой инструмент, который подойдет вам, используйте эту инструкцию, чтобы не только понять, что искать, но и как найти точное и функциональное решение для тестирования.
Шаг первый — введите URL-адрес веб-сайта и характеристики сервера
Введите URL-адрес вашего веб-сайта в поле поиска.Отсюда выберите соответствующий тип сервера: HTTP или HTTPS, а затем в раскрывающемся меню выберите Тип запроса. Типы запросов включают GET или POST. В общем, вы должны использовать настройку по умолчанию GET.
Шаг второй — дополнительные параметры
Вы можете включить информацию для входа в систему, чтобы проверить время ответа на вход, параметры GET или POST, которые вы хотите просмотреть, а также имя заголовка и значение заголовка, которые вы хотите проверить.
Шаг третий — проверка информации и выполнение теста времени отклика
После ввода всех необходимых и дополнительных данных убедитесь, что они верны, и нажмите «НАЧАТЬ ТЕСТ», чтобы запустить различные протоколы тестирования.
Шаг четвертый — анализ результатов
По завершении вы получите подробный анализ нескольких ключевых показателей эффективности, также известных как KPI. К ним относятся:
- Время отклика и работоспособность веб-сервера
- Время отклика элемента на странице и качество загрузки
- Скорость загрузки веб-сайта (длительность)
- Общее время загрузки всего веб-сайта / веб-страницы
Время загрузки веб-сайта: 13 отличных инструментов
Вы знаете, сколько времени требуется для загрузки вашего сайта?
Пройдите тест Google PageSpeed.Как долго это займет? (Прокрутите вниз до Lab Data и посмотрите на числа для Speed Index.)
Если разговор по телефону занимает более трех секунд, у вашего сайта могут быть проблемы.
Более половины (53%) людей, опрошенных Google, сказали, что они бы покинули веб-сайт, если он загружается дольше трех секунд. И все же для полной загрузки целевой страницы на мобильный телефон в среднем требуется 22 секунды.
Сайт, загрузка которого на мобильном устройстве занимает более 3 секунд, может потерять половину посетителей.@Google #research Нажмите, чтобы твитнутьЭто огромная потеря трафика, особенно если учесть, что пять лет назад мобильные пользователи обогнали пользователей настольных компьютеров.
Если не ускорить загрузку страницы, ваш сайт может упасть в результатах поисковых систем и потерять много потенциальных посетителей быстрее, чем ваша реклама в социальных сетях может привлечь пользователей. К счастью, вы можете выбрать один из множества инструментов, которые помогут вашему сайту быстро загрузиться как на мобильных, так и на настольных платформах. Вот 13 вариантов.
ПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
1.Пингдом
PingdomSolarwind сканирует ваш веб-сайт на предмет проблем с производительностью, которые могут замедлять время загрузки. Вы можете увидеть время безотказной работы и взаимодействия, которые можно улучшить. Это хорошая отправная точка для тех, кто хочет ускорить загрузку своих сайтов.
Используйте такой инструмент, как @pingdom, чтобы проверить наличие проблем с производительностью веб-сайта, которые могут замедлять время загрузки. @AbyLeague Нажмите, чтобы твитнутьВсе, что вам нужно сделать, это просто скопировать URL-адрес вашего веб-сайта и вставить его в свой тест скорости Интернета.Выберите, где вы хотите его протестировать, желательно ближайший к вашему географическому положению сервер, затем запустите тест.
В отчете будет отображаться оценка производительности вашего веб-сайта, размер страницы, количество сделанных запросов и, что наиболее важно, время загрузки. Вы также получите подробный отчет о том, что нужно улучшить, и о самых сильных сторонах вашего веб-сайта. К сожалению, вы получите лишь несколько трещин, прежде чем начнете платить.
СООТВЕТСТВУЮЩИЙ КОНТЕНТ: советы и инструменты, чтобы гарантировать, что скорость не убивает ваш сайт2.Google PageSpeed
У Google также есть собственные инструменты разработчика под названием PageSpeed. Как и Pingdom, он берет URL-адрес вашего веб-сайта и запускает несколько тестов, чтобы проанализировать производительность и дать отзыв своему разработчику.
Инструмент PageSpeed показывает, как долго пользователь должен ждать, чтобы увидеть основное содержимое страницы, время, необходимое для того, чтобы страница стала полностью интерактивной, и, среди прочего, индекс скорости. Как уже упоминалось, разработчики получают конкретные отзывы о том, где они могут улучшить как мобильные, так и настольные платформы.Преимущество Google PageSpeed в том, что он бесплатный. Однако нет возможности получить копию отчетов.
3. Тест сжатия URL
Я не говорю здесь о bit.ly или Tiny URL. Тест сжатия URL-адресов — это инструмент, который определяет, отправляет ли ваш сервер сжатые данные. Он проверяет сжатие с помощью mod_gzip или mod_deflate, а также любых других серверных языков, которые могут сжимать данные.
При использовании сжатых файлов меньшего размера на сервере появляется больше места для хранения большего количества данных.Кроме того, ваш сервер может быстрее передавать ваши данные через Интернет, что помогает быстрее загружать ваш веб-сайт как на мобильных, так и на настольных платформах, особенно на устройствах с медленным подключением. Улучшение сжатия может оказаться важным при нагрузочных тестах веб-сайтов и инструментах тестирования скорости страницы.
4. Google Cache Checker
Один из способов узнать, индексирует ли Google ваш веб-сайт, — запустить его через Cache Checker. Он сообщит вам, знает ли Google, что ваш веб-сайт существует, добавил ли он ваш сайт в свой индекс и, в конечном итоге, включил ли этот сайт в результаты поиска.
Этот важный инструмент тестирования веб-сайтов может помочь вам в улучшении вашего SEO, особенно когда вы меняете доменное имя или хостинг. Информация о том, был ли ваш сайт проиндексирован, имеет решающее значение при переносе. Как известно веб-разработчикам и менеджерам по SEO, обновление DNS занимает от 24 до 72 часов. В этот период любой пользователь будет перенаправлен на наиболее похожий веб-сайт, сохраненный в кеше базы данных Google. (И если вашего сайта нет в кеше, он не будет обслуживаться во время сбоя.)
Если вашего сайта нет в кеше, он не будет обслуживаться во время сбоя, говорит @AbyLeague.Нажмите, чтобы твитнутьПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
5. Дотком-Монитор
Разные браузеры и разные места дают разные результаты с точки зрения скорости загрузки страницы. И это даже не учитывает скорость интернета в данной местности и на устройстве. Есть много сценариев, которые нужно проверить. К счастью, есть сайт Dotcom-Monitor (платные версии), который позволяет вам тестировать скорость страницы одновременно в 25 местах.
Получите глобальное представление: @Dotcom_Monitor тестирует время загрузки сайта в 25 местах, говорит @AbyLeague.#tools Нажмите, чтобы написать твитКак и в случае с другими инструментами проверки скорости страницы, введите URL своего веб-сайта и отметьте все параметры, которые вы хотите проверить. Сам тест может занять несколько минут, но он даст представление о времени загрузки по всему миру, что особенно полезно, если вы знаете, является ли ваша целевая аудитория глобальной.
6. YSlow
YSlow, пожалуй, лучший инструмент для анализа скорости страницы на рынке. Это проект с открытым исходным кодом, в котором используются правила для высокопроизводительных веб-сайтов, установленные Yahoo! Он просматривает DOM (объектную модель документа, прикладной программный интерфейс HTML), чтобы найти его компоненты, извлекает информацию о каждом элементе и использует ее для оценки каждого правила.
По словам @AbyLeague, [электронная почта защищена], возможно, лучший инструмент для анализа скорости загрузки страниц на рынке. Нажмите, чтобы твитнутьYSlow также предлагает сводную страницу с аналитикой, предложениями по улучшению и другими инструментами для анализа производительности. Он доступен для популярных веб-браузеров, таких как Chrome, Firefox, Safari и Opera. Он также доступен как расширение в Google Chrome.
7. Маленький PNG
Изображения — все, что угодно, от их логотипов, людей и даже инфографики — часто встречаются на веб-сайтах.Однако изображения в высоком разрешении — это большие файлы, которые замедляют загрузку вашей страницы и веб-сайта. Вот почему вам необходимо оптимизировать изображения для просмотра в Интернете.
Многие инструменты для работы с изображениями позволяют уменьшить размер файла изображения без потери качества. Одним из примеров является Tiny PNG. Согласно его веб-сайту, «он использует интеллектуальные методы сжатия с потерями для уменьшения размера файла». Это означает, что он выборочно и эффективно уменьшает цвета для уменьшения необходимых данных. Эффект незаметен для обычного глаза, но сжатое изображение будет загружаться быстрее, что поможет привлечь потенциальных посетителей.
Сжаты ли изображения на вашем сайте? По словам @AbyLeague, это необходимо для более быстрой загрузки. Нажмите, чтобы твитнутьПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
8. GTmetrix
Еще один мощный инструмент для оптимизации скорости веб-сайта, который следует максимально использовать, — это GTmetrix. Он предоставляет отчет о том, как быстро загружается ваш веб-сайт, оценки PageSpeed и YSlow, а также другие сведения о странице. Он также позволяет сравнивать производительность вашего сайта с другими веб-сайтами, настраивать оповещения и даже отслеживать время загрузки.Что отличает GTmetrix от остальных, так это то, что вы можете записать видео, чтобы увидеть, где возникают узкие места при загрузке страницы. GTmetrix предлагает бесплатные и платные версии.
9. IcoMoon
Более легкий автомобиль имеет меньший вес и может ехать быстрее. То же самое можно сказать и о веб-сайтах. Чем меньше данных, тем быстрее они загружаются. Вот почему веб-разработчики стараются оптимизировать даже мельчайшие детали, такие как значок.
IcoMoon создает значки для веб-сайтов. Это может показаться тривиальным, но это мощный инструмент, позволяющий создавать проекты с точностью до пикселя.Кроме того, дизайнеры могут создавать собственные и оптимизированные шрифты. Более светлые значки и шрифты определенно помогут ускорить загрузку вашего сайта.
По словам @AbyLeague, более светлые значки и шрифты определенно помогут ускорить загрузку вашего сайта. Нажмите, чтобы твитнуть10. Инструменты разработчика Chrome
Одним из наиболее часто используемых инструментов для выявления проблем и тестирования решений на действующем веб-сайте является Chrome DevTools. Он доступен для браузеров Google Chrome, и к нему можно легко получить доступ, нажав F12 на клавиатуре.
Появляется вкладка, на которой вы можете видеть коды CSS и элементы HTML, которые вы можете свободно редактировать. Более того, вы можете проверять ресурсы, сценарии и многое другое, чтобы узнать, где могла быть ошибка. Вы даже можете имитировать мобильные устройства, чтобы проверить скорость реакции и порты, зависящие от устройства.
11. Желтые лабораторные инструменты
Если вы хотите увидеть рейтинг своего веб-сайта, а также возможные проблемы с HTML, CSS и JavaScript на различных платформах, введите URL-адрес с помощью Yellow Lab Tools. Проект с открытым исходным кодом может моделировать платформы настольных компьютеров, планшетов и мобильных телефонов для создания отчетов о производительности и выявления проблем с качеством интерфейса.
12. Google Speed Scorecard
Да, это еще один тест скорости загрузки веб-сайта, проведенный Google, но с одним большим отличием. Google Speed Scorecard позволяет увидеть, насколько сильно скорость вашего сайта может повлиять на ваш доход. Заполнив поля оценщика, вы сразу увидите, насколько увеличится ваш доход в зависимости от времени загрузки.
13. Google Lighthouse
Google’s Lighthouse — это также автоматизированный инструмент, используемый для оценки эффективности веб-сайтов.Однако Lighthouse запускается в DevTools Google Chrome. Это упрощает и ускоряет проверку показателей производительности веб-сайта, тестирование улучшений и внесение изменений, поскольку их можно увидеть на одной вкладке.
Увеличьте скорость
Индексирование Google для мобильных устройств заставляет маркетологов и технических специалистов изо всех сил обновлять свои коды и дизайн. Если вы не сделаете это как можно скорее, то вы уже знаете о последствиях несоблюдения требований Google для мобильных устройств: потеря посетителей, потеря прибыли и снижение рейтинга в поисковой сети.
Вы должны потратить время на то, чтобы протестировать скорость своего веб-сайта, определить возможности ее улучшения, а затем внести эти изменения. И эти 13 инструментов могут помочь вам и вашей команде в выполнении работы.
ПОДБОРКА СВЯЗАННОГО СОДЕРЖАНИЯ:
Получайте быстрые напоминания и быстро реализуемые идеи (а также некоторые долгосрочные), подписавшись на бесплатную новостную рассылку CMI по будням. Зарегистрируйтесь сегодня .
Обратите внимание: все инструменты, включенные в сообщения нашего блога, предложены авторами, а не редакционной группой CMI.Ни один пост не может предоставить все необходимые инструменты в этой области. Не стесняйтесь включать в комментарии дополнительные инструменты (от вашей компании или тех, которые вы использовали).
Изображение на обложке: Джозеф Калиновски / Институт контент-маркетинга
Разница между временем отклика и временем загрузки страницы
В отчетах Pingdom вы увидите два слова для описания скорости вашего веб-сайта: Время отклика и Время загрузки .Время отклика — это термин, используемый в ваших отчетах о времени работы, а время загрузки страницы или просто время загрузки — это то, что вы увидите в отчетах RUM и Page Speed. Вы можете подумать, что это просто разные термины для обозначения одного и того же, но они совершенно разные! В этой статье мы обсудим разницу между ними.
Время отклика
Для проверки работоспособности (HTTP-проверка) время ответа рассчитывается как время, необходимое для выполнения HTTP-запроса GET на указанный URL-адрес, поэтому время ответа рассчитывается в трех частях:
- Время до первого байта
- Пора получать заголовки
- Время загрузки HTML сайта
Пропуская динамический контент, большинство из вас распознает это как запрос cURL.Если вы хотите, чтобы время отклика было просто TTFB (время до первого байта), вы можете использовать проверку Ping, поскольку это почти эквивалентно.
Проверка времени работы не загружает никаких других элементов на странице и, таким образом, дает вам только время отклика вашего веб-сайта или сервера.
Подробнее о времени отклика можно прочитать здесь.
Время загрузки
В отчетах RUM, а также в отчетах о скорости загрузки страниц Время загрузки — это то, что мы используем, чтобы описать, сколько времени потребовалось для полной загрузки конкретной страницы, включая все изображения, скрипты, CSS и сторонние ресурсы (а также HTML конечно), которые можно найти на веб-сайте.
Эти отчеты объединяют время загрузки каждого элемента на странице, чтобы дать вам общее время загрузки страницы, и именно поэтому время загрузки веб-сайта часто намного превышает время отклика.
Вы можете узнать больше о проверке скорости страницы здесь и RUM (мониторинг реального пользователя) здесь.
Когда включен APM Integrated Experience, Pingdom использует общий набор функций навигации и расширенных функций с другими продуктами интегрированного взаимодействия.То, как вы перемещаетесь по продукту и получаете доступ к его функциям, может отличаться от этих инструкций. Дополнительные сведения см. В документации по APM Integrated Experience.
Время загрузки веб-страницы | Как проверить скорость загрузки сайта и страницы
Обновлено: 4 янв.2021 г.
Страдаете ли вы от медленной загрузки вашего сайта? Скорее всего, если вы читаете эту статью, то да! Скорость загрузки ниже нормальной раздражает и может стоить вам ценного трафика.
Также хорошо известно, что Google рассматривает время загрузки веб-страницы как фактор ранжирования. Из-за этого многие веб-мастера и специалисты по органическому SEO используют множество инструментов, чтобы улучшить производительность веб-сайтов для своих клиентов.
Если у вас медленный сайт и вы хотите повысить его скорость, в этой статье объясняется, как можно проверить скорость своего сайта, уменьшить время загрузки страницы и повысить производительность всего сайта.
Что такое скорость страницы?
Скорость страницы или время загрузки страницы — это время, необходимое для отображения всего содержимого данной страницы на вашем веб-сайте.Скорость страницы иногда ошибочно принимают за «скорость сайта» — термин, используемый для измерения общей скорости группы страниц веб-сайта, а не только одной. Скорость сайта важна для повышения производительности отдельных страниц.
Важно оптимизировать скорость сайта и страницы по двум очень важным причинам:
Как проверить скорость сайта и страницы
К счастью, существует множество веб-сайтов, которые будут тестировать и анализировать скорость вашего веб-сайта, и многие из них также предлагают предложения по устранению проблем и увеличению времени загрузки.
1. Google PageSpeed Insights
PageSpeed Insights — это простой в использовании инструмент, который помогает исправить общие проблемы со скоростью загрузки страниц как на мобильных, так и на настольных устройствах. К каждой предлагаемой проблеме, которую необходимо решить, Google предоставляет ссылку, чтобы показать вам, как внести необходимые изменения на ваш веб-сайт.
См. Также: Как достичь 100% в Google PageSpead Test Tool
2. WebPageTest
В то время как инструмент Google отлично подходит для анализа отдельных страниц вашего веб-сайта, WebPageTest — это инструмент, который анализирует сотни страниц и возвращает множество статистических данных, включая время загрузки, время до первого байта и время завершения документа.Ознакомьтесь с руководством Moz по использованию WebPageTest, чтобы лучше интерпретировать данные, которые предоставляет инструмент.
Семь советов по сокращению времени загрузки веб-страницы
Вот несколько полезных способов увеличить скорость загрузки страниц вашего веб-сайта.
1. Сжимайте файлы
Вы можете использовать программное обеспечение, такое как GNU Gzip, для сжатия файлов веб-сайтов HTML, CSS и JavaScript, размер которых превышает 150 байт. Если вы используете WordPress, есть несколько плагинов с возможностями Gzip. Щелкните здесь, чтобы увидеть все плагины WordPress с тегом «gzip».орг.
2. Минимизация HTML, CSS и JavaScript
Сценарии и код, из которых состоят ваши веб-страницы, могут значительно замедлить время загрузки. Используя минимизацию для HTML, CSS и JavaScript, у интернет-браузеров будет меньше работы для отображения вашего контента. Если вы используете WordPress, W3 Total Cache — это мощный плагин, предназначенный для повышения производительности вашего веб-сайта с помощью кеширования.
3. Избегайте использования переадресации
URL-адреса перенаправления замедляют время загрузки страницы, заставляя посетителей ждать дольше, чем следовало бы, запрашиваемого контента.Если на вашем веб-сайте перенаправляется много веб-страниц, у Moz есть отличное руководство по оптимизации переадресации на вашем веб-сайте, которое вы должны использовать для их очистки. Некоторые инструменты, которые помогут вам определить ваши текущие перенаправления, — это путь перенаправления расширения Google Chrome и этот онлайн-трекер перенаправления.
4. Используйте кеширование браузера
Кэширование в браузере может значительно сократить время загрузки страницы, и есть несколько способов настройки параметров кеширования. Пользователи, не использующие WordPress, могут обратиться к подобным руководствам от Apache.org, а те, кто управляет своими веб-сайтами с помощью CMS WordPress, могут использовать вышеупомянутый плагин W3 Total Cache, который имеет более 1 миллиона активных установок.
См. Также: Руководство для начинающих по WordPress: W3 Total Cache
5. Увеличьте время отклика сервера
Медленный веб-сайт часто объясняется временем отклика сервера. Чем больше трафика получает ваш веб-сайт или, если ваш сайт находится на общем сервере, тем больше трафика получают все веб-сайты на этом сервере, что заметно замедлит ваше время отклика и скорость загрузки страницы.Нажмите здесь, чтобы узнать больше о времени ответа сервера и о том, что с этим делать, если он медленный.
Те, кто пытается запустить WordPress через учетную запись хостинга GoDaddy, слишком хорошо знают, насколько медленным может быть время отклика сервера. Итак, если это происходит с вами, найдите время, чтобы прочитать эту статью от WhatsWP, чтобы узнать, как увеличить скорость загрузки WordPress на Godaddy.
6. Используйте сеть распространения контента
Сети распространения контента(CDN) — это групповые серверы, на которых хранятся копии вашего веб-сайта и которые используются для быстрой доставки вашего контента через географически разнесенные центры обработки данных.Узнайте больше о CDN, посетив CDN Reviews.
7. Оптимизируйте изображения
Большие изображения, например, снятые на ваш мобильный телефон, которые публикуются на веб-сайтах, часто могут иметь размер в сотни мегабайт. Без сжатия изображений загрузка этих изображений на ваш компьютер может занять довольно много времени, что увеличит время загрузки.
Как и все вышеупомянутые советы по увеличению производительности веб-сайта, существует множество способов оптимизации изображений.Во-первых, вы можете использовать программное обеспечение, такое как PhotoShop, для сжатия размера изображения без очевидной угрозы целостности качества изображения. Пользователи WordPress могут попробовать такие плагины, как EWWW Image Optimizer и / или Jetpack, в которых есть служба Photon, способная ускорять изображения.
См. Также: Плагины WordPress, которые вы должны использовать на своем веб-сайте
Коэффициент рейтинга скорости мобильной страницы
Google недавно объявил, что в недалеком будущем они будут использовать скорость загрузки страниц на мобильных устройствах в качестве фактора ранжирования для всех веб-сайтов.К этому следует отнестись серьезно как владельцам малого бизнеса, так и блоггерам, особенно с учетом массового и растущего сдвига в использовании мобильных устройств в последние годы. Вы можете прочитать всю статью по этой теме Барри Шварца из Search Engine Land здесь.
Если вас беспокоит эффективность вашего сайта на мобильных устройствах, на сайте ThinkwithGoogle.com есть новый инструмент от Google, который позволит вам проверить, насколько ваш сайт удобен для мобильных устройств на мобильных и настольных устройствах.
Заключение
Если вам кажется, что ваш веб-сайт медленно работает, велика вероятность, что он работает медленно для всех, кто пытается его просмотреть. Это может быть серьезной проблемой, которая наносит ущерб вашей репутации, раздражает потенциальных посетителей и не позволяет Google и другим поисковым системам занять благоприятное место в результатах поиска.
Если вам сложно исправить скорость и время загрузки вашего веб-сайта, попросите своего веб-мастера или обратитесь в опытную фирму по цифровому маркетингу, чтобы они внесли необходимые изменения.V Digital Services — ведущая в отрасли фирма по интернет-маркетингу, которая предоставляет дизайн веб-сайтов, органическое SEO и варианты платной рекламы. Звоните: 888-441-0784 или нажмите здесь, чтобы поговорить с представителем о потребностях вашего веб-сайта в производительности.
20 лучших бесплатных онлайн-инструментов для тестирования скорости веб-сайтов и исправлений
К настоящему времени мы все должны знать, что пользователи Интернета нетерпеливы, когда дело доходит до загрузки веб-страницы. Таким образом, производительность вашего веб-сайта и его способность быстро отображаться имеют решающее значение для удобства его использования и, в конечном итоге, для его успеха.Скорость сайта не только отрицательно сказывается на опыте пользователей, но и оказывает прямое влияние на SEO, поэтому не имеет значения, являетесь ли вы продавцом автозапчастей или учебным заведением, вы должны следить за этим.
Чтобы помочь вам создавать более быстрые веб-сайты и выявлять проблемные узкие места в производительности веб-сайтов, рассмотрите возможность включения некоторых из следующих инструментов в процесс веб-разработки.
Совет. Было бы неплохо использовать несколько из этих инструментов для тестирования скорости веб-сайта, чтобы получить лучшее представление о проблемах, связанных со скоростью сайта.Черт возьми, они бесплатные, так почему бы и нет?
1. Скорость загрузки страницы в Интернете
Google Page Speed Online — это веб-адаптация популярного расширения браузера Google Chrome для веб-разработки, Page Speed - анализирует производительность вашего веб-сайта в соответствии с рекомендациями Google по веб-производительности (набор правил для оптимальной производительности внешнего интерфейса). Вы можете получить много информации с помощью этого удобного веб-инструмента — он даже включает отчет о передовых методах работы с мобильными устройствами для обеспечения оптимальной производительности.
2. Инструменты Pingdom
Этот бесплатный онлайн-инструмент для проверки скорости веб-сайтов от Pingdom (служба мониторинга серверов, сетей и веб-сайтов) предоставляет вам несколько отчетов, таких как разбивка того, сколько времени требуется для загрузки каждого объекта веб-страницы (например, изображений, таблиц стилей и библиотек JavaScript). и оценки производительности для таких вещей, как кеширование браузера. Еще один полезный отчет — это анализ страницы, который предоставляет информацию о времени загрузки, размере страницы и запросах.
3.Бесплатный тест производительности веб-сайта (BrowserMob)
Этот бесплатный инструмент для тестирования скорости и производительности веб-сайта от BrowserMob, компании, предлагающей услуги тестирования и мониторинга нагрузки веб-сайта, дает вам массу информации о скорости вашей веб-страницы, такой как среднее время загрузки, общий вес страницы и количество страниц. Он проверяет вашу веб-страницу из четырех мест, чтобы вы могли получить глобальное представление о производительности вашего сайта.
4. Что загружается быстрее?
Этот интересный инструмент сравнивает два веб-сайта друг с другом с точки зрения времени загрузки; например, с помощью этого инструмента вы можете узнать, загружается ли Google быстрее, чем Bing.Это может быть простой инструмент для сравнения того, работает ли ваш сайт лучше или хуже, чем у конкурирующих сайтов. Этот инструмент с открытым исходным кодом (см. Исходный код на GitHub) изначально был создан для того, чтобы повысить важность веб-производительности.
5. WebPagetest
Этот отличный онлайн-инструмент проверяет скорость рендеринга вашей веб-страницы в реальных браузерах (Chrome, Firefox и IE) и дает вам возможность провести тест из нескольких мест по всему миру. Он также имеет расширенные настройки с опциями для имитации обычных скоростей интернет-соединения (например,грамм. DSL и 56K) и блокировку рекламы, чтобы вы могли видеть затраты на эффективность показа рекламы на вашем сайте.
6. Анализатор веб-страниц
Этот простой анализатор скорости веб-страницы — вероятно, один из старейших инструментов, первая версия которого была выпущена в 2003 году — дает вам данные о размере веб-страницы, ресурсах и времени загрузки. Он также дает вам рекомендации о том, что вы можете улучшить.
7. Keycdn
Бесплатный инструмент тестированияKeycdn позволяет вам увидеть, как работает скорость вашего сайта в разных местах по всему миру.
8. Скорость сайта
Этот веб-инструмент для проверки скорости веб-сайта отображает соответствующие данные о времени отрисовки страницы, такие как общее время загрузки, количество выполненных подключений и количество сделанных запросов. Он также имеет некоторые дополнительные функции, такие как возможность запускать тест, даже если веб-страница имеет HTTP-аутентификацию (просто введите пароль для этой страницы) и возможность имитировать различные типы Интернет-соединений.
9. K6
Бесплатный онлайн-инструмент для нагрузочного тестирования и производительностиK6 предоставит вам множество данных о способности вашего веб-сайта обрабатывать его трафик.Этот онлайн-инструмент оценки производительности сети может отображать графические данные, такие как время загрузки пользователя (моделируется автоматизированной виртуальной машиной) и количество запросов в секунду (полезно для определения надежности вашего веб-сервера и скорости обработки запросов веб-страниц). .
10. OctaGate SiteTimer
OctaGate SiteTimer — довольно простой онлайн-инструмент: вы вставляете URL-адрес, который хотите протестировать, и, в свою очередь, он выводит гистограмму со всеми объектами веб-страницы, содержащими такую информацию, как время начала, время окончания и продолжительность загрузки для каждого из них.Этот инструмент полезен для быстрого обнаружения медленно загружаемых объектов страницы, чтобы вы могли оптимизировать их для повышения скорости веб-сайта.
Другие инструменты для тестирования скорости веб-сайта
- Тест производительности веб-сайта (Dynatrace ~ бесплатная пробная версия)
Инструмент повышения производительности сайта в реальном времени, отображающий информацию о таких вещах, как время поиска DNS и время соединения.
Аналогично Какой загружается быстрее? , упомянутый выше, этот веб-инструмент будет сравнивать производительность двух веб-сайтов.
Предоставляет основные данные о скорости страницы, но из 35 разных мест.
Онлайн-инструмент, который использует YSlow и PageSpeed для оценки производительности внешнего интерфейса вашего веб-сайта, предоставляя вам доступную для понимания информацию.
Довольно простой онлайн-инструмент, который предоставляет такие данные, как размер страницы, время загрузки, скорость загрузки и средняя скорость в табличном формате.
Этот инструмент будет сканировать веб-страницу и собирать данные, относящиеся к веб-производительности.Вы должны предоставить и подтвердить свой адрес электронной почты, чтобы запускать тесты.
Веб-инструмент для повышения скорости сайта, который позволяет запускать тесты сразу для 10 URL-адресов.
Этот простой инструмент для проверки скорости веб-сайта дает вам возможность ввести до 10 URL-адресов для одновременного запуска тестов.
Geekflare — это бесплатный инструмент для тестирования, который позволяет вам тестировать такие вещи, как время загрузки, время до 1-го байта, размер страницы и разбивка вашего контента.If также предлагает несколько тестов на выбор, что делает его отличным инструментом!
Sucuri определяет, сколько времени требуется для полной загрузки одной страницы вашего сайта.
