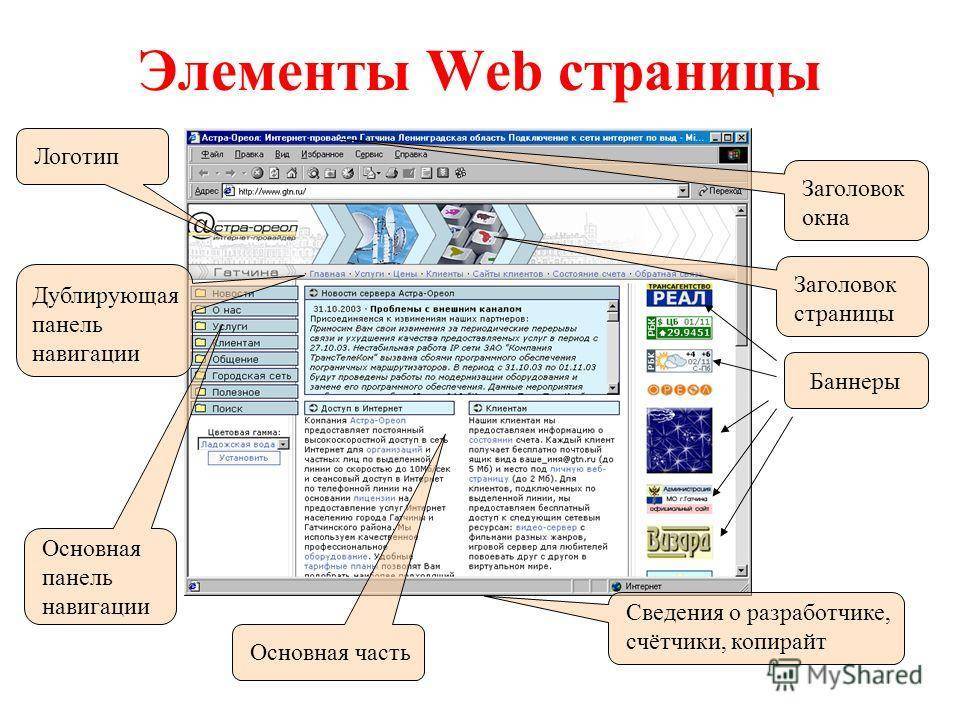
25 лучших визуальных редакторов от Smashing Magazine
Англоязычный вариант статьи на Smashing Magazine.
Когда дело доходит до редакторов кода иногда трудно получить четкий обзор всех преимуществ и функциональных возможностей, которые могут предложить разные редакторы. Однако, в конце концов требуется по крайней мере один, поэтому очень важно знать, какой редактор лучше всего подходит под ваши личные нужды.
WYSIWYG-редакторы зачастую критикуются сторонниками «ручного» создания кода за раздутый, грязный и не совместимый со стандартами исходный код, который эти редакторы производят. Однако в последнее время WYSIWYG-редакторы стали намного лучше. Иногда вам нужно предоставить своим клиентам самые простые инструменты для редактирования или обновления своих веб-сайтов. И как раз тут WYSIWYG-редакторы незаменимы.
Было бы неправильным рекомендовать вам некоторые «лучшие» редакторы, потому что выбор всегда зависит от ваших нужд, основных целей, навыков и опыта. Поэтому в этой статье мы попытались дать вам обзор разных, полезных и не очень WYSIWYG-редакторов.
Надеемся, Вы найдете новые редакторы о которых вы никогда не слышали раньше. Или, может быть, вы найдете некоторые функции, которые вы пропустили в Вашем любимом редакторе, или рискнете поэкспериментировать с рядом перспективных вариантов для улучшения вашего рабочего процесса. Кроме этого, вы можете узнать, какие редакторы можно использовать и какие инструменты вам не следует использовать.
Что же означает WYSIWYG?
В таких редакторах можно изменять не исходный код ваших документов, а его представление, которое (по-возможности) будет опубликовано в итоговом документе. Таким образом, вместо написания блоков кода вручную, вы управляете проектированием при помощи компонентов, используя окно редактора. Это означает, что Вы видите что-то очень похожее на конечный результат, хотя документ или изображение еще только создается.
 Она не дает обзор WYSIWIG-редакторов на JavaScript, но вы можете найти обширный обзор таких редакторов на здесь или здесь.
Она не дает обзор WYSIWIG-редакторов на JavaScript, но вы можете найти обширный обзор таких редакторов на здесь или здесь.Adobe Dreamweaver
Dreamweaver (Win / Mac)
Ранее продукт Macromedia, Dreamweaver — это инструмент который является одним из наиболее широко используемых редакторов, которые могут помочь разработчикам улучшить рабочий процесс и сэкономить массу времени при кодировании. Если предыдущие версии Dreamweaver, иногда генерировали причудливый исходный код, то последняя версия может генерировать (в большинстве случаев) совершенно чистую разметку.
Dreamweaver также предоставляет различные полезные инструменты, такие как, библиотеки фрагментов кода, ftp управление, сервер отладки и комплексного кодирования. Например, Вы можете просматривать CSS информацию в единой, унифицированной CSS панели, что позволяет легко увидеть стили применительно к конкретным элементам, определить, где атрибуты определяются и редактировать существующие стили. Смотрите также наш список обучающих материалов по Dreamweaver.
Некоторые из многочисленных возможностей Dreamweaver:
* Расширенное CSS редактирование
* Integrated coding environment
* Spry framework для Ajax
* Проверка совместимости браузеров.
* Интеграция с Photoshop CS3 и Fireworks.
* Code snippets (например, CSS форматов)
* Управление FTP
* Поддержка XML
* Поддержка FLV
* Обучающие ресурсы (например, Adobe CSS Advisor)
* Многочисленные расширения для Dreamweaver.
Amaya
Amaya (Win / Mac / Linux)
Что действительно делает Амайя непохожей на остальных, то что это гибрид веб-браузера и редактора веб-страниц, таким образом, Вы можете просмотреть страницы в Интернете и редактировать Ваши страницы в одном и том же приложении. Созданный WWW-консорциомом, этот инструмент позволяет управлять веб-сайтами, изменять и обновлять их содержание, добавить новые изображения и ссылки. Конечно, если Амайя сможет отображать эти страницы.
Последняя версия редактора, Амайя 10, была выпущена в феврале 2008 года. Он способен работать с нескольких документах одномременно ((X)HTML, MathML(. Mml) и SVG (. Svg) документы, могут быть отображаться и редактироваться одновременно). Например Вы можете вставить математические формулы, с помощью pop-up: Амайя преобразует их через Math-ML «на лету».
Он способен работать с нескольких документах одномременно ((X)HTML, MathML(. Mml) и SVG (. Svg) документы, могут быть отображаться и редактироваться одновременно). Например Вы можете вставить математические формулы, с помощью pop-up: Амайя преобразует их через Math-ML «на лету».
Амайя также включает в себя объединенное приложение аннотаций (аннотации, внешние комментарии, примечания, замечания, которые могут быть прикреплены к любому веб-документу или отдельной части документа) и он поддерживает SVG, RDF и XPointer. Open-source.
Rapidweaver
RapidWeaver (Mac)
RapidWeaver является мощным, основанным на шаблонах, инструментом для создания веб-сайтов, который может генерировать страницы разного рода, такие как, например, текстовые страницы, блоги, контактные формы, графические галереи и Flash слайд-шоу, а также имеет встроенный в FTP-менеджер и интеграция с iPhoto и .Mac.
Редактор включает в себя подкастинг, встроенные комментарии, RSS-ленты, permalink и поддержку тегов. RapidWeaver также будет SEO-дружелюбен. Он также имеет много мощных функций, таких как модифицирование тем, php-рендеринг, mix and match WYSIWYG and HTML, smart publishing, XHTML and CSS based site output, просмотр исходного кода, встроенная проверка ошибок. Все шаблоны основаны на XHTML и CSS. Что является замечательным так это то, что RapidWeaver генерирует код валидный. Цена: $ 49.
RapidWeaver также будет SEO-дружелюбен. Он также имеет много мощных функций, таких как модифицирование тем, php-рендеринг, mix and match WYSIWYG and HTML, smart publishing, XHTML and CSS based site output, просмотр исходного кода, встроенная проверка ошибок. Все шаблоны основаны на XHTML и CSS. Что является замечательным так это то, что RapidWeaver генерирует код валидный. Цена: $ 49.
Adobe Contribute
Adobe Contribute
Основная цель Adobe Contribute, является возможность редактирования веб-сайтов и блоги для пользователей не имеющих каких-либо технических знаний. Contribute CS3 позволяет авторам обновить существующие сайты и блоги, сохраняя целостность сайта. Contribute предлагает интеграцию с Dreamweaver, дает возможность размещения материалов с Microsoft Office и редактирования из IE 7 и Firefox.
С этим WYSIWYG-редактором, авторы могут изменять или обновлять любой веб-сайт или блог без необходимости изучать HTML. Цена: $ 169 (версия CS3).
Adobe Golive
Adobe Golive (Win / Mac)
В апреле Adobe прекратила разработку и продажу GoLive 9. Adobe GoLive рекомендует пользователям перейти на Dreamweaver, после чего Вам, вероятно, не следует рекомендовать GoLive (на самом деле удивительно мощный инструмент редактирования, (см. ниже) для ваших клиентов.
Некоторые Adobe GoLive 9 возможности:
* Designer styles
* Visual CSS layout
* Place command
* Adobe InDesign® integration
* Color management
* Platform support
* Site management tools
* Publish Server
* Smart Objects
Microsoft Expression Web
Microsoft Expression (Win)
В свое время подвергшийся резкой критике за его действительно плохой веб-редактор (Frontpage), Microsoft недавно создал редактор, Expression, который кажется, наследовал многое из его предшественников. Expression попытался создать комфортную обстановку для интернет-пользователей, с чертами, которые являются чрезвычайно похожими на Adobe Dreamweaver.
Studio edition с прочими программными приложениями (graphic design tool, video encoding tool т.д.) стоит прим. $500. Одна лицензия Expression стоит $350. Вы можете получить Expression, обновив Frontpage и тем самым сэкономив деньги. Trial-версию на 60 дней можно загрузить бесплатно, однако требуется регистрация.
Обратите внимание: Expression не преемник Frontpage, это довольно разные инструменты разработки. Microsoft Expression имеет большее сходство с Microsoft SharePoint Designer, это скорее конструктор ориентированный и направленный на обеспечение общей веб-разработки. Microsoft SharePoint Designer делает акцент на разработке и адаптации к SharePoint-based сайтах, его можно рассматривать как старшего брата Frontpage.
Некоторые Microsoft Expression возможности:
* ASP.
* Advanced CSS rendering
* XPath Expression Builder
* Build and format views of industry-standard XML data
* Tag Property Grid
* Accessibility Checking
* Real-time Standards Validation
* Full Schema Support
NVU
NVU(Win / Mac / Linux)
Этот редактор должен стать реальной альтернативой доминирующим продуктам: WYSYWIG-редактор для Linux, Microsoft Windows и Mac, мог бы соперничать с FrontPage и Dreamweaver. А в некоторых аспектах Nvu действительно предоставляет больше возможностей, чем можно было ожидать от абсолютно бесплатного программного обеспечения.
Nvu (произносится как N-view, от «new-view — новый взгляд») предлагает интегрированный FTP-менеджер, мощную поддержку для форм, таблиц и шаблонов, и он действительно очень прост в использовании. CaScadeS, хорошо известный редактор CSS, как дополнительный модуль интегрируется в Nvu и позволяет легко создавать и управлять стилями и видеть как применяются Ваши стили «на лету» в документе Вы изменяете.
Nvu является open source и выпускалась под Mozilla Public License (MPL). К сожалению, развитие NVU не продолжается в последние лет. Усовершенствованную версию NVU можно взять тут — KompoZer.
Некоторые из возможностей NVU:
* Сайт-манаджер позволяет просматривать сайты, которые вы создаете.
* Поддержка XML.
* Встроенный валидатор.
Kompozer
KompoZer (Win / Mac / Linux)
Этот инструмент является ответвлением от NVU, которая была разработана после того дальнейшее развитие NVU замедлилось. KompoZer является веб-авторской системой, которая сочетает в себе менеджер для веб-файлов и WYSIWYG-редактор.
KompoZer чрезвычайно прост в использовании, что делает его подходящим решением для пользователей, которые хотят создавать сайты без получения технических знаний. По сравнению с NVU, Kompozer производит чистый код разметки.
Последняя версия была выпущена в августе 2007 года. Kompozer может рассматриваться в качестве альтернативы для небольших проектов и для пользователей, без технических знаний. Но она, безусловно, слишком слаба для профессиональных веб-разработчиков.
Но она, безусловно, слишком слаба для профессиональных веб-разработчиков.
Namo WebEditor 2006
Namo WebEditor 2006 (Win)
Namo WebEditor сочетает в себе практически все инструменты, необходимые для создания веб-сайтов в простой и интуитивно понятный интерфейс. Элементы интерфейса являются чрезвычайно понятными, простыми и удобными в использовании. Вы можете переключаться между дизайн-редактором, HTML-браузером и просмотром фотографий. Вы можете также использовать ряд мастеров, чтобы автоматизировать рабочий процесс. Namo является мощным, однако его WYSIWYG-возможности ограничены. Редактор не обновлялся с 2006 года в связи с чем генерирование исходного кода иногда чрезвычайно странно. Веб-редактор Namo Pro поставляется с Flash-редактором, а также с графическими программами. Тест-версия доступна. Цена: $ 99,95.
Некоторые из Namo Webeditor возможностей:
* Code Helpers для авто закрытия тегов
* Quick Tag Editor
* Tag Selector
* HTML/CSS Reference
Evrsoft First Page 2006
Evrsoft First Page 2006 (Win)
На самом деле этот редактор очень недооценивается.
 Он не очень популярный и он не обновлялся с 2006 года, но у него есть много весьма полезных функций, которые можно было бы включить в современные WYSIWYG-редакторы. Например, функция Auto History — история помнит все атрибуты и значения, которые использовались и предлагает » правильное» значение автоматически.
Он не очень популярный и он не обновлялся с 2006 года, но у него есть много весьма полезных функций, которые можно было бы включить в современные WYSIWYG-редакторы. Например, функция Auto History — история помнит все атрибуты и значения, которые использовались и предлагает » правильное» значение автоматически.Dual Preview Engine позволяет Вам просматривать веб-документы в нескольких браузерах с помощью First Page 2006. Вы можете просмотреть вашу работу в Internet Explorer, Mozilla или просматривать страницы в обоих браузерах бок о бок (горизонтальные / вертикальные панели). И в режиме реального времени просматривать код и редактировать документы.
First Page является бесплатной. Аналогичная бесплатная альтернатива (тоже не обновлялась с 2005): Selida HTML Editor.
Некоторые из возможностей First Page:
* CSS Class Support & Auto Detection
* Syntax Highlighting
* Tag Document Selection Tool
* Tag Auto Completion
* Tidy HTML Power Tools
* Preview in IE as you type
* Image Mapper
* CSS Style Sheet Designer
* Server Side Includes Support
* Highly customizable Toolbars and Interface
* FTP client
* Advanced Find & Replace In Files
Microsoft SharePoint Designer
Microsoft SharePoint Designer 2007 (Win)
Это преемник Microsofts Frontpage. SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
SharePoint Designer является стандартом WYSIWYG-редактора. Помимо поддержки интерактивных страниц ASP.NET, он не предлогает что-то революционное. Бесплатные trial-версия доступна. Существует online-версия, которая требует Internet Explorer и большого терпения.
Некоторые из возможностей Sharepoint:
* support for interactive ASP.NET pages
* create Data Views from RSS, XMl, Office XML
* collaborate with the built-in Workflow Designer
* CSS tools
* track customized pages
* spelling checker
* SharePoint Server 2007 integration
NetObjects Fusion
NetObjects Fusion
Этот редактор когда-то был, вероятно, худшим, но тем не менее очень популярным WYSIWYG-редактором. Он генерировал ужасный исходный код (только MS Word делал это хуже), но часто использовался у веб-хостинговых компаний и провайдеров. NetObjects Fusion позволяет создавать веб-сайты без каких-либо технических знаний. Особенно, если вы хотите создать визитную карточку, Вы можете сделать это в считанные минуты.
 Но если вы хотите создать профессиональный веб-сайт, NetObjects это не вариант который заслуживает рассмотрения.
Но если вы хотите создать профессиональный веб-сайт, NetObjects это не вариант который заслуживает рассмотрения.В настоящее время доступена 10 версия NetObjects Fusion. Качество генерируемого исходного кода, возможно, изменилось, однако это не имеет большого значения. Существует trial-версия, которая требует от вас зарегистрироваться в магазине. Вот почему у нас нет screenshot-a этого продукта. Цена: ? 100.
Quanta Plus
Quanta Plus (Linux)
Quanta Plus является стабильным, имеет очень удобные и богатые функции среды веб-разработки. Quanta создал редактор предназначеный для эффективной и естесственной разработке и с максимальной для пользователя расширяемостью.
Редактор поддерживает как handcoding, так и WYSIWYG-интерфейс. Он имеет следующие возможности: авто завершение тегов по мере ввода и редактирования тегов в рамках диалогового интерфейса, управление проектами, возможность выполнять от отлаживать PHP-код. Он также имеет визуальный редактор CSS, автодополнение для CSS, предлагает высокую расширяемость и предварительный просмотр.
Редактор также интересные особенности для управления проектами, включая поддержку для локального и удаленного (через сеть) проектов. Проекты могут быть загружены с различных серверов с использованием различных протоколов. CVS поддержка включена, поддержка Subversion возможна за счет внешних подключаемых модулей. Quanta базируется на KDE. Выпускается в соответствии с GPL-лицензией.
Freeway
Freeway (Mac)
Freeway (первоначально Uniqorn) поставляется в двух вариантах, Freeway Pro и Freeway Express. Freeway 5 Pro может быть использована для создания CSS макетов с использованием абсолютного позиционирования. В расширенным варианте, например, подключение к базе данных MySQL, используя скриптовый язык, такой как PHP, производится с помощью подключаемых модулей называемый «Actions». Некоторые Actions могут быть загружены бесплатно на нескольких веб-сайтах, но есть и коммерческие, такие как 3rd Party Actions.
Существует trial-версия, которая требует от вас заполнить довольно долгую веб-форму. Freeway был номинирован на Macworld 2008 Awards в номинации Creative Web Product года. Если вы используете Mac, то Freeway вместе с RapidWeaver является с первым вариантом, который заслуживает рассмотрения.
Freeway был номинирован на Macworld 2008 Awards в номинации Creative Web Product года. Если вы используете Mac, то Freeway вместе с RapidWeaver является с первым вариантом, который заслуживает рассмотрения.
Некоторые из возможностей Freeway:
* Multiple Master Pages
* Layout Tools
* Link Map
* Link Styles
* Integrated .Mac upload
* Internet Explorer Compatibility
* Support for Sliced Background Images
* Built-in preview within Freeway (Safari/Webkit)
* Full EPS (Panther & later), Illustrator, Photoshop layered file import
* Freeway Shop
* Work with Blogger Templates
Seamonkey Composer
SeaMonkey Composer (Win / Mac / Linux)
Этот редактор является простой, но очень мощной альтернативой, крупных коммерческих приложений. Будучи наследником Netscape Composer, SeaMonkey Composer в действительности не имеют ничего общего с ним.
Редактор является мощным и одновременно простым и предлагает динамичные изображения и table resizing, быструю вставку и удаление из ячеек таблицы, расширеную CSS-поддержку, и поддержку позиционированных слоев. WYSIWYG-редактор встроен в SeaMonkey.
Create
Create (Mac)
Create сочетает в себе основные функции приложений таких как Illustrator, InDesign, Pages, GoLive, Canvas, Dreamweaver, QuarkExpress, и упорядочил их для удобного использования, он недорогой, предназначен для OS X. Среди прочего, вы можете добавить ссылки на текст и графику с помощью drag-n-drop, имееется инструмент который автоматически создает навигацию и индекс, и вы можете создавать PDF и веб-сайты из одного документа.
WYSIWYG Web Builder
WYSIWYG Web Builder
Web Builder является высоко настраиваемым и расширяемым приложением с множеством функций, скриптов и шаблонов. Новые элементы дизайна могут быть добавлены с помощью drag’n’drop, имеется множество скриптов. Возможно редактирования изображений в рамках программного обеспечения.
PayPal eCommerce Tools интегрирован; имеется RSS Feed объект, блог с встроенным RSS и SiteMap генератор совместимый с Google. Редактор также имеет множество расширений, таких как защита паролем, RSS канал, RSS парсер, фотоальбом и lightboxes.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
4 Лучших HTML Редактора, О Которых Вы Должны Знать
Мы все делаем ошибки, и это также относится к написанию кода. Но независимо от того, являетесь вы опытным разработчиком или только начинаете, ошибка в вашем коде может вызвать настоящую головную боль. Как правило, мы используем разные инструменты, помогающие нам выполнять простые задачи, например, инструмент проверки орфографии, редактор HTML (Hyper Text Markup Language) в этом смысле ничем не отличается. HTML редакторы имеют много полезных функций, и мы расскажем об этом и многом другом, когда рассмотрим список лучших HTML редакторов.
Определяя лучший HTML редактор, мы рассмотрим следующие решения:
- Atom — бесплатный редактор с открытым исходным кодом.
- Notepad ++ — редактор, разработанный для компьютеров под управлением Windows.

- Sublime Text — программное обеспечение, благодаря которому пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные.
- Adobe Dreamweaver CC — программное обеспечение с закрытым исходным кодом, предназначенное для работы в экосистеме Adobe.
Нужен недорогой, но надёжный хостинг для вашего нового проекта? Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Что такое редактор HTML?
Редактор HTML кода используется для написания основы сайта. И хотя эту работу можно сделать в любом текстовом редакторе, это не значит, что вам вовсе не нужна помощь редактора HTML. Дополнительная функциональность, проверка ошибок и более интуитивный интерфейс — это то, что может значительно облегчить вашу жизнь. Основы HTML редакторов одинаковы; они помогают вам писать код, выделяя синтаксис, вставляя часто используемые элементы и структуры HTML, а также обеспечивая автозаполнение.
Текст с использованием редактора HTML также может быть переведён на другие языки, такие как CSS, XML или JavaScript. Но, как мы знаем, не все вещи созданы одинаковыми. Одни редакторы могут быть проще в использовании, в то время как другие имеют больше функций.
Когда использовать редактор HTML?
Проще говоря, всегда! Редактор HTML неоценим как для начинающих, так и для более продвинутых разработчиков. Мы уже упоминали основные функции редакторов HTML, такие как выделение синтаксиса, вставка общих элементов HTML и автозаполнение. Всё это гарантирует, что ваш код будет функциональным и чистым с меньшими усилиями.
Например, редактор уведомит вас, если вы забудете поместить конечный тег </ в элемент кода. Поэтому не ограничивайте себя, не используя редактор HTML.
Существует два типа редакторов: WYSIWYG и текстовые редакторы HTML. Давайте начнём с первого.
Текстовые HTML против WYSIWYG редакторов
WYSIWYG
WYSIWYG является аббревиатурой от What You See Is What You Get (Что вы видите, то и получаете). Редакторы этого типа предоставляют интерфейс редактирования, который показывает, как выглядит код на рабочей веб-странице. WYSIWYG-редакторы не требуют знаний HTML, поэтому пользователю, не имеющему опыта программирования, гораздо легче начать работу.
Редакторы этого типа предоставляют интерфейс редактирования, который показывает, как выглядит код на рабочей веб-странице. WYSIWYG-редакторы не требуют знаний HTML, поэтому пользователю, не имеющему опыта программирования, гораздо легче начать работу.
Текстовый редактор HTML
Как следует из названия, текстовые редакторы HTML основаны на тексте. Чтобы пользоваться этим типом редакторов, вам понадобятся знания HTML . Функции, которые включают открытие файлов — один файл, целый проект или несколько проектов — универсально доступны для всех редакторов. Текстовый редактор не даёт возможности предварительно посмотреть, как будет выглядить живой сайт.
Тем ни менее, этот тип редактора может предоставить больше свободы и персонализированных опций. Используя текстовый редактор, вы можете лучше оптимизировать веб-страницы для поисковых систем. Например, можно создать веб-страницу, которая следует Руководству по доступности веб-контента (WCAG) (англ), чтобы люди с ограниченными возможностями могли просматривать её.
Лучший HTML редактор в 2020 году
Так как мы обсудили, что такое HTML редактор и когда его использовать, мы можем наконец погрузиться в изучение самих редакторов и выбрать лучший из них.
У всех нас разные вкусы, и когда дело доходит до выбора платформы для работы, где мы будем проводить много времени, важно выбрать ту, которая действительно нам подходит. Каждый редактор имеет одинаковые основные функции. Тем не менее, некоторые из них дают больше визуального представления, больше дополнительных пакетов для установки и так далее.
Список лучших редакторов HTML основан на популярности, функциях и дизайне:
1. Atom
Atom — бесплатный редактор с открытым исходным кодом, разработанный командой GitHub. Atom — относительно новый продукт, который вышел в 2014 году и с тех пор набрал больших оборотов. Atom использует лицензию свободного ПО для своего пакета и поддерживается сообществом GitHub. Они стремятся сделать редактор, который бы работал, как продукт премиум-класса, но при этом оставался бесплатным. А также обеспечить гибкость в настройке самого программного обеспечения.
Что касается особенностей, этот редактор считаеться самым «взламываемым» — в хорошем смысле этого слова — текстовым редактором 21-го века. Это означает, что разработчики могут внести свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Давайте рассмотрим основные возможности Atom.
Ключевые особенности
- Atom по умолчянию имеет 81 встроенный пакет, но вы можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
- Открытый текстовый редактор. Редактор Atom — это бесплатная программа с открытым исходным кодом, доступная на GitHub.
- Atom поддерживает Teletype. Это важная функция, если вы хотите сотрудничать с другими разработчиками в режиме реального времени.
- Поддерживает несколько панелей. Atom может разбить интерфейс на множество окон, чтобы вы могли открыть их рядом для сравнения и писать код.
Обзор дизайна
Атом предлагает довольно таки гладкий дизайн, не хуже тех, что у платных редакторов.
Почему разработчики любят Atom
- Настраиваемый. Atom очень легко настроить, подогнать под себя интерфейс и добавить другие важные детали. Вы также можете создавать пакеты и темы с нуля или просто установить готовые решения, разработанные сообществом.
- Атом в режиме разработки. Вы можете экспериментировать, добавляя функции в основную систему.
- Интеграция с Git и GitHub.
- Кроссплатформенное редактирование. Atom работает во всех операционных системах.
Доступно для: Windows, OS X и Linux (64-разрядная версия).
2. Notepad ++
Notepad ++ — это редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux могут использовать его через Wine. Этот редактор распространяется как бесплатное программное обеспечение, и его репозиторий также доступен в GitHub. Как и другие общественные проекты, редактор поддерживает сторонние плагины.
Notepad ++ отличается простотой. Notepad ++ очень лёгкий; есть даже мобильная версия, если вам это нравится. Вот некоторые основные моменты:
Ключевые особенности
- Интерфейс Notepad ++ прост, лёгок и быстр.
- Он поддерживает многоязычную среду разработки, от ActionScript, CSS до Visual Basic.
- 100% совместимость с Windows, хотя другие ОС не поддерживаются (без дополнительного программного обеспечения).
Почему разработчики любят Notepad ++
- Это абсолютно бесплатно.
- Расширяемый — вы можете добавлять плагины из сообщества или создавать свои собственные.
- Настраиваемый — разработчики могут персонализировать функции и интерфейс по своему вкусу.
Обзор дизайна
Интерфейс Notepad ++ минималистичен, но разработчики могут настроить его под себя.
Доступно для: Windows и Linux (через Wine)
3. Sublime Text
Sublime Text — программное обеспечение, разработанное компанией из Сиднея, относится к категории freemium. Freemium означает, что вы можете использовать Sublime бесплатно, но вы должны купить лицензию, чтобы пользоваться всеми функциями.
Sublime предлагает отличную поддержку, чтобы убедиться, что программа постоянно обновляется. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Мы считаем, что бесплатная версия Sublime более чем адекватная. Однако, если вы чувствуете, что вам нужно больше функций, вы можете получить лицензию позже.
Ключевые особенности
- Sublime поддерживает Python API, что позволяет плагину расширять свои функциональные возможности по умолчанию.
- Одновременное редактирование. Вы можете вносить изменения во многие выбранные области одновременно.
- Кроссплатформенный. Sublime доступен в Windows, OS X и Linux. Разработчикам нужна только одна лицензия для использования Sublime на любых компьютерах, которыми они владеют.
Почему разработчики любят Sublime Text
- Мощный API и пакетная экосистема. Sublime предоставляет тысячи пакетов, созданных сообществом. Все они имеют открытый исходный код.
- Сплит редактирование. Разработчики могут использовать несколько мониторов и редактировать различные типы кода одновременно.
- Перейти к чему угодно. Эта функция полезна для открытия файлов несколькими нажатиями клавиш, для поиска символов, строк или слов.
Обзор дизайна
Интерфейс Sublime Text превосходен с точки зрения эстетики.
Доступно для: Windows, OS X и Linux (32/64 бит).
4. Adobe Dreamweaver CC
Adobe Dreamweaver CC — это мощный, многофункциональный инструмент премиум-класса, разработанный и управляемый технологическим гигантом Adobe Inc. Он подходит как для back-end, так и front-end разработки. Dreamweaver как программное обеспечение с закрытым исходным кодом предназначено для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver является одним из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы. Таким образом, вы выбираете, хотите ли вы писать код с живой визуальной презентацией или идти классическим путём.
Ключевые особенности
- Dreamweaver позволяет писать код на любом основном языке программирования.
- Поддерживает текстовые и WYSIWYG режимы редактора.
- Полностью интегрирован с программной экосистемой Adobe.
- Потрясающая производительность и поддержка от Adobe Inc.
Почему разработчики любят Adobe Dreamweaver CC
- Разработка и предварительный просмотр. Таким образом, разработчики могут писать код и предварительно видеть, как будет выглядеть конечный продукт.
- Подтверждение кода и доступности страницы. С этой функцией проще следовать рекомендациям по доступности веб-материалов (WCAG).
- Доступ к творческим облачным библиотекам. Премиум-доступ к обильному запасу ресурсов в экосистеме Adobe. Из цветов, слов, графики, слоёв, символов и многого другого.
Обзор дизайна
Dreamweaver обладает превосходным внешним видом и потрясающей эстетикой и дизайном. В конце концов, это сделано Adobe, уважаемой компанией в креативной индустрии.
Доступно для: Windows и OS X
Заключение
Дополнительная помощь, чтобы писать код быстрее и эффективнее становится необходимостью, особенно в современном мире. Независимо от того, являетесь вы опытным разработчиком или находитесь в начале пути, мы уверены, что вы найдёте редактор HTML очень полезным. Выбрать лучший HTML редактор, который вам действительно подходит, тем не менне, может быть сложно. Мы рекомендуем вам поэкспериментировать с различными редакторами и выбрать тот, который наилучшим образом соответствует вашему стилю и рабочему процессу.
Также отметим, что если вам не нужна круглосуточная поддержка и вы не ищите решение для компании разработчиков, вам, вероятно, вполне хватит бесплатного редактора.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Визуальные Web–редакторы. Что выбрать новичку для создания сайта
Не для кого уже не секрет, что создание функционального, красиво оформленного динамического интернет-сайта сегодня по силам не только профессиональным web-разработчикам, но и начинающим сайтостроителям, лишь поверхностно знакомым с такими сетевыми технологиями, как язык гипертекстовой разметки HTML, каскадные таблицы стилей CSS, не говоря уже о JavaScript, PHP, SQL и других «премудростях».
Давно прошли те времена, когда для написания сайта использовались простые текстовые блокноты. Сегодня все разработчики, начиная от профессионалов и заканчивая пользователями, только-только делающими самые первые шаги на поприще создания сайтов, используют специально предназначенные для этого web-редакторы. Выбор таких редакторов на сегодняшний день очень широк. Различаются они как по функциональности, так и по цене.
Существует также большое количество бесплатных вариантов. Но сейчас мы их коснёмся лишь слегка, а поговорим в основном о коммерческих WYSIWYG (или визуальных) web-редакторах.
Суть их применения состоит в том, что разработчик, создавая сайт, не пишет код, используя специальные HTML и CSS теги, а просто создаёт таблицы, пишет текст, вставляет в него изображения и видео точно так же, как это делается в обычном текстовом редакторе Word. А web-редактор уже самостоятельно преобразует его усилия в полноценный код страниц.
Однако следует отметить, что технология создания визуальных (WYSIWYG) редакторов ещё не достигла совершенства, и зачастую такие инструменты при генерации кода добавляют в него лишние элементы, слишком его усложняя. В конечном итоге это сказывается на скорости работы сайта, и кроме того, может привести к ошибкам. Поэтому профессиональные web-разработчики используют визуальные web-редакторы в основном для создания каркаса (или разметки) сайта, а тщательно доводят код уже вручную в одном из текстовых HTML — редакторов.
Новичкам же для написания простых статических сайтов визуальные web-редакторы подойдут как нельзя лучше. Если же есть необходимость в создании сложного динамического сайта или блога, то в этом случае правильнее всего будет использовать одну из CMS — систем управления сайтом, будь то DLE, Joomla!, WordPress и некоторые другие. От вас в этом случае не требуется написания ни HTML и CSS кода, ни создания скриптов на PHP. Единственное, что необходимо — подобрать понравившийся шаблон — лицо, или обёртку сайта — и отредактировать его под свои нужды. И в этом случае вам также окажет неоценимую помощь визуальный web-редактор.
Какой же редактор выбрать? Одно из возможных решений — WYSIWYG Web Builder. Это очень простой в использовании инструмент, генерация кода в котором происходит полностью автоматически. В составе WYSIWYG Web Builder имеется больше сотни готовых шаблонов, которые могут послужить каркасом для вашего сайта. Кроме того, имеются многочисленные примеры JavaScript кодов, которые позволяют вносить в сайт такие динамические элементы, как часы, возможность одним кликом добавлять страницы сайта в закладки, отключение контекстного меню при щелчке правой кнопкой мыши и т.д. Кроме того, существует большое количество дополнений, которые могут как вносить новые элементы в создаваемый сайт, так и расширять функциональность самого web-редактора.
Другой популярный WYSIWYG редактор — это Web Page Maker. Кроме готовых шаблонов, он позволяет разработчику выбрать вид и стиль меню навигации для создаваемого сайта. Кроме того, если вам понравился дизайн какого-либо уже существующего в Сети сайта, и вы хотите взять его за основу при создании своего ресурса, то вы легко сможете импортировать web-страницу при помощи специальной функции импорта Web Page Maker. Следует отметить, что в данном редакторе также присутствуют примеры кода JavaScript.
Также для новичков подойдёт визуальный редактор WebSite X5 Evolution. В нем реализован принцип пошаговой разработки сайта. Для начинающих он подходит как никакой другой, так как, следуя рекомендациям пошагового мастера, вы не сможете пропустить какого-либо важного этапа, необходимого при разработке сайта. Здесь нет дополнительных примеров JavaScript, зато имеются дополнения, позволяющие настроить вид меню сайта, добавить RSS-ленту новостей, задать параметры форматирования текста и многие другие.
Ну и конечно, было бы неправильным не уделить внимания самому на сегодняшний день популярному и самому мощному коммерческому средству разработки сайтов — Adobe Dreamweaver. Этот продукт стал своего рода эталоном для всех визуальных web-редакторов. При этом необходимо отметить, что Dreamweaver одинаково хорош в роли как визуального, так и сложного текстового HTML-редактора, благодаря широким возможностям настройки под запросы конкретного пользователя, многочисленным информативным подсказкам по коду, мощным библиотекам и гибкой работе с сайтами как на локальном, так и на удалённом серверах. Такие широкие возможности и высокая стоимость программы делают её незаменимым инструментом, скорее, в руках профессионала, нежели начинающего web — мастера. Хотя, стОит признать, что нет такой задачи в вебмастеринге, которая была бы ему не по силам (ну, разве что обработка графики для сайтов — для этого у Dreamweaver есть «брат» — Adobe Fireworks, с которым он прекрасно работает в связке).
Ну, и в завершение необходимо коснуться бесплатных WYSIWYG редакторов. Здесь наиболее яркими представителями являются NVU и Kompozer. Эти программы очень похожи друг на друга, так как Kompozer часто называют неофициальным продолжением NVU, основанным на его исходниках.
Редакторы эти обладают достаточно большим набором средств, умеют работать как в WYSIWYG, так и в режиме кода. Причём делают это достаточно корректно, не загромождая страницу ненужными тегами. Естественно, они не могут всерьёз соперничать с такими коммерческими «монстрами» как Dreamweaver, и не обладают такой большой встроенной библиотекой готовых скриптов и различных элементов веб-страниц. Но со своими задачами справляются превосходно. А если пользователь возьмёт на себя труд хотя бы поверхностно ознакомиться с основами сайтостроения, структурой страниц и HTML, то NVU или Kompozer могут в его руках стать мощным инструментом, способным с одинаковой лёгкостью как править уже готовые страницы, так и создавать их с нуля.
Кроме того, что эти редакторы весьма бережно относятся к коду, соблюдая все веб-стандарты и выдавая в итоге довольно чистый «продукт», они ещё имеют и приятный «бонус» в виде кроссплатформенности — то есть у них имеются версии как под Windows и Linux, так и под MacOS X.
В общем, как уже было сказано, для того чтобы создать интересный, содержательный сайт или блог, вам совсем не обязательны профессиональные знания языка гипертекстовой разметки и CSS (хотя знакомство с ними лишним явно не будет). Используя перечисленные выше инструменты, вы без особых усилий сможете воплотить в жизнь все свои самые смелые идеи и наработки.
Bootstrap 3 — Визуальные редакторы
На этом уроке, мы рассмотрим визуальные редакторы для создания интерфейсов веб-сайтов на основе технологии Twitter Bootstrap.
Визуальные редакторы позволяют веб-разработчикам и дизайнерам создавать сайты без написания кода. Их основной принцип заключается в перетаскивании компонентов Twitter Bootstrap на холст с последующей их настройкой. Причем результат каждого действия в процессе разработки веб-страниц можно увидеть в режиме реального времени.
Однако перед использованием визуальных редакторов желательно познакомиться с основными понятиями платформы Twitter Bootstrap, т.к. они обеспечат осознанность ваших действий при создании интерфейса веб-сайтов.
Многие веб-разработчики предпочитают выполнять ручное кодирование веб-страниц, т.к. даже грамотное использование визуальных редакторов не всегда приводит к желаемому результату и «чистому» коду.
Рассмотрим наиболее популярные визуальные редакторы для создания интерфейсов веб-страниц на основе технологии Twiiter Bootstrap и их основные возможности.
BOOTPLY
Bootply – бесплатный визуальный редактор для создания веб-страниц с помощью платформы Twitter Bootstrap. Отличительной способностью редактора Bootply являются его настройки, которые позволяют выбрать версию Bootstrap и jQuery. Кроме этого, Bootply позволяет подключать различные расширения и плагины к веб-странице, совместимые с платформой Bootstrap. Также интересной способностью визуального редактора Bootply является возможность создавать веб-страницы путем ручного кодирования. В заключение веб-разработчикам можно порекомендовать материалы созданные сообществом проекта, которые содержат много различных примеров и шаблонов для платформы Twitter Bootstrap.
Brix.io
Brix.io – онлайновый визуальный редактор для создания сайтов на основе платформы Twitter Bootstrap. Он является платным инструментом, но существует бесплатная 14-дневная пробная версия. Отличительной особенностью редактора Brix.io является возможность работы с несколькими проектами. Перед созданием проекта необходимо выбрать одну из десяти тем. Процесс проектирования интерфейса сайта происходит с помощью кирпичиков (компонентов Bootstrap), свойства которых можно изменить с помощью панели «Brick Properties». Кроме этого, инструмент Brix.io позволяет просматривать файлы проекта, создавать новые HTML страницы, изменять темы страниц, редактировать CSS файл проекта, редактировать HTML страницы с помощью редактора кода и многое другое.
DIVSHOT
DIVSHOT – это веб-хостинг, который предназначен для размещения статических веб-сайтов. Разработка статических веб-приложений на DIVSHOT производится с помощью онлайнового визуального инструмента, в основу которого положена платформа Bootstrap.
Jetstrap
Jestrap – это платное веб-приложение, которое предназначено для создания веб-интерфейсов на платформе Twitter Bootstrap. Он создан для разработчиков, дизайнеров и других людей, связанных с созданием и сопровождением сайтов. В качестве элементов Jetstrap при создании веб-интерфейсов являются компоненты платформы Twitter Bootstrap, которые при необходимости можно настроить с помощью панели свойств. Кроме функций характерных для большинства визуальных редакторов, Jetstrap предлагает разработчику больше возможностей посредством создания множества проектов и их хранение в облаке, совместного использования проектов, загрузки изображений в проекты, редактирования кода HTML, JS и CSS.
LayoutIt
LayoutIt! – это инструмент, который предназначен для создания разметки веб-страниц на основе компонентов платформы Twitter Bootstrap. Он выполнен в виде веб-приложения, которое позволяет выбрать версию Bootstrap перед созданием проекта. Основный принцип работы с приложением LayoutIt! заключается в простом перетаскивании компонентов Bootstrap с левой панели на холст, который занимает всё оставшееся пространство окна браузера. Элементы на левой панели LayoutIt! сгруппированы почти, так же как и на официальном сайте Bootstrap, что упрощает их выбор. В качестве недостатков приложения LayoutIt! можно отнести отсутствие в нём редактора кода и возможности настройки компонентов.
PINEGROW Web Editor
Pinegrow – это платное настольное приложение, которое позволяет Вам создавать адаптивные веб-страницы с помощью компонентов для платформ Twitter Bootstrap, Foundation, Plain HTML и Angular JS. Выбор платформы осуществляется перед созданием новой веб-страницы. Программа Pinegrow предоставляет разработчику необходимый комплект функций, которые позволят реализовать веб-страницу до мельчайших подробностей.
Pingendo
Pingendo – это бесплатное приложение, предназначенное для дизайнеров и разработчиков, чья деятельность связана с созданием адаптивных веб-страниц на основе популярной платформы Twitter Bootstrap. Скачать программу можно для операционных систем Windows, Linux и Mac. Программа Pingendo содержит коллекцию готовых компонентов Twitter Bootstrap, панель для настройки свойств этих компонентов, редактор кода и другие инструменты, которые предназначены для упрощения создания кода HTML и CSS.
Визуальных редакторов для Twitter Bootstrap очень много, одни визуальные редакторы имеют больше функций, чем остальные, другие более простой и удобный интерфейс, третьи позволяют получить более «чистый» код и т.д. Инструменты, которые сочетают несколько этих преимуществ мы рассмотрели выше, теперь рассмотрим менее универсальные визуальные редакторы и представим их в виде списка.
Shoelace
Frontenda
Boottheme
Bootstrap 3 Grid Builder
Invokator
Дорогие читатели, если вы знаете ещё какие-нибудь визуальные редакторы для Twitter Bootstrap и хотите с ними поделиться, то можете оставить комментарии к статье.
Обзор популярных редакторов интернет страниц
Многие из пользователей хотели бы написать свой собственный сайт, но без хороших знаний языка HTML это сделать не представляется возможным. На помощь пришли редакторы html, которые главным образом предназначены для оптимизации работы и упрощения написания кода страниц.
Разрабатывать страницу можно и в самом обычном стандартном приложении — Блокнот, тестируя результат в браузере. Но это устроит далеко не каждого, так как необходимо постоянно следить за вводимым кодом на наличие ошибок, а также синтаксиса языка HTML. Поэтому для удобства и оптимизации разработки применяют редактор html кода.
Все редакторы можно разделить на две группы. Первая из них — это html редакторы кода без возможности визуального программирования страницы. Основное достоинство их — это подсветка синтаксиса, а также интеллектуальный режим ввода.
Применяются они в основном профессионалами, которые хорошо владеют как языком HTML, так и другими технологиями разработки.
Вторая группа — визуальные html редакторы. Главное преимущество — это возможность визуального программирования, а также непосредственная работа с кодом, если есть необходимость. Такие редакторы html страниц часто называют WYSIWYG.
Преимущество визуального программирования для начинающего веб мастера очень значительно. Потому, что вы работаете не на прямую с самим кодом, а строите визуально вашу страницу, то есть так, как она будет отображаться на сайте. Далее редактор сам переводит все Ваши манипуляции и действия из визуального представления в html код. Рассмотрим их подробнее.
Как и все программное обеспечение, редакторы делятся на бесплатные и платные. В настоящее время преимущество по функциональности остается именно за платными программами разработки, но далеко не весь заложенный функционал вам понадобится. Поэтому для написания простейшей веб-страницы возможностей любого из редакторов более чем достаточно, выбрать html редактор для сайта Вы всегда сможете из большого их количества.
Сначала рассмотрим бесплатные html редакторы для сайта. Главное преимущество их в том, что за использование ничего платить не надо, а также вы всегда сможете скачать html редактор с официального сайта разработчика.
CoffeeCup Free HTML Editor – бесплатный HTML редактор, легкий и простой в изучении с поддержкой технологий HTML5 и CSS3. Удобный WYSIWYG режим, позволяет создавать веб-страницы без особых знаний кода, а также динамическое изменение результата. Редактор оснащен готовыми конструкциями, используя которые, Вы сможете добавлять на веб-страницу таблицы, формы, картинки, видео и т.д.
HTML-Kit — очень мощный редактор страниц, который поможет в разработке и редактировании веб-страниц. Особенность программы в том, что она может анализировать код страницы на ошибки, а также напрямую выкладывать готовые страницы на сайт. Подсветка основных конструкций синтаксиса HTML, XHTML, XML, CSS, PHP, ASP, Java, XSLT, JavaScript, VBScript, Perl.
Amaya является WYSIWYG веб-редактором с открытым исходным кодом. Данный редактор представляет собой хороший программный комплекс, так как в одном редакторе объединены все средства разработки страниц сайтов. Еще одна уникальная особенность — это возможность работы редактора под всеми операционным системами. Применяется не только новичками, но и профессионалами в веб-разработке.
Еще существуют не мало платных редакторов. Главным недостатком все их является то, что еще даже не приступив к разработке, Вам придется заплатить за использование редактора. Поэтому данный момент отталкивает большинство начинающих разработчиков.
Платные редакторы отличаются не только громадным потенциалом разработки, но и хорошей технической поддержкой, в том числе и документацией по работе как самого редактора, так и методов разработки.
К самым топовым html редакторам относится — Dreamweaver от компании Adobe. Возможности данной среды разработки впечатляют: с ее помощью можно писать как самые обычные и простейшие html страницы, так и мощные системы управления контентом.
В редакторе присутствуют всевозможные дополнительные функции, которые позволяют разработчику выполнить поставленную задачу без особого труда. Интеллектуальный ввод и подсветка синтаксиса, в том числе вставка готовых конструкций — все это помогает быстро и на высоком уровне создавать веб-страницы. Визуальное программирование хорошо отлажено и становится понятным после пары минут работы в редакторе.
Готовый проект можно протестировать сразу во всех самых популярных браузерах. Именно благодаря такому широкому функционалу, данная среда разработки пользуется столь большой популярностью как среди профессионалов, так и новичков.
Microsoft Office SharePoint Designer — WYSIWYG HTML-редактор и программа для веб-дизайна от корпорации Microsoft (замена старого Microsoft Office FrontPage). Данная программа хорошо подходит для новичков в программировании статических интернет-страниц.
Программа имеет хороший визуальный редактор в стиле MS OFFICE. Поэтому любой, кто работал хотя бы один раз с обычным документом, сможет работать и в данной среде. Программа помогает реализовать эффективный html код. Единственным недостатком является вставка много ненужного кода при визуальном программировании страницы. Стоит отметить, что конечные страницы получаются сугубо статическими, поэтому данный редактор предназначен исключительно для новичков в разработке веб.
Если вам нужно быстро создать простейшую html страницу, то для этих целей можно использовать html редактор онлайн. Преимущество их в том, что ничего устанавливать не потребуется. Нужно открыть сайт с редактором и сразу преступить к разработке.
Недостатком онлайн редакторов служит то, что если вы за один раз не напишите проект или прервется интернет соединение, то придется делать все с самого начала. Еще один недостаток — это слабый функционал самих редакторов. Поэтому используются они в основном для быстрой разработки простейшей страницы и для учебных целей.
Один из лучших онлайн редакторов, который можно использовать, это редактор на сайте Filyanin. Он обладает приемлемым функционалом, а также хорошим интерфейсом, который разработан в стиле «офиса». Поэтому пользоваться им очень легко. Сохранить готовый проект можно скопировав финальный исходный код в обычный текстовый редактор (желательно блокнот). Сохранять документ нужно с расширением html.
Еще один простой редактор html онлайн, который заслуживает внимания — это Vwhost. Он немного проще предыдущего онлайн редактора, поэтому многих функций просто нет. Но его возможностей вполне хватает для разработки простой домашней страницы.
Если есть цель разрабатывать сложные и динамические страницы, то лучше сразу использовать мощный редактор, даже несмотря на то, что он может быть платным. Если нужно написать простую страничку, то возможностей обычного онлайн редактора более чем достаточно. Таким образом, выбор среды разработки зависит именно от вас, а также от ваших целей.
Самый популярный язык для создания сайтов — HTML. Для создания сайта на HTML существует множество различных программ. Одни из них являются редакторами html, другие – редакторами серверных или клиентских скриптов, а третьи – редакторами таблиц css. Все они зачастую визуализируют процесс редактирования, и Вы можете видеть как будет выглядеть тот или иной элемент на Вашем сайте. Каждый веб-сайт состоит из веб-страниц, каждая из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого. Поэтому редакторы html – программы, создание сайта без которых невозможно. Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться. HTML-редакторы можно разделить на две условные основные группы: текстовые и визуальные. В текстовых html-редакторах можно писать и править html-код вручную. А при помощи визуальных редакторов Вы можете, не зная язык html, создавать веб-страницы, используя визуализированные компоненты. БлокнотИтак, самый верный и надежный редактор – обычный встроенный в ОС Windows текстовый редактор «Блокнот» (Notepad). Для того чтобы написать в блокноте html-код веб-страницы не нужно никаких дополнительных инструментов – достаточно запустить блокнот, написать в нем html-код и сохранить документ с расширением .html. Однако чтобы писать и редактировать html-код в блокноте, необходимо очень хорошо знать язык html и внимательно следить за написанием кода, так как написание больших объемов кода вручную повышает вероятность возникновения ошибок. Notepad ++Notepad ++ — расширенная версия обычного блокнота, которая поставляется отдельно и обычно бесплатна. В Notepad ++ html-тэги подсвечиваются цветным шрифтом, и разработчик может визуально отличить код от основного текста страницы. Поэтому вероятные ошибки и неточности в коде легче выявить, однако,так же как и при работе в обычном блокноте, в Notepad ++ требуется хорошее знание языка html. Microsoft FrontPageMicrosoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview. В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html. В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере. Macromedia HomeSiteMacromedia HomeSite является одним из наиболее популярных html-редакторов. Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним. Adobe DreamweaverВ популярном визуальном редакторе Adobe Dreamweaver можно редактировать html-коды, причем делать это легко и непринужденно. Если Вы достаточно хорошо знаете язык разметки html, то можете воспользоваться режимом «code», в котором на экране отображается только окно для редактирования кода. Если же Вы не знаете html или знаете его не очень хорошо, можете воспользоваться режимом «design», в котором Вы «один к одному» увидите, как будет выглядеть Ваш сайт в результате. Хотите сами писать код и при этом сразу же видеть, что получится в итоге? Пожалуйста: режим «split» отображает два окна, визуального и обычного редактирования html-кодов. Кроме того, если Вы забудете какой-нибудь html-тэг, Adobe Dreamweaver даст Вам всплывающую подсказку со всеми доступными в данном месте документа вариантами тэгов и их атрибутов. Преимущества и недостаткиК преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html. К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу. Теги:создание сайтов, программы для создания сайтов, html-редакторы, веб-дизайн, html-верстка |
Популярные визуальные редакторы HTML
Визуальные редакторы HTML работают по принципу WYSIWYG. Это аббревиатура от слов What You See Is What You Get, что переводится так: «То, что ты видишь, это то, что получишь».
Опытные редакторы при внесении изменений сразу же фиксируют результат. Все модификации шрифтов, добавление таблиц, вставка новых элементов производятся нажатием соответствующих кнопок. Эти инструменты для разработки помогают быстрее сверстать сайт. Визуальные редакторы HTML WYSIWYG существуют как в виде десктопных приложений, так и онлайн версий.
WYSIWYG Web Builder
Это простой удобный редактор, с которым может работать человек без опыта в веб-дизайне. По умолчанию в программе есть 10 шаблонов, на основе которых разрабатываются сайты. Существует возможность получить дополнительные шаблоны, которые можно найти на официальном сайте программы. Инструменты для правки поделены по категориям. Вот они:
- навигация;
- рисование;
- медиа;
- формы;
- экстра.
Функционал предусматривает добавление кода JavaScript для создания визуальных эффектов. Чтобы посмотреть получившийся результат, пользователю нужно нажать кнопку F5 — страница появится в обозревателе, который используется по умолчанию.
Если вы работаете с деревом страниц, перемещаться по нему можно в специальном менеджере. Программа проверяет работоспособность представленных ссылок, оценивает размеры страниц, составляет карту сайта. HTML-редактор с визуальным просмотром WYSIWYG Web Builder поддерживает внедрение расширений, что позволяет увеличить программные возможности. Чтобы использовать дополнения, программу нужно зарегистрировать.
Web Page Maker
Визуальный редактор HTML и CSS Web Page Maker подходит для того, чтобы создавать полноценные многостраничные сайты. С его помощью интегрируются графические файлы, видео, таблицы, формы отправки файлов, текст и т. д. Как и в предыдущей программе, здесь есть базовые шаблоны для быстрого старта. Программа предусматривает возможность размещения одного элемента на нескольких страницах.
Программное окно поделено на две части. Слева находится панель Site contents, которая предназначается для навигация по страницам сайта. Правая часть — рабочая область, в которой идет работа.
Еще одной удобной возможностью является создание сайта на основе существующей страницы. Необходимо указать адрес веб-страницы, которую нужно скопировать. В библиотеке есть примеры кодов JavaScript. Они используются, чтобы размещать в углу экрана часы, показывать время, добавлять слайд-шоу. Визуальный редактор HTML для сайта умеет работать с FTP. После создания сайта его можно загрузить на сервер.
CoffeeCup Visual Site Designer
Это платный визуальный редактор HTML. Он поставляется с десятью бесплатными шаблонами, правда, можно приобрести дополнительные — по 9 долларов за шаблон. Рабочее место занимает все окно программы, что очень удобно. Есть разные средства для добавления прозрачности, теней, объема, изменения формы блока при наведении на него курсора мыши.
В программе есть встроенный FTP-клиент. После загрузки сайта на сервер его можно редактировать напрямую из редактора, если у вас активирована синхронизация данных. Сайт обновляется в автоматическом режиме.
WebSite X5 Evolution 8
Визуальный редактор HTML WebSite X5 Evolution использует немного другие методы создания сайтов. Библиотека программы содержит более сотни вариантов оформления. Создание страницы происходит поэтапно.
- Сначала настраиваются основные части сайта. Здесь вводится название, имя автора, язык, ключевые слова, иконки. Выбирается способ отображения меню.
- Нужно продумать структуру и создать карту сайта, отметить скрытые ресурсы, указать частоту обновления страницы.
- Чтобы отредактировать страницу, по ней нужно щелкнуть мышью. После появления рабочего окна указывается число блоков на странице, вставляются медиафайлы, текст, таблицы и слайд-шоу.
- Дополнительные настройки, например флеш, реклама и лента новостей, настраиваются на самом последнем этапе.
После окончания работы сайт заливается на сервер с помощью встроенного FTP-клиента.
KompoZer
HTML-редактор с визуальным просмотром KompoZer — абсолютно бесплатная программа с открытым кодом. Она работает на всех популярных операционных системах (Windows, Mac, Linux), отлично понимает язык JavaScript, поддерживает все современные стандарты. Для расширения базового функционала с официального сайта можно загрузить сторонние модули.
Для работы устанавливается пакет для русификации программы. Редактор способен работать одновременно с несколькими страницами, загрузить сайт на сервер, отредактировать коды буквально на лету. В программе есть встроенная система проверки орфографии. KompoZer предназначена для профессиональных веб-мастеров.
HTML-Online
Это один из популярнейших онлайн-редакторов. Для начала работы необходимо перейти на страницу веб-приложения. Программа поддерживает форматирование текстового документа в HTML-разметку, отлично работает с «Гугл.Докс», PDF, Excel. В отдельных вкладках редактируется CSS, JavaScript. Верстка обновляется в окне браузера при внесении изменений. Одно из преимуществ в том, что HTML-online не нужно устанавливать на компьютер.
Brackets
Это не просто редактор для верстки сайтов, это полноценная среда разработки IDE. Подходит для написания кода на любом языке программирования. Кроме того, здесь есть множество полезных инструментов для ускорения процесса редактирования.
Список популярных расширений для верстальщиков:
- Emmet — ускоряет написание кода CSS, HTML за счет сокращения основных команд.
- Beautify форматирует файлы HTML, CSS, Javascript.
- W3C validation проверяет код на соответствие установленным стандартам.
Это краткое описание популярных визуальных HTML-редакторов. Выберите тот, который вам действительно понравился. Каждый из них имеет свои преимущества и недостатки. Оценить по достоинству эти программы можно только после тестирования функционала самостоятельно.
25 лучших HTML-редакторов WYSIWYG
WYSIWYG — это редактор, который позволяет разработчику предварительно просмотреть конечные результаты до того, как фактический интерфейс или документ будут опубликованы. Полная форма WYSIWYG — это «то, что вы видите, то и получаете». Этот тип программного обеспечения позволяет редактировать контент в форме, чтобы он выглядел одинаково при отображении или печати.
Существует множество WYSIWYG-редакторов, которые предлагают такие функции, как поддержка нескольких языков и нескольких языков. Он также предлагает готовый макет для создания веб-сайтов, поддержку HTML5 и CSS3 и т. Д.
Ниже приводится тщательно подобранный список лучших редакторов WYSIWYG с их популярными функциями и ссылками на веб-сайты. Список содержит как программное обеспечение с открытым исходным кодом (бесплатное), так и коммерческое (платное).
Лучшие редакторы WYSIWYG | Visual HTML Editor с открытым исходным кодом / платный
1) Froala WYSIWYG HTML Editor
Красивый веб-редактор Javascript с чистым дизайном, который легко интегрировать для разработчиков и легко полюбить пользователям.Особенности:
- Простота интеграции: Редактор можно в кратчайшие сроки интегрировать в любые проекты.Для этого требуются только базовые знания JavaScript и HTML-кодирования.
- Высококачественный код: разборчивый, тестируемый, гибкий, совместимый и экономичный код
- Горячие клавиши: функциональность у вас под рукой, сочетания клавиш позволяют активировать определенные команды, используя только клавиатуру.
- Кроссбраузерность и кроссплатформенность: работа в Chrome, Safari, Internet Explorer и других браузерах. Используйте свой рабочий стол, планшет или даже смартфон для редактирования.
- Встроенное редактирование и комплексные модульные тесты
2) Dreamweaver
Dreamweaver — популярный редактор HTML, который помогает создавать, публиковать и управлять веб-сайтами.Веб-сайт, созданный с помощью Dreamweaver, можно загрузить на любой веб-сервер.
Функции:
- Динамические веб-сайты можно быстро разработать с помощью Dreamweaver.
- Предоставляет готовые макеты для создания веб-сайта.
- Вы можете создать сайт под любой размер экрана.
- Этот инструмент поможет вам настроить рабочее пространство так, как вам нравится.
- Он имеет встроенный валидатор HTML для проверки вашего кода.
3) Kite
Kite — это IDE для редакторов WYSIWYG HTML, которая автоматически заполняет несколько кодов строк.Этот редактор поддерживает более 16 языков. Это поможет вам писать код быстрее и без проблем.
Цена : бесплатно
Характеристики:
- Предлагает документацию по Java.
- Этот редактор предоставляет подпись функции по мере ввода.
- Вы получите всплывающую подсказку при наведении курсора мыши.
- Предоставляет поддержку по электронной почте.
- Использует модели машинного обучения для языка Java.
4) Wix
Wix — простой в использовании, удобный для новичков конструктор веб-сайтов с возможностью перетаскивания.Этот инструмент веб-редактора позволяет размещать элементы в любом месте на любой странице.
Особенности:
- Это позволяет создать личный блог на веб-сайте портфолио или даже в интернет-магазине.
- 500+ тем и шаблонов
- Поставляется с большим количеством шаблонов, отфильтрованных по многим категориям.
- Предлагает функцию отправки и управления счетами.
- Многоязычные магазины.
- Отслеживайте трафик с помощью Google Analytics.
5) CoffeeCup HTML Editor
Coffee cup — это редактор HTML WYSIWYG, который помогает вам использовать предварительный просмотр в режиме разделенного экрана для просмотра вашей веб-страницы. Это один из лучших инструментов WYSIWYG HTML-редактора, который позволяет вам открыть службу проверки разметки W3C в вашем веб-браузере по умолчанию.
Функции:
- Помогает вам использовать предварительный просмотр с разделенным экраном на вашей веб-странице
- Готов к семантическому вебу
- Предлагает встроенный инструмент Validate HTML открывает службу проверки разметки W3C в вашем веб-браузере по умолчанию.
- Встроенный FTP-загрузчик помогает опубликовать веб-сайт в любом месте по вашему выбору.
- Функции предварительного просмотра с разделением экрана позволяют просматривать веб-страницу в браузере прямо из редактора кода.
Ссылка: https://www.coffeecup.com/html-editor/
6) Apache NetBeans
NetBeans — это инструмент для редактирования кода с открытым исходным кодом для разработки с использованием Java, PHP, C ++ и др. языки программирования. Он также предлагает функции анализа и преобразования кода.Он позволяет обновлять ваши приложения для использования новых языковых конструкций Java 13.
Особенности:
- Простое и эффективное управление проектами
- Предлагает быстрое и интеллектуальное редактирование кода
- Быстрая разработка пользовательского интерфейса
- Этот бесплатный инструмент WYSIWYG HTML-редактор поможет вам написать код без ошибок
Ссылка: https://netbeans.apache.org
7) Notepad ++
Notepad ++ — популярный бесплатный редактор кода, написанный на C ++.Он использует чистый Win32 API, который обеспечивает большую скорость выполнения и небольшой размер программы. Он работает только в среде окна и доступен по лицензии GPL.
Функции:
- Поддержка подсветки синтаксиса для таких языков, как HTML, PHP, JavaScript и CSS.
- Он имеет функции автозаполнения для слов и функций.
- Этот бесплатный редактор HTML WYSIWYG предлагает средства записи и воспроизведения макросов.
- Пользовательская подсветка и сворачивание синтаксиса
- Полностью настраиваемый графический интерфейс
- Поддержка нескольких видов и языков
Ссылка: https: // notepad-plus-plus.org /
8) Google Web Designer
Google Web Designer помогает создавать привлекательное содержание HTML5. Он позволяет использовать анимацию и интерактивные элементы, чтобы воплотить в жизнь ваше творческое видение, и предлагает бесшовную интеграцию с другими продуктами Google, такими как Google Диск, Google Реклама, Display & Video 360 и т. Д.
Функции:
- Этот WYSIWYG Редактор HTML5 предлагает динамический рабочий процесс.
- Google Web Designer предоставляет широкий спектр форматов отображения и видеообъявлений.
- Поддержка адаптивной рекламы.
- . Простая и эффективная интеграция с Google.
- . Помогает создавать красивый и привлекательный контент HTML5.
Ссылка: https: //веб-дизайнер.withgoogle.com
9) Sublime Text
Sublime Text — это редактор HTML, поддерживающий многие языки, такие как JavaScript, Perl, PHP, Python, Ruby и другие. Вы можете использовать этот редактор HTML-кода для кода, разметки и прозы. Редактор поддерживает операционные системы OS X, Windows и Linux.
Особенности:
- Позволяет выделить синтаксис.
- Он имеет реализацию команды Palette, которая принимает ввод текста от пользователей.
- Обрабатывать спецификации UTF8 в.gitignore files
- Отображать значки для папок и файла, чтобы указать статус Git
- Изменения в файле представлены маркерами, доступными в желобе.
Ссылка: https://www.sublimetext.com
10) TinyMCE
TinyMCE — это платформа для редактирования форматированного текста, которая помогла запустить Atlassian, Medium, Evernote (инструмент для редактирования текста) и другие. Вы можете интегрировать TinyMCE React, Angular, Vue.js, Bootstrap, RAILS, dojo, jQuery и т. Д.
Функции:
- Широкие возможности настройки с большой экосистемой.
- Современные, мобильные и корпоративные.
- Храните и редактируйте изображения и файлы на любом веб-сервере.
- Предлагает динамическую загрузку файлов для любого браузера.
Ссылка: https://www.tiny.cloud
11) CKEditor
Ckeditor — это умный редактор WYSIWYG, в котором есть компоненты для совместного редактирования. Он позволяет вставлять из Excel, Word, таблиц и т. Д.
Особенности:
- Предлагает такие функции, как автозаполнение, @ упоминания, виджеты,
- Предлагает полный контроль над контентом: фильтрация HTML и режим просмотра исходного кода.
- Отличная доступность: соответствие требованиям Раздела 508 и WCAG 2.0 AA.
- Пользовательский формат вывода и поддержка Markdown.
- Расширяемый и настраиваемый дизайн
- Это помогает вам повысить производительность за счет автоматического форматирования и совместной работы.
Ссылка: https://ckeditor.com
12) Quill
Quill — это бесплатный мощный редактор WYSIWYG с открытым исходным кодом, созданный для современной сети.Его модульная архитектура и выразительный API — это идеальный редактор HTML для любых нужд.
Характеристики:
- Это один из лучших бесплатных редакторов WYSIWYG, который поддерживает все современные браузеры на планшетах, настольных компьютерах и телефонах.
- Детальный доступ к содержимому редактора, изменениям и событиям через простой API.
- Редакторы форматированного текста, которые помогают людям писать текст.
- Позволяет делать настраиваемый контент и форматирование.
Ссылка: https: // quilljs.com
13) Komodo Edit
Komodo edit — это простой в использовании и мощный инструмент для редактирования кода. Он позволяет выполнять отладку, модульное тестирование, рефакторинг кода. Он также предоставляет профиль кода, а также интеграцию с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и многими другими.
Особенности:
- Многоязычный редактор
- Множество современных цветовых схем
- Встроенная поддержка Unicode и проверка совместимости
- Этот визуальный редактор HTML легко интегрируется в среду рабочего стола.
Ссылка: https://www.activestate.com/products/komodo-ide/
14) Visual Studio Code
Visual Studio Code — это программное обеспечение для редактирования кода с открытым исходным кодом, разработанное Microsoft. Он обеспечивает встроенную поддержку TypeScript, JavaScript и Node.js. Он автоматически заполняется функциями IntelliSense, которые предлагают интеллектуальное завершение на основе основных модулей, типов переменных и определений функций.
Характеристики:
- Простая работа с Git и другими поставщиками SCM (управление конфигурацией программного обеспечения)
- Рефакторинг и отладка кода
- Поддерживаемые платформы: Mac, Windows, Linux
- Этот инструмент с открытым исходным кодом WYSIWYG HTML легко расширяется и настраиваемый
Ссылка: https: // code.visualstudio.com/
15) OpenElement
OpenElement — это бесплатное приложение для разработки и создания веб-сайтов, опубликованное Element Technologie. Этот онлайн-редактор WYSIWYG HTML работает на Chromium, движке Google Chrome, и работает в Microsoft Windows.
Характеристики:
- Интуитивно понятный интерфейс
- Все редактируется
- Помогает управлять кодом
- Многоразовые стили и пакеты элементов
- Кроссбраузерность
- Многоязычные веб-сайты
- Адаптивный дизайн
- Полностью настраиваемый CSS
- Редактор элементов — создание и совместное использование элементов
- Простая интеграция изображений и оптимизации кода
- На основе Chromium
Ссылка: https: // www.openelement.com
16) NoteTab
NoteTab — лучшая замена Блокнота. Для веб-мастеров это самый быстрый редактор HTML. Это наиболее универсальный текстовый редактор, предлагающий улучшенную подсветку синтаксиса для HTML.
Функции:
- Поиск с помощью простых в использовании подстановочных знаков
- Подсчет слов в реальном времени
- Подсветка синтаксиса для CSS
- Текстовая статистика для SEO
- Поддержка HTML5 и CSS3
- Новые библиотеки HTML / CSS
Ссылка: https: // www.notetab.com
17) Atom
Atom — полезный редактор кода HTML, который предпочитают программисты из-за его простого интерфейса по сравнению с другими редакторами. Пользователи Atom могут отправлять пакеты и их для программного обеспечения.
Характеристики:
- Менеджер пакетов Интегрирован для поддержки плагинов
- Функция интеллектуального автозаполнения
- Автозаполнение: завершение слов, завершение функций
- Запись и воспроизведение макросов
- Поддержка нескольких панелей
- Это одна из лучший HTML-редактор со встроенным менеджером пакетов.
- Этот кроссплатформенный инструмент редактирования
- Поиск и предварительный просмотр и замена текста, введенного в файл, по всему проекту.
- Он предлагает палитру команд, которая содержит элементы, которые используются повторно.
- Разрешить кросс-платформенное редактирование
Ссылка: https://atom.io/
18) Ultra edit
Ultra-edit — это широко используемый мощный текстовый редактор, который соответствует самому мощному пакету подписки и подходит для любого бюджета . Вы можете легко открывать и редактировать большой файл, размер которого превышает 4 ГБ.
Функции:
- Мощный поиск: поиск и замена в файлах, регулярные выражения обратного поиска и т. Д.
- Подсветка синтаксиса кода на различных языках программирования
- Предлагает сворачивание кода и иерархический список функций
- Вы можете переформатировать исходный код код
- Функция обработки XML: представление в виде дерева XML, переформатирование, проверка и т. д.
- Редактирование с несколькими курсорами и множественный выбор
- Поддержка редактирования в режиме столбца (блока)
- Поиск: поиск и замена в файлах, регулярных выражениях, обратный поиск и т. д.
- Подсветка синтаксиса кода на любом языке программирования
- Мощная обработка XML
- Умные шаблоны — автоматическое интеллектуальное завершение кода
- Автоматическое закрытие тегов XML / HTML
Ссылка: https://www.ultraedit.com
19) WYSIWYG Web Builder
WYSIWYG Web Builder — это простой в использовании и быстро реагирующий инструмент. Это один из лучших HTML-редакторов, который позволяет просматривать тысячи бесплатных высококачественных изображений.
Функции:
- С легкостью добавляйте шрифты Google и другие веб-шрифты на свой веб-сайт.
- Облегченные уведомления, имитирующие push-уведомления
- Предлагает более 150 предопределенных анимаций
- Отправлять электронные письма, загружать файлы, сохранять данные в MySQL
Ссылка: https://www.wysiwygwebbuilder.com
20) BlueGriffon
BlueGriffon — это HTML-редактор с открытым исходным кодом, работающий на Gecko, движке рендеринга Firefox.У него простой интерфейс и самые обычные функции, необходимые для создания веб-страниц.
Функции:
- Легко изменить цвет шрифта или настроить стиль границы
- Открывает вкладки из последнего сеанса
- Этот онлайн-редактор HTML поддерживает платформы Mac, Windows, Linux
- Ярлыки для редактирования CSS
- Несколько тем для просмотра исходного кода
Ссылка: http://bluegriffon.org
21) Alohaeditor
Aloha — это инструмент для редактирования WYSIWYG.С помощью этого HTML-редактора можно редактировать веб-сайт прямо на портале. Инструмент позволяет быстро и легко редактировать фотографии, графику, анимацию и текст.
Характеристики:
- Помогает вам сократить объем диспетчера содержимого
- Легко расширяемая база в соответствии с вашими требованиями и предпочтениями.
- Скопируйте содержимое из Microsoft Word без проблем с форматированием.
- Этот редактор изображений позволяет редактировать содержимое вашего веб-сайта.
Ссылка: https://www.alohaeditor.org
22) Aptana
Aptana — это мощный инструмент веб-разработки с открытым исходным кодом. Он предлагает множество настраиваемых новых функций, которые помогут вам работать более продуктивно. Этот инструмент позволяет быстро и легко создавать веб-приложения с помощью ведущей в отрасли интегрированной среды разработки веб-приложений.
Функции:
- HTML, CSS и JavaScript Code Assist
- Сохранение синхронизированных настроек
- Этот онлайн-редактор HTML поможет вам получить доступ к терминалу командной строки для выполнения команд операционной системы и языка
- Предлагает вам поместите свои проекты под контроль исходного кода git
- Интегрированные отладчики Ruby & Rails и JavaScript
Ссылка: http: // www.aptana.com
23) Coteditor
Coteditor — полезный редактор HTML для macOS. Поэтому он выглядит и ведет себя точно так же, как приложения macOS. Инструмент позволяет вам писать текст сразу, когда захотите.
Функции:
- Раскрашивайте более 50 предустановленных основных языков, таких как HTML, Python, PHP или Ruby.
- Разделить окно на несколько панелей
- Проверить символьные данные Unicode для каждого выбранного символа
- Позволяет создавать собственный макрос на вашем любимом языке
- Точно оценивать различные кодировки файлов.
- Это позволяет вам получить доступ ко всем вашим настройкам, включая определения синтаксиса и темы, из стандартного окна настроек.
Ссылка: https://coteditor.com
24) ContentTools
ContentTools — это бесплатное программное обеспечение для редактирования HTML. Это одна из набора библиотек, предназначенных для создания инструментов, упрощающих редактирование содержимого HTML. Инструмент предлагает библиотеку, которая предоставляет полнофункциональный редактор страниц, который является предметом руководства «Приступая к работе».
Функции:
- ИТ-отдел предлагает полную документацию по API и примеры.
- Редактор ContentTools WYSIWYG должен быть добавлен на любую HTML-страницу за несколько простых шагов
- Пошаговые руководства для распространенных сценариев использования и более сложных тем
Ссылка: http://getcontenttools.com/
25) Summernote
Summernote — это простой в установке редактор HTML. Он поддерживает Bootstrap от 3.x.x до 4.x.x. Он предлагает легкую интеграцию с 3 сторонами rd , такими как Django, Rails и Angle,
Особенности
- Простота установки HTML-редактор
- Настройте, инициализируя различные зелья и модули.
- Простая интеграция с 3 сторонами rd , такими как Django, Rails и Angular.
- Интеллектуальное взаимодействие с пользователем
- Поддерживает браузеры Safari, Chrome, Firefox, Opera и Edge.
- Работает с разными ОС, такими как Windows, macOS, Linux и т. Д.
Ссылка: https://summernote.org
26) Textbox.io
Инструменты редактирования HTML Textbox.io и простой пользовательский интерфейс. Он позволяет создавать HTML на рабочем столе и на мобильных устройствах. Этот инструмент редактирования HTML включает форматирование текста, гиперссылки, таблицы и т. Д.
Характеристики:
- Встроенные средства обработки и хранения изображений
- Перетаскивание файлов и их удаление
- Проверка орфографии и автозамена
- Чистая копипаста из Microsoft Word
- Кроссбраузерная поддержка
Ссылка : https://textbox.io
Часто задаваемые вопросы
❗ Что означает WYSIWYG?
Полная форма WYSIWYG — «То, что видишь, то и получаешь».
❓ Что такое редактор WYSIWYG HTML?
WYSIWYG HTML-редактор — это программа для редактирования кода, которая позволяет разработчикам предварительно просмотреть конечные результаты до того, как будет построен фактический интерфейс.Это помогает разработчикам редактировать контент в форме, которая выглядит одинаково при отображении или печати. Он также обеспечивает поддержку мульти-просмотра и многоязычия.
✅ Как выбрать редактор WYSIWYG HTML?
При выборе редактора WYSIWYG следует учитывать следующие факторы:
- Редактор WYSIWYG должен выделять синтаксис
- Он должен позволять вам быстро переходить к определению классов, объектов или методов
- Он должен поддерживать ярлыки для простота доступа
- Он должен обеспечивать простой в использовании пользовательский интерфейс
- Редактор WYSIWYG должен предлагать многоязычную и многоязыковую поддержку
- Он должен предоставлять множество библиотек для написания кода HTML
- Приложение-редактор WYSIWYG должно автоматически выполнять code
Top FREE Visual Web Editor
Лучшее программное обеспечение для веб-дизайна в 2021 году
Лучшее программное обеспечение для веб-дизайна упростит создание нужного вам веб-сайта либо с помощью редактора перетаскивания, где вы можете легко комбинировать различные элементы без кодирования, либо программной платформы, которая включает настройку веб-кода, например HTML и CSS и даже JavaScript.
Лучшее программное обеспечение для веб-дизайна
Раньше создание веб-страниц было единственной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса. Некоторые из них даже имеют визуальный интерфейс, который позволяет легко перетаскивать изображения, текст и ссылки для создания веб-страниц.
Другие инструменты веб-дизайна ориентированы на кодирование, действуют как расширенные текстовые редакторы и позволяют построчно создавать веб-сайт.Однако многие инструменты веб-дизайна теперь предлагают нечто среднее между этими двумя крайностями.
Все они упрощают встраивание необходимых элементов на ваш веб-сайт и могут работать с дополнительными инструментами, такими как построители форм, хостинг изображений и даже сети доставки контента.
В этом руководстве мы сосредоточились на лучших инструментах веб-дизайна, доступных в настоящее время. При выборе того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости и том, насколько легко инструменты позволяют загружать готовый проект после того, как вы закончите.
(Изображение предоставлено Adobe)1. Adobe Dreamweaver
Лучшее программное обеспечение для веб-дизайна для профессионалов
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Настройте свой дизайн + Создайте адаптивный дизайн + HTML5 support
Причины, которых следует избегать
-Недешево
Adobe Dreamweaver — это давно зарекомендовавшее себя приложение, которое позволяет напрямую кодировать дизайн вашего веб-сайта, не слишком разбираясь в программировании.Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует от вас большего усилия, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы получите тот вид, который вы действительно хотите, вместо того, чтобы пытаться обойти чужой технические характеристики конструкции.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт может быть оптимизирован для отображения на настольных компьютерах, а также на мобильных устройствах без ограничения взаимодействия с пользователем.
Однако, если вы более опытный пользователь, вам будет приятно отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы подписки Adobe на пакетные приложения среднего уровня, Creative Cloud, которая также включает Photoshop.
(Изображение предоставлено Wix)2.Wix
Лучшее программное обеспечение для веб-дизайна для начинающих
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Очень проста в использовании + Кодирования не требуется + Огромный набор мощных функций + Тем не менее, очень удобный
Wix — это больше похоже на конструктор веб-сайтов, чем на платформу для кодирования, но это один из самых популярных разработчиков веб-сайтов, предлагающий ряд планов и продуктов. Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Отличная коллекция из более чем 500 шаблонов позволяет быстро начать процесс проектирования. Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманно спроектированы и работают больше как собственное приложение, чем обычный конструктор веб-сайтов.У Wix действительно есть некоторые слабые места: техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и ряд первоклассных шаблонов позволяют новичкам в веб-разработке создавать что-то впечатляющее.
(Изображение предоставлено WordPress)3. WordPress
Лучший индивидуальный вариант для новичков
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Простота установки и использования + Множество доступных функций + Предварительная версия встроенные шаблоны веб-сайтов
Причины, которых следует избегать
— Остерегайтесь спама
WordPress — это альтернативный способ создания и дизайна вашего веб-сайта, который сильно отличается от других предложений, которые мы здесь выделили, потому что на самом деле это система управления контентом ( CMS).Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
После установки серверная часть для администрирования и управления очень удобна для пользователя. Вы можете использовать существующие шаблоны дизайна WordPress для своего веб-сайта, но, скорее всего, вы захотите загрузить и установить существующий бесплатный или премиальный шаблон WordPress — все это можно сделать всего за несколько щелчков мышью.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенной структурой. Это может позволить вам создать профессионально выглядящий веб-сайт без необходимости изучать программирование или кодирование.
Более того, существует так много бесплатных надстроек, доступных для загрузки и установки, часто требующих всего лишь нескольких щелчков мышью. Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
В целом, WordPress — это очень простая в использовании CMS, которая может обеспечить очень быстрый способ быстрого доступа к любой форме веб-сайта в сети. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то, близкое к желаемому, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключение комментариев, чтобы избежать спама.
(Изображение предоставлено Weebly)4. Weebly
Интернет-магазин DIY
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Профессиональный вид + Удобство для мобильных устройств + Простота персонализации
Weebly — еще одна онлайн-система управления контентом, на этот раз ориентированная на людей с небольшим опытом программирования или без него, предоставляющая простые в использовании инструменты перетаскивания для создания веб-сайтов.Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессиональный, плюс есть возможности для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс в них есть встроенная система SEO, аналитика и даже функция для публикации рекламы непосредственно в Facebook.
Существует бесплатный уровень, доступный для базового использования, который позволяет вам привыкнуть к услуге, а платные планы позволяют подключать собственный домен. Однако, чтобы использовать собственный домен и избавиться от рекламы, вам понадобится тарифный план Professional.
(Изображение предоставлено Webflow)5. Webflow
Облачное предложение, не требующее знаний в области программирования
САМЫЕ ЛУЧШИЕ ПРЕДЛОЖЕНИЯ НА СЕГОДНЯШНИЙ ВРЕМЯ
Причины для покупки
+ Drag and drop GUI + Действительно кроссплатформенный
Причины, по которым следует избегать
-Интерфейс требует времени для освоения
Webflow — это облачная служба, которая была создана специально для того, чтобы люди, не знающие кодирования, могли приступить к веб-дизайну.
Помимо того, что он действительно кроссплатформенный, поскольку он основан на сети, Webflow подчеркивает концепцию «умного отсутствия кода». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко перетаскивать такие элементы, как текст и изображения, на страницу, используя один из свободно доступных шаблонов.
В отличие от многих редакторов WYSIWYG, созданный код очень чистый и хорошо написанный, даже если вы выберете опцию «У меня нет опыта программирования» во время установки. Инструмент автоматизации Webflow создаст для вас необходимый код HTML / CSS.Вы можете вносить детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих функций через веб-сайт, и вы также можете подписаться на бесплатный стартовый пакет, который позволяет вам создавать до двух проектов.
(Изображение предоставлено Bluefish)6. Bluefish
Легкая и простая в использовании платформа веб-кодирования
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Легкий и быстрый + Используйте расширенный код с помощью мастеров
Причины, по которым следует избегать
-Нет визуального интерфейса
Bluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня.Установка крошечного установщика займет всего несколько минут. Хотя интерфейс является только текстовым, он явно разработан для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
Хотя основное внимание уделяется HTML, Bluefish поддерживает огромное количество других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс значительно упрощает код.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах.Инструмент также без проблем обрабатывает сотни документов одновременно. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц через FTP.
Несмотря на все усилия разработчиков, Bluefish может занять некоторое время, чтобы привыкнуть к нему. Однако инструмент доступен бесплатно, поэтому вам нечего терять, если вы попробуете.
(Изображение предоставлено Microsoft)7. Код Visual Studio
Текстовый редактор от Microsoft
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Настраиваемый + Нагрузки интеграций + Инструменты управления исходным кодом
Visual Studio Code (или VScode) стал популярным среди разработчиков — тех, кого в любом случае не пугает тот факт, что это продукт Microsoft.Он предлагает множество пакетов и бесплатных расширений, которые можно загрузить с его торговой площадки, чтобы добавить дополнительные функции, а сам редактор кода можно настроить.
Хотя многие люди могут быть напуганы идеей кодирования, если у них нет опыта программирования, в какой-то момент в процессе веб-дизайна может быть важно иметь возможность редактировать код напрямую. Это особенно полезно, если вы хотите настроить код для существующих программных надстроек, чтобы получить необходимые функции для своего веб-сайта.Visual Studio Code может помочь сделать процесс менее болезненным, предоставив специальную платформу для кодирования.
Visual Studio Code имеет собственный терминал и отладчик, поддерживает линтинг и имеет интеграцию со всевозможными инструментами управления версиями. Он особенно предлагает хорошую поддержку Javascript и Python, что делает его потенциально полезным не только для кодирования внешнего интерфейса веб-сайта, но также, возможно, некоторых функций внутреннего интерфейса.
Если вы занимаетесь веб-дизайном, скорее всего, вам также потребуются некоторые навыки и ресурсы графического дизайна.Здесь мы рассмотрим несколько других ресурсов и ресурсов, которые вам понадобятся, чтобы помочь в процессе разработки вашего веб-сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или необычного, если только вы не повторная погоня за карьерой в графическом дизайне или иллюстрации. Однако вы, вероятно, захотите создавать простые логотипы, заголовки, текстовые элементы, а также манипулировать фотографиями — все это как часть дизайна вашего веб-сайта.
Существует множество различных пакетов, от GIMP, который является полностью бесплатной программной платформой, до более старого программного обеспечения, такого как Jasc’s Paint Shop Pro, которое остается компетентной программой, которую можно дешево купить на Amazon.
В качестве альтернативы, ознакомьтесь с этими другими функциями для получения новейшего лучшего, а иногда и бесплатного программного обеспечения, которое вы, возможно, захотите использовать:
2. Стоковые фотографии
Помимо создания собственной графики, есть также хороший шанс, что вы Я захочу использовать стоковые фотографии, чтобы действительно придать вашему сайту профессиональный вид.
Стандартные фотографии доступны практически по любой тематике, кроме того, растет количество веб-сайтов, посвященных стоковым видео, на случай, если вы захотите добавить видеоматериалы.
Еще лучше то, что существует ряд бесплатных веб-сайтов с изображениями и видео, но имейте в виду, что они, как правило, гораздо более ограничены, чем сайты с платными изображениями.
Здесь вы можете ознакомиться с некоторыми из наших функций, которые помогут вам выбрать лучшие:
Вы также можете ознакомиться с нашими многочисленными руководствами по веб-хостингу:
Обзор лучших предложений на сегодня
плюсов и минусов использования визуального редактора конструктора сайтов | Marketpath
Визуальные редакторы — это инструменты для экономии времени, которые помогут вам поддерживать и редактировать свой веб-сайт, целевые страницы, интернет-магазин и сообщения в блогах.Новые инструменты для создания веб-сайтов несут в себе волну инноваций, но выбор между конструкторами веб-сайтов с перетаскиванием и полагаться на них может быть сложной задачей. Хотя конструкторы веб-сайтов, использующие визуальные редакторы, идеально подходят для людей, которые не хотят глубоко погружаться в код HTML, они могут разочаровывать дизайнеров, разработчиков и редакторов. При этом, несомненно, есть как преимущества, так и недостатки последнего воплощения платформ и инструментов для визуального редактирования. Здесь мы выделим некоторые из основных плюсов и минусов конструкторов визуальных редакторов, которые помогут вам понять, в каком направлении двигаться при создании или управлении вашим сайтом.
Плюсы Visual Editor Website Builders
Опыт веб-разработки: дополнительно
Вам не нужно быть разработчиком, чтобы создать веб-сайт с платформой визуального редактора. Благодаря интерфейсу перетаскивания вы получаете то, что видите. Таким образом, вам не нужно много знать код, что делает эти инструменты обязательными, если вы не хотите тратить время на изучение кода. С другой стороны, если вы действительно хотите настроить код, вы можете столкнуться с препятствием, и это может расстраивать. Тем не менее, визуальные редакторы не требуют передовых навыков веб-дизайна.Кроме того, все инструменты легко доступны, поэтому вы можете без проблем вносить изменения, такие как добавление изображения или изменение формы. Простой интерфейс и функции редактора перетаскивания просты в использовании, что сокращает время, необходимое для внесения изменений или создания страниц.
Улучшение основных визуальных редакторов с помощью подключаемых модулей
Визуальные редакторы имеют широкий набор встроенных инструментов, но по сути своей являются простыми. Если у вас есть опыт работы с визуальными редакторами, возможно, вы ищете способы настроить свои страницы.К счастью, вы можете установить плагины, совместимые с визуальными редакторами. Расширения предлагают больше инструментов, которые позволяют улучшить настройку. Плагины, такие как Elementor, помогают устранять сбои, поддерживают создание полной темы и гибкое создание всплывающих окон. Параметры динамического стиля позволяют отказаться от более общих форматов на основе шаблонов.
Минусы Visual Editor Website Builders
Одна область для хранения контента
На стандартных платформах визуальных редакторов области содержимого ограничиваются страницей, которую вы создаете.Это может быть неудобно, потому что если вы хотите, чтобы призыв к действию (CTA) отображался на нескольких страницах, вы должны создать его, скопировать и вставить на каждую страницу, на которой он должен появляться. Некоторые визуальные редакторы предлагают эту функцию, которая может быть известна под разными именами — блоки многократного использования, глобальные данные, блоки контента и фрагменты. Если эта функция важна для вас, вы захотите положиться на редактор или плагины, которые ее предлагают.
Слишком негибкий для технических маркетологов и разработчиков
Для новичков визуальные редакторы предоставляют заставки, но для экспертов они могут быть ограничивающими.Плагины могут предоставить дополнительные навороты, но многие разработчики, маркетологи и дизайнеры разочарованы иногда жесткими функциями визуальных редакторов. Негибкие визуальные редакторы определенно проблематичны для любого сотрудника агентства, которому требуется гибкость дизайна.
Сбои формата
Многие пользователи считают, что вставка в визуальные редакторы и из них не работает хорошо. Это, в первую очередь, может свести на нет цель полагаться на этот тип программного обеспечения. Если вы хотите внести быстрые правки, вы можете столкнуться с ошибками форматирования, когда контент выглядит нормально в редакторе, но не на вашей действующей странице.
Анализ затрат и выгод
Для новичков и тех, кто просто хочет быстро создать сайт, преимущества визуальных редакторов перевешивают затраты. Конечно, они не требуют большого опыта и могут быть расширены с помощью плагинов. Ваши клиенты также могут оценить простоту. Когда дело доходит до работы вашего агентства, не ограничивайте себя ограничением функциональности или сборкой дорогостоящих и уязвимых плагинов. Вам доступны платформы CMS, которые работают так, как вам и вашему клиенту.Вам нужен полный набор встроенных функций CMS, которые помогут вам добиться результатов.
Гибкие инструменты Marketpath для вашего агентства, команды и клиентов
ВMarketpath работает опытная команда разработчиков и предлагается широкий спектр масштабируемых и настраиваемых услуг. Если вы разочарованы своим визуальным редактором, обратитесь в Marketpath за альтернативным решением. Marketpath поможет вам достичь результатов для ваших клиентов благодаря универсальности, скорости и возможностям. Такие параметры, как повторно используемые блоки, редакторы WYSIWYG и инструменты персонализации, позволяют техническим пользователям использовать HTML или CSS, чтобы весь контент отображался именно так, как они хотят.
Готовы ощутить разницу? Бесплатно, пока вы не начнете жить!
Зарегистрируйтесь сейчас
Что делает визуальный редактор Novi HTML отличным выбором для веб-разработчиков
Позвольте мне задать вам вопрос. Что вы ожидаете получить от редактора HTML? Имея в сети несколько конструкторов веб-сайтов и CMS, вы, скорее всего, захотите получить все, что вам нужно, под рукой. Если вы только начинаете или у вас есть навыки программирования высокого уровня, позвольте мне показать вам некоторые приемы использования визуального редактора Novi HTML, как никогда раньше.
Когда дело доходит до возможностей настройки, редактор Novi невероятно гибок. Хорошо, вот общие особенности, которые не доказывают, что визуальный редактор Novi HTML стоит вашего времени:
- HTML Editor Software — платформа B2B / B2C;
- простота использования;
- трехрежимная приборная панель;
- инструментов для разработчиков;
- Возможности дизайна.
Теперь давайте спустимся в кроличью нору и узнаем, почему конструктор перетаскивания Novi HTML может быть отличным инструментом для веб-дизайнеров.
Чего ожидать от Novi HTML Editor # 1 Программное обеспечение редактора HTML является платформой B2B / B2CСамое лучшее в Novi — это то, что это онлайн-платформа B2B / B2C, идеально подходящая как для веб-дизайнеров, так и для конечных пользователей. Короче говоря, редактор HTML представляет собой сочетание двух бизнес-моделей и служит связующим звеном между бизнесом и конечным пользователем. С одной стороны, это дает возможность конечным пользователям импортировать текущие проекты и настраивать страницы. С другой стороны, он позволяет веб-разработчикам создавать свои шаблоны.Таким образом, в тех случаях, когда владельцу бизнеса необходимо добавить свой текст в код, конструктор перетаскивания Novi HTML является решением.
# 2 Требуется отдельная учетная запись хостингаРазличные сложные платформы и конструкторы сайтов различаются потребностями и возможностями. Как кодировщик, вы можете захотеть как можно больше изучить ценность редактора HTML. Чтобы ваше путешествие было увлекательным и приятным, вам нужно иметь отдельную учетную запись хостинга. В общем, это приводит к более высокой скорости загрузки страницы.Подробности здесь.
# 3 Простота использованияФактически, Novi — единственный редактор HTML, позволяющий пользователям работать с исходным кодом. Для тех, у кого есть технический опыт и некоторый опыт, Нови предлагает массу возможностей. Для неспециалистов программа-редактор HTML также может многое предложить. Таким образом, вы можете воспользоваться массой готовых блоков, огромным выбором плагинов и визуальных элементов, которые так необходимы, когда вы только начинаете.
Веб-сайтыHTML просты в работе и загрузке с помощью традиционных файловых менеджеров или FTP.Итак, переместите сайт в нужную вам папку и опубликуйте его. Вы можете выбирать различные настройки страницы, изменять наборы SEO, включая мета-ключевые слова и метаописания. Таким образом, в зависимости от того, какой веб-сайт вам нужно создать, импортируйте готовый шаблон, который соответствует вашим потребностям, и начните настраивать страницы с помощью Novi HTML drag-n-drop builder.
# 4 Программное обеспечение HTML Editor поставляется с трехрежимной приборной панелью- Edit Design Mode — идеальное решение для веб-разработчиков, предпочитающих работать с кодом.Он позволяет настраивать ваш сайт с помощью различных элементов. Здесь вы работаете с исходным кодом и имеете все необходимые инструменты в одном месте.
- Простой режим редактирования позволяет работать с различными типами контента для неспециалистов. Опять же, вы выбираете нужный шаблон и начинаете редактирование. Novi — это HTML-конструктор перетаскивания, который позволяет очень легко вносить любые необходимые изменения. Таким образом, вы можете загружать новые изображения для своего слайдера, дублировать слои, добавлять или удалять элементы, редактировать кнопки, добавлять ссылки и значки, тексты и многое другое.
- Режим предварительного просмотра показывает, как будет выглядеть ваша страница. Итак, идите и проверяйте результаты своей работы, не публикуя сайт.
Итак, все три режима, включая редактор HTML, CSS или JS, доступны для веб-дизайнеров. Есть еще одна возможность создать новую страницу и получить к ней доступ одним щелчком — Advanced Page Manager . Наполненный множеством функций, он позволяет вам по-новому взглянуть на желаемую страницу. Если вы хотите, заменить или удалить его, вам на помощь придет удобное контекстное меню.
# 5 Инструменты для разработчиковКак кодировщик, вы ожидаете, что в визуальном редакторе Novi HTML будет несколько инструментов. Не ограничивайте себя. Максимально используйте Preset Manager , чтобы редактировать исходный код ваших онлайн-проектов так просто. Вы также можете создавать новые пресеты, сохранять их и использовать позже.
С помощью правой и левой панелей вы можете изменять настройки, добавлять контент и вносить другие изменения. Измените текст или названия пунктов меню, дважды щелкнув по ним, установите стиль шрифта и ссылку, используя значки над текстом.
Хотите изменить изображение вашего логотипа? Нажмите кнопку «Загрузить» и загрузите свое изображение. На панели страниц вы можете получить доступ ко всем страницам. Независимо от того, хотите ли вы создать новую страницу или добавить контент к текущей, функция перетаскивания сделает свое дело. Чтобы изменить настройки, загрузить значок, социальные ссылки или контактную информацию, перейдите в Project Settings .
В качестве бонуса визуальный редактор Novi HTML поставляется с некоторыми дополнительными функциями, которые могут особенно сильно помочь веб-дизайнерам, работающим с веб-сайтами клиентов.Таким образом, вы можете загрузить шаблон проекта, чтобы показать его клиенту перед публикацией. Также вы можете сохранить прототип проекта и использовать его в дальнейшем.
# 6 Возможности проектированияКогда дело доходит до дизайна, вы, скорее всего, хотите как можно больше погрузиться в веб-дизайн. Прелесть визуального редактора Novi HTML заключается в том, что он позволяет вам идти сколько угодно и реализовывать различные тенденции веб-дизайна и функции UI / UX, чтобы ваш проект сиял.Во-первых, вы получаете набор стильных готовых шаблонов с почти бесконечными возможностями редактирования. Встроенные разделы, блоки и необходимые плагины помогут проявить творческий подход.
Для тех веб-дизайнеров, которые предпочитают работать с исходным кодом, расширенные возможности дизайна были бы неплохим дополнением. Вы можете выбирать между редактированием HTML, SCC или JS, работать с плагинами и предустановленными элементами. Чтобы получить доступ к просмотру кода, щелкните значок вверху и наслаждайтесь.
Расширенная функция визуального редактирования позволяет получить доступ к двум разным версиям шаблона одновременно.Первая версия на самом деле является редактором WYSIWYG, который является идеальным вариантом для новичков, которые хотят добиться величия в дизайне. А второй — это стандартный HTML-код и все связанные файлы.
С помощью функции изменения разрешения вы можете проверить внешний вид своего веб-сайта на различных современных мобильных устройствах. Нет необходимости переключаться между ними, режим изменения разрешения предлагает несколько вариантов на выбор.
На самом деле, установить шаблоны редактора Novi HTML на WordPress вполне возможно.Тем не менее, будьте готовы самостоятельно разбираться со всеми необходимыми модификациями и изменениями кода.
Визуальный редактор Novi HTML — отличный выбор для вас?Хорошо, теперь вы знаете, что программа-редактор Novi HTML — отличный выбор для программистов и веб-разработчиков, которые не хотят ограничивать себя. Несмотря на то, что это чрезвычайно простой в использовании HTML-конструктор перетаскивания, профессиональные веб-разработчики будут удивлены его мощными возможностями дизайна. Фактически, какие другие конструкторы веб-сайтов могут предложить вам возможность работать с разными языками программирования по отдельности?
Итак, если есть возможность попробовать этот программный редактор HTML, не упустите его.
Еще читают:
13 замечательных конструкторов страниц WordPress, которые избавят вас от программирования (2019)
Не так давно не существовало визуальных конструкторов страниц. Это означало, что любому, кто не разбирался в кодировании, не повезло, если он хотел запустить простую страницу продаж для своего бизнеса или целевую страницу, чтобы рассказать о новом изобретении.
Вам приходилось полагаться исключительно на веб-разработчиков и дизайнеров, а это требовало значительных затрат. Более того, эти разработчики и дизайнеры должны были работать с CSS и HTML, чтобы внести даже малейшее изменение стиля на веб-сайт — задача, которая занимала гораздо больше времени, чем кто-либо мог бы себе позволить.
В конце концов, появились шорткоды, которые ускорили процесс разработки для тех, кто хотел полностью отказаться от HTML.
Но настоящая революция началась с конструктора страниц WordPress — впечатляющего дополнения к WordPress, которое превратило проектирование в более наглядную процедуру.
Веб-разработчики теперь могут создавать больше сайтов за меньшее время (уступая место большему количеству клиентов и денег). Кроме того, новичкам и стартапам не нужно полагаться на дорогостоящего разработчика, потому что они могут создать веб-сайт с элементами перетаскивания для таких элементов, как карусели, изображения, видео, столбцы, галереи продуктов, портфолио и многое другое.
В чем смысл конструктора страниц WordPress?
Вы когда-нибудь пробовали создать что-то настолько простое, как страница «Свяжитесь с нами»? Вы можете включить форму с полями для имени пользователя, веб-сайта, адреса электронной почты и сообщения. Затем вы можете вставить карту, которая ведет к вашим офисам, вместе с некоторыми ссылками на ваши страницы поддержки и информацией о вашей компании. Не забывай свой номер телефона!
Несмотря на то, что страница «Свяжитесь с нами» является одной из самых элементарных страниц для создания, для завершения процесса без визуального конструктора требуется приличное количество форматирования, кодирования и головной боли.Тем не менее, когда вы устанавливаете конструктор страниц WordPress, все это меняется. Опытные разработчики могут не только ускорить процесс разработки, но и новичкам больше не нужно беспокоиться об этом запутанном коде.
Кроме того, большая часть контента отображается на экране так же, как и на вашем веб-сайте. Больше никаких настроек и нажатия кнопки предварительного просмотра! Как мы и предполагали, страница «Связаться с нами» — это почти самая простая веб-страница, которую вы можете создать, но конструктор страниц WordPress предлагает еще больше преимуществ, когда у вас есть строки за строками контента.
Возьмем, к примеру, домашнюю страницу электронной коммерции. Для такой страницы может потребоваться следующее:
- Слайдер для отображения последних рекламных акций.
- Галерея продуктов WooCommerce с самыми популярными товарами в магазине.
- Кнопка «Добавить в корзину» для последней версии.
- Список отзывов от прошлых клиентов.
- Таймер обратного отсчета, сообщающий о выпуске самого последнего продукта.
- Навигационное меню вверху, которое направляет клиентов к лучшим категориям.
- Кнопки социальных сетей.
- Анимированные заголовки, объясняющие вашу компанию и продукты, которые она продает.
Организация всего этого занимает довольно много времени, но конструктор страниц WordPress потенциально может сократить это время до 20 минут, если вы привыкнете к интерфейсу конструктора. После этого лучшие конструкторы страниц позволяют изменять положение столбцов и содержимого, изменять их размер, настраивать столбцы, отступы, цвета и многое другое. Лучшая часть? Эти задачи обычно выполняются с помощью мыши.
Краткий список лучших вариантов конструктора страниц WordPress в 2019 году
Мы подробно поговорим о каждом конструкторе страниц WordPress, но если вы хотите сразу же попробовать их, не стесняйтесь просмотреть список ниже.
- Элементор
- GeneratePress с разделами
- Строитель бобров
- Divi
- Конструктор страниц WP
- Конструктор страниц от SiteOrigin
- Визуальный композитор
- Сэндвич для компоновщика страниц
- Кислород
- Живой композитор
- Визуальный конструктор страниц от MotoPress
- Brizy
- Themify Строитель
Найдите лучший конструктор страниц WordPress для своего веб-сайта
В Интернете существует довольно много конструкторов страниц WordPress, и это затрудняет выбор одного из них.Хорошая новость в том, что мы сократили ваш выбор до тех, которые имеют отличные рейтинги и невероятные функции на основе наших тестов.
Для нас также важно, чтобы конструкторы страниц были совместимы с большинством тем WordPress. Итак, мы выделим лучших из лучших и поговорим о некоторых ситуациях, в которых вы можете предпочесть один конструктор страниц WordPress другому.
1. Элемент
Elementor доступен для бесплатной загрузки, но у вас также есть возможность заплатить за версию Pro.Версия Pro начинается с 49 долларов за один сайт и до 199 долларов за неограниченное количество сайтов. Как вы обнаружите, благодаря перечисленным ниже функциям и простоте использования Elementor это довольно выгодно.
Бесплатная загрузка Elementor предлагает простой, но мощный конструктор страниц WordPress с одним из самых быстрых интерфейсов, которые вы можете найти. Все происходит мгновенно, от редактирования в реальном времени до мгновенной загрузки страницы. Стандартные функции компоновщика страниц включают анимацию, разделители фигур, градиентный фон и эффекты заголовков.Существует даже библиотека шаблонов с потрясающими шаблонами WordPress, каждый из которых вы можете выбирать. Бесплатная версия Elementor также удобна для мобильных устройств, с некоторыми удобными инструментами для режима обслуживания, незавершенных страниц, целевых страниц и т. Д.
Elementor Конструктор страниц WordPress
Что касается общей производительности и набора функций, на самом деле не имеет значения, используете ли вы профессиональную или бесплатную версию. В основном это зависит от того, что вам нужно для вашего конкретного сайта. Тем не менее, Pro-версия Elementor прекрасна.
Для начала, Elementor Pro включает более 26 виджетов для создания идеальных страниц, будь то для электронной коммерции, портфолио или обычного бизнес-сайта. Например, вы можете вставлять кнопки, страницы и комментарии Facebook по всему сайту, а также пользоваться преимуществами виджетов WooCommerce, таких как категории, продукты или модули элементов. Редактор интерактивных форм означает, что вам больше не нужно проводить время в серверной части, работая с формами. Не говоря уже о том, что вы можете сохранять свои виджеты для вставки на другие страницы или веб-сайты.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- В бесплатной версии есть шаблоны, область быстрого дизайна и действительно живой дизайн.
- Платная версия начинается с 49 долларов за один сайт.
- Вам не нужно будет устанавливать другие плагины для обслуживания, в ближайшее время и для целевых страниц.
- Сохраните отредактированные виджеты для использования на всем вашем сайте.
- Выбирайте из более чем 26 виджетов, некоторые из которых включают видео, кнопки, значки, значки социальных сетей, галереи изображений и счетчики.
- Вы можете перевести свой веб-сайт на десятки других языков.
- API разработчика открыт для расширения и интеграции плагина Elementor в другие системы.
Не забудьте также ознакомиться с нашим интервью с Беном Пайнсом, разработчиком Elementor.
2. GeneratePress с разделами
GeneratePress — бесплатная тема WordPress, но нам нравится рассматривать ее как упрощенное решение для построения страниц, идеально подходящее для начинающих веб-мастеров, блогеров и разработчиков, которым нужен простой и быстрый визуальный конструктор.Кроме того, вы можете добавить удобную надстройку Sections премиум-класса, чтобы включить функцию перетаскивания в интерфейс GeneratePress.
Начнем с самой темы. GeneratePress — это простая, легкая и бесплатная тема WordPress с восторженными отзывами и красивым макетом для целевых страниц, блогов, бизнес-сайтов и страниц продаж. Трудно определить рынок, на котором вы не смогли бы использовать тему GeneratePress, поскольку она такая современная и чистая. Излишне говорить, что если вы устали от неуклюжих и медленных тем, вам стоит попробовать GeneratePress.Большая часть редактирования выполняется через живой редактор WordPress при работе с бесплатной темой, но вы получаете доступ ко всем модулям (надстройкам), включая разделы, когда выбираете премиум-версию темы.
GeneratePress (разделы)
Без разделов GeneratePress представляет собой безумно быстрый способ создать красивый веб-сайт. Тем не менее, как только вы добавляете модуль «Разделы», он открывает множество возможностей для дизайна. Короче говоря, модуль позволяет вам добавить раздел, а затем добавить в него содержимое, такое как мультимедиа, текст, заголовки, цвета и цвета фона.Итак, вы можете составить список функций вашего продукта, выделив жирным шрифтом, изображениями и ссылками.
Как мы уже упоминали, сочетание GeneratePress и Sections обеспечивает скорость. Создав все разделы, вы можете перемещать их с помощью интерфейса перетаскивания. Секции накладываются друг на друга, поэтому движение происходит в основном по вертикали.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- GeneratePress дает возможность создавать профессиональные веб-сайты и управлять ими за считанные минуты.
- Существует бесплатная тема, которая творит чудеса, но у вас есть возможность заплатить около 40 долларов за премиальную тему с более чем 14 модулями (включая разделы).
- В модуле «Разделы» добавлена столь желанная функция перетаскивания, поэтому все, что вам нужно сделать, это перемещать фрагменты содержимого, чтобы организовать их.
- Вы можете разместить премиум-версию GeneratePress на неограниченном количестве сайтов. Другими словами, разработчику или агентству нужно будет заплатить всего 40 долларов, чтобы иметь тему для всех клиентов.
- Вы получаете несколько других замечательных модулей для таких вещей, как цвета, WooCommerce, типографика, меню, заголовки страниц, блоги, фон, интервалы и крючки.
- Вы получаете тщательно проработанные оптимизации производительности, такие как динамическое кэширование CSS, вариант по умолчанию для системного стека шрифтов (без файлов шрифтов), без jQuery и мелкие элементы Font Awesome.
3. Строитель бобров
Beaver Builder предлагает надежный конструктор страниц WordPress для творческих людей, которые все еще жаждут чего-то большего, чем простота предыдущих конструкторов.Есть как бесплатная облегченная версия, так и премиум-версия. Цена немного выше, чем у большинства строителей. Однако вы можете использовать Beaver Builder на неограниченном количестве сайтов, начиная с 99 долларов.
White-labeling предлагается в плане агентства (399 долларов США), поэтому очевидно, что сотрудники Beaver Builder также думают о домах для развития с клиентами.
Что касается конструктора страниц WordPress, он позволяет вам получить полный контроль над элементами дизайна, начав с современных и красивых шаблонов и очистив свой сайт с помощью системы перетаскивания.Beaver Builder может похвастаться точностью с визуальным конструктором, который ставит его впереди других опций с привередливыми элементами управления.
Beaver Builder Конструктор страниц WordPress
Живое, интерфейсное редактирование — это то, где Beaver Builder напрягает свои мускулы, поскольку вам не нужно постоянно нажимать кнопку предварительного просмотра или гадать при внесении изменений. Это удобный для мобильных устройств конструктор, а поддержка WooCommerce полезна для тех интернет-магазинов. Вы можете сохранять и повторно использовать строки и модули для дальнейшего использования, а также использовать короткие коды и виджеты, когда сторонние плагины не интегрируются с Beaver Builder.
Наряду с повторно используемыми шаблонами, открытым API и функцией импорта / экспорта трудно найти конструктор страниц WordPress, который имел бы столько же функций, как Beaver Builder.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Оперативное редактирование через интерфейс работает в режиме реального времени, поэтому нет никаких догадок, и вам не нужно ждать, пока изменения отразятся на вашем экране.
- Конструктор страниц прекрасно работает с WooCommerce.
- Некоторые из премиальных планов поставляются с темой Beaver Builder, которая отличается простым, но мощным дизайном и некоторыми замечательными предустановками для создания десятков различных стилей одним нажатием кнопки.
- Вы получаете десятки модулей перетаскивания, включая (но не ограничиваясь) фотографии, текстовые редакторы, разделители, аккордеоны, призывы к действию, счетчики номеров, формы подписки и таблицы цен.
- Агентский план предоставляет белые метки, сетевые настройки и платформу для веб-публикаций своими руками для идеальной среды для обслуживания ваших клиентов.
- Все ваши макеты можно сохранить и повторно использовать где-нибудь на вашем веб-сайте. Вы можете даже попробовать перенести некоторые из этих макетов на другие веб-сайты.
4. Divi
Divi заработала себе репутацию благодаря впечатляющим разработчикам Elegant Themes. Как и во всех продуктах Elegant Themes, вы должны стать участником, чтобы получить доступ ко всем плагинам, темам и другим интересным функциям, которые предлагает Elegant Themes. Это центр для разработчиков и агентств, которым требуется библиотека, полная плагинов WordPress и тем WordPress. Тем не менее, членство начинается всего с 89 долларов в год, так что против этого сложно спорить.
Когда дело доходит до Divi Builder, это жемчужина, которая предоставляет бесконечное количество возможностей компоновки.Вы можете использовать его на любой теме, воспользовавшись 46 модулями контента. Например, некоторые из модулей включают:
- Аккордеон
- Аудиоплеер
- Барная стойка
- Комментарии
- Разделитель
- Электронная почта для подтверждения
- Портфолио
- Слайдер
- Свидетельство
Конструктор страниц Divi WordPress
Divi Builder допускает использование нескольких столбцов, но некоторые из наиболее интригующих дизайнов на веб-сайте Elegant themes показывают длинный контент для блогов и целевых страниц.Фактически, Elegant Themes утверждает, что Divi идеально подходит для рассказа увлекательной истории с вертикальным отображением изображений и интерактивных элементов.
Простые параметры конфигурации гарантируют, что вам не нужно ничего знать о кодировании. Однако вы можете добавить свой собственный CSS, если вы не можете найти что-то в Divi или если вы хотите добавить совершенно уникальный элемент. Как и во многих конструкторах страниц WordPress в этом списке, Divi также имеет функцию дублирования и копирования любого элемента одним щелчком мыши.Вы даже можете скрыть или заблокировать определенный модуль в серверной части, если хотите сохранить его на потом или запретить другим редактировать.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Имея 46 модулей содержимого, Divi имеет одну из самых больших библиотек элементов веб-сайта на выбор.
- У вас даже есть несколько красивых шаблонов, чтобы сдвинуть с мертвой точки.
- Дублировать, отключать и блокировать элементы.
- Divi предоставляет уникальную функцию «свертывания» для консолидации вашего обзора и очистки области для менее загроможденного дизайна.
- Divi также предлагает неограниченное количество повторов и отмен. Следовательно, вы можете вернуться к редакции, сделанной в далеком прошлом, и по-прежнему вернуться к этой редакции.
Рекомендуемая литература: Divi vs Elementor: Сравнение плагинов для WordPress Page Builder
5. Конструктор страниц WP
WP Page Builder, бесплатный конструктор страниц WordPress, вышел на рынок 1 августа 2018 года и уже сделал себе имя. Функции, предоставляемые этим конструктором страниц, существуют не просто так.Было сказано, что команда Themeum потратила годы на исследования и разработки, чтобы создать идеальный продукт.
Плагин WP Page Builder
Изящный и простой дизайн этого конструктора страниц поможет вам быстрее понять его, даже если вы никогда раньше не использовали какой-либо конструктор страниц. Панель инструментов очень проста для понимания, что делает использование строк и столбцов еще проще. Надстройки созданы для выполнения определенного набора задач и могут выполнять их безупречно. Раздел библиотеки позволяет сохранить любую строку, состоящую из набора надстроек, в любой момент вашей работы.Эта функция позволяет повторно использовать вашу работу, что приводит к значительной экономии времени.
Предварительно разработанные блоки и макеты WP Page Builder — довольно полезные элементы. Просто воспользовавшись преимуществом простой функции перетаскивания, вы можете создать одну страницу одним щелчком мыши. Эти блоки очень богаты содержанием и предлагают отличный дизайн. Пакеты макетов — отличный инструмент для создания готовой страницы за секунды. Пакеты содержат одну или несколько страниц, что позволяет использовать только одну страницу из пакета.Если вы хотите узнать больше об этом решении, вы можете прочитать наш подробный обзор WP Page Builder здесь.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Конструктор страниц фокусируется на редактировании внешнего интерфейса, чтобы предоставить пользователю отличное визуальное представление своей работы. Это идеальный продукт для тех, кто любит редактировать в реальном времени.
- Простая функция перетаскивания этого конструктора страниц позволит вам использовать его надстройки, блоки, макеты для перемещения и управления ими на любой странице.
- Это позволяет вам отключить или скрыть любой существующий элемент для очистки позже и позволит вам сохранить их для дальнейшего использования.
- У вас будет доступ к нескольким предварительно разработанным блокам и пакетам макетов, которые позволят вам работать быстрее, не беспокоясь о новой концепции дизайна.
- Все дополнения бесплатны. Если вы хотите использовать профессиональные функции конструктора страниц, не теряя ни копейки, то WP Page Builder — это то, что вам нужно.
- Использование WP Page Builder не требует навыков программирования, но если вы хотите применить более продвинутый дизайн, вы можете воспользоваться настраиваемой опцией CSS.
6. Конструктор страниц от SiteOrigin
Page Builder от SiteOrigin имеет как бесплатную версию, так и премиум-версию за 29 долларов. Вы можете загрузить комплект виджетов SiteOrigin, не указывая адрес электронной почты и не платя дополнительную плату. Предлагаемые виджеты включают модули для Google Maps, заголовки, сетки изображений, таблицы цен, карусели сообщений и многое другое. Совместите это с гибким конструктором страниц WordPress, и вы получите простой интерфейс для создания контента для всех уровней опыта.
Это простая система перетаскивания, использующая сеточную технологию и интеграцию с SiteOrigin и сторонними виджетами. Следовательно, вы можете создать свой веб-сайт, используя некоторые из более знакомых виджетов, которые поставляются с вашей темой. В конструкторе страниц есть возможность редактирования внешнего интерфейса в реальном времени, но у вас также есть возможность перемещать элементы в конструкторе внутренних страниц. Это обеспечивает простую панель инструментов в верхней части вашего контента с кнопками для добавления виджетов, добавления строк, использования готовых модулей или просмотра вашей истории.
Конструктор страниц SiteOrigin
Как мы уже говорили выше, Page Builder от SiteOrigin предоставляется бесплатно без необходимости обновления для поддержки или обновлений. Однако вы можете перейти на премиум-версию, если вам нужны дополнительные надстройки, такие как SiteOrigin Custom Post Type Builder, которые могут помочь в дальнейшем улучшении вашего сайта.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Если вас интересует удобный конструктор страниц WordPress без ценника.Сюда входит большая коллекция бесплатных виджетов.
- Вы не возражаете против решения собственных проблем службы поддержки клиентов на форумах или в документации.
- Вам нужен конструктор страниц для внутреннего и внешнего интерфейсов.
- Конструктор страниц SiteOrigin предоставляет изящную и простую панель инструментов, которую легко понять. Вы можете добавлять самые важные элементы, такие как строки и виджеты.
- SiteOrigin отлично интегрируется со своими собственными виджетами и любыми другими сторонними виджетами, которые могут быть на вашем сайте.
7. Визуальный композитор
ЗаVisual Composer стоит сильная команда! Он разработан создателями WPBakery, одного из самых популярных конструкторов страниц, продаваемых на CodeCanyon. Он не только прост в использовании, но и содержит множество функций, которые понравятся веб-разработчикам среднего и продвинутого уровня.
Например, вы получаете более 50 элементов премиум-контента и 100 предустановленных макетов. Более 40 шаблонов дизайна сетки помогут вам начать правильную работу, и вы не ошибетесь, выбрав более 200 эксклюзивных надстроек сторонних производителей.Visual Composer предоставляет как внешние, так и внутренние визуальные редакторы. Интерфейсное решение показывает вам результаты в реальном времени по мере того, как вы настраиваете свой веб-сайт, в то время как внутренний редактор — это скорее интерфейс на основе сетки с модулями для перетаскивания.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасVisual Composer Конструктор страниц WordPress
Как вы уже могли предположить, при работе с подключаемым модулем Visual Composer кодирование не требуется.Фактически, разработчики добавили нечто, называемое «древовидным представлением», которое превращает ваш конструктор в многоуровневый интерфейс, очень похожий на Photoshop или Sketch Layers.
Если наступает время, когда вы не можете заставить элемент дизайна выглядеть правильно или вы хотите проявить творческий подход и сделать часть своего сайта полностью уникальной, вы можете воспользоваться настраиваемыми разделами CSS или Javascript. Это можно сделать глобально или локально, когда вам может потребоваться добавить определенный стиль ко всему сайту.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Используйте простой редактор перетаскивания для перемещения и управления макетом и элементами по странице.
- Покупка его отдельно обойдется вам всего в 59 долларов.
- Технически вы получаете редактор 3-1 с бэкэндом, живым редактором внешнего интерфейса и представлением в виде дерева.
- Visual composer позволяет скрывать элементы и сохранять их на будущее, очищая область дизайна и напоминая вам о модуле.
- Конструктор страниц WordPress не требует знания кода, но у тех, кто достаточно опытен, есть полный контроль над настраиваемыми областями CSS и Javascript.
8. Сэндвич для компоновщика страниц
Page Builder Sandwich в основном работает как бесплатный плагин, но есть возможность перейти на Page Builder Premium, что дает вам более 1700 дополнительных векторных иконок, настраиваемую версию Google Maps, сотни шорткодов и плагинов, а также возможность добавьте свой собственный CSS.
Нам нравится сэндвич с конструктором страниц для начинающих, поскольку он основан в основном на визуальном конструкторе страниц внешнего интерфейса. Таким образом, вам не нужно думать о проектировании серверной части, избавляя от необходимости что-либо знать о коде. Элементы перетаскивания довольно простые, с простыми текстовыми полями и изображениями. Вы можете настраивать цвета и размеры с помощью мыши и видеть все ваши изменения в режиме реального времени.
Сэндвич для компоновщика страниц
Хотя внутреннего редактора перетаскивания нет, Page Builder Sandwich прекрасно интегрируется с редактором контента WordPress по умолчанию.Таким образом, вы можете вернуться в этот редактор, чтобы настроить изображения или текст, но код из визуального редактора не испортится.
Этот конструктор страниц WordPress представляет собой несколько упрощенную версию таких опций, как Divi и Elementor, но он творит чудеса, если вы хотите убрать беспорядок. Например, 10 полностраничных шаблонов хороши в качестве отправной точки, но другие конструкторы страниц имеют библиотеки большего размера.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Бесплатная версия достаточно проста, чтобы средний веб-мастер мог приступить к проектированию без обучения.
- Премиум-версия содержит сотни плагинов и шорткодов, а также тысячи векторных иконок.
- 10 шаблонов страниц поставляются вместе с плагином, поэтому вам не нужно создавать свой сайт с нуля.
- Конструктор страниц WordPress представляет собой красивый интерфейсный редактор в реальном времени, и это не противоречит никаким изменениям, внесенным в серверный редактор WordPress.
9. Кислород
Приложение Oxygen немного отличается от обычного конструктора страниц WordPress, поскольку оно работает через отдельный модуль песочницы, который все еще подключен к WordPress, но на самом деле это то, что я считаю отдельным.Один аспект, который мне действительно нравится в Oxygen, заключается в том, что он вырезал большинство основных вкладок и панелей инструментов, которые вы обычно видели бы в WordPress, и фокусируется только на параметрах конструктора страниц, таких как кнопки для создания контейнеров, абзацев и текстовых блоков.
Oxygen продается по фиксированной цене 99 долларов. Это включает 30-дневную гарантию возврата денег и пожизненные обновления для неограниченного количества веб-сайтов. Таким образом, вам не нужно постоянно платить ежегодную плату за простую поддержку и обновления.
Конструктор страниц Oxygen для WordPress
Суть Oxygen — создавать сайты за считанные минуты, а готовые компоненты позволяют быстро создавать собственные проекты.HTML-элементы также включены на тот случай, если вы хотите создать свой сайт более традиционным способом. Oxygen имеет функцию импорта / экспорта для быстрого перемещения дизайнов с одного сайта на другой. Кроме того, вы можете использовать Oxygen вместе с другими конструкторами страниц, такими как Visual Composer, Beaver Builder и Elementor. Это серьезное преимущество, если вы найдете в каждом конструкторе страниц WordPress определенные функции, которые вам нравятся.
На мой взгляд, интерфейс Oxygen похож на интерфейс Photoshop. Это легко понять, если вы немного поупражняетесь, и в нем есть огромное количество инструментов, если вы научитесь ими пользоваться.Однако я считаю это довольно пугающим для начинающего пользователя. Тем не менее, более опытные разработчики сочтут это полезным, особенно с поддержкой Javascript, HTML, PHP и CSS.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Oxygen предоставляет полную возможность кодирования (с Java, HTML, PHP и CSS) вместе с надежным визуальным конструктором внешнего интерфейса.
- Вы можете комбинировать Oxygen с другими конструкторами страниц, такими как Elementor, на всякий случай, если вам нравятся функции обоих.
- Этот конструктор страниц WordPress предоставляет вам постоянные обновления и поддержку, и вы можете использовать его на любом количестве клиентских сайтов.
10. Live Composer
Live Composer — еще один бесплатный конструктор страниц WordPress с открытым исходным кодом, поэтому вы можете перейти на сайт и загрузить плагин, введя свой адрес электронной почты и имя. Он предлагает интерфейс перетаскивания, поэтому вам не нужно ничего знать о кодировании. Редактор создает адаптивный дизайн и содержит более 40 модулей контента для быстрой и легкой разработки.
ВLive Composer есть две темы для начала работы над дизайном, а также специальная интеграция с WooCommerce, которую вы можете купить за 69 долларов. Это обеспечивает полную настройку всего, от страниц продуктов до страниц корзины.
Live Composer Конструктор страниц WordPress
Единственная часть, за которую вам придется заплатить, — это если вам нужна поддержка WooCommerce или одно из многих расширений. Расширения продаются пакетом за 49 долларов.
Помимо этого, плагин Live Composer — это базовый, но интуитивно понятный конструктор для всех уровней навыков.Я хотел бы видеть более полный список модулей в бесплатной версии, но при необходимости вы можете воспользоваться расширениями.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Вам не нужно платить ни цента за конструктор страниц.
- Вы можете оплатить полное перетаскивание редактора WooCommerce.
- Компания также продает премиальные расширения для таких вещей, как Google Maps, встраивание видео, изображения галереи и анимация.
11.Визуальный конструктор страниц от MotoPress
Visual Page Builder от MotoPress не так широко распространен, как некоторые из наиболее популярных конструкторов страниц в этом списке, но это доступное решение (29 долларов США) с поддержкой всех тем, страниц, сообщений и пользовательских типов сообщений. Он сочетается с редактором WordPress для создания полностью визуального интерфейса редактирования. Не говоря уже о том, что плагин совместим с несколькими сайтами WordPress, если у вас есть сеть сайтов.
Стандартный плагин предлагает несколько готовых тем и многоязычный интерфейс для изменения текста вашего сайта, чтобы все были понятны.Даже если вас интересует только полная поддержка Woocommerce или включенные веб-шрифты Google, стоит взглянуть на Visual Page Builder от MotoPress.
Визуальный конструктор страниц
Кроме того, вы можете выбрать личные пакеты или пакеты для разработчиков, чтобы получить доступ к коллекции премиум-надстроек. Некоторые из надстроек включают:
- Подставка для белых этикеток
- Видео-слайдеры и видео-лайтбоксы
- Карты Google Pro
- Таблицы цен
- Простая форма для связи
- Горячие точки изображения
- Модуль обратного отсчета
- Расширенное дополнение WooCommerce
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Это один из самых дешевых конструкторов страниц премиум-класса.
- Плагин больше ориентирован на визуальный конструктор страниц в реальном времени, поэтому он отлично подходит, если вас не интересует серверная часть.
- Вы получаете небольшую поддержку WooCommerce в стандартном плагине.
- Конструктор страниц WordPress включает в себя несколько готовых шаблонов страниц и тем.
- Плагин поддерживает работу с несколькими сайтами WordPress.
12. Brizy
Brizy может быть одним из новейших плагинов для построения страниц на рынке, но он разработан командой из ThemeFuse, которая создает темы WordPress в течение многих лет.Это делает их закаленными ветеранами темы и пространства WordPress, и они узнали, что пользователям нужно и чего они хотят. Они сосредоточены на том, чтобы максимально упростить создание страниц для вашего веб-сайта.
Есть бесплатная и профессиональная версия Brizy. Предпродажная версия (предлагается в течение ограниченного времени) начинается с более высокой цены — 231 доллар. Может показаться, что это изрядная плата, но в отличие от большинства других конструкторов страниц премиум-класса, это не подписка. Вы платите один раз и получаете все функции и обновления, которые они выпускают, на всю жизнь, и вы можете использовать их на неограниченном количестве сайтов!
Плагин Brizy для создания страниц WordPress
Brizy имеет все необходимое, чтобы приступить к проектированию, не зная никакого кода.Все можно одним щелчком мыши или перетащить.
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Уникальное лицензирование предпродажной версии. Заплатите один раз и получите пожизненные обновления и возможность использования на всех ваших сайтах WordPress.
- Один из лучших пользовательских интерфейсов, которые мы видели в плагине для построения страниц.
- Более 150 готовых блоков, которые можно перетащить на вашу страницу.
- Имеет отличную функцию автосохранения, которая означает, что вы никогда не потеряете свою работу.
- Имеет группу в Facebook, где можно общаться с другими пользователями Brizy за дополнительной поддержкой и идеями.
13. Themify Builder
Themify Builder имеет явное преимущество в том, что он встроен во все темы Themify, поэтому, если вы наткнетесь на тему Themify из коллекции, которая соответствует вашим потребностям, вам не нужно беспокоиться об интеграции стороннего конструктора страниц WordPress или оплате ничего лишнего. Themify Builder продается за 39 долларов, но при этом вы получаете только конструктор и не получаете никаких интересных надстроек для конструктора Themify.На мой взгляд, вам лучше заплатить 59 долларов, чтобы получить все надстройки вместе с конструктором.
Themify Builder
Существует также версия Builder Lite, которую вы можете скачать бесплатно.
Начнем с бесплатных функций конструктора. Для начала, у конструктора страниц есть адаптивные элементы во всех разрешениях. Редактирование предварительного просмотра в реальном времени устраняет необходимость возиться с сервером, в то время как модуль перетаскивания по умолчанию включает в себя следующее: текст, аудио, аккордеон, галерею, публикацию, виджет и многое другое.В бесплатную версию включены некоторые дополнительные инструменты, такие как функция импорта / экспорта, модули копирования и вставки, перетаскиваемая ширина столбцов и функция отмены / повтора.
Themify Page Builder премиум-класса предлагает больше для опытных разработчиков, так как в нем есть область для ввода вашего собственного CSS. Это открывает всевозможные возможности настройки, а также хорошо сочетается с функцией многоразовых частей для создания пользовательских модулей CSS и их повторного использования в других местах. Основным преимуществом премиум-версии является наличие более 60 предустановленных макетов компоновщика.Вы также получаете более 60 анимационных эффектов и адаптивный стиль для максимально реалистичного дизайна в центре дизайна.
В этой версии также расширен контроль версий, так как он позволяет сохранять макеты с неограниченным количеством версий. Наконец, надстройки помогают превратить ваш конструктор страниц WordPress в один из немногих плагинов, которые вам нужны. Некоторые из надстроек позволяют:
- Слайд-шоу
- Бесконечные сообщения
- Эффект пишущей машинки
- Слайдер фонового видео
- Карты Pro
- Прогресс бар
- Хронология
- Счетчики
- Отображение изображения A / B
Вот почему вы могли бы рассмотреть этот конструктор страниц WordPress:
- Бесплатная версия включает функции, за которые вам часто приходится платить с другими конструкторами страниц WordPress.Основная причина, по которой вы выберете платную версию, — это если вам нужны определенные макеты конструктора, эффекты анимации или десятки надстроек Themify.
- Платная версия доступна по цене, и вы можете сделать небольшое обновление, чтобы получить доступ к десяткам уникальных надстроек.
- Themify Builder имеет более 60 готовых макетов компоновщика и 60 эффектов анимации.
- Это необычный инструмент, с помощью которого вы можете скрыть некоторые элементы веб-сайта в зависимости от используемого устройства.
- У вас также есть возможность использовать собственный CSS на случай, если вы захотите вернуться к более традиционным методам проектирования.
Gutenberg (Скоро будет)
Мы также не можем позволить вам уйти, не упомянув хотя бы Gutenberg, который представляет собой новый редактор для WordPress.
Гутенберг
Их цель — облегчить редактирование и создание контента, особенно для тех, кто только начинает работать с WordPress. Они используют «маленькие блоки» и надеются добавить более продвинутые варианты компоновки. Это похоже на то, что некоторые называют конструктором страниц. Однако он все еще находится в стадии бета-тестирования, поэтому мы все ждем, чтобы увидеть, что из этого получится.Предполагается, что он будет поставляться с WordPress 5.
Дополнительные конструкторы страниц и многоцелевые темы
На рынке так много компоновщиков страниц, что мы не можем охватить их всех, но вот несколько дополнительных, которые заслуживают упоминания.
И, конечно же, мы не можем забыть популярные темы, такие как Avada и X WordPress Theme. В Avada есть собственный встроенный Fusion Builder, а в тему X входит как Visual Composer, так и собственный Cornerstone. Cornerstone также продается отдельно.Но мы рассмотрим многоцелевые темы более подробно в другой публикации. 😉
Минусы конструктора страниц
Как и у любого продукта или плагина, всегда есть несколько минусов. Вот некоторые из них, о которых следует помнить:
- Некоторые конструкторы страниц могут увеличить время загрузки вашего сайта. Это потому, что им нужно загружать дополнительные CSS и JS, чтобы все работало на вас без кода. Мы всегда рекомендуем тестировать скорость вашего сайта WordPress до и после установки компоновщика страниц.
- Вы берете на себя обязательство и привязываетесь к этому конструктору страниц для дизайна.Убедитесь, что вы выбрали тот, который регулярно обновляется и в нем есть все необходимое на долгое время.
Теперь ваша очередь выбрать лучший конструктор страниц WordPress
Вы обязательно найдете всевозможные результаты, когда будете искать в Google конструкторы страниц WordPress. Надеюсь, это руководство позволит вам свести к минимуму ваши варианты и принять обоснованное решение, основанное на вашем бюджете, уровне опыта и желаемых функциях.
Чтобы вам было немного легче, вот несколько окончательных выводов:
- Если вы хотите получить максимальную отдачу от вложенных средств (множество функций по хорошей цене): Рассмотрите Elementor, Divi, Beaver Builder или Brizy.
- Если вас интересует быстрый и простой конструктор страниц: Попробуйте GeneratePress с разделами, конструктор страниц от SiteOrigin или конструктор страниц WP.
- Если вам нужен бесплатный конструктор страниц WordPress: Попробуйте Elementor, Page Builder Sandwich, Live Composer или Page Builder от SiteOrigin.
- Если вам нужен более мощный конструктор страниц с поддержкой расширенного кодирования: Загляните в Divi, Themify, Visual Composer или Oxygen.
Если у вас есть какие-либо вопросы о лучших конструкторах страниц WordPress, сообщите нам об этом в комментариях ниже.Кроме того, поделитесь своим опытом работы с конструкторами страниц, которые вы использовали, чтобы другие могли узнать больше.
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Что такое визуальный редактор?
Узнайте больше о Crowdbotics Visual или редакторе макетов, а также о том, когда и где их использовать.
Визуальный редактор Crowdbotics — это редактор макетов, доступ к которому можно получить непосредственно из панели инструментов приложения. Визуальный редактор позволяет настраивать внешний вид, расположение и содержимое элементов пользовательского интерфейса вашего приложения.
Каждый отдельный экран в вашем приложении будет иметь визуальные элементы, такие как кнопки, текст или изображения. Вы можете использовать визуальный редактор для редактирования аспектов этих элементов, таких как шрифт, цвет, текст или форма. Просто перетащите эти элементы на экраны приложения и используйте появившиеся контекстные настройки, чтобы изменить их внешний вид.
Чтобы начать использовать визуальный редактор, добавьте модуль на холст раскадровки. Наведите указатель мыши на модуль и выберите «Макет», чтобы изменить внешний вид экрана.
Как использовать визуальный редактор
Редактор макета позволяет настраивать внешний вид, расположение и содержимое элементов интерфейса вашего приложения на странице раскадровки платформы App Builder. После выполнения этих настроек App Builder сгенерирует предварительный просмотр вашего приложения и настраиваемый код, который отражает изменения экрана, которые вы сделали в редакторе макета.Вот важная терминология, к которой вы должны обратиться для эффективного использования редактора макетов:
Обзор функций
- Дерево элементов: удобный способ просмотра всех различных вложенных элементов, которые вы ввели в свой макет, и индивидуального выбора или удаления каждого введенного элемента.
- Элементы: перетаскивайте элементы по вашему выбору из множества различных вариантов, включая следующие: гибкий график, столбцы, строки, кнопка, текст, ввод текста, ввод числа, ввод даты, текстовая область, переключатель, изображение, ползунок, флажок. , радиокнопка и значок
- Ресурсы: перетащите изображения для использования в макете на этой вкладке.
Чтобы отредактировать определенный элемент в макете, нажмите «Редактировать выбранное» после выбора элемента. На вкладке «Редактировать выбранное» есть следующие параметры:
- Выравнивание по вертикали: отрегулируйте размещение текста в элементе с помощью этой опции. Text-top и text-bottom перемещают текст вверх и вниз соответственно кнопки / текстового поля.
- Переполнение: настройте, будет ли на экране отображаться лишний текст, и, если он появляется, как этот текст будет отображаться.
- Ширина и высота: введите числовые размеры, если pt. выбран, или процент, если выбран% связанного элемента или гибкости.
- Padding: значения в полях заполнения используются для выделения пространства слева, справа, снизу или сверху текста внутри самого элемента.
- Поля: в отличие от значений отступов, значения полей можно использовать для выделения пространства слева, справа, снизу или вверху элемента в целом (например, вы можете создать пространство между элементами и изгибами с помощью инструмента поля. ).
- Стиль шрифта: выберите в раскрывающемся меню обычный или курсивный шрифт.
- Толщина шрифта: отрегулируйте плотность текста с помощью диапазона значений веса, где более высокие значения веса указывают на более сильное выделение жирным шрифтом.
- Вес границы: ввод значений толщины границы позволяет создать линию (сплошную, пунктирную или пунктирную) на выбранных сторонах элемента или на всех четырех сторонах.
WYSIWYG-редактор · Airship Docs
Вы можете использовать WYSIWYG-редактор для создания содержимого сообщения для Rich PagesA целевой страницы или сообщения центра сообщений в вашем приложении, которое может включать HTML, видео и т. Д.и электронная почта, а также для шаблонов содержимого Повторно используемое содержимое сообщения, которое избавляет вас от необходимости переписывать сообщение. Шаблоны поддерживают поля слияния и другую логику, позволяя персонализировать полученные сообщения. для электронной почты и центра сообщений. Редактор WYSIWYG поддерживает слияние полей — переменную в вашем сообщении или шаблоне, которую вы хотите заполнить персонализированным значением для каждого члена аудитории. Поля слияния используют синтаксис ручки — {{merge_field}} . с использованием атрибутов, настраиваемых свойств событий и т. д.
Для электронной почты вы получаете доступ к редактору WYSIWYG при добавлении тела HTML . Для целевых страниц и Центра сообщений выберите Интерактивный редактор ; см. Целевые страницы и содержимое Центра сообщений для получения дополнительной информации.
Сначала выберите макет: пустой, дирижабль по умолчанию или сохраненный макет. Затем вы можете приступить к редактированию.
При добавлении или редактировании контента, который содержит синтаксис персонализации сообщений HandlebarsAirship с использованием двойных фигурных скобок, более известный как {{handlebars}} .Используйте ручки для вставки переменных и условной логики в сообщения и шаблоны.
, вы можете использовать образцы данных JSON, представляющие члена вашей аудитории, для предварительного просмотра его внешнего вида без необходимости отправлять тестовые сообщения. См .: Предварительный просмотр персонализированного содержимого.
Разделы стилей
В редакторе есть три раздела стилей:
- Тело: Параметры, которые применяются ко всему сообщению.
- Блоки: Блоки представляют собой одно- или многоколоночные разделы макета, которые являются синонимами столбцов содержимого.Вы можете оставить блоки без стиля, стилизовать столбцы или строки независимо друг от друга и добавить элементы содержимого.
- Содержимое: Добавляйте столбцы, кнопки, разделители, текст, изображения и т. Д. По отдельности или в блок.
Перетащите блоки и содержимое, чтобы создать макет, затем измените настройки, чтобы завершить оформление сообщения.
При настройке элемента содержимого выберите вкладки Desktop и Mobile для их различных настроек и параметров. Вид вашего сообщения в редакторе будет динамически обновляться при переключении вкладок.
Последний раздел на каждой вкладке — Адаптивный дизайн , с параметрами:
Скрыть на мобильном / настольном компьютере: Скрывает элемент содержимого из поля зрения. Если вы создаете разные версии одного и того же элемента содержимого как для настольных компьютеров, так и для мобильных устройств, используйте этот параметр, чтобы убедиться, что только соответствующая версия доступна для просмотра в правильном контексте. Для мобильных устройств вы можете использовать эту опцию, чтобы скрыть изображения и другие элементы, занимающие слишком много места на экране вашего сообщения.
Не складывать в стопку на мобильном устройстве: Предотвращает наложение столбцов в строке на мобильном устройстве или когда ширина клиента меньше ширины содержимого (по сути, точка останова на мобильном устройстве). Вы можете установить ширину содержимого в разделе Body редактора.
При редактировании блока или элемента содержимого щелкните его, чтобы скопировать его, удалить, закрыть параметры редактирования и вернуться к параметрам верхнего уровня для блоков или содержимого.
ПодсказкаИспользуйте блоки , или столбцы содержимого для размещения сообщения перед добавлением содержимого. В один столбец можно добавить несколько элементов содержимого . Например, вы можете разместить текст над изображением, и оба элемента будут сгруппированы вместе в свернутом мобильном представлении.
Блоки и столбцы содержимого
Блоки идентичны параметру Столбцы в содержимом. Они являются фоновыми элементами, которые помогают разметить сообщение перед добавлением содержимого.Когда вы выбираете ячейку в столбце, вы можете стилизовать всю строку или установить стили для отдельных столбцов в строке. Большинство параметров стиля одинаковы как для строк, так и для столбцов.
Добавьте один столбец или строку столбцов, затем задайте стиль для каждого столбца и строки. Чтобы изменить ширину столбца, щелкните и перетащите разделители, и проценты ширины отобразятся на боковой панели.
Свойства строки
Свойства строки влияют на всю строку; если вы хотите установить свойства для отдельных столбцов в строке, перейдите в Свойства столбца.
Цвет фона: Установите цвет для всей строки, распространяясь на всю ширину окна, а не только на ширину тела содержимого.
Цвет фона содержимого: Установите цвет фона для тела содержимого в строке.
Фоновое изображение: Установите изображение в качестве фона строки. Вы можете наложить фоновое изображение на другие элементы содержимого. Введите URL-адрес изображения HTTP / HTTPS, затем установите его параметры.
Если ваш план дирижабля включает поддержку CDN, вы также можете загрузить изображение или выбрать из предыдущих загрузок.- Нажмите Загрузить изображение .
- Нажмите Загрузить изображение .
Щелкните Выберите файл и выберите файл для загрузки или выберите из предыдущих загрузок.
- Порядок сортировки по умолчанию — сначала самая последняя загрузка.
- Вы можете искать по имени файла или ключевому слову.
- Предварительный просмотр файла появляется после загрузки или выбора. Щелкните для предварительного просмотра аудио- и видеофайлов.
(Необязательно) Добавьте или измените ключевые слова для файла, чтобы упорядочить загрузки.
- Введите термин в поле поиска под предварительным просмотром и выберите из результатов или щелкните Добавить ключевое слово: [термин] .
- Щелкните, чтобы удалить ключевое слово.
Щелкните Вставить выбранный носитель.
Padding: Установить отступы — интервал внутри границы — для всех столбцов в строке. Используйте Дополнительные параметры , чтобы изменить отступ для отдельных сторон строки.
Свойства столбца
Свойства столбца влияют на отдельную ячейку в строке. Щелкните, чтобы добавить еще один столбец в строку или удалить.
- Цвет фона: Установите цвет фона для отдельной ячейки.
- Padding: Установить отступы — интервал внутри границы — для ячейки.
- Граница: Добавьте и задайте стиль границы для ячейки, помогая вам обеспечить визуальное разделение между строками и столбцами там, где это необходимо.
Стили текста
Стили текста влияют на все тело сообщения.
Цвет фона: Установите цвет фона для всего сообщения, как внутри, так и за пределами ширины содержимого. Вы можете переопределить этот параметр на уровне строк и столбцов.
Фоновое изображение: Введите URL-адрес изображения HTTP / HTTPS, затем установите его параметры.
Если ваш план дирижабля включает поддержку CDN, вы также можете загрузить изображение или выбрать из предыдущих загрузок.- Нажмите Загрузить изображение .
- Нажмите Загрузить изображение .
Щелкните Выберите файл и выберите файл для загрузки или выберите из предыдущих загрузок.
- Порядок сортировки по умолчанию — сначала самая последняя загрузка.
- Вы можете искать по имени файла или ключевому слову.
- Предварительный просмотр файла появляется после загрузки или выбора. Щелкните для предварительного просмотра аудио- и видеофайлов.
(Необязательно) Добавьте или измените ключевые слова для файла, чтобы упорядочить загрузки.
- Введите термин в поле поиска под предварительным просмотром и выберите из результатов или щелкните Добавить ключевое слово: [термин] .
- Щелкните, чтобы удалить ключевое слово.
Щелкните Вставить выбранный носитель.
Ширина содержимого: Установите ширину содержимого вашего сообщения. Это обычно полезно для электронной почты, так как также представляет собой точку останова для вашего мобильного устройства; когда ширина клиента меньше ширины содержимого, столбцы сворачиваются, а ячейки складываются (если вы не установили мобильные настройки, запрещающие сворачивание).
Семейство шрифтов: Установите шрифт для вашего сообщения. Вы не можете переопределить этот параметр на уровне строки или столбца.
Ссылки: Настройте отображение ссылок в сообщении.
Элементы содержимого
Элементы содержимого занимают ширину столбца, в который вы их помещаете. Элементы содержимого, не содержащиеся в блоке, отображаются на всю ширину. Перетащите элемент содержимого в свое сообщение, затем щелкните элемент, чтобы просмотреть параметры его стиля.
Столбцы: См. Столбцы «Блоки и содержимое» выше.
Разделитель: Добавьте разделительную линию. Вы можете изменить цвет и стиль линии, а также установить отступы вокруг разделителя.
Изображение: Введите URL-адрес изображения по протоколу HTTP / HTTPS. Вы можете установить выравнивание изображения, предоставить альтернативный текст, установить отступы и предоставить ссылку, если вы хотите, чтобы изображение было интерактивным. См. Также: Действия с расширенной страницей.
Если ваш план дирижабля включает поддержку CDN, вы также можете загрузить изображение или выбрать из предыдущих загрузок.
- Нажмите Загрузить изображение .
- Нажмите Загрузить изображение .
Щелкните Выберите файл и выберите файл для загрузки или выберите из предыдущих загрузок.
- Порядок сортировки по умолчанию — сначала самая последняя загрузка.
- Вы можете искать по имени файла или ключевому слову.
- Предварительный просмотр файла появляется после загрузки или выбора. Щелкните для предварительного просмотра аудио- и видеофайлов.
(Необязательно) Добавьте или измените ключевые слова для файла, чтобы упорядочить загрузки.
- Введите термин в поле поиска под предварительным просмотром и выберите из результатов или щелкните Добавить ключевое слово: [термин] .
- Щелкните, чтобы удалить ключевое слово.
Щелкните Вставить выбранный носитель.
Кнопка: Ссылка на другую страницу, предположительно действие (подписаться, отказаться от подписки или отправить пользователя на страницу определенного продукта и т. Д.). Вы можете стилизовать цвет кнопки, границу, выравнивание и отступы на боковой панели.Щелкните элемент кнопки, чтобы просмотреть параметры стиля для текста метки кнопки. См. Также: Действия с расширенной страницей.
HTML: Добавьте собственный элемент содержимого HTML и установите отступы. Вы можете вставить фрагменты многоразового контента, который вы можете определить в Airship для последующего использования в своих сообщениях и шаблонах. Фрагменты поддерживают текст или содержимое HTML и могут использоваться для часто используемых элементов, таких как авторское право, изображение заголовка или настраиваемый CSS. в HTML-контент, но они не будут отображаться в редакторе; вы должны нажать Готово , чтобы увидеть предварительный просмотр.
Текст: Добавьте текст. Вы можете установить цвет, выравнивание, высоту строки и отступы на боковой панели. Щелкните текстовый элемент, чтобы установить шрифт, размер, тип списка, цвета текста и фона, добавить ссылки и другие параметры. Вы можете вставить фрагменты многоразового контента, который вы можете определить в Airship для последующего использования в своих сообщениях и шаблонах. Фрагменты поддерживают текст или содержимое HTML и могут использоваться для часто используемых элементов, таких как авторское право, изображение заголовка или настраиваемый CSS.в текстовое содержимое, но они не будут отображаться в редакторе; вы должны нажать Готово , чтобы увидеть предварительный просмотр.
Видео: ( только для центра сообщений ) Введите URL-адрес YouTube, чтобы добавить видео в сообщение. Видео адаптируется к ширине столбца, в который вы его помещаете.
ПримечаниеВидео не воспроизводится в редакторе WYSIWYG. Вы можете воспроизвести видео в окне предварительного просмотра, которое появляется после того, как вы нажмете Готово и выйдете из редактора WYSIWYG.
Меню: Создание меню навигации.Добавьте элементы меню и их действия, а затем задайте стиль меню.
Действия с расширенной страницей
При использовании редактора WYSIWYG для расширенных страниц Целевая страница или сообщение центра сообщений в вашем приложении, которое может включать HTML, видео и т. Д.
, вы можете назначить настраиваемое поведение ActionA, которое происходит, когда пользователь взаимодействует с вашим сообщением, например, открывает веб-страницу. это происходит, когда пользователь нажимает кнопку или изображение в сообщении. Вы также можете использовать синтаксис персонализации сообщений HandlebarsAirship, используя двойные фигурные скобки, более известные как {{handlebars}} .Используйте ручки для вставки переменных и условной логики в сообщения и шаблоны. чтобы персонализировать действия. Минимум SDK, необходимых для поддержки всех действий: iOS 8.5.0, Android 9.0.0.
- Выберите один из:
- Adaptive Link
- Deep Link
- Поделиться
- Веб-страница
- Рейтинг приложения
- (необязательно) Отметьте поведение целевой страницы , если вы хотите, чтобы целевая страница закрывалась после того, как произойдет выбранное действие; когда пользователь повторно откроет ваше приложение, целевая страница больше не будет открываться. Требуются минимальные пакеты SDK: iOS 14.2.0, Android 14.1.0.
- (Необязательно) Добавляйте или удаляйте теги, когда пользователь нажимает на уведомление.
- Щелкните Установите тег .
- Выберите Добавить или Удалить , затем найдите теги, существующие в системе, или создайте новый тег.
- (Необязательно) Щелкните Установите другой тег и повторите предыдущий шаг.
Миниатюра для центра сообщений
Центр сообщений поддерживает предварительный просмотр сообщения , то есть как сообщение отображается в списке входящих сообщений.В визуальном редакторе вы вводите эскиз изображения для предварительного просмотра на вкладке «Центр сообщений». См .: Создание контента: Визуальный редактор.
Для сообщений центра сообщений, созданных с помощью интерактивного редактора , добавьте изображение в редакторе WYSIWG:
Щелкните Настройки на левой боковой панели.
Введите URL-адрес изображения по протоколу HTTPS.
- Носители с URL-адресами должны использовать HTTPS и быть доступными для вашей аудитории.
- Поддерживаемые типы файлов:
JPEG,JPG,GIF,PNG - Airship рекомендует максимальный размер файла 512 КБ для миниатюрных изображений.
Если ваш план дирижабля включает поддержку CDN, вы также можете загрузить изображение или выбрать из предыдущих загрузок.
- Выберите Загрузить и щелкните Загрузить файл .
Щелкните Выберите файл и выберите файл для загрузки или выберите из предыдущих загрузок.
- Порядок сортировки по умолчанию — сначала самая последняя загрузка.
- Вы можете искать по имени файла или ключевому слову.
- Предварительный просмотр файла появляется после загрузки или выбора. Щелкните для предварительного просмотра аудио- и видеофайлов.
(Необязательно) Добавьте или измените ключевые слова для файла, чтобы упорядочить загрузки.
- Введите термин в поле поиска под предварительным просмотром и выберите из результатов или щелкните Добавить ключевое слово: [термин] .
- Щелкните, чтобы удалить ключевое слово.
Щелкните Вставить выбранный носитель.
При создании тела HTML для электронной почты с помощью редактора WYSIWYG первая строка текста в сообщении также отображается как текст предзаголовка Короткая строка текста, которая отображается после или под строкой темы электронного письма во входящем почтовом ящике. Вы также можете сделать так, чтобы текст отображался в теле сообщения. Текст предзаголовка — это простой способ расширить тему и повысить открываемость писем. Не все почтовые клиенты поддерживают текст предзаголовка.во входящих. Если вы хотите добавить текст предзаголовка, который отображается только во входящих:
- Выберите раздел Body на боковой панели.
- В разделе Настройки электронной почты введите текст в поле Preheader Text .
Поля слияния
Вы можете добавить поля слияния Переменная в ваше сообщение или шаблон, которые вы хотите заполнить персонализированным значением для каждого члена аудитории. Поля слияния используют синтаксис ручки — {{merge_field}} ., условные обозначения и поля цикла в редакторе WYSIWYG, что упрощает использование содержимого сообщения Dynamic ContentVariable с использованием синтаксиса ручек, который вы заполняете во время отправки. Используйте динамический контент, чтобы персонализировать сообщения для каждого члена вашей аудитории.
. Когда вы создаете поле слияния, вы устанавливаете его Field Logic , который определяет как вы используете поле, так и опции, которые у вас есть при использовании поля в сообщении:
Стандартные поля (с полевой логикой, установленной на Нет ) не применяются к элементам текстового содержимого.Когда вы отправляете сообщение на основе шаблона, Airship заменяет ваше поле слияния соответствующим значением.
Зацикливание и Условные поля применяются к строкам содержимого в вашем шаблоне. Когда вы отправляете сообщение, Airship оценивает условие и определяет, следует ли вставлять или повторять строку содержимого.
Создание или редактирование полей слияния
Щелкните Объединить поля .
Щелкните Создать поле , чтобы добавить новое поле или отредактировать существующее поле.
Введите имя поля . Это понятное имя для этого поля слияния, которое вы увидите в редакторе.
Введите путь ключа . Это путь к переменной, которую вы хотите использовать.
- Для AttributesMetadata, которые можно использовать для сегментации аудитории. Атрибуты отличаются от тегов тем, что при оценке пользователей с помощью атрибутов дирижабль использует операторы, например, равно, меньше / больше, содержит, до / после, чтобы определить, нацеливаться на пользователя или нет.Поддерживаемые типы атрибутов: ТЕКСТ, ЧИСЛО и ДАТА. используйте имя атрибута.
- Для настраиваемых событий События, указывающие на то, что пользователь выполнил предварительно определенное действие, например добавление элемента в корзину, просмотр экрана или нажатие кнопки «Отказаться от подписки». Пользовательские события могут запускать автоматизацию и переходы. Вы можете закодировать их в своем приложении или на веб-сайте или отправить их в Airship из внешнего источника с помощью пользовательского API событий. Пользовательские события содержат
свойств, которые можно использовать для персонализации сообщений.properties используйте нотацию JSON для свойства в объектеpropertiesсобытия, который вы хотите использовать. Например, если вы хотите получить доступ кproperties.nameиз настраиваемого события, вы должны ввестиname. - Для встроенного списка Специальный список адресов электронной почты, SMS или открытых каналов в формате CSV, на которые вы хотите зарегистрироваться и / или отправить сообщение. В отличие от статических списков или сегментов, вы загружаете этот список при создании сообщения; Когда вы отправляете сообщение, дирижабль регистрирует новые адреса в списке как каналы.используйте имя столбца для вашей переменной.
Выберите объединение Field Logic . Логика поля определяет как то, как вы используете поле, так и условные параметры, которые у вас есть при применении поля.
- Нет — Вставьте значение Key Path . Вы можете вставить это значение в любой элемент текстового содержимого.
- Условный — отображать блок содержимого, если Key Path заполнен (true) или нет (false).
- Цикл — Повторять блок содержимого для каждого элемента в массиве или отображать содержимое в зависимости от того, заполнен массив или нет.
Нажмите Сохранить .
Когда вы закончите создание полей слияния, нажмите Готово , чтобы вернуться в редактор WYSIWYG.
Использование полей слияния
Способ использования поля слияния зависит от его логики: «Нет», «Условно» или «Цикл».
Вы можете вставлять поля слияния с Field Logic , для которого установлено значение None , в любой текстовый элемент содержимого в редакторе WYSIWYG.Дирижабль добавляет ваше поле слияния с правильным синтаксисом в ваш текст.
- Выберите элемент текстового содержимого, к которому вы хотите добавить поле слияния, и появится панель инструментов.
- Щелкните Merge Tags на панели инструментов и выберите поле слияния.
Поля слияния с Field Logic , установленным на Условное и Цикл применяются к уровню строки: вы используете поле слияния, чтобы определить, хотите ли вы показать, скрыть или повторить весь текстовый элемент содержимого.
Хотя условия применяются на уровне строки, вы все равно можете использовать поля слияния в своем условном блоке. Если вы хотите использовать поле как в качестве условия на уровне блока, так и в качестве значения внутри блока, вы должны сохранить два поля слияния: одно для представления условного использования поля, а другое с Field Logic , установленным на None .
Когда вы применяете поле слияния цикла к блоку содержимого, вы можете ссылаться на текущий экземпляр цикла с контекстом this .Например, при просмотре набора продуктов в корзине покупок вашей аудитории вы можете указать цену каждого продукта в цикле с помощью {{this.price}} .
Выберите строку, к которой нужно применить условную логику или логику цикла, и щелкните.
Выберите поле слияния, которое вы хотите применить, а затем выберите логику. Для полей условного слияния
- Показать, если условие ложно: Показывает блок, если поле не существует, пусто или имеет значение
null. - Показать, если условие истинно: Показывает блок, если поле существует и не является пустой строкой или
нулевым значением.
- Повторите для каждого : Повторите этот блок для каждого элемента в массиве.
- Показать, если их нет: Показать этот блок, если путь ключа пуст или не существует.
- Показать, если они есть: Показать этот блок, если путь ключа существует и имеет хотя бы один элемент в массиве.
- Показать, если условие ложно: Показывает блок, если поле не существует, пусто или имеет значение
Щелкните Выберите .
Сохранение макета
Вы можете сохранить макеты электронной почты и центра сообщений для повторного использования в сообщениях или шаблонах содержимого. Повторно используемое содержимое сообщений избавляет вас от необходимости переписывать сообщение. Шаблоны поддерживают поля слияния и другую логику, позволяя персонализировать полученные сообщения. , до 20 каждого вида. При добавлении тела HTML для электронной почты или тела сообщения для центра сообщений:
Выберите макет, затем отредактируйте в редакторе WYSIWYG.
Щелкните Сохранить макет .
Введите имя и эскиз изображения, которые будут отображаться на карточке для сохраненного макета. Изображение не является обязательным, и вы не можете изменить имя позже. Введите URL-адрес HTTPS для изображения.
Если ваш план дирижабля включает поддержку CDN, вы также можете загрузить изображение или выбрать из предыдущих загрузок.- Нажмите Загрузить изображение .
- Нажмите Загрузить изображение .
Щелкните Выберите файл и выберите файл для загрузки или выберите из предыдущих загрузок.
- Порядок сортировки по умолчанию — сначала самая последняя загрузка.
- Вы можете искать по имени файла или ключевому слову.
- Предварительный просмотр файла появляется после загрузки или выбора. Щелкните для предварительного просмотра аудио- и видеофайлов.
(Необязательно) Добавьте или измените ключевые слова для файла, чтобы упорядочить загрузки.
- Введите термин в поле поиска под предварительным просмотром и выберите из результатов или щелкните Добавить ключевое слово: [термин] .
- Щелкните, чтобы удалить ключевое слово.
Щелкните Вставить выбранный носитель.
Нажмите Сохранить .
Щелкните Готово , чтобы выйти из редактора WYSIWYG.
