Как проверить скорость загрузки. 10 испытанных сервисов
Если вы заказали разработку крутого сайта с обилием наворотов и примочек, интеграцией в практически все соцсети, обалденным дизайном, изысканным и минималистическим меню, но все это творение работает на низких скоростях и постоянно тормозит – поздравляем, вам оказали медвежью услугу. Независимо от уровня денежных вложений в рекламную раскрутку и техническое развитие ресурса, потенциальные посетители будут обходить вас стороной, если страницы прогружаются медленно. Человек просто перейдет на другой, более быстрый сайт – к вашим конкурентам, а вы лишитесь как инвестиций, так и прибыли. Как не допустить или выйти из такой ситуации – читайте далее.
Польза быстроты
Чтобы понять реальную ценность и важность скорости прогрузки веб-сайта, рассмотрим, какие преимущества обеспечивает оптимальная по времени загрузка:
- Вовлеченность – скоростной сайт мотивирует посетителей просмотреть больше чем одну страницу и провести в целом больше времени на ресурсе.
 Это прямо сказывается на уровне прибыли: долгое открытие провоцирует уход со страницы, минимальное время просмотра и показанной людям рекламы.
Это прямо сказывается на уровне прибыли: долгое открытие провоцирует уход со страницы, минимальное время просмотра и показанной людям рекламы. - Удерживание визитеров – по данным Google, сайт, стартующий за 5 секунд вместо 19, гарантирует ресурсу снижение уровня отказов до 35%. Так можно повысить шансы на то, что человек продолжит оставаться на странице.
- Конверсия – для поддержания этого показателя на высоте одним из главных факторов выступает и скорость загрузки. Так, ресурсы с отличной конверсией открываются на 25% стремительней.
Зачем анализировать скорость сайта
Поисковики ранжируют все сайты в зависимости от целого комплекса различных показателей. Одним из таких является и скорость прогрузки ресурса. В случае определения вашего сайта как менее полезного – из-за медленности, большого количества отказов и других факторов – он будет закономерно понижен в выдаче на поисковые запросы.
Выполняя регулярное тестирование своего ресурса в отношении скорости открытия, можно узнать объективное положение вещей, проанализировать причины замедлений в случае их наличия и провести работу над ошибками – изменить дизайн, переписать код, другим способом оптимизировать страницы. Выполнив проверку и устранив скоростные недочеты, вы улучшите уровень прогрузки веб-сайта в глазах поисковиков, что повысит и ваши позиции в топе выдачи.
Выполнив проверку и устранив скоростные недочеты, вы улучшите уровень прогрузки веб-сайта в глазах поисковиков, что повысит и ваши позиции в топе выдачи.
Статистика исследования устройств продемонстрировала следующие показатели: минимум отказов наблюдалось у сайтов с прогрузкой в 1 секунду (компьютеры) и 0,7 секунды (мобильные девайсы). Идеалом скорости считается открытие страницы менее чем за секунду, а оптимальным – 2-3. Кроме абсолютных значений не стоит недооценивать и относительные. Если ваш веб-сайт опережает по скорости конкурентов даже на 0,25 секунды – при прочих равных люди предпочтут именно ваш коммерческий проект. В противном случае – будет отток посетителей с сайта на другие. Помните, что пользователь не любит ждать.
10 лучших инструментов для анализа скорости
Среди множества подобных сервисов представляем на ваш выбор максимально полезные и востребованные среди веб-мастеров:
- GTmetrix – выбрав этот сайт, вы получите суммарный отчет касательно функционирования вашего ресурса, советы по улучшению и данные относительно скорости прогрузки.

- Seobuilding – предоставляет возможность тестировать пару веб-сайтов одновременно. Этим можно воспользоваться, чтобы сравнить себя и конкурентов.
- Pingdom – с его помощью можно изменить локацию проверяющего сайт сервера и ознакомиться с рекомендациями по улучшению скорости открытия.
- Which Loads Faster – англоязычный сервис, способный сравнивать несколько сайтов во время проверки на скорость.
- WebPagetest – особенность инструмента – анализ времени прогрузки ресурса при использовании различных браузеров и посредством нескольких сервисов.
- WebWait – выполняет тестирование скоростных показателей веб-сайта, производя пять последовательных тестов, а затем выдает усредненные результаты.
- Neustar – посредством этого помощника можно выполнить скоростной тест из ряда зарубежных адресов.

- SiteSpeed – инструмент производит запросы к десятке дата-центров, тестируя отдельно скорость по каждому. В общей таблице результатов выделяет разными цветами минимальную, максимальную и среднюю оценку значений.
- Load Impact – ресурс анализирует веб-сайт немного дольше нежели остальные, но и результаты предоставит гораздо более обширные, чем аналогичные службы. Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры.
- PageScoring – введите сайт в строку анализа и узнаете время поиска домена, связи с сервером и источник образования таких показателей.
Проверка скорости загрузки сайта онлайн
X
- Новости Be1.
 ru
ru - Новости SEO
Be1 Вконтакте
1251 подписчиков
Be1 Facebook
1567 подписчиков
Новости
Сообщить о проблеме
Сервис предназначен для проверки скорости загрузки сайта. Наш робот зайдет на анализируемый ресурс и зафиксирует время, за которое он полностью загрузится. Высокая скорость загрузки сайта является важным фактором ранжирования в выдаче поисковых систем.
Сайты, которые быстро грузятся и работают, повышают удовлетворенность пользователей, что является важным фактором поисковых систем, влияющим на общие позиции сайта в их выдаче.
BE1.RU рекомендует выбирая хостинг для сайта обратить особое внимание на их скорость, аптайм и отказоустойчивость. Эти факторы являются наиболее важными показателями качества современных серверов.
Отзывы об инструменте
Оценка:
4.2 5 25
21.07.2022 13:45
Скорость загрузки магазина игрушек #сайт# — 0.169 сек.
Ответить
26.05.2021 22:42
Скорость загрузки: 0.871 сек. elit.cf насчёт сайта be1.ru просто супер для веб мастера инструменты
Ответить
29.03.2021 12:53
Скорость загрузки: 0.03 сек.
Ответить
26.11.2020 03:52
Инструмент,
который измеряет скорость загрузки HTML кода главной страницы, из одной единственной точки.
Результат измерения далее показывает на любой другой запрос для того же домена
естественно, полученные цифры не имеют ничего общего даже с приблизительными измерениями хоть чего либо, кроме результатов одного конкретного пользователя с холодным кешем, который ничего кроме html кода не смотрит.
То есть с какой стороны не подойди, тест является мистификацией.
28.06.2020 19:59
Хороший инструмент, использую для проверки позиций сайта, очень понятно и удобно
Ответить
16.04.2020 11:43
0.429 сек. — неплохо для сайта
Ответить
10.02.2020 22:19
А у меня 3.185 сек. Интересно, это долго?
12.01.2020 14:11
Такого неправдоподобного сервиса измерения скорости еще не встречала… Специально сравнила 2 чужих сайта — тот, что реально грузился «Неделю», оказался самым быстрым здесь! Если такая проверка скорости, что говорить об остальном?
23.09.2018 23:58
если судить по результатам других сервисов, а самое главное по весу сайтов, результат вообще неправильный
Ответить
27. 03.2018 09:05
03.2018 09:05
Отлично, правильно показал
Ответить
30.07.2021 11:03
Офигенный сайт. Часто здесь анализирую сайты. Спасибо разработчикам.
Ответить
31.03.2021 17:45
Почемуто показатель скорости данного инструмента и пейджспид отличается?
Ответить
28.12.2020 19:43
Скорость загрузки: 0.503 сек.
Ответить
04.07.2020 00:13
0,648 сек это у сервера с 8 -ю ядрами и ssd диском. Ну а так себе проверка на 4-ку…. я бы сказал
Ответить
22.06.2020 02:03
Скорость загрузки: 2.941 сек.
Сервер в США
Ответить
14. 04.2020 12:26
04.2020 12:26
Сервис довольно неплох. Является незаменимым при оптимизации работы любого ресурса. Ещё давно, разрабатывая свой сайт картинок, пользовалась подобным инструментом для анализа всех разделов.
Ответить
27.01.2020 23:05
Мой сайт пишет Скорость загрузки: 0.068 сек, на гугл пейд 98% показывает, и по спидометру там так же примерно под сотку максимальных. Поэтому правильно все показывает ничем не хуже Гугла.
Ответить
29.10.2018 17:01
Разные результаты каждый раз.
Ответить
14.05.2018 13:12
А сервис только главную страницу проверяет?
Ответить
26.02.2018 23:44
Все хорошо! Если всегда будет бесплатно)
Ответить
\n’ + ‘
\n’ + ‘
\n’ + ‘
\n’ + ‘ 0\n’ + ‘ \n’ + ‘
\n’ + ‘
\n’ +
‘ ‘+item. author+’\n’ +
‘
author+’\n’ +
‘
Сервисы для проверки скорости загрузки страниц. Как проверить скорость загрузки сайта.
Сервисы
На этой странице собраны основные сервисы, которыми можно протестировать скорость загрузки страницы и получить подробный отчет, который поможет понять, что надо оптимизировать.
Содержание
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
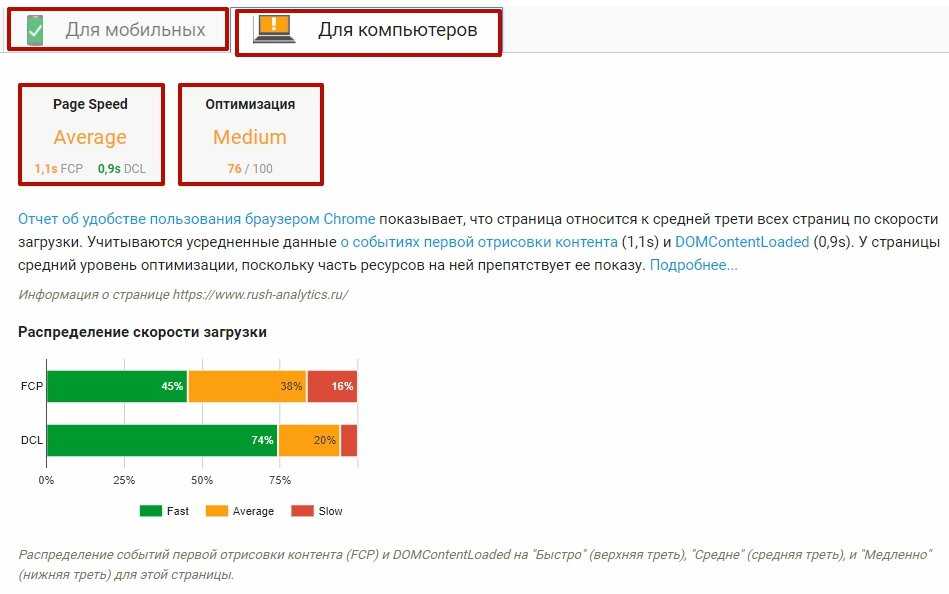
Инструмент PageSpeed InsightsИнструмент проверки скорости от Google
PageSpeed Insights позволяет получать отчеты о скорости загрузки страниц на мобильных устройствах и компьютерах, а также советы, как эту скорость увеличить.
PageSpeed Insightsпредоставляет как данные о том, насколько быстро страница загружалась у настоящих пользователей, так и данные, полученные в результате имитации процесса загрузки. Поскольку имитация выполняется в управляемых условиях, с ее помощью удобно выявлять и устранять проблемы со скоростью, но есть риск упустить некоторые из тех, которые возникают в действительности. Данные же наблюдений от пользователей отражают реальное положение дел, но набор доступных показателей ограничен.
Данные же наблюдений от пользователей отражают реальное положение дел, но набор доступных показателей ограничен.
Аудит делится на три части:
- Оптимизация. В этом разделе даются рекомендации по поводу того, как улучшить показатели скорости загрузки страницы. Кроме того, здесь указывается, насколько быстрее будет загружаться страница, если реализовать ту или иную рекомендацию.
- Диагностика. В этом разделе представлены сведения о соответствии страницы рекомендациям в отношении веб-разработки.
- Успешные аудиты. В этом разделе перечислены аудиты страницы, которые были пройдены с хорошим результатом.
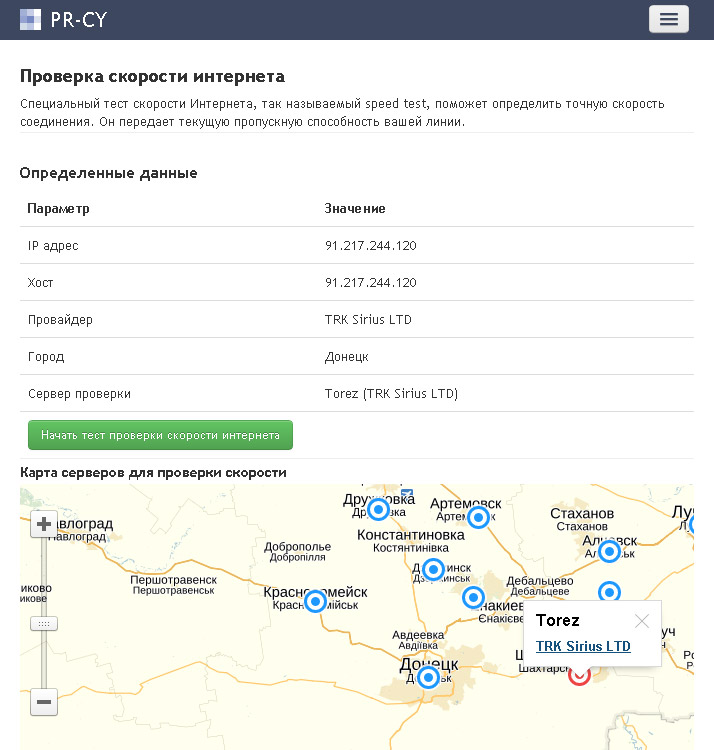
Проверка скорости от PR-CY
https://pr-cy.ru/speed_test/
Cервис проверки скорости PR-CYПолезный сервис, который позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
GT Metrix
https://gtmetrix.com
Профессиональный инструмент для измерения скорости загрузки страниц. Куча показателей, графиков и инструментов .
Отчет GTmetrix аккуратно подводит итог производительности вашей страницы на основе ключевых показателей скорости загрузки страницы.
- Анализируйте свою страницу с помощью Google PageSpeed и Yahoo! Наборы правил YSlow
- Получите время загрузки страницы , общий размер страницы и общее количество запросов
- Оцените эффективность своей страницы по сравнению со средним значением для всех сайтов, проанализированных с помощью GTmetrix.
WebpageTest
https://www.webpagetest.org
Запустите бесплатный тест скорости веб-сайта из разных мест по всему миру, используя настоящие браузеры (IE и Chrome), измеряя реальную скорость соединения у посетителей. Вы можете запускать простые тесты или выполнять расширенное тестирование, включая многоэтапные транзакции, захват видео, блокировку контента и многое другое. Результаты включают много информации для специалистов, включая диаграммы водопада загрузки ресурсов, проверки оптимизации скорости страницы и предложения по улучшению.
Результаты включают много информации для специалистов, включая диаграммы водопада загрузки ресурсов, проверки оптимизации скорости страницы и предложения по улучшению.
WebPagetest — это инструмент, который изначально был разработан AOL для внутреннего использования и был открыт в 2008 году по лицензии BSD. Платформа находится в стадии активной разработки на GitHub, а также периодически выпускается новая версия и доступна для загрузки, если вы хотите запустить свой собственный экземпляр.
Онлайновая версия на сайте www.webpagetest.org предназначена для сообщества специалистов тестирования скорости загрузки страниц по всему миру.
Sitespeed
http://sitespeed.me/ru/
Сервис проверки скорости SitespeedРезультат проверки скорости по городам- Проверяет доступность и производительность вашего сайта из различных уголков мира.
- Сервис определит скорость загрузки страниц, различного контента, и поможет выявить слабые места сайта и ваши пользователи будут вам благодарны.

- Sitespeed.me помогает просто, быстро и без дополнительных настроек протестировать работу dns серверов.
- Использует более 20 локаций из более чем 10 стран мира для глобальной проверки работы вашего сайта.
- Сервис работает абсолютно бесплатно. Любая хостинг-компания может присоединиться к проекту, подав заявку через эту форму.
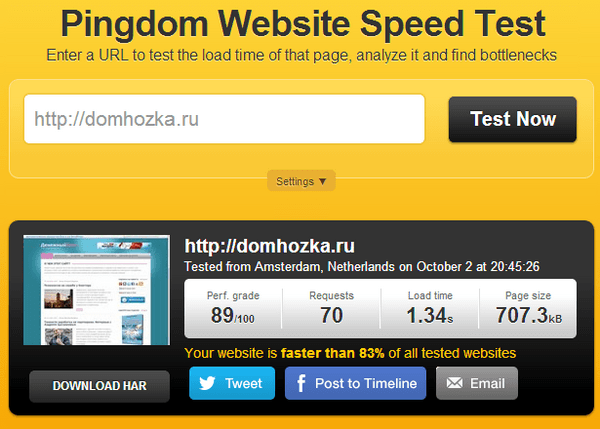
Pingdom Website Speed Test
https://tools.pingdom.com
Сервис проверки скорости сайта Pingdom Website Speed TestPingdom tools — отличный сервис для проверки скорости загрузки сайта, проверки работоспособности DNS серверов.
Выгодно отличается от всех остальных подобных сервисом тем, что показывает более точную картину скорости загрузки страницы, и более того, позволяет отследить что именно больше всего грузит Ваш сайт.
Loaddy
https://loaddy.com
Главная страница сервиса Loaddy- Бесплатное тестирование сайта или сервера на посещаемость до 100 одновременных посетителей после регистрации в нашей системе.

- Возможность случайного посещения по любым ссылкам вашего сайта, что имитирует действия настоящего посетителя.
- Хотите проверить сайт ночью? Не проблема! Система выполнит тест и ссылка на отчет появиться в личном кабинете, а также будет выслана на почту.
- Если ваш реальный посетитель из России, то и имитируемый посетитель тоже будет из России.
- Можно записать сложный сценарий с посещением разных ссылок вашего сайта для использования в дальнейшем.
Batch Speed
https://batchspeed.com/
Сервис Batch Speed, на скриншоте проверка сайтов по моему запросу из ТОП-10Сервис, с помощью которого можно проверить скорость сразу нескольких сайтов по списку. Например, возьмите сайты конкурентов или выгрузите ТОП-10 из поисковой выдачи по запросу.
Проверка идет через инструмент Google’s Page Speed. Кстати, не обязательно проверять разные сайты, можно взять список страниц своего сайта. Например, делая аудит можно выборочно проверить скорость разных типов страниц: новость, товар, категория, главная, страница с информацией.
YellowLab
https://yellowlab.tools
https://www.dotcom-tools.com/
Сервис проверки скорости от Dotcom ToolsЕще один интересный сервис для проверки скорости из разных точек земного шара. Перед тестом можно выбрать тип устройства, браузер, разрешение и задать троттлинг (искусственное замедление, чтобы смоделировать условия мобильной связи)
Также на Dotcom Tools можно найти и другие инструменты: можно отдельно потестировать скорость ответа сервера из разных точек, скорость ответа от DNS и многое другое.
← Запросный индекс сайтаАнализ продаж конкурентов на маркетплейсах →
специалист по SEO продвижению
Как правильно провести тест скорости веб-сайта
Цель каждого владельца интернет-магазина – привлечь на свой сайт трафик, который, в конечном итоге, приведёт к конверсиям. Но, не каждый пользователь, зашедший на ваш сайт, превратится в клиента. Фактически, не каждый пользователь будет даже взаимодействовать с контентом вашего сайта.
Основная причина разочарования посетителей сайта – это слишком долгая загрузка сайта. Среднее время загрузки веб-страницы составляет 3,21 секунды. Хотя это может показаться вам быстрым, возможно, этого недостаточно.
Почему важна скорость веб-сайта
Высокая скорость сайта хороша для удобства пользователей и для SEO.
В среднем, человек уделяет внимание сайту всего 8 секунд – по сравнению с 12 секундами в 2000 году. Если ваш веб-сайт загружается слишком долго, вы рискуете потерять внимание, которого нужно, чтобы убедить их посетить ваш сайт.
Длительное время загрузки страницы может увеличить показатель отказов – частоту, с которой пользователи покидают ваш сайт, прежде чем переходят на другую страницу вашего сайта.
Не говоря уже о том, что Google учитывает скорости страницы как один из факторов ранжирования. Чем быстрее будет сайт, тем больше у вас шансов попасть на столь желанную первую страницу. Кроме того, пользовательский опыт сам по себе является фактором ранжирования – меньшее количество отказов приведет к более благоприятным впечатлениям в поисковых системах.
Кроме того, пользовательский опыт сам по себе является фактором ранжирования – меньшее количество отказов приведет к более благоприятным впечатлениям в поисковых системах.
Увеличение скорости страницы также влияет на коэффициент конверсии. Одно тематическое исследование показало, что сокращение времени загрузки всего на одну секунду привело к увеличению конверсий на 27 процентов.
Как проверить скорость веб-сайта
Приступая к работе
Перед тем, как запускать какие-либо тесты или диагностику скорости загрузки веб-сайта, проверьте, работают ли на вашем сайте следующие конфигурации:
- Кэширование
- Сеть доставки контента (CDN)
Начнём с кэширования. Когда пользователь посещает ваш сайт, его устройство подключается к сети, которая обменивается данными с сервером вашего сайта. Он сообщает серверу, какую информацию запрашивает устройство, и затем сервер отображает запрошенную информацию (страница на вашем веб-сайте). Это означает, что ваш сервер должен отправлять все связанные данные, включая файлы изображений, код, сценарии и многое другое.
Это означает, что ваш сервер должен отправлять все связанные данные, включая файлы изображений, код, сценарии и многое другое.
Это много информации, которую нужно собрать, упаковать и отправить.
Когда у вас включено кэширование, ваш сервер может распознавать похожие запросы от разных пользователей. Допустим, кто-то другой отправляет аналогичный запрос вскоре после указанного выше. Ваш сервер может распознать, что они похожи, и отправить тот же пакет информации, который он отправил предыдущему пользователю. Это сокращает время загрузки, поскольку серверу не нужно проходить весь процесс каждый раз, когда он получает запрос.
Теперь поговорим о CDN. Это похоже на репозиторий контента, который внешние серверы могут использовать для доступа к вашему сайту. Серверы расположены по всему миру, и когда вы обслуживаете международную клиентскую базу, вы хотите, чтобы сайт загружался быстро для всех, независимо от того, где они находятся.
Здесь на помощь приходит CDN: использование CDN означает, что все изображения вашего интернет-магазина кэшируются на серверах по всему миру, сокращая «расстояние», необходимое для доставки данных пользователю. Каждый человек получит доступ к наиболее близкой к нему версии, что сократит время загрузки.
Каждый человек получит доступ к наиболее близкой к нему версии, что сократит время загрузки.
Выберите место проведения теста
При использовании инструмента тестирования веб-нагрузки важно, чтобы как можно больше переменных оставались постоянными. Когда вы тестируете скорость своего сайта, убедитесь, что вы всегда тестируете его из одного и того же места.
Серверы расположены по всему миру, поэтому то, что занимает пять секунд для загрузки в одном месте, может занять две в другом из-за близости к серверу.
Если ваши тесты выполняются из одного и того же места, вы будете знать, что колебания не связаны с физическим местоположением – вместо этого изменения скорости сайта могут быть определены другой переменной.
Самое важное при тестировании скорости страницы вашего сайта – быть последовательным. Неважно, откуда вы проводите тестирование. Если вы физически не находитесь в месте проведения тестирования, используйте виртуальную частную сеть (VPN) для запуска теста. Это позволит вам выбрать, «где» ваше устройство и сеть находятся.
Это позволит вам выбрать, «где» ваше устройство и сеть находятся.
Запустите тест снова
И снова. И снова.
Есть причина, по которой мы называем это «тестом». Каждый раз вы можете получать разные результаты, поэтому важно запускать его более одного раза, пока вы не получите единообразия. Только тогда вы сможете подтвердить, что существует проблема, требующая дальнейшего расследования.
Кроме того, если вы запустите тест один раз, вы не проверите скорость кэшированной версии сайта. Вам нужно, чтобы как кэшированная, так и «свежая» версия загружались быстро.
Некоторые инструменты (например, перечисленные ниже) автоматически запускают за вас несколько тестов. Многие платные даже будут следить за производительностью страниц сайта с течением времени, чтобы вы могли видеть любые повышения или понижения скорости и исследовать причину.
Вы также можете запустить тест на нескольких устройствах и в разных браузерах (другие функции, предлагаемые многими сервисами тестирования скорости загрузки страниц).
Как проверить время загрузки страниц – 15 инструментов
Когда вы будете готовы запустить тест скорости веб-сайта, вы можете использовать множество инструментов:
- Google PageSpeed Insights: предоставляет разбивку по тесту скорости загрузки страниц на компьютерах и мобильных устройствах.
- Pingdom: тестирует скорость сайта, позволяет отслеживать загрузки и получать информацию о посетителях.
- Инструмент Google для проверки скорости веб-сайта на мобильных устройствах: анализирует ваш сайт для пользователей смартфонов, планшетов и других мобильных устройств.
- Chrome DevTools: да, четвертая программа проверки скорости страницы – это продвинутый инструмент для разработчиков в вашем браузере.
- web pageTest: изменяет ваше местоположение, браузер, тип и скорость соединения и многое другое – плюс запускает несколько тестов.
- GTmetrix: позволяет выбрать браузер и местоположение, а также даёт рекомендации по улучшению.

- KeyCDN Website Speed Test: показывает, какие активы тянут вас вниз – и результатами можно делиться, чтобы вы могли передать их своей команде.
- DareBoost: тест производительности веб-сайта, который выявляет проблемы и возможности.
- YSlow: расширение браузера, которое анализирует страницы, когда вы их посещаете.
- K6: предлагает до 50 тестов бесплатно (или вы можете заплатить за больше), включая аналитику посетителей.
- Тест скорости веб-сайта от Cloudinary: проверяет скорость сайта с конкретной информацией о ваших ресурсах.
- Dotcom-Monitor: расширенное платное решение (с 30-дневной бесплатной пробной версией) для оценки общей производительности сайта, уведомлений, информационных панелей и открытого API.
- Бесплатный тест скорости веб-сайта Uptrends: настраивает местоположение, браузер, устройство, регулировку узких мест и даже размер экрана.
- Site Loading Speed Test: тест скорости, который также обеспечивает всесторонний анализ SEO.

- Sitechecker Website Speed Test: отслеживает производительность сайта с течением времени и даёт практические советы по устранению проблем.https://sitechecker.pro/speed-test/
Как ускорить работу вашего сайта
Оптимальное время загрузки сайта – 2,4 секунды. Если ваша занимает больше времени, вы можете оптимизировать скорость загрузки своего сайта.
Оптимизировать изображения
Вы когда-нибудь замечали, что на медленных сайтах изображения часто загружаются в последнюю очередь? Это потому, что эти визуальные эффекты большие, хотя они статичны. Чем больше ваши файлы изображений, тем больше деталей они передают – и тем дольше они загружаются.
Хотя качественная фотография продукта важна: вам не нужно много деталей для Интернета. Все эти крошечные пиксели нужны только для проектов печати. Когда дело доходит до вашего сайта, вы можете немного пожертвовать качеством, но при этом сохранить изображение, которое не может не радовать онлайн-покупателей.
Вот несколько способов уменьшить размер файла изображения:
- Используйте опцию «Сохранить для Интернета» в Photoshop
- Придерживайтесь формата .jpeg (он обеспечивает максимальное сжатие и универсален)
- Определите размер изображения до нужных размеров – ничего больше
- Получите плагин сжатия изображений для вашей CMS
- Сжимайте файлы с помощью бесплатного сервиса, такого как TinyPNG
- Уменьшите размер CSS, JavaScript и HTML
На любом веб-сайте есть много скрытого кода. Сюда входит такой код, как HTML или CSS, который контролирует внешний вид вашего веб-сайта, и JavaScript, который позволяет выполнять динамические функции веб-сайта.
Все эти вещи должны загружаться каждый раз, когда пользователь обращается к вашему сайту, чтобы он работал так, как вы ожидаете. И это занимает чертовски много места.
Чтобы уменьшить влияние этих медленно загружаемых элементов на скорость вашего сайта, вам нужно сжать их, чтобы они были как можно меньше. Такой инструмент, как gzip, может сжать их, чтобы уменьшить влияние на время загрузки.
Такой инструмент, как gzip, может сжать их, чтобы уменьшить влияние на время загрузки.
Вам также следует сделать другие ручные настройки. Удалите из кода пробелы, запятые и другие ненужные символы. Это уменьшает количество «прочтений» вашего сайта для правильной загрузки. Также неплохо удалить любой JavaScript, блокирующий рендеринг. У Google есть дополнительная информация по этому поводу.
Уменьшить количество перенаправлений
Каждый раз, когда ваш сайт перенаправляет пользователя, он добавляет ещё один шаг к процессу загрузки. Другой шаг означает, что вам потребуется больше времени, чтобы привести пользователя на страницу.
Google сообщает: «Дополнительные перенаправления могут добавить один или два дополнительных сетевых обхода (два, если требуется дополнительный поиск DNS), вызывая дополнительные сотни миллисекунд задержки в сетях 4G. По этой причине мы настоятельно рекомендуем веб-мастерам минимизировать количество и, в идеале, полностью исключить переадресацию – это особенно важно для HTML-документа (по возможности избегайте переадресации с помощью m-точек)».
Перенаправления 301 и 302 являются серверными (это означает, что администратор сайта сам создаёт эти перенаправления) и используются, когда вы закрываете страницу и хотите избежать ошибки 404. Чтобы минимизировать это, измените все внутренние ссылки на целевой URL.
Перенаправления «m-точка» происходят в цикле HTTP-запрос-ответ. Это происходит, когда у вас есть мобильный URL, который выглядит так: m.yoursite.com
Резюме – скорость веб-сайта
Скорость сайта важна, потому что она помогает SEO, улучшает пользовательский опыт и увеличивает количество конверсий.
Чтобы проверить скорость вашего сайта, убедитесь, что на вашем сайте включены CDN и кэширование – и не забудьте запустить тест несколько раз из одного и того же места для получения точных и сравнительных результатов.
Доступны как бесплатные, так и платные инструменты для проверки скорости страниц, которые вы можете использовать, чтобы узнать, как быстро загружается ваш сайт, в чём заключаются его проблемы.
5 лучших сайтов для проверки скорости интернета, чтобы проверить скорость вашего интернета • Оки Доки
Проведение теста скорости — это самый простой способ отслеживать и анализировать скорость вашего интернет-соединения. Независимо от того, перешли ли вы к новому интернет-провайдеру или просто хотите узнать, какие скорости вы получаете в настоящее время, быстрый тест скорости никогда не выходит из моды. Чтобы помочь вам выполнить тесты скорости, мы выбрали пять лучших веб-сайтов для тестирования скорости Интернета (с моим плохим подключением к Интернету), которые вы можете использовать прямо сейчас.
Лучшие сайты для тестирования скорости Интернета (2021 г.)
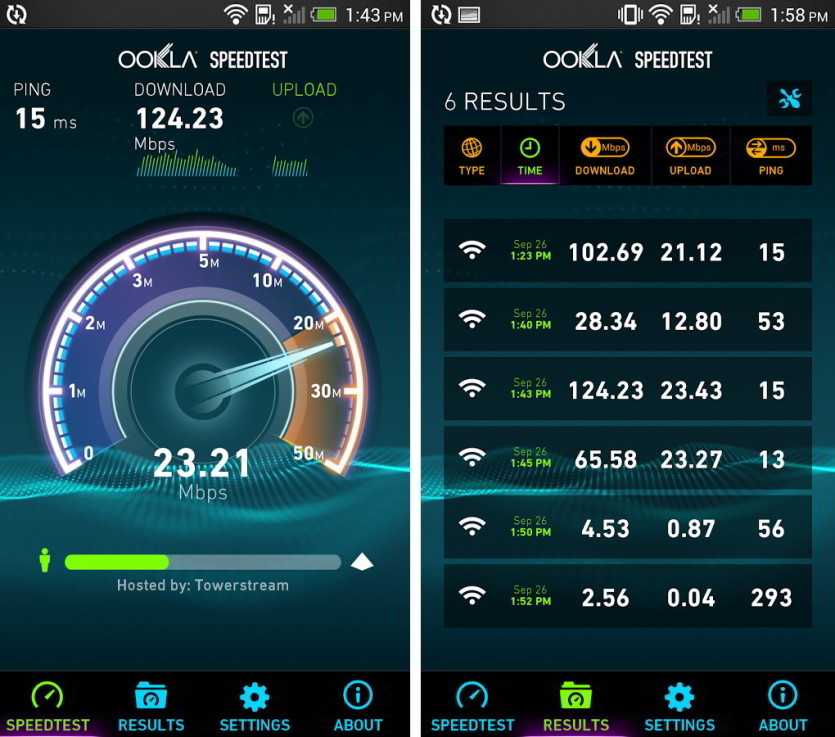
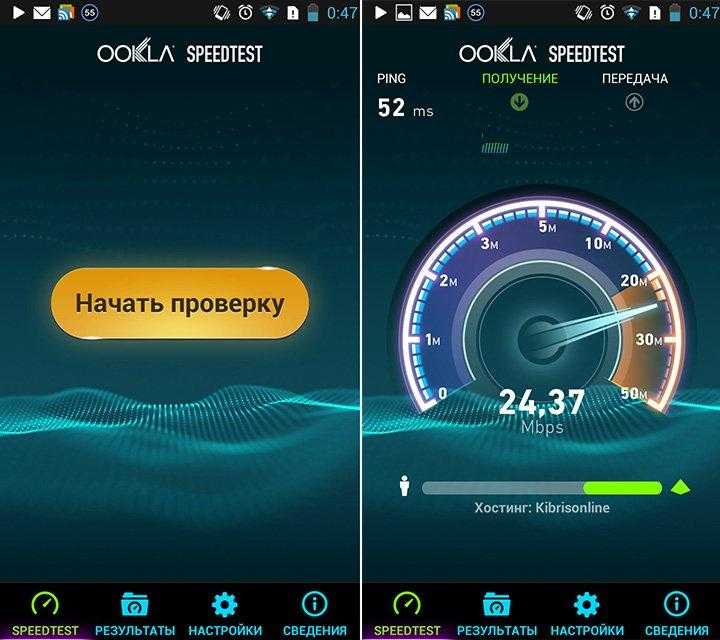
1. Тест скорости Ookla
Ookla speed test — один из самых популярных веб-сайтов по тестированию скорости. Веб-сайт предлагает приятный на вид интерфейс с простым отображением вашего пинга, скорости загрузки и скорости загрузки. Это позволяет вам выбирать разные серверы для проведения всестороннего анализа. Вы также можете создать учетную запись, чтобы отслеживать историю тестов скорости интернета. Помимо веб-сайта, тест скорости Ookla доступен на различных платформах, включая Android, iOS, Windows, Mac, Chrome, AppleTV и даже CLI. Одним из уникальных аспектов теста скорости Ookla является то, что он также предлагает возможность измерить качество вашего потокового видео, хотя в настоящее время он ограничен iOS.
Вы также можете создать учетную запись, чтобы отслеживать историю тестов скорости интернета. Помимо веб-сайта, тест скорости Ookla доступен на различных платформах, включая Android, iOS, Windows, Mac, Chrome, AppleTV и даже CLI. Одним из уникальных аспектов теста скорости Ookla является то, что он также предлагает возможность измерить качество вашего потокового видео, хотя в настоящее время он ограничен iOS.
Попробуйте Ookla Speed Test (Интернет сайт, Android, iOS)
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
2. Fast.com
Fast.com — это простой, но полезный веб-сайт для тестирования скорости от Netflix, ключевого игрока в индустрии потокового видео. Хотя на домашней странице отображается только скорость загрузки, вы можете нажать кнопку «Показать дополнительную информацию», чтобы просмотреть другие сведения, включая задержку, скорость загрузки, местоположение клиента и сервер. И, эй, всегда легко набрать fast.com, чтобы запустить быстрый тест скорости. Если честно, это одна из основных причин, почему я часто использую fast.com вместо теста скорости Ookla.
И, эй, всегда легко набрать fast.com, чтобы запустить быстрый тест скорости. Если честно, это одна из основных причин, почему я часто использую fast.com вместо теста скорости Ookla.
Попробуйте Fast.com (Интернет сайт, Android, iOS)
3. Тест скорости Google
Если вы используете Google в качестве основной поисковой системы, вы можете просто ввести «тест скорости» в адресной строке, чтобы проверить скорость вашего интернета. Чтобы это стало возможным, Google заключил партнерское соглашение с Measurement Lab (M-Lab). В результатах теста вы получите скорость загрузки, скорость загрузки, задержку и местоположение сервера. Кроме того, он дает вам краткое описание того, что вы можете ожидать от скорости вашего интернета, простым языком.
Попробуйте Google Speed Test (Интернет сайт)
4. SpeedOf.me
SpeedOf.me — еще один отличный вариант для проверки скорости вашего интернета. Его графическое представление должно дать вам лучшее представление о колебаниях вашего соединения. Вы получаете скорость загрузки, скорость загрузки и задержку, а также максимальную скорость. Вы даже можете загрузить историю тестирования скорости в виде файла CSV с этого веб-сайта. Однако вы не можете выбрать здесь тестовый сервер.
Вы получаете скорость загрузки, скорость загрузки и задержку, а также максимальную скорость. Вы даже можете загрузить историю тестирования скорости в виде файла CSV с этого веб-сайта. Однако вы не можете выбрать здесь тестовый сервер.
Попробуйте SpeedOf.me (Интернет сайт)
5. Testmy.net
Testmy.net предлагает возможность отдельно тестировать скорость загрузки, скорость загрузки и задержку. Также есть комбинированная версия, чтобы протестировать их все. Что мне нравится в Testmy.net, так это то, что он предлагает. На странице результатов теста отображается средняя скорость интернета в вашем городе, стране и мире. Он также указывает, насколько медленная (или быстрая) скорость вашего интернета по сравнению со средней скоростью хоста. Тем не менее, доступность тестовых серверов на этом веб-сайте ограничена.
Попробуйте Testmy.net (Интернет сайт)
Бонус: TRAI MySpeed
Если вы находитесь в Индии, одним из примечательных вариантов является приложение MySpeed от TRAI. Он показывает скорость загрузки, скорость загрузки, пинг и потерю пакетов. Однако вам, возможно, придется принудительно закрыть приложение после тестирования, поскольку в нем есть фоновый мониторинг сетевой активности, который разряжает вашу батарею. Что мне больше всего нравится в этом приложении, так это то, что оно показывает среднюю скорость от разных сетевых операторов в вашем районе. Таким образом, вы можете принять обоснованное решение при переносе в новую сеть.
Он показывает скорость загрузки, скорость загрузки, пинг и потерю пакетов. Однако вам, возможно, придется принудительно закрыть приложение после тестирования, поскольку в нем есть фоновый мониторинг сетевой активности, который разряжает вашу батарею. Что мне больше всего нравится в этом приложении, так это то, что оно показывает среднюю скорость от разных сетевых операторов в вашем районе. Таким образом, вы можете принять обоснованное решение при переносе в новую сеть.
Попробуйте TRAI MySpeed (Android, iOS)
Проверьте скорость своего интернета с помощью сайтов для проверки скорости
Итак, это лучшие веб-сайты для тестирования скорости интернета, которые мы нашли, чтобы проверить скорость интернета. Вы пользуетесь какой-либо другой услугой, не указанной здесь? Не забудьте сообщить нам об этом в комментариях. Если вы обнаружили, что скорость вашей сети низкая, обязательно ознакомьтесь с нашей статьей с советами по исправлению медленной скорости Wi-Fi.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Тест скорости загрузки сайта — Стоматология в Химках
Тест скорости загрузки страницы
Скорость открытия web-страниц напрямую влияет на позицию сайта в поисковой выдаче – Яндекс и Гугл отдают предпочтение легковесным сайтам, особенно в мобильной версии. Проверка скорости загрузки сайта позволяет узнать, как ваш ресурс открывался у реальных пользователей и в искусственно контролируемых условиях. Время, за которое страницы сайта появляются на экране мобильного устройства, зависит не только от качества интернет-соединения, но и от веса исходного кода. Сервис от компании Invola поможет проверить скорость сайта и оценить время ответа сервера. Инструмент создан на основе API Google PageSpeed, но имеет ряд отличий от него:
Проверка скорости загрузки сайта позволяет узнать, как ваш ресурс открывался у реальных пользователей и в искусственно контролируемых условиях. Время, за которое страницы сайта появляются на экране мобильного устройства, зависит не только от качества интернет-соединения, но и от веса исходного кода. Сервис от компании Invola поможет проверить скорость сайта и оценить время ответа сервера. Инструмент создан на основе API Google PageSpeed, но имеет ряд отличий от него:
- поддержка русского языка; массовое тестирование страниц – проверка скорости сайта проходит быстрее, и вы экономите время; удобство для неопытного пользователя – для работы с сервисом не нужен продвинутый уровень знаний.
Тест скорости сайта поможет узнать, сколько времени требуется пользователю для получения доступа к странице и спрогнозировать показатель отказов. Эти данные позволят вовремя принять меры, чтобы сайт работал как можно быстрее. Если вам нужно проверить скорость загрузки сайта и всех его страниц в режиме онлайн, с подробным и понятным отчетом, – используйте инструмент от Involta. Все наши сервисы призваны облегчить жизнь IT-специалистам, в том числе проводить тест скорости загрузки сайта.
Все наши сервисы призваны облегчить жизнь IT-специалистам, в том числе проводить тест скорости загрузки сайта.
Инструмент создан на основе API Google PageSpeed, но имеет ряд отличий от него.
Involta. ru
21.06.2018 22:55:44
2018-06-21 22:55:44
Источники:
Https://involta. ru/tools/page-speed/
Чем проверить скорость загрузки сайта — 8 лучших инструментов » /> » /> .keyword { color: red; }
Тест скорости загрузки страницы
Скорость загрузки сайта — это фактор ранжирования для поиска и фактор восприятия для человека. Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
Дальше — разбираем особенности каждого из этих инструментов.
Google PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:
Возможности и функции сервиса также изменились.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
- время загрузки первого контента — когда браузер начал отображать первый элемент на странице; индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра; время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя; время загрузки достаточной части контента — когда становится виден основное содержимое сайта; время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода; максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.

Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому,
Кто определяет положение твоего сайта в поисковой выдаче.
Поэтому мы поставили Google PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.
Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.
Тестовый запрос производится из канадского Ванкувера.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
Так же, как и Gtmetrix, показывает в том числе оценку от Google PageSpeed Insights:
Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц:
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости:
В числе бесплатных функций есть и измерение скорости:
В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке:
Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность:
Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого. Важный плюс — в числе серверов есть российские, что отличает этот инструмент от многих.
Важный плюс — в числе серверов есть российские, что отличает этот инструмент от многих.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей:
Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке.
Seo. ru
05.01.2020 20:50:10
2020-01-05 20:50:10
Источники:
Https://seo. ru/blog/proverit-skorost-zagruzki-sajta-8-instrumentov/
Тест Скорости Сайта | Проверте Производительность Бесплатно ᐈ » /> » /> .keyword { color: red; }
Тест скорости загрузки страницы
Что такое инструмент для проверки скорости страницы сайта?
Скорость загрузки вашего сайта является важным параметром для ранжирования в поисковых системах. Мы создали тест скорости веб-сайта, чтобы вы могли проанализировать скорость загрузки вашего сайта. Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление работы вашего сайта.
Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление работы вашего сайта.
Website Speed Test прост в использовании и подойдет как новичкам, так и более опытным пользователям. Получите возможность с помощью этого бесплатного средства проверки скорости узнать о слабых местах вашего сайта, которые мешают вам увеличить скорость загрузки страницы.
Мы намеревались создать идеальный инструмент для проверки скорости веб-сайта и помощи веб-мастерам и веб-разработчикам в проверке производительности веб-сайта.
И мы сделали это!
Давайте подробнее рассмотрим причины, по которым ваш сайт может загружаться медленно. Используйте наш инструмент, чтобы проверить ключевые показатели скорости вашего ресурса, потому что проблема, когда страницы имеют медленную скорость загрузки, должна быть исправлена.
Скорость веб-сайта влияет на ваш бизнес
- На 8% меньше просмотров страниц после трехсекундной задержки. На 16% снижение удовлетворенности клиентов после задержки всего в 1 секунду.
 32%— вероятность отказов после 3-секундной задержки загрузки страницы. 40% ваших клиентов покинут сайт, если страница загружается дольше 3 секунд.
32%— вероятность отказов после 3-секундной задержки загрузки страницы. 40% ваших клиентов покинут сайт, если страница загружается дольше 3 секунд.Почему важна скорость загрузки сайта?
Исследование Google показывает, что время загрузки страницы от 1 до 5 секунд увеличивает вероятность отказов на 107%. Давайте посмотрим, что влияет на скорость загрузки сайта и почему вы должны уменьшить время ответа сервера (TTFB). Но сначала нужно проверить скорость страницы.
Получите больше клиентов — скорость также важна для загрузки сайта с мобильного устройства. Большинство современных пользователей заходят на сайты именно со смартфонов, и вам стоит позаботиться о том, чтобы охватить эту аудиторию потенциальных клиентов. Улучшите взаимодействие с пользователем — сложный код страницы приведет к более медленной загрузке. Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта. Удержание пользователей — недостаточно привлечь внимание клиента, его еще нужно удержать. Учтите, что если страницы вашего сайта загружаются быстро, то шансы на уход пользователя с ресурса снижаются в разы. Обратите внимание, что вам тоже не нравятся медленные сайты! Получите больше конверсий – чем быстрее загружается ваш ресурс, тем больше конверсий вы сможете получить от покупателей, не покинувших ваш сайт после просмотра первой страницы. Важность для SEO. Скорость страницы действительно влияет на SEO. Это фактор ранжирования. Но это не самый важный фактор и влияет на ранжирование сайта только в комплексе с другими факторами. Посмотрите видеоотчет об исследовании влияния Page Speed на SEO, сделанном Брайаном Дином — Backlinko.
Удержание пользователей — недостаточно привлечь внимание клиента, его еще нужно удержать. Учтите, что если страницы вашего сайта загружаются быстро, то шансы на уход пользователя с ресурса снижаются в разы. Обратите внимание, что вам тоже не нравятся медленные сайты! Получите больше конверсий – чем быстрее загружается ваш ресурс, тем больше конверсий вы сможете получить от покупателей, не покинувших ваш сайт после просмотра первой страницы. Важность для SEO. Скорость страницы действительно влияет на SEO. Это фактор ранжирования. Но это не самый важный фактор и влияет на ранжирование сайта только в комплексе с другими факторами. Посмотрите видеоотчет об исследовании влияния Page Speed на SEO, сделанном Брайаном Дином — Backlinko.
Хотите узнать, как бесплатно проверить скорость своего сайта?
Получите подробную информацию о скорости загрузки и размере страницы с помощью теста скорости страницы. С нами вы можете экспортировать результаты в файл PDF, поделиться ссылкой на данные или скопировать информацию в буфер обмена.
Тест скорости веб-страницы — очень удобный способ получить результаты тестирования и сравнить их с показателями после исправления ошибок на вашем сайте.
Мы предлагаем вам веб-хостинг с лучшими гарантиями скорости сайта. Проверьте скорость загрузки сайта вместе с нами! Воспользуйтесь возможностью экспорта и проанализируйте, насколько быстрее загружается ваш сайт, с помощью нашего средства проверки скорости сайта.
Для вашего максимального удобства тест веб-сайта присвоит сайту балл на основе рекомендаций Google. Инструмент предоставляет вам полезные советы о том, как вы можете ускорить страницы вашего сайта и какие ошибки вам нужно сделать для этого. Проверьте скорость страницы и исправьте все ошибки.
С подробными диаграммами состояния вашего сайта вы можете быстро узнать о проблемных областях и аспектах которые нуждаются в срочном вмешательстве. Инструмент покажет вам, на что обратить внимание и как исправить ошибки.
Проверьте скорость сайта и ускорьтесь с помощью нашего теста скорости сайта!
Советы по устранению неполадок при оптимизации скорости веб-сайта
Тест скорости загрузки сайта может улучшить скорость вашего сайта. Вот некоторые из наиболее распространенных проблем, которые мешают сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу, чтобы повысить эффективность вашего ресурса. Это простые советы, с которыми справятся даже новички. Обратите внимание на советы по устранению неполадок и увеличивайте свой сайт без особых усилий.
Вот некоторые из наиболее распространенных проблем, которые мешают сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу, чтобы повысить эффективность вашего ресурса. Это простые советы, с которыми справятся даже новички. Обратите внимание на советы по устранению неполадок и увеличивайте свой сайт без особых усилий.
Сравните скорость страницы в Chrome, Firefox и IE
Проверка скорости веб-сайта проверяет скорость загрузки вашего сайта в самых популярных браузерах. Стоит помнить, что, хотя большинство пользователей используют Chrome, многие потенциальные клиенты используют и другие браузеры. Так что стоит уделить особое внимание оптимизации под другие, менее популярные браузеры, чтобы не потерять возможную аудиторию и клиентов.
Проверьте скорость вашего сайта в разных городах мира
Получите уникальную возможность проверить скорость загрузки вашего сайта из разных точек земного шара. Наш инструмент дает вам несколько стран, чтобы проверить, насколько быстро ваш сайт будет загружаться для пользователей, живущих там. Это позволит вам выявить и предотвратить возможные проблемы, которые замедляют работу вашего сайта.
Это позволит вам выявить и предотвратить возможные проблемы, которые замедляют работу вашего сайта.
Проверьте скорость мобильного сайта
Имейте в виду, что большинство пользователей будут просматривать ваш ресурс с мобильных устройств. Именно поэтому наш инструмент дает возможность протестировать скорость платформы с разных устройств. Используйте быстро загружаемые форматы страниц, чтобы пользователи получали информацию с ваших страниц еще быстрее.
Оптимизация сервера
Во-первых, серверную часть легко контролировать и контролировать. Во-вторых, при серьезных проблемах со временем отклика сервера замедление заметно для всех. Вам следует серьезно позаботиться об этом параметре, чтобы ваш ресурс занимал еще более высокие позиции в поисковой выдаче.
Оптимизация клиентов
Вот несколько универсальных советов, которые помогут ускорить работу любого ресурса. Прежде всего, обратите внимание на эти факторы.
| Оптимизация веб-шрифтов | Стоит уменьшить размер трафика шрифтов на вашем сайте. Для этого используйте WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить браузер о загрузке файла шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера, если файл задерживается; Для этого используйте WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить браузер о загрузке файла шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера, если файл задерживается; |
| Оптимизация изображений | Загрузка тяжелых изображений приводит к значительному замедлению работы сайта. Можно использовать специальные программы, которые уменьшат размер картинки. Кроме того, такие сервисы приведут к сжатию без потери качества, поэтому ваши пользователи даже не заметят разницы. Используйте эти службы оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта; |
| Сжатие данных | Как мы упоминали ранее, код вашей веб-страницы должен быть максимально простым и оптимизированным. Уберите громоздкие конструкции, замените их более простыми версиями. Помните, что сжатие данных вашего сайта ускорит работу ресурса и не потеряет потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта Помните, что сжатие данных вашего сайта ускорит работу ресурса и не потеряет потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта |
Использование CDN
Применение CDN — рекламируемая мера по ускорению вашего ресурса. Не упустите эту возможность улучшить производительность вашей платформы прямо сейчас!
Пользователь обычно подключается к ближайшему сетевому серверу. Поэтому создание соединения TCP и TLS происходит быстрее. В случае данных, расположенных на CDN, пользователь может получить их гораздо быстрее. Эта настройка значительно снижает нагрузку на ваш сервер.
CDN может предоставить данные ресурса в исходном виде и оптимизировать их. Дает возможность ускорить загрузку вашего сайта без особых усилий.
Найдите технические проблемы, которые могут снизить скорость вашего сайта!
Просканируйте свой веб-сайт и выясните всевозможные проблемы, которые могут повредить скорости вашего веб-сайта и вашему SEO в целом.
Скорость загрузки вашего сайта является важным параметром для ранжирования в поисковых системах. Мы создали тест скорости веб-сайта, чтобы вы могли проанализировать скорость загрузки вашего сайта. Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление работы вашего сайта.
Website Speed Test прост в использовании и подойдет как новичкам, так и более опытным пользователям. Получите возможность с помощью этого бесплатного средства проверки скорости узнать о слабых местах вашего сайта, которые мешают вам увеличить скорость загрузки страницы.
Мы намеревались создать идеальный инструмент для проверки скорости веб-сайта и помощи веб-мастерам и веб-разработчикам в проверке производительности веб-сайта.
И мы сделали это!
Давайте подробнее рассмотрим причины, по которым ваш сайт может загружаться медленно. Используйте наш инструмент, чтобы проверить ключевые показатели скорости вашего ресурса, потому что проблема, когда страницы имеют медленную скорость загрузки, должна быть исправлена.
Проверьте скорость сайта и ускорьтесь с помощью нашего теста скорости сайта.
Sitechecker. pro
09.01.2019 4:16:02
2019-01-09 04:16:02
Источники:
Https://sitechecker. pro/ru/speed-test/
Speed Lab: запуск теста скорости веб-сайта на реальных устройствах
Настройки обновлены
SpeedLab оценивает ваш веб-сайт по важным показателям производительности, чтобы вы могли оптимизировать скорость своей страницы для обеспечения наилучшего взаимодействия с пользователем.
Выберите комбинацию, которую вы хотите протестировать на
Рейтинг популярных сайтов
www.amazon.com
Посмотреть отчет
www.netflix.com
Посмотреть отчет
www.airbnb.com
Посмотреть отчет
Добейтесь максимальной производительности с помощью SpeedLab
Протестируйте на реальных браузерах и устройствах.
 Получите непревзойденную точность.
Получите непревзойденную точность.Измеряйте скорость вашего веб-сайта на различных реальных устройствах iOS и Android и в настольных браузерах. Получите среду тестирования, наиболее подходящую для всех реальных условий, для получения наиболее точных результатов.
Находите узкие места и устраняйте их с помощью действенных аналитических данных о производительности
Отслеживайте время ключевых событий с помощью Navigation Timing API и узнавайте время, затраченное основным потоком браузера, с помощью статистики обработки ЦП. Визуализируйте загрузку с помощью кинопленки и получите полную сводку элементов, загруженных с помощью сводки ресурсов страницы.
Сравнительная производительность с ориентированными на пользователя показателями
Изучите ключевые ориентированные на пользователя показатели, такие как время загрузки страницы, чтобы определить время, необходимое всем элементам на странице для отображения в браузерах, FCP для измерения первой загрузки любого контента и индекс скорости для измерения того, насколько быстро ваша страница отображает визуальные элементы.
Устранение неполадок с помощью загружаемых ресурсов или тестирования в реальном времени.
Устраняйте проблемы, связанные с браузером, либо просматривая и загружая журналы HAR для всех сетевых запросов, либо запуская тест в реальном времени в BrowserStack Live.
Часто задаваемые вопросы
Что такое проверка скорости веб-сайта?
Тест скорости веб-сайта оценивает скорость и производительность вашего веб-сайта в реальных браузерах и устройствах, чтобы дать вам точную оценку скорости на мобильных устройствах и компьютерах. Этот показатель скорости полезен для сравнения скорости вашего веб-сайта с отраслевыми стандартами и конкурентами, а также для понимания того, как можно улучшить ваш сайт.
Каждый раз, когда вы запускаете тест скорости сайта в SpeedLab, вы получаете точную оценку скорости для мобильных и настольных компьютеров на основе времени загрузки страницы, а также First Contentful Paint (FCP) и индекс скорости. Это будет варьироваться от 0 до 100 и зависит от вашей оценки, которая укажет, является ли скорость вашего сайта плохой, средней или хорошей.
Это будет варьироваться от 0 до 100 и зависит от вашей оценки, которая укажет, является ли скорость вашего сайта плохой, средней или хорошей.
Почему так важно проверять скорость вашего сайта?
Отличный пользовательский интерфейс — это ключ к увеличению как приобретения, так и удержания вашего продукта или услуги. Медленная загрузка сайта — это последнее, что хотят испытать ваши пользователи, и это неизбежно приведет к высокому показателю отказов.
Веб-сайты, которые загружаются в течение двух секунд, имеют средний показатель отказов 9%, в то время как страницы, которые загружаются в течение пяти секунд, имеют показатель отказов до 38%.
По данным Google, 40% пользователей покидают веб-сайт, загрузка которого занимает более 3 секунд. Кроме того, Google считает скорость веб-сайта основным фактором при ранжировании веб-сайтов в результатах поиска.
Быстрая загрузка и высокая производительность сайта в популярных браузерах и на различных комбинациях устройств необходимы для обеспечения единообразного и беспрепятственного взаимодействия с пользователями по всему миру.
Поскольку на ваш SEO-рейтинг также влияет скорость вашего сайта, становится важным поддерживать быструю загрузку сайта, чтобы получать и поддерживать высокий рейтинг в поиске, что способствует органической видимости веб-сайта и способствует высокому трафику пользователей
Как вы выполняете тест скорости сайта?
Вы тестируете свой веб-сайт в нескольких комбинациях реальных браузеров и устройств. Это так просто. Чтобы сделать это бесплатно, используйте BrowserStack SpeedLab. Чтобы запустить тест в SpeedLab, просто введите свой URL-адрес вместе с предпочтительной комбинацией браузера и устройства и начните бесплатно. Вы также можете просмотреть наши предварительно заполненные отчеты, чтобы увидеть, как работает инструмент. После загрузки отчета вы увидите оценку скорости вашего сайта на мобильных и настольных устройствах, поскольку SpeedLab параллельно загружает страницу на реальных настольных и мобильных устройствах из наших центров обработки данных в Западной Европе, подключенных к высокоскоростным кабельным сетям. Оценка для мобильных и настольных веб-сайтов рассчитывается на основе производительности во всех браузерах или устройствах. Он генерируется по шкале от 0 до 100, где 0 — наихудший, а 100 — наилучший возможный результат.
Оценка для мобильных и настольных веб-сайтов рассчитывается на основе производительности во всех браузерах или устройствах. Он генерируется по шкале от 0 до 100, где 0 — наихудший, а 100 — наилучший возможный результат.
Почему рекомендуется регулярно проверять работу веб-сайта?
Со временем ваш веб-сайт может подвергаться многочисленным модификациям, которые могут повлиять на его производительность, если их не контролировать. Каждая новая функция, фрагмент контента или элемент неизбежно влияет на время загрузки вашей страницы, а также на общую производительность вашего сайта. Регулярные тесты скорости веб-сайта помогут обеспечить его оптимальную работу в любое время и опередят конкурентов.
Какие показатели важны для проверки скорости сайта?
Отчет SpeedLab предоставляет информацию о времени критических событий во время загрузки страницы в реальных браузерах и устройствах. К ним относятся API времени навигации, разбивка обработки ЦП и сводка ресурсов страницы. Существует также функция просмотра скриншотов мобильных и настольных компьютеров, чтобы увидеть, как элементы вашей страницы отображаются во времени (включая FCP, визуальное завершение и время загрузки страницы).
Существует также функция просмотра скриншотов мобильных и настольных компьютеров, чтобы увидеть, как элементы вашей страницы отображаются во времени (включая FCP, визуальное завершение и время загрузки страницы).
Почему в моем счете есть различия?
Различия в оценках могут быть вызваны такими факторами, как изменчивость сети, изменчивость веб-сервера, недетерминированность браузера и т. д.
Является ли SpeedLab надежным инструментом для тестирования скорости страницы?
SpeedLab — это один из немногих инструментов, который использует комбинации реального физического устройства и браузера, чтобы дать вам наиболее точную оценку скорости сайта. Тестирование веб-сайта на реальных устройствах и в браузерах, а не на эмуляторах или симуляторах, гарантирует, что веб-сайт загружается точно так же, как на вашем физическом устройстве. При тестировании на реальных устройствах нет права на ошибку. Созданный отчет содержит точные оценки для мобильных устройств и настольных компьютеров, а также ключевые показатели, такие как API времени навигации, сводку ресурсов страницы и другие, чтобы вы могли с уверенностью измерять производительность сайта.
SpeedLab бесплатно тестирует производительность вашего сайта?
Да, SpeedLab — абсолютно бесплатный инструмент для тестирования скорости сайта. Кроме того, после определения показателя скорости вашего сайта и оценки показателей производительности вы также можете выявлять ошибки и проблемы на своем сайте с помощью интерактивного инструмента кросс-браузерного тестирования Live — BrowserStack, зарегистрировавшись здесь.
Закрыть
7 лучших сайтов для проверки скорости интернета
Попробуйте представить, что в современном мире нет интернета. Скорее всего, вам будет трудно общаться с близкими, эффективно работать и даже оплачивать счета. Есть причина, по которой ООН считает подключение к интернету правом человека.
Тем не менее, во многих случаях наличие быстрого интернета так же важно, как и подключение к интернету . Видеозвонки становятся нормой, как и потоковая передача контента, требующая большей пропускной способности. Пандемия COVID-19 только продемонстрировала потребность в дальнейшем, и все больше из нас адаптируются к цифровой жизни, чем когда-либо прежде. Мир движется вперед, предполагая более быстрый Wi-Fi, и ваша семья лучше поспевает за ним, получая хорошее обслуживание.
Пандемия COVID-19 только продемонстрировала потребность в дальнейшем, и все больше из нас адаптируются к цифровой жизни, чем когда-либо прежде. Мир движется вперед, предполагая более быстрый Wi-Fi, и ваша семья лучше поспевает за ним, получая хорошее обслуживание.
Таким образом, вам необходимо получить наилучшую скорость интернета, обещанную вашим интернет-провайдером, и обеспечить отсутствие помех для вашего соединения. Существуют тесты скорости интернета, которые могут помочь, и множество вариантов проверки скорости интернета. Тем не менее, какой из них (их бесчисленное множество) является лучшим тестом скорости интернета и как лучше всего их использовать? Продолжайте читать, чтобы узнать все, что вам нужно знать о лучших сайтах для тестирования скорости интернета.
Что такое тест скорости Интернета?
Тест скорости интернета измеряет качество подключенных устройств и скорость соединения с Интернетом. Для этого он запускает различные последовательные тесты, которые анализируют различные аспекты вашего интернет-соединения, в основном скорость загрузки, скорость загрузки и пинг (задержку).
7 лучших сайтов для тестирования скорости Интернета
Без лишних слов, вот наш лучший выбор. Пожалуйста, ознакомьтесь с каждым выбором, чтобы выбрать лучшие сайты для тестирования скорости, соответствующие вашим потребностям, и получить наилучшие результаты.
Speedtest от Ookla
Наш лучший выбор — это speedtest.net, который является одним из старейших и самых популярных тестов скорости на рынке. Несмотря на его возраст (или, что более вероятно, отчасти из-за него), мы считаем, что это лучший бесплатный тест скорости интернета для большинства людей, и вы должны попробовать его в первую очередь.
Speedtest от Ookla имеет практически все, что вам может понадобиться в бесплатном инструменте для проверки скорости интернета, со всей доступной необходимой информацией и обширным списком серверов по всей стране, что обеспечивает точное считывание скорости вашего Wi-Fi независимо от того, где вы находитесь.
Кроме того, если вы создадите учетную запись, вы сможете вести учет своих предыдущих тестов. Это может быть особенно полезно, если вы хотите измерять изменения, помнить о разных устройствах или отслеживать улучшения после изменения планов или внесения изменений в настройки. Это позволяет оптимизировать работу с меньшими усилиями с вашей стороны.
Это может быть особенно полезно, если вы хотите измерять изменения, помнить о разных устройствах или отслеживать улучшения после изменения планов или внесения изменений в настройки. Это позволяет оптимизировать работу с меньшими усилиями с вашей стороны.
Основным недостатком, который мы обнаружили на веб-сайте, является то, что появляется реклама. Хотя мы понимаем, что веб-сайт должен поддерживать сам себя, реклама может потенциально мешать измерениям, в зависимости от характера рекламы и вашего подключения.
SpeedOf.Me
Если вы ищете надежную меру стабильности вашего соединения, вам следует попробовать speedof.me. Они показывают вам окончательные результаты и то, насколько стабильно ваше соединение на протяжении всего теста скорости, что очень важно, если вы тестируете видеозвонки или онлайн-игры.
Однако чем больше данных, тем труднее их интерпретировать. Возможно, вам придется потратить немного больше времени на анализ результатов, что не идеально, если вам нужно провести тест немедленно или в спешке.
Тест также различается для мобильных и настольных компьютеров. Мобильная версия немного более доступна (даже без необходимости использовать приложение), и по этой причине SpeedOf.Me может стать отличным выбором для всех мобильных пользователей .
TestMy.net
Комплексный вариант, который понравится тем, кто ищет точность (а она должна быть у всех), testmy.net — это тест скорости Wi-Fi, работающий на HTML5 и не зависящий от каких-либо источников предвзятости. Он фокусируется на функциональности прежде всего, и он прекрасно работает.
На него может быть немного сложнее смотреть, чем на другие тестовые сайты, и вам, возможно, придется просмотреть еще несколько страниц. Тем не менее, TestMy.net предоставляет одни из самых подробных данных, доступных из теста скорости, и позволяет сравнить ваши результаты со средними показателями вашего города, вашего хоста и т. д.
Как и на некоторых других сайтах тестирования скорости Wi-Fi, вы можете создать учетную запись, чтобы отслеживать результаты с течением времени. Это, в сочетании с широким спектром предоставленных данных, превосходно.
Это, в сочетании с широким спектром предоставленных данных, превосходно.
Xfinity Speed Test
Простой и удобный в использовании, сайт speedtest.xfinity.com ни в коем случае не выделяется, но это именно то, что ищут некоторые люди. Это также бесплатный тест скорости интернета, который предоставляет вам стандартную информацию, надежен и имеет приятный, хотя и несколько загроможденный на некоторых устройствах, дизайн.
Его отличие в том, что он предоставляет контекстную информацию о скорости вашего Wi-Fi, что делает его полезным инструментом для тех, кто может не знать, что означают все цифры. Например, тест скорости предоставит несколько пунктов о том, что вы можете сделать с текущей скоростью загрузки, и несколько советов о том, как сделать так, чтобы тест выполнялся максимально точно. это делает Xfinity Speed Test одним из самых удобных тестов для тех, кто не слишком часто использует технологии.
Xfinity предоставляет этот бесплатный тест скорости интернета. Хотя мы считаем, что это вызывает озабоченность, в тесте мы не обнаружили предвзятости, вам не нужно быть каким-либо подписчиком на их услуги, а показания были точными по сравнению с другими тестами Wi-Fi. Нет возможности сохранять тесты; Некоторым экран может показаться слишком загроможденным, но в целом мы довольны тем, что он может предоставить.
Хотя мы считаем, что это вызывает озабоченность, в тесте мы не обнаружили предвзятости, вам не нужно быть каким-либо подписчиком на их услуги, а показания были точными по сравнению с другими тестами Wi-Fi. Нет возможности сохранять тесты; Некоторым экран может показаться слишком загроможденным, но в целом мы довольны тем, что он может предоставить.
Тест скорости от IHT
internethealthtest.org — это бесплатный тест скорости Интернета и отличный способ быстро получить больше данных, чем на других доступных сайтах «быстрого» тестирования. Тем не менее, это не только быстро и просто, но и немного более универсально, чем у конкурентов. Вы можете выбрать свой хост из разных мест, что позволит вам адаптировать тест скорости Wi-Fi. Вы можете увидеть, насколько стабильным является соединение с течением времени, и узнать, будет ли согласованность проблемой. Вся основная информация есть.
Мы не нашли некоторые функции регистрации данных в других тестах скорости, но с тестом скорости IHT, вы можете поделиться своими результатами в социальных сетях (хотя зачем вам), и вы можете отправить их себе по электронной почте для записи -удержание.
В целом, мы рекомендуем эту услугу тем, кто ищет дополнительную информацию о том, как их соединение будет работать в различных ситуациях, и тем, кто ищет дополнительный тест для сравнения.
SpeedSmart
Наша следующая рекомендация — speedsmart.net, который прост в использовании, основан на HTML5 и доступен с различных устройств. Они прилагают огромные усилия для того, чтобы вы получали максимально точные показания, позволяя отправлять и получать больше данных для обеспечения качественных результатов, включая результаты проверки связи для тех, кто в них нуждается.
Если вам нужен доступ к записям предыдущих тестов, SpeedSmart предоставит вам (при условии, что ни один из других вариантов не кажется вам приемлемым), независимо от того, какое устройство вы используете. Вы можете использовать учетную запись, чтобы отслеживать все и сравнивать данные, будь то для сети или местоположения.
На странице тестирования есть несколько дополнительных битов информации, и мы хотели бы видеть еще несколько серверов (хотя в их случае это не является препятствием). SpeedSmart — отличный выбор для людей, одержимых точностью.
SpeedSmart — отличный выбор для людей, одержимых точностью.
Fast.com
При первой загрузке fast.com вы увидите большое и простое отображение скорости загрузки, легко читаемое без путаницы. Если это все, что вам нужно, то fast.com позволит вам получить информацию и уйти. Через несколько секунд вы также можете простыми словами определить скорость пинга, соединения и скорость загрузки. Нет даже кнопки запуска; это просто идет.
Что интересно в Fast.com, так это то, что он принадлежит Netflix , который использует огромную пропускную способность Интернета по всему миру. Они обязаны знать, сколько данных они используют, и гарантировать, что их клиенты могут эффективно использовать их услуги. Инвестиции имеют для них смысл, учитывая опыт работы компании с регулируемыми соединениями.
Не так много дополнительных настроек, поэтому мы не решаемся рекомендовать его для общих целей или для получения наиболее конкретных показаний. Тем не менее, стримеров контента могут и должны сначала прийти на Fast. com, поскольку это бесплатный тест скорости интернета.
com, поскольку это бесплатный тест скорости интернета.
И последнее замечание: хотя мы ранжировали их и думаем, что некоторые из них помогут большему количеству людей, чем другие, у всех разные приоритеты. Какой из них лучше для вас, зависит от того, что вы ищете в тесте скорости Wi-Fi. Подумайте о своих потребностях в скорости Wi-Fi, прежде чем остановиться на одном, или попробуйте несколько (это вам ничего не будет стоить)
Зачем проверять скорость интернета?
Зачем мне проверять скорость интернета? Люди используют их по многим причинам. Наиболее распространенные причины, по которым вы можете захотеть использовать один из них:
- Вы хотите убедиться, что вы получаете именно то, за что заплатили от своего интернет-провайдера, и что вас никоим образом не ограничивают.
- Чтобы определить необходимость обновления . Каждое домашнее хозяйство должно будет изменить свой план; в конце концов, это просто вопрос времени.
 Средняя скорость интернета в США в 2009 году составляла 5 Мбит/с.. В прошлом году это число выросло до 99,3 Мбит/с, и ожидается, что оно продолжит расти.
Средняя скорость интернета в США в 2009 году составляла 5 Мбит/с.. В прошлом году это число выросло до 99,3 Мбит/с, и ожидается, что оно продолжит расти. - Вы задаетесь вопросом, правильно ли работает устройство или приемник или вам может понадобиться починка или периферийное устройство.
- Вам необходимо проверить дополнительную метрику , такую как скорость загрузки или пинг , вероятно, для работы или игр. Это может помочь вам не тратить деньги на устройства, от которых вы не можете получить максимальную отдачу.
Существуют и другие причины и способы использования теста скорости; возможно, вы уже имеете его в виду. Вам может понадобиться дополнительная информация о вашей домашней (или деловой) настройке Интернета, о том, какая настройка вам понадобится в будущем или какая скорость Интернета лучше всего соответствует потребностям вашей семьи.
Не получаете нужную скорость интернета за те деньги, которые вы платите? Может пора сменить провайдера! Проверьте других интернет-провайдеров здесь.
Сайты для тестирования скорости Интернета Передовой опыт
Смысл бесплатного теста скорости состоит в том, чтобы имитировать то, как выглядит ваше повседневное использование. Прежде чем приступить к тестированию, необходимо помнить о нескольких вещах:
Мы рекомендуем вам следовать передовым методам, чтобы обеспечить точные показания и облегчить определение причины проблемы, если таковая имеется. :
- Попробуйте проверить скорость Wi-Fi (в идеале тот же тест скорости) с нескольких устройств в одном и том же месте . Это поможет определить, связана ли проблема с конкретным устройством.
- Испытание в нормальных рабочих условиях и идеальных условиях . Если несколько устройств всегда будут использовать немного пропускной способности, не выключайте их для первого теста, а выключайте для другого. Вы можете захотеть узнать свою скорость в обоих случаях, в зависимости от того, беспокоитесь ли вы о своем интернет-провайдере или имеете достаточную пропускную способность для каких-либо действий.

- Знайте, какой должна быть скорость загрузки и выгрузки . Убедитесь, что нет никаких недоразумений относительно вашего плана.
- Выполните несколько тестов в течение дня . В зависимости от типа вашего интернет-сервиса, будут часы, когда ваш интернет будет не таким быстрым из-за использования в других местах в вашем районе. Это нужно измерять и учитывать при принятии решений.
Что искать на веб-сайте тестирования скорости Интернета
Хотя мы вскоре поговорим о лучших вариантах, во-первых, вы должны знать, что важно в тесте скорости интернета, со всеми ключевыми аспектами, перечисленными ниже:
- Точность: Если тест скорости не так точен, как возможно, какой смысл его использовать?
- Простота использования: Сайт для проверки скорости никогда не должен смущать пользователя. В лучшем случае вам нужно будет ввести несколько битов информации и нажать кнопку «Пуск», возможно, с некоторыми опциями, доступными сбоку для специального использования.

- Предоставленная информация: Хотя скорость загрузки, вероятно, наиболее важна для большинства пользователей, существуют и другие показатели (в основном скорость загрузки и скорость проверки связи), которые также важны — чем больше информации, тем лучше, если она представлена четко и лаконично.
- Способность имитировать условия реального мира: То, как проводится тест скорости Wi-Fi, может повлиять на результаты. Хотя некоторые тесты могут быть лучшими для нейтрального измерения данных, большинство людей используют Интернет для нескольких целей, таких как потоковое воспроизведение фильмов, видеозвонки и онлайн-игры. Чем больше тест скорости может имитировать эти ситуации, тем лучше.
- Хороший дизайн: Хорошо спроектированный сайт для тестирования скорости должен быстро отображать всю информацию, быть легко читаемым и понятным, а также хорошо организованным. Все лишнее вредит тесту. Сложный дизайн и настройки с сайта могут потенциально повлиять на результаты.

- Серверы в нескольких регионах: В идеале следует использовать тест скорости с серверами, расположенными рядом с вашим районом. В противном случае на результаты (особенно на скорость пинга) будет влиять ваш регион. Лучшие сайты для тестирования скорости имеют серверы по всей стране (или по всему миру), чтобы обеспечить наиболее точные показания.
- Свобода от предвзятости: Интернет-провайдеры проводят множество тестов скорости, но можете ли вы быть уверены, что эти тесты не имеют плана? Конечно, они хотели бы, чтобы их услуги выглядели хорошо, а другие выглядели плохо. Хотя некоторые интернет-провайдеры не будут заниматься таким поведением, вопрос необходим, и отмечены возможные предубеждения.
Что вызывает медленный Интернет?
Чтобы диагностировать медленный интернет или узнать, есть ли у вас проблема, вам нужно знать некоторые причины.
Несмотря на то, что на эту тему есть более длинные руководства, если у вас есть сложная проблема или вам нужно разобраться в деталях, вы можете начать с изучения каждого пункта:
- Сетевые помехи: Is есть ли что-нибудь, что может мешать сети? Дополнительные аномальные сигналы? Некоторые радиочастоты могут вызвать проблемы.
 Если вы удалите или отключите эти устройства и скорость вашего интернета возрастет, вы нашли виновника.
Если вы удалите или отключите эти устройства и скорость вашего интернета возрастет, вы нашли виновника. - Недостаточное оборудование: Сколько лет вашему оборудованию и способно ли оно поддерживать ваш интернет-план? Хотя, как правило, это не проблема для тех, кто арендует оборудование, это все же проблема для многих домохозяйств. Убедитесь, что вы проверили эти проблемы, касающиеся вашего модема/маршрутизатора и любых приемников, которые вы используете. Если ваш маршрутизатор может передавать гигабитные скорости интернета, но ваш USB-ресивер может обрабатывать только 100 Мбит/с, это значительное падение.
- Плохое размещение оборудования: В качестве альтернативы, ваше оборудование может работать нормально; просто он находится в месте, где сигнал не может быть быстро передан или получен. Убедитесь, что устройства находятся достаточно близко к маршрутизатору (или просто подключены через кабель Ethernet) и в месте, где они могут эффективно передавать сигналы.

- Фоновые программы: Иногда вы можете запускать множество программ или приложений в фоновом режиме, потребляя пропускную способность и влияя на скорость вашего интернета, не подозревая об этом. В зависимости от ваших привычек использования вы можете отключить некоторые из них без каких-либо изменений в вашей онлайн-жизни. Проверьте приложения и программы по умолчанию, которые могут работать в фоновом режиме.
- Слишком много пользователей: Ваше подключение к Интернету может показаться медленным, если в сети слишком много пользователей или, точнее, слишком много устройств, использующих пропускную способность. Если у вас одновременно работает много устройств, вы можете отключить некоторые из них, обновить тарифный план или обновить оборудование, чтобы улучшить соединение.
- Сбой сети или чрезмерное использование: Возможно, на улице бушует буря или в дорожно-транспортном происшествии может быть поврежден телефонный столб.
 В зависимости от типа вашего сервиса линии могут быть повреждены или отключены, что может вызвать проблемы (полное отключение или замедление из-за перенаправления информации).
В зависимости от типа вашего сервиса линии могут быть повреждены или отключены, что может вызвать проблемы (полное отключение или замедление из-за перенаправления информации). - Дросселирование интернет-провайдером: Если ваши скорости ниже ожидаемых и нет другого очевидного ответа, возможно, ваш интернет-провайдер ограничивает ваше соединение. Они могут сделать это в ответ на предполагаемое пренебрежение, превышение вашего месячного лимита данных (если он есть) или по другой причине. Проверьте, почему это может произойти и справедливо ли регулирование.
- Проблемы с компьютером или вредоносное ПО: Вредоносное ПО также может вызывать снижение скорости интернета. Убедитесь, что вы соблюдаете правила кибербезопасности и регулярно проводите сканирование. Поврежденное устройство также может привести к плохому соединению и, вероятно, будет иметь другие симптомы.
Существуют и другие причины, но одна из вышеперечисленных, скорее всего, будет виновником, если ваш тест скорости покажет более низкую скорость, чем обычно или ожидаемо. Обязательно проверяйте время от времени, так как новые проблемы и причины медленного интернета могут появляться регулярно.
Обязательно проверяйте время от времени, так как новые проблемы и причины медленного интернета могут появляться регулярно.
Что делать с лучшим сайтом для проверки скорости Интернета Информация о сайте
Теперь, когда у вас есть результаты, вам, возможно, придется принять некоторые решения. Если вы проверяли свое соединение несколько раз и даже с помощью нескольких разных тестов, и все не так, как вам хотелось бы, вы должны без колебаний предпринять одно из следующих действий:
- Если вы обнаружите, что ваш провайдер не работает как обещали, позвоните им и узнайте, смогут ли они объяснить проблему. Хотя у большинства интернет-провайдеров есть диапазон, в котором они могут опускаться ниже заявленных тарифов, любые значительные отклонения следует отмечать и не допускать, особенно если в вашем регионе есть серьезный конкурент. Однако может возникнуть временная проблема из-за поврежденного оборудования, которую вы можете ожидать в ближайшее время.
- Возможно, вы захотите обновить свой план или сменить поставщика услуг.
 Это может быть дорогостоящим, поэтому изучите заранее, но вы также можете получить хорошую сделку или попросить нового интернет-провайдера выкупить ваш старый контракт. Обязательно прочитайте все, что написано мелким шрифтом.
Это может быть дорогостоящим, поэтому изучите заранее, но вы также можете получить хорошую сделку или попросить нового интернет-провайдера выкупить ваш старый контракт. Обязательно прочитайте все, что написано мелким шрифтом. - Вы можете использовать бесплатные результаты теста скорости интернета в качестве чипа для переговоров. Если вы покажете, что провели исследование, ваш провайдер более серьезно отнесется к вашим угрозам о переходе.
- Возможно, вы захотите изменить настройку Интернета в своем доме, в основном в отношении используемого вами оборудования и его размещения. Проводное соединение всегда лучше беспроводного и защищает маршрутизатор от устройств или мест, которые могут создавать помехи. В качестве альтернативы вы можете инвестировать в расширитель диапазона.
- Вы можете двигаться вперед с планами, для которых вы выполнили тест скорости в первую очередь. Например, модернизация умного дома может быть дорогостоящей и требовать постоянной пропускной способности, но она может того стоить, если вы можете положиться на свое соединение.

Заключение
Выполнение время от времени бесплатного теста скорости интернета на вашем соединении — отличный способ убедиться, что вы получаете те услуги, за которые платите, и помочь вам выяснить источник любых помех. Мы надеемся, что один из вышеперечисленных бесплатных сайтов для проверки скорости интернета поможет вам узнать, что вам нужно, и получить точные показания. Что бы вы ни делали, мы желаем вам удачи и скорейшего решения любых проблем.
Часто задаваемые вопросы
Тест скорости интернета бесплатный?
Существует множество онлайн-тестов скорости, а лучшие тесты скорости интернета бесплатны и находятся в свободном доступе в Интернете. Некоторые сайты для тестирования скорости интернета лучше других, но любой из семи вариантов, включенных в эту статью, даст вам качественные результаты бесплатно.
100 Мбит/с — это быстро для скорости интернета?
100 Мбит/с и выше можно считать быстрым для скорости интернета, но это в значительной степени зависит от других факторов, таких как частота использования, количество пользователей одновременно и то, как вы используете свое соединение.
Скорость 100 Мбит/с будет быстрой для тех, кто использует Интернет только для электронной почты, но может быть недостаточным для семьи из пяти пользователей, которые одновременно транслируют видео, играют в видеоигры и общаются в видеочате с друзьями, или для коммерческого помещения. .
Какой самый быстрый интернет-провайдер в моем районе?
Один из самых частых вопросов — какой провайдер предлагает интернет. Вы можете узнать это, сравнив местных провайдеров на сайтах сравнения интернет-провайдеров.
Почему у меня упала скорость интернета в 5G?
Есть несколько причин, по которым скорость вашего интернета может снизиться в 5G. Первая причина может заключаться в том, что ваш маршрутизатор слишком устарел, поэтому вы хотите убедиться, что у вас обновленный маршрутизатор и что вы находитесь в полном диапазоне, чтобы воспользоваться максимальным потенциалом вашего интернет-соединения.
Другая причина заключается в том, что ваш оператор может использовать низкочастотные несущие частоты. Плюс в том, что они далеко идущие. Недостатком является то, что вы не получите полного потенциала скорости интернета — это сравнимо с уже существующим 4G LTE. Другая причина может заключаться в том, что ваш 5G — это вовсе не 5G, а просто переименованный 4G LTE, который решили сделать некоторые операторы связи, хотя и вводящим в заблуждение образом.
Плюс в том, что они далеко идущие. Недостатком является то, что вы не получите полного потенциала скорости интернета — это сравнимо с уже существующим 4G LTE. Другая причина может заключаться в том, что ваш 5G — это вовсе не 5G, а просто переименованный 4G LTE, который решили сделать некоторые операторы связи, хотя и вводящим в заблуждение образом.
Какая скорость интернета требуется для Netflix?
Может быть сложно точно определить, какая пропускная способность вам нужна. Вы должны знать, что это зависит от количества пользователей в вашей семье, для чего они используют Интернет и используют ли они его одновременно.
Для Netflix требуется скорость потоковой передачи не менее 3–5 Мбит/с, в зависимости от желаемого качества. Как правило, если вы выбираете 10 Мбит/с, этого должно быть достаточно для двух пользователей, чтобы одновременно смотреть Netflix, но это увеличивается с количеством перекрывающихся пользователей. Чтобы выяснить, сколько вам нужно, вы должны сначала определить, какая скорость интернета у вас есть в настоящее время. Лучшие тесты скорости интернета могут сказать вам текущую скорость, чтобы вы знали, сколько вам нужно обновить.
Лучшие тесты скорости интернета могут сказать вам текущую скорость, чтобы вы знали, сколько вам нужно обновить.
Представляем инструмент анализа изображений для проверки скорости веб-сайта — журнал Smashing Magazine
- 11 мин. чтения Оптимизация, Performance
- Поделиться в Twitter, LinkedIn
Об авторе
Эрик — евангелист-разработчик в Cloudinary и живет на прекрасном острове Оркас. Он любит визуальную коммуникацию, обучение через преподавание и строительство, а также… Больше о Эрик ↬
Веб-разработчики целыми днями пишут гипертекст, но, байт за байтом, большая часть Интернета состоит из изображений. Влияние изображений на производительность средней веб-страницы трудно переоценить. более быстрые веб-сайты имеют более широкий охват и большее влияние. Первое и самое главное, что вы можете сделать в улучшить производительность изображений вашего веб-сайта выяснить, как их измерить. Введите Website Speed Test , бесплатный и невероятно простой инструмент, который использует наши (Cloudinary) интеллектуальные возможности изображения, чтобы вы могли измерять, диагностировать и (что особенно важно) сообщать о производительности изображения любого веб-сайта. Более того, он построен на основе WebPagetest Пэта Минана и интегрирован в него. Заинтересованы? Читать дальше!
Более того, он построен на основе WebPagetest Пэта Минана и интегрирован в него. Заинтересованы? Читать дальше!Войдите в тест скорости веб-сайта, бесплатный и невероятно простой инструмент, который использует наши (Cloudinary) возможности изображения, чтобы вы могли измерять, диагностировать и (что особенно важно) сообщать о производительности изображения любого веб-сайта. Более того, он построен на основе WebPagetest Пэта Минана и интегрирован в него.
Заинтересованы? Читать дальше!
Что он делает?
Начнем с того, что конкретно делает Website Speed Test. Мы начнем с того, что дадим ему URL-адрес, скажем, nytimes.photos, и нажмем «Анализ».
Больше после прыжка! Продолжить чтение ниже ↓
Тесты выполняются в течение минуты или двух и возвращают страницу, полную результатов.
Измерение общей производительности
В самом верху этих результатов вы найдете две самые важные части информации во всем отчете: буквенная оценка , которая пытается зафиксировать все хорошие и плохие решения страницы и свести их к одной простой метрике, и сравнение веса изображения , которое показывает вам, количественно, стоимость всех этих решений. Подробнее о буквенной оценке через минуту. Во-первых, я хочу обратиться к тому, как тест вычисляет «стоимость».
Подробнее о буквенной оценке через минуту. Во-первых, я хочу обратиться к тому, как тест вычисляет «стоимость».
Чтобы рассчитать стоимость, инструмент должен иметь какой-то оптимальный базовый уровень для измерения. Он должен быть в состоянии сказать: «Вот что вы могли бы сделать со своими изображениями, но — упс! — вот что ты сделал, и вот что ты мог бы спасти. Построение этой базовой линии является сложной проблемой, потому что изображения сложны, а качество субъективно. Как назло, Cloudinary потратила годы на создание набора инструментов, предназначенных для оптимального и автоматического кодирования изображений для доставки в Интернет. Тест скорости веб-сайта использует те инструменты, которые на сегодняшний день использовались для создает эффективные образы — и выворачивает их наизнанку во что-то, что может измерять производительность изображения . Прохладный!
Итак, вот как тест рассчитывает затраты. А буквенная оценка?
Когда я впервые начал проводить тесты, я не понимал, почему некоторые веб-сайты, чьи изображения были на порядок (или два!) больше, чем базовый уровень, все еще получали четверку, в то время как другие веб-сайты, чей общий вес изображений был «только ” В 1,5 или 2 раза тяжелее исходного уровня можно получить C или D.
Ответ заключается в том, что буквенная оценка отражает количество ошибок возможностей для улучшения на странице, но ее не так сильно волнует масштаб этих ошибок. Допустим, вы умело создали страницу с десятками хорошо оптимизированных изображений, а затем ваш дерьмовый коллега, Чед, приходит и бросает вонючую стоковую фотографию размером 6 МБ прямо в заголовок. Чад — худший вариант, но одно неверное решение на странице, полной хороших, не окажет существенного влияния на вашу общую оценку — даже если оно разрушит общий вес страницы.
С другой стороны, предположим, что у вас есть страница, на которой размещены изображения крайне маленького размера или чрезмерно сжатые в дополнение к огромным раздутым изображениям. Его общий вес страницы может быть не таким уж плохим, но его проблемы повсеместны. Таким образом, он получит ужасную оценку наряду с респектабельным общим весом.
Инструмент предоставляет две метрики, так как метрики выполняют две разные задачи. При сравнении веса учитываются байты, а при оценке учитываются проблемы. Обратите внимание на оба!
При сравнении веса учитываются байты, а при оценке учитываются проблемы. Обратите внимание на оба!
Диагностика конкретных проблем
Теперь, когда у нас есть представление об общей производительности всей страницы, пришло время погрузиться, посмотреть на отдельные изображения и диагностировать конкретные проблемы .
Каждое изображение на тестируемой странице получает свой небольшой мини-отчет.
«C» означает «Классный образ, бро.»Здесь показано как то, что вы сделали (какие размеры и кодировка у вашего изображения), так и то, что вы должны были сделать (формат, размеры и оптимально сжатый размер файла, который вы могли бы предоставить вместо этого). Нам снова представлены две большие сводные метрики: буквенная оценка и процент потенциальной экономии. Но чтобы действительно понять эти показатели, мы должны нажать «Увидеть больше».
Подробности, подробности. В расширенном разделе отчета много чего происходит. Он разделен на три панели. Разберем каждую из них слева направо.
Разберем каждую из них слева направо.
Во-первых, это панель «Текущее», в которой содержится подробная информация об изображении в том виде, в каком оно существует на странице. Именно здесь мы подходим к корням всех буквенных оценок, которые присваиваются на более высоких уровнях отчета. Я писал вообще об «ошибках» ранее; на вкладке «Текущие» мы можем увидеть конкретные ошибки, которые на самом деле проверяет Website Speed Test. Первые три засчитываются в вашу оценку:
- Формат . Соответствует ли формат изображения его содержанию? Например, использовали ли мы GIF для нашего логотипа, когда мы должны были использовать PNG? Будет ли этот JPEG сжиматься лучше, чем WebP?
- Подходит для . Соответствуют ли внутренние размеры изображения макету и экрану? Например, если изображение отображается размером 100 пикселей на экране 2×, мы должны отправлять что-то близкое к изображению шириной 200 пикселей.
 Мы?
Мы? - Сжатие . Обеспечивают ли настройки качества изображения хороший баланс между визуальным качеством и размером файла?
Эти три фактора больше всего касаются теста. Под ними вы увидите три других, которые на самом деле не влияют на оценку изображения, но предназначены для выделения общих, конкретных проблем, которые могут потребовать особого внимания:
- Цветовое пространство . Закодировано ли изображение в приемлемом цветовом пространстве для Интернета, например sRGB?
- Глубина цвета . Используем ли мы правильное количество битов на пиксель для кодирования значений цвета? Например, изображения sRGB всегда должны кодироваться 8 битами на пиксель.
- Метаданные . Сводим ли мы встроенные метаданные к минимуму? Читатель, я видел 20-килобайтные изображения со 100-килобайтными невидимыми метаданными. Пролей свет!
После выставления оценок тест объясняет их и говорит нам, что можно было бы сделать лучше. Например, изображение nytimes.photos выше было слишком большим для макета; JPEG был разумным выбором, но мы могли бы использовать и WebP; и мы действительно, действительно должны были набрать сжатие.
Например, изображение nytimes.photos выше было слишком большим для макета; JPEG был разумным выбором, но мы могли бы использовать и WebP; и мы действительно, действительно должны были набрать сжатие.
Что может быть лучше, чем рассказать о проблеме? Дают рецепт, как это исправить. И что еще лучше этого? Вручают готовое решение на метафорическом блюдечке! Итак, переходим к нашей следующей панели «Оптимизированное изображение».
После анализа инструмент предлагает оптимизированный размер и сжатие изображения. Вы можете скачать и использовать его прямо сейчас.Здесь мы можем увидеть (и скачать!) хорошо оптимизированное изображение, которое инструмент сгенерировал и с которым проводил измерения. Мы получаем подробное описание настроек, которые использовались для его кодирования, и несколько интересных фактов о фактическом содержании изображения, которые Cloudinary выяснила по ходу дела.
Из-за ограниченного пространства и относительной важности последняя панель скрыта за пределами экрана. Итак, нажмите на маленький шеврон и увидите «Альтернативы формата».
Итак, нажмите на маленький шеврон и увидите «Альтернативы формата».
Тест кодирует ваше изображение во все возможные форматы, чтобы определить, какой из них лучше. Если «лучшим» форматом является WebP или JPEG-XR, вам, вероятно, понадобится запасной ресурс JPEG или PNG для неподдерживающих браузеров. Вы можете увидеть, скачать и прочитать подробности об этих альтернативных версиях на этой панели.
От диагностики к лечению
Для всех, кроме самых маленьких и статичных веб-сайтов, использование теста скорости веб-сайта в качестве своего рода сложного «Сохранить для Интернета», подобного этому, не будет очень практичным. Вам нужно выяснить, как исправить проблемы, которые инструмент находит более систематическим способом . То, как вы это сделаете, будет сильно различаться в зависимости от вашего рабочего процесса и проблемы, которую вы решаете. Чтобы решить проблемы со сжатием, возможно, вы могли бы начать использовать или даже полуавтоматизировать отличные графические интерфейсы для сжатия, такие как ImageOptim, ImageAlpha и Squash, или взломать свой терминал и начать создавать сценарии ImageMagick. При проблемах с подгонкой вам, вероятно, потребуется что-то сделать с адаптивными изображениями на вашем сайте. И если инструмент показывает вам, что вы упускаете большие потенциальные выгоды от новых форматов, таких как WebP, лучше всего начать их внедрять, обязательно используя переключение типов на стороне сервера или внутри разметки, поэтому что вы не отправляете новые форматы в неподдерживающие браузеры.
Чтобы решить проблемы со сжатием, возможно, вы могли бы начать использовать или даже полуавтоматизировать отличные графические интерфейсы для сжатия, такие как ImageOptim, ImageAlpha и Squash, или взломать свой терминал и начать создавать сценарии ImageMagick. При проблемах с подгонкой вам, вероятно, потребуется что-то сделать с адаптивными изображениями на вашем сайте. И если инструмент показывает вам, что вы упускаете большие потенциальные выгоды от новых форматов, таких как WebP, лучше всего начать их внедрять, обязательно используя переключение типов на стороне сервера или внутри разметки, поэтому что вы не отправляете новые форматы в неподдерживающие браузеры.
Самостоятельная автоматизация всего этого кажется огромной работой, но это так! И есть ряд сервисов размещения изображений, которые с радостью автоматизируют эту работу для вас.
Хорошо, теперь, когда мы ознакомились с показателями, которые предоставляет инструмент, проблемами, которые он находит, и решениями, которые он предлагает, я хотел бы уделить минуту, чтобы обсудить важный (и удобный) аспект. того, как это работает на самом деле.
того, как это работает на самом деле.
Тест скорости веб-сайта построен на основе WebPagetest
Что на самом деле делает Тест скорости веб-сайта в течение минуты или двух после того, как вы нажмете «Анализ изображений»? В основном ничего ! Тест скорости веб-сайта немедленно передает рассматриваемый URL-адрес другому инструменту: незаменимому WebPagetest Патрика Минана. Затем тест скорости веб-сайта бездельничает и ждет, пока WebPagetest выполнит всю тяжелую работу по загрузке и измерению страницы и ее содержимого.
Только после того, как WebPagetest API вернет набор результатов, Website Speed Test сможет найти в этих результатах изображения и приступить к их повторному сжатию, измерению и оценке.
Другими словами, Website Speed Test стоит на плечах WebPagetest и не может работать без него. Так что, по меньшей мере, было волнительно, когда Патрик согласился интегрировать Website Speed Test прямо в WebPagetest!
WebPagetest имеет новую вкладку на панели навигации: «Анализ изображений». Щелкните ее, и текущий набор результатов WebPagetest будет отправлен в Website Speed Test для дальнейшего анализа изображения. Это потрясающе по двум причинам.
Щелкните ее, и текущий набор результатов WebPagetest будет отправлен в Website Speed Test для дальнейшего анализа изображения. Это потрясающе по двум причинам.
Во-первых, это означает, что если вы уже используете WebPagetest, то проверка скорости веб-сайта всегда на расстоянии одного клика. (И когда вы работаете с существующим результатом WebPagetest, тест скорости веб-сайта работает намного быстрее.)
Во-вторых, вы можете отправить любой результат WebPagetest в Website Speed Test. WebPagetest — это зрелый, многофункциональный инструмент. Он предлагает целый набор полезных настроек, недоступных при запуске тестов напрямую с webspeedtest.cloudinary.com. Например, когда вы вводите URL-адрес в большое поле на веб-сайте webspeedtest.cloudinary.com, страницы тестируются с использованием единой среды просмотра по умолчанию: Google Chrome с окном просмотра 1366 × 784 и соотношением устройств к пикселям из 1x. . Невозможно получить полное представление о производительности адаптивных изображений страницы из этой единственной среды. Если тестируемая страница не масштабирует изображения, чтобы они подходили для небольших экранов с низким разрешением, или не масштабирует их, чтобы они выглядели четкими на гигантских экранах с разрешением 5K, то мы упускаем огромные возможности производительности и UX — возможности, которые предлагает Website Speed Test и его единственная среда просмотра по умолчанию не может раскрыть. Не лучше ли протестировать нашу страницу на самых разных устройствах?
Если тестируемая страница не масштабирует изображения, чтобы они подходили для небольших экранов с низким разрешением, или не масштабирует их, чтобы они выглядели четкими на гигантских экранах с разрешением 5K, то мы упускаем огромные возможности производительности и UX — возможности, которые предлагает Website Speed Test и его единственная среда просмотра по умолчанию не может раскрыть. Не лучше ли протестировать нашу страницу на самых разных устройствах?
Начав с webpagetest.org и запустив несколько тестов в разных средах, используя либо (удобное) раскрывающееся меню «Браузер», либо (мощные) сценарии, мы можем сделать именно это.
Вы можете выбрать конкретный браузер на конкретном устройстве и запустить на нем проверку изображений с помощью WebPageTest.Большие различия в результатах тестов, проведенных в разных средах, указывают на то, что тестируемая страница ничего не делает с адаптивными изображениями и, вероятно, должна это делать.
Будем надеяться, что в будущих итерациях Website Speed Test будет реализовано более интеллектуальное тестирование отзывчивых изображений из коробки, чтобы такие проблемы с несколькими устройствами можно было выявлять и выделять после одного теста. На данный момент, однако, интеграция в WebPagetest предоставляет точку доступа, которая позволяет вам выполнить то же самое с небольшой дополнительной работой.
На данный момент, однако, интеграция в WebPagetest предоставляет точку доступа, которая позволяет вам выполнить то же самое с небольшой дополнительной работой.
Для кого это?
Я написал большую часть этой статьи, предполагая, что вы, читатель, тестируете свои собственные веб-сайты и ищете проблемы, которые сможете решить.
В первую очередь инструмент предназначен для этого: помогать разработчикам создавать лучшие веб-сайты. В нем освещаются конкретные проблемы и предлагаются конкретные решения.
Я думаю, что тест также окажется полезным как инструмент для общения и убеждения заинтересованных сторон. Опять же, оптимизация изображений — одна из лучших вещей, которые каждый может сделать для повышения производительности страницы; это тоже довольно сложно. Тест скорости веб-сайта отлично справляется с сокращением множества мелких деталей до легко усваиваемых показателей, а затем постепенно раскрывает технические детали по мере необходимости. Это позволяет понять отчеты о тестировании скорости веб-сайта широкому кругу читателей с самым разным уровнем технических знаний. Итак, используете ли вы его, чтобы показать клиенту, что его страница может загружаться в два или три раза быстрее, или вы используете его сами, чтобы понять потенциальное влияние цветовой подвыборки 4: 2: 0, тест скорости веб-сайта. есть, чтобы помочь.
Итак, используете ли вы его, чтобы показать клиенту, что его страница может загружаться в два или три раза быстрее, или вы используете его сами, чтобы понять потенциальное влияние цветовой подвыборки 4: 2: 0, тест скорости веб-сайта. есть, чтобы помочь.
Возможности для совершенствования
Проверка скорости веб-сайта находится в активной разработке, и это только первый выпуск. У нас есть несколько идей о том, где взять его отсюда. Я уже упоминал о лучшем тестировании адаптивных изображений. Кнопка «Скачать все» тоже находится в разработке. Если у вас есть собственные идеи (или если вы обнаружите какие-либо ошибки), мы хотим услышать о них.
Наконец, если вы каким-то образом дочитали до этого места, не попробовав самостоятельно тест скорости веб-сайта, проверьте!
6 лучших сайтов для бесплатного тестирования скорости интернета
Без сомнения, вы пользуетесь Интернетом каждый день в той или иной форме, в той или иной форме. Будь то дома, на работе или даже при чтении статей в Интернете, Интернет является вездесущим товаром, и поэтому скорость вашего интернета вызывает постоянную озабоченность.
Итак, важно, чтобы вы знали, насколько быстро работает ваш интернет. К счастью, существует множество онлайн-сайтов и сервисов, которые проверят ваше интернет-соединение и скорость. Вот шесть лучших из них.
Первым на тарелку выходит TestMy.net. TestMy.net стремится отличаться от других тестеров скорости интернета, сосредоточившись исключительно на реальных результатах широкополосного доступа, основанных на реальных условиях.
Он делает это, размещая свои серверы в том же месте, что и многие популярные веб-сайты. Делая это, TestMy.net гарантирует, что результаты, которые вы получите в своих тестах, будут максимально приближены к тем, которые вы получаете при реальном просмотре.
Связано: Как проверить скорость Wi-Fi (и ошибок, которых следует избегать)
Фактический тест TestMy.net работает немного иначе, чем некоторые другие в этом списке. Вместо того, чтобы дать вам всесторонний тест, TestMy.net просит вас указать, что именно требует тестирования, будь то загрузка, загрузка или задержка.
Комбинированный тест также возможен по вашему желанию. Однако фактические результаты впечатляют, давая вам средние значения по сравнению с вашим городом, страной и миром.
Вы также увидите диаграмму, показывающую изменение вашей скорости на протяжении теста, а не просто среднее значение. Это помогает сделать информацию, которую вы получаете, максимально прозрачной.
Если вы ищете тестер скорости интернета, ориентированный на точность и простоту использования, то SpeedSmart может вам подойти.
Некоторые тестеры скорости интернета используют многопоточность для проверки вашего интернета. Многопоточность имеет множество различных функций, но в данном случае это просто означает, что тесты дают вам наилучшую возможную скорость загрузки и выгрузки, на которую способен ваш Интернет. Это не всегда реально.
Обычно ваш просмотр и загрузка не будут использовать многопоточность для увеличения скорости, так почему ваши тесты должны это делать? SpeedSmart исправляет это, следя за тем, чтобы его тесты были максимально приближены к реальным сценариям тестирования.
Тест сам по себе быстрый и простой, и дает вам относительно подробное описание того, что происходит. Вы также можете получить доступ к индексу скорости SpeedSmart, если хотите, который даст вам полезную информацию о различных провайдерах по всей стране.
Speedtest, также иногда называемый Speedtest от Ookla, является чрезвычайно популярным тестером скорости интернета, и на то есть веские причины. Speedtest был впервые создан в 2006 году и с тех пор провел более 35 миллиардов тестов.
Speedtest идеально сочетает в себе простоту использования и многофункциональность. Пользоваться сервисом легко, все, что вам нужно сделать, это нажать большую кнопку с надписью «Перейти», а веб-сайт сделает все остальное. Однако на этом Speedtest не перестает быть полезным.
Связано: Причины, по которым Wi-Fi Интернет работает медленно на вашем телефоне
Вы можете быстро и легко изменить сервер, к которому подключается Speedtest, и количество подключений. Кроме того, вы можете собирать информацию о других людях со всего мира.
Кроме того, вы можете собирать информацию о других людях со всего мира.
Используя Глобальный индекс Speedtest, вы можете одним щелчком мыши сравнить свой интернет с интернетом в вашей стране и других странах мира. Speedtest доступен даже на самых разных платформах, включая iOS, Android и другие.
Если вы ищете что-то простое и быстрое в использовании, Fast может стать для вас идеальным тестером скорости интернета. Верный своему названию, Fast, вероятно, самый быстрый тестер скорости интернета в этом списке. Когда вы загружаете веб-страницу, Fast уже начинает творить чудеса, быстро проверяя скорость загрузки.
Результаты просты, просто считывание скорости загрузки в мегабитах в секунду, но если вам это нужно, доступна дополнительная информация.
Fast может предоставить вам информацию о вашей задержке и скорости загрузки, если вы ищете информацию об этом. Вы можете настроить различные способы тестирования, в том числе количество параллельных подключений и продолжительность теста.
SpeedOf.Me — это легкий веб-сайт, который работает на всех платформах. Если вы ищете тест, который можно было бы последовательно использовать между браузерами на настольном компьютере и телефоне, тогда SpeedOf.Me может подойти именно вам.
SpeedOf.Me работает примерно так, как вы могли бы ожидать. Все, что вам нужно сделать, это нажать одну кнопку, если вы хотите начать, и SpeedOf.Me начнет тестирование. Используемый график выглядит интересно и обновляется в режиме реального времени, предоставляя вам исчерпывающую аналитику результатов скорости вашего интернета по ходу работы.
Информация не самая надежная в списке, но на нее интересно посмотреть. Есть также варианты поделиться своими результатами или просмотреть предыдущие проверки, которые вы сделали, чтобы увидеть, как ваш интернет работает с течением времени.
Наконец-то у нас есть Speedcheck. Speedcheck — это простой тестер скорости интернета без излишеств для тех из вас, кто ищет что-то простое, но в то же время всеобъемлющее.
Speedcheck делает все, что вы можете ожидать после изучения этого списка. Он может предоставить вам информацию о вашей задержке, скорости загрузки, скорости загрузки, вашем IP-адресе и интернет-провайдере.
Связанный: Падает ли скорость вашего Wi-Fi? Вот почему и советы, как это исправить
Если вам нужна более подробная информация, Speedcheck предоставит вам и ее, поскольку она также дает вам более подробную информацию о стабильности вашей сети. Вы можете увидеть, как изменялась скорость вашего интернета на протяжении всего теста, а также сколько данных служба фактически передала.
Ты знаешь свою скорость. Что теперь?
Теперь ясно, что проверка скорости интернета — это простой и понятный процесс. Есть небольшая причина не делать это время от времени, просто чтобы посмотреть, как ваш текущий поставщик услуг делает для вас.
Но что можно считать хорошим результатом? Многие из этих сервисов предоставляют аналитику, но они могут дать вам только то, что нужно. Важнее, чтобы вы действительно знали, что ищете, а не полагались на их результаты.
Важнее, чтобы вы действительно знали, что ищете, а не полагались на их результаты.
лучших тестов скорости веб-сайта для вашего сайта
Опубликовано в Analytics, Performance, SEO, Uptime by Samantha Rodriguez
Последнее обновление 5 июля 2022 г.
потерянный трафик. Очевидно, что это серьезная проблема. Однако просто узнать, сколько времени занимает загрузка вашего сайта, может быть достаточно сложно.
К счастью, существует множество бесплатных инструментов, которые помогут вам проверить текущую производительность вашего сайта WordPress. Многие предоставляют четкие цифры, которые подскажут вам, что (если что-то) нужно решить. Более того, понять эти цифры часто так же просто, как и использовать рассматриваемый инструмент.
В этом посте мы рассмотрим ряд решений для измерения скорости вашего сайта, а также немного поговорим о том, как понимать цифры, которые вы видите. Однако давайте сначала обсудим, что такое тест скорости сайта и чем он может вам помочь!
Что такое тест скорости веб-сайта?
Для непосвященных проясним основы тестирования скорости. Как владелец веб-сайта, вы, вероятно, хотите получить как можно больше трафика. Один из лучших способов сделать это — поддерживать первоклассную производительность вашего сайта WordPress. Как мы упоминали ранее, медленный сайт серьезно ограничит вашу способность получать новый трафик и может даже негативно повлиять на вашу текущую аудиторию.
Как владелец веб-сайта, вы, вероятно, хотите получить как можно больше трафика. Один из лучших способов сделать это — поддерживать первоклассную производительность вашего сайта WordPress. Как мы упоминали ранее, медленный сайт серьезно ограничит вашу способность получать новый трафик и может даже негативно повлиять на вашу текущую аудиторию.
Тест скорости даст вам общее представление о том, насколько быстро загружается ваш сайт. Обычно эти инструменты позволяют ботам получить доступ к вашему сайту (хотя существуют различные методы), и они сообщают о времени и других ключевых показателях в конце короткого теста. Чем ниже цифры, тем лучше.
Как тест скорости веб-сайта может помочь вашему сайту
Как мы уже подчеркивали, общая скорость вашего сайта (то есть, насколько быстро загружается каждая страница) оказывает значительное влияние на объем трафика, который вы можете получить. Однако оптимизация производительности вашего сайта — это нечто большее, чем просто понимание его скорости.
Например, инструменты тестирования часто предоставляют анализ того, как загружается ваша страница, что означает, что вы можете отточить определенные элементы, которые необходимо улучшить. Мы поговорим об этих показателях позже, но оптимизация изображений, минимизация кода, кэширование, перенаправления и многое другое влияют на общее время загрузки страницы.
Тест скорости, нагрузочный тест и стресс-тест
Прежде чем мы обсудим конкретные варианты инструментов для тестирования скорости веб-сайта, стоит уточнить разницу между несколькими терминами, с которыми вы, вероятно, столкнетесь при тестировании скорости веб-сайта
- Тест скорости . Этот термин часто используется как универсальный термин для тестирования, но на самом деле он относится конкретно к измерению скорости загрузки ваших страниц, и не более того.
- Испытание под нагрузкой . С другой стороны, нагрузочные тесты измеряют, как ваш сайт работает, когда ему приходится загружать больше ресурсов и справляться с повышенным трафиком.

- Стресс-тест . Наконец, этот вид теста сочетает в себе первые два. Он начинается с загрузки вашего сайта с минимальным трафиком и ресурсами и увеличивает нагрузку в течение установленного периода времени, давая вам реальное представление о том, как ваш сайт справляется с нагрузкой.
Как видите, хотя эти термины часто используются взаимозаменяемо, на самом деле они означают совершенно разные вещи. Имея это в виду, давайте сосредоточимся на изучении лучших доступных инструментов для тестирования скорости веб-сайта.
The Best Website Speed Tests
- Google PageSpeed Insights
- Pingdom
- GTmetrix
- WebPagetest
- Monitis
- KeyCDN
- New Relic
- WP Engine Speed Tool
While we’ll introduce a number of testing инструменты в этом разделе, они не представлены в каком-либо определенном порядке. На самом деле вы можете обнаружить, что некоторые из них предлагают метрики, уникальные для этого конкретного инструмента.
Поэтому мы рекомендуем вам использовать несколько инструментов для тестирования скорости, которые помогут вам оценить реальную производительность сайта. Все следующие варианты будут отличными ресурсами.
Google PageSpeed Insights
Google явно лидирует, когда дело доходит до онлайн-поиска, а это означает, что прислушиваться к его советам при работе со скоростью страницы — разумная идея. К счастью, Google PageSpeed Insights — это выдающийся и всеобъемлющий инструмент как для мобильных, так и для настольных компьютеров.
Например, вы можете проверить такие показатели, как распределение загрузки страниц, которые имеют цветовую кодировку в зависимости от их скорости. Существует также множество рекомендаций о том, как улучшить производительность вашего сайта WordPress. Мы бы сказали, что, поскольку это инструмент, разработанный Google, вам обязательно следует обратить внимание на эти рекомендации (и по возможности действовать в соответствии с ними).
- Pros : Это можно считать «официальным» руководством по улучшению поискового рейтинга с точки зрения скорости.
- Минусы : Нет выбора местоположения сервера, что затрудняет определение того, как ваш сайт загружается в глобальном масштабе.
Google PageSpeed Insights, как и многие другие инструменты в этом списке, совершенно бесплатен. Это означает, что нет причин не попробовать это.
Pingdom
Инструмент тестирования скорости Pingdom — еще одно великолепное предложение, столь же полезное, как и у Google. Фактически, его оценки основаны на PageSpeed Insights. Тем не менее, Pingdom расширяет функциональные возможности.
Например, этот инструмент позволяет выбрать сервер из разных мест по всему миру и предоставляет, пожалуй, наиболее полный набор показателей, доступных в решениях такого типа. Вы также получите общий набор аналитических данных с рейтингом, оформленных в виде предложений (например, Использовать кэширование браузера и Минимизировать перенаправления ).
- Pros : Этот инструмент, возможно, более полный, чем Google PageSpeed Insights, особенно если вы хотите выбрать местоположение сервера.
- Минусы : Представленные показатели могут быть ошеломляющими для тех, у кого меньше технических знаний.
Pingdom можно использовать бесплатно, и мы утверждаем, что он может быть более полезным, чем решение Google по умолчанию. Это, безусловно, должно быть в вашем списке инструментов для тестирования.
GTmetrix
Всякий раз, когда упоминаются PageSpeed Insights и Pingdom, GTmetrix не сильно отстает. Это потому, что это отличный тест скорости страницы, который поддерживается как Google, так и YSlow (который основан на рекомендациях Yahoo для высокопроизводительных веб-сайтов).
Здесь вы найдете многие из тех же показателей, что и в других инструментах, таких как оценочные рекомендации и глобальные краткие оценки для вашего сайта. Тем не менее, вы увидите, как ваш сайт работает по обоим наборам показателей по отдельности, что отлично подходит для сбора очень подробной информации.
- Плюсы : Страницы с результатами легко читаются, а наличие нескольких баллов для Google и YSlow дает вам полное представление о скорости вашей страницы.
- Минусы : Некоторые функции, которые можно найти в других бесплатных инструментах, заблокированы платным доступом — например, возможность использовать несколько серверов.
GTmetrix в основном бесплатен, но есть несколько премиальных опций, которые при необходимости предоставляют более надежный набор функций.
WebPagetest
Теперь, когда мы рассмотрели «большую тройку», мы собираемся представить несколько менее известных инструментов тестирования скорости сайта. Однако это не означает, что они менее качественные. WebPagetest является ярким примером, тем более что он может автоматически выполнять несколько «прогонов» и сообщать о каждом из них в отдельности.
Можно утверждать, что этот инструмент предлагает практически все необходимые показатели. Он также разбивает их с помощью каскадного отображения, что удобно для просмотра того, как именно загружается ваш сайт. Есть также ряд круговых диаграмм, чтобы обеспечить визуальное представление ваших результатов.
Он также разбивает их с помощью каскадного отображения, что удобно для просмотра того, как именно загружается ваш сайт. Есть также ряд круговых диаграмм, чтобы обеспечить визуальное представление ваших результатов.
- Pros : Вы получите доступ к множеству метрик, каждая из которых представлена в простом для понимания формате.
- Минусы : Пользователи, которые ищут что-то более простое, могут столкнуться с проблемами из-за объема предоставленных данных. Плюс сайт графически не так приятен на вид, как аналогичные решения.
WebPagetest можно использовать бесплатно, что поразительно, учитывая его набор функций. Если вам нужна невероятно подробная функция выбора сервера (включая выбор браузера), вам понравится этот инструмент.
Monitis
Monitis, вероятно, один из инструментов, о котором вы не слышали. Однако это может быть выгодно, если вы беспокоитесь о том, как ваш сайт работает в глобальном масштабе. Основное преимущество этого решения заключается в том, что оно выполняет одновременное тестирование с использованием серверов в США, Европе и Азии. Затем вы получите полный набор результатов для каждого местоположения.
Основное преимущество этого решения заключается в том, что оно выполняет одновременное тестирование с использованием серверов в США, Европе и Азии. Затем вы получите полный набор результатов для каждого местоположения.
Нам очень нравится способ представления информации в этом инструменте, так как вы увидите комбинированный список и каскадное отображение. Вы также можете упорядочить результаты на основе каждого столбца, а это означает, что наиболее важные для вас показатели могут занять видное место в результатах.
- Pros : Одновременное размещение серверов означает, что вы можете быстро получить обзор того, как ваш сайт работает по всему миру.
- Минусы : Несмотря на то, что макет результатов имеет уникальные элементы, некоторые могут обнаружить, что анализировать данные сложно из-за их представления.
Как и многие другие инструменты в этом списке, Monitis можно использовать совершенно бесплатно.
KeyCDN
KeyCDN более известен как ведущая сеть доставки контента (отсюда и часть названия «CDN»). Однако, учитывая акцент на скорости доставки, понятно, что он также предлагает инструмент для тестирования производительности.
Однако, учитывая акцент на скорости доставки, понятно, что он также предлагает инструмент для тестирования производительности.
Инструмент тестирования скорости KeyCDN внешне очень похож на Monitis — по сути, это огромный макет водопада, хотя и немного лучше на вид. Однако здесь вы просто получите обзор времени загрузки вашего сайта. По сравнению с такими инструментами, как Pingdom, это полезно для общего обзора производительности, но, вероятно, его нужно будет дополнить другими решениями.
- Плюсы : На страницу результатов приятно смотреть, и есть много вариантов серверов. Кроме того, вы можете бесплатно сделать свои результаты конфиденциальными.
- Минусы : здесь представлены только скорости загрузки, хотя другие инструменты, связанные с производительностью, доступны в других местах на сайте.
Учитывая, что это дополнительный инструмент, неудивительно, что KeyCDN можно использовать бесплатно.
New Relic
Наш предпоследний инструмент для проверки скорости — New Relic. Это единственное исключительно премиум-решение в нашем списке, и оно предлагает очень широкие возможности для мониторинга вашего сайта, включая регулярное постоянное тестирование.
Это единственное исключительно премиум-решение в нашем списке, и оно предлагает очень широкие возможности для мониторинга вашего сайта, включая регулярное постоянное тестирование.
Ваши результаты можно найти на специальной информационной панели и отобразить в виде различных диаграмм. Сначала может быть немного сложно найти именно то, что вы ищете. Однако этот инструмент может иметь огромную ценность для тех, кто хочет потратить время на то, чтобы освоиться с интерфейсом и рабочим процессом.
- Pros : Этот инструмент предоставляет, возможно, самые полные возможности для тестирования скорости, а это означает, что он идеально подходит, если вам нужна первоклассная производительность вашего сайта.
- Минусы : ни одно из предложений New Relic не является бесплатным, а это означает, что инструмент не так доступен.
New Relic может подойти не всем, учитывая, что ее цена начинается от 69 долларов в месяц. Однако, если ваш бизнес зациклен на скорости веб-сайта, New Relic может быть идеальным для вас.
WP Engine Speed Tool
Наконец, было бы упущением не упомянуть наш собственный инструмент для проверки скорости. Чтобы использовать его, вам нужно заполнить несколько сведений о вас и вашем сайте. Тогда мы займемся своим делом! Когда ваши результаты будут готовы, вы получите электронное письмо с постоянной ссылкой на обзор.
Вы увидите как страницу Время загрузки (что полезно для определения того, как пользователи воспринимают ваш сайт при его загрузке), так и Время рендеринга . Последнее дает более точное представление о том, как быстро загружается ваш сайт. Вы также получите рекомендации по улучшению производительности вашего сайта далее по странице с необработанными данными, если они вам нужны.
- Плюсы : Вы получите множество полезных показателей, которых нет больше нигде, например, информацию о «кэшируемости» вашего сайта.
- Минусы : Тест скорости занимает немного больше времени, чем другие решения, но мы считаем, что это цена, которую стоит заплатить!
Наш инструмент для тестирования скорости бесплатен, а поскольку результаты хранятся постоянно, им можно поделиться с другими членами вашей команды.
Понимание результатов теста скорости вашего веб-сайта
Хотя перечисленные выше инструменты помогут вам выяснить, работает ли ваш сайт медленно, решить, как это исправить, — это другой вопрос. Вот несколько метрик, которые вы обнаружите, используя инструменты тестирования скорости, а также дополнительные сведения о том, как их улучшить:
- Блокировка рендеринга JavaScript и CSS
- Минимизация ресурсов
- Время до первого байта (TTFB)
- HTTP-запросы
Конечно, существует множество других элементов вашего сайта, которые можно настроить. Тем не менее, мы считаем, что именно на них стоит обратить внимание в первую очередь, поскольку они могут оказать наибольшее влияние на производительность вашего сайта.
Улучшите скорость своего сайта с помощью WP Engine
Как мы уже говорили, тестирование скорости вашего сайта — это больше, чем просто любопытство. На самом деле, использование такого решения, как Speed Tool от WP Engine, может дать вам данные, необходимые для того, чтобы получить преимущество над конкурентами.
Если вам нужна действительно отличная производительность, наша платформа Digital Experience Platform — это быстрый и многофункциональный вариант. Для получения дополнительной информации ознакомьтесь с его функциями и планами!
лучших инструментов для тестирования скорости сайта в 2022 году
(Изображение предоставлено Shutterstock)Лучшие инструменты для тестирования скорости веб-сайтов помогут вам ускорить работу ваших веб-страниц, чтобы лучше помочь пользователям и поисковым системам.
Тесты скорости веб-сайтов становятся все более важными для маркетинга и веб-разработки. Хотя всегда предполагалось понимание того, что для пользователей лучше загружать сайт быстро, разработчики веб-сайтов не всегда принимали это во внимание.
Даже в эпоху коммутируемого модема некоторые веб-разработчики по-прежнему настаивали на больших изображениях, для загрузки которых требовалось время. А появление высокоскоростного широкополосного доступа позволило ленивой веб-разработке сосредоточиться на раздувании кода, а не на пользовательском опыте.
Это само по себе может быть проблемой, когда речь идет о маркетинге, но это также стало проблемой в поисковой оптимизации (SEO), потому что поисковые системы, такие как Google, теперь учитывают скорость загрузки страницы в качестве показателя ранжирования. Другими словами, если ваша целевая веб-страница загружается долго, Google отдаст предпочтение веб-страницам конкурентов, которые этого не делают.
Это вызвало новый всплеск интереса к оптимизации скорости загрузки страниц веб-сайтов. Несмотря на то, что многие разработчики всегда придерживались лучших практик, сейчас все находятся под дополнительным давлением, чтобы обеспечить экономию времени загрузки страницы — или рискуют потерять важный веб-трафик из-за результатов поисковых систем.
Мы сравнили эти инструменты по различным параметрам, от простоты их пользовательского интерфейса и сложности обучения до их общей производительности и качества анализа сайта. Мы также оценили их рекомендации по диагностике и производительности, а также, среди прочего, рассмотрели их модели ценообразования.
Поэтому здесь мы перечислим лучшие инструменты для проверки скорости веб-сайта, чтобы убедиться, что вы делаете все возможное для удобства пользователей.
Мы также рассмотрели лучшие инструменты для создания ссылок и анализа обратных ссылок, лучшие инструменты SEO для WordPress и лучшие плагины для форм WordPress.
Полное описание лучших инструментов для тестирования скорости веб-сайтов 2022 года
(Изображение предоставлено: PageSpeed Insights)0003
Лучшие сегодняшние предложения
Причины купить
+
Бесплатно
+
Легко в использовании
+
Диагностика
+
777777 гг. повторный анализ URL-адреса
PageSpeed Insights (открывается в новой вкладке) — это поставщик инструментов для разработчиков от Google, работающий на их платформе Lighthouse, которая также доступна в браузере Chrome и в Google Analytics (Поведение пользователя > Скорость сайта) . Тем не менее, отдельная веб-страница PageSpeed Insights является одним из наиболее доступных способов получить больше информации, необходимой для повышения скорости вашего веб-сайта.
Тем не менее, отдельная веб-страница PageSpeed Insights является одним из наиболее доступных способов получить больше информации, необходимой для повышения скорости вашего веб-сайта.
Просто введите целевой URL-адрес в соответствующее поле, и он предоставит отчет о ключевых областях, на которые следует обратить внимание, а также предложения по улучшению. Любопытно, однако, что веб-страница может предоставить другую оценку, чем при доступе к Lighthouse через Chrome или Google Analytics.
Тем не менее, помимо общей оценки, есть вспомогательные индикаторы, такие как скорость появления первого текста и изображений, а также время, необходимое для того, чтобы страница стала интерактивной. Есть также два основных полезных раздела, таких как «Возможности», которые предлагают способы легко улучшить время загрузки страницы, и «Диагностика», которые предоставляют более конкретные сведения о областях, требующих улучшения.
Это отличный бесплатный инструмент для предоставления общего обзора, но он предназначен больше для веб-разработчиков, чем для веб-мастеров, поэтому обычный пользователь не должен ожидать, что сможет понять всю предоставленную информацию.
2. GTMetrix
Лучший проверка скорости веб-сайта
Лучшие предложения
Причины купить
+
Пользовательский-любитель. уровень
+
Подробные рекомендации
Причины, по которым следует избегать
—
Меньшее количество мест тестирования
GTmetrix (открывается в новой вкладке) предоставляет отличный инструмент для проверки скорости веб-сайта, которым легко пользоваться благодаря понятному пользовательскому интерфейсу. После того, как вы ввели свой URL-адрес, он предоставляет красиво представленный набор информации о вашем тесте скорости, основанном на его сервере в Канаде. Хотя другие места могут быть предпочтительнее, предоставленная информация превосходна.
Во-первых, есть длинный список потенциальных проблем, которые ранжируются по воспринимаемой важности и дополнительно оцениваются в зависимости от того, насколько хорошо вы справляетесь. Кроме того, каждый раздел можно расширить, чтобы предоставить конкретные примеры файлов, которые могут потребовать вашего внимания, например файлы JavaScript или изображения.
Кроме того, каждый раздел можно расширить, чтобы предоставить конкретные примеры файлов, которые могут потребовать вашего внимания, например файлы JavaScript или изображения.
Также доступны платные планы с расширенным набором опций, таких как имитация устройства, переопределение пользовательского агента, разрешение экрана и соотношение пикселей, переопределение DNS и настраиваемые предустановки. Профессиональная версия также позволяет отслеживать большее количество URL-адресов в более удобное время.
Даже в бесплатной версии есть с чем работать, и, что еще лучше, вероятно, что большинство веб-мастеров смогут понять большую часть терминологии и, таким образом, смогут решать по крайней мере некоторые проблемы со скоростью веб-сайта напрямую, без необходимости нанимать кодер.
(Изображение предоставлено Dareboost)3. Dareboost
Лучший инструмент для проверки скорости загрузки страницы0002 Параметры глобальной геолокации
+
Подробный отчет
+
Четкое представление
Причины, по которым следует избегать отчет о качестве и производительности с использованием простого и удобного графического интерфейса.
 Это включает в себя длинный список ключевых указателей, которые четко представлены и предлагают полезную информацию, доступную как для неопытных пользователей, так и для веб-разработчиков.
Это включает в себя длинный список ключевых указателей, которые четко представлены и предлагают полезную информацию, доступную как для неопытных пользователей, так и для веб-разработчиков.Основная информация представлена в виде серии диаграмм, которые обеспечивают быстрый визуальный обзор производительности веб-сайта и скорости загрузки страниц. Кроме того, показан список советов и лучших практик, а также то, как они применимы к вашему веб-сайту, охватывая как области, которые необходимо улучшить, так и области, в которых вы разбираетесь. Вы можете просмотреть их как общий список или по категориям, например, по влиянию на доступность, безопасность или SEO. Информация хорошо представлена, четкие пояснения подробны по мере необходимости.
Dareboost также предоставляет платные планы для более расширенного мониторинга, позволяющие увеличить количество страниц и интервалы между проверками мониторинга. Вы можете настроить свой собственный план или использовать один из существующих планов по умолчанию, оба из которых предлагают многопользовательский доступ, а также неограниченные аналитические отчеты.
В целом, Dareboost предлагает отличный бесплатный инструмент для предоставления общего обзора, который прост в использовании для обычных пользователей и может быть особенно полезен для новичков, которые просто пытаются получить полезную информацию о том, как улучшить скорость своих страниц.
(изображение Кредит: Pingdom)4. Pingdom
Лучший тест на скорость площадки
Лучшие сегодняшние предложения
Причины купить
+
Выбор геолокаций
+
Noval For For For Noval For For For Noval For For For Noval For For For NoV+
Краткий общий обзор
Причины, по которым следует избегать
—
Сложный интерфейс
Pingdom (открывается в новой вкладке) предлагает бесплатный тест скорости веб-сайта, целью которого является предоставление полезной информации как новичкам, так и опытным пользователям, помогающим идентифицировать способы, с помощью которых можно улучшить скорость вашего сайта.
Сами результаты представлены в простом и понятном виде, предоставляя краткий набор проверенных показателей, а также информацию о содержимом и запросах файлов с использованием четкого набора диаграмм. Это помогает определить, какие типы файлов могут особенно замедлять работу вашего сайта, будь то CSS, изображения, JavaScript или даже домены, с которых они загружаются.
Ключевым плюсом является то, что вы можете запустить тест из разных геолокаций, чтобы увидеть не только то, насколько быстро или медленно загружается ваш сайт, но и как он работает по мнению пользователей из разных мест по всему миру. Это делает его полезным не только для ускорения вашего веб-сайта, но и для выявления потенциальных узких мест для пользователей по всему миру.
Бесплатный тест Pingdom является относительно простым и предоставляет меньше полезной информации, чем некоторые другие, перечисленные здесь, что позволяет неопытным пользователям разобраться со скоростью своего веб-сайта, но, возможно, не так полезен для разработчиков, за исключением предоставления быстрого общего обзора. .
.
Тем не менее, этот инструмент является лишь одним из большого набора более сложных инструментов, доступных на платном плане, для помощи в общем мониторинге веб-сайта и пользовательского опыта.
(Изображение Кредит: Alertra)5. Alertra
Лучший тестовый сайт Ping
Сегодняшние предложения
Причины для покупки
+
Мониторинг веб -сайтов
+
Global Ping Tests. Сервисные проверки
Причины, по которым следует избегать
—
Данные о времени безотказной работы хранятся только в течение 3 лет (веб-мониторинг)
Alertra (открывается в новой вкладке) предлагает простой и бесплатный сервис проверки работоспособности вашего веб-сайта(ов). Хотя технически это не тест скорости веб-страницы, а пинг для тестирования глобальных подключений, он по-прежнему остается лучшим и самым популярным сервисом пинга.
Бесплатный тест, по сути, предназначен только для того, чтобы определить, находится ли ваш веб-сайт в сети и доступен ли он для пользователей Интернета, и предоставляет результаты из более чем дюжины мест по всему миру, а именно из Северной Америки, Европы и Азии. Затем они предоставляют время отклика и скорость, чтобы помочь определить, насколько быстро ваш веб-сайт загружается по всему миру, и выделить любые потенциальные узкие места соединения.
Однако реальная ценность Alertra заключается в использовании ее плана подписки, который позволяет вам легко отслеживать несколько страниц вместе с несколькими службами веб-сайтов, такими как HTTP, PING, TCP, SMTP, POP3, IMAP4, TELNET, SSH, DNS, NNTP, FTP и MySQL.
В то время как основная часть этого руководства сосредоточена просто на повышении скорости загрузки веб-страниц, служба мониторинга веб-сайтов, такая как Alertra, заслуживает места в списке из-за того, что не имеет значения, насколько вы настроили свои CSS, JavaScript, или рендеринга изображений, если ключевой сервис выходит из строя, ваш веб-сайт, скорее всего, не только замедлится, но и не будет работать должным образом, что должно быть ключевым соображением, на которое следует обращать внимание наряду с общей оптимизацией.
Мы также представили лучшее программное обеспечение для мониторинга изменений веб-страниц .
Что такое инструмент для проверки скорости веб-сайта?
Инструмент проверки скорости веб-сайта помогает оценить и точно определить, какие аспекты сайта вызывают замедление времени загрузки. Он анализирует общее время загрузки, скорость загрузки с нескольких серверов, заголовки HTTP и т. д.
Скорость загрузки веб-сайта является важным фактором, влияющим на посещаемость сайта. Чем медленнее скорость загрузки, тем больше вероятность того, что посетители покинут сайт.
Как выбрать лучшие инструменты для проверки скорости сайта?
При выборе лучшего инструмента для проверки скорости веб-сайта начните с оценки того, хотите ли вы выбрать платный инструмент или бесплатный. Бесплатные инструменты будут предлагать базовые функции и возможности тестирования, но, скорее всего, им будет не хватать расширенного анализа сайта и высокой производительности.
Вы захотите оценить пользовательский интерфейс и выбрать что-то простое, если вы новичок, но опытные пользователи прекрасно справятся со сложными интерфейсами.
Обратите внимание на глубину анализа скорости сайта и проверьте, информирует ли инструмент о том, как быстро появляется первый текст и изображения и сколько времени требуется, чтобы страница стала интерактивной.
Расширенные инструменты предложат возможности для улучшения скорости загрузки страницы, и это поможет, если вы выберете такой инструмент. Инструменты, обеспечивающие всестороннюю диагностику, помогут вам определить конкретные области, требующие улучшения.
Наконец, вам нужно проверить, предлагает ли инструмент только тестирование скорости веб-сайта или у него есть другие возможности, такие как мониторинг веб-сайта.
Лучшие инструменты для тестирования скорости веб-сайтов: как мы тестируем
При тестировании лучших инструментов для тестирования скорости веб-сайтов мы изучали их пользовательский интерфейс, кривую обучения и общее качество анализа сайта.

