Как использовать визуальный редактор страниц от руки Конструктор сайтов
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Конструктор сайтов
- Визуальный редактор страниц
Используйте наш визуальный редактор с позиционированием от руки, чтобы редактировать содержимое веб-страницы, такое как текст, изображения, сетки и другие элементы, с помощью мощного перетаскивания.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Your browser does not support HTML5 video.
Перетаскивание от руки
Создавайте свои веб-страницы и шаблоны с помощью перетаскивания. Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Наслаждайтесь своими работами, создавая красивые веб-сайты в игровой форме без программирования. Создайте и настройте свой дизайн с помощью нашего революционного редактора от руки. Это интуитивно понятный, визуальный, простой в использовании, от руки, перетаскивание. Использование Nicepage похоже на работу в Microsoft PowerPoint, Apple Keynote и профессиональных системах дизайна, таких как Adobe Photoshop и Adobe XD.
Умные магнитные направляющие
Используйте интеллектуальные магнитные направляющие, чтобы выровнять и улучшить положение элементов в дизайне. Вы можете видеть краткие руководства при перемещении элемента, который привязывается к другим элементам и контейнерам. Они очень полезны для выравнивания, редактирования и преобразования элементов относительно других элементов и контейнеров при разработке веб-сайта.
Your browser does not support HTML5 video.
Столбцы сетки
Столбцы сетки — полезный инструмент компоновки для графических редакторов и редакторов веб-сайтов. Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Они облегчают позиционирование и выравнивание элементов веб-дизайна на веб-странице. Столбцы сетки видны по всей странице. Вы можете включить их, нажав горячие клавиши CTRL+SHIFT+4 или выбрав в меню правой кнопки мыши или контекстной панели инструментов Страницы и Блока.
Переместить блоки
Легко переключайте позиции блоков в Навигаторе страниц. Вы также можете использовать стрелки на боковой панели блоков и панели инструментов содержимого для перемещения блоков вверх и вниз в редакторе.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Расстояния между элементами
Вы можете измерять расстояния между элементами в блоке при перетаскивании и выравнивании с помощью интеллектуальных магнитных направляющих. Вы видите Расстояния при измерении интервалов между текстами, изображениями, значками, фигурами и т. д., а также внутри групп и сеток и других элементов контейнера.
Изменить размер элементов
Перетащите маркеры для изображений, текстов и других элементов, чтобы изменить их размер. Вы можете удерживать клавишу SHIFT, чтобы изменить размер пропорционально, и клавишу ALT, чтобы зафиксировать центр. Вы можете следить за красными магнитными направляющими и привязываться к ним для большей точности.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Сгруппируйте элементы, нажав CTRL+G
Группировка — очень распространенная операция, позволяющая комбинировать относительные элементы и минимизировать нагрузку на управление каждым элементом по отдельности при перемещении, выравнивании и т. д. Чтобы сгруппировать несколько элементов, выделите элементы области или выберите каждый, нажав и удерживая клавишу SHIFT, а затем нажмите кнопку Комбинация CTRL+G.
Узнать больше
Перетащите элементы для перемещения группы
Перетащите любой сгруппированный элемент, чтобы переместить всю группу. Вы можете группировать элементы в веб-блоке, а затем управлять ими как единым блоком, выбирая и перетаскивая группу с ее внутренними элементами.
Вы можете группировать элементы в веб-блоке, а затем управлять ими как единым блоком, выбирая и перетаскивая группу с ее внутренними элементами.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Вставить изображение из буфера обмена
Вы можете копировать и вставлять изображения из буфера обмена. Эта функция поддерживается только в приложениях Nicepage Desktop. Вы можете копировать изображения из любого графического редактора и вставлять их в Редактор Nicepage.
Изменить размер блока
Измените размер блоков, просто щелкнув и перетащив маркеры полос вверху или внизу любого блока. При изменении размера вы можете видеть расстояния до и после элементов, размещенных внутри блока.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Сбросить пропорции для изображений
Пропорции изображений могут изменяться во время творческого процесса путем масштабирования и подгонки их при создании веб-страницы. Таким образом, вы можете восстановить исходные пропорции, щелкнув значок на контекстной панели инструментов. Щелкните элемент изображения, поле или ячейку сетки и щелкните значок «Сбросить пропорции».
Пользовательская граница для каждой стороны
Вы можете добавить группы, фигуры и изображения и указать границы для каждой стороны отдельно. Это дает вам дополнительную свободу для реализации ваших творческих идей. Выберите свою форму, например. Затем перейдите на панель свойств. Найдите раздел «Граница» и щелкните значки параметров. Выберите стороны, для которых нужно показать границу.
Ширина в процентах
Grid, Grid Repeater, как правило, все элементы контейнера полной ширины и элемент Text всегда имеют ширину 100 %. Вы можете увидеть реальные 100% в поле значения панели свойств для выбранного элемента. Вы также можете установить значение ширины в процентах. Однако Высота может быть только 100 процентов.
Вы также можете установить значение ширины в процентах. Однако Высота может быть только 100 процентов.
Изменить значение с помощью перемещения мыши
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Блок в штучной упаковке и широкий
Вы можете изменить ширину содержимого, выбрав значение из раскрывающегося списка для ширины блока. Выберите блок, затем перейдите на панель свойств. В свойстве W (Ширина) щелкните маленькую стрелку, чтобы открыть раскрывающийся список с параметрами. Щелкните параметры, чтобы изменить ширину содержимого с Boxed на Wide.
Щелкните параметры, чтобы изменить ширину содержимого с Boxed на Wide.
Заблокировать элементы в контуре
Вы можете заблокировать и разблокировать элементы, контейнеры или блоки в структуре, щелкнув значок блокировки на слое элемента. Это делает вашу работу над дизайном более удобной, особенно при работе с несколькими деталями.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Дважды щелкните, чтобы изменить элементы в группе
Несмотря на то, что вы можете перемещать и выбирать сгруппированные элементы как единое целое, вы можете редактировать каждый из них — дважды щелкните, чтобы получить доступ к сгруппированному элементу и отредактировать его свойства на контекстной панели инструментов или на панели свойств.
Узнать больше
Выберите несколько элементов
Вы можете выбрать несколько элементов, щелкнув и перетащив курсор по области. Вы можете перемещать, выравнивать, дублировать все многократно выбранные элементы вместе и при необходимости преобразовывать их в повторитель группы или сетки.
Вы можете перемещать, выравнивать, дублировать все многократно выбранные элементы вместе и при необходимости преобразовывать их в повторитель группы или сетки.
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Группировать и разгруппировать элементы
Групповая операция создает групповой элемент, который позволяет вам собрать несколько элементов и использовать их как единое целое в редакторе. Как группа, вы можете выполнять несколько операций и добавлять действия, включая добавление фона и перемещение элементов, а также применение различных эффектов анимации к группе и ее элементам.
Узнать больше
Скрыть элементы в контуре
Во время работы в редакторе вы можете скрыть элементы, контейнеры или целые блоки в схеме. Полезно сосредоточиться на некоторых деталях, скрывая перекрывающиеся или мешающие.
Узнать больше
Your browser does not support HTML5 video.
Your browser does not support HTML5 video.
Переименовать блоки в Outline
Чтобы упорядочивать блоки и управлять ими, вы можете переименовывать их в Outline. Выберите навигатор страниц слева, чтобы перейти на вкладку «Структура». Дважды щелкните или выберите параметр «Переименовать» в параметрах. Измените имя блока, чтобы сделать процесс разработки веб-сайта более управляемым и удобным.
Параметры страницы в редакторе
Создание веб-сайта с помощью визуального конструктора страниц от руки
Не так давно вам требовались специалисты по WordPress и HTML для создания рабочего веб-сайта с настраиваемыми элементами контента и шаблонами, однако в настоящее время для создания веб-сайта WordPress с адаптивным дизайном не требуется навыков программирования.
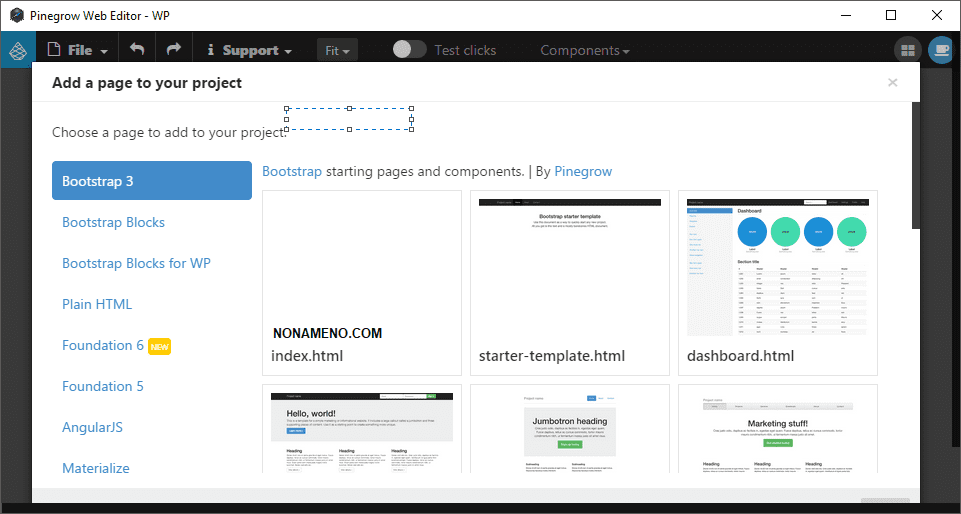
Первое, что нужно сделать пользователям после предоставления адреса электронной почты для регистрации, — это представить, что они хотят видеть на своем веб-сайте. Они могут просматривать большое количество целевых страниц, коммерческих страниц и шаблонов макетов развлекательных страниц, которые предоставляются в визуальном конструкторе страниц, чтобы выбрать расположение изображений, текста и дополнительных функций. Нажатие кнопки «Добавить страницу» создаст начальную перетаскиваемую страницу, где пользователи изменят ее по своему вкусу с помощью плагина визуального компоновщика страниц. С помощью редактора перетаскивания пользователь может перетащить макет, который ему больше всего понравился, на главный экран, где будет отображаться страница будущего веб-сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами онлайн-конструктора WordPress.
Нажатие кнопки «Добавить страницу» создаст начальную перетаскиваемую страницу, где пользователи изменят ее по своему вкусу с помощью плагина визуального компоновщика страниц. С помощью редактора перетаскивания пользователь может перетащить макет, который ему больше всего понравился, на главный экран, где будет отображаться страница будущего веб-сайта. Настройте макеты страниц с помощью визуального редактора страниц WordPress, чтобы изменить размер и форму блоков изображений и текстовых блоков. Конструктор страниц WordPress также имеет полные страницы для использования, и большинство шаблонов страниц поставляются с бесплатными плагинами онлайн-конструктора WordPress.
Пользователи могут использовать существующий или добавить настраиваемый CSS в общую цветовую схему текста, а затем редактировать определенный цвет для конкретного текстового блока или его части. Благодаря бесплатному плагину для построения страниц WordPress создание чего-то вроде плагинов контактной формы выполняется быстро и эффективно с помощью простых элементов перетаскивания, которые выбирают шаблон контактной формы, который нравится пользователю, и устанавливают его там, где он хочет. Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.
Бесплатная тема WordPress очень важна для страниц с различными настраиваемыми типами сообщений, потому что все сообщения автоматически интегрируются в выбранную тему WordPress. Пользователям не потребуются дополнительные настройки и постоянное повторение одних и тех же действий и концентрация на контенте. Привыкнув к построителю перетаскивания и лучше разобравшись в плагине конструктора страниц, пользователь может получить полный контроль над каждым аспектом нового веб-сайта визуального композитора и использовать более продвинутые методы для своей будущей целевой страницы drop, особенно в случае использования конструктор тематических веб-сайтов для создания уникальных тем WordPress для других пользователей или для создания плагинов для тем WordPress, которые предоставляет конструктор тем, например визуальный композитор.
Лучшие WYSIWYG-редакторы — База Знаний Timeweb Community
Рассматриваем лучшие текстовые WYSIWYG-редакторы, которые можно встроить на сайты и в веб-приложения. Полнофункциональные, быстрые и красивые модули, которые добавят в ваш проект отличный инструмент для работы с текстом.
Полнофункциональные, быстрые и красивые модули, которые добавят в ваш проект отличный инструмент для работы с текстом.
Сделаю небольшое отступление по поводу WYSIWYG: эта аббревиатура расшифровывается как What You See Is What You Get. Речь идет о типе редакторов, отображающих создаваемый контент в том виде, в котором он по итогу будет размещен на странице или в приложении, без необходимости делать дополнительные преобразования и обработку данных.
Editor.js
Бесплатный блочный редактор контента, который можно легко встроить на любой существующий сайт и использовать по умолчанию без ограничений.
Контент, вводимый в редактор, поддерживает блочную структуру, что многим пользователям покажется наиболее привычным и удобным способом отображения информации (схожим с таковым в других WYSIWYG-редакторах, наподобие того же Gutenberg в WordPress).
В отличие от большинства других WYSIWYG-редакторов, информацию из Editor.js можно экспортировать в JSON-формате, а затем конвертировать для использования на веб-страницах, в мобильных приложениях или даже для преобразования в аудио.
Редактор предлагает разработчикам доступ к большому количеству API, с помощью которых можно значительно расширить функциональность Editor.js или добавить поддержку сторонних сервисов. Например, добавить новый тип блоков, который содержит в себе не только текст и медиаконтент, но и сниппет с твитом, интерактивное голосование или пост из Инстаграма.
Скачать Editor.js
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Slate
Утилита для работы с текстом, полностью написанная на JavaScript и подключаемая к сторонним ресурсам в качестве альтернативы малофункциональному тегу <textarea>.
Slate умеет все, что необходимо уметь подобному приложению:
- В нем можно редактировать и форматировать большие объемы текста.
- Есть поддержка чеклистов и списков разных форматов.
- Помимо текста, Slate также поддерживает изображения.

- В текстовое поле можно закрепить ролик с YouTube или пост из Инстаграма.
- Slate может распознать другой HTML-контент и не создает проблем с совместимостью при экспорте текста в другие приложения.
- Имеется подсветка кода и подсветка результатов поиска.
- Есть полноценная поддержка таблиц.
На самом деле, возможностей у Slate намного больше. Есть режим только для чтения, исчезающая панель управления, не отвлекающая от работы с текстом, полная поддержка формата Rich Text, возможность использовать сочетания клавиш из популярных Markdown-редакторов и т.п.
Скачать Slate (приложение подключается вручную)
tiptap
Схожий со Slate WYSIWYG-редактор с одним значимым отличием – он создавался для работы исключительно с фреймворком Vue (и, по сути, является набором компонентов в соответствующем формате).
В tiptap есть полный набор базовых возможностей, которые можно встретить в любом текстовом редакторе. Кнопки для форматирования символов, кнопки для установки иерархии заголовков, базовые блоки в духе цитат, сниппетов кода и прочих привычных мелочей.
Кнопки для форматирования символов, кнопки для установки иерархии заголовков, базовые блоки в духе цитат, сниппетов кода и прочих привычных мелочей.
tiptap поддерживает работу со списком задач. Без проблем распознает ссылки. В дополнение к тексту может вставлять картинки и таблицы. А тот, кто планирует внедрять tiptap на сайт, посвященный программированию, по достоинству оценит наличие подсветки синтаксиса языков программирования.
Введенный в tiptap текст можно экспортировать в формате HTML или JSON. Но что еще интереснее, в нем есть поддержка расширения для совместной работы над текстовым материалом в реальном времени. Как Teletype в знаменитом текстовом редакторе Atom.
Скачать tiptap (устанавливается вручную или через пакетный менеджер NPM)
Dante Editor
Очередная попытка создать клон редактора из популярной блог-платформы Medium. Разработчики сделали еще один похожий продукт ввиду отсутствия подходящей альтернативы.
Dante Editor отличается от конкурентов тем, что содержит в себе всю ту же функциональность, что есть в оригинале. Этот редактор стал попыткой воспроизвести все возможности WYSIWYG из Medium в новом бесплатном продукте.
Этот редактор стал попыткой воспроизвести все возможности WYSIWYG из Medium в новом бесплатном продукте.
Dante даже визуально похож на то, что предлагает Medium. Он поддерживает современные браузеры, способен отображать все варианты форматирования, доступные в оригинальном редакторе. Проект развивается исключительно за счет разработчиков-волонтеров и сообщества независимых программистов. По словам создателей, он будет активно развиваться и обрастать новыми возможностями.
Редактор подключается через JavaScript, встраивается в веб-страницу с помощью ID с названием editor и моментально превращается в полноценный редактор со всеми возможностями, что есть у Medium.
Скачать Dante Editor
Toast Editor
Toast Editor – это редактор с продвинутой поддержкой Markdown. Toast нельзя назвать классическим WYSIWYG-редактором, потому что предпросмотр контента реализован через отдельный интерфейс.
Отличительная черта этого редактора заключается в графическом интерфейсе, который делится на две части. В левой расположено окно, куда, собственно, пишется текст с поддержкой Markdown-разметки и соответствующих тегов. В правой – превью, в котором видно, как по итогу будет выглядеть ваш текст после экспорта в HTML.
В левой расположено окно, куда, собственно, пишется текст с поддержкой Markdown-разметки и соответствующих тегов. В правой – превью, в котором видно, как по итогу будет выглядеть ваш текст после экспорта в HTML.
Контент в окне «Превью» обновляется автоматически и динамически меняется при скроллинге страницы. В дополнение к этим возможностям есть подсветка синтаксиса, помогающая находить ошибки и некорректную разметку.
Toast поддерживает различные форматы данных, включая таблицы, блоки с программным кодом и ссылки. Есть и дополнительные модули в духе графиков и схем (их поддержка в редакторе добавляется с помощью плагинов).
Скачать Toast Editor
TinyMCE Editor
Разработчики называют TinyMCE полноценным HTML-редактором, но он не совсем таковым является. Это модульная система для интеграции блоков контента в уже готовые сайты. Она подключается к ресурсам через скрипт со ссылкой на CDN-сервер, где хранятся данные TinyMCE, и дает возможность добавлять на ресурс текстовые материалы вперемешку с другой информацией.
TinyMCE Editor легко интегрируется с популярными фреймворками в духе React, Angular, Vue.js, Bootstrap и jQuery, буквально встраиваясь в их интерфейс в виде нативного программного обеспечения.
Одной из ключевых особенностей продукта, которую выделяют разработчики, является адаптивность. Редактор TinyMCE изначально создавался с прицелом на мобильные устройства и легкую расширяемость (при необходимости). Встроенный редактор можно «прокачать» с помощью плагинов из официальной галереи. Они помогают находить ошибки, быстро редактировать контент и оформлять его в соответствии со своими представлениями о красоте. Один из плагинов позволяет настроить коллаборацию между несколькими пользователями в реальном времени для анализа текстов и их дополнения перед публикацией.
Скачать TinyMCE Editor
Draft.js
WYSIWYG-редактор, разработанный специально для фреймворка React и включающий в себя набор всех необходимых инструментов для работы с текстом.
У Draft довольно аскетичный интерфейс, отображающий только необходимые элементы в текстовом виде без лишних иконок и прочих отвлекающих визуальных эффектов.
Как и в случае с другими подобными редакторами, контент отображается в виде блоков. Каждый блок содержит определенный тип данных. Это может быть как текст, так и медиаконтент.
Draft исповедует базовые принципы React и строго следует им. Поэтому он легко интегрируется в приложения, созданные с использованием этого фреймворка, а технические аспекты, касающиеся рендеринга или ввода и вывода текста, возводит в абстракцию. Доступ к функциям Draft осуществляется через хорошо задокументированное API. А еще, чтобы избежать утечек памяти и проблем в производительности редактора, здесь используется immutable-js, что выгодно отличает его от конкурентов.
Скачать Draft.js (устанавливается через NPM)
Froala
Идеальный инструмент для тех, кто хочет быстро сверстать сайт, не забивая голову изучением языков, используемых при создании онлайн-ресурсов.
Особенностью Froala стал продвинутый WYSIWYG-редактор. Создатели Froala называют его самым умным и красивым среди всех существующих. Он порадует высокой производительностью и интуитивным дизайном, в котором легко разобраться даже новичкам.
Для расширения функциональности будущего сайта используются блоки с визуальным контентом на основе Bootstrap. Дополнительные компоненты имеют открытый исходный код и распространяются бесплатно. Также в Froala есть инструменты для быстрого рисования таблиц и схем на базе JavaScript.
Что важно, все компоненты Froala созданы с использованием «чистых» HTML, CSS и JavaScript. То есть их можно редактировать, используя классические инструменты для разработки и верстки.
Начать использовать Froala
CKEditor 4
CKEditor поддерживает перенос текста из других редакторов, таких как Word, Google Docs или Excel, в первостепенном виде. Из Excel можно вытащить всю таблицу, а CKEditor корректно отобразит каждую колонку и позволит редактировать информацию в них.
Редактор по умолчанию позволяет вставлять в текст фотографии, видеоролики, сниппеты с твитами, постами из Инстаграма. Также поддерживаются виджеты, математические формулы и вставка кода с подсветкой. Для CKEditor разработано с десяток плагинов, помогающих автоматически завершить часть текста или заменить его другим контентом.
Все материалы можно редактировать, меняя их размер, положение и другие параметры (дело не ограничивается только текстом). И все это с огромным количеством инструментов для форматирования текста, проверкой орфографии и функцией «Шаблоны», дающей возможность быстро создавать новые материалы, не тратя время на их оформление.
Скачать CKEditor (можно загрузить в систему, а можно подключить через CDN)
Итоги
На GitHub лежит еще пара десятков похожих редакторов, и их количество растет. Так что разжиться WYSIWYG-редактором сейчас несложно. Описанные выше варианты показались мне наиболее интересными. К тому же большая их часть легко подключается к готовым проектам и распространяется бесплатно. Пробуйте и внедряйте!
Пробуйте и внедряйте!
Оптимизируйте свой веб-сайт с помощью визуального редактора веб-сайтов без кода
Технологии должны способствовать созданию, а не служить препятствием для реализации трансформационных идей. Это то, что в значительной степени подразумевает отсутствие кода. В 1993 году Тим Бернерс Ли представлял себе, что Всемирная паутина принадлежит всем, хотя на самом деле тогда она была зарезервирована только для кодировщиков HTML.
Сегодня революция без кода позволила людям с ограниченными навыками программирования или без них создавать веб-сайты и приложения, не написав ни одной строки кода. На рынке существует множество инструментов без кода, которые позволяют вам вносить изменения на свой веб-сайт, не требуя навыков кодирования, и вообще создавать веб-страницы и приложения. Это делает отсутствие кода очень удобным для деловых предприятий нового века.
Что такое без кода?
В настоящее время вам не нужно быть программистом, кодером или разработчиком, чтобы создать и отредактировать веб-сайт. Но долгое время команды по маркетингу и продуктам зависели от команд разработчиков и были заблокированы их пропускной способностью и ограничениями.
Но долгое время команды по маркетингу и продуктам зависели от команд разработчиков и были заблокированы их пропускной способностью и ограничениями.
Чтобы смягчить нехватку технических ресурсов и быстро внедрить идеи, преобразующие бизнес, почти все отрасли приняли движение без кода к лучшему. Как и следовало ожидать, революция вызвала бум в индустрии инструментов без кода, а также помогла компаниям утвердиться в Интернете и быстрее достичь своих целей по конверсии, несмотря на ограниченный набор навыков.
Визуальный редактор VWO — один из таких инструментов, который позволяет вам редактировать элементы веб-сайта на лету, без вмешательства со стороны разработчиков и ИТ-команды. Прежде чем отправлять какие-либо изменения своим посетителям, вы также можете узнать о влиянии изменений с помощью A/B-тестирования.
Разница между платформами без кода и платформами с низким кодом
В то время как платформы без кода предназначены для бизнес-пользователей, где они могут выполнять простые действия без указания машины, платформы с низким кодом в первую очередь предназначены для разработчиков, чтобы быстро и легко создавать сложные приложения. . В отличие от платформ без кода, пользователи инструментов с низким кодом могут настраивать код, а также выполнять сторонние интеграции.
. В отличие от платформ без кода, пользователи инструментов с низким кодом могут настраивать код, а также выполнять сторонние интеграции.
Например, в VWO есть редактор кода, который помогает разработчикам вносить сложные изменения непосредственно в HTML/CSS/JS, позволяя владельцам веб-сайтов вносить сложные и сложные изменения с помощью low-code. Не разработчик может одновременно вносить изменения в свой сайт в визуальном редакторе без кода.
Визуальный редактор VWO позволяет владельцам веб-сайтов вносить изменения в основном без какого-либо кодирования (без кода). Тем не менее, некоторые сложные изменения могут потребовать тонкой настройки за счет сочетания изменений «укажи и щелкни» и минимального кода (low-code).
Что такое визуальный редактор веб-сайтов?
Визуальные редакторы веб-сайтов позволяют создавать, проектировать и настраивать веб-сайты без необходимости кодирования веб-страниц. Эти редакторы предлагают интуитивно понятный и удобный пользовательский интерфейс для людей, не имеющих навыков программирования. Любой может вносить изменения на веб-сайте, не обращаясь за помощью к разработчикам, практически мгновенно, просто указав и щелкнув или перетащив мышью.
Любой может вносить изменения на веб-сайте, не обращаясь за помощью к разработчикам, практически мгновенно, просто указав и щелкнув или перетащив мышью.
Например, компания Dorado Fashion увеличила общую конверсию бизнеса на 80 %, удалив фоновое изображение со своей главной страницы и изменив значок поиска. Это изменение усилило внимание посетителей к строке поиска, что позволило им перейти на нужные целевые страницы и совершить покупку. В визуальном редакторе VWO для внесения такого изменения требуется всего два щелчка — первый для выбора изображения, а второй — для щелчка по значку удаления.
С легкостью редактируйте в визуальном редакторе VWO
Текст и изображения
С помощью визуального редактора VWO вы можете легко редактировать текстовые и графические элементы на своих веб-страницах и оптимизировать страницу для повышения конверсии, которая может быть чем угодно, начиная от добавления продукта в корзину к количеству покупок определенного товара. Например, если вы хотите изменить копию кнопки CTA для увеличения конверсии, вы можете сделать это несколькими щелчками мыши в визуальном редакторе.
Виджеты и новые элементы
В прошлом добавление новых элементов на жестко закодированный веб-сайт требовало много времени и ресурсов. Однако с помощью визуального редактора вы можете добавлять баннеры, модальные окна, текст и списки одним щелчком мыши! Кроме того, вы можете создать свою собственную библиотеку виджетов для последующего повторного использования на своем веб-сайте.
Например, формы — отличный способ сбора информации о пользователях, которую вы можете использовать в своих маркетинговых кампаниях. Вы можете управлять полями формы, связанным текстом, таким как заголовки, описания и метки полей, а также создавать всплывающие окна, в которых формы встроены в визуальный редактор.
Текстовые предложения на основе искусственного интеллекта
GPT-3 — это мощный генератор языков третьего поколения, который использует машинное обучение для прогнозирования и создания текста. Вы можете выбрать предложение или любую копию на своей веб-странице и попросить Визуальный редактор предложить копию. Вы также можете выбрать текст из большого набора предложений с помощью генератора текста с искусственным интеллектом GPT-3. Предложения основаны на существующем контенте вашего веб-сайта, таком как заголовки, описания продуктов, кнопки CTA и т. д.
Вы также можете выбрать текст из большого набора предложений с помощью генератора текста с искусственным интеллектом GPT-3. Предложения основаны на существующем контенте вашего веб-сайта, таком как заголовки, описания продуктов, кнопки CTA и т. д.
Динамические элементы
Визуальный редактор предлагает микро-персонализацию содержимого веб-сайта. Он использует элементы на странице в качестве переменных для изменения содержимого веб-сайта на основе доступных точек данных, таких как общий контекст, профиль посетителя, прошлые действия и т. д. Вам нужно всего лишь выбрать раздел веб-страницы, щелкнув, а затем преобразовать его в динамический. переменная. Эта динамическая переменная может быть настроена с помощью встроенных инструментов для отображения содержимого, характерного для посетителя или пользователя.
[Обратите внимание, что этот контент должен быть доступен в вашей базе данных. Вы также можете показать значение по умолчанию в качестве запасного варианта везде, где это недоступно. ]
]
Кроме того, вы также можете получить глубокое представление о поведении посетителей, что поможет вам сформировать надежную гипотезу об изменениях, ведущих к вашему A/B-тесту, чтобы определить наиболее эффективные изображения, текст, модальное окно, список и копию. Ваш сайт.
Тестирование изменений веб-страниц визуального редактора
Внесение изменений на веб-страницы без кода стало удобным и беспроблемным, как никогда раньше.
Изменения, которые вы вносите на свои веб-страницы, могут иметь три возможных последствия для показателей, влияющих на ваш бизнес:
- Положительное воздействие
- Без воздействия
- Негативное воздействие
Хотя ваши намерения всегда направлены на достижение положительного результата, убедитесь, что ваши намерения и результат совпадают. Когда вы проводите A/B-тестирование своих изменений, вы можете убедиться в согласованности намерений и влияний до того, как приступите к развертыванию.
Внедрение изменений с помощью визуального редактора
Маркетолог может столкнуться со многими ситуациями, когда требуется однократное изменение. Такие ситуации, как запланированный простой для обслуживания или развертывания, ребрендинга, редизайна и т. д., очень распространены в повседневной работе маркетолога (например, скажем, Covid-19).предупреждение о баннере). В таких случаях внесение изменений на веб-сайте является срочным и не должно быть заблокировано пропускной способностью разработчика.
С помощью VWO Deploy вы можете легко вносить изменения на свой веб-сайт, проверять их в разных браузерах и размерах экрана, чтобы обеспечить удобство для посетителей, и выпускать изменения одним щелчком мыши! Вы также можете запланировать свои выпуски, откатить любые изменения и вести журнал изменений для аудита.
Возможности сегментации
Внесение изменений в определенную группу посетителей также возможно с помощью визуального редактора VWO, использующего сегментацию. Например, если вы хотите, чтобы ваши мобильные посетители видели определенную копию, изображение и кнопку CTA в выходные дни, вы можете сделать это несколькими щелчками мыши.
Например, если вы хотите, чтобы ваши мобильные посетители видели определенную копию, изображение и кнопку CTA в выходные дни, вы можете сделать это несколькими щелчками мыши.
Заключение
Визуальный редактор способствует экспериментированию и простоте развертывания в крупных организациях и позволяет самым маленьким стартапам стать частью цифровой экономики нового века.
С помощью инструментов, предлагающих функциональность веб-сайта без кода, таких как визуальный редактор VWO, вы можете использовать его в первую очередь для более быстрого экспериментирования с продуктом и продолжать свободно оптимизировать конверсии вашего веб-сайта, обходя ограничения пропускной способности вашей команды разработчиков.
Итак, разработчики должны закругляться? Не в ближайшее время! Поскольку инструменты без кода будут только способствовать расширению веб-пространства для размещения большего количества предприятий, кодирование — это навык, который будет продолжать расти. Ни один код не открывает двери для всех, кто хочет стать частью процветающей цифровой экономики, но разработчики по-прежнему будут получать свою долю новаторских инноваций и гигантских скачков.
Ни один код не открывает двери для всех, кто хочет стать частью процветающей цифровой экономики, но разработчики по-прежнему будут получать свою долю новаторских инноваций и гигантских скачков.
Код Visual Studio — редактирование кода. Новое определение
Встречайте IntelliSense.
Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Отладка операторов печати осталась в прошлом.
Код отладки прямо из редактора. Запускайте или подключайтесь к работающим приложениям и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли.
Встроенные команды Git.
Работа с Git и другими поставщиками SCM никогда не была проще. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора. Push and pull из любой размещенной службы SCM.
Расширяемый и настраиваемый.

Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы, отладчики и подключиться к дополнительным службам. Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора. Узнайте больше о расширениях.
Развертывание с уверенностью и легкостью
С помощью Microsoft Azure вы можете развертывать и размещать сайты React, Angular, Vue, Node, Python (и не только!) простота, все из VS Code.
Код VS для
Приступить к работе
| Пользовательский установщик | x64 | x86 | Arm64 |
| Установщик системы | x64 | x86 | Arm64 |
| .zip | x64 | x86 | Arm64 |
| CLI | x64 | x86 | Arm64 |
. deb deb | x64 | Arm32 | Arm64 |
| об/мин | x64 | Arm32 | Arm64 |
| .tar.gz | x64 | Arm32 | Arm64 |
| Защелка | Snap Store | ||
| CLI | x64 | Arm32 | Arm64 |
| .zip | Микросхема Intel | Яблочный кремний | Универсальный |
| CLI | Микросхема Intel | Силикон Apple |
Хотите получить новые функции раньше?
Вместо этого получите сборку Insiders.
