плюсы, минусы и удобная альтернатива
Итак, вы столкнулись с необходимостью создать сайт. Скорее всего, сначала вы будете присматриваться к тем вариантам, о которых уже когда-то слышали. Например, можно создать сайт на WordPress, но является ли этот выбор единственным и самым лучшим? Вовсе нет! Существуют и достойные альтернативы.
Заказать создание сайта на WordPress
Ваше имя* Ваш телефон* Ваш Email*
Принимаю условия обработки персональных данных
Что такое WordPress?
WordPress – это одна из множества CMS – систем управления содержимым сайта. Их объединяет одна общая черта – относительная простота установки и дальнейшей настройки.
Создание сайта на WordPress или другой CMS очень похоже на игру в конструктор. Вам нужно найти в панели администратора необходимые «блоки» и разместить их на сайте. Такими «блоками» могут быть как разнообразные темы оформления, подходящие под различные виды сайтов, так и функциональные модули – плагины. Например, чтобы превратить свой сайт в интернет-магазин, необходимо установить плагин, добавляющий на ваш сайт корзину и средства работы с ней.
Например, чтобы превратить свой сайт в интернет-магазин, необходимо установить плагин, добавляющий на ваш сайт корзину и средства работы с ней.
Темы и плагины можно найти как во встроенной библиотеке, так и на множестве сайтов, откуда их можно скачать в виде файлов. Стоит помнить, что по-настоящему оригинальные и красивые темы и множество популярных плагинов – платные.
Трудности
Если вы решили воспользоваться CMS для создания сайта, то, скорее всего, не обладаете знаниями в области веб-разработки и ожидаете от выбранной системы простоты в работе и настройке.
В целом, создание сайта на ВордПресс – процесс достаточно простой, но все же придется столкнуться с несколькими трудностями. Вот лишь самые основные:
- Регистрация доменного имени. Вашему сайту необходим адрес, то есть уникальное доменное имя. Перед тем, как приступить к созданию сайта и установке CMS, имя необходимо зарегистрировать. Этим занимаются специальные компании-регистраторы. В зависимости от выбранной зоны (ru, com, net и других) устанавливается цена на аренду домена, то есть вам придется ежегодно оплачивать его использование.

- Выбор хостинга. Когда имя будет зарегистрировано, нужно определиться с хостингом, то есть найти место на сервере одной из компаний и арендовать его. В этом случае плата взимается ежемесячно. Выбирая хостинг, необходимо обратить внимание, чтобы он подходил для использования ВордПресс.
- Установка. Установку данной CMS хоть и принято считать простой, но, как минимум, вам могут потребоваться знания по работе с FTP, чтобы самостоятельно установить самую свежую версию WordPress и иметь полный доступ к файлам сайта. Некоторые сервисы, предоставляющие хостинг, могут предлагать простую установку, но многие не рекомендуют пользоваться ей, так как в итоге можно получить несколько устаревшую CMS с установленными ненужными плагинами, которые вам, как новичку, будут только мешать.
Резюмируя вышесказанное, можно считать создание сайта на WordPress достаточно простым занятием, если вы готовы тратить время на поиск и чтение инструкций, подробно и пошагово описывающих решение указанных проблем.
Альтернативы: конструктор сайтов
Создать сайт можно не только на ВордПресс. Существуют и более простые системы, называемые конструкторами сайтов. Они решают проблемы с регистрацией и хостингом: адрес сайта можно указать прямо на сервисе непосредственно пред созданием, а размещен он будет на серверах компании-разработчика конструктора.
Сам процесс создания сайта очень похож на работу в CMS – в нем также используются функциональные блоки и готовые темы оформления.
Главный минус большинства конструкторов кроется в тонкостях регистрации домена. Любому более-менее серьезному сайту необходим прямой адрес (например, «вашсайт.рф»), на конструкторе же в названии будет присутствовать имя сервиса («вашсайт.сервис-конструктор.рф»). Для сайтов организаций и популярных интернет-магазинов это неприемлемо.
Fastsite – простота конструкторов и широта возможностей CMS
Существует еще одна альтернатива, объединившая в себе огромный функционал CMS и простоту использования конструкторов, при этом не унаследовав их проблем. Она называется Fastsite.
Она называется Fastsite.
Создавая сайт на Fastsite, вы не столкнетесь с проблемой регистрации и хостинга. Зарегистрировать доменное имя (формата «вашсайт.ru») можно абсолютно бесплатно непосредственно перед созданием сайта. Хостинг вы получаете в подарок. Регистрация и запуск сайта занимает не более 1 минуты.
Здесь же, при регистрации имени, вы можете выбрать будущую тему и структуру сайта: сайт компании, СМИ или интернет-магазин. Функционала Fastsite хватит для создания даже таких сложных проектов, не говоря уже о лендингах или одностраничниках.
Работа по настройке внешнего вида и функционала сайта ведется в удобной панели администратора, где все разделы и страницы представлены в виде файлов и папок, что не должно вызвать проблем и затруднений.
Страницы также имеют блочную структуру, что позволяет вам легко настроить отображение материалов и оснастить их функциональными модулями (фотогалереями, формами сбора информации и другими). Все модули доступны во встроенной библиотеке.
При желании вы в любой момент можете заказать разработку индивидуального дизайна, который будет полностью отвечать вашим требованиям, или специального модуля, обеспечивающий необходимый функционал.
Создать сайт за 1 минуту
CMS для интернет-магазина
Интернет-магазин на WordPress
WordPress — одна из самых распространенных CMS. Пользователи оценили её достоинства для создания интерактивных блогов, журналов и персональных сайтов. Но этим возможности WordPress не ограничиваются.
Создание сайтов
Услуги по доработке сайтов на WordPress
Доработка сайтов на WordPress от компании Cetera Labs. Закажите доработку сайтов на WordPress любой сложности.
Создание и разработка сайта на WordPress с нуля.
 Заказать создать сайт на Вордпресс (WP) в Artjoker
Заказать создать сайт на Вордпресс (WP) в ArtjokerПримеры сайтов, разработанных на WordPress
Обратившись к нам, вы получаете:
Выделенную команду под проект из 5 человек
Готовый сайт от 7 до 30 дней
Решение возложенных на веб-проект задач
Дальнейшее развитие сайта и вашего бизнеса
Функциональные возможности сайтов на WordPress
- SEO-оптимизация
- интеграция с почтовым сервисом Mailchimp
- мультиязычная версия сайта
- управление подачи визуального контента
- Создание интернет-магазина на базе сайта
Переходим к самому интересному — причинам, по которым разработка и создание сайта на WordPress считается оптимальным вариантом для многих сайтов. Речь, конечно же, идет о плагинах, которые существенно расширяют спектр возможностей CMS WP. Не игнорируйте их и получите продающую платформу для вашего бизнеса.
Как это делает Artjoker: этапы создания сайта на Вордпресс с нуля
Чтобы создать сайт на WordPress (Вордпресс) с нуля самостоятельно, вам понадобится время и минимум знаний PHP. Для начала зарегистрируйте хостинг и получите домен, который станет «именем» вашем сайта в интернете. Затем переходите непосредственно к разработке и продвижению. Нужна помощь? Обращайтесь к нам и мы возьмемся за создание сайта на WordPress с нуля.
Для начала зарегистрируйте хостинг и получите домен, который станет «именем» вашем сайта в интернете. Затем переходите непосредственно к разработке и продвижению. Нужна помощь? Обращайтесь к нам и мы возьмемся за создание сайта на WordPress с нуля.
Планирование‘01
Любой сайт — это прежде всего предварительное обсуждение и разработка стратегии. На данном этапе вы перечисляете, что хотите получить от ресурса и каким его видите в будущем. Сайт — это инструмент, который должен помогать в достижении целей бизнеса. От вас требуется понимание слабых сторон вашего проекта, а мы предложим, как сделать наиболее эффективно.
Исполнение ТЗ‘02
Когда все договоренности прошли стадию утверждения и зафиксированы на бумаге, можно приступать к работе. Наша команда предложит карту сайта, дизайн макетов страниц, а также текстовое наполнение. Создание сайта с помощью WordPress предполагает ряд преимуществ, среди которых набор бесплатных и платных тем с дополнительными эффектами (анимация, флэш-презентация, активные слайдеры и др. ). Не забывайте, что даже яркое и соответствующее всем актуальным темам оформление может быть информационно загружено и не найдет отклик у юзера. Как этого избежать? Проводите регулярный юзабилити-аудит — в свою очередь, под ваш ресурс мы готовы предоставить специалиста.
). Не забывайте, что даже яркое и соответствующее всем актуальным темам оформление может быть информационно загружено и не найдет отклик у юзера. Как этого избежать? Проводите регулярный юзабилити-аудит — в свою очередь, под ваш ресурс мы готовы предоставить специалиста.
Внедрение‘03
Предварительное тестирование сайта — важный этап, который позволяет оперативно обнаружить и исправить все изъяны. Только после комплексного мониторинга ваш ресурс будет доступен посетителям и клиентам — не сомневайтесь, он понравится! 45 дней — за этот срок мы гарантируем готовый полнофункциональный и адаптивный сайт, а также вы можете рассчитывать на техподдержку и консультирование в течение месяца.
Продвижение‘04
Если основная цель вашего ресурса — продавать, то воспользуйтесь возможностями WordPress! Наши разработчики настроят необходимые дополнения, которые позволяют улучшить функционал вашего сайта (поисковая оптимизация, интеграция с социальными сетями, удобная навигация по сайту, настройка интернет-магазина и др. ). Дополнительно будет разработана стратегия продвижения в сети, задействована контекстно-медийная реклама и другие необходимые ресурсы под ваш проект.
). Дополнительно будет разработана стратегия продвижения в сети, задействована контекстно-медийная реклама и другие необходимые ресурсы под ваш проект.
Почему мы?
Преимущества заказать создать сайт на WordPress
- бесплатная интеграция с доменом или существующим сайтом
- открытый исходный код
- возможность развития в сторону блога и/или интернет-магазина
- регулярное обновление оформления
- оперативная поддержка со стороны команды разработчиков
Создание и разработка сайтов на WordPress отличается рядом достоинств, которые за редким исключением могут предложить альтернативные CMS. Вы сможете полностью контролировать работу своего ресурса и воплощать с его помощью самые амбициозные идеи — мы поможем вам в этом!
Истории успеха наших клиентов
На данный момент мы закончили с компанией “Artjoker” разработку сайта. Очень остались довольны: и коммуникацией, и скоростью реакции, и профессионализмом команды.
Очень здорово, что мы нашли с ними на раннем этапе общий язык и сразу приступили к разработке нашего проекта.![]()
Смело рекомендую данную компанию.
Ольга Прудко директор, КП «Счастливый город»
Смотреть видео-отзыв
читать отзыв
Artjoker — это команда профессионалов, начиная от отдела продаж, заканчивая разработчиками. Совместно мы создали уникальное мобильное приложение, которое необходимо для продажи билетов и прохода на стадион. Мы успешно запустили приложение под Андроид и планируем запускать для iOS.
Александр Мурадов Начальник отдела продажи билетов, ФК «Шахтер»
Смотреть видео-отзыв
читать отзыв
7 лет назад мы искали команду, которая создаст нам качественный сайт со своими изюминками. Мы выбрали Artjoker. Ребята делают свою работу качественно, оперативно, а главное — с пониманием того, что хочет клиент.
Марина Жук Маркетолог, Интернет-магазин Avic
Смотреть видео-отзыв
читать отзыв
Мы с радостью сделаем бесплатную оценку вашего проекта
Как сделать сайт на WordPress. Пошаговая Инструкция
Знание того, как создать веб-сайт на WordPress с нуля, является одним из наиболее важных навыков, которым вы должны овладеть как владелец любого бизнеса в наши дни. Интернет стал необходимостью для каждого из нас, иметь хороший сайт и находиться в поиске — обязательное условия для презентации своих услуг или продукции и привлечения новых клиентов в компанию.
Почему выгодно сделать сайт самому:
- Если вы знаете, как создать свой собственный веб-сайт, вы сэкономите кучу денег на веб-разработчиках и дизайнерах.
- Это также позволит вам следить за тенденциями рынка и воплощать новые идеи на своем сайте без помощи программиста.

- Вы будете эффективно опережать своих конкурентов, потому что их проекты замедляются из-за необходимости консультироваться с разработчиками, вы сможете создавать большинство постов самостоятельно (в пределах разумного, конечно).
Разработка сайта на WordPress очень экономна и потребует минимум ваших затраты. Овладев базовыми навыками вы сможете самостоятельно создать, редактировать и обновлять ваш сайт. Стоимость запуска сайта на WordPress обойдется вам от 800 грн/год при условии, что вы будете уделять свое время сайту и обучению работе с этой системой управления.
Перечень простых шагов необходимых для запуска сайта:
- Придумайте и зарегистрируйте доменное имя для своего сайта.
- Зарегистрируйтесь на веб-хостинге (мы рекомендуем CityHost или WP-Host). Обзор других украинских хостинг провайдеров вы можете посмотреть в нашей одноименной статье.
- Установите WordPress через админ панель хостинга.

- Выберите бесплатную тему для сайта на WordPress.
- Установите несколько обязательных плагинов, которые помогут в настройке и оптимизации работы вашего сайта.
- Начните создавать свои страницы и наполнять сайт контентом!
Мы подготовили максимально простое руководство, рассчитанное на новичков без каких-либо знаний программирования. Соблюдая наши рекомендации шаг за шагом, в итоге вы получите функциональный и красивый веб-сайт.
Шаг 1. Выбор WordPress в качестве платформы для сайта
По правде говоря, существует множество платформ веб-сайтов (согласно Wikipedia их более 120), которые вы можете использовать при создании нового сайта. Обычно их называют системами управления контентом (или CMS). Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать содержание своего сайта без каких-либо знаний в области программирования. По большей части — с точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook или Google Docs. Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
Вы в основном создаете новые страницы или документы, а затем публикуете их в Интернете.
К счастью, выбрать лучшую из них очень просто. На вершине остался только один король — CMS WordPress. Эта CMS используется более чем на 34% всех веб-сайтов мира! Или, говоря иначе, примерно каждый третий веб-сайт, который вы посещаете, сделан на WordPress.
Основные преимущества WordPress
- открытый исходный код
- полностью бесплатный
- идеально подходит для создания веб-сайтов самому
- универсален — на нем можно разработать любой тип веб-сайта
- работает быстро и безопасно
- оптимизирован для SEO, что упрощает дальнейшее продвижение сайта
Как сделать сайт? Используйте WordPress!
WordPress — это бесплатное программное обеспечение. Для создания сайта Вам нужно скачать последнюю редакцию этой CMS с официального сайта: https://ru.wordpress.org/download/releases/. Некоторые хостинг провайдеры предоставляют возможность установки WordPress непосредственно с панели управления — это упростит Вам задачу и архив вам не понадобится.
Шаг 2. Выбор названия для сайта, аренда домена и хостинга
Когда вы учитесь создавать свой сайт, выбор доменного имени является самым увлекательным этапом. Ведь здесь у вас полная свобода. Вы можете выбрать буквально любое название для своего сайта. Тем не менее, есть много нюансов которые нужно учесть.
Во-первых, сейчас в сети насчитывается почти 2 миллиарда (!) Веб-сайтов (на момент написания этой статьи). Это означает, что выбрать оригинальное название довольно сложно. Хорошая идея — придумать название вашего сайта (доменное имя) основываясь на названии вашей компании, либо использовать фразы, связанные с вашим бизнесом. Таким образом домен должен быть тематическим и содержательным.
Основные рекомендации к выбору домена для сайта
- уникальное, не похожее ни на что другое на рынке
- легко произносимое
- чем короче — тем легче запомнить
- тематическое и содержательное
Вот пример сервиса, который вы можете использовать, чтобы узнать, свободно ли интересующее вас доменное имя для регистрации: https://cityhost. ua/uk/domain/.
ua/uk/domain/.
Введите название доменного имени и отметьте галочками, какие доменные зоны вам интересны. Самые популярные на сегодня домены в зонах COM и COM.UA.
Следующий шаг, когда вы уже выбрали доменное имя — это зарегистрировать его, а также арендовать хостинг для размещения сайта. Хотя такие вещи, как покупка пакета хостинга, поначалу могут показаться пугающими, на самом деле беспокоиться вам не о чем. Процесс, который мы представляем здесь, упрощен и не требует от вас сложной технической работы.
Веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт. Это место, где ваш веб-сайт находится в ожидании посещения посетителей. Чтобы ваш сайт оставался в сети, вам необходимо арендовать место на сервере у хостинговой компании.
Существуют десятки, если не сотни различных компаний, которые могут зарегистрировать для вас новое доменное имя. Кроме того, есть множество компаний, которые могут предоставить вам пакет хостинга. Раз мы выбрали компанию Cityhost как пример провайдера в этой статье — давайте рассмотрим как процесс регистрации домена и хостинга происходит у них.
Раз мы выбрали компанию Cityhost как пример провайдера в этой статье — давайте рассмотрим как процесс регистрации домена и хостинга происходит у них.
Перейдите на сайте провайдера в раздел выбора тарифного плана: https://cityhost.ua/#hosting. У вас будет на выбор несколько тарифных пакетов, если не знаете какой выбрать — просто арендуйте самый простой, в случае если ресурсов на минимальном пакете со временем будет не хватать — вы всегда сможете сменить тариф на более производительный.
Обратите внимание, что заказать хостинг для сайта вы можете на любой период: месяц, полгода, год и тд. Как правило если срок аренды больше — хостинг обходится дешевле. Рекомендуем сразу заказывать хостинг сроком на 1 год. Иногда провайдеры проводят всевозможные акции и аренда домена может быть абсолютно бесплатной при заказе сервера на большой срок. На момент написания статьи минимальный пакет хостинг у провайдера Cityhost обойдется Вам всего 2$ на месяц (!). Это небольшая сумма, доступная каждому.
В большинстве случаев, если вы запускаете новый сайт, будет достаточно самого дешевого тарифного плана — Базового. Это всего лишь 2,95 доллара в месяц.
На следующем шаге провайдер предложит вам выбрать локализацию серверов и указать доменное имя, которое нужно прикрепить к вашему хостингу. Сразу отметьте галочку, что домен нужно зарегистрировать. Выберите период на который хотите арендовать хостинг и нажмите «Заказать хостинг». Далее просто сделайте онлайн оплату любым удобным способом, варианты вам будут предложены. После регистрации на указанный вами email будут высланы все данные доступа в ваш личный кабинет и технические настройки.
Шаг 3. Установка WordPress на хостинге
Большинство хостинг провайдеров по-умолчанию предлагают возможность автоматической установки популярных платформ, в том числе и WordPress. Первое что ван нужно сделать — это залогиниться в личный кабинет провайдера. Перейдите в раздел «Хостинг», выберите заказанный вами пакет и нажмите кнопку «Управления». Хотим отметить, что у каждого провайдера интерфейс управления может быть разным, но принцип ваших действий один и тот же.
Хотим отметить, что у каждого провайдера интерфейс управления может быть разным, но принцип ваших действий один и тот же.
Далее перейдите на вкладку «Управление» и выберите пункт «Автоустановка CMS». Во всплывающем окошке выберите CMS WordPress самой последней версии, укажите логин, пароль и email администратора. Также укажите как какую базу данных использовать. Если у вас новый хостинг аккаунт, то будет установлена одна база данных по умолчанию, выберите её.
После этих нехитрых настроек провайдеру понадобится всего несколько минут, чтобы установить для вас WordPress. О том, что система уже установлена, вы можете узнать перейдя по ссылке вашего домена. Если всё сделано правильно — вы увидите стартовую страницу вашего сайта. В случае если у вас что-то пошло не так — просто обратитесь в службу поддержки хостинг провайдера по телефонам или в онлайн-чат и ваша проблема будет быстро решена.
Шаг 4. Знакомство с WordPress. Базовые настройки.
После установки WordPress Вы можете войти в панель управления под своим логином и паролей по стандартной ссылке: https://ВАШДОМЕН. com/wp-admin.
com/wp-admin.
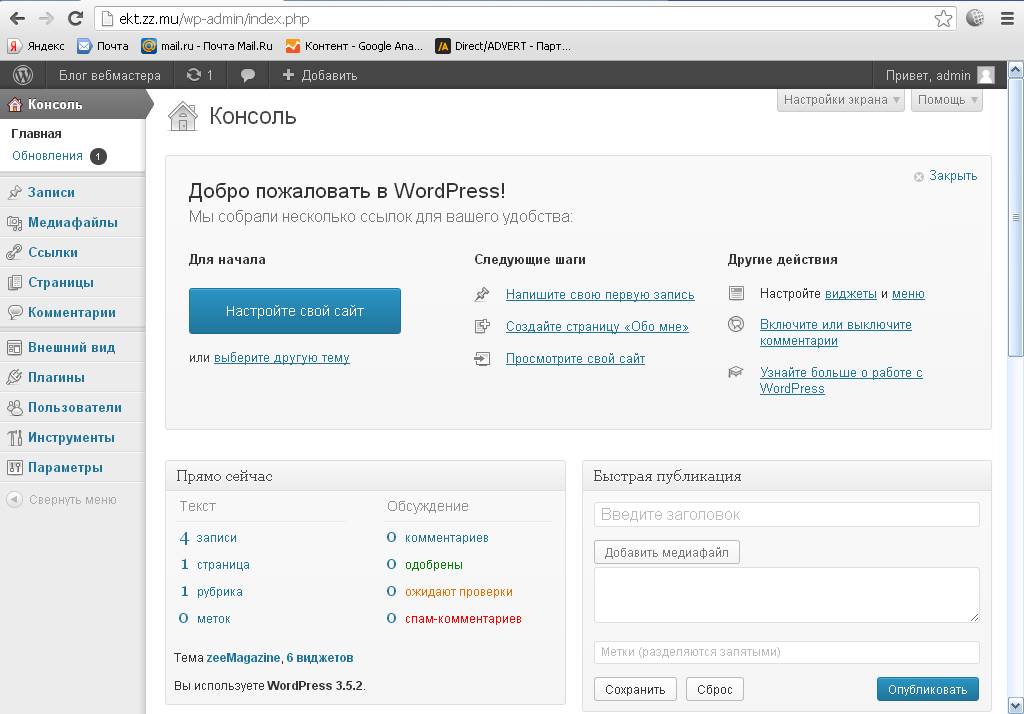
После входа в панель управления Вы увидите стандартный стартовый экран WordPress с функциональными блоками.
(1) Блок состояния WordPress, в котором перечислены основные параметры эффективности сайта.
(2) Блок «На виду» с быстрыми ссылками на страницы и записи.
(3) Блок «Быстрое сообщение» для быстрой публикации записей в блоге.
(4) Новости и события из сообщества разработчиков и пользователей WordPress.
(5) Главная — ссылка на стартовый экран.
(6) Записи — все записи блога.
(7) Медиафайлы — библиотека фото и видео файлов.
(8) Страницы — все текстовые страницы сайта.
(9) Комментарии — раздел с комментариями посетителей сайта.
(10) Внешний вид — самый главный раздел с настройками сайта.
(11) Плагины — дополнительные плагины для расширения функциональности сайта.
(12) Настройки — общие настройки отображения контента на сайте.
Что нужно настроить в первую очередь
- Установите правильное отображение ссылок
Постоянные ссылки определяют как должны отображаться ссылки на публикации вашего сайта. Принято, что ссылки должны быть содержательными и отображаться латиницей. Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-то таким простым, как mycompany.com/o-nas. Правильная установка постоянных ссылок позволит вам добиться этого. Чтобы установить постоянные ссылки, перейдите в «Настройки» → «Постоянные ссылки» на главной боковой панели панели управления WP.
Принято, что ссылки должны быть содержательными и отображаться латиницей. Наиболее оптимизированная структура — это наличие заголовка страницы в URL-адресе. Например, ваша страница «О нас» (подробнее на этой странице позже) должна быть доступна под чем-то таким простым, как mycompany.com/o-nas. Правильная установка постоянных ссылок позволит вам добиться этого. Чтобы установить постоянные ссылки, перейдите в «Настройки» → «Постоянные ссылки» на главной боковой панели панели управления WP. - Установите заголовок и подзаголовок для сайта
Перейдите в «Настройки» → «Общие» и установите нужные значения в полях «Заголовок сайта» и «Слоган». Заголовок и слоган вашего сайта могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают их на главной странице и в описании SEO, которое Google использует при размещении вашего сайта на страницах результатов поиска. - Разрешите или отключите комментарии
Разрешать ли пользователям комментировать материалы на вашем сайте — решать вам. С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть здорово для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете постоянно сталкиваться со спамом и следить за тем, чтобы не было троллинга конкурентов. Вне зависимости от того, разрешите вы или отключите комментарии, это можно сделать в «Настройки» → «Обсуждение».
С одной стороны, позволяя читателям оставлять свои мнения и вопросы под вашими статьями / страницами, может быть здорово для создания сообщества вокруг веб-сайта. Но, с другой стороны, вы также будете постоянно сталкиваться со спамом и следить за тем, чтобы не было троллинга конкурентов. Вне зависимости от того, разрешите вы или отключите комментарии, это можно сделать в «Настройки» → «Обсуждение». - Установите своя часовой пояс и язык панели управления
Правильная установка часового пояса сделает публикацию новых страниц и сообщений более предсказуемой. Нужный язык панели управления вы можете выбрать из выпадающего списка. Все основные языки мира уже предустановлены и доступны пользователям. Указать эти настройки Вы можете в разделе «Настройки» → «Общие»
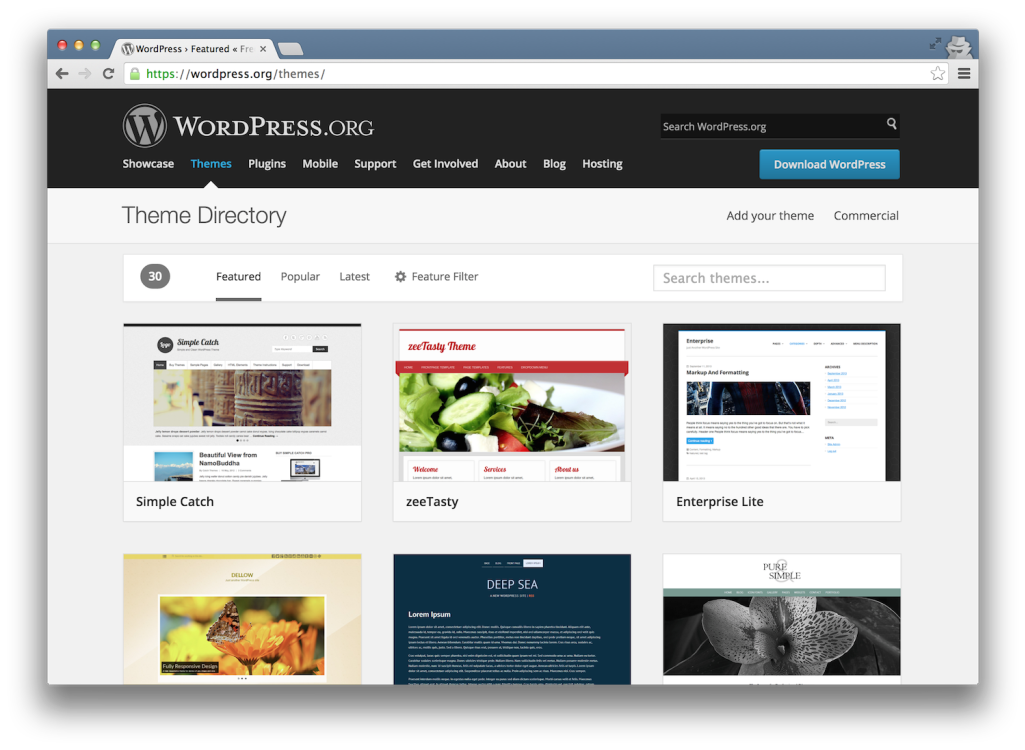
Шаг 5. Выбор и установка шаблона
Самое замечательное в WordPress то, что вы можете менять шаблоны сайта, при этом всё наполнение сайта и контент сохраняется. Это означает, что вы можете изменить внешний вид вашего сайта WordPress одним щелчком мыши. С этой CMS работают многие команды дизайнеров по всему миру. Большинство разработанных ими тем WordPress бесплатны и доступны для установки прямо с панели управления. Важная деталь заключается в том, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
С этой CMS работают многие команды дизайнеров по всему миру. Большинство разработанных ими тем WordPress бесплатны и доступны для установки прямо с панели управления. Важная деталь заключается в том, что темы не изменяют содержание вашего сайта, а только изменяют его представление.
Чтобы начать выбор тем, перейдите в раздел «Внешний вид» → «Темы» → «Добавить новую».
Выберите тему, которая вам нравится из предложенного списка или воспользуйтесь фильтром тем, для поиска по тематике, количеству колонок, популярности, новизне и пр. Все темы WordPress — это готовые дизайнерские пакеты, которые определяют внешний вид вашего сайта. Вы можете быстро установить их, а затем при необходимости изменить в будущем. Тем для WordPress существует огромное количество. Просто заглянув в официальный каталог на WordPress.org увидите там сотни тем. Но это только верхушка айсберга. В Интернете гораздо больше бесплатных тем на сторонних сайтах, например, JustFreeThemes.com, Wp-Templates. ru.
ru.
Для установки новой темы WordPress Вам достаточно просто нажать кнопку «Установить» в блоке выбранной темы, а далее её «Активировать», вот и всё!
После установки шаблона вам может понадобится кастомизировать его. Каждая тема предлагает свой перечень настроек, которые вы легко можете изменить в разделе «Внешний вид» → «Настроить». Например, вы можете указать фото заголовка, выбрать шрифт и цветовую палитру, выбрать как будет отображаться главная страница.
Шаг 6. Установка необходимых плагинов
Плагины позволяют индивидуально настроить ваш сайт на WorPress, улучшить его эффективность, вделать более удобным для посетителей, добавить необходимую функциональность. Вот короткий список плагинов, которые мы вам с удовольствием рекомендуем, все они бесплатны:
- All in SEO — поможет вам настроить поисковую оптимизацию и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics — интегрирует ваш сайт с самым популярным решением для анализа трафика и статистики в Интернете.

- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- Cyr To Lat — автоматически преобразует кириллические ссылки в латиницу.
- Autoptimize — оптимизирует код сайта, значительно ускоряет его работу.
- Contact Form 7 — позволяет вам добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы связаться с вами напрямую — это намного лучше, чем отображение вашей электронной почты в виде обычного текста.
Установка плагинов WordPress проста. Если мы имеем дело с бесплатным плагином, все, что вам нужно, — это его название. Перейдите в панель управления WordPress, а затем в «Плагины» → «Добавить новый». Оттуда введите имя плагина, который вы хотите, в поле поиска, а затем нажмите «Установить» и «Активировать».
Выводы:
Создать и настроить сайт на WordPress — это задача несложная, которая под силу каждому. От вас нужно только время, немного усилий а самое главное — желание. Немного попрактиковавшись вы с легкостью будете редактировать сайт, публиковать интересные материалы, добавлять новые разделы. Ваш сайт получится интересным и полезным для посетителей, что обязательно отразится на популярности и доходах Вашей компании. Если вам некогда заниматься этим вопросом — доверьтесь профессионалам. Наша команда готова сделать отличный сайт на любой системе управления, в том числе и на WordPress. Всю информацию для заказа сайта ищите на странице Контакты.
От вас нужно только время, немного усилий а самое главное — желание. Немного попрактиковавшись вы с легкостью будете редактировать сайт, публиковать интересные материалы, добавлять новые разделы. Ваш сайт получится интересным и полезным для посетителей, что обязательно отразится на популярности и доходах Вашей компании. Если вам некогда заниматься этим вопросом — доверьтесь профессионалам. Наша команда готова сделать отличный сайт на любой системе управления, в том числе и на WordPress. Всю информацию для заказа сайта ищите на странице Контакты.
Как создать сайт на Хостинге WordPress
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Сайты
- Размещение сайта
- WordPress
- Конструктор сайтов
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
В статье рассмотрим, как создать сайт на Хостинге Вордпресс. Чтобы опубликовать сайт:
Чтобы опубликовать сайт:
- Закажите Хостинг WordPress, выберите подходящий тариф и шаблон будущего сайта.
- Дождитесь, когда на домене, подключенном к услуге, будет отображаться шаблон:
- Если для вашего домена менялись DNS-серверы, шаблон сайта будет отображаться в течение 24 часов после заказа.
- Если для вашего домена изначально были прописаны ns1.hosting.reg.ru и ns2.hosting.reg.ru, сайт начнет отображаться в течение 1 часа.
Мы заказали Хостинг WordPress для домена sunsetfleur.ru, и спустя 24 часа на нем отображается шаблон:
-
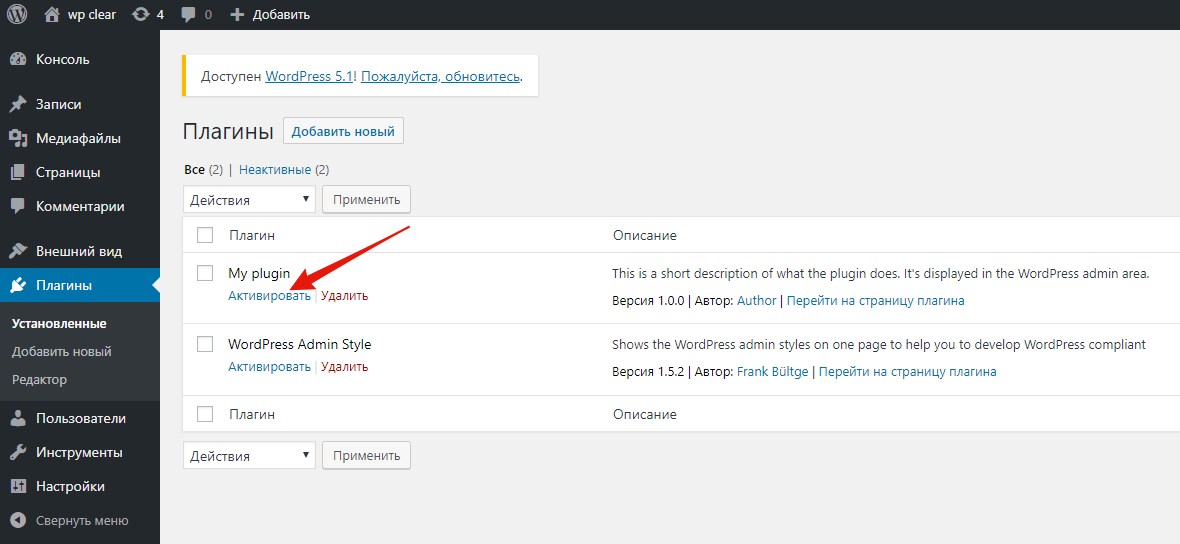
Перейдите в административную панель CMS по инструкции.
-
В админке сайта внесите нужные изменения. Действия производятся в разделах Записи, Медиафайлы, Страницы, Внешний вид:
Чтобы продемонстрировать редактирование сайта, изменим шаблонную тему. Для этого переходим в раздел Внешний вид — Темы. Выбираем понравившуюся тему и нажимаем Активировать:
Для этого переходим в раздел Внешний вид — Темы. Выбираем понравившуюся тему и нажимаем Активировать:
Чтобы проверить, как изменился сайт, нажмите Перейти на сайт:
При переходе по ссылке будет отображаться новый шаблон:
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Как Создать Сайт на WordPress в 2022 году: Полное Руководство
Хотите верьте, хотите нет, но знание того, как сделать сайт на WordPress, является одним из наиболее важных навыков, которые вы должны освоить как владелец сайта в наши дни.
Вот несколько причин почему:
- Если вы знаете, как сделать сайт самостоятельно, то вы сэкономите массу денег на веб-разработчиков и дизайнеров.
- Это также позволит вам следить за тенденциями рынка и размещать новые фишки на своем веб-сайте без помощи программиста.
- Вы будете эффективно опережать своих конкурентов, потому что их проекты будут замедлятся из-за необходимости проконсультироваться с разработчиками. Вы сможете создавать большинство вещей самостоятельно (в пределах разумного, конечно).
С учетом вышесказанного, самая важная часть головоломки здесь заключается в том, что вы можете узнать, как создать веб-сайт WordPress, а затем создать что-то потрясающее для вашего бизнеса или проекта самостоятельно.
И последнее, но не менее важное: подход «сделай сам» (без навыков кодирования), который я здесь представлю, невероятно экономичный. Фактически, вы можете создавать и запустить свой веб-сайт всего за $35 в год.
Вот как сделать сайт самостоятельно, шаг за шагом:
Содержание
- В спешке, опишу? П ошаговые действия как создать сайт на WordPress менее чем за час:
- Шаг 1: Выбрать WordPress в качестве платформы вашего сайта
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
- а) Покупка вашего доменного имени и хостинга
- б) Используйте Beget, чтобы установить WordPress
- Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
- а) установить постоянные ссылки
- б) сделать ваш сайт публичным
- в) Установите название вашему сайту и слоган
- г) Разрешить или отключить комментарии
- e) Отключить пингбэки и трекбеки
- е) Установите свой часовой пояс
- Шаг 4: Выберем тему для вашего сайта
- а) Выберите тему, которая вам нравится
- б) Установка темы WordPress
- в) Настройка темы WordPress
- Настройка домашней страницы WordPress
- Корректировка типографики.

- Цвета.
- Шаг 5: Установка плагинов для расширения возможностей сайта
- Шаг 6: Создать основные страницы WordPress
- Шаг 7: Подумайте о создании блога
- Шаг 8. Настройте навигацию по сайту.
- а) меню
- б) виджеты
- Заключение
- Часто задаваемые вопросы
- Что такое WordPress?
- Сколько стоит WordPress?
- Подходит ли WordPress для мобильных телефонов?
В спешке, опишу? Пошаговые действия как создать сайт на WordPress менее чем за час:
- Используйте Reg.ru, чтобы найти идеальное доменное имя для вашего сайта. (5% скидка по коду 1278-FD50-2DA6-15AC)
- Купите хостинг вашему сайту в Beget.com (от $ 3,5 / месяц) и получите доменное имя бесплатно.
- Установите WordPress через интерфейс Beget.
- Здесь все что вам нужно знать о WordPress.
- Выбрать тему WordPress.
- Установить обязательные плагины WordPress.
- Начать создавать свои страницы и записи в блоге.

Хорошо, а теперь разберем поэтапно то, что мы собираемся сделать в следующих шагах. Важно отметить, что все это можно сделать самостоятельно и при этом минимизируем расходы, где это возможно.
Короче говоря, в конце этого руководства вы получите функциональный, красивый веб-сайт, который не заставит вас влезать в долги. Вот что мы пройдем:
Шаг 1: Выбрать WordPress в качестве платформы вашего сайта
По правде говоря, существует много платформ для веб-сайтов, которые вы можете использовать при создании нового сайта — Системы управления контентом (CMS), как их обычно называют.
Идея CMS состоит в том, чтобы предоставить вам несколько простых в использовании инструментов, чтобы вы могли редактировать контент вашего сайта без каких-либо знаний о кодировании. С точки зрения пользователя — эти CMS очень похожи на знакомые интерфейсы в Facebook, Вконтакте или Google Документы. В которых вы создаете новые страницы или документы, а затем публикуете их в Интернете.
Но хватит с техническими подробностями! Как я уже сказал, существует много видов CMS — более 100, как указано в Википедии.
К счастью, выбрать лучший вариант просто. На вершине горы только один король — и это WordPress.
WordPress используется более чем на 32% всех веб-сайтов. Опять же, это все сайты!
(Графики по визуализатору.)
Или, иначе говоря, примерно каждый третий веб-сайт, который вы посещаете, построен на WordPress.
Вот важные детали о WordPress:
- с открытым исходным кодом
- бесплатно
- идеальное решение для создания сайтов
- дополнительный универсальный — может запустить любой тип из веб — сайта
- быстро, оптимизировано и безопасно
- SEO-включено — делает продвижение проще
Одно важное различие «WordPress», о котором мы здесь говорим — это «WordPress, программное обеспечение». Вы можете перейти на сайт WordPress.org.
Есть также другой вариант WordPress — «WordPress, коммерческий сервис», который вы можете посетить перейдя на WordPress. com. Мы опишем различия между ними здесь.
com. Мы опишем различия между ними здесь.
Пока же давайте просто запомним, что нам нужно на WordPress.org. Поскольку это более универсальная и более дешевая версия платформы. Это станет ясно в следующих этапах.
🎯 Примечание к действию. На данном этапе вам не нужно выполнять никаких действий. Шаг 1 посвящен ознакомлению с инструментом, который вы будете использовать для создания своего сайта в следующих шагах.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей. 🍕
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
💡 Примечание. Хотя поначалу такие вещи, как покупка пакета хостинга, могут показаться пугающими, на самом деле беспокоиться не о чем. Процесс, который мы здесь представляем, упрощен и не требует каких-либо технических усилий.
💡 Примечание для новичка: Что такое хостинг?
Проще говоря, веб-хостинг (он же веб-сервер) — это то, без чего не может жить ни один веб-сайт. Это место, где ваш сайт сидит и ждет посетителей.
Вопреки распространенному мнению, веб-сайты размещены не «только в Интернете» или «в Google». Они размещаются на веб-серверах на дисках веб-хостинга — и затем обслуживаются всеми посетителями оттуда.
Чтобы ваш сайт работал в сети, вам необходимо арендовать место на сервере у компании, предоставляющая услуги веб-хостинга.
На практике все гораздо проще, чем кажется, это вы поймете через минуту.
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете доменное имя бесплатно
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.

- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Давайте начнем создавать наш сайт:
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!
Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
Вы можете войти в свою панель управления сайтом WordPress, если введете в строке навигации браузера www. YOURDOMAIN.com/wp-admin/
YOURDOMAIN.com/wp-admin/
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы вводили в Beget на предыдущем шаге при установки WordPress.
После успешного входа вы увидите основной интерфейс WordPress во всей его красе:
- Приветственное сообщение. Некоторые из наиболее важных областей админ-панели перечислены — это быстрые ссылки на то, как создать веб-сайт.
- Текущее состояние вашего сайта и что с ним происходит.
- Записи — чтобы создавать сообщения в блоге.
- Медиафайлы — загружайте и управляйте изображениями и другими медиафайлами.
- Страницы — создать новые подстраницы блога.
- Комментарии — здесь вы можете модерировать комментарии.
- Внешний вид — изменить дизайн вашего сайта и настроить отображение определенных элементов можно в текущем разделе.
- Плагины — установка новых плагинов.
- Пользователи — управление учетными записями пользователей, которые получили доступ к панели администратора сайта.

- Настройки — основные настройки.
На этом этапе настроим некоторые базовые настройки WordPress, которые позволят вам улучшить работу в будущем.
а) установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц, или URL-адреса, структурируются на вашем сайте.
Наиболее оптимизированная структура — иметь заголовок страницы в URL. Например, ваша страница «о нас» (подробнее о этой странице позже) должна быть доступна в такой простой форме, как YOURSITE.com/about. Правильная установка постоянных ссылок позволит вам добиться этого отображения.
Чтобы установить постоянные ссылки, перейдите в «Настройки» → «Постоянные ссылки» на главной боковой панели в панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) сделать ваш сайт публичным
Я думаю, что вы хотите, чтобы Google и Яндекс могли найти и проиндексировать ваш сайт. Чтобы убедиться, что это так, перейдите в «Настройки» → «Чтение» и убедитесь, что поле с надписью «Попросить поисковые системы не индексировать сайт» не отмечено галочкой.
в) Установите название вашему сайту и слоган
Перейдите в «Настройки» → «Основные» и установите в полях «Название сайта» и «Слоган».
Название вашего сайта и слоган могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают эти данные на главной странице и в описании SEO, которые поисковики используют при размещении вашего сайта на страницах результатов.
Слоган является необязательным — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или отключить комментарии
Хотите ли вы принимать комментарии на вашем сайте, решать только вам.
С одной стороны, предоставление читателям возможность оставлять свои мнения и вопросы под вашими статьями и страницами может быть полезным для создания сообщества вокруг веб-сайта. Но с другой стороны вы также будете заняты борьбой со спамом и проверкой отсутствия троллинга.
Независимо от того, разрешите вы или запретите комментарии, это можно сделать в «Настройки» → «Обсуждение».
e) Отключить пингбэки и трекбеки
Я не знаю, почему этот параметр все еще в WordPress. Это, в основном, пережиток прошлого, когда существовали пингбэки и трекбеки.
Однако, если вы хотите узнать, как сделать сайт в наши дни, вы можете просто отключить их, отменив выбор следующих параметров в меню «Настройки» → «Обсуждение».
е) Установите свой часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и постов более чёткой.
Как правило установка часового пояса настраивается — где вы находитесь или где находится ваша целевая аудитория..
Вы можете установить часовой пояс в Настройки→Общие.
Шаг 4: Выберем тему для вашего сайта
Отличительной особенностью WordPress является то, что он работает со сменным дизайном — так называемыми темами.
Это означает, что вы можете переключать внешний вид вашего сайта WordPress одним щелчком мыши.
Например, вот так выглядит веб-сайт WordPress по умолчанию сразу после установки:
Например, всего за пару кликов и с помощью популярной бесплатной темы под названием Polaray мы можем изменить дизайн так:
а) Выберите тему, которая вам нравится
Как я уже упоминал, темы WordPress — это готовый набор файлов, которые определяют внешний вид вашего сайта. Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Вы можете быстро установить их, а затем при необходимости изменить в будущем.
Важная деталь в том, что темы не меняют содержимое вашего сайта, а только изменяют презентацию.
Существует огромное количество тем WordPress. Просто посетите официальный каталог на WordPress.org, там сотни тем.
Но это только верхушка айсберга. В Интернете гораздо больше бесплатных тем на сторонних сайтах (например, Wp-Templates ), а также целый мир платных тем, которые распространяются независимыми магазинами и даже торговыми площадками (пример: ThemeForest).
Несмотря на то, что существует множество платных тем, для большинства пользователей бесплатные темы — отличный вариант для начала.
Итак, как выбрать тему которая подходит именно вам? Вот несколько советов, если вы хотите чтобы это было более подробно. Однако, как правило, вам не нужно тратить на это слишком много времени и вместо этого идти дальше. Вы всегда можете вернуться к этому вопросу позже и изменить её в считанные минуты.
Поэтому я сделаю выбор в использование одной из самой популярной бесплатной темы на рынке сегодня, чтобы продемонстрировать, как работают темы WordPress. Эта тема — вышеупомянутая Poloray.
🎨 Примечание. Хотя я буду использовать Poloray в качестве примера в следующем разделе, но она не единственная бесплатная тема, которую вы можете использовать. Вы можете использовать любую из этих тем, начиная от бизнес-сайтов и заканчивая блогами, путешествиями, едой, личными сайтами и многими другими.
б) Установка темы WordPress
Если выбранная вами тема доступна в официальном каталоге на WordPress.org единственное, что вам нужно для ее установки — это название темы и все.
Вот как выполняется установка темы:
Перейдите в «Внешний вид» → «Темы» на панели инструментов WordPress и нажмите «Добавить новый».
Введите название темы, которую вы хотите установить, например:
Вы увидите его в списке под полем поиска. Просто нажмите на кнопку «Установить» под желаемой темой:
Через несколько секунд тема будет установлена. Чтобы полностью применить её на своем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Чтобы полностью применить её на своем сайте, нажмите кнопку «Активировать», которая появится вместо кнопки «Установить».
Poloray — одна из тех тем, которые предлагают отличную навигацию для новых пользователей, чтобы увидеть, что разработчик приготовил для вас, нажмите на кнопку в окне приветствия.
Вы увидите главную панель Poloray, из которой вы можете узнать о теме и дополнить ее стандартными функциями и некоторыми дополнительными. Давайте просмотрим.
Сначала нажмите на ссылку «Рекомендуемые действия», чтобы увидеть, что доступно.
Из предложенных здесь вариантов только установка плагина «FormGet Contact Form». Просто нажмите кнопку «Установить и активировать плагин».
💡 Примечание. FormGet Contact Form — это плагин. Мы поговорим о плагинах WordPress более подробно позже в этом руководстве о том, как сделать сайт на WordPress.
Дополнения к темам предоставляют интересные функции для улучшения внешнего вида вашего сайта. Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, которые будут полезны при создании подстраниц («о нас» или «контакты»), а также пользовательские значки в меню.
Например, вы получаете несколько полезных новых модулей для домашней страницы, каталог шаблонов, которые будут полезны при создании подстраниц («о нас» или «контакты»), а также пользовательские значки в меню.
На этом этапе ваша новая тема активна на вашем сайте. Вы можете увидеть её в действии, просто перейдя по ссылке YOURDOMAIN.com.
Хотя то что вы увидите — далеко от потенциала темы. Прямо сейчас приступим к тому, чтобы адаптировать дизайн, меню и другие элементы. Чтобы сайт выглядел именно так, как вы этого хотите.
в) Настройка темы WordPress
В то время как внешний вид вашей темы может быть уже довольно приятным, вам все же следует выполнить некоторые базовые настройки, чтобы она соответствовала вашим потребностям.
Для начала перейдите в «Внешний вид» → «Настроить» . Вы увидите основной интерфейс WordPress настройщик.
Отсюда вы можете настроить множество разделов. Начнем с домашней страницы, так как она самая главная.
Настройка домашней страницы WordPress
Выполните следующее:
- На боковой панели перейдите в «Настройки домашней страницы».

- Выберите параметр «Статическая страница» в настройках отображения домашней страницы.
- Нажмите «Добавить новую», чтобы создать новую страницу в качестве домашней страницы.
- Введите название страницы — «ГЛАВНАЯ» — и нажмите «Добавить».
Это заменит список последних статей вашего сайта по умолчанию полностью настраиваемой домашней страницей. По умолчанию вы увидите несколько интересных элементов на вашей новой домашней странице.
Глянь сюда:
Интерфейс настройки позволяет просмотреть изменения на сайте перед их публикацией. Вы можете переходить на другие страницы сайта в режиме предпросмотра. Для некоторых редактируемых элементов будут показаны кнопки редактирования в виде карандаша.
Для начала давайте изменим основной заголовок на странице. Хорошей идеей будет указать название вашей компании или что-то еще, это будет названием всего сайта.
Чтобы внести изменения, в зависимости от выбранной темы WordPress, нажмите на значок карандаша рядом с заголовком и в левой части панели появится настройки.
Через него вы можете:
- изменить изображение — сделать его чем-то связанным с вашим бизнесом
- изменить название
- изменить текст под заголовком — вы можете удалить его полностью, если хотите
- изменить url кнопки — направляет посетителя к вашим продуктам или наиболее важным страницам
Вы можете настроить любой из доступных блоков домашней страницы. По умолчанию вам доступны все настройки в списке, отображенные на боковой панели визуального настройщика тем WordPress.
- Раздел «Портфолио» — это отличное место для объяснения того, что ваша компания может предложить или какова цель веб-сайта — эта «цель», является первой вещью, о которой следует помнить, когда вы учитесь создавать веб-сайт.
- Раздел «О нас» — отличное место, чтобы рассказать о себе или о вашей компании.
- Раздел «Команда» вы можете использовать, если в вашем бизнесе работает много людей, и вы хотете выделить их.
- Раздел «Отзывы» очень полезен, если вы хотите продемонстрировать, что ваши предыдущие клиенты говорили о вашем бизнесе.

- В разделе «Контакты» вы можете отобразить свою контактную информацию и сообщить людям, как лучше всего с вами связаться.
Есть также несколько доступных разделов. Лучше всего просмотреть их и выбрать те, которые имеют смысл использовать для вашего бизнеса и в вашей конкретной ситуации.
Когда вы закончите настройку домашней страницы, не забудьте нажать на основную кнопку «Опубликовать».
Корректировка типографики.
Следующее, что нужно сделать, — это позаботиться о типографии вашего сайта — шрифтах, используемых по всему сайту.
Вы можете сделать это, перейдя в «Настройки внешнего вида» → «Типография» на боковой панели WordPress настройщика. Там вы сможете выбрать шрифт и сразу увидеть его на своем сайте.
Цвета.
В вашей новой теме будет использоваться пара основных цветов, которые определяют цветовую схему по умолчанию. Вы можете изменить этот параметр в настройщике WordPress. Просто нажмите на цвета на главной боковой панели.
Цвет текста заголовок — это цвет, используемый для кнопок, ссылок и всего остального, что должно выделяться на фоне остального дизайна сайта.
…
После выполнения вышеизложенного ваш веб-сайт будет соответствовать вашему бренду.
💡 Примечание. В настройщике WordPress есть много других настроек для экспериментов. Например, вы можете:
- выбрать макет вашего сайта по умолчанию, чтобы боковая панель была слева, справа или отсутствовала,
- отображение списков блога,
- основное фоновое изображение для всего сайта,
- форма кнопок и многое другое.
Шаг 5: Установка плагинов для расширения возможностей сайта
Плагины для вашего сайта WordPress, как приложения для вашего iPhone. 📱
Другими словами, они расширяют стандартную функциональность вашего сайта, добавляя некоторые крайне необходимые функции. По сути, когда вы интересуетесь, как сделать сайт wordpress самостоятельно, плагины — это то, как вы можете получить некоторые замечательные функции, не зная никакого кодирования.
Вот плагины, которые вы должны установить — для лучшей работы сайта, они все бесплатны:
- Yoast SEO — помогает вам оптимизировать поисковую систему и сделать ваш сайт более доступным для поисковых систем в целом.
- Google Analytics для WordPress — интегрирует ваш сайт с самым популярным решением для анализа трафика в Интернете.
- Wordfence Security — повышает безопасность вашего сайта WordPress.
- UpdraftPlus — делает автоматическое резервное копирование вашего сайта.
- Optimole — оптимизирует ваши изображения.
- WPForms — позволяет добавлять интерактивные контактные формы на ваш сайт, которые ваши посетители могут использовать, чтобы напрямую с вами связаться, чем отображать вашу электронную почту в виде простого текста на вашем сайте.
- Classic Editor — официальный плагин WordPress, который восстанавливает старый «классический» вариант редактора и экрана редактирования записей. Он позволяет использовать плагины расширения этого экрана, добавлять поля метаданных в старом стиле и прочее.

Установка плагинов проста. Если это бесплатный плагин, тогда все, что вам нужно, это имя плагина.
Перейдите на панель инструментов WordPress, а затем в «Плагины» → «Добавить новый». Введите название нужного плагина в поле поиска, а затем нажмите «Установить» и «Активировать».
- Вот пошаговое руководство по установке плагинов WordPress.
Шаг 6: Создать основные страницы WordPress
Есть некоторые страницы, которые должны быть на всех сайтах, независимо от их цели.
Но сначала, как вообще создать страницу на WordPress:
Для этого просто перейдите на панель инструментов WordPress, а затем выберите «Страницы» → «Добавить новую». Вы увидите этот экран:
- Место для заголовка страницы.
- Основной раздел — основное содержание страницы. Интерфейс очень похож на MS Word. Вы получаете все основные функции форматирования текста (например, полужирный шрифт, курсив, выравнивание текста по левому, правому краю, центру, создание списков и т.
 д.).
д.). - Вы можете добавить изображения, нажав эту кнопку.
- Переключение между текстовым и визуальным редакторами. Используйте первый, только если вы смутно знакомы с HTML-кодом.
- Раздел публикации. Это основная кнопка публикации.
- Обсуждение. Решите, хотите ли вы разрешить комментарии. Параметр «обратные ссылки и уведомления», вы можете оставить пустым.
- Главное изображение. Большинство тем WordPress используют это изображение и отображают его на видном месте рядом с вашей страницей.
Когда вы закончите редактирование содержимого страницы, нажмите «Опубликовать».
Теперь, к практическим рекомендациям, вот страницы, с которыми вы должны ознакомится, чтобы создать:
- О нас — я упоминал об этом пару раз, так как это действительно важный вопрос. На странице «О нас» вы можете рассказать, что представляет собой ваш веб-сайт и почему люди должны обращать на него внимание. Эта страница в основном обязательна для всех, кто хочет научиться делать сайт.

- Контакты — здесь вы можете отобразить некоторую контактную информацию вместе с красивой формой обратной связи, с помощью которой люди могут связаться с вами напрямую (вы можете получить форму с помощью вышеупомянутого плагина WPForms).
- Политика конфиденциальности — эта страница стала чрезвычайно важным элементом в современной сети. Узнайте больше о страницах политики конфиденциальности в WordPress здесь .
- Портфолио — это место, где вы можете продемонстрировать свою прошлую работу.
- Магазин — важная вещь, если вы хотите продать что-нибудь со своего сайта. Для этого вам также понадобится популярный плагин WooCommerce — лучшее решение для электронной коммерции для WordPress.
Как только вы закончите с ними, вы также можете ознакомится с этим списком из статьи 12 ценных страниц, которые стоит иметь на вашем сайте .
Шаг 7: Подумайте о создании блога
Блог (а также маркетинг через контент — он же «контент-маркетинг») является одним из наиболее эффективных способов продвижения не только вашего сайта, но и любых продуктов, которые вы, возможно, захотите продать через свой сайт.
Это не только я говорю, есть необработанные данные, доказывающие, что блоги являются превосходным инструментом для маркетинга в Интернете, причем 55% маркетологов говорят, что ведение блога является их главным приоритетом для входящего маркетинга.
Ведение блога является простой концепцией. То что вам нужно делать, это публиковать статьи, связанные с темой вашего сайта, и делать это регулярно.
С технической точки зрения WordPress имеет встроенные инструменты для ведения блога с самого начала. Фактически, WordPress зарождался как платформа для блогов.
Чтобы создать новую запись в блоге, все что вам нужно сделать — это перейти в «Записи» → «Добавить новую» (из панели управления WordPress).
Сам процесс создания поста в блоге работает почти так же, как создание новой страницы. Панель редактирования выглядит примерно так же (скриншот ниже), и параметры в основном такие же.
Одно из немногих отличий заключается в том, что вы также можете назначать свои сообщения категориям и тегам.
Вот как выглядит добавление новой записи в блог:
Когда вы закончите работать над редактированием поста в блоге, нажмите «Опубликовать».
Чтобы сделать ваши сообщения легкодоступными, вы должны назначить одну из своих страниц в качестве основного списка блогов для сообщений.
- Для этого сначала перейдите в «Страницы» → «Добавить новую» и создайте пустую страницу. Назовите её «БЛОГ» — просто, чтобы прояснить ситуацию.
- Затем перейдите в «Настройки» → «Чтение» и выберите свою вновь созданную страницу блога в качестве «страницы записей» следующим образом:
На этом этапе вы можете перейти на эту новую страницу и просмотреть все свои последние записи в блоге.
Конечно, сложная часть создания блога состоит в том, чтобы регулярно писать посты в блоге и делать их привлекательными для чтения людьми!
Шаг 8. Настройте навигацию по сайту.
Теперь, когда все ваши ключевые страницы находятся в сети, сейчас хороший момент для настройки навигации вашего сайта и упрощения его использования посетителями.
Мы сосредоточимся на двух элементах:
а) меню
Меню являются основным средством, с помощью которого посетители перемещаются по вашему сайту, поэтому они имеют решающее значение при создания сайта.
В зависимости от вашей темы, у вас будет несколько вариантов выбора настроек и расположения меню.
Перейдите в «Внешний вид» → «Меню» на панели инструментов WordPress.
Вы увидите эту панель по умолчанию:
Слева есть все страницы, которые вы можете добавить в меню. Справа вы можете увидеть саму структуру меню и все её настройки.
Начнем с выбора пары ключевых страниц и добавления их в меню. Хорошая идея — выбрать «О нас», «Контакты», а также любые другие страницы, которые вы считаете важными, и добавить их в меню.
Самое замечательное во всей этой панели состоит в том, что вы можете перетаскивать элементы меню, чтобы изменить их порядок.
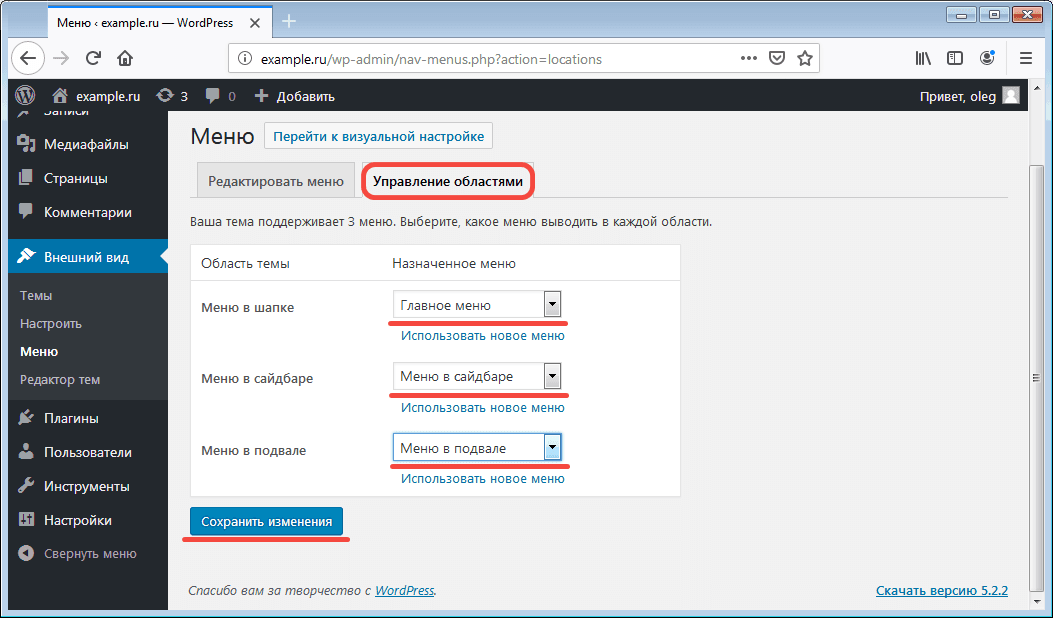
Когда вы закончите, выберите расположение меню снизу. Обычно, выбор местоположения с меткой «Основное меню» приводит к отображению меню в верхней части веб-сайта. Нажмите «Сохранить меню», чтобы сохранились все настройки.
Нажмите «Сохранить меню», чтобы сохранились все настройки.
💡 Примечание. Вы также можете создавать дополнительные меню. Просто нажмите на ссылку «создать новое меню», которая видна на скриншоте выше. Это покажет вам ту же панель создания меню. Каждое меню должно отображаться в различных местах. Таким образом, для нового меню вы можете назначить как «Меню в подвале сайта» при условии того, что ваша тема поддерживает такую настройку.
Когда вы перейдете на свой сайт, вы увидите меню в верхней части страницы.
б) виджеты
Виджеты — это функция старой школы в WordPress. Проще говоря, виджет — это небольшой блок контента, который может отображаться в разных местах по всему сайту.
Обычно эти блоки размещаются на боковой панели или в нижнем колонтитуле сайта.
Чтобы увидеть, как это может выглядеть, и настроить виджеты, перейдите в «Внешний вид» → «Виджеты» на панели управления WordPress. Вы получите такой экран:
Тема Poloray предлагает несколько областей виджетов, кроме боковой панели или нижнего колонтитула, но пока не будем фокусироваться на этих дополнительных местах размещения.
Чтобы добавить любой виджет в область виджетов, просто возьмите его с левой стороны и перетащите в выбранную область виджетов справа.
Например, как вы можете видеть, на моем сайте у меня есть боковые панели поиска, последние сообщения, архивы и категории (скриншот выше). Вот как выглядят эти виджеты, когда я, например, захожу на свою страницу «О программе»:
…
После того, как вы закончите со своими виджетами и навигацией, ваш сайт в основном готов для просмотра!
Перейти наверх
Заключение
Готово! Вы только что узнали, как сделать сайт на WordPress! 🍾🎊
Важная цель в представленном здесь процессе заключается в том, чтобы вы могли сделать все это самостоятельно и не нанимать никого. Переход на WordPress в качестве платформы вашего веб-сайта является наиболее доступным решением для бюджета.
Если вы хотите узнать больше о том, что делать с вашим сайтом после его запуска — например, как продвигать ваш сайт или как монетизировать ваш сайт — прочитайте любое из наших других руководств в блоге.
Часто задаваемые вопросы
Что такое WordPress?
WordPress является одним из наиболее широко используемых инструментов или систем CMS для создания веб-сайтов. Он полностью бесплатен и полностью открыт. Около 36% всех веб-сайтов сегодня построены на WordPress.
Сколько стоит WordPress?
WordPress на 100% бесплатный. Единственное, за что вы можете заплатить — это темы и дополнения.
Подходит ли WordPress для мобильных телефонов?
Да! Большинство тем, которые есть в WordPress сегодня, адаптивны и удобны для мобильных устройств, что означает, что вы можете легко адаптировать свой сайт к различным размерам экрана и разрешениям.
Если у вас есть какие-либо вопросы о том, как сделать сайт на WordPress, задайте их в комментариях ниже!
Как создать сайт на WordPress ᐉ Веб-студия Brainlab
Содержание :
- Почему WordPress – что это такое
- Устанавливаем WordPress
- Как выбрать хостинг и зарегистрировать домен
- Как установить WordPress своими руками
- Выберите подходящую тему для WordPress
- Как настроить сайт на CMS WordPress и тему (шаблон)
- Настраиваем CMS WordPress
- Как настроить тему WordPress
- Как русифицировать тему WordPress
- Добавляем контент
- Практические задачи с помощью плагинов для WordPress
- Как с помощью плагинов обеспечить безопасность сайта на WordPress
- Как бороться со спамом на сайте WordPress
- Как обеспечить SEO сайта на WordPress
- Как повысить функциональность и юзабилити ресурса
- Как установить коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
- Установка Google Analytics и Яндекс.
 Метрики
Метрики
- Установка Google Analytics и Яндекс.
- Как создавать страницы и записи на сайте под управлением WordPress
- Как создать статическую страницу
- Как создать запись
- Подключаем SSL-шифрование к сайту
Когда разговор заходит о создании сайта, то первое, что нужно сделать – выбрать CМS. Да, это важный шаг, ведь от него зависит то, как будет работать ваш ресурс. Одним из лучших вариантов – WordPress. Несмотря на всю популярность данной платформы, не многие знают, преимущества сайта на ВордПресс и то, как сделать его. В этой статье мы расскажем как правильно создать сайт, конечно если вы хотите самостоятельно разобраться в этом вопросе.
Почему WordPress – что это такое
Начнем с того, что же такое wordpress? Это самая популярная, бесплатная СМS с простым и открытым исходным кодом. Благодаря большому количеству различных плагинов пользователь может создавать любой проект, начиная от лендингов, заканчивая крупным, многостраничным информационным сайтом. Конечно мы соврем если скажем, что для работы с ВордПрессом достаточно знать, что это такое. На самом деле пользователь должен обладать определенным набором навыков, чтобы установить и настроить движок. Также придётся разобраться с созданием базы данных, научиться пользоваться FTP и пр. Работа с Вордпрессом не сложная, но это и не тот случай, когда скачал, зарегистрировался и пользуешься. А, чтобы не заблудиться в этом движке, разработчики предлагают простые и понятные инструкции.
Конечно мы соврем если скажем, что для работы с ВордПрессом достаточно знать, что это такое. На самом деле пользователь должен обладать определенным набором навыков, чтобы установить и настроить движок. Также придётся разобраться с созданием базы данных, научиться пользоваться FTP и пр. Работа с Вордпрессом не сложная, но это и не тот случай, когда скачал, зарегистрировался и пользуешься. А, чтобы не заблудиться в этом движке, разработчики предлагают простые и понятные инструкции.
Мы написали, что это самая популярная CMS система, и чтобы не быть голословными, факт вам к размышлению: по данным независимого агентства Web Technology Surveys за июль 2020 года, этот движок используется в 38,2 % сайтов или 63,5 % из тех, что сделаны на основе CMS.
5 причин, почему пользователи выбирают именно работу с WordРress:
- Совершенно бесплатный движок. Его можно использовать в любых целях (согласно соглашению GNU GPL).
- Неограниченные возможности. Веб-мастер, да и усидчивый пользователь, могут создать одностраничный сайт или крупный информационный портал с большой галереей.

- Гибкие настройки. Устанавливая плагины (платные или бесплатные) можно менять визуальную часть сайта, делая ее более привлекательной и удобной для пользователя.
- Простота администрирования. Чтобы разобраться в работе с WordPress не нужно быть программистом 100-го уровня. Принцип работы движка интуитивно понятен.
- Минимум времени. Создать сайт на ВордПресс можно за день -полтора. А опубликовать первый контент – за 5 минут.
Устанавливаем WordPress
По сути процесс работы с Водпресс начинается с того, что пользователь покупает хостинг, где ему предлагается автоматическая установка WP. В меню настроек хостинга достаточно нажать на соответствующий значок и ввести следующие данные:
- URL – зарегистрированный домен (если мы говорим о новом сайте), адрес имеющегося ресурса на ВП.
- Язык – сразу определитесь с основным языком админки.
- Имя администратора и пароль – придумайте имя пользователя для входа в панель управления и надежный пароль.

- Электронная почта – используйте только активный адрес e-mail.
- Придумайте заголовок сайта.
Нажмите “Установить”. Все, основная работа выполнена. И теперь нужно переходить к более серьезным настройкам.
Как выбрать хостинг и зарегистрировать домен
Мы уже писали о том, что создание сайта требует наличие хостинга и домена. Для выбора первого есть несколько требований, которые стоит учесть:
- Убедитесь в том, что выбранный вами провайдер гарантирует стабильную работу 24/7/365.
- Служба поддержки должна работать круглосуточно. Если на сайте случится сбой, то только провайдер может решить эту проблему.
- Простота в использовании. Так как большая часть владельцев сайта не имеют никакого отношения к программированию, панель управления хостингом должна быть доступной и интуитивно понятной.
- Цена. Конечно, есть бесплатные хостинги, но мы рекомендуем обходить такие компании стороной. Платные варианты предлагают качественную поддержку, беспрерывную работу и т.
 д.
д.
О том, как выбрать хостинг читайте здесь.
Говоря о доменном имени, то оно должно быть уникальным и полностью соответствовать тематике вашего сайта. Не стоит делать имя сайта слишком длинным, чтобы пользователь в любую минуту мог вспомнить о вашем ресурсе. Существуют различные уровни доменов об этом можете почитать в нашей статье.
Как установить WordPress своими руками
Выше мы написали, что можно установить WP сразу в панели хостинга, а можно проделать все самостоятельно. Достаточно действовать по нижеприведенной инструкции:
- Зайти на официальный сайт движка WP и скачать дистрибутив.
- Распаковать архив.
- Используя FTP загрузить файлы WP в корневую папку или в субдиректорию. В корневой папке находится файл index.html. Чтобы создать субдиректорию, нужно поместить папку с файлами сайта в корневой каталог.
- Установить ВордПресс. Для этого нужно открыть ссылку на сайт в браузере и указать информацию для подключения к базе.
 Данную информацию предоставляет хостинг-провайдер.
Данную информацию предоставляет хостинг-провайдер.
Выберите подходящую тему для WordPress
Как правило, по умолчанию, на сайт устанавливается стандартный шаблон от WP. Но он вряд ли понравится вам, поэтому дадим пару советов, как и где найти другие темы:
- Посетить официальный сайт ВордПресс и в каталоге найти пункт “Темы” (находится в разделе “Внешний вид”).
- Изучить другие, сторонние сайты. Для этого достаточно прописать в Google “скачать шаблон на WP”. Пользователю доступны как платные, так и бесплатные шаблоны. Не стоит скачивать сразу все подряд, так как велика вероятность того, что вы скачаете вирус. В таком случае нужно быть внимательным.
- Можно заказать шаблон у разработчиков.
После того как тема была выбрана, ее необходимо установить. Сделать это можно двумя способами. Если вы скачали на официальном сайте ВП через административную панель, просто достаточно нажать “Установить”. Перед установкой вы сможете посмотреть, на шаблон и убедиться в правильности своего выбора. После установки, необходимо нажать “Активировать”.
После установки, необходимо нажать “Активировать”.
Если же вы скачали тему на стороннем сайте, то шаблон вы получите в виде архива, тогда порядок установки будет такой:
- В админпанеле нажать кнопку “Добавить меню”.
- Нажать “Загрузить” и выбрать файл.
- Как архив добавлен – нажать “Установить”.
- Чтобы он появился на сайте, нажмите “Активировать”.
Каждый шаблон имеет определенный набор настроек. Пользователь может изменить цвет, сформировать главное меню. Для этого, достаточно просто перейти в раздел “Внешний вид” и нажать “Настроить”.
Как настроить сайт на CMS WordPress и тему (шаблон)
Важно уделить внимание базовым настройкам, которые доступны без установки специальных платных плагинов. Обязательно настройте тему. Если ваш шаблон англоязычный, его нужно русифицировать, конечно если ваш сайт будет на русском.
Настраиваем CMS WordPress
Как вы уже поняли, настройки шаблона или темы ( как вам угодно) возможно в административной панели WP в разделе “Настройки”. Во вкладке “Общие” необходимо указать краткую информацию о сайте, ее увидит пользователь. В поле “Адрес WP” необходимо указать url ресурса. Обязательно выберите часовой пояс, язык сайта, формат даты. Укажите действующую электронную почту, логин и пароль.
Во вкладке “Общие” необходимо указать краткую информацию о сайте, ее увидит пользователь. В поле “Адрес WP” необходимо указать url ресурса. Обязательно выберите часовой пояс, язык сайта, формат даты. Укажите действующую электронную почту, логин и пароль.
В разделе “Чтение” необходимо указать то, что пользователь будет видеть на главной странице ресурса. К примеру, если вы создаете блог, то там должны быть последние записи. Определитесь с количеством записей на главной странице. Важно уделить внимание и настройкам “Комментариев” и “Черного списка”. А вот раздел “Медиафайлы” можно не настраивать.
Настройки ВП несложные, достаточно внимательно читать и ставить галочку в соответствующие поля.
Как настроить тему WordPress
Мы уже говорили о том, что каждый шаблон имеет свои настройки. Приведем пример настройки дефолтной темы Twenty Nineteen. Изначально заходим в консоль и выбираем “Внешний вид”, нажимаем “Настроить”. Там откроются все настройки темы, слева.
В разделе “Свойства сайта” пользователь может загрузить логотип, указать название ресурса и добавить небольшое описание. Здесь же добавляем фавикон, об этом мы выше писали.
Не забываем и про цвет, в соответствующей вкладке. Создайте меню сайта, добавляя в него нужные страницы. Нажмите “Опубликовать”. При необходимости добавляем виджеты. С 2019 года стандартный шаблон WP имеет слайдбар.
Как русифицировать тему WordPress
Существует несколько вариантов русифицировать выбранную тему:
- Вручную. Сложный метод, который требует времени и повышенной внимательности. Кроме того, здесь велика вероятность ошибок, так как человеческий фактор никто не отменял. Но в любом случае суть метода: скачать файл темы на свой ПК, открыть и править код вручную. Помните, что если где-то в коде будет ошибка, то сайт перестанет работать корректно.
- Плагины. Преимущества в том, что плагин не вносит изменения в код, на время редактирования, так как работает отдельно с копией темы.
 Например, File Manager.
Например, File Manager. - Специальные программы. Для их установки не нужны плагины, что экономит ваше место на хостинге. Такие программы быстро и корректно переводят тему. Как вариант, Poedit.
- Заказать перевод. Если есть деньги, но нет времени и желания самому разбираться в этом деле, можно делегировать эту задачу профессионалам.
Добавляем контент
Многие пользователи выбирают ВордПресс по той причине, что работать с ним легко и просто. Чтобы добавить контент, особого умения не требуется. Достаточно открыть вкладку “Запись” и нажать “Добавить новую”. В редакторе есть все привычные настройки: размер и стиль шрифта, цитата, медиафайлы, списки и пр. После того, как вы вставили запись, выберите категорию, метки (изначально категории добавляют вручную).
Добавьте заголовок и пропишите все необходимые СЕО-параметры: title, description, ключевые слова. Добавьте тематическую картинку и нажмите “Опубликовать”. Для удобства разработчик предлагает два режима редактирования записи: визуальный или с помощью тегов HTML. В меню есть редактирование даты. К примеру запись может выйти после того, как вы ее оформили, а можно выставить публикацию на любое время и дату. В общем ничего сложного.
В меню есть редактирование даты. К примеру запись может выйти после того, как вы ее оформили, а можно выставить публикацию на любое время и дату. В общем ничего сложного.
Практические задачи с помощью плагинов для WordPress
Начнем с разъяснения. Плагин – это дополнение для сайта. Чтобы адаптировать ресурс под свои запросы, достаточно просто установить соответствующие плагины. Их существует достаточное количество. Существуют платные и бесплатные плагины. Чтобы установить необходимое дополнение, проделайте следующее: в админке сайта нажать “Плагины”- “Добавить новый”- выбрать из каталога ”Загрузить”.
Как с помощью плагинов обеспечить безопасность сайта на WordPress
Может прозвучать странно, но сайт подвергается двум глобальным угрозам, первая из которых – сам разработчик. Стремясь создать уникальный сайт, вы можете пойти на эксперименты, которые могут привести к потере информации. Чтобы защитить свой сайт, можно установить специальный плагин.
Угроза № 2 – злоумышленники, которые просто хотят украсть ваш сайт или навредить ему.
Рекомендуем вам установить такие плагины:
- WP Database Backup.
- BackUpWordPress.
- Backup and Restore WordPress.
После установки плагина, настройте регулярное создание резервных копий.
Для того чтобы устранить возможность взлома, установите один из плагинов:
- Loginizer Security.
- Login Lockdown.
Как бороться со спамом на сайте WordPress
Если у вас сайт рассчитан на то, чтобы пользователи оставляли комментарии, тогда нужно установить плагин, который поможет справиться со спамом. Например, Akismet или Antispam Bee. Эти программы работают в фоновом режиме, настройки дефолтные. Если же есть желание что-то поменять, переходите в “Настройки”.
Как обеспечить SEO сайта на WordPress
В таблице ниже рассмотрим важные плагины СЕО для любого сайта:
| Для создания карты сайта | Для технической оптимизации | Для создания микроразметки |
Google XML Sitemaps, Simple WP Sitemap,Gооgle Sitemap by BestWebSoft. Оставляйте настройки по умолчанию Оставляйте настройки по умолчанию | All in One SEO Pack или WordPress СЕО by YoastЕсли вы новичок, то вам подойдут настройки по умолчанию | Связка WPSSO и WPSSO JSON, WP SEO Structured Data Schema или Плагин Schema App |
Как повысить функциональность и юзабилити ресурса
Многие начинающее веб-мастера для улучшения юзабилити сайта устанавливают сотни плагинов. Но это верный путь – совершить ошибку и потерять сайт. Поэтому, перед тем, как скачивать и устанавливать плагины, определите задачи, которые нужно решить. Приведем пример для понимания: если у вас интернет-магазин, то вам нужен плагин для электронной коммерции.
Юзабилити сайта нужно повышать с самого главного – с URL-адреса. СМS генерирует ее по умолчанию и вид у нее будет слегка странный, так как будут присутствовать кириллические буквы. Для этого установите плагин WP Translitera.
Также добавьте на страницы кнопки шеринга социальных сетей, установив плагин Head, Footer and Post Injections.
Как установить коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
На самом деле, мы выше писали о плагинах, которые могут решить и задачи прописанные в этом подзаголовке. Например, All in One SEO Pack автоматически подключается к кабинету для вебмастеров Гугл, а чтобы подключить сайт к “Вебмастеру”, “Метрике” и Гугл Аналитике достаточно установить Head, Footer and Post Injections, о котором мы тоже говорили.
Установка Google Analytics и Яндекс.Метрики
| Google Analytics | Яндекс.Метрика |
| Установите WP Google Analytics Scripts.После, пройдите в “VIVA Plugins”->”WP Google Analytics Scripts”, выставьте значение “Google Analytics scripts selector” на “Google Analytics UA Tracking ID” и просто вставьте код отслеживания, предоставляемый в панели управления Google Analytics в поле Google Analytics UA Tracking ID. Нажмите Update Scripts. | Установить плагин Яндекс.Метрика. Далее заходим в раздел “Настройка”->”Яндекс Метрика” и просто вставьте код счётчика, предоставляемый в панели управления Яндекс. Метрикой. Метрикой. |
Но все это мы делаем после того, как зарегистрировались на этих сервисах.
Как создавать страницы и записи на сайте под управлением WordPress
Вполне удобный плагин, который похож на визуальный редактор конструкторов страниц – Gutenberg. С пятой версии движка, он стоит по умолчанию. Можно сказать, что такой редактор более простой, функциональный. Пользователь может создавать страницы произвольной структуры, вставляя в них медиафайлы. Есть возможность менять блоки местами, добавлять виджеты и пр. Преимущество Gutenberg – простота использования.
Как создать статическую страницу
Чтобы создать статическую страницу, проделайте следующее:
- В панели администратора выбрать “Страницы” после чего нажать “Добавить новую”.
- Добавить заголовок страницы. Следуя подсказкам редактора.
- Напишите текст или нажмите на “Плюс”. Таким образом вы добавите блок контента.
- Для того чтобы вставить фото, нужно нажать на соответствующий блок.
 Вы можете редактировать свою запись как угодно и нажать “Опубликовать”.
Вы можете редактировать свою запись как угодно и нажать “Опубликовать”. - У пользователя всегда есть возможность отредактировать запись.
Как создать запись
О том, как создать запись, мы выше говорили. По сути, проделываете те же действия, что и при создании статической страницы, но в панели управления выбираете “Запись”- “Добавить новую”.
Подключаем SSL-шифрование к сайту
Сайт должен гарантировать безопасность пользователям, особенно если юзер оставляет там свои личные данные (номер банковской карты, пароли, паспортные данные и пр). Для этого необходимо подключить SSL-шифрование. Этот протокол гарантирует безопасное соединение между браузером пользователя и сервером сайта. SSL-протокол может быть платным или бесплатным. К примеру, для новичков можно использовать бесплатный вариант от Let’s encrypt.
После установки протокола, на вашем сайте пропадет надпись “Не защищено”, и пользователи смогут довериться вам. А более подробно о SSL читайте здесь.
Как создать веб-сайт WordPress за 9 шагов — Forbes Advisor
Примечание редактора: Мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- 1. Получить веб-хостинг и доменное имя
- 2. Найдите и установите тему WordPress
- 3. Установите плагины
- 4. Импорт демо-контента (необязательно)
- 5. Настройка параметров WordPress
- 6.
 Создание страниц
Создание страниц - 7. Настройте свое меню
- 8. Напишите свой первый пост в блоге (необязательно)
- 9. Продвигайте свой сайт
- Преимущества WordPress
- Часто задаваемые вопросы
Показать больше
Независимо от того, являетесь ли вы небольшим бизнесом, который только начинает свою деятельность, или устоявшейся компанией, стремящейся расширить свое присутствие в Интернете, профессиональный веб-сайт имеет ключевое значение. Есть много способов создать веб-сайт, но WordPress является одним из самых популярных вариантов благодаря своей универсальности и возможностям настройки. В этом руководстве мы покажем вам, как создать веб-сайт WordPress всего за девять простых шагов.
Есть много способов создать веб-сайт, но WordPress является одним из самых популярных вариантов благодаря своей универсальности и возможностям настройки. В этом руководстве мы покажем вам, как создать веб-сайт WordPress всего за девять простых шагов.
Featured Partners
Learn MoreOn Zyro’s Website
Learn MoreOn Wix’s Website
3
GoDaddy
3
GoDaddy
Learn MoreOn GoDaddy’s Website
4
SquareSpace
4
SquareSpace
Узнать большеНа сайте SquareSpace
5
Web.com
5
Web.com
Узнать большеНа сайте Web.com
1. Получить веб-хостинг и доменное имя
Первым шагом при создании веб-сайта WordPress является получение веб-хостинга. Потому что, хотя WordPress бесплатен, вы должны использовать услугу веб-хостинга, чтобы ваш сайт был доступен в Интернете. Как правило, это стоит менее 10 долларов в месяц, и, сначала получив веб-хостинг, вы сэкономите время и деньги, поскольку лучшие услуги хостинга WordPress включают бесплатное доменное имя, а также установку WordPress одним щелчком мыши, чтобы сделать процесс создания WordPress сайт намного проще.
Выберите доменное имя
Если вы выбрали план веб-хостинга, включающий бесплатное доменное имя (например, businessname.com), например DreamHost, вам будет предложено выбрать домен в процессе регистрации учетной записи. Если нет, купите доменное имя непосредственно у одного из лучших регистраторов доменных имен, таких как GoDaddy или Google Domains, а затем вручную подключите свое доменное имя к службе веб-хостинга.
При выборе доменного имени помните следующее:
- Чем короче, тем лучше.
- Избегайте цифр и тире.
- Попробуйте придерживаться .com, но есть и другие хорошие варианты.
- Избегайте использования товарных знаков и материалов, защищенных авторским правом.
- Убедитесь, что домен доступен.
- Не используйте слова, которые трудно произносить или писать по буквам.
Чтобы получить дополнительную информацию, узнайте больше о том, как выбрать доменное имя для своего бизнеса.
Установите WordPress
После завершения покупки плана веб-хостинга, такого как один из наших любимых DreamHost, пришло время установить WordPress (другими словами, подключить ваш веб-хостинг к WordPress).
Для этого перейдите в свою панель управления (или cPanel), перейдите к «Веб-сайты» в левом вертикальном меню, затем нажмите «Управление веб-сайтами». Оттуда найдите сайт, который хотите создать, нажмите «Управление», а затем нажмите «Установить WordPress».
Обратите внимание, что этот процесс может занять несколько минут, и шаги могут немного различаться в зависимости от провайдера веб-хостинга.
WordPress
2. Найдите и установите тему WordPress
В мире WordPress тема — это шаблон веб-сайта. Он контролирует, как ваш сайт выглядит, а также как он функционирует и на что он способен. Есть тысячи на выбор, такие сайты, как ThemeForest, где вы можете просматривать и покупать шаблоны премиум-класса, поэтому стоит потратить время заранее, чтобы найти тот, который лучше всего соответствует сайту, который вы хотите создать. Как только вы найдете лучшую тему для себя, купите ее, а затем загрузите файлы темы.
Кроме того, вы можете получить бесплатные темы от WordPress. Тем не менее, они часто требуют гораздо больше работы, поэтому в долгосрочной перспективе обычно разумно инвестировать в хорошо продуманную тему премиум-класса.
Тем не менее, они часто требуют гораздо больше работы, поэтому в долгосрочной перспективе обычно разумно инвестировать в хорошо продуманную тему премиум-класса.
Вот как установить премиальную тему WordPress:
- Перейдите на панель управления WordPress, войдя в свою учетную запись (yourdomain.com/wp-admin).
- На левой панели выберите «Внешний вид», а затем «Темы» в меню.
- Нажмите «Добавить новый» вверху страницы.
- Выберите «загрузить тему».
- Нажмите «Обзор» и найдите ZIP-файл, содержащий файлы темы, которые вы загрузили при покупке.
- Выберите «Установить», а затем нажмите «Активировать».
WordPress
3. Установка плагинов
После установки темы вам необходимо установить и активировать все необходимые плагины, которые помогут расширить функциональность WordPress. В дополнение к плагинам, которые поставляются с вашей темой, есть тысячи на выбор, которые могут делать что угодно: от повышения безопасности сайта до добавления живого чата или превращения вашего редактора страниц в редактор с перетаскиванием. Однако постарайтесь ограничить количество используемых вами плагинов, так как слишком большое их количество может замедлить работу вашего сайта или привести к поломке других плагинов.
Однако постарайтесь ограничить количество используемых вами плагинов, так как слишком большое их количество может замедлить работу вашего сайта или привести к поломке других плагинов.
Например, мы рекомендуем следующие плагины для каждого бизнес-сайта:
- Yoast SEO: Этот плагин поможет вам оптимизировать ваши сообщения для поисковых систем.
- Google Analytics: Отслеживайте посещаемость и активность вашего веб-сайта. Если вы блоггер, это обязательно, так как большинство брендов не будут работать с вами, если у вас не установлено это.
- Jetpack: Этот плагин обеспечивает безопасность, обслуживание и повышение производительности вашего веб-сайта.
- Akismet: Защитите свой сайт от спама в комментариях к вашим сообщениям в блоге.
- Elementor: Используйте плагин конструктора страниц, например Elementor, чтобы превратить редактор страниц в более удобный для начинающих редактор с функцией перетаскивания.

Вот как установить плагины WordPress:
- На панели управления WordPress выберите «плагины» в левом вертикальном меню.
- Нажмите «Добавить новый» в раскрывающемся списке.
- Введите имя плагина, который вы хотите установить.
- Нажмите «Установить сейчас», а затем нажмите «Активировать».
WordPress
4. Импорт демо-контента (необязательно)
Если вы выбрали премиальную тему, вам нужно будет импортировать демо-контент вашей темы. Без демо-контента ваш сайт будет намного сложнее создать, так как он будет иметь плагины, стили и возможности темы, но не будет никаких предварительно созданных веб-страниц.
Процесс импорта демо-контента зависит от темы. Часто после установки вашей темы вы увидите вкладку в левом вертикальном меню с названием вашего имени. Здесь обычно размещается демо-контент. Если вы не найдете его там, обратитесь к документации вашей темы, чтобы узнать, как импортировать демо-контент, который обычно можно найти в файлах вашей темы (у поставщика, у которого вы его купили).
WordPress
5. Настройка параметров WordPress
Перед тем, как приступить к настройке веб-страниц и созданию содержимого сайта, необходимо настроить параметры, например указать домашнюю страницу и страницу сообщений в блоге, а также обновить имя сайта. , слоган и значок сайта.
Вот как настроить наиболее часто используемые параметры:
- Логотип: Перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» > «Изменить логотип» > загрузить свой логотип
- Название сайта: Перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» > введите название сайта (также известное как название вашей компании)
- Слоган сайта: Перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» > введите слоган сайта (или просто удалите слоган WordPress по умолчанию)
- Значок сайта: Перейдите в раздел «Внешний вид» > «Настроить» > «Идентификация сайта» > в разделе «Значок сайта» нажмите «Изменить изображение» > загрузите изображение, которое вы хотите отобразить в качестве значка сайта (также известного как favicon).

- Домашняя страница: Перейдите в раздел «Внешний вид» > «Настроить» > «Настройки домашней страницы» и выберите веб-страницу, которую хотите сделать домашней.
- Блог: Перейдите в раздел «Внешний вид» > «Настроить» > «Настройки домашней страницы» и в разделе «Страница сообщений» выберите страницу, которую хотите сделать своим блогом.
- Настройки постоянных ссылок: Перейдите в «Настройки» > «Постоянные ссылки», затем выберите предпочтительную структуру (обычно «имя сообщения») и сохраните изменения.
WordPress
6. Создание страниц
Теперь пришло время приступить к созданию ваших веб-страниц, из которых состоят веб-сайты. Например, средний бизнес-сайт включает в себя ряд страниц, таких как домашняя страница, услуги, цены, информация и контакты. В WordPress каждая страница, которая не является записью в блоге (или статьей), считается страницей.
Вот как создавать и/или настраивать страницы в WordPress:
- На панели инструментов WordPress перейдите к «страницам» в левом вертикальном меню.

- Чтобы создать новую страницу, нажмите «добавить новую»
- Чтобы настроить существующую страницу, перейдите на «все страницы», затем найдите страницу в списке страниц и нажмите «Изменить».
- Если вы установили плагин компоновщика страниц, выберите параметр вверху для редактирования с помощью компоновщика страниц (например, «редактировать с помощью Elementor»).
- Напишите копию своего сайта и настройте свои страницы
- Когда вы закончите, нажмите «Опубликовать».
- Повторите эти шаги для любых других страниц, которые вы хотите создать.
WordPress
7. Настройте свое меню
Теперь, когда вы настроили свои страницы, создайте и настройте свое меню. Именно так посетители перемещаются по вашему сайту, поэтому, в зависимости от вашей темы, у вас может быть более одного меню (например, меню в верхней части сайта и одно в нижнем колонтитуле).
Вот как настроить меню сайта:
- На панели управления выберите «Внешний вид» > «Меню».

- Чтобы добавить страницы, выберите страницу в левом списке.
- Нажмите и удерживайте страницы, чтобы изменить порядок меню или вложить страницы в подстраницы под другими.
- Нажмите, чтобы сохранить изменения.
После настройки меню прокрутите вниз ту же страницу и найдите раздел «Настройки меню». В разделе «Показать местоположение» установите флажок рядом с «основным». Это установит меню в качестве главного меню вашего сайта, которое будет отображаться в вашем заголовке.
WordPress
8. Напишите свой первый пост в блоге (необязательно)
Помимо веб-страниц, многие компании также предпочитают добавлять сообщения в блоги, чтобы повысить вероятность того, что их найдут в поисковых системах, таких как Google. Чтобы написать сообщение в блоге, перейдите в раздел «Сообщения» в левом вертикальном меню и нажмите «Добавить новый». Оттуда вы можете редактировать сообщение в блоге так же, как веб-страницу. Одно отличие состоит в том, что, в отличие от страницы, вы можете написать сообщение в блоге, а затем запланировать его публикацию на более позднюю дату.
Вот как создать сообщение в блоге в WordPress:
- Выберите «сообщения» на левой панели панели инструментов и нажмите «добавить новое».
- Введите название сообщения.
- Выберите категорию, в которую хотите его поместить.
- Напишите свой контент.
- Когда вы закончите, нажмите «Опубликовать».
Обратите внимание: если вы не видите, что сообщения вашего блога отображаются на вашем сайте, вам может потребоваться проверить, что вы обозначили свою страницу блога для WordPress. Для этого перейдите в раздел «Внешний вид» > «Настроить» > «Настройки домашней страницы». Оттуда найдите «страницу сообщений» и выберите страницу, которую вы хотите установить в качестве своего блога.
Featured Partners
Learn MoreOn Zyro’s Website
Learn MoreOn Wix’s Website
3
GoDaddy
3
GoDaddy
Learn MoreOn GoDaddy’s Website
4
SquareSpace
4
SquareSpace
Узнать большеНа веб-сайте SquareSpace
5
Web. com
com
5
Web.com
Узнать большеНа веб-сайте Web.com
9. Рекламировать свой сайт
И последнее, но не менее важное: вы должны спланировать продвижение своего веб-сайта. Причина в том, что веб-сайты не обязательно относятся к типу «создайте, и они появятся». Вместо этого, компании, которые находят в Интернете, — это те, которые вложили средства в различные маркетинговые стратегии веб-сайтов, чтобы помочь их сайту стать заметным в Интернете, что поможет привлечь посетителей на ваш сайт.
Вот несколько наиболее эффективных способов продвижения вашего сайта:
- Отправьте свой URL-адрес в консоль поиска Google, чтобы ускорить его ранжирование.
- Создайте учетные записи социальных сетей для своего веб-сайта и включите ссылки в свои сообщения (например, бизнес-страницу Facebook, учетную запись Instagram или бизнес-аккаунт Pinterest).
- Разместите свой веб-сайт в соответствующих онлайн-каталогах (например, «Желтые страницы», Tripadvisor, Yelp).

- Создайте учетную запись Google My Business, чтобы вас могли найти в локальном поиске.
- Добавьте свой бизнес в Better Business Bureau.
- Добавьте URL-адрес вашего веб-сайта в подпись электронной почты, визитные карточки или любые другие маркетинговые материалы, которые вы можете использовать.
Лучший способ продвижения веб-сайта — использовать различные стратегии, обеспечивающие максимальную известность вашего сайта и наилучшие шансы найти его в Интернете.
Преимущества WordPress
WordPress — самая популярная платформа для ведения блогов, которую используют более 43% пользователей Интернета. Он популярен по одной причине. Он используется для создания веб-сайтов, блогов, сложных порталов, бизнес-сайтов, а также приложений, обладающих огромной гибкостью и возможностями настройки. Программное обеспечение WordPress.org является бесплатным и с открытым исходным кодом, что делает его мечтой программиста. WordPress также поддерживается большим сообществом разработчиков и пользователей, которые всегда создают новые плагины, виджеты, темы и другие полезные функции, повышающие ценность работы.
Часто задаваемые вопросы
Может ли новичок создать сайт на WordPress?
Да, хотя WordPress часто используется разработчиками для создания очень сложных веб-сайтов, новички также могут использовать WordPress. Это не самая удобная CMS для начинающих, но со временем любой может научиться ее использовать. И поскольку это такая популярная CMS, в Интернете доступно множество бесплатной информации, которая поможет вам научиться создавать веб-сайт WordPress.
Могу ли я создать сайт WordPress бесплатно?
Сайт на WordPress можно создать бесплатно, но если вы хотите использовать собственное доменное имя вместо субдомена (например, businessname.wordpress.com), вам придется заплатить за хостинг. Конечно, хостинг доступен по цене от 3 до 10 долларов в месяц, так что это небольшая цена за то, чтобы выглядеть профессионально и вызывать доверие.
Сколько стоит создать сайт на WordPress?
Стоимость создания веб-сайта WordPress может сильно различаться в зависимости от ряда факторов, таких как, создаете ли вы его сами или нанимаете веб-дизайнера, ваши потребности в хостинге, а также стоимость темы и плагинов. Для понимания: средний малый бизнес, желающий потратить время на изучение того, как использовать WordPress, может создать свой собственный сайт всего за 100 долларов или около того, используя только тему премиум-класса (обычно от 25 до 80 долларов) и план веб-хостинга (около от 3 до 10 долларов в месяц).
Для понимания: средний малый бизнес, желающий потратить время на изучение того, как использовать WordPress, может создать свой собственный сайт всего за 100 долларов или около того, используя только тему премиум-класса (обычно от 25 до 80 долларов) и план веб-хостинга (около от 3 до 10 долларов в месяц).
Насколько масштабируемы конструкторы веб-сайтов?
Конструкторы веб-сайтов легко масштабируются, и ваш план можно легко изменить в соответствии с потребностями вашей растущей команды. Если вы переросли даже пакет услуг высшего уровня, многие поставщики предлагают функциональные возможности корпоративного уровня по индивидуальной цене. Возможно, стоит связаться со службой поддержки вашей системы, чтобы узнать больше.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
Комментарии Мы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Кэти Хаан, магистр делового администрирования, бывший финансовый консультант, ставший писателем и бизнес-тренером. Более десяти лет она помогает владельцам малого бизнеса зарабатывать деньги в Интернете. Когда она не пробует новейшие технологии или не ведет блог о путешествиях со своей семьей, вы можете найти ее, свернувшись калачиком, с хорошим романом.
Келли — редактор SMB, специализирующийся на запуске и маркетинге новых предприятий. Прежде чем присоединиться к команде, она была контент-продюсером в Fit Small Business, где работала редактором и стратегом, занимаясь маркетинговым контентом для малого бизнеса. Она бывший предприниматель Google Tech и имеет степень магистра международного маркетинга Эдинбургского университета Нейпир. Кроме того, она ведет колонку в журнале Inc.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью.
Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
. Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
Как бесплатно создать веб-сайт за 5 простых шагов
В наши дни разработка веб-сайта для любых целей превратилась в чашку чая. И причина в системе управления контентом (CMS) вроде WordPress .
WordPress легко (бесплатно) установить, расширить и обновить. Множество плагинов и встроенных шаблонов помогают получить гибкий и простой интерфейс. В результате это минимизирует затраты на разработку и время внедрения.
Итак, все, что вам нужно сделать, это подготовить стратегический план и правильно его реализовать.
Однако, если вы приняли решение и хотите бесплатно создать веб-сайт с помощью WordPress, то этот пост может быть вам очень полезен. Потому что мы проведем вас через простой процесс создания сайта WordPress всего за 5 простых шагов.
Но прежде чем мы начнем, давайте ответим на этот вопрос.
Почему WordPress?
По данным W3Techs, 43% всех веб-сайтов в Интернете работают на WordPress. Этот процент включает веб-сайты, которые не используют систему управления контентом (CMS), или веб-сайты, использующие CMS с пользовательским кодом.
Доля рынка WordPressОднако существует гораздо больше причин, доказывающих, что WordPress является надежной и простой в использовании платформой.
Давайте рассмотрим ниже, почему это:
- WordPress — самая популярная CMS ( система управления контентом ) в мире
- 100% открытый исходный код с возможностью простого расширения
- Управляйте всем с одной панели инструментов
- Безопасно и надежно в использовании
5 простых шагов для бесплатного создания веб-сайта с помощью WordPress
Итак, пришло время шаг за шагом продемонстрировать процесс создания полноценного сайта на WordPress. Для этого вам нужно набраться терпения и внимательно следовать всем приведенным ниже инструкциям.
Итак, приступим: —
Однако, если вы хотите быстро взглянуть на весь процесс, то вот шаги для вас: —
Содержание:-
- Выберите доменное имя и план хостинга
- Загрузите и установите WordPress (бесплатно)
- Настройка общих параметров
- Загрузите тему
- Создайте основные веб-страницы
01. Выберите доменное имя и план хостинга
Первым и главным шагом перед созданием сайта WordPress является выбор запоминающегося и уникального доменного имени. На самом деле, ваше доменное имя, более известное как имя вашего веб-сайта, содержит вашу торговую марку и обычно остается неизменной. Так что будьте осторожны при выборе.
Чтобы помочь в этом случае, вы можете следовать приведенным ниже советам при выборе доменного имени для своего веб-сайта.
- Старайтесь, чтобы его было легко запомнить и произносить
- Имя должно быть коротким и точным (например, www.wperp.com )
- Убедитесь, что оно не содержит дефисов или цифр
Что ж, давайте кратко рассмотрим ниже некоторых ведущих поставщиков услуг доменных имен, которых вы можете выбрать: —
- Домен.
 com
com - Bluehost
- Namecheap
Допустим, вы хотите купить доменное имя у « Domain.com ».
Перейдите в область поиска домена. И введите желаемое имя здесь. И если вы хотите продолжить с этим именем, просто нажмите «Добавить в корзину» и заполните критерии покупки.
Покупка плана хостинга для вашего сайта WordPress
Веб-хостинг — это место, где находятся все файлы вашего сайта. Это как дом вашего веб-сайта, где он на самом деле живет
Следующей важной задачей является приобретение плана хостинга. Что ж, вы можете найти на рынке различные услуги веб-хостинга, которые действительно фантастические; вы можете выбрать подходящий для вашего сайта.
Вот некоторые ведущие поставщики управляемых услуг хостинга WordPress, из которых вы можете выбрать:
- Bluehost : — это официальный партнер самого WordPress. Они предоставляют сложные инструменты веб-управления, регулярные автоматические обновления и поддержку со стороны профессиональной группы поддержки.

- Hostgator : — Это один из экономичных, но мощных управляемых «хостинг-провайдеров» для WordPress. Он предлагает неограниченное количество адресов электронной почты, быстрые и безопасные и экономичные планы хостинга.
- Kinsta :- Подходит для пользователей, которые хотят сохранить простой вариант для своего сайта. Некоторые из его пакетов довольно высоки. Но если вам нужен удобный и мощный «управляемый хостинг» для вашего сайта, то Kinsta, вероятно, будет для вас разумным вариантом.
02. Загрузите и установите WordPress
После выбора доменного имени и покупки плана хостинга вашей следующей задачей будет загрузить и установить WordPress на свой сервер. Например, вы можете пройти несколько руководств, чтобы изучить процесс установки WordPress.
Что ж, давайте проследим процесс установки WordPress вручную. В этом случае мы покажем процесс с использованием FTP .
Прежде всего, вам понадобится FTP-программа для загрузки файлов. Затем установите ФайлЗилла . После этого перейдите на WordPres.org , чтобы установить WordPress.
Затем установите ФайлЗилла . После этого перейдите на WordPres.org , чтобы установить WordPress.
Затем разархивируйте загруженный файл и загрузите его в public_html . Если вы не можете войти на FTP, запросите у своего хоста данные вашей учетной записи FTP:
При этом перейдите к своей учетной записи cPanel и найдите параметр MYSQL для создания базы данных .
После нажатия на Базы данных MYSQL , вы найдете вариант Создать новую базу данных . Итак, введите имя для вашей новой базы данных и нажмите Create Database .
Примечание : Вы можете изменить имя в любое время — просто запомните его для дальнейшего использования.
Далее вам нужно создать пользователя для вашей базы данных. Поэтому на той же странице немного прокрутите вниз до Пользователи MySQL и создайте нового пользователя.
Не забудьте предоставить доступ к базе данных, которую вы создали.
Затем предоставьте предпочтительные привилегии этому конкретному пользователю.
После завершения общих настроек FTP введите свое доменное имя в строке поиска, чтобы завершить процесс установки.
Здесь вы получите простой мастер установки WordPress. Поэтому выберите язык, который вы предпочитаете.
Затем нажмите кнопку « Поехали ».
Введите здесь свои данные, такие как имя базы данных, имя пользователя и пароль. А затем нажмите на кнопку отправки.
После этого нажмите кнопку « Запустить установку », чтобы продолжить.
Укажите название своего сайта, имя пользователя, пароль и адрес электронной почты и нажмите кнопку «Установить WordPress ». Вот и все!
Вот и подошёл к концу процесс ручной установки WordPress. Ура! Вы только что узнали, как установить WordPress вручную. Теперь наслаждайтесь своим недавно запущенным веб-сайтом на локальном хосте!
Примечание :- Вы можете протестировать свой сайт перед его загрузкой на действующий сервер. Поэтому протестируйте свой сайт WordPress в локальной среде, ознакомившись со статьей.
Поэтому протестируйте свой сайт WordPress в локальной среде, ознакомившись со статьей.
03. Настройка общих параметров
Таким образом, после процесса установки вы сразу войдете в панель управления вашего веб-сайта. Отсюда вы можете настроить определенные вещи. Например: —
- Введите название вашего веб-сайта
- Введите слоган
- Установите адрес и URL-адрес WordPress
- Отметьте Любой может зарегистрироваться Панель управления WP>Настройки>Общие .
Затем нажмите « Запись ». Sвыберите категорию и формат сообщения по умолчанию.
Теперь в опции «Чтение» вы можете настроить некоторые вещи, такие как « Отображение домашней страницы »,
- Если вы выберете опцию «Ваша последняя запись», она покажет ваши последние записи на главной странице
- Но если вы выберете статическую страницу, вы можете разделить домашнюю страницу и блог. Это означает, что ваши последние сообщения будут добавлены только на страницу блога.

- Также вы можете установить минимальное количество постов, так что ставьте лайк просмотру поста
- Не забудьте поставить отметку «Поисковая видимость на начальном этапе» (если ваш сайт совсем новый). Снимите отметку позже, когда ваш сайт будет полностью готов.
После этого вам нужно настроить постоянную ссылку вашего сообщения. Для этого нажмите на опцию «Постоянная ссылка». А затем придайте ему пользовательскую структуру.
Например, Ваш сайт/%postname% .
04. Загрузите и настройте тему
После тщательного выполнения вышеуказанных шагов пришло время загрузить и установить подходящую тему в зависимости от типа вашего сайта WordPress. Вы можете купить премиальную тему на различных доступных торговых площадках. Но изначально, если вы хотите использовать бесплатную тему, вы можете сделать это напрямую с платформы WordPress.
Потому что WordPress имеет широкий спектр бесплатных коллекций тем. Таким образом, загрузка и активация во время выбора темы для вашего сайта WordPress абсолютно беспроблемны.

Вы также можете фильтровать темы, которые ищете. Очень важно убедиться, что вы выбрали правильную тему для своего сайта WordPress. В противном случае это доставит вам хлопот, особенно когда вы решите настроить его.
Итак, выбрав нужную тему для своего сайта WordPress, просто загрузите ее.
Затем перейдите к панели управления WordPress > Внешний вид> Темы> Загрузить загруженный файл> Установить и активировать !
Вот и все, ваша тема готова к использованию. Наслаждаться!
Примечание: Вы можете создать свой собственный веб-сайт с помощью мощного конструктора веб-сайтов Happy Addons .
05. Создание основных веб-страниц
Итак, ваша следующая миссия — настроить страницы вашего веб-сайта. Этот процесс настолько прост, что вы можете быстро сделать это всего за несколько минут.
Сначала перейдите к WordPress> Страницы> Добавить новую страницу > Введите заголовок > Нажмите «Опубликовать», когда закончите .

Итак, следуя тому же процессу, вы можете добавить другие страницы, которые вы хотите добавить.
Например:-
- Обо мне
- Блог
- Галерея
- Главная
- Мои услуги
А вот внешний вид демо-сайта. Что ж, это демонстрационный дизайн бесплатного шаблона, который можно найти в WordPress. Позже вы можете настроить и оформить свой веб-сайт, чтобы сделать его более привлекательным и красивым.
Создать первую запись в блоге
Итак, все основные настройки выполнены, теперь мы покажем, как вы можете создать свой первый пост в блоге и сделать его живым для посетителя вашего сайта.
Сначала перейдите к WP Dashboard> Posts> Add New.
- Добавить заголовок
- Написать сообщение
- Добавить категорию, теги, изображение функции и выдержку
После того, как вы добавите заголовок, изображение и контент к своей статье, она будет выглядеть следующим образом:
Давайте проверим некоторые другие доступные варианты здесь:
Вы получите кнопку в виде плюса.
 Как только вы нажмете на нее, вы найдете несколько полезных опций. Например, вы можете добавлять абзацы, заголовки, списки, изображения, код и многое другое.
Как только вы нажмете на нее, вы найдете несколько полезных опций. Например, вы можете добавлять абзацы, заголовки, списки, изображения, код и многое другое.Итак, как только вы опубликуете блог, вот как он будет выглядеть для посетителей: —
Если вы хотите получить подробное представление о том, как создать сообщение в блоге, вы можете ознакомиться с руководством ниже!
Обязательно прочтите: — Как создать запись в блоге в WordPress
Как создать шапку на сайте WordPress
Шапка является неотъемлемой частью любого сайта. Большая часть конверсий и трафика генерируется благодаря привлекательному заголовку. Как правило, заголовок включает в себя значки социальных сетей, быструю навигацию, важные ссылки и кнопку поиска и многое другое.
Итак, вам нужно поместить все основные элементы в шапку и продемонстрировать их в нужном месте на сайте и соответствующим образом.
Тем не менее, давайте познакомимся с этим эксклюзивным руководством по созданию заголовка для сайта WordPress.

Бонус: необходимые плагины для ускорения рабочего процесса веб-сайта
Использование нужного количества плагинов WordPress очень важно для вашего сайта. Поэтому, как только вы настроили свой веб-сайт с общими настройками, пришло время установить некоторые базовые плагины WordPress, чтобы упорядочить и ускорить рабочий процесс вашего веб-сайта.
Итак, прежде чем использовать какие-либо плагины, вам нужно убедиться, что плагин имеет следующие возможности для облегчения вашего сайта.
Например:-
- Улучшение взаимодействия с пользователем
- Не должно замедлять работу вашего веб-сайта
- Обеспечение полной безопасности
- Возможность создания резервных копий
- Хорошо оптимизирован для поисковых систем
- Имеет возможность собирать информацию Давайте
- Jetpack : Он предлагает различные функции, такие как безопасность, инструменты для работы с контентом, взаимодействие с посетителями, обмен в социальных сетях, комментарии, защита от спама и связанные публикации, а также повышает производительность сайта.

- RankMath SEO : RankMath может быть лучшим выбором для вас, поскольку он объединяет все основные функции в одной панели. Это универсальный SEO-инструмент с некоторыми удобными функциями. Например, он может оптимизировать ваши страницы и сообщения, а также позаботиться о схеме вашего сайта. Кроме того, он помогает вам добавлять файлы Sitemap в формате XML и дает вам мгновенную информацию о содержании вашего сайта. А это помогает вовремя принимать лучшие решения.
- Плагин Google Sitekit : Sitekit — еще один сложный инструмент, который поставляется с некоторыми важными инструментами. Вы можете использовать Google Analytics, Search Console, Диспетчер тегов, аналитику Pagespeed и многое другое. Используя этот универсальный инструмент, вы можете получить неограниченное количество функций, таких как отслеживание посещений пользователей, популярность сайта, информация о посетителях, производительность страницы или поста, мощная аналитика и многое другое.

- WP Rocket : это один из лучших плагинов кэширования WordPress, которые вы можете найти в экосистеме WordPress. Он имеет большое количество пользователей благодаря простому в использовании и удобному для начинающих интерфейсу. Без каких-либо технических знаний вы получаете важные обновления, связанные со скоростью вашего сайта.
- WordFence : Когда дело доходит до вопросов безопасности, вы должны быть серьезными и осторожными, чтобы выбрать самый надежный инструмент для вашего бизнес-сайта. Использование WordFence может помочь вам защититься от всех типов DDoS-атак, XSS-атак, вредоносных программ и атак методом перебора.
- Конструктор страниц Elementor (БЕСПЛАТНО и Pro) : Elementor лидирует в отрасли благодаря своим огромным возможностям и функциям дизайна веб-сайтов. Поэтому, если вы хотите придать своему сайту заметный вид и получить внешний вид мирового класса, Elementor может стать для вас лучшим выбором без необходимости применения каких-либо кодов.

- BackupBuddy : Если вы хотите сохранить резервную копию данных вашего веб-сайта, вам следует использовать такой инструмент, чтобы убедиться, что вы не пропустите ничего важного для резервного копирования. Это важно, если с вашим сайтом произойдет что-то странное. Так что BackupBuddy может быть лучшим выбором для вашего сайта. Вы можете попробовать это в любое время, чтобы создать резервную копию вашего сайта.
- WP User Frontend : одно из лучших интерфейсных решений для создания пользовательских типов сообщений, регистрационных форм, списков пользователей, продуктов WooCommerce, подписок и многого другого.
- WP Project Manager : Используя WP Project Manager pro, вы можете разумно управлять своими проектами, задачами и командами и работать вместе со своими коллегами.
- weMail : с помощью этого решения вы можете легко регулировать и использовать все необходимые инструменты электронного маркетинга.
 Кроме того, это поможет вам отправлять информационные бюллетени, собирать потенциальных клиентов, отправлять автоматические электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками с панели инструментов WordPress.
Кроме того, это поможет вам отправлять информационные бюллетени, собирать потенциальных клиентов, отправлять автоматические электронные письма, автоматически добавлять подписчиков в список и управлять подписчиками с панели инструментов WordPress. - Контрольный список для создания веб-сайта с помощью WordPress
- 1. Установите CMS
- 2. Отредактируйте общую конфигурацию
- 3. Отредактируйте настройки содержимого 0.0 0 90
Установка разрешений и ролей 4. Распределение ролей темы
1 9000 основные плагины для вашего сайта WordPress, которые помогут вам настроить весь ваш сайт: —
Несколько ответов на часто задаваемые вопросы
На протяжении всей статьи у вас могут возникнуть некоторые общие вопросы. Итак, для вашего удобства, давайте выделим ответы на некоторые часто задаваемые вопросы пользователей WordPress по всему миру.
1. Нужно ли мне знать какой-либо язык программирования, чтобы использовать WordPress?
К счастью нет ! Чтобы использовать WordPress, вам не нужно изучать или приобретать какие-либо языки программирования, такие как CSS или PHP. Потому что существует множество готовых вариантов (темы и плагины), которые доступны для добавления функций и функций прямо на ваш сайт WordPress за секунду.
2. Как я могу зарабатывать на своем веб-сайте?
Что ж, есть много способов заработать в Интернете на своем веб-сайте.
 Например, вам нужно следовать правильному пути и максимально использовать его.
Например, вам нужно следовать правильному пути и максимально использовать его.Но если вы ищете быстрый способ разбогатеть, зарабатывая деньги в Интернете, то, к сожалению, такого пути нет.
3. Как мне создать веб-сайт, на котором я могу продавать товары?
Используя различные инструменты электронной коммерции, вы можете легко добавить интернет-магазин на свой сайт WordPress. Вот список лучших плагинов электронной коммерции для WordPress. Кроме того, вы можете ознакомиться с нашим пошаговым руководством о том, как открыть интернет-магазин.
4. Бесплатен ли WordPress?
Да, WordPress — полностью бесплатная платформа управления контентом с открытым исходным кодом. Но прежде чем использовать его, вам нужно будет инвестировать в веб-домен и план хостинга.
На рынке доступны различные планы веб-хостинга. Первоначально вы можете найти хостинг за 1 доллар в месяц на общем хостинг-плане, но мы предлагаем вам потратить немного больше на управляемый хостинг-план WordPress, чтобы легко управлять своим сайтом.

5. Могу ли я установить WordPress на свой компьютер?
Конечно, вы можете легко это сделать! У вас есть возможность установить WordPress локально (на свой компьютер) почти на любую операционную систему. В зависимости от вашего уровня опыта вы можете использовать стороннее решение, например Desktop Server , или локальное решение Flywheel , или вручную установить WordPress с помощью XAMPP , MAMP , WAMP или LAMP .
6. Могу ли я импортировать свои сообщения из другого блога или платформы для ведения блога?
Да — вы всегда можете экспортировать или импортировать контент из своего старого блога в новый блог WordPress. В этом случае вы можете воспользоваться официальным руководством WordPress по импорту контента из старого блога в новый.
7. Как я могу добавить новые функции на свой сайт WordPress?
Вы можете добавлять неограниченное количество новых функций и функций на свой сайт WordPress, используя различные плагины.
 Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить дополнительные функции и внести инновации. Так что просто установите и настройте плагин в соответствии с вашими потребностями.
Как правило, плагин WordPress работает как надстройка для веб-сайта. Поэтому плагины обычно добавляют новые функции на ваш сайт WordPress, чтобы расширить дополнительные функции и внести инновации. Так что просто установите и настройте плагин в соответствии с вашими потребностями.8. Разумно ли создавать сайт бесплатно?
Некоторые разработчики веб-сайтов могут предлагать бесплатные возможности, но мы не рекомендуем их использовать. Часто они добавляют свой брендинг и рекламу на ваш сайт, что может сделать его обычным.
Так что лучше купить доменное имя и хостинг. Поэтому вы будете иметь полное право собственности и контроля над своим веб-сайтом, чтобы настроить все, что вам нужно, по-своему.
9. Что означает формат поста?
По сути, формат поста — это стиль поста в блоге, который обычно основан на медиа/контенте поста. например изображения, галереи, видео и цитаты. Вы получите эту опцию, когда создадите сообщение в блоге в правой части экрана в мета-поле « Format ».

Узнайте больше из нашего руководства по пользовательским типам записей.
10. Как создать новый пост?
Чтобы создать новый пост WordPress, прежде всего, войдите на свой сайт WordPress. Затем перейдите к Posts > Add New . там вы можете добавить название поста, содержание, выдержку и многое другое.
Автор:
Нахид Шариф
Нахид — маркетолог по профессии и писатель по увлечению, чувство независимости и свободного мышления всегда поддерживает его! Если не пишет, то либо просматривает фантастические рассказы, монтирует видео, либо играет на акустической гитаре, пишет тексты и фотографирует природу!
Как создать веб-сайт на WordPress
В современном мире ни один предприниматель не может позволить себе не поддерживать присутствие в Интернете. Но что делать, если у вас нет необходимых навыков программирования для его создания? Система управления контентом (CMS) может все исправить.
 После установки вы можете использовать эту систему для создания, дизайна и управления веб-сайтом, не требуя глубоких знаний HTML. Одной из самых популярных CMS является WordPress. В этой статье мы объясним, как создать веб-сайт с помощью WordPress, чтобы вы могли воспользоваться преимуществами CMS.
После установки вы можете использовать эту систему для создания, дизайна и управления веб-сайтом, не требуя глубоких знаний HTML. Одной из самых популярных CMS является WordPress. В этой статье мы объясним, как создать веб-сайт с помощью WordPress, чтобы вы могли воспользоваться преимуществами CMS.Содержание
- 6. Определение структуры меню
- 7. Установка плагинов
- 8. Создание отдельных веб-страниц
- 9. Публикация записей
- 10. Использование медиатеки
- Создание соответствующего контента
- Операционная WordPress
- Актуальность
- Security
- Анализ
- Scope
- Как построить веб -сайт WordPress
- . COM
- .US
- .ORG
- .INFO
- .BLOG
- . Шоп
- Блоги
- Open Source
- WordPress
- Блоги
- Блоги
- Блоги
- Блоги
- Зачем создавать веб-сайт WordPress с one.com?
- Как создать сайт на WordPress за 4 простых шага
- Что дальше после создания сайта на WordPress?
- Выберите хостинг-план и доменное имя
- Установите WordPress с помощью нашего установщика в один клик
- Создание страниц и постов
- Установить плагины
- 200 ГБ
- 500 почтовых аккаунтов
- Конструктор сайтов
- WordPress в 1 клик
- 5 сайтов
- Откройте панель управления WordPress . Знакомство с функциями и параметрами панели управления WordPress — лучший способ познакомиться с WordPress. Попробуйте найти несколько полезных плагинов, создайте несколько постов и страниц и поэкспериментируйте с дизайном своего сайта!
- Создайте профессиональный адрес электронной почты . Наличие электронной почты на собственном домене придает вам профессиональный вид и укрепляет доверие между вами и получателем.
 Вы можете обновить свой новый адрес электронной почты в панели управления WordPress и использовать его для целей администрирования.
Вы можете обновить свой новый адрес электронной почты в панели управления WordPress и использовать его для целей администрирования. - Обновляйте свой веб-сайт WordPress. WordPress регулярно выпускает новые версии, и важно, чтобы ваш сайт обновлялся до последней версии. Это гарантирует, что ваш веб-сайт обновлен с использованием последних функций безопасности и менее уязвим для цифровых угроз. Помимо самой CMS, также важно поддерживать в актуальном состоянии включенные плагины и темы.
- Также обратите внимание на лучших хостинг-провайдеров WordPress на рынке для вашего сайта
- Получить домен и хостинг
- Установить WordPress
- Войдите в свою админку WordPress
- Скачать личную тему WordPress
- Настройте дизайн своего веб-сайта
- Создайте свои страницы
- Изменить меню навигации
- Имя вашего личного веб-сайта
- Контролируйте, как ваш сайт отображается в Google
- Сделайте свой веб-сайт красиво оформленным на Facebook
- Настройте свой персональный мобильный сайт
- Настройте свой блог
- Установите основные плагины WordPress
- Ускорьте оптимизацию вашего личного веб-сайта
- Настройка Google Analytics + Search Console
- Получите индивидуальный дизайн личного веб-сайта
- Загрузить логотип + фавикон
- Изменить макет нижнего колонтитула/область авторских прав
- Изменить семейство шрифтов, размер, толщину, высоту строки
- Изменить макет меню навигации
- Изменить макет страниц/сообщений (на всю ширину, боковую панель)
- Изменить цвет текста, темы, ссылки, наведения на ссылку, заголовка, фона
- Настройка информации, отображаемой в блоге (автор, даты публикации, категория и т. д.)
- Настройте боковую панель в своем блоге (если она у вас есть) и ее ширину
- Anti-Spam — предотвращает спам-комментарии в вашем блоге (если он у вас есть).
- Дублировать страницу — дублировать любую страницу, если вы хотите использовать ее в качестве шаблона.
- Elementor Pro — больше готовых шаблонов и виджетов для лучшего дизайна.
- LiteSpeed Cache — оптимизирует ваш веб-сайт для более быстрой загрузки с высокими рейтингами.
- iTheme Security — подключаемый модуль безопасности в один клик для защиты вашего сайта от атак.

- Rank Math — отличный SEO-плагин, который намного превосходит Yoast и другие.
- Перенаправление — если вы меняете URL-адреса, перенаправляйте старый URL-адрес на новый URL-адрес.
- ShortPixel — сжимайте изображения без потерь для более быстрой загрузки в таких инструментах, как GTmetrix.
- Медленные плагины, которых следует избегать — полный список медленных плагинов, составленных мной.
- Updraft Plus — бесплатный легкий плагин для создания резервных копий вашего сайта.
- WordPress SEO Plugins — полный список SEO-плагинов, составленных мной.
- Плагины скорости WordPress — полный список плагинов скорости, составленных мной.
$ 1 Имена доменов
. год.
год.
Зачем ждать? Получите свое любимое доменное имя сегодня!
Соответствующий адрес электронной почты
Сертификат SSL
Поддержка 24/7/365
Контрольный список для создания веб-сайта с помощью WordPress
Чтобы создать веб-сайт с помощью WordPress, необходимо помнить о ряде вещей. Используйте следующий контрольный список в качестве руководства, чтобы убедиться, что вы не забыли ни одного из них:
1. Установите CMS
Либо выберите пакеты WordPress , в которых необходимые файлы уже размещены на сервере, например, хостинг WordPress от IONOS или управление автономная установка (за полную установку отвечает пользователь). В этом случае вам понадобится веб-хостинг, FTP-доступ, домен и загрузка последней версии WordPress. Это руководство по установке WordPress поможет вам в этом процессе.
Проверка домена
2. РЕДАКТИРОВАТЬ Общая конфигурация
Вы должны сначала исправить Общие настройки . Вы должны сначала исправить Общие настройки . Вы должны сначала поправить Общие настройки .0142 для вашей домашней страницы WordPress. Для начала вы можете ввести « Заголовок веб-сайта » (если вы еще не сделали этого в процессе установки), а также « Подзаголовок ». По сути, это рекламные щиты для вашего сайта: браузеры и поисковые системы получают доступ к этим данным, чтобы направлять пользователей на ваш сайт. Поэтому вам придется потратить немного больше времени на выбор своего имени, но не волнуйтесь, вы всегда можете изменить эти поля снова и снова. Кроме того, вы также можете изменить настройки страны — часовой пояс, язык, дату и формат времени. Для этого внесите изменения в соответствующие настройки чтения и записи . Установите, могут ли пользователи комментировать публикации и требуют ли эти комментарии предварительного одобрения для публикации и активации проверки связи и обратной связи. Перед тем, как покинуть раздел настроек, следует также разобраться с постоянными ссылками . Постоянная ссылка характеризуется тем, что один и тот же URL-адрес всегда является одной и той же статьей (что обычно не относится к динамическим URL-адресам). Постоянные ссылки стандартизируют ссылки на ваши статьи и гарантируют, что ваш контент будет доступен по этому адресу, а ссылки с других сайтов не потеряются. Управляемый хостинг WordPress с IONOS! Быстро запустите свой веб-сайт и воспользуйтесь преимуществами самой безопасной и актуальной версии WordPress! Домен SSL Поддержка 24/7 Выбор темы будет определять внешний вид веб-сайта и представление пользовательского контента. Темы могут быть созданы WordPress или третьей стороной (бесплатно и платно). Адаптировать каждый раз . Для этого можно использовать настройщик . В дополнение к темам, предоставляемым WordPress, существует множество других тем, доступных от других поставщиков. Самый простой способ найти и установить новые шаблоны оформления — выбрать в меню « Добавить новую тему ». Это обеспечит доступ к базе данных WordPress.org, и вы сможете отфильтровать доступные темы по функциям или цветовому оформлению или выполнить прямой поиск определенной темы. Многие другие интернет-платформы предлагают темы, доступные для скачивания. Хорошие источники « премиальных тем – это Themeforest, TemplateMonster и многие другие. Определение структуры меню облегчит пользователям навигацию и отобразит ссылки или определенные категории публикаций на статических страницах. Плагины добавляют дополнительные функции на ваш веб-сайт WordPress . В пункте меню « Плагины » вы сможете найти множество расширений. Askimet Anti-Spam поставляется с предустановленной программой. Этот плагин поможет вам защитить область комментариев ваших сообщений от нежелательной рекламы. Другие модули могут быть установлены так же, как и темы. В разделе « Install » вы можете добавить плагины из официальной базы, а также вручную установить загруженные файлы. WordPress различает записи и страницы, хотя и те, и другие основаны на содержании. В то время как сообщения расположены в хронологическом порядке, страницы ведут себя статично. Типичными примерами страниц в блоге являются « Abou t”, контакты и выходные данные. Важно присваивать публикациям соответствующие категории и метки, чтобы пользователи могли легко их находить. Вы можете использовать медиатеку для хранения изображений, видео и аудиофайлов , которые вы можете использовать в своих сообщениях и на страницах. Изображения также могут сопровождаться альтернативным текстом, кратко описывающим то, что они показывают. Альтернативные тексты не только необходимы для SEO, но и служат для повышения доступности веб-сайта. Какой контент подходит для вашего веб-сайта WordPress , в значительной степени зависит от вашей целевой группы и эффекта, которого вы хотите достичь. Ваша аудитория хочет больше информации по определенной теме? Или вы пытаетесь поделиться конкретной информацией о вашей компании? Попробуйте поставить себя на место посетителей или спросите мнение друзей и знакомых. Однако вне зависимости от того, о чем вы пишете, некоторые правила в равной степени распространяются на все тексты сайта. Информативность — Информация должна быть актуальной, достоверной и качественной. — Задача: Сделать так, чтобы читатель захотел регулярно посещать сайт. — Метод: Ссылка на другие внешние или внутренние статьи, использование пояснительной графики, изображений и т. д. Простая структура страницы сайта должен быть логичным и интуитивно понятным. — Задача: Визуально привлечь внимание читателя, улучшить представление контента. — Метод: Заголовки, метки и списки, схема чтения в F, принцип перевернутой пирамиды, меню, категории, метки и облака меток и т.д. Внимание! Слишком часто используемые графические элементы могут отвлекать пользователя от главного. Если навигация также сложна, большинство посетителей преждевременно покидают страницу. Информация должна быть занимательной — Читатели ценят это усилие, потому что очень трудно уделить внимание тексту, который хоть и информативен, но труден для понимания. — Цель: Представление информации в регистре, который способствует решению читателя остаться на странице. — Метод: Познакомьтесь с целевой группой читателей, изучите, как представлен контент на похожих страницах, используйте изображения, видео и графику. Внимание! При размещении мультимедийных материалов со сторонних сайтов важно обращать внимание на права на изображение. Теперь, когда вы узнали, как создать веб-сайт с помощью WordPress, пришло время узнать о поддержке и резервном копировании вашего веб-сайта. Если вы создали веб-сайт WordPress, например, с целью предоставления информации о вашей компании, вам необходимо убедиться, что вся предоставляемая вами информация актуальна и актуальна . Если ваша компания меняет местонахождение, вы расширяете спектр услуг или изменяются цены, вам необходимо немедленно внести изменения на свой сайт. Это первая точка контакта для многих потребителей, чтобы получить информацию о компаниях. Быть последовательным также очень важно, если вы ведете блог или другой тип часто обновляемого веб-сайта. Посетители продолжат посещать вашу страницу, только если вы регулярно предоставляете интересный контент . Чтобы обеспечить доступность и безопасность вашего веб-сайта, вам необходимо выполнить ряд действий. Прежде всего, вы должны знать, что установка обновлений поможет вам свести к минимуму возможные нарушения безопасности. Кроме того, создание регулярных резервных копий может помочь предотвратить возможные структурные сбои. Вы можете создавать их вручную или с помощью плагинов и бесплатных или платных программ, которые облегчат вашу работу. Другой доступный вариант — гарантировать защиту паролем, выбирая длинные пароли, состоящие из букв, цифр и специальных символов. Кроме того, чтобы защитить себя от кибератак, вы можете использовать такие плагины, как «Ограничение попыток входа», которые блокируют IP-адрес пользователя после определенного количества неудачных попыток доступа. Чтобы получить максимальную отдачу от вашего сайта, вы должны отслеживать производительность и статистику посетителей . Это позволит вам быстро реагировать на плохие результаты и соответствующим образом адаптировать свою стратегию и программы. Чтобы получить статистику пользователей, вы можете использовать Google Analytics, хотя большинство операторов веб-сайтов используют Piwik, для которого требуется специальный плагин для использования с WordPress, WP Matomo. Доступны плагины для проверки производительности самого веб-сайта WordPress, но вы также можете использовать средство проверки веб-сайтов IONOS, которое позволит вам узнать, где вы можете улучшить свое присутствие в Интернете: Проверка веб-сайта Чтобы привлечь как можно больше посетителей, вы должны убедиться, что ваш веб-сайт занимает высокие позиции в результатах поиска самых известных поисковых систем, особенно Google. WordPress — это простой в использовании инструмент, требующий лишь короткого этапа ознакомления. Если вы используете веб-сайт с регулярно обновляемым контентом, всегда рекомендуется использовать CMS. Вы можете использовать серверную часть для создания, управления и публикации своего контента, а благодаря многочисленным темам и плагинам ваш сайт не должен выглядеть как обычный блог. Новички, однако, достигнут предела в своих возможностях изменять дизайн и индивидуальные настройки. Но любой, у кого есть небольшие знания в области программирования, может настроить WordPress, чтобы сделать его еще более универсальным. Исходный код тем и плагинов можно изменить в бэкэнд-редакторе, хотя желательно избегать этого варианта, если вы еще не работали с кодом CSS или PHP, так как вы можете поставить под угрозу все содержимое созданной веб-страницы с Вордпресс. Как перенести или изменить домен WordPress Веб-сайты WordPress всегда могут быть изменены. Некоторые пользователи могут быть недовольны своим провайдером и хотят сменить веб-хост, в то время как другие могут быть недовольны своим текущим доменным именем и хотят новый веб-адрес. С WordPress легко переносить домены и менять поставщиков, независимо от того, работаете ли вы с собственной установкой WordPress или используете wordpress.com. Как создать блог на WordPress Блог WordPress похож на дневник в цифровом виде. Какие лучшие конструкторы страниц для WordPress? В те времена дизайн веб-сайтов основывался на сложном программировании. В настоящее время вы можете создать веб-сайт всего за несколько простых шагов, используя конструктор страниц WordPress. Хотя выбор огромен и существуют различные конструкторы страниц WP, не все из них рекомендуются. Читайте дальше, чтобы узнать о плюсах и минусах пяти лучших конструкторов страниц WordPress. WordPress.com против WordPress.org: что больше подходит для вашего сайта? Победитель дуэли WordPress.com и WordPress.org может быть определен путем прямого сравнения двух сайтов. Какой вариант более удобен для пользователя, какой более гибкий и для каких целей лучше всего подходят два решения? В нашей статье вы можете узнать, что преобладает — WordPress.com или .org, и что их отличает или объединяет. Создайте веб-сайт на самой популярной CMS WordPress начинался как платформа для ведения блогов, но превратился в полноценную систему управления контентом (CMS). Простота использования и бесконечные возможности делают WordPress отличным выбором для создания вашего веб-сайта. Не случайно WordPress является самой используемой CMS в мире. С хостингом WordPress one.com вы можете создать свой веб-сайт WordPress за один день, а наш обширный раздел справки и чат всегда готовы помочь вам. Создайте веб-сайт WordPress На этой странице WordPress более сложен для начинающих, чем конструктор веб-сайтов, но предлагает больше возможностей. На one.com мы облегчаем вам создание веб-сайта WordPress, который хорошо работает. Наш хостинг WordPress быстр, безопасен и надежен и предлагает несколько замечательных функций: С one.com создать веб-сайт WordPress очень просто. Начните, следуя пошаговому руководству ниже, и создайте свой веб-сайт WordPress сегодня. Чтобы приступить к созданию веб-сайта на WordPress, вам потребуется хостинг и доменное имя. Вы можете установить WordPress на свой сайт со всеми нашими планами хостинга. Ознакомьтесь с особенностями каждого плана, чтобы решить, какой план лучше всего соответствует вашим потребностям. Вы всегда можете перейти на другой план позже, если вам потребуются дополнительные или лучшие функции. Для компаний, которые хотят добиться успеха в Интернете После того, как вы выбрали план, вы можете зарегистрировать доменное имя, выполнив поиск в строке поиска домена. Выберите домен, соответствующий вашему сайту. Он будет использоваться посетителями для доступа к вашему веб-сайту, а также может выступать в качестве домена электронной почты. Войдите в свою панель управления one.com и перейдите в WordPress. Нажмите на Новая установка для установки WordPress на ваш сайт менее чем за минуту. Создайте свои данные для входа и завершите настройку, выбрав тему. С хостингом WordPress one.com вы получаете лучшее из обоих миров. В дополнение к тысячам тем WordPress вы также можете использовать некоторые темы one.com на своем веб-сайте WordPress. У нас есть более 35 уникальных и бесплатных шаблонов, совместимых с WordPress. Тема определяет дизайн вашего сайта WordPress. Но вы всегда можете внести изменения в свой дизайн, установив новую тему или настроив текущую тему. Теперь WordPress установлен на вашем сайте! Изучите панель инструментов WordPress, чтобы ознакомиться с функциями и настройками. После этого пришло время создать несколько страниц и постов. Наши темы уже создали несколько образцов страниц, которые помогут вам начать работу. Вы также можете публиковать записи блога на своем веб-сайте. Ознакомьтесь с примерами сообщений, чтобы понять, как создать новый пост в блоге. Сообщения в вашем блоге можно классифицировать, и вы можете разрешить или запретить посетителям оставлять комментарии. Одно из лучших преимуществ WordPress — использование плагинов для улучшения вашего сайта. Плагин — это дополнительная функция, которую вы можете добавить на свой сайт. Например; контактная форма, оптимизаторы скорости и безопасности и плагины, которые помогут вам в онлайн-маркетинге. Доступны тысячи бесплатных плагинов, которые могут вывести ваш сайт WordPress на новый уровень. Перед установкой проверьте отзывы о плагине и время его последнего обновления, чтобы не устанавливать плагины, которые могут нанести вред вашему сайту. Как клиент one.com, вы можете использовать подключаемый модуль one.com. Этот плагин дает вам доступ к темам one.com, дополнительным плагинам one.com и функциям для WordPress. Мы также перечисляем наши рекомендуемые и не рекомендуемые плагины для вас. Чтобы привыкнуть к WordPress, потребуется некоторое время, но как только вы освоитесь, это будет фантастическая платформа для создания и управления вашим веб-сайтом. Вот несколько советов о том, что вы должны сделать после создания сайта на WordPress. TechRadar поддерживается своей аудиторией. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот почему вы можете доверять нам. (Изображение: © Pixabay) Если вы хотите создать веб-сайт, WordPress — отличный вариант. В этой статье вы узнаете, как создать сайт на WordPress. Мы рассмотрим все, от регистрации домена до установки плагинов WordPress. Независимо от того, новичок вы или опытный веб-разработчик, вы сможете создать веб-сайт с помощью WordPress. Веб-сайт WordPress — это тип веб-сайта, который использует систему управления контентом WordPress (CMS). WordPress — это бесплатная CMS с открытым исходным кодом, которую используют миллионы веб-сайтов по всему миру. Веб-сайты WordPress можно использовать для всего: от простых блогов до сложных корпоративных веб-сайтов. Веб-сайты WordPress легко создавать и управлять ими, что делает их популярным выбором для малых предприятий и частных лиц, не имеющих опыта веб-разработки. WordPress также является очень универсальной платформой, а это означает, что для расширения функциональности вашего веб-сайта доступен широкий спектр плагинов и тем. Стоимость веб-сайта WordPress зависит от многих факторов, в том числе от размера и сложности вашего веб-сайта, количества необходимых вам настроек и от того, планируете ли вы нанять профессионала, который поможет вам с дизайном и разработкой. Если вы начинаете, вы можете рассчитывать на то, что заплатите от 100 до 500 долларов за важный веб-сайт WordPress. Однако, если вам нужны дополнительные функции или настройки, ваши затраты могут возрасти до нескольких тысяч долларов. Некоторые текущие расходы связаны с запуском веб-сайта WordPress, например плата за хостинг и защиту. В целом, ваша общая стоимость будет зависеть от ваших конкретных потребностей и требований. Создание веб-сайта на WordPress может быть сложной задачей, но это не обязательно. С помощью этих простых шагов вы в кратчайшие сроки окажетесь на пути к созданию красивого веб-сайта. Шаг 1. Вам необходимо приобрести доменное имя и тарифный план хостинга. Если у вас есть эти две вещи, вы можете установить WordPress на свой сервер. Шаг 2. Выберите тему для своего сайта. Доступны тысячи бесплатных и платных тем, поэтому найдите время, чтобы просмотреть их и найти ту, которая соответствует стилю вашего сайта. Шаг 3. После того, как вы нашли понравившуюся тему, пора начинать добавлять контент на ваш сайт. Вы можете сделать это, создав новые страницы и сообщения. Шаг 4 . Чтобы добавить новую страницу, перейдите в раздел «Страницы» панели инструментов WordPress и нажмите «Добавить новую». Чтобы добавить новую публикацию, перейдите в раздел «Сообщения» и нажмите «Добавить новую». Создание контента для вашего веб-сайта с помощью WordPress очень просто. Держите его организованным, добавляя страницы и сообщения в соответствующие разделы. Потратив немного времени и усилий, вы получите красивый веб-сайт на WordPress в кратчайшие сроки! При создании контента для своего веб-сайта обязательно выберите броский заголовок, пишите короткими абзацами, используйте изображения и видео для разбиения текста и проверяйте свою работу, прежде чем опубликовать ее на своем сайте. Следуя этим простым советам, вы сможете создавать отличный контент, который привлечет ваших читателей и заставит их возвращаться снова и снова. Вот оно! Это основные шаги, которые необходимо предпринять для создания веб-сайта WordPress. Потратив немного времени и усилий, вы можете создать красивый веб-сайт, который поможет вам развивать свой бизнес или поделиться своей страстью со всем миром. Wix — это удобная платформа, которая идеально подходит для начинающих. Он предлагает широкий спектр функций и шаблонов, что позволяет легко создать профессионально выглядящий веб-сайт. Weebly — еще один отличный вариант простой в использовании платформы. Он также предлагает множество шаблонов и функций на выбор. Squarespace идеально подходит для тех, кто хочет полностью контролировать дизайн своего веб-сайта. Он предлагает интерфейс перетаскивания, который упрощает создание уникального и профессионально выглядящего веб-сайта. Это лишь некоторые из множества доступных сервисов для создания сайтов WordPress. Если вы ищете удобную платформу с множеством функций, одна из этих трех должна быть идеальной для вас. В наши дни вам не нужно быть техническим экспертом или нанимать кого-то с навыками программирования для создания веб-сайта. WordPress дал возможность каждому, кто интересуется и обладает некоторыми базовыми навыками работы с компьютером, создать собственный веб-сайт. Для создания веб-сайта WordPress вам потребуется: — доменное имя (это адрес вашего веб-сайта в Интернете) Для тех, кто никогда раньше не создавал веб-сайт, WordPress как непростая задача. Существует два подхода к созданию веб-сайта WordPress: вы можете использовать уже существующую тему или создать собственную тему. Использование уже существующей темы, вероятно, является лучшим вариантом, если у вас нет опыта программирования или веб-дизайна. Вы можете найти тысячи тем онлайн, как бесплатных, так и платных. Найдя понравившуюся тему, загрузите ее и установите на свой сайт WordPress. Если вы любите приключения, вы можете создать собственную тему с нуля. Для этого потребуются некоторые знания HTML и CSS, но это возможно. Если вы не знаете, с чего начать, есть множество руководств по созданию темы WordPress. Руби более четырех лет является внештатным писателем по технологиям и страстно увлечен информационными технологиями и Интернетом в целом. TechRadar является частью Future US Inc, международной медиагруппы и ведущего цифрового издателя. Посетите наш корпоративный сайт (откроется в новой вкладке). ©
Future US, Inc. Полный 7-й этаж, 130 West 42nd Street,
Нью-Йорк,
Нью-Йорк 10036. Хотите создать потрясающий персональный сайт на WordPress? Я покажу вам, как создать личный веб-сайт с помощью Astra Ready Websites. Это предварительно созданные сайты WordPress, которые вы можете импортировать в один клик с помощью плагина Astra Starter Sites. Это стало самым новым, простым и эффективным способом создания веб-сайтов. Все, что вам нужно сделать, это выбрать хост, настроить WordPress, импортировать тему и настроить! Создать личный сайт очень просто. Мы будем использовать NameHero, поскольку они используют серверы LiteSpeed и намного быстрее обычных хостингов, таких как SiteGround и Bluehost. Здесь мы получим ваше доменное имя и хостинг. Вот как создать потрясающий личный веб-сайт в WordPress: Посмотреть живую демонстрацию личного веб-сайта Я рекомендую получить оба этих варианта через NameHero. Они дешевы и имеют отличную скорость с поддержкой в США (проверьте их обзоры TrustPilot). NameHero использует серверы LiteSpeed, которые в настоящее время являются более быстрым типом серверов. Затем вы будете использовать бесплатный плагин LiteSpeed Cache с CDN QUIC.cloud, который сделает ваш сайт еще быстрее. Держитесь подальше от SiteGround, брендов EIG (Bluehost/HostGator) и GoDaddy, которые все плохие. Шаг 1: выберите план хостинга WordPress Шаг 2: Выберите доменное имя и зарегистрируйтесь, указав свои данные  Также возможно изменить настройки чтения и записи . Первое обычно важно только в том случае, если у вас уже есть подробный план вашего рабочего процесса. Однако настройки чтения определяют то, как ваши сообщения отображаются и
Также возможно изменить настройки чтения и записи . Первое обычно важно только в том случае, если у вас уже есть подробный план вашего рабочего процесса. Однако настройки чтения определяют то, как ваши сообщения отображаются и 3. Изменить настройки содержимого
 Вы также можете использовать «говорящие URL», которые делают название статьи частью интернет-адреса, это лучше для пользователей и поисковых систем.
Вы также можете использовать «говорящие URL», которые делают название статьи частью интернет-адреса, это лучше для пользователей и поисковых систем. новых пользователей и управлять привилегиями. Если вашим проектом управляют несколько пользователей, установите, кто что может делать.
5. Установка тем
 Также убедитесь, что дизайн является адаптивным и при необходимости используйте виджеты .
Также убедитесь, что дизайн является адаптивным и при необходимости используйте виджеты . 6. Определите структуру меню

7. Установите плагины
8. Создайте отдельные веб-страницы
 Обычные блоги WordPress обычно содержат гораздо больше сообщений, чем страниц. Однако, как упоминалось ранее, вы также можете создавать статические веб-страницы с помощью WordPress. Эти страницы имеют гораздо более высокий приоритет.
Обычные блоги WordPress обычно содержат гораздо больше сообщений, чем страниц. Однако, как упоминалось ранее, вы также можете создавать статические веб-страницы с помощью WordPress. Эти страницы имеют гораздо более высокий приоритет. 9. Публикация записей
10. Используйте медиатеку

Создание соответствующего контента


Управление WordPress
Релевантность
 Чтобы продолжать выпускать регулярные материалы на долгосрочной основе, может быть полезно создать редакционный план. Это особенно актуально, когда у вас есть команда, работающая вместе над созданием контента.
Чтобы продолжать выпускать регулярные материалы на долгосрочной основе, может быть полезно создать редакционный план. Это особенно актуально, когда у вас есть команда, работающая вместе над созданием контента. Безопасность

Анализ
Область действия
 К сожалению, более 200 факторов SEO влияют на алгоритм создания страниц результатов поиска (SERP), и не все из них известны. Однако в нашем цифровом руководстве вы можете найти список факторов веб-позиционирования, которые доказали свою эффективность в повседневном использовании.
К сожалению, более 200 факторов SEO влияют на алгоритм создания страниц результатов поиска (SERP), и не все из них известны. Однако в нашем цифровом руководстве вы можете найти список факторов веб-позиционирования, которые доказали свою эффективность в повседневном использовании. Как создать веб-сайт на WordPress

Статьи по теме  Но как создать блог с помощью WordPress? Как размещается блог? И какое доменное имя правильное? Какие технические, содержательные и юридические детали следует учитывать при настройке блога WordPress? Читайте дальше, чтобы узнать, как вы можете вдохновить читателей своим контентом.
Но как создать блог с помощью WordPress? Как размещается блог? И какое доменное имя правильное? Какие технические, содержательные и юридические детали следует учитывать при настройке блога WordPress? Читайте дальше, чтобы узнать, как вы можете вдохновить читателей своим контентом. Создайте веб-сайт WordPress за 4 шага

Зачем создавать сайт WordPress на one.com?
Как создать веб-сайт WordPress за 4 простых шага
1.
 Выберите хостинг-план и доменное имя
Выберите хостинг-план и доменное имя
2. Установите WordPress с помощью нашего установщика в один клик
3. Создавайте страницы или сообщения
 Редактируйте существующие страницы, добавляя собственный контент и создавайте новые страницы. Вы всегда можете предварительно просмотреть изменения перед их сохранением.
Редактируйте существующие страницы, добавляя собственный контент и создавайте новые страницы. Вы всегда можете предварительно просмотреть изменения перед их сохранением. 4. Установите плагины

Что дальше после создания сайта на WordPress?
Как создать сайт на WordPress
Перейти к основному содержанию Планируете создать отличный веб-сайт с удобным интерфейсом? WordPress — ваш лучший выбор.
 Это одна из лучших платформ для создания веб-сайтов, которую можно использовать бесплатно.
Это одна из лучших платформ для создания веб-сайтов, которую можно использовать бесплатно. Что такое веб-сайт WordPress?

Сколько стоит сайт на WordPress?
Шаги по созданию веб-сайта на WordPress


Какие лучшие конструкторы сайтов для WordPress?

Что нужно для создания веб-сайта на WordPress
— веб-хостинг (здесь хранятся файлы вашего веб-сайта)
— тема WordPress (это определяет дизайн и верстка вашего сайта)
— Плагины (добавляют функциональные возможности на ваш веб-сайт, такие как контактные формы, кнопки обмена в социальных сетях и т. д.) Насколько легко создать веб-сайт WordPress
 Даже для людей, имеющих некоторый опыт работы с веб-дизайном, WordPress может сбивать с толку и отнимать много времени. Тем не менее, любой может создать веб-сайт WordPress, проявив немного терпения и немного усилий.
Даже для людей, имеющих некоторый опыт работы с веб-дизайном, WordPress может сбивать с толку и отнимать много времени. Тем не менее, любой может создать веб-сайт WordPress, проявив немного терпения и немного усилий. У нее широкий спектр специальностей, включая веб-хостинг, потоковое вещание (Firestick, Kodi и APK), VPN, информационные технологии и партнерский маркетинг. Руби получила степень бакалавра наук в области коммерции в Филиппинском университете и регулярно занимается программированием в свободное время.
У нее широкий спектр специальностей, включая веб-хостинг, потоковое вещание (Firestick, Kodi и APK), VPN, информационные технологии и партнерский маркетинг. Руби получила степень бакалавра наук в области коммерции в Филиппинском университете и регулярно занимается программированием в свободное время. Как создать потрясающий персональный сайт на WordPress

1.
 Получить домен и хостинг
Получить домен и хостинг
Быстрее. Он позволяет размещать неограниченное количество веб-сайтов, и все планы включают бесплатное доменное имя, SSL и миграцию веб-сайтов, если вы уже размещаете их где-то еще.
В процессе регистрации вас спросят, есть ли у вас уже существующее доменное имя или вы хотите зарегистрировать новое. В противном случае введите свои данные, чтобы подписаться на домен + хостинг.
В противном случае введите свои данные, чтобы подписаться на домен + хостинг. ваша учетная запись cPanel. Найдите «WordPress» и нажмите «WordPress Manager» от Softaculous.
Вам будет предложено установить WordPress (только убедитесь, что вы оставили поле «в каталоге» пустым и используете https). Заполните данные своего веб-сайта и нажмите «Установить» в нижней части экрана.
3. Войдите в панель администратора WordPress
После установки WordPress вы увидите кнопку для входа на свой веб-сайт или используйте данные для входа, которые вы заполнили на предыдущем шаге. URL-адрес будет следующим: yourwebsite.com/wp-admin
Ура, ты здесь!
Поскольку вы использовали HTTPS, вы должны установить значок замка в своем браузере.
4. Загрузите личную тему WordPress
Пришло время выбрать тему для вашего личного веб-сайта!
Плагин Astra Starter Sites позволяет импортировать любые готовые веб-сайты одним щелчком мыши. Все они очень красиво оформлены, адаптируются к мобильным устройствам и быстро загружаются темы WordPress. Astra Theme также заняла первое место в многочисленных опросах Facebook из-за того, насколько они удобны для пользователя.
Все они очень красиво оформлены, адаптируются к мобильным устройствам и быстро загружаются темы WordPress. Astra Theme также заняла первое место в многочисленных опросах Facebook из-за того, насколько они удобны для пользователя.
Шаг 1 : В панели инструментов WordPress перейдите в раздел «Плагины» → «Добавить новый» → найдите «Astra Starter Sites». Установите и активируйте плагин, после чего вам будет предложено активировать тему Astra.
Шаг 2 : Перейдите в раздел Внешний вид → Astra Starter Sites и выберите Elementor в качестве конструктора страниц. Elementor — самый быстрый и удобный конструктор страниц для WordPress, который упрощает разработку страниц. У них есть несколько дополнительных тем в рамках Gutenberg, Beaver Builder и Brizy (см. ниже). Но эти конструкторы страниц не так популярны, как Elementor — рекомендуемый.
Шаг 3 : Найдите понравившуюся тему. Темы с пометкой «Бесплатно» бесплатны, а для тем с пометкой «Агентство» требуется премиум-аккаунт Astra. Существует множество тем для создания личного веб-сайта.
Существует множество тем для создания личного веб-сайта.
В этом примере я буду использовать тему Coach, но почти все шаги в этом руководстве будут одинаковыми, независимо от того, какую тему вы выберете. Просто выберите тему, которая вам больше нравится!
Шаг 4 : Импортируйте свою тему, нажав «Импортировать сайт». Когда вы это сделаете, Astra импортирует готовый веб-сайт, включая все необходимые плагины, настройки, виджеты и контент.
Теперь у вас есть готовый красивый сайт WordPress, который вы можете приступить к настройке!
WordPress и ThemeForest также имеют выбор личных тем WordPress.
5. Настройте дизайн своего веб-сайта
Вы можете настроить дизайн своего веб-сайта в разделе Внешний вид → Параметры Astra .
Это позволяет вам делать все, от загрузки вашего логотипа, изменения шрифтов, цветов и настройки верхнего и нижнего колонтитула. Настройщик WordPress имеет множество других настроек, упрощающих разработку вашего личного веб-сайта. LogoMakr упрощает создание логотипа.
LogoMakr упрощает создание логотипа.
6. Создайте свои страницы
В WordPress перейдите на страницу Страницы . Здесь вы можете добавлять, удалять и редактировать страницы вашего сайта.
Вы захотите отредактировать свои страницы в Elementor, чтобы изменить их дизайн. Я не буду объяснять, как делать все в Elementor, но по большей части это так же просто, как указать, щелкнуть и отредактировать.
Вот видеоурок по использованию Elementor для настройки страниц:
Нужен другой дизайн, чем в вашей теме? Используйте шаблоны Elementor!
Если вам нужен дизайн, отличный от предварительно созданных в вашей теме, у Elementor есть масса шаблонов. При редактировании с помощью Elementor нажмите кнопку папки, и вы увидите блоки, страницы и мои шаблоны. Блоки — это отдельные шаблоны блоков, страницы — это полные шаблоны страниц, а мои шаблоны позволяют сохранять собственные уникальные шаблоны, чтобы вы могли использовать их на своем сайте.
В Elementor есть множество шаблонов для всех типов макетов:
Вот страница о Abt:
Вот страница портфеля:
Вот контактная страница:
Вы можете изменить меню Navigation под внешним видом → Menus.
Имейте в виду, что страницы должны быть опубликованы, чтобы они отображались здесь. Чтобы добавить страницы в меню, перетащите их слева направо. Чтобы создать раскрывающееся меню, перетащите страницу под другую страницу, создавая отступ. Вы также можете добавить сообщения в блоге или пользовательские ссылки.
Чтобы создать раскрывающееся меню, перетащите страницу под другую страницу, создавая отступ. Вы также можете добавить сообщения в блоге или пользовательские ссылки.
Дизайн вашего навигационного меню можно изменить в Astra Options → Header.
8. Назовите свой личный веб-сайт
Назовите свой личный веб-сайт в WordPress в разделе «Настройки» → «Основные» (обычно ваше имя).
9. Контролируйте, как ваш веб-сайт отображается в Google
Вам потребуется установить и активировать плагин Rank Math SEO в разделе «Плагины» → «Добавить новый».
После активации отредактируйте домашнюю страницу и прокрутите вниз до раздела Rank Math. Вы можете контролировать, как SEO-заголовки + метаописания отображаются в результатах Google для ПК и мобильных устройств. Для личных веб-сайтов вашим SEO-заголовком обычно должно быть ваше имя, за которым следует несколько слов о себе (около 55 символов). Мета-описание длиннее (около 155 символов). Убедитесь, что полоса Rank Math Bar зеленого цвета, что означает, что вы соблюдаете ограничения Google на количество символов. Если он слишком длинный, ваш фрагмент может быть обрезан. Вы можете настроить заголовок + мета-описание для каждой страницы/записи.
Убедитесь, что полоса Rank Math Bar зеленого цвета, что означает, что вы соблюдаете ограничения Google на количество символов. Если он слишком длинный, ваш фрагмент может быть обрезан. Вы можете настроить заголовок + мета-описание для каждой страницы/записи.
Google потребуется несколько дней, чтобы просканировать ваш веб-сайт и показать новый SEO-заголовок + метаописание, но дайте ему время, и в конечном итоге он будет обновлен. Чтобы ускорить этот процесс, вы можете воспользоваться инструментом проверки URL-адресов Google в Search Console (инструкции по его настройке приведены на шаге 16).
10. Придайте вашему веб-сайту красивый формат на Facebook
Если вы поделитесь своим веб-сайтом на Facebook, он не будет красиво оформлен.
Чтобы настроить отображение изображения и текста вашего личного веб-сайта при публикации на Facebook, отредактируйте страницу и прокрутите вниз до раздела Rank Math. Нажмите Social , и вы увидите возможность загрузки пользовательских изображений в Facebook (1200 × 630 пикселей) и Twitter (1024 × 512 пикселей).
Да, это означает, что вам нужно создать собственную графику для каждого.
Но когда вы это сделаете, ваш сайт будет выглядеть намного лучше. В идеале вы должны загружать пользовательскую графику для каждой страницы, чтобы весь ваш сайт WordPress хорошо форматировался в социальных сетях.
11. Настройте свой персональный мобильный сайт
Elementor позволяет просматривать и настраивать внешний вид вашего личного веб-сайта на мобильных устройствах.
Все темы Astra адаптированы для мобильных устройств, поэтому ваш веб-сайт должен сам по себе хорошо форматироваться. Но если вы хотите изменить определенные элементы на своем мобильном сайте, вы можете сделать это при редактировании страницы с помощью Elementor. Найдите адаптивный режим в нижней части экрана редактирования Elementor. Точно так же, как вы редактируете любую страницу с помощью Elementor, вы можете сделать то же самое для своего мобильного сайта.
12. Настройте свой блог
Это, конечно, , если вам нужен блог.
Шаг 1 : Перейдите на свои страницы и добавьте страницу под названием «Блог».
Шаг 2 : Перейдите в раздел «Внешний вид» → «Настроить» → «Настройки домашней страницы» → «Страница сообщений» и выберите «Блог».
Шаг 3 : Напишите свой первый пост в блоге в разделе «Сообщения» → «Добавить новый». Убедитесь, что вы используете красивое изображение!
Шаг 4 : Создайте боковую панель блога в разделе Внешний вид → Виджеты. Вы можете создавать различные виджеты для использования на определенных страницах/сообщениях, чтобы отображать различное содержимое боковой панели на вашем сайте. Вам нужно будет сделать свой блог макетом «правой боковой панели» в параметрах Astra, если вы этого хотите.
Шаг 5 : Создайте категории блога, чтобы организовать свои сообщения по более широким темам.
Вот пример того, как это выглядит:
13. Установите необходимые плагины WordPress проблемы совместимости, если плагин не поддерживается должным образом. Итог: вы должны быть осторожны с
, какие плагины вы устанавливаете, и сколько вы используете. Обязательно используйте только быстрые, легкие и хорошо поддерживаемые плагины, которые имеют хорошие отзывы на странице плагинов.
14. Оптимизируйте скорость своего личного веб-сайта
Просто используя темы NameHero и Astra, вы уже должны иметь быстрый личный веб-сайт WordPress. Но давайте быстрее.
Но давайте быстрее.
Install LiteSpeed Cache — установите плагин LiteSpeed Cache и посмотрите мои рекомендуемые настройки. Это отличный плагин для кеша, особенно при установке с бесплатной CDN QUIC.cloud.
Избегайте запросов третьих лиц — все, что генерирует запросы с внешних веб-сайтов, замедляет работу вашего личного веб-сайта (например, Google AdSense, встроенные карты Google Maps, шрифты Google, встроенные видео YouTube, встроенные сообщения и виджеты Facebook или даже социальные сети, такие как учитывается в вашем блоге. Хотя вы можете оптимизировать некоторые сторонние запросы, избегайте их, если можете.
Протестируйте свой веб-сайт в GTmetrix — инструменте, который я рекомендую, который можно использовать для поиска медленных плагинов, неоптимизированных изображений и других элементов скорости, которые необходимо исправить. В основном сосредоточьтесь на времени загрузки!
15.
 Настройка Google Analytics + Search Console
Настройка Google Analytics + Search ConsoleGoogle Analytics и Google Search Console — это мощные инструменты, которые не только сообщают вам о посетителях вашего веб-сайта, но и Search Console действительно помогает улучшить SEO, проверяя мобильные устройства, безопасность, и ошибки карты сайта, а также расскажет вам о ранжировании и рейтинге кликов.
Настройка Google Analytics — зарегистрируйтесь в Google Analytics (бесплатно), добавьте свой веб-сайт и заполните свои данные. Затем вы найдете свой идентификатор отслеживания в разделе «Администратор» панели инструментов Google Analytics.
Установите плагин типа GA Google Analytics и вставьте код в настройки. В качестве альтернативы (если вам удобно) вы можете скопировать/вставить код отслеживания JavaScript прямо в заголовок.
Настройка консоли поиска Google — зарегистрируйте бесплатную учетную запись Google Search Console, добавьте свой веб-сайт, и вам будет предложено подтвердить право собственности на домен.
