Скорость загрузки сайта — Старый блог по-новому
Содержание
- Какое должно быть время загрузки сайта?
- Как измерить время загрузки страницы?
- Как проверить что тормозит загрузку сайта?
- Как посмотреть скорость загрузки страницы в Chrome?
- Что влияет на скорость загрузки страницы?
- Как проверить скорость подключения к сайту?
- Как узнать время загрузки?
- Как проверить скорость работы браузера?
- В чем измеряется скорость загрузки сайта?
- Как уменьшить время загрузки сайта?
- Как проверить скорость загрузки страницы через консоль?
- Как увеличить скорость загрузки страницы?
- Как посмотреть время загрузки страницы Chrome DevTools?
- Как увеличить скорость загрузки страниц в Google Chrome?
- Почему важна скорость загрузки сайта?
Какое должно быть время загрузки сайта?
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таких случаях нужно провести проверку скорости и высчитать среднее время загрузки сайтов конкурентов и ориентироваться на него.
Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таких случаях нужно провести проверку скорости и высчитать среднее время загрузки сайтов конкурентов и ориентироваться на него.
Как измерить время загрузки страницы?
8 лучших инструментов для проверки скорости загрузки сайта
- Google PageSpeed Insights.
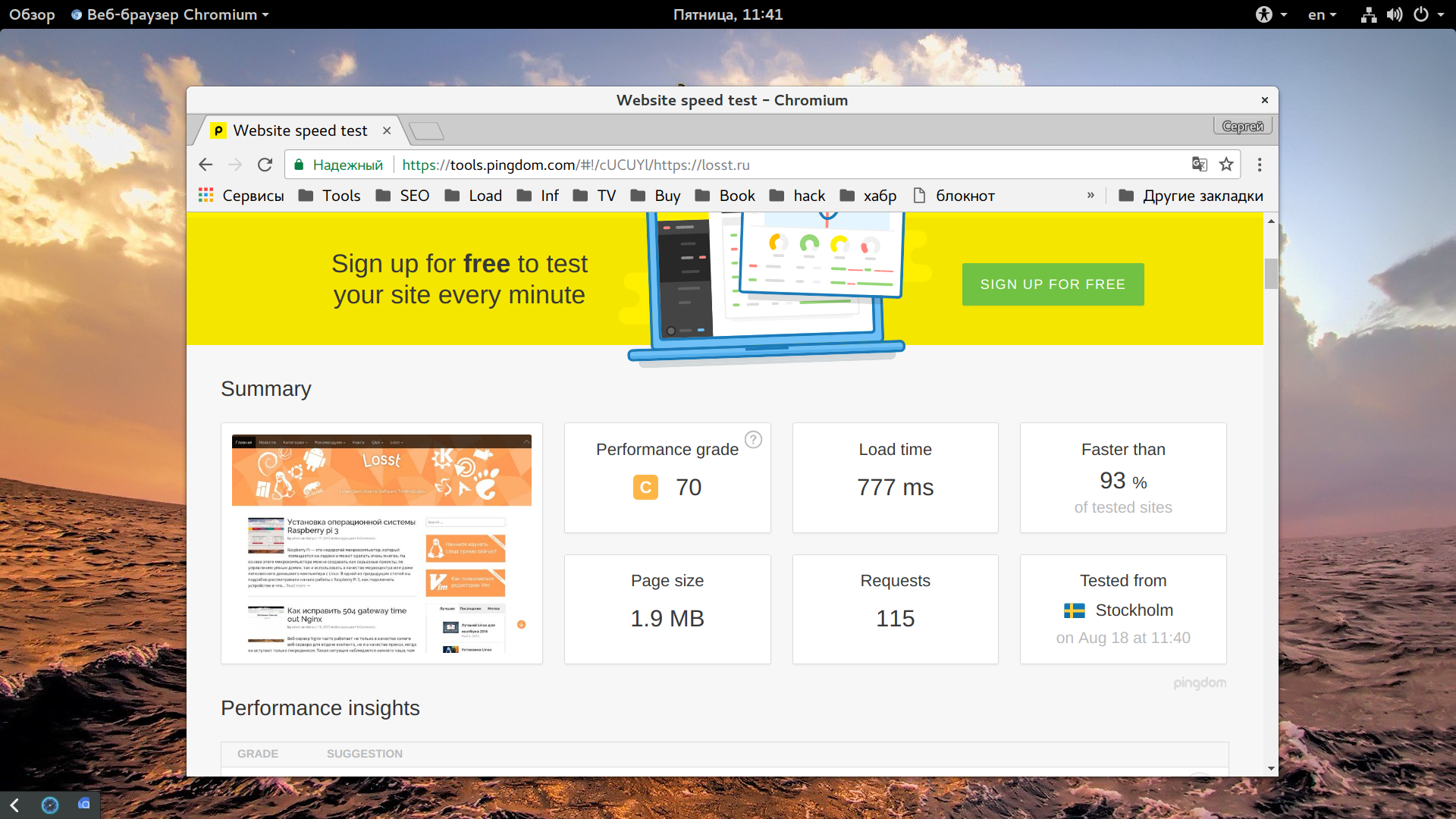
- Pingdom Tools.
- Gtmetrix.com.
- Uptrends.com.
- PR-CY.
- Web Page Test.
- Sitespeed.
- Load Impact.
Как проверить что тормозит загрузку сайта?
Как проверить скорость загрузки сайта: используем сервисы
- Google PageSpeed Insights. Google PageSpeed Insight — инструмент, который разработала компания Google еще в 2012 году. …
- PR-CY. PR-CY — это российский аналитический сервис, у которого есть платный и бесплатный функционал. …
- Loading. Express.
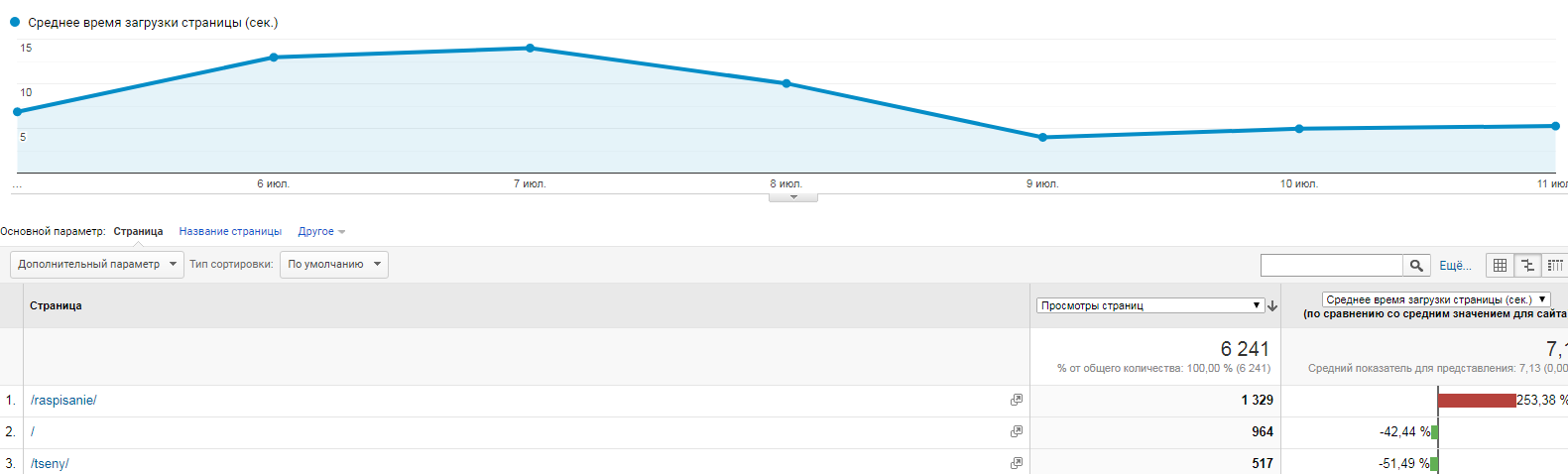
Как посмотреть скорость загрузки страницы в Chrome?
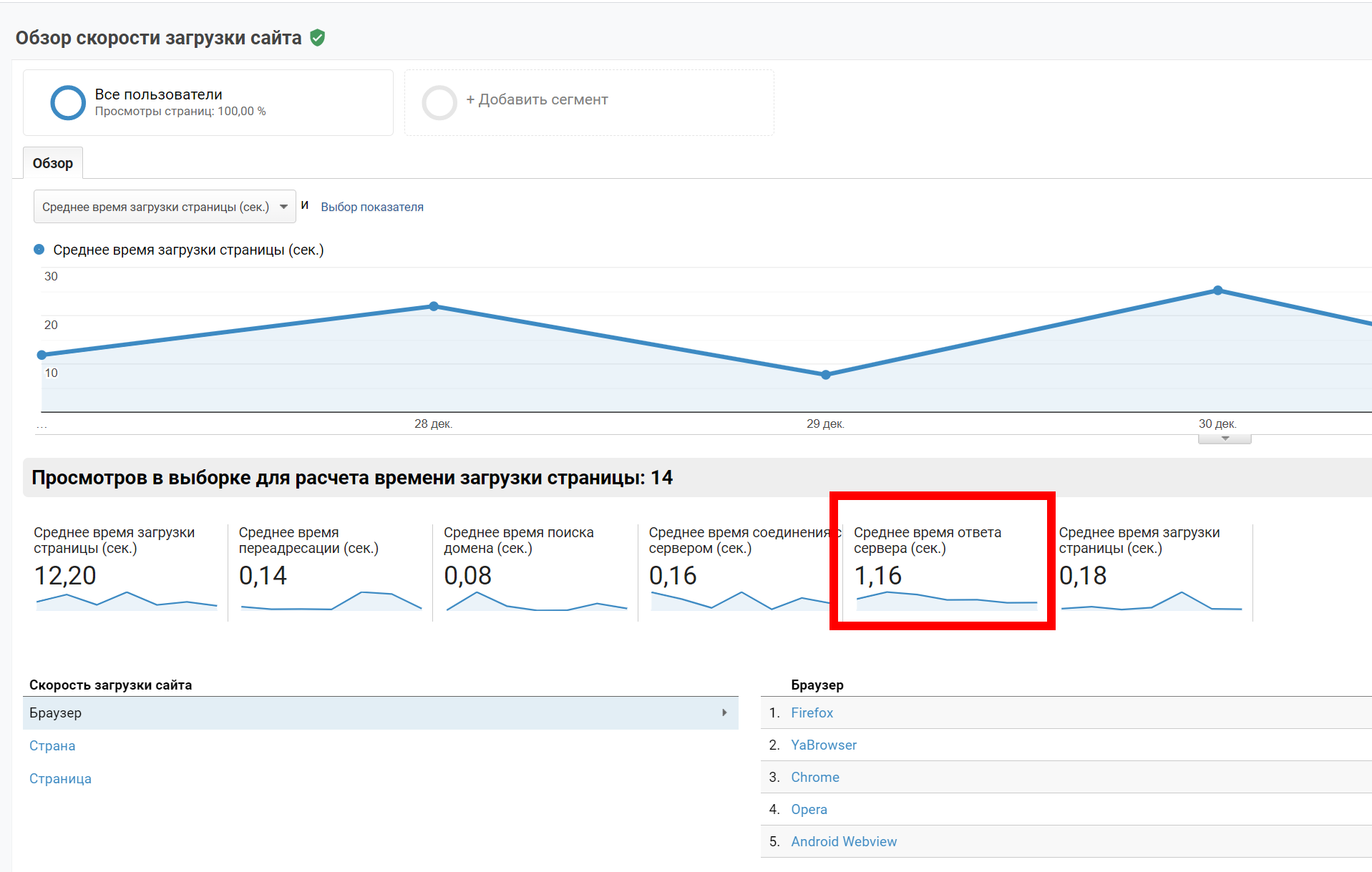
Отчет «Время загрузки страниц» > Вкладки «Статистика» и «Наложение данных на карту» > Раздел «Использование сайта» Среднее время загрузки страницы: время (в секундах), которое проходит с момента запуска просмотра (т. е. с нажатия на ссылку) и до отображения всех элементов страницы в браузере.
е. с нажатия на ссылку) и до отображения всех элементов страницы в браузере.
Что влияет на скорость загрузки страницы?
Что влияет на скорость загрузки страниц На скорость сайта влияет множество параметров — верстка, код, изображения, плагины, хостинг… Вариантов промедления может быть несколько, поэтому улучшать параметр скорости стоит совокупно.
Как проверить скорость подключения к сайту?
20 инструментов для проверки скорости загрузки страниц сайта
- Be1.ru.
- Seolik.ru.
- Sitespeed.ru.
- Pr-cy.ru.
- Google PageSpeed Insights.
- Pingdom Tools.
- WebPagetest.
- Monitis.
Как узнать время загрузки?
Длительность загрузки в журнале Diagnostics-Performance
Чтобы увидеть его, откройте Пуск – Поиск — Журнал событий и перейдите в раздел Журналы приложений и служб – Microsoft – Windows – Diagnostics -Performance. Там вы найдете один журнал, и он работает. Отчет о загрузке системы легко найти по коду события 100.
Отчет о загрузке системы легко найти по коду события 100.
Как проверить скорость работы браузера?
Peacekeeper выполняет тест в течение приблизительно пяти минут, а после его завершения выдаёт общую оценку скорости вашего браузера.
- Internet Explorer Test Drive. Internet Explorer Test Drive является бенчмарком от Microsoft. …
- Octane. …
- Dromaeo. …
- Speed-battle. …
- HTML5 Test. …
- Browsermark.
В чем измеряется скорость загрузки сайта?
Инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки. Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации. С помощью Pingdom можно подробно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями
Как уменьшить время загрузки сайта?
10 советов о том, как увеличить скорость загрузки страницы
- Уменьшите количество HTTP-запросов …
- Помещайте CSS файлы в начале страницы …
- Помещайте javascript в конец страницы …
- Минимизируйте css и javascript.
 …
… - Используйте поддомены для параллельного скачивания …
- Используйте кэш браузера
Как проверить скорость загрузки страницы через консоль?
Инструменты для проверки скорости загрузки сайта
- Google Analytics.
- PageSpeed Insights.
- Консоль разработчика Google Chrome.
- GTmetrix.
- WebPage Analyzer.
- Pingdom.
- WebPagetest.
- Load Impact.
Как увеличить скорость загрузки страницы?
Как ускорить загрузку сайтов? ТОП-10 способов
- Поводите минификацию файлов CSS и JS. …
- Уменьшайте количество HTTP-запросов …
- Используйте поддомены для параллельного скачивания …
- Размещайте элементы CSS в начале страницы …
- Помещайте элементы JS в конец страницы …
- Используйте кэш браузера …
- Используйте CDN для загрузки JS-контента
Как посмотреть время загрузки страницы Chrome DevTools?
DevTools Google Chrome
Либо через Меню/Дополнительные инструменты/Инструменты разработчика. Либо через контекстное меню мыши – пункт Inspect. Внизу на панели мы видим финальное количество запросов и скорость загрузки.
Либо через контекстное меню мыши – пункт Inspect. Внизу на панели мы видим финальное количество запросов и скорость загрузки.
Как увеличить скорость загрузки страниц в Google Chrome?
Вот как включить эту функцию:
- Откройте браузер Chrome на компьютере.
- В правом верхнем углу окна нажмите на значок «Настройка и управление Google Chrome» Настройки.
- Выберите Конфиденциальность и безопасность …
- Включите параметр Разрешить предзагрузку страниц для повышения скорости работы браузера и поиска.
Почему важна скорость загрузки сайта?
Скорость сайта важна для пользователя. Люди не любят ждать подолгу, и медленные сайты будут получать больше отказов и приносить меньше конверсий. Каждая секунда задержки при загрузке мобильного сайта может сократить количество конверсий на 20%.
Лучшие инструменты для проверки скорости загрузки сайта
Существует множество факторов, которые влияют на производительность веб-сервиса. В современном интернете, где люди требуют быстрого доступа к информации, скорость сайта становится ключевым фактором успеха для бизнеса. Медленный ресурс отпугивает посетителей и негативно сказывается на пользовательском опыте. Кроме того, поисковые системы уже давно учитывают показатели загрузки при ранжировании — приоритет отдается оптимизированным источникам.
В современном интернете, где люди требуют быстрого доступа к информации, скорость сайта становится ключевым фактором успеха для бизнеса. Медленный ресурс отпугивает посетителей и негативно сказывается на пользовательском опыте. Кроме того, поисковые системы уже давно учитывают показатели загрузки при ранжировании — приоритет отдается оптимизированным источникам.
В этой статье мы расскажем, что влияет на скорость загрузки сайта и какие сервисы, которые являются общедоступными и не требуют оформления подписки, подходят для ее проверки.
Факторы, влияющие на производительность сайтов
Согласно результатам многочисленных исследований, в ситуации, когда страница медленно загружается, 82% потребителей отказываются от покупки и уходят к конкурентам. Рассмотрим основные причины, которые могут тормозить систему:
-
Вес страницы и ее компоненты. Большие файлы — например, изображения и видео, а также код CSS и JavaScript замедляют производительность.
 Поэтому важно оптимизировать размер и формат используемых файлов.
Поэтому важно оптимизировать размер и формат используемых файлов.
-
Хостинг. Следует обратить внимание на качество и быстроту хостинга, так как это оказывает существенное влияние на работоспособность веб-сервиса. Если сервер не справляется с нагрузкой, это неизбежно приводит к задержкам в загрузке страниц.
-
Высокое количество запросов от браузера также замедляет веб-ресурс. Это вызвано переизбытком элементов и плагинов, которые расположены на странице. Рекомендуется минимизировать количество запросов, объединить файлы и использовать асинхронную загрузку скриптов.
Основные метрики, на которые вам следует обратить особое внимание во время тестирования системы:
-
TTFB, или время откликов сервера — сколько прошло секунд с момента отправки первого запроса до получения ответа браузером.
-
FCP, или время отрисовки — какой интервал с момента перехода уходит на то, чтобы появились первые элементы.

-
LCP, или замер времени загрузки контента — сколько приходится ждать, чтобы подгрузился самый большой компонент: фотография, текстовый блок или видео.
-
TBT, или первичная блокировка — время, когда вы ничего не можете сделать и вынуждены дожидаться прогрузки.
-
CLS, или совокупное смещение макета — как часто интерфейс меняется перед тем, как появится текст, кнопки и так далее.
-
TTI, или время до интерактивности — сколько должно пройти времени, чтобы сайт полностью загрузился.
Инструменты для оценки скорости загрузки сайта
Разберем популярные платформы, которые помогут вам проверить скорость загрузки сайта и найти имеющиеся проблемы. Часть рассмотренных сервисов имеет русскоязычный интерфейс, остальные — на английском. Однако сложностей в работе с ними у вас возникнуть не должно, поскольку многие термины и метрики в обоих случаях названы одинаково.
Google PageSpeed Insights
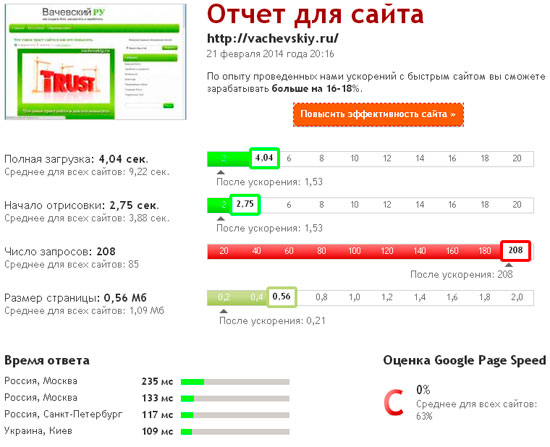
Бесплатная платформа, которая позволяет оценить скорость загрузки страницы и определить технические настройки SEO. Вы сможете проанализировать мобильную и десктопную версии веб-ресурса, получить и изучить рекомендации по оптимизации и передать их в работу программисту.
Ниже показан пример отчета, который содержит советы по улучшению производительности.
Be1.ru
Веб-сервис от российских разработчиков, позволяющий провести полноценный анализ, в работе с которым важно учитывать, что инструмент показывает измерение времени ответа сервера.
PR-CY
На платформе вы можете узнать, как быстро загружается веб-ресурс и какие ошибки нужно устранить. Онлайн-сервис учитывает параметры поисковых систем «Яндекса» и Google. Также вы найдете здесь инструменты, которые будут полезны вебмастерам, маркетологам и техническим специалистам.
WebPageTest
Проверка скорости загрузки сайта осуществляется с нескольких устройств и геолокаций. Присутствует возможность самостоятельно задать данные параметры. Если вы опытный пользователь, воспользуйтесь профессиональным инструментом для получения дополнительной информации о том, как увеличить конверсию и улучшить позиции веб-ресурса.
Присутствует возможность самостоятельно задать данные параметры. Если вы опытный пользователь, воспользуйтесь профессиональным инструментом для получения дополнительной информации о том, как увеличить конверсию и улучшить позиции веб-ресурса.
GTmetrix
Проверка скорости сайта доступна только при включенном VPN. Вы можете провести тест с разных регионов, а также выбрать браузер. Это отличный инструмент для определения быстродействия сайта с детальной статистикой и советами по оптимизации. Он использует данные из Google PageSpeed и YSlow.
Lighthouse
Расширение для браузера от Google. Вы получите подробную сводку о скорости сайта и его ключевых метриках.
Способы ускорения загрузки страницы
Рекомендации, которые помогут вам ускорить веб-сервис:
-
Поменяйте сервер. Если он не справляется с нагрузкой, перейдите на более мощную систему.

-
Используйте кэширование и сжатие для сокращения объема передачи данных. Например, для кода и изображений. Так, для уменьшения размера картинок можно использовать — tinypng.com.
-
Загружайте видеоматериалы на сторонние платформы и видеохостинги.
-
Отключите или удалите ненужные плагины и компоненты для уменьшения веса.
Заключение
Исследование скорости необходимо, чтобы понимать, как улучшить ранжирование, а также привлекать и удерживать внимание посетителей. Проверяйте веб-ресурс несколько раз в квартал, выявляйте проблемные области и отслеживайте динамику изменений. Так вы сможете усовершенствовать пользовательский опыт, поднять позиции и увеличить конверсию.
Если вам требуется помощь с проведением замеров скорости страницы или оптимизацией ресурса, вы можете обратиться в наше агентство Acoola Team. Мы специализируемся на исследовании и улучшении производительности веб-сервисов. Свяжитесь с нами по телефону: +7 (495) 126-87-82 или оставьте заявку.
Мы специализируемся на исследовании и улучшении производительности веб-сервисов. Свяжитесь с нами по телефону: +7 (495) 126-87-82 или оставьте заявку.
Как проверить скорость сайта?
Успешный сайт во многом зависит от его скорости. Например, задержка в одну секунду снижает удовлетворенность клиентов на 16% и приводит к потере конверсии на 7%. Однако функциональность также очень важна; в большинстве случаев функции, расширяющие вашу функциональность, снижают вашу скорость. Таким образом, очень важно иметь хорошее соотношение между скоростью и функциональностью, и это зависит от типа вашего сайта.
Скорость веб-сайта — это время, необходимое веб-браузерам для полной загрузки веб-сайта и его веб-страниц, изображений, видео и т. д.
На него могут влиять многие факторы, в том числе расстояние между точкой доступа или конечным пользователем и сервером, на котором размещен веб-сайт, тип содержимого, подключение к Интернету, устройство, с которого осуществляется доступ, операционная система, браузер и т.
Скорость веб-сайта важна, потому что она существенно влияет на:
- Коэффициент конверсии
Повысив скорость загрузки веб-сайта на 0,1 секунды, скорость разговора может увеличиться на 8,4% для розничных потребителей и на 10,1% для клиентов, путешествующих
- Взаимодействие с клиентами
Чем быстрее загружается ваш веб-сайт, тем больше клиентов готовы взаимодействовать с ним, что значительно влияет на вовлеченность
- Средняя стоимость заказа
Если вы улучшите скорость загрузки своего веб-сайта, весьма вероятно, что средняя стоимость вашего заказа увеличится, если вы продаете товары и услуги через Интернет
- Показатель отказов
Более высокая скорость загрузки веб-сайта также снижает показатель отказов
Считается, что веб-сайт имеет хорошую скорость, если он загружается в течение трех или двух секунд для веб-сайтов электронной коммерции.

Однако, если скорость загрузки веб-сайта превышает трехсекундную отметку, взаимодействие с конечным пользователем подвергается риску и может привести к негативным отзывам от имени пользователей.
Более того, около 44% пользователей поделятся этим негативным опытом со своими друзьями и посоветуют им не посещать ваш сайт.
Как проверить скорость сайта?4 Лучшие инструменты для проверки скорости веб-сайта
Лучший способ проверить скорость вашего веб-сайта — использовать инструменты, выполняющие тесты скорости. Вот некоторые из лучших инструментов для тестирования скорости:
1. Google PageSpeed Insights Это один из лучших инструментов для тестирования скорости веб-сайта, потому что именно Google предоставляет информацию и лучше всего подходит для экспертов и разработчиков. . Он дает вашему веб-сайту оценку от 0 до 100. Чем выше оценка, тем выше скорость вашего сайта. Он выполняет тесты как для настольных компьютеров, так и для мобильных устройств, а также дает вам предложения о том, как улучшить вашу скорость.
. Он дает вашему веб-сайту оценку от 0 до 100. Чем выше оценка, тем выше скорость вашего сайта. Он выполняет тесты как для настольных компьютеров, так и для мобильных устройств, а также дает вам предложения о том, как улучшить вашу скорость.
Как и Google PageSpeed Insights, Pingdom также дает вашему веб-сайту оценку от 0 до 100. Однако этот инструмент проще в навигации и удобен для начинающих. Вы можете проверить скорость своего сайта в зависимости от местоположения, и Pingdom также даст вам предложения по улучшению скорости вашего сайта. Он также сообщает вам, какие ресурсы загружаются дольше, и предоставляет информацию о размере страницы, количестве запросов и многом другом. Однако недостатком этого инструмента является то, что он распознает только Gzip как тип сжатия и ничего больше.
Однако недостатком этого инструмента является то, что он распознает только Gzip как тип сжатия и ничего больше.
Это один из лучших инструментов для проверки того, использует ли ваш веб-сайт соответствующие методы кэширования, оптимизации кода и т. д. Он идеально подходит для начинающих и очень похож на инструмент Google PageSpeed Insights, поскольку он был обновлен. Это позволяет пользователям выполнять множество тестов в разных браузерах, местоположениях и подключениях. Тем не менее, стоит знать, что вы не должны принимать во внимание высокую скорость на вкладке «Время полной загрузки», потому что все тесты выполняются на сервере инструмента в Канаде и могут вводить в заблуждение.
Это бесплатный инструмент для проверки скорости, который проверяет вашу скорость в разных браузерах, на разных устройствах и в разных местах. Он также предоставляет вам отчеты, которые помогут вам выявить проблемы и повысить скорость вашего сайта. Он предлагает более подробные данные и идеи по сравнению с другими бесплатными инструментами, а также дает вам возможность выполнить более простой тест, если это то, что вам нужно. Кроме того, WebPageTest предоставляет информацию о безопасности вашего сайта и проверяет сжатие контента, кэширование статических ресурсов и время отклика первого сервера.
Скорость веб-сайта и поисковая оптимизация идут рука об руку, влияя на поисковую оптимизацию, поскольку она определяет ранжирование веб-сайта в алгоритме Google. По сути, наибольшее влияние скорости сайта на SEO оказывает:
- Рейтинг в поисковых системах
Чем медленнее ваш сайт, тем ниже он будет ранжироваться поисковыми системами. Google уделяет особое внимание скорости загрузки веб-сайтов при ранжировании веб-сайтов. А учитывая, что Google насчитывает более 4,3 миллиарда пользователей и генерирует более 5,6 миллиарда поисковых запросов в день, это огромный потенциальный пул, который нельзя упустить из .

- Пользовательский интерфейс
Если веб-сайт загружается слишком долго, он отпугнет пользователей, даже если день длится секунду или две. Это особенно актуально для веб-сайтов электронной коммерции и интернет-магазинов, где 79% клиентов покинут веб-сайт и не вернутся, если у них будет низкая скорость загрузки. Например, Google учитывает пользовательский опыт при ранжировании веб-сайта и оценивает быстро загружаемый веб-сайт с положительным пользовательским опытом значительно выше .
Вы можете увеличить скорость своего веб-сайта, используя методы оптимизации скорости веб-сайта, которые повысят производительность вашего сайта. Кроме того, более оптимизированный сайт также помогает улучшить удержание клиентов, дольше удерживать клиентов на вашем сайте, увеличить продажи и т. д.
д.
Оптимизация вашего веб-сайта может быть сложным процессом для начинающих, поскольку она может включать:
Поиск более быстрого веб-хостинга . Это может быть особенно сложным, потому что вы не можете знать, насколько быстр провайдер, пока не воспользуетесь его услугами для более длительный период времени. Однако, если вы выберете Verpex в качестве своего провайдера, вы можете протестировать любой план, который вы хотите, и лично убедиться в качестве и скорости услуг в течение 45 дней, прежде чем вам нужно будет выбрать конкретный план хостинга 9.0003
Предоставление различных версий вашего сайта в зависимости от местоположения ваших клиентов
Объединение или задержка некоторых ресурсов
Однако есть и хорошие новости для новичков, особенно для тех, у кого есть сайт на WordPress. А именно, есть базовые инструменты, которые можно использовать для увеличения скорости сайтов WordPress, которые проще реализовать и понять.
Скорость вашего веб-сайта имеет решающее значение для его успеха и успеха вашего бизнеса в целом. Это влияет на пользовательский опыт, удержание клиентов, SEO, рейтинг в поисковых системах, продажи, трафик веб-сайта и т. д. По сути, если ваш веб-сайт загружается недостаточно быстро, клиенты уйдут и вместо этого выберут сайт конкурента.
Таким образом, чтобы предотвратить это, вы можете использовать некоторые из инструментов, перечисленных в этой статье, чтобы увидеть, где вы находитесь, что вам нужно сделать, чтобы повысить скорость вашего сайта, и внедрить соответствующие инструменты оптимизации, чтобы достичь того, чего вы хотите. !
Влияет ли расположение центра обработки данных на скорость? Да. Как правило, чем ближе вы находитесь к тому месту, где хранятся ваши данные, тем быстрее будет работать ваш сайт.
Как правило, чем ближе вы находитесь к тому месту, где хранятся ваши данные, тем быстрее будет работать ваш сайт.
Это очень просто, и сайты WordPress можно легко масштабировать. Просто свяжитесь с нашей службой поддержки клиентов, чтобы обсудить ваши потребности.
Можно ли использовать WordPress для электронной коммерции?WordPress предлагает множество различных способов создания интернет-магазина электронной коммерции для всех типов продуктов и рынков. Почти 40 процентов всех интернет-магазинов работают на WooCommerce, плагине для электронной коммерции WordPress.
Какой план хостинга лучше всего подходит для моего сайта? Идеальный план хостинга для вашего сайта будет зависеть от размера вашего сайта и трафика, который вы ожидаете получить.
Бруно Мирчевски — эксперт по услугам веб-хостинга. Он провел годы, исследуя нишу, изучая самые разные аспекты общего доступа, VPS, WordPress, облачного хостинга, выделенных серверов, реселлеров и т. д. Благодаря своим обширным знаниям и опыту он может предоставить вам полезную информацию в нашем блоге, независимо от того, являетесь ли вы новичок или хостинг профессионал.
Просмотреть все сообщения Бруно Мирчевски Включите JavaScript для просмотра комментариев, созданных Disqus.Проверка скорости веб-сайта — проверка скорости загрузки сайта
Для чего предназначена проверка скорости веб-сайта?
После обновления скорости страницы Google Search в 2018 году Google использовал скорость веб-сайта в качестве фактора ранжирования. В дополнение к его влиянию на производительность поиска, он также отвечает за другие проблемы, включая трафик, время ожидания и показатель отказов. Согласно последнему обновлению алгоритма Google, вы снова заметите, что они сосредоточены на удобстве использования веб-сайтов.
Согласно последнему обновлению алгоритма Google, вы снова заметите, что они сосредоточены на удобстве использования веб-сайтов.
Если ваши посетители заходят на ваш сайт и первое, что они замечают, это скорость сайта, значит, вы их уже покорили. Клиенты часто расстраиваются или покидают веб-сайт, если контент загружается медленно. Почти наверняка они вообще попробуют другую поисковую выдачу, в результате чего принесут трафик вашим конкурентам. Не секрет, что если у вас нет работающего сайта, ваши шансы на конверсию значительно падают.
Официального фактора ранжирования для показателей отказов, которые представляют собой процент посетителей, которые быстро покидают сайт, не взаимодействуя с ним, не существует. Google обычно вознаграждает веб-сайты с высоким показателем отказов менее благоприятно, чем веб-сайты с большим временем пребывания. Кроме того, поразительные 40% пользователей покидают веб-сайт через три секунды, если он плохо загружается. Эти цифры еще выше для мобильных пользователей, которые с большей вероятностью покинут веб-сайт.
Эти цифры еще выше для мобильных пользователей, которые с большей вероятностью покинут веб-сайт.
Если вы не сделаете все правильно с первого раза, даже ваши посетители, которые останутся на вашей странице, вряд ли вернутся. Медленные сайты не только вредят вашему SEO. Медленные сайты также плохо влияют на конверсию. Это также плохо для итогового результата вашего веб-сайта, в зависимости от того, насколько у вас налажен поток доходов.
Если вам интересно, «как проверить скорость загрузки моего веб-сайта» или «как проверить производительность моего веб-сайта», то вот ваш ответ: используйте средство проверки скорости веб-сайта ETTVI, чтобы проверить скорость веб-сайта.
Насколько скорость сайта влияет на SEO?
По данным Google, начиная с 2010 года, одним из факторов, который будет учитываться при ранжировании в поиске, будет скорость сайта. С тех пор произошло много изменений, и оптимизация производительности сайта становится все более важным аспектом оптимизации для SEO. Когда Google объявил скорость сайта фактором ранжирования, он уделил большое внимание точке зрения пользователя и тому, как медленные веб-сайты негативно влияют на работу пользователей. Кроме того, Google заявил, что веб-сайты, которые загружаются медленно, снижают риск того, что пользователи останутся на сайте в течение более длительного периода времени.
Когда Google объявил скорость сайта фактором ранжирования, он уделил большое внимание точке зрения пользователя и тому, как медленные веб-сайты негативно влияют на работу пользователей. Кроме того, Google заявил, что веб-сайты, которые загружаются медленно, снижают риск того, что пользователи останутся на сайте в течение более длительного периода времени.
Трудно точно измерить, насколько скорость сайта влияет на SEO, потому что Google не разглашает подробности о своих поисковых алгоритмах. Однако общий пользовательский опыт и удобство использования веб-сайта, несомненно, важны в случае мобильных устройств. Согласно собственному исследованию Google, 53% мобильных веб-сайтов закрываются, если их загрузка занимает более 3 секунд.
Вы можете использовать инструмент проверки скорости веб-сайта ETTVI, чтобы выполнить быстрый тест скорости загрузки веб-сайта и проверить скорость и производительность веб-сайта в режиме реального времени.
Насколько важно использовать средства проверки скорости веб-сайта?
Проверка скорости вашего веб-сайта имеет важное значение для поисковой оптимизации, поскольку это помогает вам улучшить рейтинг вашего сайта в поисковых системах и трафик. Мы уже упоминали, что сайты, которые загружаются быстро, получают больше обращений, чем те, которые загружаются медленно. Есть одна основная причина низкой производительности веб-сайта, которую поисковые системы не любят и избегают. Чтобы убедиться, что ваш веб-сайт загружается быстро, вы должны использовать тестер времени загрузки страницы, чтобы определить, насколько быстро он загружается.
Мы уже упоминали, что сайты, которые загружаются быстро, получают больше обращений, чем те, которые загружаются медленно. Есть одна основная причина низкой производительности веб-сайта, которую поисковые системы не любят и избегают. Чтобы убедиться, что ваш веб-сайт загружается быстро, вы должны использовать тестер времени загрузки страницы, чтобы определить, насколько быстро он загружается.
Инструмент тестирования скорости веб-сайта ETTVI позволяет вам проверить скорость загрузки и время загрузки любой веб-страницы, а с точки зрения SEO время загрузки веб-сайта чрезвычайно важно. Чем выше скорость страницы сайта, тем больше у него шансов попасть в рейтинг Google по сравнению с более медленными. Более того, скорость вашего веб-сайта может оказать существенное влияние на удобство посетителей. Веб-сайты с более медленным временем загрузки часто имеют высокие показатели отказов, и иногда пользователи закрывают свои браузеры до того, как страница полностью загружается.
С помощью инструмента проверки скорости сайта ETTVI вы можете определить, является ли элемент на веб-странице быстрым, медленным, большим или даже в процентах. Веб-мастера и разработчики могут использовать инструмент проверки скорости в качестве средства отслеживания элементов, влияющих на скорость страницы, и эффективной оптимизации веб-страниц. Это лучший ресурс для быстрой проверки скорости веб-сайта онлайн бесплатно
Веб-мастера и разработчики могут использовать инструмент проверки скорости в качестве средства отслеживания элементов, влияющих на скорость страницы, и эффективной оптимизации веб-страниц. Это лучший ресурс для быстрой проверки скорости веб-сайта онлайн бесплатно
Ускорьте загрузку веб-сайта с помощью этих основных советов по SEO
Пользователь получает всю информацию о времени загрузки ресурсов веб-сайта после тестирования веб-сайта. Для управления скоростью загрузки вашего сайта можно использовать различные методы. В дополнение к методам, перечисленным ниже, вот некоторые из наиболее популярных методов:
Оптимизируйте свой веб-сайт, включив сжатие Когда пользователь заходит на ваш веб-сайт, его браузер попытается загрузить с вашего сервера файлы, необходимые для правильного отображения вашего сайта. Однако следует отметить, что файлы большего размера потребуют больше загрузки. В результате время загрузки вашего сайта будет больше. Использование сжатых файлов может уменьшить их размер, сократить время, необходимое для их загрузки, и, в свою очередь, повысить скорость работы веб-сайта.
Использование сжатых файлов может уменьшить их размер, сократить время, необходимое для их загрузки, и, в свою очередь, повысить скорость работы веб-сайта.
Удаляя ненужные ресурсы CSS и JS со своего сайта, вы уменьшаете объем кода, который видят браузеры. В ходе этого процесса удаляются неиспользуемые строки кода, комментарии и пробелы.
Уменьшение количества используемых вами переадресаций Использование переадресации — отличный способ убедиться, что ваши посетители перенаправляются в нужные части вашего веб-сайта. Это один из лучших способов улучшить взаимодействие с пользователем, и его часто упускают из виду. Однако здесь есть одна загвоздка. Если на вашей странице много редиректов с длинной цепочкой, это может сильно повлиять на скорость загрузки. Человек, который должен дождаться загрузки нескольких URL-адресов в свой браузер, прежде чем он или она сможет получить доступ к нужной информации, вряд ли останется на вашем веб-сайте.
Часто называемые «облачными вычислениями», сети распространения контента доставляют контент эффективно, экономично и безопасно. CDN доказали свою эффективность в ускорении работы некоторых из самых популярных веб-сайтов с высоким трафиком в Интернете. Эти сайты поддерживают высокую скорость загрузки за счет использования сервиса.
Содержимое загружается из локального центра обработки данных вместо исходного сервера при использовании сети доставки содержимого. В результате контент доставляется быстрее, а расстояние, которое проходят данные, сокращается. Кроме того, CDN используют высокопроизводительное оборудование для более быстрой загрузки файлов и уменьшения их размера. Они также используют сжатие и кэширование для облегчения доставки файлов.
Убедитесь, что ваши файлы изображений оптимизированы Достижение баланса между производительностью и качеством имеет решающее значение для оптимизации ваших изображений. Кроме того, чтобы ваши изображения загружались быстро, вы также должны убедиться, что они правильно отображаются и правильно отображаются на вашем веб-сайте. Хотя большие изображения могут повысить эстетическую привлекательность сайта, они также могут отрицательно сказаться на его производительности. Кроме того, на настольном компьютере изображения меньшего размера будут выглядеть пикселизированными и искаженными.
Кроме того, чтобы ваши изображения загружались быстро, вы также должны убедиться, что они правильно отображаются и правильно отображаются на вашем веб-сайте. Хотя большие изображения могут повысить эстетическую привлекательность сайта, они также могут отрицательно сказаться на его производительности. Кроме того, на настольном компьютере изображения меньшего размера будут выглядеть пикселизированными и искаженными.
Используя отложенную загрузку, браузер может загружать меньше изображений при загрузке веб-страницы. Метод ленивой загрузки позволяет откладывать изображения на странице до тех пор, пока они не потребуются для просмотра, пока они не окажутся дальше по странице. Меньшее количество изображений для загрузки гарантирует, что страница загружается быстрее, а посетитель будет иметь лучший опыт. Это означает, что нужно загружать меньше изображений и ускорять время загрузки.
Если изображения загружены лениво, версия конечного изображения с более низким разрешением обычно временно отображается вместо оригинала.
