Так ли важна скорость загрузки сайта, или о «пользе» Google PageSpeed Insights
13 апреля, 2017, 10:00
15707
Возможно вы слышали о сервисе Google PageSpeed Insights. Это инструмент из «джентльменского набора» SEO-шника, который якобы позволяет определить скорость загрузки сайта и дает рекомендации о том, как эту скорость повысить. Полезно? Казалось бы да. Но не все так просто.
Мы обратили внимание, что многие SEO-специалисты уделяют этому сервису чересчур много внимания.
Для начала отметим, что PageSpeed Insights имеет только косвенное отношение к Google. Этот сервис поддерживается и развивается независимым комьюнити web-мастеров и разработчиков и прямого отношения к поисковому гиганту он не имеет. То есть его рекомендации основаны на мнении сторонних людей, а не исходят напрямую от Google.
Еще один факт на который не все обращают внимание. PageSpeed Insights вовсе не показывает реальную скорость загрузки сайта. Балл, который он выдает – это внутренняя метрика сервиса, а не действительная скорость загрузки страницы.
Скорость загрузки сайта важна прежде всего для посетителя сайта, а не для робота поисковика.
Существуют другие инструменты, которые показывают реальную скорость загрузки. Например WebPagetest или Pingdom Website Speed Test. Но даже их советам слепо следовать не стоит, потому что предназначение таких сервисов в том, чтобы помочь найти баланс между скоростью загрузки сайта и его функциональностью. Именно так — найти баланс, а не сделать сайт молниеносно быстрым в ущерб всему остальному.
При ранжировании поисковой выдачи, Google учитывает более чем 200 факторов и скорость загрузки сайта – далеко не основной из них. Поисковик сам об этом говорит. Вот выдержка из официального блога компании:
Скорость загрузки сайта в Google PageSpeed Insights не так важна, как его релевантность. На данный момент, показатель скорости загрузки влияет на выдачу менее чем 1% результатов поиска.
Иначе говоря, не нужно сильно беспокоиться, если только ваш сайт находится в «красной зоне» сервиса PageSpeed Insights. И это понимают во многих компаниях, включая лидеров рынка.
И это понимают во многих компаниях, включая лидеров рынка.
Давайте посмотрим какими показателями PageSpeed Insights награждает тот же Amazon.com:
Или Apple.com:
А это — Rozetka.com.ua:
Как видно, показатели далеко не рекордные.
А как обстоят дела с информационными ресурсами, которые полагаются на большую долю поискового трафика. Уж они-то должны оптимизировать сайты для хорошей выдачи в Google, верно?
Тем не менее:
The New Yorker:
Meduza.io:
Картина понятная. Многие крупные компании и информационные ресурсы проваливают тесты в PageSpeed Insights. И ничего страшного в этом нет.
Так стоит ли вообще прислушиваться к советам PageSpeed Insights? Да. Но с умом.
Например, если сервис говорит, что картинки на сайте очень большие и их стоит уменьшить на 80% – то это нужно сделать. Но если вы получили рекомендацию «Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы», то слепо следовать ей не стоит, ведь зачастую такие действия приводят к ошибкам в нормальной работе сайта.
Выводы напрашиваются очевидные. Прежде всего, нужно четко понимать, что показатели PageSpeed Insights носят рекомендательный характер. Полученные в ходе анализа метрики ни в коем случае нельзя использовать как прямое руководство к действию.
Тем более не стоит гнаться за заветным показателем в 100 баллов – практически недостижимым идеалом, которого даже Google не всегда достигает. Стремясь повысить скорость загрузки сайта, нужно сопоставлять затраты на оптимизацию и итоговый результат. Во многих случаях, повышение рейтинга на 3-5 баллов не стоит затраченных сил, времени и денег.
PageSpeed Insights – полезный инструмент для выявления серьезных проблем в скорости загрузки, но это вовсе не бенчмарк, высокий бал в котором гарантирует улучшение позиций сайта в поисковой выдаче.
Автор: Александр Серый, Sense Production e-commerce agency
Как получить 100/100 в Google Page Speed Test Tool?
Скорость загрузки сайта является одним из важнейших показателей юзабильности ресурса, и что немаловажно, это один из сотни факторов ранжирования SEO. Действительно, современный пользователь, который кликнул по ссылке, не ждет загрузку страницы более 5 секунд. Поэтому, чем дольше грузится ваш сайт, тем больше вы теряете потенциальных клиентов.
Действительно, современный пользователь, который кликнул по ссылке, не ждет загрузку страницы более 5 секунд. Поэтому, чем дольше грузится ваш сайт, тем больше вы теряете потенциальных клиентов.
Более 50% пользователей интернета с мобильных устройств, ожидают практически мгновенной загрузки сайта. Исходя из такой статистики, речь в этой статье пойдет о том, как достичь показателей 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств на примере сайта «Monitor Backlinks».
Мотивация
Сайт-образец и так загружается довольно быстро, поэтому в данном случае будут улучшаться результаты до возможного максимума.
Однажды, при работе с PageSpeed Tool, было замечено, что сайт компании Google имеет удивительно низкие показатели для мобильных устройств — 59/100. Ситуация с версией для стационарных устройств была лучше — 92/100.
Казалось бы, что они должны были использовать свой же инструмент для оптимизации своего веб-сайта, не так ли? Так неужели результат 100/100 недостижим?
Именно это послужило стимулом для достижения максимально быстрой загрузки сайта, чтобы доказать, что достичь результатов 100/100 реально, и при желании вы также сможете это сделать. Это не одержимость, это просто стремление достичь совершенства.
Это не одержимость, это просто стремление достичь совершенства.
В итоге, после применения определенных манипуляций, было получено следующие результаты:
О том, как удалось достичь таких показателей, читайте далее.
Как ускорить загрузку страниц?
Прежде чем приступить к пошаговым действиям согласно инструкции, позвольте отметить, что инструмент PageSpeed является всего лишь ориентиром для веб-мастеров на пути оптимизации ресурса. К тому же инструмент содержит рекомендации по ускорению загрузки страниц вашего сайта, а достижение положительных результатов во многом зависит от настроек сервера.
Обратите внимание, на то, что некоторые из шагов инструкции могут потребовать технических знаний, независимо от используемой системы управления контентом (CMS).
Итак, приступим:
Шаг № 1: Оптимизация изображений
Чтобы изображения загружались быстрее, PageSpeed Insights Tool предложил оптимизировать их за счет уменьшения размеров файлов. Чтобы решить эту задачу, необходимо выполнить две важные вещи:
Чтобы решить эту задачу, необходимо выполнить две важные вещи:
- Сжать все изображения, используя такие инструменты как Compressor.io и TinyPNG. Это бесплатные инструменты, при помощи которых можно уменьшить размер графического файла более чем на 80%, а в некоторых случаях, без ухудшения качества самого изображения.
- Уменьшить размеры изображений до минимума без понижения их качества. Например, если на сайте нам нужна картинка 150x150px, то и на сервере картинка должна быть соответствующих размеров. Параметры изображений не должны подгоняться при помощи CSS или HTML-тегов.
Согласно вышеупомянутым правилам каждое изображение на сайте было загружено, а также вручную сжато и подогнано по размерам. А чтобы не заморачиваться с оптимизацией изображений после их загрузки на сайт, лучше выработайте привычку изначально оптимизировать все новые изображения, загружаемые на сервер. Каждое новое изображение должно быть сжато и подогнано до необходимых параметров.
PageSpeed Insights предлагает опцию загрузки уже оптимизированных изображений, поэтому их можно загрузить на сервер непосредственно с данного сервиса. То же самое можно сделать и с javascript и CSS.
Шаг № 2: Минимизация javascript, CSS и HTML
В примере, Google предлагает сократить объемы javascript и CSS файлов.
Процесс минимизации позволяет сократить объемы файлов, устраняя ненужные пробелы, переносы, строки, символы и комментарии в javascript и CSS файлах. Программисты часто оставляют много места и комментарии во время кодирования, что может удвоить объем javascript и CSS файлов.
Чтобы устранить эту проблему, на сервере был установлен Gulpjs. Это инструмент, который автоматически создает новый файл CSS и удаляет все ненужные пробелы. Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Дополнительно уменьшить размеры javascript и CSS можно за счет переименования переменных, при условии корректной работы селекторов и обновления HTML.
Оптимизировать javascript можно при помощи Closure Compiler, JSMin или YUI Compressor. Вы можете создать специальную программу, которая используя вышеперечисленные инструменты, будет переименовывать файлы и сохранять их в рабочий каталог.
Уменьшить CSS можно, используя инструменты YUI Compressor и cssmin.js.
Минимизировать HTML код можно через PageSpeed Insights. Выполните анализ страницы и выберите «Сократить HTML». Чтобы оптимизировать код кликните на «Просмотреть оптимизированное содержание».
Детальнее об оптимизации javascript и CSS файлов вы узнаете по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
В случае использования WordPress, рекомендуется устанавливать плагин Autoptimize.
Также можно загрузить оптимизированные файлы непосредственно из PageSpeed Tool.
Вот результаты, полученные после минимизации javascript и CSS:
Шаг № 3: Использование кэш браузера
Для многих веб-мастеров этап использования кэширования браузера является самым сложным.
Чтобы решить этот вопрос, пришлось перенести все статические файлы с сайта на CDN (content delivery network/сеть доставки контента).
CDN представляет собой сеть серверов, расположенных в различных местах по всему миру. Они кэшируют статические версии веб-сайтов, такие как изображения, файлы javascript и CSS. На серверах CDN хранятся копии содержимого сайта, а при заходе на этот сайт, статическое содержимое загружается с ближайшего сервера.
Например, если основной сервер сайта находится в Техасае, то без CDN, посетителю из Амстердама придется ждать, пока контент сайта преодолеет весь путь от сервера расположенного в США. С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
Вот визуализация того, как работает CDN:
На подопытном сайте все изображения, файлы javascript и CSS были перенесены на CDN, а на главном сервере остались храниться только файлы HTML. Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
После вышеупомянутых манипуляций инструмент PageSpeed досадно продолжал предлагать использовать кэширование браузера для отдельных сторонних ресурсов. Вот скриншот:
Чтобы решить этот вопрос, пришлось исправить скрипты социальных сетей путем замены счетчиков, на статические изображения, размещенные на CDN. Вместо сторонних скриптов, которые пытались получать доступ к данным из Twitter, Facebook или Google Plus, для подсчета подписчиков, был установлен автономный счетчик, что и помогло решить данный вопрос.
Но более досадным было то, что вдобавок к проблемам со скриптами социальных сетей работу веб-сайта замедлял код Google Analytics.
Решения проблемы со скриптом Google Analytics довольно сложная задача. Так как Analytics был нужен, и его нельзя удалять с сайта, пришлось искать другие решения.
Google довольно редко меняет код Analytics, раз или два в год. Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить javascript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить javascript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
В случае отсутствия обновлений, код Analytics будет загружаться из кэшированной версии на CDN.
А когда Google обновит код javascript, то сервер автоматически загрузит новую версию и обновит его на CDN. Этот скрипт был использован для всех внешних сторонних скриптов.
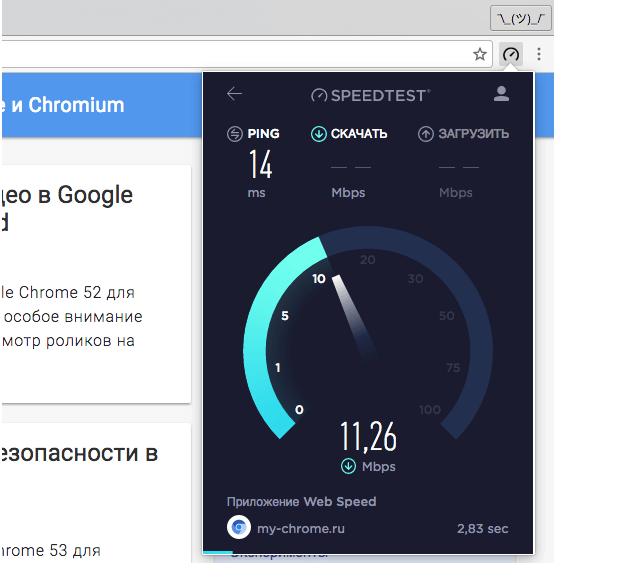
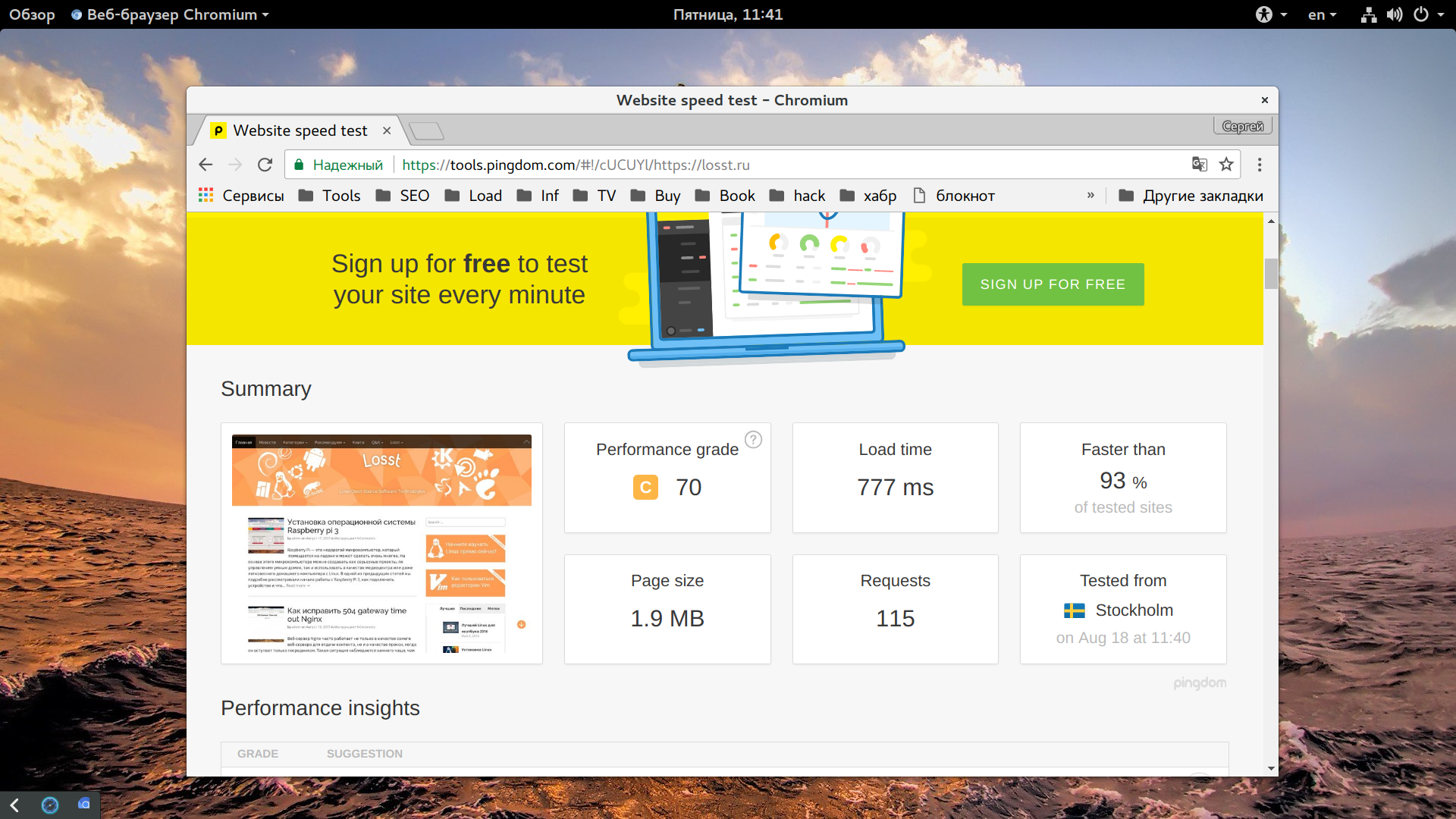
Вот скриншот из Pingdom Tools на котором показаны все загрузки из CDN, в том числе и код Google Analytics. Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Шаг № 4: Удаление блокирующих кодов
Устранение блокираторов также является довольно сложным этапом в процессе повышения скорости загрузки страниц, требующий хороших технических знаний. Основная проблема, которую пришлось решать — это ревизия всего кода javascript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Основная проблема, которую пришлось решать — это ревизия всего кода javascript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально смотрите по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Если ваш сайт на платформе WordPress, плагин Autopmize, скорее всего, поможет вам решить эту задачу. Проверьте свои настройки, а затем в <head> снимите отметку с «Force javascript» и установите ее на «Inline all CSS».
Шаг № 5: Включение сжатия
Включить сжатие вы можете в настройках сервера. Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Шаг № 6: Оптимизация мобильного формата
Анализ мобильного формата показывает адаптивность мобильной версии сайта под различные типы разрешения, использование подходящих шрифтов, и наличие хорошей навигационной системы.
С помощью Google Chrome вы можете посмотреть, как ваш сайт выглядит в различных мобильных версиях. Для этого нажмите на иконку меню (гамбургер) настроек и управления браузером в верхнем правом углу, а затем выберите «Дополнительные инструменты → Инструменты разработчика». На панели инструментов выберите иконку с изображением мобильных устройств. Вот и все, смотрите:
В случае примера, не потребовалось каких-либо радикальных изменений.
Вывод
В результате было выполнено 6 самых важных шагов, которые помогли достичь идеальных показателей 100/100 в Google PageSpeed Tools для сайта «Monitor Backlinks». В итоге была оптимизирована не только главная страница, но и все внутренние страницы.
Среди всех выполненных действий по оптимизации сайта можно выделить три самых важных:
- Использование CDN.
- Устранение блокирующих кодов. (Избегайте javascript в теле кодирования, лучше переместите его в низ файлов.)
- Оптимизация размеров и сжатие изображений.

На нашем сайте мы также достигли показателя 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств.
Хочется еще раз напомнить о том, что Google PageSpeed Tools является всего лишь вспомогательным инструментом для оптимизации ресурса. Инструменты предназначены для сокращения времени между запросом (кликом по ссылке) и откликом страницы сайта (отображения первых элементов страницы), чтобы посетители не покидали сайт, так и не дождавшись его загрузки. Также рекомендации, предоставляемые инструментом, необходимо применять с осторожностью, чтобы пользователям не показывалась разваленная верстка или какой-то не стилизованный набор блоков.
Обратите внимание. Быстрая загрузка страниц сайта косвенно влияет на ранжирование ресурса в поисковых системах, то есть: выше скорость загрузки → больше и длительнее посещения → выше ранжирование.
Также не забывайте о том, что специалисты RetsCorp всегда готовы предоставить необходимую помощь в вопросах создания, оптимизации и продвижения вашего веб-ресурса, чтобы каждая секунда проведенная пользователями на вашем сайте приносила вам выгоду!
Что на самом деле влияет на результат Google PageSpeed Insights и к чему приведет выполнение всех его рекомендаций
Статья написана с целью помощи в спорах о зеленой зоне PageSpeed между клиентами и разработчиками, которые порождаются как минимум некорректной трактовкой результатов сервиса. Я постарался кратко и наглядно изложить суть.
Я постарался кратко и наглядно изложить суть.
Для начала развею миф о том, что оценка сервиса — это скорость загрузки.
Нет, это не скорость загрузки, это итоговый результат исходя из многих параметров, одним из которых является скорость.
Результаты продемонстрирую на примере анализа сайта midapro.shop
В ходе проверок сайта обратил внимание на очень интересный момент.
Сервис выдает все время разные результаты. Посмотрим на скриншоты ниже.
Через полминуты, запустил тест снова, ничего не меняя на сайте.
Согласно шкале, мобильный результат во втором случае почти догнал среднюю зону, чего совсем не скажешь о первом тесте.
Проведем тест еще раз.
Если компьютерная версия примерно стоит на месте, то результаты мобильной версии расходятся до неприличного. Уже после таких данных, лично у меня появились очень большие сомнения по поводу достоверности данных.
Но пойдем дальше, проверим, что скажет сам браузер о скорости загрузки.
Согласно данным в “Инспекторе разработчика” в браузере,
сайт прогрузился за 2.3 секунды, за 3.3 секунды завершилась загрузка всей страницы:
При том, что на странице 4 слайдера, крупные баннера и легкая анимация.
Посмотрим подробные данные от pagespeed.
Гуглу подошла наша скорость загрузки, даже не смотря на итоговую оценку, время загрузки отмечена зеленым цветом.
Однако для мобильной версии, он насчитал 8.7 секунд.
Откуда он берет эти данные, вопрос хороший, т.к. засекая реально скорость загрузки,
с телефона 8 секунд не удалось достичь никогда.
Далее перейдем к рекомендациям. Что советует сделать гугл, чтоб уменьшить скорость загрузки?
Мы видим перечисление шрифтов, файлов, отвечающих за внешний вид и за работу слайдеров и программной логики для взаимодействия пользователя с сайтом.
Попробуем выполнить рекомендацию.
Скриншоты сайта до изменений и после.
Думаю комментировать не нужно, что гугл рекомендует удалить жизненно важные файлы для сайта. Да, действительно они влияют на скорость загрузки, но по такой логике можно вообще сайт удалить, оставив лишь логотип и номер телефона.
Да, действительно они влияют на скорость загрузки, но по такой логике можно вообще сайт удалить, оставив лишь логотип и номер телефона.
Посмотрим как изменился результат после выполнения рекомендаций.
Стало конечно лучше, грузиться то теперь нечему, кроме картинок.
Но есть рекомендации и по ним.
Гугл рекомендует отказаться от формата jpg, но давайте рассмотрим его предложение. В этот раз не будем мучать сайт, а просто посмотрим на поддержку браузерами форматов, которые предлагаются. Воспользуемся сервисом caniuse.com
Как видно первый формат, не поддерживает ни один браузер, кроме Safari.
Второй формат не поддерживает вообще никто.
Третий формат не поддерживается в Safari.
О выводах судить только вам, лично у меня цензурных слов на эту рекомендацию вряд ли хватит.
Далее гугл рекомендует снова что-то удалить..
… при этом еще ниже в разделе “Успешные аудиты” он говорит, что код CSS и JS оптимален и все лишнее удалено.
Это уже противоречие самому себе в открытом виде.
Под конец я вернул сайт в изначальное состояние и провел тест в четвертый раз:
На что похожи эти результаты снова сказать сложно… что-то между 2 и 3 тестом.
По тестированию скорости загрузки используя секундомер, через 3G, скорость загрузки сайта составляла 3 секунды.
Вывод
Тестировать через этот сервис можно, некоторые рекомендации могут быть полезными.
Ориентироваться на результат и уж тем более гнаться за зеленой зоной бесполезно.
Зеленая зона возможна при отказе от использования cms(движка/админки сайта), при отказе от использования видео, особенно youtube, и использования множества больших изображений.
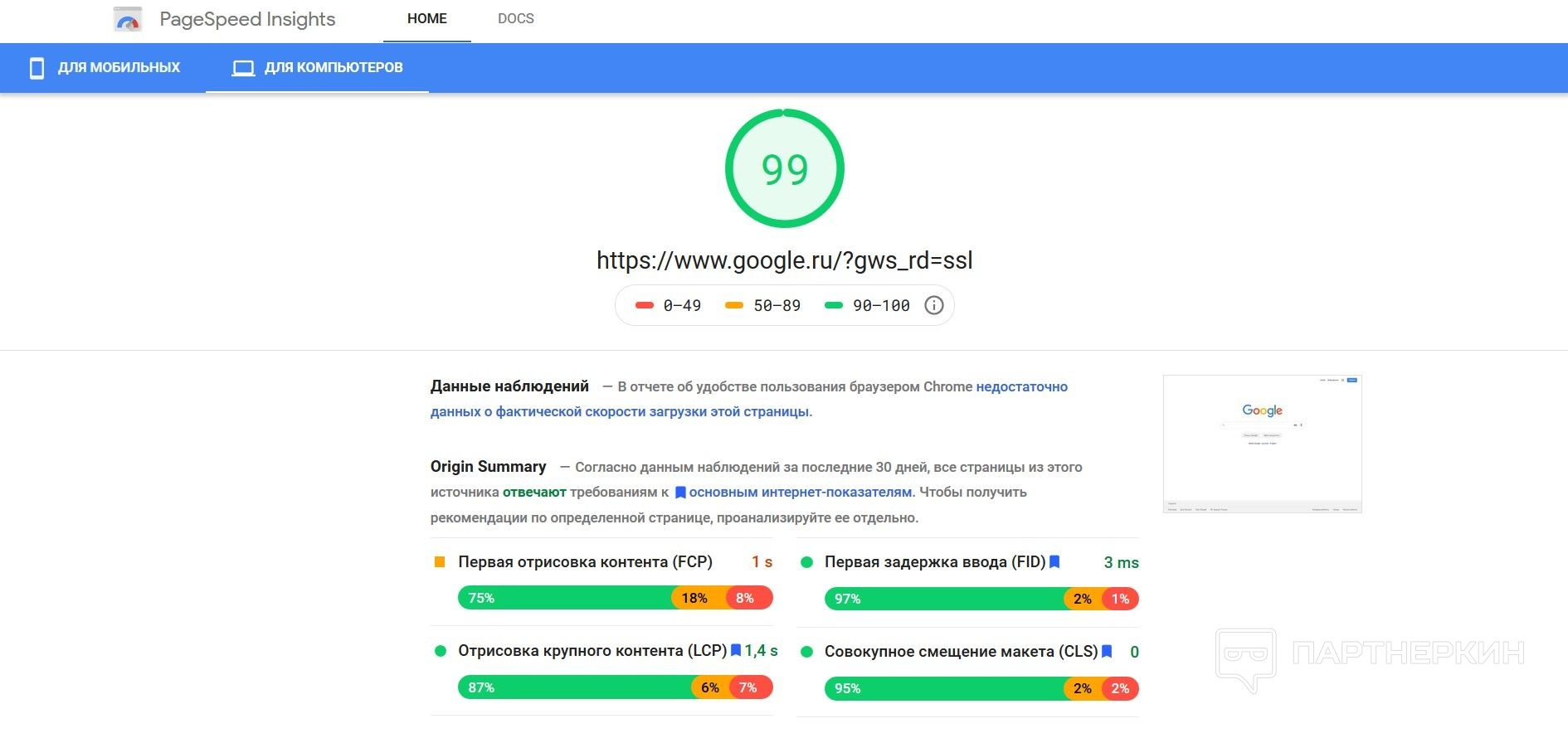
Ну и напоследок, протестируем сайт компании Google.
что влияет на его результаты и к чему приводит выполнение рекомендаций
Мы решили написать эту статью, чтобы внести ясность в разногласия между заказчиками и веб-мастерами по поводу зеленой зоны PageSpeed. Споры рождаются из-за не совсем корректной работы сервиса, а значит, и ошибочной трактовки его результатов. Изложим суть поконкретнее и на примерах.
Споры рождаются из-за не совсем корректной работы сервиса, а значит, и ошибочной трактовки его результатов. Изложим суть поконкретнее и на примерах.
Первым делом давайте развеем миф, будто сервис оценивает исключительно скорость загрузки. Это – правда лишь отчасти, ведь оценка показывает итоговый результат, зависящий от ряда факторов, в том числе, и скорости.
Для наглядности проанализируем shop.asiastyle.top
Осуществляя проверки, заметили интересные особенности.
Оценки тестирования – всегда разные. Взгляните на скриншоты ниже.
Не внося никаких изменений, запускаем проверку повторно, спустя полминуты.
Как показывает шкала, результат мобильных платформ при повторном тесте почти достиг средних результатов. Однако первая оценка оказалась совершенно иной.
Проведем третий тест.
Оценка версии для ПК колеблется вблизи стартовой отметки. Но вот мобильные результаты существенно отличаются. На основании этого доверие к данному сервису сильно пошатнулось.
Не станем делать поспешных выводов и посмотрим оценку скорости загрузки самим браузером.
«Инспектор разработчика» показывает, что загрузка сайта заняла 0.9 секунды. А вся страница подгрузилась за 1,32 секунды. Отметим наличие на ней несколько слайдеров, список товаров, крупных баннеров и легкой анимации.
Теперь сравним результат с данными от PageSpeed.
Гугл одобряет нашу скорость загрузки: несмотря на итоговый результат, показатель времени загрузки отмечен зеленым.
Однако мобильная версия загрузилась аж за 9,5 секунд.
Откуда взяты такие данные, непонятно, ведь при замерах реальной скорости загрузки со смартфона, ждать 9,5 секунд ни разу не пришлось.
Теперь обратим внимание на рекомендации. Какие советы для уменьшения скорости загрузки дает гугл?
Видим список, в который входят шрифты, файлы, определяющие программную логику взаимодействия юзера с сайтом, функциональность слейдеров, их дизайн. Выполним рекомендацию.
Вот так выглядит сайт до и после корректировок.
Пожалуй, комментарии излишни. По рекомендациям гугла пришлось удалить файлы, которые можно считать жизненно важными для сайта. Понятно, что скорость загрузки от них действительно зависит. Но если удалять все, что на нее влияет, то можно оставить только телефон и логотип компании.
Взглянем на результат после внесения изменений.
Да, загрузка ускорилась. Правда, подгружать осталось только картинки.
Но в отношении них рекомендации тоже есть.
Гугл советует избавиться от изображений в формате .jpg. Разберемся с его предложением. Пожалуй, не будем вносить изменения на сайте, а проанализируем, какие браузеры поддерживают те форматы, что рекомендует гугл. Для этого используем сервис caniuse.com.
1-й формат по силам только Safari.
2-й – не поддерживается ни в одном браузере.
3-й – поддерживается везде, но не в Safari.
Лично у нас нет слов, чтобы выразить свое впечатление о такой рекомендации.
Но это еще не конец: гугл снова советует удалить «излишки».
Сразу же обратим ваше внимание на раздел «Успешные аудиты». Здесь указанно, что коды CSS и JS – оптимальны, и ничего лишнего нет.
Это – очевидное противоречие с указанными выше рекомендациями.
Наконец, мы решили вернуть сайт в исходное состояние и протестировали его четвертый раз.
Теперь результаты напоминают собой нечто среднее между первым и вторым тестированием.
В качестве десерта проверяем скорость загрузки сайта на мобильном интернете 3G, вооружившись секундомером. Результат: 2 секунды.
Вывод
Использовать данный сервис можно. И некоторые советы могут принести пользу. Однако доверять исключительно оценкам PageSpeed не стоит. И уж тем более, не стоит гнаться за попаданием в зеленую зону. Ее удастся достичь только в том случае, если не использовать движок сайта, видео, большие изображения…
Напоследок протестировали инструментом от гугла сайт rozetka. com.ua. Результаты говорят сами за себя
Роль в продвижении ᐈ Сервисы для проверки
Содержание:
Эффективные инструменты для проверки скорости загрузки
Гугл PageSpeed Insights
Pingdom Tools
WhichLoadFaster
Web Page Performance Test
GTmetrix
Load Impact
Monitis Tools
SiteSpeed.me, PR-CY и WebPage Analyzer
Использование Гугл PageSpeed Insights
Каждый человек, имеющий свой сайт в интернете, сталкивается с проблемой: скорость открывания страницы и ее содержание. Пользователи хотят иметь свободный и быстрый доступ ко всей интересующей их информации. В этой статье мы расскажем, с помощью каких инструментов можно проверить, исправить и улучшить свой ресурс.
Загрузка ресурса проверяется разными методами. Сервисы помогут определить скорость прогрузки страниц сайта, а также найти оптимальное решение возникшей проблемы. Быстрая загрузка не только станет удобной для пользователя, но и является интересном для поисковика.
Быстрая загрузка не только станет удобной для пользователя, но и является интересном для поисковика.
Скорость сайта нуждается во внимании, ведь это не только поможет привлечь потенциальных покупателей, но и гугл будет расположен к нему. Разница в секундах, а полученный эффект улучшит ранжирование, коэффициент конверсии. Рассмотрим более детально каждый из предложенных инструментов далее в статье.
Гугл PageSpeed Insights
Этот ресурс поможет проверить, как быстро происходит загрузка страницы от google. Главное достоинство GPSI – возможность узнать информацию как по персональному компьютеру, так и по мобильному устройству, что есть очень полезным сегодня. Каждый второй человек пользуется современными гаджетами, как известно, сайт ведет себя по-разному, в зависимости от открываемого устройства.
Коэффициент качества открытия страниц показывается в диапазоне от 0 до 100, что очень удобно. Здесь можно узнать не только время, но и увидеть рекомендации, как улучшить скорость от самого ресурса: что нужно убрать, заменить, использовать.
Pingdom Tools
Этот сайт помогает вычислить проблемы, которые замедляют работу страниц. Он дает оценку скорости, выводит общее количество обращений к серверу и конструирует средний коэффициент времени открытия. С его помощью очень легко найти тот момент, который не дает сервису работать стабильно и молниеносно: стили, тяжелые изображения, скрипты, видеофайлы и прочее будет найдено. После устранения проблем скорость значительно улучшится.
WhichLoadFaster
Инструмент служит для сравнения вашего ресурса и конкурентов. К примеру, вы развиваете свой бизнес в одном направлении с партнером или коллегой, но его сайт более быстрый и резво продвигается в топе google. С помощью WLF можно за несколько секунд определить, чей сервис лучше: на экран выводятся информационные данные с разницей в скорости.
Web Page Performance Test
Сайт является американским инструментом ведения статистики по сервису, территориально он находится в Далласе. Через WPPT можно узнать качество осуществления кэширования, вывод статистических данных о тестах. Инструмент сохраняет скриншоты о состоянии сервиса в момент, когда происходит загрузка. Благодаря этому можно комфортно и точно узнать нужную информацию, посмотрев, какой из запросов дольше всего обрабатывается – это и есть факторы, влияющие на время открытия.
Через WPPT можно узнать качество осуществления кэширования, вывод статистических данных о тестах. Инструмент сохраняет скриншоты о состоянии сервиса в момент, когда происходит загрузка. Благодаря этому можно комфортно и точно узнать нужную информацию, посмотрев, какой из запросов дольше всего обрабатывается – это и есть факторы, влияющие на время открытия.
GTmetrix
Канадский сайт, который помогает улучшить скорость открытия страниц. Это тестер, сохраняющий историю манипуляций – благодаря этому все данные видны и могут подлежать сравнению, что было улучшено и оставлено без изменений. Также с его помощью происходит загрузка рекомендационных элементов от Yahoo и гугл с целью проведения оптимизации. Все запросы сортируются по приоритетности.
Load Impact
Этот сайт дает возможность проверить, как поведет себя ресурс в момент достижения высокой посещаемости. Тест проходит следующим образом: эмулируется несколько десятков активных пользователей и постепенно достигается черта, превышающая сотню. Поскольку общая длительность процедуры занимает несколько минут – добавляйте дополнительные инструменты, испытывая скорость. В конечном итоге выводится статистический график.
Поскольку общая длительность процедуры занимает несколько минут – добавляйте дополнительные инструменты, испытывая скорость. В конечном итоге выводится статистический график.
Monitis Tools
Этот сайт дает возможность проверить работоспособность ресурса на серверах по всему миру. Независимо от вашего места нахождения, вы можете узнать, как происходит загрузка страницы для пользователей в Азии, странах Европы и в Штатах. В конце выводится статистика по каждому тесту, опираясь на полученную скорость.
SiteSpeed.me, PR-CY и WebPage Analyzer
Загрузка происходит с использованием разных серверов гугл, после определяется скорость. Выводятся три группы: лучшие, худшие и средние.
Загрузка возможна нескольких сайтов с гугл, на основе которых делается статистика: скорость, размер документации.
Сайт собирает отчетность из дополнительных элементов: стилей скриптов и прочего, что влияет на скорость.
Каждый из инструментов не является гарантией на высокую скорость, с которой происходит загрузка страницы. Только комплексная оптимизация поможет продвижению в гугл. Ниже представлены примеры, где показана загрузка популярных сайтов и не очень:
Только комплексная оптимизация поможет продвижению в гугл. Ниже представлены примеры, где показана загрузка популярных сайтов и не очень:
1. Amazon.com
2. Apple.com
3. The New Yorker
Сайт станет загружаться быстро в гугл, если все манипуляции не утяжеляет его. Только правильный контент, дополнения не будут влиять на скорость открытия страниц.
Улучшаем скорость сайта с помощью Google PageSpeed Insights
Ускорение вашего сайта — непростая задача. Бывает трудно определить, что заставляет ваш сайт работать медленнее. Вашей проблемой может быть что угодно — от замусоренного и плохо написанного кода, до изображений или каких-то других больших элементов страницы. И вам нужно быстро диагностировать и устранить эти проблемы. Поисковики отдают предпочтение сайтам, которые загружаются быстро. Чем быстрее загружается сайт, тем ниже показатель отказов. Если ваш сайт быстрый, у вас больше шансов увеличить трафик в Google, по сравнению с медленными сайтами.
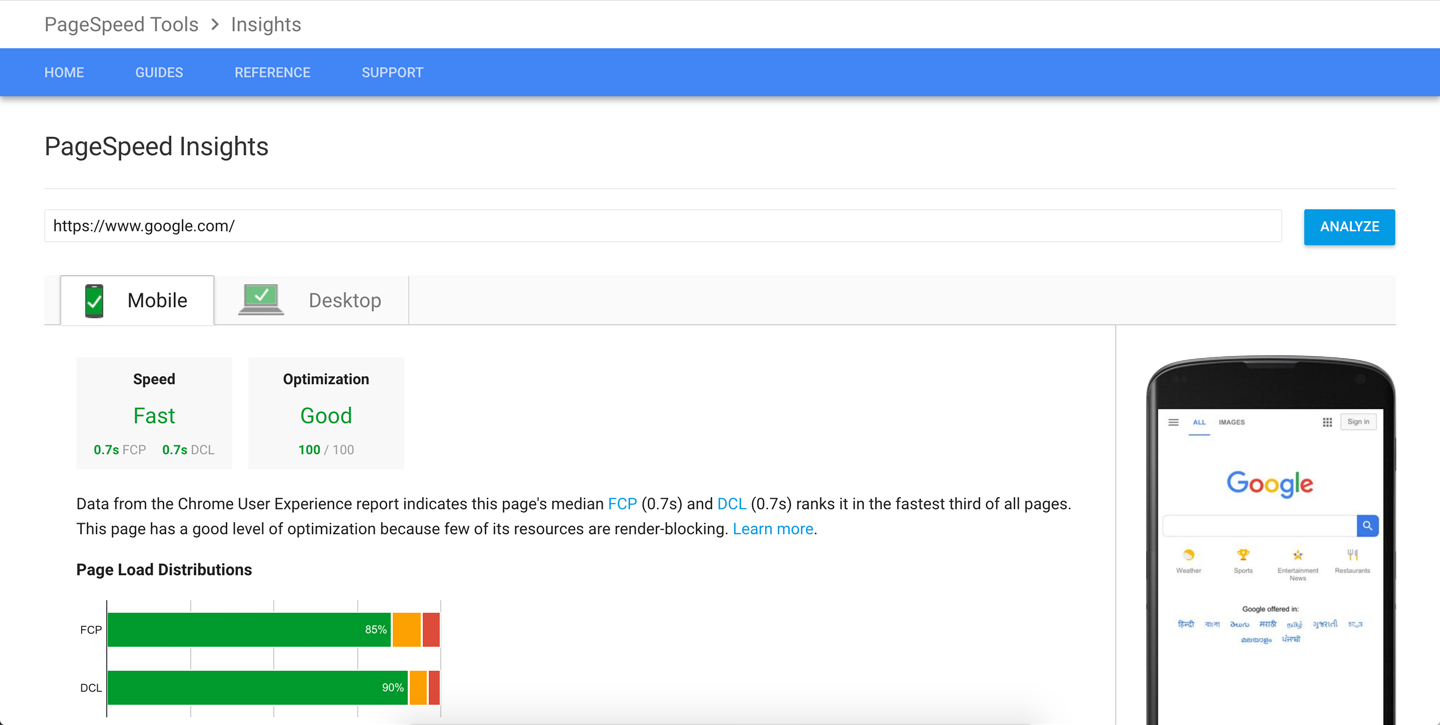
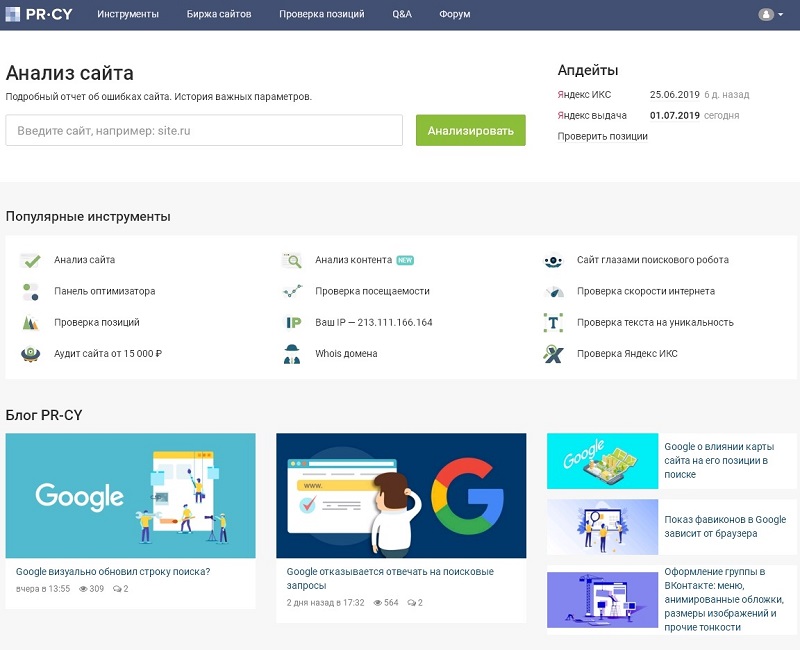
Интерфейс Google PageSpeed InsightsGoogle PageSpeed Insights (проверка скорости сайта гугл) — отличный инструмент, который анализирует веб-страницу и предлагает решения, позволяющие ускорить ее загрузку. Он очень полезен на начальной стадии, когда разработали сайт и нужно провести аудит быстродействия, подготовить чек-лист для оптимизатора. Мы рассмотрим, как использовать и работать с рекомендациями по скоросит загрузки сайта Google Page Speed.
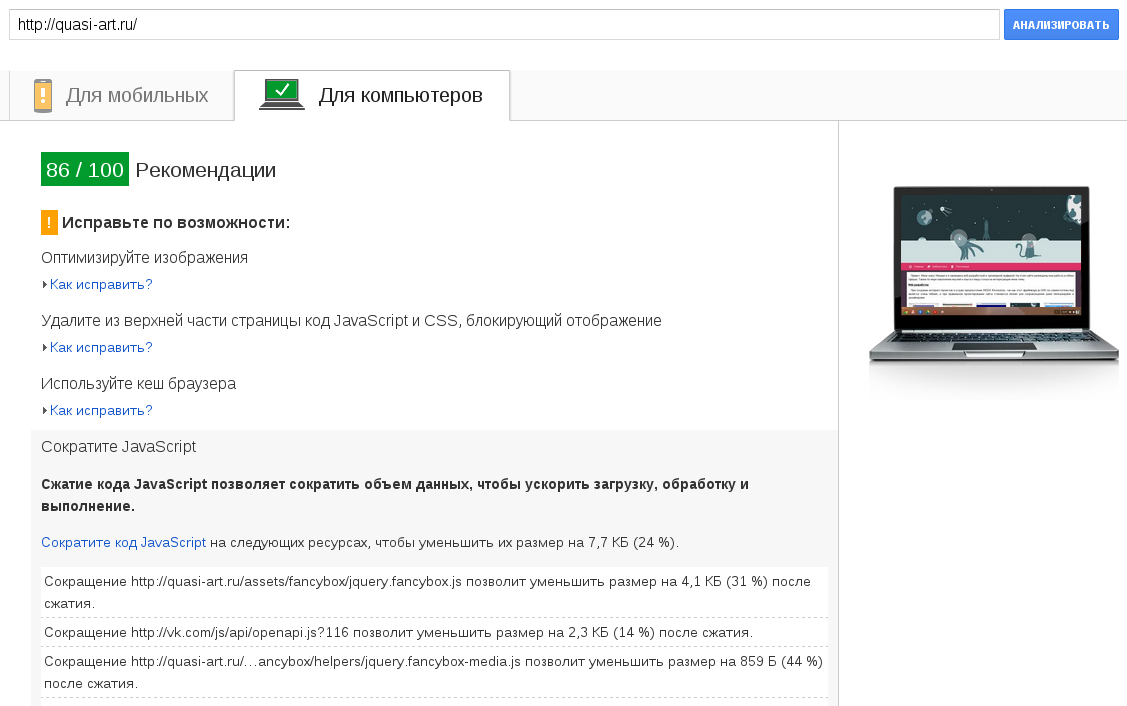
Чтобы начать работу, откройте инструмент PageSpeed Insights и введите URL вашего сайта в соответствующее поле, затем нажмите «Анализировать»:
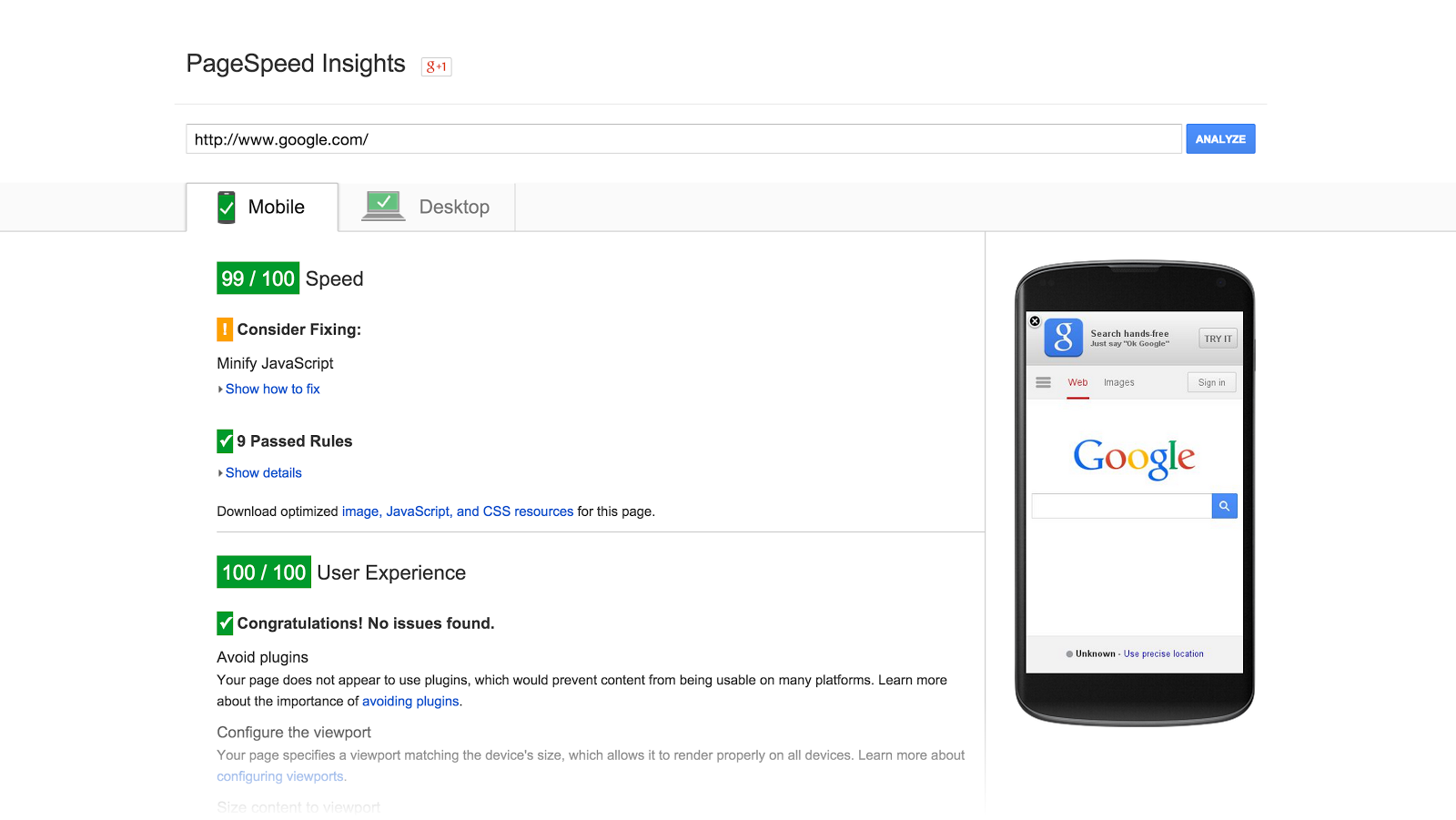
Появится строка выполнения, Google-бот посетит ваш сайт на мобильном и десктопном устройствах, проведет несколько основных тестов и выдаст отчет. Он расскажет, что нужно знать о вашем сайте и что может мешать его быстродействию.
Вот как выглядит мой отчет:
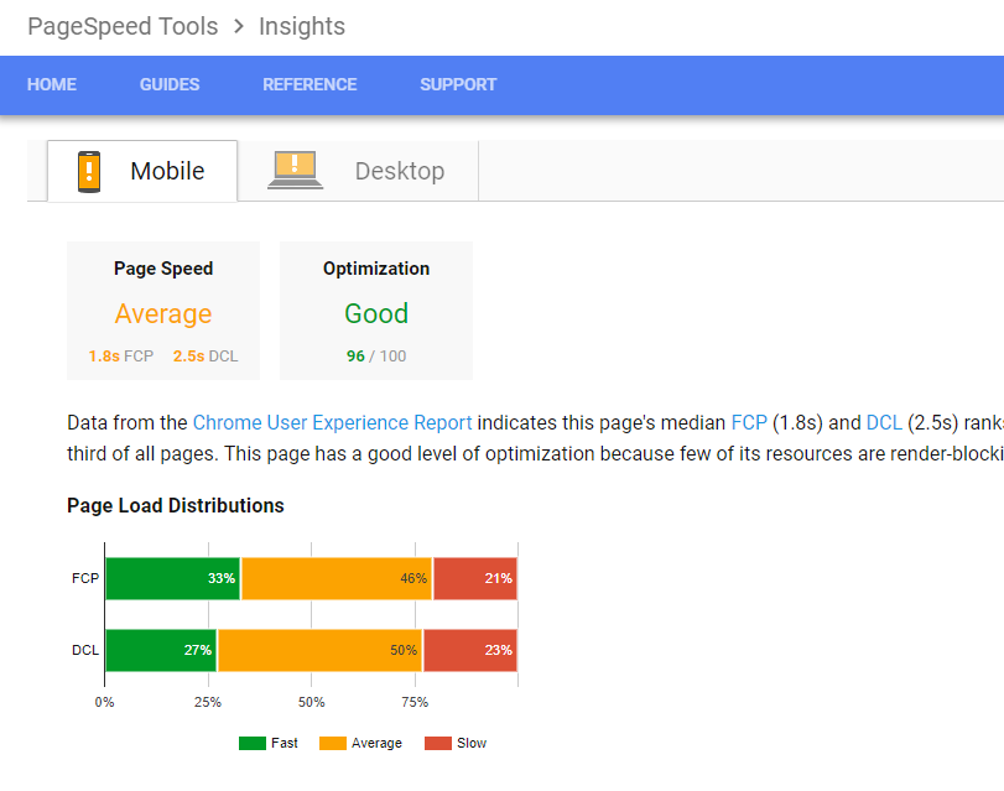
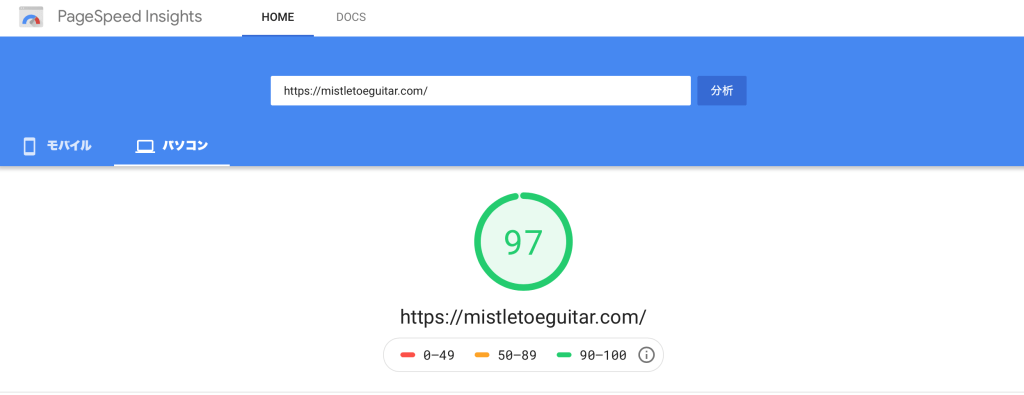
Вам будет показана общая оценка вашего сайта (оценка из 100), как для десктопного, так и для мобильного сайта, отдельно по скорости загрузки страницы (быстрая, средняя, медленная) и качеству оптимизации сайта:
- Low (красный) — свидетельствует о медленной загрузке страницы.
- Medium (оранжевый) — страница испытывает некоторые проблемы с быстрой загрузкой, но не критические.
- High (зеленый) — страница загружается быстро.
Скорость загрузки страницы замеряется по Cобытию первой отрисовки контента (FCP) и DOM Content Loaded (DCL):
Отчет состоит из 3 разделов:
- Информация о скорости загрузки страницы — показывает количество операций и обращений к серверу при загрузке страницы;
- Предложения по оптимизации — чек-лист того, что нужно внедрить на странице для улучшения скорости;
- Внедренные приемы оптимизации — показывает то, что уже оптимизировано на сайте.

Давайте пройдемся по всем рекомендациям Google PageSpeed, чтобы понять как их использовать.
Читайте также: Оптимизация под голосовой поиск
Рекомендации Google PageSpeed Insights1.Сократите время ответа сервераНормальным показателем будет 200-500 мс (0,2-0,5 с). Все что выше — Google уже отмечает.
Многое зависит от хостинга, а именно конфигурации и настроек сервера. Если он недостаточно мощный — могут возникать задержки в ответе сервера.
Также большое количество разных плагинов на сайте, которые постоянно обращаются к базе данных, могут увеличивать нагрузку на сервер, и тем самым создавать проблемы: при большом количестве просмотров сервер падает, возникают разные неполадки и задержки.
Как дополнительный вариант, можно отключить все ненужные службы, работающие на сервере, чтобы увеличить скорость.
Но самая большая разница, которую я заметил, чтобы уменьшить время отклика сервера, достаточно перейти на новую версию PHP, например PHP 7. Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Читайте также: Как улучшить позиции сайта в мобильной выдаче
Итак, подытожим, что можно сделать для увеличения время ответа сервера:
- перейти на более современный и быстрый хостинг с поддержкой PHP 7
- изменить или обновить версию CMS сайта
- отключить или удалить все ненужные, устаревшие и “тяжелые” плагины на сайте, уменьшив таким образом количество обращений к базе данных и снизив нагрузку на CPU сервера
- очистить базу данных сайта от лишних записей, что также уменьшит использование CPU
Больше рекомендаций по оптимизации сервера в документации Google:
https://developers.google.com/speed/docs/insights/Server
Основная причина медленной загрузки страниц и низких баллов в PageSpeed Insights — большие изображения.
К примеру, для ПС Google все, что превышает 100 Кб считается большим.
Как только я сжал все свои изображения на сайте — получил огромное прибавление в скорости.
Если вы используете WordPress, один из лучших способов сжать изображения, не потратив много времени, использовать плагин. Мой любимый плагин для использования — WP Smush Image Compression and Optimization:
Если ваш сайт страдает из-за большого количества больших изображений, то их просто нужно сжать. Например, при сохранении в Photoshop качество сжатия jpeg-файла должно быть не выше 85%. В большинстве случаев нет никакой потребности указывать столь высокое значение. Некоторые веб-дизайнеры часто упоминают магическое число «51» для сжатия jpeg, но вы можете сами оценить, насколько можете уменьшить качество.
Читайте также: A/B тест рассылки
Бесплатные сервисы для сжатия изображений:
Более детально об оптимизации изображений:
https://developers.google.com/speed/docs/insights/OptimizeImages
 Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницыНекоторые скрипты и стили, расположенные в самом верху страницы в header, блокируют отображение страницы.
Рекомендуется очень громоздкие скрипты переносить из верхней части сайта в нижнюю, например в footer. Или же попытаться разбить скрипты на несколько маленьких подгружаемых файлов, что увеличит скорость загрузки медленной страницы.
Детальнее о блокирующих элементах кода в документации Google:
https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Кэширование браузера или Leverage browser caching — еще один инструмент, который может оказать большое влияние на скорость страницы. Получение ресурсов для загрузки вашего сайта требует больших усилий. Он требует загрузки каждого элемента изображения и страницы, а затем имеет дело с тяжелым HTML и кодированием. Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен происходить снова и снова. Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен происходить снова и снова. Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Кэширование позволяет вашему браузеру «помнить» определенные элементы, которые были недавно загружены — заголовок, навигация, логотип и т. д. Чем больше элементов браузер может кэшировать, тем меньше элементов он должен загружать, когда пользователь делает запрос и, в конечном счете, быстрее загрузится страница. Google рекомендует минимальную политику кэширования в течение одной недели, а для элементов, которые в основном остаются неизменными, предпочтительнее один год.
Он работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта перемещается на новую страницу вашего сайта, все ваши данные, например, логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости!
Читайте также: Как использовать og image
5. Сократите JavaScript и CSS
Сократите JavaScript и CSSСведение к минимуму пространства, которое занимает ваше кодирование в формате Java Script, является еще одним важным фактором получения идеального результата от Google. Минимизация — это процесс удаления или исправления ненужных или дублированных данных, не влияя на то, как браузер будет обрабатывать HTML. Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно. И еще раз, благодаря потрясающим плагинам WordPress, вам не нужно быть гением программирования, чтобы исправить это.
Желательно начать с валидации всего HTML-кода сайта: https://validator.w3.org
Список сервисов для оптимизации JavaScript:
Список сервисов для оптимизации CSS:
Детальнее об оптимизации JavaScript и CSS файлов в документации Google:
https://developers.google.com/speed/docs/insights/MinifyResources
Существует большой объем данных, которые необходимо передавать между серверами и пользователями при доступе к сайту. К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
Пользователи WordPress могут включить gzip сжатие, установив плагин GZip Ninja Speed Compression.Читайте также: Советы для SEO по WordPress.
На многих хостингах gzip-сжаите уже включено по умолчанию, но вы можете проверить включено оно или нет на вашем сайте с помощью сервиса: https://checkgzipcompression.com/
Детальнее о сжатии в документации Google:
https://developers.google.com/speed/docs/insights/EnableCompression#-
Все рекомендации выше касались десктопной версии сайта. Для мобильной они мало чем отличаются, но связаны с работой сайта под смартфоны и планшеты. Думаю, не стоит рассказывать вам, насколько важны обе, особенно с введением Mobile first Index в Google. Большую роль тут играет адаптивность и наличие AMP-страниц (Accelerated Mobile Pages). Что выбрать — мобильную версию или качественную адаптивную верстку — читайте в статье: Мобильный поиск в современном SEO
ВыводыВ целом, Google PageSpeed Insights — полезный инструмент, но нужно понимать, что он не является “мерилом” скорости сайта, а средством SEO аудита с точки зрения быстродействия сайта. Если нужно проверить реальную скорость — для этого существуют такие сервисы как GTMetrix, Pingdom или WebPageTest. PageSpeed же соберет для вас полезную информацию по проблемным зонам, тормозящие сайт и предоставит чек-лист для оптимизатора.
Если нужно проверить реальную скорость — для этого существуют такие сервисы как GTMetrix, Pingdom или WebPageTest. PageSpeed же соберет для вас полезную информацию по проблемным зонам, тормозящие сайт и предоставит чек-лист для оптимизатора.
Так же, на мой взгляд, не стоит гнаться за 100/100 оценками в PageSpeed Insights. В некоторых ситуациях это практически невозможно. Чтобы их достичь, иногда нужно пойти в ущерб функциональности сайта. Да и не все рекомендации могут быть безопасными. Например, если перенести CSS в нижнюю часть страницы, как рекомендует PageSpeed, веб-страница будет сперва подгружаться без стилей, что конечно же увеличит количество отказов.
Самое главное — это выявить и проанализировать основные ошибки сайта и вовремя начать работать в направлении улучшения его быстродействия.
Читайте также: Поисковые подсказки Google
Как увеличить скорость загрузки сайта [Инфографика]
Автор Илья Чигарев На чтение 16 мин Просмотров 318 Обновлено
Скорость невероятно важна.
Быстрый в загрузке сайт без сомнения обойдет медленный по всем параметрам. Это известно и пользователям, и поисковым машинам.
Статистика утверждает: если среднее время загрузки страницы превышает 3 секунды, число отказов от сайта растет. Поисковики воспринимают большое число отказов как свидетельство того, что посетители не находят сайт полезным, и это оказывает прямое негативное влияние на ранжирование.
Для тех, кто все еще сомневается: численные показатели подтверждают, что покупатели неохотно возвращаются на ecommerce сайт, у которого проблемы с производительностью.
Маркетинговое правило «плохой рекламы не бывает» не клеится с цифровой реальностью социальных медиа и всеобщей взаимосвязанностью. Примерно половина пользователей делится отрицательным опытом, распространяя информацию о медленных сайтах, не имеющих мобильной версии, быстрее, чем эти самые сайты грузятся.
Как верно подмечено в фильме «Автостопом по галактике»:
“Ничто не распространяется быстрее скорости света, за исключением плохих новостей, которые подчиняются совершенно иным законам. »
»
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Какова же точная ценность одной онлайн секунды?
Как скорость загрузки влияет на ваш сайт. Факты, цифры, инфографика
Среднее время загрузки для 2017 года
Нижеприведенные данные взяты из исследований Google на тему средней скорости загрузки сайта на 2017 год. Статистика по текущему году еще не собрана и не проанализирована, но данные 2017 года довольно показательны:
- время загрузки в 1-3 секунды повышает вероятность отказа на 32%
- время загрузки в 1-5 секунд повышает вероятность отказа на 90%
- время загрузки в 1-6 секунд повышает вероятность отказа на 106%
- время загрузки в 1-10 секунд повышает вероятность отказа на 123%
Совершенно очевидно, что быстрые веб страницы более привлекательны для пользователей.
Думаю не нужно объяснять, что страница, требующая для загрузки более 10 секунд, это просто катастрофа. С постоянно растущими скоростями интернета длительный процесс ожидания загрузки изображения кажется бесконечным.
Вышеупомянутое исследование Гугла обнаружило, что среднее время загрузки сайта на мобильных граничит с вечностью: 22 секунды. Вероятно это время полной загрузки, но цифра просто ужасающая.
Посетители сайтов с этим согласны: то же исследование показывает, что 53% посетителей покидают страницу, не отобразившуюся за 3 секунды.
Краткий ответ на вопрос «Сколько же должен грузиться сайт?»: до 3 секунд на всех устройствах. Но есть и развернутый вариант ответа.
Инфографика «Как быстродействие влияет на ваш сайт»
Как точно измерить среднее время загрузки страницы
Прежде чем паниковать и отправляться на поиски веб разработчика, который оптимизирует ваш сайт, важно понять, что является причиной его медленной работы.
Существует несколько бесплатных инструментов анализа скорости, которые очень помогают в понимании, что и как работает.
В их способах измерения есть незначительные отличия, поэтому для полноты картины я рекомендую использовать каждый из них. Именно так я и делаю при проверке отзывов о моем хостинге на the Hosting Tribunal.
Помните о том, что при каждой новой проверке результаты будут немного отличаться даже при использовании одного и того же инструмента. Это совершенно нормально, так как при тестировании удаленного сервера небольшие отклонения естественны.
Рассмотрим наиболее популярные инструменты для оценки производительности сайтов. Все они, за исключением Load Impact, затрагивают только браузерную часть сайта, т.е. симулируют пользовательский опыт. Load Impact тестирует серверную часть, проверяя, как сервер справляется с повышенной нагрузкой.
Проверка скорости сайта через GtmetrixGTMetrix
Комплексный и мощный инструмент GTMetrix — бесплатное сервис, который позволяет провести детальный анализ всего, что связано с производительностью тестируемого сайта. Для проведения теста можно выбрать локацию пользователя и тип браузера, не говоря уже о других расширенных опциях.
Для проведения теста можно выбрать локацию пользователя и тип браузера, не говоря уже о других расширенных опциях.
GTMetrix отражает метрики времени загрузки страниц и целый ряд рекомендаций относительно того, что и как можно исправить. Это один из наиболее подробных бесплатных инструментов, доступных в настоящий момент.
Да, на изучение полученных результатов потребуется время, но если вы действительно хотите ускорить свой сайт, это того стоит.
Проверка скорости сайта через WebpagetestWebPageTest
WebPageTest — еще один очень подробный инструмент измерения скорости. Опять же, для проведения тестирования разрешается выбрать браузер и локацию. В первый раз результаты могут показаться слишком подробными и запутанными.
Появится несколько вкладок, каждую из которых нужно просмотреть для получения релевантной информации.
Поверьте, WebPageTest дает очень хорошее представление по всему домену.
Как и GTMetrix.com, этот инструмент имеет обширную документацию, которая охватывает все аспекты получаемого анализа.
Pingdom
Pingdom — один из самых популярных инструментов для измерения скорости сайтов. Недавно, летом 2018, он подвергся небольшому обновлению, и теперь мгновенно выдает довольно подробную статистику по производительности.
Тем не менее по сравнению с GTMetrix и WebPageTest.org, бесплатный сервис Pingdom дает значительно меньше информации.
Он позволяет получить определенные данные, но не особо полезен для глубокого анализа.
Проверка скорости сайта через Google page speed siteGoogle PageSpeed Insights
Несколько лет назад в консоль веб-мастера Google был добавлен инструмент для проверки скорости сайта. Можете смело начинать анализ скорости загрузки сайта с этого инструмента.
Подобно GTMetrix и WebPageTest.org, Google PageSpeed Insights предоставляет хорошие результаты с советами, как и что исправить.
Тем не менее стоит отнестись к этим результатам с легкой долей недоверия, и провести измерения другими инструментами, чтобы получить более четкую картину.
Более того, результаты можно взять за основу, как и рекомендованную скорость загрузки страницы от Google, но не следует на них слишком полагаться.
Само собой, чем быстрее грузится сайт, тем лучше.
Проверка скорости сайта через LoadImpactLoad Impact
Load Impact — основательный инструмент, который, если в нем хорошо разобраться, станет настоящим откровением о внутреннем функционировании сложных сайтов.
На освоение его обширной документации требуется время, но при наличии трафика Load Impact — прекрасное средство для выявления работающих и неработающих тактик.
Самый простой тест, который можно провести с бесплатного аккаунта Load Impact — направление на сайт до 50 виртуальных пользователей с целью проверки реакции сервера на разные уровни нагрузки. Можно задействовать несколько метрик, чтобы протестировать различные аспекты хостинга.
Если вы хотите улучшить свой сайт, стоит потратить время и протестировать его всеми рассмотренными инструментами — это даст наиболее полную статистику по времени загрузки.
Как только вся необходимая информация будет собрана, подумайте, какие работы по улучшению вы сможете выполнить самостоятельно.
Основные факторы, которые влияют на скорость сайта
Проверив сайт при помощи GTMetrix и WebPageTest, вы скорее всего выявите несколько схожих проблем. На скорость сайта влияет множество факторов, но некоторые приемы оптимизации работают по всем направлениям.
Приведу краткий перечень наиболее распространенных проблем, которые увеличивают среднее время загрузки страницы.
Простые проблемы, легкие способы устранения
Некоторые проблемы со скоростью довольно просты, и их можно исправить без каких-либо технических знаний.
Слишком большие изображения
Ни один стоящий сайт не обходится без изображений. Важно максимально уделить время их оптимизации, иначе они будут тормозить все остальное на странице.
Обычно картинки являются самыми тяжелыми файлами на сайте. Соответственно, на их загрузку уходит большая часть пропускной способности, что увеличивает время ответа страницы.
В оптимизации изображений есть несколько важных моментов, но самое основное, что нужно сделать — уменьшить их размер без ухудшения качества.
Если сайт сделан на WordPress или Joomla, используйте плагины, чтобы оптимизировать все изображения сразу.
Это самый простой вариант.
Если сайт самописный, лучше использовать Adobe Photoshop, Gimp, ImageOptim или другой подходящий визуальный редактор с функцией «оптимизировать для веб», «сохранить для веб» или аналогичной им.
Не забывайте, что размер изображений для мобильных устройств отличается от десктопного.
Слишком много плагинов
Одно из главных преимуществ систем управления контентом, таких как WordPress и Joomla — их невероятная функциональность. А так как к этому добавляется простота использования, неудивительно, что новичок вебмастер может потерять чувство меры, сам того не осознавая.
Завораживающее изобилие функций толкает на безумства. Когда понимаешь, что нужный функционал можно установить нажатием кнопки, начинает кружиться голова..jpg)
Могущество ослепляет.
Это все прекрасно, но у функционала, который добавляют сайту плагины, есть цена. Для работы любого плагина нужны ресурсы сервера. Точнее для функционирования подавляющего большинства плагинов нужны запросы в базу данных.
Все это может значительно увеличить время загрузки страницы.
Убедитесь, что вы используете только нужные плагины. Имейте ясное представление о сайте и о том, что нужно для его работы. Отключите все лишние плагины без сожаления.
Кеширование
Основная концепция кеширования заключается в том, что просмотренный контент (обычно это статичный HTML) быстрее загрузится браузером из серверного кеша, чем если бы он был затребован стандартным способом.
Подключить серверное кеширование намного проще с помощью WordPress и Joomla, так как у них есть соответствующие плагины.
Владельцам самописных сайтов имеет смысл обратиться за рекомендациями в техподдержку хостинг провайдера. Большинство популярных хостеров предлагают качественные услуги серверного кеширования.
Большинство популярных хостеров предлагают качественные услуги серверного кеширования.
GZIP сжатие
GZIP сжатие — очень простой кусок кода, который добавляется в файл .htaccess. Его можно найти онлайн, но я рекомендую обратиться к хостеру для согласования наиболее подходящего синтаксиса. Хостер должен оказать быструю помощь по его добавлению.
GZIP сокращает общее количество данных, отсылаемых сервером конечному пользователю.
Этот прием остается одним из простейших способов улучшить сайт и сократить время загрузки страниц уже 10 лет.
GZIP и оптимизация изображений — просто маст-хев.
Используйте качественную Сеть Доставки Контента
Сети доставки контента (CDN) способны помочь сайту во многом. Они повышают его безопасность \и предлагают несколько способов для решения проблем с загрузкой страниц.
Самое главное, CDN доставляет контент (HTML, картинки, CSS, JS) с сервера, который ближе всего к локации пользователя. Это уменьшает нагрузку на основной хостинг сервер, и сокращает время передачи информации за счет физической близости данных к пользователю.
Это уменьшает нагрузку на основной хостинг сервер, и сокращает время передачи информации за счет физической близости данных к пользователю.
CloudFlare — наиболее популярный CDN в настоящее время, его очень просто использовать.
Чтобы узнать больше о сетях доставки контента, загляните в наш расширенный справочник.
Сложные проблемы, продвинутые решения
Некоторые проблемы требуют наличия технических знаний, но их решение может значительно помочь в увеличении скорости сайта. Ничего сильно сложного, нужно базовое понимание HTML.
Большое количество HTTP запросов
HTTP — протокол передачи гипертекста.
Каждый раз, когда вы вводите url, ваш сервер отправляет http запрос на сервер. Проще говоря, браузер запрашивает контент сайта. То, что мы видим как текст, изображения, видео, меню и кнопки, обычно содержится в html тегах, стили которых заданы с помощью CSS файла (а то и нескольких), а функционал — через JavaScript.
Все эти ресурсы, которые формируют веб страницу, можно организовать несколькими способами. Иногда их организация не достаточно оптимизирована, что приводит к большому числу HTTP запросов и увеличивает время загрузки сайта.
Иногда их организация не достаточно оптимизирована, что приводит к большому числу HTTP запросов и увеличивает время загрузки сайта.
Минимизация HTML, CSS, и JavaScript
Минимизация файлов означает исключение всего ненужного.
Хорошим тоном в программировании и веб разработке считается следование определенным правилам, которые упорядочивают код и делают его более читабельным.
Тем не менее, коду рабочих страниц не нужны разбивка на строки, комментарии и пробелы. Все это можно удалить, чтоб уменьшить вес файлов.
Существуют бесплатные онлайн инструменты, которые могут с этим помочь.
Не забудьте сохранить копию сайта с форматированным кодом на случай возникновения проблем или в качестве бэкапа. Все-таки медленно загружающиеся страницы лучше, чем никакие.
Объединение отдельных HTML, CSS, и JavaScript файлов
Если страница использует несколько CSS файлов для своего оформления и несколько javascript файлов для функционала, их можно объединить в один или два файла.
Этот прием гораздо эффективнее для HTTP/1.1, потому что HTTP/2 справляется со множественными запросами без особой нагрузки.
Большинство современных хостеров поддерживают HTTP/2, и вскоре он станет стандартом, поэтому при его использовании объединение файлов не особо скажется на средней скорости загрузки.
Переместите JavaScript код вниз
Куски JavaScript кода часто потребляют ресурсы и препятствуют быстрой загрузке страницы.
Если переместить их вниз, перед закрывающим тегом </body>, браузер обработает их в последнюю очередь, после загрузки всех остальных элементов.
В результате, хотя время полной загрузки страницы и не сократится, пользователи быстрее увидят информацию, за которой пришли на сайт.
Это наиболее распространенные проблемы и соответствующие им решения. Если вам нужна выдающаяся производительность по всем направлениям, обратитесь к хорошему хостинг провайдеру.
Чтобы найти наилучшее решение ваших проблем, ознакомьтесь с нашими тестами и детальным обзором.
Что такое хорошая скорость загрузки страницы?
Быстрые страницы – это стандарт. Время загрузки в 2-3 секунды считается приемлемым, с 4-й секунды растет вероятность негативного пользовательского опыта.
Нравится вам это или нет, подавляющее большинство онлайн покупателей — 79% — заявляет, что любые проблемы с производительностью заставят их обходить интернет магазин стороной.
Более того, 44% поделятся негативным опытом с друзьями онлайн.
Лояльность покупателей
60-секундная задержка при загрузке страницы снижает уровень удовлетворенности конечных пользователей на 16%. Это выливается в нежелание возвращаться на медленно работающий сайт.
Кроме того, у медленных сайтов выше число отказов и намного меньше продаж.
Всего 1 секунда может решить, закончится ли взаимодействие с сайтом успешно проведенной транзакцией или неудачным опытом. Посмотрите насколько дорога секунда: ежегодно 18 миллиардов долларов оказываются упущены из-за «брошенных корзин».
SEO
В дополнение ко всему вышесказанному, хорошая скорость загрузки страниц влияет и на ранжирование сайта поисковыми системами.
На это есть 2 причины: пользовательское поведение и поведение поисковых роботов.
Я уже упоминал, что у медленных сайтов больше процент отказов. Посетители кликают по ссылке и ждут загрузку сайта — если за 5 секунд ничего не отобразилось, они покидают его.
Такое поведение пользователей говорит о том, что сайт не предоставляет для них интереса. Алгоритм Гугла наказывает «неполезные» сайты низкими позициями в выдаче. Но даже без санкций поисковиков секундная задержка при загрузке снижает число просмотров страницы на 11%.
Добавьте к этому, что робот Гугла (часть программного обеспечения, которая индексирует сайты) проводит на каждой странице ограниченное количество времени. Если у вашего сайта очень низкая скорость ответа, робот может проиндексировать лишь часть имеющихся страниц, что значительно снизит шансы на хорошее ранжирование.
Другими словами, из двух сайтов с одинаковым качеством контента, рекламы и навигации, более высокую позицию в выдаче займет тот, который быстрее загружается.
Наверное вы уже поняли: скорость сайта — сложная сущность, которая сказывается на всех аспектах эффективного присутствия в сети.
Изучите эту увлекательную, полную фактов графику, и узнайте:
Рекомендации Google по времени загрузки с мобильных
Помните я сказал, что 53% пользователей уйдут с сайта, которому нужно более 3 секунд для загрузки на мобильном?
Это еще не все.
Уже продолжительное время Google начинает индексацию сайта с мобильной версии. Мобильная версия вашего сайта вносит больший вклад в ранжирование, чем десктопная.
Поэтому оптимизация сайта под мобильные устройства так важна.
Мобильные сайты, которые грузятся 5 секунд и меньше, оказываются гораздо прибыльнее. Это соответствует факту, что 64% пользователей смартфонов рассчитывают, что страница будет загружаться менее 4 секунд, и дает отличное понимание об идеальном времени загрузки.
Средняя скорость загрузки сайта в 2018 году и дальше — чего ожидать?
Хорошая скорость загрузки уже не является гарантией отличной производительности сайта в будущем.
Сайт обновляется, тема апгрейдится, добавляются новые плагины, мощности сервера не хватает – при расширении интернет присутствия неминуемо будут случаться непредвиденные сбои.
Убедитесь в том, что следуете всем вышеперечисленным приемам, а также регулярно проверяйте скорость загрузки сайта.
Результат исследования Гугл, приведенного в начале статьи, обнаружили, что среднее время загрузки страницы 8-10 секунд, в зависимости от индустрии.
Вы можете добиться лучшего результата – например, сократить время загрузки сайта вдвое при должной оптимизации, хорошем хостинге и правильном размере изображений.
Это вполне достижимо.
Часто задаваемые вопросы
— Сколько должна загружаться страница?
— 2-4 секунды на десктопе, менее 9 секунд на мобильном устройстве — так говорит статистика. Понятно, что чем быстрее, тем лучше. Реальность такова, что небольшие и среднего размера сайты, размещенные на хорошем общем сервере, без проблем грузятся за 4 секунды и меньше. И даже если время загрузки превышает 4 секунды, страницы можно оптимизировать для быстрого отображения наиболее важной информации, чтобы значительно сократить число отказов.
Понятно, что чем быстрее, тем лучше. Реальность такова, что небольшие и среднего размера сайты, размещенные на хорошем общем сервере, без проблем грузятся за 4 секунды и меньше. И даже если время загрузки превышает 4 секунды, страницы можно оптимизировать для быстрого отображения наиболее важной информации, чтобы значительно сократить число отказов.
— Что такое время загрузки страницы?
— Существует 2 основных показателя скорости страниц: время до первого байта (TTFB) и полная загрузка страницы. Время до первого байта — время, которое требуется серверу для отправки первого байта данных. Этот показатель дает представление о скорости ответа сервера, но бесполезен для пользовательского опыта, так как первый байт не несет значимой для людей информации. В этом отношении намного полезнее время полной загрузки сайта, хотя оно может быть довольно неоднозначно. Некоторые элементы могут так и не загрузиться, тем не менее даже без них пользователи без проблем получат доступ к той информации, за которой пришли на сайт.
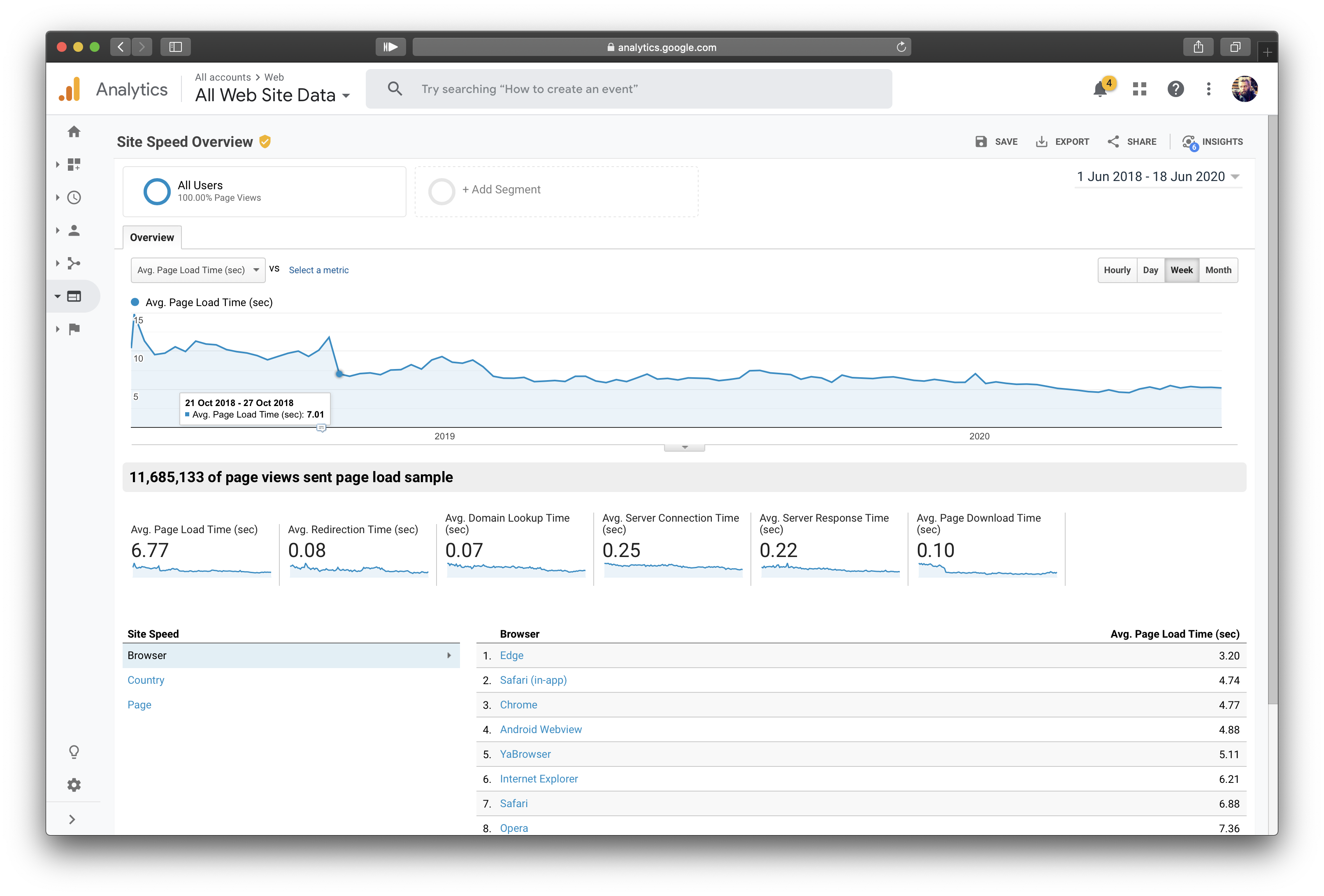
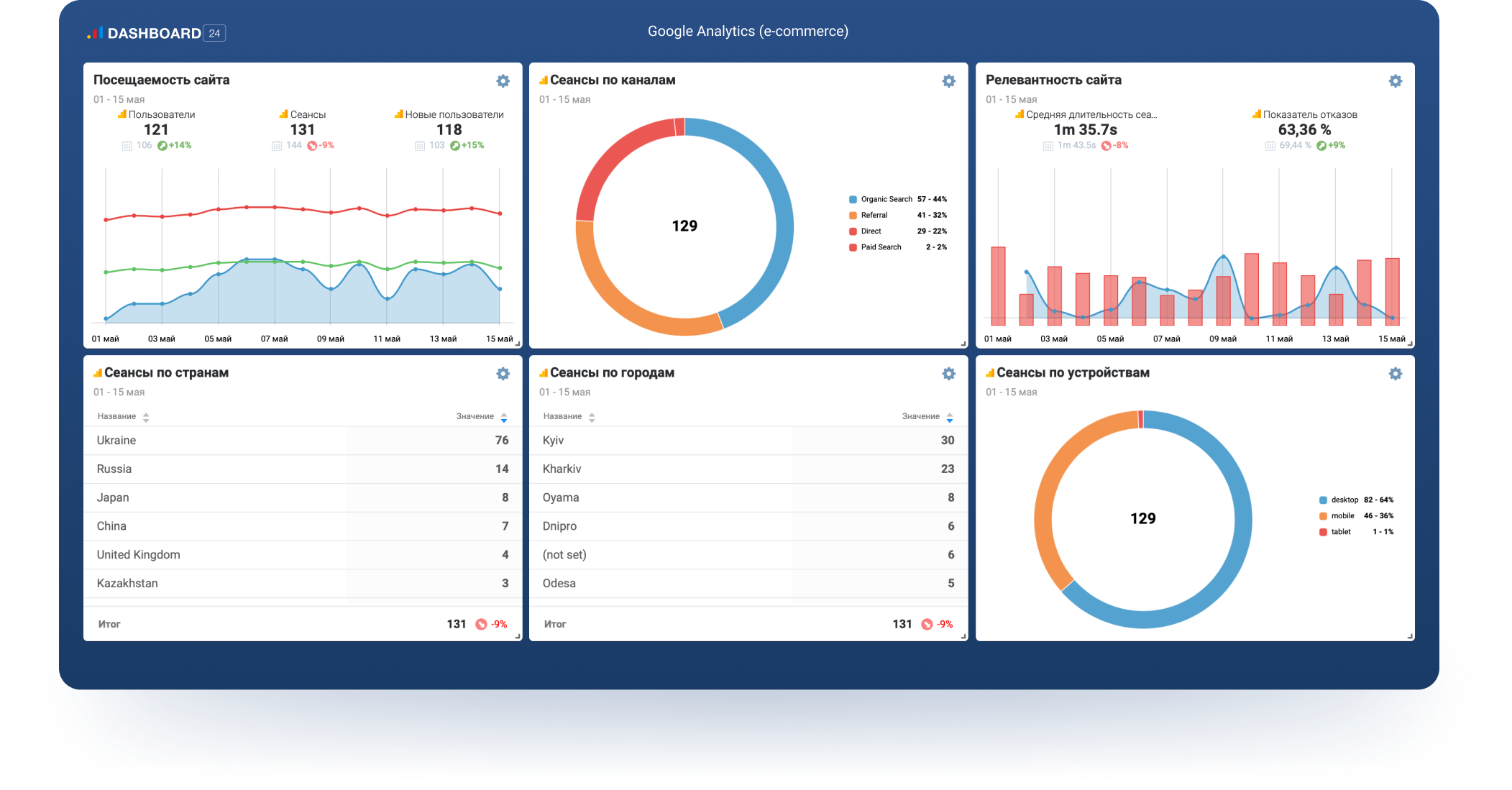
— Как проверить время загрузки в Google Analytics?
— Чтобы увидеть время загрузки в Google Analytics, нужно зайти в свой аккаунт аналитики, перейти к просмотру и открыть Отчеты. В них выберите “Поведение”, а затем “Скорость сайта”. Это кратчайший путь проверки сайта через этот мощный инструмент. Чтобы интерпретировать результат, обратитесь к Google справочнику.
— Насколько быстро загружается моя страница?
— Чтобы узнать, проведите тестирование с помощью GTMetrix и WebPageTest. Проверьте свой сайт из локации (континента), где находится большая часть ваших пользователей, это даст наилучшее представление об их взаимодействии с сайтом. Оба инструмента позволяют проверить как главную страницу, так и определенный URL. Проверка по определенному URL полезна в тестировании производительности наиболее посещаемых страниц.
— Что я могу сделать, чтоб ускорить загрузку страницы?
— Уменьшить изображения, добавить GZIP сжатие, активировать кеширование, убрать ненужные редиректы, задействовать CDN, минимизировать HTML, CSS, и JS файлы, и использовать наилучших хостинг из доступных. В случае применения системы управления контентом убедитесь, что подключен только необходимый минимум плагинов, и все они последней версии. При любой возможности обновляйтесь до последней стабильной версии PHP, потому что каждое обновление улучшает производительность. Даже использование половины этих приемов поможет колоссально уменьшить время загрузки страниц на сайте.
В случае применения системы управления контентом убедитесь, что подключен только необходимый минимум плагинов, и все они последней версии. При любой возможности обновляйтесь до последней стабильной версии PHP, потому что каждое обновление улучшает производительность. Даже использование половины этих приемов поможет колоссально уменьшить время загрузки страниц на сайте.
Ссылка на оригинал статьи: How Speed Affects Your Website (Infographic).
Перевод сделан с разрешения автора. Копирование инфографики возможно только с разрешения и с указанием активной ссылки на данную статью.
О PageSpeed Insights | Разработчики Google
PageSpeed Insights (PSI) сообщает об эффективности страницы как на мобильных устройствах, так и на компьютерах. устройств и предлагает варианты улучшения этой страницы.
PSI предоставляет лабораторные и полевые данные о странице. Лабораторные данные полезны для отладки
проблемы с производительностью, поскольку он собирается в контролируемой среде. Однако это не может
выявить узкие места в реальном мире.Полевые данные полезны для фиксации реальных, реальных пользователей.
опыт, но имеет более ограниченный набор показателей. Смотрите, как думать
About Speed Tools для получения дополнительной информации о 2 типах данных.
Однако это не может
выявить узкие места в реальном мире.Полевые данные полезны для фиксации реальных, реальных пользователей.
опыт, но имеет более ограниченный набор показателей. Смотрите, как думать
About Speed Tools для получения дополнительной информации о 2 типах данных.
Оценка производительности
В верхней части отчета PSI предоставляет оценку, которая обобщает эффективность страницы. Этот счет определяется запуском Lighthouse для сбора и анализировать лабораторные данные о странице. Оценка 90 или выше считается хорошей.От 50 до 90 — это балл, который требует улучшения, а значение ниже 50 считается плохим.
Реальные полевые данные
Когда PSI получает URL-адрес, он будет искать его в пользовательском интерфейсе Chrome. Набор данных отчета (CrUX). Если возможно, PSI сообщает о первом Contentful Paint (FCP), задержка первого ввода (FID), Самая большая содержательная краска (LCP) и совокупный макет Данные метрики сдвига (CLS) для источника и, возможно, URL-адреса конкретной страницы.
Хорошая оценка, требуется улучшение, плохая
PSI также классифицирует полевые данные по 3 сегментам, описывая опыт, который считается полезным, а также потребности. улучшение или плохое. PSI устанавливает следующие пороги для хорошего / требует улучшения / плохого, на основе нашего анализа набора данных CrUX:
| Хорошо | Требует улучшения | Плохо | |
|---|---|---|---|
| FCP | [0, 1800 мс] | (1800 мс, 3000 мс) | более 3000 мс |
| FID | [0, 100 мс] | (100 мс, 300 мс) | более 300 мс |
| LCP | [0, 2500 мс] | (2500 мс, 4000 мс) | более 4000 мс |
| CLS | [0, 0.1] | (0,1, 0,25] | более 0,25 |
Распределение и выбранные значения метрики
PSI представляет распределение этих показателей, чтобы разработчики могли понять диапазон значений FCP, FID, LCP и CLS для этой страницы или источника. Это распределение также разделены на три категории: «Хорошо», «Требует улучшения» и «Плохо», обозначенные зеленым, оранжевым, и красные полосы. Например, если на оранжевой полосе FCP отображается 14%, это означает, что 14% всех наблюдаемые значения FCP находятся между 1000 мс и 3000 мс.Эти данные представляют собой сводное представление всех загрузок страниц за предыдущий 28-дневный период сбора.
Над столбцами распределения PSI сообщает 75-й процентиль для всех показателей. 75-й процентиль выбран, чтобы разработчики могли понять самый разочаровывающий пользовательский опыт на их сайте. Эти значения показателей поля классифицируются как хорошо / требует улучшения / плохо, применив те же пороговые значения, указанные выше.
Core Web Vitals
Core Web Vitals — это общий набор сигналов, важных для всей сети. опыты.Основные показатели Web Vitals — это FID, LCP и CLS с соответствующими показателями. пороги. Страница проходит оценку Core Web Vitals, если 75-й процентиль все три показателя хороши. В противном случае страница не проходит оценку.
Различия между полевыми данными в PSI и CrUX
Разница между полевыми данными в PSI и отчетом о пользовательском опыте Chrome на BigQuery заключается в том, что данные PSI обновляются ежедневно за последний 28-дневный период.Данные установлены на BigQuery обновляется только ежемесячно.
Лабораторные данные
PSI использует Lighthouse для анализа заданного URL-адреса и получения оценки производительности, оценивающей эффективность страницы по разным показателям, в том числе по: Первый содержательный Краска, Самая большая содержательная краска, Скорость Индекс, совокупный сдвиг макета, время до Интерактивное и общее время блокировки.
Каждый показатель оценивается и обозначается значком:
- Товар отмечен зеленой галочкой
- Требуется улучшение обозначается оранжевым информационным кружком
- Плохое состояние обозначается красным предупреждающим треугольником
Аудит
Lighthouse делит свои проверки на три части:
- Возможности предоставляют предложения, как улучшить показатели производительности страницы.Каждое предложение в этом разделе оценивает, насколько быстрее будет загружаться страница, если улучшение реализовано.
- Диагностика предоставляет дополнительную информацию о том, как страница лучше всего придерживается практики для веб-разработки.
- Пройденные аудиты указывает аудиты, которые прошли страницу.
Часто задаваемые вопросы (FAQ)
Какие устройства и условия сети использует Lighthouse для имитации загрузки страницы?
В настоящее время Lighthouse моделирует загрузку страницы на устройстве среднего уровня (Moto G4) на Мобильная сеть.
Почему полевые и лабораторные данные иногда противоречат друг другу?
Данные поля представляют собой исторический отчет о том, как работал конкретный URL, и представляют анонимные данные о производительности от пользователей в реальном мире на различных устройствах и в сети условия. Лабораторные данные основаны на моделировании загрузки страницы на одном устройстве и фиксированной набор сетевых условий. В результате значения могут отличаться.
Почему для всех показателей выбран 75-й процентиль?
Наша цель — убедиться, что страницы хорошо работают для большинства пользователей. Сосредоточив внимание на 75-м значения процентилей для наших показателей, это гарантирует, что страницы обеспечивают хорошее взаимодействие с пользователем. в самых сложных условиях устройства и сети.
Почему FCP в v4 и v5 имеет разные значения?
FCP в версии 5 сообщает о 75-м процентиле (по состоянию на 4 ноября 2019 г.), ранее это был 90-й процентиль.В версии 4 FCP сообщает медианное значение (50-й процентиль).Почему у FID в v5 разные значения?
FID сообщает о 75-м процентиле (по состоянию на 27 мая 2020 г.), ранее это был 95-й процентиль.Какова хорошая оценка лабораторных данных?
Любой зеленый результат (90+) считается хорошим.
Почему оценка производительности меняется от запуска к запуску? На своей странице я ничего не менял!
Вариативность измерения производительности вводится через ряд каналов с разными уровни воздействия.Несколько общих источников изменчивости показателей — это доступность локальной сети, доступность клиентского оборудования и конкуренция за клиентские ресурсы.
Почему данные о скорости в реальном отчете об опыте пользователя Chrome недоступны для URL-адреса?
В отчете об удобстве использования Chrome собраны реальные данные о скорости из включенные пользователи и требует, чтобы URL-адрес был общедоступным (сканирование и индексирование) и иметь достаточное количество отдельных образцов, обеспечивающих репрезентативное анонимное представление производительности URL.
Почему данные о скорости в реальном отчете о пользовательском опыте Chrome недоступны для источника?
В отчете об удобстве использования Chrome собраны реальные данные о скорости из включенные пользователи и требует, чтобы корневая страница источника была общедоступной (сканирование и индексирование) и иметь достаточное количество отдельных образцов, обеспечивающих репрезентативное анонимное представление эффективности происхождения по всем URL-адресам, которые посещаются в этом источнике.
Еще вопросы?
Если у вас есть конкретный и ответственный вопрос об использовании PageSpeed Insights, задайте свой вопрос на английском в Stack Overflow.
Если у вас есть общие отзывы или вопросы о PageSpeed Insights, или вы хотите начать общее обсуждение, начните ветку в списке рассылки.
Обратная связь
Была ли эта страница полезной?
да Большой! Спасибо за ваш отзыв!Если у вас есть конкретный вопрос, на который можно ответить, об использовании PageSpeed Insights, задать вопрос на английском в стеке Переполнение. Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в список рассылки. Нет Жаль это слышать. Если у вас есть конкретный вопрос, на который можно ответить, об использовании PageSpeed Insights, задать вопрос на английском в стеке Переполнение. Чтобы задать общие вопросы, отзывы и обсуждения, начните обсуждение в список рассылки.Руководство по инструментам проверки скорости веб-сайта Google
Скорость веб-сайта имеет значение по двум основным причинам.Во-первых, сайт с быстрой загрузкой имеет решающее значение для привлечения клиентов. Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
В этом руководстве рассматривается, как скорость сайта влияет на рейтинг и конверсию, а также объясняется, как работают все инструменты проверки скорости веб-сайта Google. Кроме того, в нем кратко рассказывается о новых Core Web Vitals от Google, исследуется, что измеряет каждый инструмент скорости сайта Google и как лучше всего использовать каждый из них.
Погрузимся в …
Влияние скорости веб-сайта на конверсию клиентов
Это довольно хорошо известный факт, что клиенты теряют терпение и покидают сайт, который не загружается с молниеносной скоростью.Фактически, согласно Kissmetrics.com:
- 47% людей ожидают, что ваш сайт загрузится менее чем за 2 секунды.
- 40% полностью откажутся от него, если это займет более 3 секунд.
- 85% интернет-пользователей ожидают, что мобильный сайт будет загружаться так же быстро или быстрее, чем на их настольных компьютерах.
Из Google:
- У людей с негативным опытом использования мобильных устройств на 62% меньше шансов совершить покупку у вас в будущем.
- Задержка загрузки мобильных устройств в 1 секунду может повлиять на конверсии мобильных устройств до 20%.
От Nielson Norman Group:
- Если сайт электронной коммерции зарабатывает 100 000 долларов в день, задержка страницы в 1 секунду может стоить вам 2,5 миллиона долларов потерянных продаж каждый год.
Вы уловили идею.
Если ваш сайт загружается дольше 2 секунд на компьютере и медленнее 3 секунд на мобильном устройстве (рекомендация Google для мобильных устройств с подключением 4G), вы можете потерять почти половину своих клиентов, прежде чем они даже начнут взаимодействовать с вашим сайтом.
Влияние скорости веб-сайта на поисковый рейтинг
Вот несколько ключевых моментов, к которым Google неоднократно возвращался, чтобы подчеркнуть, как поисковый гигант думает о скорости сайта и веб-опыте в целом:
- Google стремится сделать всю сеть быстрой.
- Сосредоточьтесь на пользователе, а все остальное приложится.
- Быстро лучше, чем медленно.
С годами Google сделал скорость сайта все более важной благодаря нескольким обновлениям алгоритмов, а в мае 2020 года команда Chrome объявила Core Web Vitals, в котором рассматриваются различные аспекты скорости сайта (и показатели взаимодействия с пользователем), которые вскоре будут влиять на рейтинг в поиске Google.
Google разбивает Core Web Vitals на:
- Крупнейшая отрисовка содержимого (LCP) — измеряет воспринимаемую скорость загрузки и отмечает точку на временной шкале загрузки страницы, когда основное содержимое страницы, вероятно, загрузилось.Это измерение скорости сайта.
- Задержка первого ввода (FID) — измеряет скорость отклика и количественно оценивает впечатление, которое пользователи испытывают при попытке первого взаимодействия со страницей. Это измерение скорости сайта.
- Совокупный сдвиг макета (CLS) — измеряет визуальную стабильность и количественно определяет величину неожиданного сдвига макета видимого содержимого страницы. Это не связано конкретно со скоростью сайта и не будет подробно рассматриваться в этом руководстве.
«Самая большая метрика Contentful Paint (LCP) сообщает время рендеринга самого большого
изображение или текстовый блок, видимый в области просмотра.Чтобы обеспечить удобство работы пользователей, сайты должны стремиться к тому, чтобы самая большая отрисовка контента происходила в течение первых 2,5 секунд после начала загрузки страницы », — поясняет Google.
web.dev.
First Input Delay (FID) «измеряет время с момента, когда пользователь впервые взаимодействует со страницей (т. Е. Когда он щелкает ссылку, нажимает кнопку или использует настраиваемый элемент управления на основе JavaScript) до момента, когда пользователь браузер действительно может начать обработку обработчиков событий в ответ на это взаимодействие », — говорит Google.
Подробнее о Core Web Vitals см.
Основы Google Core Web Vitals: все, что вам нужно знать, и наши
Центр ресурсов Core Web Vitals.
Объяснение инструментов проверки скорости веб-сайта Google
Google исторически поставлял одни из лучших инструментов для оценки скорости и удобства работы веб-сайта, в том числе:
С момента выпуска Core Web Vitals, вот как Google рекомендует использовать эти инструменты для решения и улучшения других различных аспектов скорости сайта:
- Используйте новый отчет Core Web Vitals в Search Console, чтобы определить группы страниц, требующие внимания.
- Затем используйте PageSpeed Insights для диагностики лабораторных и полевых проблем на странице.
- Используйте Lighthouse и Chrome DevTools, чтобы получить практические рекомендации о том, что конкретно нужно исправить.
- Получите настраиваемую панель управления Core Web Vitals с помощью обновленной панели инструментов CrUX или нового API отчетов Chrome UX для полевых данных или PageSpeed Insights API для лабораторных данных.
- Вас смущает объем данных, и вам требуется прямое руководство? Используйте web.dev/measure для измерения вашей страницы и отображения списка приоритетов для оптимизации.
- Наконец, используйте Lighthouse CI перед развертыванием изменения в производственной среде.
Search Console
Search Console измеряет не только скорость сайта. Это важный инструмент, который, как объясняет Google, «помогает вам отслеживать, поддерживать и устранять неполадки, связанные с присутствием вашего сайта в результатах поиска Google». Это поможет вам понять и улучшить то, как Google видит ваш сайт, с помощью конкретных данных и рекомендаций.
Этот инструмент можно использовать для измерения всех трех основных показателей сети.Просто запустите отчет Core Web Vitals, чтобы получить оценку и обзор для каждого из них. Вы можете повторно запустить отчет после внесения исправлений, чтобы проверить их влияние.
PageSpeed Insights
PageSpeed Insights — это один из простейших способов получения аналитики скорости сайта, который можно использовать для измерения Core Web Vitals, а также других ключевых данных. Он работает на Lighthouse и Chrome UX Report.
Этот тест генерирует отчет PageSpeed Insights с количественной оценкой, которая суммирует производительность страницы (определяется автоматически запущенным программным обеспечением).
Маяк).Цель должна состоять в том, чтобы набрать 90 очков или выше, что считается хорошим результатом; От 50 до 90 нуждаются в улучшении; ниже 50 считается плохим.
Когда вы вводите URL-адрес, PageSpeed Insights также оценивает набор данных Chrome User Experience Report (CrUX), чтобы получить представление о том, как реальные пользователи воспринимают страницу.
Он также сообщает о First Contentful Paint (FCP) , Метрические данные CLS, FID и LCP. Google рекомендует LCP не более 2,5 секунд и FID менее 100 миллисекунд.Для обоих, Google заявляет, что нужно стремиться к 75-му процентилю среди мобильных и настольных устройств.
Чтобы узнать, как улучшить FID для определенного сайта, еще не выходя из PageSpeed Insights, вы можете запустить полный аудит производительности Lighthouse, чтобы получить необходимые действия.
Google утверждает, что разница между Search Console и PageSpeed Insights заключается в том, что первая предоставляет владельцам сайтов обзор групп страниц, требующих внимания, а PageSpeed Insights помогает определить возможности каждой страницы для улучшения взаимодействия с пользователем.
Маяк
Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Он смотрит на скорость сайта (включая LCP и FID), а также измеряет другие определяющие факторы производительности сайта, которые определяют, как потенциальный пользователь будет работать с сайтом. Аудит перечисляет конкретные возможности для улучшения сайта.
Маяк можно использовать четырьмя различными способами; первые три являются более сложными и создаются разработчиками и для разработчиков:
Кроме того, вы можете использовать Lighthouse CI, чтобы легко измерять метрики запросов на вытягивание (когда вы оцениваете предлагаемые изменения перед их интеграцией в производственный сайт).Это лучший способ перед внесением изменений на веб-сайт.
Chrome DevTools
Chrome DevTools запускает Lighthouse и требует загрузки расширения Chrome. Затем вы просто переходите на вкладку «Аудит» и устанавливаете флажки для того, что вы хотите проверить. Его наибольшее применение в качестве средства проверки скорости сайта — это аудит страниц, требующих аутентификации, или идентификация страниц с помощью Cumulative Layout Shift, одного из трех Core Web Vitals. Он предоставляет отчеты в удобном для пользователя формате.Он также измеряет общее время блокировки (TBT), которое Google считает отличным прокси для FID.
Вы также можете загрузить расширение Web Vitals для Chrome, чтобы в режиме реального времени просматривать показатели на рабочем столе.
Web.dev
Чтобы упростить просмотр данных, перейдите в Web.dev и нажмите «Проверить мой сайт», затем нажмите «Измерение». Он измеряет производительность сайта и дает советы по улучшению взаимодействия с пользователем. Вы можете подписаться, чтобы отслеживать прогресс сайта с течением времени.
Отчет об удобстве использования Chrome
ОтчетChrome User Experience (CrUX) может использоваться для измерения как LCP, так и FID и используется в отчете PageSpeed Insights. Он предоставляет показатели взаимодействия с пользователем, которые показывают, как реальные пользователи Chrome воспринимают ваш сайт (называемые полевыми данными), и позволяет вам получать данные о скорости по URL-адресам вашего конкурента.
Новый CrUX API, запущенный 28 мая 2020 года, «позволяет владельцам сайтов быстро оценивать производительность своего сайта для каждого Web Vital, как это делают реальные пользователи Chrome.Набор данных BigQuery уже отображает общедоступные гистограммы для всех Core Web Vitals, и мы работаем над новым REST API, который упростит и упростит доступ как к данным на уровне URL, так и на уровне источника — следите за обновлениями », — написал Google на web.dev в Август 2020 г.
Вы можете получить эти данные, запустив отчет, используя панель инструментов CrUX или новый API отчетов Chrome UX. Он не только измеряет Core Web Vitals, но также измеряет, среди прочего:
- First Paint: как определено Paint Timing API: сообщает время, когда браузер впервые начинает отображать страницу после навигации; первый ключевой момент, который заботит разработчиков, при загрузке страницы.
- Первая полноценная краска: измеряет, сколько времени требуется браузеру для отображения первой части содержимого DOM после перехода пользователя на вашу страницу.
- DOMContentLoad: согласно спецификации HTML: «сообщает время, когда исходный документ HTML был полностью загружен и проанализирован, не дожидаясь завершения загрузки таблиц стилей, изображений и субфреймов».
- Время до первого байта: «измеряет продолжительность от момента выполнения пользователем или клиентом HTTP-запроса до первого байта страницы, полученной браузером клиента.
Опытный разработчик или специалист по SEO захочет запустить отчет CrUX, чтобы получить эти дополнительные данные.
Think with Google — Протестируйте мой мобильный сайт
Think with Google предлагает средство проверки сайта для мобильных устройств и отчет о производительности, включая рекомендации по его устранению. Несмотря на то, что этот инструмент основан на отчете о пользовательском опыте Chrome, иногда бывает выгодно сосредоточиться исключительно на мобильных устройствах, особенно если сайт работает медленно, и вы хотите указать это специально.
Подведение итогов всех инструментов проверки скорости веб-сайта Google
Каждый из этих инструментов скорости сайта от Google предоставляет различную аналитику по различным аспектам скорости сайта и другим ключевым показателям взаимодействия с пользователем. Важно понимать, как их использовать и как они работают вместе, чтобы принимать правильные решения о веб-сайтах.
Руководство PageSpeed Insights по увеличению скорости загрузки веб-сайта
Если ваш сайт работает медленно, вы теряете бизнес.Это так просто.
По словам Google, «скорость равняется доходу».
Скорость вашего сайта напрямую влияет на SEO и коэффициент конверсии. Если вы не потратите время на внесение улучшений, это может стать дорогостоящей ошибкой.
Почему? Пользователи с гораздо большей вероятностью откажутся от медленного веб-сайта, и вероятность этого увеличивается более чем на 100%, если время загрузки страницы увеличивается с 1 до 6 с:
Существует реальная потребность в скорости, и Google бесплатно Инструмент PageSpeed Insights — отличный ресурс, который поможет вам найти и исправить проблемы, которые могут замедлить работу вашего сайта.
Узнайте, как использовать тест PageSpeed, как он работает и как ускорить работу вашего сайта с помощью рекомендаций. Кроме того, узнайте правду о нескольких распространенных мифах раньше, чем это сделают ваши конкуренты.
Проверьте работоспособность своего веб-сайта
С помощью инструмента аудита сайта SEMrush
Почему скорость имеет значение
Ожидается, что Интернет будет быстрым. Еще в 2010 году Google подтвердил скорость страницы как фактор ранжирования. Затем он «был сосредоточен на поиске на настольных компьютерах», пока в июле 2018 года не было выпущено специальное обновление PageSpeed для мобильных устройств.Хотя скорость является одним из более чем 200 факторов ранжирования, никто из нас не хочет без надобности терять бизнес. Особенно для того, что обычно находится под нашим контролем. Фактически, SEO-блог Backlinko проанализировал 1 миллион результатов поиска Google и обнаружил «сильную корреляцию между скоростью сайта и рейтингом в Google».
Но помимо SEO, мы уже видели, как количество отказов страниц увеличивается по мере того, как скорость сайта замедляется. Действительно, исследование американского агентства цифрового маркетинга Portent в 2019 году показало, что «коэффициент конверсии упал в среднем на 4».42% с каждой дополнительной секундой времени загрузки (от 0 до 5 секунд) ». Также было обнаружено, что первые 5 секунд времени загрузки страницы оказали наибольшее влияние на коэффициент конверсии.
Если вы еще не обращали внимания на скорость, показатель производительности, настало время.
Передайте привет инструменту Google PageSpeed Insights
PageSpeed Insights — это бесплатный инструмент, предлагаемый Google, который поможет вам проанализировать производительность вашего веб-сайта и увидеть предложения по его улучшению.
Фактически, это, пожалуй, самый популярный инструмент анализа скорости страницы, так что он стоит вашего времени.
Вы, наверное, задаетесь вопросом: «Как я могу получить оценку 100/100 с помощью PageSpeed Insights?» Притормози. Во-первых, вам нужно знать, как правильно использовать инструмент и как реализовывать предложения, которые он предлагает. В противном случае вы можете не увидеть тех приростов производительности, которые могут иметь такое значение для вашего сайта. Также важно понимать, что такое PageSpeed, а что нет.
Скорость страницы и время загрузки
Вот интересный вопрос. Инструмент Google PageSpeed даже не измеряет время загрузки вашего сайта.Несмотря на то, что люди предполагают. Чтобы понять, почему, давайте сначала рассмотрим разницу между PageSpeed и временем загрузки страницы.
PageSpeed
PageSpeed - это оценка, присвоенная Google с помощью инструмента PageSpeed Insights из 100 возможных. PageSpeed Insights и инструмент оценки производительности веб-страниц Lighthouse, который поддерживает его, берет необработанные метрики производительности и преобразует их в оценку от 1 до 100. И хотя он предлагает отчеты о возможностях и диагностику как часть своего отчета, они не вносят прямого вклада в сторону оценки производительности.Это означает, что PageSpeed сам по себе не является истинным индикатором времени загрузки сайта.
Время загрузки
Итак, что такое время загрузки по сравнению с PageSpeed? Это среднее время, необходимое пользователю для загрузки страницы. Это не расчетный результат. Это фактическое время, необходимое странице для загрузки в секундах или миллисекундах, между началом и окончанием загрузки страницы. Конечно, одно только время загрузки не дает понимания того, что вызывает проблемы со скоростью или как их исправить.
Что это значит для вас?
Google PageSpeed Insights может быть полезным, но вы не можете использовать его изолированно для оценки производительности вашего сайта. Для выявления и решения проблем необходимо использовать несколько индикаторов.
Как работает PageSpeed Insights?
Инструмент Google PagesSpeed Insights работает на платформе Lighthouse и предоставляет как «лабораторные данные», так и «полевые данные» для страницы. «Лабораторные данные» собираются в контролируемой среде при сканировании страницы и являются отличным способом выявления проблем с производительностью. и найдите решения для их устранения.«Полевые данные», с другой стороны, собираются из реальных данных о производительности, когда пользователи загружают вашу страницу. Здесь могут проявиться некоторые проблемы и очевидные узкие места, которые затрудняют конверсию для ваших реальных посетителей.
Короче говоря, инструмент показывает вам оценку производительности из 100. Однако результаты метрики производительности, используемые для ее расчета, не имеют равных весов. Вместо этого такие вещи, как «первая содержательная раскраска» (первый раз, когда появляется что-то, что видит пользователь), имеют больший эффект.
3x — первая содержательная краска.
1x — первая содержательная краска.
2x — первый процессор простаивает.
5x — время на интерактив.
4x — индекс скорости.
0x — расчетная задержка ввода.
Но вы этого не увидите. Вы увидите отчет о производительности и цвет, зависящий от того, в какую корзину он попадает.Сообщается как:
- .
Красный (низкая оценка): 0-49
Апельсин (средний): 50-89
Зеленый (хорошо): 90-100
Итак, зная немного больше о PageSpeed Insights, что это такое и как рассчитываются его оценки, с чего начать?
Как использовать PageSpeed Insights
1. Перейдите к инструменту PageSpeed Insights:
2. Введите URL-адрес веб-страницы. Это не обязательно должен быть корневой домен / домашняя страница.После того, как инструмент вычислит оценки и рекомендации, вы увидите следующее:
3. Обратите внимание, что по умолчанию вам предоставляются оценки производительности для мобильных устройств. Вы можете переключиться на рабочий стол с помощью вкладки в верхнем левом углу страницы:
Чтобы по-настоящему понять, как использовать PageSpeed Insights, вам нужно знать, что означает все, что вы видите, и как это интерпретировать.
Оценка скорости
Как объяснялось выше, оценка скорости представляет собой цветное представление множества показателей производительности Lighthouse, рассчитанных вместе.Это отличный, быстрый, но приблизительный показатель скорости.
Сам по себе это не глубокий показатель производительности по причинам, которые мы обсуждали ранее. Чем хуже время загрузки вашего сайта по измеренным показателям производительности, тем выше будет ваш показатель скорости. Обязательно сравните свой показатель скорости как для мобильных устройств, так и для компьютеров.
Полевые данные
«Полевые данные» показывают, как страница работала за последние 30 дней по сравнению с другими в отчете о пользовательском опыте Chrome, который представляет собой пул показателей производительности, собранных у некоторых пользователей браузера Google Chrome.
Если доступно, вы также сможете просмотреть сводку по источнику, а также конкретный URL-адрес, который вы тестируете. По сути, это позволяет вам видеть сравнение между конкретной страницей и всеми страницами из источника.
Важно знать, что полевые данные собираются от реальных пользователей Chrome. Но для введенного URL может не хватить данных. В этом случае вы сможете просматривать только «лабораторные данные».
Первая отрисовка содержимого (FCP)
Измеряет время, затраченное от перехода к странице до момента, когда первый бит содержимого визуализируется из DOM.Это первая веха, показывающая, что страница начинает загружаться. FCP сообщает о скорости достижения этой точки.
Задержка первого ввода (FID)
Это ключевой показатель для измерения реакции на нагрузку, поскольку он количественно определяет, насколько быстро страница реагирует на ввод пользователя, например на щелчок мыши.
Низкий FID предполагает, что страницу можно будет использовать раньше. Принимая во внимание, что, поскольку FCP измеряет, насколько быстро страница начинает загружаться, он дает представление о первом впечатлении пользователя при фактическом взаимодействии со страницей.
Лабораторные данные
«Лабораторные данные» по сравнению с «полевыми данными» основаны на Lighthouse-анализе страницы и эмулированного устройства и соединения. Хотя это не показывает реальных данных, оно все же полезно для понимания того, где возникают проблемы. Опять же, PageSpeed Insights использует здесь знакомую систему окраски светофора для обозначения производительности: отображение круга для зеленых баллов, квадрата для оранжевого и треугольника для красного.
First Contentful Paint (FCP)
Хотя FCP показан в отчете «полевые данные», он основан на эмулированном анализе Lighthouse, а не на реальных данных.
Первая значимая отрисовка
Чем ниже первая значимая отрисовка вашего сайта или веб-страницы, тем быстрее страница отображает содержимое на нем. Проще говоря, это показывает, когда на экране отображалось основное содержимое страницы, и является отличным способом определить опыт загрузки пользователя.
Индекс скорости
Показатель индекса скорости показывает, насколько быстро содержимое страницы становится видимым, при этом более низкие оценки указывают на более высокую производительность.
Первый процессор простаивает
Сообщает, когда большинство, но, возможно, не все элементы страницы являются интерактивными, и когда страница способна реагировать на большинство вводимых пользователем данных без чрезмерной задержки.
Время до интерактивности (TTI)
TTI измеряет, насколько быстро страница становится интерактивной. Оптимизация видимости вместо интерактивности может расстраивать пользователей. Отсюда важность полного понимания и измерения того, когда страница, отображающая полезный контент, отреагировала в течение 50 миллисекунд.
Макс. Потенциальная задержка первого входа
Помните FID в отчете «полевые данные»? Для «лабораторных данных» это указывается как максимальная потенциальная задержка первого ввода и показывает продолжительность самой долгой задачи после FCP, с которой могли столкнуться пользователи.
Возможности
Именно в разделе возможностей вы получите представление о том, на чем следует сосредоточиться, чтобы улучшить время загрузки страницы и показатель PageSpeed, а также оценку сокращения времени загрузки, которое можно было увидеть.
Диагностика
Диагностика, с другой стороны, показывает рекомендации по передовым методам, которые следует учитывать, но не обязательно сокращают время загрузки.
Пройденные аудиты
Пройденные аудиты — это то, на что это похоже.
Что такое хороший показатель PageSpeed?
Даже если вы не достигнете 100/100, у вас все равно будет сайт с быстрой загрузкой. Помните, что PageSpeed сам по себе не является прямым индикатором времени загрузки.
Существует вероятность того, что вы никогда не достигнете высшей оценки, несмотря на внесение радикальных улучшений, которые положительно повлияют на время загрузки вашего сайта. Сосредоточьте свои усилия и ресурсы там, где они имеют наибольший смысл. Как заявляет хостинговая платформа WordPress Kinsta, «получение 100/100 в Google PageSpeed Insights на самом деле не так важно.«Это часто упоминается как распространенный миф о том, что для хорошей работы вашего сайта необходимо набрать 100/100.
Помните, что реальным показателем производительности вашего сайта является время загрузки, а не оценка PageSpeed Insights. Тем не менее , мы видим, что сам Google разбивает, что плохая оценка составляет от 0 до 49, средняя — от 50 до 89, а хорошая — 90+. Стремитесь высоко, конечно, но не зацикливайтесь на том, чтобы получить оценку 100. Также важно понимать, как сайты, с которыми вы напрямую конкурируете в поисковой выдаче, в какой-то степени складываются.Если у вас более быстрое время загрузки и лучшая оценка PageSpeed, но все же оценка, скажем, 92/100, есть большая вероятность, что ваши усилия могут быть лучше распределены в другом месте.
Как повысить свой рейтинг PageSpeed Insights
Попробуйте рекомендуемые действия (или лучшие практики) и отправные точки, указанные ниже; они являются наиболее часто встречающимися проблемами и оказывают наибольшее влияние на улучшения.
Оптимизация изображений
Оптимизация изображений, пожалуй, одна из наиболее распространенных причин, по которым веб-страница имеет медленное время загрузки, и часто лучшее место для начала улучшения, поскольку увеличение как времени загрузки, так и PageSpeed может быть значительным.Особенно, когда есть несколько человек, ответственных за загрузку контента или добавление продуктов, трудно поддерживать строгие стандарты для изображений, и проблемы могут быстро расти.
Для загрузки изображений требуется много ресурсов, и они часто не оптимизированы должным образом. Две основные области, в которых вы можете улучшить изображения, это:
Размер диска образа.
Отображаемый размер и фактический размер изображения в пикселях.
Отложенная загрузка закадрового изображения.
Используйте сеть доставки контента (CDN).
Использование изображений следующего поколения.
Оптимизация размера изображения
Загрузка изображения размером 1 МБ занимает больше времени, чем изображения размером 100 КБ. Чтобы решить эту проблему, работайте над сжатием изображений без потери качества. Для этого вы можете использовать такие инструменты, как TinyPNG, или взглянуть на рекомендацию Google, ImageMagick.
Размер изображений соответствует размеру экрана
Другая распространенная проблема — изображения излишне крупнее, чем они должны быть.Представьте, что на вашей странице отображается изображение размером 250 на 250 пикселей. Если исходное изображение на самом деле имеет размер 1000 на 1000 пикселей, но при этом оно имеет меньший размер с помощью CSS, вы можете ускорить загрузку. В его нынешнем виде браузеру потребуется загрузить исходное (большее) изображение для отображения в меньшем размере.
Используйте сеть доставки контента (CDN)
Убедитесь, что загружаемые изображения имеют правильный размер; в противном случае вы, без сомнения, столкнетесь с проблемами скорости. WordPress обрабатывает это автоматически, создавая несколько версий изображения при загрузке, но если вы используете другую CMS, вам может потребоваться вручную изменить размер изображений.
Использование CDN по существу распределяет нагрузку на сервер по ряду различных мест и использует то, что ближе всего к пользователю, для обслуживания ресурсов. Чем ближе данные, тем быстрее время загрузки. Звучит неплохо? Перед тем, как попробовать, ознакомьтесь с обязательными методами SEO для CDN.
Отложить закадровые изображения
Вы также можете посмотреть на отсрочку закадровых изображений, что означает, что они загружаются только при прокрутке пользователем. Есть риск, что не все изображения будут видны при необходимости. Однако часто стоит пойти на компромисс, чтобы сократить время загрузки.Вы можете найти несколько плагинов WordPress, которые могут помочь, или у Google есть свои советы по поводу закадровых изображений.
Используйте форматы изображений следующего поколения
Наконец, рассмотрите возможность использования форматов изображений следующего поколения, таких как WebP. Было продемонстрировано, что изображения WebP могут привести к уменьшению среднего размера изображения на 85,87% по сравнению с JPG и к уменьшению на 42,8% по сравнению с PNG.
Они поддерживаются не всеми основными браузерами, но некоторые приложения могут обрабатывать WebP.
Увеличение времени отклика сервера
Реальность такова, что улучшение времени отклика вашего сервера — это не то, что большинство может сделать, учитывая, что две реальные области воздействия — это либо снижение нагрузки, либо улучшение оборудования.Улучшение времени отклика сервера на самом деле сводится к тому, чтобы ваш сайт размещался на отличном сервере. У издателя TechRepublic есть шпаргалка по выбору лучшего веб-хостинга.
Если вы видите рекомендации, касающиеся либо времени ответа сервера, либо TTFB (времени до первого байта), поговорите со своим хостинг-провайдером или рассмотрите варианты хостинга, более подходящие для вашего сайта.
Минификация
При написании кода это обычно делается с использованием пробелов для облегчения чтения.Просто минификация удаляет пробелы и комментарии для оптимизации файлов CSS и JS и может быть выполнена с помощью простого инструмента копирования-вставки, такого как Minify.
Кэширование в браузере
Если вы используете WordPress в качестве CMS (что, по оценкам, 35% Интернета), использовать кеширование браузера с помощью популярных бесплатных плагинов, включая W3 Total Cache и WP Super Cache, не может быть проще.
Кэширование работает путем создания и быстрого обслуживания статической версии вашего сайта для пользователей, в отличие от страницы, динамически генерируемой при каждом доступе к ней.
Если вы не используете WordPress, вы все равно можете настроить кеширование браузера вручную.
Очистить перенаправления
Со временем может образоваться несколько перенаправлений, что приведет к замедлению скорости загрузки страницы, поскольку браузеры вынуждены делать дополнительные HTTP-запросы, увеличивая время загрузки. PageSpeed Insights выделит эти проблемы.
Использование SEMrush Site Audit в качестве альтернативы PageSpeed Insights
SEMrush Site Audit — отличный способ проверить вашу скорость.
Как и PageSpeed Insights, инструмент аудита сайта может помочь рекомендовать улучшения скорости загрузки сайта и другие проблемы с производительностью.
Plus, он просканирует более 130 технических ошибок и ошибок SEO, предоставит диаграммы, инструкции и указания по всему, от возможности сканирования до проблем с контентом. Вы сможете просмотреть полный тематический отчет, который дает вам представление о проблемах и возможностях производительности, демонстрируя все, что вам нужно для внесения улучшений, в одном отчете.
Отчет об эффективности предназначен для того, чтобы помочь вам внести существенные улучшения в производительность и время загрузки вашего сайта. Это быстрый способ увидеть более широкую картину и получить визуальный анализ ваших данных и показателей, охватывающий:
Кроме того, в отчете выделяются ошибки, предупреждения и уведомления. Все расставлено по приоритетам, чтобы помочь вам исправить проблемы. Вы найдете информацию о том, что делать, чтобы увидеть улучшения, в разделе «Почему и как это исправить» с отмеченными проблемами, включая:
Проблемы с большим размером страницы HTML.
Цепочки и петли перенаправления.
Низкая скорость загрузки страницы.
Несжатые страницы.
Несжатые файлы Javascript и CSS.
Некэшированных файлов Javascript и CSS.
Слишком большой общий размер JavaScript и CSS.
Слишком много файлов JavaScript и CSS.
Унифицированные файлы JavaScript и CSS.
Среднее медленное интерактивное время документа.
Почему бы не попробовать? Наряду с Google PageSpeed Insights, наш инструмент аудита сайта может помочь вам расставить приоритеты и внести исправления для продвижения улучшений, сокращения времени загрузки вашего сайта и повышения конверсии посетителей.
Когда вы начнете повышать скорость своего сайта?
Нельзя игнорировать важность быстрой загрузки сайта, и, надеюсь, вы немного лучше понимаете, что такое инструмент Google PageSpeed Insights, чем он не является и как он работает, а также как подойти к улучшению вашего скорость сайта.
Часто трудно понять, с чего начать, но, потратив время на то, чтобы понять, где вы можете оказать наибольшее влияние, вы можете начать работать со своими разработчиками, чтобы разработать план действий с приоритетами и изменить ситуацию. Влияние не только на SEO-эффективность вашего сайта, но и на более высокую конверсию пользователей.
Скорость тестовой страницы для обновления страницы Google
Производительность веб-сайта — важный аспект поддержания высокого рейтинга в выдаче. Регулярная проверка производительности вашего сайта, особенно информации о скорости вашей страницы, является обязательной для любого оптимизатора поисковых систем.Хороший пользовательский интерфейс становится все более и более важным для поисковых систем, особенно Google, поскольку он готовится к обновлению Page Experience Update, которое выйдет в мае 2021 года.
СКАЧАТЬ БЕСПЛАТНО ВЕБИНАР CORE WEB VITALS
Общие сведения о Core Web Vitals, связанных с тестами скорости страницы
Ожидается, что пользователи начнут взаимодействовать с веб-сайтом в течение нескольких секунд. Они очень быстро уйдут с сайта, если контент не загружается и они не могут сразу же взаимодействовать с вашим сайтом.
Хотя существует ряд показателей, которые Google измеряет для оценки скорости страницы, есть три основных веб-важных показателя, которые оценивают, насколько быстро загружается контент вашей страницы. Понимание этих показателей и того, как исправить ваши веб-жизненно важные показатели, будет полезно для скорости вашей страницы и SEO, поскольку Google готовится серьезно повлиять на сайты своим майским обновлением. Ниже приведены три показателя, с которыми вам необходимо ознакомиться:
- LCP — Самый большой Contentful Paint относится к моменту, когда основное содержимое загружается на страницу
- CLS — Накопительный сдвиг макета — это нестабильность макета, когда контент смещается вверх или вниз, и вы неожиданно взаимодействуете с частью сайта, которую не имели в виду.
- FID — First Input Delay означает задержку, когда ваша страница загружается, но вы не можете сразу с ней взаимодействовать.
В этом посте вы можете узнать больше об оценке и исправлении Core Web Vitals.
Ресурсы для тестирования скорости веб-сайта для вашего бизнеса
Существует ряд ресурсов, которые помогут глубже изучить работоспособность и производительность вашего веб-сайта. Вы можете использовать их, чтобы проверить производительность вашего сайта, а также конкурентов. Понимание того, как скорость вашей страницы сравнивается со скоростью ваших конкурентов, должно быть частью вашего конкурентного анализа. Иногда вы можете обнаружить, что исправление ошибок, предоставленных вам одним ресурсом, может не привести к улучшению оценок так, как они прогнозировались.По этой причине важно иметь несколько инструментов, которые можно комбинировать, чтобы получить различные предложения или рекомендации для исправления. Вы можете выполнить тест скорости страницы, используя любой из следующих ресурсов.
BrightEdge Instant. Вы можете использовать BrightEdge Instant, чтобы оценить скорость загрузки страницы и получить представление о показателях Core Web Vital. Instant предоставляет действенные и предписывающие рекомендации по повышению скорости загрузки наиболее важных страниц вашего сайта. Вы можете запустить десять URL-адресов для проверки скорости веб-сайта с помощью Instant, что ускоряет задачу по сравнению с вводом одного URL-адреса за раз с помощью Lighthouse.
Из своего анализа вы можете экспортировать всю детализированную информацию, указывающую на определенные файлы, которые могут вызывать проблемы со скоростью страницы. Ниже вы можете увидеть, как выглядит тестирование скорости сайта в Instant.
BrightEdge ContentIQ. Выполнение аудита веб-сайта с помощью ContentIQ также предоставит вам аудиторскую информацию о скорости страницы и скорости загрузки ваших страниц. ContentIQ предлагает время отклика, которое привязано к метрике TTFB — или времени до первого байта.TTFB измеряет, как долго браузер должен ждать получения своего первого байта — или фрагмента данных — с вашего сайта.
Google PageSpeed Insights. PageSpeed Insights также называется Маяком. Он анализирует и рассчитывает вашу страницу, чтобы дать вам общую оценку производительности как на мобильных устройствах, так и на компьютерах. Если вы протестируете свою страницу несколько раз, вы можете заметить, что оценки меняются. Причин для этого много, и они могут включать тестирование на разных устройствах, расширения браузера, маршрутизацию трафика и многое другое.Google рекомендует рассматривать производительность вашего сайта как общую оценку, которая включает несколько оценок, а не одно число.
Вес каждой метрики производительности, которую учитывает Lighthouse 6, включает:
- Первая насыщенная краска — 15%
- Индекс скорости — 15%
- Краска с наибольшим содержанием — 25%
- Время до взаимодействия — 15%
- Общее время блокировки 25%
- Совокупное изменение макета — 5%
Ниже вы можете увидеть информацию, которую Lighthouse предоставляет вам о скорости вашей страницы.
Тест скорости Pingdom. Самая простая часть использования Pingdom бесплатна и предлагает различную визуализацию для анализа скорости страницы и рекомендаций по повышению скорости загрузки страницы. С Pingdom вы можете сортировать по тому, что для вас наиболее важно. Вы можете определить стратегии исправления ошибок путем сортировки по порядку загрузки, времени загрузки, времени получения, времени отправки и т. Д. Понимание того, какие области приводят к медленной загрузке вашего сайта и их сортировка по наиболее значимым, может повысить эффективность исправления.Ниже вы можете увидеть пример информации, которую предлагает Pingdom при тестировании скорости веб-сайта.
Повышение быстродействия страницы
После тестирования производительности пора исправить любые ошибки, которые замедляют загрузку. Если у вас есть время, подумайте, какие исправления окажут наибольшее влияние на состояние вашего сайта.
Взгляните на свои оценки и найдите элементы вашего сайта, которые загружаются дольше всего, и исправьте их в первую очередь. Например, если показывает Маяк, потребуется 4.16 секунд для загрузки ресурсов, блокирующих рендеринг, вы можете сэкономить до 4,16 секунды времени загрузки, устранив ресурсы, блокирующие рендеринг.
Прочтите этот пост о том, как исправить скорость страницы после тестирования производительности, чтобы получить дополнительную информацию об этих выводах.
Более быстрые страницы делают пользователей счастливыми и в целом делают их удобнее. Если ваши страницы загружаются слишком долго, вы можете потерять клиентов в считанные секунды. Первым шагом к поддержанию хороших органических рангов и качественного трафика на ваш сайт является выполнение тестов скорости страницы, чтобы понять, где вы можете улучшить скорость страницы.
Как пройти тест скорости Google с помощью Pagespeed Insights
Кто хочет целую вечность ждать загрузки страницы? Особенно на мобильном телефоне. Хороший результат теста скорости Google жизненно важен для вашего сайта.
Скорость страницы жизненно важна сегодня, и нет причин для медленной загрузки страницы или веб-сайта, особенно для сайтов WordPress.
Если среднее время загрузки вашего сайта составляет более трех-пяти секунд с использованием теста скорости веб-сайта, вы теряете трафик.Ваш показатель отказов будет высоким, потому что читатели не будут ждать и смотреть на белый экран.
Производительность веб-сайта является жизненно важным фактором SEO. Это поможет вам улучшить рейтинг вашей поисковой системы и коэффициент конверсии. Фактически, Google Pagespeed Insights теперь имеет приоритет для мобильных устройств при ранжировании ключевых слов и страниц.
Как убедиться, что ваш блог работает с максимальной скоростью
Многие факторы влияют на результаты теста скорости. Интернет-сервисы, которые предоставляют тесты скорости, варьируются от страны к стране или даже от города к городу.
Если вы проверили подключение к Интернету, то узнаете, что скорость загрузки и выгрузки зависит от вашего поставщика услуг, а также от эффективности при проверке подключения к Интернету и Wi-Fi.
Однако с помощью Google Speed Test с помощью Pagespeed Insights вы можете получить общий обзор скорости загрузки и эффективности сайта для посетителей.
Не нужно думать, что получение 100 всегда является главной целью. Вы можете потратить много времени в погоне за совершенством веб-производительности.Но получить зеленые баллы относительно просто, и это будет означать, что ваш сайт работает хорошо.
Just Publishing Advice имеет множество встроенных функций, виджетов и изображений, но все же ему удается очень хорошо оценивать скорость сайта. Вот краткий обзор производительности его сайта.
Оценка для мобильных устройств обычно немного ниже, потому что Google снижает результат, если вы не используете изображения в форматах следующего поколения.
В настоящее время это будет очень сложной задачей для любого блога, поскольку она требует замены каждого изображения на вашем сайте файлами изображений JPEG 2000, JPEG XR или WebP.Большинство блоггеров могут игнорировать это предупреждение и продолжать использовать файлы изображений JPEG и PNG.
Как проверить скорость вашего сайта
Тест скорости Google дает вам хорошее приблизительное измерение скорости вашего сайта. Вы также можете проверить свое среднее время загрузки страницы в Google Analytics. Но они не дают вам всей информации, необходимой для подробного анализа эффективности вашего сайта.
Для работы вам нужны лучшие инструменты SEO.
Если все ваши лабораторные данные зеленые, все в порядке.Но если ваши оценки оранжевые или красные, вам нужно предпринять какие-то действия.
Но инструменты проверки скорости страницы Google не очень помогают в отслеживании проблем.
Гораздо лучший способ проверить скорость сайта — использовать GTMetrix.
Это открытый исходный код, в нем используется оценка Google Pagespeed, а также Yahoo YSlow, и он дает гораздо больше информации, чем Google.
Когда вы отслеживаете производительность и измеряете скорость, вам необходимо проверить два момента времени. Хотя большинство сервисов тестирования используют время полной загрузки в качестве меры производительности сайта, это не самая важная статистика.
Самый точный реальный показатель скорости сайта — это время загрузки объектной модели документа (DOM).
Это момент в процессе загрузки сайта, когда веб-страница активна для пользователя. Для меня это статистика, которая является наиболее важной при измерении истинной скорости веб-страницы.
На изображении ниже видно, что время полной загрузки составляет 1,9 секунды, а время загрузки DOM — всего 1,3 секунды.
Вот еще один вид ниже. Красная линия, отмеченная стрелкой, — это загруженная точка DOM.Вы можете видеть, что элементы, которые не нужны в первом пользовательском представлении, загружаются позже.
Элементы, загружаемые позже, обычно представляют собой изображения, которые загружаются лениво, и файлы javascript, которые откладываются до тех пор, пока они не понадобятся для повышения производительности вашей страницы.
Всякий раз, когда вы проверяете свой сайт, всегда обращайте пристальное внимание на время загрузки вашего DOM, потому что это гораздо более точная мера того, насколько быстро ваш сайт для пользователя.
Также запустите тест два или три раза, потому что скорость Интернета меняется от минуты к минуте.
Вы можете получить лучшее представление, усреднив свои результаты, скажем, за час или около того или даже дольше. Все типы тестов скорости Интернета имеют эти естественные вариации, поэтому не беспокойтесь, если вы получите один случайный плохой результат. Вы также можете проверить это на других сайтах тестирования скорости.
Если ваш сайт не получает зеленых оценок от Google и GTMetrix, вот одиннадцать простых, быстрых и легких способов решить проблему и сделать посетителей вашего сайта и поисковые системы счастливыми.
Первое, что вам нужно сделать, это проверить боковую панель.Вам нужны все эти виджеты и реклама? На самом деле, а вам вообще нужна боковая панель?
Вы должны думать о своих страницах как о первоклассной недвижимости. Сколько ценного пространства на вашем сайте тратится впустую элементами, которые не служат реальной цели и замедляют работу вашего сайта?
Загроможденную веб-страницу трудно читать, потому что на ней слишком много отвлекающих факторов.
Большинство элементов боковой панели увеличивают скорость загрузки, поэтому чем больше их можно удалить, тем лучше.
2.Избегайте зависимости содержимого страницы от внешних сайтов
Одним из худших нарушителей замедления веб-страницы является кнопка «Нравится» в Facebook. Ваша страница должна дождаться Facebook, прежде чем ваша страница загрузится. Это обычная проблема для большинства виджетов социальных сетей и кнопок совместного доступа.
Некоторые могут добавить к времени загрузки страницы до двух или более секунд.
Если вам нужен обмен в социальных сетях, поищите очень легкий плагин. Я использую Social Pug на некоторых своих сайтах, потому что это не влияет на скорость сайта.Бесплатная версия отлично подходит для большинства пользователей.
Другие интернет-сервисы, которые могут замедлять работу элементов на вашем сайте, включают рекламу и виджеты Amazon, а также большие баннеры Google. Если у вас есть Google AdSense, попробуйте использовать рекламу в статьях вместо больших баннеров и установите рекламный баланс примерно на 70-80 процентов.
Вопреки тому, что вы могли прочитать об AdSense, если вы используете рекламу в статьях, на сайте не будет большой нагрузки. Вот страница нашего сайта с Google Рекламой, измеренной с помощью GTmetrix.
Влияние на время загрузки минимально.С двумя объявлениями время полной загрузки составляет чуть более двух секунд, а загруженного DOM — 1,6 секунды.
Кроме того, объявления загружаются с опозданием, что означает, что страница не ожидает в Google, прежде чем отобразится страница.
3. Проверьте медленные файлы javascript
Каждый элемент на вашем сайте требует времени для загрузки. Наполнение вашего сайта множеством плагинов, виджетов и надстроек требует огромных затрат скорости.
Вот оценка GTMetrix веб-сайта, который действительно требует срочного внимания.Страница загружается за 12,4 секунды сегодня ужасно.
Вы можете использовать GTMetrix, чтобы найти каждый элемент, который замедляет работу вашего сайта. Щелкните значок + рядом с каждым GET, чтобы узнать, что замедляет работу вашего сайта и, следовательно, что вам нужно исправить, удалить или оптимизировать.
Сайт, подобный указанному выше, можно быстро улучшить, приняв три очень простых меры.
Следующие три пункта объяснят, как добавить кеш, как минимизировать и агрегировать CSS и Javascript и как отложить загрузку изображений.Все три рекомендованных ниже плагина бесплатны.
4. Установите W3 Total Cache
Есть много очень хороших плагинов кеширования для WordPress, включая WP Super Cache и WP Fastest Cache. Но я использую W3 Total Cache более десяти лет на всех своих сайтах.
Есть много настроек, которые вы можете использовать со всеми этими плагинами, чтобы использовать кеширование браузера, но вам нужно установить и использовать только два. Вот настройки для общего кеша. Но они похожи для всех плагинов кеширования.
Вам нужно только активировать браузер и кеш страниц.
Эти две настройки ускорят работу вашего сайта за счет кэширования элементов вашего сайта, которые не меняются, таких как верхние и нижние колонтитулы, элементы боковой панели и меню.
5. Установите Autoptimize
Большинство подключаемых модулей кэширования также могут минимизировать и агрегировать Javascript и CSS. Хотя все они работают достаточно хорошо, некоторые могут быть очень сложными в настройке.
Я использую автоматическую оптимизацию для этой работы, потому что ее быстрее и проще настроить и она намного эффективнее.Фактически, вы можете настроить его менее чем за минуту.
Он уменьшает размер всех файлов CSS и Javascript, а затем объединяет их в один файл CSS и один файл Javascript. Затем эти два файла загружаются, чтобы не блокировать рендеринг.
Минимизация и агрегирование имеют огромное значение для скорости вашего сайта.
Вот настройки, которые я использую для всех своих сайтов.
Еще одним дополнительным преимуществом Autoptimize является фантастическая поддержка.
6.Установите a3 Lazy Load
Когда пользователь посещает ваш веб-сайт, все изображения, которые у вас есть на веб-странице, должны быть загружены, прежде чем ваша страница станет активной и пригодной для использования вашим посетителем.
При использовании отложенной загрузки все изображения, которые не отображаются на экране пользователя, загружаются только по мере их прокрутки. Это имеет огромное значение для скорости вашего сайта, потому что ваши изображения будут загружаться через после времени полной загрузки DOM.
Я пробовал несколько разных плагинов, прежде чем выбрать a3 Lazy Load.Он выигрывает по производительности и простоте использования.
После установки вы можете использовать настройки по умолчанию или внести несколько изменений. Плагин будет лениво загружать все ваши изображения, видео и iFrames.
7. Установите WP Rocket
Если вы хотите, чтобы все в одном варианте заменили три бесплатных варианта, описанных выше, WP Rocket может делать все и даже больше.
Вместо того, чтобы использовать и настраивать три плагина, вы можете использовать WP Rocket для настройки кеша страницы и браузера, минимизации Javascript и CSS, а также для отложенной загрузки изображений.
Он также может оптимизировать вашу базу данных и предлагает интеграцию с Cloudflare.
WP Rocket — это экономичное комплексное решение, которое сделает ваш сайт молниеносным за считанные минуты с минимальными усилиями.
8. Измените размер изображений
Большие изображения не замедляют скорость работы сайта. Но изображения, размер которых не подходит для веб-страницы, могут значительно замедлить скорость вашего сайта.
Вы всегда должны изменять размер изображений точно до нужного размера перед их загрузкой.Если вам нужно изображение во всю ширину, его размер должен соответствовать ширине страницы вашего блога.
Ширина этого сайта 750 пикселей с боковой панелью 300 пикселей. Любое изображение шириной более 750 пикселей замедлит работу сайта.
Но никогда не изменяйте размер изображений на лету в окне сведений о носителе. Это не уменьшит размер вашей страницы.
Как видите, это изображение имеет ширину 1218 пикселей. Если выбрать размер Large , изображение будет соответствовать. Но на самом деле страница загрузит полноразмерное изображение размером 1218 пикселей и замедлит скорость сайта.
Никогда не используйте поле Image Details в WordPress для ленивого изменения размера ваших изображений. Всегда изменяйте размер изображений перед загрузкой, чтобы полный размер соответствовал фактическому размеру изображения на вашей странице.
9. Оптимизация изображений
Smush — популярный плагин для уменьшения изображений с помощью сжатия с потерями. Я использую бесплатную версию, и она отлично работает.
Однако я делаю еще один шаг, прежде чем загружать изображение на свои сайты. Я использую небольшое настольное приложение ImageOptim.
Как видите, он уменьшает изображения с потерями примерно на 80%.
К сожалению, это доступно только для пользователей Mac. Если вы пользователь Windows, вы можете использовать онлайн-оптимизатор изображений для того же результата.
Вы также можете прочитать предыдущую статью о том, как уменьшить изображение.
10. Используйте Cloudflare CDN
Вам нужно использовать сеть доставки контента (CDN)?
Это зависит. CDN хранит ваши статические файлы на серверах по всему миру, чтобы ваш сайт загружался немного быстрее.Если посетители вашего сайта находятся на некотором расстоянии от вас, это может помочь.
Но если ваш сайт получает в основном локальный трафик, это мало поможет.
Just Publishing Advice размещается в Европе, но большая часть трафика исходит из США. Поэтому есть смысл использовать CDN.
Если ваш сайт размещен, например, в Австралии, и вы получаете много трафика из Великобритании и США, вы, вероятно, захотите рассмотреть возможность использования CDN.
Cloudflare популярный, эффективный и бесплатный.Так что это хороший выбор.
Однако вам потребуется немного технических навыков, чтобы развернуть его на своем сайте.
Вы можете узнать больше о настройке Cloudflare с WordPress в нашей статье с практическими рекомендациями.
11. Проверяйте раз в неделю
После того, как вы улучшили свой сайт с помощью описанных выше мер, вам следует проводить регулярную проверку. В блоге все всегда меняется, поэтому стоит следить за своей работой.
Большую часть времени вы будете использовать Pagespeed Insights и GTMetrix.Однако есть еще один бесплатный тест скорости веб-сайта, который вы можете провести, чтобы проверить производительность своего сайта в 25 местах по всему миру.
Dot-Com Tools проверяет скорость вашего сайта в режиме реального времени, чтобы вы могли видеть, как ваш сайт оценивается. Это очень хороший инструмент для тестирования и руководство, если вы задумываетесь о том, стоит ли вам CDN.
При тестировании имейте в виду, что Google рекомендует максимальную скорость загрузки страницы в 3 секунды. С WordPress этого довольно легко добиться, если вы воспользуетесь советами по оптимизации, приведенными в этой статье.
Резюме
Вам нужно делать все, что указано в этом руководстве?
WordPress из коробки обычно работает достаточно хорошо, что касается скорости. Но если вы используете медленную тему и добавляете много плагинов и используете большие изображения, то да, вам следует подумать о некоторой работе, если ваш сайт плохо оценивает скорость загрузки.
Другой причиной может быть ненадежный или медленный хост-сервер. Если вам нужно сменить провайдера, быстрый хост будет стоить всего несколько долларов в месяц.
Если вы получили красную оценку в тесте скорости страницы Google, то вам определенно нужно срочно поработать.
Один совет — активировать тему WordPress по умолчанию, например Twenty Seventeen, и протестировать ее снова. Большинство тем теперь адаптивны, но некоторые старые темы могут замедлять скорость работы сайта.
Если ваша тема в порядке, главными приоритетами для улучшения сайта, подобного тому, который показан на изображении выше, будет:
1. Установите плагин кеширования.
2.Установите Autoptimize
3. Установите ленивый загрузчик
Выполните эти три шага, и производительность вашего сайта мгновенно улучшится.
Для ваших изображений установка Smush и последующая массовая оптимизация тоже очень помогут.
Нет причин иметь медленный сайт WordPress. Если вы развернете десять шагов, перечисленных в этой статье, ваш сайт с легкостью пройдет тест Pagespeed Insight для мобильных и настольных ПК.
Google против Pingdom — Кто выиграет тест скорости веб-сайта в 2020 году?
Тестирование скорости загрузки страницы на настольных и мобильных устройствах
Согласно Kissmetrics, 40% людей покидают веб-сайт, если загрузка занимает более 3 секунд.Это огромное количество потенциальных посетителей, которые сдаются и уходят куда-нибудь — скорее всего, к одному из ваших конкурентов. Скорость загрузки жизненно важна!
Быстрый сайт принесет пользу пользователям, повысит конверсию, доверие и ваше SEO. Для сравнения, медленный сайт потеряет клиентов и снизит доверие потребителей к вашему бизнесу и бренду.
Google поделился некоторыми тестами скорости загрузки страниц на основе собственных данных:
Повышенная скорость нагрузки снижает отскок
Этот график не может быть более ясным: скорость имеет значение!
В этом посте мы рассмотрим 2 бесплатных программных инструмента для проверки скорости загрузки вашего сайта и страницы и, что наиболее важно, того, как вы можете интерпретировать и улучшать результаты.
Результаты диагностики предлагают решения, которые подходят для всех уровней владельцев сайтов и веб-мастеров. Тем не менее, некоторые из них намного более технические, чем другие, и, возможно, их потребуется изучить профессиональному разработчику веб-сайтов.
Google продолжает продвигать преимущества быстрой загрузки сайта — как на настольных компьютерах, так и на мобильных устройствах. Фактически, поисковый гигант открыто заявлял об этом с 2010 года!
Спорный вопрос, какой вес в рейтинге это имеет, но Google не тратит деньги на ваш сайт — ваши клиенты тратят деньги!
Всегда ставьте во главу угла качество обслуживания клиентов как наиболее важный фактор ранжирования — для них важна скорость страницы, поэтому она должна иметь значение и для вас.
Page Speed Insights:
Высокая скорость загрузки, полная преимуществ, делает пользователей счастливыми, а также радует поисковые системы!
Первое, что нужно сделать, это протестировать страницы вашего сайта. Вы должны делать это регулярно, а не один раз в первые дни существования вашего сайта. (Помните, что результаты берутся для отдельной страницы, которую вы вводите, а не для сайта в целом).
Существует множество инструментов для измерения производительности. Тест скорости страницы Google (PageSpeed Insights) и тест скорости веб-сайта Pingdom, вероятно, являются двумя наиболее известными, и не зря.
Они невероятно просты и понятны в использовании и обеспечивают результаты как для настольных, так и для мобильных устройств.
Google PageSpeed Insights
Pingdom
PageSpeed Insights Результатов:
Я провел eBay.co.uk через тест Google, и вот их результаты на мобильных устройствах:
Исходя из основных результатов выше, мы видим, что даже eBay может вносить изменения, чтобы ускорить работу своей первой страницы на мобильных устройствах!
Результаты взяты из данных за последние 30 дней.Если у вас новый сайт, вам придется подождать, пока не накопится достаточно данных для получения точных результатов.
Когда вы прокрутите вниз, чтобы проанализировать результаты более тщательно, это может стать немного сложным и техническим.
На этом этапе рекомендуется обратиться за помощью к разработчику веб-сайта. Их знания помогут вам решить и разобрать проблемы.
Если вам не хватает времени и ресурсов, рекомендуется сначала сосредоточиться на «красных» проблемах.Это окажет самое негативное влияние на скорость вашей страницы.
Результаты указывают на проблемы с размерами изображений. Это одна из самых распространенных проблем, особенно когда речь идет о скорости загрузки мобильных страниц.
Google хочет, чтобы ваш сайт работал быстрее. В их интересах показывать сайты, которые приносят удовлетворение посетителям. Имея это в виду, они очень полезны, предлагая решения или «возможности» для улучшения.
У каждой возможности есть раскрывающееся меню, в котором представлены более подробные сведения о проблемах.
В приведенном выше примере вы можете видеть, что заголовок «Устранение ресурсов, блокирующих рендеринг» разбит на 4 конкретные проблемы, которые можно решить:
Mobile против Desktop
При анализе результатов важно смотреть как на «мобильную», так и на «настольную» версии.
РезультатыeBay для настольных компьютеров значительно выше, чем для мобильных устройств (хотя они все еще находятся в среднем диапазоне).
Более высокое число не обязательно означает, что взаимодействие с пользователем на разных устройствах различается.eBay, вероятно, не так озабочен (и должен), как малый бизнес, своими мобильными результатами. Возможно, они потратили несколько фунтов на свое мобильное приложение!
Еще раз, это помогает подчеркнуть важность размышлений об опыте клиентов и исследования того, как клиенты будут просматривать ваш сайт. Если клиенты посещают в основном с мобильных устройств, сначала оптимизируйте работу с мобильных устройств.
Теперь мы проведем такой же тест на Pingdom.
Pingdom Website Speed Results:
Итак, вот результаты по eBay.сайт co.uk протестирован на Pingdom в тот же день.
Pingdom предоставляет только результаты на рабочем столе с их бесплатным сервисом.
Интерфейс немного отличается, а «Оценка производительности» по сути такая же, как и в основной системе оценки Google: в этом случае eBay получает «C.»
Если вы прокрутите вниз, вы увидите результаты более подробно.
Вы можете видеть, что проблемы с оценками F и E отмечены красным. Это означает, что скорость вашего сайта больше всего выиграет, если в первую очередь уделить внимание устранению этих проблем.
Если открыть каждый раздел, отчет предлагает несколько общих советов о том, как повысить производительность страницы.
Это явно не так подробно, как Google, и поэтому, возможно, является более полезным инструментом для менее опытных веб-разработчиков.
Pingdom предлагает широкий спектр показателей производительности веб-сайтов и инструментов управления отслеживанием. Но в очной битве за анализ скорости страницы они проигрывают Google.
Page Speed Insights идет еще дальше, анализируя и отображая результаты как для настольных компьютеров, так и для мобильных устройств.
Не беспокойтесь, если страницы вашего сайта получат низкую или низкую оценку. Большинство проблем со скоростью загрузки можно решить быстро и легко.
Самая важная вещь, о которой нужно помнить, — это доставлять контент на сайт, ориентированный на идеального клиента.
Если вы будете работать над этим, а также над скоростью вашего сайта, то это будет мощная комбинация, которая поможет добиться успеха вашего сайта.
Google PageSpeed Checker → Инструменты обзора SEO
Инструмент тестирования Google PageSpeed.
Обновление: программа проверки Google PageSpeed теперь работает на основе последней версии Google API , расширяя возможности отчета о пользовательском опыте Chrome и данных из Google Lighthouse.
Этот инструмент Page Speed разработан, чтобы вы могли проверить любую заданную веб-страницу и увидеть, насколько хорошо она оптимизирована по скорости. Этот инструмент работает на официальном API Google PageSpeed, чтобы предоставить вам полезную и полезную информацию. Запустите тест скорости страницы и используйте предложения и отзывы, чтобы сделать свой сайт еще быстрее.
Выводы, которые вы можете ожидать от этого инструмента:
- Оценка скорости страницы для мобильных и настольных ПК (шкала от 0 до 100)
- Предложения для конкретных устройств, которые помогут вам повысить показатель скорости страницы.
- Отзыв о конкретном устройстве, чтобы показать вам, какие части вашего веб-сайта успешно прошли тестирование.
- Данные лаборатории Google Lighthouse.
- Отчет об удобстве использования Chrome.
Chrome User Experience
Данные Chrome User Experience собираются реальными пользователями Chrome.
- First Contentful Paint (Chrome)
- First Input Delay (Chrome UX report)
Дополнительные сведения о данных пользовательского опыта Chrome: https://developers.google.com/web/tools/chrome-user-experience -report
Google Lighthouse.
- Первая полноценная отрисовка
- Первая значимая отрисовка
- Индекс скорости
- Время до взаимодействия
- Общее время блокировки
Почему важна скорость страницы?
Скорость страницы важна, потому что веб-сайт с быстрой загрузкой улучшает общее впечатление пользователя, снижает показатель отказов и повышает коэффициент конверсии.По этим причинам Google также решил сделать скорость страницы частью своего алгоритма ранжирования. Еще в 2010 году Google официально объявил скорость страницы как фактор ранжирования SEO.
Каков хороший показатель Google PageSpeed?
хорошо Google PageSpeed считается равным 90 или выше. Оценка скорости страницы от 89 до 50 квалифицируется как Требуется работа , а оценка ниже 49 получает метку Плохая вернула инструмент анализа скорости страниц Google и API.Эти оценки довольно стабильны из-за методологии, используемой Google для расчета этих чисел.
Как улучшить время загрузки вашего сайта?
- Устранение ресурсов, блокирующих рендеринг.
- Использовать кеширование браузера.
- Увеличьте время отклика сервера.
- Показывать изображения в форматах следующего поколения.
- Правильный размер изображений.
- Отложить закадровые изображения / ленивую загрузку закадровых изображений.
- Используйте видеоформаты для анимированного содержимого.
- Включить сжатие.
- Минимизируйте CSS, JavaScript и HTML.
- Удалите неиспользуемые JavaScript и CSS.
- Уменьшите время выполнения JavaScript.
- Сведите к минимуму стороннее использование.
- Сохраняйте низкое количество запросов и небольшие объемы переводов.
- Избегайте переадресации нескольких страниц.
- Минимизируйте работу основного потока.
- Избегайте чрезмерного размера DOM.
- Используйте кеширование, чтобы можно было ограничить количество запросов браузера.
- Оптимизируйте изображения для Интернета, уменьшите размер и сохраните качество.
Оценка Google PageSpeed объяснена
Оценка Google PageSpeed уникальна из-за того, как Google рассчитывает эту оценку. Большинство инструментов смотрят на общее время загрузки веб-страницы, и из-за колебаний и количества внешних факторов это дает вам только моментальный снимок с привязкой к конкретному времени. При измерении скорости сайта с помощью таких основных инструментов, как WebPagetest и Pingdom, вы будете видеть разное время загрузки почти каждый раз при выполнении теста.
С одной стороны, это вызвано колебаниями, такими как, например, зависящая от времени нагрузка трафика, а с другой стороны, внешние факторы, такие как скорость соединения пользователя, тип браузера и физическое местоположение, влияют на эти числа.
Инструмент Google PageSpeed удалил почти все динамические переменные из уравнения и вместо этого сосредоточился на технических статических компонентах вашего веб-сайта. С время ответа сервера является здесь исключением.
Обзор правил скорости страницы Google:
- Избегать перенаправления целевой страницы
- Включить сжатие
- Увеличить время отклика сервера
- Использовать кеширование браузера
- Сократить ресурсы
- Оптимизировать изображения
- Оптимизировать доставку CSS
- Приоритизация видимых контент
- Удалить JavaScript, блокирующий рендеринг
- Используйте асинхронные скрипты
Внешние ресурсы:
Пожалуйста, поделитесь ❤ Инструменты SEO, Технические инструменты SEO, Инструменты для веб-мастеровТег: Инструменты Google
.