Какие бывают сайты? Виды сайтов по контенту, дизайну и функциональности
Два миллиарда. Это вовсе не количество планет в галактике или песчинок на пляже. Это количество веб-сайтов, которые существуют в настоящее время, и оно растет с пугающей скоростью. Вы знали, что каждую минуту блогеры публикуют 1500 новых постов, а пользователи электронной почты отправляют более 200 миллионов писем?
Задайте любому человеку вопрос «Какие бывают сайты?», и вы получите совершенно разные ответы. Это потому, что онлайн-ресурсы можно классифицировать по их функциональности, дизайну, контенту — да много по каким критериям.
Виды сайтов по функциональности
Веб-сайты классифицируют по функциям, которые они выполняют.
Принято считать, что веб-сайты с наиболее гладким визуальным дизайном являются наиболее сложными с точки зрения функциональности, но часто бывает обратное.
Например, гигант интернет-торговли Amazon.
Существует пять основных видов сайтов:
Сайт-визитка
Считается, что визитка — это самый доступный и технически простой веб-сайт. Подобный проект имеет несколько страниц и может использоваться малыми предприятиями, которым нужно просто утвердить свое присутствие в Интернете.
Например, небольшая компания по ремонту сантехники нуждается в визитке с домашней страницей с контактной информацией, страницей «О нас» и, возможно, парой фотографий примеров работы. Отсюда и название — проект очень похож на рекламный буклет, высокотехнологичную онлайн-визитку для потенциальных клиентов.
Сайт электронной коммерции
Веб-сайт электронной коммерции — это более сложный инструмент, с помощью которого пользователи могут оплачивать товары и услуги в Интернете. Сюда относят всевозможные интернет-магазины, аукционы и тому подобное.
Сюда относят всевозможные интернет-магазины, аукционы и тому подобное.
Обычно сайт e-commerce предполагает реализацию товаров или услуг одной компании нескольким пользователям, но коммерческий сайт может работать сразу с несколькими поставщиками, приобретая форму торговой площадки.
Торговые площадки позволяют нескольким поставщикам искать покупателей и реализовывать товары через один сайт. Например, легендарные eBay и Etsy.
Интернет-портал
Особенность интернет-порталов заключается в том, что они объединяют информацию из множества разных источников. Сюда можно отнести Яндекс, предлагающий электронную почту, форумы, поисковые системы и новости на домашней странице.
Закрытые порталы могут быть предназначены для внутреннего использования в школе, университете или компании, что позволяет учащимся и сотрудникам получать доступ к своим электронным письмам, оповещениям и файлам на одном сайте.
Вики-сайт
Вики-сайт — это особый проект, который позволяет людям совместно работать онлайн и писать контент вместе. Самым популярным примером является сама Википедия, которая позволяет любому изменять, добавлять и оценивать содержание статей.
Социальная платформа
Сайты социальных сетей — это масштабные, дорогостоящие и сложные проекты, которые позволяют обмениваться изображениями, видео или идеями. Они поощряют интерактивное взаимодействие и обмен информацией между рядовыми пользователями.
Самой популярной социальной сетью является Facebook с невероятными 2,3 миллиардами активных пользователей. Другие известные соцсети: YouTube, Instagram, ВК и LinkedIn.
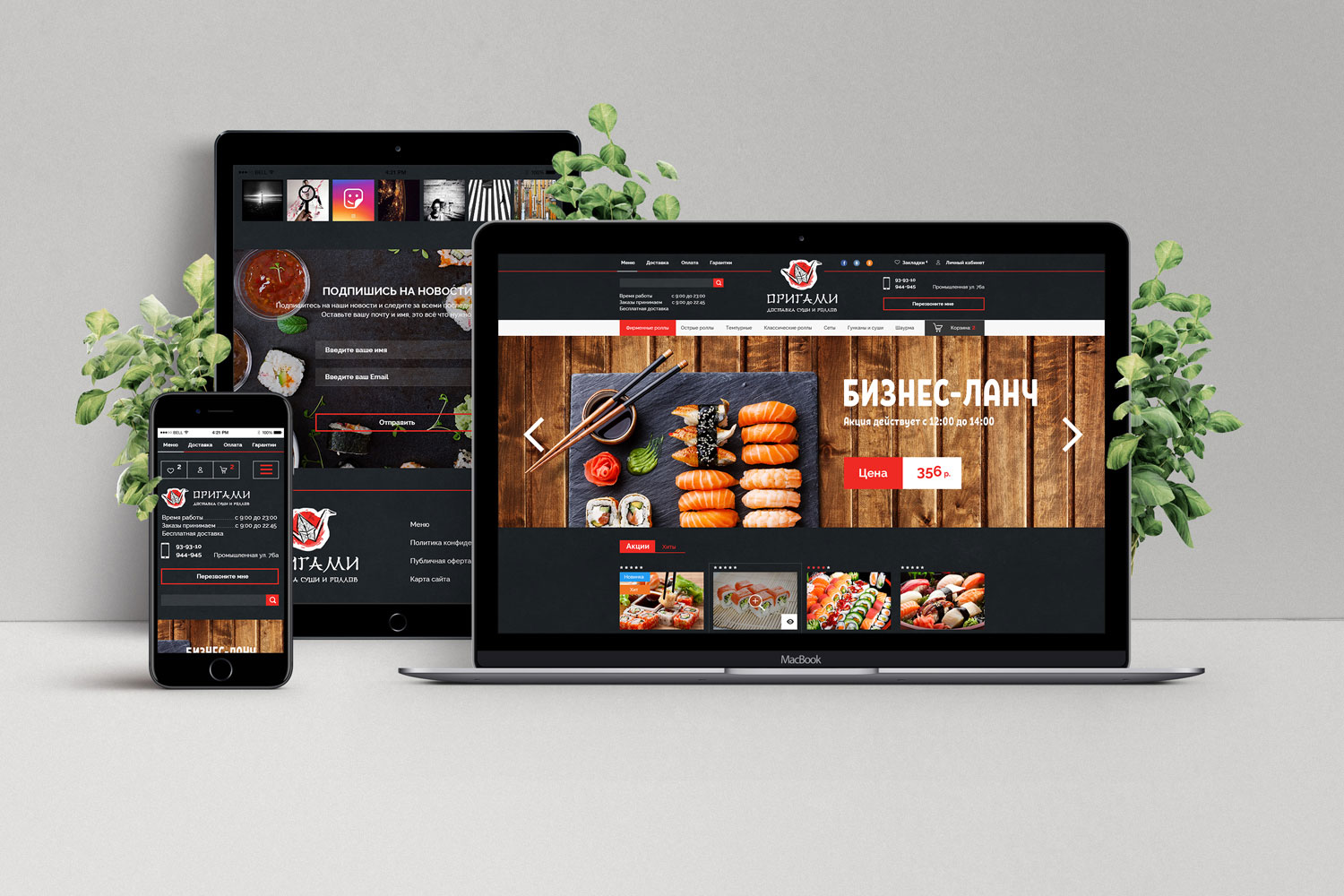
Виды сайтов по отзывчивости дизайна
Спросите знакомого веб-дизайнера, какие бывают веб-сайты, и наиболее вероятный ответ будет основан на типе контента и оптимизации страницы для различных устройств.
С точки зрения того, насколько хорошо оптимизирован веб-сайт для разных цифровых устройств, макеты, или шаблоны сайта можно классифицировать на четыре категории:
Статические макеты
Статические, или фиксированные макеты сайта плохо оптимизированы для экрана, отличающегося от стандартного десктопного ПК. Они имеют фиксированную ширину в пикселях, потому при открытии подобной веб-страницы на мобильном телефоне пользователям придется увеличивать каждый фрагмент для прочтения.
С одной стороны, статические сайты могут загружаться немного быстрее из-за их простоты. Однако они категорически не рекомендуются в эпоху мобильного Интернета из-за ужасного пользовательского опыта для владельцев мобильных телефонов и планшетов.
Более 50% всех поисковых запросов в настоящее время осуществляется на мобильных устройствах, поэтому mobile friendly – важнейший фактор при разработке сайта.
Жидкие или подвижные макеты
Веб-сайт, созданный с использованием жидкого дизайна, гарантирует, что страница будет отображаться одинаково с точки зрения пропорций, независимо от размера вашего экрана. Каждый элемент сайта должен занимать одинаковое место на экране благодаря использованию процентов вместо пикселей. Например, 5% от ширины.
Адаптивные макеты
При так называемом адаптивном дизайне макет определяет ширину экрана и соответствующим образом приспосабливается к ней с помощью медиа-запросов.
Изначально в адаптивный макет закладываются блоки фиксированного размера, но количество таких фиксированных размеров достаточно для любых экранов. Медиа-запрос CSS определяет ширину браузера и автоматически выбирает оптимальный для нее размер.
Такое решение идеально подходит для устаревших статических сайтов, которые требуется дешево и сердито модернизировать для поддержки мобильных устройств. Проблема в том, что отсутствие определенных размеров блоков может приводить к неправильному отображению веб-страниц на новых устройствах.
Проблема в том, что отсутствие определенных размеров блоков может приводить к неправильному отображению веб-страниц на новых устройствах.
Отзывчивые макеты
Преимущество отзывчивого сайта в том, что здесь одновременно используются медиа-запросы CSS о ширине браузера и относительные величины (как в подвижном макете).
В результате становится возможным плавное изменение и корректное отображение информации. Это наиболее совершенный подход в эпоху мобильного Интернета.
Виды сайтов по способу формирования контента
По способу формирования и обновляемости контента сайты бывают:
-
-
динамические.
Статические сайты
Статические веб-сайты — самые простые, они появились в Интернете первыми. Их содержимое не зависит от действий пользователя и обновляется относительно редко, только при участии контент-менеджера. Статические веб-сайты создаются с использованием простого HTML-кода и выполняют только информативную функцию.
Их содержимое не зависит от действий пользователя и обновляется относительно редко, только при участии контент-менеджера. Статические веб-сайты создаются с использованием простого HTML-кода и выполняют только информативную функцию.
Динамические сайты
Динамический сайт или веб-страница позволяет отображать разный контент при каждом посещении. В эту категорию входят блоги, сайты электронной коммерции и вообще любой сайт, который регулярно обновляется с участием пользователей.
Динамические веб-сайты также могут быть настроены для демонстрации разного контента разным пользователям, с учетом определенного времени дня и др. Динамические веб-сайты обеспечивают более личный и интерактивный интерфейс для пользователя, хотя их разработка сложней и дороже, чем статических сайтов.
Какие бывают сайты по типу контента
При классификации сайтов по содержанию список может продолжаться буквально без конца.
-
блоги
-
корпоративные сайты
-
краудфандинговые платформы
-
сайты электронной коммерции
-
образовательные ресурсы
-
новостные сайты
-
социальные медиа
-
сайты ТВ или потокового видео.
Блоги
Блог — это веб-сайт или веб-страница, которая регулярно обновляется. Как правило, блог будет вести отдельный человек или небольшая группа. Блог может быть на любую тему, но часто будет писаться в неформальном или разговорном стиле. В последние годы популярность профессиональных блогов значительно возросла.
В последние годы популярность профессиональных блогов значительно возросла.
Корпоративные сайты
Все больше компаний осознают, что у них должен быть хотя бы базовый сайт, чтобы они выглядели заслуживающими доверия и профессиональными. Компании могут не продавать напрямую через корпоративные веб-сайты, но они могут использовать их с целью предоставления информации о себе и для поддержки клиентов.
Если вы хотите заказать корпоративный сайт, ознакомьтесь с преимуществами CMS «1С-Битрикс: Управление сайтом». Удобство, стабильность, защищенность — все, что нужно.
Краудфандинговые платформы
В прошлом финансирование нового делового предприятия или проекта предусматривало поиск крупных сумм денег у ограниченного круга состоятельных граждан — спонсоров.
Краудфандинг — новая практика финансирования проектов или предприятий путем привлечения небольших сумм у множества людей. Она включает создание привлекательного видео и описание преимуществ проекта, постановку целей в надежде достичь ее к установленному сроку (сумма необходимых средств).
Она включает создание привлекательного видео и описание преимуществ проекта, постановку целей в надежде достичь ее к установленному сроку (сумма необходимых средств).
Заинтересованные люди пожертвуют небольшие суммы, чтобы стать частью проекта и воспользоваться определенными бонусами. Краудфандинговые сайты становятся очень популярным ресурсом для финансирования новых стартапов.
Сайты e-commerce
Сайт электронной коммерции может пересекаться с блогом или корпоративным сайтом, однако в конечном итоге его целью является продажа продуктов и услуг через Интернет.
Сайт, который является исключительно корпоративным и не имеет функций продажи, все еще побуждает пользователей покупать продукт или услугу. Вся разница в том, что они не могут совершить сделку через сам сайт.
Образовательные ресурсы
«Какие бывают виды веб-сайтов?», «Как сварить яйцо?»… очень вероятно, что при вводе в поисковую систему таких запросов вы натолкнетесь на информационные (образовательные) сайты. Их цель — предоставить пользователю сведения, которые он ищет.
Их цель — предоставить пользователю сведения, которые он ищет.
Новостные сайты
Сайты новостей и журналов нуждаются в небольшом объяснении.
Основная цель новостного сайта — держать читателей в курсе текущих событий. То же самое можно сказать о сайте онлайн-журнала, где в большей степени внимание уделяется развлечениям. Если вы хотите открыть газету или онлайн-журнал, взгляните на функциональные возможности CMS «1С-Битрикс: Управление сайтом».
Социальные медиа
Сайты социальных сетей уникальны как по функциональности, так и по контенту.
Социальные медиа созданы как место для обмена мыслями, изображениями и видео, и все чаще становятся популярным местом для чтения свежих новостей и даже для обучения.
Их создание привело к распространению новых слов и терминов, таких как fake news. Последний словарь английского языка Collins назвал самым популярным словом 2017 года.
Сайты ТВ или потокового видео
В последние годы популярность сайтов потокового видео резко пошла вверх.
Netflix и подобные сайты произвели революцию в самом способе просмотра телевизионных программ по всему миру. Сотни тысяч часов кино и телеэфира, высокое качество просмотра и относительно небольшая плата — этот вид сайтов расширяет горизонты ТВ.
А какой онлайн-ресурс нужен вашему бизнесу?
сайт | это… Что такое Веб-сайт?
Запрос «сайт» перенаправляется сюда; см. также другие значения.
Веб-сайт (от англ. website: web — «паутина», «сеть» и site — «место», букв. «место в сети») или просто сайт — в компьютерной сети объединённая под одним адресом (доменным именем или IP-адресом) совокупность документов частного лица или организации. По умолчанию подразумевается, что сайт располагается в сети Интернет. Все веб-сайты в совокупности составляют Всемирную паутину. Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Для прямого доступа клиентов к веб-сайтам на серверах был специально разработан протокол HTTP. Веб-сайты иначе называют Интернет-представительством человека или организации. Когда говорят «своя страничка в Интернет», то подразумевается целый веб-сайт или личная страница в составе чужого сайта. Кроме веб-сайтов в сети Интернет так же доступны WAP-сайты для мобильных телефонов.
Изначально веб-сайты представляли собой совокупности статических документов. В настоящее время большинству из них свойственна динамичность и интерактивность. Для таких случаев специалисты используют термин веб-приложение — готовый программный комплекс для решения задач веб-сайта. Веб-приложение входит в состав веб-сайта, но веб-приложение без данных сайтом является только технически.
Из-за проблем связанных с безопасностью протоколов HTTP и WAP, появилось защищенное Https соединение. Данное соединение использует протокол, похожий HTTP, но обладает высокой степенью безопасности. Такой тип соединения применяется в «личных кабинетах» пользователей интернет-магазинов. Данный метод соединения обретает все большую популярность.
Данный метод соединения обретает все большую популярность.
В большинстве случаев в Интернете одному веб-сайту соответствует одно доменное имя. Именно по доменным именам сайты идентифицируются в глобальной сети. Возможны иные варианты: один сайт на нескольких доменах или несколько сайтов под одним доменом. Обычно несколько доменов используют крупные сайты (веб-порталы) чтобы логически отделить разные виды предоставляемых услуг (mail.google.com, news.google.com, maps.google.com). Нередки и случаи выделения отдельных доменов для разных стран или языков. Например, google.ru и google.fr логически являются сайтом Google на разных языках, но технически это разные сайты. Объединение нескольких сайтов под одним доменом характерно для бесплатных хостингов. Иногда для идентификации сайтов в адресе после указания хоста стоит тильда и имя сайта: example.com/~my-site-name/, а чаще всего используется домен третьего уровня: my-site-name.example.com.
Аппаратные сервера для хранения веб-сайтов называются веб-серверами. Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называются выделенными (англ. dedicated).
Сама услуга хранения называется веб-хостингом. Раньше каждый сайт хранился на своём собственном сервере, но с ростом Интернета технологическим улучшением серверов на одном компьютере стало возможно размещение множества сайтов (виртуальный хостинг). Сейчас сервера для хранения только одного сайта называются выделенными (англ. dedicated).
Один и тот же сайт может быть доступен по разным адресам и хранится на разных серверах. Копия оригинального сайта в таком случае называется зеркалом. Существует так же понятие оффлайновая версия сайта — это копия сайта, которая может быть просмотрена на любом компьютере без подключения к компьютерной сети и использования серверного программного обеспечения (ПО).
Содержание
|
История
Первый в мире сайт info.cern.ch появился в 1990 году.[1][2] Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Ванневар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Теодор Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов интернета.
Классификация веб-сайтов
По доступности сервисов:
- Открытые — все сервисы полностью доступны для любых посетителей и пользователей.
- Полуоткрытые — для доступа необходимо зарегистрироваться (обычно бесплатно).
- Закрытые — полностью закрытые служебные сайты организаций (в том числе корпоративные сайты), личные сайты частных лиц. Такие сайты доступны для узкого круга людей. Доступ новым людям обычно даётся через т. н. инвайты (приглашения).
По природе содержимого:
- Статические — всё содержимое заранее подготавливается. Пользователю выдаются файлы в том виде, в котором они хранятся на сервере.
- Динамические — содержимое генерируется специальными скриптами (программами) на основе других данных из любого источника.
По физическому расположению:
- Внешние сайты сети Интернет.

- Локальные сайты — доступны только в пределах локальной сети. Это могут быть как корпоративные сайты организаций, так и сайты частных лиц в локальной сети провайдера.
По схеме представления информации, её объёму и категории решаемых задач можно выделить следующие типы веб-ресурсов:
- Интернет-представительства владельцев бизнеса (торговля и услуги, не всегда связанные напрямую с Интернетом):
- Сайт-визитка — содержит самые общие данные о владельце сайта (организация или индивидуальный предприниматель). Вид деятельности, история, прайс-лист, контактные данные, реквизиты, схема проезда. Специалисты размещают своё резюме. То есть подробная визитная карточка.
- Представительский сайт — так иногда называют сайт-визитку с расширенной функциональностью: подробное описание услуг, портфолио, отзывы, форма обратной связи и т. д.
- Корпоративный сайт — содержит полную информацию о компании-владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки и представительского сайта полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом (поиск и фильтры, календари событий, фотогалереи, корпоративные блоги, форумы).
 Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами). Может содержать закрытые разделы для тех или иных групп пользоватлей — сотрудников, дилеров, контрагентов и пр.
Может быть интегрирован с внутренними информационными системами компании-владельца (КИС, CRM, бухгалтерскими системами). Может содержать закрытые разделы для тех или иных групп пользоватлей — сотрудников, дилеров, контрагентов и пр. - Каталог продукции — в каталоге присутствует подробное описание товаров/услуг, сертификаты, технические и потребительские данные, отзывы экспертов и т. д. На таких сайтах размещается информация о товарах/услугах, которую невозможно поместить в прайс-лист.
- Интернет-магазин — веб-сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары. Используются различные системы расчётов: от пересылки товаров наложенным платежом или автоматической пересылки счета по факсу до расчётов с помощью пластиковых карт.
- Промо-сайт — сайт о конкретной торговой марке или продукте, на таких сайтах размещается исчерпывающая информация о бренде, различных рекламных акциях (конкурсы, викторины, игры и т. п.).
- Сайт-квест — Интернет-ресурс, на котором организовано соревнование по разгадыванию последовательности взаимосвязанных логических загадок.

- Информационные ресурсы:
- Тематический сайт — веб-сайт, предоставляющий cпецифическую узкотематическую информацию о какой-либо теме.
- Тематический портал — это очень большой веб-ресурс, который предоставляет исчерпывающую информацию по определённой тематике. Порталы похожи на тематические сайты, но дополнительно содержат средства взаимодействия с пользователями и позволяют пользователям общаться в рамках портала (форумы, чаты) — это среда существования пользователя.
- Веб-сервис — услуга созданная для выполнения каких либо задач в рамках сети WORLD WIDE WEB:
- Доска объявлений.
- Каталог сайтов — например, Open Directory Project.
- Поисковые сервисы — например, Yahoo, Google.
- Почтовый сервис.
- Веб-форумы.
- Блоговый сервис.
- Файлообменный Пиринговый сервис — например, Bittorrent.
- Датахостинговый сервиc — например, Skydrive.
- Датаэдиторинговый сервиc — например, Google Docs.

- Фотохостинг — например, Picnik, ImageShack, Panoramio, Photobucket.
- Хранение видео — например, YouTube, Dailymotion.
- Cоциальные Медиа — например, Buzz.
- Комбинированные Веб сервисы (Социальные сети) — например, Facebook, Twitter.
- Комбинированные Веб сервисы (Специализированные социальные сети) — например, MySpace, Flickr.
Устройство
Страницы сайтов — это файлы с текстом, размеченным на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, обрабатываются браузером и выводятся на его средство отображения (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением в неё таблицы стилей на языке CSS или сценариев на языке JavaScript.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере — так называемым движком сайта. Движок может быть либо сделан на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из движков могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие движки называются системами управления содержимым.
Создание сайтов
Изготовление сайтов как работающих целостных информационных ресурсов и систем — составной процесс, вовлекающий труд различных специалистов. Этот вид деятельности называется веб-разработка. Владельцы будущего сайта (частные лица или организации) разрабатывают сайты своими силами, либо обращаются к специализированным разработчикам (фрилансерам, студиям, бюро, конторам и т. п.). Отношения между заказчиком и исполнителем регулируется с помощью договоров, технических заданий, специальных систем (различных сайтов, выступающих посредником между заказчиком и фрилансерами), либо устной договорённостью. Заказанная работа может представлять собой как полный комплекс создания сайта, вплоть до придумывания названия и регистрации домена, так и расширение сайта, техническую оптимизацию и редизайн.
Заказанная работа может представлять собой как полный комплекс создания сайта, вплоть до придумывания названия и регистрации домена, так и расширение сайта, техническую оптимизацию и редизайн.
Разработка дизайна
Основная статья: Веб-дизайн
Веб-дизайнеры разрабатывают макеты шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта. То есть занимается непосредственно разработкой пользовательского интерфейса. В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д . Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта.
Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта.
Вёрстка
Основная статья: Вёрстка веб-страниц
Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц. Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
Программирование
Основная статья: Веб-программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.
После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые последствия атаки на сайт:
- несанкционированное изменение злоумышленниками (см.: дефейсинг, хакеры)
- подделка сайта (дизайн и содержимое сайта может быть скопировано и у пользователя такого сайта могут украсть пароли)
Наиболее популярными мотивами для взлома популярных ресурсов, таких как почтовые или социальные сети, являются[3]:
- ревность
- выгода: злоумышленник рассылает со взломанного аккаунта спам
- воровство с целью возврата владельцу за деньги
Список сайтов по популярности
Популярность сайтов определяется, как правило, по числу посетителей. Ниже представлены списки по данным компании Alexa Internet.
В мире
На 29 апреля 2010 года[4]:
- «Google» (google.com) — поисковая система и мультисервисный портал.

- «Facebook» (facebook.com) — социальная сеть.
- «YouTube» (youtube.com) — видеохостинг.
- «Yahoo!» (yahoo.com) — поисковая система и мультисервисный портал.
- «Windows Live» (live.com) — поисковая система.
- «Wikipedia» (wikipedia.org) — свободная мультиязычная универсальная энциклопедия.
- «Baidu» (baidu.com) — китайская поисковая система.
- «Blogger» (blogger.com) — блог-платформа.
- «Microsoft Network» (msn.com) — поисковая система и мультисервисный портал.
- «Tencent_QQ» (qq.com) — информационный китайский портал наиболее распространённого в Китае сервиса мгновенного обмена сообщениями.
- «Twitter» (twitter.com) — социальная сеть и сервис микроблоггинга с использованием мгновенных сообщений, SMS или веб-интерфейса
В России
На 29 апреля 2010 года[5]:
- «Яндекс» (yandex.ru) — поисковая система и мультисервисный портал.
- «Mail.ru» (mail.ru) — почтовый сервис и мультисервисный портал.

- «В Контакте» (vkontakte.ru) — социальная сеть.
- «Google» (google.ru) — поисковая система и мультисервисный портал (российское представительство).
- «Google» (google.com) — поисковая система и мультисервисный портал.
- «Одноклассники.ru» (odnoklassniki.ru) — социальная сеть.
- «Рамблер» (rambler.ru) — поисковая система и мультисервисный портал.
- «YouTube» (youtube.com) — видеохостинг.
- «Живой Журнал» (livejournal.com) — блог-платформа.
- «Wikipedia» (wikipedia.org) — свободная мультиязычная универсальная энциклопедия.
Примечания
- ↑ http://www.w3.org/History.html
- ↑ http://info.cern.ch/
- ↑ Интернетная ломка. Частный корреспондент (22 декабря 2008).
- ↑ http://www.alexa.com/topsites
- ↑ http://www.alexa.com/topsites/countries/RU
SaaS-платформа WebOps для высокоэффективных веб-сайтов
Быстрое проектирование, внедрение инноваций и развертывание веб-сайтов
Посмотреть демонстрацию Начать бесплатно
Доверено:
- Маркетологи
- Разработчики
- Агентства
- Высшее образование
Как маркетологи
Добились успеха с Pantheon
Быстро перейти от идеи к реализации
Обеспечьте автономию и инструменты, которые вам необходимы, и оптимизируйте самый заметный актив вашего бренда — ваш веб-сайт — для повышения производительности и ускорения роста.
Быстро запускайте кампании
Проектируйте, тестируйте, запускайте и оптимизируйте каждый проект с невероятной скоростью с помощью небольшой гибкой команды.
Безопасность и масштабируемость корпоративного уровня
Pantheon — это самая быстрая, масштабируемая, стабильная и безопасная среда для сайтов WordPress и Drupal.
Рабочие процессы, которые работают на вас
Предоставьте своей команде нужные инструменты, чтобы они могли вносить изменения в контент и сайт так часто, как вы хотите.
Маркетинговые ресурсы
- Преимущества гибкого цифрового маркетинга
- Узнайте больше о создании веб-команды
- Управление контентом на ведущей платформе WebOps
- Переосмысление перезапуска веб-сайта
- Полезные примеры из практики для корпоративных маркетологов
Помогите своей организации получить больше пользы от своих веб-сайтов с помощью платформы Pantheon WebOps.

Обзор платформы
Бессерверная CMS
Создавайте богатые, инновационные цифровые решения, которые легко масштабируются
структурированных гибких рабочих процессовСоздано с помощью Sketch.Структурированные гибкие рабочие процессы
Расширение возможностей совместной работы межфункциональных команд для внедрения инноваций и более быстрого предоставления услуг
В такой быстрорастущей компании, как наша, маркетинг должен быстро меняться, чтобы доставлять потенциальных клиентов в нужном масштабе… Pantheon — единственный способ добиться этого.
Эрик Петерсон, Инженерия маркетинговых систем, Tableau
Ресурсы Пантеона
блог
Сосредоточьтесь на инновациях, а не на обслуживании сайта с помощью автопилота
Вебинар
Новое сотрудничество с Google Cloud Platform Marketplace
Присоединяйтесь к Нираву Шету, директору ISV/Marketplace и партнеру Google, а также Джошу Кенигу, соучредителю и директору по стратегии Pantheon, и поделитесь своими мыслями о том, как быстро и легко внедрить WebOps через GCP Marketplace.
блог
Представление интерфейсных сайтов на панели управления Pantheon
Запустите несвязанную архитектуру с поддержкой раннего доступа для интерфейсных сайтов, созданных с помощью таких фреймворков, как Next.js или Gatsby, в сочетании с WordPress или Drupal.Просмотреть все ресурсы
Зарегистрируйтесь БЕСПЛАТНО! Начните работу за считанные минуты. Почему бы не перенастроить веб-сайт?Самый быстрый в мире фреймворк для создания веб-сайтов
Самый быстрый в мире фреймворк для создания сайтов | Хьюго Hugo — один из самых популярных генераторов статических сайтов с открытым исходным кодом. Благодаря удивительной скорости и гибкости Hugo снова превращает создание веб-сайтов в удовольствие.
Быстрый старт
Невероятная скорость
Что нового в ожидании создания сайта?
Hugo — самый быстрый инструмент в своем роде. При <1 мс на страницу средний сайт создается менее чем за секунду.
Надежное управление контентом
Правила гибкости. Хьюго — мечта контент-стратега.
Hugo поддерживает неограниченное количество типов контента, таксономий, меню, динамического контента на основе API и многого другого без плагинов.
Шорткоды
Шорткоды Хьюго — скрытая суперсила Markdown.
Нам нравится красивая простота синтаксиса уценки, но иногда нам нужна большая гибкость. Шорткоды Hugo обеспечивают красоту и гибкость.
Встроенные шаблоны
У Хьюго есть общие шаблоны для быстрого выполнения вашей работы.
Hugo поставляется с готовыми шаблонами для быстрой работы с SEO, комментариями, аналитикой и другими функциями. Одна строка кода, и все готово.
Многоязычный и i18n
Полиглот, запеченный.
Hugo обеспечивает полную поддержку i18n для многоязычных сайтов с тем же простым процессом разработки, который пользователям Hugo нравится в одноязычных сайтах.
Пользовательские выходы
HTML недостаточно?
Hugo позволяет выводить контент в нескольких форматах, включая JSON или AMP, и упрощает создание собственного.
Hugo Sponsors
300+ тем
Hugo предоставляет надежную систему тем, которую легко внедрить, но она способна создавать даже самые сложные веб-сайты.
Проверьте темы Хьюго.
Возможность создания шаблонов
Шаблоны Hugo на основе Go обеспечивают достаточное количество логики для создания чего угодно, от простого до сложного.
Начать.
Витрина
Просмотреть все
Установка за секунды, сборка за миллисекунды.
Hugo работает на macOS, Windows, Linux, FreeBSD и других.
Хост на любом сервере или на вашем любимом CDN.
Посмотрите, что другие говорят о Хьюго…
Работать с @GoHugoIO — такое удовольствие.

 1 В мире
1 В мире