Что такое URL-адрес? — Изучение веб-разработки
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
| Предварительно: | Вам нужно узнать как работает интернет, что такое Веб сервер (en-US) and что лежит в основе веб ссылок. |
|---|---|
| Цель: | Вы узнаете, что такое URL и как они работают в вебе. |
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т. д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Активного обучения пока не существует. Пожалуйста подумайте, возможно вы сможете внести свой вклад.
Основы: анатомия URL
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
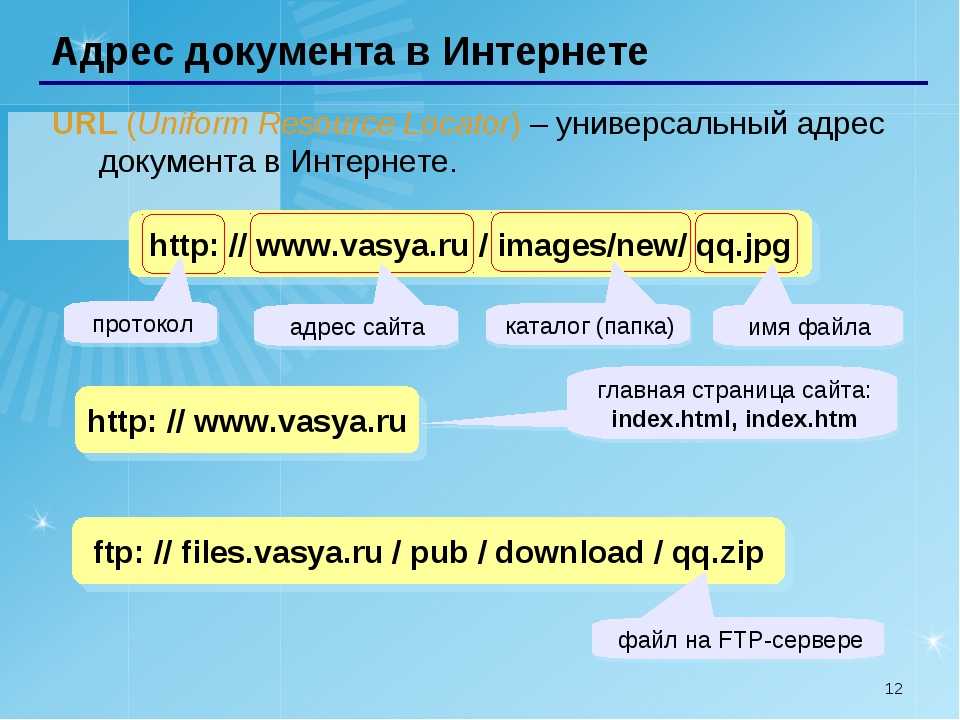
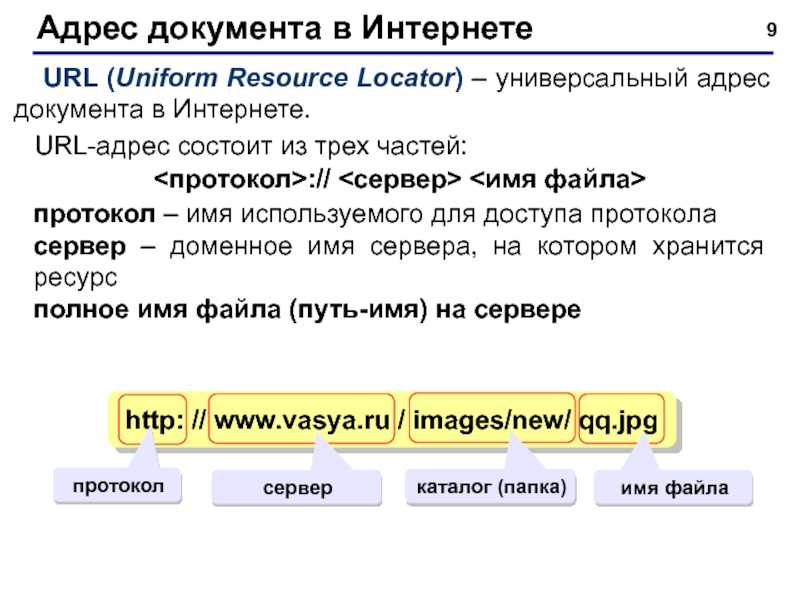
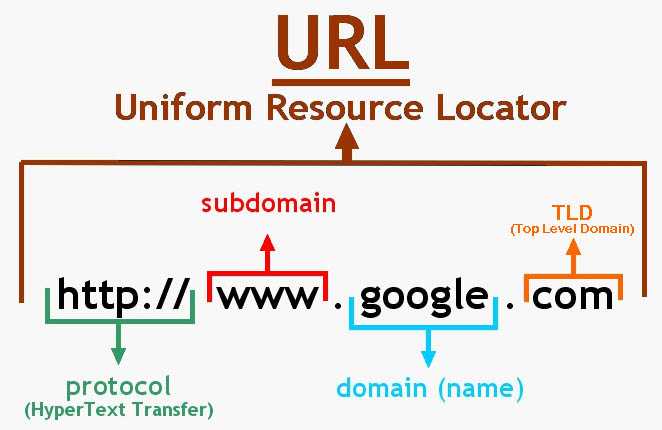
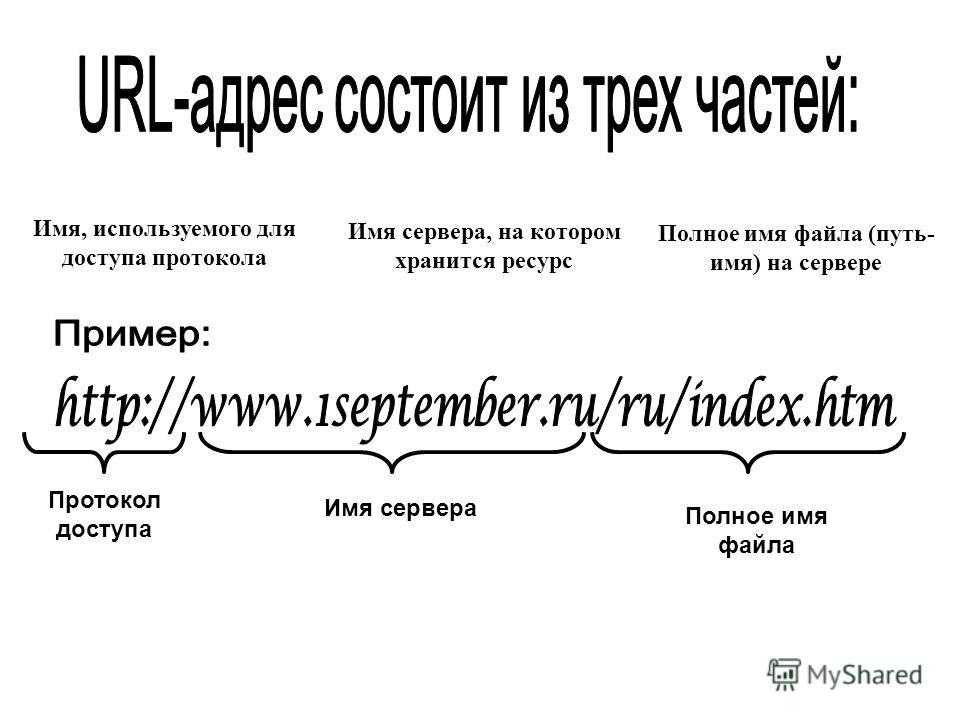
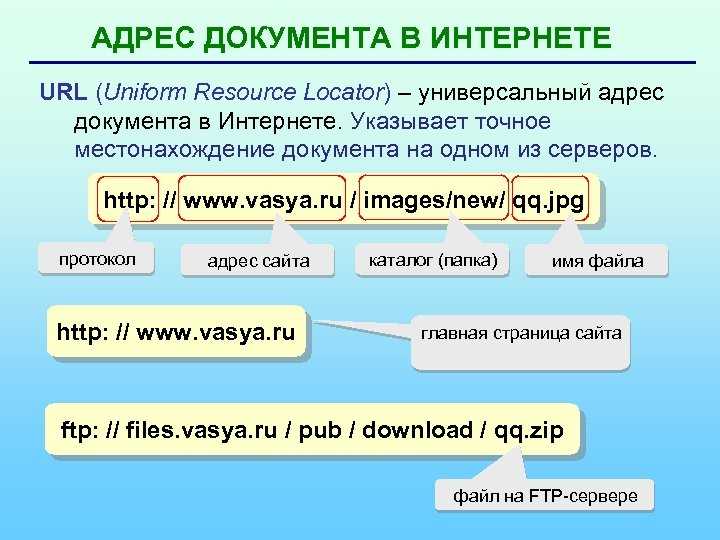
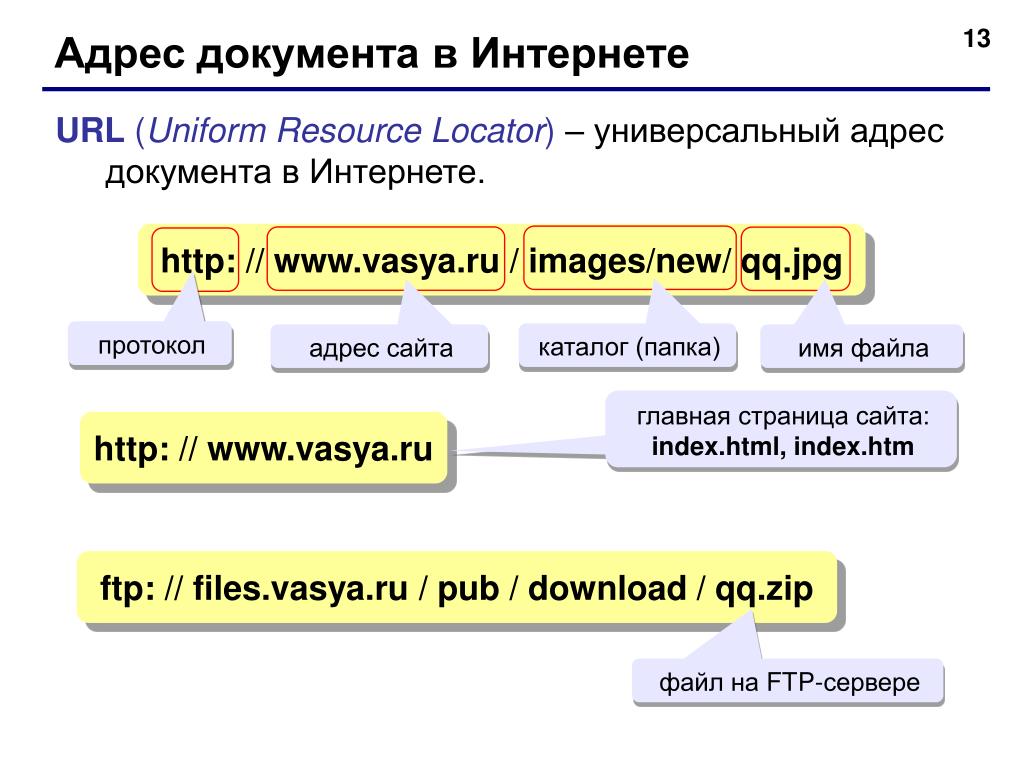
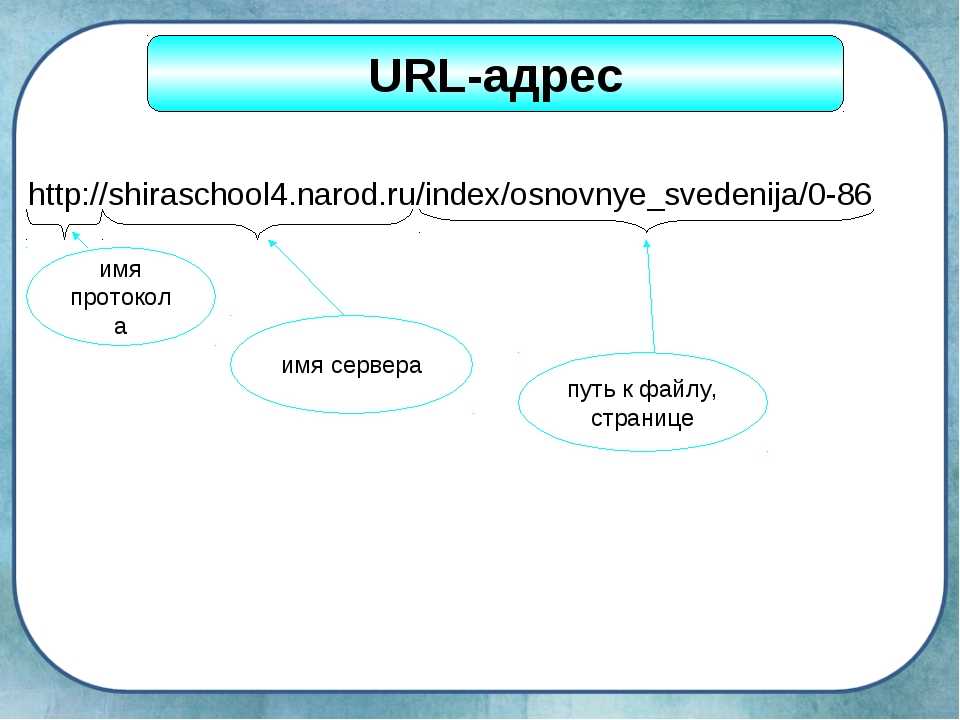
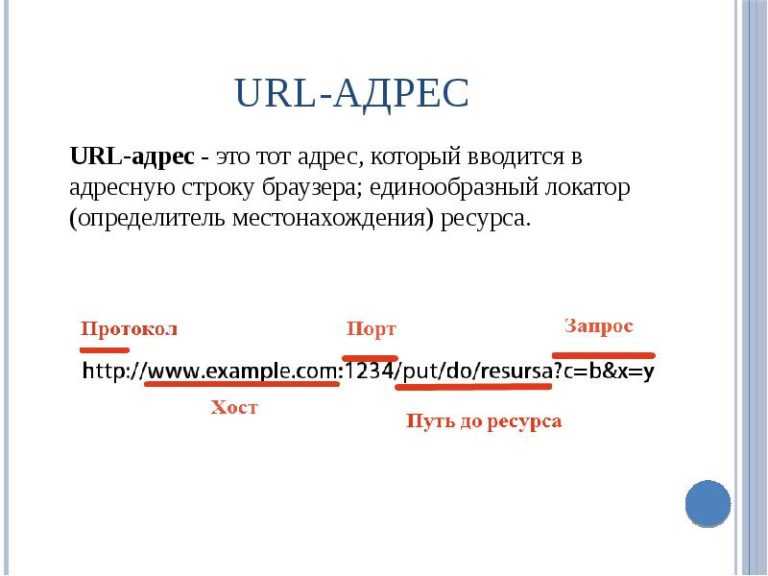
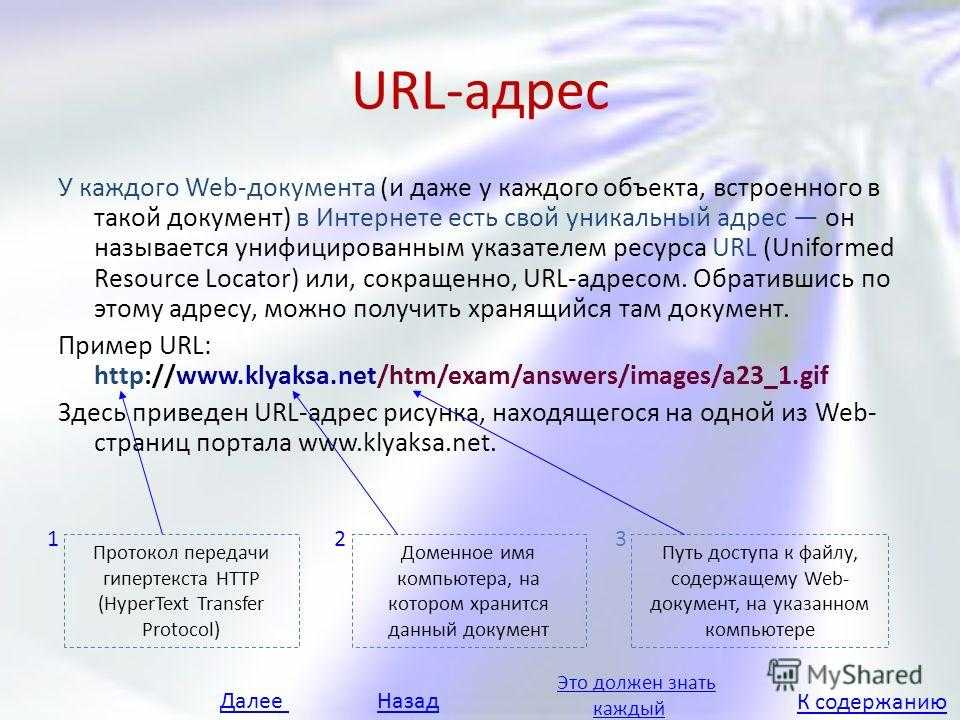
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, например
Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, например mailto:(чтобы открыть почтовый клиент) илиwww.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете.:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL.
/path/to/myfile.htmlэто адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных.?key1=value1&key2=value2это дополнительные параметры, которые браузер сообщает веб-серверу. Эти параметры — список пар ключ/значение, которые разделены символом#SomewhereInTheDocumentэто якорь на другую часть того же самого ресурса. Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Примечание: Есть и другие составные части и правила, касающиеся URL, но обычно они не используются ни пользователями, ни разработчика. Поэтому не стоит о них беспокоиться, вам не обязательно их знать, чтобы формировать работоспособные URL.
Вам стоит представлять URL как обычный почтовый адрес: протокол обозначает почтовый транспорт, который вы собираетесь использовать,доменное имя — это город, порт — это почтовый индекс; 
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для:
- создания ссылок на другие документы с помощью тега
- связывания документа с его дополнительными файлами, например с помощью тегов
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img>), видео (с помощью тега<video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега
<iframe>(en-US).
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <script>, <img>, <video>, и т. д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и относительные URL. Изучим их.
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или абсолютный) URL, такие как мы рассматривали выше. Обычно вам не требуется вводить протокол (браузер подставляет HTTP по умолчанию) и порт (который нужен только в том случае, если сервер использует нестандартный порт), но остальные части URL всё равно необходимы.
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе. Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа
Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа "/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.
Разберём это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
/ru/docs/Learn
Это наиболее частый пример использования абсолютного URL в HTML-документе. Браузер использует тот же протокол и то же доменное имя, как у текущего документа. Примечание: не возможно скрыть домен, не скрывая при этом протокол, только вместе.

Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу:
- Дочерние ресурсы
Skills/Infrastructure/Understanding_URLs
Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL:https://developer.mozilla.org/ru/docs/Learn/Skills/Infrastructure/Understanding_URLs- Назад по дереву папок
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:https://developer. mozilla.org/ru/docs/CSS/display
mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.
- Поисковые системы могут использовать семантику для улучшения классификации страниц.
- Понимание доменных имён
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Что такое адрес сайта и как скопировать URL сайта читай на сайте
Помощь 0 Регистрация Вход
- Домены
- Регистрация и продление домена
- Администратор домена
- DNS-серверы и управление зоной
- Перенос доменов
- Подключение хостинга и сервисов
- Дополнительные услуги для домена
- Удаление доменов
- Домен не работает
- Хостинг
- Сайты
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
- Как выглядит URL адрес
- Как скопировать URL страницы
В статье мы рассмотрим, что такое URL сайта, из чего состоит адрес сайта, как найти URL и скопировать его. Итак, URL ― что это?
Итак, URL ― что это?
URL (Uniform Resource Locator — единый указатель ресурсов) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и др.), загруженных в интернет.
Как выглядит URL адрес
URL-адрес выглядит так: https://2domains.ru.
Он состоит из 2-х основных частей:
-
https:// ― это протокол, который должен использовать браузер для данного сайта. Раньше использовался HTTP-протокол, который не обеспечивал сохранность персональных данных на сайте. Личная информация (пароль, номер банковской карты, паспортные данные) могли быть украдены злоумышленниками. Поэтому был создан протокол безопасного соединения ― HTTPS. Принцип работы этого протокола в том, что сервер перед ответом браузеру предъявляет ключ ― SSL-сертификат. Это визуальный документ, который содержит данные о компании и позволяет проверить подлинность сайта.

Подробнее об SSL-сертификате: Что такое SSL-сертификат и зачем он моему сайту. Где взять SSL- сертификат, вы можете узнать в статье Тарифы сертификатов. Как купить SSL.
Иногда можно встретить протокол mailto (используется для открытия почтового клиента) или ftp (для запуска передачи файлов).
URL-адрес ― что это такое
-
2domains.ru — это доменное имя. Оно определяет, на какой web-сервер хочет зайти пользователь. Вместо домена может быть использован IP-адрес.
В браузере мы вводим адрес страницы и находим сайт.
Если вам необходимо получить ссылку на определенную страницу, то прибавьте к URL-адресу название страницы сайта. Например:
- https://2domains.ru/ssl;
- https://2domains.ru/hosting/shared.
Таким образом, иногда URL-адрес содержит информацию о конкретной рубрике, где находится страница.
Теперь вы знаете, что такое адрес сайта.
Как скопировать URL страницы
Самый простой способ скопировать адрес сайта в Интернете ― прямо из адресной строки. Выделите веб-адрес и нажмите CTRL + C или кликните правой кнопкой мыши и нажмите Копировать.
Посмотреть URL-адрес можно не только у сайта, но и у других интернет- ресурсов: картинок, видео и файлов. Чтобы копировать адрес картинки, кликните правой кнопкой мыши по ней и в появившемся меню нажмите Копировать URL картинки.
Как узнать URL-адрес документа? Кликните по нему правой кнопкой мыши, в меню нажмите Копировать адрес ссылки.
Ссылка скопируется в буфер обмена, и вы сможете:
- вставить её в новую адресную строку, чтобы найти нужный документ;
- отправить ссылку, прикрепив её к сообщению;
- вставить её в существующий текст в своем документе.
Популярные статьи
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- Хостинг с ISPmanager
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Что такое URL веб-сайта? Объяснение 3 наиболее важных частей
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
В Интернете используется множество аббревиатур. CSS, DNS, HTML, FTP… можно бесконечно перечислять. Мы можем почти гарантировать, что среди многих других вы видели «URL». И это, возможно, заставило вас задаться вопросом: «Что такое URL-адрес веб-сайта?» и «что означает URL?».
В этом посте мы начнем с основного ответа на вопрос «что такое URL веб-сайта?». Затем мы разберем 3 наиболее важные части структуры URL-адреса, а также то, как каждая из этих частей подключается к вашему сайту WordPress.
Что такое URL веб-сайта?
URL-адрес — это краткая форма для универсального указателя ресурсов, URL-адрес веб-сайта — это расположение определенного веб-сайта, страницы или файла в Интернете. Каждый URL-адрес состоит из нескольких частей, и способ его построения по-разному влияет на безопасность вашего сайта и поисковую оптимизацию (SEO).
Каждый URL-адрес состоит из нескольких частей, и способ его построения по-разному влияет на безопасность вашего сайта и поисковую оптимизацию (SEO).
Например, если вы введете https://themeisle.com/blog/what-is-a-website-url/ в адресной строке, ваш веб-браузер перенаправит вас на этот пост. Но если вы просто введете https://themeisle.com/ , вы попадаете на домашнюю страницу Themeisle.
Многие люди никогда особо не задумываются об URL-адресах, за исключением того, что запоминают те, которые ведут на их любимые сайты, и вводят их в адресную строку браузера. Однако, если вы запускаете свой собственный веб-сайт или планируете его создать, полезно понять, что такое URL-адрес, и узнать немного больше о том, как URL-адреса работают внутри.
Учитывая это, давайте более подробно рассмотрим, что входит в базовый URL-адрес веб-сайта.
💡 Примечание; Если вы все еще находитесь в начальной точке создания своего веб-сайта, ознакомьтесь с нашим подробным руководством. Мы расскажем обо всем, от того, как зарегистрировать доменное имя, выбрать веб-хостинг (кстати, мы рекомендуем Bluehost, это всего 2,75 доллара в месяц и в нем есть все, что вам может понадобиться), и как выбрать отличный дизайн и получить все недостающие функции. для вашего сайта.
Мы расскажем обо всем, от того, как зарегистрировать доменное имя, выбрать веб-хостинг (кстати, мы рекомендуем Bluehost, это всего 2,75 доллара в месяц и в нем есть все, что вам может понадобиться), и как выбрать отличный дизайн и получить все недостающие функции. для вашего сайта.
Ваше руководство по пониманию URL-адресов веб-сайтов (3 ключевые части)
В следующих нескольких разделах мы рассмотрим три наиболее важные части URL (унифицированного указателя ресурсов) для обычных пользователей. В совокупности они должны отвечать на вопрос: «Что такое URL веб-сайта?» Каждый из них разделен косой чертой, что облегчает их разделение в уме.
1. Протокол
Рассмотрим следующий URL:
https:// themeisle.com/blog/fix-broken-links-in-wordpress/
Легче всего упустить из виду первую часть этого адреса. Вы, вероятно, настолько привыкли видеть http:// и https:// в начале каждого URL-адреса, что не задумываетесь об этом. Однако этот элемент — «протокол» URL — важнее, чем вы думаете.
Однако этот элемент — «протокол» URL — важнее, чем вы думаете.
Протокол сообщает вашему браузеру, как связываться с сервером веб-сайта, чтобы отправлять и получать информацию. Другими словами, это то, что в первую очередь позволяет URL-адресу работать. Традиционно большинство сайтов использовали протокол передачи гипертекста (HTTP), и вы все еще будете видеть эту версию в Интернете.
Однако в последнее время наблюдается тенденция к широкому распространению защищенного протокола передачи гипертекста (HTTPS). Хотя этот протокол делает то же самое, что и HTTP, это гораздо более безопасный вариант, который шифрует данные, отправляемые туда и обратно между браузером и веб-сервером. Вот почему большинство браузеров помечают его зеленым замком безопасности: 9.0003
К счастью, убедиться, что ваш собственный сайт работает на HTTPS, очень просто, если вы являетесь пользователем WordPress. Для получения дополнительной информации ознакомьтесь с нашим руководством по внедрению HTTPS. Все, что вам нужно, это бесплатный сертификат Let’s Encrypt и (также бесплатный) плагин Really Simple SSL.
Все, что вам нужно, это бесплатный сертификат Let’s Encrypt и (также бесплатный) плагин Really Simple SSL.
2. Доменное имя
Давайте ненадолго вернемся к полному URL:
https:// themeisle.com/ блог/fix-broken-links-in-wordpress/
Следующая часть — наиболее узнаваемый элемент веб-адреса — «доменное имя». В данном случае это themeisle.com (наш сайт!). Доменное имя — это идентификатор для определенного сайта, который, как правило, приведет вас прямо на домашнюю страницу, если в конце не будет добавлено ничего другого.
Конечно, доменное имя на самом деле состоит из двух меньших частей. Есть название рассматриваемого веб-сайта, затем домен верхнего уровня (TLD). Последний термин относится к обозначению .com , .org , .net (среди прочего) части URL-адреса в конце доменного имени.
Когда вы настраиваете новый сайт, стоит уделить некоторое время тщательному обдумыванию доменного имени, которое вы будете использовать. Оно должно быть уникальным и привлекающим внимание, но в то же время понятным и легко запоминающимся. Если вам нужна помощь в придумывании сильного доменного имени для вашего сайта WordPress, вы можете использовать генератор, такой как Domain Wheel, чтобы получить идеи и посмотреть, что доступно:
Оно должно быть уникальным и привлекающим внимание, но в то же время понятным и легко запоминающимся. Если вам нужна помощь в придумывании сильного доменного имени для вашего сайта WordPress, вы можете использовать генератор, такой как Domain Wheel, чтобы получить идеи и посмотреть, что доступно:
Ваш выбор TLD также имеет значение. Для многих сайтов использование .com является лучшим вариантом. Это TLD, с которым пользователи Интернета больше всего знакомы и обычно ожидают, а это значит, что им будет легче всего его запомнить. Однако вы также можете извлечь выгоду, выбрав TLD, который лучше подходит для вашей ниши или области. На самом деле существуют сотни вариантов TLD (многие из которых зависят от региона или отрасли), так что есть много вариантов, если вы хотите выйти за рамки простых .com .
3. Путь
Если вы просто хотите посетить главную страницу нашего веб-сайта, все, что вам нужно, это протокол и доменное имя: https://themeisle. . Но каждая отдельная страница или файл на веб-сайте также имеет свой собственный URL-адрес. Еще раз, вот как это выглядит: com
com
https://themeisle.com/ блог/fix-broken-links-in-wordpress/
Часть после TLD известна как «путь». Это связано с тем, что он направляет браузер на определенную страницу веб-сайта. В данном случае ведет сначала на наш блог, потом на конкретный пост: Как автоматически находить и исправлять неработающие ссылки в WordPress . Самая последняя часть также иногда называется URL-адресом.
Как пользователь WordPress, вы на самом деле имеете большой контроль над тем, как выглядят пути для ваших URL-адресов. WordPress позволяет вам вносить изменения в ваши «постоянные ссылки» или отдельные ссылки на каждую страницу и запись. Вы можете найти эту опцию на панели инструментов, выбрав Настройки > Постоянные ссылки :
. Выбор, который вы здесь сделаете, повлияет на то, насколько «кликабельным» будет ваш контент для потенциальных посетителей, а также на SEO вашего сайта в целом. Чтобы узнать больше, мы предлагаем взглянуть на наше полное руководство по изменению постоянных ссылок вашего сайта WordPress и выбору оптимальной структуры.
Чтобы узнать больше, мы предлагаем взглянуть на наше полное руководство по изменению постоянных ссылок вашего сайта WordPress и выбору оптимальной структуры.
Заключение
Как и большинство элементов вашего веб-сайта, его URL-адреса сложнее, чем кажутся на первый взгляд. Из-за этого ознакомление с основами структуры URL — разумный шаг. Только тогда вы будете знать, как сделать лучший выбор для вашего сайта.
Что такое URL-адрес?
Напомним, это три основных элемента URL веб-сайта:
- Протокол — HTTP или HTTPS .
- Доменное имя (включая TLD), которое идентифицирует сайт.
- Путь, ведущий к определенной веб-странице.
В URL-адресах есть еще кое-что, что мы не рассмотрели в этом посте, например, существование поддоменов — доменов, являющихся частями других доменов, например en .wikipedia.org . en означает, что вы находитесь в англоязычной версии Википедии.
Забавный факт: URL-адрес, который вы сейчас видите в адресной строке, может содержать или не содержать www. , что означает World Wide Web , как вы, наверное, знаете. Это связано с тем, что некоторые веб-браузеры, в том числе Google Chrome, пропускают его при отображении URL-адреса. Он по-прежнему направляет вас на сайт, который вы хотите посетить, если вы наберете www. , но он просто не отображает его напрямую.
Ответили ли мы на вопрос «Что такое URL веб-сайта?», или у вас есть что добавить? Поделитесь своими мыслями в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Была ли эта статья полезной?
НетСпасибо за отзыв!
Что такое URL? — Изучите веб-разработку
В этой статье обсуждаются унифицированные указатели ресурсов (URL), объясняются, что они из себя представляют и как они структурированы.
| Предпосылки: | Вы должны сначала знать как работает интернет, что такое веб-сервер и концепции, лежащие в основе ссылок в Интернете. |
|---|---|
| Цель: | Вы узнаете, что такое URL и как он работает в Интернете. |
С гипертекстом и HTTP, URL является одной из ключевых концепций Интернета. Это механизм, используемый браузерами для извлечения любого опубликованного ресурса в Интернете.
URL-адрес означает Унифицированный указатель ресурсов . URL-адрес — это не что иное, как адрес данного уникального ресурса в Интернете. Теоретически каждый действительный URL-адрес указывает на уникальный ресурс. Такими ресурсами могут быть HTML-страница, документ CSS, изображение и т. д. На практике существуют некоторые исключения, наиболее распространенным из которых является URL-адрес, указывающий на ресурс, которого больше не существует или который был перемещен. Поскольку ресурс, представленный URL-адресом, и сам URL-адрес обрабатываются веб-сервером, владелец веб-сервера должен тщательно управлять этим ресурсом и связанным с ним URL-адресом.
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/en-US/docs/Learn/ https://developer.mozilla.org/en-US/search?q=URL
Любой из этих URL-адресов можно ввести в адресную строку браузера, чтобы указать ему загрузить соответствующую страницу (ресурс).
URL-адрес состоит из различных частей, некоторые из которых являются обязательными, а другие необязательными. Наиболее важные части выделены в приведенном ниже URL-адресе (подробности приведены в следующих разделах):
Примечание: URL-адрес можно представить себе как обычный почтовый адрес: схема представляет почтовую службу, которую вы хотите использовать, доменное имя — это город, а порт похож на почтовый индекс; путь представляет здание, куда должна быть доставлена ваша почта; параметры представляют собой дополнительную информацию, такую как номер квартиры в здании; и, наконец, якорь представляет фактическое лицо, которому вы адресовали свою почту.
Примечание: Есть некоторые дополнительные части и некоторые дополнительные правила, касающиеся URL-адресов, но они не относятся к обычным пользователям или веб-разработчикам. Не беспокойтесь об этом, вам не нужно знать их, чтобы создавать и использовать полнофункциональные URL-адреса.
Первая часть URL-адреса — это схема , которая указывает протокол, который браузер должен использовать для запроса ресурса (протокол — это установленный метод обмена или передачи данных по компьютерной сети). Обычно для веб-сайтов используется протокол HTTPS или HTTP (его незащищенная версия). Для адресации веб-страниц требуется одна из этих двух, но браузеры также знают, как обрабатывать другие схемы, такие как 9.0017 mailto: (для открытия почтового клиента), так что не удивляйтесь, если увидите другие протоколы.
Далее следует орган , который отделен от схемы символьным шаблоном :// . При наличии полномочия включают в себя как домен (например, www.example.com ), так и порт ( 80 ), разделенные двоеточием:
- Домен указывает, какой веб-сервер запрашивается. Обычно это доменное имя, но может использоваться и IP-адрес (но это редко, так как гораздо менее удобно).

- Порт указывает на технические «ворота», используемые для доступа к ресурсам на веб-сервере. Обычно он опускается, если веб-сервер использует стандартные порты протокола HTTP (80 для HTTP и 443 для HTTPS) для предоставления доступа к своим ресурсам. В противном случае это обязательно.
Примечание: Разделителем между схемой и полномочиями является :// . Двоеточие отделяет схему от следующей части URL-адреса, а // указывает, что следующая часть URL-адреса является авторитетной.
Одним из примеров URL-адреса, который не использует полномочия, является почтовый клиент ( mailto:foobar ). Он содержит схему, но не использует компонент полномочий. Таким образом, за двоеточием не следуют две косые черты, и оно действует только как разделитель между схемой и почтовым адресом.
/path/to/myfile.html — это путь к ресурсу на веб-сервере. На заре Интернета такой путь представлял собой физическое местоположение файла на веб-сервере. В настоящее время это в основном абстракция, управляемая веб-серверами без какой-либо физической реальности.
В настоящее время это в основном абстракция, управляемая веб-серверами без какой-либо физической реальности.
?key1=value1&key2=value2 — дополнительные параметры, предоставляемые веб-серверу. Эти параметры представляют собой список пар ключ/значение, разделенных символами и . Веб-сервер может использовать эти параметры для выполнения дополнительных действий перед возвратом ресурса. Каждый веб-сервер имеет свои собственные правила в отношении параметров, и единственный надежный способ узнать, обрабатывает ли конкретный веб-сервер параметры, — это обратиться к владельцу веб-сервера.
#SomewhereInTheDocument — это якорь к другой части самого ресурса. Якорь представляет собой своего рода «закладку» внутри ресурса, давая браузеру указания показать содержимое, расположенное в этом «закладке». Например, в HTML-документе браузер будет прокручивать до точки, где определена привязка; в видео- или аудиодокументе браузер попытается перейти к тому времени, которое представляет якорь. Стоит отметить, что часть после #, также известная как идентификатор фрагмента никогда не отправляется на сервер вместе с запросом.
Стоит отметить, что часть после #, также известная как идентификатор фрагмента никогда не отправляется на сервер вместе с запросом.
Любой URL-адрес можно ввести прямо в адресной строке браузера, чтобы получить доступ к ресурсу за ним. Но это только вершина айсберга!
Язык HTML, который будет обсуждаться позже, широко использует URL-адреса:
- для создания ссылок на другие документы с помощью элемента
- , чтобы связать документ с соответствующими ресурсами через различные элементы, такие как
<ссылка>или<скрипт>; - для отображения медиафайлов, таких как изображения (с элементом
), звуки и музыка (с элементом - для отображения других документов HTML с элементом
