Инструкция по размещению информера погоды в колонке сайта для пользователей «Нубекса»
Виджет погоды будет актуален, прежде всего, на сайтах турагенств или просто на ресурсах с интересной информацией о других странах, их природе и климате.
Давайте установим информер погоды на Ваш сайт в виде виджета.
Как сделать погодный информер для сайта
Для начала нужно создать сам информер: сделать это можно, например, с помощью конструктора от GisMeteo. Перейдя по этой ссылке, Вы сможете выбрать один из стандартных виджетов (вкладка «Простой информер») или создать собственный (вкладка «Конструктор»). Предпочтительнее второй вариант: так Вы сможете точнее настроить все необходимые параметры виджета.
Итак, мы перешли в режим конструирования уникального погодного информера. Количество опций впечатляет: можно изменять язык виджета, иконки, шрифты, оформление и т.д. Все это можно настроить, положась на собственный художественный вкус.
Не забывайте о размерах: ширина виджета не должна превышать ширину узкой колонки сайта (220 точек).
Давайте для примера сделаем информер погоды для города Воркута.
В разделе «Параметры» галочками отметим те данные, которые будет показывать виджет: текущая погода, прогноз, скорость ветра, давление, влажность и т.д. Черновик виджета, расположенный в правой части экрана, сразу отобразит сделанные Вами изменения.
Можно также изменить единицы измерения температуры и скорости ветра, выбрать другой стиль иконок, поработать с внешним видом и шрифтами виджета.
Когда работа над виджетом завершена, перейдите к разделу «Персонализация». В специальные поля введите адрес Вашего сайта и электронной почты, на которую будет отправлен код информера. Установите флажок «Я не робот» и нажмите кнопку «Получить код информера».
Поздравляем! Ваш уникальный информер погоды готов.
Как вставить информер погоды в колонку сайта
Теперь необходимо разместить созданный виджет на Вашем сайте. Для этого войдите в админку, откройте раздел «Виджеты» в меню управления (слева) и выберите колонку, в которую хотите добавить информер.
Если Ваш сайт имеет только узкую колонку слева, используйте колонку № 1 (виджеты колонки № 2 на сайте не отобразятся). Для сайтов с узкой колонкой справа — колонку № 2.
Затем нажмите кнопку «Создать текстовый блок».
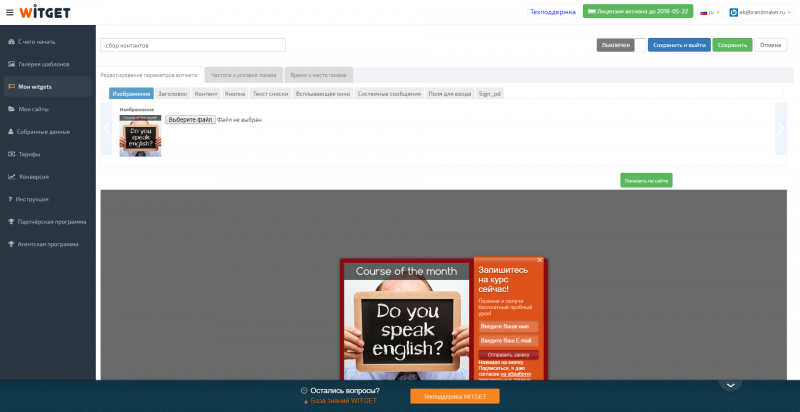
Откроется страница редактирования виджета. Определите, как будет отображаться информер на сайте, при желании задайте заголовок и настройте дизайн виджета.
Затем нажмите кнопку «Источник» в текстовом редакторе: в этом режиме Вы сможете работать с кодом страницы. Вставьте код погодного информера, полученного на ГисМетео, в текстовое поле и сохраните изменения.
Вот и все: виджет с информером погоды опубликован в выбранной колонке сайта.
Также с помощью виджетов Вы можете разместить на своем сайте рекламный баннер, блок контактной информации, интерактивную карту и многое другое.
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
Инструкция по добавлению виджета «Ссылка на сведения об образовательной организации» в «Нубексе»
Закон требует, чтобы на сайтах образовательных учреждений в обязательном порядке была размещена официальная информация. В системе «Нубекс» для таких сайтов предусмотрен специальный раздел «Сведения об образовательной организации»: в нем уже содержатся все нужные поля и формы, и Вам необходимо просто их заполнить (кстати, у нас есть подробная видеоинструкция о том, как это сделать).
Чтобы раздел с официальными данными всегда был на виду у пользователей, можно разместить ссылку на него в узкой колонке сайта: так, как показано на скриншоте ниже. Давайте научимся, как это делать.
Ссылку на сведения об образовательной организации мы разместим на сайте с помощью виджета: это быстро и очень удобно. Чтобы создать виджет, войдите в админку сайта и в меню управления (слева) откройте раздел «Виджеты». Затем выберите колонку, в которой хотите разместить ссылку.
Если Ваш сайт имеет только узкую колонку слева, используйте колонку № 1 (виджеты колонки № 2 на сайте не отобразятся). Для сайтов с узкой колонкой справа — колонку № 2.
Раскройте выпадающее меню и выберите пункт «Создать ссылку на сведения об образовательной организации».
Перед Вами откроется страница редактирования виджета. Определите, на каких страницах будет видна ссылка на раздел: на главной, на внутренних или на всех страницах сайта. Также с помощью галочек выберите, будет ли показываться виджет в мобильной версии.
Также с помощью галочек выберите, будет ли показываться виджет в мобильной версии.
Затем сохраните изменения. Вот и все: виджет со ссылкой на раздел об образовательной организации опубликован в выбранной колонке сайта.
Помните о том, что добавленный Вами виджет — это только ссылка, ярлык, он не имеет собственного содержания, а только перенаправляет пользователя в раздел официальных сведений. На Вашем сайте обязательно должен быть раздел «Сведения об образовательной организации»: не обычная страница, а именно спецраздел.
Если такого раздела на сайте не будет (или он будет скрыт), то пользователь, кликнув на виджет-ссылку, увидит ошибку: «Страница не найдена». Верно, ведь ссылка есть, а страницы по искомому адресу нет.
Также не следует забывать, что тот раздел официальных сведений, который вы видите в списке страниц сайта, в свою очередь, тоже опирается на «базу данных» — раздел «Обр. организация», который расположен слева в админке.
Для образовательных учреждений существует еще один важный нюанс: обязательное наличие версии сайта для слабовидящих. Кнопку, включающую этот функционал, можно разместить на сайте с помощью виджета «Ссылка на версию для слабовидящих».
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
Как встроить виджеты в веб-страницу
Источник: https://getsitecontrol.com/help/embed-inline-widgets
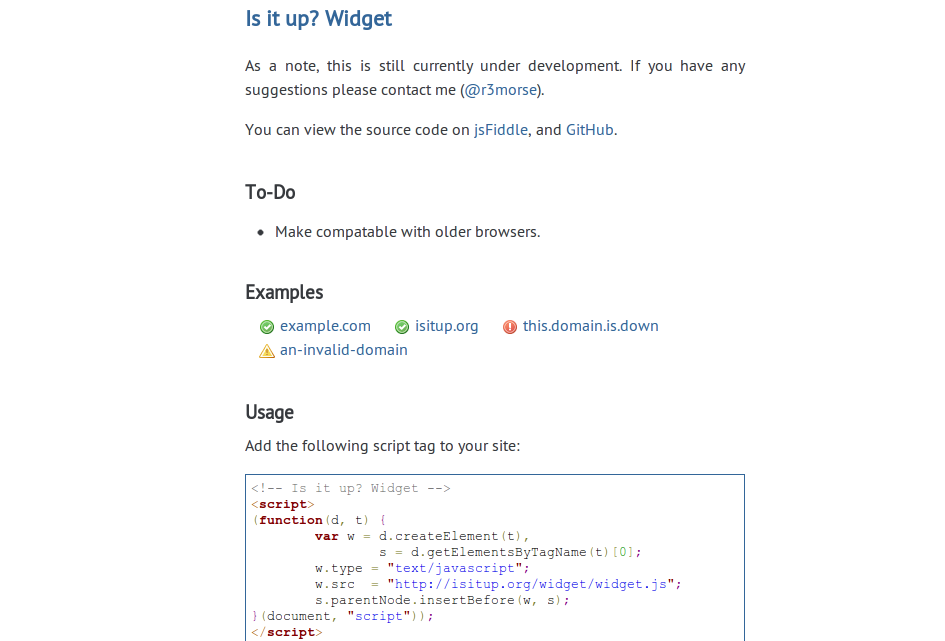
Используя тип Inline , вы также можете отображать виджеты Getsitecontrol как неотъемлемую часть вашего сайта. . Этот процесс так же прост, как и создание других видов виджетов.
. Этот процесс так же прост, как и создание других видов виджетов.
- 1. Что такое встроенный виджет?
- 2. Создание виджета
- 3. Как встраивать виджеты с помощью Shopify Online Store 2.0
- 4. Как вставлять виджеты с помощью пользовательского HTML-блока WordPress
- 5. Как встраивать виджеты в другие сайты
Что такое встроенный виджет?
Прежде чем мы начнем, давайте проясним, что такое встроенные виджеты.
Встроенные виджеты совершенно другого типа, поскольку в отличие от обычных всплывающих окон они встроены прямо в веб-страницу и выглядят как часть вашего сайта.
Такие виджеты ненавязчивы и не отвлекают внимание посетителей от основного контента вашего сайта.
Теперь, когда все прояснилось, давайте более подробно рассмотрим процесс создания.
Создание виджета
При создании виджета выберите Inline и выберите нужный макет.
После создания и сохранения виджета вы увидите всплывающую подсказку с кодом для его встраивания.
Для Shopify Online Store 2.0 это выглядит так
Давайте подробнее рассмотрим различные способы встраивания виджетов.
Как встроить виджеты с помощью Shopify Online Store 2.0
Этот метод доступен только для редактора тем Shopify Online Store 2.0.
Если вы используете тему Интернет-магазина 2.0, вы можете легко встроить виджет. Посмотрите наше видео-руководство по этому поводу!
Итак, прежде всего вам нужно добавить новый раздел в вашу тему.
В раскрывающемся меню прокрутите вниз до Приложения и выберите Встроенный виджет .
После этого откройте панель управления Getsitecontrol.
Скопируйте идентификатор нужного виджета.
Затем вставьте идентификатор в поле ID виджета .
Вот и все, виджет готов! После сохранения изменений виджет появится как часть вашего сайта.
Как встраивать виджеты с помощью пользовательского HTML-блока WordPress
Если вы являетесь пользователем WordPress, вы можете встроить виджет с помощью пользовательских HTML-блоков. Все, что вам нужно сделать, это скопировать код виджета и добавить его в свой HTML-блок.
Все, что вам нужно сделать, это скопировать код виджета и добавить его в свой HTML-блок.
Сначала скопируйте код из раздела Embed на панели инструментов Getsitecontrol.
Затем перейдите в редактор сайта WordPress, добавьте пользовательский HTML-блок и вставьте туда код виджета.
Поместите блок в нужную часть вашей веб-страницы и сохраните изменения.
Готово! Теперь виджет Getsitecontrol является частью вашего сайта.
Как встраивать виджеты в другие сайты
Также можно встроить виджет в общем виде. Скопируйте код из Встроить раздел .
После этого добавьте его в код своего сайта, прямо в то место, где должен появиться виджет.
Обратите внимание, что код установки Getsitecontrol должен быть размещен на страницах, куда вы собираетесь встраивать виджеты.
И это все, что вам нужно сделать! После внесения изменений виджет будет размещен именно там, где вы указали.
- 1.
 Что такое встроенный виджет?
Что такое встроенный виджет? - 2. Создание виджета
- 3. Shopify Online Store 2.0 Редактор тем
- 4. WordPress Custom HTML Block
- 5. Добавление кода виджета на сайт
Просмотр по категории
Установка →
17 Статьи
Интеграции →
02 40. 40000343. 40000343. 4000034343. 4000034343434343430340340340340340340
Для разработчиков →
1 статья
Общие →
10 статей
Управление аккаунтом →
4 статьи
Таргетинг →
1 статья
30133
1 статья
Редактор CSS →
3 статьи
Как добавить виджеты на ваш сайт
Поддержка > Дизайн и создание вашего веб-сайта > Добавление вашего контента
Как добавить виджеты на свой веб-сайт
Перейти к разделу
Что такое виджет?
Как создать виджет
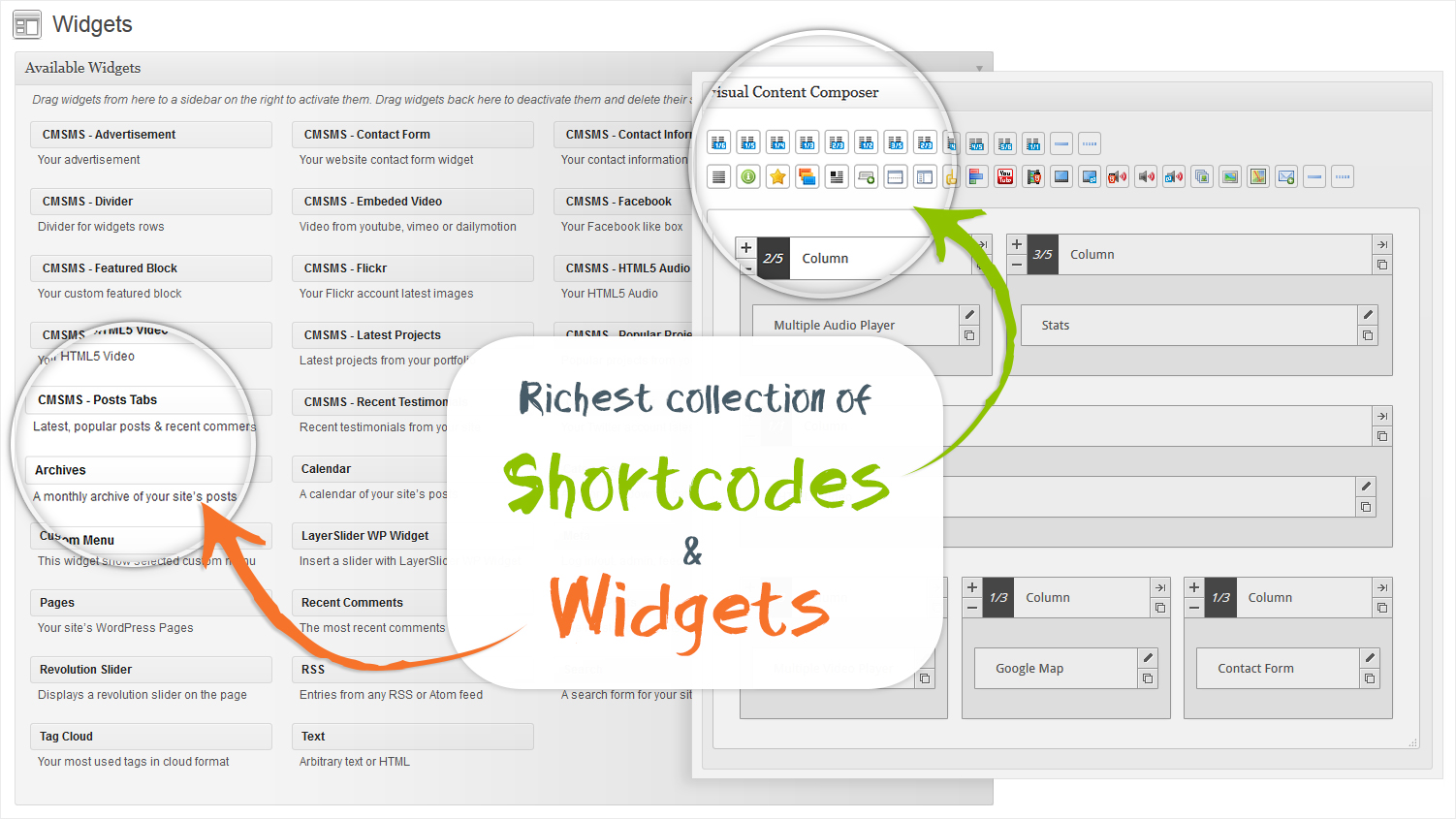
Полный список виджетов веб-сайта
Что такое виджет?
Виджет — это инструмент, который позволяет выполнять функции или интегрировать различные сервисы на ваш веб-сайт Create без каких-либо знаний HTML-кода.
Примеры некоторых из наших лучших виджетов включают сетку рекомендуемых продуктов, значки социальных сетей, карты Google и ленту Instagram, и это лишь некоторые из них. Посмотреть полный список >>
Все наши виджеты бесплатны для использования с подпиской Create и могут использоваться в любом месте вашего сайта, где есть редактор. Так, например, вы можете добавить их на страницы контента вашего сайта или в подробное описание продукта вашего магазина.
Создание и добавление виджетов на ваши веб-страницы очень просто, как вы узнаете ниже:
Как создать виджет
Войдите в свою учетную запись Создать учетную запись
Нажмите на Содержание
Нажмите Виджеты в меню слева
Нажмите кнопку
Выберите тип виджета, который вы хотите создать
Настройте виджет в соответствии со своими требованиями
Сохраните изменения
Как разместить виджет
Нажмите Content в верхнем меню
Нажмите Редактировать эту страницу (значок карандаша) рядом со страницей, которую вы хотите отредактировать
Нажмите кнопку
В фильтрах «Добавить блок» выберите Пользовательский фильтр в категории «Блоки, которые включают.
 ..»
..»Нажмите и перетащите Пользовательский блок в нужное место на странице
Значок-заполнитель будет добавлен к блоку
Щелкните значок + и в раскрывающемся меню выберите Виджет
Выберите значок S ettings и выберите виджет, который должен отображаться в этом блоке
Полный список виджетов веб-сайта
Сетка рекомендуемых товаров . Отображение до 12 изображений товаров в адаптивной сетке.
Баннер веб-сайта — добавьте скользящий баннер со ссылками на продукты, страницы или внешние веб-сайты.
Кнопка «Поделиться» в LinkedIn — Поделитесь новостями своего веб-сайта в LinkedIn, добавив кнопку LinkedIn «Поделиться».

Ссылки на социальные профили — отображение ссылок на подключенные социальные профили на вашем веб-сайте.
Кнопки «Поделиться в социальных сетях» — Отображение кнопок «Поделиться» для ваших профилей в социальных сетях на вашем веб-сайте.
Комментарии Facebook — Отображение окна комментариев Facebook на вашем веб-сайте.
Доска Pinterest — Отобразите профиль пользователя Pinterest, доску или отдельный пин на своем веб-сайте.
SoundCloud — Позвольте вашим посетителям проигрывать музыкальные треки из SoundCloud прямо на вашем сайте.
Лента Instagram — отображение последних фотографий из ленты Instagram в виде слайд-шоу или галереи.

Pinterest «Приколи!» Кнопка . Поощряйте посетителей прикреплять ваши изображения и фотографии к своим доскам Pinterest.
Кнопка «Твитнуть» в Твиттере — Поощряйте посетителей делиться вашими страницами и контентом в Твиттере
Кнопка Facebook «Нравится» . Поощряйте посетителей «Нравится» вашим страницам и продуктам, добавив этот виджет на свой веб-сайт.
Кнопка PayPal «Купить сейчас» — добавьте покупку на страницу своего веб-сайта и предоставьте своим клиентам возможность совершить разовый платеж с помощью узнаваемой кнопки PayPal «Купить сейчас».
Twitter Feed — Отображение последних твитов на вашем веб-сайте.
Слайдер продуктов категории — Прямые ссылки на «активные» продукты в выбранной категории и отображение их в виде слайд-шоу.

Слайдер изображений — Виджет «Слайдер изображений» отображает выбранную вами галерею в виде карусели с прокруткой.
Карта Google — Отображение карты Google с адресом вашей компании (или любым другим адресом).
Дата последней публикации — Сообщите посетителям, когда ваш веб-сайт был обновлен. Отображает дату последней публикации в формате «понедельник, 22 апреля 2016 г.».
Кнопка PayPal «Пожертвовать» — Предоставьте посетителям возможность сделать пожертвование на вашем сайте, используя знакомую кнопку PayPal «Пожертвовать».
YouTube Video — Демонстрируйте видео на своем веб-сайте, встраивая их в веб-страницы с помощью виджета YouTube Video.
Связанные статьи
Лучшие места для поиска Бесплатные стоковые изображения и фото
Как настроить чат Facebook Live на вашем веб-сайте
Еще вопросы?
Если у вас есть дополнительные вопросы, свяжитесь с нами, и мы будем рады помочь.
