Где посмотреть примеры красивой верстки сайта? — Хабр Q&A
Вот пример анимационой презентационной верстки:
seo.totalcan.com.ua
totalcan.com.ua/ru/5136_boom-market.htm
totalcan.com.ua/ru/5127_portfolio_vomed.htm
totalcan.com.ua/ru/5379_praktiker.htm
Ответ написан
https://raindrop.io/collection/40865
land-book.com
bestwebgallery.com
Ответ написан
Комментировать
www.csszengarden.com
Мало чистого HTML и много CSS, но не задавать стиль кнопки кучей классов, определяющих каждый свой стиль отдельного угла, а в стиле «задал класс одному блоку, и все элементы стилизовались».
Так же, хорошая верстка — это когда сменой файла стилей сайт меняется целиком (как на дзен-гарден). А дальше цепляем файл стиля для печати, файл стиля для наладоника, для телефона и пошло-поехало….
Ответ написан
Ни один из примеров не понравился… vichuga.info — ужас, загляните в код
Здесь можно найти много интересного — https://dribbble.com
Ответ написан
Комментировать
Тоже искал как-то подобный сайт, где можно черпать фантазию для верстки, различных hover-эффектов, анимаций для кнопок и т. д. Нашел такой сайт — devtutor.ru и добавил в закладки в браузере. На нем большая коллекция готовых решений для верстальщика. В общем, годнота да и только. Пользуйся на здоровье)
д. Нашел такой сайт — devtutor.ru и добавил в закладки в браузере. На нем большая коллекция готовых решений для верстальщика. В общем, годнота да и только. Пользуйся на здоровье)
Ответ написан
Комментировать
Нужно конкретно определить какие эффекты. Гугли виды скролл-эффектов. Куча вариантов с примерами и уроками.
html5.by/blog/scroll-effects — тут есть некоторые.
tympanus.net/codrops — это можно посмотреть, много интересного.
Ответ написан
Комментировать
Комментировать
А как насчет посмотреть шаблоны для разных движков?
Ответ написан
Комментировать
Я не совсем в тему буду, но вот вам пример годного лэндинга который работает и не парит пользователям голову с анимациями. Конверсия годная.
Так же если речь идёт про верстку, то можете и исходники посмотреть, там неплохой BEM.
https://teamkey.guru
Ответ написан
Комментировать
Мне очень понравилось промо Fly tornado.fly-phone.ru
Ответ написан
Не понимаю таких вопросов, спросите у клиента, или дизайнера, что в макете в конкретном месте он задумал, и так по каждому элементу ищите решения, но никак не смотреть на множество сайтов и оттуда чё нибудь тырить.
Ответ написан
Комментировать
Окромя вышеупомянутого awwwards часто смотрю patterntap и designshack для поиска вдохновения. Иногда переключаюсь на dribbble, и даже в pinterest нахожу «примеры для подражания».
Ответ написан
Комментировать
getgoldee.com
lixpen.com
https://moto360.motorola.com/
Ответ написан
Комментировать
Верстка дизайна сайта, уроки html и css верстки :: Дизайн Мания
Веб-дизайн это не только художественная составляющая, он также содержит некоторые технические аспекты.
Также в разделе верстка сайта вы найдете посты с советами и рекомендациями для будущих или начинающих верстальщиков, заметки с полезными хаками и секретами при HTML и CSS верстке, а также обзоры программного обеспечение, которое используется для верстки.
Верстка
Чтобы как-то разбавить дизайнерскую тематику посмотрим сегодня еще один урок по верстке – после предыдущего поста о CSS hover эффектах прошло уже немало времени. Данная заметка будет посвящена вопросу создания ссылки на почту в html. Все это реализуется с помощью обычного тега A, который не смотря на всю свою простоту, может использоваться не только для оформления гиперссылкок, но и имеет несколько интересных нюансов. Базовый синтаксис выглядит…
Данная заметка будет посвящена вопросу создания ссылки на почту в html. Все это реализуется с помощью обычного тега A, который не смотря на всю свою простоту, может использоваться не только для оформления гиперссылкок, но и имеет несколько интересных нюансов. Базовый синтаксис выглядит…
Читать дальше >>
Верстка
Реализацию данной задачи вы наверняка встречали на крупных порталах, так как подобный рекламный брендинг привлекает максимум внимания посетителей и является более эффективным чем обычные баннеры. Сегодня рассмотрим как сделать фон ссылкой на сайте с помощью HTML, CSS, Javascript и некоторых других «подручных средств». Ранее в блоге уже публиковались статьи по схожей тематике, например, про большую фоновую картинку у веб-страниц или создание изображения на весь экран но все…
Читать дальше >>
Верстка
Очень часто на сайтах вы могли встречать изменение оформления ссылок или кнопок при наведении. Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на: Эфекты для кнопок и ссылок. Hover в изображениях. CSS библиотеки (подключаются отдельно). Данные группы весьма условны, т.к. многие примеры…
Реализовать задачу позволяет специальный псевдокласс :hover в CSS. Сегодня рассмотрим некоторые приемы верстки позволяющие сделать эту фишку, а ниже опубликуем список наиболее интересных из них (с краткими описаниями/пояснениеми). Все варианты разделим на: Эфекты для кнопок и ссылок. Hover в изображениях. CSS библиотеки (подключаются отдельно). Данные группы весьма условны, т.к. многие примеры…
Читать дальше >>
Верстка
В одной из прошлых статей мы писали о мини дизайнерском тренде в виде добавления ярких фоновых полосок под ссылками и текстом на сайте. Аналогичный эффект также можно встретить в современных иллюстрациях для социальных сетей, которые содержат некий контент. Сегодня решили продолжить тему и рассмотреть вопрос с точки зрения верстки, то есть рассказать как сделать подчеркивание текста / ссылок в HTML. В этом нам поможет одна…
Читать дальше >>
Недавно мы публиковали заметку про использование кнопки гамбургер-меню для сайта и возможные ее альтернативы.
Читать дальше >>
Верстка
Большинство классических сайтов в интернете использует горизонтальное меню в качестве основного элемента навигации. Иногда в нем могут встречаться разные дополнительные фишки — многоуровневые конструкции, иконки для подпунктов, блок поиска, сложные списки и т.п. Недавно в блоге уже была небольшая подборка стильных меню в PSD, а сегодня рассмотрим 4 практических примера как сделать выпадающее меню на CSS + HTML. Информация пригодится начинающим разработчикам и тем, кто…
Читать дальше >>
Верстка
Ранее в блоге мы уже рассказывали про линейные градиенты и заодно приводили примеры разных сервисов-генераторов. Сегодня попробуем применить эти знания на практике для создания красивого градиента фона на CSS. Плюс в процессе работы познакомимся с интересной функцией skew для реализации трансормаций в CSS3. Можно сказать, что основная идея фонового изображения позаимствована с сайта компании BrightMedia, который является прекрасным примером профессионального использования всех возможностей CSS3. Правда, мы не будем повторять…
Сегодня попробуем применить эти знания на практике для создания красивого градиента фона на CSS. Плюс в процессе работы познакомимся с интересной функцией skew для реализации трансормаций в CSS3. Можно сказать, что основная идея фонового изображения позаимствована с сайта компании BrightMedia, который является прекрасным примером профессионального использования всех возможностей CSS3. Правда, мы не будем повторять…
Читать дальше >>
Online сервисы Верстка
На современных сайтах можно встретить большое число самой разной по типу графики: изображения товаров, аватарки пользователей, картинки, формирующие дизайн страниц, кнопки, иконки, логотипы и т.д. И чем крупнее проект, тем больше графических файлов там используется. При открытии отдельной страницы сайта в браузере происходит загрузка всех ее элементов. Поэтому, когда на ней размещено слишком много графики, скорость загрузки, как правило, значительно снижается. Что, в свою очередь,…
Читать дальше >>
Решил на своем сайте стандартным блокам в сайдбаре сделать закругленные углы с помощью CSS3. Раньше, помнится, чтобы реализовать данную задачу рисовали отдельные картинки для каждого угла и совмещали их с помощью нескольких DIV блоков в HTML. К счастью, сейчас все это легко задается в CSS стилях. Для определенных макетов и тематик (например, женской) подобное CSS закругление выглядят намного интереснее прямых строгих линий. В общем, пришлось…
Раньше, помнится, чтобы реализовать данную задачу рисовали отдельные картинки для каждого угла и совмещали их с помощью нескольких DIV блоков в HTML. К счастью, сейчас все это легко задается в CSS стилях. Для определенных макетов и тематик (например, женской) подобное CSS закругление выглядят намного интереснее прямых строгих линий. В общем, пришлось…
Читать дальше >>
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным обзорам шрифтов для создания фотошоп иллюстраций рассмотрю вопросы, связанные с версткой. Подборки фонтов найдете тут: интересные жирные, разные bold и русские толстые шрифты. Сегодня расскажу как сделать слова жирным…
Читать дальше >>
При оформлении сайтов принято использовать CSS (CascadingStyleSheets), то есть каскадные таблицы стили. Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого элемента HTML можно определять свой стиль, это удобно, CSS обеспечивает экономию времени и усилий. Существует ряд интернет-ресурсов, являющихся своего рода CSS конструкторами и облегчающих работу вебмастера. Мы уже как-то публиковали…
Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого элемента HTML можно определять свой стиль, это удобно, CSS обеспечивает экономию времени и усилий. Существует ряд интернет-ресурсов, являющихся своего рода CSS конструкторами и облегчающих работу вебмастера. Мы уже как-то публиковали…
Читать дальше >>
Обучение веб-разработке — тема достаточно обширная, и начинать ее нужно с самых азов — HTML и CSS. Сейчас в интернете существует масса разных курсов, отсканированных книг и самоучителей для получения знаний. Однако ничего из этого не будет изучать также интересно как проект HTML Academy. Этот полезный ресурс поможет вам качественно и в короткие сроки изучить основы веб-разработки / верстки. Ресурс сделан в формате интернет школы,…
Читать дальше >>
Прислали тут мне на почту пресс-релиз по поводу запуска нового интересного сервиса для дизайнеров под названием Ahoba. Повозился с ним полчасика, посмотрел что к чему и решил поделиться с вами впечатлением. Данный проект, как говорят сами разработчики, будет полезен дизайнерам при создании разных дизайн макетов с последующим сохранением их в различные форматы. В частности планируется работа с: обычными статическими веб-страницами; cms шаблонами для сайтов (WordPress, Joomla…
Повозился с ним полчасика, посмотрел что к чему и решил поделиться с вами впечатлением. Данный проект, как говорят сами разработчики, будет полезен дизайнерам при создании разных дизайн макетов с последующим сохранением их в различные форматы. В частности планируется работа с: обычными статическими веб-страницами; cms шаблонами для сайтов (WordPress, Joomla…
Читать дальше >>
Страница 1 из 3123»
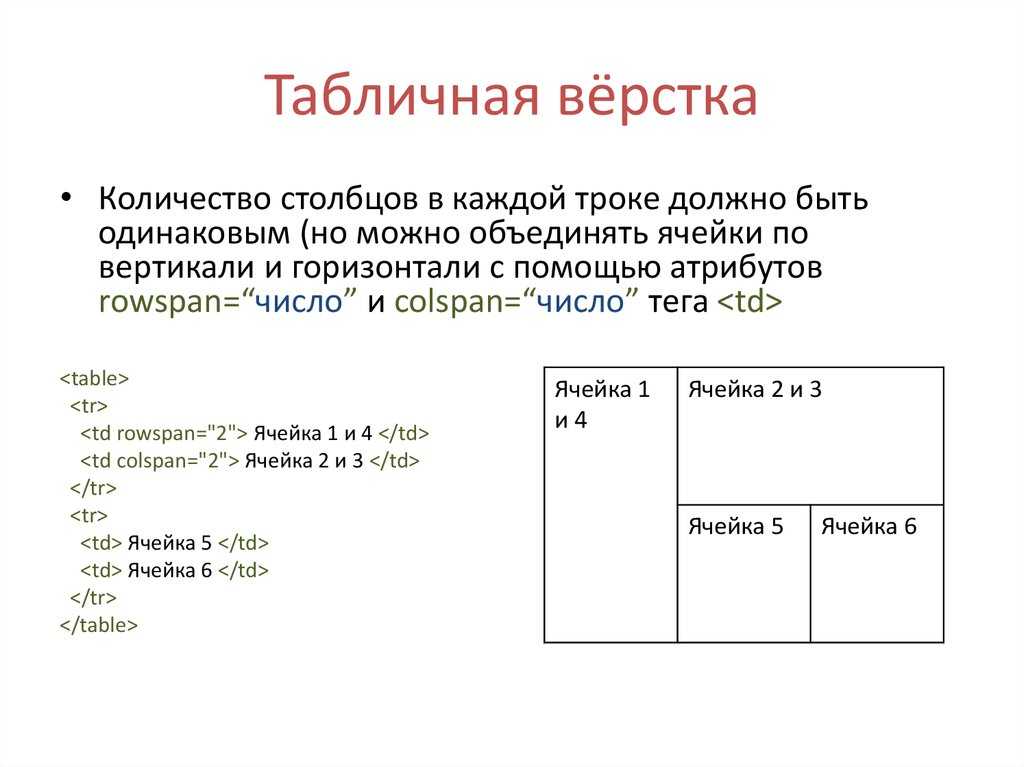
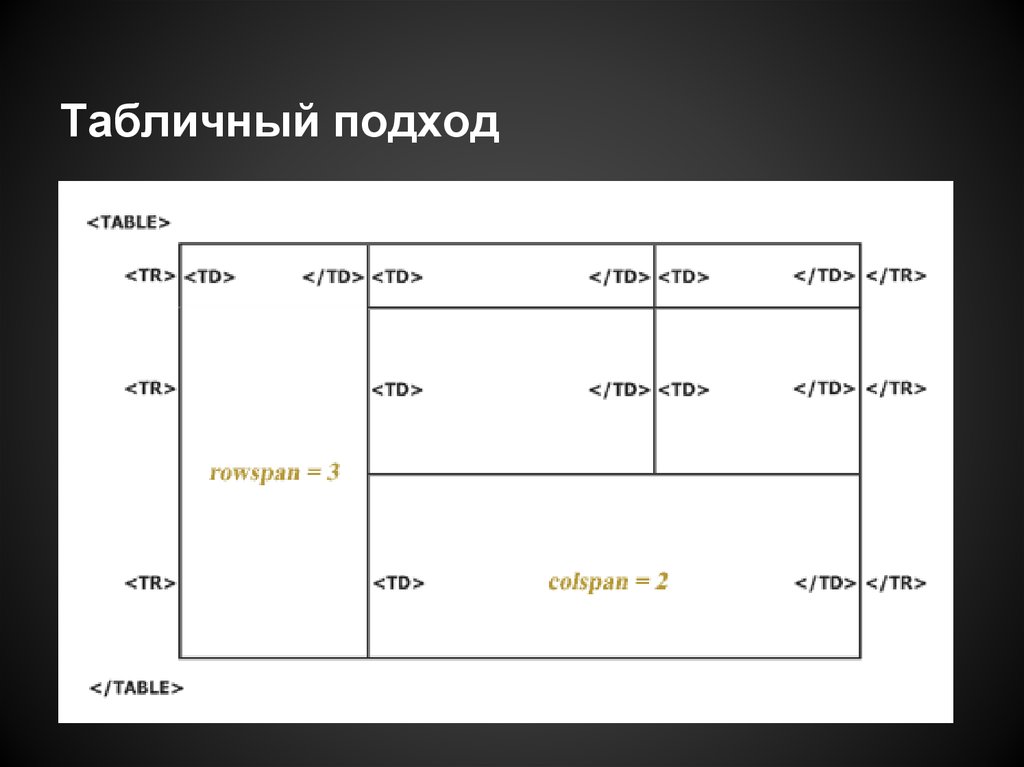
Макеты HTML-таблиц — простой макет веб-сайта для начинающих
Эта страница познакомит вас с серией примеров макетов таблиц, от простых до сложных, которые помогут вам освоиться. Вы можете использовать интерактивные кнопки под каждым примером для переключения между представлением макета и исходным кодом, используемым для создания макета. Исходный код расширен и прокомментирован, чтобы помочь вам визуализировать то, что происходит за кулисами.
Не стесняйтесь копировать и вставлять код в HTML или текстовый редактор, а затем сохранять его как . для предварительного просмотра полученной веб-страницы. (Пожалуйста, см. Как создать веб-страницу, если вы не понимаете, о чем я говорю.) htm
htm
В следующих примерах имейте в виду, что я добавил некоторые шрифты и цвета фона только в демонстрационных целях. Здесь основное внимание уделяется структуре страницы.
Ладно, поехали…
Базовая раскладка из двух столбцов
Столбец меню Ссылка менюСсылка на меню Ссылка на меню Ссылка на меню Ссылка на меню | Столбец содержимого Логотип веб-сайтаЗаголовок страницы Это базовый двухколоночный макет веб-страницы. Левый столбец или столбец меню представляет собой узкую полосу пространства (обычно между 15-25% ширины страницы) и зарезервирован для меню гиперссылок, ведущих на другие страницы вашего веб-сайта. Таблица, используемая для создания этого макета, использует одну строку таблицы, содержащую две ячейки таблицы. Два столбца с заголовком
| ||||||||||||||


 Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. 9
Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. 9 Первая, вторая и четвертая строки таблицы создают заголовок, панель навигации и нижний колонтитул соответственно и содержат по одной ячейке таблицы. Во всех этих ячейках таблицы используется пара атрибут-значение colspan=»3″. 9
Первая, вторая и четвертая строки таблицы создают заголовок, панель навигации и нижний колонтитул соответственно и содержат по одной ячейке таблицы. Во всех этих ячейках таблицы используется пара атрибут-значение colspan=»3″. 9 также:
также:


 Если вы создаете новый файл (и не редактируете файл из существующей темы), они добавляются за вас.
Если вы создаете новый файл (и не редактируете файл из существующей темы), они добавляются за вас.

 Оболочка заполняется именем класса
Оболочка заполняется именем класса  Замените имя области на более значимое слово.
Замените имя области на более значимое слово.