как сделать фиксированным горизонтальное меню для сайта — Вопрос от Максим Лукьянченко #2
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16397)
- Платные услуги (2108)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Каталоги (805)
- Блог (дневник) (111)
- Фотоальбомы (433)
- Видео (255)
- Форум (575)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2448)
Управление сайтом
- Работа с аккаунтом (5298)
- Поиск по сайту (425)
- Меню сайта (1763)
- Домен для сайта (1530)
- Дизайн сайта (13456)
- Безопасность сайта (1464)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (99)
- Почтовые формы (318)
- Статистика сайта (197)
 постинг (212)
постинг (212)- Мини-чат (91)
Вебмастеру
- JavaScript и пр. (644)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- Вопросы
- как сделать фиксированным…
голоса: 0
Лучший ответ
Попробуйте в файле стилей https://windowspro-pro. my1.ru/css/style.css найти строку номер 183:
my1.ru/css/style.css найти строку номер 183:
header{width: 100%;border-bottom:2px solid #e6e6e6;min-height:72px;position: fixed;z-index: 10;}
добавьте выделенное красным.
| Автор: Yuri_Geruk
Выбор ответа лучшим |
…
Какие меню в тренде 2022 года? Типы и возможности меню на сайте
Помните сайты середины 2000-х годов? Огромные списки ссылок справа и слева страницы и абсолютно непонятная навигация. К счастью, ситуация изменилась и сейчас в тренде другие принципы создания меню и навигации.
К счастью, ситуация изменилась и сейчас в тренде другие принципы создания меню и навигации.
Содержание
- 1 Жизненная необходимость в размещении на сайте меню
- 2 Нижнее меню сайта
- 3 Боковое меню
- 4 Верхнее горизонтальное меню
- 5 Вертикальное меню
- 6 Использование гамбургера/бургера в меню
- 7 Фиксированное меню
Жизненная необходимость в размещении на сайте меню
Хотя вы по-прежнему можете вывалить на пользователя сразу список всех страниц сайта, поверьте — это не самый эффективный путь. Во-первых, всегда есть основной контент, а есть вторичный, и их надо разделять по степени полезности. Незачем путать человека, впервые пришедшего на сайт, и показывать ему абсолютно все. Гораздо эффективнее разделить контент по категориям, сделать приятный интерфейс и понятную структуру. В основе этой работы лежит проектирование сайта с точки зрения UX (user experience). При попадании на сайт в первый раз человек еще не знает структуру сайта, его надо направлять.
В поведении пользователей сложились устойчивые модели поведения. Большинство людей ищут меню на самом верху страницы. Это понятно и логично. Меню зачастую ассоциируется с оглавлением, как у книги. Но чаще это место, которое направляет нас дальше по сайту, дает импульс к изучению контента. Грамотная структуризация навигации позволит задержаться пользователю на сайте надолго и стать горячим клиентом.
Резюмируя, меню на веб-ресурсах должно быть по следующим причинам:
- понятная навигация
- увеличение заинтересованности посетителей
- улучшение поведенческих факторов
- более простой путь по нахождению материалов
- структурированность и адаптация под поисковые системы при переобходе материалов.
Нижнее меню сайта
В футере (подвале) страницы можно продублировать пункты навигации, но чаще там размещают менее значимые страницы, которые могут заинтересовать пользователя после изучения лендинга или если содержание страницы не дало ответ на интересующий ответ. Как правило, это категории всех товаров и услуг, дополнительная контактная информация. Ничего зазорного в подобном дублировании навигации нет. Главное, не надо допускать разрастания футера. Высота в 400 пикселей является максимальной. А ведь еще надо разместить контактную информацию и копирайты!
Как правило, это категории всех товаров и услуг, дополнительная контактная информация. Ничего зазорного в подобном дублировании навигации нет. Главное, не надо допускать разрастания футера. Высота в 400 пикселей является максимальной. А ведь еще надо разместить контактную информацию и копирайты!
Боковое меню
Меню в правой части экрана на информационных сайтах стало привычным. Обычно оно используется для размещения последних материалов веб-ресурса. Вообще, все, что не принадлежит основному содержанию страницы, но находится на одном уровне с ним принято называть сайдбарами. Традиционно в этих блоках размещают и другие элементы навигации: облако тегов, контактные формы. У сайдбаров есть важный недостаток: его, обычно, скрывают на мобильных устройствах. Меню слева в интернет-магазинах служит сводным списком категорий товаром. Здесь же иногда размещают фильтр по товарам. Это не самый популярный прием на сайте и если есть возможность создать сайт без него, то лучше так и поступить.
Верхнее горизонтальное меню
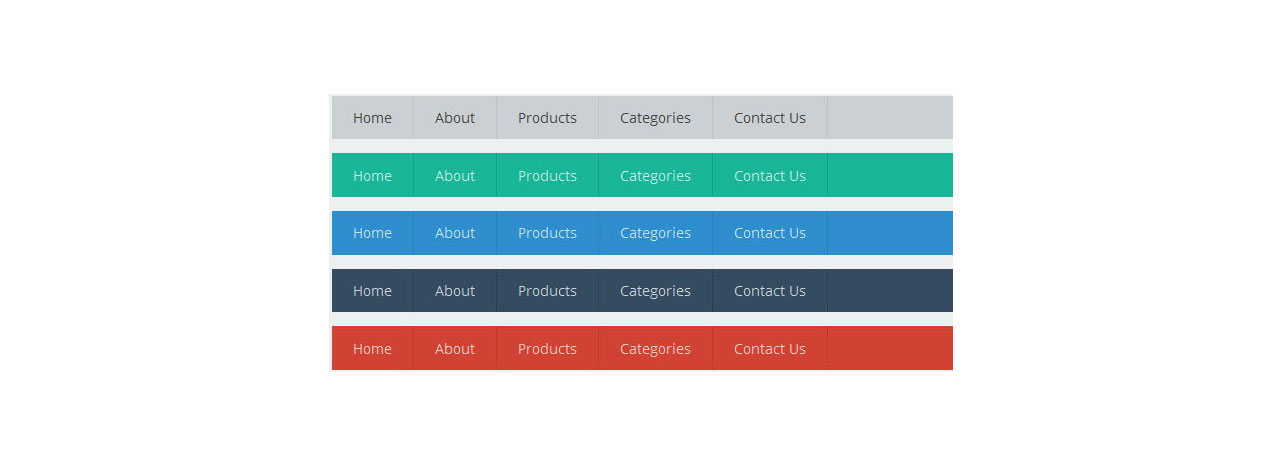
Это традиционный способ навигации на всех сайтах: от лендингов до больших корпоративных порталов. Еще буквально 7 лет назад данный тип меню вызывал большие вопросы у верстальщиков. Технологии не позволяли сделать расположение пунктов меню гибким, да и сами ссылки в ряд были тяжелым испытанием. Сейчас же это отработанный прием, которым никого не удивить. Привычно для пользователя размещенный слева логотип, а справа 5-8 пунктов меню. Если логотип и информация о компании размещена на верхней строчке, то для меню выделяется вся нижняя строчка. Это позволяет разместить до 12 читабельных пунктов.
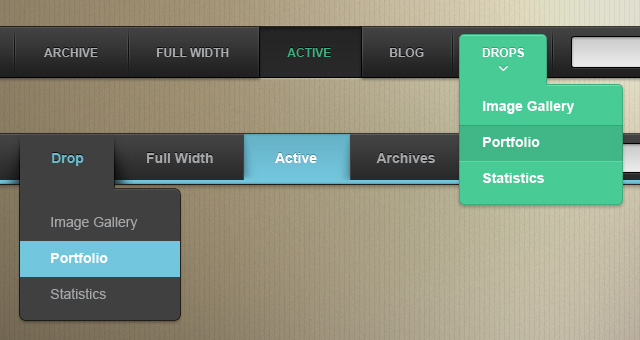
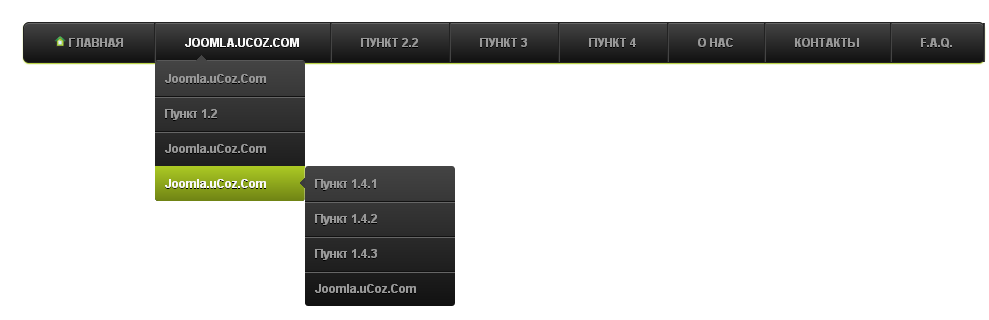
У горизонтального меню есть разновидность: меню с выпадающими списками. Один из пунктов содержит в себе подпункты, появляющиеся только при наведении на «родителя» и располагающиеся снизу. Это очень удобно для каталогов услуг или категорий товаров. Вариантов появления анимации очень много, но чаще всего достаточно плавного появления сверху вниз.
Вертикальное меню
Как правило, этот прием используется при создании первого экрана эффективного лендинга или на имиджевых сайтах. Вертикальное меню прижато к краю экрана и содержит до 10 основных пунктов навигации с возможностью раскрытия подпунктов. Зачастую, вместо слов используются графические приемы отображения: иконки.
Вертикальное меню прижато к краю экрана и содержит до 10 основных пунктов навигации с возможностью раскрытия подпунктов. Зачастую, вместо слов используются графические приемы отображения: иконки.
Проблемой данного метода можно считать мониторы разного размера. Мы «съедаем» большую часть экрана и на старых моделях можем утратить акцент на основной информации, на УТП. Для мобильных устройств этот прием и вовсе неактуален.
Использование гамбургера/бургера в меню
Популярный способ для скрытия меню и его последующего отображения. Пользователь при клике на кнопку с тремя полосками получает выплывающее меню. Обычно, меню-бургер используется в мобильных версиях сайтов или там, где дизайн не позволяет размещать большое количество ссылок. Преимущество этого способа в универсальности и привычках пользователей. Подобный прием применяется в большинстве приложений на телефонах и планшетах и воспринимается как органичный элемент управления. Легкая анимация + удобное использование позволили бургеру шагать по планете. Сейчас у этого меню практически нет конкурентов, и оно еще долго продержится в тренде. Откуда появится меню уже непринципиально: слева, справа, сверху или вообще всплывет на весь экран.
Сейчас у этого меню практически нет конкурентов, и оно еще долго продержится в тренде. Откуда появится меню уже непринципиально: слева, справа, сверху или вообще всплывет на весь экран.
Фиксированное меню
Строго говоря, это не отдельный тип, а метод реализации. При прокрутке страницы вниз меню все равно остается перед глазами человека. Актуально для лендингов и сайтов с огромными пластами контента. Чтобы не мотать каждый раз вверх для перехода на другие страницы можно сразу кликнуть по верхним компонентам. Обычно комбинируется с верхним горизонтальным меню и с бургерами. Можно использовать вместе кнопкой «вверх» на этих же самых сайтах.
В профессионально созданном сайте меню — обязательный элемент. Благодаря грамотно выстроенной понятной навигации можно повысить заинтересованность людей в контенте, увеличить конверсию и повысить количество переходов между страницами. Используйте тесты, проектируйте структуру, делайте все для выбора оптимального меню на сайте и удобства пользователей. Обращайтесь в студию Profigrammm, если вам нужно создать лендинг, интернет-магазин или сайт-визитку. Кроме этого, мы занимаемся и доработкой сайтов: от дизайна до технического оснащения.
Обращайтесь в студию Profigrammm, если вам нужно создать лендинг, интернет-магазин или сайт-визитку. Кроме этого, мы занимаемся и доработкой сайтов: от дизайна до технического оснащения.
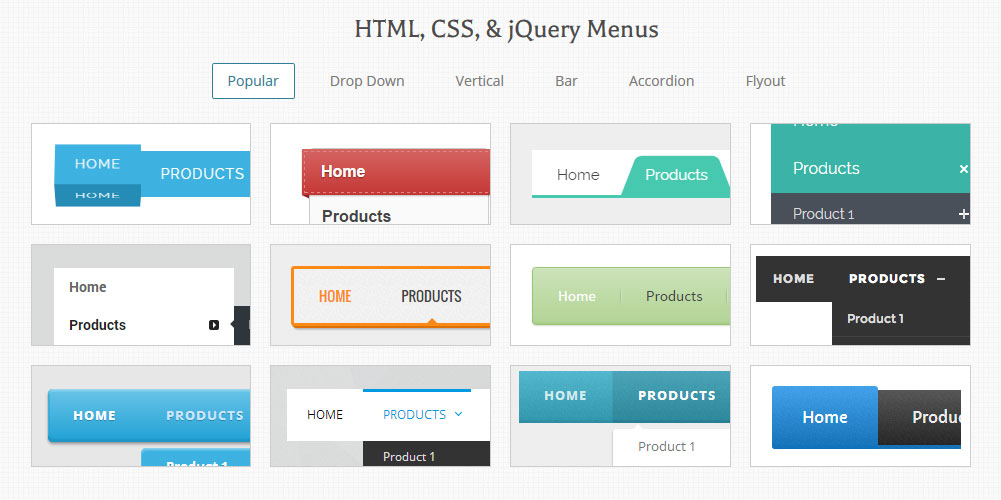
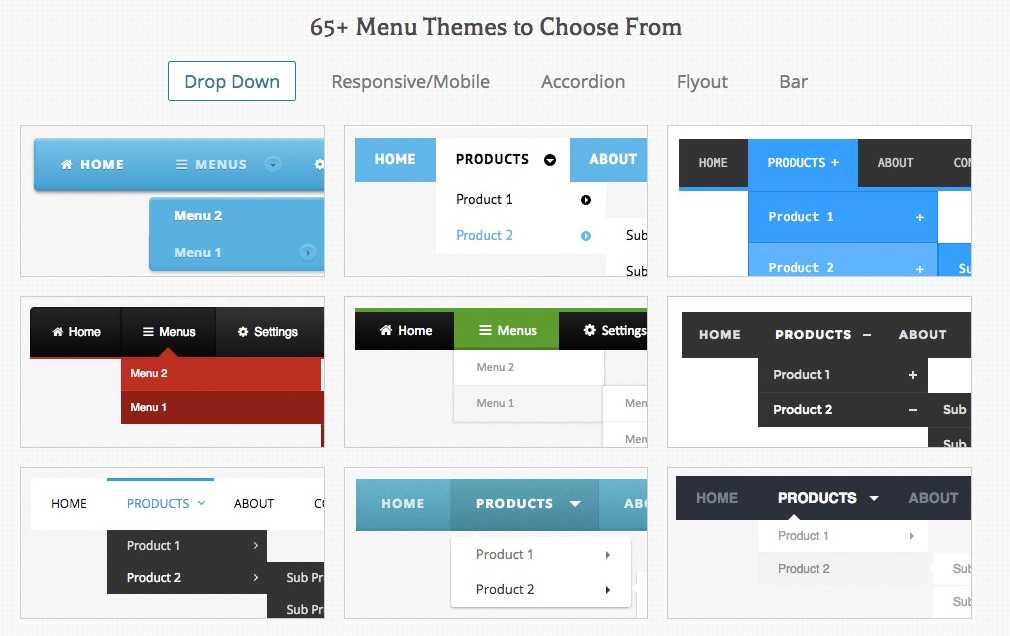
Лучшие навигационные меню веб-сайтов
Домашняя страница / Веб-дизайн / Лучшие навигационные меню веб-сайтов
Веб-дизайн
Коллекция вдохновляющих навигационных меню веб-сайтов для вашего проекта веб-дизайна.
Автор: Envato
Опубликовано 23 февраля 2017 г.
В основе каждого хорошо спроектированного веб-сайта лежит меню навигации. Это цифровой указатель и онлайн-компас, который направляет пользователя по веб-сайту, помогая ему найти то, что он ищет.
Этот важный элемент веб-сайта часто упускается из виду. Итак, чтобы послужить источником вдохновения, мы подумали, что выделим несколько замечательных примеров «навигационных» меню из экосистемы Envato, рекомендованных нашим сообществом, которые сочетают в себе красоту и функциональность.
1.
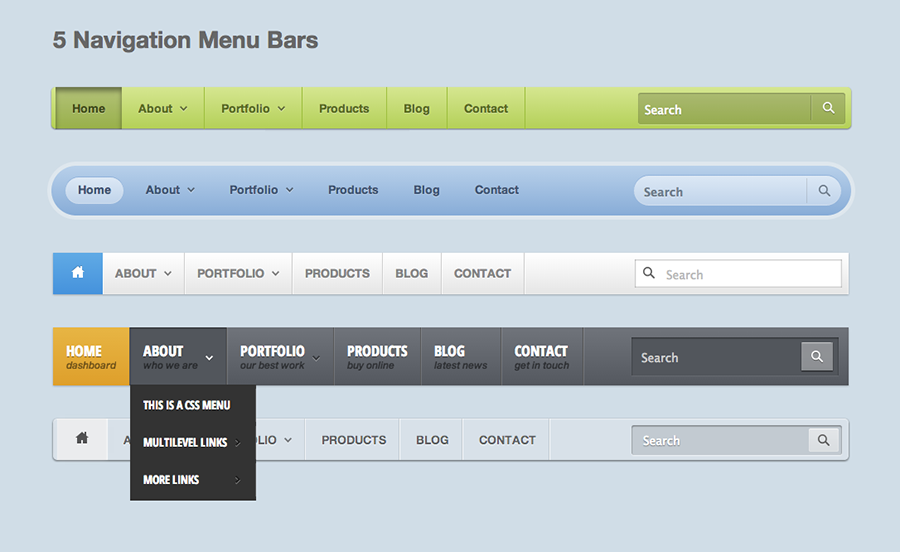
Навигационные панели SpiritApp для целевых страниц by creakitsПростой темно-серый холст и яркие цвета помогут вам далеко продвинуться. Навигационные панели SpiritApp от creakits для целевых страниц гарантированно будут функциональными и красивыми. Со стандартными навигационными панелями, выпадающими меню, мега-меню и многим другим, включенным в один пакет, этот элемент не составит труда для тех, кто хочет что-то, что будет просто работать .
2.
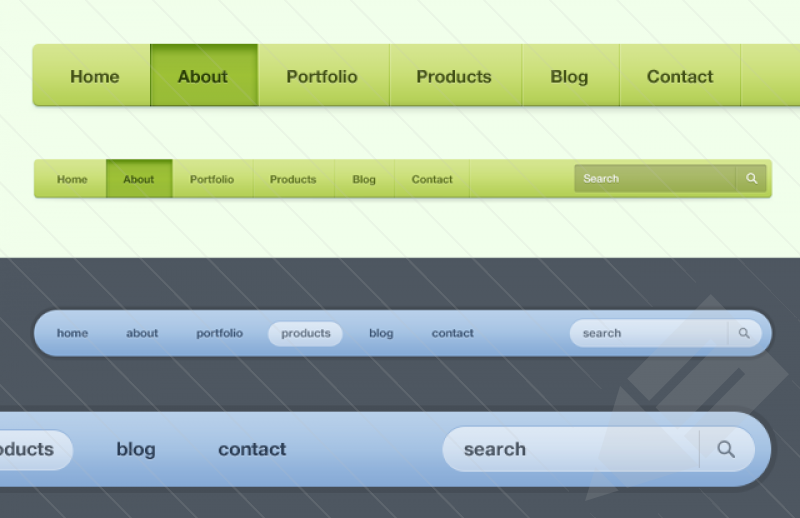
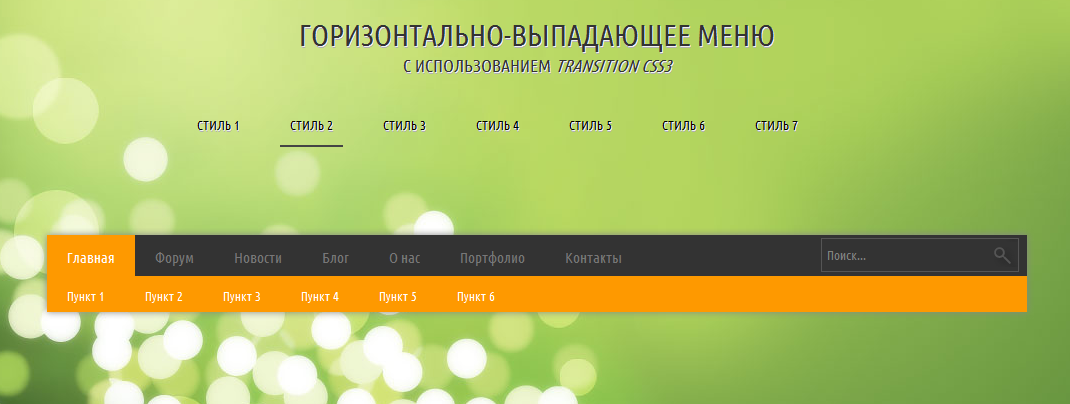
Суфия | Новости Блог Журнал Газета Многоцелевая тема WordPress от khalilthemes Дизайн этого меню невероятно привлекателен. От смелого использования желтого и серого до тонкой анимации, которую вы видите при наведении курсора на пункты меню. Это меню имеет семь стилей и поддерживает мега-раскрывающиеся списки, категории и пользовательские сообщения. И, конечно же, он супер-отзывчив. В качестве бонуса он также имеет 3D-анимацию вылета при наведении курсора на пункты главного меню, что делает этот скромный пакет меню настоящим визуальным зрелищем.
3.
Панель навигации для электронной коммерции от neegixБлагодаря чистому и современному дизайну эта панель навигации от neegix подходит практически для любого веб-сайта. Его легко использовать со слоями, сгруппированными и названными, и его легко настроить. Идеально, если вы хотите что-то простое и универсальное.
4.
FreeBird – тема WordPress для портфолио фотографий от webRedoxРекомендовано Themetorium То, как оно выскакивает со стороны экрана, и анимация слов приятны, если вы хотите отойти от нормы.
5.
LEVELUP — адаптивная креативная многоцелевая тема WordPress от GrafAS. из-за многоколоночной структуры. Это чисто, красиво и, прежде всего, ясно и легко интерпретируется.6.
Portam — минимальный шаблон портфолио от Mixthemes Этот шаблон портфолио прост сверху донизу, включая меню навигации. Он простой в лучшем случае, занимает весь экран, независимо от его размера, и добавляет простой прозрачный фон за текстом.
7.
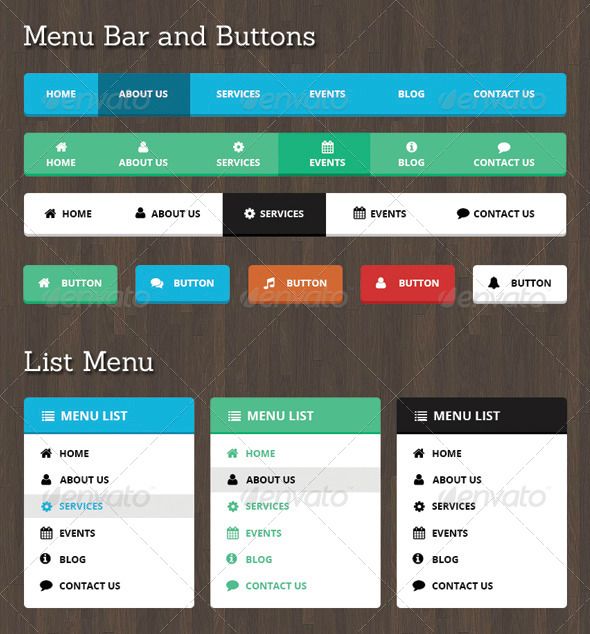
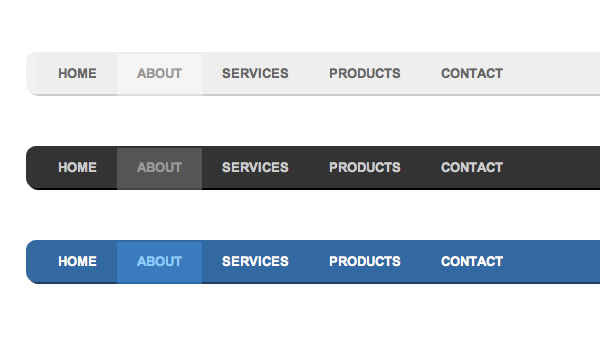
Панели меню Kalopsia Flat от FlatberryЭтот пакет от Flatberry предлагает современное навигационное меню в соответствии с современными тенденциями. Серый холст со стильным использованием контрастных цветов делает его идеальным для профессиональных и корпоративных веб-сайтов. А значок поиска и пользовательские ссылки дополняют меню.
И это еще не все! Ознакомьтесь с другими примерами фантастического дизайна навигации в нашей специальной категории шаблонов панели навигации на GraphicRiver, а также в нашем универсальном магазине шаблонов веб-сайтов и тем ThemeForest. Кроме того, посетите наши форумы, чтобы найти еще больше рекомендаций от нашего талантливого сообщества.
Графический дизайнWordPress
Считаете ли вы эту статью полезной?
Похожие посты
Envato Elements: Миллионы творческих ресурсов, неограниченное количество загрузок — бесплатно в течение 7 дней. *
*
Навигация по сайту | 10 лучших примеров на 2022 год
При разработке веб-сайта первое, о чем вы можете подумать, это то, как он будет выглядеть и какой контент он будет включать.
О навигации по вашему веб-сайту часто забывают, но так быть не должно.
Навигация по веб-сайту в значительной степени влияет на общий пользовательский интерфейс (UX) вашего веб-сайта, а плохой UX может увеличить показатель отказов, снизить конверсию и повлиять на успех вашей стратегии SEO.
Поэтому необходима хорошая навигация по сайту.
К счастью для вас, мы собрали 10 лучших примеров навигации по веб-сайтам из множества различных веб-сайтов в Интернете, чтобы вдохновить вас на дизайн вашего веб-сайта.
Навигация по веб-сайту — это процесс открытия и перемещения по различным страницам веб-сайта.
Большинство пользователей сначала попадут на вашу домашнюю страницу, и навигация по вашему веб-сайту поможет им найти искомый контент, который может быть расположен на других страницах.
Веб-сайты используют гиперссылки для соединения одной веб-страницы с другой, что позволяет пользователям легко щелкнуть внутреннюю ссылку (используя якорный текст) для перехода на другую веб-страницу в пределах URL-адреса.
Лучшие веб-сайты будут использовать меню с внутренними ссылками, чтобы помочь пользователям перемещаться по различным веб-страницам.
Навигация по веб-сайту имеет решающее значение для создания удобного пользовательского интерфейса. Когда пользователь попадает на ваш веб-сайт, он должен иметь возможность легко перемещаться по страницам, размещенным в вашем домене, что позволяет ему находить новый контент.
Если пользователь посчитает ваш сайт слишком сложным для навигации, он просто покинет его и найдет лучшую альтернативу. Каким бы хорошим ни было содержание вашего веб-сайта, плохая навигация его подведет .
Ключом к планированию навигации по веб-сайту является организация содержимого. Например, если вы ведете блог о путешествиях, нет смысла иметь две страницы с контентом о Париже. Пользователи не будут знать, какой из них выбрать. Вместо этого вы хотите организовать весь свой парижский контент в отдельную подкатегорию, которую пользователи смогут легко найти.
Пользователи не будут знать, какой из них выбрать. Вместо этого вы хотите организовать весь свой парижский контент в отдельную подкатегорию, которую пользователи смогут легко найти.
Вам также необходимо подумать об общей структуре вашего веб-сайта и иерархии вашего контента. Хорошая идея — создать карту сайта, которая позволит вам легко наметить, как пользователи будут переходить с одной страницы на другую, а также правильный порядок доставки ваших страниц и контента.
И, наконец, вам нужно определите, как должно выглядеть меню навигации. Вы можете выбрать разные цвета и шрифты, которые соответствуют вашему бренду, а также разные дизайны, которые работают по-разному. Мы получили больше информации о различных типах навигационных меню далее в статье!
Все лучшие примеры меню навигации веб-сайтов просты, доступны и отзывчивы. Постарайтесь максимально упростить структуру вашего сайта, чтобы облегчить пользователям навигацию по вашему сайту. Слишком много опций в панели навигации меню может быть ошеломляющим.
Когда дело доходит до выбора типа панели навигации веб-сайта, которую вы хотите использовать для своего веб-сайта, у вас есть множество вариантов. Ниже мы перечислили некоторые из самых популярных типов навигации по веб-сайтам:
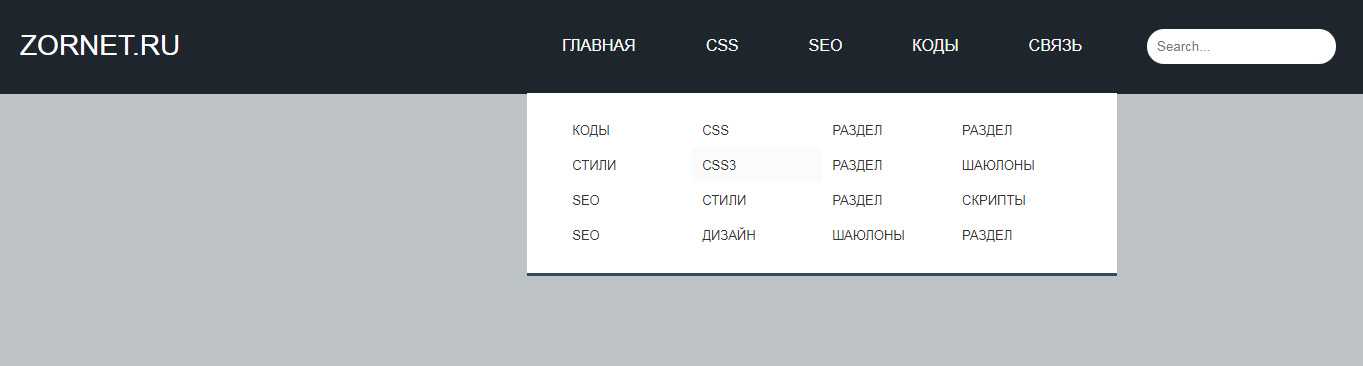
Мега раскрывающиеся списки — Мега выпадающие списки — это большие панели меню, которые, как следует из названия, выпадают из заголовка глобального меню в верхней части веб-сайта. Это особенно полезно для веб-сайтов, которые имеют большое количество страниц, но хотят, чтобы заголовок главного меню был гладким, например, для сайтов электронной коммерции.
Верхнее меню и меню нижнего колонтитула — Верхние меню располагаются вдоль верхней части веб-страницы и, возможно, являются наиболее распространенным типом навигации по веб-сайту. Меню нижнего колонтитула, как вы уже догадались, размещены в нижнем колонтитуле веб-сайта. Меню нижнего колонтитула отлично подходят для веб-сайтов, на которых есть дополнительный контент, на который можно ссылаться, но который может не иметь решающего значения для всех посетителей, например, параметры безопасности и возвращаемая информация.
Боковые панели — Меню боковой панели появляются сбоку веб-страницы и располагаются горизонтально вдоль содержимого. Они особенно полезны для блогов и веб-сайтов, основанных на статьях, поскольку позволяют направлять пользователей к аналогичному контенту по мере чтения статьи.
Хлебные крошки — Хлебные крошки — это иерархические ссылки, которые показывают страницы, которые были разбиты на подкатегории или вложены в другие. Например, на веб-сайте электронной коммерции в главном меню может быть указан пункт «уход за кожей», но «хлебные крошки» позволяют перейти к дополнительным параметрам, таким как «увлажняющее средство», «масла для лица», «очистительное средство» и т. д.
Закрепленная навигация/фиксированная навигация — Закрепленные панели навигации не исчезают, когда пользователь прокручивает веб-страницу вниз. Вместо этого они остаются «прикрепленными» к верхней части страницы, что упрощает навигацию независимо от того, где на странице находится пользователь.
Вертикальная и горизонтальная навигация — В то время как традиционно на веб-сайтах панель навигации часто располагается горизонтально вверху страницы, корпоративные сайты или веб-сайты портфолио часто выбирают вместо нее вертикальную панель навигации.
Первичная и вторичная навигация — Первичные навигационные панели обычно содержат основной контент, который будут искать ваши пользователи, и размещаются вверху или сбоку веб-страницы. Вторичные элементы навигации могут появляться в любом месте на странице и направлять пользователей к дополнительному контенту, размещенному на URL-адресе.
Чтобы получить представление о том, как варианты навигации по меню влияют на ваш веб-дизайн, почему бы не взглянуть на наш список веб-сайтов с лучшим дизайном? И чтобы быть в курсе последних стилей и техник, наш обзор тенденций веб-дизайна?
Ниже мы перечислили некоторые из наших любимых примеров панели навигации веб-сайта, которые помогут вдохновить вас на дизайн вашего веб-сайта.
На веб-сайте ресторана Freemans рассказывается, как ресторан может использовать привлекательную навигацию на веб-сайте.
Заголовок меню накладывается поверх основного изображения заголовка ресторана, что делает его частью главной страницы, а не отдельной функцией.
В то время как некоторые пункты меню позволяют перейти к определенному разделу домашней страницы, другие направляют пользователей на новую страницу, делая навигацию интересной.
Создано с помощью: WixWilliam Lachance — это веб-сайт портфолио художников, который творчески использует свое меню для демонстрации талантов художника.
В то время как в качестве основного меню используется классическая боковая панель с ключевыми элементами навигации, дополнительное меню навигации, включающее анимацию и видео, появляется при прокрутке главной страницы.
Этот веб-сайт использует элементы навигации, чтобы привлечь внимание пользователей и продемонстрировать свои предложения услуг.
Главная целевая страница сайта I Love Dust представляет собой увлекательное и привлекательное видео, демонстрирующее работу цифрового агентства.
Напротив, его меню остается невероятно простым и включает всего четыре варианта навигации, каждый из которых расположен в другом углу веб-сайта. Элементы навигации остаются статичными при перемещении по веб-сайту.
Эта особенность дизайна особенно актуальна в 2022 году и помогает добавить уникальный элемент на ваш сайт.
Создан с помощью: WixПанель навигации по меню для веб-сайта портфолио этого иллюстратора, Дорис Лиу, не может быть более совершенной.
Каждая опция меню снабжена нарисованной от руки иллюстрацией, отражающей стиль тех, что представлены в портфолио.
Еще более увлекательно, когда пользователь наводит курсор на пункт меню, иллюстрации «оживают» благодаря умной анимации и GIF-файлам.
Этот стиль меню идеально подходит не только для привлечения посетителей, но и для демонстрации качества работы иллюстратора потенциальным клиентам.
Roee Ben Yehuda — еще один веб-сайт, в котором используется дизайн меню с четырьмя углами, что делает веб-сайт свежим и модным.
Целью Roee Ben Yehuda является демонстрация работ художника, а расположение элементов меню в четырех углах обеспечивает сосредоточение внимания пользователя только на произведении искусства.
Навигация по меню с четырьмя углами добавляет веб-сайту забавного элемента, отражающего новизну и детскую атмосферу работ художника. Это еще один отличный пример веб-сайта, использующего свое меню в качестве расширения своего бренда.
Создано с помощью: WordPressВеб-сайт Marketing Week битком набит контентом, поэтому ему нужна удобная навигация по меню. К счастью, это именно то, что у него есть.
Веб-сайт имеет традиционную горизонтальную строку меню, которая включает в себя все ключевые подкатегории контента. Но для пользователей, которым нужна еще более глубокая навигационная система, есть также раскрывающееся меню гамбургеров, открывающее сотни подкатегорий и страниц.
С таким количеством контента на веб-сайте пользователи могут легко заблудиться, поэтому на веб-сайте также есть боковые панели и дополнительные меню.
Создано с помощью: WordPressПлата за существование предназначена для предоставления пользователям инструментов и информации, необходимых им для жизни своей мечты.
Меню навигации простое, но эффективное. Имея различные доступные ресурсы, пользователи перемещаются по веб-сайту в зависимости от своих целей, а не по отдельным страницам контента.
Например, заголовок главного меню включает параметр «Ваша цель…». Когда пользователь наводит на него указатель мыши, появляется раскрывающееся меню с различными параметрами, включая «Найти мое увлечение» и «Стать более продуктивным».
Этот ориентированный на пользователя подход к навигации ставит потребности пользователя на первое место и гарантирует, что он попадет на страницы, которые лучше всего соответствуют его потребностям.
Soylent — отличный пример того, как веб-сайты электронной коммерции могут использовать навигацию по веб-сайту в своих интересах.
В главном меню представлены разнообразные питательные напитки и батончики на растительной основе, которые разбиты на категории по типам.
Что делает навигацию на этом веб-сайте такой умной, так это выпадающее меню, которое включает не только ссылки на подстраницы, но и изображения продуктов.
Использование изображений в навигационных панелях меню — отличный способ привлечь клиентов и убедиться, что пользователи переходят на нужные страницы продуктов.
Создано с помощью: ShopifyНеудивительно, что Polaroid, крупный мировой бренд, разрушил навигацию на своем веб-сайте.
Компания Polaroid, известная во всем мире своими камерами и оборудованием для фотосъемки, позволяет своим продуктам говорить сами за себя, даже с помощью панели навигации по меню.
Когда пользователь наводит курсор на параметр в панели навигации главного меню, в раскрывающемся меню отображаются самые популярные элементы в этой категории с изображением.
Это не только отличный элемент навигации, но и отличная тактика продаж, поскольку она автоматически направляет покупателей к самым популярным товарам бренда.
Для многих пользователей, которые могут не знать название камеры, которую они ищут, использование изображений в навигации по меню делает использование и покупку на веб-сайте Polaroid еще проще.
Создано с: ShopifyHarper Wilde — это интернет-магазин, который использует меню навигации на веб-сайте, чтобы не только направлять пользователей к своим продуктам, но и демонстрировать свою миссию и дополнительную ценность, которую он предоставляет.
При наведении курсора на раздел магазина пользователи перенаправляются на страницы продуктов. В меню также есть ключевые элементы, включая «Какой у меня размер?» и «Наша миссия».
Включив их в свою основную строку меню, Harper Wilde подчеркивает пользователю, насколько важна миссия бренда, и побуждает клиентов чувствовать, что бренд ценит их.
В отличие от многих веб-сайтов электронной коммерции, которые используют свое меню для простого перечисления продуктов, Harper Wilde отходит от традиции и призывает посетителей узнать больше о бренде, прежде чем они совершат покупку.
Надежная навигация по веб-сайту имеет решающее значение для создания удобного пользовательского опыта для вашего веб-сайта, но, как вы можете видеть из этих примеров, она не должна быть скучной.
От липких и фиксированных меню до боковых панелей, включая изображения или даже идеи, основанные на тенденциях, такие как дизайн с четырьмя углами, существуют различные способы сделать навигацию по вашему веб-сайту функциональной и привлекательной.
Если вас вдохновили некоторые из этих примеров, и вы думаете, что готовы приступить к созданию собственного веб-сайта, обязательно прочитайте наше руководство о том, как создать веб-сайт, и какие лучшие конструкторы веб-сайтов перед вами.

 функции (1304)
функции (1304)