Что такое URL-адрес сайта и как его узнать
Лайфхаки
У каждого сайта есть свой уникальный адрес, используя который вы можете как посещать страницы, так и делиться ими с друзьями. В этой статье мы рассмотрим, что такое URL-адрес.
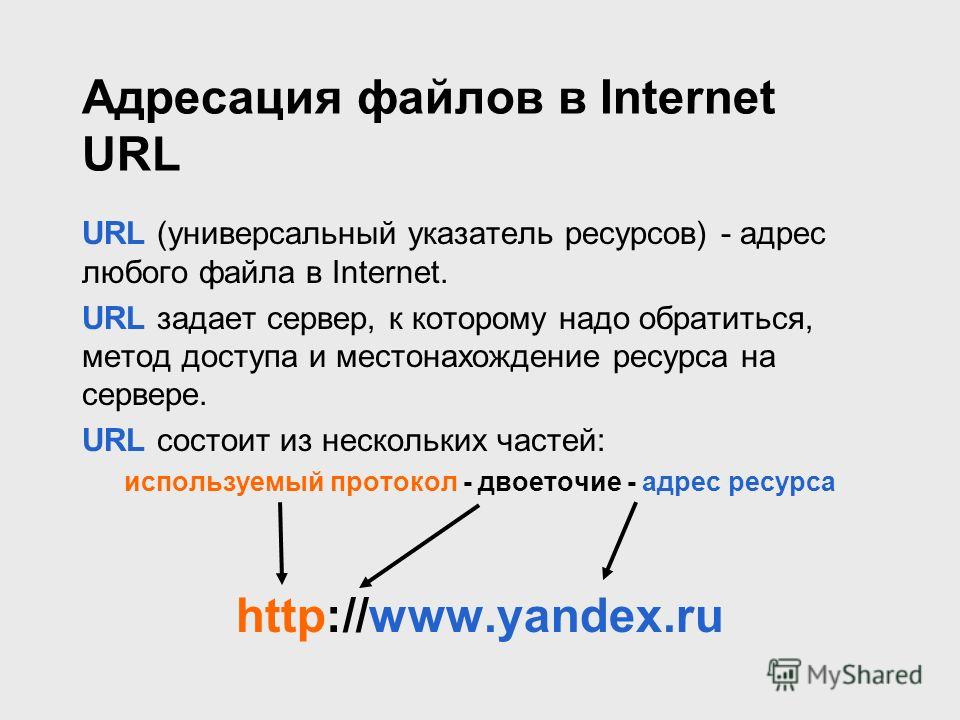
URL-адрес — что этоURL (Uniform Resource Locator — унифицированный указатель ресурса) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт.
URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и так далее), загруженных в Интернет.
URL-адрес сайта выглядит следующим образом: https://www.reg.ru
- здесь http:// — протокол передачи данных. В большинстве случаев иcпользуется именно http://, но в последнее время всё большую популярность приобретает протокол передачи данных https://. Это защищённый протокол передачи данных.
 Как понять, какой протокол у вашего сайта? Если вы устанавливали на сайт SSL-сертификат, то вы можете использовать протокол
Как понять, какой протокол у вашего сайта? Если вы устанавливали на сайт SSL-сертификат, то вы можете использовать протокол - www.reg.ru — имя домена. В данном случае используется домен с «www», так как он выбран в качестве главного зеркала для нашего сайта.
Если вам необходимо получить URL-адрес страницы, то к URL-адресу сайта просто прибавьте путь к странице сайта, например:
- https://www.reg.ru/ssl-certificate/
- https://www.reg.ru/web-sites/website-builder/
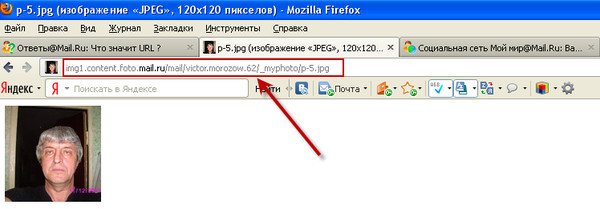
URL-адрес сайта вы также можете увидеть в браузере:
URL-адрес REG.RUURL-адрес Yandex.ru⌘⌘⌘
Оставляйте вопросы в комментариях и подписывайтесь на рассылку нашего блога — впереди много полезных статей!
Подписаться на рассылку
Редакция
20 июля 2021
187
- Домены
27 сентября, 2022
Правильно подобранный домен не только производит хорошее впечатление на пользователя, но и повышает узнаваемость бренда. Один из способов создать красивый…
Один из способов создать красивый…
- Инструкции
- Онлайн-бизнес
22 сентября, 2022
Коммерческое предложение — это важный инструмент маркетинга, который позволяет убедительно и емко рассказать о пользе продукта или услуги. Давайте вместе…
Read More
- Онлайн-бизнес
- Продуктивность
20 сентября, 2022
Сделать сайт — отличная идея, если вы хотите раскрутить бизнес или построить личный бренд. Но как понять, что созданный проект…
Read More
- Инструкции
- Онлайн-бизнес
14 сентября, 2022
Если вас когда-нибудь интересовало, как рассчитать доход от рекламы, то вы наверняка сталкивались с таким термином, как ROI. В этой…
Read More
- Домены
13 сентября, 2022
Процесс запуска и раскрутки сайта требует больших затрат. Чтобы добиться хороших результатов в сжатые сроки, можно использовать дроп-домен. Рассказываем, как…
Чтобы добиться хороших результатов в сжатые сроки, можно использовать дроп-домен. Рассказываем, как…
Read More
- Онлайн-бизнес
8 сентября, 2022
ОГРНИП — это номер, который получает каждый предприниматель при регистрации своего бизнеса. Давайте разберемся, для чего он нужен, чем отличается…
Read More
- Хостинг
6 сентября, 2022
Хостинг-провайдеры, как и любой другой бизнес, стремятся не просто соответствовать ожиданиям пользователей, а предвосхищать их. Быстро предоставлять актуальные услуги, обеспечивать…
Read More
- Инструкции
- Онлайн-бизнес
1 сентября, 2022
Многим фотографам в какой-то момент становится тесно в соцсетях, сильно ухудшающих качество фото. Хороший выход из ситуации — самостоятельно сделать.
Read More
- Инструкции
- Онлайн-бизнес
30 августа, 2022
Чтобы получить официальный статус бизнесмена, предпринимателю нужно зарегистрировать ИП или ООО и сообщить государству, чем он будет заниматься. Все эти…
Read More
- Инструкции
- Онлайн-бизнес
- Продуктивность
25 августа, 2022
Как вы уже знаете, для успешного ведения бизнеса важно не только разработать брендинг, создать сайт и запустить рекламу. Один из…
Read More
Что такое адрес сайта и как скопировать URL сайта читай на сайте
Помощь 0 Регистрация Вход
- Домены
- Регистрация и продление домена
- Администратор домена
- DNS-серверы и управление зоной
- Перенос доменов
- Подключение хостинга и сервисов
- Удаление доменов
- Домен не работает
- Хостинг
- Сайты
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
- Как выглядит URL адрес
- Как скопировать URL страницы
В статье мы рассмотрим, что такое URL сайта, из чего состоит адрес сайта, как найти URL и скопировать его. Итак, URL ― что это?
Итак, URL ― что это?
URL (Uniform Resource Locator — единый указатель ресурсов) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и др.), загруженных в интернет.
Как выглядит URL адрес
URL-адрес выглядит так: https://2domains.ru.
Он состоит из 2-х основных частей:
-
https:// ― это протокол, который должен использовать браузер для данного сайта. Раньше использовался HTTP-протокол, который не обеспечивал сохранность персональных данных на сайте. Личная информация (пароль, номер банковской карты, паспортные данные) могли быть украдены злоумышленниками. Поэтому был создан протокол безопасного соединения ― HTTPS. Принцип работы этого протокола в том, что сервер перед ответом браузеру предъявляет ключ ― SSL-сертификат. Это визуальный документ, который содержит данные о компании и позволяет проверить подлинность сайта.

Подробнее об SSL-сертификате: Что такое SSL-сертификат и зачем он моему сайту. Где взять SSL- сертификат, вы можете узнать в статье Тарифы сертификатов. Как купить SSL.
Иногда можно встретить протокол mailto (используется для открытия почтового клиента) или ftp (для запуска передачи файлов).
URL-адрес ― что это такое
-
2domains.ru — это доменное имя. Оно определяет, на какой web-сервер хочет зайти пользователь. Вместо домена может быть использован IP-адрес.
В браузере мы вводим адрес страницы и находим сайт.
Если вам необходимо получить ссылку на определенную страницу, то прибавьте к URL-адресу название страницы сайта. Например:
- https://2domains.ru/ssl;
- https://2domains.ru/hosting/shared.
Таким образом, иногда URL-адрес содержит информацию о конкретной рубрике, где находится страница.
Теперь вы знаете, что такое адрес сайта.
Как скопировать URL страницы
Самый простой способ скопировать адрес сайта в Интернете ― прямо из адресной строки. Выделите веб-адрес и нажмите CTRL + C или кликните правой кнопкой мыши и нажмите Копировать.
Посмотреть URL-адрес можно не только у сайта, но и у других интернет- ресурсов: картинок, видео и файлов. Чтобы копировать адрес картинки, кликните правой кнопкой мыши по ней и в появившемся меню нажмите Копировать URL картинки.
Как узнать URL-адрес документа? Кликните по нему правой кнопкой мыши, в меню нажмите Копировать адрес ссылки.
Ссылка скопируется в буфер обмена, и вы сможете:
- вставить её в новую адресную строку, чтобы найти нужный документ;
- отправить ссылку, прикрепив её к сообщению;
- вставить её в существующий текст в своем документе.
Популярные статьи
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Что такое URL-адрес? — Изучение веб-разработки
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
| Предварительно: | Вам нужно узнать как работает интернет, что такое Веб сервер (en-US) and что лежит в основе веб ссылок . |
|---|---|
| Цель: | Вы узнаете, что такое URL и как они работают в вебе. |
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Активного обучения пока не существует. Пожалуйста подумайте, возможно вы сможете внести свой вклад.
Основы: анатомия URL
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
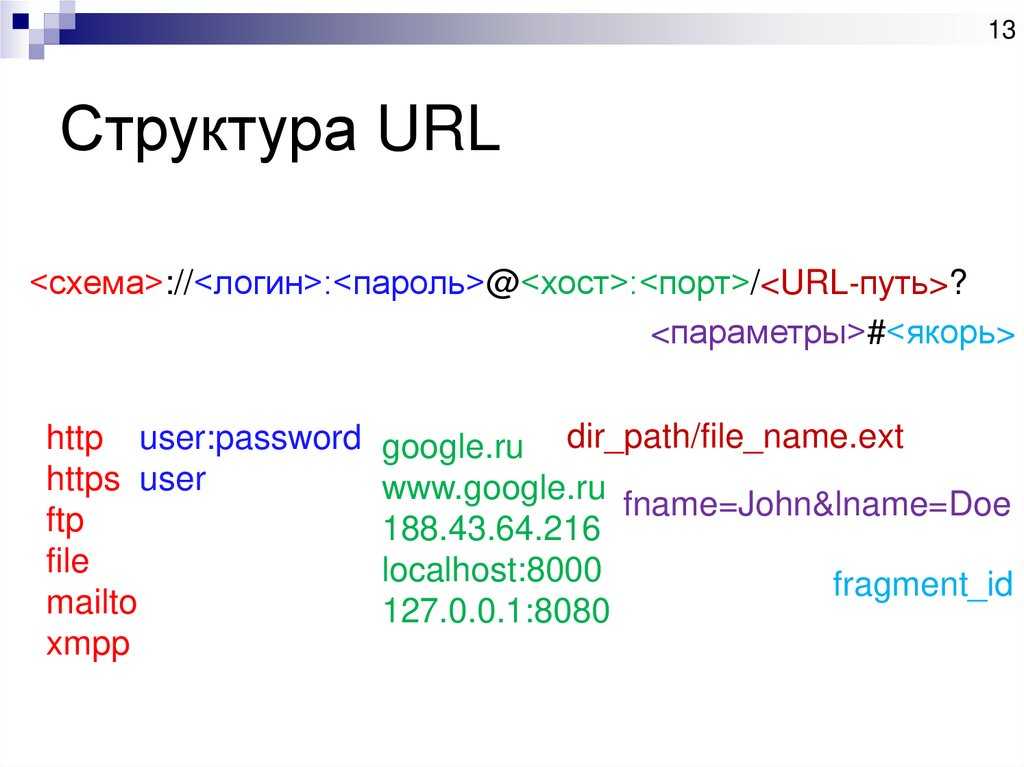
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
Рассмотрим наиболее важные части на примере:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, напримерmailto:(чтобы открыть почтовый клиент) илиftp:для запуска передачи файлов, так что не стоит удивляться, если вы вдруг увидите другие протоколы.www.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете.:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL.
Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL./path/to/myfile.htmlэто адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных.?key1=value1&key2=value2это дополнительные параметры, которые браузер сообщает веб-серверу. Эти параметры — список пар ключ/значение, которые разделены символом&. Веб-сервер может использовать эти параметры для исполнения дополнительных команд перед тем как отдать ресурс. Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера.#SomewhereInTheDocumentэто якорь на другую часть того же самого ресурса. Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
другие составные части и правила
null
Вам стоит представлять URL как обычный почтовый адрес: протокол обозначает почтовый транспорт, который вы собираетесь использовать,доменное имя — это город, порт — это почтовый индекс; адрес — это номер дома;параметры представляют собой дополнительную информацию, как, например, номер квартиры; и, наконец, якорь представляет собой конкретного получателя, которому вы адресуете своё письмо.
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для:
- создания ссылок на другие документы с помощью тега
<a>; - связывания документа с его дополнительными файлами, например с помощью тегов
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img>), видео (с помощью тега<video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега
<iframe>(en-US).
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <script>, <audio>, <img>, <video>, и т.д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и относительные URL. Изучим их.
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или абсолютный) URL, такие как мы рассматривали выше. Обычно вам не требуется вводить протокол (браузер подставляет HTTP по умолчанию) и порт (который нужен только в том случае, если сервер использует нестандартный порт), но остальные части URL всё равно необходимы.
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе. Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа
Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа "/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.
Разберём это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
/ru/docs/Learn
Это наиболее частый пример использования абсолютного URL в HTML-документе. Браузер использует тот же протокол и то же доменное имя, как у текущего документа. Примечание: не возможно скрыть домен, не скрывая при этом протокол, только вместе.
Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу: https://developer. mozilla.org/ru/docs/Learn
mozilla.org/ru/docs/Learn
- Дочерние ресурсы
Skills/Infrastructure/Understanding_URLs
- Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL:https://developer.mozilla.org/ru/docs/Learn/Skills/Infrastructure/Understanding_URLs - Назад по дереву папок
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:https://developer.mozilla.org/ru/docs/Learn/../CSS/display, который может быть упрощён до вида:https://developer.mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.
- Поисковые системы могут использовать семантику для улучшения классификации страниц.
- Понимание доменных имён
Last modified: , by MDN contributors
Создание URL-адреса страницы — Commerce | Dynamics 365
Обратная связь
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 3 мин
Важно!
Dynamics 365 Retail теперь называется Dynamics 365 Commerce — это универсальное многоканальное решение для электронной коммерции, магазинов и центров обработки вызовов. Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
В этой статье рассматриваются основные принципы и процедуры создания URL-адресов страниц на сайте.
Полный, или абсолютный URL-адрес, который указывает на страницу сайта, состоит из различных частей. Например, URL-адрес https://www.contoso.com/en-us/contactus состоит из следующих частей:
https://www.contoso.com— протокол HTTP и домен сайта./en-us— путь к языку сайта./contactus— относительный URL-адрес страницы Свяжитесь с нами. Относительный URL-адрес также известен как динамический URL-адрес.
При настройке сайта необходимо задать домен сайта и необязательный путь к языку. На сайте можно добавить дополнительные имена доменов и языки с помощью страницы интернет-магазина в настройках сайта.
Динамический URL-адрес страницы существует как отдельная сущность в среде разработки сайта. URL-адрес страницы состоит из двух частей: имени, которое представляет собой динамический URL-адрес, и указателя на страницу на вашем сайте или на внешнем сайте. URL-адрес страницы также можно настроить так, чтобы он мог выступать в качестве перенаправления на другую страницу на вашем сайте или на внешнем сайте.
URL-адрес страницы состоит из двух частей: имени, которое представляет собой динамический URL-адрес, и указателя на страницу на вашем сайте или на внешнем сайте. URL-адрес страницы также можно настроить так, чтобы он мог выступать в качестве перенаправления на другую страницу на вашем сайте или на внешнем сайте.
Создание URL-адреса страницы
Существуют два способа создания URL-адресов страниц:
- Автоматически при создании страницы
- Вручную, со страницы URL-адреса
Создание URL-адреса страницы при создании страницы
Если при создании новой страницы ввести имя в поле URL-адрес, URL-адрес страницы, указывающий на эту страницу, автоматически создается на странице URL-адреса. После публикации URL-адреса и страницы, на которую он указывает, пользователи сайта (клиенты) смогут получить доступ к странице, связанной с этим URL-адресом.
Примечание
При публикации URL-адреса без публикации страницы, на которую он указывает, при попытке доступа к странице пользователи сайта получат сообщение об ошибке 404. Если страница публикуется без публикации URL-адреса, указывающего на нее, доступ к странице с помощью URL-адреса невозможен.
Если страница публикуется без публикации URL-адреса, указывающего на нее, доступ к странице с помощью URL-адреса невозможен.
Создание URL-адреса страницы вручную
При создании новых страниц не требуется указывать URL-адрес страницы. Если оставить поле URL-адреса пустым, страница будет создана без ссылки. В этом случае клиенты не смогут получить доступ к странице, даже если она опубликована. Чтобы сделать страницу доступной, необходимо вручную создать URL-адрес и связать его со страницей.
Чтобы вручную создать URL-адрес страницы, выполните следующие действия.
- На странице URL-адреса выберите Создать.
- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
На этом этапе URL-адрес находится в состоянии черновика. Он должен быть опубликована, прежде чем пользователи сайта смогут получить доступ к связанной странице.
Обновление URL-адреса страницы
Чтобы обновить целевую страницу URL-адреса страницы, выполните следующие действия.
- На странице URL-адреса выберите URL-адрес для обновления.
- В правой панели свойств выберите кнопку с многоточием (…) рядом с полем целевой страницы.
- В диалоговом окне выберите другую страницу, затем выберите ОК.
- Сохраните и опубликуйте URL-адрес.
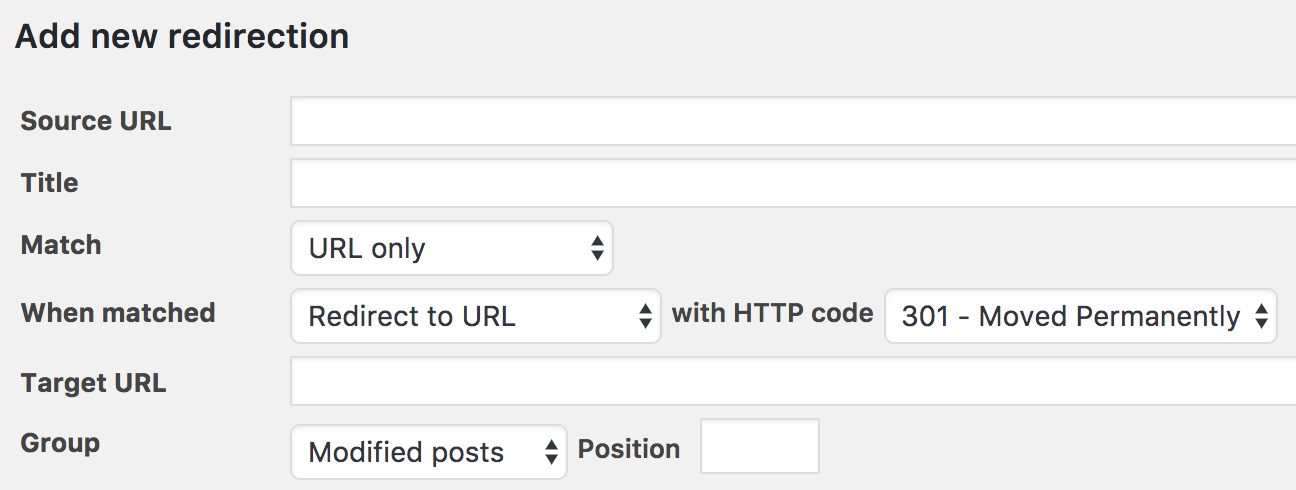
Перенаправление URL-адреса страницы
Иногда вам необходимо, чтобы ваши клиенты видели другую страницу, когда они запрашивают определенный URL-адрес. В этих случаях часто лучший и самый простой подход заключается в том, чтобы изменить страницу, на которую указывает URL-адрес страницы. Однако могут быть законные причины для использования перенаправлений HTTP 301 или 3023 для перенаправления запросов URL-адреса на другой URL-адрес.
Чтобы переадресовать URL-адрес на другой URL-адрес, выполните следующие действия.
На странице URL-адреса выберите URL-адрес для обновления.
В области свойств справа выберите Перенаправить.

Выберите место назначения для перенаправления.
- Чтобы указать на другую страницу сайта, выберите Внутренний URL-адрес, выберите кнопку с многоточием (…), затем выберите URL-адрес для перенаправления.
- Чтобы указать на страницу на внешнем сайте, выберите Внешний URL-адрес, затем введите полный URL-адрес для этой страницы. Обязательно включите протокол. Например, введите
https://domain.com/new/page. Если URL-адрес уже перенаправляется на внутренний URL-адрес, необходимо выбрать Очистить выбор, прежде чем можно будет ввести внешний URL-адрес.
Выберите тип перенаправления:
- Постоянное перенаправление (301) — выберите этот параметр, если вы знаете, что содержимое постоянно перемещается и не будет возвращено по предыдущему URL-адресу. Поисковые системы присвоят значение оптимизации поисковой системы (SEO) перенаправляющего URL-адреса URL-адресу, на который производится перенаправление, и обновят запись для отображения нового URL-адреса.

- Временное перенаправление ( 302) — выберите этот параметр для перенаправления трафика без обновления поисковых систем. Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу.
- Постоянное перенаправление (301) — выберите этот параметр, если вы знаете, что содержимое постоянно перемещается и не будет возвращено по предыдущему URL-адресу. Поисковые системы присвоят значение оптимизации поисковой системы (SEO) перенаправляющего URL-адреса URL-адресу, на который производится перенаправление, и обновят запись для отображения нового URL-адреса.
Когда все готово к реализации перенаправления, сохраните и опубликуйте URL-адрес.
Дополнительные ресурсы
Настройка навигации по сайту
Добавление новой страницы сайта
Настройка доменного имени
Добавление языков на сайт
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).
Обратная связь
Отправить и просмотреть отзыв по
Этот продукт Эта страница
Просмотреть все отзывы по странице
Что такое URL? Все про URL адреса ᐈ Структура, виды, форматы, примеры
Поднимите глаза к адресной строке браузера — и вы увидите URL страницы.
URL — это уникальный адрес, который ведет на ресурс в интернете. С его помощью вы делитесь интересными веб-страницами, публикацией из Instagram или видео на YouTube с друзьями.
В этой статье расскажем, что такое URL-адрес, рассмотрим его структуру и принцип работы, а также разберемся, как узнать URL сайта 👇
Из статьи вы узнаете:
- Что такое URL
- Структура URL-адреса
- Виды URL
- Форматы URL
- Сокращенные ссылки
- Как узнать URL сайта
- Советы по созданию URL
- Что запомнить о URL
Что такое URL
🔎 URL (Uniform Resource Locator — унифицированный указатель ресурса) — это адрес ресурса в интернете. Он помогает вашему браузеру найти определенный сайт, страницу, изображение, файл или видео. Пример URL-адреса вы видите сейчас в адресной строке браузера: https://hostiq.ua/blog/what-is-url/.
Ваш браузер принимает адрес страницы, переводит доменное имя в IP-адрес сервера, а остальная часть URL-адреса показывает путь к конкретному файлу на этом сервере.
URL и доменное имя — это разные понятия. URL-адрес ведет к определенному файлу или странице, а имя домена помогает узнать, какой IP-адрес у всего веб-сайта или сервера.
Структура URL-адреса
Вернемся к URL-адресу статьи: https://hostiq.ua/blog/what-is-url/. Он привел вас на эту веб-страницу. Однако это не единственная функция, которую выполняют URL.
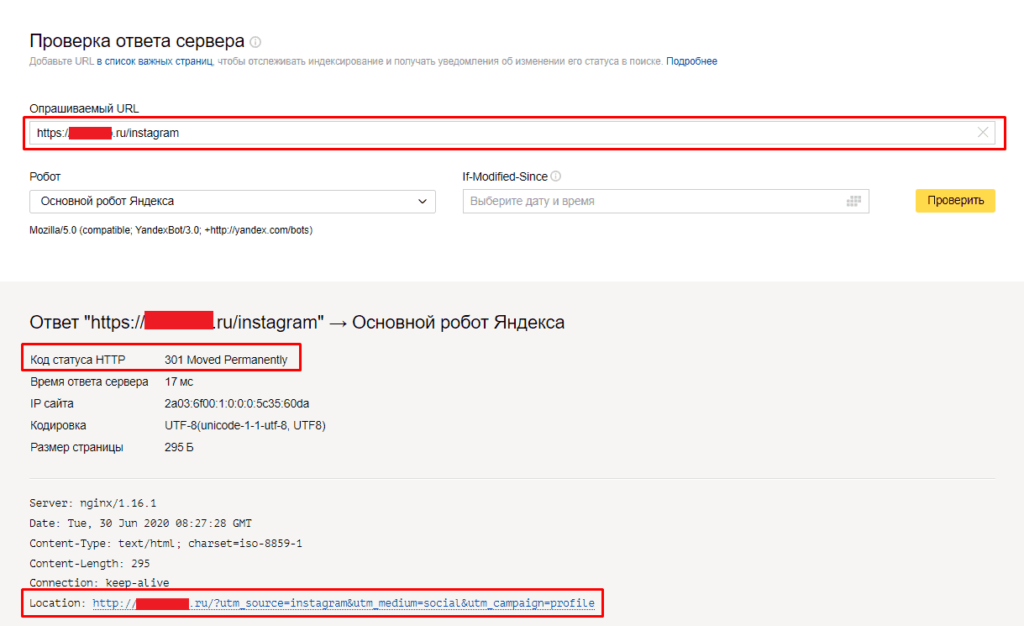
С помощью URL можно перейти на определенное место на веб-странице, например третий раздел, или отследить, откуда посетитель перешел по ссылке. С последним помогут дополнительные параметры в URL — UTM-метки, которые взаимодействуют с инструментами аналитики.
Функциональность адреса веб-страницы зависит от структуры URL: количества частей, из которых он состоит. Детально разберем каждую на примере: https://hostiq.ua/blog/what-is-url/
Этот URL-адрес состоит из трех частей: протокол, доменное имя и путь к странице на сервере.
Протокол
Первая часть URL-адреса указывает, какой протокол использует сервер и веб-страница для передачи данных на ваш компьютер.
Протокол сообщает вашему браузеру, как взаимодействовать с сервером веб-сайта, чтобы отправлять и получать данные.
Традиционно большинство сайтов используют протокол передачи гипертекста HTTP или его безопасную версию — HTTPS. Во втором случае передача данных между веб-сервером и веб-браузером происходит в зашифрованном виде. В примере выше видно протокол HTTPS.
Браузеры поддерживают протоколы HTTP и HTTPS по умолчанию. Потому прописывая ссылку в адресной строке, можно упускать протокол. Браузер подставит его автоматически.
Пример URL-адреса без протокола 👉 hostiq.ua/blog/what-is-url/
Более того, не все браузеры отображают протокол в адресной строке. Например, в Chrome URL-адрес выглядит так:
Протокол HTTPS не отображается в ChromeЧтобы увидеть протокол, дважды кликните левой кнопкой мыши по URL-адресу:
Протокол HTTPS отображается в ChromeВеб-браузеры обрабатывают не только протоколы HTTP и HTTPS. Вот несколько дополнительных протоколов:
Вот несколько дополнительных протоколов:
- FTP — протокол для передачи файлов. Например, ftp://username@name-of-server.
- Mail-To — откроет почтовый клиент на вашем компьютере. Например, mailto://[email protected].
Видео по теме:
Прочитать статью — хорошо, а прочитать статью
и посмотреть видео — еще лучше!
Смотрите наше видео о том, что такое HTTP и HTTPS!
Доменное имя
Домен помогает браузеру найти веб-сервер, где расположен ресурс, с помощью DNS.
Что такое домен в ссылкеDNS переводит доменное имя в IP-адрес. Без DNS и доменных имен пришлось бы запоминать цепочки из чисел вроде 37.115.50.237. Читайте в нашем блоге детальнее про работу DNS.
1212 доменных зон для любых проектов!
.com .shop .agency .travel .app .blog .best .cat . top .info
top .info
Выбрать домен
Порт
Протоколы работают в паре с портами. Для протокола HTTP используется порт 80 по умолчанию, для HTTPS — 443. Так как это стандартные значения, прописывать порт в адресе сайта не обязательно. Потому в нашем примере он упущен. Если же для работы ресурса нужен другой порт, его обязательно нужно указать. Вы встретите порты на странице авторизации в cPanel, например. Порт прописываем после доменного имени через двоеточие.
Что такое порт в ссылкеПуть к странице
Чтобы открыть главную страницу сайта, потребуется только протокол и доменное имя: https://hostiq.ua. Но каждая отдельная страница или файл на сайте имеет свой URL-адрес: https://hostiq.ua/blog/what-is-url/.
Часть URL-адреса, которая идет после домена, называется путем. После пути может стоять вопросительный знак или символ # — это разделитель между путем и следующими опциональными частями. В нашем случае путь — это финальная часть URL.
Простые сайты построены таким образом, что путь отображает структуру файлов на сервере. Если страница About Us — это файл about.html в корневой папке домена, то ее URL-адрес будет http://example.com/about.html.
Сайты на CMS, например WordPress, используют базу данных для динамического создания страниц. Таким образом, хоть для сайта нет папки blog и файла с именем what-is-url, мы получаем этот URL: https://hostiq.ua/blog/what-is-url/.
Параметры
Параметры — это данные, которые браузер сообщает веб-серверу. Он использует их, чтобы выполнить дополнительные команды, перед тем как отдать содержимое ресурса.
В URL-адресе https://hostiq.ua/blog/what-is-url/ параметры отсутствуют. Однако вы встречаетесь с ними повсеместно. Например, любой запрос в поисковике Google отображается как параметры в URL-адресе. Они расположены после знака «?» и разделены символом «&».
Представим, вы ввели «купить игрушки» в поисковой строке Google. URL в адресной строке сразу будет изменен:
URL в адресной строке сразу будет изменен:
Параметры — это динамическая составляющая URL-адреса сайта. К ним также относят UTM-метки, о которых мы говорили в начале статьи.
Якорь
Якорь — это ссылка на другую часть того же ресурса, например раздел статьи или видео. Находится якорь после символа «#».
Что такое якорь в ссылкеНужен сайт?
Сделать сайт самому для бизнеса или хобби с нашими готовыми решениями легко как раз-два-три. Бесплатный тест 30 дней!
Создать сайт
Виды URL
Выделяют два вида URL: статический и динамический.
📌 Статический URL — это постоянный адрес, который не меняется. Он обычно не содержит никаких параметров URL. Выглядит статический URL вот так: http://www.example.com/kharkiv/about.html
Обновление таких страниц занимает много времени. Потому для часто обновляемых сайтов, например интернет-магазинов или форумов, используют динамические URL-адреса.
📌 Динамические адреса страниц генерируются в ответ на запросы пользователей. Пример: http://example.com/dresses?color=red&size=m
В примере видно, что динамические адреса содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы.
Динамические адреса можно встретить на сайтах, построенных на CMS. Контент сайта хранится в базе данных и выводится для отображения на страницах по запросу. Также динамический URL формируется, когда вы пользуетесь фильтрами или поиском на сайте.
Форматы URL
Кроме вида, выделяют также формат URL-адресов. При создании сайта очень важно определиться с единым форматом, чтобы ваш ресурс не выглядел разношерстным.
Рассмотрим следующие форматы URL:
- транслитерация,
- латиница,
- кириллица,
- ЧПУ.
Транслитерация
Такие адреса легко читать и запоминать. Пример: https://hostiq. ua/blog/hosting/chto-takoe-hosting
ua/blog/hosting/chto-takoe-hosting
Здесь сразу можно сделать вывод, что страница ответит на вопрос «Что такое хостинг?». Поисковые системы легко распознают в подобных адресах ключевые слова, что также положительно влияет на SEO.
Латиница
Это URL-адреса, переведенные на английский язык. Пример: https://hostiq.ua/blog/hosting/what-is-hosting
Этот вариант универсальный, ведь понятен любому пользователю и, как и с транслитерацией, поисковым системам.
Кириллица
Такие адреса содержат в себе кириллические буквы. Пример: https://hostiq.ua/blog/hosting/что-такое-хостинг
Этот формат используют чаще всего в паре с интернационализированными доменными именами.
Интернационализированные, или IDN домены — это имена, зарегистрированные с символами национального алфавита государства. Например, национальный-банк.укр полностью состоит из кириллических символов.
Кириллические URL имеют существенный недостаток. При копировании и вставке его в сообщение для отправки кому-либо, вы получите непонятный набор знаков: https://hostiq.ua/blog/hosting/%D0%9F%D1%80%D0%BE%D1%82%D0%BE%D0%BA%D0%BE%D0%BB.
При копировании и вставке его в сообщение для отправки кому-либо, вы получите непонятный набор знаков: https://hostiq.ua/blog/hosting/%D0%9F%D1%80%D0%BE%D1%82%D0%BE%D0%BA%D0%BE%D0%BB.
Такая автозамена происходит, потому что существует перечень допустимых символов для использования в URL. Буквы кириллического алфавита туда не входят. Минусом будет не только длина ссылки. Поисковым роботам тяжелее распознавать такие адреса, что влияет на SEO.
ЧПУ
Человекопонятные адреса, также известные как ЧПУ или семантические URL-адреса, состоят из логических частей. Они показывают фактическое имя просматриваемой веб-страницы и в то же время отображают ее место в структуре сайта.
| Стандартный URL-адрес | Семантический URL-адрес |
| http://example.com/?continent=3&country=15&city=54 | http://example.com/europe/urkaine/kiev |
Второй вариант URL-адреса сразу дает понять, что мы найдем информацию о Киеве, то есть очевиден контекст. Такие ссылки удобны в навигации: интуитивно понятно, какой кусок стоит убрать, чтобы увидеть перечень европейских стран.
Такие ссылки удобны в навигации: интуитивно понятно, какой кусок стоит убрать, чтобы увидеть перечень европейских стран.
Семантические URL также оказывают положительный эффект на SEO. Поисковые системы распознают ключевые слова в них и страница поднимается в выдаче.
Сокращенные ссылки
Длинный URL-адрес может показаться читателю запутанным и порой небезопасным. Используйте сервисы сокращения ссылок, чтобы сделать их более привлекательными.
Следуйте нескольким правилам:
- Используйте только проверенные инструменты для сокращения URL-адресов, например Bitly. Ненадежные сервисы могут закрыться через месяц. Тогда ваши сокращенные ссылки перестанут работать: перейти на исходный URL не получится.
- Не используйте сокращенные URL-адреса для гиперссылок. URL в любом случае скрыт за текстом.
- Сокращенные ссылки в основном полезны для публикации в социальных сетях, для текстов email-рассылок и в видео. Не используйте их повсюду. Некоторые пользователи не доверяют сокращенным ссылкам и, как следствие, не переходят по ним.

- Если URL-адрес уже короткий, например hostiq.ua/blog/what-is-url/, лучше поделиться исходной версией.
Статья по теме:
Как быстро сократить ссылку: 8 сервисов
Читать статью
Как узнать URL сайта
Есть несколько способов, которые помогут определить URL-адрес ресурса.
Наиболее простой — скопируйте URL из адресной строки в браузере. Для этого кликните левой кнопкой мыши по URL и используйте комбинацию клавиш CTRL+C.
Если же вам нужен URL-адрес изображения, кликните правой кнопкой мыши по картинке и выберите из контекстного меню опцию «Copy image address»:
Как скопировать ссылку на картинкуПохожие действия нужно проделать, если хотите получить ссылку, спрятанную в текст. В этом случае из контекстного меню выберите опцию «Copy link address»:
Как скопировать ссылку, спрятанную в текстПосле копирования ссылка перемещается в буфер обмена. Используйте ее в новой адресной строке. Также ее можно переслать в сообщении или разместить в текстовом документе.
Советы по созданию URL
Основная часть URL-адреса — это доменное имя. При выборе домена главное найти короткое и запоминающееся имя, желательно без сложных букв, чтобы его можно было без ошибок набрать на слух. Больше советов в статье про выбор домена для сайта.
📍 Также обратите внимание на несколько рекомендаций:
- Используйте ключевые слова. Это поможет в продвижении вашего сайта. Но не стоит злоупотреблять ими: поисковые системы могут заподозрить сайт в спамных методах продвижения.
- Не используйте большое количество символов в URL-адресе. В качестве альтернативы используйте инструменты для сокращения ссылок.
- Используйте буквы латинского алфавита в ссылках. Такие страницы легче продвигать в поисковых системах.
- Замените нижнее подчеркивание «_» в URL-адресе на дефис «-».
- Используйте только нижний регистр в ссылке.
- Избегайте пробелов, знаков препинания и лишних символов.
Введите имя для вашего сайта
и проверьте, в какой зоне домен свободен для регистрации
Проверить домен
Что запомнить о URL
- URL-адрес — это уникальный адрес, который ведет на страницу в интернете.

- URL состоит из нескольких частей: обязательных и опциональных. Например, адреса сайтов в интернете состоят из минимального количества частей: протокол, доменное имя и порт. Протоколы HTTP/HTTPS и порт указывать не надо. Браузер подставляет их автоматически.
- Удобный и популярный формат URL-адреса — семантический. По нему пользователи и поисковые роботы смогут заранее понять, какая информация находится на странице.
- Узнать URL сайта можно посмотрев в адресную строку браузера.
- Создавая URL-адреса для сайта, следуйте набору определенных правил: используйте ключевые слова, буквы латинского алфавита, избегайте пробелов, знаков препинания и лишних символов.
Надеемся, что эта информация и практические советы по работе с URL-адресом были полезны для вас: вы узнали, что такое URL сайта, а также из чего состоит адрес сайта. Сохраняйте статью в закладки или делитесь ею в соцсетях, чтобы она всегда была под рукой.
что это и как формируется адрес страниц
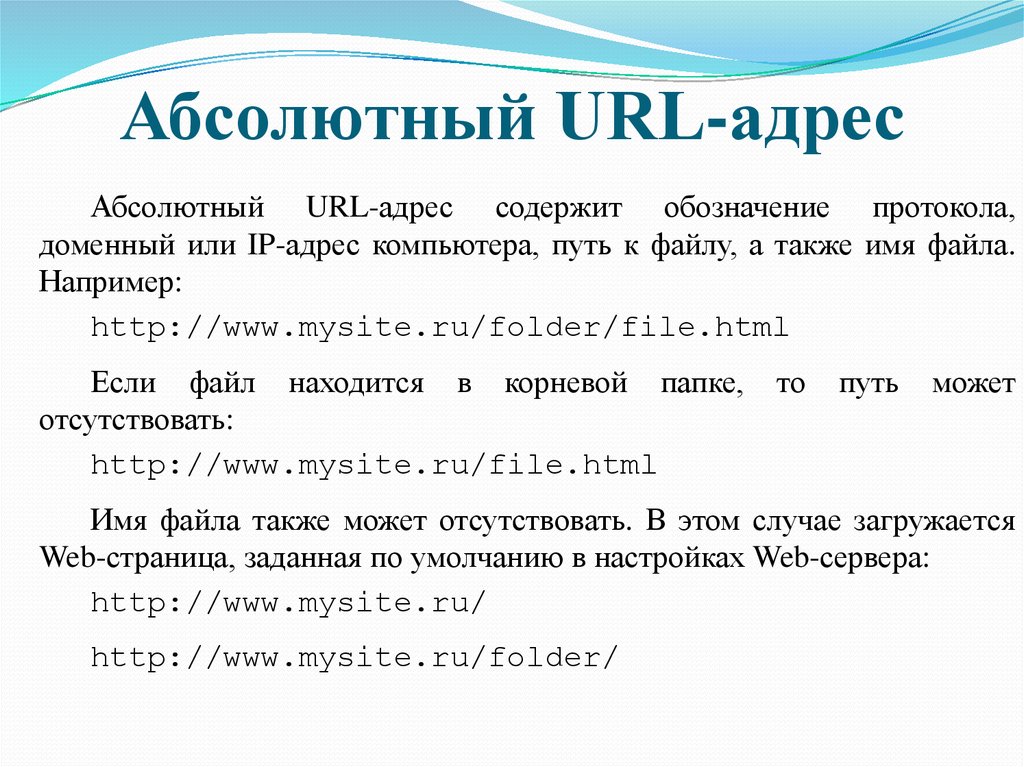
URL, или Uniform Resource Locator – это адрес расположения в сети Интернет того или иного ресурса, страницы. В него включается домен, сам путь, а также имя файла. Изначально он использовался именно для обращения к файлам, а широкое применение в Сети началось после презентации в Женеве в 1990 году.
В него включается домен, сам путь, а также имя файла. Изначально он использовался именно для обращения к файлам, а широкое применение в Сети началось после презентации в Женеве в 1990 году.
При построении URL-адреса используется латинская графика и некоторые символы, такие как двоеточие или слеш. Международный индикатор IRI позволяет использовать и другие знаки «Юникода». Длина адреса не ограничена, но не рекомендуется использовать более 2048 знаков. Современные браузеры скрывают основную часть URL, поэтому пользователь видит только короткий адрес сайта или страницы, на которой он находится.
Построение структуры URL
Для максимального удобства была принята следующая структура URL:
схема:[//[логин:пароль@]хост[:порт]][/]URL‐путь[?параметры][#якорь]
Разберем отдельно каждую составную часть этого адреса:
- Схема – тип протокола для передачи данных, который характеризует в первую очередь метод соединения (Http, Https, Ftp и т.
 п.).
п.). - Пара «логин + пароль» – применяется не везде и необходима для авторизации пользователя на сервере. Это конфиденциальные данные, и они определяют уровень прав и возможности посетителя ресурса.
- Хост – это домен, например «.ru», в котором будет работать сайт.
- Порт – проставляется системой автоматически, чаще всего скрыт, применяется в основном в ftp.
- URL-путь – уникальный адрес конкретной страницы.
- Параметры – ряд запросов серверу с определенными значениями.
- Якорь – направляет посетителя не просто на страницу сайта, а в конкретное ее место, что особенно актуально на форумах, в каталогах и т. п. Для этого в любую строку текста на сайте добавляется специальный URL-идентификатор.
Существующие URL-протоколы
В настоящее время существует огромное количество различных протоколов для работы в разных сетях и сервисах, программах, и все они поделены на условные три категории. К первой относятся стандартные протоколы ftp, https (с шифрованием для повышения уровня безопасности), mailto (почтовая служба), xmpp. Вторая группа – это экзотические схемы, такие как skype (программа связи), ednk (файловый обмен), bitcoin (криптовалюта), steam (онлайн-покупки цифровых продуктов), Tg (Telegramm-мессенджер). Также существуют браузерные протоколы с соответствующими именами, например opera, chrome или browser. В каждой категории десятки различных протоколов, и с каждым днем их число растет.
К первой относятся стандартные протоколы ftp, https (с шифрованием для повышения уровня безопасности), mailto (почтовая служба), xmpp. Вторая группа – это экзотические схемы, такие как skype (программа связи), ednk (файловый обмен), bitcoin (криптовалюта), steam (онлайн-покупки цифровых продуктов), Tg (Telegramm-мессенджер). Также существуют браузерные протоколы с соответствующими именами, например opera, chrome или browser. В каждой категории десятки различных протоколов, и с каждым днем их число растет.
Особенности кодирования URL
Изначально для кодировки URL используется набор US-ASCII, который предполагает использование только латинских и некоторых других символов. Но с недавнего времени активно используются вспомогательные инструменты для исправления этого недостатка путем перекодировки, которая осуществляется следующим образом:
- Сначала все символы адреса кодируются в UTF-8 с соблюдением последовательности.
- Готовая последовательность байтов переводится в шестнадцатеричную систему с использованием символа «%».

Также проблему языкового кодирования решает стандарт IRI – международный идентификатор, позволяющий использовать любые знаки «Юникода». Он введен в эксплуатацию с 2005 года для того, чтобы устранить ущемление прав различных стран и народов на использование собственных письменных символов. Иными словами, теперь, независимо от графики, ее можно использовать при построении адреса страницы в сети Интернет для более простого и понятного отображения пользователям.
Что такое PURL
PURL – это специальная база данных, в которую будут вноситься все URL конкретного сайта. Зачем это нужно? Предположим, что вы создали проект, ссылки на страницу разосланы в социальные сети, по почтовым адресам, размещены на партнерских ресурсах. И тут возникает необходимость в изменении существующего URL. Тогда у вас возникнет необходимость правильно настроить систему переадресации, в противном случае пользователи просто не попадут на запрашиваемую страницу.
Технология PURL полностью решает эту проблему за счет работы в автоматическом режиме. Вам достаточно просто внести в этот каталог новый URL, и при обращении к старому адресу пользователь будет автоматически перенаправляться на нужную ему страницу. Это значительно упрощает труд веб-разработчикам, делает все страницы ресурса доступными для пользователей, независимо от вносимых изменений.
Вам достаточно просто внести в этот каталог новый URL, и при обращении к старому адресу пользователь будет автоматически перенаправляться на нужную ему страницу. Это значительно упрощает труд веб-разработчикам, делает все страницы ресурса доступными для пользователей, независимо от вносимых изменений.
Разновидности URL
Выделяют следующие типы URL:
- С идентификацией сессий – работает подобно счетчику уникальных посещений, что позволяет собирать статистические данные.
- Статические – постоянные, используются на сайтах с качественным контентом, в долгосрочных проектах.
- Динамические – роботами в большинстве случаев не индексируются. Используются для выборочного показа контента в соответствии с запросами пользователей.
«Человекопонятный URL» и особенности его генерирования
«Человекопонятный» URL – это тот же адрес ресурса, но приведенный в удобочитаемую форму, например «site.ru/content/seo». Может содержать дополнительные модули или плагины, скрытые из вида, за счет чего часто используется в CMS. С помощью таких адресов гораздо легче работать со структурой сайта, вносить в нее изменения. Важно, что в человекопонятной форме пользователь сможет запомнить URL сайта или страницы, чтобы впоследствии вернуться к ее просмотру с другого устройства.
С помощью таких адресов гораздо легче работать со структурой сайта, вносить в нее изменения. Важно, что в человекопонятной форме пользователь сможет запомнить URL сайта или страницы, чтобы впоследствии вернуться к ее просмотру с другого устройства.
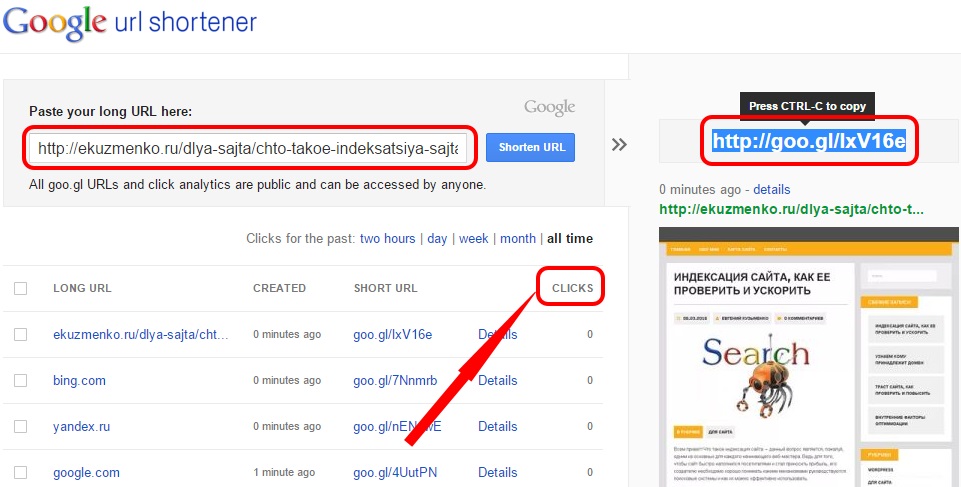
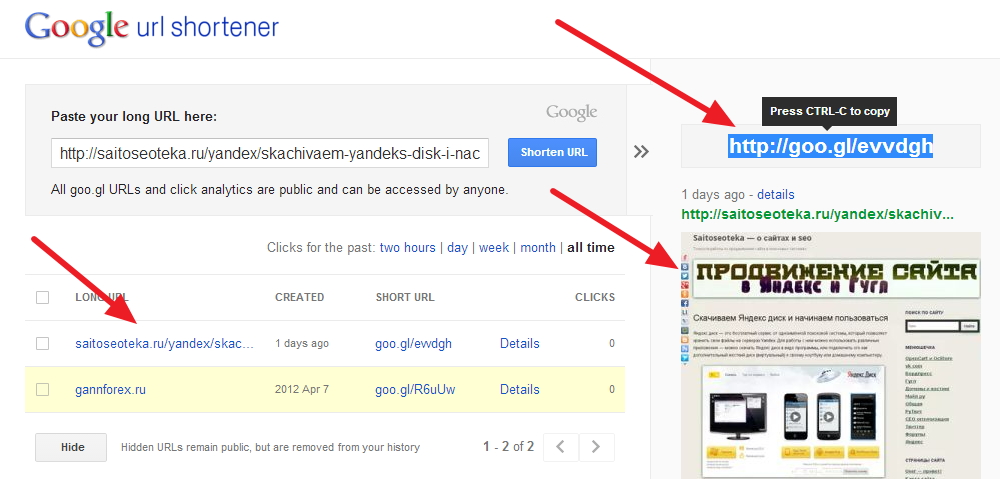
В большинстве случаев обычные URL-адреса достаточно длинные, что особенно неудобно при необходимости вставки в посты в социальных сетях. Но на текущий момент существуют специальные сервисы, которые позволяют укорачивать ссылки путем перекодировки. Сам URL при этом не меняется и ведет на указанную страницу. Одним из известных сервисов такого плана является goo.gl. Его использование бесплатно, причем он не только обрезает URL до 4–5 символов, но и сразу генерирует QR-код для него.
Благодаря перечисленным выше инструментам у разработчиков и пользователей не возникает проблем в работе с адресами сайтов в сети Интернет, их копированием, редактированием и формированием ссылок.
Что такое URL веб-сайта? Объяснение 3 наиболее важных частей
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
В Интернете используется множество аббревиатур. CSS, DNS, HTML, FTP… можно бесконечно перечислять. Мы можем почти гарантировать, что среди многих других вы видели «URL». И это, возможно, заставило вас задаться вопросом: «Что такое URL-адрес веб-сайта?» и «что означает URL?».
В этом посте мы начнем с основного ответа на вопрос «что такое URL веб-сайта?». Затем мы разберем 3 наиболее важные части структуры URL-адреса, а также то, как каждая из этих частей подключается к вашему сайту WordPress.
Что такое URL веб-сайта?
URL-адрес — это краткая форма для универсального указателя ресурсов, URL-адрес веб-сайта — это расположение определенного веб-сайта, страницы или файла в Интернете. Каждый URL-адрес состоит из нескольких частей, и способ его построения по-разному влияет на безопасность вашего сайта и поисковую оптимизацию (SEO).
Например, если вы введете https://themeisle. в адресной строке, ваш веб-браузер перенаправит вас на этот пост. Но если вы просто введете  com/blog/what-is-a-website-url/
com/blog/what-is-a-website-url/ https://themeisle.com/ , вы попадаете на домашнюю страницу Themeisle.
Многие люди никогда особо не задумываются об URL-адресах, за исключением того, что запоминают те, которые ведут на их любимые сайты, и вводят их в адресную строку браузера. Однако, если вы запускаете свой собственный веб-сайт или планируете его создать, полезно понять, что такое URL-адрес, и узнать немного больше о том, как URL-адреса работают внутри.
Учитывая это, давайте более подробно рассмотрим, что входит в базовый URL-адрес веб-сайта.
💡 Примечание; Если вы все еще находитесь в начальной точке создания своего веб-сайта, ознакомьтесь с нашим подробным руководством. Мы расскажем обо всем, от того, как зарегистрировать доменное имя, выбрать веб-хостинг (кстати, мы рекомендуем Bluehost, это всего $ 2,75 в месяц и есть все, что вам может понадобиться), и как выбрать отличный дизайн и получить все недостающие функции. для вашего сайта.
для вашего сайта.
Ваше руководство по пониманию URL-адресов веб-сайтов (3 ключевые части)
В следующих нескольких разделах мы рассмотрим три наиболее важные части URL (унифицированного указателя ресурсов) для обычных пользователей. В совокупности они должны отвечать на вопрос: «Что такое URL веб-сайта?» Каждый из них разделен косой чертой, что облегчает их разделение в уме.
1. Протокол
Рассмотрим следующий URL:
https:// themeisle.com/blog/fix-broken-links-in-wordpress/
Легче всего упустить из виду первую часть этого адреса. Вы, вероятно, настолько привыкли видеть http:// и https:// в начале каждого URL-адреса, что не задумываетесь об этом. Однако этот элемент — «протокол» URL — важнее, чем вы думаете.
Протокол сообщает вашему браузеру, как связываться с сервером веб-сайта, чтобы отправлять и получать информацию. Другими словами, это то, что в первую очередь позволяет URL-адресу работать. Традиционно большинство сайтов использовали протокол передачи гипертекста (HTTP), и вы все еще будете видеть эту версию в Интернете.
Традиционно большинство сайтов использовали протокол передачи гипертекста (HTTP), и вы все еще будете видеть эту версию в Интернете.
Однако в последнее время наблюдается тенденция к широкому распространению защищенного протокола передачи гипертекста (HTTPS). Хотя этот протокол делает то же самое, что и HTTP, это гораздо более безопасный вариант, который шифрует данные, отправляемые туда и обратно между браузером и веб-сервером. Вот почему большинство браузеров помечают его зеленым замком безопасности: 9.0003
К счастью, убедиться, что ваш собственный сайт работает на HTTPS, очень просто, если вы являетесь пользователем WordPress. Для получения дополнительной информации ознакомьтесь с нашим руководством по внедрению HTTPS. Все, что вам нужно, это бесплатный сертификат Let’s Encrypt и (также бесплатный) плагин Really Simple SSL.
2. Доменное имя
Давайте ненадолго вернемся к полному URL:
https:// themeisle.com/ блог/fix-broken-links-in-wordpress/
Следующая часть — наиболее узнаваемый элемент веб-адреса — «доменное имя». В данном случае это
В данном случае это themeisle.com (наш сайт!). Доменное имя — это идентификатор для определенного сайта, который, как правило, приведет вас прямо на домашнюю страницу, если в конце не будет добавлено ничего другого.
Конечно, доменное имя на самом деле состоит из двух меньших частей. Есть название рассматриваемого веб-сайта, затем домен верхнего уровня (TLD). Последний термин относится к обозначению .com , .org , .net (среди прочего) части URL-адреса в конце доменного имени.
Когда вы настраиваете новый сайт, стоит уделить некоторое время тщательному обдумыванию доменного имени, которое вы будете использовать. Оно должно быть уникальным и привлекающим внимание, но в то же время понятным и легко запоминающимся. Если вам нужна помощь в придумывании сильного доменного имени для вашего сайта WordPress, вы можете использовать генератор, такой как Domain Wheel, чтобы получить идеи и посмотреть, что доступно:
Ваш выбор TLD также имеет значение. Для многих сайтов использование
Для многих сайтов использование .com является лучшим вариантом. Это TLD, с которым пользователи Интернета больше всего знакомы и обычно ожидают, а это значит, что им будет легче всего его запомнить. Однако вы также можете извлечь выгоду, выбрав TLD, который лучше подходит для вашей ниши или области. На самом деле существуют сотни вариантов TLD (многие из которых зависят от региона или отрасли), так что есть много вариантов, если вы хотите выйти за рамки простых .com .
3. Путь
Если вы просто хотите посетить главную страницу нашего веб-сайта, все, что вам нужно, это протокол и доменное имя: https://themeisle.com . Но каждая отдельная страница или файл на веб-сайте также имеет свой собственный URL-адрес. Еще раз, вот как это выглядит:
https://themeisle.com/ блог/fix-broken-links-in-wordpress/
Часть после TLD известна как «путь». Это связано с тем, что он направляет браузер на определенную страницу веб-сайта. В данном случае ведет сначала на наш блог, потом на конкретный пост: Как автоматически находить и исправлять неработающие ссылки в WordPress . Самая последняя часть также иногда называется URL-адресом.
В данном случае ведет сначала на наш блог, потом на конкретный пост: Как автоматически находить и исправлять неработающие ссылки в WordPress . Самая последняя часть также иногда называется URL-адресом.
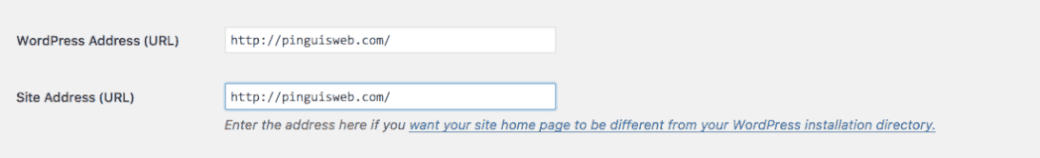
Как пользователь WordPress, вы на самом деле имеете большой контроль над тем, как выглядят пути для ваших URL-адресов. WordPress позволяет вам вносить изменения в ваши «постоянные ссылки» или отдельные ссылки на каждую страницу и запись. Вы можете найти эту опцию на панели инструментов, выбрав Настройки > Постоянные ссылки :
.Выбор, который вы здесь сделаете, повлияет на то, насколько «кликабельным» будет ваш контент для потенциальных посетителей, а также на SEO вашего сайта в целом. Чтобы узнать больше, мы предлагаем взглянуть на наше полное руководство по изменению постоянных ссылок вашего сайта WordPress и выбору оптимальной структуры.
Заключение
Как и большинство элементов вашего веб-сайта, его URL-адреса сложнее, чем кажутся на первый взгляд. Из-за этого ознакомление с основами структуры URL — разумный шаг. Только тогда вы будете знать, как сделать лучший выбор для вашего сайта.
Из-за этого ознакомление с основами структуры URL — разумный шаг. Только тогда вы будете знать, как сделать лучший выбор для вашего сайта.
Что такое URL-адрес?
Напомним, это три основных элемента URL веб-сайта:
- Протокол — HTTP или HTTPS .
- Доменное имя (включая TLD), которое идентифицирует сайт.
- Путь, ведущий к определенной веб-странице.
В URL-адресах есть еще кое-что, что мы не рассмотрели в этом посте, например, существование поддоменов — доменов, которые являются частями других доменов, например, en .wikipedia.org . en означает, что вы находитесь в англоязычной версии Википедии.
Забавный факт: URL-адрес, который вы сейчас видите в адресной строке, может содержать или не содержать www. , что означает World Wide Web , как вы, наверное, знаете. Это связано с тем, что некоторые веб-браузеры, в том числе Google Chrome, пропускают его при отображении URL-адреса. Он по-прежнему направляет вас на сайт, который вы хотите посетить, если вы наберете
Он по-прежнему направляет вас на сайт, который вы хотите посетить, если вы наберете www. , но он просто не отображает его напрямую.
Ответили ли мы на вопрос «Что такое URL веб-сайта?», или у вас есть что добавить? Поделитесь своими мыслями в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Что такое URL? — Изучите веб-разработку
В этой статье обсуждаются унифицированные указатели ресурсов (URL), объясняются, что они из себя представляют и как они структурированы.
| Предпосылки: | Вы должны сначала знать
как работает интернет,
что такое веб-сервер
а также
концепции, лежащие в основе ссылок в Интернете. |
|---|---|
| Цель: | Вы узнаете, что такое URL и как он работает в Интернете. |
С гипертекстом и HTTP, URL — одна из ключевых концепций Интернета. Это механизм, используемый браузерами для извлечения любого опубликованного ресурса в Интернете.
URL-адрес означает Унифицированный указатель ресурсов . URL-адрес — это не что иное, как адрес данного уникального ресурса в Интернете. Теоретически каждый действительный URL-адрес указывает на уникальный ресурс. Такими ресурсами могут быть HTML-страница, документ CSS, изображение и т. д. На практике существуют некоторые исключения, наиболее распространенным из которых является URL-адрес, указывающий на ресурс, которого больше не существует или который был перемещен. Поскольку ресурс, представленный URL-адресом, и сам URL-адрес обрабатываются веб-сервером, владелец веб-сервера должен тщательно управлять этим ресурсом и связанным с ним URL-адресом.
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
Любой из этих URL-адресов можно ввести в адресную строку браузера, чтобы указать ему загрузить соответствующую страницу (ресурс).
URL-адрес состоит из различных частей, некоторые из которых являются обязательными, а другие необязательными. Наиболее важные части выделены в приведенном ниже URL-адресе (подробности приведены в следующих разделах):
Примечание: URL-адрес можно представить себе как обычный почтовый адрес: схема представляет почтовую службу, которую вы хотите использовать, доменное имя — это город, а порт похож на почтовый индекс; путь представляет здание, куда должна быть доставлена ваша почта; параметры представляют собой дополнительную информацию, такую как номер квартиры в здании; и, наконец, якорь представляет фактическое лицо, которому вы адресовали свою почту.
Примечание: Есть некоторые дополнительные части и некоторые дополнительные правила, касающиеся URL-адресов, но они не относятся к обычным пользователям или веб-разработчикам. Не беспокойтесь об этом, вам не нужно знать их, чтобы создавать и использовать полнофункциональные URL-адреса.
Первая часть URL-адреса — это схема , которая указывает протокол, который браузер должен использовать для запроса ресурса (протокол — это установленный метод обмена или передачи данных по компьютерной сети). Обычно для веб-сайтов используется протокол HTTPS или HTTP (его незащищенная версия). Для адресации веб-страниц требуется одна из этих двух, но браузеры также знают, как обрабатывать другие схемы, такие как 9.0017 mailto: (для открытия почтового клиента), так что не удивляйтесь, если увидите другие протоколы.
Далее следует орган , который отделен от схемы символьным шаблоном :// . При наличии полномочия включают в себя как домен (например, www. ), так и порт (  example.com
example.com 80 ), разделенные двоеточием:
- Домен указывает, какой веб-сервер запрашивается. Обычно это доменное имя, но может использоваться и IP-адрес (но это редко, так как гораздо менее удобно).
- Порт указывает на технические «ворота», используемые для доступа к ресурсам на веб-сервере. Обычно он опускается, если веб-сервер использует стандартные порты протокола HTTP (80 для HTTP и 443 для HTTPS) для предоставления доступа к своим ресурсам. В противном случае это обязательно.
Примечание: Разделителем между схемой и полномочиями является :// . Двоеточие отделяет схему от следующей части URL-адреса, а // указывает, что следующая часть URL-адреса является авторитетной.
Одним из примеров URL-адреса, который не использует полномочия, является почтовый клиент ( mailto:foobar ). Он содержит схему, но не использует компонент полномочий. Таким образом, за двоеточием не следуют две косые черты, и оно действует только как разделитель между схемой и почтовым адресом.
Таким образом, за двоеточием не следуют две косые черты, и оно действует только как разделитель между схемой и почтовым адресом.
/path/to/myfile.html — это путь к ресурсу на веб-сервере. На заре Интернета такой путь представлял собой физическое местоположение файла на веб-сервере. В настоящее время это в основном абстракция, управляемая веб-серверами без какой-либо физической реальности.
?key1=value1&key2=value2 — дополнительные параметры, предоставляемые веб-серверу. Эти параметры представляют собой список пар ключ/значение, разделенных символами и . Веб-сервер может использовать эти параметры для выполнения дополнительных действий перед возвратом ресурса. Каждый веб-сервер имеет свои собственные правила в отношении параметров, и единственный надежный способ узнать, обрабатывает ли конкретный веб-сервер параметры, — это обратиться к владельцу веб-сервера.
#SomewhereInTheDocument — это якорь к другой части самого ресурса. Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента никогда не отправляется на сервер вместе с запросом.
Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента никогда не отправляется на сервер вместе с запросом.
Любой URL-адрес можно ввести прямо в адресной строке браузера, чтобы получить доступ к ресурсу за ним. Но это только вершина айсберга!
Язык HTML, который будет обсуждаться позже, широко использует URL-адреса:
- для создания ссылок на другие документы с помощью элемента
- , чтобы связать документ с соответствующими ресурсами через различные элементы, такие как
<ссылка>или<скрипт>; - для отображения медиафайлов, таких как изображения (с элементом
), звуки и музыка (с элементом д.;
д.; - для отображения других документов HTML с элементом

 Как понять, какой протокол у вашего сайта? Если вы устанавливали на сайт SSL-сертификат, то вы можете использовать протокол
Как понять, какой протокол у вашего сайта? Если вы устанавливали на сайт SSL-сертификат, то вы можете использовать протокол