Google тестирование сайта на скорость загрузки страниц и оптимизацию
Ни для кого не секрет, что качество собственного сайта — это один из важнейших критериев при ранжировании сайтов поисковыми роботами. Чтобы определять качество сайтов и скорость загрузки страниц, многие веб-мастера используют так называемый «Гуглтест сайта».
Научное и официальное название данного сервиса — Google Page Speed. Это официальная разработка программистов Гугла для тестирования сайтов и повышения их качества.
Чем полезен «Гуглтест сайта»
Google тест сайта — это бесплатный ресурс. А это значит, что совершенно бесплатно вы можете выявить проблемные места своего сайта и просто сделать его лучше. Основной показатель качества сайта — это скорость загрузки страниц.
Скорость загрузки страниц измеряется в миллисекундах. Так вот недавно компания Амазон опубликовала статью со своими подсчетами.
По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры.
Второй момент — это мобильная версия сайта. Ни для кого не секрет, что количество пользователей Интернета через мобильное устройство только растет каждый год. А «Гугл тест сайта» проводит тестирование в двух форматах:
- Для мобильных телефонов.
- Для персональных компьютеров.
Google тестирование сайта покажет вам скорость загрузки для разных устройств и основные проблемы, исправив которые вы ускорите свой ресурс.
Для чего важна скорость загрузки страниц?
Сам по себе механизм использования скорости загрузки выглядит примерно так:
- По статистике, медленные ресурсы отталкивают пользователей.
Любой, даже начинающий веб-мастер знает за пресловутые 3 секунды. Если ресурс не загружается в течение первых 3-х секунд, то добрая часть пользователей уходит с такого ресурса дальше по результатам выдачи.
- Поисковые роботы смотрят на медленные сайт так: раз сайт медленный, значит, скорее всего, его покинет пользователь. А раз его все равно покинет пользователь, тогда зачем его ранжировать выше по списку. Пусть такой сайт остается в «низах», и если все же к нему дойдет пользователь, то тогда ему нетрудно будет подождать, пока он загрузится.
Медленные сайты потребляют больше ресурсов сервера, соответственно, им нужен будет хостинг мощнее. Поэтому медленный сайт малоэффективен во всех смыслах.
Как использовать Гугл тест сайта
Гугл тест сайта или Google Page Speed — это не уникальный в своем роде инструмент. Аналоги у него есть. Но так как этот инструмент официально принадлежит поисковой системе, где будет продвигаться сайт, то его использование обязательно.
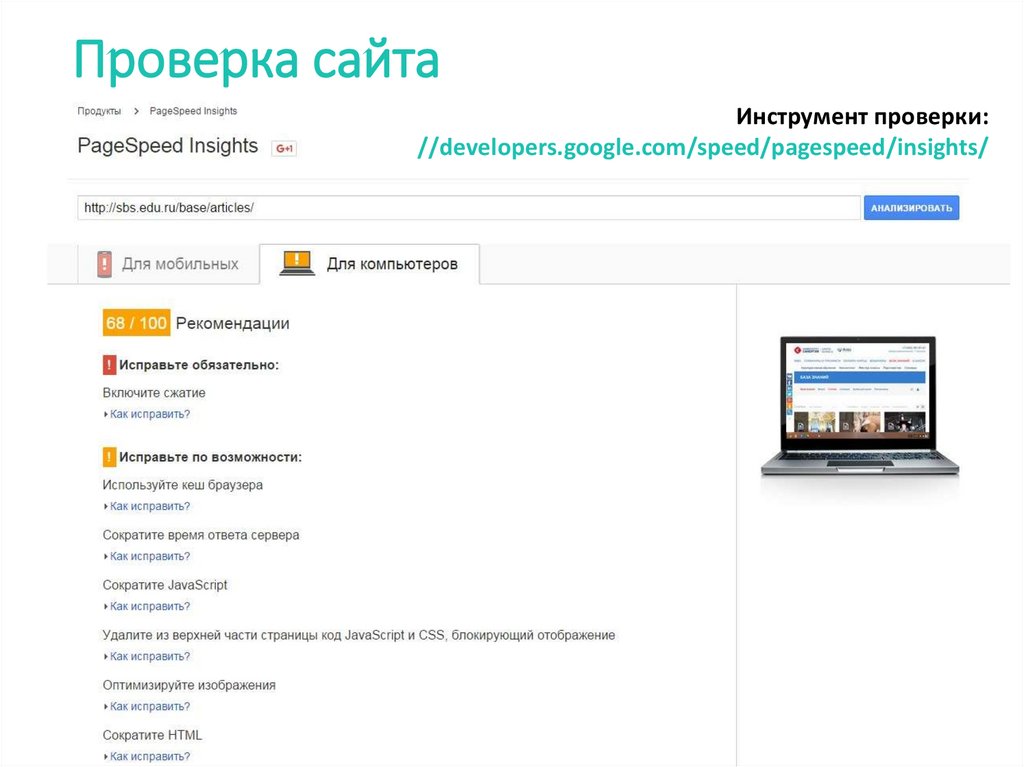
Поэтому большинство веб-мастеров предпочитают ориентироваться на его показатели. Чтобы использовать Google тест сайта, для начала найдите страницу данного инструмента через поиск — Page Speed Insights. Потом на этой странице введите домен сайта, которому хотите провести Google тестирование.
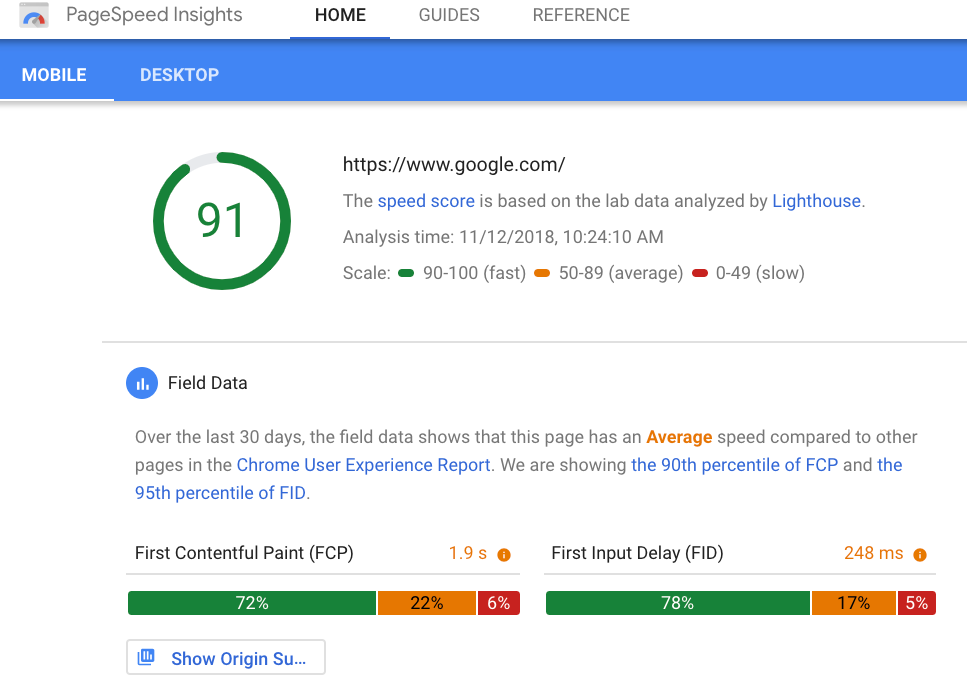
Как говорилось выше, вам будет выдан результат тестирования для 2-х версий сайта: мобильной и десктопной. Для обеих версий инструмент выдаст цифровой показатель скорости загрузки. Максимально возможный результат — 100 баллов. Но в целом шкала показателей условно разделена на 3 зоны:
- «Зеленая» — отлично. 90-100 пунктов.
- «Желтая» — хорошо. 50-89 пунктов.
- «Красная» — не очень хорошо. 0-49 пунктов.
Если сайт в «зеленой» зоне, то это можно считать отличным результатом, даже если не набрали 100 пунктов.
Что вычисляет Гугл тест сайта
Если обобщить, то данный инструмент считает в целом, какое время необходимо странице, чтобы стать доступной пользователю.
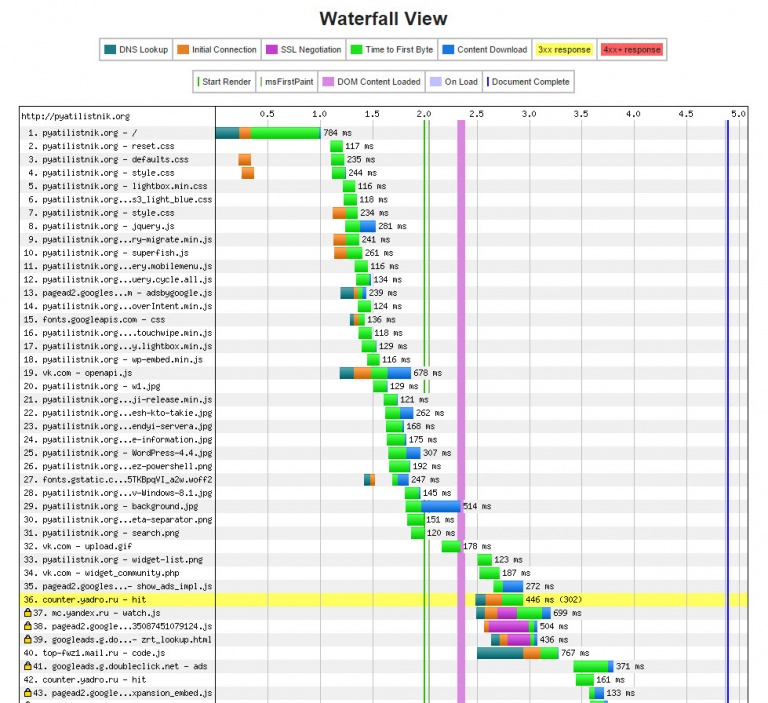
Весь процесс загрузки разбивается по этапам, и при этом исследуется, что и на каком этапе замедляет загрузку указанной страницы.
Показатели вычислений, на что обращает внимание Гугл тест сайта:
- Загрузка первого контента, сколько занимает времени.
- Достаточно ли вовремя загружается часть первого контента.
- Максимальная задержка загрузки контента.
- Загрузка изображения.
- Время ответа сервера.
- И мн.др.
У Гугла нет шаблона измерения скорости загрузки страниц. Все полученные пункты вычисляются в плавающей системе и показывают позицию вашего сайта по сравнению с другими сайтами из своей базы. То есть заветные 100 пунктов вы получите, если ваш сайт будет выше по скорости, чем 98% остальных веб-страниц. Поэтому, чем больше в системе шустрых ресурсов, тем ниже будут показатели ресурса, которым не занимаются, притом что он когда-то набирал пункты из «зеленой» зоны.
Это к тому, что даже если сегодня вы заработали 100 пунктов, нужно постоянно следить за этим показателем и по возможности оптимизировать свой сайт. Все эти исчисляемые показатели многим покажутся непонятными: зачем они нужны, что это такое и т.д., хотя кому-то все будет понятно. Но не в этом ценность ресурса. Вся его «фишка» в том, что он дает подробное описание проблем со скоростью загрузки вашего сайта, подсказывает, как это возможно решить и сколько скорости получится выиграть, если сделать это.
Кому будет полезен сервис Google Page Speed
Возможно, вы подумаете, что Гугл тест сайта будет полезен только веб-мастерам. С одной стороны, это так, потому что в рекомендациях сервиса есть вещи, которые не понять простому пользователю. Однако в целом — это необходимый инструмент для всех, кто имеет хоть какое-то отношение к сайту. Веб-мастера его и так используют. Ну а если вы начинающий веб-мастер, тогда обязательно им начинайте им пользоваться.
Но данный сервис может быть полезен и администраторам сайтов, и владельцам сайтов, СЕО-оптимизаторам и др. Потому что Google тест сайта дает общую картину и потенциал оптимизации вашего ресурса. Поэтому, даже если вы не понимаете, как оптимизировать сайт, вы можете нанять для этого другого человека и не вдаваться в подробности того, что он будет делать, а просто отслеживать показатели вашего ресурса.
И самое главное, не отчаивайтесь, если Гугл тест сайта показал, что ваш ресурс в «желтой» или «красной» зоне — это все условно и относительно. Иногда бывает, что нужно применить лишь самые простые полученные рекомендации и сайт поднимается до заветной «зеленой» зоны по сравнению с другими сайтами.
Проверка скорости сайта через API Google PageSpeed Insights
Просмотров: 338
Как массово проверить скорость загрузки страниц сайта с помощью бесплатного API Google PageSpeed Insights? Как вы знаете Google PageSpeed Insights позволяет проверять скорость загрузки тех или иных элементов страниц, а также показывает общий бал скорости загрузки интересующих URL для десктопной и мобильной версии браузера. Читаем, коллеги, пакетная проверка скорости загрузки страниц сайта через Google API.
Читаем, коллеги, пакетная проверка скорости загрузки страниц сайта через Google API.
Инструмент от Google хорош, однако, имеет один существенный минус – он не позволяет создавать групповые проверки URL, что создает неудобства при проверке множества страниц вашего сайта. А вручную проверять скорость загрузки для 100 и более URL по одной странице не очень хорошая идея, так как может занять немало драгоценного времени.
PageSpeed Insights — это инструмент аудита скорости страницы сайтаПоэтому, была создана бесплатная программа BulkPageSpeed, позволяющая создавать групповые проверки скорости загрузки страниц сайта / блога через специальный API в инструменте Google PageSpeed Insights. Анализ URL происходит всего в пару кликов, после чего доступна выгрузка отчета, включающего основные характеристики проверок в удобном виде в Excel.
BulkPageSpeed – программа поможет массово проверить скорость загрузки страниц вашего сайта с помощью бесплатного API инструмента Google PageSpeed Insights.
Пакетная проверка скорости загрузки страниц сайта через Google API
Программа BulkPageSpeed предназначена для массовой проверки скорости загрузки страниц сайта по Google PageSpeed Insights.
Бесплатная программа BulkPageSpeedБлагодаря многопоточной работе программы, проверка сотни и более URL может занять всего несколько минут, на что в ручном режиме, через браузер, мог бы уйти день или более.
Таким образом, вы получаете простой инструмент для оперативной проверки скорости загрузки интересующих URL, который можно запускать даже со сменного носителя.
Программа BulkPageSpeed бесплатна, занимает всего 4 Мб в архиве и не требует установки.
Все что необходимо для начала работы – скачать дистрибутив (https://site-analyzer.ru/soft/bulk-google-page-speed/) и сгенерировать ключ API для работы программы по инструкции, представленной ниже.
Настройки и ключ Google APIСписок страниц для их последующего анализа можно добавить несколькими способами: вставить из буфера обмена, загрузить из текстового файла, либо импортировать из Sitemap. xml с диска вашего компьютера. Помимо этого, в программе имеется возможность повторного сканирования выбранных URL, а также получение подробной информации о возможных вариантах исправления наиболее очевидных ошибок на сайте.
xml с диска вашего компьютера. Помимо этого, в программе имеется возможность повторного сканирования выбранных URL, а также получение подробной информации о возможных вариантах исправления наиболее очевидных ошибок на сайте.
Основные возможности программы:
- Проверка групп URL без ограничений по количеству;
- Отображение основных показателей скорости страниц: FCP, SI, LCP, TTI, TBT, CLS;
- Отображение общей оценки скорости загрузки страниц для мобильной и десктопной версии;
- Возможность проверки скорости загрузки URL произвольным списком либо через Sitemap.xml;
- Отображение расширенных сведений об ошибках оптимизации сайта;
- Экспорт отчетов в Excel (CSV-формат).
Основные анализируемые параметры:
- FCP (First Contentful Paint) – время отображения первого контента.
- SI (Speed Index) – показатель того, как быстро отображается контент на странице.
- LCP (Largest Contentful Paint) – время отображения наибольшего по размеру элемента страницы.

- TTI (Time to Interactive) – время, в течение которого страница становится полностью готова к взаимодействию с пользователем.
- TBT (Total Blocking Time) – время от первой отрисовки контента до его готовности к взаимодействию с пользователем.
- CLS (Cumulative Layout Shift) – накопительный сдвиг макета. Служит для измерения визуальной стабильности страницы.
Получение Google API Key для программы BulkPageSpeed
- Для получения API ключа перейдите в раздел Учетные данные сервиса Google API.
- Нажмите кнопку Создать учетные данные.
- В выпадающем списке выберите Ключ API.
- Вставьте его в поле Ключ API на вкладке Настройки.
Ключ создан
Ключ API созданВот и всё. Можете начинать массово проверять скорость загрузки страниц вашего сайта с помощью бесплатного API Google PageSpeed Insights и следовать рекомендациям.
Напомню вам, для WordPress есть плагин Site Kit by Google где есть функция PageSpeed Insights. Повысьте производительность сайта ВордПресс с помощью практических советов от Google PageSpeed.
Повысьте производительность сайта ВордПресс с помощью практических советов от Google PageSpeed.
Удачи, друзья и до новых встреч.
Тест скорости Интернета | Проверка скорости широкополосного доступа
Тест скорости Интернета | Проверьте скорость широкополосного доступа | Google FiberЧтобы начать, проверьте свой адрес.
Пожалуйста, введите действительный почтовый адрес.
Пожалуйста, введите действительный почтовый адрес и почтовый индекс.
Пожалуйста, введите действительный адрес электронной почты.
Введите действительный почтовый адрес, почтовый индекс и адрес электронной почты.
Пожалуйста, введите действительный почтовый адрес и адрес электронной почты.
Введите действительный почтовый индекс и адрес электронной почты.
Введите действительный почтовый индекс.
закрыть
Два простых интернет-плана. Быстро и еще быстрее
- Скорость загрузки и выгрузки до 1 гигабита
- Подходит для всех ваших устройств
- Сеть Mesh Wi-Fi в комплекте
- Нет ограничений на объем данных или годовых контрактов
- Без платы за установку
- Круглосуточная служба поддержки клиентов 7 дней в неделю
- 1 ТБ бесплатного облачного хранилища
- Скорость загрузки до 2 гигабит
- Загрузка до 1 гигабита
- Сеть Wi-Fi 6 включена в комплект
- Подходит для устройств следующего поколения и технически подкованных домашних хозяйств
- 1 ТБ бесплатного облачного хранилища
- Без ограничений на объем данных или годовых контрактов
- Профессиональная установка включена
- 24/7 служба поддержки клиентов
| Спецификации | 1 Гиг | 2 Гиг | ||
|---|---|---|---|---|
| Скорость загрузки до | 111111119 | До | 11111111111111111 год. 0072 0072 | 2 gigabits per second |
| Upload speed up to | 1 gigabit per second | 1 gigabit per second | ||
| Time to download a 2.5 hour movie (1080p, 6Mbps encoding) | 56,9 секунды | 28,5 секунды | ||
| Время загрузки 2,5-часового фильма (кодирование 4K, 15 Мбит/с) | 2,4 минуты 7090 7 | 3 | 0073 | |
| Time to download 30 5-minute songs (MP3@190kbps) | 1.8 seconds | .9 seconds | ||
| Time to download a 10GB game | 1.5 minutes | 42.2 seconds | ||
| Включенное оборудование | 1 Гиг поставляется с Wi-Fi с поддержкой Mesh, или вы можете использовать свой собственный маршрутизатор. | Маршрутизатор Wi-Fi 6, трехдиапазонный удлинитель Mesh |
Скорость загрузки определяет, насколько быстро информация может быть передана вам. Это влияет на такие вещи, как время, необходимое для загрузки больших файлов, обновления игр или отображения страниц с большим количеством фотографий. Скорость загрузки измеряется в мегабитах в секунду (Мбит/с). Один гигабит — это 1000 Мбит/с, два гигабита — это 2000 Мбит/с.
Это влияет на такие вещи, как время, необходимое для загрузки больших файлов, обновления игр или отображения страниц с большим количеством фотографий. Скорость загрузки измеряется в мегабитах в секунду (Мбит/с). Один гигабит — это 1000 Мбит/с, два гигабита — это 2000 Мбит/с.
Скорость загрузки измеряет скорость передачи информации от вас. Это влияет на то, как вы выглядите во время видеозвонков, как быстро вы можете загружать файлы в облако и сколько времени требуется для добавления вложений в электронные письма. Скорость загрузки измеряется в мегабитах в секунду (Мбит/с).
Когда у вас 1 или 2 гигабайта интернета, скорость вашего интернета может составлять 1000-2000 Мбит/с. Ваша скорость зависит от того, как вы подключены к Интернету. Например, Wi-Fi медленнее, чем прямое соединение через Ethernet. Кроме того, максимальная скорость вашего устройства, адаптера Ethernet или карты Wi-Fi может быть ниже, чем у маршрутизатора или подключения к Интернету.
Пинг измеряет, насколько быстро ваше устройство получает ответ от сервера. Низкий показатель пинга лучше, особенно в приложениях, где все зависит от времени, таких как онлайн-игры или прямые трансляции. Пинг измеряется в миллисекундах (мс).
Низкий показатель пинга лучше, особенно в приложениях, где все зависит от времени, таких как онлайн-игры или прямые трансляции. Пинг измеряется в миллисекундах (мс).
Джиттер измеряет колебания скорости, с которой отправляется поток данных. Высокий показатель джиттера может повлиять на потоковую передачу и видеовызовы, делая их внешний вид и звук прерывистыми или глючными. Джиттер измеряется в миллисекундах (мс).
IP-адрес — это последовательность цифр, которая идентифицирует вашу личную сеть для внешнего мира. Точно так же, как пакеты, которые вы заказываете, отправляются на ваш домашний адрес, данные, которые вы запрашиваете, отправляются на ваш IP-адрес. Как и ваш домашний адрес, номер телефона или номерной знак, эта информация является конфиденциальной и не должна разглашаться.
Руководство по инструментам тестирования скорости веб-сайта Google
Скорость веб-сайта важна по двум основным причинам. Во-первых, быстро загружаемый сайт имеет решающее значение для конверсии клиентов. Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
Во-вторых, Google использует скорость сайта для ранжирования вашего сайта в поиске.
В этом руководстве рассказывается, как скорость сайта влияет на ранжирование и конверсию, а также объясняется, как работает каждый из инструментов тестирования скорости сайта Google. Кроме того, в нем кратко рассказывается о новом Core Web Vitals от Google, исследуется, что измеряет каждый инструмент скорости сайта Google и как лучше всего использовать каждый из них.
Давайте углубимся в…
Влияние скорости веб-сайта на конверсию клиентов
Это довольно хорошо установленный факт, что клиенты теряют терпение и покидают сайт, который не загружается молниеносно. На самом деле, согласно Kissmetrics.com:
- 47% людей ожидают, что ваш сайт загрузится менее чем за 2 секунды.
- 40% полностью откажутся от него, если это займет больше 3 секунд.
- 85% интернет-пользователей ожидают, что мобильный сайт будет загружаться так же быстро или даже быстрее, чем на настольном компьютере.

По данным Google:
- Люди с негативным опытом использования мобильных устройств на 62% реже будут покупать у вас в будущем.
- 1-секундная задержка загрузки мобильных устройств может повлиять на мобильную конверсию до 20 %.
От Nielson Norman Group:
- Если сайт электронной коммерции зарабатывает 100 000 долларов в день, задержка страницы в 1 секунду может стоить вам 2,5 миллиона долларов потерянных продаж каждый год.
Вы поняли.
Если ваш сайт загружается дольше 2 секунд на настольных компьютерах и медленнее 3 секунд на мобильных устройствах (рекомендация Google для мобильных устройств с подключением 4G), вы можете потерять почти половину своих клиентов еще до того, как они взаимодействуют с вашим сайтом.
Влияние скорости сайта на позиции в поиске
Вот несколько ключевых моментов, которые Google снова и снова пересматривает, чтобы подчеркнуть, как поисковый гигант думает о скорости сайта и веб-опыте в целом:
- Google стремится сделать весь интернет быстрым.

- Сосредоточьтесь на пользователе, а все остальное приложится.
- Быстро лучше, чем медленно.
На протяжении многих лет Google делал скорость сайта все более важной благодаря нескольким обновлениям алгоритма, и в мае 2020 года команда Chrome объявила Core Web Vitals, который раскрывает различные аспекты скорости сайта (и показателей взаимодействия с пользователем), которые вскоре будут учитываться в рейтинге поиска Google.
Google разбивает Core Web Vitals на:
- Крупнейшая отрисовка содержимого (LCP) — измеряет воспринимаемую скорость загрузки и отмечает точку на временной шкале загрузки страницы, когда, вероятно, загрузилось основное содержимое страницы. Это измерение скорости сайта.
- Задержка первого ввода (FID) — измеряет скорость отклика и количественно оценивает ощущения пользователей при первом взаимодействии со страницей. Это измерение скорости сайта.
- Совокупное смещение макета (CLS) — измеряет визуальную стабильность и количественно определяет величину неожиданного смещения макета видимого содержимого страницы.
 Это не связано конкретно со скоростью сайта и не будет подробно рассматриваться в этом руководстве.
Это не связано конкретно со скоростью сайта и не будет подробно рассматриваться в этом руководстве.
«Метрика «Самая большая отрисовка содержимого» (LCP) сообщает о времени рендеринга самого большого
изображение или текстовый блок, видимый в окне просмотра. Чтобы обеспечить хорошее взаимодействие с пользователем, сайты должны стремиться к тому, чтобы наибольшая отрисовка контента происходила в течение первых 2,5 секунд после начала загрузки страницы», — объясняет Google.
веб.дев.
Задержка первого ввода (FID) «измеряет время с момента, когда пользователь впервые взаимодействует со страницей (т. Браузер фактически может начать обработку обработчиков событий в ответ на это взаимодействие», — говорит Google.
Для получения дополнительной информации о Core Web Vitals см.
Основы Google Core Web Vitals: все, что вам нужно знать, и наши
Базовый ресурсный центр Web Vitals.
Объяснение инструментов тестирования скорости веб-сайта Google
Компания Google исторически предоставляла одни из лучших инструментов для оценки скорости и удобства веб-сайта, в том числе:
 dev
devПосле выпуска Core Web Vitals Google рекомендует использовать эти инструменты для решения и улучшения различных аспектов скорости сайта. :
- Используйте новый отчет Search Console Core Web Vitals, чтобы определить группы страниц, требующих внимания.
- Затем используйте PageSpeed Insights для диагностики лабораторных и полевых проблем на странице.
- Используйте Lighthouse и Chrome DevTools, чтобы получить практические рекомендации о том, что конкретно нужно исправить.
- Получите настраиваемую панель инструментов Core Web Vitals с помощью обновленной панели инструментов CrUX или нового API отчетов Chrome UX для полевых данных или API PageSpeed Insights для лабораторных данных.
- Запутались в количестве данных и нуждаетесь в прямом руководстве? Используйте web.dev/measure для измерения страницы и отображения приоритетного списка для оптимизации.

- Наконец, используйте Lighthouse CI перед развертыванием изменений в рабочей среде.
Search Console
Search Console измеряет не только скорость сайта. Это важный инструмент, который, как объясняет Google, «помогает вам отслеживать, поддерживать и устранять неполадки, связанные с присутствием вашего сайта в результатах поиска Google». Это поможет вам понять и улучшить то, как Google видит ваш сайт, с помощью конкретных данных и рекомендаций.
Этот инструмент можно использовать для измерения всех трех показателей Core Web Vitals. Просто запустите отчет Core Web Vitals, чтобы получить оценку и обзор по каждому из них. Вы можете перезапустить отчет после внесения исправлений, чтобы проверить их влияние.
Хотите создавать веб-сайты для клиентов, которые загружаются молниеносно?
Sначните 14-дневную бесплатную пробную версию Duda уже сегодня!
PageSpeed Insights
PageSpeed Insights — это один из самых простых способов получения аналитики скорости сайта, который можно использовать для измерения Core Web Vitals, а также других ключевых данных. Он работает на Lighthouse и Chrome UX Report.
Он работает на Lighthouse и Chrome UX Report.
Этот тест создает отчет PageSpeed Insights с количественной оценкой, которая обобщает производительность страницы (определяется автоматически запускаемым программным обеспечением).
Маяк). Цель должна заключаться в том, чтобы набрать 90 баллов или выше, что считается хорошим; от 50 до 90 нуждается в улучшении; ниже 50 считается бедным.
Когда вы вводите URL-адрес, PageSpeed Insights также оценивает набор данных отчета об опыте использования Chrome (CrUX), чтобы получить представление о том, как реальные пользователи взаимодействуют со страницей.
Он также сообщает данные метрик First Contentful Paint (FCP), CLS, FID и LCP. Google рекомендует LCP не более 2,5 секунд и FID менее 100 миллисекунд. Google говорит, что в обоих случаях нужно стремиться к 75-му процентилю на мобильных и настольных устройствах.
Чтобы узнать, как улучшить FID для определенного сайта, оставаясь в PageSpeed Insights, вы можете запустить полный аудит производительности Lighthouse, чтобы получить действенные шаги.
Google говорит, что разница между Search Console и PageSpeed Insights заключается в том, что первая предоставляет владельцам сайтов обзор групп страниц, которые требуют внимания, а PageSpeed Insights помогает определить возможности для каждой страницы для улучшения взаимодействия с пользователем.
Маяк
Lighthouse — это автоматизированный инструмент с открытым исходным кодом для улучшения качества веб-страниц. Он смотрит на скорость сайта (включая LCP и FID), а также измеряет другие определяющие факторы производительности сайта для того, как потенциальный пользователь будет работать с веб-сайтом. Аудит перечисляет конкретные возможности для улучшения сайта.
Маяк можно использовать четырьмя различными способами; первые три более сложны и сделаны разработчиками и для них:
- В Chrome DevTools (см. ниже)
- Из командной строки вы можете автоматизировать запуск Lighthouse через сценарии оболочки — требуются навыки разработчика.

- В качестве узлового модуля. Интегрирует Lighthouse в ваши системы непрерывной интеграции после установки Google Chrome для ПК.
- Из веб-интерфейса. Это напрямую связано с PageSpeed Insights, чтобы упростить работу пользователей.
Кроме того, вы можете использовать Lighthouse CI для простого измерения метрик по запросам на вытягивание (когда вы оцениваете предлагаемые изменения перед их интеграцией в рабочую площадку). Это рекомендуется перед внедрением изменений на веб-сайте.
Chrome DevTools
Chrome DevTools запускает Lighthouse и требует, чтобы вы загрузили расширение Chrome. Затем вы просто переходите на вкладку «Аудит» и устанавливаете флажки для того, что вы хотите проверить. Его наибольшее использование в качестве средства проверки скорости сайта — это аудит страниц, требующих аутентификации, или идентификация страниц с помощью Cumulative Layout Shift, одного из трех основных веб-жизненных показателей. Предоставляет отчеты в удобном для пользователя формате. Он также измеряет общее время блокировки (TBT), которое Google считает отличным прокси для FID.
Он также измеряет общее время блокировки (TBT), которое Google считает отличным прокси для FID.
Вы также можете загрузить расширение Web Vitals для Chrome, чтобы просматривать метрики в режиме реального времени на рабочем столе.
Web.dev
Для более простого просмотра данных перейдите на Web.dev и нажмите «Проверить мой сайт», затем нажмите «Измерить». Он измеряет производительность сайта и дает советы по улучшению пользовательского опыта. Вы можете подписать, чтобы отслеживать прогресс сайта с течением времени.
Отчет о пользовательском опыте Chrome
Отчет о пользовательском опыте Chrome (CrUX) может использоваться для измерения как LCP, так и FID и используется в отчете PageSpeed Insights. Он предоставляет метрики взаимодействия с пользователем, которые показывают, как реальные пользователи Chrome воспринимают ваш сайт (так называемые полевые данные), и позволяют вам получать данные о скорости URL-адресов вашего конкурента.
Новый CrUX API, запущенный 28 мая 2020 года, «позволяет владельцам сайтов быстро оценивать производительность своего сайта для каждого Web Vital, как это делают реальные пользователи Chrome. Набор данных BigQuery уже предоставляет общедоступные гистограммы для всех Core Web Vitals, и мы работаем над новым REST API, который сделает доступ как к данным URL, так и к данным на уровне источника простым и легким — следите за обновлениями », — написал Google на web.dev в Август 2020 г.
Вы можете получить эти данные, запустив отчет или используя панель инструментов CrUX или новый API отчетов Chrome UX. Он не только измеряет Core Web Vitals, но также измеряет, среди прочего:
- Первая отрисовка: как определено API синхронизации отрисовки: сообщает время, когда браузер впервые начинает отображать страницу после навигации; первый ключевой момент, о котором заботятся разработчики при загрузке страницы.
- Первая содержательная краска:
измеряет, сколько времени требуется браузеру для отображения первой части содержимого DOM после того, как пользователь переходит на вашу страницу.


 По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры.
По их собственным исследованиям снижение скорости работы сайта напрямую зависит от количества продаж. К примеру, они получили такие цифры: если скорость уменьшается на 100 мс, то продажи уменьшаются на 1%. В масштабах Амазона это очень серьезные цифры.

