Программы и инструменты для верстки сайтов в 2019 году
Программы для верстки сайтов.
Для Вас я подобрал не только программы но и хитрости с помощью которых Вы будите верстать быстро, качественно и валидно.
Скорей всего если Вы верстаете больше года, то я для Вас не открою новых способов верстать быстро и качественно. Но возможно, даже верстальщик с опытом, возьмет на вооружение пару технологий и программ для ускорения в верстке.
Для того что бы верстать на хорошей скорости, и при этом качественно. Нужно обладать не только опытом, но и определенным набором технологий и программ. Я подобрал для Вас то что использую сам.

1. Редактор кода — думаю можно скачать бесплатно
Содержание статьи :
Первая из программ для верстки сайтов, это редактор кода. В принципе подойдет любой из современных редакторов, ну т.е. я думаю, Вы логически уже пришли к тому что не стоит верстать на фрилансе или в офисе в стандартном блокноте windows или Notepad++. Все же перечислю те которые мне понравились:
- Atom
- Brackets
- Sublime Text 3
Сейчас по факту у меня на пк установлены две программы для верстки, — IDE PHPStorm и Sublime Text. Саблайм хорошо выезжает на дополнительно установленных пакетах и темах. А вот PHPStorm, — умеет уже из коробки, то что обычно до устанавливаю на SublimeText3. Поэтому PHPStorm это мой основной редактор кода. Чаще всего на нем юзаю горячими клавишами:
- Выравнивание кода(как правило по ) ( выделяю всё crtl + A, выравниваю ctrl+alt+L)
- Поиск по всему проекту + найти и заменить (ctrl + shift +F)
- Найти метод или его использование ( ctrl + клик левой кнопкой мыши)
- Закомитить + запушить (ctrl + K ctrl + shift + K)
- Работаю с базой данных проекта (на правой стороне панели редактора)
- Обнять часть кода новым тегом html (ctrl +alt + J)
- Показать идентичные куски кода (ctrl + alt + shift + J)
- создание и использование сниппетов и пр.

2. Emmet.
Программа для верстки сайтов в программе редактора кода. Эдакий набор плагинов для текстовых редакторов. Этот товарищ поможет быстрее набирать код в HTML & CSS.
Например такой строкой:
nav>ul>li*3
По жамканью на tab Вы получите такой код:
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>Или вот так например в CSS :
bg
Даст:
background: #000;

3. CSS препроцессоры.
Это конечно не программа для верстки сайтов, а наверное больше быстрый и умный способ написания кода CSS. Сам использую LESS, SASS, SCSS. Разобравшись с одним из них, остальные Вы тоже поймете. Они отличаются только синтексом. Я использую препроцессоры потому что в них есть:
- Вложенность
- Переменные
- Примеси
- Расширители
Код css получается более удобочитаемым, структурированным, легко редактируемый и расширяемый. Ух какие длинные слова, но они очень важны для верстальщика HTML.

4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:
Skeleton или
Smart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.

5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом.
Здесь тоже есть большие боссы:
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.
Ну и WebPack вроде как лучше всех, я садился разбирать, но так у меня и не пошло.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.

6. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets2.adobe.com

Не забываем валидировать свой код на validator.w3.org .
Очень надеюсь Вы возьмете на вооружение, — программы для быстрой и валидной верстки сайтов.
И да прибудет с Вами сила, чистого, масштабируемого и валидного кода.
Поделиться ссылкой:
Насколько был полезен этот пост?
Кликни что бы проголосовать
Обновить рейтингСредний рейтинг 4.3 / 5. Всего голосов 6
good-code.ru
с нуля до сеньора / Habr
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик.
Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
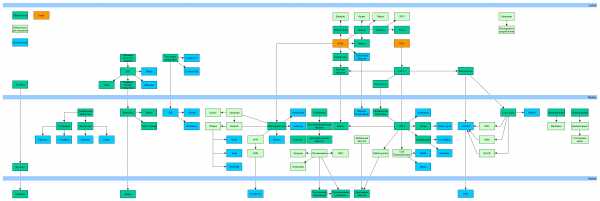
В данной статье представляю схему развития верстальщика

[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.
Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор). Может сверстать что-то несложное с нуля, и оно даже не поедет (лично у него). В целом не является самостоятельной единицей и требует руководства свыше.
Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.
Типографика — умение отформатировать текст. Текст — основа практически любого проекта. Вставка неразрывных пробелов где надо, выделение жирным, курсивом, abbr и так далее. Можно использовать типограф или схожий сервис, но уметь понимать результат.
Семантика — понимание, что для определённых задач есть определённые теги. Уметь выбрать нужный тег.
Медиа — какие виды медиа можно встраивать в страницу.
Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).
Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.
Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.
Растр — jpg, png, gif. Понимать различие форматов и уметь применять что и где надо.
SVG — можно отложить изучение, т.к. применяется реже, чем хотелось бы. Понимать плюсы, минусы, ограничения и т.п.
Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.
CSS 1 — шрифты, цвета, выравнивание, размеры.
CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.
Селекторы — простые селекторы на тег, класс, вложенный элемент. Простые псевдоселекторы типа :hover.
Именование — как называть классы, чтобы не было мучительно больно.
Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.
Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.
Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.
Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
Системы контроля версий — я лично считаю умение их использовать хотя бы индивидуально, лично для себя, очень важным. Понимать, для чего эти системы созданы и какие бывают.
Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.
Github / bitbucket — уметь использовать одну из популярных площадок для git.
Checkout / commit / push / pull — базовые операции для личного использования.
Stash — для временного сохранения ненужных в данный момент данных.
10 работ — сделать минимум 10 работ в различном дизайне. Можно тестовых, это не важно. Важно, чтобы полноценных в рамках текущих знаний.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.
Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.
Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.
Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.
Фреймворки (CSS) — зачем нужны, как применять. Желательно научиться хорошо использовать минимум один. Очень пригождается для прототипирования. Значительно повышает качество проекта при отсутствии бюджета на дизайн (не уникально, но юзабельно).
CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.
Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
Стиль кода — понять, для чего есть соглашения по стилям, изучить и начать применять любой (рекомендую от AirBNB).
DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.
OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.
Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.
Планирование — научиться оценивать сроки по картинке и определять последовательность работ.
Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.
Flexbox — понимание модели, умение применять полноценно.
Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).
Полифилы — разобраться, как использовать самые актуальные возможности разработки, сохраняя обратную совместимость. Понять минусы и плюсы от такого подхода.
Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.
Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.
Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.
Оптимизация — можно отложить изучение. Разобраться в «цене» тех или иных приёмов. Понять, из каких фаз состоит отображение сайта пользователю.
Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.
Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.
SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.
Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.
CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.
jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).
NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.
Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.
IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Branching — научиться управлять ветками в git.
Merge — научиться сливать ветки с разрешением конфликтов.
Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.
Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).
Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.
Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).
БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Навскидку – на полноценное изучение и практику только вёрстки с нуля вполне можно затратить год (и более, если уходить в проектирование компонентов).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
habr.com
30 полезных сервисов для веб-разработчиков и дизайнеров v2 / Habr
Предыстория: я веду свой паблик ВК о веб-разработке, в связи с чем я каждый день имею дело с большим количеством материалов о веб-разработке. Однажды (3 месяца назад) мне пришла в голову идея опубликовать на хабре подборку «30 полезных сервисов для веб-разработчика». Тот пост набрал почти 100 000 просмотров, и мне приятно, что он оказался полезен сообществу. С тех пор у меня поднакопилось больше 30 новых сервисов, которые будут полезны как разработчикам, так и дизайнерам. Лучшие из них я собрал в этом посте. Осторожно, под катом много картинок!
1. Learn Angular — бесплатные интерактивные уроки по AngularJS.

2. Siteliner — инструмент для seo-анализа сайта. Поиск дублирующегося контента, неработающих ссылок и многое другое.

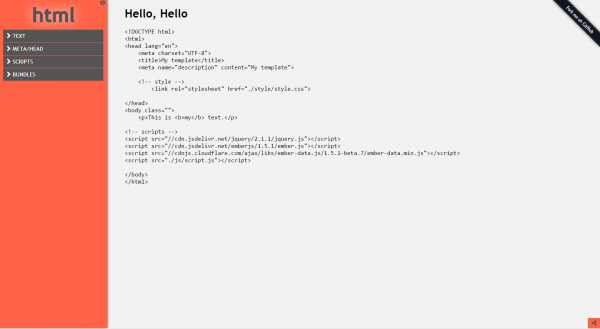
3. HTML Template Generator — больше подойдет для ленивых разработчиков, еще не использующих никакого boilerplate. Сервис позволяет сгенерировать базовую HTML-разметку документа: добавить нужные мета-теги, скрипты, либо целые бандлы, например, Twitter Bootstrap.

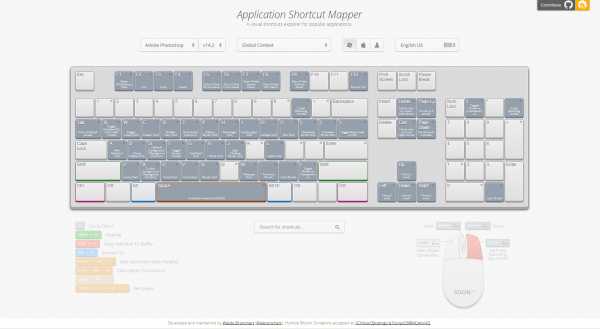
4. Shortcut Mapper — позволяет освежить в памяти горячие сочетания клавиш для программ Adobe Photoshop / Adobe Lightroom, Autodesk 3dsMax / Autodesk Maya, Blender и, с недавних пор, Sublime Text 2.

5. Bounce.JS — одновременно и сервис, и JS-библиотека для быстрого создания и редактирования CSS3-анимаций.

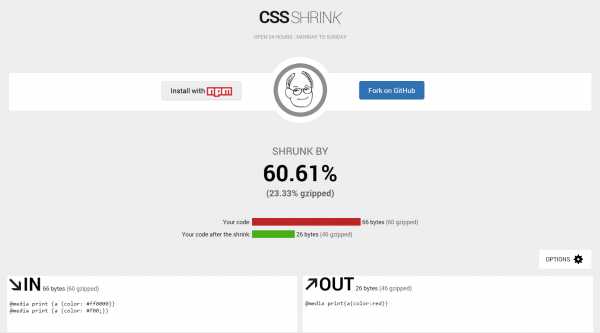
6. CSS Shrink — онлайн-сжатие вашего CSS-кода. Кстати, не только сжатие — можно вставить уродливо отформатированный код и получить на выходе красивый.

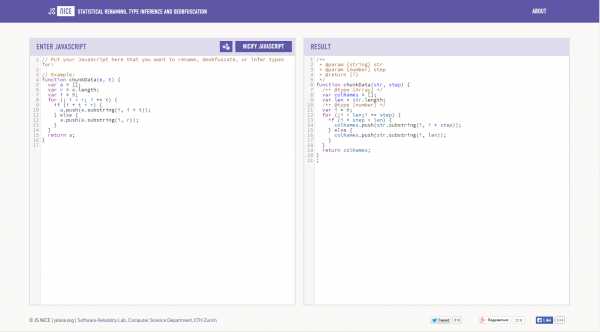
7. JS Nice — деобфускация и базовое документирование JS-скрипта. Вставляете непонятный код, сервис его анализирует и приводит в нормальный вид — добавляет отступы, пытается назвать переменные осмысленно в зависимости от контекста, добавляет комментарии с указанием переменных и их типов и т.д.

8. Web Designers Checklist — чек-лист по подготовке проекта к сдаче для веб-дизайнера. Затрагивает многие аспекты, такие как именование файлов и слоев в макете, подготовка типографики, структура файлов и так далее.

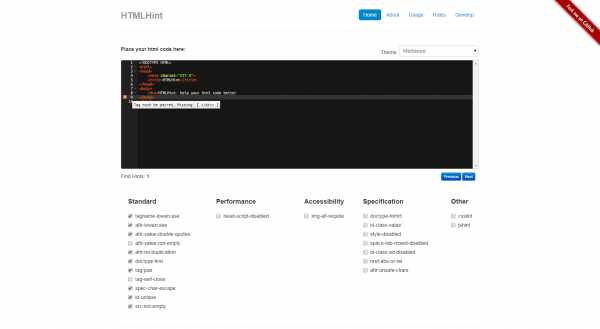
9. HTML Hint — похож на JS Hint. Проверяет разметку на соответствие заданным параметрам.

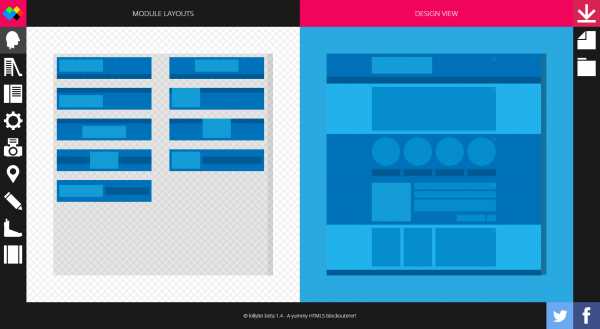
10. Lollytin — визуальный конструктор лэйаута страницы. Использует Bootstrap 3.

11. CSS Colours — красиво оформленный список CSS-цветов, которые могут быть использованы в виде слова, например color: blue.

12. Social Good Ipsum — сервис для генерации текста-рыбы.

13. Badge Service — генерация svg-значков в стиле github.

14. CSS Triggers — подробная информация обо всех CSS-свойствах: что они делают, как влияют на рендеринг страницы и тому подобное.

15. Blockspring — создание своих API, не требующих хранения данных в БД, а также коллекция уже созданных другими юзерами API.

16. Qwecode — кодирование / декодирование строк в различные форматы: BASE64, Binary, Unicode numbers и другие.

17. Loremflickr — это как placehold.it, но с котиками 🙂

18. CSS Shortand generator — собирает специфические свойства типа background-color в одно общее свойство.

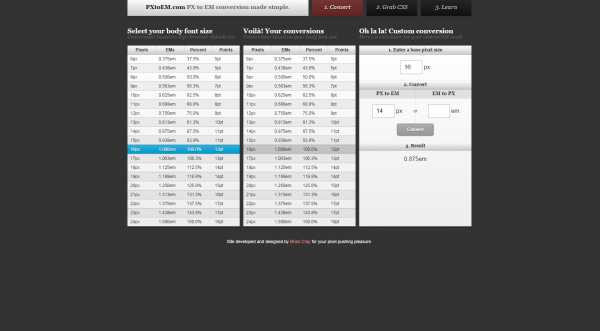
19. PX to EM — удобный конвертер из PX в EM и обратно.

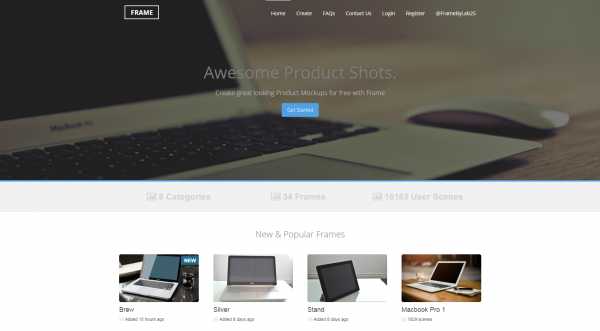
20. Frame — набор готовых мокапов для демонстрации дизайна / верстки / etc. Выбираете мокап, загружаете изображение, получаете на выходе готовую картинку с вашей работой.

21. CodeFights — задачки на знание языка JavaScript.

22. Cheetyr — шпаргалки по Photoshop, Illustrator, CSS, Git и Vim.

23. SnazzyMaps — различные цветовые схемы для Google Maps.

24. Plain Pattern — создание паттернов из SVG-изображений.

25. Sass to Scss — конвертер из Sass в Scss.

26. Gitter — удобный чат, имеющий хорошую интеграцию с github’ом.

27. Fibonacci — визуальный конструктор flexbox-лэйаута.

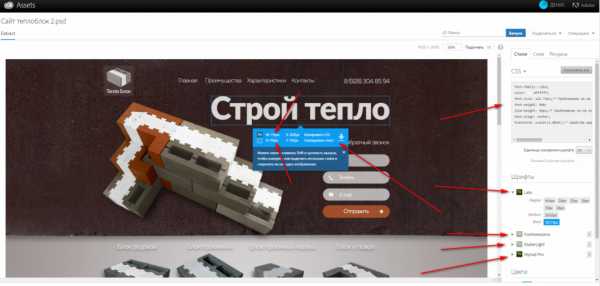
28. Project Parfait — инструмент для быстрой нарезки .psd-макета, и вообще для ускорения верстки в целом. Позволяет узнавать расстояние между слоями, размер разных слоев и многое другое.

29. The Code Player — онлайн-уроки по HTML / CSS / JS в формате живого кодинга. Можно записывать свои уроки.

30. Типограф Муравьева — доступен также и в качестве PHP / Python библиотеки. Позволяет правильно оформить текст.
habr.com
Программа для html верстки — чем пользуются профи
Приветствую вас на моем блоге start-luck.ru. Сегодня поговорим о том, какая нужна программа для html верстки. Некоторые, особенно начинающие, вебмастера могут возразить. Зачем использовать дополнительный софт, если можно обойтись любым имеющимся в системе текстовым редактором, например, блокнотом? Да это так, только работать будет неудобно.
Верстка происходит намного быстрее если используется специальная программа, имеющая дополнительные возможности, значительно облегчающие процесс создания сайта. Рассмотрим этот вопрос подробнее.

Что это такое
Верстка — это расположение блоков, заголовков, таблиц, изображений и других элементов на странице. Она бывает блочная и табличная.
Рассмотрим на примере двухколоночной верстки с заголовком (шапка) и нижней частью (футер).
В header располагается логотип компании. Потом идет область с основным контентом, разделенная на две колонки. Левая используется для размещения меню, сайдбара и так далее. Правая — для основного контента.
Футер или подвал нужен, как правило, для добавления контактной информации о владельце сайта.
Как видите получился макет, без контента, но у него имеется общая структура. Это и есть верстка. Создается на html и css, при помощи специальных программ. Хотелось отметить, что у Евгения Попова есть хороший бесплатный курс о том, как освоить html и css.

Brackets
Наверное, один из лучших редакторов с открытым исходным кодом. Имеет несколько интересных особенностей:
- Просмотр отдельных элементов графического дизайна в psd файле, и преобразование их в css код;
- Используйте дополнения для более удобной работы с исходным кодом;
- Возможности «Быстрого редактирования».
Брекетс — это отличный редактор, который подойдет как новичкам, так и профессионалам. Чтобы скачать его перейдите по адресу brackets.io.

Хотелось бы отметить, что при создании интернет-проекта одной программы для верстки будет недостаточно. Предлагаю вам ознакомиться с 50 лучшими инструментами, которые помогут в создании дизайна.
Sublime Text
Рассмотрим основные возможности Sublime Text:
- Мини-карта для удобного перемещения по коду;
- Ваши личные настройки хранятся в специальной папке;
- Наличие плагинов;
- Работает на Виндовс и Mac os.

Macromedia Dreamweaver

DW один из самых старых редакторов, который пользуется большой популярностью потому что:
- в нем можно одновременно просмотреть дизайн и код;
- есть возможность использовать подсказку;
- удобно организован поиск и замена символов;
- на официальном сайте можно найти много дополнений и плагинов к DW.
- мощный визуальный редактор позволяет без написания кода создать страницу.
- предпросмотр онлайн.
Работать с ним довольно сложно. Необходимо время для изучения всех возможностей. Подойдет профессионалам, особенно если нужно быстро получить html-код созданной страницы.
Visual Studio Code
Visual Studio Code рассчитан на людей знакомых с веб-программированием.

Имеет такие же возможности, как и вышеперечисленные редакторы. Отдельно хотелось отметить инструмент Visual Studio Code, который используется для построения веб-приложений на JavaScript, Node.js, TypeScript и т.д. Программа бесплатна.
Notepad ++
Бесплатный редактор с открытым исходным кодом. Его функционал расширяется, при помощи модулей. Работает быстро, даже если установлено много дополнительных плагинов. Имеет встроенную функцию подсветки исходного кода.

Посмотрите, как в блокноте можно создать интернет-страницу.
Хотелось бы отметить, что если вы заинтересовались сайтостроением, то без дополнительной литературы вам не обойтись. Рекомендую ознакомиться с моей подборкой популярных книг по этой теме.
Aptana Studio 3
Мощный и бесплатный инструмент Aptana Studio 3 который поддерживает работу с html, css, php, JavaScript, Ruby. Подойдет для создания интернет-проекта любого уровня сложности. В нем нет ничего лишнего и работает он очень быстро. Есть функция подсветки синтаксиса. Можно сказать, что это бесплатная альтернатива DW.

Bootstrap Studio
Конструктор типа «drag and drop» для фреймворка Бутстрап. Разработчики добавили в редактор огромное количество дополнительных модулей, для создания адаптивных шаблонов. Позволяет протестировать, как будет выглядеть страница на разных устройствах. Редактор не бесплатный, но это хорошая инвестиция для любого серьезного разработчика.

Atom
Редактор создан известной командой GitHub. Имеет такие же возможности как программы, описанные выше. Atom — софт с открытым исходным кодом. Поэтому вы сами сможете создавать, редактировать имеющиеся модули, или писать свои. Вот пакеты, входящие в дистрибутив:
- Автодополнение для html и css;
- Создание сниппетов;
- Подсветка парных скобок;
- Удобный поиск и замена.

Что делать если вы не хотите тратить время на изучение, а результат нужен быстро? В таком случае обратитесь к специалистам, которые за приемлемые деньги смогут решить вашу задачу. Для этого хочу предложить вам интересный сервис Kwork.
Вывод
Каждый из описанных выше редакторов предлагает возможности для быстрого написания кода. Разница между ними заключается в том каким образом эти функции реализованы. Я бы порекомендовал в первую очередь новичкам пользоваться Brackets или Sublime Text. Более опытным вебмастерам следует обратить внимание на Macromedia Dreamweaver (бесплатный курс по работе с ней) или Visual Studio Code. Выбор редактора во многом зависит от личных предпочтений и сложности вашей работы как разработчика.
Подписывайтесь на мою группу ВКонтакте, где будет много интересной информации.
start-luck.ru
Программы для верстки сайтов

Простейшую веб-страницу опытному верстальщику или веб-программисту не составит труда сверстать и при помощи обычного текстового редактора. Но для выполнения сложных задач в данном направлении деятельности рекомендуется использовать специализированное ПО. Это могут быть продвинутые текстовые редакторы, многофункциональные комплексные приложения, которые называются интегрированными средствами разработки, редакторы изображений и т.д. В данной статье мы как раз рассмотрим программное обеспечение, предназначенное для верстки сайтов.
Notepad++
Прежде всего, начнем с описания продвинутых текстовых редакторов, предназначенных для того, чтобы облегчить труд верстальщика. Безусловно, самой известной программой данного типа является Notepad++. Это программное решение поддерживает синтаксис очень многих языков программирования, а также текстовых кодировок. Подсветка кода и нумерация строк значительно облегчают работу программистам различных направлений. Применение регулярных выражений делает проще поиск и изменение сходных по структуре участков кода. Для быстрого выполнения однотипных действий предлагается записывать макросы. Существенно расширить и так богатый функционал можно при помощи встраиваемых плагинов.
Читайте также: Аналоги Notepad++

Среди недостатков можно назвать только такой сомнительный «минус», как наличие большого количества функций, которые непонятны для обычного пользователя.
Скачать Notepad++
SublimeText
Ещё одним продвинутым текстовым редактором для работников сферы веб-программирования является SublimeText. Он также умеет работать со многими языками, включая Java, HTML, CSS, C++. При работе с кодом применяется подсветка, автодополнение и нумерация. Очень удобной функцией является поддержка сниппетов, с помощью которой можно применять заготовки. Использование регулярных выражений и макросов также может обеспечить значительную экономию времени для решения поставленной задачи. SublimeText позволяет работать одновременно на четырех панелях. Расширяется функционал программы путем установки плагинов.

Главным недостатком приложения, если сравнивать его с Notepad++, является отсутствие русскоязычного интерфейса, что вызывает определенные неудобства особенно у неопытных пользователей. Также не всем пользователям нравится появляющееся уведомление с предложением приобрести лицензию в окне бесплатной версии продукта.
Скачать SublimeText
Brackets
Завершим описание текстовых редакторов, предназначенных для верстки веб-страниц, обзором приложения Brackets. Данный инструмент, как и предыдущие аналоги, поддерживает все основные языки разметки и программирования с подсветкой соответствующих выражений и нумерацией строк. Изюминкой приложения является наличие функции «Live Preview», при помощи которой можно в реальном времени через браузер просматривать все внесенные в документ изменения, а также интеграция в контекстное меню «Проводника». Инструментарий Brackets позволяет производить просмотр веб-страниц в режиме отладки. Через окно программы можно манипулировать несколькими файлами одновременно. Возможность установки сторонних расширений ещё больше раздвигает границы функционала.

Огорчает только наличие некоторых нерусифицированных разделов в программе, а также возможность использования функции «Live Preview» исключительно в браузере Google Chrome.
Скачать Brackets
GIMP
Одним из самых популярных среди продвинутых редакторов изображений, которые можно успешно использовать в том числе и для формирования web-контента, является GIMP. Особенно удобно программу применять для прорисовки дизайна сайта. С помощью данного продукта есть возможность рисовать и редактировать готовые изображения, применяя разнообразные инструменты (кисти, фильтры, размывание, выделение и многое другое). GIMP поддерживает работу со слоями и сохранение заготовок в собственный формат, с которым можно возобновить работу на том же месте, где она была окончена, даже после повторного запуска. История изменений помогает отследить все действия, которые применялись к картинке, и при необходимости отменить их. Кроме того, программа умеет работать с текстом, наносимым на изображение. Это единственное бесплатное приложение среди аналогов, которое может предложить столь богатый функционал.

Среди недостатков можно выделить иногда возникающий эффект подтормаживания из-за большой ресурсоемкости программы, а также значительные сложности в понимании алгоритма работы для новичков.
Скачать GIMP
Adobe Photoshop
Платным аналогом GIMP является программа Adobe Photoshop. Она пользуется даже большей известностью, так как была выпущена гораздо раньше и имеет более развитый функционал. Фотошоп применяется во многих сферах веб-разработки. С его помощью можно создавать редактировать и преобразовывать изображения. Программа умеет работать со слоями и 3D-моделями. При этом пользователь имеет возможность использовать ещё больший набор инструментов и фильтров, чем в GIMP.

Среди основных недостатков следует назвать сложность в овладении всем функционалом Adobe Photoshop. Кроме того, в отличие от GIMP, данный инструмент платный с пробным периодом всего в 30 дней.
Скачать Adobe Photoshop
Aptana Studio
Следующая группа программ для верстки веб-страниц — интегрированные средства разработки. Одним из её самых популярных представителей является Aptana Studio. Данное программное решение – это комплексный инструмент для создания сайтов, включающий в себя текстовый редактор, отладчик, компилятор и средство автоматизации сборки. При помощи приложения можно работать с программным кодом на многих языках программирования. Aptana Studio поддерживает манипуляции одновременно с несколькими проектами, интеграцию с другими системами (в частности, с сервисом Aptana Cloud), а также удаленное редактирование содержимого сайта.

Главными недостатками Aptana Studio является сложность в освоении и отсутствие русскоязычного интерфейса.
Скачать Aptana Studio
WebStorm
Аналогом программы Aptana Studio является WebStorm, который также относится к классу интегрированных систем разработки. В этот программный продукт встроен удобный редактор кода, который поддерживает впечатляющий перечень различных программных языков. Для большего комфорта пользователя разработчики предусмотрели возможность выбора дизайна оформления рабочей области. Среди «плюсов» ВебШторм можно выделить наличие инструмента отладки Node.js и тонкой настройки библиотек. Функция «Live Edit» предоставляет возможность просмотра через браузер всех внесенных изменений. Средство взаимодействия с веб-сервером позволяет производить удаленное редактирование и настройку сайта.

Кроме отсутствия русскоязычного интерфейса у WebStorm имеется ещё один «минус», которого, кстати, нет у Aptana Studio, а именно необходимость оплаты использования программы.
Скачать WebStorm
Front Page
Теперь рассмотрим блок приложений, которые называются визуальными HTML-редакторами. Начнем с обзора продукта компании Microsoft под названием Front Page. Эта программа имела немалую популярность, так как в свое время входила в состав пакета Microsoft Office. Она предлагает возможность верстки веб-страниц в визуальном редакторе, который работает по принципу WYSIWYG («что видишь, то и получишь»), как в текстовом процессоре Ворд. При желании пользователь может открыть стандартный html-редактор для работы с кодом или совместить оба режима на отдельной странице. В интерфейс приложения встроено много инструментов форматирования текста. Имеется функция проверки правописания. В отдельном окне можно просмотреть, как будет выглядеть веб-страница через браузер.

При таком большом количестве достоинств программа имеет ещё больше недостатков. Самый главный выражается в том, что разработчики не поддерживают её с 2003 года, а это значит, что продукт безнадежно отстал от развития веб-технологий. Но даже в свои самые лучшие времена Front Page не поддерживал большой перечень стандартов, что, в свою очередь, приводило к тому, что гарантировано корректно веб-страницы, созданные в данном приложении, отображались только в браузере Internet Explorer.
Скачать Front Page
KompoZer
Следующий визуальный редактор HTML-кода — KompoZer тоже продолжительный период не поддерживается разработчиками. Но в отличие от Front Page, проект был остановлен только в 2010 году, а значит, данная программа все-таки способна поддерживать более новые стандарты и технологии, чем вышеназванный конкурент. Она также умеет работать в режиме WYSIWYG и в режиме редактирования кода. Имеются возможности совмещения обоих вариантов, работы одновременно с несколькими документами в разных вкладках и предварительного просмотра результатов. Кроме того, у Композер есть встроенный FTP-клиент.

Основной «минус», как и у Front Page, заключается в прекращении поддержки KompoZer разработчиками. Кроме того, у данной программы имеется только англоязычный интерфейс.
Скачать KompoZer
Adobe Dreamweaver
Завершим данную статью кратким обзором визуального HTML-редактора Adobe Dreamweaver. В отличие от предыдущих аналогов, данный программный продукт до сих пор поддерживается своими разработчиками, что обеспечивает его актуальность в плане соответствия современным стандартам и технологиям, а также более мощный функционал. Дримвьювер предоставляет возможность работать в режимах WYSIWYG, обычного редактора кода (с подсветкой) и разделенном. Кроме того, можно просматривать все изменения в режиме реального времени. В программе имеется также целый набор дополнительных функций, облегчающих работу с кодом.
Читайте также: Аналоги Dreamweaver

Среди недостатков следует выделить довольно высокую стоимость программы, её значительный вес и ресурсоёмкость.
Скачать Adobe Dreamweaver
Как видим, существует несколько групп программ, которые предназначены для того, чтобы облегчить работу верстальщику. Это продвинутые текстовые редакторы, визуальные HTML-редакторы, интегрированные средства разработки и редакторы изображений. Выбор конкретной программы зависит от уровня профессиональных навыков верстальщика, сути поставленной задачи и её сложности.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
30 уроков по созданию веб-сайта: от дизайна до верстки
Подробный курс, который расскажет обо всех этапах создания сайта: начиная с дизайна в Photoshop, заканчивая его версткой и внедрением CMS.
Эти уроки будут полезны для начинающих дизайнеров: поможет понять не только принципы “чистого” дизайна, но и нюансы подготовки макета для верстки.
Урок #1: Скетч
Урок #2: Скетч (Продолжение)
Урок #3: Заканчиваем создание скетча
Урок #4: Дизайн шапки
Урок #5: Дизайн первой секции
Урок #6: Дизайн второй секции
Урок #7: Дизайн третьей секции
Урок #8: Дизайн четвертой секции
Урок #9: Дизайн шестой и седьмой секций
Урок #10: Дизайн секций “Отзывы”, “Контакты” и подвала
Урок #11: Подготовка Front-End окружения. Начинаем верстать макет
Урок #12: Начинаем верстать шапку
Урок #13: Верстка шапки
Урок #14: Верстка. Адаптивная шапка + адаптивное меню
Урок #15: Верстка. Полоса преимуществ
Урок #16: Верстка. Секция “Наш профиль”
Урок #17: Верстка. Плавная pop-up галерея (Magnific-Popup)
Урок #18: Верстка. animateNumber + верстка секции “Направления”
Урок #19: Верстка. Секция “Наши работы” + Pop-up
Урок #20: Верстка. Секция “Поставляемое оборудование”. Карусель
Урок #21: Верстка. Секции “Скидки” и “Менеджеры”
Урок #22: Верстка. Карусель брендов
Урок #23: Верстка. Отзывы
Урок #24: Верстка. Контакты
Урок #25: Обновление Front-End окружения Gulp
Урок #26: Верстка. Футер, всплывающие формы, кнопка «Наверх»
Урок #27. MODx + Gulp: Интеграция и настройка окружения Gulp
Урок #28. Приступаем к посадке HTML верстки на MODx. Шаблоны и чанки
Урок #29. Посадка HTML верстки шапки на MODx
Урок #30. Посадка секции тизеров на MODx
Фото на обложке: ShutterStock
infogra.ru
Подборка инструментов для фронт-энд разработки / Habr
Как разработчику, мне очень нравятся инструменты, которые помогают сэкономить время или упростить процесс разработки фронт-энда. В этой статье я собрал мои любимые веб-инструменты для упрощения разработки веб-интерфейсов.Картинки кликабельны.
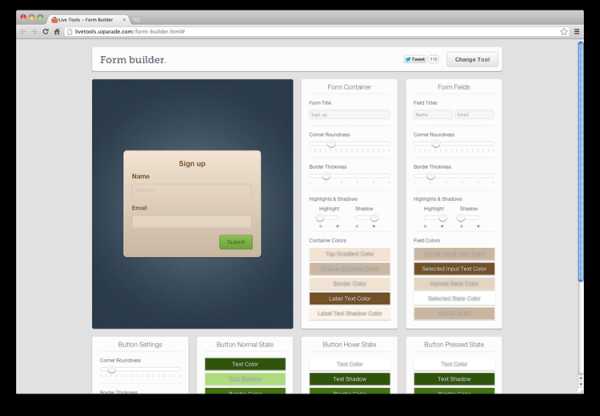
Form builder
Формы являются очень важной частью любого веб-сайта, но их верстка может занять продолжительное время. Этот очень удобный инструмент, поможет вам создать красивую веб-форму очень быстро.

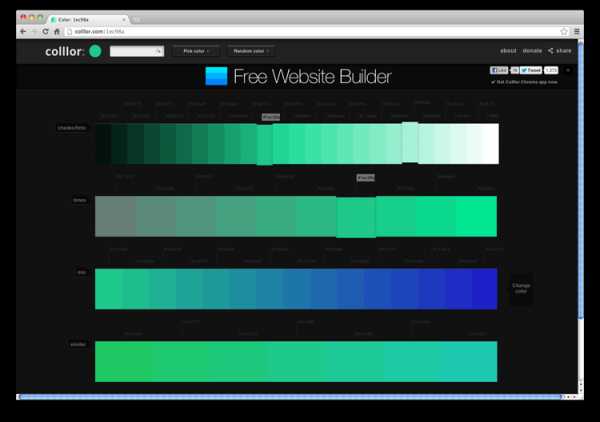
Colllor
Нужна помощь с подбором подходящего цвета? Этот полезный инструмент для вас. Colllor подберет «похожие» цвета, всего за пару щелчков мыши.

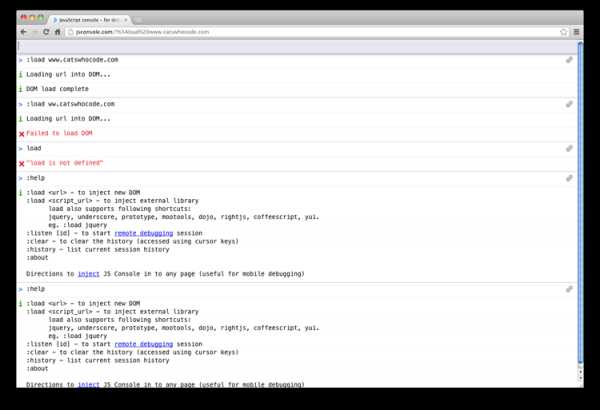
JSconsole
Нужно продебажить JavaScript-код? JSconsole предоставляет простой онлайн-дебаггер для любого JS-кода.

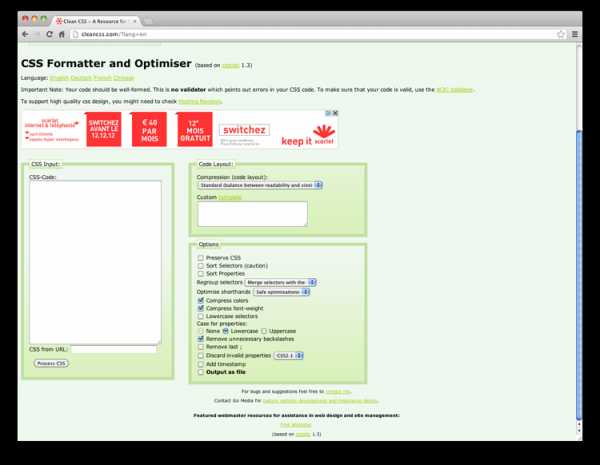
CleanCSS
CleanCSS — это инструмент, который позволит вам сделать ваши CSS-стили меньше, чище и проще для чтения. Просто установите настройки, вставьте валидный код CSS, и пусть CleanCSS сделает тяжелую работу за вас.

Mystic Paste
Mystic Paste — это очень полезный Pastebin-подобный веб-сайт, предназначенный для хранения и совместного использования ваших любимых фрагментов кода.

Dabblet
Вам нужно протестировать HTML-код? Вы хотите увидеть, что сделает ваш код CSS? Dabblet является одним из моих любимых веб-инструментов для фронт-энд разработки. Он позволит вам увидеть ваш CSS и HTML код в действии. Очень полезно в целях тестирования.

Screenqueri.es
На дворе 2012 год, и очень важно, что ваш сайт был отзывчивым и корректно отображался и на любом большом экране, и на портативных устройствах. Чтобы проверить, как сайт выглядит в разных разрешениях экрана, я использую Screenqueri.es, и вы тоже должны попробовать!

Moqups
Moqups является удивительным HTML5-приложением, для создания каркаса сайта. Супер полезно, когда нужно быстро создать макет простого веб-сайта.

Minus
Изображения действительно очень важны в интернете. Мне часто нужно иметь возможность сохранить «про запас» какое-нибудь изображение, а также провести с ним простые манипуляции, такие как изменение размера или обрезка. Minus, безусловно, мой любимый сайт для всех этих целей.

Font-face Generator
Нравится ли вам использовать нестандартные шрифты на вашем сайте? Font Squirrel Font-face Generator генерирует шрифты во всех форматах, а также код CSS, необходимый для использования кросс-браузерных пользовательских шрифтов на вашем сайте. Добавьте себе в закладки!

habr.com
