Работа с меню — Современная система управления сайтом UralCMS
Работа с меню | Работа с формами | Работа с контентом и разделами сайта | Прочие функции
Внимание! В редакторе все функции заключаются в теги [uss]функция[/uss], (означающие начало и конец вызываемой функции)
Вывод меню
Данная функция выводит левое, правое, верхнее, нижнее, дополнительное меню, а так же подменю выбранного раздела сайта в различном виде.
displayMenu2(позиция, id, ‘тип’, подменю, уровень, класс, ‘разделитель’, разделитель в конце)- позиция — позиция меню, предусмотренны следующие позиции:
- 1 — Левое меню
- 2 — Верхнее меню. По умолчанию выводится верхнее меню (позиция=2)
- 3 — Правое меню
- 4 — Нижнее меню
- 5 — Невыводимые на сайте
- 6 — Дополнительное меню
- false — не использовать группу, а брать подменю раздела, который задается вторым параметром id
- id — id конкретного раздела, у которого необходимо вывести подменю.
 Работает только, если первый параметр false. Берется из адресной строки браузера, находясь в требуемом разделе (нужный Вам id приравнен к reference=id). По умолчанию
Работает только, если первый параметр false. Берется из адресной строки браузера, находясь в требуемом разделе (нужный Вам id приравнен к reference=id). По умолчанию - ‘тип’ — тип меню:
- ‘li’ — вывод в структурированном списке. По умолчанию ‘тип’=’li’.
- ‘a’ — вывод просто ссылками подряд через пробел. Выводится только без подменю
- ‘td’ — вывод в таблице. Выводится только без подменю
- подменю — видимость подменю:
- 1 — выводить подменю. По умолчанию подменю выводится (подменю=1)
- 2 — не выводить подменю
- 3 — выводить подменю только активного пункта
- уровень — уровень, до которого раскрывается меню. По умолчанию меню раскрывается полностью (
- классы = { true | false } — Вывод уникальных классов для каждого пункта меню.
 По умолчанию не выводятся (классы=false)
По умолчанию не выводятся (классы=false) - ‘разделитель’ — Разделитель. Выводится после каждого пункта меню. По умолчанию не используется (‘разделитель’=»)
- разделитель в конце = { true | false } — Выводить разделитель после последнего пункта меню. По умолчанию не выводится (
Пример:
Выведем верхнее меню с параметрами по умолчанию.
<div>
[uss]displayMenu2()[/uss]
</div>
вернет следующий html-код:
<div>
<ul>
<li>
<a title="Работа с шаблонами" href="/templates/">Работа с шаблонами</a>
<ul>
<li><a title="Стандарты/требования" href="/templates/standart/">Стандарты/требования</a></li>
<li><a title="Подключение шаблона" href="/templates/tml/">Подключение шаблона</a></li><li><a title="Подключение таблицы стилей" href="/templates/addcss/">Подключение таблицы стилей</a></li>
</ul>
</li>
<li>
<a title="Работа со стилями" href="/css/">Работа со стилями</a>
<ul>
<li><a title="Стандарты/требования" href="/css/standart/">Стандарты/требования</a></li>
<li><a title="Методы интеграции" href="/css/integration/">Методы интеграции</a></li>
<li><a title="Рекомендации" href="/css/recommendation/">Рекомендации</a></li></ul>
</li>
<li>
<a title="Описание функций" href="/function/">Описание функций</a>
<ul>
<li><a title="Работа с меню" href="/function/menu_functions/">Работа с меню</a></li>
<li><a title="Работа с формами" href="/function/form_functions/">Работа с формами</a></li>
<li><a title="Работа с контентом и разделами сайта" href="/function/content_functions/">Работа с контентом и разделами сайта</a></li><li><a title="Прочие функции" href="/function/other_functions/">Прочие функции</a></li>
</ul>
</li>
<li>
<a title="Общие настройки" href="/settings/">Общие настройки</a>
</li>
</ul>
</div>
и выведет верхнее меню в виде структурированного списка с раскрытым полностью подменю:
Выведем верхнее меню в виде ссылок с разделителями | красного цвета без последнего.
<div>[uss]displayMenu2(2, false, 'a', 2, false, false, '<span> | </span>')[/uss]
</div>
вернет следующий html-код:
<div> <a title="Работа с меню" href="menu_functions/"> Работа с меню </a> | <a title="Работа с формами" href="form_functions/"> Работа с формами </a> | <a title="Работа с контентом и разделами сайта" href="content_functions/"> Работа с контентом и разделами сайта </a> | <a title="Прочие функции" href="other_functions/"> Прочие функции </a> </div>
и выведет верхнее меню в виде ссылок с разделителями | красного цвета без последнего:
Вывод меню интернет-магазина
Данная функция выводит разделы и подразделы интернет-магазина в виде меню
displayEshopTree(id, раскрытость, уровень, корневой каталог, классы, картинки, ‘размер картинок’)- id — id раздела интернет-магазина.
 Если указывать id 0 или false, то будет подключаться первый интернет-магазин. Берется из адресной строки браузера, находясь в разделе интернет-магазина (нужный Вам id приравнен к reference=id)
Если указывать id 0 или false, то будет подключаться первый интернет-магазин. Берется из адресной строки браузера, находясь в разделе интернет-магазина (нужный Вам id приравнен к reference=id) - раскрытость:
- 1 — всегда полностью раскрыто
- 2 — раскрывается только активная ветка дерева. В этом случае третий параметр можно опустить
- уровень — уровень, до которого раскрывается меню. По умолчанию раскрывается полностью (уровень=-1). Может принимать значения -1, 1, 2, 3 и т.д.
- корневой каталог = { true | false } — показывать корневой каталог или нет
- классы = { true | false } — выводить или нет для каждого пункта меню уникальный класс. Для специфических задач верстки
- картинки = { true | false } выводить или нет в пунктах меню картинки.

- ‘размер картинок’ — размер картинок в пунктах меню.
Может принимать одно из значений: ’78×48′, ‘100×100’, ‘139×104’, ‘200×200’, ‘350×350’.
Пример:
[uss]displayEshopTree(0, 1, 2, true)[/uss]
вернет следующий html-код:
<ul>
<li>
<a href="catalog/">Каталог</a>
<ul>
<li><a href="catalog/154/">Девочкам</a><ul>
<li>
<a href="catalog/154/12/">От года до трех</a>
</li>
<li>
<a href="catalog/154/13/">От трех до пяти</a>
</li>
<li>
<a href="catalog/154/14/">От шести до девяти</a>
</li>
<li>
<a href="catalog/154/15/">От девяти до двенадцати</a>
</li>
</ul></li>
<li>
<a href="catalog/155/">Мальчикам</a>
</li>
<li>
<a href="catalog/156/">Для самых маленьких</a>
</li>
</ul>
</li>
</ul>
и выведет всегда полностью раскрытое до 2 уровня меню разделов интернет-магазина с корневым каталогом:
Вывод меню каталога услуг
Данная функция выводит разделы и подразделы каталога услуг в виде меню.
- id — id раздела интернет-магазина. Если указывать id 0 или false, то будет подключаться первый каталог услуг. Берется из адресной строки браузера, находясь в разделе каталог услуг(нужный Вам id приравнен к reference=id)
- раскрытость:
- 1 — всегда полностью раскрыто;
- 2 — раскрывается только активная ветка дерева. В этом случае третий параметр можно опустить.
- уровень — уровень, до которого раскрывается меню. По умолчанию раскрывается полностью
(уровень=-1). Может принимать значения -1, 1, 2, 3 и т.д. - корневой каталог = { true | false } — показывать корневой каталог или нет
- классы = { true | false } — выводить или нет для каждого пункта меню уникальный класс.
Для специфических задач верстки - картинки = { true | false } выводить или нет в пунктах меню картинки.

В качестве картинки используется уменьшенное «основное изображение» раздела каталога. - ‘размер картинок’ — размер картинок в пунктах меню, может быть произвольным, например: «65х40». Значение ширины и высоты необходимо указывать в пикселях.
Пример:
[uss]displayCatalogTree(0,1,2,false,true,true,'30x30')[/uss]
вернет следующий html-код:
<ul class = "catalog_menu">
<li class = "catalog_cat_310 first">
<div class = "catalog_menu_item">
<span class = "catalog_menu_image">
<a href = "/katalog/remont_stiralnyh_mashin/" class = "catalog_cat_310 first">
<img src = "/uploadedFiles/catalogimages/icons/30x30_cropped/washer.png" />
</a>
</span>
<a href = "/katalog/remont_stiralnyh_mashin/" class = "catalog_cat_310 first">
Ремонт стиральных машин
</a>
</div>
</li>
<li class = "catalog_cat_311">
<div class = "catalog_menu_item">
<span class = "catalog_menu_image">
<a href = "/katalog/remont_holodilnikov/" class = "catalog_cat_311">
<img src = "/uploadedFiles/catalogimages/icons/30x30_cropped/refrigerator.png" />
</a>
</span>
<a href = "/katalog/remont_holodilnikov/" class = "catalog_cat_311" >
Ремонт холодильников
</a>
</div>
</li>
</ul>
и выведет всегда полностью раскрытое до 2 уровня меню каталога услуг с классами и картинками 30х30 для каждого пункта:
html — Как сделать ширину меню по ширине сайта?
Задать вопрос
Вопрос задан
Изменён 1 год 3 месяца назад
Просмотрен 63 раза
Всем привет. Никак не могу понять как сделать верхнее меню шапки шириной равной желтой ширине сайта, но чтобы серый фон меню так и оставался во всю ширину экрана. Подскажите пожалуйста, всю голову уже сломал
Подскажите пожалуйста, всю голову уже сломал
header {
display: flex;
align-items: center;justify-content: space-around;
height: 60px;
background: #eee;
}
.main { height: 100vh;
width: 70%;
background: #f7c244;
margin: 0 auto;}<header>
<a href="/">LOGO</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Ссылка</a>
<a href="#">Войти</a>
<a href="#">Регистрация</a>
</header>
<div></div>- html
- css
Нужна дополнительная обертка в header
header {
background: #eee;
}
.menu {
width: 70%;
height: 60px;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: space-around;
}
.main {
height: 100vh;
width: 70%;
background: #f7c244;
margin: 0 auto;
}<header>
<ul>
<li><a href="/">LOGO</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Войти</a></li>
<li><a href="#">Регистрация</a></li>
</ul>
</header>
<div></div>Так можно просто создать контейнер, в который впихнуть и шапку и контент часть.
.container {
width: 1400px;
margin: 0 auto;
max-width: 100%;
}
header {
background: #eee;
}
.menu {
height: 60px;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: space-around;
}
.main {
height: 100vh;
background: #f7c244;
margin: 0 auto;
} <header>
<div>
<ul>
<li><a href="/">LOGO</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Войти</a></li>
<li><a href="#">Регистрация</a></li>
</ul>
</div>
</header>
<div>
<div></div>
</div>
1
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Ein gutes Navigationsmenü ist ausschlaggebend für das Optimieren des Benutzererlebnisses. Erfahre in diesem Leitfaden, wie ein Navigationsmenü deine Website verbessern kann.
Wenn die Metriken deiner Веб-сайт schlecht sind, muss das nicht an deinem Content liegen. Vielleicht brauchst du etwas Hilfe bei deiner Веб-сайт-навигация. Das Navigationsmenü ist eines der wichtigsten Bestandteile deiner Website. Es hilft den Besuchern, sich von Seite zu Seite und von Links innerhalb und außerhalb deiner Seiten zu bewegen.
Die Art und Weise, wie dein Navigationsmenü deinen Besuchern präsentiert wird, ist entscheidend dafür, dass sie sich über dein Angebot informieren können. Außerdem verbessert es die Professionalität deiner Website. Sieht deine Navigationsleiste aus, als könnte sie etwas Hilfe gebrauchen? Wenn ja, dann ложь weiter.
Einfach ausgedrückt versteht man unter Navigation die Art und Weise, wie man sich orientiert und von einem Ort zum nächsten gelangt. Zur Website-Navigation zählen также die Mittel und Methoden, die verwendet werden, um sich auf einer Website umzusehen. Dein Navigationsmenü ist der Ausgangspunkt für deine Besucher, um zu anderen Seiten auf deiner Website oder zu anderen Links innerhalb der von dir erstellten Seiten zu gelangen.
Der Inhalt ist nach wie vor der wichtigste Bestandteil, aber wahrscheinlich werden sich die Besucher deinen Blog, deine Artikel oder deine anderen Angebote nicht ansehen, wenn sie nicht wissen, wie sie dorthin gelangen. Und ohne Navigationsmenü können sie gar nicht dorthin gelangen.
Wenn deine Navigation übersichtlich und benutzerfreundlich ist, wirst du mehr Besucher haben, da sie die Navigation auf deiner Website einfach finden. Ist die Seite nicht benutzerfreundlich, werden sie sie wahrscheinlich eher verlassen, weil sie sich nicht zurecht finden oder weil sie sie allgemein optisch nicht ansprechend finden.
Vergiss nicht deine mobilen Benutzer. Веб-сайты müssen sich auch auf Mobilgeräten Problemlos navigieren lassen. Wenn die Website-Navigation auf deinem Mobilgerät umständlich oder nicht benutzerfreundlich ist, werden die Besucher die Website wahrscheinlich verlassen und zu einem Konkurrenten gehen, bei dem die mobile Navigation besser funktioniert. Das ist ein ziemlich guter Grund, warum deine Website reaktiv und für mobile Benutzer geeignet sein sollte.
Dein Menu ist auf deiner Haupt-Landingpage sowie auf allen Seiten sichtbar, auf denen du es deinen Besuchern zugänglich machst. In der Regel findet sich das Menu auf jeder Seite, damit es den Besuchern immer zur Verfügung steht.
Warum ist die Веб-сайт-навигация, что?
Die Navigationsleiste und das Menu der Website sind wichtig, da sie es Besuchern und Kunden ermöglichen, genau dorthin zu gelangen, wo sie hin möchten. Es gibt ihnen das Gefühl, die Kontrolle über ihren Besuch auf deiner Website zu haben, und nicht, dass sie von einem autotisierten Scrollsystem geleitet werden, wie es es часто auf sogenannten «minimalistischen» Websites zu finden ist.
Gegen reinen Minimalismus ist nichts einzuwenden, aber die Kunden Wollen das Gefühl haben, dass sie ohne viel Aufwand dorthin gelangen können, wo sie hinwollen, und es ist von Vorteil, wenn du ihnen dabei hilfst.
Unter dem Strich hat eine Website, die einfach zu navigieren ist, folgende Vorteile:
- Sie ist einfach zu bedienen
- Besucher bleiben länger auf deiner Веб-сайт
- Besucher haben einen besseren Überblick über deine Angebote
- Diesuchmaschinenrankings Verbessern sich
- Sie sorgt für ein professionalelles Erscheinungsbild
In der Regel handelt es sich bei einem Navigationsmenü um eine horizontale oder vertikale Leiste, die sich auf jeder Landingpage deiner Веб-сайт befindet. Mit einem Navigationsmenü können sich die Besucher leicht auf deiner Website zurechtfinden und dorthin gelangen, wo sie hinwollen, egal ob es sich um deinen Интернет-магазин oder deine „Über uns“-Seite handelt.
Für die Benutzererfahrung ist ein Navigationsmenü extrem wichtig. Fast 50 % der Benutzer, die über eine Verweiswebsite oder einesuchmaschine auf die Website eines Unternehmens gelangen, nutzen ein Navigationsmenü, um sich zu orientieren. Damit hast du eine gute Gelegenheit zu entscheiden, wie du deine Navigation präsentieren möchtest. Du kannst Besucher dazu Bringen, deine besten Seiten zu besuchen, был wiederum zu Verkäufen und neuen Kunden führt.
Prüfe immer die Qualität des HTML-codes, bevor du deine Navigationsseite zur Veröffentlichung freigibst. Ein schlecht geschriebener HTML-Code kann deine Besucher frustrieren und dafür sorgen, dass sie stattdessen die Website eines Konkurrenten aufrufen.
Kontrolliere alle Links in deinem Navigationsmenü und stelle sicher, dass sie alle funktionieren. Prüfe auch das Menu an sich, um zu sehen, ob es lesbar und benutzerfreundlich ist, auch für Benutzer, die sich nicht so gut mit Technik auskennen.
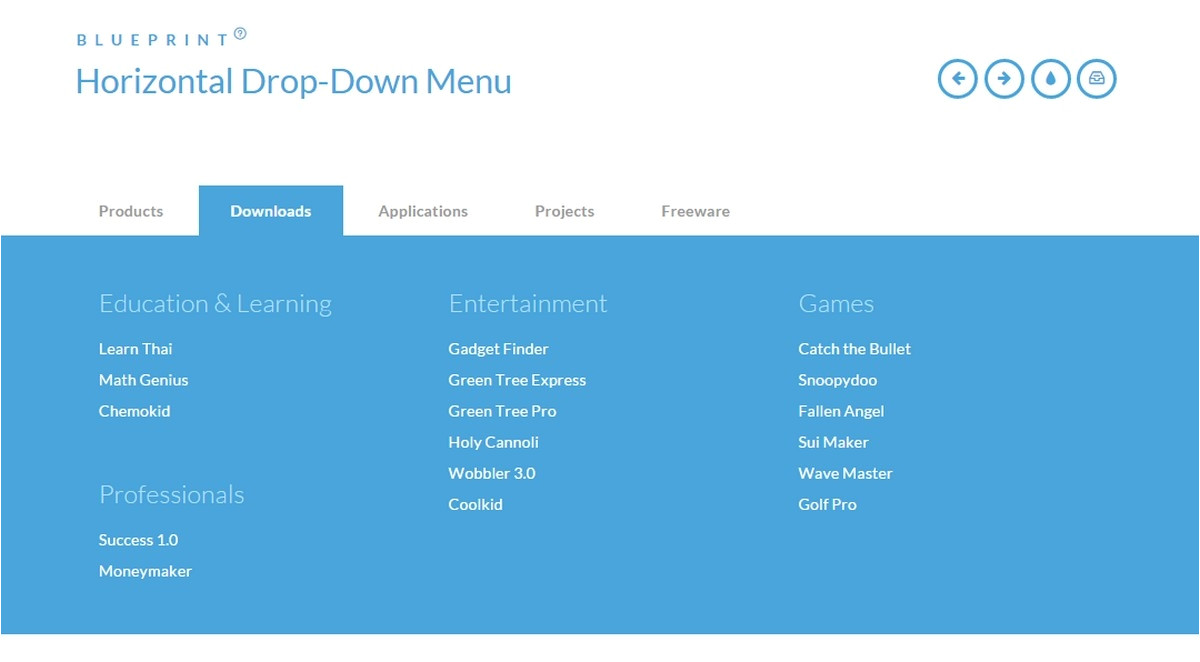
Es gibt viele Arten von Navigationsmenüs, u. а. Горизонтальное меню, выпадающее меню, меню гамбургеров и вертикальное меню. Sie alle erfüllen ihren eigenen Zweck und können gleichermaßen effektiv sein. Dies hängt von der Art der Website ab, die du erstellst, vom Design und der Benutzeroberfläche.
а. Горизонтальное меню, выпадающее меню, меню гамбургеров и вертикальное меню. Sie alle erfüllen ihren eigenen Zweck und können gleichermaßen effektiv sein. Dies hängt von der Art der Website ab, die du erstellst, vom Design und der Benutzeroberfläche.
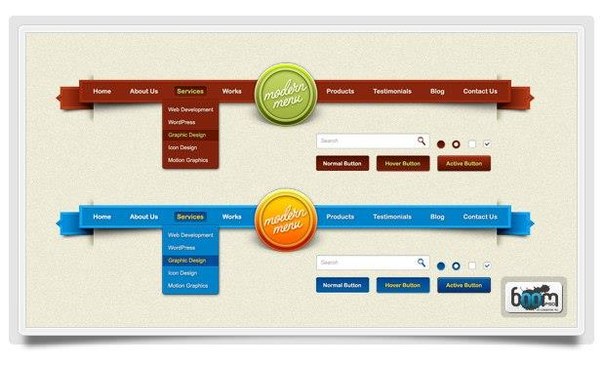
Bei der oberen horizontalen Navigation erstreckt sich das Menu in der Regel über den gesamten oberen Bereich der Seite und enthält Links zu den verschiedenen Seiten deiner Website. Wenn du möchtest, dass der Zugriff auf alle deine Seiten gleich einfach ist, dann wäre diese Lösung wahrscheinlich am praktischsten. Beachte dabei aber, dass es zwar gut ist, einen einfachen Zugriff zu allen Seiten zu ermöglichen, dass es dann aber schwieriger sein kann, die Benutzer auf die Seiten zu locken, die sie besuchen sollten.
Aus diesem Grund entscheiden sich viele Website-Ersteller und Unternehmer für die minimalistische Automatic Scroll-Funktion, da du den Besucher damit durch deine Website führen und ihn auf die gewünschten Seiten leiten kannst.
Beide Optionen haben Vor- und Nachteile, aber die meisten Besucher werden sich lieber selbstständig und in ihrem eigenen Tempo auf deiner Website umsehen Wollen, anstatt gezwungen zu sein, auf die Verkaufsseite zu gehen. Vielleicht möchten sie sich einfach nur informieren und nicht gleich etwas kaufen. Ein stark Automaticisiertes System kann für einen Kunden, der sich auf deiner Website Nur informieren will, frustrierend sein und möglicherweise verpasst du die Gelegenheit, dass er sich zu einem späteren Zeitpunkt zu einem Kauf entscheidet.
Die Zeiten der schnellen Verkäufe sind vorbei. Du musst deinen Besucher erst einmal für dich gewinnen und ihm zeigen, dass du ein Freund bist, jemand, der daran interessiert ist, ihm zu helfen. Wenn er bereit zum Kaufen ist, kannst du entsprechende Links zur Verfügung stellen.
Das Dropdownmenü enthält eine Liste mit verschiedenen Möglichkeiten, die der Kunde auswählen kann. Diese Option wird häufig im Shopping-Bereich einer Website verwendet, damit der Kunde anhand verschiedener Kategorien und Kriterien durch Produkte und Dienstleistungen navigieren kann. Ein Dropdown-Navigationsmenü wird jedoch auch häufig auf Homepages verwendet, da es den Besuchern ermöglicht, schnell die verschiedenen Seiten deiner Website aufzurufen.
Ein Dropdown-Navigationsmenü wird jedoch auch häufig auf Homepages verwendet, da es den Besuchern ermöglicht, schnell die verschiedenen Seiten deiner Website aufzurufen.
Diese Art der Navigation ist bei Software für Mobilgeräte üblich, da sie die Benutzerfreundlichkeit für mobile Benutzer erhöhen kann. Dieses Menu wird auch für Kunden verwendet, die einen Desktop oder Mac nutzen und besteht aus drei horizontalen Linien oben rechts. Wenn die Benutzer darauf klicken, erscheint Automaticisch ein Menu mit Optionen, die sie auswählen können, um zu einer bestimmten Seite zu gelangen.
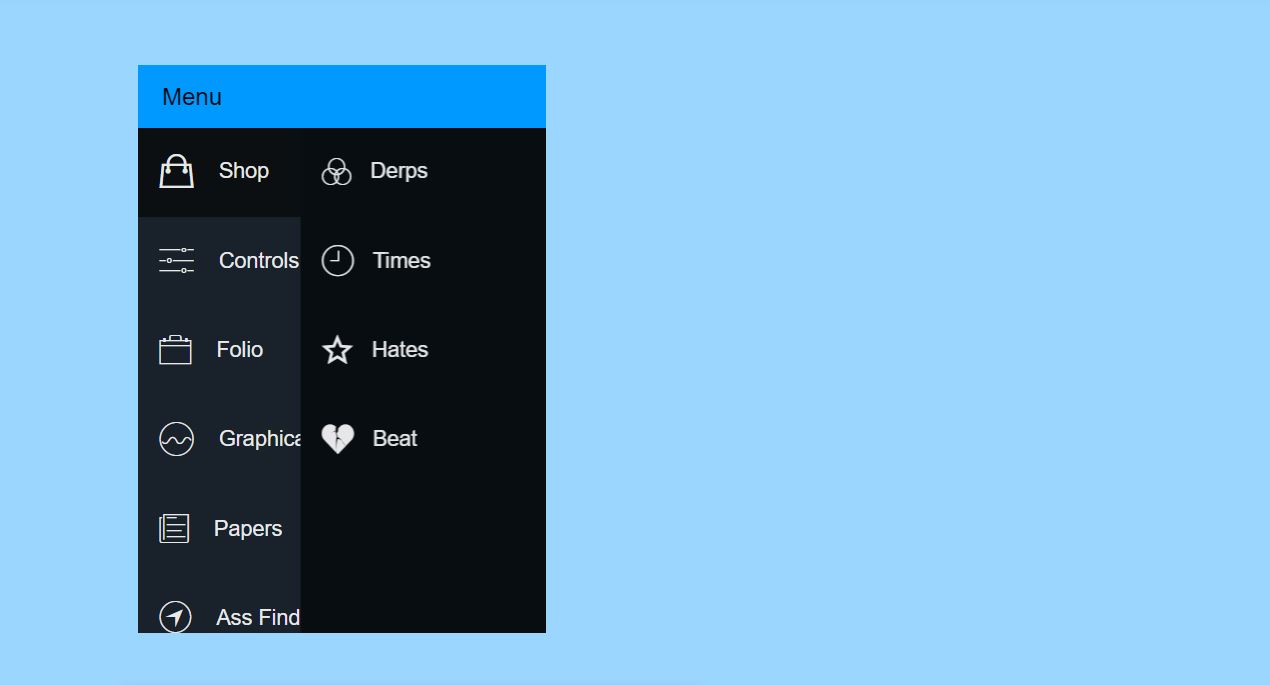
Bei der vertikalen Seitenleiste sind alle Seiten deiner Website in einer übersichtlichen Reihenfolge aufgelistet, eventuell nach Wichtigkeit geordnet. Du solltest dir allerdings Gedanken über die Reihenfolge machen, da Benutzer in der Regel auf die ersten fünf Möglichkeiten klicken, die ihnen angezeigt werden, und sich nicht das gesamte Menu anschauen.
Eine gute Стратегии, Optionen, auf die die Besucher klicken sollen, in der Reihenfolge ihrer Wichtigkeit aufzulisten. Auf diese Weise kannst du sie auf die gewünschte Seite leiten, ohne dass sie das Gefühl haben, dass sie auf die Verkaufsseite gehen müssen.
Wenn du kein Webdesign-Experte bist, mag das Hinzufügen eines Menus zu deiner Website ein wenig kompliziert erscheinen. Glücklicherweise bieten die meisten Website-Erstellungsdienste Tools, mit denen du mit nur wenigen Klicks ein Navigationsmenü hinzufügen kannst. Beachte jedoch, dass du dich etwas mit HTML auskennen solltest, wenn du eine Navigationsleiste haben möchtest, die voll und ganz den spezifischen Anforderungen deiner Website oder deines Unternehmens entspricht.
Wenn du noch keine Website für dein Unternehmen erstellt hast, dann kann dir Mailchimp dabei helfen. Mit Mailchimp kannst du dir schnell und einfach eine Резервирование домена, дизайн веб-сайта и использование einen Online-Store erstellen, in dem sich Besucher umsehen und einkaufen können. Sobald deine Website und dein Online-Stet eingerichtet sind, kannst du neue Seiten hinzufügen und entscheiden, wie sie im Navigationsmenü deiner Seite erscheinen sollen.
Sobald deine Website und dein Online-Stet eingerichtet sind, kannst du neue Seiten hinzufügen und entscheiden, wie sie im Navigationsmenü deiner Seite erscheinen sollen.
Абшлисенде Анмеркунген
Navigationsmenüs wirken sich auf das Verhalten der Besucher auf deiner Website aus. Daher ist es wichtig, das Thema Navigation überlegt und strategisch anzugehen. Laut Webdesign-Experten können selbst kleinste Änderungen am Menu oder der Website einen großen Unterschied bei den Einnahmen machen.
Beachte diese Tipps, um eine möglichst effektive Webnavigation für deine Website zu erstellen:
- Überlege dir, был определен Kunden am wichtigsten ist.
- Überlege dir, wohin deine Kunden auf deiner Website gehen sollen.
- Sorge dafür, dass sie zwar sehen, was du ihnen zeigen möchtest, aber nicht das Gefühl haben, dass sie dorthin geführt werden.
- Überlege dir, welche Art von Navigation für deine Website am besten geeignet ist.
- Entscheide dich für ein ansprechendes Farbschema, das zu den Farben deiner Website passt und für eine положительный Benutzererfahrung sorgt.

Wenn du mit dem Design deiner Wunsch-Website beginnst, überlege dir, ob du Mailchimp nutzen möchtest. Mit Mailchimp kannst du eine Website und einen Online-Shop einrichten und erhältst Zugang zu allen Tools, die du für die Vermarktung deines Unternehmens benötigst. Von der Durchführung von E-Mail-Marketing-Kampagnen bis zur Erstellung digitaler Ads – mit Mailchimp kannst du alles machen.
Навигация по сайту | 10 лучших примеров
При разработке веб-сайта первое, о чем вы можете подумать, это то, как он будет выглядеть и какой контент он будет включать.
О навигации по вашему веб-сайту часто забывают, но так быть не должно.
Навигация по веб-сайту в значительной степени влияет на общий пользовательский интерфейс (UX) вашего веб-сайта, а плохой UX может увеличить показатель отказов, снизить конверсию и повлиять на успех вашей стратегии SEO.
Поэтому необходима хорошая навигация по сайту.
К счастью для вас, мы собрали 10 лучших примеров навигации по веб-сайтам из множества различных веб-сайтов в Интернете, чтобы вдохновить вас на дизайн вашего веб-сайта.
Навигация по веб-сайту — это процесс открытия и перемещения по различным страницам веб-сайта.
Большинство пользователей сначала попадают на вашу домашнюю страницу, и навигация по вашему веб-сайту поможет им найти искомый контент, который может быть расположен на других страницах.
Веб-сайты используют гиперссылки для соединения одной веб-страницы с другой, что позволяет пользователям легко щелкнуть внутреннюю ссылку (используя якорный текст) для перехода на другую веб-страницу в пределах URL-адреса.
Лучшие веб-сайты будут использовать меню с внутренними ссылками, чтобы помочь пользователям перемещаться по различным веб-страницам.
Навигация по веб-сайту имеет решающее значение для создания удобного пользовательского интерфейса. Когда пользователь попадает на ваш веб-сайт, он должен иметь возможность легко перемещаться по страницам, размещенным в вашем домене, что позволяет ему находить новый контент.
Если пользователь посчитает ваш сайт слишком сложным для навигации, он просто покинет его и найдет лучшую альтернативу. Неважно, насколько хорош контент вашего веб-сайта, плохая навигация его подведет .
Неважно, насколько хорош контент вашего веб-сайта, плохая навигация его подведет .
Ключом к планированию навигации по веб-сайту является организация содержимого. Например, если вы ведете блог о путешествиях, нет смысла иметь две страницы с контентом о Париже. Пользователи не будут знать, какой из них выбрать. Вместо этого вы хотите организовать весь свой парижский контент в отдельную подкатегорию, которую пользователи смогут легко найти.
Вам также необходимо подумать об общей структуре вашего веб-сайта и иерархии вашего контента. Хорошая идея — создать карту сайта, которая позволит вам легко наметить, как пользователи будут переходить с одной страницы на другую, а также правильный порядок доставки ваших страниц и контента.
И, наконец, вам нужно определить, как должно выглядеть меню навигации. Вы можете выбрать разные цвета и шрифты, которые соответствуют вашему бренду, а также разные дизайны, которые работают по-разному. Мы получили больше информации о различных типах навигационных меню далее в статье!
Все лучшие примеры меню навигации веб-сайтов просты, доступны и отзывчивы. Постарайтесь максимально упростить структуру вашего сайта, чтобы облегчить пользователям навигацию по вашему сайту. Слишком много опций в панели навигации меню может быть ошеломляющим.
Постарайтесь максимально упростить структуру вашего сайта, чтобы облегчить пользователям навигацию по вашему сайту. Слишком много опций в панели навигации меню может быть ошеломляющим.
У нас есть целая статья, посвященная передовым методам навигации по веб-сайтам, поэтому обязательно ознакомьтесь с ней.
Когда дело доходит до выбора типа панели навигации веб-сайта, которую вы хотите использовать для своего веб-сайта, у вас есть множество вариантов. Мы перечислили некоторые из наиболее популярных типов навигации по веб-сайтам ниже:
Мегараскрывающиеся списки — Мегараскрывающиеся списки — это большие панели меню, которые, как следует из названия, выпадают из заголовка глобального меню в верхней части веб-сайта. Это особенно полезно для веб-сайтов, которые имеют большое количество страниц, но хотят, чтобы заголовок главного меню был гладким, например, для сайтов электронной коммерции.
Верхнее меню и меню нижнего колонтитула — Верхние меню располагаются вдоль верхней части веб-страницы и, возможно, являются наиболее распространенным типом навигации по веб-сайту. Меню нижнего колонтитула, как вы уже догадались, размещены в нижнем колонтитуле веб-сайта. Меню нижнего колонтитула отлично подходят для веб-сайтов, на которых есть дополнительный контент, на который можно ссылаться, но который может не иметь решающего значения для всех посетителей, например, параметры безопасности и информация о возврате.
Меню нижнего колонтитула, как вы уже догадались, размещены в нижнем колонтитуле веб-сайта. Меню нижнего колонтитула отлично подходят для веб-сайтов, на которых есть дополнительный контент, на который можно ссылаться, но который может не иметь решающего значения для всех посетителей, например, параметры безопасности и информация о возврате.
Боковые панели — Меню боковой панели появляются сбоку веб-страницы и располагаются горизонтально вдоль содержимого. Они особенно полезны для блогов и веб-сайтов, основанных на статьях, поскольку позволяют направлять пользователей к аналогичному контенту по мере того, как они читают статью.
Хлебные крошки — Хлебные крошки — это иерархические ссылки, которые показывают страницы, которые были разбиты на подкатегории или вложены в другие. Например, на веб-сайте электронной коммерции в главном меню может быть указан «уход за кожей», но навигационные навигационные цепочки позволяют вам перемещаться дальше с такими параметрами, как «увлажняющее средство», «масла для лица», «очистительное средство» и т. д.
д.
Закрепленная навигация/фиксированная навигация – Закрепленные панели навигации не исчезают, когда пользователь прокручивает веб-страницу вниз. Вместо этого они остаются «прикрепленными» к верхней части страницы, что упрощает навигацию независимо от того, где на странице находится пользователь.
Вертикальная и горизонтальная навигация — В то время как традиционно веб-сайты часто располагают панель навигации горизонтально вверху страницы, корпоративные сайты или веб-сайты портфолио часто выбирают вместо нее вертикальную панель навигации.
Первичная и вторичная навигация — Первичные навигационные панели обычно содержат основной контент, который будут искать ваши пользователи, и размещаются вверху или сбоку веб-страницы. Вторичные элементы навигации могут появляться в любом месте на странице и направлять пользователей к дополнительному контенту, размещенному на URL-адресе.
Чтобы получить некоторое представление о том, как выбор навигации по меню влияет на ваш веб-дизайн, почему бы не взглянуть на наш список веб-сайтов с лучшим дизайном? И чтобы быть в курсе последних стилей и техник, наш обзор тенденций веб-дизайна?
Ниже мы перечислили некоторые из наших любимых примеров панели навигации веб-сайта, которые помогут вдохновить вас на дизайн вашего веб-сайта.
На веб-сайте ресторана Freemans рассказывается, как ресторан может использовать привлекательную навигацию на веб-сайте.
Заголовок меню накладывается поверх основного изображения заголовка ресторана, что делает его частью главной страницы, а не отдельной функцией.
В то время как некоторые пункты меню позволяют перейти к определенному разделу домашней страницы, другие направляют пользователей на новую страницу, делая навигацию интересной.
Создано с помощью: WixWilliam Lachance — это веб-сайт портфолио художников, который творчески использует свое меню для демонстрации талантов художника.
В то время как в качестве основного меню используется классическая боковая панель, содержащая ключевые элементы навигации, дополнительное меню навигации, которое включает анимацию и видео, появляется при прокрутке главной страницы.
Этот веб-сайт использует элементы навигации, чтобы привлечь внимание пользователей и продемонстрировать свои предложения услуг.
Главная целевая страница сайта I Love Dust представляет собой увлекательное и привлекательное видео, демонстрирующее работу цифрового агентства.
Напротив, его меню остается невероятно простым и включает всего четыре варианта навигации, каждый из которых расположен в другом углу веб-сайта. Элементы навигации остаются статичными при перемещении по веб-сайту.
Эта особенность дизайна особенно актуальна в 2023 году и помогает добавить уникальный элемент на ваш сайт.
Создано с помощью: WixПанель навигации по меню для веб-сайта портфолио этого иллюстратора, Дорис Лиу, не может быть более совершенной.
Каждый пункт меню имеет нарисованную от руки иллюстрацию, отражающую стиль тех, что представлены во всем портфолио.
Еще более увлекательно, когда пользователь наводит курсор на пункт меню, иллюстрации «оживают» благодаря умной анимации и GIF-файлам.
Этот стиль меню идеально подходит не только для привлечения посетителей, но и для демонстрации качества работы иллюстратора потенциальным клиентам.
Roee Ben Yehuda — еще один веб-сайт, в котором используется дизайн меню с четырьмя углами, что делает веб-сайт свежим и модным.
Целью Roee Ben Yehuda является демонстрация работ художника, а расположение элементов меню в четырех углах обеспечивает сосредоточение внимания пользователя только на произведении искусства.
Навигация по меню с четырьмя углами добавляет веб-сайту забавного элемента, отражающего новизну и детскую атмосферу работ художника. Это еще один отличный пример веб-сайта, использующего свое меню в качестве расширения своего бренда.
Создано с помощью: WordPressВеб-сайт Marketing Week битком набит контентом, поэтому ему нужна продуманная навигация по меню. К счастью, это именно то, что у него есть.
Веб-сайт имеет традиционную горизонтальную строку меню, которая включает в себя все ключевые подкатегории контента. Но для пользователей, которым нужна еще более глубокая навигационная система, есть также меню гамбургеров, которое раскрывается, чтобы показать сотни подкатегорий и страниц.
С таким количеством контента на веб-сайте пользователи могут легко заблудиться, поэтому на веб-сайте также есть боковые панели и дополнительные меню.
Создано с помощью: WordPressПлата за существование предназначена для предоставления пользователям инструментов и информации, необходимых им для жизни своей мечты.
Меню навигации простое, но эффективное. Имея различные доступные ресурсы, пользователи перемещаются по веб-сайту в зависимости от своих целей, а не по отдельным страницам контента.
Например, заголовок главного меню включает параметр «Ваша цель…». Когда пользователь наводит на него указатель мыши, появляется раскрывающееся меню с различными параметрами, включая «Найти мое увлечение» и «Стать более продуктивным».
Этот ориентированный на пользователя подход к навигации ставит потребности пользователя на первое место и гарантирует, что он попадет на страницы, которые лучше всего соответствуют его потребностям.
Soylent — отличный пример того, как веб-сайты электронной коммерции могут использовать навигацию по веб-сайту в своих интересах.
В главном меню представлены разнообразные питательные напитки и батончики на растительной основе, которые разбиты на категории по типам.
Что делает навигацию на этом веб-сайте такой умной, так это выпадающее меню, которое включает не только ссылки на подстраницы, но и изображения продуктов.
Использование изображений в навигационных панелях меню — отличный способ привлечь клиентов и убедиться, что пользователи переходят на нужные страницы продуктов.
Создано с помощью: ShopifyНеудивительно, что Polaroid, крупный мировой бренд, разрушил навигацию на своем веб-сайте.
Компания Polaroid, известная во всем мире своими камерами и оборудованием для фотосъемки, позволяет своим продуктам говорить сами за себя, даже с помощью панели навигации по меню.
Когда пользователь наводит курсор на параметр в панели навигации главного меню, в раскрывающемся меню отображаются самые популярные элементы в этой категории с изображением.
Это не только отличный элемент навигации, но и отличная тактика продаж, поскольку она автоматически направляет покупателей к самым популярным товарам бренда.
Для многих пользователей, которые могут не знать названия камеры, которую они ищут, использование изображений в навигации по меню делает использование и покупку на веб-сайте Polaroid еще проще.
Создано с помощью: ShopifyHarper Wilde — это интернет-магазин, который использует меню навигации на веб-сайте, чтобы не только направлять пользователей к своим продуктам, но и демонстрировать свою миссию и дополнительную ценность, которую он предоставляет.
При наведении курсора на раздел магазина пользователи перенаправляются на страницы продуктов. В меню также есть ключевые элементы, включая «Какой у меня размер?» и «Наша миссия».
Включив их в свою основную строку меню, Harper Wilde подчеркивает пользователю, насколько важна миссия бренда, и побуждает клиентов чувствовать, что бренд ценит их.
В отличие от многих веб-сайтов электронной коммерции, которые используют свое меню для простого перечисления продуктов, Harper Wilde отходит от традиции и призывает посетителей узнать больше о бренде, прежде чем они совершат покупку.
Надежная навигация по веб-сайту имеет решающее значение для создания удобного пользовательского опыта для вашего веб-сайта, но, как вы можете видеть из этих примеров, она не должна быть скучной.
От липких и фиксированных меню до боковых панелей, включая изображения или даже идеи, основанные на тенденциях, такие как дизайн с четырьмя углами, существуют различные способы сделать навигацию по вашему веб-сайту функциональной и привлекательной.
Если вас вдохновили некоторые из этих примеров, и вы думаете, что готовы приступить к созданию собственного веб-сайта, обязательно прочитайте наше руководство о том, как создать веб-сайт, и какие лучшие конструкторы веб-сайтов перед вами.

 Работает только, если первый параметр false. Берется из адресной строки браузера, находясь в требуемом разделе (нужный Вам id приравнен к reference=id). По умолчанию
Работает только, если первый параметр false. Берется из адресной строки браузера, находясь в требуемом разделе (нужный Вам id приравнен к reference=id). По умолчанию