6 полезных инструментов для проверки скорости загрузки сайта
SEO
Может быть Чтобы улучшить скорость загрузки сайта Ваше значительное влияние на успех вашего сайта. Более быстрая загрузка улучшает взаимодействие с пользователем иSEO рейтинги , коэффициенты конверсии, время на сайте, низкий показатель отказов иУвеличьте участие.
يمكنك Проверить скорость сайта с помощью Инструменты тестирования скорости веб-сайта. Эти инструменты анализируют такие элементы, как тест «Время до первого байта» или время, необходимое браузеру для начала получения информации. Он также проверяет общее время загрузки, размеры страниц и количество запросов. Эти инструменты определяют сценарии, шрифты и плагины, вызывающие проблемы во время загрузки (HTML, JavaScript и CSS), и большие изображения, которые создают узкие места.
Заметка: Когда вы впервые используете тест скорости веб-сайта, время поиска DNS обычно меньше. Возможно, вам будет полезно запустить тесты несколько раз и использовать средние результаты.
Вот несколько бесплатных инструментов, которые вы можете использовать Определяет скорость загрузки веб-сайта. Ваш.
1. WebPagetest
Включает WebPagetest на то, что они называют «первым просмотром и повторяющимся просмотром». И они запускают тест более одного раза, чтобы учесть любые искаженные результаты, выходящие за рамки медленного времени исследования, упомянутого ранее.
В WebPageTest вы можете выбрать один из сорока различных веб-сайтов и 25 различных браузеров для запуска теста. Он присваивает оценку от A до F по шести различным категориям: время первого байта, оставаться включенным, сжатие передачи, сжатие изображений, кэширование статического контента и эффективное использование CDN.
Для бесплатного тестового сайта WebPageTest имеет более продвинутые функции, такие как захват видео для тестирования, отключение JavaScript, отброшенные сертификаты SSL и подделка строк пользовательского агента.
2. Оптимизация скорости страницы Varvy
ругается Оптимизация скорости страницы Varvy Отчет состоит из пяти разделов, включая схему ресурсов, доставку CSS, использование JavaScript, обнаруженные проблемы со скоростью страницы и используемые службы. Этот сайт отлично справляется с предоставлением информации, которую вы можете использовать для улучшения своего сайта на основе результатов ваших тестов. Учебники охватывают такие вещи, как использование кеширования браузера и критические пути рендеринга.
Этот сайт отлично справляется с предоставлением информации, которую вы можете использовать для улучшения своего сайта на основе результатов ваших тестов. Учебники охватывают такие вещи, как использование кеширования браузера и критические пути рендеринга.
3. KeyCDN
KeyCDN Он имеет легкий инструмент для проверки скорости веб-сайта. Вы можете протестировать свой веб-сайт с четырнадцати разных веб-сайтов по всему миру.
KeyCDN Web Performance Test включает возможность сделать отчет о вашем сайте приватным или сделать его общедоступным. Этот тест является одним из самых продвинутых тестов в Интернете, поскольку он может проверить, поддерживается ли ваш веб-сайт протоколом HTTP / 2.
Этот инструмент проверки скорости также работает на мобильных устройствах. В мобильном отчете есть дополнительная категория оценки, которая называется «Пользовательский опыт». В этом отчете проверяется конфигурация области просмотра, размер целевых объектов щелчка, таких как кнопки, ссылки и размеры шрифта.
Если вам нужно больше функций из инструментов тестирования скорости, вы можете проверить эти премиум-инструменты:
4. Pingdom
Pingdom Это один из самых известных инструментов для тестирования скорости работы сайта. Его публичное представление предоставляет информацию, которую другие службы обычно не предоставляют. Это включает в себя анализ размера сайта, размера каждого домена, количества запросов и контента с наибольшим количеством активов.
Организация отчетов Pingdom позволяет легко копать или углубляться в информацию. Отчеты состоят из четырех разделов: каскадная разбивка, оценка производительности, анализ страниц и история. Результаты легко читаются и содержат подробные рейтинги производительности и список проблем, которые необходимо решить.
5. GTmetrix
GTmetrix Очень проста в использовании и понятна. Сайт проверяет показатели PageSpeed и YSlow и выставляет вашему сайту оценку от A до F. Отчеты GTmetrix предоставляют множество дополнительной информации, которая поможет вам решить проблемы, с которыми сталкивается ваш сайт. Показатели скорости страницы появляются в контексте тестов для других страниц в Интернете, поэтому вы можете узнать свой веб-сайт по сравнению с другими.
Показатели скорости страницы появляются в контексте тестов для других страниц в Интернете, поэтому вы можете узнать свой веб-сайт по сравнению с другими.
Результаты разбиты на разные типы, поэтому, если вы не понимаете всего в веб-разработке, вы все равно можете решить, где вы находитесь, будь то в CSS, JavaScript или в серверной среде.
6. Восходящие тенденции
восходящие тренды Это платный сервис, но он предлагает бесплатный тест скорости веб-сайта. Бесплатный тест довольно прост. График результатов восходящего тренда можно открыть как гармошку, чтобы увидеть больше информации.
На выбор предлагается 35 сайтов, а красиво оформленные отчеты делят информацию на разные источники: собственные источники, статистика, CDN, социальные сети, реклама, собственные ресурсы в целом и сторонние источники в целом.
Если у вас есть веб-сайт, но вы не получаете Желаемый трафик Проверьте скорость своего сайта из бесплатного варианта. Если вы обнаружите проблемы, вы можете попробовать платную версию, чтобы помочь вам с Улучшение скорости وРейтинг в Google выше.
Источник
Как проверить скорость загрузки сайта: ТОП-5 сервисов проверки
Доброго времени суток, дорогие читатели блога iklife!
Сегодня я расскажу и покажу, как проверить скорость загрузки сайта с помощью онлайн-сервисов и плагинов для WordPress. Но перед этим я уделю внимание ценности быстрых сайтов. Почему проекты, которые загружаются за секунду, имеют большое преимущество у поисковых систем и как можно оптимизировать свой ресурс с помощью нескольких нехитрых методов. Об этом и многом другом в сегодняшней статье.
Содержание
Почему скорость загрузки сайта так важна?
Чем быстрее загружаются страницы вашего сайта, тем это лучше для пользователей. Вам же не будет приятно, когда вы хотите прочитать какую-то информацию, а пост с нею открывается более 10 – 15 секунд? За это время вы уже можете передумать и просто закрыть вкладку с сайтом. Так мыслят и ваши клиенты. Они хотят видеть результат здесь и сейчас, а слишком долгое ожидание может послужить причиной отказа.
А вот отказы, в свою очередь, могут снижать общие поведенческие факторы вашего проекта. Поисковик будет видеть, что ресурс не особо полезен для пользователей. Яндекс или Гугл даже могут повесить соответствующие фильтры, которые в буквальном смысле убьют сайт – опустят его на самое дно поисковой выдачи.
Каждый раз, когда движок сайта формирует страницы, которые вы видите в браузере – хостинг испытывает определенную нагрузку. Как правило, скорость сайта и уровень нагрузки на хостинг – две взаимосвязанные переменные. То есть, быстрые оптимизированные сайты создают меньшую нагрузку на сервер, чем тяжеловесные – напичканные большим количеством модулей и файлов.
В том же WordPress, если вы переборщите с шаблоном и плагинами, ваш сайт будет падать буквально от сотни гостей, зашедших в одно время. Только представьте, вашему хостингу нужно одновременно сформировать 100 разных тяжеловесных страниц. Конечно, он тут же откажется работать, а ваш провайдер посоветует вам перейти на более дорогой тариф или все же плотно заняться оптимизацией.
Кстати говоря, такую проблему очень хорошо решает кэширование страниц. В ВордПресс можно установить плагин, например WP Super Cache, после чего скорость загрузки вашего сайта многократно возрастет.
Теперь мы переходим к самому сладкому. А именно к сервисам, с помощью которых можно провести анализ скорости загрузки ресурсов.
Онлайн-сервисы для проверки скорости загрузки сайта
Существует большое количество самых разных инструментов, с помощью которых можно провести тестирование вашего сайта. Я начну их перечислять в убывающем порядке. Сначала поговорим о самых известных, чуть позже – о менее популярных.
PageSpeed Insights
Самый известный онлайн-инструмент, с помощью которого воспроизводят тест скорости работы сайтов. Среди вебмастеров он считается эталонным, потому как, помимо простого анализа, сервис показывает вам советы по исправлению.
Скопируйте адрес сайта в поле и нажмите кнопку “Анализировать”. Процесс может занимать от 30 секунд до минуты. После завершения вам будут выведены результаты.
После завершения вам будут выведены результаты.
Обычно PageSpeed Insights советует переместить JS-скрипты в нижнюю часть HTML-страницы, потому как они могут в значительной степени замедлять загрузку. Также этот инструмент “любит” давать советы по сжатию изображений, минификации CSS-файлов.
На фрилансе очень часто можно встретить заказы, когда клиент просит выполнить оптимизацию по Google PageSpeed. Вполне оправданное решение, учитывая, что после выполнения всех пунктов, вы можете ускорить свой сайт в 3 – 10 раз.
Сейчас этот инструмент может показывать скорость загрузки не у всех сайтов. Например, в одном из моих проектов, которому нет и 3 месяцев, вкладка PageSpeed не показывает конкретных данных. Есть только данные по оптимизации. Но и этого мне хватает, чтобы определить, какие действия нужны для ускорения.
В общем, если у вас молодой проект и этот сервис не показывает конкретных данных по распределению скорости загрузки, то не отчаивайтесь. Вам будет достаточно второй вкладки, тем более, что данные у обеих не очень-то и разнятся.
Оптимизация = скорость загрузки. Очень простая формула, которую вам нужно запомнить. Конечно, в более сложных вариантах могут влиять и другие факторы. Хостинг, какие-то модули или что-то еще. Но большей части вебмастеров будет достаточно выполнить все рекомендации и привести свой сайт в порядок.
SeoLik
Еще один сравнительно популярный способ проверки ресурсов – SeoLik. Работает по тому же принципу, что и все остальные онлайн-инструменты. Вы вводите адрес, выбираете устройство проверки (мобильный или компьютер), после чего жмете большую цветную кнопку.
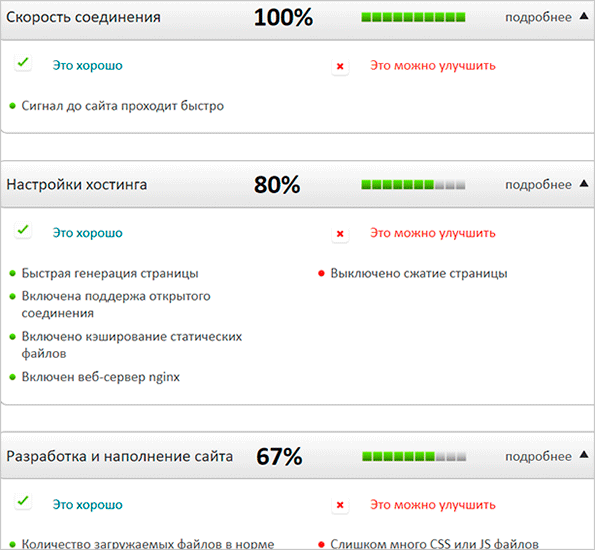
Проверить можно как главную страницу, так и любую другую. На выходе сервис предоставит вам данные по оптимизации ресурса. Вот так это будет выглядеть.
Как видите, здесь результаты также представлены по пунктам. Например, если у вас отсутствует кэширование на уровне браузера, то инструмент сразу покажет вам информацию по этому поводу.
На каждый из пунктов можно кликнуть, развернув вкладку. Там будет представлена более подробная информация о проблеме.
Там будет представлена более подробная информация о проблеме.
Причем вам даже будут предоставлены ссылки-примеры. С их помощью вы сможете быстро определить источник и далее устранить его. Удобно, не правда ли?
PR-CY
Один из старейших инструментов для проверки оптимизации ресурсов.
PR-CY работает точно так же, как и Google PageSpeed. Там даже даются ссылки на советы по оптимизации из гугловской документации.
Как видите, здесь все работает, как в предыдущем варианте. Вы просто вводите адрес, анализируете, после чего получаете результат с подробными разъяснениями.
Каждую вкладку можно раскрыть. В них содержится подробная информация по представленному пункту.
Список из изображений, которые можно сжать, будет доступен прямо в сервисе. Вам нужно будет лишь принять меры.
Уменьшить вес изображений на сайте можно как с помощью плагинов (если мы говорим о WordPress), так и вручную – используя графические редакторы или онлайн-сервисы.
Последние не особо актуальны, т. к. в большинстве случаев они очень сильно портят качество картинок.
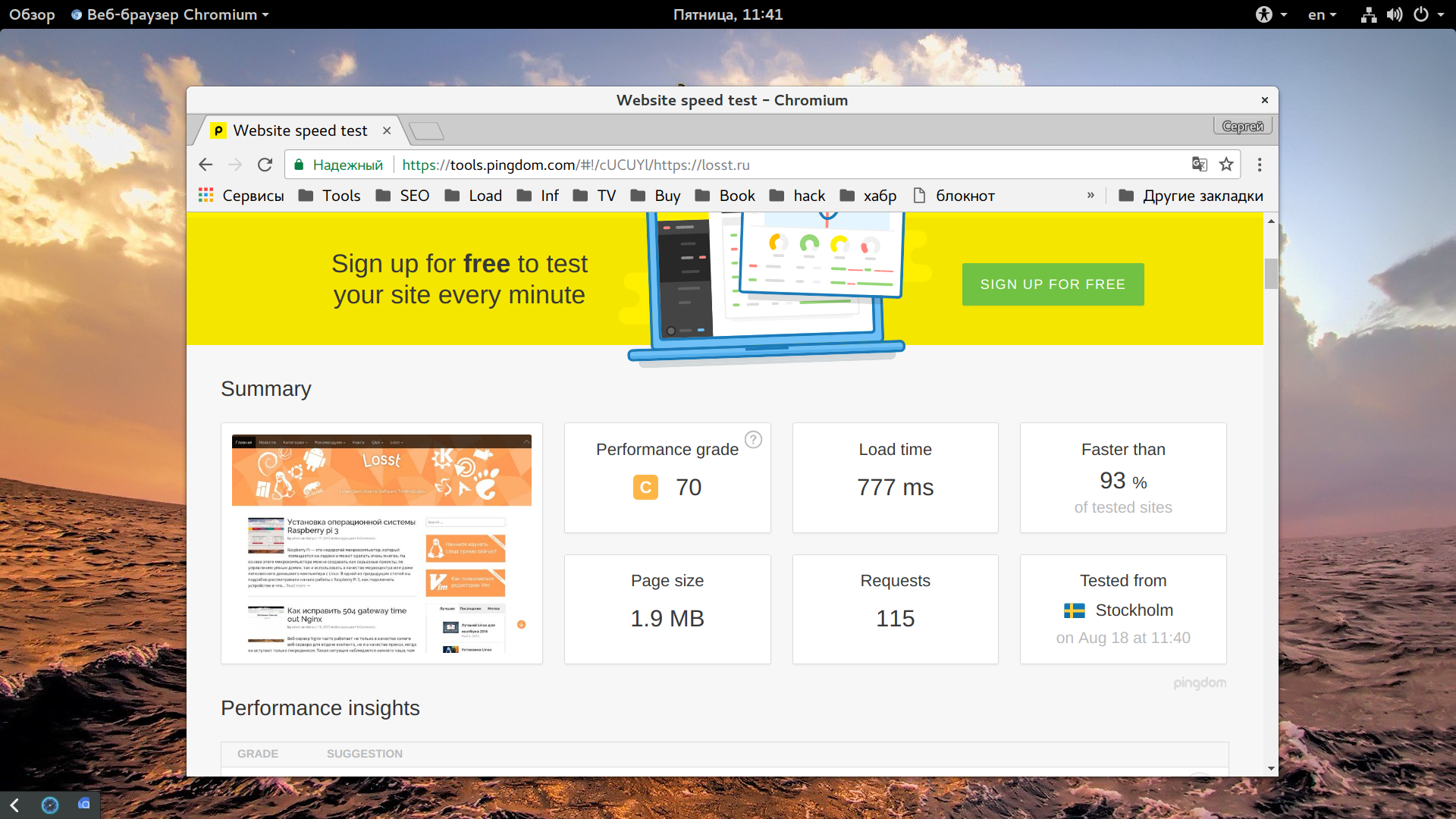
Pingdom Tools
Наиболее популярный англоязычный сервис, который предоставляет широкую базу данных по скорости загрузки и оптимизации сайтов. Как и во всех других рейтингах, здесь имеется собственная система оценки, пояснения и советы по ускорению, а также некоторая информация по возможной оптимизации отдельных элементов сайта.
Другими словами, это многофункциональный сервис, сродни Google PageSpeed. Однако, в отличие от последнего, вся информация предоставляется в удобном, разбитом на группы виде. Здесь есть подробные данные о каждом килобайте вашего сайта. Страницы, JS или CSS-файлы, их размер и многое другое.
Вы даже сможете увидеть, с каких адресов осуществляется подгрузка каких-то отдельных элементов. Здесь же доступна информация по соотношению картинок, скриптов, CSS и прочих элементов относительно друг друга. Большую часть, как правило, занимают изображения. Если их оптимизировать, то скорость загрузки может многократно возрасти.
Если их оптимизировать, то скорость загрузки может многократно возрасти.
Важной особенностью Pingdom является возможность тестирования из разных регионов США. То есть тесты можно произвести с двух устройств, которые находятся в разных точках страны, после чего сравнить их. Хоть разброс и не особо большой – всего 4 возможных местоположения, это позволяет определить скорость загрузки более точно.
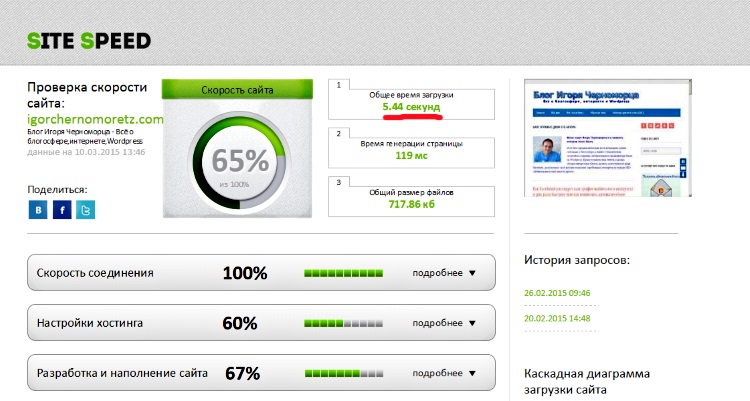
Site Speed
Если предыдущие варианты вам не особо понравились, то вы можете попробовать Site Speed – еще один инструмент, который позволяет в подробностях узнать о проблемах оптимизации вашего проекта. Ровно точно таким же образом вы вставляете ссылку, нажимаете кнопочку и получаете результат. Все безумно просто.
Но здесь же отмечу, что сам тест воспроизводится немного в другом ключе. Чтобы убедить вас в этом, я просто покажу выхлоп.
Чтобы сформировать отчет, инструменту понадобилось чуть больше времени в сравнении с PageSpeed и сервисами, которые работают по тому же принципу. Он, кстати говоря, более радужный и положительный, чем предыдущие.
Он, кстати говоря, более радужный и положительный, чем предыдущие.
Чтобы узнать подробности, мы должны кликнуть на соответствующие вкладки. Здесь они, к сожалению, не такие полные.
Web Page Analyzer
Старенький сервис, который тем не менее может быть полезен для анализа сайта. С Web Page Analyzer вы точно так же сможете проанализировать свой проект на предмет скорости загрузки и оптимизации для пользователей.
Вся информация предоставляется в виде таблицы. В ней вы сможете видеть скорость загрузки страниц, их размер и прочие данные, которые могут понадобиться вам при оптимизации.
Сейчас Web Page не особо часто используется сеошниками и вебмастерами, потому что есть более совершенные и быстрые альтернативы. Тем не менее некоторые, особо консервативные пользователи, все еще могут отдавать предпочтение этому онлайн-инструменту.
Тем более, что данные здесь также очень подробные и полезные. Вам будет предоставлена вся необходимая информация по конкретному сайту. Включая все ссылки, список изображений и прочих элементов, которые нуждаются в улучшении.
Включая все ссылки, список изображений и прочих элементов, которые нуждаются в улучшении.
Заключение
С помощью всех вышеописанных онлайн-инструментов вы сможете узнать скорость загрузки сайта, понять, как можно улучшить этот показатель и начать воплощать все рекомендации в жизнь.
Как я и сказал в начале статьи, каждый инструмент предоставляет примерно одну и ту же информацию. Какому из них отдать предпочтение – решайте сами, но я бы остановился на более популярных и подробных. Таких как Google PageSpeed и Pingdom Tools.
Несмотря на то, что последний инструмент является англоязычным, он все еще остается одним из лучших. Данные показываются в удобном виде, любой опытный вебмастер или даже новичок сможет понять, что именно нужно исправлять в своем ресурсе. То же касается и Google PageSpeed.
Если вы хотите стать опытным вебмастером и зарабатывать на своих проектах, то я рекомендую вам курс Василия Блинова “Как создать блог”. Разработка сайта на WordPress, оптимизация его под поисковые системы и монетизация – все эти вещи будут рассмотрены на курсе, который постоянно обновляется и дорабатывается.
Бесплатный тест скорости веб-сайта
Проверьте скорость загрузки страницы
Мобильный телефон Рабочий столОценка скорости страницы
Скриншот
Размер страницы
HTTP-запросы
Общий балл скорости
На полпути
Ваш результат:
*Достигните 90 и выше
, чтобы обеспечить хорошее взаимодействие с пользователем
Калькулятор подсчета очков Lighthouse
Важные показатели
TBT (общее время блокировки)
0 мс
LCP (наибольшая отрисовка содержимого)
0 мс
CLS (кумулятивный сдвиг макета)
0 мс
Другие показатели
FCP (первое отрисовка содержимого)
90 002 0 мсSI (индекс скорости)
0 мс
TTI (время до взаимодействия)
0 мс
FID (задержка первого ввода)
0 мс
Оценка скорости страницы
Снимок экрана
Размер страницы
HTTP-запросы
Общая оценка скорости
На полпути
Ваш результат:
*Достигните 90 и выше
, чтобы обеспечить хороший пользовательский опыт
Калькулятор подсчета очков Lighthouse
Показатели высокого воздействия
TBT (общее время блокировки)
900 02 0 мсLCP (наибольшая содержательная краска
0 мс
CLS (кумулятивный сдвиг макета)
0 мс
Другие показатели SI (индекс скорости)
0 мс
TTI (время до начала взаимодействия)
0 мс
FID (задержка первого ввода)
0 мс
Как повысить скорость страницы и показатели Core Web Vitals?
Проведите аудит веб-сайта, чтобы проверить технические проблемы и получить рекомендации по улучшению скорости страницы и показателей Core Web Vitals.
Как интерпретировать отчет о скорости страницы?
Результаты скорости страницы
Размер страницы и HTTP-запросы
Core Web Vitals
Результаты скорости страницы
Ваша страница может быть оценена от 0 до 100. Оценка от от 0 до 49 означает, что ваша страница загружается очень медленно, и вам может потребоваться внести существенные изменения для повышения скорости. Оценка от от 50 до 89 показывает, что вам нужно улучшить несколько вещей, чтобы достичь рекомендуемой скорости загрузки страницы. Оценка от от 90 до 100 указывает на то, что скорость вашей страницы достигла рекомендуемого уровня.
Инструмент показывает, сколько данных необходимо загрузить для отображения страницы и сколько HTTP-запросов следует отправить на сервер для получения кода страницы и содержимого. Чем больше размер файла и чем больше количество HTTP-запросов, тем дольше загружается ваша страница.
Core Web Vitals
Инструмент проверяет показатели Core Web Vitals и указывает статус вашей страницы с помощью оценки и цвета:
- Красный — плохо
- Желтый — требует улучшения
- Зеленый — хорошо
Часто задаваемые вопросы
Что такое скорость веб-сайта?
Скорость сайта — это время, необходимое для отображения статического и динамического содержимого страницы. Браузер отправляет запрос на сервер и получает HTML-файл со списком всех файлов страниц и скриптов, которые необходимо загрузить. Параметры сервера, размер страницы, медиафайлы и другие факторы определяют, сколько времени потребуется для загрузки.
Почему скорость сайта важна для SEO?
Скорость сайта влияет на ранжирование в поисковых системах. Google отдает приоритет пользовательскому опыту и ранжирует сайты, которые загружаются быстрее. Медленная загрузка может помешать вашим страницам занять верхние позиции в поисковой выдаче.
В чем разница между скоростью сайта и страницы?
Скорость сайта относится к среднему времени загрузки страниц вашего сайта, а скорость страницы измеряет время, необходимое для загрузки конкретной страницы.
Как проверить скорость моего сайта?
Наш инструмент позволяет проверить скорость загрузки конкретной страницы. Но если вы хотите проверить общую скорость веб-сайта, вы можете проверить скорость страницы для нескольких образцов URL-адресов и рассчитать среднее значение. В будущем мы планируем добавить инструмент для проведения общих тестов скорости сайта.
Как проверить скорость мобильной версии сайта?
Чтобы проверить скорость загрузки страницы в мобильном Интернете, введите URL-адрес в поле ввода и установите флажок рядом с Mobile . Инструмент будет отображать данные о производительности вашей страницы на мобильных устройствах.
Насколько быстрым должен быть мой сайт?
В общем, чем быстрее, тем лучше. Пороговое время загрузки страницы составляет 2,5 секунды. Согласно исследованию Google, большинство пользователей не будут долго ждать. Когда время загрузки страницы увеличивается с 1 до 3 секунд, вероятность отказов увеличивается на 32%.
Согласно исследованию Google, большинство пользователей не будут долго ждать. Когда время загрузки страницы увеличивается с 1 до 3 секунд, вероятность отказов увеличивается на 32%.
Почему важны Core Web Vitals?
Core Web Vitals — это ориентированные на пользователя показатели удобства использования, которые отражают восприятие посетителями загрузки, интерактивности и стабильности вашего сайта. Они могут помочь измерить качество пользовательского опыта, который вы предоставляете, и найти возможности для улучшения.
Влияют ли Core Web Vitals на SEO?
С 2021 года Google рассматривает Core Web Vitals как фактор ранжирования. Поисковая система использует эти показатели, чтобы оценить, обеспечивает ли страница хорошее взаимодействие с пользователем и стоит ли показывать ее на верхних позициях в результатах поиска.
Как мне проверить мои основные веб-показания?
Вы можете проверить основные веб-показатели вашего сайта несколькими способами:
- Проанализируйте свои страницы с помощью нашего инструмента и узнайте, что вам нужно улучшить с помощью нашего аудита веб-сайта.

- Проверьте отчет Core Web Vitals в Google Search Console.
- Используйте расширения браузера, которые показывают Core Web Vitals при посещении сайтов.
Поднимитесь на вершину результатов поиска с помощью SEO-платформы SE Ranking
Более 30 инструментов всего за $18 в месяц
Отслеживание рейтинга ключевых слов
100% точная проверка позиции в рейтинге в любом регионе/устройстве/поисковой системе.
От 250 ключевых слов в месяц
Аудит сайта
Проверьте свой сайт по 130 параметрам и узнайте, как исправить технические неполадки.
От 40 000 страниц в месяц
Исследование конкурентов
Узнайте стратегии конкурентов и проанализируйте всю нишу.
От 20 отчетов в день
Исследование ключевых слов
Расширьте список ключевых слов вашего сайта или создайте новый.
От 20 отчетов в день
Проверка обратных ссылок
Узнайте, какие веб-сайты ссылаются на ваших конкурентов или клиентов.
От 20 доменов в день
Мониторинг обратных ссылок
Следите за статусом ваших обратных ссылок и отслеживайте их эффективность.
из 6000 обратных ссылок в месяц
Попробуйте платформу бесплатноПочему 800 000+ пользователей присоединились .
Добавьте свои ключевые слова
Если вы работаете в узкой нише и у нас нет данных по вашим поисковым запросам, просто загрузите их вручную и сервис соберет всю актуальную информацию.
Экспорт любых отчетов
SE Ranking не имеет ограничений на экспорт данных. Вы можете экспортировать каждый доступный отчет для дальнейшего анализа.
Гибкое ценообразование
Вы сами определяете цену, выбирая количество ключевых слов для отслеживания и частоту проверки их позиций в рейтинге. Вы можете платить только за те инструменты, которыми действительно пользуетесь.
Получить помощь на любом этапе
После регистрации в сервисе с вами свяжется менеджер, который поможет разобраться, как работает платформа и какую пользу она может принести вашему проекту.
Множество учебных материалов
Мы предлагаем канал YouTube, блог, вебинары, а также справочный центр с большим количеством практических статей и видеороликов. Мы всегда заняты созданием новых форматов, чтобы вам было проще и быстрее освоить SEO.
Удобное мобильное приложение
Вы можете легко управлять своей SEO-стратегией прямо с телефона. И если что-то пойдет не по плану, вы получите уведомление.
Возможность формировать платформу в соответствии с вашими потребностями
Видите что-то, что не имеет смысла, не работает или отсутствует на платформе? Просто свяжитесь с нами, и мы посмотрим, что мы можем сделать.
API
Используйте API для более эффективного управления большими или сложными учетными записями. Автоматически создавать, настраивать или удалять проекты.
5 лучших инструментов для тестирования скорости веб-сайта —
С ростом числа онлайн-покупок появилось бесчисленное количество веб-сайтов и потоковых сервисов, что делает конкуренцию жесткой. Многочисленные платформы для людей, предлагающих онлайн-услуги, затрудняют выбор для покупателей и создают жесткую конкуренцию для владельцев.
Многочисленные платформы для людей, предлагающих онлайн-услуги, затрудняют выбор для покупателей и создают жесткую конкуренцию для владельцев.
На репутацию бренда в Интернете влияют различные факторы, в том числе качество, цена и скорость веб-сайта. Вот почему высокая скорость не подлежит обсуждению для успеха бизнеса, и оптимизация скорости веб-сайта должна быть приоритетом для владельцев веб-сайтов.
Исследователи утверждают, что веб-сайт, загрузка которого занимает более 3 секунд, обычно отвлекает клиентов. Быстро загружаемый веб-сайт дает клиентам хороший опыт, а также оставляет неизгладимое впечатление. Вот почему владельцам веб-сайтов рекомендуется использовать инструменты оптимизации веб-сайтов, чтобы проверить скорость и предоставить клиентам лучший пользовательский интерфейс.
Почему важна оптимизация скорости веб-сайта?
Как говорилось выше, конкуренция жесткая, и клиентам доступны тысячи вариантов. Теперь люди полагаются на различные факторы при выборе подходящего веб-сайта, поэтому важно оставить неизгладимое впечатление, чтобы они снова посетили ваш сайт. Кроме того, оптимизированная скорость веб-сайта дает вам преимущество перед конкурентами.
Кроме того, оптимизированная скорость веб-сайта дает вам преимущество перед конкурентами.
Клиент зависит от различных факторов, включая содержание, дизайн веб-сайта, функциональные возможности и, самое главное, скорость веб-сайта. Если сайт будет загружаться дольше, скорее всего, клиент переключится на другие варианты и сделает ваши усилия по дизайну сайта напрасными. Имейте в виду, что на результаты поисковой оптимизации также влияет скорость сайта.
Все еще не убеждены? Ниже приведены некоторые из основных причин, по которым следует сосредоточиться на оптимизации скорости.
1. Хорошее взаимодействие с пользователем Скорость веб-сайта играет важную роль в том, что клиенты или посетители ожидают от вашего бизнеса. Первое, что ожидают посетители, это быстрое время загрузки, которое составляет почти 3 секунды. Это связано с тем, что быстро загружаемый веб-сайт должен быть более надежным, чем медленный, что приводит к впечатляющему пользовательскому опыту.
Google и другие поисковые системы дают преимущество веб-сайтам, которые загружаются быстро, по сравнению с другими, загрузка которых занимает больше времени. Проще говоря, сайты, оптимизировавшие скорость загрузки страниц, имеют более высокий рейтинг в поисковых системах. Вот почему оптимизация скорости веб-сайта важна для SEO, потому что чем выше ваш рейтинг на странице результатов поиска Google, тем больше клиентов и посетителей вы получите.
3. Высокий коэффициент конверсииВ конце концов, более высокий коэффициент конверсии — это то, чего желает каждый владелец веб-сайта. Кроме того, клиенты и посетители возвращаются с веб-сайтов, которые загружаются дольше. Вот почему оптимизация скорости веб-сайта важна для привлечения большего количества клиентов и достижения успеха, особенно для владельцев веб-сайтов электронной коммерции.
К счастью, существует множество инструментов для тестирования скорости и оптимизации, чтобы обеспечить лучшее взаимодействие с пользователем.
Факторы, влияющие на скорость веб-сайта
Прежде чем обсуждать инструменты, которые можно использовать для тестирования скорости, давайте рассмотрим некоторые основные факторы, влияющие на скорость веб-сайта.
1. Большие файлыБольшие файлы загружаются дольше. Именно поэтому скорость страницы зависит от размера загружаемых ассетов. Таким образом, оставьте оптимальное количество активов, чтобы получить меньшую пропускную способность.
2. Большее количество запросов HttpКаждый раз, когда вы ведете веб-сайт, он передает запрос из браузера на сервер. Чем больше запросов отправляется, тем выше пропускная способность.
3. Блокировка рендерингаКод, такой как JavaScript, CSS или другие типы кода, также может блокировать рендеринг вашего веб-сайта и напрямую влиять на работу клиентов.
Инструменты тестирования для оптимизации скорости веб-сайта
Теперь, когда у вас есть основная информация о том, почему оптимизация скорости веб-сайта так важна и какие факторы могут повлиять на скорость загрузки, давайте обсудим инструменты тестирования скорости веб-сайта для тестирования скорости и повышения качества обслуживания пользователей. опыт.
опыт.
Это один из наиболее часто используемых инструментов для тестирования производительности веб-сайтов. Лучшая часть Pingdom заключается в том, что он предоставляет обзор результатов, за которым следует подробный отчет. Кроме того, этот инструмент тестирования скорости позволяет вам запускать тест на основе географического положения. Вы также получаете предложения по улучшению производительности.
2. Google Pagespeed InsightsGoogle Pagespeed Insights для многих был популярным инструментом для тестирования скорости веб-сайта. Он создан Google для сравнения производительности веб-сайтов как на мобильных устройствах, так и на настольных компьютерах, получения результатов и ранжирования их от 1 до 100. Веб-сайт с более высокой скоростью получает более высокий рейтинг.
Этот конкретный инструмент также дает рекомендации по каждой проблеме, которые помогают разработчикам. Сказав это, использовать этот инструмент для начинающих — сложная задача. Имейте в виду, что этот инструмент тестирования не позволяет выбирать географическое положение, настраивать запросы и т. д. . WebPage Test является бесплатным и предоставляет подробные результаты. Вы можете получить более подробный отчет, нажав на каждый результат. Это также дает возможность выбрать браузер и географическое положение.
Имейте в виду, что этот инструмент тестирования не позволяет выбирать географическое положение, настраивать запросы и т. д. . WebPage Test является бесплатным и предоставляет подробные результаты. Вы можете получить более подробный отчет, нажав на каждый результат. Это также дает возможность выбрать браузер и географическое положение.
Еще один бесплатный инструмент для тестирования скорости. Varvy Pagespeed Optimization предоставляет результаты в пяти разделах, состоящих из доставки CSS, диаграммы ресурсов, проблем со скоростью страницы и использования JavaScript. Это бесплатный инструмент, который также дает советы по улучшению пользовательского опыта.
5. Uptrends Uptrends также является бесплатным инструментом тестирования для оптимизации скорости веб-сайта. Помимо возможности выбрать местоположение и браузер, он также дает возможность выбирать между настольными и мобильными тестами.