Пример верстки сайта на HTML и CSS
- Немного о сайте
- Верстаем сайт на HTML и CSS
- Используем для верстки PHP
- Последние обновления
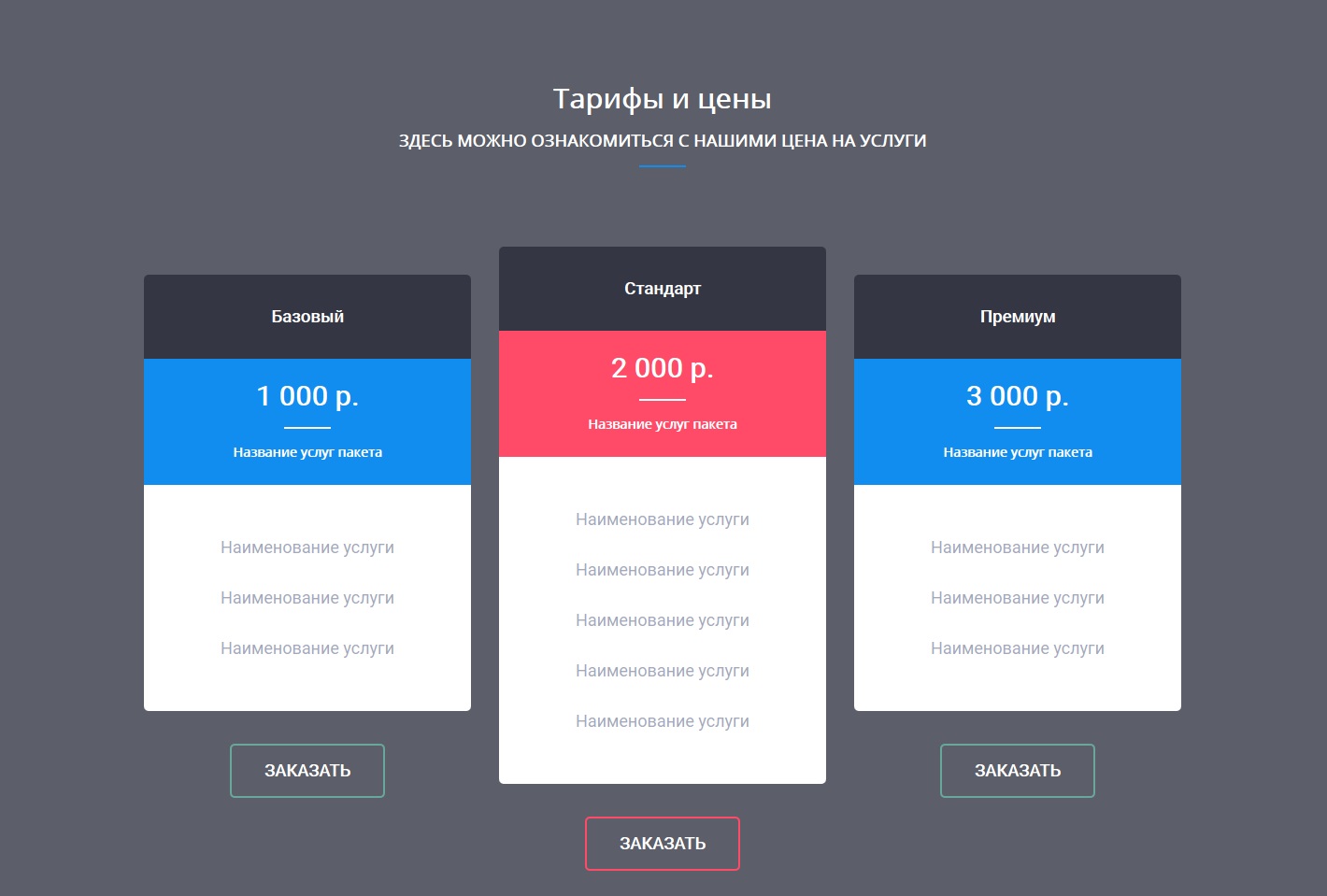
Данный учебный сайт в первую очередь предназначен для получения практических навыков верстки веб-элементов при помощи возможностей только лишь HTML и CSS. Соответственно подразумевается, что читатель уже освоил учебники по данным дисциплинам, порешал стандартные задачки на закрепление теории и теперь хотел бы применить свои знания на практике.
Отметим, что дизайн сайта во многом копирует дизайн основного сайта. Тоже самое касается и многих его элементов. Это сделано для того, чтобы начинающие веб-программисты могли потренироваться в верстке на примере реально существующего проекта. Кстати, данный дизайн используется и на другом нашем сайте https://okpython.net.
Также на странице учебных кодов имеется возможность загрузить и сверстать версию данного сайта на PHP.
Прежде всего в разделе загрузок скачайте и распакуйте архив с кодом сайта. Затем при помощи комментариев внимательно изучите его, посмотрите вводный видеоурок (если он есть) и только затем приступайте к непосредственной верстке самого сайта.
1. Для начала создайте файловую структуру сайта. Папки по-возможности создавайте самостоятельно, в точности сохранив их оригинальные названия. Далее скопируйте в них изображения и другие вспомогательные файлы, например, иконку сайта. После приступайте к созданию пустых файлов наших будущих html-страниц, таблиц стилей, карты сайта и т.д. (опять же, сохраняйте их оригинальные названия).
2. Когда файловая структура сайта будет готова, приступайте к верстке индексной страницы. Вначале откройте в
редакторе пустой индексный файл index.html и общую таблицу стилей
site_styles.css (тоже пока пустую). Далее начинайте верстать общий для всех страниц макет сайта
периодически подсматривая в образец. Однако копировать код не стоит, все необходимо набирать самостоятельно. В конце заполните домашнюю
страницу содержимым, не забыв подключить к странице дополнительную таблицу стилей main_page_styles.css.
При этом текст можете копировать, но не в коде вместе с тегами, а на странице в браузере, т.к. всю разметку нужно набирать самостоятельно.
Вначале откройте в
редакторе пустой индексный файл index.html и общую таблицу стилей
site_styles.css (тоже пока пустую). Далее начинайте верстать общий для всех страниц макет сайта
периодически подсматривая в образец. Однако копировать код не стоит, все необходимо набирать самостоятельно. В конце заполните домашнюю
страницу содержимым, не забыв подключить к странице дополнительную таблицу стилей main_page_styles.css.
При этом текст можете копировать, но не в коде вместе с тегами, а на странице в браузере, т.к. всю разметку нужно набирать самостоятельно.
3. После завершения верстки домашней страницы можете начинать верстать остальные страницы. При этом
макет сайта верстать заново не нужно, копируйте его с индексной странички, удалив основное содержимое, подключив нужную дополнительную
таблицу стилей, изменив в случае необходимости относительную адресацию и сделав активным соответствующий пункт бокового меню. Также
следует иметь в виду, что для всех страниц, кроме домашней, необходимо использовать элемент base, что
позволит обеспечить правильную относительную адресацию для страниц в папке категорий.
Отметим, что к страницам подключен небольшой js-скрипт (наша библиотека), содержащий функции для прокрутки страницы вверх и вниз, показа/скрытия меню сайта на мобильных устройствах и т.д. Соответственно, обратите внимание на код стрелок прокрутки и порядок подключения скрипта после тела документа.
После верстки всех страниц у вас должен получится адаптивный минисайт, который будет построен на относительной адресации и доступен для просмотра в браузере даже при отсутствии локального сервера.
Опять же, прежде всего в разделе загрузок скачайте и распакуйте архив с кодом сайта. Затем при помощи комментариев внимательно изучите его, посмотрите вводный видеоурок (если он есть) и только затем приступайте к непосредственной верстке самого сайта, учтя следующие особенности.
1. Сайт будет правильно работать только на сервере. Если вы используете локальную сборку
XAMPP и сайт находится в папке xampp/htdocs/test/, то общий для всех страниц
(включая индексную) элемент base должен использовать значение базового пути
http://localhost/test/. Соответственно, на реальном хостинге в base нужно
указать доменное имя сайта, например, https://html.okpython.net/ (с последней косой чертой).
Соответственно, на реальном хостинге в base нужно
указать доменное имя сайта, например, https://html.okpython.net/ (с последней косой чертой).
2. Опять же, к страницам подключен небольшой js-скрипт (наша библиотека), содержащий функции для прокрутки страницы вверх и вниз, показа/скрытия меню сайта на мобильных устройствах и т.д. Соответственно, обратите внимание на код стрелок прокрутки и порядок подключения скрипта после тела документа.
3. Обратите внимание на порядок подключения php-скриптов в начале и в конце страниц. Теперь редактировать код макета сайта нужно только в двух подключенных php-файлах, а не на каждой странице.
07.02.22. Учебный сайт полностью обновлен: проведена адаптация под мобильные устройства, подключена мини библиотека js-скриптов, доработана старая галерея и добавлена новая фотогалерея. Также исправлен ряд мелких ошибок.
01.05.21. На страницу загрузок добавлена версия сайта на PHP.
25. 04.21. Макет сайта стал адаптивным, также были добавлены новые примеры верстки.
04.21. Макет сайта стал адаптивным, также были добавлены новые примеры верстки.
23.04.21. На страницы «Примеры анимации» и «Многоколоночная верстка» были добавлены новые примеры верстки.
22.04.21. Добавлена страница «Калькуляторы», также добавлены новые примеры на страницы «Оформление списков» и «Создание html-форм».
21.04.21. Добавлена страница «Меню сайта», изменена главная страница сайта.
21.04.21. Изменена структура и оформление учебного сайта. Добавлены новые страницы и элементы.
теги и атрибуты в HTML — Tokar.ua
Из этого урока вы узнаете, как создать тег, назначить ему тот или иной атрибут, а также познакомитесь с классами и идентификаторами.
Теги (tags, таги, тэги) — это ключевые слова, которые окружены угловыми скобками (< и >). Теги являются основой языка HTML. Структура тега всегда такова:
<tag>content</tag>
Теги могут требовать закрытия и могут не требовать.
/.Теги, которые не требуют закрытия имеют такой вид:
<tag />
Обратите внимание на закрывающий слэш в конце, он иногда используется в качестве закрывающего символа, но использовать его не обязательно.
Теги не мы не увидим в браузере, но они являются основой вёрстки любого сайта. Задача тегов — “объяснить” браузеру, где какие размещать элементы, какими свойствами они должны обладать. Далее вы увидите, как писать код и поймёте, где и какие теги следует использовать.
Вот основные теги, которые определяют структуру документа:
| Тег | Описание |
|---|---|
<html>...</html> | Весь документ. Всё содержимое должно находиться внутри этого тега |
<head>...</head> | Информация о документе |
<title>...</title> | Заголовок страницы, он отображается в заголовке вкладки в браузере |
<body>. | Визуальное содержимое страницы, все видимые элементы должны находиться внутри этого тега |
<h2>...</h2> | Заголовок, может меняться от h2, самого главного, до h6 |
<p>...</p> | Параграф текста |
Атрибуты тегов
Свойства тегов называют “атрибутами”. Теги могут иметь один или множество атрибутов, а могут быть совсем без них.
Атрибуты используются, чтобы браузер мог отличать одни теги от других, они содержат дополнительную информацию об элементах и всегда указываются в открывающем теге.
Правильно:
<a href="...">...</a>
Неправильно:
<a>...</a href="...">
Атрибуты указываются парами в виде имени и значения: имя="значение". Например, вы можете добавить атрибут lang элементу <html>:
<html lang="en-US">
Эта строка читается так: у тега <html> есть атрибут lang, и его значение — en-US.
Гиперссылки и изображения
Для создания гиперссылки используется тег <a>, основным атрибутом для ссылки всегда служит атрибут href, который указывает, какая страница откроется при клике на этой ссылке. Вот пример текстовой ссылки, то есть содержимое тега <a> в данном случае — текст:
<a href="http://tokar.ua">Уроки верстки сайтов</a>
У одного и того же элемента может быть множество атрибутов. Например, тег
<img src="img.jpg" alt="Alt text" title="Title">
Давайте разберёмся в этой строке: у элемента <img> есть такие атрибуты:
- src — источник изображения, адрес файла, который должен загрузиться;
- alt — альтернативный текст, он будет отображаться вместо изображения, если оно по каким-то причинам не загружено. Например: изображение ещё загружается, неправильно указан его адрес или пользователь использует текстовый режим браузера;
- title — заголовок (подсказка) изображения, появляется при наведении курсора на него.

- width и height — ширина и высота изображения в пикселях, реже указывается в процентах:
height="50%". Если мы не указываем размеры, то изображение отобразится со своими реальными шириной и высотой.
Как добавлять атрибуты
Правила написания атрибутов очень просты:
- значения всегда должны указываться в кавычках;
- используйте только одни и те же кавычки: если слева значения стоит одинарная или двойная кавычка (
'и"соответственно), то справа должна быть такая же; - используйте только строчные буквы для имён атрибутов (не касается значений).
Приведу одни из самых часто используемых атрибутов:
| Атрибут | Описание |
|---|---|
alt | альтернативный текст для изображения |
class | класс или классы |
href | адрес, куда указывает ссылка |
id | идентификатор |
src | источник, обычно для изображений |
title | подсказка для изображения или ссылки |
value | значение, часто используется в формах |
Атрибуты class и id
Классы и идентификаторы — это атрибуты, которые называются class и id соответственно. Они нужны, чтобы можно было выбирать элементы, к которым применять стили. Для выбора элементов по классу, идентификатору или имени тега используются селекторы.
Они нужны, чтобы можно было выбирать элементы, к которым применять стили. Для выбора элементов по классу, идентификатору или имени тега используются селекторы.
Селекторами могут быть любые имена тегов, но в том случае, когда тегов много, их придётся часто повторять. Тогда верстальщику пригодятся классы и идентификаторы, чтобы отличать одни теги от других.
Атрибуты class и id используются, чтобы можно было применить стили только к указанным объектам, они необходимы для стилевого оформления страниц (это CSS, речь о нём пойдёт в следующих уроках и он ещё успеет вам надоесть), а также для скриптов на страницах.
Идентификатор должен быть уникальным, не повторяться на странице и применяться только к одному элементу. Для одного и того же элемента можно указать только один идентификатор.
Правильно:
<img src="img.jpg" alt="">
Неправильно:
<img src="img.jpg" alt="">
Классов может быть любое количество, они указываются через пробел в атрибуте class, для одного и того же объекта можно указать как только идентификатор, так и только классы, а также и то, и то.
Пример:
<p>Текст</p>
Для имён идентификаторов и классов используются одинаковые правила:
- только латинские буквы
хорошо:class="class_01", плохо:class="класс_01"; - только нижний регистр
хорошо:class="class_01",нежелательно:; - первый символ — только буква
хорошо:image_01, плохо:01_image;
Атрибут alt — обязателен для изображений
По правилам разметки у всех изображений обязательно должен быть указан атрибут alt. Если он вам не нужен, оставляйте его пустым, но всё равно добавляйте везде:
<img src="..." alt="">
Нижний регистр для имён атрибутов
Как имена классов и id, так и имена тегов должны указываться в нижнем регистре.
Вообще HTML-теги регистронезависимы, то есть <P> для браузера равнозначен <p>. В спецификации HTML5 нет указаний о том, какой регистр необходимо использовать. Тем не менее, раньше использование прописных букв в именах тегов являлось ошибкой.
Правильно:
<p>Как хорошо, что вы больны не мной</p>
Неправильно:
<P>Как хорошо, что я больна не вами</P>
Сегодня вы немного больше узнали о тегах и атрибутах. Далее мы продолжим изучать теги, я расскажу вам о формах на страницах, метаданных, заголовках и правилах написания HTML. Делитесь уроками с друзьями, а я пока пойду писать следующий урок. До встречи!
Макет на основеDIV | Дизайн веб-сайта с использованием тега div, Div vs table layout
Автор: Авинаш Малхотра
Обновлено
- ← CSS Nav Menu
- Фиксированный и жидкий макет CSS →
Оценка учебника по CSS от Jasmine ⭑ ⭑ ⭑ ⭑ ⭑ Средняя оценка: 5,0 на основе 69 отзывов
- org/BreadcrumbList»>
- Дом
- Веб-дизайн
- УСБ
- Макет раздела CSS
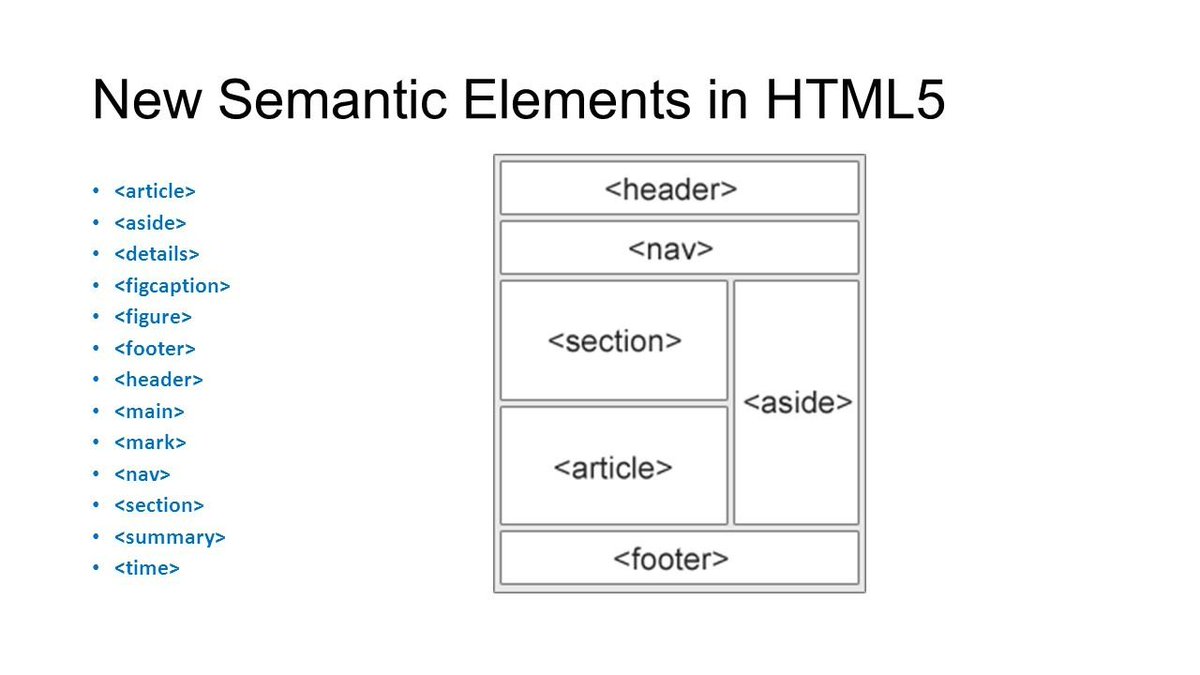
Чтобы Дизайн веб-сайта или веб-страницы, нам нужны базовые знания HTML и CSS. HTML вместе с CSS может создать веб-страницу ( в HTML5 ). До XHTML/HTML4 html-таблицы использовались для разработки веб-страницы, которую сложно поддерживать и которая имеет сложную структуру. Кроме того, макеты на основе таблиц работают медленно.
Таблица против макета Div
Table VS Div LayoutМакет CSS с использованием Div
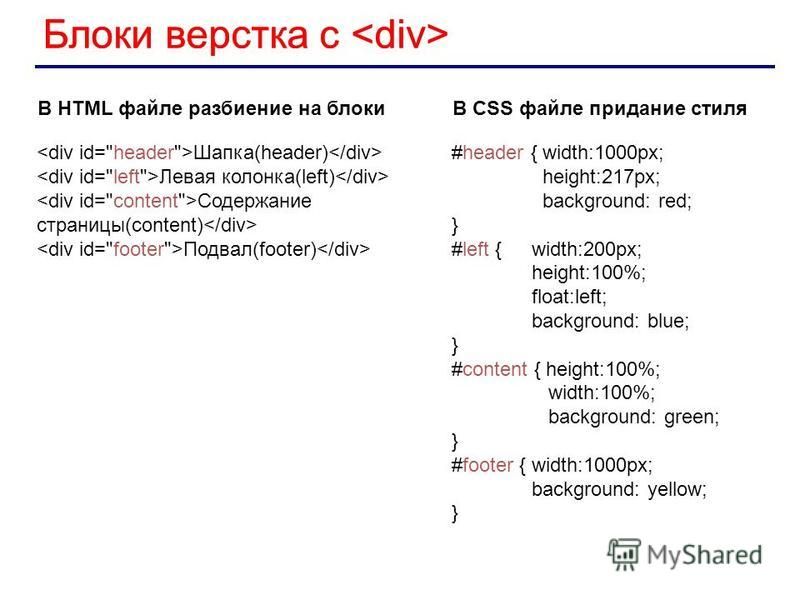
Тег Это Контейнер макета. Это заголовок До 2004 , мы использовали макеты на основе таблиц . Но после 2004 года стал популярным макет на основе Div. Div может отображать быстро по сравнению с таблицей, тем самым повышая производительность страницы. Div может создавать как жидких макетов , так и фиксированных макетов . Здесь мы узнаем, как создать фиксированный макет веб-страницы, используя тег
До 2004 , мы использовали макеты на основе таблиц . Но после 2004 года стал популярным макет на основе Div. Div может отображать быстро по сравнению с таблицей, тем самым повышая производительность страницы. Div может создавать как жидких макетов , так и фиксированных макетов . Здесь мы узнаем, как создать фиксированный макет веб-страницы, используя тег Свойства тега Div
Создать контейнер
<голова>
Вставка заголовка
<голова>
<мета-кодировка="UTF-8">

 ..</body>
..</body> Некоторые важные советы и связанные с ними ключевые факторы могут помочь изучить основы и запомнить основные приемы. И об этом вся статья. В поисках идеального макета, который имеет Total Flexibility , Столбцы одинаковой высоты и просто отлично работает.
Некоторые важные советы и связанные с ними ключевые факторы могут помочь изучить основы и запомнить основные приемы. И об этом вся статья. В поисках идеального макета, который имеет Total Flexibility , Столбцы одинаковой высоты и просто отлично работает.



 com, созданный с помощью таблиц, а также хорошо работает с небольшими размерами окон и большими шрифтами. .
com, созданный с помощью таблиц, а также хорошо работает с небольшими размерами окон и большими шрифтами. . Однако для некоторых сначала потребуется подтверждение по электронной почте. Просто проверьте каждый сайт на соответствие требованиям авторского права перед использованием.
Однако для некоторых сначала потребуется подтверждение по электронной почте. Просто проверьте каждый сайт на соответствие требованиям авторского права перед использованием.