Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
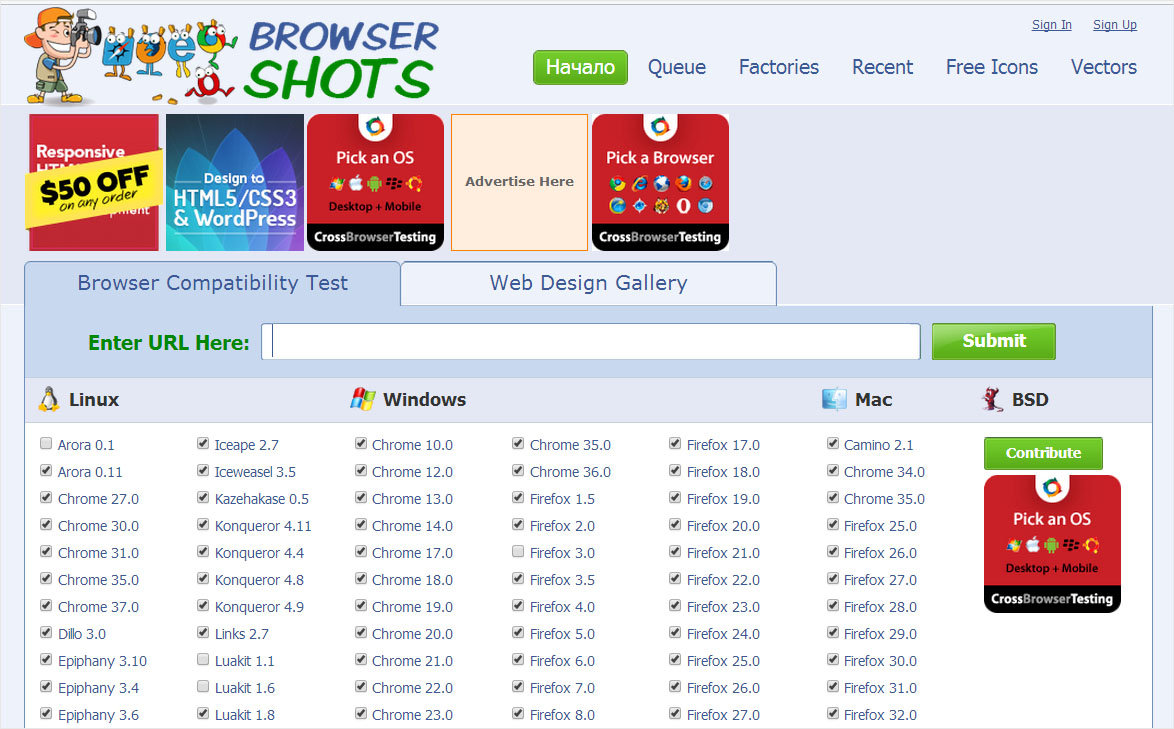
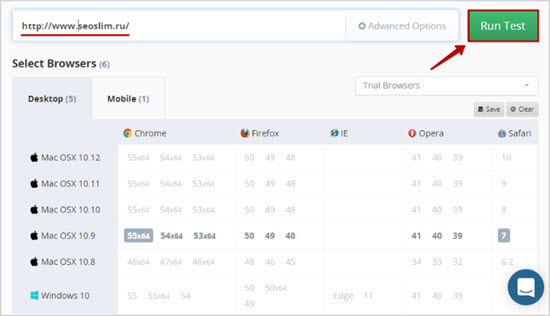
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
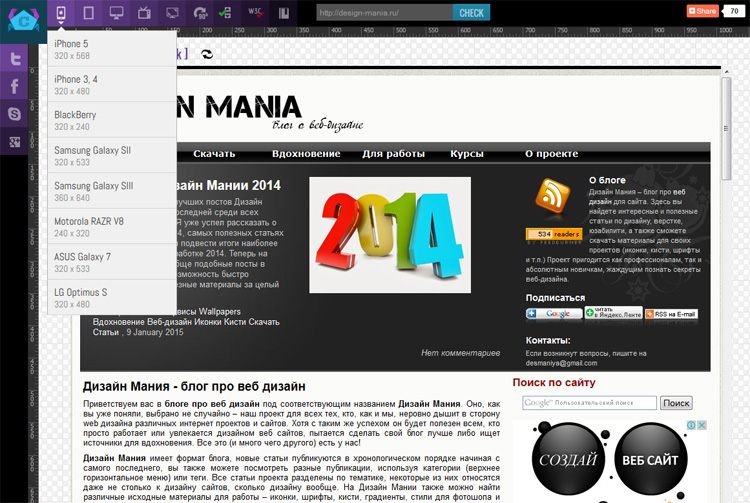
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
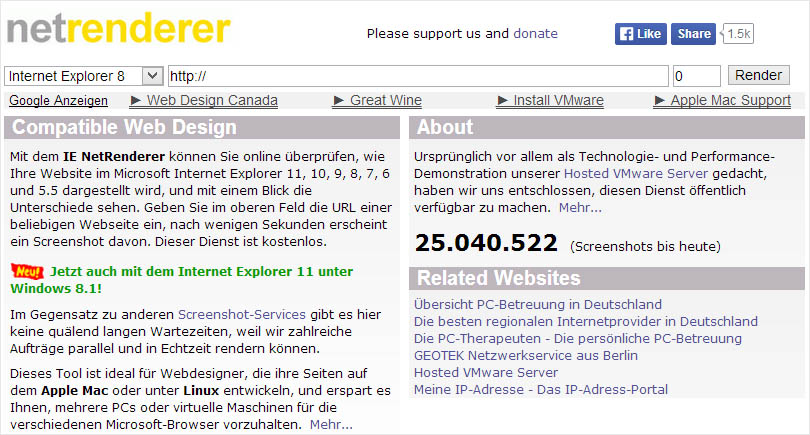
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства«:
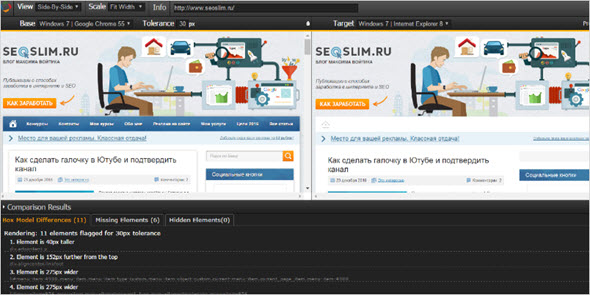
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Данная публикация является переводом статьи «Ultimate Free Tools for Cross-Browser Testing» , подготовленная редакцией проекта.
Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
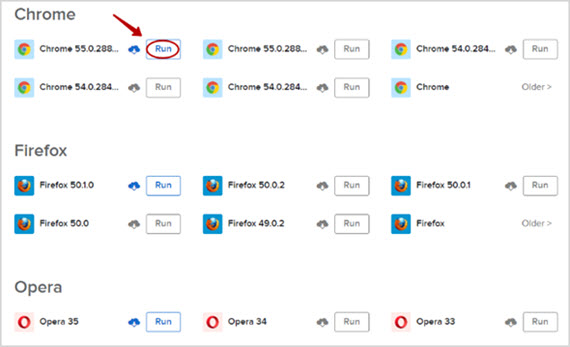
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства«:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Данная публикация является переводом статьи «Ultimate Free Tools for Cross-Browser Testing» , подготовленная редакцией проекта.
Тестирование сайта в разных браузерах ☛ закажите тестирование кроссбраузерности сайта
Тестирование сайта в разных браузерах
Тест на кроссбраузерность – вид тестирования, который проводится для того, чтобы понять, одинаково ли ведет себя ваш продукт при взаимодействии с разными версиями браузеров. Пользователь должен обращаться к сервисам вашего программного продукта независимо от того, каким браузером пользуется и какую аппаратную платформу предпочитает. Если каждый десятый человек использует нестандартный браузер (или определенную устаревшую версию), в котором ваше приложение меняет внешний вид или отступает от заданного поведения, вы рискуете потерять аудиторию в 10%.
Актуально по умолчанию
При тестировании сайтов в разных браузерах, как правило, большая часть
дефектов выявляется непосредственно в интерфейсе пользователя. Но не стоит
забывать про функциональные возможности сайтов или приложений.
- форм;
- фильтров;
- динамических элементов;
- отдельных модулей и разделов сайта.
Постоянное внедрение новых стандартов и следование им при разработке само
по себе дает достаточно высокий уровень совместимости. Однако, не все браузеры
работают одинаково с этими стандартами. А разработчики в свою очередь зачастую
пренебрегают ими, потому как практически невозможно, создавая продукт, учесть абсолютно
все факторы и поддержать все разновидности клиентского ПО. Только тест продукта
в разных браузерах поможет выявить все проблемы совместимости, оптимизировать
производительность и добиться однообразия представления информации в
поддерживаемых версиях. Плюс ко всему: не все из наиболее часто используемых
браузеров оперативно выпускают новые версии, которые соответствуют новейшим стандартам,
и, что более важно, не все пользователи следят и регулярно обновляют свое ПО.
Возможности WebmartQA – в ваших интересах
Наша стратегия, парк устройств, браузеров и операционных систем позволяют провести тест совместимости, покрывающий аудиторию пользователей с огромным перечнем программных конфигураций. Мы учитываем всевозможные окружения, включая:
- сетевые устройства;
- базы данных;
- системное программное обеспечение;
- периферию (веб-камеры, принтеры и др.).
Стратегия тестирования и детали тестового покрытия определяются как на
основе реальных данных из аналитических систем (к пример, Яндекс.Метрики, GoogleAnalytics), так и с помощью глобальной
статистической информации от авторитетных источников в сети. Такой подход
позволяет предложить клиентам необходимый уровень покрытия, идеально отражающий
реальные требования текущих и потенциальных потребителей сервиса.
Нельзя игнорировать и тенденцию увеличения числа пользователей мобильных устройств. Как следствие – растет процент использования Интернет-ресурсов именно через телефоны и планшеты. Чтобы вы приумножали свою аудиторию, мы также аккомпанируем адаптации вашего продукта под мобильный рынок, учитывая всевозможные факторы, такие как данные по использованию устройств, версий ОС и мобильных браузеров; размеры и разрешения экрана; ресурсы устройства и аппаратные характеристики и т.д. Для этих целей в рамках нашей компании создан и постоянно расширяется Парк мобильных устройств, который позволяет провести необходимые проверки на реальных девайсах.
Еще глубже – кроссплатформенность
Совместимость с различными операционными системами в настоящее время
является очень важным качеством программных продуктов; в особенности, это
свойство критично для десктопных программных продуктов.
Такой тип тестирования также актуален для веб-приложений по причине того, что одна и та же версия браузера может быть запущена из различных операционных систем (от дистрибутивов Linux до MacOS), что может изменить визуальное представление интерфейса, повлиять на функциональность модулей веб-приложения.
Таким образом, для продуктов, подразумевающих широкое применение и
поддержку на различных платформах, этот тип тестирования жизненно важен. К тому
же, чем выше количество поддерживаемых ОС, тем шире список потенциальных
пользователей ПО, что выгодно заказчикам проекта. Для проверки таких совместимостей
Webmart QA проводит кроссплатформенное тестирование программных продуктов на
любой версии операционной системы семейств:
Для проверки таких совместимостей
Webmart QA проводит кроссплатформенное тестирование программных продуктов на
любой версии операционной системы семейств:
- Windows
- Windows Server
- Linux
- MacOS
Тест кроссбраузерности сайта — гарантии
Тестирование сайта в разных браузерах и приложениях, на разных платформах гарантирует значительное расширение аудитории, снижение расходов на техническую поддержку пользователей и повышение общего качества продукта. Если вы заинтересованы в адаптации продукта под реалии рынков браузеров, ОС и мобильных устройств, свяжитесь с нами.
Онлайн инструменты для проверки кроссбраузерности | Ресурсы
26 июня 2010
Когда дело доходит до изучения просторов глобальной сети, у пользователей интернета есть весьма широкий выбор браузеров («просмотровщиков»). Наша обязанность, как дизайнеров и разработчиков веб-сайтов — обеспечить совместимость сайта со всеми видами браузеров, иными словами 
Но сразу возникает вопрос — какие браузеры используют пользователи? Сейчас самыми популярными «просмотровщиками» веб-страниц являются Internet Explorer 7 и 8, Mozilla Firefox, Google Chrome и Opera. Однако для каждого вида сайта, в зависимости от того к какой тематике он относится, процент посетителей с разными браузерами может сильно варьироваться. Поэтому, довольно часто, разработчики определяются, с какой аудиторией им предстоит работать и в зависимость от результатов «подготавливают» сайт только под определенные виды браузеров.
Конечно же, протестировать сайт на одной машине, даже установив несколько видов «просмотровщиков», практически невозможно. Но благодаря специальным инструментам и веб-сервисам можно легко определить, как выглядит сайт в том, или ином браузере на разных операционных системах.
В этой статье мы подготовили для вас ряд онлайн инструментов и сервисов, которые можно смело использовать при тестировании кроссбраузерности сайта.
Browsershots — это самый популярный сервис для тестирования кроссбраузерности.
Благодаря этому онлайн инструменту можно бесплатно проверить кроссбраузерность сайта во всех версиях Internet Explorer (версии 5.5, 6, 7, 8, а так же 7-6 Mixed и 7-6 Difference). Из функционала стоит выделить отображение времени обработки и ограничение размера экрана в 1024px.
С помощью этого сервиса вы можете запускать страницы в разных браузерах, таких как IE, Firefox, Safari, Chrome и Opera непосредственно из своего браузера. Единственное отличие от других сервисов в обзоре — необходимость установки небольшого дополнения, которое обеспечивает дальнейшее тестирование.
Browsrcamp позволяет проверить совместимость вашего сайта с браузерами в Mac OS X. Бесплатная версия позволяет проверить сайт только в Safari 3.1.2. Но при оплате подписки можно будет тестировать сайт в 12 различных браузерах, которые могут быть установлены на этой OC. Полный список браузеров, как и стоимость подписки, можно найти на страницах сервиса.
Бесплатная версия позволяет проверить сайт только в Safari 3.1.2. Но при оплате подписки можно будет тестировать сайт в 12 различных браузерах, которые могут быть установлены на этой OC. Полный список браузеров, как и стоимость подписки, можно найти на страницах сервиса.
Еще один популярный веб-сервис, который позволяет проверять отображение сайтов в разных браузерах и на разных ОС. Среди функционала есть такие полезные возможности как проверка сайта в разных разрешениях, настройка, редактирование и сохранение различных сочетаний браузеров для тестирования.
Платный онлайн сервис предназначенный для тестирования сайта в целом, а не только для проверки кроссбраузерности сайта. Большой набор всевозможных функций и настроек делает Browsera мощным средством для отладки веб-сайта. Из возможностей отметим: анализатор ошибок сценариев на JavaScript; возможность тестирования всего сайта, а не только отдельных страниц; тестирование страниц с динамическим содержанием. У сервиса есть бесплатно-тестовая версия, которая позволяет отлаживать не более 25 страниц в месяц, а так же бесплатный 30-дневный пробный период.
Еще один платный сервис с большим количеством разнообразных функций, как мелких и довольно специфичных, так и крупных и очень полезных (чего стоит только возможность тестирования сайта на мобильных устройствах с Windows Mobile, Symbian или iPhone). О полном списке возможностей и разнообразных «плюсов» можно прочитать на страницах сервиса.
А какими сервисами и инструментами пользуетесь вы когда тестируете кроссбраузерность сайта?
7 инструментов для тестирования кроссбраузерности
20 мая 2016
Вконтакте
Google+
Повсеместное распространение концепций адаптивного дизайна и прогрессивного улучшения не избавило нас от проблем с кроссбраузерной версткой. Ручная проверка отображения сайта на всех необходимых браузерах во всех возможных операционных системах занятие утомительное и, по сути, бессмысленное: инструменты для тестирования кроссбраузерности сайта значительно упростят эту задачу.
Сегодня мы подготовили для вас список из 7 инструментов, которые помогут протестировать ваш сайт в разных условиях и гарантировать, что все пользователи увидят именно то, что вы запланировали. Некоторые из инструментов могут быть вам уже знакомы, так как служат разработчикам верой и правдой на протяжении нескольких лет. В списке представлены как платные, так и бесплатные инструменты.
1. Browsershots
Browsershots это простой бесплатный инструмент, но его функционал мало чем уступает его платным конкурентам. Благодаря Browsershots вы сможете получить скриншот того, как ваш сайт будет выглядеть в каждом конкретном случае. В вашем распоряжении просто гигантский список поддерживаемых браузеров, а также возможность выбрать размер экрана, насыщенность цветов, включить и выключить JavaScript (вы можете указать конкретную версию JavaScript) Java и Flash.
К сожалению, бесплатный сервис не дает возможности автоматизировать процесс тестирования, поэтому он может занимать довольно продолжительное время. К тому же в списке доступных браузеров отсутствуют мобильные, но, несмотря на это, инструмент делает даже больше того, что ожидалось от бесплатной утилиты. Это прекрасный способ проверить работу, прежде чем отдавать ее клиенту.
К тому же в списке доступных браузеров отсутствуют мобильные, но, несмотря на это, инструмент делает даже больше того, что ожидалось от бесплатной утилиты. Это прекрасный способ проверить работу, прежде чем отдавать ее клиенту.
Если Вам требуется больше возможностей и инструментов для тестирования, можно перейти на платную версию за 29.95$ в месяц.
2. Browser Sandbox
К сожалению, Browser Sandbox будет полезным только для пользователей Windows, хотя разработчики обещают выкатить версию для Mac в самое ближайшее время. Он может похвастаться довольно внушительным списком поддерживаемых браузеров, который включает IE, Firefox, Chrome, ChromiumCanary, Firefox Mobile, Safari, Opera, и FirefoxNightly. Правда, в бесплатном варианте доступна возможность тестирования только в последней версии конкретного браузера.
Если вы должны проверять и старые версии, вам придется воспользоваться платной версией. К счастью, ее цена всего 4.95 доллара в месяц.
3. IE Testers
Если корректное отображение вашего сайта в IE ваша главная головная боль, к вашим услугам несколько инструментов, которые помогут вам проверить отображение сайта в браузере от Microsoft.
3.1. Netrenderer
Благодаря Netrenderer вы можете протестировать свой проект в версиях IE от 5.5 до 11. Это простая и интуитивно понятная утилита, хотя она и не может похвастаться впечатляющим списком функций.
3.2. Microsoft Edge
Microsoft Edge это целая платформа для тестирования сайта в IE. Хотя он и дает возможность получить скриншот вашего сайта и в других браузерах, в том числе и в мобильных, есть важная причина, по которой мы отнесли этот инструмент к группе IE Testers. Microsoft Edge предоставляет в ваше распоряжение виртуальную машину только для тестирования в IE7 и новее.
3.3 My Debugbar
My Debugbar, также известный, как IETester, представляет собой десктопное приложение, которой устанавливается только под Windows. Программа очень подробно документирована и имеет ряд ограничений, поэтому прежде, чем начинать тестирование, стоит ознакомиться с разделом помощи.
4. Webshot by Mobile Ready
В отличие от других инструментов, представленных в этом списке, Webshot by Mobile Ready, как становится понятно из его названия, предназначен только для тестирования сайта на мобильных устройствах. Он бесплатный, но требует регистрации.
На момент написания обзора попытка зарегистрироваться на сайте сервиса выдавала 500 ошибку и никакой информации о том, когда возобновится его работа, мы не нашли. Но мы надеемся, что этот полезный ресурс станет доступным в скором времени.
5. Browsera
Browsera открывает собой раздел платных утилит. Это действительно многофункциональный инструмент и он определенно стоит тех денег, которые придется заплатить за его полноценное использование. Он позволяет тестировать не только кроссбраузерность макета, но и работоспособность скриптов в разных ситуациях, отображение динамических страниц, степень защищенности сайта и т.д.
Вы можете воспользоваться бесплатной тридцатидневной пробной версией или остановиться на базовом бесплатном варианте, который ну уж очень урезан в функционале. Также существуют планы с оплатой 39 и 99$.
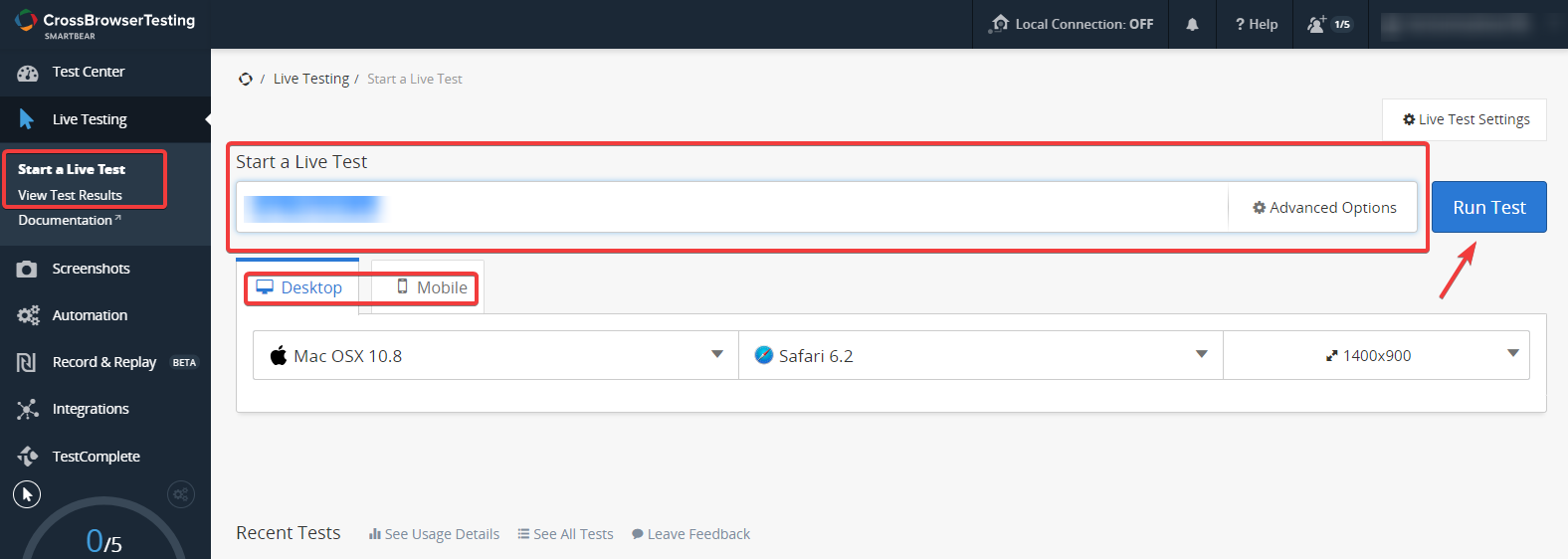
6. CrossBrowserTesting
Действительно классная особенность CrossBrowserTesting в том, что он использует реальные устройства для тестирования вашего сайта. Хотя эмуляторы работают довольно неплохо, ничто не даст вам столь исчерпывающей информации, как боевое тестирование на реальных девайсах. Список функций довольно объемный, и в общем, этот инструмент реально стоит своих денег. Существует подозрение, что CrossBrowserTesting может похвастаться самым большим списком поддерживаемых браузеров (около 900) и операционных систем (около 40), включая iOS, Android,Windows, Mac и другие.
Хотя эмуляторы работают довольно неплохо, ничто не даст вам столь исчерпывающей информации, как боевое тестирование на реальных девайсах. Список функций довольно объемный, и в общем, этот инструмент реально стоит своих денег. Существует подозрение, что CrossBrowserTesting может похвастаться самым большим списком поддерживаемых браузеров (около 900) и операционных систем (около 40), включая iOS, Android,Windows, Mac и другие.
Еще одна отличительная особенность режим live testing , в котором вы можете тестировать свой сайт в реальном окружении, получая возможность проверить работоспособность AJAX, HTML-форм, JavaScript, Flash и всего остального. Кроме того, представлена возможность автоматизации тестов и сравнения скриншотов.
Кстати, месячная плата за этот арсенал составляет всего 29 долларов, а для того чтобы вы могли пощупать его своими руками существует возможность использовать триал версию в течение недели.
7. BrowserStack
BrowserStack это еще одно громкое имя в кроссбраузерном тестировании. Он также использует реальные устройства для тестирования и поддерживает 700+ браузеров. Существует возможность локального тестирования и быстрого получения скриншотов на разных разрешениях экранов от 800 600 до 2048 1536. Основной план стоит 29$, но у них есть план для фрилансеров, который стоит 12,5 долларов в месяц. Для некоторых open source проектов они даже предлагают бесплатные услуги.
Он также использует реальные устройства для тестирования и поддерживает 700+ браузеров. Существует возможность локального тестирования и быстрого получения скриншотов на разных разрешениях экранов от 800 600 до 2048 1536. Основной план стоит 29$, но у них есть план для фрилансеров, который стоит 12,5 долларов в месяц. Для некоторых open source проектов они даже предлагают бесплатные услуги.
Список подобных сервисов можно продолжать довольно долго, но мы решили ограничиться этими 7 инструментами. Мы включили только те сервисы, которые демонстрируют приемлемое соотношение цены и функциональности. Возможно, в конце обзора вам бы хотелось увидеть вывод о том, какой из инструментов самый лучший, но это решение было бы довольно субъективным. Конечно, список функций у платных сервисов значительно шире, но бесплатные инструменты отлично подходят для быстрого тестирования.
Вконтакте
Google+
Инструменты для проверки кроссбраузерности сайта
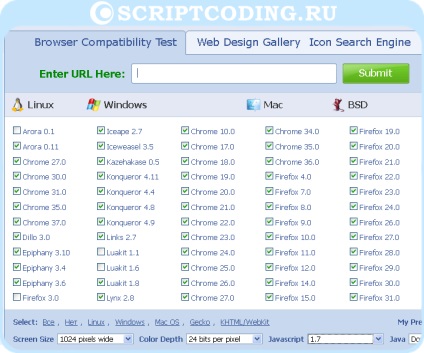
Когда дело доходит до изучения просторов сети, у пользователей интернета есть широкий выбор браузеров.Данный сервис поддерживает большое количество браузеров — более 164 комбинации браузеров на четырех операционных системах (Windows, Mac, Linux, BSD). Некоторые из них могут даже не понадобиться. Маловероятно, что найдется пользователь, который работает в браузере Dillo или Kazehakase в операционной системе BSD, хотя все равно можете проверить.
Некоторые из них могут даже не понадобиться. Маловероятно, что найдется пользователь, который работает в браузере Dillo или Kazehakase в операционной системе BSD, хотя все равно можете проверить.
По умолчанию Browsershots проводит проверки на последних версиях браузеров, но доступны и старые варианты. Чем больше браузеров будет определено для проверки, тем больше времени уйдет на подготовку результатов. При выборе набора для проверки, нужно учитывать данный факт.
Browsershots предоставляет платные и бесплатные услуги. Однако бесплатный сервис является довольно медленным и есть ограничение на количество скриншотов, которые вы можете запросить в день. Платной версии составляет $ 29,95 или € 23,95 в месяц, и вы сможете получить от 30 до 50 скриншотов в течение двух-пяти минут.
Adobe BrowserLab
Adobe BrowserLab — бесплатный инструмент тестирования кроссбраузерности от Adobe. Он как через Windows, так и через Mac OS, позволяет протестировать сайт в современных и некоторых устаревших браузерах, включая различные версии Chrome, Safari, IE и Firefox. Просмотр возможен в нескольких режимах: полноэкранном, в режиме сравнения, а также в режиме «наложенных слоев». Сервис может получать доступ к страницам, размещенным в интернете, или работать локально как дополнение к Firebug или Adobe Dreamweaver CS5.
Просмотр возможен в нескольких режимах: полноэкранном, в режиме сравнения, а также в режиме «наложенных слоев». Сервис может получать доступ к страницам, размещенным в интернете, или работать локально как дополнение к Firebug или Adobe Dreamweaver CS5.
SuperPreview
SuperPreview является предложением Microsoft в области кроссбраузерной проверки. Он совместен только с Windows. Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе. В него встроен механизм вывода IE6. Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
SuperPreview является бесплатным инструментом и планируется как часть Expression Web. В онлайн версии имеется поддержка Chrome, Safari (Mac) 4+5, Firefox 3+4. Также можно использовать интерактивный режим для веб сайтов, которые требуют регистрации перед выводом страниц, которые надо проверить. Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.
Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.
Lunascape 6
Lunascape 6 — это первый и единственный в мире браузер, работающий сразу на трех платформах: Trident, WebKit и Gecko. Первая из них лежит в основе популярного браузера Internet Explorer, вторая – в основе Safari, и, наконец, третья – в основе программы FireFox. Lunascape способен автоматически переключаться между всеми движками при осуществлении интернет-серфинга.
Плюсами программы является наличие сразу трех движков, поддержка большого количества плагинов, смена различных тем оформления и полная бесплатность. Кроме того, браузер почти не влияет на быстродействие компьютера и занимает совсем немного места на жестком диске.
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматический тест на совместимость. На результатах проверки выделяются различия в видах вывода дизайна в разных браузерах, что существенно облегчает процесс. Также определяются ошибки JavaScript. Коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
Также определяются ошибки JavaScript. Коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
В бесплатном варианте доступен ограниченный набор браузеров и низкое разрешение снимков экрана. Коммерческая версия стоит $39 за один проект и от $49 до $99 за месячную подписку, и в нем доступны большой список браузеров, высокое разрешение снимков экрана и проверка страниц, требующих регистрации пользователя.
Browsrcamp
Browsrcamp — платный сервис позволяет разработчикам просматривать веб-страницы в различных браузерах и операционных системах. Он поддерживает любой браузер / комбинации операционных систем. Также позволяет проверить код на любой платформе. Поддерживаемые браузеры: Internet Explorer, Mozilla Firefox, Apple Safari, Google Chrome, Opera, Chrome NXS 2.3, Explorer 5.0 (RQVGA), Opera 9.7b и многое другое. Поддерживаемые операционные системы: Windows 98, Windows 2000 Professional, Windows XP, Windows Vista, Mac OSX 10,3-10,5, Fedora Core 6, BlackBerry O 5, BlackBerry OS 6, Apple IOS, Google Android, Windows Mobile 5. 0 (RQVGA), Windows Mobile 6.0, Windows Mobile 6.5.
0 (RQVGA), Windows Mobile 6.0, Windows Mobile 6.5.
IE Tester
IE Tester — бесплатный браузер для Windows, позволяющий тестировать сайт в IE 5.5, IE 6, IE 7, IE 8, IE 9 и IE 10 Previev. Можно тестировать как рендеринг HTML+CSS, так и JavaScript. Доступна только альфа-версия инструмента. Необходимыми требованиями для запуска программы является наличие ОС Windows 7, Windows Vista или Windows XP и браузера Internet Explorer 7 или выше.
Browserling
Browserling — сравнительно новое приложение для проверки кросс браузерности. Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета-тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Бесплатная версия имеет ограничение по времени сессии в размере 5 минут, а коммерческий вариант без ограничений стоит $20в месяц.
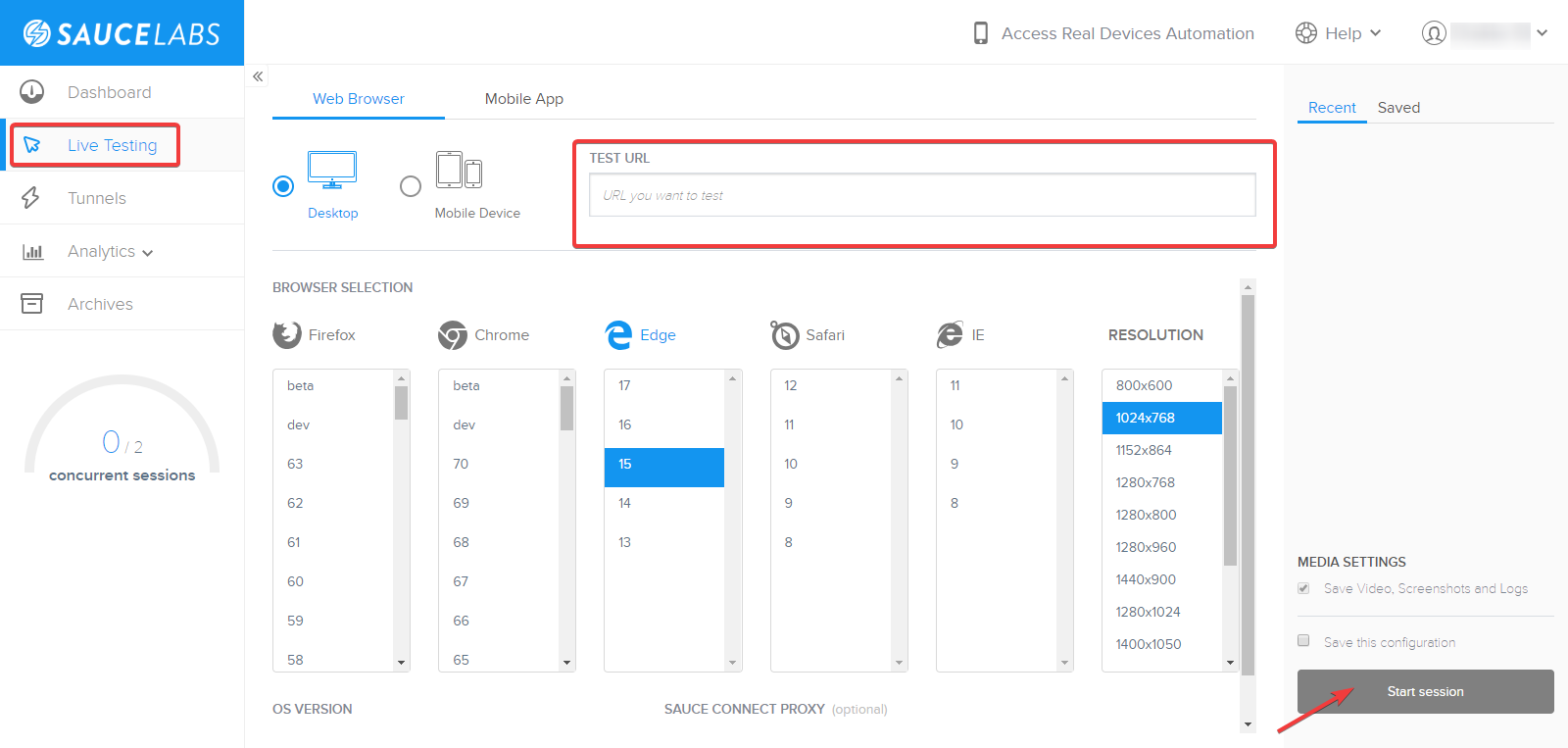
Sauce Labs
Sauce Labs предоставляет много вариантов браузеров и операционных систем. Он также записывает видео всей сессии вашего тестирования. Сервис предлагает 200 бесплатных минут испытаний в месяц и позволяет быстро создавать автоматизированные тесты браузера помощью с Selenium.
IE NetRenderer
IE NetRenderer позволяет проверить совместимость сайт для браузеров Internet Explorer от 5.5 до 9 версий. Придется проверять каждый вариант в отдельности, зато эта программа является бесплатной.
BrowserSeal
BrowserSeal – это новый инструмент. Он чем-то похож на SuperPreview. Это приложение также используется на локальном компьютере, и скорость вполне впечатляет. Браузерная поддержка, к тому же, достаточно обширная. Кроме всем известных IE, Firefox, Safari, Opera и Chrome, приложение также поддерживает почти любой браузер, на котором вы бы захотели протестировать свой сайт. У приложения есть две отличных функции, которые позволяют выделить инструмент из всего списка: отдельная поддержка браузеров и интерфейс в виде командной строки для автоматизации скрипта.
У приложения есть две отличных функции, которые позволяют выделить инструмент из всего списка: отдельная поддержка браузеров и интерфейс в виде командной строки для автоматизации скрипта.
Стандартная версия стоит $49. Так же существует версия с интерфейсом командной строки, которая предоставляет возможность проверки нескольких URL из скрипта или командного файла.
Ниже представлена таблица, которая предоставляет возможность быстро и легко сравнить услуги для проверки кроссбраузерности сайтов.
Вне зависимости от того, какой инструмент вы выберете, тестирование необходимо. Чем раньше вы начнете тестировать код и чем чаще вы это будете делать, тем меньше проблем с совместимостью вы получите.
Автор — Дежурка
Вас могут заинтересовать статьи:
Существует ли автономное программное обеспечение для тестирования веб-сайта в разных браузерах?
Я ищу автономное программное обеспечение, которое может ускорить тестирование веб-сайта в разных браузерах.
Да, я могу установить Opera, Firefox, Chrome, IE и Safari и протестировать их в каждом из них, но это замедляет процесс, потому что на веб-сайте, над которым я работаю, нужно сделать много изменений, и каждое изменение должно быть протестировано во всех браузерах.
Более конкретно, я ищу что-то похожее на IETester , но для разных браузеров. Меня интересуют не онлайн-сервисы (их очень много), а оффлайн.
Значит, кто-то знает что-то подобное?
testing web cross-browser offlineappsПоделиться Источник Renato Dinhani 01 октября 2012 в 12:13
4 ответа
4
Я нахожу инструмент Selenium [ http://seleniumhq.org/ ] очень полезным для таких нужд:
- существуют драйверы практически для всех современных и not-so-modern браузеров: firefox, IE, Opera, Chrome, Safari..
- довольно хорошо масштабируется через webdriver вещь (дистанционное управление выполнением тестов на многих разных хостах), и
- хорошо зарекомендовал себя: вокруг есть много ресурсов, доступных для его разработки и развертывания.

Главный недостаток, что касается моего собственного опыта: кривая обучения несколько жесткая.
Существует также хороший инструмент управления тестами, специально предназначенный для Selenium: Bromine (отказ от ответственности: я еще не использовал Bromine, но видел отличные комментарии по нему).
С уважением, —
Борис
Поделиться Boris Baldassari 02 октября 2012 в 13:38
2
Adobe BrowserLab для настольных браузеров (бесплатно) Как отмечалось в комментариях, это было прекращено. Но вместо этого они рекомендуют Sauce labs и Browser Stack .
Adobe Edge Inspect aka Shadow также доступен и делает все вышесказанное довольно хорошо. Он предназначен в первую очередь для тестирования и отладки мобильных браузеров.
Microsoft Expression Suite также имеет собственную утилиту кроссбраузерного тестирования, называемую Expression Web Super-Preview .
По словам Microsoft,
Вы можете просматривать визуализации браузера side-by-side горизонтально или вертикально или наложите их друг на друга, чтобы выявить различия. Вы можете использовать линейки и направляющие для измерения и выделения визуальных проблем. Вы можете увеличивать и уменьшать масштаб страницы и видеть, как все визуализации браузера обновляются в тандеме.
Поделиться Anirudh Ramanathan 01 октября 2012 в 12:18
1
Вы можете попробовать BrowseEmAll (http:/ / www.browseemall.com), который является настольным приложением для windows (и, к сожалению, windows онлайн).
Тем не менее он содержит все основные браузеры и симуляторы для iOS и Android, которые должны сделать тестирование проще, чем переключение между различными браузерами вручную.
Поделиться daniel.herken 03 марта 2014 в 11:09
1
Если вам нравится groovy, то попробуйте Спока. Я экспериментировал со Споком и Gem для BDD тестов.
Поделиться Jesper Tejlgaard 02 марта 2015 в 09:28
Похожие вопросы:
Существует ли программное обеспечение для проверки целостности данных?
У нас есть большие объемы данных в нескольких базах данных mysql, которые постоянно обновляются из внешних источников. Существует ли какое-то программное обеспечение (предпочтительно на основе php),…
Может ли кто-нибудь порекомендовать какое-нибудь хорошее программное обеспечение для нагрузочного тестирования?
Может ли кто-нибудь порекомендовать какое-нибудь хорошее программное обеспечение для нагрузочного тестирования? У меня есть веб-сайт, который обновляет баллы каждую минуту через ajax звонков, и мне. ..
..
Есть ли программное обеспечение для тестирования веб-сайта во всех браузерах?
Я хочу программное обеспечение, которое устанавливает большинство известных браузеров, включая ie 6, и позвольте мне протестировать мой сайт, как будто я нахожусь в браузере, чтобы исправить мой css…
Серверное Программное Обеспечение Производственного Класса
В настоящее время я использую XAMPP для тестирования и запуска своего веб-сайта на своем ноутбуке. Существует ли какое-либо (хорошее,производственное,бесплатное,основанное на AMP) серверное…
Программное обеспечение/инструмент для тестирования / проверки веб-приложения в нескольких браузерах?
Я работаю над созданием веб-сайта и хочу автоматически проверить несколько браузеров на совместимость с браузерами с помощью автоматизированного тестового инструмента. Ребята, вы не знаете, есть ли…
Автономное Приложение/Программное Обеспечение Календаря
Мы ищем автономное (не cms) календарное решение для отображения в интернете. Это может быть открытый исходный код или платная услуга. В первую очередь мы ищем способ отображения календаря в…
Это может быть открытый исходный код или платная услуга. В первую очередь мы ищем способ отображения календаря в…
(желательно бесплатное) кроссплатформенное программное обеспечение для тестирования веб-разработчиков?
Привет Stackoverflowers, Недавно я работал над веб-сайтом, который включает в себя некоторые экспериментальные функции, которые по-разному отображаются в разных браузерах, платформах и устройствах….
Программное обеспечение, такое как Blazemeter, которое записывает действия веб-сайта для создания файлов .jmx
Какое еще программное обеспечение существует, например BlazeMeter Chrome Plugin, который можно использовать для записи действий веб-сайта и создания скрипта .jmx для запуска на JMeter.
Скачать/программное обеспечение для управления файлами для клиентов для веб-сайта
У меня есть разные версии программного обеспечения, которое я хотел бы распространять среди клиентов (B2B). Например, это может быть базовая версия, Расширенная версия и пробная версия. Это будут…
Это будут…
Преобразование веб-приложения spring MVC в автономное настольное программное обеспечение
У меня есть веб-приложение spring MVC, которое запускается в веб — браузере. Но теперь я хочу использовать это приложение как автономное программное обеспечение. Так что любой трюк, чтобы…
О компании Browserling Inc.
Компания
Основана в 2010 году и основана в 2011 году Питером Круминсом (генеральным директором) и Джеймсом Халлидеем. Расположен в Окленде, штат Калифорния. Мы первая компания в ускорителе стартапов Hackers & Founders, и мы любим решать проблемы кросс-браузерного тестирования!
Инвесторы
Дэвид Уикли
Ребекка Еженедельник
Ульрих Галл
Майк Цао
Ник Хейман
Что говорят о нас наши инвесторы?
«Эти ребята великолепны и создали невероятно полезный продукт, который было сложно построить. «(Дэвид Уикли)
«(Дэвид Уикли)
Советники
Дэвид Уикли
Адам Рифкин
Джонатан Нельсон
Лаура Нельсон
Что говорят о нас наши консультанты?
«Джеймс и Петерис умны, прагматичны и трудолюбивы.Они также входят в число лучших экспертов по node.js. Их технологии являются передовыми, и их клиенты любят их ». (Адам Рифкин)
«Джеймс и Петерис — два самых удивительных разработчика, которых я видел за долгое время. Они отгружают и отправляют, и отправляют, и отправляют». (Джонатан Нельсон)
Они отгружают и отправляют, и отправляют, и отправляют». (Джонатан Нельсон)
Как протестировать веб-сайт в разных браузерах
Существует множество широко используемых веб-браузеров, включая Internet Explorer, Firefox, Chrome, Safari и Opera.Доступны десятки мобильных браузеров, и с каждым новым устройством на полках их становится все больше. Но не все браузеры и версии этих браузеров работают одинаково. Веб-сайт продавца может не выглядеть или работать одинаково на каждом из них, что может привести к потере дохода.
К счастью, в сети есть множество инструментов для тестирования совместимости браузеров. Некоторые из них бесплатны, например Browser Shots, а некоторые стоят денег, например Gomez.com, Sauce Labs, PowerMapper или Perfecto Mobile.
Эти инструменты могут тестировать скорость и работать в разных операционных системах и регионах, при высоком и низком уровне трафика. Мы рассмотрим тесты совместимости браузера BrowserShots, тест кроссбраузерной совместимости Gomez. com, тест PowerMapper.com SortSite и тест PerfectoMobile.com Handset Cloud.
com, тест PowerMapper.com SortSite и тест PerfectoMobile.com Handset Cloud.
Кроссбраузерный тест BrowserShots
Бесплатное кросс-браузерное решениеBrowserShots тестирует примерно 80 версий широко используемых браузеров. BrowserShots — это простой инструмент, который позволяет продавцам видеть скриншоты данной веб-страницы в различных операционных системах (ОС), включая Linux, Windows, Mac и Berkeley Software Distribution (BSD) с открытым исходным кодом.Доступны все основные браузеры, за (основным) исключением Internet Explorer (IE). Однако IE можно протестировать в тесте Gomez.com ниже.
Домашняя страница BrowserShots.org.
- Когда вы впервые зайдете на BrowserShots.org, вы увидите, что почти все доступные браузеры предварительно выбраны. Если вы хотите протестировать все доступные операционные системы и версии браузеров, просто введите URL-адрес своего веб-сайта в открытое поле и нажмите «Отправить».
Browser Shots — результаты тестирования всех браузеров во всех операционных системах.

- Если вы хотите уточнить свое тестирование, просто нажмите кнопку «Нет» внизу веб-страницы и снимите все флажки. Затем установите флажки для каждого браузера для каждой ОС, которую вы хотите протестировать.
- Тест может занять от 3 минут до 2 часов, в зависимости от количества выбранных браузеров. Вы можете добавить страницу в закладки и вернуться в любое время, чтобы увидеть, как продвигаются тесты.
- Продавцы могут даже установить размер экрана, глубину цвета, включить или отключить код или запустить определенную версию кода.
- По завершении каждого теста браузера в вашей «очереди» на веб-странице BrowserShots появится снимок экрана. Щелкните любой эскиз и посмотрите большой снимок экрана своей веб-страницы, работающей в различных операционных системах и браузерах.
Обратной стороной использования BrowserShots является 30-минутный таймфрейм очереди по умолчанию. После начала тестирования браузера 30-минутный отсчет времени начинается. Когда время истекает, очередь истекает, и тест отменяется. Время можно постоянно продлевать, нажимая кнопку «Продлить», но ее нужно нажимать вручную.
Когда время истекает, очередь истекает, и тест отменяется. Время можно постоянно продлевать, нажимая кнопку «Продлить», но ее нужно нажимать вручную.
BrowserShots.org Кнопка «Расширить».
Тест кроссбраузерной совместимости Gomez
Gomez.com предлагает набор инструментов, который он называет «Центром мгновенного тестирования» с тестами, включая кроссбраузерную совместимость, мультибраузерность и множество тестов скорости. Хотя центр тестирования называется «мгновенным», в действительности получение результатов может занять до 24 часов. В этом случае результаты теста обычно возвращаются в течение часа после ввода URL-адреса.
Гомес.com Test Center.
Мы будем использовать бесплатный тест на кроссбраузерную совместимость Gomez.com для этого примера, используя в качестве испытуемого URL-адрес Practical eCommerce. Тест предоставит скриншоты того, как выглядит веб-сайт в Windows 7, Vista, XP и Mac OS X 10.4 в четырех основных веб-браузерах: Internet Explorer, Firefox, Safari и Chrome.
- Начните тестирование, перейдя в Центр мгновенного тестирования Gomez.com в верхней части раскрывающегося списка «Ресурсы». Или скопируйте и вставьте этот URL-адрес для прямого доступа: http: // www.gomez.com/resources/instant-test-center.
- Далее вы найдете шесть тестов, которые можно выполнить бесплатно. В этом примере мы будем использовать тест на кроссбраузерность. Щелкните ссылку «Пройти бесплатный тест сейчас» под миниатюрой этого теста.
- Просто заполните необходимую информацию в тестовой форме в правой части экрана и нажмите «Отправить». В течение 24 часов вы получите электронное письмо от Гомеса с доступом к результатам теста.
- Когда письмо будет получено, щелкните ссылку «Просмотреть результаты».Результаты теста появятся в вашем браузере на сайте Gomez.com. Нажмите на эскизы, чтобы увидеть большой снимок экрана, на котором показано, как ваш веб-сайт выглядит в четырех разных операционных системах с четырьмя разными браузерами.
Результаты кросс-браузерного тестирования Gomez. com.
com.
PowerMapper SortSite Test
Этот простой тест работает очень похоже на тест браузера для настольных компьютеров, но дает гораздо больше полезных данных, чем просто снимок экрана. Тест «SortSite» проверяет доступность, неработающие ссылки, совместимость кода браузера, поисковую оптимизацию и другие проблемы удобства использования на десяти страницах данного веб-сайта.По завершении тестирования создается отчет с графиками проблем, обнаруженных во время тестирования.
PowerMapper.com SortSite тестовая страница.
- Для начала просто зайдите на PowerMapper.com и найдите заголовок «Продукты». Вы увидите два инструмента: PowerMapper и SortSite. В этом примере мы будем использовать SortSite. Щелкните кнопку «SortSite». На странице SortSite вы можете быстро протестировать свой сайт с помощью онлайн-пробной версии, загрузить бесплатную 30-дневную пробную версию или купить полную версию.Мы рассмотрим бесплатный онлайн-тест SortSite.
- Нажмите кнопку «Попробовать SortSite Online» в правой части экрана и введите URL-адрес веб-сайта и адрес электронной почты в открытые поля.
 Результаты появятся в вашем браузере, и отчет также будет отправлен вам по электронной почте.
Результаты появятся в вашем браузере, и отчет также будет отправлен вам по электронной почте. - Бесплатная пробная версия даст хорошее представление о проблемах, которые могут возникнуть на веб-сайте, а дополнительные данные будут доступны после покупки полной версии.
График результатов тестирования PowerMapper.
Тест мобильного телефона Perfecto
Perfecto Mobile — это сервис тестирования, который позволяет продавцам тестировать веб-сайт на мобильную совместимость на сотнях реальных мобильных устройств.Продавцы также могут тестировать в разных географических регионах, включая США, Великобританию, Канаду, Францию и Израиль.
Домашняя страница PerfectoMobile.com.
- Для начала перейдите на PerfectoMobile.com, настройте и войдите в свою учетную запись.
- Выберите телефонную трубку из множества моделей устройств большинства основных производителей.
Perfecto Меню выбора мобильного телефона.
- Вы забронируете сеанс тестирования в определенную дату и время для тестирования на выбранных мобильных устройствах.

- После начала сеанса тестирования вы можете управлять выбранными устройствами и тестировать внешний вид и функционирование своего веб-сайта на этих нескольких платформах устройств.
После завершения тестирования мобильного браузера Perfecto Mobile также предлагает тестирование отдельных приложений в одной и той же облачной тестовой среде в одних и тех же географических точках.
14 лучших инструментов для кроссбраузерного тестирования в 2021 году
Вы ищете Cross Browser Testing Tools для тестирования вашего веб-приложения на совместимость между браузерами.В этом руководстве мы рассмотрели 14 популярных инструментов кросс-браузерного тестирования, которые помогут вам сделать правильный выбор.
Кроссбраузерное тестирование проводится для того, чтобы убедиться, что все посетители нашего сайта видят наш сайт так, как мы хотели его видеть, даже если они используют разные браузеры.
Но иногда мы сталкиваемся с ситуацией, когда сайт ломается в одном браузере, работает в других браузерах. Это связано с тем, что этот конкретный веб-сайт не был тщательно протестирован во всех существующих популярных браузерах.
Это связано с тем, что этот конкретный веб-сайт не был тщательно протестирован во всех существующих популярных браузерах.
Чтобы преодолеть такие ситуации, нам нужно сосредоточиться на тестировании кроссбраузерности.
Чтобы убедиться, что ваш сайт хорошо работает во всех браузерах, вот несколько популярных инструментов кроссбраузерного тестирования, которые вы можете попробовать. Эти инструменты помогут вам выполнить тестирование кроссбраузерной совместимости в различных веб-браузерах с несколькими версиями, устройствами, разрешениями экрана и операционными системами.
Вы можете выбрать инструмент тестирования совместимости браузера в зависимости от ваших потребностей.
Это не означает, что если веб-сайт работает в Google Chrome, он, скорее всего, будет работать в других браузерах, таких как Safari, Opera, Firefox и т. Д.,
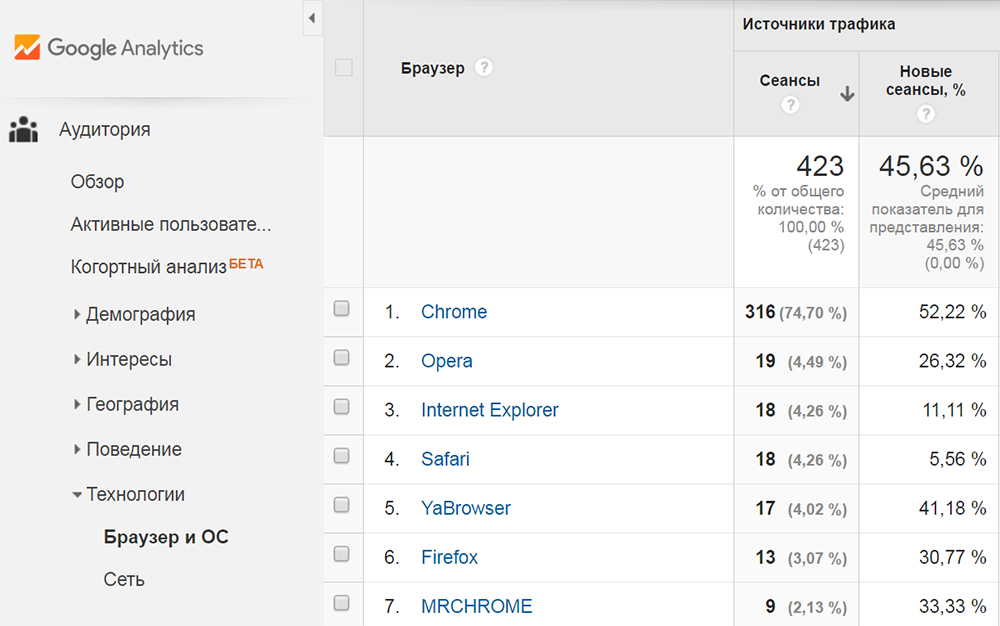
Обычно компании используют Google Analytics или другое программное обеспечение для отслеживания веб-аналитики, чтобы собирать данные, например о том, как их клиенты используют их веб-сайт. Перейдите по этой ссылке в Википедии, чтобы узнать о доле использования веб-браузеров по всему миру
Перейдите по этой ссылке в Википедии, чтобы узнать о доле использования веб-браузеров по всему миру
Доля использования всех браузеров по состоянию на ноябрь 2018 г.
• Хром: 61.75%
• Safari: 15,12%
• Firefox: 4,92%
• UC: 4,22%
• Opera: 3,15%
• Internet Explorer: 2,8%
• Интернет Samsung: 2,74%
• Microsoft Edge: 2,15%
• Другое : 3.16%
— это тип нефункционального теста, который помогает нам убедиться, что наш веб-сайт или веб-приложение работает должным образом в различных веб-браузерах.
Мы можем проводить кроссбраузерное тестирование в разных браузерах как вручную, так и автоматически.
Чтобы проводить кроссбраузерное тестирование вручную, мы (тестировщики программного обеспечения) создаем тесты для каждого браузера и выполняем их вручную в каждом браузере.
Чтобы сделать это автоматически, мы могли бы создать тесты Selenium с несколькими условными операторами, которые выполняют тестовые примеры на основе указанного типа браузера.
Каждый браузер отображает веб-сайт в собственном стиле. Обычно у нас не может быть всех браузеров на одной машине. Каждый браузер разработан другим поставщиком. Таким образом, у каждого браузера есть свои особенности, чтобы продемонстрировать свое уникальное присутствие.При тестировании веб-сайта нам необходимо убедиться, что наш веб-сайт отображается одинаково во всех браузерах. Для этого нам нужны все браузеры.
К счастью, есть инструменты для выполнения кросс-браузерного тестирования без индивидуального ручного тестирования.
Подробнее о кроссбраузерном тестировании
Контрольный список для тестирования кроссбраузерной совместимости Контрольный список для тестирования кроссбраузерной совместимостииспользуется для проверки кроссбраузерной совместимости.Ранее мы перечислили контрольный список для выполнения тестирования кроссбраузерной совместимости. Ознакомьтесь с полной статьей о контрольном списке для кроссбраузерного тестирования
Давайте посмотрим на некоторые из лучших бесплатных и дополнительных инструментов кросс-браузерной совместимости для тестирования кросс-браузерной совместимости.
и некоторые другие инструменты, которые мы можем проверить: Functionize, GhostLab, Turbo Browser Sandbox, IE NetRender, IETester
.Каждый инструмент в приведенном выше списке имеет достойные функции, но очень редко можно найти бесплатные инструменты для тестирования нескольких браузеров в Интернете, но почти все эти инструменты тестирования совместимости между браузерами поставляются с бесплатными пробными версиями.
Теперь в этом разделе мы подробно рассмотрим некоторые из вышеупомянутых лучших программ для кроссбраузерного тестирования.
№1. Лямбда-тестLambdaTest — это облако для кроссбраузерного тестирования, которое позволяет разработчикам и тестировщикам выполнять кроссбраузерное тестирование в более 2000 реальных браузерах и операционных системах в Интернете с различными разрешениями экрана.
LambdaTest позволяет нам тестировать новейшие мобильные и настольные браузеры в облаке. Мы можем гарантировать совместимость нашего веб-сайта со всеми браузерами и устройствами, выполнив тестирование кроссбраузерной совместимости в реальном времени с помощью LambdaTest.
Мы можем выбирать из множества обновленных мобильных устройств Android и iOS от последних до самых старых версий Chrome, Firefox, Safari, Edge, Internet Explorer, Opera и Яндекс.
Это также позволяет нам тестировать скорость отклика и делать полностраничные автоматические снимки экрана. Поддерживаемые устройства: Windows, Android, iPhone / iPad, Mac и Интернет.
Характеристики:
- Онлайн-тестирование совместимости браузера.
- 2000+ Реальные браузеры и операционная система в сети с различными разрешениями экрана.
- Более быстрое автоматическое сканирование скриншотов / Скриншоты.
- Проверить скорость отклика на всех размерах экрана.
- Безупречная совместная работа и тестирование.
- Тестирование локально размещенных страниц.
- Интеллектуальное визуальное регрессионное тестирование.
- Тестирование разрешения дисплея. Доступны разрешения экрана от 800 × 600 до 2560 × 1440.

- Встроенный трекер ошибок LambdaTest.
Бесплатная пробная версия: Пожизненно бесплатно (1 одновременный сеанс — 5 пользователей)
Стоимость: 15 долларов США в месяц для годового плана и 19 долларов США в месяц для ежемесячного плана
Официальная ссылка: Ссылка
№2.Кроссбраузерное тестирование ИнструментПрочтите наш полный обзор LambdaTest
CrossBrowserTesting имеет широкий спектр различных браузеров и их версий. Он доступен для нескольких ОС. Он поддерживает более 2050+ реальных настольных и мобильных браузеров. CrossBrowserTesting — идеальный инструмент для проведения кроссбраузерного тестирования.
Вы получите доступ к комбинации браузера, ОС, разрешения и устройств, которые используют ваши клиенты. Интерфейс CrossBrowserTesting просто потрясающий.
Вам не нужно много делать для настройки браузеров и операционных систем. Представьте, что вы хотите протестировать свой веб-сайт с помощью Internet Explorer 11 на компьютере с Windows 8.1. CrossBrowserTesting позволяет вам выбрать для этого необходимые браузеры и операционную систему.
Представьте, что вы хотите протестировать свой веб-сайт с помощью Internet Explorer 11 на компьютере с Windows 8.1. CrossBrowserTesting позволяет вам выбрать для этого необходимые браузеры и операционную систему.
Прочтите наш полный обзор CrossBrowserTesting Tool
Характеристики:
- Тестируйте локально размещенные веб-сайты в более чем 2050 браузерах и устройствах.
- Создавайте автоматические тесты с нулевым кодом, используя запись и воспроизведение
- Создавайте и запускайте тесты Selenium на ваших любимых языках программирования
- Создание полностраничных снимков экрана в браузерах и на разных устройствах
- Тестирование за брандмауэрами или прокси-серверами с использованием безопасного туннеля
- Интегрируйте приложения в CrossBrowserTesting.com, чтобы автоматически запускать уведомления и вручную делиться результатами тестирования. Он поддерживает Slack, Jira и HipChat .
Бесплатная пробная версия: 7 дней
Стоимость: стартов $ 29 / мес
Официальная ссылка: Ссылка
№ 3. Лаборатория Соуса
Лаборатория Соуса Sauce Labs — это облачная платформа для тестирования приложений, которая предлагает свои услуги предприятиям и командам разработчиков с открытым исходным кодом. Он предлагает как автоматическое, так и ручное тестирование веб-приложений и мобильных приложений для более чем 800 браузерных платформ и мобильных устройств (Android и iOS).
Характеристики:
- Мгновенный доступ к более чем 800 комбинациям браузера и ОС на рабочем столе
- Мгновенный доступ к 200+ мобильным эмуляторам и симуляторам
- Мгновенный доступ к реальным мобильным устройствам
- Тестирование в реальном времени и автоматическое тестирование
Бесплатная пробная версия: 14 дней
Цена: Начальная цена $ 19 / мес. Ежегодная оплата
Официальная ссылка: Ссылка
№4. Студия Ранорекс Ranorex Studio — это универсальный инструмент для автоматизации тестирования, который позволяет выполнять сквозное тестирование с использованием реальных устройств или эмуляторов / симуляторов, а также запускать тесты на различных платформах, устройствах или технологиях. Он поддерживает кросс-браузерное тестирование для Chrome, Firefox, Safari, Microsoft Edge и др.
Характеристики:
- Надежная идентификация объекта. С помощью Ranorex Spy мгновенно отслеживайте и анализируйте элементы пользовательского интерфейса вашего рабочего стола, веб-приложения или мобильного приложения — даже динамические.
- Легко создавайте проекты автоматизации тестирования без программирования.
- Создавайте гибкие сценарии автоматизации тестирования с использованием стандартных языков программирования.
- Тестирование на основе данных и ключевых слов.
- Интегрируется с такими инструментами, как Jira, Jenkins, TestRail, Git, Travis CI и другими.
Бесплатная пробная версия: Бесплатная 30-дневная пробная версия
Цена: 2990 долларов США (включая один год обслуживания и профессиональной поддержки)
Официальная ссылка: Ссылка
№ 5. ТестПроект
ТестПроект TestProject — это бесплатная платформа для сквозной автоматизации тестирования, которая позволяет пользователям легко тестировать веб-приложения, приложения Android и iOS на всех операционных системах.С TestProject вы можете легко сотрудничать со своей командой, локально создавая, выполняя и анализируя автоматизацию тестирования на различных платформах, операционных системах, устройствах и браузерах.
TestProject поддерживает кросс-браузерное тестирование для Chrome, Firefox, Safari, Edge и Internet Explorer. Он даже поддерживает выполнение веб-тестов на реальных мобильных устройствах (браузер Chrome на устройствах Android и браузеры Safari на устройствах iOS).
Характеристики:
- Никаких сложных настроек или конфигураций.Обо всем этом позаботится TestProject!
- Создавайте и выполняйте тесты без каких-либо навыков программирования.
- Простое повторное использование тестов в разных браузерах и на разных устройствах.

- Получайте подробные отчеты и скриншоты ваших тестов в различных браузерах и на различных устройствах.
- Полная интеграция с внешними системами, такими как Jenkins, Slack, веб-перехватчики и уведомления по электронной почте.
Бесплатно: Бесплатный план навсегда на всю жизнь, без обязательств и включающий все функции TestProject.Пробного периода нет, и вам не нужно вводить свою кредитную карту, так как это действительно совершенно бесплатно.
Официальная ссылка: Ссылка для скачивания
№ 6. TestCompleteПрочтите наш полный обзор TestProject
Кроссбраузерное тестирование с помощью TestComplete позволит вам быстро создавать автоматизированные тесты графического интерфейса в одном браузере и запускать их параллельно в 1500 удаленных тестовых средах, включая браузеры, операционные системы, разрешения и устройства, что поможет вам обеспечить полное покрытие тестами и улучшить программное обеспечение качественный.
Характеристики:
- TestComplete — это автоматизированный инструмент тестирования пользовательского интерфейса, который позволяет создавать, поддерживать и выполнять функциональные тесты для настольных, мобильных и веб-приложений.
- Выполнять тесты параллельно в 1500 реальных тестовых средах
- Легко создать один автоматизированный тест графического интерфейса для нескольких браузеров
Бесплатная пробная версия: 30 дней
Стоимость: 8 400 долларов США за пользователя (включая настольные ПК, мобильные устройства и Интернет)
Официальная ссылка: Ссылка
№ 7.ExperitestExperitest позволяет создавать и запускать тесты Appium, Selenium, XCUITest и Espresso на более чем 2000 реальных мобильных устройствах и веб-браузерах.
Характеристики:
- Поддерживает более 2000 реальных мобильных устройств и браузеров
- Выполнять тесты параллельно
- Визуальные отчеты об испытаниях со снимками экрана, файлами журналов и видео
- Визуальное тестирование для проверки отзывчивости пользовательского интерфейса
- Интеграция с рабочим процессом CI / CD
Бесплатная пробная версия: Ограниченный бесплатный план
Стоимость: стартов 9 / мес (оплата ежегодно)
Официальная ссылка: Ссылка
№ 8.BrowserStack поддерживает более 2000 веб-браузеров в различных операционных системах, таких как устройства Windows, Mac, Android и iOS. BrowserStack — один из премиальных спонсоров Selenium.
BrowserStack поддерживает автоматические тесты Selenium. Он запускает наши тесты Selenium в облаке. Это очень просто и понятно.
Характеристики:
- Отсутствие необходимости в настройке и техническом обслуживании для ускорения выпусков.
- Мгновенный доступ к 2000+ браузерам и реальным устройствам iOS и Android. Соответствует
- SOC2. Безупречные браузеры и устройства, доступные каждому в любое время.
Бесплатная пробная версия: Доступно
Стоимость: 12 долларов в месяц (оплата ежегодно) для фрилансеров и 29 долларов в месяц (оплата ежегодно) для обычных пользователей.
Официальная ссылка: Ссылка
Ознакомьтесь с нашим руководством по запуску тестов на селен в нескольких браузерах с помощью BrowserStack здесь
№ 9. Просмотр
Просмотр Browserling — это кроссбраузерный инструмент онлайн-тестирования и эмулятор для тестирования веб-сайтов с использованием различных браузеров, таких как Chrome, Firefox, Internet Explorer, Opera и Safari, в разных операционных системах, таких как Windows и Android. Они также поддерживают расширения браузера для Chrome, Firefox, Opera и Safari.
Характеристики:
- Интерактивные сеансы в реальном времени
- Реальные браузеры, работающие на реальных компьютерах
- Доступ к последним браузерам
- Делайте снимки экрана своих веб-страниц, сохраняйте их и делитесь ими во всех браузерах.Вы также можете аннотировать их и отправлять отчеты об ошибках таким образом.
- Адаптивное тестирование: измените разрешение экрана и размер браузеров для всех ваших потребностей в адаптивном тестировании.
- Запись видео сеансов просмотра
- SSH-туннели для локального тестирования
Бесплатная пробная версия: Доступно
Цена: стартов $ 19 / мес
Официальная ссылка: Ссылка
№ 10. Browsershots
Browsershots Browsershots делает скриншоты вашего веб-дизайна в разных операционных системах и браузерах.Это бесплатный инструмент кросс-браузерного онлайн-тестирования с открытым исходным кодом, предоставляющий разработчикам удобный способ проверить совместимость своего веб-сайта с браузером в одном месте.
Когда вы отправите свой веб-адрес, он будет добавлен в очередь заданий. Ряд распределенных компьютеров откроют ваш веб-сайт в своем браузере. Затем они сделают скриншоты и загрузят их на наш центральный выделенный сервер для вашего просмотра.
Вы можете запускать тесты кроссбраузерной совместимости с такими опциями, как тип браузера, операционная система, размер экрана, глубина цвета, а также настройки включения или отключения JavaScript и Flash.Он поддерживает IE, Firefox, GoogleChrome, Safari, Opera и т. Д.
Бесплатная пробная версия: Бесплатная
Официальная ссылка: Ссылка
№11. Browsera
Browsera Browsera — это инструмент автоматического тестирования совместимости браузеров. Он проверяет и сообщает о различиях в макете между браузерами и ошибках сценариев на вашем сайте.
Характеристики:
- Автоматический поиск проблем с компоновкой
- Обнаружение ошибок JavaScript
- Простое тестирование всего сайта
- Тестовые страницы после входа в систему
- Установка не требуется
- Тестировать динамические страницы
Стоимость: 49 долларов в месяц (30 дней бесплатного пробного периода)
Официальная ссылка: Ссылка
№ 12.Mabl Mabl — это автоматизированный инструмент кроссбраузерного тестирования нового поколения без использования скриптов. Он использует возможности машинного обучения и искусственного интеллекта, чтобы упростить функциональное тестирование приложений. Единственный сервис SaaS с нативной поддержкой Chrome, Firefox, IE и Safari. И все это без использования каких-либо сторонних тестовых облаков, помимо mabl.
Единственный сервис SaaS с нативной поддержкой Chrome, Firefox, IE и Safari. И все это без использования каких-либо сторонних тестовых облаков, помимо mabl.
- Повторное использование тестов в разных браузерах
- Запускать бесконечные тесты параллельно
- Тестовые узлы масштабируются в облаке по мере необходимости с использованием реальных установок браузера на виртуальных машинах.
Бесплатная пробная версия: 14-дневная бесплатная пробная версия
Официальная ссылка: Ссылка
№ 13. Селен Коробка Selenium Box — это Enterprise Selenium Grid, которая действует как кроссбраузерная инфраструктура и инфраструктура мобильного тестирования, в основном для крупных предприятий, финансовых учреждений и организаций, чувствительных к безопасности. Он работает полностью внутри компании или в вашем частном облаке. Это решение, не требующее обслуживания. Обновления Selenium, браузеры и драйверы будут управляться Selenium Box.
Характеристики:
- Он поддерживает такие браузеры, как Chrome, Firefox, Internet Explorer, Edge, MacOS Safari как в самых последних, так и во всех более старых версиях.
- Поддерживает openfin — операционную систему финансов.
- Поддерживает настольные браузеры, мобильные эмуляторы и настоящие мобильные устройства.
- Он установлен за вашим брандмауэром на ваших серверах или в вашем частном облаке. Нет необходимости в туннелях или внешнем доступе.
Бесплатная пробная версия: Свяжитесь с Selenium Box
Официальная ссылка: Ссылка
№ 14.TestingBotTestingBot предоставляет простую в использовании систему для кроссбраузерного тестирования и тестирования мобильных приложений. Он предлагает облачные Selenium & Appium Grids
- Он поддерживает более 2600 браузеров и устройств.
- Интегрируйте с Jenkins, Bamboo, Jira, Azure Devops и другими.
- Поддерживает визуальное тестирование, тестирование реальных устройств, тестирование реальных устройств, тестирование производительности, тестирование без использования головы и автоматизацию без кода.
Бесплатная пробная версия: 2 недели
Официальная ссылка: Ссылка
Заключение:Надеюсь, этот пост поможет узнать о лучших коммерческих и бесплатных онлайн-инструментах для кроссбраузерного тестирования.Выбор лучшего инструмента для тестирования совместимости между браузерами зависит от ваших требований, поскольку каждый инструмент, указанный здесь, имеет свои сильные и слабые стороны.
Использовали ли вы некоторые из этих инструментов кроссбраузерного тестирования? Пожалуйста, поделитесь с нами своим опытом в разделе комментариев ниже. Мы были бы очень признательны.
Мы включили большинство инструментов, с которыми столкнулись. Если мы пропустили какой-либо инструмент, поделитесь им в комментариях, и мы включим его в наш список инструментов для кроссбраузерного тестирования.
Если вы хотите вникнуть в наши последние сообщения, загляните на нашу домашнюю страницу.
Понравился этот пост? Не забудьте поделиться!
Заявление об ограничении ответственности. Порядок использования этих инструментов кроссбраузерного тестирования не дает никаких рекомендаций.
Вот несколько тщательно отобранных статей, которые вы можете прочитать дальше:
инструментов кроссбраузерного тестирования для нескольких браузеров от Inflectra
Почему кроссбраузерное тестирование
При разработке и тестировании веб-приложения вам, естественно, необходимо протестировать его с помощью разных веб-браузеров и, конечно же (исходя из горького опыта), с несколькими версиями каждого веб-браузера.
С Rapise вы можете записать тестовый сценарий с помощью одного браузера, а затем воспроизвести его с помощью Mozilla Firefox , Google Chrome , Apple Safari, Internet Explorer , Microsoft Edge и Opera :
Rapise поддерживает кросс-браузерное тестирование. Он использует объектную модель документа (DOM) веб-браузера для взаимодействия с текущей веб-страницей. Модель DOM браузера стандартизирована W3C.
Основные причины использования Rapise для кросс-браузерного тестирования:
- Скрипты, созданные в одном браузере, работают без изменений во всех других поддерживаемых браузерах и версиях
- Rapise может тестировать приложения с использованием чистых веб-технологий (HTML, AJAX), а также приложений, использующих устаревшие плагины, такие как Java-апплеты и Silverlight .
- Rapise имеет встроенную поддержку популярных веб-библиотек и фреймворков, таких как jQuery, React, Angular.
- Поддерживает несколько версий Chrome, Firefox, Internet Explorer, Safari и Opera
- Обеспечивает полный доступ к JavaScript API браузера и DOM
- Обеспечивает поддержку новых элементов управления и поведения HTML5
Надежное кроссбраузерное тестирование
Различные веб-браузеры, представленные на рынке, имеют различные различия в реализации DOM. Во многих случаях эти различия несущественны.Но иногда они требуют особого обращения. Rapise имеет абстракцию lay er , чтобы преодолеть эти различия и сделать записанные скрипты как универсальными, так и po ssible , сокращая работу тестировщиков.
Для более продвинутого тестирования вы можете получить доступ к DOM веб-браузера и API JavaScript.
JavaScript включен
Rapise имеет глубокую интеграцию с JavaScript, XPath и DOM, что делает его применимым для тестирования веб-приложений любого уровня сложности .Таким образом, люди, знакомые с веб-разработкой, должны иметь минимальную кривую обучения с Rapise. Поскольку родным языком сценариев, используемым Rapise, является JavaScript, можно легко увидеть состояние объектов браузера с помощью встроенного отладчика JavaScript:
Встроенный отладчик JavaScript помогает тестировщикам оценить условие времени выполнения приложения, чтобы они могли понять, почему тесты не прошли, и дать соответствующие рекомендации. Поскольку веб-приложения становятся все более сложными и используют множество сторонних JavaScript-библиотек, интегрированная отладка JavaScript больше не «хорошо иметь», а необходимость.
Запись один раз, выполнение на многих
С Rapise вы можете запустить запись в другом браузере, чем тот, в котором она была записана, просто изменив указанный браузер в настройках воспроизведения:
Кроме того, можно получить больший контроль над выполнением кроссбраузерности с помощью доступных API и переменных конфигурации. Вы также можете запустить запись в нескольких браузерах последовательно , используя либо субтест Rapise, либо просто выполнив тест из нашей системы управления тестированием SpiraTest и передав различные значения параметров.
Интегрированные инструменты просмотра DOM
Rapise имеет встроенный веб-браузер DOM (называемый Web Spy), который позволяет вам проверять объекты на веб-странице и изучать их для тестирования. Это полезно в тех случаях, когда у вас есть более сложные приложения для тестирования и вам нужно выбрать определенные объекты.
Для максимальной мощности и гибкости Rapise имеет механизм выбора XPATH и CSS, который позволяет вам попробовать наши различные запросы XPATH и / или CSS и посмотреть, какие объекты совпадают.Затем вы можете «изучить» успешные запросы как новые объекты, которые можно использовать в ваших тестовых сценариях.
Это позволяет вашим веб-разработчикам создавать объекты тестирования, которые ваша команда QA может затем использовать для тестирования. Это делает взаимодействие между тестированием и разработкой более естественным и эффективным.
Обучение быстрой скорости с профилями веб-приложений
Веб-приложения могут быть чрезвычайно сложными для тестирования из-за большого разнообразия стандартов и структур, используемых для создания страниц.Каждое веб-приложение уникально с точки зрения назначения атрибутов элементам, и это усложняет процесс создания локаторов XPath.
Некоторые приложения назначают динамические идентификаторы элементам, некоторые используют атрибуты ARIA, а некоторые не используют ни то, ни другое. Иногда значения атрибута класса имеют значение, связанное с позицией элемента, а иногда он просто используется для стилизации. Также бывают случаи, когда приложение содержит скрытые слои DOM, которые накладываются друг на друга.
Таким образом, использование одной и той же методологии для генерации местоположений XPath для всех приложений неэффективно и приведет к ненадежным «нестабильным тестам», которые ломаются после каждой перезагрузки приложения или незначительных изменений пользовательского интерфейса.
Чтобы справиться с этими проблемами, Rapise вводит концепцию профиля веб-приложения. Это простой файл JSON с определенной структурой, который инструктирует Rapise, как создавать XPath для элементов в конкретном приложении. Это позволяет Rapise разбираться в каждом приложении и с первого раза создавать надежные тесты.
Интеграция с Selenium WebDriver
С Rapise изначально вы можете записать тестовый сценарий с помощью одного браузера, а затем воспроизвести его с помощью Mozilla Firefox, Google Chrome или Microsoft Internet Explorer.
Кроме того, вы можете использовать Rapise с платформой Selenium WebDriver с открытым исходным кодом для воспроизведения тех же тестов в других браузерах, таких как Apple Safari , Microsoft Edge и Opera (а также IE, Firefox и ). Chome ). Вы также можете использовать Rapise для написания собственного кода Selenium для случаев, когда вы хотите использовать существующую логику Selenium WebDriver.
Инструменты кроссбраузерного тестирования
Кажется, далеки от того времена, когда разработчики программного обеспечения могли нацеливаться на каждый пиксель экрана Windows.Сегодня веб-приложения работают в различных браузерах (Chrome, Firefox, Safari, Edge и т. Д.) На разных мобильных или настольных устройствах с определенными настройками экрана. Вот почему вам необходимо проводить кроссбраузерное тестирование. В этой статье перечислены основные инструменты кроссбраузерного тестирования, доступные сегодня. Используйте нашу контактную форму, чтобы сообщить нам о некоторых инструментах тестирования программного обеспечения, которые мы должны добавить в этот список.
Кроссбраузерное тестирование — это деятельность по тестированию программного обеспечения, которая проверяет качество веб-приложений в различных браузерах, устройствах и операционных системах.Размер экрана, разрешение экрана, версия ОС, версии браузера, поддержка языков JavaScript и CSS влияют на то, как пользователи просматривают контент. Кроссбраузерное тестирование помогает понять и проверить эти различия в пользовательском опыте.
Вот несколько вопросов, которые вы должны задать себе при поиске инструмента для кроссбраузерного тестирования:
- Вы тестируете реальные устройства по сравнению с эмуляторами / симуляторами?
- Сколько браузеров, устройств и операционных систем поддерживает платформа?
- Как вы можете тестировать: писать собственные сценарии с помощью инструмента записи и воспроизведения или поддерживать существующую среду тестирования программного обеспечения, такую как Selenium?
- Сколько возможностей для тестирования программного обеспечения или какие функции вам нужны и включены в тарифные планы: количество пользователей, виртуальное местоположение, время тестирования, параллельное использование, поддержка, интеграция с внешними инструментами (отслеживание ошибок, непрерывная интеграция и т. Д.), Аналитика и т. Д. .?
Browsera
Browsera — это онлайн-сервис кроссбраузерного тестирования, который обнаруживает визуальные несоответствия между тем, как разные браузеры отображают ваш сайт. Browsera уведомит вас о возможных проблемах кроссбраузерного макета, обнаруженных при тестировании вашего сайта. Вместо того, чтобы просматривать каждый снимок экрана по отдельности, вы получаете отчет с подробным описанием страниц с потенциальными проблемами. Вы можете быстро увидеть указанные проблемы, поскольку каждый снимок экрана выделен в проблемных областях.
Сайт: http://www.browsera.com/
Просмотр
Browsereling — это инструмент кроссбраузерного тестирования, который выполняет тесты в реальных браузерах, работающих на реальных компьютерах. Он запускает настоящие настольные браузеры на своих серверах в виртуальных машинах, не используя эмуляторы или поддельные браузеры. Тестировщики могут снимать, сохранять и публиковать снимки экрана своих веб-страниц во всех браузерах. Вы также можете аннотировать их и отправлять отчеты об ошибках таким образом.
Веб-сайт: https://www.browserling.com/
BrowserStack
BrowserStack мгновенно обеспечивает интерактивное веб-тестирование в более чем 2000 браузерах и реальных устройствах.от старых версий Internet Explorer до последних бета-версий и выпусков для разработчиков Edge, Safari, Chrome, Firefox, Opera и Яндекс. Вы также можете использовать его сетку Selenium, чтобы мгновенно начать тестирование на более чем 2000 реальных мобильных устройствах и настольных браузерах.
Веб-сайт: https://www.browserstack.com/
CloudQA
CloudQA обеспечивает готовую поддержку кроссбраузерного тестирования. Вы можете увидеть, как ваши страницы выглядят в разных браузерах. Просто укажите URL-адреса, и CloudQA будет работать в фоновом режиме и обращаться к страницам через несколько браузеров.Мы также поддерживаем мобильный эмулятор Chrome для тестирования. CloudQA покажет вам не только скриншоты вашей страницы из каждого браузера, но также предоставит другую ценную информацию, такую как показатели производительности для каждого браузера, график ресурсов страницы и проверка HTML5.
Веб-сайт: https://cloudqa.io/cross-browser-testing/
Сравнение
Comparium — это инструмент кросс-браузерного тестирования, который вы можете использовать для управления тестированием веб-браузера в различных браузерах и операционных системах по вашему выбору.Поддерживаемые браузеры: Microsoft Internet Explorer 11.0, 8.0, Google Chrome 75.0, 74.0, 73.0, Mozilla Firefox 68.0, 67.0 и Safari 11.0. Выполните тестирование визуальной совместимости в разных веб-браузерах. Comparium поддерживает кросс-браузерное тестирование в следующих операционных системах, а именно Windows 10, 7, Mac OS X Mojave, High Sierra и Linux.
Веб-сайт: https://comparium.app/
CrossBrowserTesting.com
CrossBrowserTesting.com — это служба онлайн-тестирования, которая позволяет тестировать более 2000 различных комбинаций браузеров, устройств, ОС и разрешений либо в сеансах тестирования в реальном времени, либо с помощью автоматических тестов с использованием таких фреймворков, как Selenium или Appium.Вы можете взаимодействовать, пролистывать и исследовать свой веб-сайт на реальных устройствах, чтобы убедиться, что ваши клиенты получают правильный опыт. Вы можете упростить тестирование, записывая сеансы, сосредотачиваясь на фактическом обнаружении ошибок, а не на их документировании. всего за секунды.
Веб-сайт: https://crossbrowsertesting.com/
Experitest
С помощью Experitest вы можете тестировать свои сайты и веб-приложения в более чем 1000 реальных настольных браузеров в облачной лаборатории реального браузера SeeTest.Вы можете безопасно выполнять ручное веб-тестирование даже в промежуточной среде, используя удаленный рабочий стол и мобильные браузеры, подключившись через безопасный туннель. Упростите тестирование веб-приложений, устранив все ошибки перед запуском работы. Вы также можете выполнять крупномасштабное параллельное выполнение тестов для +1000 комбинаций настольных и мобильных версий браузеров и операционных систем, размещенных в центрах обработки данных Experitest по всему миру. Вы можете запускать тесты Appium и Selenium без каких-либо изменений непосредственно из вашей IDE, используя любую среду тестирования, такую как Eclipse, IntelliJ, Visual Studio, TestNG, JUnit и т. Д.Тесты можно программировать на любом языке (Java, C #, Ruby, Python, JavaScript и т. Д.).
Веб-сайт: https://experitest.com/
Инфлектра Рапиз
Inflectra Rapise — это настольный инструмент для тестирования программного обеспечения Windows. Вы можете записать тестовый сценарий с помощью одного браузера, а затем воспроизвести его с помощью Mozilla Firefox, Google Chrome, Apple Safari, Internet Explorer, Microsoft Edge и Opera. Rapise поддерживает кросс-браузерное тестирование, поскольку он использует объектную модель документа (DOM) веб-браузера для взаимодействия с текущей веб-страницей.
Веб-сайт: https://www.inflectra.com/rapise/highlights/cross-browser-testing.aspx
Лямбда-тест
LambdaTest — это облачное решение для кроссбраузерного тестирования, которое позволяет выполнять автоматическое и интерактивное кроссбраузерное тестирование в более чем 2000 реальных браузерах и операционных системах в режиме онлайн. Вы можете тестировать из разных мест, чтобы убедиться, что пользователи получают отличный опыт во всех местах. Он интегрируется с другими инструментами разработки программного обеспечения, такими как Jenkins, GitHub, TeamCity, SpecFlow или Slack.
Веб-сайт: https://www.lambdatest.com/
Perfecto Web
Perfecto Web — это платформа для онлайн-тестирования, которая позволяет проводить тестирование в разных браузерах. Вы можете создавать тесты с помощью Perfecto Codeless — это создание автоматизации тестирования на основе ИИ на основе Selenium или использовать существующие фреймворки автоматизации тестирования, такие как Selenium, Protractor и WebdriverIO. Smart Lab — это сердце тестовой платформы Perfecto. У вас есть круглосуточный доступ к шести глобальным центрам обработки данных. Умные способности к самовосстановлению обеспечивают непоколебимую стабильность.Вы всегда будете тестировать на реальных устройствах и в браузерах в реальных пользовательских условиях в нашей лаборатории интеллектуального тестирования.
Веб-сайт: https://www.perfecto.io/perfecto-web
Лаборатория соуса
Sauce Labs — это онлайн-платформа для тестирования программного обеспечения, где вы можете протестировать тысячи комбинаций настольных и мобильных браузеров / ОС в облаке. Расширенная отладка предоставляет журналы консоли браузера и сетевые вызовы, чтобы получить представление о сетевых запросах и производительности браузера, которые могут привести к сбою автоматических тестов, что помогает ускорить анализ первопричин.Вы можете настраивать, управлять и просматривать результаты тестов на своем сервере непрерывной интеграции, таком как Jenkins, MSFT VSTS или Bamboo.
Веб-сайт: https://saucelabs.com/
TestingBot
TestingBot предоставляет облачные Selenium и Appium Grids для тестирования веб-сайтов и мобильных приложений. У вас есть доступ к более чем 2000 браузерам и устройствам, которые вы можете сразу же начать использовать для автоматического тестирования в реальном времени. Вы можете автоматически делать снимки экрана своих веб-страниц в указанных вами браузерах.
Сайт: https://testingbot.com/
Сравнение 10 лучших инструментов кроссбраузерного тестирования 2019 года
Вы начали свой онлайн-бизнес, и через некоторое время он начинает хорошо работать, но проверяли ли вы совместимость своего бизнес-сайта со всеми браузерами, которые посетители используют для доступа к нему?
Нет? Тогда пришло время подумать об этом.
Предположим, ваше веб-приложение хорошо работает в браузерах Mozilla и Chrome, но не выглядит привлекательно и работает некорректно в других браузерах; что произойдет, если человек воспользуется любым другим браузером для посещения вашего сайта? Вы потеряете посетителя или, возможно, потенциального пользователя.
Следовательно, необходимо протестировать совместимость вашего веб-сайта с браузерами во всех требуемых браузерах, для чего вам понадобится инструмент тестирования совместимости между браузерами. Однако вы также можете выбрать традиционные методы для тестирования кроссбраузерности; они потребуют много времени, ресурсов, усилий и затрат, потому что вам придется загрузить свое веб-приложение на компьютеры и мобильные устройства, чтобы протестировать его в сочетании с браузерами. Таким образом, для тестирования совместимости браузеров лучше всего выбрать инструмент кроссбраузерности.
В этой статье мы сравнили десять лучших инструментов кроссбраузерного тестирования 2019 года. Прежде чем перейти к этому, вам следует знать еще кое-что о кроссбраузерном тестировании.
Кросс-браузерное тестирование
Кроссбраузерное тестирование — это важная задача, которую необходимо выполнить в вашем веб-приложении, чтобы убедиться, что оно обеспечивает фантастический и единообразный пользовательский интерфейс во всех браузерах, устройствах и операционных системах, которые посетители могут использовать для доступа к вашему веб-сайту.Обеспечение одинакового взаимодействия с пользователем во всех комбинациях поможет вам привлечь больше пользователей и при этом увеличить продажи.
Что нужно протестировать при кроссбраузерном тестировании?
Несколько факторов, которые необходимо проверить при выполнении кросс-браузерного тестирования:
- Проверка CSS, проверка HTML или XHTML
- Проверка страницы путем включения или отключения JavaScript
- Макет страницы в нескольких разрешениях экрана
- Функциональность Ajax и jQuery
- Проверка размера шрифта, всех изображений и выравнивания
- Верхний и нижний колонтитулы
- Стили страниц и форматы даты
- Специальные символы с кодировкой символов HTML или
Любой такой элемент, который не работает должным образом в других браузерах, ОС и устройствах.Зная эти факторы, вы могли понять, почему целесообразно выбрать инструмент кросс-браузерного тестирования, а не традиционные методы кросс-браузерного тестирования.
Теперь давайте взглянем на 10 различных инструментов кросс-браузерного тестирования.
1. Лямбда-тест
Первый инструмент в нашем списке — LambdaTest. Это облачная платформа для тестирования, которая предлагает бесплатное кросс-браузерное тестирование для более чем 2000 браузеров, ОС и устройств. Особенностью LambdaTest является то, что он обеспечивает как ручное, так и автоматическое кроссбраузерное тестирование вашего веб-приложения.Таким образом, люди, которые хотят выполнять кроссбраузерное тестирование в реальном времени, интерактивное тестирование в реальном времени или визуальное тестирование своего приложения, могут выбрать ручной процесс, в то время как люди, которые хотят автоматизировать процесс тестирования, могут запускать автоматизированные сценарии Selenium на масштабируемом LambdaTest. облачная сетка. Кроме того, что касается цены, LambdaTest предлагает самый дешевый план — 15 долларов в месяц с набором функций.
Преимущества, которые вы получаете с LambdaTest, включают:
- Неограниченное тестирование браузера в реальном времени, автоматическое тестирование, адаптивное тестирование и тестирование снимков экрана
- Лучше всего подходит для тех, кто впервые использует кроссбраузерность.
- Создавать автоматические снимки экрана вашей веб-страницы или приложения во всех комбинациях
- Тестирование макетов веб-страниц на нескольких разрешениях экрана
- Доступен как расширение Chrome и плагин WordPress
- Интегрируется с инструментами тестирования ошибок и помогает легко управлять ошибками и отслеживать их.
- Разрешить тестирование локально размещенных или частных страниц с функцией Lambda Tunnel
- 24/7 непрерывная поддержка от экспертов LambdaTest
2.Experitest
Если вы заинтересованы в тестировании функциональности и производительности своего веб-приложения, Experitest обеспечивает непрерывное тестирование на большом количестве браузеров и комбинаций ОС, чтобы проверить, работает ли ваше приложение должным образом или нет. Тем не менее, он позволяет автоматизировать кроссбраузерное тестирование в комбинации более 1000 браузеров, ОС и устройств путем запуска тестовых скриптов Selenium и Appium, что меньше по сравнению с LambdaTest. Но при плане 9 долларов в месяц Experitest предлагает довольно стандартные функции.Итак, те, у кого ограниченный бюджет, могут выбрать Experitest.
Функции, включенные в Experitest:
- Возможность запускать тесты Selenium и Appium на реальных браузерах iOS, Android и настольных ПК
- Выполняйте несколько тестов параллельно, чтобы сократить циклы тестирования с масштабируемой облачной сеткой.
- Быстро обнаруживает и исправляет ошибки с помощью подробных отчетов, включая снимки экрана, файлы журналов и видео
- Протестируйте функциональность своего сайта и отладьте код вручную
3.Browserstack
Самый старый игрок в истории тестирования программного обеспечения, Browserstack по-прежнему остается одним из лучших инструментов тестирования на рынке, который позволяет вам тестировать совместимость вашего приложения с более чем 1500 браузерами. Как и LambdaTest и Experitest, Browserstack также является облачной платформой и не требует установки в вашей системе. Кроме того, он поставляется с предустановленными инструментами разработчика, которые упрощают отладку кода во время тестирования. Но если говорить о цене, Browserstack намного дороже, чем LambdaTest: базовый план начинается с 29 долларов в месяц для веб-тестирования в реальном времени и 99 долларов в месяц для автоматического тестирования.
Возможности, которые вы получаете с Browserstack, включают:
- Тестирование ваших веб-приложений, а также собственных мобильных приложений
- Имитация местоположения с помощью защищенных и частных IP-адресов с помощью функции тестирования геолокации, чтобы проверить, как ваше приложение работает в других странах
- Настроить комплексную среду тестирования с поддержкой прокси, Active Directory и межсетевых экранов.
- Обеспечьте адаптивное тестирование веб-страниц и тестирование снимков экрана.
- Используйте функцию localhost для тестирования локально размещенных веб-страниц
4.Просмотр
Browserling — один из самых дешевых инструментов онлайн-тестирования, который обеспечивает интерактивное кросс-браузерное тестирование веб-приложений и сайтов в реальных браузерах, работающих на реальных машинах. Он поставляется с отличной поддержкой API, выделенными серверами и фантастическими возможностями, которые позволяют сравнивать снимки экрана и выявлять проблемы дизайна с интерактивным просмотром. Помимо онлайн-тестирования, Browserling также поддерживает тестирование локально размещенных приложений с превосходной безопасностью за счет шифрования SSL.Если вас не особо беспокоит автоматическое тестирование, этот инструмент — отличный вариант для вас. Что касается цены, это немного дороже, чем LambdaTest, так как план разработчика для Browserling начинается с 19 долларов в месяц.
Ключевые особенности браузера включают:
- Сделайте снимки экрана своего процесса тестирования и поделитесь ими со своей командой
- Тестирование веб-страниц на разных разрешениях экрана на отзывчивость веб-сайта
- Поставляется с расширениями Chrome, Firefox, Opera и Safari для удобного кросс-браузерного тестирования.
- Позволяет делать закладки для ваших любимых конфигураций тестирования
- Предоставьте неограниченное количество минут тестирования для кросс-браузерного тестирования
- Предлагает бесплатный план тестирования с ограниченными сеансами тестирования
CrossBrowser Testing от SmartBear — это еще одна облачная платформа, которая помогает пользователям тестировать свои веб-приложения на совместимость с онлайн-браузерами и устройствами как вручную, так и автоматически.Он дает вам доступ к более чем 1500 удаленным браузерам на мобильных устройствах и настольных компьютерах с аналогичной настройкой подписки BrowserStack. Что отличает его от других инструментов, так это то, что он обеспечивает доступ к расширениям браузера, а также к инструментам разработчика, таким как инструменты Chrome Dev и FireBug, и позволяет пользователям отлаживать внешние ошибки. Цена на инструмент CrossBrowser Testing начинается с 15 долларов в месяц для фрилансеров, а также предоставляется бесплатный план для проектов с открытым исходным кодом.
Основные функции кроссбраузерного тестирования SmartBear:
- Предоставление масштабируемой онлайн-сетки Selenium для запуска сценариев Selenium и Appium на реальных устройствах и браузерах
- Предлагает параллельное тестирование веб-страниц для сокращения времени сборки
- Делает полностраничные снимки экрана веб-страниц с функцией визуального тестирования пользовательского интерфейса
- Обеспечивает запись и воспроизведение без кода
- Лучшая альтернатива BrowserStack по более низкой цене
6.Ранорекс Студия
Ranorex Studio немного отличается от других инструментов, потому что это не только инструмент кроссбраузерного тестирования, но также действует как универсальное решение для веб-приложений. Он позволяет пользователям автоматизировать тесты для самых разных технологий и сред, таких как HTML5, веб-сайты JavaScript, Java, Flash, приложения Flex, Salesforce и многие другие. Кроме того, он также поддерживает элементы в теневой модели DOM, JxBrowser, междоменных фреймах и гибридном настольном приложении. Ranorex Studio хороша в идентификации объектов для веб-элементов с динамическими идентификаторами.Он поставляется с 30-дневной бесплатной пробной версией для всех пользователей.
Особенности Ranorex Studio
- Предлагает тестирование веб-приложений на основе данных и ключевых слов
- Позволяет проводить параллельное тестирование, а также распространять тесты в сетке Selenium со встроенной поддержкой Selenium WebDriver.
- Позволяет совместно использовать репозиторий объектов и повторно используемые модули кода для эффективного тестирования при одновременном сокращении затрат на обслуживание
- Видеозапись тестирования для анализа того, что произошло в тестовом прогоне
- Простая интеграция с такими утилитами, как TestRail, Git, Travis, Jira и многими другими.
7.Browsershots
Browsershots — одна из наиболее широко используемых платформ для кроссбраузерного тестирования, которая позволяет вам тестировать свой сайт в любом браузере и в любой операционной системе. Его популярность обусловлена его функциями и возможностями настройки. С помощью Browsershots вы можете запускать кросс-браузерное тестирование с такими параметрами настройки, как версия браузера, операционная система, глубина цвета, разрешение экрана, включение / отключение Flash и т. Д. Но у этого программного обеспечения есть один недостаток: требуется слишком много времени для отображать результаты теста, когда вы тестируете свое веб-приложение в нескольких браузерах, а иногда даже показывает ошибку тайм-аута.Стоимость подписки на Browsershots отсутствует, поскольку это платформа с открытым исходным кодом.
Особенности Browsershots
- Предлагает простой процесс тестирования вашего веб-сайта или веб-приложения
- Передайте свой веб-URL через различные распределенные компьютерные системы желаемых конфигураций
- Поддержка браузера, о котором вы, возможно, никогда не слышали, например, Epiphany, SeaMonkey, Iceweasel, Rekonq и т. Д.
- Поддержка почти всех браузеров, используемых пользователями
- Делайте скриншоты веб-сайтов в более чем 61 браузере и ОС
- Быстрое получение результатов при тестировании одного браузера
8.Функционировать
Если вы не хотите создавать сценарии для тестирования своего веб-приложения в нескольких браузерах и операционных системах, тогда Functionize — лучшая платформа для тестирования, доступная для вас. Что отличает Functionize от других, так это использование искусственного интеллекта и создание тестов с помощью НЛП, что означает, что вам просто нужно писать тесты на простом английском языке. Например, если вы настроили тесты для одного браузера, вам не нужно перекодировать тесты для других браузеров, что сэкономит вам много времени.Стоимость кроссбраузерного тестирования Functionize не уточняется. Однако вы можете начать бесплатную пробную версию с веб-приложением.
Множественные функции, которые обеспечивает кроссбраузерное тестирование Functionize:
- Запуск тестирования различных браузеров и операционных систем всего за несколько минут
- Позволяет выполнять параллельное кросс-браузерное тестирование для большого количества браузеров и комбинаций операционных систем
- Поставляется с такими же стандартными функциями, как отладка кода и визуальное тестирование.
- Предоставьте подробную информацию об ошибках времени выполнения браузера и аномалиях, связанных с браузером.
- Идеально подходит для визуального тестирования веб-приложений, даже если веб-страницы сложные или плотные.
9.Соус Лаборатории
Обладая более чем 10-летним опытом тестирования автоматизации, Sauce Labs является ведущей облачной платформой для тестирования, которая позволяет тестировать кроссбраузерность ваших веб-приложений, а также мобильных приложений в различных браузерах и на разных устройствах. Он выделяется из общей массы тем, что не требует настройки или обслуживания виртуальной машины для запуска тестовых примеров. Он предоставляет доступ к текущим точкам останова, которые позволяют вам контролировать свою систему и вручную исследовать проблемы. Sauce Labs предлагает вам масштабируемость, обширный охват тестированием и многолетний опыт, чтобы ускорить жизненный цикл тестирования программного обеспечения и сократить время сборки.План подписки Sauce Labs, аналогичный большинству инструментов кроссбраузерного тестирования, основан на типе устройств, которые вы хотите протестировать. Например, подписка на тестирование на виртуальной платформе начинается с 19 долларов в месяц и 149 долларов в месяц за автоматическое тестирование.
Особенности Sauce Labs
- Протестируйте свои локально размещенные веб-страницы в более чем 800 браузерах с помощью прокси-сервера SSH Sauce Connect без настройки аппаратной виртуальной частной сети
- Поддержка всех фреймворков тестирования Selenium с языками программирования, поддерживаемыми Selenium
- Разрешить тестирование собственных мобильных приложений с помощью эмуляторов, симуляторов и реальных устройств
- Поддержка автоматизации тестирования с помощью мобильных платформ автоматизации, таких как Espresso, Appium и XCUITest
- Перечислите в хронологическом порядке тесты, которые вы недавно выполнили, с надлежащей информацией
10.IETester
Даже после того, как Google Chrome и Firefox стали популярными, Internet Explorer по-прежнему используется многими пользователями по всему миру, поэтому разработчикам крайне важно тестировать свои веб-приложения во всех версиях IE. Теперь для кроссбраузерного тестирования в IE доступно несколько инструментов, но IETester полностью ориентирован на браузер Internet Explorer и позволяет тестировать ваше веб-приложение во всех версиях IE, от IE 5.5 до IE 11. Кроме того, это абсолютно бесплатно. использовать как для личных, так и для профессиональных веб-сайтов, потому что это инструмент с открытым исходным кодом.
Множественные преимущества IETester
- Протестируйте свое веб-приложение или сайт во всех версиях Internet Explorer
- Обеспечивает поддержку почти всех операционных систем Windows, таких как Windows 8, 7, Vista, XP
- Протестируйте свое веб-приложение в последних версиях IE с помощью одного приложения
- Бесплатное кроссбраузерное тестирование вашего приложения
Заключение
Список инструментов для кроссбраузерного тестирования на рынке бесконечен, и все они известны своей функциональностью.Некоторые инструменты, такие как Functionize, интегрированы с технологией AI для бесперебойной работы ваших тестовых скриптов, тогда как некоторые инструменты, такие как LambdaTest, предлагают как бесплатные, так и бюджетные планы, начиная с подписки от 15 долларов в месяц. Здесь я попытался сверху донизу охватить 10 самых популярных инструментов кроссбраузерного тестирования, которые сейчас в тренде на 2019 год. Если вы, ребята, найдете какой-либо инструмент или платформу, которые мы упустили, дайте нам знать, мы всегда открыты для обратной связи.
Инструмент автоматического кроссбраузерного тестирования
Позволяет каждому писать автоматизированные тесты как минимум в 5 раз быстрее используя простой Английский
Навыки программирования не требуются.Testsigma позволяет всем, включая малые и средние предприятия, функциональные Тестировщики, QA и инженеры по автоматизации быстро пишут автоматизированные тесты, используя простой английский. Также работает надежно во всех поддерживаемых браузерах и версиях и остается стабильным даже при незначительных изменениях в пользовательский интерфейс приложения.
Часы видеоЗапустите свои тесты более 1000 комбинаций ОС и браузеров немедленно доступно в облаке
Простая и интуитивно понятная конфигурация исполнения помогает легко выбрать устройство конфигурация из 1000+ комбинаций ОС / Устройство / Браузер / Версия, доступных онлайн, и тесты для запуска на каждом устройство.Выполнять тест запускается во всех популярных веб-браузерах, включая Chrome, Firefox, Safari, Edge, IE, Android, iOS в их последние и широко используемые устаревшие версии.
Часы
video
Узнать больше
Выполнять тесты параллельно во многих различных тестах среды, чтобы сократить сократите время сборки на
Создайте несколько конфигураций выполнения для параллельного запуска тестов, чтобы уменьшить время регрессионного тестирования от недель до минут.Масштабируемая лаборатория тестирования в облаке с тысячами устройства для параллельного запуска ваших тестов для более быстрой обратной связи в Agile и Continuous Delivery.
Часы
video
Учиться
Более
Сдвиг влево для ускорения непрерывной доставки процесс
Поддерживает подход Shift-влево для запуска автоматизации тестирования с самого начала спринт.Легко интегрируйте все ваши исполнения с вашими любимыми инструментами CI / CD, обеспечивая непрерывное доставка ваших заявок.
Часы видеоТекстовые журналы, скриншоты, видеозаписи и многое другое чтобы помочь вам анализировать результаты быстрее
Динамические и настраиваемые отчеты с иерархическими и организованными результатами тестирования, которые закрепляет результаты, специфичные для среды, на более высоких уровнях и дает четкие инструкции по отладке, пошла не так, как надо в каждой комбинации браузера и версии для каждого шага теста на более низкие уровни.
Часы
video
Узнать больше
Убедитесь, что ваше приложение выглядит идеально визуально на всех браузеры.
Наряду с функциональным тестированием, кроссбраузерное тестирование с поддержкой Testsigma помогает вам
Визуально проверяйте свои приложения во всех браузерах и версиях.
Никаких дополнительных усилий не требуется! Testsigma сравнивает последний образ вашего приложения с
базовый уровень, чтобы найти какие-либо визуальные отличия.
Часы
video
Узнать больше
