Берёзки NEWS №50. Тяжелый интернет — android.mobile-review.com
11 декабря 2018
Александр Носков
Ресурсоемкие прелести HTML-5 и моральный облик пользователя сети Internet по версии Google.
Не все современные смартфоны достаточно быстро обрабатывают обвешанный 3D-графикой сайт, созданный по стандарту HTML-5. А ведь к созданию таких сайтов, богатых активными элементами оформления, всякими вставками и прочими кружевами, стремятся решительно все. А в это время накопленное владельцами недорогих смартфонов недовольство обрушивается на их собеседников. И при чем тут Google и браузеры?
Содержание
- Самые тяжелые сайты
- Подходящий для HTML-5 браузер
- Выводы
Самые тяжелые сайты
Вопреки мнению некоторых интернет-граждан, совсем не воспроизведение потокового видео с высоким битрейтом является сверхзадачей для железа смартфона и его браузера. Возможно, что к самым тяжелым сайтам стоит отнести онлайн-страницы с таблицами Excel длиной полтора километра, но это сугубо частный случай, удел подавляющего меньшинства. А вот браузерные 3D-игры таким мерилом послужить могут. Да, иногда довольно сложно воспринимать скачущую по экрану 3D-картошку как просто графическое оформление сайта, но так оно и есть. Существует множество браузерных 3D-игр, и некоторые из них требуют установки дополнительных библиотек или расширений, но это говорит только о плохом коде или наличии в нем доисторических рудиментов. Исходя из этих соображений был выбран продукт лидера отрасли – компании Google, которая активно продвигает технологию HTML-5, официальный релиз которой состоялся в 2014 году (совсем недавно). Be Internet Awesome – это продукт Google и сайт для родителей и их детей, который призван научить и тех и других прилично вести себя во всемирной паутине. Для родителей предусмотрен текст, а для детей – браузерная игра Interland, которая написана по всем канонам HTML-5 и является серьезной нагрузкой для любого смартфона.
Возможно, что к самым тяжелым сайтам стоит отнести онлайн-страницы с таблицами Excel длиной полтора километра, но это сугубо частный случай, удел подавляющего меньшинства. А вот браузерные 3D-игры таким мерилом послужить могут. Да, иногда довольно сложно воспринимать скачущую по экрану 3D-картошку как просто графическое оформление сайта, но так оно и есть. Существует множество браузерных 3D-игр, и некоторые из них требуют установки дополнительных библиотек или расширений, но это говорит только о плохом коде или наличии в нем доисторических рудиментов. Исходя из этих соображений был выбран продукт лидера отрасли – компании Google, которая активно продвигает технологию HTML-5, официальный релиз которой состоялся в 2014 году (совсем недавно). Be Internet Awesome – это продукт Google и сайт для родителей и их детей, который призван научить и тех и других прилично вести себя во всемирной паутине. Для родителей предусмотрен текст, а для детей – браузерная игра Interland, которая написана по всем канонам HTML-5 и является серьезной нагрузкой для любого смартфона.
Пожалуй, стоит сказать пару слов, что такое, по мнению Google, «хорошее поведение ребенка в сети».
Итак, ребенок должен:
- Осторожно делиться полученными новостями, «расшаривать» их только доверенным лицам. Хранить личные данные семьи и друзей в секрете.
- Не верить слишком щедрым предложениям от людей и компаний, чтобы не стать жертвой фишинга (кражи личных данных при заполнении липовой формы на сайте).
- Приучиться использовать разные пароли на разных сайтах, делать их как можно более сложными.
- Использовать интернет для распространения добра, защищать слабых, помогать беспомощным, уважать чужое мнение. Блокировать интернет-хулиганов, вовремя сообщать в службу поддержки Google о всех случаях запугивания.
- В сомнительных ситуациях обращаться за советом к близким, т.е. родителям, учителям и т.д.
После нажатия на баннер «Исследуйте ИНТЕРЛЕНД» в оперативную память устройства начинает вливаться и декодироваться содержимое браузерной игры.
Игра Kind Kingdom представляет из себя типичную многоэтажную прыгалку-собиралку. В процессе игры существо, которым мы управляем (похоже на синего щегла с ушами, но без перьев), собирает сердечки и отдает их «обиженным пользователям интернета» – таким же щеглам, только плачущим и другого цвета. В процессе игры можно встретить простенькие головоломки и больших желтых интернет-троллей, которые почём зря издеваются над «щеглами».
Чтобы помочь пострадавшему, игрок должен нажать на отдельно стоящую на этаже кнопку и заблокировать тролля.
Другим методом борьбы с «плохим троллем» является своевременный донос.
В такой аллегорической форме Google как бы воспитывает ребенка в соответствии со своими моральными критериями, описанными выше. Работает ли это на практике? Трудно сказать, но самостоятельно ребенок вряд ли осознает все эти мыслеформы и сможет их связать с суровой реальностью, которая его окружает. А вот если рядом будет сидеть родитель и все объяснять, то вполне.
Работает ли это на практике? Трудно сказать, но самостоятельно ребенок вряд ли осознает все эти мыслеформы и сможет их связать с суровой реальностью, которая его окружает. А вот если рядом будет сидеть родитель и все объяснять, то вполне.
Что будут делать воспитанные Google интернет-рыцари, когда будет заблокирован последний тролль? Может быть, они набросятся на простых юзеров, решая, «кто больше прав» или «кто правильнее понимает мораль»? На эти вопросы ответов пока нет, но мы отвлеклись, вернемся к нашим смартфонам. На ПК сложный HTML-5 код выполняется (процесс игры) без малейших задержек, а вот на смартфоне со Snapdragon 800 нет-нет, да и споткнется на долю секунды. Играть на старом флагмане, тем не менее, можно.
Дорогие читатели, так получилось, что под рукой не оказалось ни одного более современного устройства, поэтому прошу вас перейти по ссылке Interland и проверить производительность вашего устройства на практике. А также поделиться в комментариях результатами с указанием технической информации (смартфон, браузер, примерное время загрузки игры, впечатления).
Подходящий для HTML-5 браузер
Критерием отбора по этому вопросу может служить не только голая производительность при открытии WEB-страницы, но и, что более важно, количество функций HTML-5, которые поддерживает браузер. Несмотря на официальный анонс стандарта HTML-5 в 2014 году, его развитие не остановилось и продолжается до сих пор. Разработкой занимается не только W3C (как написано в Википедии), но и другие игроки, например, группа Khronos, которая усиленно вводит в сайтостроение метод рисования WebGL. На видео ниже можно посмотреть официальную демонстрацию технологии Khronos.
По этой причине лучшим браузером для обработки страниц HTML-5 может являться тот, который поддерживает не только стандартные, но и стабильные экспериментальные фишки HTML-5. Не чураясь и старых. В этом направлении технического развития царит тот еще кавардак, неподготовленный человек быстро загрузится ненужной информацией и надолго потеряет интерес к теме.
Есть несколько WEB-ресурсов, которые предлагают оценить поддержку браузером возможностейHTML-5 без установки отдельного тестового приложения. Одним из наиболее качественных и сбалансированных является Html5test (https://html5test.com/).
Почему этому вопросу уделено столько внимания? Как известно, мир юзеров Android-смартфонов разделен на тех, кто предпочитает набор узкоспециализированных приложений для выполнения каждой задачи, и тех, кто привык к одному многофункциональному приложению (браузеру). Во втором случае браузер должен уметь все. Исследовав самые распространенные WEB-обозреватели, можно выставить им рейтинг поддержки HTML-5. Расположатся они так:
- В Google Chrome и всех других браузерах на базе оболочки Chromium и ответвлений движка WebKit (включая Opera и Yandex) реализовано большинство всех востребованных функций, кроме экзотики вроде ведения стрима прямо из браузера.
- Браузеры, использующие гибридные движки, например, Maxthon.
 Все основные функции HTML-5 такие браузеры выполняют, но лишены некоторых мелочей. Например, в Maxthon 5 нет поддержки WEB-уведомлений. Или поддержки геймпада.
Все основные функции HTML-5 такие браузеры выполняют, но лишены некоторых мелочей. Например, в Maxthon 5 нет поддержки WEB-уведомлений. Или поддержки геймпада. - Пользователи Internet Explorer и другие ценители антиквариата могут не беспокоиться, поддержка HTML-5 в полном объеме им не грозит.
От себя же добавлю, что пользуюсь мобильным браузером Kiwi, который обитает на 4PDA, не вызывает вопросов у антивируса Kaspersky и является быстрой версией Chrome с вырезанными излишествами в виде привязки к системному (в самой Android OS) аккаунту Google.
Выводы
Сайты с каждым годом становятся все «тяжелее», производители смартфонов отвечают на это ростом производительности чипсета и увеличением оперативной памяти, что делает смартфоны все дороже и дороже. На данный момент времени девайсы эпохи Android 4.4 уже с трудом справляются с 3D-объектами HTML-5, а с его развитием неизбежно устареют и станут ненужными. Гнев владельцев недорогих смартфонов растет и готов вылиться на всех вокруг, но благодаря компании Google уже подрастает новое поколение борцов за добро, которые будут блокировать плохих пользователей и вовремя доносить информацию до администрации.
Друзья, как вы считаете, стал ли уже «тяжелый интернет» одним из оснований для покупки нового смартфона? Как хорошая камера или производительность в обычных приложениях? Или пока еще нет?
10 вдохновляющих сайтов со смелой типографикой
- Дизайн
- 2 мин на чтение
- 7875
Тяжелая типографика была заметной тенденцией на протяжении всего 2018 года. Беря пример с Apple, впервые установившей начальную тенденцию на мобильном телефоне с выпуском iOS 10, веб-дизайнеры начали быстро развивать направление новыми и творческими способами. Поскольку Apple продолжает выпускать тяжелую типографику почти во всех своих приложениях для iOS, тенденция, похоже, останется на некоторое время.
Результаты тяжелой, выразительной типографики часто визуально впечатляют и могут добавить некоторые интересные и динамичные аспекты на веб-сайт. В этой статье мы рассмотрим некоторые из самых креативных реализаций тяжелой типографики в веб-дизайне в 2018 году.
В этой статье мы рассмотрим некоторые из самых креативных реализаций тяжелой типографики в веб-дизайне в 2018 году.
Портфолио Грегори Маслоу использует большой решительный слоган, набранный шрифтом с засечками на фоне яркого и сфокусированного фонового изображения.
Игривый, летний дизайн Havaianas использует большую тяжелую типографику с подчеркнутым интервалом и уникальными цветовыми наложениями на базовые узоры.
Простой дизайн домашней страницы KOTI — одна из самых тонких, но эффективных реализаций тяжелой типографики. Минимальный иллюстрированный стиль прекрасно контрастирует с большим, черным выразительным шрифтом.
В одной из самых уникальных реализаций, Humaan применили графический дизайн для каждой из тяжелых букв составляющих слово «digital». Это очень творческий подход и он был выполнен великолепно.
Work&Co использует чрезмерно большой и тяжелый шрифт с засечками, чтобы выделить статистику и данные вокруг своей компании.
GHAFARI используют красивые заглавные буквы. Текст перекрывает изображение для полубрутального эффекта и отлично контрастирует с золотой и белой цветовой гаммой.
Супер 16 заполняет весь главный раздел собственным названием. Тяжелая и уникальная типографика, которая вырезает 90-градусные секции букв, поддерживается тщательно отобранной серией дизайнов на фоне.
Huge использует сочетание тяжелых шрифтов без засечек вместе с легкими курсивными шрифтами с засечками. Он создает впечатляющее сопоставление и особенно эффективен против смелого розового цвета, который формирует основной раздел сайта.
Shopify использует тяжелую, но тонкую типографику за своей фотографией продукта, чтобы выделить основную точку продажи.
Новая домашняя страница UNFOLD использует некоторые очень тяжелые шрифты над основным разделом. Они красиво контрастируют с затемненным заполненным портфолио на фоне.
Источник: 1webdesigner
- #вдохновение
- #жирные шрифты
- #подборка
- #сайт
- #типографика
- #шрифты
- 0
Статьи по теме
Проектирование веб-сайтов с большим количеством контента — специалист по юзабилити
Несмотря на то, что минималистичный дизайн веб-сайтов сейчас является тенденцией, не всегда возможно обобщить нашу информацию в кратких аннотациях, которые хорошо помещаются на странице. Некоторым веб-сайтам нужен надежный контент, чтобы передать ценность посетителям их сайта, но это не означает, что они должны жертвовать стилем.
Некоторым веб-сайтам нужен надежный контент, чтобы передать ценность посетителям их сайта, но это не означает, что они должны жертвовать стилем.
Благодаря новым методам проектирования с богатым содержанием эти сайты больше не должны быть паршивой овцой в Интернете. Теперь можно добиться красивого, утонченного дизайна, не загромождая его, даже если ваш сайт насыщен контентом.
1. Составьте план
Как и любая хорошая идея, тщательное планирование приводит к ее надлежащему воплощению. Вы уже написали свой контент и, возможно, уже запустили веб-сайт. Теперь пришло время создать подробные макеты страниц. Вы можете набросать их ручкой и бумагой, использовать инструмент для построения каркаса или графическую программу. Пока вы укрепляете свои идеи и превращаете их в осязаемые концепции, вы сможете уверенно двигаться вперед.
При планировании макета важно предусмотреть место для пробел . Поскольку ваш сайт уже насыщен контентом, вам нужно будет разместить как можно больше пробелов таким образом, чтобы максимизировать вашу эстетическую привлекательность. Подумайте о том, чтобы разбить свой контент на подзаголовки и списки или другие элементы, такие как визуальные эффекты или блоки. Классифицируйте всю свою информацию и получите четкое представление о том, как вы хотите, чтобы она выглядела на странице.
Подумайте о том, чтобы разбить свой контент на подзаголовки и списки или другие элементы, такие как визуальные эффекты или блоки. Классифицируйте всю свою информацию и получите четкое представление о том, как вы хотите, чтобы она выглядела на странице.
Не забудьте типографика . Учитывая количество текста на вашем сайте, невероятно важно уделить должное внимание выбору того, как этот текст будет выглядеть. Читатели должны иметь возможность просмотреть ваш контент и уйти с выводом. Если пользователь сознательно не замечает расположение вашего текста, вы достигли своей цели. Пользователи не должны думать о вашем тексте или замечать, что он слишком мелкий, слишком сжатый или слишком трудный для чтения.
2. Включение фотографий и иллюстраций
Фотографии нравятся пользователям, если они повышают ценность контента. Разбивка вашей информации на фотоколлаж, где каждая фотография представляет собой интерактивную ссылку на какую-то часть вашего веб-сайта — как в этом примере — это отличный способ оставаться эстетически привлекательным, но при этом включать столько контента, сколько вам нужно. Вы также можете выбрать макет фото с сеткой , который похож, но использует пространство, а также аспект коллажа.
Вы также можете выбрать макет фото с сеткой , который похож, но использует пространство, а также аспект коллажа.
Еще одна идея, чтобы сделать ваш богатый контентом веб-сайт «популярным», заключается в том, чтобы использовать деревенский подход и создать карту сайта для вашего сайта. главная страница с рисунками или интересными анимациями , которые приводят пользователей к определенным областям контента. Например, этот веб-сайт использует анимацию, чтобы привлечь внимание, но при этом содержит большое количество контента, необходимого компании. Хотя на первый взгляд этот пример сайта может показаться загроможденным, на самом деле это организованный беспорядок, и его эстетика привлекательна и уникальна.
Если вам не нравится коллаж или нарисованный от руки подход, вы можете сделать свой сайт чистым и простым с монохромным фоном и простой графикой, которые сохранят фотопривлекательность ссылок, но также предоставят пользователям структурированный, унифицированный фасад. Или вы можете сделать свой первоочередной контент в виде более крупных ссылок на фотографии с более мелкими лакомыми кусочками информации сбоку, как в этом примере с MSN.com.
Или вы можете сделать свой первоочередной контент в виде более крупных ссылок на фотографии с более мелкими лакомыми кусочками информации сбоку, как в этом примере с MSN.com.
Эти варианты фотографий и иллюстраций визуально ошеломляют и уникальны, но в то же время содержат текстовый контент. Вместо того, чтобы бомбардировать своих пользователей текстом с первого взгляда, позвольте им изучить ваш сайт, используя привлекательную графику, и открыть для себя ваш контент самостоятельно. Если вы выберете фотоподход, убедитесь, что вы используете высококачественные фотографии (и оптимизируете их для Интернета) для достижения наибольшего успеха.
3. Опрятность и элегантность
Нет ничего хуже, чем сочетание большого количества текста с небрежным дизайном. Если вы собираетесь разместить всю необходимую информацию на одном веб-сайте, самое меньшее, что вы можете сделать, — это упростить навигацию для пользователей. Ключ к простому Навигация с веб-сайтами с богатым содержанием заключается в том, чтобы придерживаться жесткой основной структуры, такой как мозаичный макет с заголовками и минимальным подтекстом.
Загрузка всего вашего контента на главную страницу или даже страница приветствия с раскрывающимся меню опций может ошеломить ваших посетителей и заставить их прыгать по странице, не сохраняя ничего из того, что они прочитали. Вместо этого держите свой сайт в чистоте и порядке и раскрывайте свой контент по крупицам, дразня пользователя и заставляя его хотеть читать больше.
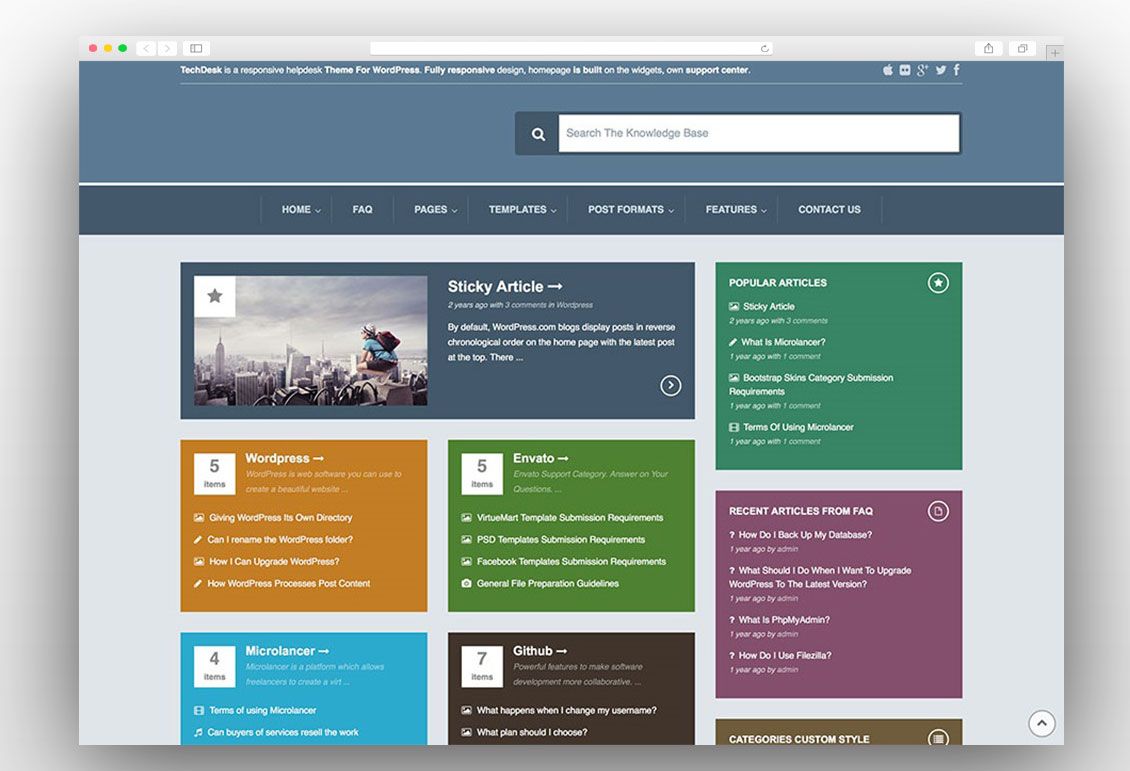
Информационная перегрузка является огромным препятствием для веб-сайтов с большим объемом контента, и ее можно избежать, используя несколько интеллектуальных методов веб-дизайна, таких как использование достаточного пустого пространства и использование блоков или границ для категоризации информации. Веб-сайт Award Online — отличный пример использования пробелов и блоков, чтобы информация была аккуратной и лаконичной, не перегружая читателя.
AwardOnline использует пробелов и поля для отображения его содержимого (Источник изображения)4. Включение других типов содержимого
Вы когда-нибудь задумывались о замене письменного содержимого видеоконтентом? Исследования показывают, что видео тренды неуклонно растут, особенно на мобильных устройствах. Если вы не думаете, что способны создавать умный, элегантный видеоконтент, подумайте еще раз. Редактировать контент и интегрировать привлекательные видео стало проще, чем когда-либо, благодаря множеству полезных ресурсов для любого уровня знаний.
Если вы не думаете, что способны создавать умный, элегантный видеоконтент, подумайте еще раз. Редактировать контент и интегрировать привлекательные видео стало проще, чем когда-либо, благодаря множеству полезных ресурсов для любого уровня знаний.
Сделать контент адаптивным — еще один важный шаг на пути к улучшению веб-сайта с большим количеством контента. Новейшая тенденция, которую, как ожидается, будут учитывать веб-сайты, — это адаптивный контент для мобильных устройств, который меняется и развивается в соответствии с желаниями пользователя. Помимо отзывчивого дизайна , мобильные пользователи также склоняются к простоте и элегантности веб-дизайна , а также к другим тенденциям мобильного дизайна.
Чтобы идти в ногу со временем, вам нужно запрыгнуть на борт побеждающей стороны и преобразовать свой текстовый контент в более удобные для пользователя каналы, не ставя под угрозу то, что вы хотите сказать. Использование видео- или фотоконтента, соответствующего вашему тексту, — отличный способ зацепить пользователей и поддерживать их интерес, повышая коэффициент конверсии и органично распространяя узнаваемость бренда, не теряя при этом ни одного своего контента.
Важность визуализации
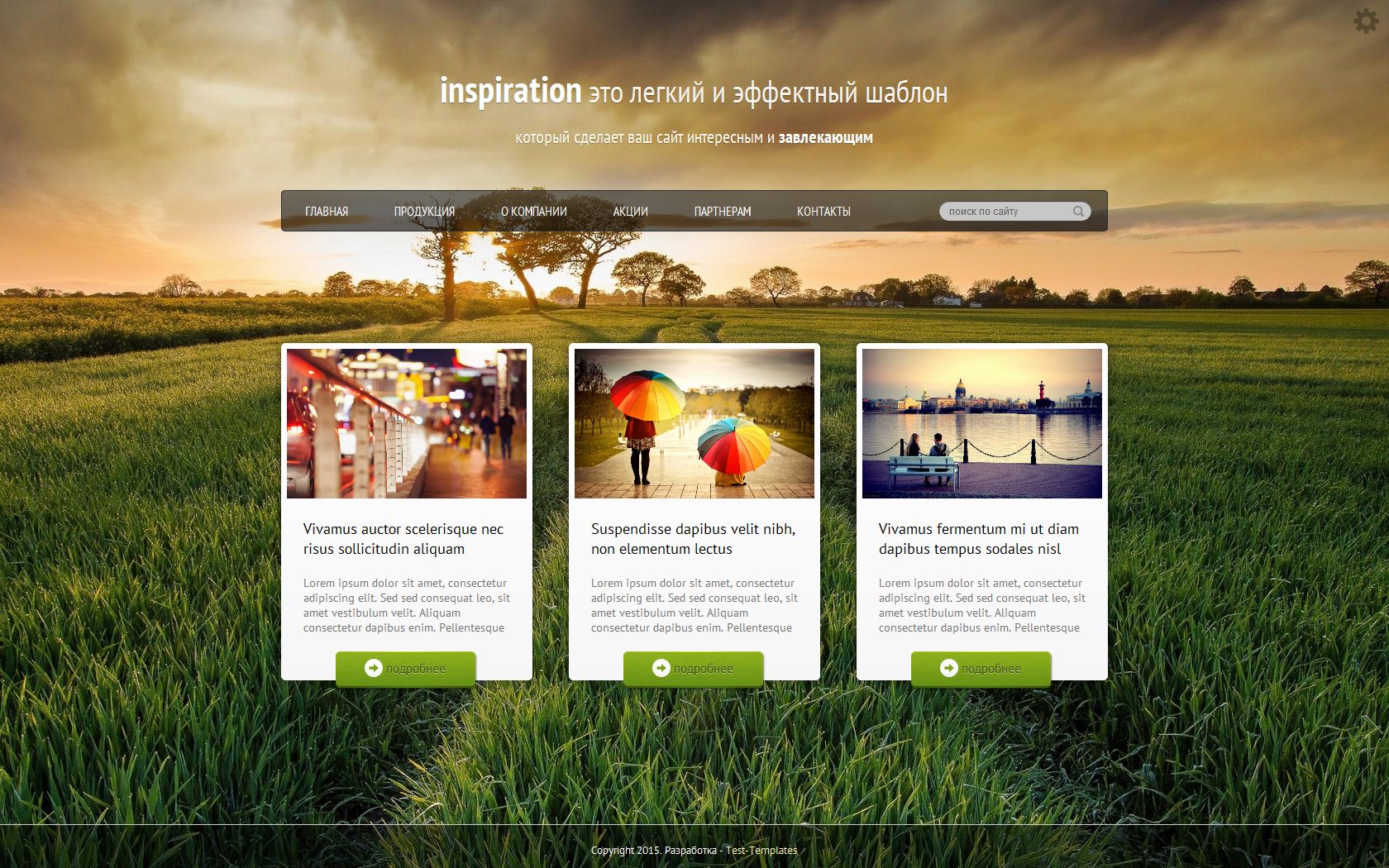
Общим фактором на каждом выдающемся веб-сайте с богатым содержанием является использование визуальных средств. Потрясающие фоны для фотографий имеют большое значение для того, чтобы сделать ваш сайт удобным для пользователей и скрыть громоздкую контекстную информацию от основной привлекательности. Как только пользователи заинтригованы, они гораздо охотнее изучат ваш сайт и увидят, какие еще потрясающие визуальные эффекты вы можете предложить.
Let’s Travel Somewhere — веб-сайт, на котором используются потрясающие фотографические фоны (Источник изображения) Независимо от того, делаете ли вы одно красивое изображение фоном или разбиваете макет на несколько вариантов фотографий, использование фотографий для передачи вашего сообщения — это лишь часть того, что делает веб-сайт визуально ошеломляющим. Вы также должны понимать, как разные цвета влияют на реакцию пользователей, и понимать множество теорий цветов , окружающих веб-дизайн . Существуют полезные инструменты, если вы ничего не знаете о теории цвета . Оптимизация цвета на вашей веб-странице может иметь большее значение, чем вы думаете, когда речь идет о вовлечении пользователей и желании оставаться на вашем сайте.
Существуют полезные инструменты, если вы ничего не знаете о теории цвета . Оптимизация цвета на вашей веб-странице может иметь большее значение, чем вы думаете, когда речь идет о вовлечении пользователей и желании оставаться на вашем сайте.
Вам также необходимо использовать интерактивные визуальные эффекты, которые реагируют на команды пользователя, особенно при оптимизации веб-сайта для мобильного использования или создании мобильного приложения. Сделайте ссылки на фотографии пролистываемыми или реагирующими на действия пользователя. Таким образом, ваш пользователь будет поощряться к физическому взаимодействию с вашим веб-сайтом, что очень привлекательно для тех, кто заходит на веб-сайты в основном со своих мобильных устройств.
Хотите узнать больше? Если вас интересует пересечение UX и дизайна пользовательского интерфейса, рассмотрите возможность пройти онлайн-курс «Шаблоны проектирования пользовательского интерфейса для успешного программного обеспечения» или «Дизайн-мышление: руководство для начинающих». Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, вы можете пройти онлайн-курс User Experience (или другую тему дизайна). Удачи на вашем пути обучения!
Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, вы можете пройти онлайн-курс User Experience (или другую тему дизайна). Удачи на вашем пути обучения!
(Главное изображение: Depositphotos)
Лучшие примеры дизайна веб-сайтов с большим количеством контента
Создание красивого веб-сайта никогда не бывает легкой задачей, но с большим количеством контента она становится значительно сложнее. Журналы, консалтинговые фирмы, некоммерческие разработчики веб-сайтов и другие подобные организации, как правило, имеют большое количество письменного контента, что затрудняет размещение веб-сайта таким образом, чтобы он был привлекательным и интуитивно понятным.
Этим организациям поручено организовать тысячи и тысячи страниц для разнообразной целевой аудитории с пользователями, которым нужен определенный для них контент. Организация должна позволить сайту привлекать посетителей и привлекать их, создавая интуитивно понятный опыт, который не перегружает их. Это непростая задача, но есть четыре основных элемента, которые, по нашему мнению, могут немного помочь при попытке сделать насыщенный контентом редакционный веб-сайт простым и приятным для большинства посетителей.
Это непростая задача, но есть четыре основных элемента, которые, по нашему мнению, могут немного помочь при попытке сделать насыщенный контентом редакционный веб-сайт простым и приятным для большинства посетителей.
Советы по созданию веб-сайтов с большим количеством контента
Организуйте контент Чтобы сайт с большим количеством контента не перегружал пользователей, бренды должны учитывать потребности своей аудитории. Как только эти потребности будут поняты, бренды могут разделить наиболее релевантный контент на группы в зависимости от того, что, как им известно, их пользователи будут искать на сайте. Разделение контента на более крупные группы на основе различных групп целевой аудитории и/или действий значительно упрощает организацию сайта. Вместо того, чтобы избыток контента располагался случайным образом, у пользователей есть только несколько тем для поиска, чтобы найти информацию, которую они ищут, и темы становятся более актуальными для каждого пользователя.
Примером этой организации может быть создание сетки тем приоритетных областей, таких как изменение климата и международное развитие, на аналитическом центре или некоммерческом сайте. Затем посетители будут иметь быстрый доступ на главной странице, чтобы сегментировать себя в зависимости от их конкретных интересов и войти в воронку соответствующего контента.
Маскировка сложности от пользователей Сложный сайт скорее оттолкнет потенциальных клиентов, чем привлечет их. Если сайт не простой или кажется слишком сложным, пользователи с большей вероятностью будут искать в другом месте. С организованным контентом страница выглядит значительно менее загроможденной, и клиентам будет легче найти, куда им нужно перейти. Наличие слишком большого количества текста, конкурирующих элементов или огромного количества опций может сделать веб-сайт более сложным, чем он есть на самом деле, и заставить посетителей быстро уйти. Организовав контент, как указано выше, посетители могут быстрее попасть в «свой мир» и не отвлекаться на конкурирующие темы и контент.
Пользователи не будут проводить много времени на сайте, если не смогут найти тему, которую ищут. Как мы говорили ранее, разделение вашего сайта на разные сегменты с похожей информацией позволяет пользователям легче находить нужную им страницу. Большая часть этой организации и тяжелой работы может быть выполнена с помощью продуманной организации главного меню, поскольку она обеспечивает простой способ разделить контент и предоставить пользователям систему поддержки при навигации по сайту. Навигационная структура сайта, известная как карта сайта или информационная архитектура, может быстро стать самостоятельным проектом для работы над планом, чтобы выделить наиболее важный контент и связать вместе различные разделы. Тем не менее, его правильное выполнение принесет дивиденды, поскольку оно не только четко сообщает посетителям, как ориентироваться, но также может помочь в повествовании и повествовании, выделяя приоритеты организации в меню. Мы подробно рассказали о некоторых советах по разработке стратегии карты сайта для оптимальной организации веб-сайта.
Мы подробно рассказали о некоторых советах по разработке стратегии карты сайта для оптимальной организации веб-сайта.
Хотя организация сайта помогает пользователям с легкостью перемещаться по сайту, еще одним очень важным аспектом является красивый дизайн. Даже если ваш сайт идеально организован, без привлекательной целевой страницы, большинство людей не будут тратить время на ваш сайт. Для этого не существует универсального варианта, так как ваш сайт должен отражать ценности и цели бренда и иметь цветовую схему, соответствующую вашей компании. Кроме того, на сайтах с большим количеством контента важно не забывать поддерживать визуальную иерархию, выделяя различные разделы градиентами, акцентными цветами, изображениями и т. д. упал на страницу без иерархии или смысла дизайна. Эстетически привлекательные веб-сайты более привлекательны и могут даже стимулировать более длительное время, проведенное на вашем веб-сайте.
Теперь, когда мы рассмотрели, что делает насыщенный контентом веб-сайт более привлекательным, мы выделим 6 веб-сайтов, которые отлично справляются со сжатием сложной информации в визуально привлекательный, хорошо организованный веб-сайт, который эффективно помогает пользователям ориентироваться в Интернете. сайт.
сайт.
Редакционные веб-сайты с богатым содержанием и великолепным дизайном
RTI InternationalНа веб-сайте RTI International успешно организованы тысячи статей и общая информация о некоммерческой организации таким образом, чтобы каждый мог легко ориентироваться. С видео на главной странице, которое меняется каждые пару секунд, пользователи будут привлечены к тому, чтобы остаться на сайте и изучить другую информацию, упомянутую в меню.
Несмотря на наличие большого количества контента и информации на этом сайте, RTI может упростить свой сайт таким образом, чтобы это было выгодно заинтересованным сторонам. Информация организована таким образом, чтобы пользователи могли быстро найти место, которое они ищут, с помощью основной навигации, и у них достаточно визуальных аспектов, чтобы создать эстетически приятный опыт сайта и направлять посетителей к соответствующему контенту.
PrintMag PrintMag может брать тысячи статей из различных журналов и газет и упорядочивать их в визуально привлекательном виде, что упрощает поиск соответствующего содержания. Они представляют основные журналы, которые у них есть, в самом верху, что позволяет людям легко найти конкретный бренд, который они ищут. Наряду с этим они выделяют самые популярные темы в меню, так как знают свою аудиторию и предполагают, что они будут в тройке самых популярных тем для поиска. У них также есть раздел «Дополнительно» с более конкретными темами для статей, что позволяет веб-сайту оставаться чистым и организованным.
Они представляют основные журналы, которые у них есть, в самом верху, что позволяет людям легко найти конкретный бренд, который они ищут. Наряду с этим они выделяют самые популярные темы в меню, так как знают свою аудиторию и предполагают, что они будут в тройке самых популярных тем для поиска. У них также есть раздел «Дополнительно» с более конкретными темами для статей, что позволяет веб-сайту оставаться чистым и организованным.
При выделении статей Print использует заголовок, тему статьи и красочную картинку. Иногда они показывают фрагмент статьи внизу, но по большей части они отдают приоритет эстетике страницы, что особенно актуально для веб-сайта, который по существу представляет собой чисто письменный контент. Вместо того, чтобы включать достаточно информации для полного понимания статьи, они привлекают пользователей привлекательными изображениями и интересными заголовками, что приводит к тому, что они проводят на сайте больше времени. Благодаря этим изображениям Print поддерживает свой потрясающий веб-сайт, несмотря на большое количество письменного контента, который у них есть на сайте.
Международный женский медиафонд с самого начала размещает наиболее актуальную информацию на главной странице с визуальными блоками в верхней части страницы со ссылками на страницы, содержащие информацию, которую, по их мнению, они представляют. лучший. Это позволяет новым пользователям сразу узнавать самую важную информацию и узнавать факты, которые IWMF хочет выделить. Поверх этих блоков информация организована в заголовке с более чем одним уровнем группировки, что упрощает навигацию.
Наряду с представлением соответствующей информации прямо на целевой странице Международный женский медиафонд организует свой контент в визуально привлекательной форме. Они позволяют своим изображениям рассказывать историю некоммерческой организации и используют эти изображения, чтобы подтолкнуть пользователей к получению дополнительной информации об организации и о том, чем она занимается.
McKinsey & Company
McKinsey & Company имеет настолько широкий спектр консультационных услуг, что им пришлось разделить свой веб-сайт между различными отраслями, с которыми они работали, и различными функциями, которые они могут поддерживать. Независимо от того, ищете ли вы конкретную отрасль или хотите, чтобы McKinsey выполнила для вас определенную бизнес-функцию, сайт упрощает поиск этой информации.
Независимо от того, ищете ли вы конкретную отрасль или хотите, чтобы McKinsey выполнила для вас определенную бизнес-функцию, сайт упрощает поиск этой информации.
Наряду с хорошо организованным заголовком, McKinsey отлично справляется с форматированием контента таким образом, чтобы он был привлекательным и его было легко найти. Они содержат статьи, но делают это с большим количеством изображений, чтобы создать более интересный макет. Пролистывая сайт, вы вряд ли найдете слова, не связанные с изображением. Удаляя большие объемы текста, McKinsey может привлечь внимание к статьям, которые в противном случае были бы проигнорированы.
Гарвардский университет Как и многие веб-сайты высшего образования, перед Гарвардом стоит задача предоставить массу контента широкому кругу заинтересованных групп. Веб-сайт Гарвардского университета предназначен для будущих студентов, нынешних студентов и выпускников. Чтобы привлечь сразу все три группы людей, Гарвард расположил свой сайт таким образом, чтобы все было в одном месте. С панелью поиска, а также раскрывающимся меню в правом углу сайт кажется очень простым, но содержит гораздо больше информации, чем кажется на первый взгляд.
С панелью поиска, а также раскрывающимся меню в правом углу сайт кажется очень простым, но содержит гораздо больше информации, чем кажется на первый взгляд.
С помощью раскрывающегося меню, как показано ниже, сайт разделен на несколько разделов. Это позволяет пользователю найти раздел веб-сайта, где хранится искомая информация. Хотя выпускникам не обязательно знать об учебных корпусах, они могут захотеть быть в курсе новостей, поэтому Гарвард разделяет свой веб-сайт таким образом, чтобы у отдельных целевых рынков было свое место на сайте.
Bain & Company Bain & Company размещает на своей домашней странице интерактивные анкеты, где клиенты могут указать свою отрасль, а также консультационные услуги, которые они ищут, и Bain может ответить непосредственно на них. Это делает сайт чрезвычайно удобным для пользователя и побуждает пользователей искать свои конкретные потребности, направляя их прямо к ресурсам, которые могут удовлетворить их потребности. Помимо этой функции опроса, меню разделено, чтобы пользователи могли искать конкретную функцию, которую они ищут в компании.
Помимо этой функции опроса, меню разделено, чтобы пользователи могли искать конкретную функцию, которую они ищут в компании.
Наряду с невероятной организацией, Bain & Company проделала огромную работу, чтобы сделать сайт визуально привлекательным. На главной странице есть меняющиеся изображения, что побуждает пользователей оставаться на сайте дольше, чтобы увидеть все изображения, которые они выбрали для представления. Темы красного, черного и белого цветов последовательно проходят по всему сайту, придавая сайту ощущение единства и давая понять, что все принадлежит одному и тому же пространству.
Вывод
Объемный контент может казаться и благословением, и проклятием, но, в конечном счете, это одно из величайших достоинств сайта. Контент поможет сделать ваш сайт более релевантным для большего числа людей, позволит вам повысить рейтинг в поисковых системах по определенным запросам и создать ценный ресурс, которым можно поделиться с другими. Чтобы максимизировать все эти и другие результаты, сайт должен быть спроектирован и структурирован таким образом, чтобы привлекать посетителей и облегчать им поиск наиболее актуального и полезного контента.
