Тест Скорости Сайта | Проверте Производительность Бесплатно ᐈ
Что такое инструмент для проверки скорости страницы сайта?
Скорость загрузки вашего сайта является важным параметром для ранжирования в поисковых системах. Мы создали тест скорости веб-сайта, чтобы вы могли проанализировать скорость загрузки вашего сайта. Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление работы вашего сайта.
Website Speed Test прост в использовании и подойдет как новичкам, так и более опытным пользователям. Получите возможность с помощью этого бесплатного средства проверки скорости узнать о слабых местах вашего сайта, которые мешают вам увеличить скорость загрузки страницы.
Мы намеревались создать идеальный инструмент для проверки скорости веб-сайта и помощи веб-мастерам и веб-разработчикам в проверке производительности веб-сайта.
И мы сделали это!
Давайте подробнее рассмотрим причины, по которым ваш сайт может загружаться медленно. Используйте наш инструмент, чтобы проверить ключевые показатели скорости вашего ресурса, потому что проблема, когда страницы имеют медленную скорость загрузки, должна быть исправлена.
Используйте наш инструмент, чтобы проверить ключевые показатели скорости вашего ресурса, потому что проблема, когда страницы имеют медленную скорость загрузки, должна быть исправлена.
Скорость веб-сайта влияет на ваш бизнес
- На 8% меньше просмотров страниц после трехсекундной задержки.
- На 16% снижение удовлетворенности клиентов после задержки всего в 1 секунду.
- 32%— вероятность отказов после 3-секундной задержки загрузки страницы.
- 40% ваших клиентов покинут сайт, если страница загружается дольше 3 секунд.
Почему важна скорость загрузки сайта?
Исследование Google показывает, что время загрузки страницы от 1 до 5 секунд увеличивает вероятность отказов на 107%. Давайте посмотрим, что влияет на скорость загрузки сайта и почему вы должны уменьшить время ответа сервера (TTFB). Но сначала нужно проверить скорость страницы.
- Получите больше клиентов — скорость также важна для загрузки сайта с мобильного устройства.
 Большинство современных пользователей заходят на сайты именно со смартфонов, и вам стоит позаботиться о том, чтобы охватить эту аудиторию потенциальных клиентов.
Большинство современных пользователей заходят на сайты именно со смартфонов, и вам стоит позаботиться о том, чтобы охватить эту аудиторию потенциальных клиентов. - Улучшите взаимодействие с пользователем — сложный код страницы приведет к более медленной загрузке. Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта.
- Удержание пользователей — недостаточно привлечь внимание клиента, его еще нужно удержать. Учтите, что если страницы вашего сайта загружаются быстро, то шансы на уход пользователя с ресурса снижаются в разы. Обратите внимание, что вам тоже не нравятся медленные сайты!
- Получите больше конверсий – чем быстрее загружается ваш ресурс, тем больше конверсий вы сможете получить от покупателей, не покинувших ваш сайт после просмотра первой страницы.
- Важность для SEO. Скорость страницы действительно влияет на SEO.
 Это фактор ранжирования. Но это не самый важный фактор и влияет на ранжирование сайта только в комплексе с другими факторами. Посмотрите видеоотчет об исследовании влияния Page Speed на SEO, сделанном Брайаном Дином — Backlinko.
Это фактор ранжирования. Но это не самый важный фактор и влияет на ранжирование сайта только в комплексе с другими факторами. Посмотрите видеоотчет об исследовании влияния Page Speed на SEO, сделанном Брайаном Дином — Backlinko.
Хотите узнать, как бесплатно проверить скорость своего сайта?
Получите подробную информацию о скорости загрузки и размере страницы с помощью теста скорости страницы. С нами вы можете экспортировать результаты в файл PDF, поделиться ссылкой на данные или скопировать информацию в буфер обмена.
Тест скорости веб-страницы — очень удобный способ получить результаты тестирования и сравнить их с показателями после исправления ошибок на вашем сайте.
Мы предлагаем вам веб-хостинг с лучшими гарантиями скорости сайта. Проверьте скорость загрузки сайта вместе с нами! Воспользуйтесь возможностью экспорта и проанализируйте, насколько быстрее загружается ваш сайт, с помощью нашего средства проверки скорости сайта.
Проверьте скорость загрузки сайта вместе с нами! Воспользуйтесь возможностью экспорта и проанализируйте, насколько быстрее загружается ваш сайт, с помощью нашего средства проверки скорости сайта.
Для вашего максимального удобства тест веб-сайта присвоит сайту балл на основе рекомендаций Google. Инструмент предоставляет вам полезные советы о том, как вы можете ускорить страницы вашего сайта и какие ошибки вам нужно сделать для этого. Проверьте скорость страницы и исправьте все ошибки.
С подробными диаграммами состояния вашего сайта вы можете быстро узнать о проблемных областях и аспектах которые нуждаются в срочном вмешательстве. Инструмент покажет вам, на что обратить внимание и как исправить ошибки.
Проверьте скорость сайта и ускорьтесь с помощью нашего теста скорости сайта!
Советы по устранению неполадок при оптимизации скорости веб-сайта
Тест скорости загрузки сайта может улучшить скорость вашего сайта. Вот некоторые из наиболее распространенных проблем, которые мешают сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу, чтобы повысить эффективность вашего ресурса. Это простые советы, с которыми справятся даже новички. Обратите внимание на советы по устранению неполадок и увеличивайте свой сайт без особых усилий.
Мы собрали эти советы, чтобы вы знали, с чего начать работу, чтобы повысить эффективность вашего ресурса. Это простые советы, с которыми справятся даже новички. Обратите внимание на советы по устранению неполадок и увеличивайте свой сайт без особых усилий.
Сравните скорость страницы в Chrome, Firefox и IE
Проверка скорости веб-сайта проверяет скорость загрузки вашего сайта в самых популярных браузерах. Стоит помнить, что, хотя большинство пользователей используют Chrome, многие потенциальные клиенты используют и другие браузеры. Так что стоит уделить особое внимание оптимизации под другие, менее популярные браузеры, чтобы не потерять возможную аудиторию и клиентов.
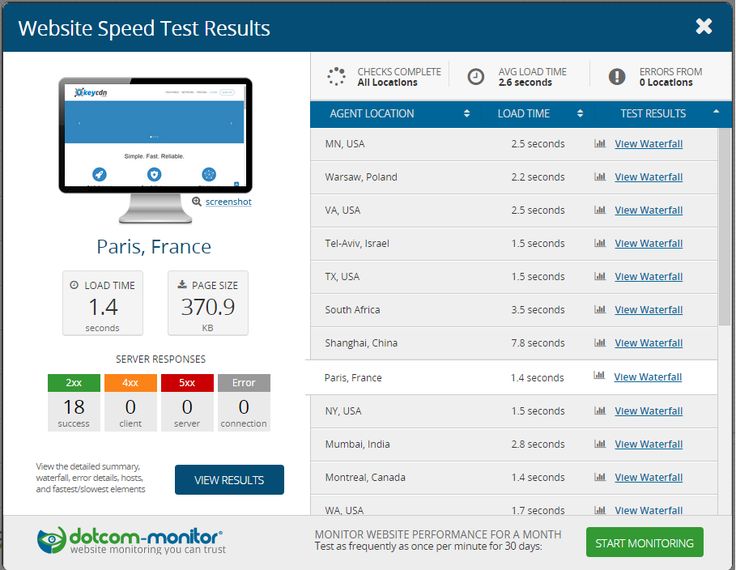
Проверьте скорость вашего сайта в разных городах мира
Получите уникальную возможность проверить скорость загрузки вашего сайта из разных точек земного шара. Наш инструмент дает вам несколько стран, чтобы проверить, насколько быстро ваш сайт будет загружаться для пользователей, живущих там. Это позволит вам выявить и предотвратить возможные проблемы, которые замедляют работу вашего сайта.
Проверьте скорость мобильного сайта
Имейте в виду, что большинство пользователей будут просматривать ваш ресурс с мобильных устройств. Именно поэтому наш инструмент дает возможность протестировать скорость платформы с разных устройств. Используйте быстро загружаемые форматы страниц, чтобы пользователи получали информацию с ваших страниц еще быстрее.
Оптимизация сервера
Во-первых, серверную часть легко контролировать и контролировать. Во-вторых, при серьезных проблемах со временем отклика сервера замедление заметно для всех. Вам следует серьезно позаботиться об этом параметре, чтобы ваш ресурс занимал еще более высокие позиции в поисковой выдаче.
Оптимизация клиентов
Вот несколько универсальных советов, которые помогут ускорить работу любого ресурса. Прежде всего, обратите внимание на эти факторы.
| Советы | |
|---|---|
| Оптимизация веб-шрифтов | стоит уменьшить размер трафика шрифтов на вашем сайте. Для этого используйте WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить браузер о загрузке файла шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера, если файл задерживается; Для этого используйте WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить браузер о загрузке файла шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера, если файл задерживается; |
| Оптимизация изображений | загрузка тяжелых изображений приводит к значительному замедлению работы сайта. Можно использовать специальные программы, которые уменьшат размер картинки. Кроме того, такие сервисы приведут к сжатию без потери качества, поэтому ваши пользователи даже не заметят разницы. Используйте эти службы оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта; |
| Сжатие данных | как мы упоминали ранее, код вашей веб-страницы должен быть максимально простым и оптимизированным. Уберите громоздкие конструкции, замените их более простыми версиями. Помните, что сжатие данных вашего сайта ускорит работу ресурса и не потеряет потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта Помните, что сжатие данных вашего сайта ускорит работу ресурса и не потеряет потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта |
Использование CDN
Применение CDN — рекламируемая мера по ускорению вашего ресурса. Не упустите эту возможность улучшить производительность вашей платформы прямо сейчас!
Пользователь обычно подключается к ближайшему сетевому серверу. Поэтому создание соединения TCP и TLS происходит быстрее. В случае данных, расположенных на CDN, пользователь может получить их гораздо быстрее. Эта настройка значительно снижает нагрузку на ваш сервер.
CDN может предоставить данные ресурса в исходном виде и оптимизировать их. Дает возможность ускорить загрузку вашего сайта без особых усилий.
Найдите технические проблемы, которые могут снизить скорость вашего сайта!
Просканируйте свой веб-сайт и выясните всевозможные проблемы, которые могут повредить скорости вашего веб-сайта и вашему SEO в целом.
Проверка скорости загрузки сайта онлайн
X
- Новости Be1.ru
- Новости SEO
1251 подписчиков
Be1 Facebook
1567 подписчиков
Новости
Сообщить о проблеме
Сервис предназначен для проверки скорости загрузки сайта. Наш робот зайдет на анализируемый ресурс и зафиксирует время, за которое он полностью загрузится. Высокая скорость загрузки сайта является важным фактором ранжирования в выдаче поисковых систем.
Сайты, которые быстро грузятся и работают, повышают удовлетворенность пользователей, что является важным фактором поисковых систем, влияющим на общие позиции сайта в их выдаче.
BE1.RU рекомендует выбирая хостинг для сайта обратить особое внимание на их скорость, аптайм и отказоустойчивость.
Отзывы об инструменте
Оценка:
4.2 5 26
14.10.2022 08:11
отличный инструмент
Скорость загрузки: 0.117 сек.
dnsis.ru
30.07.2021 11:03
Офигенный сайт. Часто здесь анализирую сайты. Спасибо разработчикам.
Ответить
31.03.2021 17:45
Почемуто показатель скорости данного инструмента и пейджспид отличается?
Ответить
28.12.2020 19:43
Скорость загрузки: 0.503 сек.
Ответить
04. 07.2020 00:13
07.2020 00:13
0,648 сек это у сервера с 8 -ю ядрами и ssd диском. Ну а так себе проверка на 4-ку…. я бы сказал
Ответить
22.06.2020 02:03
Скорость загрузки: 2.941 сек.
Сервер в США
Ответить
14.04.2020 12:26
Сервис довольно неплох. Является незаменимым при оптимизации работы любого ресурса. Ещё давно, разрабатывая свой сайт картинок, пользовалась подобным инструментом для анализа всех разделов.
Ответить
27.01.2020 23:05
Мой сайт пишет Скорость загрузки: 0.068 сек, на гугл пейд 98% показывает, и по спидометру там так же примерно под сотку максимальных. Поэтому правильно все показывает ничем не хуже Гугла.
Ответить
29.10.2018 17:01
Разные результаты каждый раз.
Ответить
14.05.2018 13:12
А сервис только главную страницу проверяет?
Ответить
21.07.2022 13:45
Скорость загрузки магазина игрушек #сайт# — 0.169 сек.
Ответить
26.05.2021 22:42
Скорость загрузки: 0.871 сек. elit.cf насчёт сайта be1.ru просто супер для веб мастера инструменты
Ответить
29.03.2021 12:53
Скорость загрузки: 0.03 сек.
Ответить
26.11.2020 03:52
Инструмент,
который измеряет скорость загрузки HTML кода главной страницы, из одной единственной точки.
Результат измерения далее показывает на любой другой запрос для того же домена
естественно, полученные цифры не имеют ничего общего даже с приблизительными измерениями хоть чего либо, кроме результатов одного конкретного пользователя с холодным кешем, который ничего кроме html кода не смотрит.
То есть с какой стороны не подойди, тест является мистификацией.
28.06.2020 19:59
Хороший инструмент, использую для проверки позиций сайта, очень понятно и удобно
Ответить
16.04.2020 11:43
0.429 сек. — неплохо для сайта
Ответить
10.02.2020 22:19
А у меня 3.185 сек. Интересно, это долго?
12.01.2020 14:11
Такого неправдоподобного сервиса измерения скорости еще не встречала… Специально сравнила 2 чужих сайта — тот, что реально грузился «Неделю», оказался самым быстрым здесь! Если такая проверка скорости, что говорить об остальном?
23.09.2018 23:58
если судить по результатам других сервисов, а самое главное по весу сайтов, результат вообще неправильный
Ответить
27. 03.2018 09:05
03.2018 09:05
Отлично, правильно показал
Ответить
\n’ + ‘
\n’ + ‘
\n’ + ‘ 0\n’ + ‘ \n’ + ‘
\n’ + ‘
\n’ + ‘ 0\n’ + ‘ \n’ + ‘
\n’ + ‘
\n’ + ‘ ‘+item.author+’\n’ + ‘
Как проверить скорость загрузки.
 10 испытанных сервисов
10 испытанных сервисовЕсли вы заказали разработку крутого сайта с обилием наворотов и примочек, интеграцией в практически все соцсети, обалденным дизайном, изысканным и минималистическим меню, но все это творение работает на низких скоростях и постоянно тормозит – поздравляем, вам оказали медвежью услугу. Независимо от уровня денежных вложений в рекламную раскрутку и техническое развитие ресурса, потенциальные посетители будут обходить вас стороной, если страницы прогружаются медленно. Человек просто перейдет на другой, более быстрый сайт – к вашим конкурентам, а вы лишитесь как инвестиций, так и прибыли. Как не допустить или выйти из такой ситуации – читайте далее.
Польза быстроты
Чтобы понять реальную ценность и важность скорости прогрузки веб-сайта, рассмотрим, какие преимущества обеспечивает оптимальная по времени загрузка:
- Вовлеченность – скоростной сайт мотивирует посетителей просмотреть больше чем одну страницу и провести в целом больше времени на ресурсе.
 Это прямо сказывается на уровне прибыли: долгое открытие провоцирует уход со страницы, минимальное время просмотра и показанной людям рекламы.
Это прямо сказывается на уровне прибыли: долгое открытие провоцирует уход со страницы, минимальное время просмотра и показанной людям рекламы. - Удерживание визитеров – по данным Google, сайт, стартующий за 5 секунд вместо 19, гарантирует ресурсу снижение уровня отказов до 35%. Так можно повысить шансы на то, что человек продолжит оставаться на странице.
- Конверсия – для поддержания этого показателя на высоте одним из главных факторов выступает и скорость загрузки. Так, ресурсы с отличной конверсией открываются на 25% стремительней.
Зачем анализировать скорость сайта
Поисковики ранжируют все сайты в зависимости от целого комплекса различных показателей. Одним из таких является и скорость прогрузки ресурса. В случае определения вашего сайта как менее полезного – из-за медленности, большого количества отказов и других факторов – он будет закономерно понижен в выдаче на поисковые запросы.
Выполняя регулярное тестирование своего ресурса в отношении скорости открытия, можно узнать объективное положение вещей, проанализировать причины замедлений в случае их наличия и провести работу над ошибками – изменить дизайн, переписать код, другим способом оптимизировать страницы. Выполнив проверку и устранив скоростные недочеты, вы улучшите уровень прогрузки веб-сайта в глазах поисковиков, что повысит и ваши позиции в топе выдачи.
Выполнив проверку и устранив скоростные недочеты, вы улучшите уровень прогрузки веб-сайта в глазах поисковиков, что повысит и ваши позиции в топе выдачи.
Статистика исследования устройств продемонстрировала следующие показатели: минимум отказов наблюдалось у сайтов с прогрузкой в 1 секунду (компьютеры) и 0,7 секунды (мобильные девайсы). Идеалом скорости считается открытие страницы менее чем за секунду, а оптимальным – 2-3. Кроме абсолютных значений не стоит недооценивать и относительные. Если ваш веб-сайт опережает по скорости конкурентов даже на 0,25 секунды – при прочих равных люди предпочтут именно ваш коммерческий проект. В противном случае – будет отток посетителей с сайта на другие. Помните, что пользователь не любит ждать.
10 лучших инструментов для анализа скорости
Среди множества подобных сервисов представляем на ваш выбор максимально полезные и востребованные среди веб-мастеров:
- GTmetrix – выбрав этот сайт, вы получите суммарный отчет касательно функционирования вашего ресурса, советы по улучшению и данные относительно скорости прогрузки.

- Seobuilding – предоставляет возможность тестировать пару веб-сайтов одновременно. Этим можно воспользоваться, чтобы сравнить себя и конкурентов.
- Pingdom – с его помощью можно изменить локацию проверяющего сайт сервера и ознакомиться с рекомендациями по улучшению скорости открытия.
- Which Loads Faster – англоязычный сервис, способный сравнивать несколько сайтов во время проверки на скорость.
- WebPagetest – особенность инструмента – анализ времени прогрузки ресурса при использовании различных браузеров и посредством нескольких сервисов.
- WebWait – выполняет тестирование скоростных показателей веб-сайта, производя пять последовательных тестов, а затем выдает усредненные результаты.
- Neustar – посредством этого помощника можно выполнить скоростной тест из ряда зарубежных адресов.
 Также позволяет проанализировать прогрузку сайта в целом и составных компонентов.
Также позволяет проанализировать прогрузку сайта в целом и составных компонентов. - SiteSpeed – инструмент производит запросы к десятке дата-центров, тестируя отдельно скорость по каждому. В общей таблице результатов выделяет разными цветами минимальную, максимальную и среднюю оценку значений.
- Load Impact – ресурс анализирует веб-сайт немного дольше нежели остальные, но и результаты предоставит гораздо более обширные, чем аналогичные службы. Проверка в несколько минут выльется в график скоростей и посетителей. Кроме того, есть возможность проанализировать время открытия сайта и его отдельный элемент, а также получить другие параметры.
- PageScoring – введите сайт в строку анализа и узнаете время поиска домена, связи с сервером и источник образования таких показателей.
Сервисы для проверки скорости загрузки страниц. Как проверить скорость загрузки сайта.
Сервисы
На этой странице собраны основные сервисы, которыми можно протестировать скорость загрузки страницы и получить подробный отчет, который поможет понять, что надо оптимизировать.
Содержание
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
Инструмент PageSpeed InsightsИнструмент проверки скорости от Google
PageSpeed Insights позволяет получать отчеты о скорости загрузки страниц на мобильных устройствах и компьютерах, а также советы, как эту скорость увеличить.
PageSpeed Insightsпредоставляет как данные о том, насколько быстро страница загружалась у настоящих пользователей, так и данные, полученные в результате имитации процесса загрузки. Поскольку имитация выполняется в управляемых условиях, с ее помощью удобно выявлять и устранять проблемы со скоростью, но есть риск упустить некоторые из тех, которые возникают в действительности. Данные же наблюдений от пользователей отражают реальное положение дел, но набор доступных показателей ограничен.
Аудит делится на три части:
- Оптимизация. В этом разделе даются рекомендации по поводу того, как улучшить показатели скорости загрузки страницы.
 Кроме того, здесь указывается, насколько быстрее будет загружаться страница, если реализовать ту или иную рекомендацию.
Кроме того, здесь указывается, насколько быстрее будет загружаться страница, если реализовать ту или иную рекомендацию. - Диагностика. В этом разделе представлены сведения о соответствии страницы рекомендациям в отношении веб-разработки.
- Успешные аудиты. В этом разделе перечислены аудиты страницы, которые были пройдены с хорошим результатом.
Проверка скорости от PR-CY
https://pr-cy.ru/speed_test/
Cервис проверки скорости PR-CYПолезный сервис, который позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
GT Metrix
https://gtmetrix.com
Профессиональный инструмент для измерения скорости загрузки страниц. Куча показателей, графиков и инструментов .
Отчет GTmetrix аккуратно подводит итог производительности вашей страницы на основе ключевых показателей скорости загрузки страницы.
- Анализируйте свою страницу с помощью Google PageSpeed и Yahoo! Наборы правил YSlow
- Получите время загрузки страницы , общий размер страницы и общее количество запросов
- Оцените эффективность своей страницы по сравнению со средним значением для всех сайтов, проанализированных с помощью GTmetrix.
WebpageTest
https://www.webpagetest.org
Запустите бесплатный тест скорости веб-сайта из разных мест по всему миру, используя настоящие браузеры (IE и Chrome), измеряя реальную скорость соединения у посетителей. Вы можете запускать простые тесты или выполнять расширенное тестирование, включая многоэтапные транзакции, захват видео, блокировку контента и многое другое. Результаты включают много информации для специалистов, включая диаграммы водопада загрузки ресурсов, проверки оптимизации скорости страницы и предложения по улучшению.
WebPagetest — это инструмент, который изначально был разработан AOL для внутреннего использования и был открыт в 2008 году по лицензии BSD. Платформа находится в стадии активной разработки на GitHub, а также периодически выпускается новая версия и доступна для загрузки, если вы хотите запустить свой собственный экземпляр.
Онлайновая версия на сайте www.webpagetest.org предназначена для сообщества специалистов тестирования скорости загрузки страниц по всему миру.
Sitespeed
http://sitespeed.me/ru/
Сервис проверки скорости SitespeedРезультат проверки скорости по городам- Проверяет доступность и производительность вашего сайта из различных уголков мира.
- Сервис определит скорость загрузки страниц, различного контента, и поможет выявить слабые места сайта и ваши пользователи будут вам благодарны.
- Sitespeed.me помогает просто, быстро и без дополнительных настроек протестировать работу dns серверов.
- Использует более 20 локаций из более чем 10 стран мира для глобальной проверки работы вашего сайта.

- Сервис работает абсолютно бесплатно. Любая хостинг-компания может присоединиться к проекту, подав заявку через эту форму.
Pingdom Website Speed Test
https://tools.pingdom.com
Сервис проверки скорости сайта Pingdom Website Speed TestPingdom tools — отличный сервис для проверки скорости загрузки сайта, проверки работоспособности DNS серверов.
Выгодно отличается от всех остальных подобных сервисом тем, что показывает более точную картину скорости загрузки страницы, и более того, позволяет отследить что именно больше всего грузит Ваш сайт.
Loaddy
https://loaddy.com
Главная страница сервиса Loaddy- Бесплатное тестирование сайта или сервера на посещаемость до 100 одновременных посетителей после регистрации в нашей системе.
- Возможность случайного посещения по любым ссылкам вашего сайта, что имитирует действия настоящего посетителя.
- Хотите проверить сайт ночью? Не проблема! Система выполнит тест и ссылка на отчет появиться в личном кабинете, а также будет выслана на почту.

- Если ваш реальный посетитель из России, то и имитируемый посетитель тоже будет из России.
- Можно записать сложный сценарий с посещением разных ссылок вашего сайта для использования в дальнейшем.
Batch Speed
https://batchspeed.com/
Сервис Batch Speed, на скриншоте проверка сайтов по моему запросу из ТОП-10Сервис, с помощью которого можно проверить скорость сразу нескольких сайтов по списку. Например, возьмите сайты конкурентов или выгрузите ТОП-10 из поисковой выдачи по запросу.
Проверка идет через инструмент Google’s Page Speed. Кстати, не обязательно проверять разные сайты, можно взять список страниц своего сайта. Например, делая аудит можно выборочно проверить скорость разных типов страниц: новость, товар, категория, главная, страница с информацией.
YellowLab
https://yellowlab.tools
https://www.dotcom-tools.com/
Сервис проверки скорости от Dotcom ToolsЕще один интересный сервис для проверки скорости из разных точек земного шара. Перед тестом можно выбрать тип устройства, браузер, разрешение и задать троттлинг (искусственное замедление, чтобы смоделировать условия мобильной связи)
Перед тестом можно выбрать тип устройства, браузер, разрешение и задать троттлинг (искусственное замедление, чтобы смоделировать условия мобильной связи)
Также на Dotcom Tools можно найти и другие инструменты: можно отдельно потестировать скорость ответа сервера из разных точек, скорость ответа от DNS и многое другое.
← Запросный индекс сайтаАнализ продаж конкурентов на маркетплейсах →
специалист по SEO продвижению
Правильное измерение скорости загрузки сайта
Официальный сертифицированный
хостинг для продуктов 1С Битрикс
Тематика страницы
СайтСправка
google pagespeed gt-metrix битрикс скорость сайта
15.10.2019
Результаты измерения скорости сайта различными сервисами типа GT-Metrix, Google PageSpeed и др. является суммарными по всему спектру технологий, начиная от хостинга и заканчивая версткой и изображениями.
Также отмечаем, что сервисы измерения скорости имеют различную специфику и рассчитаны на разные уровень подготовленности пользователей. GT-Metrix является более профессиональным инструментом предоставляющим конкретные данные в отчетах. Google PageSpeed отличается более простыми отчетами с условными сведениями, которые лишь в общих чертах отражают реальную картину.
GT-Metrix является более профессиональным инструментом предоставляющим конкретные данные в отчетах. Google PageSpeed отличается более простыми отчетами с условными сведениями, которые лишь в общих чертах отражают реальную картину.
Стоит различать скорость работы back-end (программного кода) и front-end (скорость отображения страниц сайта браузером).
- При оценке программной производительности (back-end) следует рассматривать показатели «Производительность» в администраторской части 1С Битрикс (провести тестирование длительностью в 1 или 5 минут).
- Для оценки скорости обработки страниц сайта браузером (front-end) следует проводить тестирование с помощью сервиса waterfall (GT-Metrix см. ниже), а также встроенной утилиты в браузере см. статью.
Специалисты технической поддержки хостинга помогают в поиске причин медленной работы сайта и для формирования корректного запроса в поддержку требуется передать следующие сведения:
- Список адресов (URL) страниц на которых замечена низкая скорость работы.

- Результаты проверки интернет-соединения нужно выполнить команду: ping адрес_сайта в консоли на компьютере с которого замечена снижение скорости работы (запуск консоли в Windows: «Пуск» > «Выполнить» > ввести cmd). Приложить полученный результат выполнения команды (достаточно первые 20-30 строк).
- Выполнить команду: tracert адрес_сайта в консоли на компьютере с которого замечена снижение скорости работы (запуск консоли в Windows: «Пуск» > «Выполнить» > ввести cmd). Приложить полученный результат выполнения команды (все строки).
- Проверить скорость загрузки с разных браузеров (с 1 устройства). Приложить информацию по примеру: Chrome > медленно, Safari > средне, Opera > медленно.
- Визуальная оценка скорости загрузки сайта должна проводиться НЕ под учетной записью администратора сайта.
Под администраторской учетной записью страницы сайта генерируются по каждому запросу, без использования кэша. Это сделано для того, чтобы любые изменения моментально отображались для администратора по всему сайту и без дополнительных мер (принудительный сброс кэша). Именно поэтому сайт просматриваемый из администраторской учетной записи будет работать медленнее. Обычные пользователи получают кэшированную версию сайта, страницы которой загружаются существенно быстрее т.к. не генерируются на сервере под каждый запрос.
Это сделано для того, чтобы любые изменения моментально отображались для администратора по всему сайту и без дополнительных мер (принудительный сброс кэша). Именно поэтому сайт просматриваемый из администраторской учетной записи будет работать медленнее. Обычные пользователи получают кэшированную версию сайта, страницы которой загружаются существенно быстрее т.к. не генерируются на сервере под каждый запрос. - Просмотр сайта через сервис Вебвизор (Яндекс Метрика).
При просмотре действий пользователей через Вебвизор: страницы сайта подгружаются в iframe, поверх которых воспроизводятся записанные действия пользователей. Поэтому, если Вы залогинены на сайте под администраторской учетной записью, то в iframe загружаются некэшированные страницы.
Реальная скорость загрузки страниц сайта для пользователей не отображается в Вебвизоре т.к. он не записывает сами страницы сайта ввиде изображений или видео-потока. Фактически, просматриваете загрузку сайта из под учетной записи и с локальной скоростью интернет-соединения.
 Визуальная оценка скорости сайта через Вебвизор может не совпадать с фактической скоростью работы для обычных пользователей.
Визуальная оценка скорости сайта через Вебвизор может не совпадать с фактической скоростью работы для обычных пользователей.
Прежде, чем обращаться в поддержку по вопросам скорости работы сайта — следует внимательно изучить структуру и данных из отчетов сервисов. Обычно, в них подробно указывается какие именно технические узлы негативно влияют на скорость загрузки.
GT Metrix (рекомендуем)
Google PageSpeed
Расшифровка параметров из отчетов GT-Metrix:
| Параметр | Расшифровка | Поясненения |
| PageSpeed Score | Общая оценка категории скорости сайта. | Данный параметр является итоговым на основе измерения всех технологических узлов сайта с внешней части. |
| YSlow Score | Оценка влияния факторов увеличивающих скорость загрузки сайта. | Суммарная оценка всех влияющих факторов на скорость загрузки сайта. |
| Fully Loaded Time | Общее время загрузки страницы сайта. | Время уходящее на полную загрузку страницы для пользователей (в т.ч. до возможности взаимодействия с элементами и интерфейсом). |
| Total Page Size | Общий размер страницы сайта указан в килобайтах или мегабайтах. | Включает в себя оценку объема данных загружаемых на сайт со сторонних источников (например, скрипты Яндекс Метрики, Google Analytics, различных виджетов в т.ч. социальных сетей и других влияют на объем данных на странице и оценку. |
| Requests | Количество запросов на странице сайта к внутренним и внешним источникам при каждой загрузке. | Параметр измеряет количество всевозможных обращений со страницы к скриптам, стилям, изображениям и др. при каждой загрузке страницы сайта. Чем их меньше — тем лучше. |
Нижеследующие параметры GT-Metrix и нужны для разработчиков сайтов.
Наиболее наглядным отчетом является Waterfall, который визуализирует тип, объем, время и влияние данных на загрузку страницы сайта. Данный вид отчета рекомендуется для анализа разработчикам сайтов.
Данный вид отчета рекомендуется для анализа разработчикам сайтов.
Рекомендуем сервис GT-Metrix в качестве наиболее точной оценки скорости работы сайта и анализа технологических аспектов влияющих на нее.
Расшифровка параметров из отчетов Google PageSpeed:
| Параметр | Расшифровка | Поясненения |
| Время загрузки первого контента | Фактическая скорость генерации от дачи страницы хостингом (сервером). | Данный параметр является целевым при оценке скорости работы хостинга т.к. напрямую зависит от аппаратных ресурсов хостинга. Однако, в случае, если на back-end (программной части) допущены ошибки, например циклические функции, медленные запросы к базе данных и др. , то параметр будет увеличен. В этом случае требуется обращаться к разработчику сайта для исправления кода. , то параметр будет увеличен. В этом случае требуется обращаться к разработчику сайта для исправления кода. |
| Время загрузки достаточной части контента | Условное измерение скорости до отображения первых данных в браузере пользователя | Параметр является усредненным по части измерения скорости работы хостинга и первой «отрисовки» данных на странице сайта. |
| Индекс скорости загрузки | Суммарное значение факторов: от хостинга до front-end сайта. | Показатель суммирует информацию о скорости загрузки на основе большой выборки данных, начиная от скорости генерации страниц сервером и заканчивая размером изображений, объемом HTML-кода сайта и др. |
Время окончания работы ЦП Время загрузки для взаимодействия | Время до возможности совершения каких-либо действий пользователей на сайте. | Параметры являются неточными т.к. скорость обработки страницы зависит от мощности устройства (ПК, ноутбук, смартфон, планшет) и типа используемого браузера. Не стоит буквально оценивать показатель времени до возможности начала взаимодействия со страницей по данным параметрам. Не стоит буквально оценивать показатель времени до возможности начала взаимодействия со страницей по данным параметрам. |
| Макс. потенц. задержка после первого ввода | Измерение времени между запросом и откликом сайта. | Попытка сервиса измерить время между действиями. Корректно измерить данный параметр можно только внутренними средствами для веб-разработчиков, поэтому внешняя проверка параметра в Google PageSpeed является крайне условной. |
Другие параметры Google PageSpeed являются дочерними и нужны для разработчиков сайтов.
Оценка мобильной и десктопной версии сайта является условной. Например, производя замеры сайта несколько раз подряд можно наблюдать, как оценка меняется для обеих версий сайта, при том, что на сайте не было изменений. Также получить максимальные показатели по обоим версиям сайта можно используя простые CSS-оверлеи, что в принципе делает всю суммарную оценку скорости работы сайта крайне условной.
Мы не рекомендуем строго полагаться на общие (суммарные) данные получаемые в Google PageSpeed для оценки скорости работы сайта и тем более хостинга. Данный сервис будет полезен для оценки скорости сайта с точки зрения поисковой системы Google, однако учитывайте, что параметры оценки одного и того же сайта меняются, а степень влияния показателей Google PageSpeed на фактическую оценку качества сайта не установлена и не описана в официальных источниках.
Данный сервис будет полезен для оценки скорости сайта с точки зрения поисковой системы Google, однако учитывайте, что параметры оценки одного и того же сайта меняются, а степень влияния показателей Google PageSpeed на фактическую оценку качества сайта не установлена и не описана в официальных источниках.
Концепция и все материалы с сайта btrxboost.com включающие в себя текстовую, графическую, видео, аудио и маркетинговую информацию, защищены российским и международным законодательством. В соответствии с соглашением об охране авторских прав и интеллектуальной собственности (ст. №1259, №1260, гл. 70 “Авторское право” ГК РФ от 18.12.2006 № 230-ФЗ) и согласно сертификату собственности авторских прав на информационные материалы RID 07N-4M-48 от 12.08.2012, а также сертификата DMCA id: f25cb914-aba8-4988-a116-13afb399bba2 от 21.06.2019.
В случае нарушений данных правил, применяются следующие меры: подача официального заявления в судебные органы в т.ч. с эскалацией запроса хостинг-провайдеру на котором расположен сайт-нарушитель, а также подача запроса на исключение сайта-нарушителя из поисковых систем согласно “Online Copyright Infringement Liability Limitation Act” по ч. II, раздел 512 к закону об авторском праве по DMCA.
II, раздел 512 к закону об авторском праве по DMCA.
Проверка скорости загрузки сайта в Google PageSpeed Insights
Здравствуйте!
PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта. Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя. Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
В этой статье мы разберёмся, как проверить скорость загрузки сайта в Google PageSpeed Insights, разберём основные показатели на примере анализа русскоязычной версии сайта компании Apple и возможные пути решения проблем со скоростью.
Проверка скорости загрузки сайта в PageSpeed Insights
Сайт Apple был взят по трем причинам:
- Известный бренд.

- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.
Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
Анализ выполняется следующим образом:
- Переходим по ссылке developers.google.com/speed/pagespeed/insights.
- В строку для ввода вписываем адрес страницы.
- Нажимаем на кнопку «Анализировать».
- Дожидаемся завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта в Google Page Speed
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
Версия для мобильных:
Версия для компьютеров:
Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже. Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента. Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
Имитация загрузки страницы
В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы. Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).

- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).
- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.
- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).
- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах. Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
Оптимизация сайта по рекомендациям PageSpeed Insights
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды. Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.
При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.
Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
Тест скорости веб-сайта – Проверка производительности сайта и страницы ⚡️
Что такое инструмент проверки скорости веб-сайта?
Скорость загрузки вашего сайта является важным параметром для ранжирования в поисковых системах. Мы создали Тест скорости сайта, чтобы вы могли проанализировать скорость загрузки вашего сайта. Наши инструменты основаны на Google PageSpeed Insights API. Google PageSpeed Insights оценивает скорость вашего сайта от 0 до 100, при этом более высокий балл означает лучшую производительность сайта. Если вы хотите увидеть, как мобильный трафик влияет на ваш сайт, Google PageSpeed Insights может создать тесты как для настольной, так и для мобильной версии вашего сайта. Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление вашего сайта.
Наш быстрый тест скорости прост в использовании и подойдет как новичкам, так и более опытным пользователям. Получите возможность с помощью этого бесплатного средства проверки скорости узнать о слабых местах вашего сайта, которые мешают вам увеличить скорость загрузки страницы.
Мы хотели создать идеальный инструмент для проверки скорости веб-сайта и помощи веб-мастерам и веб-разработчикам в проверке производительности веб-сайта. И мы сделали это!
Давайте подробнее рассмотрим причины, по которым ваш сайт может загружаться медленно. Используйте наш инструмент, чтобы проверить ключевые показатели скорости вашего ресурса, потому что проблема, когда страницы имеют медленную скорость загрузки, должна быть исправлена.
Скорость веб-сайта влияет на ваш бизнес
- 8% меньше просмотров страниц после 3-секундной задержки.
- 16% снижение удовлетворенности клиентов уже после 1-секундной задержки.
- 32% — вероятность отказов после 3-секундной задержки загрузки страницы.
- 40% ваших клиентов покинут сайт, если страница загружается дольше 3 секунд.
Почему важна скорость загрузки сайта?
Исследование Google показывает, что время загрузки страницы с 1 до 5 секунд увеличивает вероятность отказов на 107%. Давайте посмотрим, что влияет на скорость загрузки сайта и почему вы должны уменьшить время отклика сервера (TTFB). Но сначала нужно проверить скорость страницы.
Давайте посмотрим, что влияет на скорость загрузки сайта и почему вы должны уменьшить время отклика сервера (TTFB). Но сначала нужно проверить скорость страницы.
- Получите больше клиентов — скорость также важна для загрузки сайта с мобильного устройства. Большинство современных пользователей посещают сайты именно со смартфонов, и вам стоит позаботиться о том, чтобы охватить эту аудиторию потенциальных клиентов.
- Улучшите взаимодействие с пользователем — сложный код страницы приведет к более медленной загрузке. Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта.
- Удержание пользователей — недостаточно привлечь внимание клиента, его еще нужно удержать. Учтите, что если страницы вашего сайта загружаются быстро, то шансы на уход пользователя с ресурса снижаются в разы. Обратите внимание, что вам тоже не нравятся медленные сайты!
- Получите больше конверсий — чем быстрее загружается ваш ресурс, тем больше конверсий вы сможете получить от покупателей, которые не покинули ваш сайт после просмотра первой страницы.

- Важность для SEO. Скорость страницы действительно влияет на SEO. Это фактор ранжирования. Но это не самый важный фактор и влияет на ранжирование сайта только в комплексе с другими факторами. Посмотрите видеоотчет об исследовании влияния Page Speed на SEO, сделанном Брайаном Дином — Backlinko.
Хотите знать, как проверить скорость вашего сайта бесплатно?
Получите подробную информацию о скорости загрузки и размере страницы или найдите страницы с проблемами скорости для всего сайта. Тест скорости — это очень удобный способ получить результаты тестирования и сравнить их с показателями после исправления ошибок на вашем сайте.
Speed Checker можно использовать двумя способами: проверив домен или конкретную страницу. Выберите нужный вариант, вставьте URL или домен и начните бесплатную пробную версию. Это займет всего минуту, и это бесплатно. После этого инструмент начнет сканирование данных. Вы можете увидеть, как начать процесс сканирования ниже.
Это займет всего минуту, и это бесплатно. После этого инструмент начнет сканирование данных. Вы можете увидеть, как начать процесс сканирования ниже.
Проверка домена
Шаг 1: Вставьте свой домен и запустите бесплатную пробную версию
Если вы хотите проверить домен, нажмите кнопку «Проверить домен». Введите свое доменное имя в поле ниже, нажмите кнопку, и вы готовы к работе! Кредитная карта не требуется — вы можете начать бесплатную пробную версию с нами, используя свою учетную запись Google или Facebook. Супер легко и быстро!
Шаг 2: Получите результат
Сканирование домена создаст аудит сайта для этого домена, выявив многочисленные проблемы со скоростью страницы, такие как низкая оценка скорости страницы, большой размер страницы более 4 МБ, CSS файлы размером более 15 КБ и т. д. Вы можете узнать, какие страницы затронуты, нажав на любую конкретную проблему, и вы сможете получить подробный отчет о скорости страницы. Таким образом, вы можете быстро выявить и исправить любые недостатки, которые могут существовать.
Дополнительные возможности теста скорости в случае проверки домена
Кроме того, после завершения проверки домена вам будет предоставлен подробный отчет аудита сайта, который поможет вам найти любые проблемы на вашем сайте. Исследование также будет включать предложения по решению выявленных проблем.
Кроме того, по типу проблем, таких как критические замечания, предупреждения, возможности, уведомления, нулевые проблемы или категории, такие как ссылки, индексируемость, релевантность контента и т. д., вы можете определить и решить проблемы, которые наиболее важны для успеха вашего веб-сайта.
Проверка страницы
Шаг 1: Введите URL-адрес и запустите бесплатную пробную версию
Если вы хотите проверить определенную страницу, нажмите кнопку «Проверить страницу». Введите свой URL-адрес в поле ниже, нажмите кнопку, и вы готовы к работе! Кредитная карта не требуется — вы можете начать бесплатную пробную версию с нами, используя свою учетную запись Google или Facebook. Супер легко и быстро!
Супер легко и быстро!
Шаг 2. Проанализируйте результат
Мы просканируем ваш сайт, чтобы проанализировать скорость страницы, включая URL-адрес, который вы добавили в инструмент. Это займет всего несколько секунд, и вы получите результаты для своего URL. Для вашего максимального удобства тест веб-сайта присвоит сайту балл на основе рекомендаций Google.
Инструмент предоставит вам полезные советы о том, как ускорить страницы вашего сайта и какие ошибки для этого нужно сделать. Проверьте скорость страницы и исправьте все ошибки.
Кроме того, вы можете легко переключаться между результатами скорости страницы для настольных компьютеров и мобильных устройств. Это поможет вам повысить скорость страницы и оптимизировать ее для всех типов устройств.
Дополнительные возможности проверки скорости при тестировании страницы
Сканирование веб-страницы выявит проблемы не только со скоростью страницы, но и с другими красными флажками. Вы можете определить, среди прочего, проблемы с контентом, проблемы с локализацией, изображениями и т. д. Выявив эти проблемы, вы можете повысить производительность страницы и всего веб-сайта.
д. Выявив эти проблемы, вы можете повысить производительность страницы и всего веб-сайта.
Если вы хотите просмотреть другие страницы вашего сайта, просто закройте сведения о странице и введите URL-адрес в поле поиска «Все страницы». Вы можете получить больше информации, нажав на URL-адрес.
Найдите технические проблемы, которые могут снизить скорость вашего сайта!
Просканируйте свой веб-сайт и выясните всевозможные проблемы, которые могут повредить скорости вашего веб-сайта и вашему SEO в целом.
Советы по устранению неполадок при оптимизации скорости веб-сайта
Тест скорости загрузки веб-сайта может улучшить скорость вашего веб-сайта. Вот некоторые из наиболее распространенных проблем, которые мешают сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу, чтобы повысить эффективность вашего ресурса. Это простые советы, с которыми справятся даже новички. Обратите внимание на советы по устранению неполадок и увеличивайте свой сайт без особых усилий.
Сравните скорость страницы в Chrome, Firefox и IE
Средство проверки скорости веб-сайта проверяет скорость загрузки вашего сайта в самых популярных браузерах. Стоит помнить, что хотя большинство пользователей используют Chrome, многие потенциальные клиенты используют и другие браузеры. Так что стоит уделить особое внимание оптимизации под другие, менее популярные браузеры, чтобы не потерять возможную аудиторию и клиентов.
Проверьте скорость вашего мобильного сайта
Имейте в виду, что большинство пользователей будут просматривать ваш ресурс с мобильных устройств. Именно поэтому наш инструмент предоставляет возможность протестировать скорость платформы с разных устройств. Используйте быстро загружаемые форматы страниц, чтобы пользователи получали информацию с ваших страниц еще быстрее.
Оптимизация сервера
Во-первых, серверную часть легко отслеживать и контролировать. Во-вторых, при серьезных проблемах со временем отклика сервера замедление заметно для всех. Вам следует серьезно позаботиться об этом параметре, чтобы ваш ресурс занимал еще более высокие позиции в поисковой выдаче.
Вам следует серьезно позаботиться об этом параметре, чтобы ваш ресурс занимал еще более высокие позиции в поисковой выдаче.
Оптимизация клиентов
Вот несколько универсальных советов, которые помогут ускорить работу любого ресурса. Прежде всего, обратите внимание на эти факторы.
| Советы | Пояснение |
|---|---|
| Оптимизация веб-шрифтов | стоит уменьшить размер трафика шрифтов на вашем сайте. Для этого используйте WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить браузер о загрузке файла шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера, если файл задерживается; |
| Оптимизация изображений | загрузка тяжелых изображений приводит к значительному замедлению работы сайта. Можно использовать специальные программы, которые уменьшат размер картинки. Кроме того, такие сервисы приведут к сжатию без потери качества, поэтому ваши пользователи даже не заметят разницы. Используйте эти услуги по оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта; Кроме того, такие сервисы приведут к сжатию без потери качества, поэтому ваши пользователи даже не заметят разницы. Используйте эти услуги по оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта; |
| Сжатие данных | , как мы упоминали ранее, код вашей веб-страницы должен быть максимально простым и оптимизированным. Уберите громоздкие конструкции, замените их более простыми версиями. Помните, что сжатие данных вашего сайта ускорит работу ресурса и не потеряет потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта |
Использование CDN
Применение CDN является рекламируемой мерой по ускорению вашего ресурса. Не упустите эту возможность улучшить производительность вашей платформы прямо сейчас!
Пользователь обычно подключается к ближайшему сетевому серверу. Поэтому создание соединения TCP и TLS происходит быстрее. В случае данных, расположенных на CDN, пользователь может получить их гораздо быстрее. Эта настройка значительно снижает нагрузку на ваш сервер.
Поэтому создание соединения TCP и TLS происходит быстрее. В случае данных, расположенных на CDN, пользователь может получить их гораздо быстрее. Эта настройка значительно снижает нагрузку на ваш сервер.
CDN может предоставить данные ресурса в исходном виде и оптимизировать их. Дает возможность ускорить загрузку вашего сайта без особых усилий.
Лаборатория скорости: Запустите тест скорости веб-сайта на реальных устройствах
Настройки обновлены
SpeedLab оценивает ваш веб-сайт по важным показателям производительности, чтобы вы могли оптимизировать скорость своей страницы для обеспечения наилучшего взаимодействия с пользователем.
Выберите комбинацию, которую вы хотите протестировать на
Рейтинг популярных сайтов
www.amazon.com
Посмотреть отчет
www.netflix.com
Посмотреть отчет
www.airbnb.com
Посмотреть отчет
Добейтесь максимальной производительности с помощью SpeedLab
Протестируйте на реальных браузерах и устройствах.
 Получите непревзойденную точность.
Получите непревзойденную точность.Измеряйте скорость вашего веб-сайта на различных реальных устройствах iOS и Android и в настольных браузерах. Получите среду тестирования, наиболее подходящую для всех реальных условий, для получения наиболее точных результатов.
Находите узкие места и устраняйте их с помощью действенных аналитических данных о производительности
Отслеживайте время ключевых событий с помощью Navigation Timing API и узнавайте время, затраченное основным потоком браузера, с помощью статистики обработки ЦП. Визуализируйте загрузку с помощью кинопленки и получите полную сводку элементов, загруженных с помощью сводки ресурсов страницы.
Сравнительная производительность с ориентированными на пользователя показателями
Изучите ключевые ориентированные на пользователя показатели, такие как время загрузки страницы, чтобы определить время, необходимое всем элементам на странице для отображения в браузерах, FCP для измерения первой загрузки любого контента и индекс скорости для измерения того, насколько быстро ваша страница отображает визуальные элементы.
Устранение неполадок с помощью загружаемых ресурсов или тестирования в реальном времени.
Устраняйте проблемы, связанные с браузером, либо просматривая и загружая журналы HAR для всех сетевых запросов, либо запуская тест в реальном времени в BrowserStack Live.
Часто задаваемые вопросы
Что такое проверка скорости веб-сайта?
Тест скорости веб-сайта оценивает скорость и производительность вашего веб-сайта в реальных браузерах и устройствах, чтобы дать вам точную оценку скорости на мобильных устройствах и компьютерах. Этот показатель скорости полезен для сравнения скорости вашего веб-сайта с отраслевыми стандартами и конкурентами, а также для понимания того, как можно улучшить ваш сайт.
Каждый раз, когда вы запускаете тест скорости сайта в SpeedLab, вы получаете точную оценку скорости для мобильных и настольных компьютеров на основе времени загрузки страницы, а также First Contentful Paint (FCP) и индекс скорости. Это будет варьироваться от 0 до 100 и зависит от вашей оценки, которая укажет, является ли скорость вашего сайта плохой, средней или хорошей.
Это будет варьироваться от 0 до 100 и зависит от вашей оценки, которая укажет, является ли скорость вашего сайта плохой, средней или хорошей.
Почему так важно проверять скорость вашего сайта?
Удобный пользовательский опыт — это ключ к увеличению как приобретения, так и удержания вашего продукта или услуги. Медленная загрузка сайта — это последнее, что хотят испытать ваши пользователи, и это неизбежно приведет к высокому показателю отказов.
Веб-сайты, которые загружаются в течение двух секунд, имеют средний показатель отказов 9%, в то время как страницы, которые загружаются в течение пяти секунд, имеют показатель отказов до 38%.
По данным Google, 40% пользователей покидают веб-сайт, загрузка которого занимает более 3 секунд. Кроме того, Google считает скорость веб-сайта основным фактором при ранжировании веб-сайтов в результатах поиска.
Быстрая загрузка и высокая производительность сайта в популярных браузерах и комбинациях устройств необходимы для обеспечения стабильного и беспрепятственного взаимодействия с пользователями по всему миру.
Поскольку на ваш рейтинг SEO также влияет скорость вашего сайта, становится важным поддерживать быструю загрузку сайта, чтобы получить и поддерживать высокий рейтинг в поиске, что помогает с органической видимостью веб-сайта и способствует высокому трафику пользователей
Как вы выполняете тест скорости сайта?
Вы тестируете свой веб-сайт в нескольких комбинациях реальных браузеров и устройств. Это так просто. Чтобы сделать это бесплатно, используйте BrowserStack SpeedLab. Чтобы запустить тест в SpeedLab, просто введите свой URL-адрес вместе с предпочтительной комбинацией браузера и устройства и начните бесплатно. Вы также можете просмотреть наши предварительно заполненные отчеты, чтобы увидеть, как работает инструмент. После загрузки отчета вы увидите оценку скорости вашего сайта на мобильных и настольных устройствах, поскольку SpeedLab параллельно загружает страницу на реальных настольных и мобильных устройствах из наших центров обработки данных в Западной Европе, подключенных к высокоскоростным кабельным сетям. Оценка для мобильных и настольных веб-сайтов рассчитывается на основе производительности во всех браузерах или устройствах. Он генерируется по шкале от 0 до 100, где 0 — наихудший, а 100 — наилучший возможный результат.
Оценка для мобильных и настольных веб-сайтов рассчитывается на основе производительности во всех браузерах или устройствах. Он генерируется по шкале от 0 до 100, где 0 — наихудший, а 100 — наилучший возможный результат.
Почему рекомендуется регулярно проверять работу вашего веб-сайта?
Со временем ваш веб-сайт может претерпевать множество изменений, которые могут повлиять на его производительность, если их не контролировать. Каждая новая функция, фрагмент контента или элемент неизбежно влияет на время загрузки вашей страницы, а также на общую производительность вашего сайта. Регулярные тесты скорости веб-сайта помогут обеспечить его оптимальную работу в любое время и опередят конкурентов.
Какие показатели важны для проверки скорости сайта?
Отчет SpeedLab предоставляет информацию о времени критических событий во время загрузки страницы в реальных браузерах и устройствах. К ним относятся API времени навигации, разбивка обработки ЦП и сводка ресурсов страницы. Существует также функция просмотра скриншотов мобильных и настольных компьютеров, чтобы увидеть, как элементы вашей страницы отображаются во времени (включая FCP, визуальное завершение и время загрузки страницы).
Существует также функция просмотра скриншотов мобильных и настольных компьютеров, чтобы увидеть, как элементы вашей страницы отображаются во времени (включая FCP, визуальное завершение и время загрузки страницы).
Почему в моем счете есть различия?
Различия в оценках могут быть вызваны такими факторами, как изменчивость сети, изменчивость веб-сервера, недетерминированность браузера и т. д.
Является ли SpeedLab надежным инструментом для тестирования скорости страницы?
SpeedLab — это один из немногих инструментов, который использует комбинации реального физического устройства и браузера, чтобы дать вам наиболее точную оценку скорости сайта. Тестирование веб-сайта на реальных устройствах и в браузерах, а не на эмуляторах или симуляторах, гарантирует, что веб-сайт загружается точно так же, как на вашем физическом устройстве. При тестировании на реальных устройствах нет права на ошибку. Созданный отчет содержит точные оценки для мобильных устройств и настольных компьютеров, а также ключевые показатели, такие как API времени навигации, сводку ресурсов страницы и другие, чтобы вы могли с уверенностью измерять производительность сайта.
Тестирует ли SpeedLab работу вашего сайта бесплатно?
Да, SpeedLab — абсолютно бесплатный инструмент для тестирования скорости сайта. Кроме того, после определения показателя скорости вашего сайта и оценки показателей производительности вы также можете выявлять ошибки и проблемы на своем сайте с помощью интерактивного инструмента кросс-браузерного тестирования Live — BrowserStack, зарегистрировавшись здесь.
Закрыть
Массовый тест скорости страницы: насколько быстр мой сайт?
Тест скорости страницы
MobileDesktop
Наши инструменты представлены на
С помощью массового теста скорости страницы EXPERTE.com вы можете автоматически определить скорость и основные веб-жизненные показатели вашего сайта. Высокая скорость страницы не только обеспечивает больше довольных посетителей, но и стала фактором ранжирования в Google. С помощью нашего инструмента вы можете определить, какие подстраницы на вашем сайте медленные, или сравнить их с страницами ваших конкурентов.
Как использовать
Вы можете использовать наш тест скорости страницы тремя различными способами:
Просканируйте ваш веб-сайт
Вы задаете начальный URL-адрес, и мы просматриваем веб-страницу, чтобы найти дополнительные URL-адреса. Сканирование ограничено 60 секундами и 500 URL-адресами.Список URL-адресов
Вы отправляете список URL-адресов, для которых мы затем определяем скорость страницы.Ключевое слово
Вы определяете ключевое слово, а мы определяем 50 лучших результатов в Google. Используя это, мы оцениваем скорость страницы для каждого URL.
Вы также можете выбрать, будет ли определяться скорость страницы для мобильных устройств или настольных компьютеров.
Показатели
Используемые показатели соответствуют показателям Google PageSpeed Insights ⇱ или Lighthouse ⇱ Performance-Tool. Ниже мы представим различные используемые критерии:
1.
Score
Скорость веб-сайта оценивается от 0 до 100. Значения выше 90 считаются быстрыми, между 50 и 90 — средними, тогда как скорость ниже 50 считается медленной. Нажмите здесь для получения дополнительной информации ⇱.
2.
Время до первого байта (TTFB)
Время до первого байта указывает, как долго браузер должен ждать, чтобы получить первый байт страницы. TTFB в основном показывает, сколько времени серверу нужно для доставки ответа. Это значение должно быть меньше 600 мс. Для получения дополнительной информации нажмите здесь. ⇱
3.
Первая отрисовка по содержанию (FCP)
Первая отрисовка по содержанию указывает время, когда браузер впервые отображает часть веб-сайта. Это важная веха, поскольку она показывает пользователю, что веб-сайт действительно загружается. Нажмите здесь для получения дополнительной информации ⇱.
4.
Самая большая отрисовка содержимого (LCP)
Самая большая отрисовка содержимого указывает время, когда браузер отображал самый большой видимый элемент. Это момент времени, когда наиболее вероятно будет загружено основное содержимое страницы. Нажмите здесь для получения дополнительной информации ⇱.
Это момент времени, когда наиболее вероятно будет загружено основное содержимое страницы. Нажмите здесь для получения дополнительной информации ⇱.
5.
Совокупное смещение макета (CLS)
Совокупное смещение макета измеряет сумму всех сдвигов макета, произошедших за время существования страницы. Сдвиг макета происходит всякий раз, когда видимый элемент меняет положение от одного кадра к другому. Нажмите здесь для получения дополнительной информации ⇱.
6.
Общее время блокировки (TBT) / Задержка первого ввода
Общее время блокировки измеряет время после первой отрисовки содержимого, в течение которого веб-страница блокируется и поэтому не отвечает на ввод пользователя. Общее время блокировки очень похоже на задержку первого входа, но, напротив, оно может быть определено автоматически. Нажмите здесь для получения дополнительной информации ⇱.
7.
Размер
Указывает общий размер всех ресурсов сайта (HTML, JS, изображения и т. д.). Чем он меньше, тем меньше данных нужно передать. Размер оказывает существенное влияние на общее время загрузки. Нажмите здесь для получения дополнительной информации ⇱.
д.). Чем он меньше, тем меньше данных нужно передать. Размер оказывает существенное влияние на общее время загрузки. Нажмите здесь для получения дополнительной информации ⇱.
Насколько надежны данные?
⊖
Тест скорости страницы EXPERTE.com использует те же данные, что и Google PageSpeed Insights. Поэтому его результаты сопоставимы на 100%.
Какие ограничения есть у инструмента?
⊕
Во избежание злоупотреблений мы в настоящее время ограничиваем время сканирования до 60 секунд или 500 URL-адресов, а количество URL-адресов на ключевое слово ограничено до 50. Мы оставляем за собой право изменять эти ограничения в любое время.
Я обнаружил ошибку или у меня есть предложение по улучшению.
⊕
Мы очень признательны за отзывы и предложения по новым функциям. Чтобы связаться с нами, просто отправьте электронное письмо на адрес [email protected].
Автор: Янис фон Бляйхерт
Янис фон Бляйхерт изучала бизнес-информатику в Техническом университете Мюнхена и информатику в Техническом университете Берлина, Германия. Он работает не по найму с 2006 года и является основателем EXPERTE.com. Он пишет о хостинге, программном обеспечении и информационной безопасности.
Он работает не по найму с 2006 года и является основателем EXPERTE.com. Он пишет о хостинге, программном обеспечении и информационной безопасности.
Продолжить чтение
Инструменты веб -сайта
Скорость и доступность
Security & Tech
Создание веб -сайта
Руководства
CMS & Tools
другие языки
.
EXPERTE.com
EXPERTE.com помогает в выборе программного обеспечения, инструментов и продуктов для бизнеса с помощью независимых сравнений, руководств и обзоров. EXPERTE.com поможет вам найти правильные решения проблем цифровой трансформации. 9
 Изображение: naum/Adobe Stock
Изображение: naum/Adobe StockОбязательная к прочтению информация для разработчиков
- Комплект для найма: Python-разработчик
- Как найти и установить новое обновление Windows 11 22h3
- Учитесь на онлайн-вебинарах DevGuides в течение двух лет за 39 долларов США.
- AWS re:Invent 2022: многоуровневый обзор технологических инструментов, принципов и тенденций
Вы заметили небольшое замедление работы ваших веб-сайтов в последнее время, но синхронизация с секундомером не приносит вам пользы? Если вы обнаружите, что это происходит, вы знаете, что вам придется сообщить об этом руководству, но вы не хотите входить без необходимой информации.
В конце концов, небольшое снижение скорости сейчас может привести к гораздо большему снижению позже. А поскольку конкуренция постоянно улучшается и развивается, ваша компания не может рисковать тем, что эти замедления превратятся в гораздо более серьезную проблему.
ПОСМОТРЕТЬ: Комплект для найма: Back-end Developer (TechRepublic Premium)
С этой целью вы должны вести учет скорости вашего веб-сайта, чтобы у вас была информация, необходимая для того, чтобы обратиться к власть имущим и сказать: «У нас проблема».
С помощью команды curl вы можете собрать воедино простой сценарий bash, который может собрать эти скорости в удобном файле с отметкой даты. Я собираюсь показать вам, как именно это сделать.
Что вам понадобится для тестирования скорости веб-сайта
Единственное, что вам нужно для этого, это работающий экземпляр Linux и пользователь с привилегиями sudo. Версия Linux может быть настольной или серверной и может быть любым дистрибутивом, который вам нравится. Я продемонстрирую Ubuntu Server 22.04, поэтому, если вы используете другой дистрибутив, вам, возможно, придется изменить команду установки curl.
Вот и все. Займемся скриптами.
Как установить завиток
Curl уже должен быть установлен в вашей операционной системе. Если нет, то это легко сделать. Войдите в свой дистрибутив Linux, откройте окно терминала и введите команду:
Если нет, то это легко сделать. Войдите в свой дистрибутив Linux, откройте окно терминала и введите команду:
sudo apt-get установить curl -y
Помните, что если вы используете другой дистрибутив, команда установки будет другой, например, sudo dnf install curl -y для дистрибутивов на основе RHEL.
После установки curl пришло время создать наш скрипт.
Как создать bash-скрипт проверки скорости Интернета
Сценарий, который мы будем использовать, на самом деле просто создать с помощью команды:
нано ~/веб-тест
Вставьте в него следующее:
#!/бин/баш
curl -s -w 'Тестирование времени отклика веб-сайта для :%{url_efficient}\n\nВремя поиска:\t\t%{time_namelookup}\nВремя подключения:\t\t%{time_connect}\nВремя перед передачей: \t%{time_pretransfer}\nВремя начала передачи:\t%{time_starttransfer}\n\nОбщее время:\t\t%{time_total}\n' -o /dev/null URL > webspeedtest_"$(date)"
Где URL — это адрес тестируемого сайта.
Вот разбивка скрипта:
- Время поиска показывает время, в течение которого запрос должен получить ответ.
- Время подключения записывает время до завершения TCP-соединения с удаленным сервером.
- Время AppCon записывает время, необходимое для обработки соединения SSL.
- Время перенаправления записывает общее время запросов перенаправления.
- Время до передачи записывает общее время до начала передачи файла.
- Время начала передачи записывает количество времени до того, как первый байт будет передан на удаленный сервер.
- Общее время записывает время, необходимое для завершения ответа.
В конце сценария мы направляем вывод в файл webspeedtest, который добавляет дату и время в конец имени файла. Благодаря этому у нас есть не только файл для просмотра результатов теста этого экземпляра, но и файл для каждого запускаемого экземпляра теста, поэтому вы можете сравнивать результаты.
Благодаря этому у нас есть не только файл для просмотра результатов теста этого экземпляра, но и файл для каждого запускаемого экземпляра теста, поэтому вы можете сравнивать результаты.
Сохраните и закройте файл.
Дайте исполняемый файл сценария с помощью команды:
chmod u+x ~/веб-тест
Как запустить тестовый скрипт
Чтобы запустить тест, введите команду:
./веб-тест
Сценарий должен выполняться достаточно быстро, и в результате будет создан файл с именем webspeedtest_DATE, где DATE — это дата и время запуска. Вывод скрипта будет выглядеть примерно так:
Тестирование времени отклика веб-сайта для: URL
Где URL — это адрес, который вы настроили в сценарии. Вместо того, чтобы помнить о ежедневном запуске теста, давайте воспользуемся cron для его автоматизации. Отредактируйте файл crontab с помощью команды: В нижней части файла crontab добавьте следующее для автоматического запуска теста в 8 утра каждое утро: Где USER — ваше имя пользователя Linux. Если вы сохранили скрипт в другом каталоге, обязательно измените этот путь. Сохраните и закройте файл crontab, нажав Ctrl + X. Вы также можете настроить запуск этого теста ежечасно, если необходимо, с помощью строки: Единственное, что нужно помнить, это то, что вам нужно будет обрезать эти файлы результатов теста, так как они будут складываться. Вот и все — сценарий автоматического тестирования скорости для проверки важной метрики для ваших веб-сайтов. Хотя это не дает вам всех необходимых показателей, оно, безусловно, будет держать вас в курсе одного конкретного теста, который может помочь вам понять, происходит ли что-то с вашими веб-сайтами. Если вы обнаружите, что они продолжают замедляться, пришло время начать устранение неполадок. Подпишитесь на канал TechRepublic How To Make Tech Work на YouTube, чтобы получать все последние технические советы для бизнес-профессионалов от Джека Уоллена. Опубликовано в Analytics, Performance, SEO, Uptime by Samantha Rodriguez Последнее обновление 5 июля 2022 г. потерянный трафик. Очевидно, что это серьезная проблема. Однако просто узнать, сколько времени занимает загрузка вашего сайта, может быть достаточно сложно. К счастью, существует множество бесплатных инструментов, которые помогут вам проверить текущую производительность вашего сайта WordPress. В этом посте мы рассмотрим ряд решений для измерения скорости вашего сайта, а также немного поговорим о том, как понимать цифры, которые вы видите. Однако давайте сначала обсудим, что такое тест скорости сайта и чем он может вам помочь! Для непосвященных проясним основы тестирования скорости. Как владелец веб-сайта, вы, вероятно, хотите получить как можно больше трафика. Один из лучших способов сделать это — поддерживать первоклассную производительность вашего сайта WordPress. Как мы упоминали ранее, медленный сайт серьезно ограничит вашу способность получать новый трафик и может даже негативно повлиять на вашу текущую аудиторию. Тест скорости даст вам общее представление о том, насколько быстро загружается ваш сайт. Обычно эти инструменты позволяют ботам получить доступ к вашему сайту (хотя существуют различные методы), и они сообщают о времени и других ключевых показателях в конце короткого теста. Как мы уже подчеркивали, общая скорость вашего сайта (то есть, насколько быстро загружается каждая страница) оказывает значительное влияние на объем трафика, который вы можете получить. Однако оптимизация производительности вашего сайта — это нечто большее, чем просто понимание его скорости. Например, инструменты тестирования часто предоставляют анализ того, как загружается ваша страница, что означает, что вы можете отточить определенные элементы, которые необходимо улучшить. Мы поговорим об этих показателях позже, но оптимизация изображений, минимизация кода, кэширование, перенаправления и многое другое влияют на общее время загрузки страницы. Прежде чем мы обсудим конкретные варианты инструментов для тестирования скорости веб-сайта, стоит уточнить разницу между несколькими терминами, с которыми вы, вероятно, столкнетесь при тестировании скорости веб-сайта Как видите, хотя эти термины часто используются взаимозаменяемо, на самом деле они означают совершенно разные вещи. Имея это в виду, давайте сосредоточимся на изучении лучших доступных инструментов для тестирования скорости веб-сайта. While we'll introduce a number of testing инструменты в этом разделе, они не представлены в каком-либо определенном порядке. Поэтому мы рекомендуем вам использовать несколько инструментов для тестирования скорости, которые помогут вам оценить реальную производительность сайта. Все следующие варианты будут отличными ресурсами. Google явно лидирует, когда дело доходит до онлайн-поиска, а это означает, что прислушиваться к его советам при работе со скоростью страницы — разумная идея. К счастью, Google PageSpeed Insights — это выдающийся и всеобъемлющий инструмент как для мобильных, так и для настольных компьютеров. Например, вы можете проверить такие показатели, как распределение загрузки страниц, которые имеют цветовую кодировку в зависимости от их скорости. Существует также множество рекомендаций о том, как улучшить производительность вашего сайта WordPress. Мы бы сказали, что, поскольку это инструмент, разработанный Google, вам обязательно следует обратить внимание на эти рекомендации (и по возможности действовать в соответствии с ними). Google PageSpeed Insights, как и многие другие инструменты в этом списке, совершенно бесплатен. Это означает, что нет причин не попробовать это. Инструмент тестирования скорости Pingdom — еще одно великолепное предложение, столь же полезное, как и у Google. Фактически, его оценки основаны на PageSpeed Insights. Тем не менее, Pingdom расширяет функциональные возможности. Например, этот инструмент позволяет выбрать сервер из разных мест по всему миру и предоставляет, возможно, наиболее полный набор показателей, доступных в решениях такого типа. Вы также получите общий набор аналитических данных с рейтингом, оформленных в виде предложений (например, Использовать кэширование браузера и Минимизировать перенаправления ). Pingdom можно использовать бесплатно, и мы утверждаем, что он может быть более полезным, чем решение Google по умолчанию. Это, безусловно, должно быть в вашем списке инструментов для тестирования. Всякий раз, когда упоминаются PageSpeed Insights и Pingdom, GTmetrix не сильно отстает. Это потому, что это отличный тест скорости страницы, который поддерживается как Google, так и YSlow (который основан на рекомендациях Yahoo для высокопроизводительных веб-сайтов). Здесь вы найдете многие из тех же показателей, что и в других инструментах, таких как оценочные рекомендации и глобальные краткие оценки для вашего сайта. Тем не менее, вы увидите, как ваш сайт работает по обоим наборам показателей по отдельности, что отлично подходит для сбора очень подробной информации. GTmetrix в основном бесплатен, но есть несколько премиальных опций, которые при необходимости предоставляют более надежный набор функций. Теперь, когда мы рассмотрели «большую тройку», мы собираемся представить несколько менее известных инструментов тестирования скорости сайта. Однако это не означает, что они менее качественные. WebPagetest является ярким примером, тем более что он может автоматически выполнять несколько «прогонов» и сообщать о каждом из них в отдельности. Можно утверждать, что этот инструмент предлагает практически все необходимые показатели. WebPagetest можно использовать бесплатно, что поразительно, учитывая его набор функций. Если вам нужна невероятно подробная функция выбора сервера (включая выбор браузера), вам понравится этот инструмент. Monitis, вероятно, один из инструментов, о котором вы не слышали. Однако это может быть выгодно, если вы беспокоитесь о том, как ваш сайт работает в глобальном масштабе. Нам очень нравится способ представления информации в этом инструменте, так как вы увидите комбинированный список и каскадное отображение. Вы также можете упорядочить результаты на основе каждого столбца, а это означает, что наиболее важные для вас показатели могут занять видное место в результатах. Как и многие другие инструменты в этом списке, Monitis можно использовать совершенно бесплатно. KeyCDN более известен как ведущая сеть доставки контента (отсюда и часть названия «CDN»). Инструмент тестирования скорости KeyCDN внешне очень похож на Monitis — по сути, это огромный макет водопада, хотя и немного лучше на вид. Однако здесь вы просто получите обзор времени загрузки вашего сайта. По сравнению с такими инструментами, как Pingdom, это полезно для общего обзора производительности, но, вероятно, его нужно будет дополнить другими решениями. Учитывая, что это дополнительный инструмент, неудивительно, что KeyCDN можно использовать бесплатно. Наш предпоследний инструмент для проверки скорости — New Relic. Ваши результаты можно найти на специальной информационной панели и отобразить в виде различных диаграмм. Сначала может быть немного сложно найти именно то, что вы ищете. Однако этот инструмент может иметь огромную ценность для тех, кто хочет потратить время на то, чтобы освоиться с интерфейсом и рабочим процессом. New Relic может подойти не всем, учитывая, что ее цена начинается от 69 долларов в месяц. Однако, если ваш бизнес зациклен на скорости веб-сайта, New Relic может быть идеальным для вас. Наконец, было бы упущением не упомянуть наш собственный инструмент для проверки скорости. Чтобы использовать его, вам нужно заполнить несколько сведений о вас и вашем сайте. Тогда мы займемся своим делом! Когда ваши результаты будут готовы, вы получите электронное письмо с постоянной ссылкой на обзор. Вы увидите как страницу Время загрузки (что полезно для определения того, как пользователи воспринимают ваш сайт при его загрузке), так и Время рендеринга . Последнее дает более точное представление о том, как быстро загружается ваш сайт. Вы также получите рекомендации по улучшению производительности вашего сайта далее по странице с необработанными данными, если они вам нужны. Наш инструмент для тестирования скорости бесплатен, а поскольку результаты хранятся постоянно, им можно поделиться с другими членами вашей команды. Хотя перечисленные выше инструменты помогут вам выяснить, работает ли ваш сайт медленно, решить, как это исправить, — это другой вопрос. Вот несколько метрик, которые вы обнаружите, используя инструменты тестирования скорости, а также дополнительные сведения о том, как их улучшить: Конечно, существует множество других элементов вашего сайта, которые можно настроить. Тем не менее, мы считаем, что именно на них стоит обратить внимание в первую очередь, поскольку они могут оказать наибольшее влияние на производительность вашего сайта. Как мы уже говорили, тестирование скорости вашего сайта — это больше, чем просто любопытство. На самом деле, использование такого решения, как Speed Tool от WP Engine, может дать вам данные, необходимые для того, чтобы получить преимущество над конкурентами. Если вам нужна действительно отличная производительность, наша платформа Digital Experience Platform — это быстрый и многофункциональный вариант. Для получения дополнительной информации ознакомьтесь с его функциями и планами! Запуск проверки скорости веб-сайта может занять всего несколько минут, но результаты, тест может в конечном итоге дать вам приливную волну информации и больше работы, чем вы ожидали. Задумайтесь на минуту о количестве отдельных элементов, кода JavaScript, изображений, HTML, CSS, сторонних элементов и т. д., составляющих одну веб-страницу. Теперь вспомните, когда вы в последний раз тестировали скорость своего сайта. Возможно, вы добавили больше страниц, форм, видео, приложений и т. д. на свой сайт и страницы, но случайно забыли проверить, как это теперь влияет на производительность вашего сайта для ваших пользователей и посетителей. Все это кажется немного устрашающим, не так ли? Но не волнуйтесь. Являетесь ли вы веб-разработчиком, веб-дизайнером или специалистом по маркетингу, инструменты и темы, которые мы здесь рассматриваем, дадут вам необходимое представление о различных отчетах, показателях и информационных панелях, на которых вам нужно сосредоточиться, чтобы вы могли более эффективно и продуктивно оптимизировать свои веб-страницы. В этом руководстве будут рассмотрены все темы, инструменты и вопросы, которые вам необходимо знать при проведении теста скорости веб-сайта, поэтому, когда придет время, вы можете быть уверены, что готовы принять вызов! Время поиска: 0,120128
Время подключения: 0,177519
Время перед переносом: 0,177644
. Общее время: 0,240540 
Как автоматизировать тест
кронтаб -е 0 8 * * * /home/USER/веб-тест 0 * * * * /home/USER/веб-тест Простой тест для важной метрики
 Если вам нужно протестировать более одного сайта, создайте скрипт для каждого и добавьте запись в crontab для каждого теста.
Если вам нужно протестировать более одного сайта, создайте скрипт для каждого и добавьте запись в crontab для каждого теста. лучших тестов скорости веб-сайта для вашего сайта
 Многие предоставляют четкие цифры, которые подскажут вам, что (если что-то) нужно решить. Более того, понять эти цифры часто так же просто, как и использовать рассматриваемый инструмент.
Многие предоставляют четкие цифры, которые подскажут вам, что (если что-то) нужно решить. Более того, понять эти цифры часто так же просто, как и использовать рассматриваемый инструмент. Что такое тест скорости веб-сайта?
 Чем ниже цифры, тем лучше.
Чем ниже цифры, тем лучше. Как тест скорости веб-сайта может помочь вашему сайту
Тест скорости, нагрузочный тест и стресс-тест
 Этот термин часто используется как универсальный термин для тестирования, но на самом деле он относится конкретно к измерению скорости загрузки ваших страниц, и не более того.
Этот термин часто используется как универсальный термин для тестирования, но на самом деле он относится конкретно к измерению скорости загрузки ваших страниц, и не более того. The Best Website Speed Tests
 На самом деле вы можете обнаружить, что некоторые из них предлагают метрики, уникальные для этого конкретного инструмента.
На самом деле вы можете обнаружить, что некоторые из них предлагают метрики, уникальные для этого конкретного инструмента. Google PageSpeed Insights

Pingdom

GTmetrix

WebPagetest
 Он также разбивает их с помощью каскадного отображения, что удобно для просмотра того, как именно загружается ваш сайт. Есть также ряд круговых диаграмм, чтобы обеспечить визуальное представление ваших результатов.
Он также разбивает их с помощью каскадного отображения, что удобно для просмотра того, как именно загружается ваш сайт. Есть также ряд круговых диаграмм, чтобы обеспечить визуальное представление ваших результатов. Monitis
 Основное преимущество этого решения заключается в том, что оно выполняет одновременное тестирование с использованием серверов в США, Европе и Азии. Затем вы получите полный набор результатов для каждого местоположения.
Основное преимущество этого решения заключается в том, что оно выполняет одновременное тестирование с использованием серверов в США, Европе и Азии. Затем вы получите полный набор результатов для каждого местоположения. KeyCDN
 Однако, учитывая акцент на скорости доставки, понятно, что он также предлагает инструмент для тестирования производительности.
Однако, учитывая акцент на скорости доставки, понятно, что он также предлагает инструмент для тестирования производительности. New Relic
 Это единственное исключительно премиум-решение в нашем списке, и оно предлагает очень широкие возможности для мониторинга вашего сайта, включая регулярное постоянное тестирование.
Это единственное исключительно премиум-решение в нашем списке, и оно предлагает очень широкие возможности для мониторинга вашего сайта, включая регулярное постоянное тестирование.
WP Engine Speed Tool

Понимание результатов теста скорости вашего веб-сайта
Улучшите скорость своего сайта с помощью WP Engine

Проверка скорости веб-сайта Руководство по выполнению проверки скорости
Запуск проверки скорости веб-сайта
Все, что вы хотели знать  Теперь представьте, что вам нужно запускать тесты скорости веб-сайта для нескольких страниц, сайтов и в разных местах.
Теперь представьте, что вам нужно запускать тесты скорости веб-сайта для нескольких страниц, сайтов и в разных местах. Скорость веб-сайта имеет значение для SEO
Скорость веб-сайта играет еще более важную роль в SEO, особенно в рейтинге Google. И не только для традиционных настольных веб-сайтов и приложений, но теперь и для мобильных устройств. Всего несколько лет назад Google внедрил индекс mobile-first. В мире насчитывается более 3 миллиардов мобильных устройств, и ожидается, что это число будет расти по мере того, как подключатся новые развивающиеся регионы. Таким образом, по мере того, как пользователи переходят от использования настольных устройств к мобильным, разработчикам и маркетинговым командам необходимо прилагать больше усилий для обеспечения быстрой работы своих веб-сайтов на мобильных устройствах. Опять же, причина этого проста. Если ваш веб-сайт оптимизирован для мобильных устройств, когда посетители находят ваш веб-сайт и он быстро загружается, тем больше вероятность того, что они дольше останутся на вашем веб-сайте и увеличат продажи и конверсию.
Всего несколько лет назад Google внедрил индекс mobile-first. В мире насчитывается более 3 миллиардов мобильных устройств, и ожидается, что это число будет расти по мере того, как подключатся новые развивающиеся регионы. Таким образом, по мере того, как пользователи переходят от использования настольных устройств к мобильным, разработчикам и маркетинговым командам необходимо прилагать больше усилий для обеспечения быстрой работы своих веб-сайтов на мобильных устройствах. Опять же, причина этого проста. Если ваш веб-сайт оптимизирован для мобильных устройств, когда посетители находят ваш веб-сайт и он быстро загружается, тем больше вероятность того, что они дольше останутся на вашем веб-сайте и увеличат продажи и конверсию.
Одним из важных факторов, влияющих на работу пользователя, является скорость сети. Имейте в виду, что пользователи будут использовать сети с разной скоростью, 3G/4G/5G и из разных частей мира, поэтому знание того, какие устройства/скорость сети используют ваши посетители и пользователи, может дать вам важную информацию. Очевидно, что пользователи с сетью 3G увидят медленную загрузку, поэтому в качестве эталона убедитесь, что ваш веб-сайт оптимизирован для хорошей работы даже при самых медленных условиях сети.
Очевидно, что пользователи с сетью 3G увидят медленную загрузку, поэтому в качестве эталона убедитесь, что ваш веб-сайт оптимизирован для хорошей работы даже при самых медленных условиях сети.
Более быстрые веб-сайты лучше для пользователей
Существует отличная статья от Nielsen Norman Group, в которой говорится, что, несмотря на рост скорости Интернета за последние 20 лет, время загрузки веб-страниц практически не изменилось. И это касается как настольных, так и мобильных устройств, но для мобильных устройств ситуация еще хуже, даже с учетом увеличения скорости сети за последнее десятилетие. Если ваши страницы не оптимизированы, то внимание пользователя смещается с ваших продуктов, услуг и контента на то, насколько медленно загружаются ваши страницы.
Ясно одно. Пользователи предпочитают быстрый сайт и не терпят ожидания. Если вы проделали большую работу и оптимизировали свои страницы для SEO, а пользователь нажимает на вашу страницу, и их первый опыт заключается в просмотре загрузки вашей страницы, вы, вероятно, уже потеряли их. И даже если они останутся, их опыт не будет хорошим. Если они оценивают свой опыт исключительно по загрузке страницы, то любые тяжелые ресурсы, которые вы обслуживаете на последующих страницах, вероятно, займут больше времени. Существует компромисс, который организации должны учитывать при попытке снизить время загрузки веб-страницы до разумной скорости загрузки. Возможно, вам придется отказаться от динамического контента, такого как видео или изображения, чтобы сократить время загрузки веб-страницы. Задержки всего в одну секунду достаточно, чтобы отвлечь внимание посетителя.
И даже если они останутся, их опыт не будет хорошим. Если они оценивают свой опыт исключительно по загрузке страницы, то любые тяжелые ресурсы, которые вы обслуживаете на последующих страницах, вероятно, займут больше времени. Существует компромисс, который организации должны учитывать при попытке снизить время загрузки веб-страницы до разумной скорости загрузки. Возможно, вам придется отказаться от динамического контента, такого как видео или изображения, чтобы сократить время загрузки веб-страницы. Задержки всего в одну секунду достаточно, чтобы отвлечь внимание посетителя.
Повышение коэффициента конверсии
Если страницы вашего веб-сайта загружаются быстрее, ваши пользователи и посетители с большей вероятностью сохранят приверженность и сосредоточатся на задаче, которую они поставили перед собой. Для новых посетителей это означает изучение товаров и услуг, которые они изначально искали. Если их не отвлекает и не отталкивает медленная загрузка веб-страниц и контента, они с большей вероятностью совершат конверсию. Если мы вернемся к контрольному отчету Google, они сообщают, что количество элементов страницы, таких как текст, видео и изображения, увеличивается с 400 до 6000 элементов, 95-процентное падение конверсии. Это просто показывает вам, насколько критична скорость сайта для посетителей.
Если мы вернемся к контрольному отчету Google, они сообщают, что количество элементов страницы, таких как текст, видео и изображения, увеличивается с 400 до 6000 элементов, 95-процентное падение конверсии. Это просто показывает вам, насколько критична скорость сайта для посетителей.
Мы упоминали об этом ранее, но поскольку все больше людей используют мобильные устройства, большая часть веб-трафика, генерируемого сегодня, и, вероятно, тенденция к дальнейшему развитию, приходится на мобильные устройства, а не на настольные устройства. Однако исследование также показало, что коэффициент конверсии с мобильных устройств ниже, чем с настольных компьютеров, так что это значит для организаций? Это означает, что они должны сосредоточиться на двух основных факторах: мобильном подходе и скорости. Если вы сможете оптимизировать страницы с максимальной конверсией, вы, вероятно, увидите более высокие коэффициенты конверсии. В следующем разделе мы поговорим о некоторых улучшениях, которые может реализовать ваша команда.
Определите области для улучшения
Тесты скорости веб-сайта помогут вам точно определить, какие компоненты, такие как изображения, JavaScript, CSS и сторонние элементы, замедляют работу вашего веб-сайта. HTTP-запрос используется для загрузки всех этих элементов, что в конечном итоге является основным фактором скорости загрузки вашей веб-страницы. Чем меньше HTTP-запросов, тем быстрее будет загружаться ваша страница. Один из важных методов и первый шаг к уменьшению количества HTTP-запросов — объединение нескольких сценариев в один и объединение стилей CSS в одну таблицу стилей.
В отличие от веб-страниц прошлого, большая часть ответственности за время загрузки страниц была возложена на браузеры просто из-за динамического характера современных приложений и сайтов. Однако вполне вероятно, что большинство ваших ежедневных посетителей будут заходить на ваш сайт впервые, а это означает, что в их браузере не хранятся и не кэшируются данные. Объединяя файлы, вы обеспечиваете быструю и бесперебойную работу для новых посетителей. Кроме того, оптимизация кеша как для статического, так и для динамического контента может ускорить повторное посещение, поскольку эти ресурсы не нужно загружать снова. Это просто еще один способ обеспечить положительный опыт, даже если посетители визуально не знают о сделанных вами улучшениях.
Кроме того, оптимизация кеша как для статического, так и для динамического контента может ускорить повторное посещение, поскольку эти ресурсы не нужно загружать снова. Это просто еще один способ обеспечить положительный опыт, даже если посетители визуально не знают о сделанных вами улучшениях.
Положительное восприятие бренда
Отличный пользовательский опыт может положительно повлиять на вашу прибыль. И наоборот, плохой пользовательский опыт может отправить посетителей в ожидающие объятия ваших конкурентов. Даже если ваш веб-сайт быстрый, оптимизированный и наполнен отличным контентом, это не обязательно означает, что он конвертируется и становится платным клиентом. Тем не менее, вы можете быть уверены, что независимо от того, будут они это делать или нет, их не оттолкнет медленная загрузка страниц, и они потенциально могут поделиться своим негативным пользовательским опытом со всеми своими друзьями, семьей и коллегами. Сарафанное радио по-прежнему является мощным маркетинговым/социальным инструментом для потребителей, особенно в современном цифровом мире.
Несмотря на то, что потребители сегодня имеют под рукой все возможности, им все же иногда необходимо полагаться на близких друзей или знакомых за советом или своим опытом. Будь то для того, чтобы убедиться, что они получают выгодную сделку или пытаются найти сайт, который предлагает то, что они ищут, если кто-то упоминает ваш бренд, вы должны убедиться, что это в положительном свете. Последнее, о чем вы хотите, чтобы они говорили, — это о том, насколько хороши ваши продукты и услуги, но потом у них возникли проблемы с поиском продуктов, потому что изображения загружались медленно или страницы загружались долго. Клиенты могут быть более нерешительными, чтобы рекомендовать ваши продукты и услуги другим, и это то, что ни одна компания не хочет слышать.
Как ПРАВИЛЬНО выполнить тест скорости веб-сайта
Если вы опытный веб-разработчик, вы, вероятно, уже хорошо разбираетесь в инструментах для повышения производительности веб-сайта. Вы, вероятно, знаете об инструментах на рынке или, возможно, используете комбинацию инструментов, которые помогут вам повысить производительность вашего веб-сайта. Но если вы только начинаете, с чего начать? Быстрый поиск даст вам множество вариантов для рассмотрения, таких как инструменты для тестирования скорости веб-сайта от Dotcom-Tools от Dotcom-Monitor, Pingdom, GTMetrix, Uptrends, Webpagetest, KeyCDN, Cloudinary и многие другие. Каждый инструмент для проверки скорости веб-сайта предлагает различные функции и функции, поэтому поначалу он может быть немного сложным, но мы расскажем, как правильно выполнить проверку скорости веб-сайта, и рассмотрим различные функции некоторых из наиболее популярных инструментов для проверки скорости веб-сайта. магазин.
Но если вы только начинаете, с чего начать? Быстрый поиск даст вам множество вариантов для рассмотрения, таких как инструменты для тестирования скорости веб-сайта от Dotcom-Tools от Dotcom-Monitor, Pingdom, GTMetrix, Uptrends, Webpagetest, KeyCDN, Cloudinary и многие другие. Каждый инструмент для проверки скорости веб-сайта предлагает различные функции и функции, поэтому поначалу он может быть немного сложным, но мы расскажем, как правильно выполнить проверку скорости веб-сайта, и рассмотрим различные функции некоторых из наиболее популярных инструментов для проверки скорости веб-сайта. магазин.
При выполнении теста скорости веб-сайта важно понимать, какие показатели вы будете искать после запуска теста. Как мы упоминали ранее, быстрый веб-сайт имеет решающее значение для целей SEO, но есть и другие факторы, влияющие на производительность, о которых ваш обычный пользователь не знает.
С точки зрения поисковой оптимизации такие показатели, как первая содержательная отрисовка (FCP), первая содержательная отрисовка (FMP) и время до взаимодействия (TTI), являются показателями браузера на странице, которые необходимо учитывать при обеспечении безопасности вашего веб-сайта с точки зрения пользователя, молниеносно. Помните, что когда посетители впервые попадают на ваши страницы, они не хотят сталкиваться с необходимостью наблюдать за загрузкой вашей страницы. Они хотят начать использовать ваш веб-сайт как можно скорее и искать контент и информацию, которые они намеревались найти во время поиска. Здесь важна каждая секунда. Если какая-либо из этих метрик медленная, это, вероятно, даст им время подумать о поиске альтернативы и сайта с более быстрой загрузкой, чтобы получить информацию. Возможно, их собственные сетевые условия являются причиной того, что ваши веб-страницы загружаются медленно, но с точки зрения визуального восприятия и взаимодействия с пользователем это важные показатели, которые следует изучить в первую очередь, чтобы повысить скорость работы веб-сайта.
Помните, что когда посетители впервые попадают на ваши страницы, они не хотят сталкиваться с необходимостью наблюдать за загрузкой вашей страницы. Они хотят начать использовать ваш веб-сайт как можно скорее и искать контент и информацию, которые они намеревались найти во время поиска. Здесь важна каждая секунда. Если какая-либо из этих метрик медленная, это, вероятно, даст им время подумать о поиске альтернативы и сайта с более быстрой загрузкой, чтобы получить информацию. Возможно, их собственные сетевые условия являются причиной того, что ваши веб-страницы загружаются медленно, но с точки зрения визуального восприятия и взаимодействия с пользователем это важные показатели, которые следует изучить в первую очередь, чтобы повысить скорость работы веб-сайта.
Например, тест скорости веб-сайта от Dotcom-Tools от Dotcom-Monitor дает представление об эффективности SEO, предоставляя отчет Lighthouse вместе с подробной каскадной диаграммой (которую мы рассмотрим позже). Отчет Lighthouse предлагает критическое представление о факторах и показателях скорости и производительности веб-сайта, доступности, SEO-оптимизации веб-страницы, а также предлагает лучшие практики. Инструменты ускорения веб-сайтов от Pingdom, GMetrix, Webpagetest, KeyCDN и Cloudinary в настоящее время не предлагают эту функцию. При выборе инструмента для тестирования скорости веб-сайта важно выбрать тот, который включает этот отчет, поскольку он дает вам отличные показатели SEO для начала оптимизации.
Инструменты ускорения веб-сайтов от Pingdom, GMetrix, Webpagetest, KeyCDN и Cloudinary в настоящее время не предлагают эту функцию. При выборе инструмента для тестирования скорости веб-сайта важно выбрать тот, который включает этот отчет, поскольку он дает вам отличные показатели SEO для начала оптимизации.
Водопадные диаграммы — еще один важный ресурс, который следует использовать при тестировании скорости веб-сайта. Данные этих визуализаций и диаграмм дают вам всестороннее представление обо всех различных компонентах и элементах. Диаграммы водопада показывают, как загружаются различные ресурсы веб-сайта, а также временную шкалу этих событий во время загрузки страницы. Визуальное представление позволяет вам легко увидеть, какие ресурсы занимают больше всего времени или занимают меньше всего времени, а также любые обнаруженные ошибки, поэтому вы можете улучшить те элементы, которые замедляют время загрузки вашего веб-сайта или просто не работают. Данные из каскадных диаграмм — это не то, о чем обычный посетитель мог бы знать с визуальной точки зрения, но внесение улучшений в любые элементы с медленной загрузкой, сторонние компоненты и ошибки, наряду с информацией из отчетов Lighthouse, может значительно улучшить общий веб-сайт. скорость страницы и производительность.
скорость страницы и производительность.
Диаграммы водопада могут быть ошеломляющими на начальном этапе, поскольку они предоставляют много информации об элементах и запросах, влияющих на производительность конкретной веб-страницы, таких как изображения, HTML, CSS, JavaScript, хосты, DOM и многое другое. Как правило, чем больше у вас элементов, тем дольше загружается страница, но это не всегда так. Хорошо то, что, поскольку это визуализация времени загрузки страницы на временной шкале, вы можете быстро увидеть, какие элементы снижают производительность и когда они возникают при загрузке страницы.
Тест скорости веб-сайта Dotcom-Tools от Dotcom-Monitor предоставляет пользователям базовую сводку и визуализацию круговой диаграммы страницы, а также разбивку всех элементов и их размеров, самые медленные и самые быстрые элементы, разбивку по производительности, ошибки и полную каскадную диаграмму. Кроме того, вы можете увидеть время загрузки веб-сайта при повторном посещении, чтобы вы могли сравнить время с первоначальным тестом. Другие инструменты для тестирования скорости веб-сайта предлагают те же функции и функции аналогичным образом, однако инструмент для тестирования скорости веб-сайта от Cloudinary в основном ориентирован на анализ и оптимизацию изображений. Вы не увидите полную разбивку элементов веб-страницы, как в случае с другими инструментами для проверки скорости веб-сайта, о которых мы упоминали.
Другие инструменты для тестирования скорости веб-сайта предлагают те же функции и функции аналогичным образом, однако инструмент для тестирования скорости веб-сайта от Cloudinary в основном ориентирован на анализ и оптимизацию изображений. Вы не увидите полную разбивку элементов веб-страницы, как в случае с другими инструментами для проверки скорости веб-сайта, о которых мы упоминали.
Одним из наиболее важных факторов при проведении теста скорости веб-сайта является местоположение. Ваши посетители приезжают со всего мира, но, возможно, большинство посещают их из определенных географических мест. Важно, чтобы выбранный вами инструмент тестирования скорости веб-сайта предлагал возможность тестирования из нескольких мест, чтобы вы могли лучше понять фактическую производительность, которую видит пользователь.
Глядя на некоторые из популярных инструментов для проверки скорости веб-сайтов в Интернете, некоторые из них предлагают более полный список местоположений и опций, чем другие. Например, инструмент для проверки скорости веб-сайта от Pingdom предлагает семь местоположений, но вы можете использовать только одно для теста. Точно так же бесплатный инструмент для проверки скорости веб-сайта от GTMetrix предлагает одно место в Ванкувере, Канада, но вы должны зарегистрироваться, чтобы получить доступ к другим местам. Uptrends похож на Pingdom в том, что вы можете тестировать только из одного места, но они предлагают всего 11 местоположений и варианты для браузеров и мобильных устройств. И, наконец, KeyCDN предлагает 10 местоположений, но опять же, вы можете тестировать только одно за раз.
Например, инструмент для проверки скорости веб-сайта от Pingdom предлагает семь местоположений, но вы можете использовать только одно для теста. Точно так же бесплатный инструмент для проверки скорости веб-сайта от GTMetrix предлагает одно место в Ванкувере, Канада, но вы должны зарегистрироваться, чтобы получить доступ к другим местам. Uptrends похож на Pingdom в том, что вы можете тестировать только из одного места, но они предлагают всего 11 местоположений и варианты для браузеров и мобильных устройств. И, наконец, KeyCDN предлагает 10 местоположений, но опять же, вы можете тестировать только одно за раз.
Тест скорости веб-сайта от Dotcom-Tools от Dotcom-Monitor предлагает пользователям выбрать до 25 местоположений для одного теста скорости веб-сайта, поэтому вы можете проверить скорость своего веб-сайта из нескольких мест одновременно. One Вам не нужно запускать их по одному. Кроме того, у пользователей есть возможность выбирать места в Китае, за Великим брандмауэром Китая, и включает в себя варианты выбора из семи настольных и мобильных браузеров, таких как Chrome, Firefox, Internet Explorer, Android, iOS и Blackberry. После завершения теста вы можете просмотреть сводку производительности, полные каскадные диаграммы, ошибки (если они были обнаружены) и отчеты Lighthouse, предоставляя вам всю информацию, необходимую для начала оптимизации скорости вашего сайта.
После завершения теста вы можете просмотреть сводку производительности, полные каскадные диаграммы, ошибки (если они были обнаружены) и отчеты Lighthouse, предоставляя вам всю информацию, необходимую для начала оптимизации скорости вашего сайта.
Наконец, Dotcom-Tools предлагает дополнительные бесплатные тесты и инструменты, такие как ping-тест, тест DNS/traceroute, DNSBL (черный список DNS), тесты веб-серверов и серверов электронной почты, веб-рекордер EveryStep для тестирования производительности веб-приложений, а также несколько других бесплатных тестов.
Посмотреть все бесплатные тесты и инструменты.
Условия тестирования скорости веб-сайта
Водопадная диаграмма
Водопадная диаграмма — это визуальное отображение всех элементов и ресурсов, загруженных по порядку во время загрузки страницы, и включает показатели DNS, соединения, SSL, CSS, JavaScript, изображения, плагины и многое другое.
Первое посещение
Первое посещение относится к моменту, когда пользователь получает доступ к вашей странице и у него нет ресурсов, хранящихся в его браузере, или пустой кэш.
Повторное посещение
Повторное посещение или режим кэширования используются для демонстрации того, как страница загружается, когда пользователь обращается к вашей странице во второй раз, когда ресурсы хранятся в его браузере. Это позволяет предварительно кэшировать ресурсы, поэтому ресурсы не нужно загружать снова, что ускоряет загрузку страницы для пользователя.
Время загрузки
В тестах скорости веб-сайта время загрузки является единственным показателем, который чаще всего используется для оценки производительности. Это время, которое потребовалось для полной загрузки вашей страницы, ее отображения и отображения пользователю.
Время DNS
Время DNS (системы доменных имен) означает время, которое требуется DNS для разрешения различных имен хостов и их ресурсов. Например, если ваш сайт использует сторонние элементы, такие как Google Analytics, например, ему придется выполнять поиск домена Google Analytics вместе с вашим доменом.
Время соединения
Время соединения или соединение TCP (протокол управления передачей) — это время, необходимое для установления соединения между клиентом и сервером. Клиент и сервер должны соединиться перед началом передачи данных.
Время SSL
Если ваш сайт использует HTTPS для более безопасного соединения, время SSL (Secure Sockets Layer) означает время, необходимое браузеру для завершения подтверждения SSL.
Время до первого байта
Время до первого байта (TTFB) — это время, которое требуется браузеру для получения первого байта данных с сервера.
Время ответа
Время ответа — это время, которое требуется браузеру для отправки запроса и загрузки HTML.
Время загрузки DOM
Время загрузки DOM (объектная модель документа) — это время, необходимое для загрузки и построения DOM. Другие компоненты, такие как изображения и сценарии, могут в это время загружаться. Тесты скорости веб-сайта могут помочь определить любые элементы DOM, которые могут блокировать или задерживать время загрузки.
Тесты скорости веб-сайта могут помочь определить любые элементы DOM, которые могут блокировать или задерживать время загрузки.
Коды ответов
Коды ответов, обычно называемые кодами HTTP или кодами ответов сервера, могут сообщить вам, были ли успешными определенные HTTP-ответы. Например, 200 кодов покажут вам успешные ответы. Любые ответы 400 или 500 являются ошибками. Ответы с ошибкой 400 указывают на проблему с клиентом. Коды ошибок 500 идентифицируют любые проблемы с ответом сервера.
Первая отрисовка контента
Первая отрисовка контента (FCP) — это метрика, отслеживаемая в Lighthouse. Он измеряет время, которое потребовалось браузеру для рендеринга или рисования первого бита контента из DOM.
Время до взаимодействия
Время до взаимодействия или TTI — еще одна метрика Lighthouse. Он определяется как время, которое потребовалось для того, чтобы страница стала интерактивной или была готова для ввода пользователем.
Первая осмысленная отрисовка
Первая осмысленная отрисовка (FMP) — это время, необходимое странице для загрузки или отображения «значимого» контента с точки зрения пользователя. Значимый контент зависит от страницы, но обычно это происходит, когда верхний заголовок, навигация и любые элементы верхней части страницы и т. д. готовы.
Отрисовка с наибольшим содержанием
Отрисовка с наибольшим содержанием измеряет время, которое потребовалось для загрузки основного содержимого веб-страницы и его готовности к использованию в представлении пользователей. Эта метрика специфична для изображений, блоков контента или фоновых изображений. Элементы видео не используются в этом показателе. Этот показатель также больше ориентирован на мобильные устройства, чем на настольные.
Первый простой ЦП
Еще одна метрика Lighthouse, Первый простой ЦП измеряется временем, которое потребовалось пользователю для первого взаимодействия с вашим сайтом, например, для нажатия на изображение, и когда браузер отреагировал на его щелчок или взаимодействие. Вам нужна скорость от 0 до 130 мс
Вам нужна скорость от 0 до 130 мс
Индекс скорости
Индекс скорости — это время, необходимое для отображения всего содержимого верхней части страницы. С точки зрения отчетов Lighthouse, чем быстрее они будут готовы, тем выше ваш индекс скорости.
Google является надежным ресурсом, когда дело доходит до понимания производительности веб-страницы, но как их инструмент PageSpeed Insights сравнивается с другими инструментами тестирования скорости веб-сайта на рынке? Мы рассмотрим PageSpeed Insights, а также несколько других популярных инструментов для тестирования скорости веб-сайтов, таких как Dotcom-Tools, Pingdom, Uptrends, GTMetrix и другие. Мы расскажем, что предлагает каждый из них с точки зрения функциональности, возможностей и преимуществ, чтобы вы могли принять правильное решение для своих потребностей в тестировании скорости веб-сайта.
PageSpeed Insights
Google PageSpeed Insights (PSI) — это инструмент для тестирования скорости веб-сайта, который вместе с предоставленными отчетами Lighthouse предоставляет результаты производительности как для настольных компьютеров, так и для мобильных устройств. Тест не включает возможность тестирования из определенных мест. Его основное внимание уделяется возможности предоставлять данные об элементах на странице, которые могут замедлять скорость загрузки веб-страницы, и рекомендации о том, как улучшить скорость загрузки страницы и время загрузки. Инструмент предоставляет пользователям оценку из 100. Все, что выше 90 — это здорово, но все, что находится между 50-90, требует внимания. PSI отлично подходит для быстрого поиска того, какие элементы могут потребовать внимания, но он не показывает производительность по конкретным географическим регионам, что действительно требуется, если у вас есть посетители, которые географически распределены.
Тест не включает возможность тестирования из определенных мест. Его основное внимание уделяется возможности предоставлять данные об элементах на странице, которые могут замедлять скорость загрузки веб-страницы, и рекомендации о том, как улучшить скорость загрузки страницы и время загрузки. Инструмент предоставляет пользователям оценку из 100. Все, что выше 90 — это здорово, но все, что находится между 50-90, требует внимания. PSI отлично подходит для быстрого поиска того, какие элементы могут потребовать внимания, но он не показывает производительность по конкретным географическим регионам, что действительно требуется, если у вас есть посетители, которые географически распределены.
GTMetrix
Инструмент тестирования скорости веб-сайта GTMetrix предоставляет пользователям возможность проверить производительность своего веб-сайта и предоставляет результаты производительности с помощью YSlow, программного обеспечения для анализа веб-страниц с открытым исходным кодом. Вашему веб-сайту присваивается оценка GMetrix, как и в школе, от F до A. Версия, доступная на их веб-сайте, позволяет вам тестировать из одного места, Ванкувера, Канада, и через браузер Chrome. Однако, если вы подпишетесь на их бесплатную версию, вы сможете выбрать одно из 7 местоположений из регионов Южной Америки, Европы и Азиатско-Тихоокеанского региона. Их планы Pro, начиная с 10 долларов, предоставляют доступ к дополнительным местам.
Вашему веб-сайту присваивается оценка GMetrix, как и в школе, от F до A. Версия, доступная на их веб-сайте, позволяет вам тестировать из одного места, Ванкувера, Канада, и через браузер Chrome. Однако, если вы подпишетесь на их бесплатную версию, вы сможете выбрать одно из 7 местоположений из регионов Южной Америки, Европы и Азиатско-Тихоокеанского региона. Их планы Pro, начиная с 10 долларов, предоставляют доступ к дополнительным местам.
Как и тест скорости веб-сайта Dotcom-Tools, инструмент GTMetrix предлагает каскадные диаграммы и отчеты Lighthouse, которые вы можете просмотреть после теста, в котором содержатся предложения по конкретным элементам, которые следует проверить. У них также есть функция видео, которая показывает, как загружается страница и где возникают узкие места, но вы должны зарегистрироваться в их бесплатной учетной записи, чтобы использовать эту функцию. У пользователей также есть возможность поделиться результатами теста либо по ссылке, либо через Facebook и LinkedIn. Одна вещь, которую мы обнаружили с GTMetrix, заключается в том, что иногда тест занимал больше 2 минут и выдавал ошибку тайм-аута, поэтому он может быть не таким надежным, как другие инструменты для тестирования скорости веб-сайта.
Одна вещь, которую мы обнаружили с GTMetrix, заключается в том, что иногда тест занимал больше 2 минут и выдавал ошибку тайм-аута, поэтому он может быть не таким надежным, как другие инструменты для тестирования скорости веб-сайта.
Dotcom-Tools
Тест скорости веб-сайта Dotcom-Tools от Dotcom-Monitor позволяет пользователям тестировать одновременно 25 географических регионов, в том числе из-за Великого брандмауэра Китая. Это большое отличие от других инструментов, так как вам не нужно регистрироваться и создавать дополнительные учетные записи. Вы также можете запускать тесты для различных настольных и мобильных браузеров и устройств. После запуска теста пользователи могут просмотреть отчеты о производительности, а также отчеты PageSpeed Insights. Инструмент также показывает время загрузки при первом посещении, а также метрики при повторном посещении, поэтому вы можете увидеть, как результаты различаются в зависимости от ресурсов кэширования.
Результаты представлены в 5 различных категориях: Сводка, Производительность, Каскадная диаграмма, Хост и Ошибки. Результаты каждой категории легко читаются и включают в себя самые быстрые и самые медленные элементы, поэтому, не копаясь в каскадной диаграмме, вы знаете, каким элементам отдать приоритет. Наконец, инструмент предлагает возможность легко поделиться своими результатами по электронной почте, в формате PDF или CSV с заинтересованными сторонами и отдельными лицами по вашему выбору.
Результаты каждой категории легко читаются и включают в себя самые быстрые и самые медленные элементы, поэтому, не копаясь в каскадной диаграмме, вы знаете, каким элементам отдать приоритет. Наконец, инструмент предлагает возможность легко поделиться своими результатами по электронной почте, в формате PDF или CSV с заинтересованными сторонами и отдельными лицами по вашему выбору.
Pingdom
Тест скорости сайта от Pingdom — еще один популярный инструмент. Одним из преимуществ их бесплатного инструмента по сравнению с некоторыми другими является то, что вы можете выбирать из 7 местоположений. Тем не менее, вы можете тестировать только из одного места за раз. После того, как ваш тест завершен, они предоставляют вам общую сводку результатов и оценку от A до E. Любая оценка ниже 50 или ниже F получает дополнительную букву на основе результатов оценки с шагом 10. точки.
Результаты хорошо отображаются и организованы. Пользователям даются рекомендации для просмотра, а также каскадная диаграмма результатов. Кроме того, инструмент Pindgom предоставляет подробные данные о размере контента и запросах по типу, а также о размере контента и запросах по доменам. Инструмент Pingdom не отображает полную каскадную диаграмму, что может быть идеальным, если на вашем веб-сайте много элементов для отображения. Он отображает каждую строку с шагом 10 строк. Однако вы можете быстро просмотреть результаты. Кроме того, еще одна замечательная особенность инструмента заключается в том, что вы можете фильтровать по 14 различным критериям, таким как порядок загрузки, время загрузки, код состояния, время SSL и многие другие. Как и в случае с инструментом тестирования скорости веб-сайта GTMetrix, пользователи могут быстро делиться результатами через LinkedIn, Facebook или стандартную ссылку, которую вы можете отправить по электронной почте. Пользователи также имеют возможность загрузить HAR-файл результатов.
Кроме того, инструмент Pindgom предоставляет подробные данные о размере контента и запросах по типу, а также о размере контента и запросах по доменам. Инструмент Pingdom не отображает полную каскадную диаграмму, что может быть идеальным, если на вашем веб-сайте много элементов для отображения. Он отображает каждую строку с шагом 10 строк. Однако вы можете быстро просмотреть результаты. Кроме того, еще одна замечательная особенность инструмента заключается в том, что вы можете фильтровать по 14 различным критериям, таким как порядок загрузки, время загрузки, код состояния, время SSL и многие другие. Как и в случае с инструментом тестирования скорости веб-сайта GTMetrix, пользователи могут быстро делиться результатами через LinkedIn, Facebook или стандартную ссылку, которую вы можете отправить по электронной почте. Пользователи также имеют возможность загрузить HAR-файл результатов.
Uptrends
Тест скорости сайта от Uptrends — еще один простой инструмент для измерения скорости сайта. Как и некоторые другие инструменты в этом списке, Uptrends предлагает 11 мест для тестирования, но вы можете тестировать только одно за раз. Инструмент предлагает несколько настольных компьютеров (Chrome, Internet Explorer, Firefox и PhantomJS) и мобильных устройств (Apple, Samsung, Google и др.) на выбор, а также параметры регулирования пропускной способности (2G/3G/4G).
Как и некоторые другие инструменты в этом списке, Uptrends предлагает 11 мест для тестирования, но вы можете тестировать только одно за раз. Инструмент предлагает несколько настольных компьютеров (Chrome, Internet Explorer, Firefox и PhantomJS) и мобильных устройств (Apple, Samsung, Google и др.) на выбор, а также параметры регулирования пропускной способности (2G/3G/4G).
Когда результаты теста будут готовы, инструмент Uptrends отобразит общие результаты производительности, разбивку и круговые диаграммы. Элементы разбиты на различные категории, такие как типы объектов, байты объектов, коды ответов и домены, поэтому вы можете видеть, какие элементы занимают больше всего ресурсов. Наряду с разбивкой пользователи также могут просматривать полную каскадную диаграмму или фильтровать каскадную диаграмму по различным источникам домена, таким как реклама, сторонние ресурсы, социальные сети, CDN и собственные ресурсы. И, как и другие инструменты для тестирования скорости веб-сайта, у вас также есть возможность поделиться результатами по уникальной ссылке.
WebPageTest
Еще одним любимым инструментом среди веб-разработчиков является инструмент для проверки скорости веб-сайта от WebPageTest от Catchpoint. Этот инструмент предлагает некоторые дополнительные функции и параметры, которых нет в других инструментах в этом списке. У пользователей есть возможность запустить простой тест скорости Интернета, расширенный тест скорости, визуальное сравнение нескольких веб-сайтов и тест трассировки. Запуск простого теста скорости позволяет вам тестировать из одного места (Вирджиния) и выбирать между настольным компьютером или мобильным устройством (3G/4G). Расширенный тест позволяет пользователям выбирать из более чем 70 местоположений, мобильных и настольных вариантов, со всего мира. Кроме того, пользователи могут настраивать свои тесты, выбирая различные типы подключения (кабель, 2G/3G/4G, LTE и т. д.), параметры первого или повторного прохождения, а также захват видео. Как и другие инструменты, вы можете выбирать только из одного места за раз.
После завершения теста пользователи могут увидеть полную разбивку теста, а также отчет Lighthouse, который является еще одним параметром, который вы можете выбрать для отображения перед тестом. Инструмент предоставляет вам оценку по различным показателям, таким как безопасность, первый байт, кэширование и другие. Кроме того, вы можете просматривать и просматривать сводные данные, каскадные диаграммы, разбивку контента, снимки экрана и многое другое. Одна вещь, которую следует отметить в WebPageTest, заключается в том, что необходимо анализировать много данных, что может сделать его немного сложным для тех, кто использует его в первый раз. Они также сотрудничают с Cloudinary для анализа изображений и RequestMap для выявления внутренних и сторонних запросов. Одной из функций, недоступной в бесплатном инструменте WebPageTest, является возможность делиться результатами.
Какой лучший инструмент для проверки скорости веб-сайта?
В конечном итоге вы можете захотеть проверить скорость своего веб-сайта с помощью нескольких инструментов, чтобы увидеть, отличаются ли результаты производительности, поэтому то, что подходит для одного веб-разработчика, может не работать для другого, но если вы ищете один инструмент для проверки скорости веб-сайта, который предоставляет исчерпывающие данные, отчеты и функции, победитель здесь Dotcom-Tools. Благодаря возможности выбора из 25 местоположений для одного теста тест скорости веб-сайта Dotcom-Tools предоставляет сводные данные, подробные каскадные диаграммы и отчеты Lighthouse. Ваши посетители приходят из разных мест, поэтому, чем проще понять производительность из нескольких мест одновременно, тем проще начать устранять возникающие узкие места. Более того, этими отчетами можно легко поделиться с другими всего несколькими щелчками мыши. Кроме того, Dotcom-Tools предоставляет множество других бесплатных инструментов для тестирования веб-серверов и серверов электронной почты, ping-тестов, сетевых трассировок и многого другого.
Благодаря возможности выбора из 25 местоположений для одного теста тест скорости веб-сайта Dotcom-Tools предоставляет сводные данные, подробные каскадные диаграммы и отчеты Lighthouse. Ваши посетители приходят из разных мест, поэтому, чем проще понять производительность из нескольких мест одновременно, тем проще начать устранять возникающие узкие места. Более того, этими отчетами можно легко поделиться с другими всего несколькими щелчками мыши. Кроме того, Dotcom-Tools предоставляет множество других бесплатных инструментов для тестирования веб-серверов и серверов электронной почты, ping-тестов, сетевых трассировок и многого другого.
Как читать каскадную диаграмму теста скорости веб-сайта
Водопадные диаграммы могут быть отличным инструментом для выявления узких мест в производительности и точного определения того, какие элементы затронуты и где в процессе загрузки страницы они произошли. Тем не менее, каскадные диаграммы могут отображать много информации одновременно, поэтому тем, кто не знаком с ними, может быть трудно легко отличить, на какие элементы следует воздействовать. Мы рассмотрим, как читать, понимать и реализовывать оптимизацию веб-сайтов на основе основных факторов, способствующих медленной загрузке веб-сайтов.
Мы рассмотрим, как читать, понимать и реализовывать оптимизацию веб-сайтов на основе основных факторов, способствующих медленной загрузке веб-сайтов.
Это изображение представляет собой скриншот типичной каскадной диаграммы. Вы можете увидеть все различные элементы, которые имеют цветовую кодировку в зависимости от измеряемой метрики и точное место, где они загружаются в процессе загрузки страницы. Вы увидите различные элементы, такие как URL-адреса домена, изображения, сторонние ресурсы и их размер. Длина столбцов указывает количество времени, которое потребовалось для загрузки этого ресурса.
Беглый взгляд на размеры может показать вам любой ресурс, который может быть слишком большим, например изображения, превышающие определенный размер файла. Например, если у вас есть изображения размером более 1 МБ, это может быть хорошей возможностью сжать эти изображения, чтобы они были меньше и загружались быстрее. Иногда большие высококачественные изображения действительно могут добавить брендинга и визуальности вашему веб-сайту, но в конечном итоге они влияют на взаимодействие с пользователем, вызывая увеличение времени загрузки вашего веб-сайта. Это особенно важно для мобильных устройств, где скорость подключения варьируется, а изображения с высоким разрешением могут существенно повлиять на время загрузки для пользователей с более низкой скоростью подключения.
Это особенно важно для мобильных устройств, где скорость подключения варьируется, а изображения с высоким разрешением могут существенно повлиять на время загрузки для пользователей с более низкой скоростью подключения.
Еще одним фактором медленной загрузки веб-сайта является сам код JavaScript. JavaScript может занимать большую часть вашего веб-сайта, поэтому несколько рекомендаций по оптимизации вашего JavaScript — минимизировать его или удалить элементы, не являющиеся критическими для страницы. Каждый раз, когда ваша страница загружается для посетителя, JavaScript должен загружаться, прежде чем переходить к следующей задаче. Существуют различные плагины, которые могут помочь в этом процессе. Другие варианты включают отсрочку загрузки JavaScript после того, как страница станет видимой, загрузку JavaScript асинхронно, что означает, что он загружается отдельно от остальной части веб-страницы, или встраивание его в существующий HTML, помогая ему загружаться быстрее. Самое замечательное в инструментах тестирования скорости веб-сайта — это то, что вы можете видеть, сколько JavaScript составляет вес вашей страницы. Пример этого показан здесь.
Пример этого показан здесь.
Другой элемент, CSS (каскадные таблицы стилей), может составлять значительную часть пирога, как показано на изображении выше. Как и JavaScript, CSS — это то, что используется для оформления ваших веб-страниц. Оптимизация CSS — еще один важный шаг в сокращении времени загрузки страницы. В зависимости от размера ваших файлов CSS вы можете объединить их в один файл или уменьшить количество файлов. Кроме того, как и в JavaScript, вы можете удалить любой внешний CSS и сделать его встроенным, так что это будет один HTML-элемент.
Это лишь некоторые из основных факторов, которые могут способствовать медленной загрузке веб-страниц. Одним из решений, которое мы еще не обсуждали, является использование CDN (сети доставки контента). CDN позволяют размещать ваши страницы на серверах, расположенных в разных географических регионах, ближе к месту, где находится большинство ваших посетителей и пользователей, вместо вашего собственного веб-сервера. Очевидно, что инвестиции в CDN могут быть дорогостоящими для некоторых организаций, но если ваш веб-сайт будет получать большой трафик из нескольких регионов по всему миру, возможно, это стоит вложений, чтобы обеспечить быстрое и надежное взаимодействие с пользователем.
Очевидно, что инвестиции в CDN могут быть дорогостоящими для некоторых организаций, но если ваш веб-сайт будет получать большой трафик из нескольких регионов по всему миру, возможно, это стоит вложений, чтобы обеспечить быстрое и надежное взаимодействие с пользователем.
Тесты скорости мобильного веб-сайта
Предоставляют ли они какую-либо дополнительную информацию?
Ранее в этой статье мы кратко говорили о важности скорости мобильных устройств и о том, что мобильные устройства в настоящее время используются более чем в половине всех онлайн-поисков, но повторим еще раз: скорость стала фактором ранжирования мобильных поисковых запросов в 2018 году. Для сравнения, скорость ПК был фактором ранжирования в 2010 году. Ваш сайт может по-прежнему занимать высокие позиции, если он загружен отличным контентом, но если ваш сайт не оптимизирован для мобильных устройств, одним из последствий является более низкий рейтинг в поисковой выдаче (странице результатов поисковой системы). Для веб-разработчика или маркетолога очень важно учитывать, какие устройства используют ваши посетители, и обеспечивать их оптимизацию для мобильных устройств.
Для веб-разработчика или маркетолога очень важно учитывать, какие устройства используют ваши посетители, и обеспечивать их оптимизацию для мобильных устройств.
Тест скорости страницы на мобильных устройствах и настольных компьютерах
При выполнении теста скорости для мобильного устройства и настольного устройства вы можете увидеть, что результаты производительности различаются. Для этого может быть несколько причин. Во-первых, на пользователей мобильных устройств сильно повлияет скорость их соединения (3G/4G/5G, Wi-Fi и т. д.). Еще одним фактором может быть то, как загружается CSS страницы. Мобильные устройства отображают CSS по-разному по сравнению с настольными устройствами, например, изменение размера изображений и соображения, связанные с размерами области просмотра / экрана. Наконец, местоположение. Очевидно, что если посетитель из Лондона заходит на вашу страницу из США, для него это будет медленнее, чем для жителей США 9.0005
Если мы рассмотрим тесты скорости веб-сайта с использованием PageSpeed Insights от Google, будут сделаны определенные предположения. Например, инструмент PageSpeed Insights использует так называемое «устройство среднего уровня» (Moto G4) в качестве основы для теста скорости. Важно найти инструмент для проверки скорости веб-сайта, который можно запускать на различных мобильных устройствах, поскольку он обеспечит более реальные результаты. Кроме того, инструмент PageSpeed Insights использует серверы, расположенные только в США. Опять же, вы хотите найти инструмент, который позволяет вам проводить тестирование из мест по всему миру, поскольку ваши посетители, скорее всего, не все будут из США.
Например, инструмент PageSpeed Insights использует так называемое «устройство среднего уровня» (Moto G4) в качестве основы для теста скорости. Важно найти инструмент для проверки скорости веб-сайта, который можно запускать на различных мобильных устройствах, поскольку он обеспечит более реальные результаты. Кроме того, инструмент PageSpeed Insights использует серверы, расположенные только в США. Опять же, вы хотите найти инструмент, который позволяет вам проводить тестирование из мест по всему миру, поскольку ваши посетители, скорее всего, не все будут из США.
Нагрузочное тестирование и тестирование скорости
До этого момента мы обсуждали, как оптимизировать ваш веб-сайт, чтобы он загружался быстро и не мешал работе пользователя. Нагрузочное тестирование вашего веб-сайта еще больше расширяет концепцию тестирования скорости веб-сайта. Нагрузочное тестирование — это форма тестирования производительности, которая может показать вам, как ваш сайт реагирует на большой трафик.
Например, если вы собираетесь проводить масштабную рекламную кампанию или вы представляете сайт электронной коммерции, который готовится к Черной пятнице, ожидается, что у вас будут сотни, если не тысячи посетителей одновременно попадая на вашу страницу. Нагрузочное тестирование может помочь смоделировать эти реальные сценарии высокой нагрузки, чтобы вы могли понять, как работает ваш веб-сайт, чтобы вы могли определить узкие места в производительности, проблемы масштабируемости, снижение производительности, а также то, как показатели инфраструктуры и пропускной способности, такие как ЦП, ОЗУ, дисковый ввод-вывод, и изменение пропускной способности при изменении уровня нагрузки. Нагрузочное тестирование может помочь ответить на следующие вопросы:
- Сколько одновременных пользователей может обслуживать мой веб-сайт, прежде чем это повлияет на производительность?
- Как одновременные пользователи влияют на производительность приложения или веб-сайта?
- Сколько пользовательских транзакций может обрабатывать мой веб-сайт или приложение?
- Где предел прочности? Когда на странице закончатся ресурсы?
Нагрузочное тестирование является важным шагом для понимания того, как на реальных пользователей повлияют периоды интенсивного трафика. Есть несколько отличных решений, которые помогают автоматизировать процесс нагрузочного тестирования, и мы поговорим о них подробнее в следующих разделах.
Есть несколько отличных решений, которые помогают автоматизировать процесс нагрузочного тестирования, и мы поговорим о них подробнее в следующих разделах.
Почему нагрузочное тестирование помогает ускорить работу вашего веб-сайта
Одна из основных целей нагрузочного тестирования — как можно точнее имитировать реальный трафик, которым, как вы ожидаете, ваши веб-сайты, приложения и системы смогут управлять без сбой. Если вы управляете интернет-магазином, вероятно, будут моменты, когда всплески трафика, как это обычно бывает во время больших праздников, но нагрузочное тестирование дает вам уверенность в том, что ваша система должна нормально реагировать во время этих пиков трафика. . Частью процесса нагрузочного тестирования является определение тех компонентов и элементов, которые при нагрузке демонстрируют признаки снижения производительности. Как только эти элементы будут идентифицированы, вам будет легче расставлять приоритеты и устранять эти узкие места, что, в свою очередь, поможет сократить время загрузки страницы веб-сайта. Как мы уже упоминали ранее, низкая скорость загрузки сайта — это фактор номер один, который может оттолкнуть потенциального посетителя.
Как мы уже упоминали ранее, низкая скорость загрузки сайта — это фактор номер один, который может оттолкнуть потенциального посетителя.
Кроме того, нагрузочное тестирование может помочь определить, как ваши приложения реагируют на всплески трафика. Современные веб-приложения создаются и зависят от многих технологий и сторонних компонентов. Эти веб-приложения служат для обеспечения более динамичного взаимодействия, чем старые веб-страницы. Опять же, нагрузочное тестирование может помочь определить те элементы, которые имеют решающее значение для функциональности и общей производительности ваших приложений и, в свою очередь, для взаимодействия с конечным пользователем. Если скорости недостаточно, они найдут другое применение.
Повышение скорости вашего веб-сайта с помощью LoadView
LoadView — одно из лучших решений для тестирования производительности на современном рынке. Решение полностью основано на облаке, поэтому нет необходимости вкладывать средства в какую-либо дополнительную инфраструктуру, оборудование, а также в головную боль и бумажную работу, связанные с управлением всем этим. LoadView идеально подходит для нагрузочного тестирования веб-страниц, но его также можно использовать для тестовой загрузки потокового мультимедиа, API и веб-сервисов, а также веб-приложений. LoadView также использует настоящие браузеры, поэтому вы легко настраиваете свои тесты для оценки производительности в таких браузерах, как Chrome, Internet Explorer, Android и iOS.
LoadView идеально подходит для нагрузочного тестирования веб-страниц, но его также можно использовать для тестовой загрузки потокового мультимедиа, API и веб-сервисов, а также веб-приложений. LoadView также использует настоящие браузеры, поэтому вы легко настраиваете свои тесты для оценки производительности в таких браузерах, как Chrome, Internet Explorer, Android и iOS.
Некоторые инструменты нагрузочного тестирования могут обеспечивать тестирование только на основе протокола, что хорошо в некоторых случаях, но если ваша цель — выяснить, как скорость загрузки вашего веб-сайта влияет на пользователей при определенных условиях нагрузки, вам нужна платформа, использующая реальный браузер. на основе тестирования, так что вы получите более точные тестовые данные. Ваши пользователи используют настоящие браузеры, так же как и ваши нагрузочные тесты. В дополнение к этому, LoadView предоставляет некоторые другие замечательные функции, такие как возможность выбирать различные кривые нагрузки, определять условия сети (что, как мы обсуждали ранее, имеет решающее значение для мобильных устройств) и сеть из более чем 20 серверов инжекторов нагрузки на выбор. от. Все эти функции помогают разработчикам и командам DevOps проводить более точные и эффективные нагрузочные тесты.
от. Все эти функции помогают разработчикам и командам DevOps проводить более точные и эффективные нагрузочные тесты.
И не только это, решение LoadView является лишь одним из многих решений в рамках платформы тестирования и мониторинга производительности Dotcom-Monitor, поэтому, если вы хотите отслеживать свои веб-страницы, веб-приложения и API-интерфейсы в рабочей среде, вы можете легко установить это вверх через то же оконное стекло.
Проверка скорости веб-сервера
Наряду с проверкой скорости вашего веб-сайта вы также должны проверить производительность своего веб-сервера, запустив тест скорости веб-сервера. Обеспечение правильной настройки вашего веб-сервера, а также оптимизации оборудования и инфраструктуры и соответствующего размера имеет решающее значение для производительности веб-приложений и веб-сайтов, которые он обслуживает ваших посетителей и пользователей. Тест скорости веб-сервера показывает вам показатели времени отклика, действительности сертификата, любых ошибок DNS, а также коды ошибок любого конкретного сервера или DNS, поэтому вы можете знать, с чего начать, если возникнут какие-либо проблемы с сервером или DNS.
В большинстве случаев причины медленной загрузки вашего веб-сайта связаны с проблемами внешнего интерфейса, которые мы обсуждали ранее, такими как изображения, CSS, JavaScript и т. д. Однако, если вы оптимизировали эти активы и различные ресурсы, но ваш сайт по-прежнему загружается медленно, возможно, вы смотрите не в том направлении. Тестирование производительности вашего веб-сервера и обнаружение медленного времени отклика может быть результатом проблем с оборудованием, сетевым подключением или вашей службой веб-хостинга.
Наконец, важно использовать инструмент, который может протестировать тест скорости вашего веб-сервера в нескольких глобальных местоположениях и конечных точках, чтобы вы могли получить хорошее представление о том, как скорость веб-сервера сравнивается с различными регионами, и где кроются конкретные проблемы с производительностью.
Как мне проверить скорость моего сервера
Если вам интересно, как проверить производительность веб-сервера, тест скорости веб-сервера от Dotcom-Tools от Dotcom-Monitor может дать вам быстрый взгляд на показатели сервера из почти 30 мест по всему миру. мир. Тест очень прост, прост в использовании и дает вам краткие показатели, чтобы вы могли быстро определить области, которые могут нуждаться в улучшении.
мир. Тест очень прост, прост в использовании и дает вам краткие показатели, чтобы вы могли быстро определить области, которые могут нуждаться в улучшении.
Чтобы начать тест, просто введите URL-адрес, который вы хотите протестировать. Тест скорости веб-сервера принимает сайты, использующие HTTP или HTTPS. HTTPS отличается от HTTP-сайтов тем, что они используют SSL-сертификат, который обеспечивает пользователям более безопасный просмотр, поскольку любые отправляемые данные шифруются и защищаются. Посетители с большей вероятностью будут доверять сайтам и компаниям, использующим SSL-сертификаты. SSL-сертификаты особенно важны для банковских/финансовых учреждений и сайтов электронной коммерции и приложений для защиты вашей банковской информации, данных кредитных карт и личной информации.
Для веб-сайтов HTTPS вы можете проверить общее имя сертификата (CN), полномочия, дату, отзыв и использование. Расширенные проверки веб-сервера включают проверку параметров GET/POST, проверку входа с использованием имени пользователя и пароля и проверку любых конкретных заголовков HTTP. После запуска теста скорости веб-сервера вы увидите время ответа сервера по местоположению, а также любые соответствующие данные, касающиеся ошибок сертификата или DNS, кодов ошибок HTTP или случаев, когда время ожидания соединения истекло.
После запуска теста скорости веб-сервера вы увидите время ответа сервера по местоположению, а также любые соответствующие данные, касающиеся ошибок сертификата или DNS, кодов ошибок HTTP или случаев, когда время ожидания соединения истекло.
Тест ответа веб-сервера в сравнении со скоростью веб-сервера
При выполнении тестов скорости веб-сервера вы можете увидеть различные коды ошибок и описания, которые не обязательно связаны со скоростью веб-сервера. Коды состояния HTTP используются, чтобы помочь вам различать действительные ответы и ответы об ошибках. Существует пять групп кодов состояния HTTP, но некоторые из типичных кодов состояния HTTP, с которыми вы можете столкнуться при выполнении теста скорости веб-сервера, включают следующее:
- 2xx. Коды категории 2хх указывают вам на то, что любые действия от клиента были получены успешно.
- 3хх. Категория 3xx указывает, где браузер должен предпринять дополнительные действия, или запрос был перенаправлен на другую цель.
 Коды 3xx обычно используются при перенаправлении URL .
Коды 3xx обычно используются при перенаправлении URL . - 4хх. Категория 4xx показывает ошибки клиента. Обычный код 4xx, который вы увидите, — это ошибка 404, которая сообщает вам, что запрошенный ресурс не может быть найден.
- 5хх. Категория 5xx зарезервирована для ошибок сервера. Распространенной ошибкой, которую вы увидите, является код ошибки 500, который говорит о внутренней проблеме сервера. Ошибка 502 или 504 означает, что был неисправен шлюз, что означает проблему с оборудованием, таким как маршрутизатор или коммутатор.
Ответы сервера и скорость загрузки вашей страницы, воспринимаемые пользователем, не могут рассматриваться независимо друг от друга. Важно смотреть на все метрики, специфичные для сервера, а также время отклика, чтобы вы могли лучше понять, где существуют проблемы с производительностью. Профессиональные решения от Dotcom-Monitor могут отслеживать все эти показатели, предоставляя вам полное представление о том, как внешние и внутренние компоненты и элементы влияют на общую производительность.
Повышение скорости веб-сервера с помощью LoadView
Ранее мы обсуждали, как LoadView, решение для тестирования производительности от Dotcom-Monitor, может помочь вам определить, как ваши веб-сайты и приложения справляются с интенсивным трафиком. Как и при тестировании скорости веб-сайта, вы не можете просто сосредоточиться на улучшении аспектов производительности на стороне клиента, хотя это основной фактор, по которому посетители остаются или отказываются от вашего веб-сайта или приложения. Есть еще факторы на стороне сервера, которые необходимо учитывать при попытке оптимизировать ваши веб-сайты и приложения, такие как ЦП, память, дисковый ввод-вывод и физические устройства, такие как маршрутизаторы и коммутаторы. Любой из них может быть потенциальным узким местом, и LoadView может помочь вам определить, какие элементы могут быть источником узкого места.
Наряду с метриками на стороне клиента, нагрузочное тестирование вашего веб-сайта или приложения также дает вам данные об этих метриках эффективности, таких как пропускная способность и использование. Пропускная способность показывает, сколько запросов поступает к вашему сайту или приложению за определенный промежуток времени. Использование относится к мощности используемого ресурса. В периоды высокого трафика, если ваши коэффициенты использования увеличиваются, это напрямую влияет на время отклика, что приводит к более медленной загрузке страниц и приложений. Именно здесь превосходно работает такое решение, как LoadView. Платформа дает вам возможность настроить точные пользовательские сценарии и кривые нагрузки, предлагая представление об этих показателях и о том, как ваши ИТ-команды должны правильно масштабировать вашу инфраструктуру, чтобы соответствовать соглашениям об уровне обслуживания производительности.
Пропускная способность показывает, сколько запросов поступает к вашему сайту или приложению за определенный промежуток времени. Использование относится к мощности используемого ресурса. В периоды высокого трафика, если ваши коэффициенты использования увеличиваются, это напрямую влияет на время отклика, что приводит к более медленной загрузке страниц и приложений. Именно здесь превосходно работает такое решение, как LoadView. Платформа дает вам возможность настроить точные пользовательские сценарии и кривые нагрузки, предлагая представление об этих показателях и о том, как ваши ИТ-команды должны правильно масштабировать вашу инфраструктуру, чтобы соответствовать соглашениям об уровне обслуживания производительности.
Dotcom-Tools от Dotcom-Monitor — тест скорости веб-сайта номер один в нашем списке. Их инструмент для проверки скорости позволяет пользователям тестировать свои веб-сайты из 25 мест по всему миру, включая Северную Америку, Европу, Азию, Южную Америку, Африку, Австралию и Ближний Восток. В отличие от других инструментов тестирования скорости веб-сайта, которые позволяют проводить тестирование только из одного места за раз, инструмент тестирования скорости веб-сайта от Dotcom-Tools позволяет пользователям одновременно тестировать все 25 местоположений и предоставляет данные о показателях первого посещения и повторного посещения. Пользователи также могут выбирать из реальных браузеров, включая настольные (Chrome, Firefox и Internet Explorer) и мобильные (Android, Blackberry, iOS и Windows Phone). После завершения теста вы можете просмотреть показатели и данные с помощью каскадных диаграмм, сводки производительности и отчетов Lighthouse, что делает его очень полным бесплатным инструментом для пользователей. И это не ограничивается тестированием скорости сайта. Они также предлагают дополнительные бесплатные инструменты, такие как трассировка DNS, проверка связи, сетевая задержка, черный список электронной почты и потоковое мультимедиа.
В отличие от других инструментов тестирования скорости веб-сайта, которые позволяют проводить тестирование только из одного места за раз, инструмент тестирования скорости веб-сайта от Dotcom-Tools позволяет пользователям одновременно тестировать все 25 местоположений и предоставляет данные о показателях первого посещения и повторного посещения. Пользователи также могут выбирать из реальных браузеров, включая настольные (Chrome, Firefox и Internet Explorer) и мобильные (Android, Blackberry, iOS и Windows Phone). После завершения теста вы можете просмотреть показатели и данные с помощью каскадных диаграмм, сводки производительности и отчетов Lighthouse, что делает его очень полным бесплатным инструментом для пользователей. И это не ограничивается тестированием скорости сайта. Они также предлагают дополнительные бесплатные инструменты, такие как трассировка DNS, проверка связи, сетевая задержка, черный список электронной почты и потоковое мультимедиа.
Компания Pingdom известна своим коммерческим синтетическим мониторингом и решениями RUM, однако они также предлагают бесплатный инструмент для проверки скорости веб-сайта. Их инструмент для проверки скорости веб-сайта дает пользователям возможность выбрать одно из семи местоположений. Расположение варьируется от городов в Северной Америке, Европе, Азии, Тихоокеанском регионе и Южной Америке. Тем не менее, вы можете тестировать только из одного из этих мест за раз. Их коммерческие предложения позволяют пользователям выбирать из более чем 70 мест по всему миру. Результаты теста скорости включают общую оценку производительности, а также сводку результатов, предложения по улучшению страницы (с текущей оценкой), разбивку кодов ответов HTTP, разбивку контента и запросов, а также каскадную диаграмму для просмотра элементов. уровень детализации.
Их инструмент для проверки скорости веб-сайта дает пользователям возможность выбрать одно из семи местоположений. Расположение варьируется от городов в Северной Америке, Европе, Азии, Тихоокеанском регионе и Южной Америке. Тем не менее, вы можете тестировать только из одного из этих мест за раз. Их коммерческие предложения позволяют пользователям выбирать из более чем 70 мест по всему миру. Результаты теста скорости включают общую оценку производительности, а также сводку результатов, предложения по улучшению страницы (с текущей оценкой), разбивку кодов ответов HTTP, разбивку контента и запросов, а также каскадную диаграмму для просмотра элементов. уровень детализации.
PageSpeed Insights от Google предоставляет пользователям информацию о производительности их веб-страниц как на настольных компьютерах, так и на мобильных устройствах. Пользователи могут ввести свой URL-адрес, а PageSpeed Insights предоставит вам оценку от 0 до 100. Чем выше оценка, тем лучше. PageSpeed Insights предоставляет данные о метриках на странице, таких как первая отрисовка контента (FCP), самая большая отрисовка контента (LCP), где можно сделать улучшения и какие элементы прошли аудит. В отличие от других тестов скорости веб-сайтов, их инструмент использует исторические данные, основанные на прошлой производительности заданных URL-адресов, а также лабораторные данные, которые предполагают определенную скорость сети и устройство для всех тестов. Очевидно, что в реальных ситуациях ваши посетители приходят из любой точки мира с любого количества устройств и браузеров, но Google PageSpeed Insights может предоставить вам некоторые осязаемые данные, чтобы начать улучшать свой сайт. И если вы хотите повысить свой рейтинг в поисковой выдаче, не игнорируйте рекомендации Google.
Чем выше оценка, тем лучше. PageSpeed Insights предоставляет данные о метриках на странице, таких как первая отрисовка контента (FCP), самая большая отрисовка контента (LCP), где можно сделать улучшения и какие элементы прошли аудит. В отличие от других тестов скорости веб-сайтов, их инструмент использует исторические данные, основанные на прошлой производительности заданных URL-адресов, а также лабораторные данные, которые предполагают определенную скорость сети и устройство для всех тестов. Очевидно, что в реальных ситуациях ваши посетители приходят из любой точки мира с любого количества устройств и браузеров, но Google PageSpeed Insights может предоставить вам некоторые осязаемые данные, чтобы начать улучшать свой сайт. И если вы хотите повысить свой рейтинг в поисковой выдаче, не игнорируйте рекомендации Google.
GTMetrix — еще один популярный инструмент для проверки скорости веб-сайта. Их бесплатный инструмент для проверки скорости веб-сайта позволяет вам проверить один URL-адрес из Канады с помощью браузера Chrome. Если вы хотите протестировать из дополнительных мест и устройств, вам необходимо создать учетную запись для доступа к этим дополнительным функциям. После завершения теста скорости пользователи могут увидеть общую оценку производительности страницы, которая основана на структуре внешнего интерфейса страницы и фактической производительности, как ее воспринимал пользователь. Одной из замечательных особенностей теста GTMetrix является визуализация времени загрузки и ключевых показателей, таких как первая содержательная отрисовка, время до взаимодействия и время до первого байта. Результаты также включают в себя то, что можно улучшить, каскадные диаграммы и дополнительные советы и предложения.
Если вы хотите протестировать из дополнительных мест и устройств, вам необходимо создать учетную запись для доступа к этим дополнительным функциям. После завершения теста скорости пользователи могут увидеть общую оценку производительности страницы, которая основана на структуре внешнего интерфейса страницы и фактической производительности, как ее воспринимал пользователь. Одной из замечательных особенностей теста GTMetrix является визуализация времени загрузки и ключевых показателей, таких как первая содержательная отрисовка, время до взаимодействия и время до первого байта. Результаты также включают в себя то, что можно улучшить, каскадные диаграммы и дополнительные советы и предложения.
KeyCDN предлагает простой и понятный тест скорости веб-сайта. Пользователи могут выбирать из 10 мест по всему миру (Северная Америка, Европа, Азия и Тихий океан), однако, как и аналогичные инструменты, вы не можете тестировать их одновременно. По завершении теста пользователи могут увидеть общую оценку производительности, а также показатели общей скорости загрузки страницы и запросов. Кроме того, инструмент тестирования скорости веб-сайта KeyCDN обеспечивает построчную оценку всех элементов производительности и предлагает предложения по улучшению каждого из них. Примеры этого могут включать удаление неиспользуемого JavaScript, оптимизацию изображений, использование CDN или минимизацию CSS. В нижней части результатов также представлены разбивка и визуализация метрик контента, таких как время загрузки, размер контента и запросы по типу контента, а также запросы по кодам состояния и доменам.
Кроме того, инструмент тестирования скорости веб-сайта KeyCDN обеспечивает построчную оценку всех элементов производительности и предлагает предложения по улучшению каждого из них. Примеры этого могут включать удаление неиспользуемого JavaScript, оптимизацию изображений, использование CDN или минимизацию CSS. В нижней части результатов также представлены разбивка и визуализация метрик контента, таких как время загрузки, размер контента и запросы по типу контента, а также запросы по кодам состояния и доменам.
WebPageTest предоставляется Catchpoint. Catchpoint — это платформа мониторинга цифрового опыта (DEM), сочетающая синтетический мониторинг и мониторинг реального пользователя (RUM) для измерения опыта конечного пользователя. Их бесплатный инструмент для проверки скорости веб-сайта предлагает пользователям простой тест веб-сайта, а также тест, который предлагает более продвинутые параметры. Простой тест скорости веб-сайта проверяет заданный URL-адрес с настольного компьютера (Chrome) или мобильного устройства (Chrome, варианты 3G/4G). Их предварительный тест дает пользователю возможность выбирать из более чем 70 различных комбинаций настольных и мобильных местоположений/устройств/браузеров. Пользователям присваиваются общие оценки, основанные на различных показателях, а также в более чем девяти различных категориях, таких как «Сводка», «Разбивка контента», «Домены» и «Обзор производительности».
Их предварительный тест дает пользователю возможность выбирать из более чем 70 различных комбинаций настольных и мобильных местоположений/устройств/браузеров. Пользователям присваиваются общие оценки, основанные на различных показателях, а также в более чем девяти различных категориях, таких как «Сводка», «Разбивка контента», «Домены» и «Обзор производительности».
Тест скорости веб-сайта от Uptrends дает пользователям представление о том, как их веб-сайты работают на настольных и мобильных устройствах, а также дает советы и рекомендации по производительности из отчетов Lighthouse. Инструмент предлагает пользователям возможность выбрать одно из 11 местоположений, расположенных в Северной Америке, Европе, Азии и Азиатско-Тихоокеанском регионе. Как и другие инструменты в этом списке, пользователи могут тестировать только из одного места за раз. Пользователи могут выбирать на настольных и мобильных устройствах, таких как Chrome, Internet Explorer, Firefox и безголовый браузер Phantom JS. Мобильные устройства включают Apple, Google, Samsung и т. д., а также возможность выбора состояния сети (2G/3G/4G). Пользователям предоставляется сводка данных о производительности, а также каскадные диаграммы, а также разбивка контента, объектов и кодов ответов. Uptrends также предлагает другие бесплатные инструменты, такие как ping-тесты, поиск моего IP-адреса и проверка заголовков ответов.
Мобильные устройства включают Apple, Google, Samsung и т. д., а также возможность выбора состояния сети (2G/3G/4G). Пользователям предоставляется сводка данных о производительности, а также каскадные диаграммы, а также разбивка контента, объектов и кодов ответов. Uptrends также предлагает другие бесплатные инструменты, такие как ping-тесты, поиск моего IP-адреса и проверка заголовков ответов.
Как мы упоминали ранее в этой статье, изображения на вашем сайте могут быть источником узких мест во время загрузки страницы. Если изображения не сжаты/оптимизированы, ваши пользователи, скорее всего, останутся ждать и наблюдать за тем, что произойдет, что никогда не будет хорошим первым впечатлением для тех, кто только что зашел на ваш сайт. Тест скорости веб-сайта от Cloudinary — это исключительно инструмент анализа изображений. После ввода вашего URL-адреса инструмент анализирует все изображения и дает вам общую оценку, а также общее количество проанализированных изображений и их размер, а также вес изображения, который вы могли бы сэкономить после оптимизации/сжатия.
Dareboost предоставляет тест скорости веб-сайта для пользователей из одного места (Вашингтон, округ Колумбия) из браузера Chrome. Чтобы получить доступ ко всем их 13 глобальным местоположениям, вы должны зарегистрироваться и создать учетную запись. После анализа вашего URL-адреса пользователи получают общую оценку из 100, а также отмеченные проблемы и предложения по улучшению. Воспроизведение видео также включено, чтобы вы могли видеть, где во время теста отображался конкретный контент. Пользователи также могут получить доступ к каскадной диаграмме для просмотра всех элементов и компонентов во время загрузки страницы и фильтрации по определенным моментам времени, таким как загрузка DOM, завершение DOM, начало рендеринга, первая отрисовка контента, а также многие другие показатели. Водопадную диаграмму можно загрузить в виде файла HAR, или пользователи могут поделиться тестом по электронной почте.
10. Sucuri Тестер времени загрузки от Sucuri показывает, сколько времени требуется вашей веб-странице для полной загрузки. Инструмент сравнивает время с 11 глобальными местоположениями (Северная Америка, Европа, Азия, Азиатско-Тихоокеанский регион и Южная Америка) и отображает такие показатели, как время соединения, время до первого байта и общее время. Результаты также усредняются, поэтому вы можете увидеть среднее время отклика для каждой метрики, а также общую оценку на основе общего времени загрузки. Под начальными показателями пользователи также могут видеть диаграмму истории различных статистических данных о производительности с течением времени. Это отлично подходит для того, чтобы увидеть, как производительность вашего сайта изменилась, хорошо или плохо, с течением времени.
Инструмент сравнивает время с 11 глобальными местоположениями (Северная Америка, Европа, Азия, Азиатско-Тихоокеанский регион и Южная Америка) и отображает такие показатели, как время соединения, время до первого байта и общее время. Результаты также усредняются, поэтому вы можете увидеть среднее время отклика для каждой метрики, а также общую оценку на основе общего времени загрузки. Под начальными показателями пользователи также могут видеть диаграмму истории различных статистических данных о производительности с течением времени. Это отлично подходит для того, чтобы увидеть, как производительность вашего сайта изменилась, хорошо или плохо, с течением времени.
Наиболее часто задаваемые вопросы о тестировании скорости веб-сайта
Тестирование скорости веб-сайта не является задачей типа «одно и готово». По мере изменения ваших страниц и обновления контента возникает необходимость в постоянном тестировании ваших веб-страниц. Как мы отметили в этой статье, необходимо учитывать множество аспектов: от улучшений на странице, таких как сжатие и оптимизация изображений, объединение JavaScript и CSS, до рассмотрения CDN, чтобы ускорить загрузку страниц. различные географические положения. Кроме того, организации и команды не могут просто сосредоточиться на улучшении контента веб-страницы. При оценке производительности необходимо учитывать производительность веб-сервера, требования к оборудованию и возможность подключения к сети.
различные географические положения. Кроме того, организации и команды не могут просто сосредоточиться на улучшении контента веб-страницы. При оценке производительности необходимо учитывать производительность веб-сервера, требования к оборудованию и возможность подключения к сети.
Ваши страницы уже могут загружаться быстро, но то, как ваши пользователи и посетители воспринимают скорость вашего сайта, может быть другим вопросом. Запуск теста скорости веб-сайта может открыть возможности для ускорения загрузки вашего веб-сайта или выявить области, в которых сторонний элемент или компонент влияет на производительность. И это не только для пользовательского опыта. Более быстрое время загрузки сайта играет важную роль в рейтинге SEO. Быстрый веб-сайт, скорее всего, будет иметь более высокий рейтинг в поисковой выдаче, что сделает ваш сайт более заметным и даст возможность взаимодействовать с более широкой аудиторией и, как мы надеемся, привлечет больше клиентов и пользователей.
Ниже приведены некоторые часто задаваемые вопросы по тестированию скорости веб-сайта и ответы на них.
Содержание
- Как проверить скорость сайта?
- Какой лучший тест скорости сайта?
- Как запустить онлайн-тест скорости веб-сайта?
- Что я должен искать в хорошем тесте скорости веб-сайта?
- Как запустить тест корневого сервера?
- Как загрузить тестовый сервер электронной почты?
- Как запустить тест почтового сервера Exchange?
- Как проверить почтовый сервер POP3?
- Как проверить производительность и доступность сервера Minecraft?
- Как проверить производительность подключения к локальному FTP-серверу?
- Поможет ли нагрузочное тестирование повысить производительность моего FTP-сервера?
- Как проверить задержку для веб-сервера?
- Как запустить тест сервера DNSBL?
- Как проверить свои DNS-серверы онлайн?
- Какой инструмент нагрузочного тестирования лучше всего подходит для повышения скорости и производительности веб-сайта?
Как проверить скорость сайта?
Вы можете проверить скорость своего веб-сайта с помощью одного из множества бесплатных инструментов, доступных в Интернете, таких как тесты скорости веб-сайта от Dotcom-Tools, Pingdom, GTMetrix, WebPageTest и других. Мы обсудили многие из доступных бесплатных инструментов, а также их функции, преимущества и другие факторы, отличающие каждый инструмент от других. При рассмотрении инструмента для тестирования скорости веб-сайта убедитесь, что вы найдете тот, который может выполнять тестирование из нескольких мест, использует настоящие настольные и мобильные браузеры и может предоставить вам отчеты, сводки и возможности для улучшений. Кроме того, полезно иметь возможность поделиться своими результатами с другими членами команды и заинтересованными сторонами, чтобы каждый мог видеть, где находится текущий базовый уровень, а после внесения улучшений вы можете сравнивать и отслеживать свои результаты с будущими тестами скорости веб-сайта.
Мы обсудили многие из доступных бесплатных инструментов, а также их функции, преимущества и другие факторы, отличающие каждый инструмент от других. При рассмотрении инструмента для тестирования скорости веб-сайта убедитесь, что вы найдете тот, который может выполнять тестирование из нескольких мест, использует настоящие настольные и мобильные браузеры и может предоставить вам отчеты, сводки и возможности для улучшений. Кроме того, полезно иметь возможность поделиться своими результатами с другими членами команды и заинтересованными сторонами, чтобы каждый мог видеть, где находится текущий базовый уровень, а после внесения улучшений вы можете сравнивать и отслеживать свои результаты с будущими тестами скорости веб-сайта.
Какой тест скорости сайта лучше всего?
Лучший тест скорости веб-сайта исходит от Dotcom-Tools от Dotcom-Monitor. Их бесплатный тест скорости веб-сайта позволяет веб-разработчикам и веб-мастерам одновременно запускать свой веб-сайт из 25 мест. вовремя. Это экономит разработчикам много времени, поскольку они могут проводить тестирование из всех географических регионов, откуда приходят посетители и пользователи их веб-сайта, что дает лучшее реальное представление о производительности. Кроме того, Dotcom-Tools предоставляет отличные отчеты, каскадные диаграммы и отчеты Lighthouse, которые дают полезную информацию о том, в чем заключаются проблемы с производительностью.
вовремя. Это экономит разработчикам много времени, поскольку они могут проводить тестирование из всех географических регионов, откуда приходят посетители и пользователи их веб-сайта, что дает лучшее реальное представление о производительности. Кроме того, Dotcom-Tools предоставляет отличные отчеты, каскадные диаграммы и отчеты Lighthouse, которые дают полезную информацию о том, в чем заключаются проблемы с производительностью.
Как запустить онлайн-тест скорости веб-сайта?
Запустить онлайн-тест скорости веб-сайта очень просто. Вы вводите свой URL-адрес, выбираете местоположение или местоположения, из которых хотите протестировать, и выбираете любое количество браузеров или устройств. Просто обратите внимание, что не все онлайн-тесты скорости сайта одинаковы. Некоторые могут предлагать ограниченные или дополнительные функции, чем другие. Некоторые онлайн-тесты скорости веб-сайта предоставляют ограниченный набор функций, но для доступа к более надежным функциям необходимо сначала создать учетную запись. Это может быть препятствием для тех, кто хочет пройти тестирование из других мест, чем предлагает тест.
Это может быть препятствием для тех, кто хочет пройти тестирование из других мест, чем предлагает тест.
Что я должен искать в хорошем тесте скорости веб-сайта?
Существует множество хороших инструментов для проверки скорости веб-сайтов, но некоторые из них предоставляют больше возможностей, чем другие. Хороший тест скорости веб-сайта должен быть бесплатным, позволять проводить тестирование из разных географических мест и предоставлять подробные отчеты, содержащие предложения по улучшению. Кроме того, компания, которая предоставляет инструмент для проверки скорости веб-сайта, должна также включать другие бесплатные инструменты для поддержки и проверки общей производительности системы. Например, ping-тесты, тесты скорости веб-сервера, трассировка DNS, тест FTP и многое другое. Важно не только выполнять оптимизацию на странице, но и серверные службы также должны работать оптимально, чтобы обеспечить эффективное обслуживание контента.
Как запустить тест корневого сервера?
Корневой сервер, также называемый DNS-сервером или корневым сервером имен, — это имя, данное серверам, отвечающим за функциональность DNS. Системы DNS отвечают за преобразование доменных имен в числовые адреса. Например, числовой адрес для google.com может быть 172.217.4.100 или 2607:f8b0:4009:800::2004. Google также поддерживает несколько разных IP-адресов, основанных на разных географических местоположениях, а не только эти два. В мире существует 13 основных или логических корневых серверов DNS, но более тысячи доменов верхнего уровня (TLD). Тест корневого сервера может показать вам пути, используемые для получения авторизации DNS, а также время отклика из разных мест. Тест корневого сервера покажет вам, в каких конкретных регионах могут возникнуть проблемы с DNS.
Как загрузить тестовый сервер электронной почты?
В дополнение к нагрузочному тестированию ваших веб-сайтов, веб-приложений, API-интерфейсов и потокового мультимедиа, например, вы также можете выполнить нагрузочное тестирование своего почтового сервера. Электронная почта по-прежнему остается одним из самых используемых способов связи. Большинство организаций имеют собственный сервер электронной почты и управляют им, но трафик обычно невелик и непостоянен. Могут быть случаи, когда необходимо нагрузочное тестирование вашего почтового сервера. Например, чтобы ваши почтовые серверы могли справляться с резкими скачками почтового трафика или чтобы ваши почтовые серверы могли масштабироваться по мере роста организации. Как и нагрузочное тестирование вашего веб-сайта с одновременными пользователями, нагрузочное тестирование вашего почтового сервера может быть выполнено путем отправки большого объема электронных писем на ваш почтовый сервер. Вы сможете увидеть, сколько писем может обработать ваш сервер, прежде чем они начнут возвращаться обратно или где начнутся проблемы с задержкой.
Электронная почта по-прежнему остается одним из самых используемых способов связи. Большинство организаций имеют собственный сервер электронной почты и управляют им, но трафик обычно невелик и непостоянен. Могут быть случаи, когда необходимо нагрузочное тестирование вашего почтового сервера. Например, чтобы ваши почтовые серверы могли справляться с резкими скачками почтового трафика или чтобы ваши почтовые серверы могли масштабироваться по мере роста организации. Как и нагрузочное тестирование вашего веб-сайта с одновременными пользователями, нагрузочное тестирование вашего почтового сервера может быть выполнено путем отправки большого объема электронных писем на ваш почтовый сервер. Вы сможете увидеть, сколько писем может обработать ваш сервер, прежде чем они начнут возвращаться обратно или где начнутся проблемы с задержкой.
Как запустить тест почтового сервера Exchange?
Microsoft Exchange — широко используемый сервер электронной почты. Вы можете проверить свой почтовый сервер Exchange на предмет подключения, доступности и производительности. Microsoft Exchange поддерживает несколько различных протоколов, таких как ActiveSync, SMTP (простой протокол передачи почты), POP (протокол почтового отделения) или IMAP (протокол доступа к сообщениям в Интернете). С помощью теста сервера электронной почты от Dotcom-Tools от Dotcom-Monitor вы можете быстро и безопасно проверить свой сервер Microsoft Exchange. Вы можете выбрать тип сервера: POP3, IMAP 4.1 или SMTP. Тест почтового сервера выполнит быструю проверку подключения и через несколько секунд сможет быстро сообщить вам, возникают ли проблемы с каким-либо компонентом вашего почтового сервера.
Вы можете проверить свой почтовый сервер Exchange на предмет подключения, доступности и производительности. Microsoft Exchange поддерживает несколько различных протоколов, таких как ActiveSync, SMTP (простой протокол передачи почты), POP (протокол почтового отделения) или IMAP (протокол доступа к сообщениям в Интернете). С помощью теста сервера электронной почты от Dotcom-Tools от Dotcom-Monitor вы можете быстро и безопасно проверить свой сервер Microsoft Exchange. Вы можете выбрать тип сервера: POP3, IMAP 4.1 или SMTP. Тест почтового сервера выполнит быструю проверку подключения и через несколько секунд сможет быстро сообщить вам, возникают ли проблемы с каким-либо компонентом вашего почтового сервера.
Как проверить почтовый сервер POP3?
Как мы упоминали выше, POP3 — это протокол, используемый почтовыми серверами. Его основное преимущество заключается в том, что он загружает ваши электронные письма с удаленного почтового сервера, а затем они сохраняются на вашем устройстве, что делает ваши электронные письма доступными для вас, даже если вы не в сети или не подключены к Интернету. Подобно тестированию вашего Microsoft Exchange Server, вы можете запустить бесплатное тестирование с помощью теста сервера электронной почты с помощью Dotcom-Tools. Просто выберите POP3, введите местоположение своего почтового сервера (имя хоста или IP-адрес) и просмотрите результаты, а также убедитесь в подключении и доступности вашего почтового сервера POP3, а также в случае возникновения каких-либо ошибок.
Подобно тестированию вашего Microsoft Exchange Server, вы можете запустить бесплатное тестирование с помощью теста сервера электронной почты с помощью Dotcom-Tools. Просто выберите POP3, введите местоположение своего почтового сервера (имя хоста или IP-адрес) и просмотрите результаты, а также убедитесь в подключении и доступности вашего почтового сервера POP3, а также в случае возникновения каких-либо ошибок.
Как проверить производительность и доступность сервера Minecraft?
Если вы геймер и ищете самый быстрый сервер Minecrafter, вы можете запустить тест ping, чтобы увидеть, какие серверы доступны и имеют наименьшее количество задержек. В играх, как и в производительности веб-сайтов, скорость решает все. Если игры реагируют медленно или периодически возникают проблемы с производительностью, это не очень хорошо для игрока. Доступно множество серверов Minecraft, некоторые из наиболее популярных включают Mineplex, Hypixel и Autcraft. С помощью быстрого поиска вы можете найти их домен или IP-адрес. Используя тест Ping от Dotcom-Tools, вы можете ввести домен или IP-адрес и быстро увидеть время отклика (в миллисекундах) из почти 30 мест по всему миру, а также статус и коды ошибок, если произошла ошибка. Таким образом, вы можете увидеть, какой сервер Minecraft отвечает лучше всего, и выбрать этот сервер.
С помощью быстрого поиска вы можете найти их домен или IP-адрес. Используя тест Ping от Dotcom-Tools, вы можете ввести домен или IP-адрес и быстро увидеть время отклика (в миллисекундах) из почти 30 мест по всему миру, а также статус и коды ошибок, если произошла ошибка. Таким образом, вы можете увидеть, какой сервер Minecraft отвечает лучше всего, и выбрать этот сервер.
Как проверить производительность подключения к локальному FTP-серверу?
FTP-серверы используются для передачи файлов и данных между компьютерами. FTP расшифровывается как File Transfer Protocol и представляет собой протокол, который используется с 1970-х годов для более безопасной передачи файлов и данных между компьютерами. При работе с FTP один компьютер фактически действует как сервер, а другой — как клиент, запрашивая или отправляя данные по мере необходимости. Существует множество бесплатных инструментов, которые помогут вам проверить подключение к локальному FTP-серверу, чтобы убедиться в его доступности и производительности. Тест FTP-сервера от Dotcom-Tools может протестировать ваш FTP-сервер почти из 30 мест по всему миру, давая представление о доступности и производительности.
Тест FTP-сервера от Dotcom-Tools может протестировать ваш FTP-сервер почти из 30 мест по всему миру, давая представление о доступности и производительности.
Поможет ли нагрузочное тестирование повысить производительность моего FTP-сервера?
Хотя нагрузочное тестирование в основном предназначено для тестирования ваших веб-сайтов, приложений, API или других веб-служб, которые будут иметь высокий уровень трафика, вы можете загрузить тест своего FTP-сервера, чтобы увидеть, сколько файлов ваш FTP-сервер может обработать или увидеть влияние на производительность многих пользователей, передающих файлы одновременно. В реальных сценариях, если ваш FTP-сервер перегружен, то файлы, для передачи которых обычно требуется несколько минут, могут занять несколько часов. Как и при нагрузочном тестировании любого другого типа сервера, обеспечение достаточной емкости и пропускной способности для удовлетворения периодов высокого спроса имеет важное значение для удобства пользователя.
Как проверить задержку для веб-сервера?
Задержка — это время между действием и ответом. Например, если вы нажимаете кнопку на веб-странице, время, необходимое странице для ответа на ваш щелчок, является задержкой. С точки зрения сети, это время, которое требуется пакету данных для прохождения туда и обратно, также известное как пинг. Вы можете проверить задержку веб-сервера, запустив ping-тест. Пинг-тесты могут показать вам время отклика между веб-серверами и веб-сайтами, а также указать любые ошибки или сбои, возникающие во время теста. Запуск теста Ping от Dotcom-Tools может показать вам доступность и производительность веб-сервера почти из 30 глобальных местоположений одновременно.
Как запустить тест сервера DNSBL?
Черный список DNS, или DNSBL, — это список имен хостов или IP-адресов, которые были занесены в черный список, как правило, потому, что кто-то идентифицировал или сообщил, что этот адрес рассылает спам. Существует много черных списков, и иногда организации даже не осознают, что их IP-адрес был внесен в черный список, пока это не произошло. Это может привести к тому, что электронные письма не будут получены пользователями. Чтобы проверить, находится ли ваш IP-адрес в черном списке, вы можете запустить тест черного списка DNS от Dotcom-Tools. Вы можете ввести свое имя хоста или IP-адрес и инструмент с проверкой по списку надежных и популярных поставщиков черного списка DNS. Если ваш IP-адрес или домен был идентифицирован в любом из этих списков, это будет отображаться как сбой.
Существует много черных списков, и иногда организации даже не осознают, что их IP-адрес был внесен в черный список, пока это не произошло. Это может привести к тому, что электронные письма не будут получены пользователями. Чтобы проверить, находится ли ваш IP-адрес в черном списке, вы можете запустить тест черного списка DNS от Dotcom-Tools. Вы можете ввести свое имя хоста или IP-адрес и инструмент с проверкой по списку надежных и популярных поставщиков черного списка DNS. Если ваш IP-адрес или домен был идентифицирован в любом из этих списков, это будет отображаться как сбой.
Как проверить свои DNS-серверы онлайн?
Понимание и поиск того, где возникают проблемы с DNS, может оказаться проблематичным. Между вами и корневым сервером существует много уровней с несколькими DNS-соединениями и путями, где могут возникнуть проблемы, и они скрыты с точки зрения пользователя. Выполнение теста трассировки DNS с помощью Dotcom-Tools может быть быстрым способом выявления сетевых проблем, которые могут влиять на ваш веб-сайт. Преимущество тестирования вашего хоста с помощью средства трассировки DNS заключается в том, что вы можете проверить доступность из более чем 20 внешних, некэшированных глобальных местоположений. Это даст вам представление о том, возникают ли проблемы только в определенных местах или есть другая проблема, возможно, ваш локальный кеш DNS, который является узким местом.
Преимущество тестирования вашего хоста с помощью средства трассировки DNS заключается в том, что вы можете проверить доступность из более чем 20 внешних, некэшированных глобальных местоположений. Это даст вам представление о том, возникают ли проблемы только в определенных местах или есть другая проблема, возможно, ваш локальный кеш DNS, который является узким местом.
Какой инструмент нагрузочного тестирования лучше всего подходит для повышения скорости и производительности веб-сайта?
Лучшим инструментом нагрузочного тестирования для повышения скорости и производительности веб-сайта на рынке является LoadView от Dotcom-Monitor. Решение полностью основано на веб-интерфейсе, поэтому вам не нужно беспокоиться о вложениях в какое-либо дополнительное дорогостоящее оборудование. Просто создайте учетную запись, найдите ежемесячный пакет, который лучше всего соответствует вашим потребностям, или выберите тарифный план по запросу, когда возникнет необходимость в нагрузочном тестировании.
