Чек лист по проверке скорости загрузки сайта
В мире высоких технологий сейчас мало кто задумывается о скорости загрузки веб-сайтов. Времена, когда пользователь успевал сварить кофе, а первый экран ещё не догрузил все стили, давно миновали. Даже если на сайте добавлены тяжелые фотографии, высокоскоростной интернет загрузит ресурс за пару секунд. Но если учитывать техническую сторону вопроса, то низкая скорость загрузки может серьезно повлиять на поисковую выдачу, одной оптимизации фотографий, в таком случае, дело не ограничится. По каким критериям оценивается скорость загрузки и как понять, что сайту необходимо увеличить показатели, мы рассмотрим в сегодняшней статье.
Немного теории, Page speed (скорость загрузки) это один из многих факторов ранжирования ПС Яндекс и Google.С каждым годом значение Page speed становится все более значимым для поисковых систем. При долгой загрузке сайта, посетитель скорее всего сразу его покинет, что отрицательно скажется на поведенческих факторах.
Как измеряется скорость и сколько должен загружаться веб-сайт?
Перед тем как рассмотреть основные сервисы проверки, необходимо понять, как поисковая система проверяет загрузку сайта. Для оценки за основу берется показательPageSpeed Insights, который производит имитацию загрузки страниц веб-ресурса на компьютере и мобильном устройстве. PageSpeed Insights анализирует время:
- ответа (приема и отдачи данных) сервера,
- загрузки всех ресурсов на веб-сайте (скрипты, изображения, шрифты и стили),
- загрузки первого экрана (страницы),
- выполнения всех ява-скриптов,
- готовности сайта к взаимодействию с пользователем,
- полной загрузки сайта.
Отвечая на вопрос, сколько должен загружаться сайт, для разных тематик это время может варьироваться, но в целом важно, чтобы веб-сайт полностью загружался не более чем за 3-4 секунды.
Основные сервисы для проверки скорости
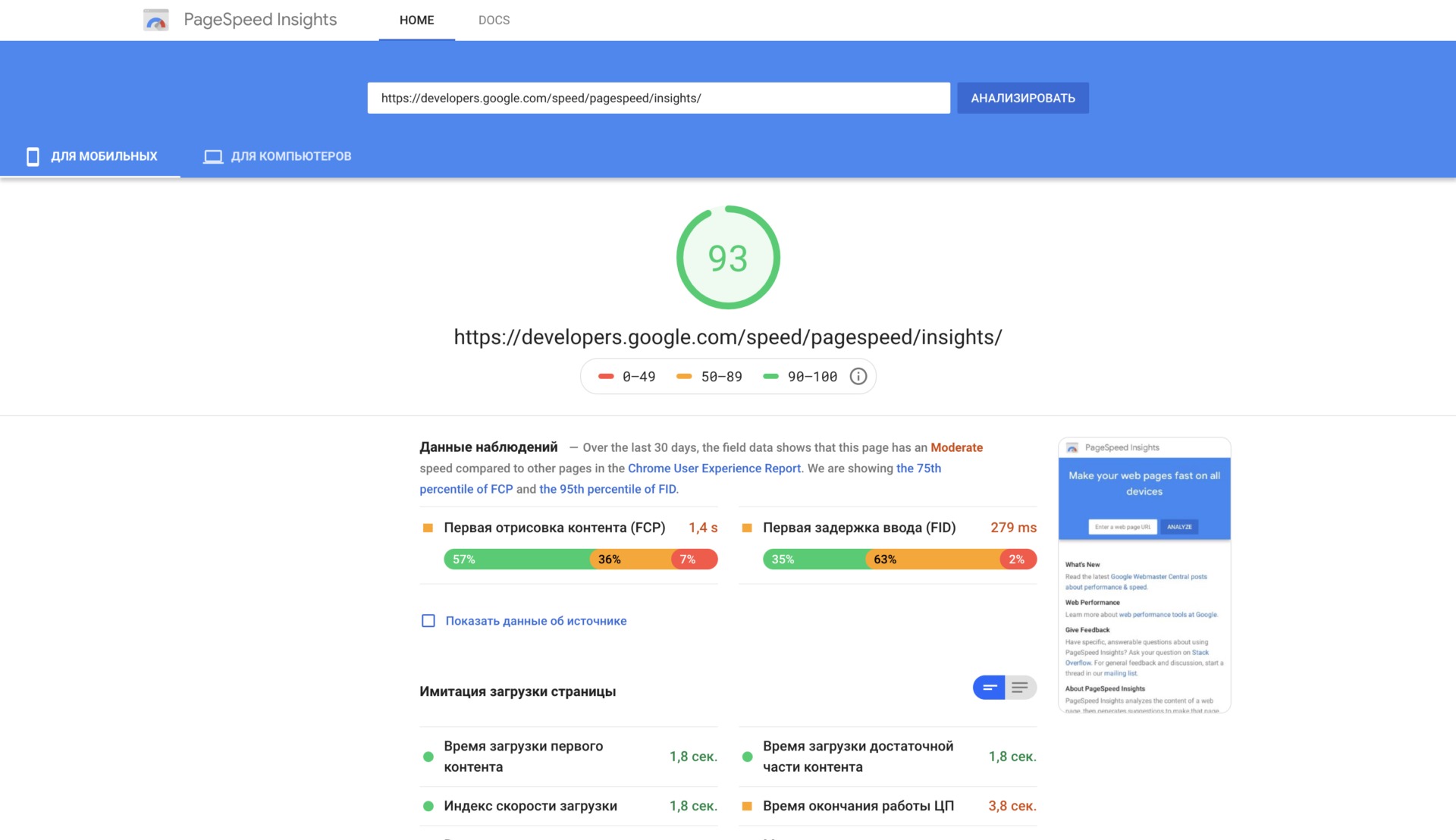
Google PageSpeed Insights – основной инструмент для анализа скорости от самого Google. Сервис полностью бесплатный и не требует регистрации. Помимо общей оценки загрузки сайта на десктоп и адаптивной версии, Google PageSpeed Insights приводит подробный отчет, какие параметры сайта необходимо исправить и сколько это даст прироста скорости.
loading.express. В основе этого сервиса находится API Google PageSpeed Insights с разницей геолокации, откуда происходит проверка. Google проверяет сайты с европейских серверов, loading.express использует для анализа данных IP крупных городов России. При использовании общего алгоритма, данные могут отличаться (иногда даже значительно).
Pingdom Tools

Uptrends. Это ещё один зарубежный мульти-ресурс, проводящий мониторинг сайта как по показателям PageSpeed Insights, так и по ряду других метрик. Данные выводятся в таблицах и графиках «без воды».
PR-CY. Отечественный сервис, предлагающий платную подписку на свои инструменты поисковой SEO оптимизации. В данном случае мы рассматриваем функцию проверки скорости, которая бесплатна и доступна без регистрации. Отчет формируется сразу на странице и содержит подробное описание (простым и понятным языком), что проверил сервис и какие изменения необходимо сделать на сайте.
Sitespeed. Внешне этот сервис ничем не отличается от аналогов, однако при ближайшем рассмотрении у него открывается ощутимый плюс. Sitespeed проводит проверку с разных IP (как российских, так и зарубежных), выводя общий отчет, учитывающий разные сервера.
Следите за скорость загрузка своего ресурса и не забывайте об ускоренной версии сайтов Яндекс Турбо и Google APM, о которой мы подробно рассказывали в отдельной статье.
Page Speed Insights — что это за сервис от Гугл
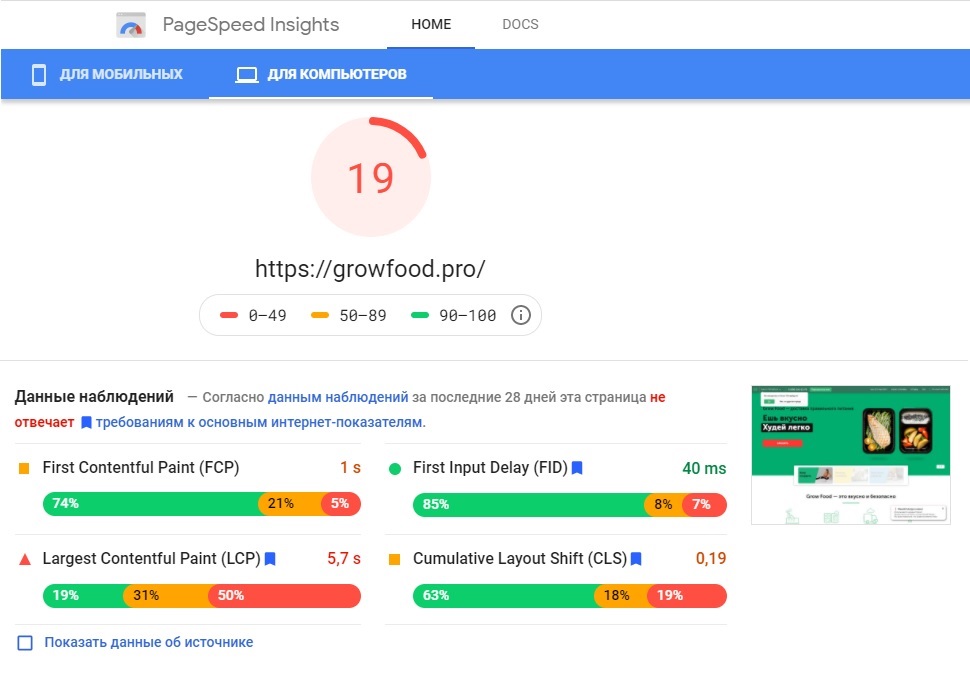
Page Speed Insights (PSI) – бесплатный сервис от компании Google для проверки и оптимизации скорости загрузки страниц. Для настольных ПК и мобильных гаджетов, с которых просматриваются сайты, отчеты составляются отдельно.
PSI производит анализ загрузочной динамики, учитывая факторы, на которые не влияет качество связи:
- платформы, на которых построен ресурс;
- структуру страниц сайта;
- серверную конфигурацию;
- вес изображений, и другие показатели.
Для получения отчета достаточно вставить адрес анализируемого сайта в соответствующую форму на официальной странице сервиса.
В отчете PSI красным цветом выделены данные, обязательные для исправления. Желтым цветом отмечаются параметры, рекомендованные к исправлению, зеленым – не нуждающиеся в нем.
Оптимизация скорости загрузки ресурса имеет явные преимущества:
- Сокращается время обработки страниц поисковыми роботами и отправки их на индексацию.
 Это актуально для крупных коммерческих порталов.
Это актуально для крупных коммерческих порталов. - Быстрый ответ сервера положительно влияет на позиции сайта во всех поисковиках.
- Скорая загрузка ресурса привлекает больше пользователей, особенно владельцев мобильных устройств и маломощных десктопов.
Инструмент PSI содержит только рекомендации по оптимизации ресурса, что повышает скорость загрузки, но желаемый результат зависит от настроек сервера.
Некоторые шаги также требуют технической экспертизы. Приведенные рекомендации применимы к каждой системе управления ресурсом.
- Оптимизация изображений. Производится путем уменьшения размера файлов следующими способами:
- сжатие изображений с помощью специальных программ или инструментов. В некоторых случаях можно уменьшить размер изображения более чем на 80% с сохранением их качества;
- уменьшение размера картинок до требуемых параметров, без ущерба их фотокачеству. Если нужна публикация изображения размером 120×120 px, то на сервер нужно загрузить картинку именно этого размера.
 Загрузка изображения большего, чем нужно, размера или сжатие его с помощью CSS, HTML-тегов будут тормозить скорость загрузки.
Загрузка изображения большего, чем нужно, размера или сжатие его с помощью CSS, HTML-тегов будут тормозить скорость загрузки.
- Сокращение ресурсов CSS и JavaScript. Можно уменьшить размер ресурса, удалив ненужные байты (дополнительные пробелы, разрывы строк и отступы). При создании кодов программисты нередко оставляют свободные поля и комментарии. Порой размеров файлов при их удалении сокращается наполовину.
Инструмент Gulpjs, установленный на сервере, автоматически создает новый CSS-файл и удаляет все пробелы. Он также создает новый CSS-файл для любых внесенных изменений.
При использовании WordPress устанавливают плагин Autoptimize, а также загружают уже оптимизированные файлы.
- Оптимизация времени отклика сервера. Чтобы сократить время отклика сервера, все статические файлы с веб-сайта перемещают на CDN.
CDN представляет собой мировую сеть серверов, позволяющих пользователям оптимизировать доставку и распространение контента (изображений, CSS, JavaScript-файлов) конечным пользователям в Интернете.
На CDN можно перенести все изображения, файлы JavaScript и CSS, оставив на главном сервере только HTML-файл. Размещение изображений на CDN может значительно повысить скорость загрузки страниц сайта.
- Подключение протокола HTTP/2. Он представляет собой многопоточный протокол, который позволяет одновременно и параллельно загружать множество объектов домена, в то время как протокол HTTP 1.1 ограничивает количество подключений (не более шести на домен). Параллельная загрузка объектов может ускорить доставку контента и в целом загрузку веб-сайтов.
- Использование распределенного DNS. Соединение пользователя с сервером осуществляет быстрее, когда последний находится ближе к месту отправки запроса. Доступ к централизованному DNS-серверу, расположенному за пределами пользователя или на AWS (например, в Европе), расширяет путь и увеличивает задержку.
 Если используется географически распределенная инфраструктура для определения местоположения зоны DNS, то доменное имя будет быстрее разрешаться в месте, ближайшем к источнику запроса, что позволит увеличить скорость обработки запроса.
Если используется географически распределенная инфраструктура для определения местоположения зоны DNS, то доменное имя будет быстрее разрешаться в месте, ближайшем к источнику запроса, что позволит увеличить скорость обработки запроса.
- Использование кэша браузера. При задействовании кэша браузера файлы просматриваемого сайта (изображения, CSS, JavaScript-файлы) загружаются с сервера лишь однажды, хранясь далее в браузере посетителя. При следующей загрузке страниц все необходимые файлы «извлекаются» с пользовательского компьютера.
Чтобы использовать кэш браузера, нужно создать файл .htaccess, внести соответствующие директивы с помощью модуля expires. Продолжительность кэширования может быть задана временем хранения, последнего изменения файла или временем доступа клиента.
- Удаление компонентов в верхней части документа, тормозящих загрузку. Основная проблема здесь – перенос кода JavaScript вниз из верхней и средней части документа в «подвал» по всему сайту.
 Если используется WordPress, то может помочь упомянутый плагин Autoptimize, в котором меняют настройки.
Если используется WordPress, то может помочь упомянутый плагин Autoptimize, в котором меняют настройки.
- Включение сжатия. Сделать можно самостоятельно в настройках сервера, либо обратиться за помощью в сервисную службу поддержки.
- Оптимизация мобильной версии. Адаптивная версия мобильного сайта включает в себя использование правильного разрешения изображений, шрифтовых опций и хорошую навигационную систему. Рассмотреть отображение сайта на различных устройствах можно через «Гугл Хром», через дополнительные инструменты разработчика.
Оптимизации скорости загрузки является способом достижения эффективности работы сайта, его качественных и количественных показателей.
Google PageSpeed Insights: Оценка 100%
Оценка Page Speed Insights измеряет производительность веб-сайта по шкале от 0 до 100. Чем выше оценка, тем выше производительность сайта. Оценки оценивают показатели производительности Google, которые определяют, насколько быстро загружается страница и насколько хорошо она реагирует на ввод данных пользователем.
Веб-сайт с показателем PSI 90 или выше работает хорошо. Веб-сайт с показателем PSI от 0 до 30 может быть лучшим показателем. Все, что находится посередине, считается средним и называется «Требуется улучшение».
Показатели оценки PageSpeed Insights
PSI утверждает, что все показатели имеют 75-й процентиль. 75% всех загрузок страниц будут загружаться быстрее, чем заявленные показатели. Например, веб-сайт с показателем PSI 90 означает, что 75% загрузок страниц и взаимодействий с пользователем были быстрее, чем производительность страницы для данной страницы.
Оценки Page Speed Insights основаны на реальных впечатлениях пользователей. Определив 75-й процентиль, Google может сосредоточиться на пользователях, у которых загрузка страниц может быть самой медленной, гарантируя, что владельцы веб-сайтов также сосредоточатся на улучшении своих сайтов для этих пользователей.
Использование 75-го процентиля также гарантирует, что оценки учитывают долгосрочную производительность, поскольку веб-сайт может иметь искусственно завышенную оценку из-за одной быстрой загрузки страницы. Используя подход 75-го процентиля, Google избегает этих всплесков при подсчете баллов.
Используя подход 75-го процентиля, Google избегает этих всплесков при подсчете баллов.
Как рассчитываются баллы PSI?
Оценки Page Speed Insights рассчитываются на основе двух основных источников данных: полевых и лабораторных данных.
Полевые источники данных измеряют производительность загрузки реальных страниц пользователями Chrome на устройстве Android. Он собирается из отчета об опыте использования Chrome и отображает отчет за последние 28 дней для измерения реальных посетителей веб-сайта.
Полевые данные позволяют разработчикам увидеть, как их веб-сайт работает на разных устройствах и в разных сетях.
PSI отслеживает первую содержательную отрисовку (FCP), первую задержку ввода (FID), наибольшую содержательную отрисовку (LCP) и совокупное смещение макета (CLS) реальных пользователей в течение 28 дней. PSI дополнительно сообщает об экспериментальных показателях, таких как взаимодействие до следующей отрисовки (INP) и время до первого байта (TTFB).
Как Google рассчитывает Page Speed Insights Score
Лабораторные источники данных измеряют производительность смоделированных загрузок страниц в контролируемой лабораторией среде. Данные собираются с помощью инструмента Chrome Lighthouse Audits. Он измеряет технические аспекты страницы, такие как размер страницы, время, необходимое для рендеринга, и запросы, сделанные при загрузке страницы.
Оба источника данных измеряют производительность веб-сайта и генерируют баллы PSI.
Какие показатели оценивает PSI?
Производительность страницы по нескольким метрикам также отображается в категории «Производительность», как уже упоминалось: страница сначала загружается, когда какая-либо часть содержимого страницы появляется на экране.
| Время FCP | Код цвета | Производительность |
|---|---|---|
| 0–1,8 с | Зеленый | Быстро |
| 1,8–3 с | Оранжевый | Умеренный |
| >3 с | Красный | Медленный |
2. Самая большая отрисовка содержимого : Метрика LCP измеряет продолжительность отображения наиболее значимого изображения или текстового блока, видимого в области просмотра, по сравнению с началом загрузки страницы.
Самая большая отрисовка содержимого : Метрика LCP измеряет продолжительность отображения наиболее значимого изображения или текстового блока, видимого в области просмотра, по сравнению с началом загрузки страницы.
| Время LCP | Код цвета | Производительность |
|---|---|---|
| 0–2,5 с | Зеленый | Быстро |
| 2,5–4 с | Оранжевый | Умеренный |
| >4 с | Красный | Медленный |
3. Индекс скорости : Индекс скорости оценивает, насколько быстро контент отображается визуально во время загрузки страницы. Lighthouse начинает с записи видео загрузки страницы в браузере, а затем вычисляет визуальную эволюцию между кадрами.
| Индекс скорости | Код цвета | Производительность |
|---|---|---|
| 0–3,4 с | Зеленый | Быстро |
| 3,4–5,8 с | Оранжевый | Умеренный |
| >5,8 с | Красный | Медленный |
4. Совокупное смещение макета : CLS измеряет самый сильный всплеск оценок смещения макета для каждого неожиданного изменения макета на странице.
Совокупное смещение макета : CLS измеряет самый сильный всплеск оценок смещения макета для каждого неожиданного изменения макета на странице.
| CLS | Код цвета | Производительность |
|---|---|---|
| 0-0,1 | Зеленый | Хорошо |
| 0,1-2,5 | Оранжевый | Требуется улучшение |
| >2,5 | Красный | Бедный |
5. Время до взаимодействия : Метрика TTI подсчитывает время, которое требуется от начала страницы до загрузки ее основных подресурсов. Он способен последовательно и быстро реагировать на взаимодействие с пользователем.
| Время TTI | Код цвета | Производительность |
|---|---|---|
| 0–3,8 с | Зеленый | Быстро |
| 3,8–7,3 с | Оранжевый | Умеренный |
| >7,3 с | Красный | Медленный |
6. Общее время блокировки : Общее время блокировки (TBT) — это общее время между первой отрисовкой содержимого (FCP) и временем перехода в режим взаимодействия (TTI), в течение которого основной поток долго останавливался. достаточно, чтобы препятствовать входному ответу.
Общее время блокировки : Общее время блокировки (TBT) — это общее время между первой отрисовкой содержимого (FCP) и временем перехода в режим взаимодействия (TTI), в течение которого основной поток долго останавливался. достаточно, чтобы препятствовать входному ответу.
| ТБТ | Код цвета | Производительность |
|---|---|---|
| 0–200 мс | Зеленый | Быстро |
| 200–600 мс | Оранжевый | Умеренный |
| >600 мс | Красный | Медленный |
Надежны и точны ли результаты Page Speed Insights?
Хотя Google PageSpeed Insights предоставляет тщательно проанализированный отчет о производительности веб-страницы, он мог бы быть более надежным и точным. Оценка скорости страницы не является надежной и точной из-за нескольких факторов.
1. Page Speed Insights не отображает скорость страницы в реальных условиях. Он не оценивает производительность сайта глазами пользователя, т. е. пользовательский опыт.
Например, предположим, что вы применили отложенную загрузку на своем веб-сайте. В этом сценарии первое, что будет загружено, должно быть хорошо оптимизировано. В этом случае общее время загрузки страницы не имеет смысла, потому что более медленная загрузка ресурсов ниже сгиба, то есть вне поля зрения пользователя, мало влияет на взаимодействие с пользователем. Но PSI этого не учитывает, и их отчет показывает, что ваш сайт работает медленно.
2. Page Speed Insights необходимо изучить ваш уникальный веб-сайт, специализацию, отрасль или цели. Вместо этого они полагаются на общий код, который возвращает простой ответ «да/нет». Он часто указывает на проблемы, не относящиеся к вашей конфигурации, и преувеличивает элементы, которые практически не влияют на реальную производительность вашего сайта или, что более важно, на взаимодействие с пользователем.
3. Оценка, рассчитанная Page Speed Insights, должна быть более последовательной, чтобы вы могли видеть разные оценки, не меняя свой веб-сайт. Это было подтверждено старшим поисковым аналитиком Google Джоном Мюллером, заявившим, что эти рейтинги не являются физическими и могут меняться со временем, независимо от того, изменился ли веб-сайт.
Я не знаю подробностей в этом случае, но вообще говоря, эти баллы могут меняться со временем даже без изменений на вашем сайте, они не являются физическими измерениями. Используйте эти инструменты, чтобы найти способы улучшить свой сайт для пользователей, не рассматривайте их как конечную цель.
— johnmu еще не чат-бот 🐀 (@JohnMu) 5 февраля 2019 г.
Как улучшить свой показатель Google PageSpeed Insights Score
Когда у вас медленно загружается целевая страница, неважно, насколько убедительно ваше предложение или насколько хорошо оформлены ваши страницы, потому что посетители не задерживаются достаточно долго, чтобы увидеть что-либо из этого.
Медленная загрузка страниц плохо влияет на общий пользовательский опыт и конверсию вашей целевой страницы. И дело не только в пользователе — Google также штрафует за медленную загрузку страниц.
Итак, как обеспечить быструю загрузку страницы? Здесь на помощь приходит Google PageSpeed Insights.
Что такое Google PageSpeed Insights?
Google PageSpeed Insights — это инструмент, который измеряет производительность страницы для мобильных и настольных устройств. Он извлекает URL-адрес дважды, один раз с мобильным пользовательским агентом и один раз с настольным пользовательским агентом.
Оценка PageSpeed Insights варьируется от 0 до 100 баллов. Чем выше оценка, тем лучше, а оценка 85 или выше указывает на то, что страница работает хорошо.
Если ввести URL-адрес и нажать «Анализ», вы быстро получите подробный отчет о причинах замедления этой веб-страницы на основе двух параметров с рекомендациями по устранению этой проблемы.
- Параметр 1: Время до загрузки выше сгиба.
 Это количество времени, которое требуется странице для отображения контента в верхней части страницы после того, как пользователь запрашивает новую страницу.
Это количество времени, которое требуется странице для отображения контента в верхней части страницы после того, как пользователь запрашивает новую страницу. - Параметр 2: Время полной загрузки страницы. Это количество времени, которое требуется браузеру для полного отображения страницы после запроса пользователя.
Но достаточно ли хорошо, когда люди ожидают, что страница загрузится мгновенно? Не тогда, когда на счету каждая секунда. Чтобы получить как можно более высокий балл, вот что вам нужно сделать…
Достижение высокого балла Google PageSpeed Insights
Если вы видите много красного и желтого в своем отчете, это потому, что у вашей страницы есть явные проблемы с загрузкой.
Инструмент уведомит вас об этих проблемах, но сообщения об ошибках могут быть немного трудными для понимания. Вот что вы можете ожидать и как это исправить:
1. Избегайте перенаправлений на целевые страницы
Если ваша страница не была адаптивной, результатом может быть ряд переадресаций на страницы, оптимизированные для разных устройств. Некоторые распространенные шаблоны перенаправления, по данным Google:
Некоторые распространенные шаблоны перенаправления, по данным Google:
- На сайте example.com используется адаптивный веб-дизайн, перенаправления не требуются — быстро и оптимально
- example.com → m.example.com/home – штраф за многократную передачу туда и обратно для мобильных пользователей
- example.com → www.example.com → m.example.com – очень медленно работает на мобильных устройствах
Каждый раз, когда пользователь должен быть перенаправлен, рендеринг страницы останавливается, что увеличивает время загрузки вашей страницы на драгоценные секунды. Полностью избегайте перенаправлений, создавая страницы с адаптивным дизайном — метод, который обеспечивает качественное взаимодействие с пользователем независимо от того, на каком устройстве находится ваш потенциальный клиент.
(Все макеты Instapage являются адаптивными, поэтому вашему пользователю никогда не придется щипать для увеличения.)
2. Включить сжатие
Современные браузеры способны предоставлять пользователям Интернета уменьшенную альтернативную версию страницы. С включенным компрессором gzip эти страницы могут уменьшиться в размере на 90%.
С включенным компрессором gzip эти страницы могут уменьшиться в размере на 90%.
Вот как gzip оптимизирует процесс HTTP-запросов и ответов:
Когда сжатие включено, процесс выглядит примерно так:
Вместо предоставления пользователю полной страницы браузер может получить экспоненциально меньшую сжатую версию, которая загружается за долю времени. Узнайте больше об оптимизации с помощью gzip здесь.
3. Минимизация CSS, HTML, JavaScript
Минификация означает удаление ненужных или избыточных данных без влияния на обработку страницы браузером. Плохое кодирование может быть причиной этой проблемы, и ее можно исправить несколькими способами.
Помимо изучения исходного кода вашей страницы вручную, Google рекомендует использовать следующие ресурсы:
- Минимизатор HTML для минимизации HTML
- CSSNano и csso для минимизации CSS
- UglifyJS2 и компилятор Closure для минимизации JavaScript
Другой вариант — это, конечно же, воспользоваться преимуществами Google AMP и AMP для рекламных фреймворков. Обе программы позволяют разработчикам создавать страницы с урезанной версией HTML, CSS и JavaScript. В результате страницы и реклама загружаются за доли секунды.
Обе программы позволяют разработчикам создавать страницы с урезанной версией HTML, CSS и JavaScript. В результате страницы и реклама загружаются за доли секунды.
4. Отдайте предпочтение содержанию верхней части страницы
Каким бы странным это ни казалось, время загрузки страницы зависит не только от того, насколько быстро загружается ваша страница. Это также касается воспринимаемой производительности.
Воспринимаемая производительность может быть описана просто как «насколько быстро загружается ваш веб-сайт?» Это может немного отличаться от скорости загрузки вашего сайта. Воспринимаемая производительность определяется с точки зрения пользователя, а не с точки зрения инструмента тестирования скорости веб-сайта.
Чтобы повысить воспринимаемую производительность, крайне важно установить приоритет загрузки контента, важного для пользователя. Например, текст страницы в верхней части страницы должен загружаться раньше сторонних виджетов.
Однако, когда код структурирован неправильно, результат может снизиться в восприятии пользователя. Если последние загружаемые элементы на вашей странице — это те, которые пользователь щелкнул, чтобы увидеть, страница будет выглядеть так, будто она загружается дольше.
Если последние загружаемые элементы на вашей странице — это те, которые пользователь щелкнул, чтобы увидеть, страница будет выглядеть так, будто она загружается дольше.
5. Ускорьте время отклика сервера
Время отклика сервера — время, которое требуется вашему серверу, чтобы начать загрузку содержимого страницы для пользователя — оно может замедлиться по ряду факторов, согласно Google:
- запросов к базе данных
- Медленная маршрутизация
- Каркасы
- Библиотеки
- Истощение ресурсов ЦП
- Нехватка памяти
6. Устранение блокировки рендеринга JavaScript
Помимо прочего, JavaScript позволяет использовать некоторые мощные сторонние инструменты и интерактивные элементы страницы. Проблема в том, что он также останавливает синтаксический анализ HTML-кода.
Когда вы видите сообщение об ошибке «устранить код JavaScript, блокирующий рендеринг», это означает, что есть фрагмент кода JavaScript, который приостанавливает процесс загрузки верхней части страницы. В частности, в этой проблеме могут быть виноваты сторонние скрипты. Решите это тремя способами:
В частности, в этой проблеме могут быть виноваты сторонние скрипты. Решите это тремя способами:
- Скрипты, которые не имеют решающего значения для процесса загрузки, должны быть намеренно задержаны — выбраны и выполнены после того, как страница будет полностью отрисована.
- Сценарии, которые загружаются асинхронно, должны использоваться поверх тех, которые загружаются синхронно. Синхронные скрипты приостанавливают процесс рендеринга страницы, а асинхронные позволяют браузеру одновременно загружать другие элементы.
- Рассмотрите возможность встраивания скрипта — вставки небольших внешних ресурсов JavaScript непосредственно в ваш HTML-документ — чтобы уменьшить количество запросов, которые должен делать ваш браузер.
7. Использование кэширования браузера
Может потребоваться несколько запросов между сервером и браузером, прежде чем страница полностью загрузится для пользователя. Что касается времени, то каждый из них складывается.
Кэширование позволяет вашему браузеру как бы «запоминать» определенные элементы, которые были недавно загружены — заголовок, навигация, логотип и т. д. Чем больше элементов может кешировать браузер, тем меньше элементов ему приходится загружать в тот момент, когда пользователь делает запрос, и, в конечном счете, тем быстрее загружается страница.
Google рекомендует минимальный срок кэширования в течение одной недели, а для элементов, которые практически не изменяются, предпочтительнее один год.
8. Оптимизация изображений
Графические элементы, такие как значки, логотипы и изображения продуктов, могут легко составлять до двух третей общего веса страницы.
Когда это происходит, время загрузки страницы и, в частности, коэффициент конверсии сильно ухудшаются. Согласно исследованию, страницы, которые конвертировали посетителей, содержали на 38% меньше изображений, чем те, которые не конвертировали:
К счастью, оптимизировать изображения несложно. Замена PNG файлом изображения JPEG может легко сэкономить размер страницы и время загрузки. То же самое можно сказать и о компрессорах изображений, таких как Guetzli и Zopfli от Google.
Замена PNG файлом изображения JPEG может легко сэкономить размер страницы и время загрузки. То же самое можно сказать и о компрессорах изображений, таких как Guetzli и Zopfli от Google.
Но прежде чем использовать их, спросите себя, действительно ли вам нужны все изображения, которые вы добавили на свою страницу. Действительно ли они добавляют ценность или можно обойтись без них? Если ответ последний, выбросьте их полностью, чтобы сэкономить данные и время.
Оцените свое положение с помощью Google PageSpeed Insights
Начните улучшать взаимодействие с пользователем и повышайте скорость целевой страницы, взглянув на упомянутые выше факторы скорости.
Нужна помощь в создании быстрых целевых страниц? Вам нужен Инстапейдж.
Платформа целевой страницы ускоряет скорость вашей страницы с помощью AMP и Thor Render Engine®. Узнайте, как эти решения работают для вас, создав целевые страницы с высокой конверсией уже сегодня. Подпишитесь на 14-дневную пробную версию.
