Тренды в веб-дизайне в 2018 году — перевод статьи от Hubspot
Мы перевели статью из блога Hubspot — о трендах в веб-дизайне в 2018 году. Вообще она вышла ещё в январе, но в марте они её дополнили. Так что вдохновляйтесь.Веб-дизайн постоянно развивается. То, что выглядело современно и свежо, может в одночасье устареть, а ушедшие в небытие тренды — вновь вернуться в моду.Мы собрали список из 15 тенденций, чтобы подготовить вас к тому, куда грянет волна веб-дизайна.
1. Жирный шрифт
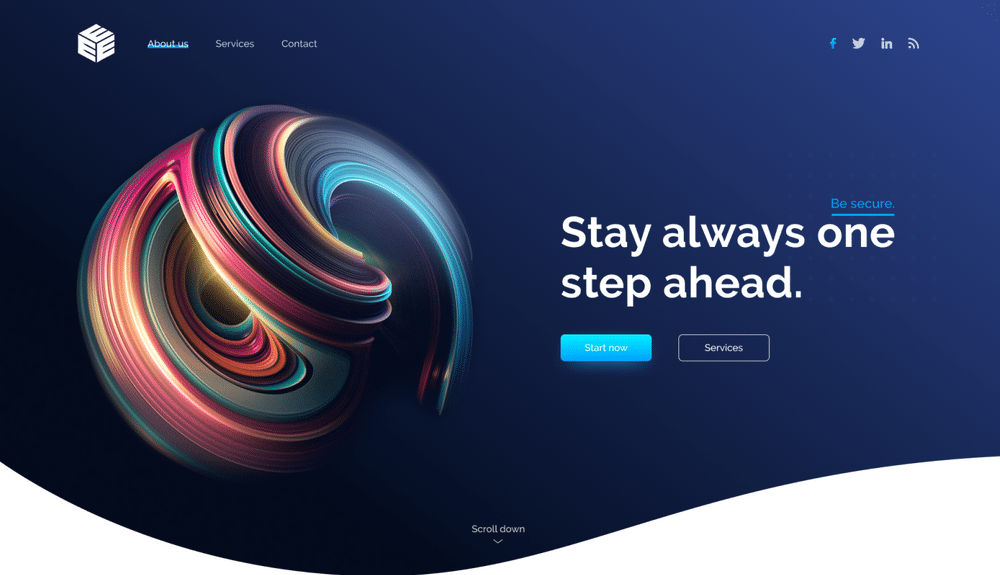
Всё больше и больше компаний обращаются к большой и смелой типографике, чтобы закрепить внимание на главной странице. Этот стиль лучше всего работает, когда остальная часть страницы оформлена чисто и минималистично. Например, как у бруклинского агентства Huge.
2. Синемаграфия
Синемаграфия — это зацикленное статичное видео или gif-файл, где часть картинки обездвижена. Это популярный способ добавить движения статичным страницам. Пример — сайт датского агентства CP + B Copenhagen, на котором гифка делает интересной простую страницу.
Пример — сайт датского агентства CP + B Copenhagen, на котором гифка делает интересной простую страницу.
3. Брутализм
Чтобы выделиться в море опрятных организованных сайтов, дизайнеры используют грубые и угловатые структуры. Сначала это может показаться раздражающим, но многие популярные бренды уже разместили агрессивные элементы на своих сайтах. Например, Bloomberg.
4. Насыщенный градиент
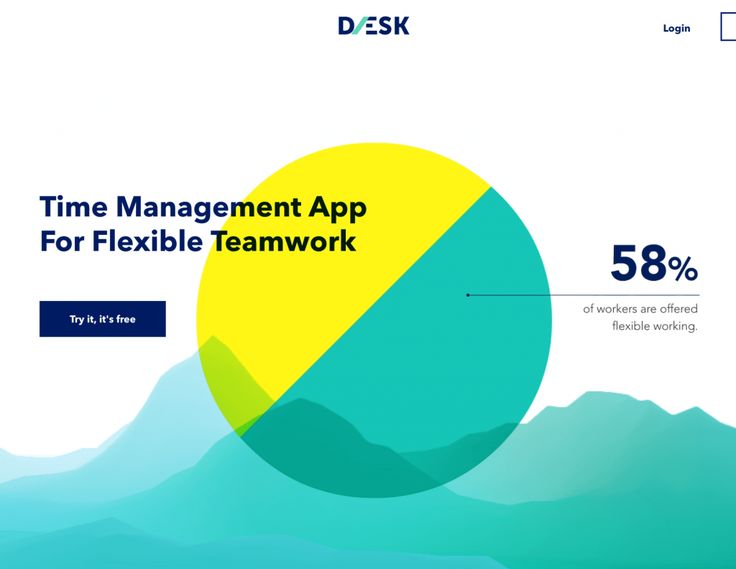
Градиенты были повсюду в 2017 году, и они остаются популярными в 2018-м. Главная страница на сайте агентства Y7K в Цюрихе показывает прекрасный пример того, как сделать двухцветный эффект свежим и современным.
Дизайн email-рассылок: полная инструкция
5. Яркие цвета в разных слоях
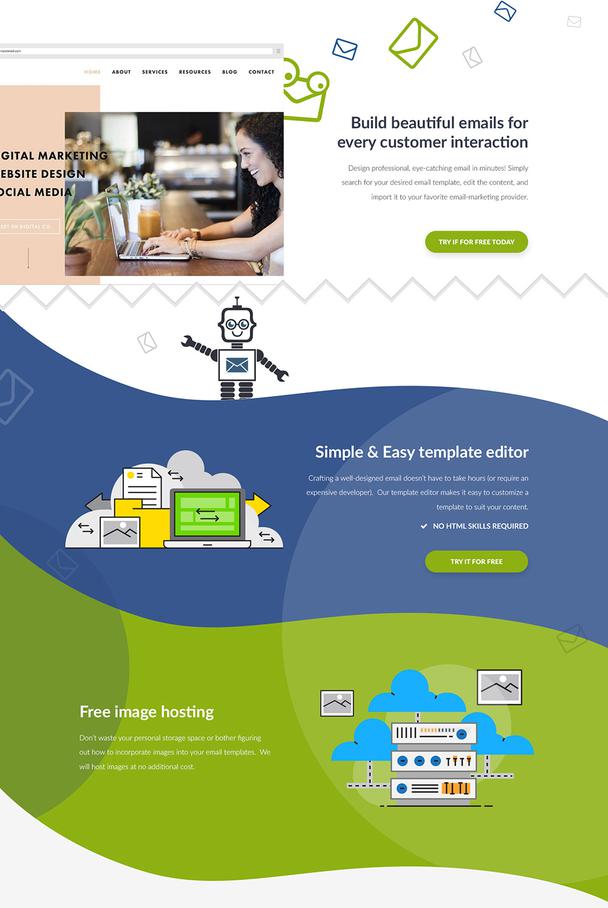
Расположенные зигзагообразно и наложенные друг на друга яркие слои добавят глубину и текстуру простому макету сайта, как видно на примере команды из Сан-Паулу Melissa Meio-Fio.
6. Только текст
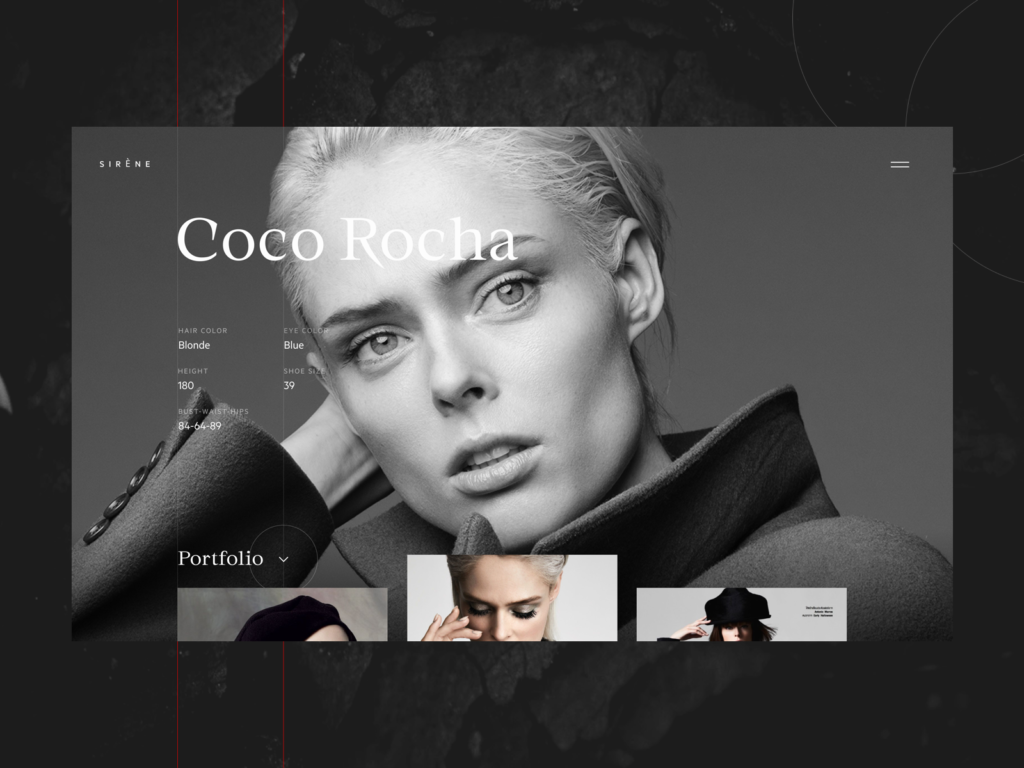
Некоторые веб-сайты вообще убирают изображения и разделы навигации, опираясь только на несколько строк простого текста.Датское агентство B14 использует такой подход: на сайте описывается их цель и даются ссылки на работы. Это современный и не загромождённый подход к информации.
7. Иллюстрации
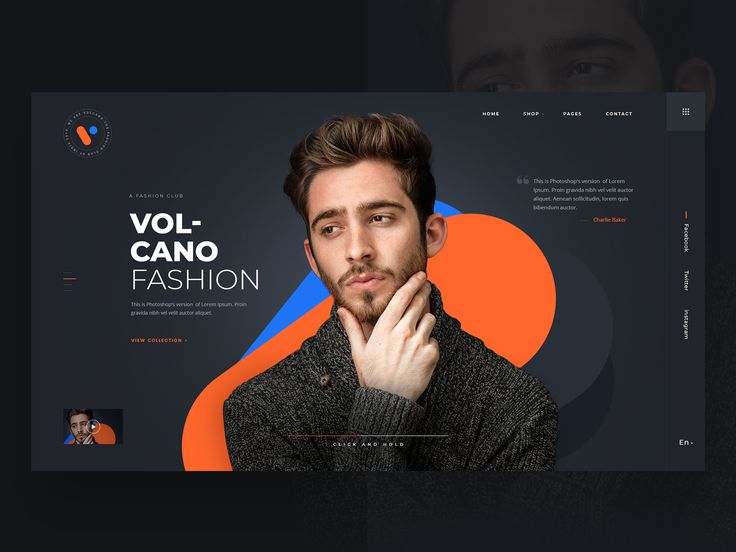
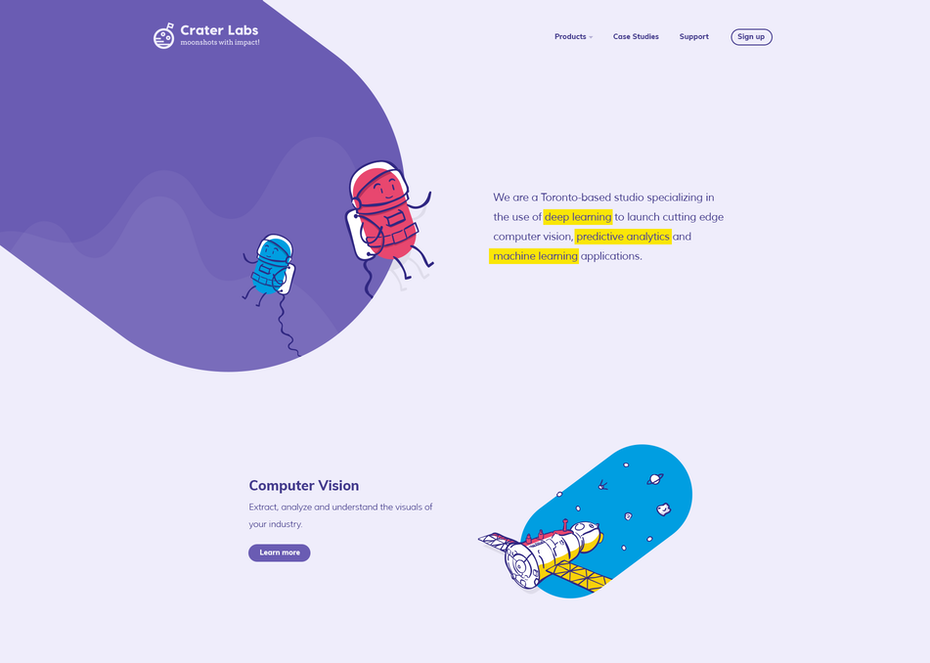
Многие компании обращаются к иллюстраторам и художникам, чтобы заказать иллюстрации для своих веб-сайтов. Последние годы доминирует плоский дизайн и минимализм, а иллюстрированные штрихи добавляют сайту индивидуальности. Это видно на очаровательном примере из NewActon, разработанном австралийским цифровым агентством ED.
8. Ультра-минимализм
Принимая классический минимализм за крайность, некоторые дизайнеры отрицают условные правила оформления сайтов и сосредотачиваются на простых потребностях. Сайт от дизайнера Mathieu Boulet сосредоточен вокруг нескольких ссылок на его соцсети и информацию.
9. Duotone
Duotone — это монохромное изображение с добавленными поверх цветом или ярким градиентом. Этот эффект делает картинку сочнее и ярче.Эти упрощённые двухцветные цветовые схемы выглядят круто и современно, как в примере Australian Design Radio.
10. Смешивание горизонтального и вертикального текста
Смешивайте вертикальное и горизонтальное выравнивания текста, чтобы освежить страницу. Для вдохновения — пример режиссера Matt Porterfield.
11. Геометрические формы и паттерны
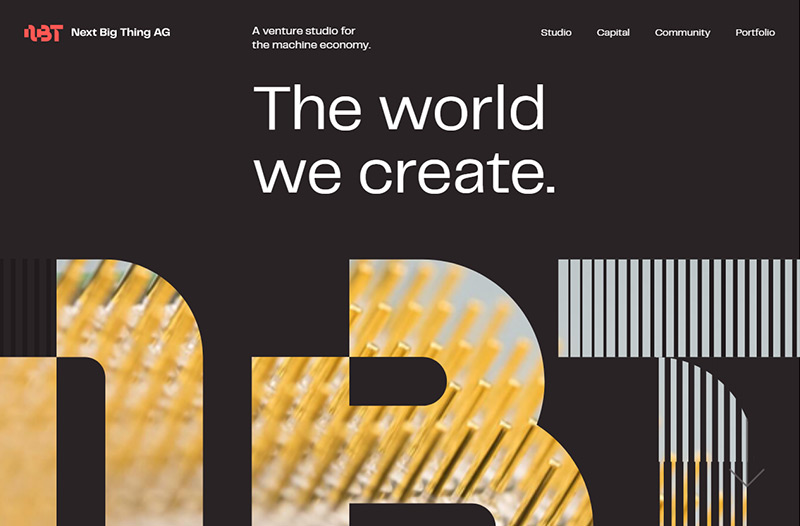
Необычные формы и паттерны всё чаще появляются на сайтах и добавляют некоторую причудливость макету. Канадская дизайнерская студия MSDS использует смелые узорные буквы на главной странице.
Что будет, если сделать дизайнера менеджером
12. Шрифт Serif
Много лет разрешения экрана были ограничены, а у онлайн-шрифтов не было поддержки, и поэтому в борьбе за разборчивость и чистоту сайтов дизайнеры много лет избегали шрифтов с засечками. Теперь техвозможности стали шире, поэтому шрифты с засечками — важный элемент в 2018 году. Они никогда не выглядели так современно, как сейчас. На сайте The Sill заголовок serif добавляет изысканности и стиля.
Теперь техвозможности стали шире, поэтому шрифты с засечками — важный элемент в 2018 году. Они никогда не выглядели так современно, как сейчас. На сайте The Sill заголовок serif добавляет изысканности и стиля.
13. Перекрытие текста и изображений
Текст, который слегка перекрывает изображение, стал популярным эффектом в блогах и портфолио. Арт-директор и фронтенд-разработчик Thibault Pailloux на своём сайте не только частично перекрыл изображение текстом, но и добавил подчёркивание каждому заголовку.
14. Натуральные формы
Прошли те времена, когда строгие макеты по сетке и острые края были обязательным атрибутом макета. В 2018-м будут модны изогнутые линии и мягкие натуральные формы. В примере из Neobi мультяшный фон добавляет благородства, индивидуальности и яркости несложному дизайну.
15. Рисованные шрифты
Пользовательские отрисованные вручную шрифты в последние месяцы появляются всё чаще. И не без оснований, ведь они добавляют картинке характера и обаяния. На KIKK Festival’s website созданный вручную шрифт стал причудливым якорем на главной странице.
И не без оснований, ведь они добавляют картинке характера и обаяния. На KIKK Festival’s website созданный вручную шрифт стал причудливым якорем на главной странице.
Поделиться:
Тренды веб-дизайна 2018 — UMI
Подтверждаю, что я ознакомлен с пользовательским соглашением правилами обработки ПДн. РазвернутьСвернуть
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес.


Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.

Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
Полное руководство для дизайнеров
До сих пор 2018 год был замечательным годом для тенденций веб-дизайна. Мы видим, как годы эволюции дизайна наконец-то нашли свое воплощение в таких тенденциях, как дизайн-системы и тактильный дизайн, а также в веселых и энергичных стилях, таких как возвращение ретро. Сейчас как никогда важно задуматься о том, что происходит с веб-дизайном и что будет продолжаться в будущем.
В этой статье мы обсудим 6 тенденций веб-дизайна, которые больше всего повлияют на 2018 год, начиная с одной, которая становится новой необходимостью в дизайне.
1. Компонентные системы проектирования
Если ваша компания еще не внедрила систему проектирования, скорее всего, вы это сделаете в ближайшие несколько лет. Согласно последнему отраслевому отчету Enterprise UX за 2017–2018 годы, 67% опрошенных в настоящее время создают свои приложения, если у них их еще нет.
У их успеха тоже есть веская причина. Дизайн-системы — это естественное развитие руководств по стилю и библиотек шаблонов, но в них гораздо больше, чтобы удовлетворить потребности современных компаний.
MailChimp, созданный в соответствии с MailChimp Design System .
Что такое дизайн-система?
Дизайн-система включает в себя стандарты дизайна, документацию и — одно из основных преимуществ — набор инструментов пользовательского интерфейса с шаблонами и кодами. Дизайн-системы нацелены на обеспечение единообразия всех продуктов организации и даже внутри отдельных продуктов, а также на использование оптимальных дизайнерских решений в любой конкретной ситуации.
Как говорит Натан Кертис, «дизайн-система — это не проект, это продукт, обслуживающий продукты».
Поскольку некоторые из этих областей могут меняться, дизайн-система является «живым документом», постоянно обновляющимся всякий раз, когда появляются новые или лучшие решения.
Что делает дизайн с практической точки зрения? Давайте посмотрим на систему дизайна Polaris, используемую Shopify. Они разбивают свою систему дизайна на четыре области:
Принципы продукта : Миссия и подходы к дизайну продукта, такие как ориентация на продавца и акцент на доступность.
Письменный контент: руководство по стилю для всего письменного контента, включая варианты грамматики и правописания, голос и тон, а также общие рекомендации, такие как целевые уровни чтения.
Визуальные свойства : Все визуальные элементы: цвет, типографика, направляющие изображения, значки, представление диаграмм и т. д. скопировать код.
Система дизайна Polaris от Shopify.
Как создать дизайн-систему
Вы можете создать свою собственную дизайн-систему, выполнив следующие 7 шагов из нашей бесплатной электронной книги Создание дизайн-системы: контрольный список из 100 пунктов .
- Создайте инвентаризацию пользовательского интерфейса : Просмотрите все свои продукты/веб-сайты и перечислите все используемые шаблоны проектирования. Исправьте все несоответствия, с которыми вы столкнетесь.
- Получите поддержку организации : Представьте свои выводы, чтобы привлечь всех остальных. Это помогает оценить количество часов проектирования и разработки, потраченных впустую на избыточную работу, а также упомянуть, как более оптимизированные продукты могут улучшить показатели NPS.
- Установление принципов проектирования: Какие принципы действуют в вашей компании? Объедините ответы в основной список.
- Создайте цветовую палитру : Стандартизируйте свою цветовую палитру, используя точные цветовые коды, и примите универсальное соглашение об именах
 д. и установите конкретные правила отображения текста.
д. и установите конкретные правила отображения текста.- Реализовать библиотеку иконок и другие стили: Пересмотрите свой первоначальный инвентарь пользовательского интерфейса и сохраните выбранные значки и варианты дизайна.
- Начните создавать свои первые шаблоны : Проведите аудит своей библиотеки шаблонов, чтобы выбрать те, которые лучше всего отражают вашу компанию, ваши продукты и ваших клиентов.
Имейте в виду, дизайн-система никогда не бывает полностью законченной. Периодически обновляйте и следите за областями, которые можно улучшить.
GE Digital, построенный в соответствии с Predix система проектирования.
2. Многоугольные формы и геометрические слои
Одна из самых ярких тенденций веб-дизайна 2018 года сосредоточена на геометрических темах, в частности на многоугольниках и многослойных формах. Скорее всего, вы узнаете этот стиль, когда увидите его, но чтобы дать ему точное определение, многоугольник — это любая замкнутая форма с прямыми линиями, обычно с 3-5 сторонами. Эта тенденция включает в себя все плавающие треугольники и квадраты, которые вы видите, а также оригинальные формы, соответствующие определению.
Эта тенденция включает в себя все плавающие треугольники и квадраты, которые вы видите, а также оригинальные формы, соответствующие определению.
https://www.anakin.co/
Стиль в основном основан на геометрии, либо с формами (как правильными, так и неправильными), либо с базовыми геометрическими узорами (сетки, плоскости). Давайте разберем его компоненты:
Простая геометрия
http://www.espn.com/espn/feature/story/_/id/19742921/espn-body-issue-2017
Вместо заполнения весь экран, многие компании, такие как ESPN выше, вместо этого выбирают более оригинальные, но простые формы. Это может принести другие более тонкие преимущества; например, наклонные формы ESPN выше влияют на естественный визуальный поток, создавая более динамичный экран в целом.
Жирные линии для привлечения внимания
http://www.mountaindew.com/nba/
Линии — это тоже геометрия, поэтому выделение их также соответствует этому стилю. При правильном использовании большие жирные линии могут визуально нести экран или привлекать внимание к дополнительному изображению.
При правильном использовании большие жирные линии могут визуально нести экран или привлекать внимание к дополнительному изображению.
При использовании толстых линий следует обращать внимание как на цвет, так и на точки пересечения. Цвет будет определять, куда направляется внимание пользователя, будь то привлечение внимания к линиям или отвлечение их от них. Точки пересечения по своей сути становятся фокусами, поэтому используйте их в своих интересах.
Детализация
https://chop-chop.agency/
Если вы не хотите придерживаться полной геометрической эстетики, вы также можете использовать эту тенденцию для детализации. Многоугольники и геометрические слои визуально интересны при любом размере, поэтому они создают отличную вторичную графику или даже значки кнопок.
3. Тактильный дизайн
Тактильный дизайн имеет интересное происхождение: он вырос из принципов Material Design, но в то же время модернизировал старые тенденции скевоморфизма начала 2010-х годов.
В двух словах, Tactile Design делает объекты реальными в цифровом пространстве. Согласно руководству Google по материальному дизайну, «материал основан на тактильной реальности, вдохновлен изучением бумаги и чернил, но технологически продвинут и открыт для воображения и магии».
https://www.zennioptical.com/
Тактильный дизайн сложно описать словами, но, как и в случае с геометрическими тенденциями, вы узнаете его, когда увидите. Давайте посмотрим на его общие компоненты:
Без границ
https://www.epicurrence.com/
Как и в реальном мире, здесь нет границ или окон; все принимается целиком. Некоторые элементы — особенно текст — переходят от одного элемента или экрана к другому. Чтобы это работало, дизайнеры хорошо используют пространство, чтобы пользователи знали, на что они могут нажать и куда они их приведут. Вот почему вы часто видите достаточное негативное пространство (белое пространство).
Многослойная конструкция
https://www. apple.com/ios/ios-11/
apple.com/ios/ios-11/
Как и Material Design, тактильный дизайн включает в себя несколько слоев для создания более реалистичного вида. Это означает много теней, чтобы различать слои и придавать немного больше реализма.
Целенаправленное движение и анимация
https://www.getprepd.com/
Тактильный дизайн предпочитает осмысленное движение более сложной анимации просто для развлечения. Движущиеся элементы, такие как состояния наведения и анимация перехода, не только улучшают визуальные эффекты, но и служат определенной цели и повышают удобство использования.
Подробная фотография
https://www.adidas.com/us/ultraboost-all-terrain-shoes/S82036.html
Опять же, из-за важности реализма, Tactile Design использует очень детализированную фотографию, смесь качества HD и крупным планом. Это вдвойне полезно для сайтов электронной коммерции, поскольку подробные фотографии помогают покупателям лучше понять, что они покупают.
4.
 Сложный настольный/простой мобильный
Сложный настольный/простой мобильныйСоперничество между настольными компьютерами и мобильными устройствами существует с момента появления смартфонов, но мы начинаем понимать, что они вовсе не соперники. Они действительно работают вместе. Согласно исследованию GO-Gulf, около 90% пользователей выполняют одну и ту же задачу на нескольких устройствах во всех возрастных группах.
В последнее время мы наблюдаем различие между мобильным и десктопным интерфейсами сайта. Вместо того, чтобы впихивать сложную систему в мобильное устройство или перемещать упрощенную систему в том виде, в каком она есть, на настольные компьютеры, компании разрабатывают более специфичные для устройства варианты одного и того же продукта, сайта или приложения.
Проблема в том, чтобы знать, что нужно изменить и как. Ниже мы собрали несколько основных советов о том, как наилучшим образом использовать индивидуальность мобильного устройства, а не просто переводить настольную систему:
Мобильные альтернативы для сложных взаимодействий
- Замените заголовки видео кадрами из видео.
 Если вам нужно разместить видео на своем мобильном сайте, используйте ссылку на YouTube.
Если вам нужно разместить видео на своем мобильном сайте, используйте ссылку на YouTube. - Не использовать эффекты наведения. Вместо этого сенсорные кнопки или элементы управления жестами могут скрывать/показывать информацию.
- Упрощение анимированных эффектов. Они просто не работают так хорошо на мобильных устройствах. Например, Coach заменяет комбинированную графику слайдер-анимация для настольных компьютеров на анимированный gif для мобильных устройств.
- Замените выпадающие меню меню-гамбургерами. Любите вы их или ненавидите, гамбургер-меню — это устоявшийся шаблон, который все уже знают, как использовать.
- Используйте голосовую активацию, когда это возможно. Это становится все более популярным и может стать новой нормой через пару лет.
- Пересмотрите цвета и фон. Мобильные устройства иногда требуют большей контрастности для сохранения удобочитаемости.
5. Современный ретро-дизайн
Даже New York Times признала, что в настоящее время веб-дизайн переживает эпоху ностальгии. Сегодня дизайн все больше и больше заимствует вкусы 9-го века.0-х, 80-х и 70-х годов. Давайте посмотрим, что привносит каждая из этих эпох:
Сегодня дизайн все больше и больше заимствует вкусы 9-го века.0-х, 80-х и 70-х годов. Давайте посмотрим, что привносит каждая из этих эпох:
- 90-е: Время, когда дизайнеры изучали возможности цифровых платформ. Много анимации, цветов и движущихся частей, или же урезанный дизайн чистой информации.
- 80-е : Пикселизация зарождающейся индустрии видеоигр смешивается с яркой неоновой культурой старинной моды и раннего MTV.
- 70-е годы: Приглушенные цвета и смелая типографика — особенно психоделические шрифты — из тех времен, когда печатные СМИ были еще сильны.
Использование ретро-стиля в наше время требует тщательного выбора лучших элементов. Ведь некоторые стили дизайна лучше оставить в прошлом. Ниже приведены наши предложения о том, что оставить:
Типографика старой школы
http://www.sbs.com.au/imyourman/
Мы видим возрождение не только большого и жирного текста, но и самих шрифтов. Шрифты со сложными штрихами, толстым курсивом и/или грубыми краями снова становятся популярными, равно как и шрифты, напоминающие постеры старых фильмов.
Шрифты со сложными штрихами, толстым курсивом и/или грубыми краями снова становятся популярными, равно как и шрифты, напоминающие постеры старых фильмов.
Ключом к эффективному использованию таких «громких» шрифтов является умеренность. Крупный и жирный шрифт идеально подходит для заголовков и заголовков, но может отвлекать от второстепенной информации или основного текста. Лучше всего сочетать громкие шрифты с более простым и тонким шрифтом для обычного текста.
Экстремальные цвета
Home
Будь то приглушенные или яркие цвета, современный веб-дизайн уделяет особое внимание цвету. Распространены цветные наложения, а также использование подходящих цветов для акцентирования других изображений и иллюстраций.
Текстура и градиенты
http://thislandishovland.com/
Подобно цветам, текстура и градиенты обычно проявляются в крайностях. Некоторые организации добавляют много текстур, чтобы придать своим сайтам более реалистичный вид, в то время как другие убирают такие эффекты для абсолютного минимализма.
Стиль видеоигры
http://mostdecisivegame.com/
Pixelation, имитирующий оригинальную консоль Nintendo, является популярным стилем даже для неигровых сайтов. Сопоставление низкой и высокой точности обеспечивает интересную эстетику, которая нравится как старшему, так и молодому поколению, не говоря уже о том, как легко она выделяется.
6. Простые домашние страницы
Наконец, возвращение к истокам. Тенденции домашних страниц менялись с годами, но теперь мы видим более простые домашние страницы, которые работают скорее как шлюз, чем как источник информации.
Эта тенденция на самом деле включает в себя множество других тенденций. Таким образом, чтобы домашняя страница выглядела современно, вы можете использовать любое количество приведенных ниже тенденций.
Минимализм
https://evernote.com/
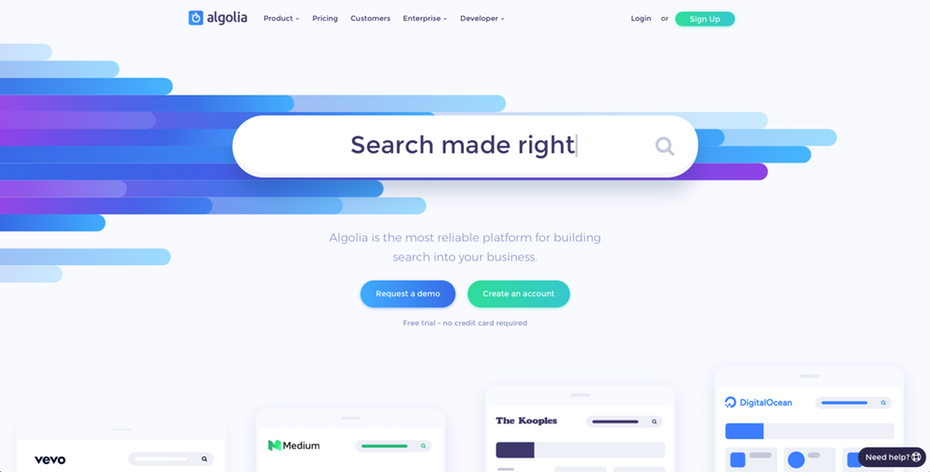
Популярный стиль для простых и удобных интерфейсов. Вы можете узнать минимализм по его обильному негативному пространству (белому пространству), крупной и жирной типографике и красочным акцентам. Для домашних страниц цвет лучше всего подходит для привлечения внимания к вашему основному призыву к действию, как в случае с Evernote выше.
Для домашних страниц цвет лучше всего подходит для привлечения внимания к вашему основному призыву к действию, как в случае с Evernote выше.
Семейство плоских моделей
https://www.mint.com/
Flat, Почти Flat и Flat 2.0 — похожие, но с явными отличиями — все они хорошо работают для упрощения домашних страниц. Как и в минимализме, они уменьшают количество отвлекающих факторов и используют цветовые акценты, но плоский дизайн более снисходителен к детализированным визуальным эффектам, таким как HD-изображение.
Тонкие анимации
Home
https://www.ditto.com/
Анимации могут улучшить удобство использования и удовольствие пользователя, но они также могут отвлекать от ваших основных элементов. В последнее время анимация главной страницы стала более приглушенной, в основном ограничена:
- автоматизированные анимации, которые движутся по фиксированному расписанию
- анимации на основе триггеров, которые перемещаются, когда пользователь щелкает или прокручивает
Эти более тонкие анимации сохраняют преимущества движения, но не теряют простоты, к которой стремятся современные домашние страницы.
Красивая фотография и видеосъемка
http://www.casangelina.com/
Пока вы не убираете другие привлекающие внимание изображения, с помощью солидного главного изображения или видеофона можно создать простую домашнюю страницу. Это позволяет пользователю сосредоточиться исключительно на предмете изображения, что может иметь мощный эффект, если все сделано правильно.
Приоритет читабельности
https://digiday.com/
Домашние страницы, особенно популярные на сайтах с длинными формами контента, вновь стали ценить удобство чтения. Если вы хотите выделить копию главной страницы, сделайте ее более разборчивой, используя:
- Размер текста выше среднего (>16 pt для основного текста).
- – преувеличенная высота интерлиньяжа или строки (в 1,75 раза больше размера текста).
- негабаритные желоба. Цвет текста
- контрастирует с фоном. 90 066 изображений и выносок по центру, поэтому длины строк остаются одинаковыми.

Заключение
Веб-дизайн в 2018 году добился огромных успехов, возможно, больше, чем в любой предыдущий год. Это делает этот год годом перемен и переходов, когда такие области, как мобильный дизайн и системы на основе компонентов, вступают в свои права, в то время как старые стили, такие как занятые страницы, уходят на пенсию.
Сейчас, как никогда ранее, пришло время пересмотреть свои стратегии дизайна и узнать обо всем, что появилось на свет за последние несколько месяцев и лет.
Для получения дополнительных советов и десятков примеров загрузите полную бесплатную электронную книгу на 78 страницах Тенденции веб-дизайна 2018 .
Нашли это полезным? Поделиться с
Топ-15 тенденций веб-дизайна 2018
Обычный пользователь Интернета может не замечать этого изо дня в день, но тенденции веб-дизайна постоянно меняются.
Мы все согласны с тем, что то, что выглядело хорошо для посетителей в 90-х годах, определенно не будет хорошо смотреться сегодня, но заметить более тонкие изменения в дизайне, которые происходят каждый год, сложнее.
Нормы веб-дизайна меняются медленно, но на них стоит обратить внимание. Даже если вы не великий веб-дизайнер и ваши навыки начинаются и заканчиваются тем, что вы можете сделать в конструкторе веб-сайтов, вы можете не проснуться однажды и не осознать, что ваш веб-сайт безнадежно устарел, прочитав о тенденциях веб-дизайна 2018 года.
1. Адаптивный дизайн
Адаптивные веб-сайты не являются новой тенденцией веб-дизайна в 2018 году, но они достаточно важны, чтобы по-прежнему включать их сюда. Поскольку использование мобильных устройств, кажется, только растет — пару лет назад они впервые превзошли настольные компьютеры, — крайне важно убедиться, что ваш веб-сайт работает на мобильных устройствах так же хорошо, как и на больших экранах.
Посетители просто не будут задерживаться, если ваш веб-сайт неудобен для мобильных устройств, и помимо всего прочего это плохо для SEO.
Несмотря на то, что вы можете создать отдельную версию своего веб-сайта, которая будет хорошо работать на мобильных устройствах, и версию, которую люди видят на настольном компьютере, для большинства компаний лучшим вариантом будет создание одного адаптивного веб-сайта.
На адаптивном веб-сайте каждая страница имеет одинаковую копию, изображения и элементы независимо от того, на каком устройстве вы ее просматриваете, но они расположены по-разному в зависимости от размера экрана. Например, изображение, которое отображается рядом с текстом на рабочем столе, может отображаться под ним на меньшем экране.
Адаптация вашего веб-сайта гарантирует, что ваши мобильные пользователи получат всю ту же информацию и ценность с вашего веб-сайта, но при этом сохранят удобство для пользователя.
В качестве дополнительного совета, если создание адаптивного веб-сайта звучит пугающе, рассмотрите конструктор веб-сайтов, предлагающий адаптивные шаблоны. Большая часть работы уже будет сделана за вас.
2. Чат-боты
Вы, наверное, заметили во время своего интернет-серфинга, что на многих бизнес-сайтах теперь появляется небольшое всплывающее окно в нижней правой части экрана, когда вы попадаете на веб-сайт, давая вам возможность пообщаться с представителем.
Добавление такого окна чата на ваш веб-сайт означает, что любой посетитель, задавший вопрос, может немедленно получить на него ответ. Но для многих веб-сайтов наличие кого-то, кто может ответить на эти вопросы в режиме реального времени, является слишком сложной задачей.
Одно из возможных решений: использование чат-бота. Вы можете запрограммировать чат-бота так, чтобы он отвечал на наиболее распространенные вопросы ваших клиентов, чтобы большинство посетителей сразу получали ответ. Для вопросов, которые чат-бот не знает, вы можете, по крайней мере, запрограммировать его, чтобы предоставить подробную информацию о том, как лучше всего связаться с живым представителем, чтобы ваш посетитель все еще знал, что делать дальше.
Чат-боты подходят не для всех типов веб-сайтов, но если у вас есть корпоративный веб-сайт и вы часто слышите несколько основных вопросов от своих посетителей, они могут сэкономить время вашего персонала, в то же время предоставляя вашим посетителям хороший опыт. .
3. Анимация
Видео с автоматическим воспроизведением уже давно отсутствуют, но это не означает, что ваш сайт должен быть полностью статичным. Вы можете добавить движения в свой веб-дизайн с помощью простых анимаций.
Все больше веб-сайтов используют анимацию в фоновом режиме или изображениях веб-страниц. Хорошая анимация привлечет внимание и заинтересует посетителя, не отвлекая от основной информации, которую вы хотите, чтобы он увидел на странице. Это тенденция веб-дизайна, которая делает ваш сайт немного более привлекательным и добавляет индивидуальности.
4. Микровзаимодействия
Микровзаимодействия делают анимацию еще на один шаг вперед с точки зрения взаимодействия с пользователем. Это анимации, которые реагируют на то, что пользователь делает на странице. Если вы заметили, что веб-сайт меняется, когда вы наводите указатель мыши на определенное место, или анимация, которая запускается при прокрутке вниз, — это микровзаимодействия.
Это анимации, которые реагируют на то, что пользователь делает на странице. Если вы заметили, что веб-сайт меняется, когда вы наводите указатель мыши на определенное место, или анимация, которая запускается при прокрутке вниз, — это микровзаимодействия.
Создают положительный пользовательский опыт, поскольку дают посетителям возможность управлять тем, что они видят при взаимодействии с сайтом. Знать, что ваши действия формируют дизайн перед вами, приятно, даже если это незначительно.
Микровзаимодействия становятся все более распространенными в Интернете, что делает их хорошей тенденцией веб-дизайна, которую стоит обратить на себя в 2018 году.
5. Оригинальные иллюстрации Веб-сайт. Вот почему многие владельцы веб-сайтов теперь обращаются к оригинальным иллюстрациям изображений на своих страницах.
Индивидуальные иллюстрации стоят дорого — художникам нужно платить, — но они могут изменить стиль вашего веб-сайта и создать совершенно уникальный опыт. Индивидуальные иллюстрации часто кажутся игривыми, но при этом сообщают что-то о вашем бренде.
Индивидуальные иллюстрации часто кажутся игривыми, но при этом сообщают что-то о вашем бренде.
Вы можете выбрать цвета, которые хотите включить, и создать образы, которые сложно передать на фотографии. Если вы можете найти хорошего художника для своего веб-сайта, это хороший способ придать веб-сайту дополнительную индивидуальность.
6. Включая социальное доказательство
До сих пор большинство этих тенденций дизайна веб-сайтов имели довольно высокую цену, которая может быть недоступна для малого бизнеса или веб-сайтов, посвященных увлечениям, а не прибыли. Этот намного доступнее.
Социальное доказательство — это способ убедить новых посетителей в том, что вы великолепны, демонстрируя доказательства своего успеха у других посетителей. Для бизнеса это могут быть логотипы компаний, с которыми вы работаете, или отзывы других клиентов. Для блога это может быть публикация количества ваших подписчиков по электронной почте.
Вы можете (и должны) рассказать другим людям, какой классный у вас веб-сайт, но ваши слова будут значить для посетителей не так много, как доказательство того, что другие люди, подобные им, думают, что вы классный. Найдите способ внедрить социальное доказательство в дизайн вашего веб-сайта, чтобы лучше подчеркнуть вашу ценность для новых посетителей.
Найдите способ внедрить социальное доказательство в дизайн вашего веб-сайта, чтобы лучше подчеркнуть вашу ценность для новых посетителей.
7. Гамбургер-меню
Это противоречивая тенденция веб-дизайна, которая обычно используется в приложениях и мобильных веб-сайтах, потому что это простой способ предоставить меню, которое занимает очень мало места. Сам значок гамбургера очень маленький, и при нажатии на него открывается главное меню. По мере того, как он стал более привычным для интернет-пользователей с развитием мобильных устройств, его использование начало распространяться и на дизайн веб-сайтов для настольных компьютеров.
Меню-гамбургер удаляет список страниц в вашем главном меню со всех страниц вашего веб-сайта и помещает их за значок гамбургера. Если вам нужен веб-сайт с очень чистым дизайном, он позволяет включать меньше элементов на каждую страницу, но при этом предоставляет элементы навигации, которые нужны вашим посетителям.
Как уже упоминалось, это противоречивая тенденция веб-дизайна. Это может не подойти вашей аудитории. Это тенденция, которую вы должны тщательно учитывать — используйте ее только в том случае, если у вас есть веская причина.
Это может не подойти вашей аудитории. Это тенденция, которую вы должны тщательно учитывать — используйте ее только в том случае, если у вас есть веская причина.
8. Закругленные края
Какое-то время кнопки, окна и контейнеры на веб-сайтах имели острые углы. В последнее время все больше веб-дизайнеров начинают смещать дизайн своих веб-сайтов в сторону более мягких и округлых краев.
Это тенденция веб-дизайна, которую вы можете увидеть в кнопках и окнах чатов по всему Интернету.
Многие веб-сайты по-прежнему сохраняют свои острые края, а некоторые используют и то, и другое одновременно. Это не тенденция, которая полностью заменила прежний способ ведения дел. Но если вы хотите, чтобы формы на вашем веб-сайте были немного мягче, вы будете соответствовать одной из тенденций веб-дизайна 2018 года.0003
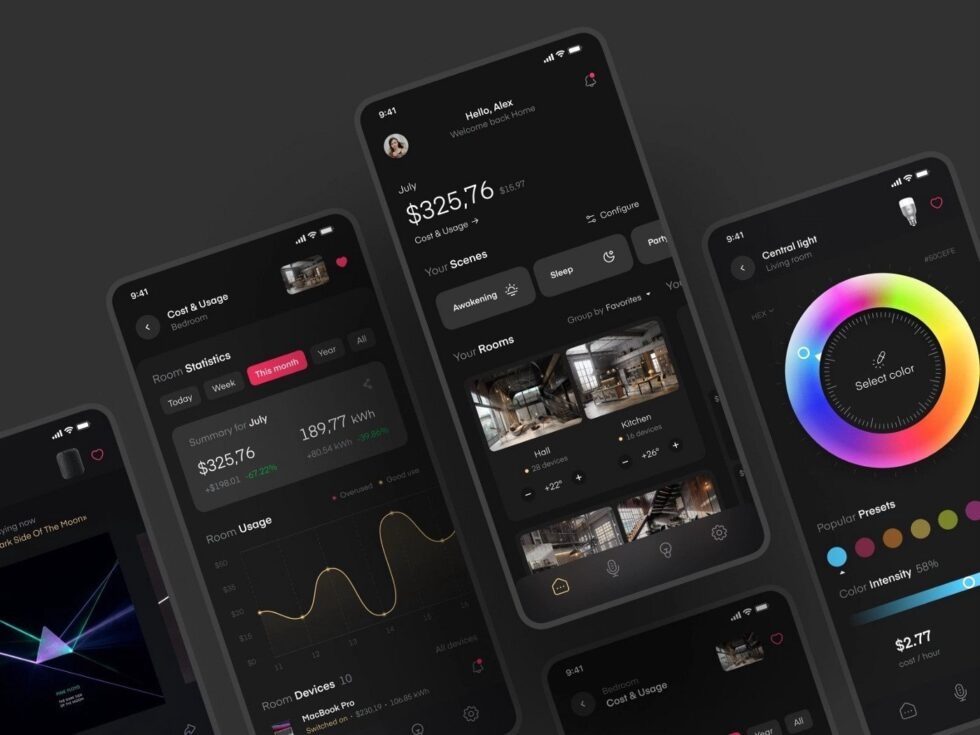
9. Тактильный дизайн
Другой распространенной тенденцией прошлого было сохранение плоского веб-дизайна. Многие веб-сайты сейчас начинают нарушать старую тенденцию, добавляя больше теней и глубины изображениям на своих страницах.
Тактильный дизайн может сделать изображения на вашем сайте более живыми для ваших посетителей. Кроме того, это дает возможность добавить акцент к вашим изображениям. Разница часто едва уловима, но она меняет пользовательский опыт вашего веб-сайта и добавляет немного больше реализма.
10. Уникальные шрифты
Выбор уникального шрифта — это простой способ добавить индивидуальности вашему веб-сайту и сделать его еще более заметным. Шрифты — это часть веб-сайта, которую многие посетители на самом деле не замечают, но вы можете использовать свой выбор шрифта, чтобы добавить дополнительный стиль вашему веб-сайту и привлечь больше внимания к важным словам.
Убедитесь, что выбранный вами шрифт легко читается посетителями. Здесь стиль не должен преобладать над ясностью. Но пока вы сохраняете текст на своем веб-сайте разборчивым для всех своих посетителей, вы можете использовать свой выбор шрифта как способ добавить дополнительную индивидуальность вашему сайту.
11. Асимметрия
Смелый выбор, который сейчас появляется на некоторых веб-сайтах, — это асимметричный дизайн. Использование асимметрии в вашем веб-дизайне обеспечивает уникальный опыт для ваших посетителей, тем более что на данном этапе это все еще не особенно распространенный выбор дизайна.
Этот вариант веб-дизайна определенно не для всех. Поскольку это необычно и неожиданно, для некоторых посетителей это может быть менее интуитивно понятным. И это может усложнить способность веб-сайта оставаться отзывчивым. Но если вы хотите, чтобы веб-сайт работал нестандартно, асимметричный подход может это сделать.
12. Доступный дизайн
Если у вас нет каких-либо ограничений, вы, вероятно, в прошлом занимались веб-дизайном, не задумываясь о том, как люди с ограниченными возможностями будут воспринимать ваш сайт. К сожалению, это нормально — многие веб-дизайнеры просто не уделяли должного внимания доступности в прошлом.
Но это начинает меняться. Одна из тенденций веб-дизайна 2018 года — сделать веб-сайты более доступными для всех. Журналы и блоги по дизайну начали давать советы по более доступному веб-дизайну.
Одна из тенденций веб-дизайна 2018 года — сделать веб-сайты более доступными для всех. Журналы и блоги по дизайну начали давать советы по более доступному веб-дизайну.
Создание доступного веб-сайта требует расширения кругозора и небольшой работы, но когда вы берете на себя обязательство, вы открываете свой сайт для аудитории, которая раньше была недоступна.
13. Визуализация данных
«Большие данные» уже несколько лет являются модным словом, и компании во всех отраслях стали свидетелями растущего влияния данных на инструменты и последние тенденции, определяющие то, как мы ведем бизнес. Возможно, это был только вопрос времени, когда влияние данных распространится и на веб-дизайн.
Многие веб-сайты теперь включают визуализацию данных в свой дизайн. В некоторых случаях он становится частью основного сайта, в других запускают отдельный сайт, чтобы выделить ценные данные, которые они создали.
В любом случае визуализация данных становится частью истории, которую рассказывает бренд, и его визуальной идентичности в Интернете.
14. Яркие цвета
Многие тенденции веб-дизайна на 2018 год направлены на то, чтобы выделиться, и этот не исключение. Многие веб-сайты используют яркие и смелые цветовые схемы. Яркие цвета обеспечивают отличительный опыт, который делает ваш сайт более запоминающимся.
Вы можете стратегически использовать свой выбор цвета, чтобы привлечь внимание к частям веб-сайта, которые вы хотите видеть больше всего.
Это еще одна тенденция дизайна веб-сайтов, которая не для всех. Некоторым брендам лучше подойдут более приглушенные цвета, но если вы ищете способ выделить свой веб-сайт и действительно привлечь внимание, смелый выбор цвета может помочь.
15. Плавающая навигация
Большинство веб-сайтов, которые вы посещаете, имеют навигацию в одном и том же месте: в верхней части веб-сайта. Однако некоторые веб-сайты экспериментируют с различными вариантами. Мы уже говорили о гамбургер-меню, но есть еще одна возможность — плавающая навигация.
Плавающая навигация остается видимой, даже когда вы прокручиваете страницу вниз. Он обеспечивает уникальный опыт, но также предлагает практическое преимущество, заключающееся в том, что все параметры навигации остаются видимыми независимо от того, где находится ваш посетитель на странице.
Пример того, как это выглядит, можно увидеть на веб-сайте Anchor and Orbit. Пока что это не особенно распространенная тенденция веб-дизайна. Но для любого владельца веб-сайта, который ищет другой способ выделиться, это делает ваш веб-сайт немного более отличительным.
Оставаться в тренде в 2018 году
Как и в любой другой год, в 2018 году убедитесь, что дизайн вашего веб-сайта ставит пользователя на первое место. Пробовать что-то новое, что, по вашему мнению, выглядит круто или интересно, — это нормально, но только в том случае, если вы уверены, что ваша целевая аудитория тоже на это отреагирует. Следование тенденциям дизайна веб-сайтов часто может быть оправданным, но внимание к вашим посетителям всегда важнее.