Тестирование HTML-верстки
Группы основных проверяемых параметров:
- Соответствие макету
- Работа в разных окружениях
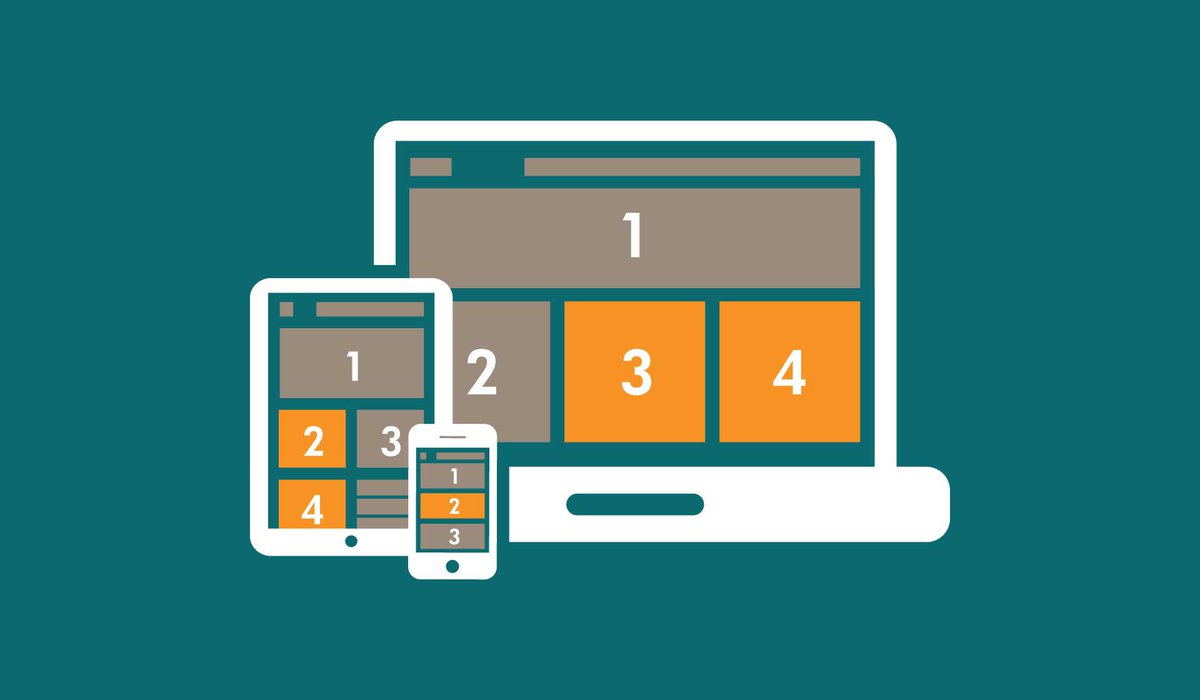
- Проверка на разных разрешениях экрана (проверка десктопной и адаптивных версий)
- HTML
- Javascript
- CSS
- Фавиконки
- Навигация
- Заголовки
- Контент
- Изображения
- Ссылки и кнопки
- Футер
- Формы
1. Соответствие макету
Расхождение макета и верстки в пикселях
Мы используем для этого браузерный плагин PerfectPixel и сайт I love adaptive.

Корректный вывод элементов интерфейса в векторном формате
В идеале, все изображения в элементах интерфейса должны быть в формате svg. Изображения в векторном формате корректно масштабируются на любых разрешениях экранов и типов мониторов.
Поддержка retina-мониторов
Реальный размер растровых изображений интерфейса должен быть как минимум в 2 раза больше, чтобы корректно смотреться на экранах с повышенной четкостью.
Наличие элементов, выбивающиеся из цветовой гаммы сайта
В крупных проектах очень легко не заметить расхождения каких-либо элементов по цвету с остальным сайтом. Какие-то элементы, например, вывод ошибок, могут быть не отрисованы в макете, и их корректное отображение ложится на плечи верстальщиков.

Наличие элементов с малой контрастностью
Есть несколько инструментов, позволяющих проверить данный параметр, например Google Lighthouse.
2. Работа в разных окружениях
Кроссбраузерность
На этапе разработки проверяем сайт в браузере Chrome. На этапе тестирования необходимо проверить сайт в браузерах, поддержка которых указана в ТЗ проекта.
Для тестирования на реальных устройствах мы используем сервис lambdatest.com или BrowserStack.
Корректная работа сайта при различных настройках местоположения пользователя, часового пояса и времени

Корректная работа с разной скоростью интернета
Некоторые асинхронные ресурсы на сайте могут не успевать загружаться перед другими ресурсами при медленной скорости интернета. Настроить разную скорость интернета можно, например, в инструментах разработчика Chrome.
Корректная работа при включенном расширением AdBlock в браузере
Наличие мета-тега <meta http-equiv=»X-UA-Compatible» content=»IE=edge»>
Этот тег необходим для корректной работы в Internet Explorer. По данному тегу браузер определяет, с помощью какой версии движка рендерить сайт.
Корректное отображение кнопок, полей ввода, выпадающих списков и радиокнопок на разных устройствах
Нужно уделять этому внимание, так как устройства могут применять свои стили.

Корректное отображение сайта с административной панелью CMS
Административная панель CMS обычно отображается в верхней части сайта и может сдвинуть контент. Стили и скрипты должны учитывать это.
Корректная настройка встраиваемых карт для тач-устройств
На тач-устройствах в картах Яндекс и Google желательно отключать zoom карты при скролле, так как пользователь не сможет проскроллить страницу.
Корректное фиксирование хедера при прокрутке
Часто на сайтах хедер слишком резко переходит из статичного состояния в закрепляемое, из-за этого при прокрутке происходит прыжок. Чтобы этого не происходило, хедер должен закрепляться плавно, вслед за прокруткой.
3. Проверка на разных разрешениях экрана (проверка десктопной и адаптивных версий)
Корректное отображение на всех возможных размерах окна браузера
Мы проверяем базовое соответствие макету в iloveadaptive.
 com или
с помощью инструментов разработчика Chrome.
com или
с помощью инструментов разработчика Chrome.
Область нажатия кнопок
Нужно предусматривать, что на тач-устройствах на кнопки будут нажимать пальцами, поэтому все интерактивные элементы должны быть оптимального размера, чтобы можно было на них нажать, не задевая другие элементы.
Отображение страницы при масштабировании в десктопных браузерах
Сетка страницы не должна ломаться при масштабировании: элементы интерфейса не должны «залезать» на другие элементы.
Наличие мета-тега viewport
Данный мета-тег отвечает за корректное отображение сайта на различных разрешениях экрана. Пример оптимального заполнения данного мета-тега: <meta name=»viewport» content=»width=device-width, initial-scale=1″>.
Корректная прокрутка страницы при открытых попапах
Часто на мобильных телефонах при открытии попапа, прокрутка основной страницы не блокируется, что может привести к залипанию прокрутки.
 На десктопе этого не видно, поэтому подобное поведение
необходимо отдельно проверять на реальных мобильных устройствах.
На десктопе этого не видно, поэтому подобное поведение
необходимо отдельно проверять на реальных мобильных устройствах.
Корректное отображение плавающих (закрепляемых за прокруткой) элементов
Плавающие кнопки, например кнопки открытия чата, должны корректно отображаться на всех разрешениях экрана и не закрывать собой контент страницы.
Использование чрезмерно большого количества различных брейкпоинтов для стилей
Необходимо использовать 5-7 различных брейкпоинтов для изменения стилей на разных разрешениях экрана. Если их используется больше, то сайт становится сложнее разрабатывать, повышается вероятность не заметить какое-либо изменение и пропустить баг.
Мы используем такой набор брейкпоинтов: 414px — 576px — 768px — 992px — 1200px — 1366px.
Смешивание различных брейкпоинтов для стилей
Основная часть брейкпоинтов должна «смотреть» в одну сторону: необходимо использовать либо брейкпоинты min-width, либо max-width.
 Часто на сайтах используется оба вида брейкпоинтов, что приводит к
багам на определенных разрешениях экрана. Кроме того, для min-width
и max-width должны использоваться разные брейкпоинты, например,
если для min-width используется ширина 768px, то для max-width
нужно использовать ширину 767px.
Часто на сайтах используется оба вида брейкпоинтов, что приводит к
багам на определенных разрешениях экрана. Кроме того, для min-width
и max-width должны использоваться разные брейкпоинты, например,
если для min-width используется ширина 768px, то для max-width
нужно использовать ширину 767px.
Слишком узкие блоки на маленьких разрешениях экрана
На разрешениях экрана меньше 500px для контента остаётся совсем мало места, особенно, если есть несколько блоков с отступами, вложенных друг в друга. Если есть два таких блока и у каждого отступ 15px, то с обеих сторон экрана «съедается» 60px. Для таких случаев рекомендуется прижимать эти блоки к краю экрана, чтобы отступ до контента составлял с каждой стороны 15-20px.
Наличие сломанной вёрстки при изменении размеров экрана
Часто при изменении размеров экрана должны отрабатывать js-скрипты, отвечающие за корректное отображение верстки при текущем разрешении. Нужно отслеживать, чтобы скрипты отрабатывали не один раз на странице, а каждый раз при изменении размеров экрана.

Некорректная верстка на мобильных устройствах при показе/скрытии адресной строки
Высота в CSS на мобильных телефонах вычисляется с учетом адресной строки, поэтому, если необходимо, чтобы высота блока была на всю высоту экрана телефона, лучше это делать с помощью скриптов.
4. HTML
Валидность HTML
Незакрытые теги, некорректная вложенность тегов, невалидные атрибуты, синтаксические ошибки, устаревшие технологии и т.п. Для проверки используется валидатор W3C.
Наличие корректного DOCTYPE
Данный тег указывает на версию используемого HTML на странице, поэтому указывать его обязательно нужно.
Наличие корректной кодировки
Наличие тега title и мета-тегов для SEO
Например, мета-теги с name=»keywords» и name=»description».

Наличие атрибута lang у тега html
Например, lang=»ru-RU». Данный атрибут необходим для правильного определения языка страницы поисковыми системами. Кроме того, этот атрибут помогает плагинам-переводчикам понять, предлагать ли перевод страницы.
Повторяющиеся или некорректные атрибуты id
Атрибуты id должны начинаться с буквы, а не с числа.
Наличие пустых и ненужных тегов
Браузеру приходится обрабатывать каждый тег при загрузке страницы, поэтому уменьшение количества тегов приведет к ускорению работы сайта.
Наличие объёмных комментариев в коде
Во-первых, такие комментарии увеличивают объем страницы, а во-вторых, подобные комментарии видны всем, поэтому это может быть небезопасно.
 Вместо HTML-комментариев нужно использовать
комментарии в PHP.
Вместо HTML-комментариев нужно использовать
комментарии в PHP.
5. Javascript
Не должно быть ошибок javascript при работе с сайтом
Один из самых важных пунктов. Каждая javascript-ошибка может повлечь за собой неработающий или некорректно работающий функционал.
Скрипты должны быть объединены в один файл и минифицированы
Уменьшает размер файлов javascript и ускоряет парсинг этих файлов браузером. Также позволяет браузеру делать меньше запросов к серверу. Многие CMS самостоятельно умеют делать подобное, но стоит подробнее ознакомится с их особенностями. Например, Битрикс умеет объединять файлы скриптов в один файл, перемещать их в конец страницы и подключать минифицированные версии файлов (с суффиксом .min). Но битрикс не умеет самостоятельно делать минифицированные версии файлов. Мы минифицируем файлы скриптов с помощью Terser.
Файл скриптов должен подключаться внизу страницы
Таким образом, вначале страница прогрузится визуально, и пользователь уже сможет взаимодействовать с ней, а потом будет загружаться дополнительный функционал страницы.

Использование кода из неподходящей версии javascript
Не весь код, написанный на javascript, поддерживается во всех браузерах, поэтому необходимо следить, чтобы все участки кода корректно работали во всех браузерах. Особенно эта проблема относится к браузеру Internet Explorer. Многие плагины напрямую перестали поддерживать работу в этом браузере, и для их корректной работы необходимо ставить полифилы, т.е. небольшие скрипты, позволяющие более новому синтаксису javascript работать в неподдерживаемых браузерах. Совместимость javascript-кода можно проверить на специальном сайте.
Сторонние скрипты желательно должны иметь атрибуты async и defer
Речь о скриптах для сбора метрики, либо о сторонних скриптах для функционала, который не критичен при загрузке всей страницы, например Яндекс.карты. Наличие этих атрибутов позволяет браузеру лучше определять приоритет при загрузке ресурсов страницы.
Наличие устаревших javascript-плагинов
Обычно, устаревшие плагины больше весят, медленнее работают, содержат код для устаревших браузеров и небезопасны.

Корректное подключение сторонних библиотек
Сторонние скрипты необходимо подключать локально, только таким образом можно быть уверенным в том, что все скрипты загрузятся, и загрузятся в одно время.
Некорректная работа плагинов
Если сторонний плагин популярен и проверен временем, это не значит, что в нём нет багов. Стили сторонних плагинов не должны выделяться на фоне остального сайта, а в работе с данным плагином не должно возникать javascript-ошибок. В данном случае можно или исправить код плагина самому, или найти какой-нибудь форк, где этот баг исправлен, или найти другой подобный плагин, где этой ошибки не будет.
Наличие непереведенного текста в плагинах
Большинство плагинов имеют встроенные возможности для локализации, поэтому, при добавлении нового плагина нужно не забывать переводить его текстовые параметры.

Адекватное отображение сайта при выключенном javascript
Необходимо, чтобы сайт не «разваливался» при выключенном или еще не загруженном javascript.
Наличие кода на «боевом» сайте, предназначенного для разработки на тестовом сервере
Это могут быть различные тестовые функции, вызовы console.log, или вывод лишней информации, не предназначенной для обычных пользователей.
Корректная инициализация контентных слайдеров
При инициализации контентных слайдеров необходимо проверять, достаточно ли внутри них элементов для прокрутки, а также, не ломается ли высота элементов внутри слайдера.
6. CSS
Валидация CSS
Поиск синтаксических ошибок в стилях, поиск некорректных или устаревших правил.
 Валидация стилей производится с помощью W3C валидатора
CSS.
Валидация стилей производится с помощью W3C валидатора
CSS.
Файлы стилей должны быть корректно подключены
Файлы стилей должны подключаться в head и загружаться перед всем видимым контентом.
Стили должны быть объединены в один файл и минифицированы
По аналогии с файлами скриптов, это позволит уменьшить размер файлов стилей.
Наличие в файлах стилей лишних правил для не поддерживаемых браузеров
Многие стили пишутся только для корректной работы на старых браузерах, и периодически такие стили кочуют из проекта в проект, хотя браузером или устройством, для которого они создавались, больше никто не пользуется.
Использование контентных тегов для стилизации
К таким тегам относятся br, b, strong, i, em, p, s.
 Данные теги
необходимо использовать только в контенте, но не в стилизации
интерфейса.
Данные теги
необходимо использовать только в контенте, но не в стилизации
интерфейса.
Стилизация элементов по атрибутам name или id
Эти атрибуты используются программистами и могут быть изменены ими. Для стилизации необходимо использовать классы или data-атрибуты.
Использование одинаковых цветов, скруглений, отступов, размеров шрифтов
Если на сайте используется очень большое количество разных стилевых элементов с разными размерами, то сайт начинает выглядеть неаккуратно. Подобные вещи нужно сохранять в виде переменных и использовать во всем проекте.
Использование unicode-символов в файлах стилей и скриптов
Если сайт будет работать в кодировке win-1251, или другой кодировке, отличающейся от UTF-8, то эти символы будут отображаться некорректно.

Артефакты, возникающие при использовании стилей transform
Такое поведение часто встречается в браузерах, когда несколько трансформируемых элементов находятся рядом или имеют нестандартные свойства.
Дергающиеся и некорректно работающие анимации
Такое может происходить в основном из-за большого количества анимаций на странице или из-за большого веса страницы. Даже если анимация сделана корректно, она может отображаться неровно.
Разные стили плавности анимации
Чтобы сайт смотрелся аккуратнее, все стили transition должны быть с одинаковой длительностью и плавностью. Если на сайте используется transition, то он должен быть у всех анимированных правил.
Корректное отображение сайта с включенным режимом редактирования в CMS
Например, в CMS Bitrix включение режима редактирования добавляет на сайт дополнительные оборачивающие теги, что может поломать вёрстку сайта, особенно, если он сверстан с использованием flex.

Адекватные отступы между блоками контента
Часто отступы выглядят хорошо на одном разрешении экрана, но на другом становятся или слишком большими, или слишком маленькими. Нужно адаптировать отступы на разных разрешениях экрана. Требуется обсуждение с дизайнером.
Слишком резкая граница для overflow: hidden
Такое может быть заметно, если внутри блока с ограничением по видимости контента, находится элемент с тенью и тень обрезается.
Наличие горизонтальной прокрутки
Часто некоторые элементы за счет отступов начинают немного вылезать за пределы экрана, за счет чего появляется небольшая горизонтальная прокрутка. Особенно часто это заметно на мобильных телефонах.
Большой разброс z-index
Значения z-index в стилях сайта должны иметь адекватные значения, например от 0 до 100.
 При корректной верстке должно быть достаточно
5-10 разных значений. Значения с огромными цифрами (например,
100000) ничего не значат, z-index работает по-другому.
При корректной верстке должно быть достаточно
5-10 разных значений. Значения с огромными цифрами (например,
100000) ничего не значат, z-index работает по-другому.
7. Фавиконки
Наличие favicon.ico и фавиконки больших размеров
В настоящее время браузеры умеют показывать иконку сайта в высоком разрешении, поэтому стоит загружать favicon в размере 32х32px.
Корректный список подключаемых фавиконок
Минимальный набор иконок должен составлять favicon.ico (размер 32х32px) для отображения фавиконки в старых браузерах, favicon.svg для отображения фавиконки в новых браузерах, apple-touch-icon-180×180.png для отображения сайта в мобильных телефонах iPhone. В манифесте должы быть указаны пути к фавиконкам с размерами 192х192px и 512х512px для устройств Andriod.
Наличие manifest.json или manifest.webmanifest
В этом файле содержится информация, как отображать иконку сайта на разных устройствах, т.
 к. файл favicon.ico не всегда имеет
подходящий размер и формат.
к. файл favicon.ico не всегда имеет
подходящий размер и формат.
8. Шрифты
Наличие малоиспользуемых или подключение неиспользуемых на сайте шрифтов
Шрифты могут весить довольно много, и, кроме того, браузер затрачивает дополнительное время на подключение шрифта, поэтому лучше не подключать большое количество разных шрифтов на сайт, а обойтись двумя-тремя видами шрифтов.
Правильное подключение шрифтов
Необходимо подключать шрифты в современных форматах (woff2 или woff), они меньше весят и быстрее подгружаются.
Подключение шрифтов только из локальных источников
Не рекомендуется подключать шрифты с помощью ссылки на сторонний ресурс, т.к. в таком случае скорость загрузки сайта становится зависимой от скорости загрузки стороннего сайта, не считая тех случаев, если сторонний сайт становится вообще не доступен.

Предзагрузка шрифтов
Рекомендуется подключать шрифты до загрузки стилей, чтобы, когда стили прогрузятся, шрифты сразу же отображались корректно.
Наличие правила font-display для подключаемых шрифтов
Данное правило указывает на то, как текст должен вести себя, пока шрифт загружается. Корректная установка этого правила позволит тексту отображаться раньше загрузки шрифта.
Наличие fallback-шрифтов
Резервные шрифты необходимо указывать на случай, если основной шрифт не удалось загрузить.
Указание наличия или отсутствия засечек при использовании шрифтов
В стилях сайта у всех правил для шрифтов должен быть быть указан serif или sans-serif.
 При невозможности загрузки шрифта, браузер
пытается загрузить похожий шрифт, и указание на наличие засечек у
шрифта помогает ему точнее найти подобный шрифт.
При невозможности загрузки шрифта, браузер
пытается загрузить похожий шрифт, и указание на наличие засечек у
шрифта помогает ему точнее найти подобный шрифт.
9. Навигация
Битые ссылки
Наличие битых ссылок может критически повлиять на функционал сайта, поэтому этот пункт крайне важен. Проверять на наличие битых ссылок необходимо с помощью специальных инструментов, например, с помощью программы Screaming Frog или бесплатной программы Xenu 2.
Ссылки, которые ведут на текущую страницу (на главной странице верхний логотип сайта не должен быть ссылкой)
Считается, что это может негативно повлиять на представление сайта для поисковых систем.
Корректная верстка меню
Меню должны быть реализованы через тег nav, внутри которого находятся вложенные ul.

Корректная верстка «хлебных крошек»
«Хлебные крошки» должны быть оформлены как меню, при этом последний элемент (текущая страница), не должен быть ссылкой. В идеале, хлебные крошки должны содержать микроразметку.
Корректное отображение меню при различном количестве пунктов меню
Часто на макетах сайта дизайнер красиво и равномерно отображает пункты, но на рабочем сайте количество пунктов меню может быть другим. Необходимо проверять различные количества пунктов в меню в адекватных пределах.
Наличие стилей для индикации текущего элемента в навигации и неактивных элементов
Например, в слайдерах, если пользователь перешел к последнему слайду, то кнопка «Далее» должна становится неактивной.
10. Заголовки
Наличие одного тега h2 на странице
На каждой странице должен быть обязательно ровно один тег h2.

Семантичность заголовков (должны идти по порядку)
Не должны более мелкие (например h4, h5) заголовки идти в основном контенте перед более крупными заголовками (h2, h3).
Правильно настроенные стили и соотношение размеров заголовков
Заголовки по умолчанию должны выделяться на фоне остального текста, а также размеры заголовков должны соответствовать их уровню (например h2 должен быть самым крупным, h3 поменьше и т.д.).
Заголовки должны использоваться только в контентной части, например, заголовки страницы
Теги заголовков не должны использоваться в качестве стилей.
11. Контент
Стили для контентных элементов должны быть прописаны: параграфы, изображения, обычные и нумерованные списки, таблицы
Это необходимо делать для того, чтобы после разработки сайта, было удобно размещать на нём разнообразный контент, и не приходилось поправлять стили на каждой новой странице.
 Корректно должны быть
прописаны стили для тегов: ul, ol, li, img, a, a:hover, a:focus, p,
h2-h6, table, td, th, strong, em, i, b.
Корректно должны быть
прописаны стили для тегов: ul, ol, li, img, a, a:hover, a:focus, p,
h2-h6, table, td, th, strong, em, i, b.
Блоки сайта не должны расползаться при слишком больших размерах содержимого этих блоков
Например, такое может происходить, если в блок с небольшой шириной поместить видео с youtube, слишком большую картинку, или таблицу с большим количеством колонок.
Необходимо тестировать сайт с реалистичными изображениями и текстами
Если сайт на русском языке, то тестовые тексты должны быть на русском. Тексты и изображения в идеале должны соответствовать тематике сайта. Цветовая гамма изображений также должна подходить, например, если на сайте используются только черно-белые изображения, то такие же должны быть и в верстке макетов.
Блоки должны корректно отображаться при любом количестве контента внутри них
В том числе, и с пустым содержимым.

Проверка орфографии, в том числе и в самом интерфейсе
Наличие clearfix у контейнеров с элементами со стилями float: left и float: right
Если такого нет, то при изменении контента, верстка может поломаться.
Некорректная микроразметка
Для определения корректности микроразметки нужно использовать специальные сервисы для проверки. Яндекс.Вебмастер умеет проверять несколько популярных форматов микроразметки, рекомендуется использовать его для проверки.
Корректное отображение валюты
Все знаки валюты должны быть одинаковыми на сайте, а также отмечены специальным символом, например, символом рубля — ₽.
Проверка вместимости длинных названий
Названия не всегда могут помещаться в отведенное для них место, в таком случае нужно или обрезать, или настроить стили так, чтобы вёрстка не ломалась при слишком длинных названиях.
 Тоже самое
относится к элементам с ценами, на боевом сайте цены могут быть
длиннее, чем на макетах. Цены и другие числа не должны переносится
на новую строку.
Тоже самое
относится к элементам с ценами, на боевом сайте цены могут быть
длиннее, чем на макетах. Цены и другие числа не должны переносится
на новую строку.
Различная высота элементов в слайдерах
Например, слайдеры карточек товаров могут содержать элементы различной высоты. Если эти элементы имеют фон или границы, то необходимо выстраивать им одну высоту, чтобы смотрелось аккуратнее.
12. Изображения
Корректное распределение файлов изображений
Изображения, не являющиеся интерфейсом сайта, должны лежать отдельно от файлов интерфейса.
Корректное подключение изображений
Изображения, не являющиеся интерфейсом, по возможности нужно делать через тег img, а не через блок с, если это не фон.
Наличие файла спрайтов для изображений интерфейса
В идеале, все изображения в интерфейсе должны быть в одном svg-спрайте.

Корректное подключение файла спрайтов
Спрайты должны находится в отдельном файле и подключаться с помощью тега use. Кроме того, файл спрайтов должен корректно подключаться на старых браузерах. Например, для Internet Explorer необходим дополнительный скрипт для корректного подключения svg-файлов svg4everybody.
Корректное центрирование изображений в контейнерах
Если изображение находится внутри контейнера с фиксированными размерами, то его нужно центрировать с помощью flex.
Некорректное содержимое svg-файлов
Svg-файлы не должны содержать в себе лишние теги, которые не отображаются в интерфейсе и тормозят загрузку. Svg-файлы должны быть минифицированы.
Корректные размеры изображений
Размеры изображений должны точно совпадать с размерами контейнера, в котором они расположены или должны быть увеличены в 2-3 раза для поддержки мониторов retina.

Корректные стили для изображений
Если изображения загружаются пользователями, то нельзя допускать того, чтобы изображение могло исказиться в пропорциях с помощью стилей.
Адаптация изображений под мониторы высокого разрешения
Под retina-мониторы физический размер изображений должен быть в два а в идеале в 3 раза больше, в зависимости от требований проекта.
Плохая оптимизация медиа-файлов
Все медиа-файлы (изображения, видео) должны быть максимально сжаты для оптимального соотношения размер/качество и должны воспроизводится на всех поддерживаемых браузерах.
Чтобы понять, достаточно ли сжаты изображения на сайте, достаточно проверить эту страницу через сервис Google PageSpeed Insights. Этот сервис укажет, какие изображения недостаточно оптимизированы, и напишет рекомендации, что надо сделать в этом случае.
 Для
пользовательских изображений можно использовать сторонний сервис
для сжатия, например https://tinypng.com/
или аналогичный. Для остальных типов медиа файлов нельзя указать
конкретные рекомендации, в целом нужно пытаться как можно сильнее
уменьшить размеры файлов.
Для
пользовательских изображений можно использовать сторонний сервис
для сжатия, например https://tinypng.com/
или аналогичный. Для остальных типов медиа файлов нельзя указать
конкретные рекомендации, в целом нужно пытаться как можно сильнее
уменьшить размеры файлов.
Отсутствие ленивой загрузки изображений
Все тяжелые файлы (изображения и видео) должны загружаться отложено, после всего остального контента, а в идеале после того, как пользователь прокрутил до места, где эти файлы находятся.
Изображения разных пропорций, загруженных в одной галерее
В блоках, где находится много изображений, все эти изображения должны быть одних пропорций.
Наличие оптимизации изображений, загружаемых пользователями
Все изображения, загружаемые через CMS, должны быть оптимизированы, а также их размер должен подгоняться под блок, где они находятся.

Изображение капчи должно центрироваться относительно соседних блоков
Изображения капчи обычно подгружаются со сторонних сервисов, и нельзя полностью настроить их размер, поэтому изображение должно центрироваться по вертикали относительно соседних блоков.
13. Ссылки и кнопки
Наличие в ссылках на сторонние сайты атрибута rel=»noopener»
Этот атрибут необходимо добавлять в целях безопасности, чтобы через сторонние сайты нельзя было получить доступ к основному сайту.
Выделение интерактивных элементов при наведении и фокусе
Часто это не показано на макетах сайта и не обговаривается отдельно, но для удобства использования сайта необходимо выделять интерактивные элементы на сайте. Также ссылки должны корректно подсвечиваться при выделении их через tab.
 Требуется обсуждение с
дизайнером.
Требуется обсуждение с
дизайнером.
Телефоны и электронные почты должны быть прописаны как ссылки
В обратном случае, либо пользователю придется вручную копировать телефон или почту, либо устройство само выделит телефон ссылкой, что может нарушить стили сайта.
Все нажимаемые области должны иметь cursor: pointer
Это позволяет пользователю показать, какие элементы на сайте являются интерактивными.
Наличие атрибутов target=»_blank»
Данный атрибут указывает, чтобы ссылка открывалась в новом табе. Её необходимо проставлять на ссылках на сторонние сайты, ссылках на почтовые адреса и на ссылки, находящиеся в формах, для того чтобы пользователь не потерял заполненные поля формы.
Наличие корректных атрибутов type и role для кнопок и ссылок
Атрибут type не валиден на тегах <a>, атрибут role=»button» нельзя ставить для ссылок, по которым можно перейти на другую страницу.
 Часто от этого могут сломаться стили или скрипты.
Часто от этого могут сломаться стили или скрипты.
Наличие специальных общих классов для кнопок и полей ввода
Имеются ввиду общие классы типа btn или form-control для того, чтобы можно было применять общие стили для кнопок или полей ввода, а не застиливать каждую кнопку отдельно.
Стилизация кнопок, полей ввода и чекбоксов без помощи скриптов
Разработка стилей элементов интерфейса через скрипты в любом случае утяжеляет сайт, делает его менее удобным в разработке и может привести к ошибкам, так что к этому приходить надо как можно меньше.
Наличие пустых ссылок
На сайте не должно быть ссылок, которые никуда не ведут, например ссылки с href=»#». Если такой элемент всё же необходим, то нужно использовать button для этого. В крайнем случае, нужно писать href=»javascript:void(0)», чтобы при нажатии на эту ссылку пользователя не прокручивало к началу страницы.
 Наличие пустых
ссылок можно проверить разными программами, мы пользуемся
Chrome-расширением Check
My Links.
Наличие пустых
ссылок можно проверить разными программами, мы пользуемся
Chrome-расширением Check
My Links.
Ссылки, ведущие на небезопасные ресурсы
На защищенном сайте (https) не должно быть ссылок на ресурсы, доступные по небезопасному соединению (http). В таком случае весь сайт перестает считаться безопасным.
Некорректное поведение кнопок на тач-устройствах
На тач-устройствах нет такого понятия как наведение, поэтому все подобные взаимодействия на тач-устройствах должны происходить при нажатии на элемент.
Незастиленные ссылки при наведении
Часто ссылки стилизуют как в макете, но забывают убрать стандартные стили при наведении. Из-за этого, при наведении, ссылка подчеркивается, что не всегда выглядит презентабельно.
Незастиленные ссылки при фокусе
Помимо того, что ссылки необходимо выделять при фокусировании, эти стили должны сочетаться с другими стилями сайта.

Наличие неактивных кнопок, на которые можно нажать
Неактивные элементы должны быть полностью неактивны. На них не должно быть курсора «пальца», и также нужно отключать скрипты, срабатывающие при нажатии этих кнопок.
14. Футер
Расположение футера, если контента меньше, чем на всю высоту экрана
Под футером не должно быть пустого пространства.
Наличие фиксированной высоты у футера
Отступы перед футером должны быть одинаковые на всех страницах
Слишком маленький отступ внизу футера
Рекомендуется делать не слишком маленький отступ под футером, чтобы на узких экранах при нажатии на элементы в футер случайно не нажать на кнопки на самом телефоне.

15. Формы
Правильно прописанные заголовки полей (label)
Позволяет пользователю проще ориентироваться при заполнении форм. Кроме того, все заголовки полей должны быть слинкованы с самыми полями через атрибут for.
Проверка стилей кнопок и полей ввода
Все кнопки и поля ввода должны быть в одном стиле, рядом стоящие элементы не должны расходится по высоте и должны иметь схожие отступы, скругления и шрифты. Если на сайте элементы форм везде имеют разный вид, это выглядит неаккуратно, и может испортить впечатление от сайта. Кроме того, сайт становится потом проще дорабатывать, т.к. разработчик будет знать, что все кнопки и поля ввода идентичны и их не нужно каждый раз оформлять заново.
Наличие атрибутов для ограничения длины ввода
Наличие масок для полей ввода
Как минимум маски можно поставить на все цифровые поля: телефоны, цены, даты.

Клиентская валидация полей ввода
Даже, если поле не относится к какой-либо форме, его тоже нужно валидировать прямо во фронтенде и сразу показывать ошибку, если что-то введено неправильно. Необходимо валидировать поля ввода телефона, электронной почты, даты, цены, числовые поля. Валидация всех подобных полей должна быть одинаковая на всем сайте.
Корректные атрибуты type у полей ввода
Например, для телефонов нужно указывать type=»tel», для email-ов — type=»email» и т.п. В мобильных браузерах это позволяет открывать правильную клавиатуру при фокусе на поле.
Корректная работа с русскими и английскими текстами при заполнении. Многие плагины для валидации или масок некорректно работают с русскими символами, так что на это нужно обращать внимание при использовании js-плагинов
Изменение размеров textarea не должно ломать верстку
Обычно, для этого достаточно запретить изменение размера поля по ширине.

Различные стили элементов форм в разных браузерах и устройствах
Для одинакового вида элементов во всех браузерах необходимо сбрасывать стили для элементов форм.
Наличие уведомления после отправления формы
Уведомление может быть в виде попапа или в виде выделенного текста над формой, главное, чтобы это уведомление было.
Корректный вид уведомлений
Уведомления об отправке форм должны быть в стиле сайта, для этого не должен использоваться стандартный alert.
Наличие клиентской валидации
Должна обязательно быть серверная валидация, проверяющая правильность заполнения формы при отправке этой формы, но клиентская валидация срабатывает мгновенно при взаимодействии пользователя с формой. Улучшает отзывчивость сайта.
Корректный сброс формы после отправки
Все поля должны очищаться, попапы — закрываться, все классы валидации должны быть сброшены.
Проверка отправки формы по нажатию Enter
Деактивация кнопки отправки не гарантирует того, что форму нельзя отправить.
Корректная работа форм при нажатию кнопки «Назад» в браузере
При возвращении на страницу с заполненной формой поля формы остаются заполненными, но скрипты для этих форм не воспроизводятся.
Некорректная повторная отправка форм
Часто после отправки формы воспроизводятся скрипты, но некорректно сбрасываются после этого. Все формы нужно отправлять повторно.
Слишком высокие формы в мобильных браузерах
В мобильных браузерах формы растягиваются вертикально. После этого многие формы становятся слишком длинными, особенно те, где одна часть формы меняет другую. Необходимо стараться уменьшать формы по вертикали.
Тестирование веб-приложений и сайтов: полное руководство
В этой статье мы рассмотрим тестирование веб приложений и сайтов. Она довольно длинная, поэтому усаживайтесь по удобнее.
- Тестирование функциональности;
- Тестирование удобства использования;
- Тестирование интерфейса;
- Тестирование совместимости;
- Тестирование производительности и скорости загрузки сайта;
- Тестирование безопасности.
Проверьте все ссылки, присутствующие на веб-странице, а также ссылки на базы данных, формы, используемые для подтверждения действий и получения информации от пользователей, файлы Cookie и т.д.
- Проверьте ссылки, исходящие от всех страниц к конкретному домену.
- Внутренние ссылки.
- Ссылки на другие элементы, расположенные внутри страниц.
- Ссылки для отправления электронной почты администратору или другим пользователям веб-страниц.
- Проверьте, нет ли ссылок на изолированные страницы.
Формы используются для получения информации от пользователей и взаимодействия с ними.
Что нужно проверить в формах:
- Правильность работы валидации в каждом поле формы.
- Значения полей, используемые по умолчанию.
- Опции для создания форм, удаления, просмотра и редактирования форм (если такие имеются).
Рассмотрим пример проекта поисковой системы, над которым я сейчас работаю. В проекте есть этапы регистрации рекламодателей и партнеров. Каждый шаг регистрации отличается от других, но зависит от остальных этапов. Поэтому весь процесс регистрации должен проходить правильно.
Есть различные виды валидации, например, проверка электронной почты, финансовой информации пользователя и т.д. Все поля с валидацией нужно протестировать в ручном или автоматическом режиме.
Cookie — это небольшие файлы, хранящиеся на компьютере пользователя. Чаще всего они используются для поддержки сеансов с авторизацией. Проверьте приложение, выключая и включая cookies в опциях браузера.
Проверьте, шифруются ли Cookie перед записью на компьютере. Протестируйте сеансы регистрации и статистику пользователя, когда сеанс посещения сайта закончится. Проверьте, влияет ли на безопасность приложения удаление файлов cookie.
Если вы оптимизируете сайт для поисковых систем, то валидация HTML/CSS особенно важна. Первым делом проверьте сайт на наличие синтаксических ошибок в HTML-коде. Проверьте, доступен ли сайт для различных поисковых систем.
Взаимодействие веб-приложения с базой данных является очень важным моментом. Проверьте целостность данных и проведите тестирование сайта на наличие ошибок при редактировании, удалении, изменении форм или других действиях, имеющих отношение к базе данных.
Проверьте, все ли запросы к базе данных выполняются правильно, данные извлекаются и обновляются должным образом.
При тестировании функциональности сайтов нужно проверить:
- Внутренние ссылки;
- Внешние ссылки;
- Ссылки на электронную почту;
- Битые ссылки.
- Валидация полей;
- Сообщения об ошибке при неверном вводе;
- Обязательные и необязательные к заполнению поля.
Следует проверить целостность базы данных.
Тестирование юзабилити — это анализ взаимодействия пользователя и сайта, поиск ошибок и их устранение.
При этом проверяется:
- Легкость обучения;
- Навигация;
- Субъективная удовлетворенность пользователей;
- Общий вид.
Под навигацией подразумеваются средства для просмотра страниц пользователем. Это кнопки, блоки. А также то, как посетитель сайта использует ссылки на другие страницы.
Проверка юзабилити:
- Сайт должен быть простым в использовании;
- Инструкции должны быть очень четкими;
- Проверьте, достигают ли предоставленные инструкции поставленной цели;
- Главное меню должно быть доступно на каждой странице;
- Главное меню должно быть построено в логической последовательности.
Контент должен быть логичным и простым для понимания. Проверьте текст на наличие ошибок. Применение темных цветов раздражает пользователей, не нужно использовать их в теме оформления.
Для контента и фона страницы лучше применять общепринятые стандарты, чтобы цвет шрифта, рамок и т.д. не раздражал пользователей.
Контент должен быть содержательным, ссылки работать надлежащим образом, изображения соответствующего размера. Это основные стандарты, соблюдаемые при веб-разработке. Ваша задача — проверить все в рамках тестирования пользовательского интерфейса.
Варианты поиска, карта сайта, справочные материалы и т.д. Проверьте работу всех ссылок в карте сайта. Функция «Поиск по сайту» должна помогать легко находить нужный контент.
Нужно проверить, правильно ли осуществляется связь с сервером. Следует проверить совместимость сервера с используемым программным обеспечением, аппаратными средствами, сетью и базой данных.
Основные интерфейсы:
- Интерфейсы веб-сервера и приложения.
- Интерфейсы сервера базы данных и сервера приложения.
Если база данных или веб-сервер для какого-либо запроса, исходящего от сервера приложения, возвращает сообщение об ошибке, сервер приложения должен фиксировать его и отображать пользователю.
Проверьте, что происходит, когда пользователь прерывает какое-либо действие. А также, что происходит при повторном подключении к серверу в ходе выполнения какой-либо операции.
Нужно проверить:
- Совместимость с браузерами;
- Совместимость с операционными системами;
- Просмотр на мобильных устройствах;
- Параметры печати.
Работа некоторых веб-приложений зависит от типа браузера. Сайт должен быть совместим с различной конфигурацией и параметрами разнообразных браузеров.
Верстка сайта должна быть кроссбраузерной. При использовании Java-скриптов и AJAX, обеспечивающего функциональность пользовательского интерфейса, проверки безопасности или валидации создают большую нагрузку на систему.
Проверьте работу веб-приложения в браузерах Internet Explorer, Firefox, Netscape Navigator, AOL, Safari, Opera разных версий.
Некоторые функции веб-приложения могут быть несовместимы с определенными операционными системами. Не во всех из них поддерживаются новые технологии, используемые в веб-разработке. Поэтому проверьте работу приложения в Windows, Unix, MAC, Linux, Solaris и их различных версиях.
Проведите тестирование сайта на мобильных устройствах и проверьте, как просматриваются веб-страницы с помощью мобильных браузеров. Проблемы с совместимостью также могут возникнуть из-за мобильных устройств. Также не стоит забывать о тестировании сайта на разных разрешениях.
Если вы предусматриваете возможность печати страницы, удостоверьтесь, что шрифты, выравнивание, графика и т. д. отображаются на бумаге должным образом. Страницы должны подходить под размеры, которые устанавливаются в опциях печати.
Тестирование производительности сайта или веб-приложения должно включать в себя:
- Нагрузочное тестирование.
- Стрессовое тестирование.
Проверьте производительность приложения на различной скорости интернета.
Нагрузочное тестирование сайта (веб-приложения) — это тестирование, при котором большое количество пользователей одновременно выполняют запрос к одной и той же странице. Выдерживает ли система пиковые нагрузки?
Стрессовое тестирование — нагрузка системы, выходящая за пределы установленных лимитов. Стрессовое тестирование выполняется с целью достичь сбоя в работе сайта или веб-приложения путем увеличения нагрузки. А также проверить, как система реагирует на стресс, и как она восстанавливается после сбоев. Стрессовой нагрузке подвергают поля для ввода информации, входа и регистрации.
ab тестирование функциональности также включает в себя проверку на ошибки, связанные с оперативной памяти.
Тест производительности можно применять для проверки масштабируемости сайта или оценки продуктивности при использовании стороннего программного обеспечения.
Сплит тестирование сайта при использовании различных вариантов интернет-соединения: через модем, ISDN и т.д.
- Количество пользователей, одновременно посещающих сайт;
- Проверьте работу системы при пиковых нагрузках;
- Пользователь осуществляет доступ к большому количеству данных.
- Непрерывная нагрузка;
- Производительность памяти, процессора, обработки файлов и т. д.
Ниже приведены некоторые наборы для тестирования веб-безопасности:
- Проверка с помощью вставки внутреннего URL в адресную строку браузера без авторизации. Внутренние страницы при этом не должны открываться.
- После авторизации с помощью логина и пароля, а также просмотра внутренних страниц попробуйте изменять URL. Например, вы проверяете какую-то статистику сайта под идентификатором ID= 123. Попробуйте изменить ID URL на другой ID сайта, который не имеет отношения к авторизованному пользователю. В любом случае доступ этого пользователя к просмотру других показателей должен быть запрещен.
- Попробуйте ввести неверные данные в поля формы для авторизации. Выясните, как система реагирует на ввод недопустимых данных.
- Каталоги или файлы не должны быть доступны напрямую, если для них не предусмотрена возможность скачивания.
- Проверьте работу капчи для защиты от автоматического входа с помощью программного кода.
- Проверьте, используется ли в целях безопасности SSL. Если да, то должно отображаться сообщение при переходе пользователя с незащищенных HTTP-страниц к защищенным и наоборот.
- Все операции, сообщения об ошибках, нарушения безопасности должны записываться в файл журнала на веб-сервере.
Основной причиной тестирования безопасности сайта является поиск потенциальных уязвимостей и их последующее устранение.
- Сетевое сканирование;
- Сканирование уязвимостей;
- Возможность потенциального взлома паролей;
- Обзор журнала;
- Средства для проверки целостности;
- Обнаружение вирусов.
Следует обратить внимание на взаимодействие HTML-страниц, интернет-подключение, брандмауэры, приложения, запускаемые на веб-страницах (апплеты, JavaScript, модульные приложения), а также приложения, работающие на стороне сервера (скрипты CGI, интерфейсы баз данных, генераторы динамических веб-страниц).
Есть множество типов серверов и браузеров различных версий. Между ними есть небольшие, но значимые различия.
Дополнительные факторы, которые следует учесть при тестировании сайта:
- Какова ожидаемая нагрузка на сервер (например, количество запросов за единицу времени)?
- Какая производительность требуется при различных видах нагрузки (время ответа веб-сервера, время отклика базы данных на запрос)?
- Какие инструменты потребуются для тестирования производительности?
- Кто является целевой аудиторией? Какие браузеры будут использовать пользователи? Какова скорость подключения? Предназначен ли сайт для использования внутри организации или будет доступен в интернете для широкого круга пользователей?
- Какую производительность ожидает получить клиент (насколько быстро должны загружаться страницы, как должны себя вести анимации, апплеты, нагрузка и запуск)?
- Будут ли разрешены простои сервера и техническое обслуживание, а также обновление контента? Если да, в каком количестве?
- Какие средства безопасности требуются (файерволы, шифрование, пароли и т.д.), и какую работу они будут выполнять? Как их можно проверять?
- Насколько надежным должно быть интернет-соединение? Как оно будет влиять на резервное копирование системы?
- Как будет выполняться управление обновлением контента сайта?
- Требования для технического обслуживания, отслеживания и контроля содержимого веб-страниц, графических элементов, ссылок и т.д.
- Какая спецификация HTML будет соблюдаться? Насколько точно?
- Как будут проверяться и обновляться внутренние и внешние ссылки? Насколько часто?
- Как будет происходить управление и проверка CGI апплетов, сценариев JavaScript, компонентов ActiveX и т.д.?
- Максимальный размер веб-страницы не должен превышать 3-5 экранов, кроме случаев, когда контент сосредоточен на одной теме. Если размер веб-страницы больше, предоставьте внутренние ссылки для навигации по ней.
- Разметка веб-страницы и элементы дизайна должны быть последовательными и логично связанными.
- Отображение веб-страниц должно быть независимо от типа браузера.
- На каждой странице следует указать ссылку для связи.
Данная публикация является переводом статьи «Web Testing Complete Guide (Web Application Testing Tips and Scenarios)» , подготовленная редакцией проекта.
Как тестировать сайты — Блог HTML Academy
Допустим, вы сделали сайт, но у вас нет тестировщика, который может всё проверить. Вот короткая инструкция, на что смотреть, чтобы с большой вероятностью после запуска всё было в порядке.
Когда тестирование полезноВ больших компаниях каждым пунктом из этой статьи могут заниматься целые отделы, сотрудники которых досконально проверяют каждую мелочь — руками или автоматически. Но представим, что сейчас под рукой нет IT-департамента. Что можно сделать самостоятельно и быстро, чтобы проверить, что всё работает как задумано.
Предупреждение: статья не претендует на академическую полноту, но точно поможет что-нибудь не упустить.
Всё посмотреть и прокликать
Сначала нужно проверить, что всё выглядит, как задумано заказчиком — сайт совпадает с макетом, кнопки работают и ссылки ведут, куда нужно.
Что проверять:
- Элементы страницы расположены как на макете на всех устройствах.
- Сайт одинаково выглядит и работает во всех нужных браузерах.
- Кнопки нажимаются и после этого что-то происходит, слайдеры крутятся, гамбургеры раскрываются.
- Все JavaScript-скрипты работают корректно.
- Отображается правильный контент.
- Отдаются нужные заголовки.
- Загружаются правильные шрифты.
- Фавиконка установлена.
- Текст отображается не кракозябрами (в 2020 такое редко, но бывает).
- Курсор интерактивный на интерактивных элементах и обычный на обычных.
- С локализацией всё в порядке (русская, английская версия).
- Страница не разъезжается, если включить блокировщик рекламы.
Иногда используют автоматические тесты, которые сравниваются отрендеренный результат кода аля интерфейс с рендер-версией приложения. Фактически, это сравнение скриншотов. Конечно, автотесты можно подготовить и для тестирования интерактивных элементов.
Фрагмент реального сайта о том, что тестирование полезноИнструменты:
- Реальные браузеры и устройства.
- Эмуляторы (BrowserStack, LambdaTest, Browsera, BrowserShots).
Ошибки JavaScript
Если в коде есть ошибки, их будет видно в консоли разработчика. Также там можно обратить внимание на запросы (время и коды ответов) и посмотреть размер загружаемых файлов. И если размер большой, обсудить с разработчиками оптимизацию кода на JavaScript, шрифтов и изображений.
Валидность кода
Нужно убедиться, что код удовлетворяет стандартам HTML/CSS, для этого есть специальные валидаторы. Узнайте, как проверить валидность HTML.
Веб-формы
Формы — кладезь пользовательских данных и одновременно потенциальный источник уязвимостей. Формы должны быть удобными для пользователя и безопасными для сайта.
Что проверять:
- Обязательные поля подписаны.
- Если данные должны быть записаны в базу, проверяем это.
- Выводятся понятные сообщения об ошибках заполнения.
- Проверяем экранирование символов в формах на уровне клиента и сервера.
- Приходят подтверждающие письма (если так задумано).
Неправильные ссылки
Проверьте, что все ссылки ведут на настоящие сайты и не ведут на 404. Для этого тоже есть несколько инструментов. На главной не должно быть ссылки на главную.
Уберите ссылку на главную с главнойЛокализация
Если пользователи сайта говорят на разных языках, сайт локализуют — готовят тексты на разных языках и добавляют переключалку с флагами.
Но недостаточно проверить перевод текстов в интерфейсе, ошибок и документации — есть ещё ряд нюансов. Например, нужно проверить представление дат и времени, поддерживает ли шрифт локальные символы, и есть ли режим RTL для стран, где текст читается справа налево.
Производительность сайта
Пользователи уходят, если сайт грузится медленно. Поэтому нужно проверить, что ваш сайт не такой.
Что проверять
- Как быстро браузер отобразит страницу?
- Сколько времени занимает доставка ответа от сервера к пользователю?
- Все ли ресурсы загружаются?
Иногда скорость загрузки зависит от контента, который используется на странице. Вот советы, как его оптимизировать.
- Использовать сжатие контента. Например, выбирать подходящие форматы графики и шрифтов.
- Включить серверное и клиентское кэширование
- Избавиться от неиспользуемых данных, которые подгружаются подзапросом. Например в приложении 10 библиотек JS, а используется только одна.
- Правильно настроить файлы Cookie
- Хранить статические данные на отдельном CDN-сервере.
Критерии качества
На курсах HTML Academy сайты верстают и готовят к публикации на основе критериев качества — длинного списка правил, который нужен, чтобы делать сразу хорошо. Критерии включают не только то, что написано в этой статье — там гораздо больше мелочей, которые должен знать хороший фронтенд-разработчик.
Делать сразу хорошие сайты
Всё, что нужно фронтендеру — на курсах HTML Academy. Научитесь всему, чтобы у тестировщиков закончилась работа.
Выбрать курс6 инструментов для быстрой проверки работы сайта на разных устройствах – Сей-Хай
При создании сайта важно помнить, что он не только должен работать и отлично выглядеть на устройстве, на котором вы его создаете, но и на всех других устройствах, на которых он также может использоваться.
Оптимизация для мобильных устройств и планшетов важна не только для пути пользователя, но и с точки зрения SEO.
Поскольку на рынок выходит все больше и больше устройств, вам необходимо проверять, совместим ли любой созданный вами веб-сайт по всем направлениям. Один неудачный опыт, и пользователи, скорее всего, уйдут и больше не вернутся. Это может иметь катастрофические последствия для бизнеса, особенно если он только в начале пути.
Очень важно проверить, как сайт выглядит и ведет себя при просмотре в любых условиях. Вы думаете, что пользователи смотрят его только на мобильных устройствах в портретном режиме? Ну что ж, вы ошибаетесь.
Вот 6 инструментов, которые избавят вас от необходимости заводить библиотеку всех устройств и ускорят процесс.
1. Multi-Screen Test
WhatIsMyScreenResolution – небольшой инструмент, который поможет легко проверить, как ваш сайт будет выглядеть на разных устройствах. И да, он абсолютно бесплатный! Введите URL-адрес и выбирайте нужный вам девайс. Каждое устройство также может быть разделено на разные размеры и разрешения (или вы можете ввести свое), что упрощает тестирование.
2. Responsinator
Responsinator – еще один отличный инструмент, позволяющий проверить, как сайт выглядит на других устройствах, без необходимости платить. Стандартные шаблоны бесплатные. Но если вы захотите попробовать свой размер, то придется зарегистрироваться.
3. Google Dev Tools
Вы наверняка слышали про Google Dev Tools, но мы расскажем еще раз. Добавьте инструмент в Chrome, и вы сможете увидеть, как сайт будет выглядеть на множестве экранов разных размеров и разрешений. Вы можете имитировать сенсорный ввод, ориентацию устройства и геолокацию, чтобы проверить, как они работают. Инструмент удаленной отладки легко обнаруживает проблемы: он позволяет просматривать, изменять, отлаживать и профилировать код страницы прямо со своего ноутбука или компьютера.
4. Browser Stack
Browser Stack позволяет вам тестировать сайт на более чем 2000 реальных устройств и браузеров – и все это в реальном времени! Настроить инструмент несложно, а еще проще интегрировать в вашу систему. Поскольку он тестируется в реальных браузерах на реальных машинах, вы знаете, что результаты более надежны и точны.
В реальном времени вы можете отлаживать любую ошибку с помощью предустановленных инструментов разработчика. Все тесты выполняются безопасно на защищенных от несанкционированного доступа физических устройствах и очищаются от всех данных после каждого сеанса, поэтому вам не нужно беспокоиться о компрометации безопасности.
5. TestComplete Mobile
TestComplete Mobile позволяет создавать и запускать тесты пользовательского интерфейса на реальных мобильных устройствах, виртуальных машинах и эмуляторах. Вы можете тестировать макеты мобильных устройств и приложения с помощью действий записи и воспроизведения без скриптов. Это может помочь вам отредактировать и исправить любые потенциальные проблемы, которые могут возникнуть во время тестов.
Поскольку тесты проводятся на реальных устройствах, вы знаете, что вероятность возникновения ошибок в системе ниже, чем на смоделированном устройстве. Инструмент можно использовать бесплатно в течение 30 дней – есть время понять, нужно ли вам покупать тест.
6. Sizzy
Sizzy – отличный инструмент для проверки сайтов с множеством полезных функций. Вы можете переключать экран между портретной и альбомной ориентацией, фильтровать по ОС и типу устройства, переключать темы и делать снимки экрана. По информации от создателей, инструмент имитирует окно просмотра, то есть результаты такие же, как и на этом телефоне / планшете. Однако он не может имитировать различные механизмы рендеринга браузера, поэтому есть вероятность незначительных отличий по сравнению с реальным гаджетом. Sizzy предлагает бесплатную пробную версию: если захотите купить его, придется платить от 5 долларов в месяц.
Источник
Читайте также:
20 примеров веб-дизайна, которые задают тон 2020 году
14 лучших инструментов для выбора цветовых схем
20+ новых инструментов для дизайнеров в 2020 году
19 инструментов проверки работы сайта в мобильных устройствах — E-pepper.ru
Всем привет! Наши коллеги из Shopolog.ru опубликовали отличную статью на тему Мобильная версия интернет-магазина: 10 практических советов — рекомендуем к прочтению. Кратким дополнением к ней хотели бы порекомендовать 19 способов проверки того, как ваш сайт будет выглядеть на экранах мобильных устройств. Теперь вы сможете быть абсолютно уверенными, что все элементы верстки будут точно на своих местах.GoMoMeter. Сервис от Google, показывающий вам, как ваш сайт смотрится на смартфоне, и предоставляющий бесплатный отчет с персональными рекомендациями. Стоимость — бесплатно.
iPhone Tester. Эмулятор iPhone позволяющий проверить ваш сайт на экранах iPhone 3G и 4G, и IPod Touch. Просто введите адрес сайта, который вы хотите проверить в адресной строке. Использование бесплатно.
Ipad Peek. Этот популярный инструмент тестирования интерфейсов позволяет вам видеть, как ваш сайт выглядит на IPad или iPhone. Сервис бесплатен.
Screenfly. Позволяет просматривать ваш сайт на различных устройствах и экранах. Сервис бесплатен.
Mobile Phone Emulator. Эмулятор, позволяющий увидеть свой сайт на экранах различных мобильных телефонов, включая iPhone, HTC, LG, BlackBerry и Samsung. Бесплатен.
Responsinator. Поможет вам быстро получить информацию о том, как ваш сайт будет выглядеть на самых популярных устройствах: iPhone, iPad, Android, и Kindle. Тестирование бесплатно.
Matt Kersley’s Responsive Design Testing. Интересный инструмент для тестирования ве-сайтов при различных разрешениях. Бесплатен.
Browshot. Сервис для снятия скриншотов с iPhone, iPad, Android. Стоимость — $1 за 5 скриншотов.
Opera Mini Simulator. Бесплатный эмулятор от Opera, который содержит в себе довольно внушительную базу мобильных устройств.
Gomez. Сервис Гомес оценивает, насколько хорошо ваш сайт будет работать на мобильном телефоне. Вы сможете мгновенно получить оценку на основе глубокого анализа более 30 различных параметров. Сервис бесплатен после указания контактной информации.
MobiReady. Хороший инструмент тестирования сайтов, оценивающий готовность дизайна к отображению на экранах мобильных устройств. Проверка осуществляется на основании лучших отраслевых стандартов W3C. Сервис бесплатен.
W3C mobileOK Checker. Стандартный чекер от W3C.
CrossBrowserTesting. Позволяет проверить ваш сайт более чем на 130 версиях браузеров и 25 различных операционных систем, в том числе мобильных устройств, таких как: iPhone, iPad, Android, Blackberry, и другие. Стоимость использования начинается от $ 29.95 в месяц.
BrowserStack. Предлагает к услугам быстрый доступ к широкой базе браузеров, а также «живым» тестированиям. Стоимость от $ 19 в месяц.
Multi-Browser Viewer. Представляет из себя крос-браузерное приложение, которое содержит 11 мобильных браузеров и эмуляторов, а также 55 автономных браузеров и 88 различных разрешений для тестирования экрана браузера в разных форматах. Стоимость приложения $ 139,95.
Perfecto Mobile. Сервис позволяет получить доступ к широкий базе мобильных телефонов и планшетов, а также различных мобильных устройств. данная возможность позволит вам проверять совместимость сайт на каждом устройстве. Стоимость от $15 в сутки.
DeviceAnywhere. Инструмент для точечной проверки веб-контента на мобильных устройствах, позволяющее в режиме реального времени тестировать ваши сайты на работающих устройствах. Стоимость от бесплатной до $100 в месяц.
ТОП 8 сервисов для тестирования верстки писем перед рассылкой
Представьте, что вы создали ту самую идеальную тему письма, выбрали лучшее имя отправителя на свете, но когда пользователь открывает email-рассылку, то видит разорванный шаблон, который точно не побуждает к прочтению, а к покупке тем более. Почему это случается?
Потому что, в отличие от веб-разработки, среди почтовых клиентов нет универсальных HTML-стандартов, что делает работу маркетологов еще более сложной. Ведь нужно соблюдать правила разных почтовиков, чтобы адаптивная верстка выглядела так, как это и задумывалось. Поэтому так важно проводить тестирование верстки писем перед отправкой.
Сервисы для тестирования верстки писемРаньше нужно было зарегистрироваться на всех доступных почтовых сервисах устройств, чтобы проверить, как будет отображаться одно-единственное письмо в разных условиях. Теперь же есть сервисы, которые позволяют отправить всего один тест, чтобы проверить верстку сообщения и увидеть все варианты его отображения. Самые популярные из них:
- Litmus
- Email on Acid
- EmailPreviewServices
- Testi@
- Htmlemailcheck.com
- Mail Tester
- Google AMP Playground
Рассмотрим, что предлагает каждый из них, и в чем их отличия между собой.
Litmus — сервис для анализа и тестирования писемСамый популярный онлайн-сервис для проверки писем — Литмус. Его популярность обусловлена не только функциональностью, но и наличием экспертного блога и видеоконтента. Компания изучает особенности всех почтовиков, описывает обновления, анализирует рынок. Поэтому ее по праву можно считать одним из главных экспертов в области емейл-маркетинга.
Litmus предлагает целый набор продуктов, но основным и самым популярным остается тестирование email-писем в разных браузерах.
Что такое тестирование верстки писем в Litmus, и как это работаетСервис проверит ваш шаблон письма на 90+ почтовых клиентах и устройствах в считанные секунды:
- подсветит неработающие ссылки;
- найдет изображения без Alt-текста;
- покажет, как отображается письмо в разных браузерах и на разных устройствах (можно выбрать, в каких клиентах тестировать емейлы).
Как работает Литмус-тест:
- Вы отправляете тестовое письмо.
- Сервис открывает сообщение в разных почтовых клиентах (используются не эмуляторы, а реальные устройства).
- Litmus делает скриншоты того, как ваша рассылка выглядит в разных почтовых клиентах и устройствах.
- В личном кабинете вы можете просмотреть результаты и при необходимости поделиться ссылкой на тест.
Есть проверка темы емейла. Отчет по ней находится в разделе “First Impressions”. Если с темой возникли какие-то проблемы, то система обязательно укажет на них и предложит варианты их исправления.
К слову, сплит-тестирование темы письма вы можете провести сразу в eSputnik. При создании новой рассылки нужно задать два или более вариантов темы письма. А при отправке система автоматически разделит получателей и отправит им емейл с разными версиями темы. Оценить результаты тестирования можно будет в разделе “Отчеты” — “Эксперименты”.
Подробнее узнать о тестировании темы письма в eSputnik вы можете здесь.
Тестировать тему письма в eSputnik
Начать сейчас!Спам-тест от Litmus поможет быстро выявить потенциальные проблемы и даст советы о том, как попасть в папку «Входящие». Но эта возможность доступна только пользователям подписок Pro и Enterprise.
Сервис проанализирует скорость загрузки емейла, отображение картинок и ссылок, и укажет на проблемные моменты, если выявит их.
Помимо тестирования, в Litmus можно создать письмо в email-редакторе. Есть несколько готовых шаблонов для редактирования. Но отправлять созданное сообщение нужно будет через свой ESP, т. к. в Litmus такой возможности нет.
Резюме:
Цена вопроса: от $99 для 1 пользователя только за превью писем. От $199 за полный пакет услуг.
Бесплатный тестовый период: доступен в течение семи дней.
Очевидный минус — довольно высокая цена.
Оценка по пятибалльной шкале: ★ ★ ★ ★ ☆
Email on AcidЭтот веб-сервис предлагает схожие с Litmus функции: тестирование писем, емейл-редактор и спам-тестер. В блоге Email on Acid вы найдете экспертные статьи о верстке, дизайне писем, доставляемости.
Для тестирования предлагается проверка на 90+ почтовых клиентах и устройствах.
Скриншоты создаются с реальных устройств, а не на эмуляторах. Можно проверить, корректно ли отображается ваше сообщение при активированном Dark Mode.
Результатами тестирования можно поделиться по ссылке.
Из недостатков: небольшое количество устройств на базе Android.
Campaign PrecheckВ Литмус-тесте проверка email-рассылки подразумевает и тест ссылок, и подсказки по верстке. А в Email on Acid для удобства пользователей выделили эти функции в отдельный инструмент, который доступен во всех платных тарифах.
В эту функциональность входят:
- Проверка accessibility (доступности) электронной почты: сервис поможет сделать письмо более удобным для чтения людям с нарушениями зрения или с дислексией. Кроме того, благодаря рекомендациям по оформлению емейлов ваша рассылка будет правильно отображаться).
- Предварительный просмотр предзаголовка: Campaign Precheck покажет прехедер и строку темы в нескольких самых популярных почтовых клиентах.
- Проверка URL: сервис просканирует вашу емейл-рассылку и проверит, корректно ли указаны ссылки.
- Проверка изображений: можно задавать фиксированные размеры картинкам и устанавливать Gif-кам первый кадр, который отобразится, если картинка будет статичной.
В этом сервисе есть емейл-редактор, в котором доступны уже готовые шаблоны.
Кроме того, в разделе Design Inspiration есть примеры дизайна писем. Они помогут подсмотреть интересные идеи у других компаний и брендов.
Резюме:
Цена вопроса: от $86 в месяц без ограничения по количеству тестов.
Бесплатный доступ: Пробная версия на 7 дней.
Отличное соотношение цена/качество. Нет ограничений на отправку писем для тестирования.
Оценка по пятибалльной шкале: ★ ★ ★ ★ ★
Last post
EmailPreviewServices
Сервис емейл-проверки, предоставляющий скриншоты с 50+ браузеров и приложений. Есть возможность посмотреть, как отображается сообщение со включенным в разных приложениях темным режимом.
Сервис отображает не эмуляцию, а только настоящие устройства. Вы можете выбирать, в каких конкретно приложениях будет производиться тестирование.
Полученными результатами можно делиться по ссылке.
В сервисе также доступны Спам-тест и Аналитика. Весь перечень инструментов указан в левом меню.
Подробнее о Spam CheckОдна из основных особенностей — есть встроенная проверка html письма, которая поможет решить возможные проблемы с доставляемостью.
В отчете подсвечиваются ошибки в HTML, неправильно указанные ссылки или картинки.
Сервис проверяет, что показывает html-анализатор, в какую папку попадают письма (в спам или инбокс) и помогает исправить проблемы до того, как начать массовую рассылку.
Резюме:
Цена вопроса: от $25 в месяц, включает безлимитные тесты на Email Preview.
Бесплатный доступ: Пробная версия на 7 дней.
Компания постепенно улучшает сервис и расширяет функциональность. Огромный плюс — за невысокую цену, которая значительно дешевле, чем у конкурентов.
Оценка по пятибалльной шкале: ★ ★ ★ ★ ☆
Testi@
Сервис поддерживает тестирование 90+ почтовых клиентов и устройств. И еще есть возможность проверить верстку письма с PDF-вложением в 27 приложениях.
Вы можете загрузить ваше сообщение в виде архива, через HTML, или отправив емейл на тестовый почтовый адрес. Есть спам-тест.
При отправке открывается предпросмотр, где отображается HTML-код и письмо в почтовике. Справа подсветятся возможные проблемы, которые были обнаружены в коде, но ознакомиться со списком вы сможете, только оплатив один из тарифов.
Резюме:
Цена вопроса: Подписка Pro стоит $20 в месяц. Можно пользоваться сервисом бесплатно в тарифе FREE. Но тестирования в нем разрешены только для Gmail и Yahoo.
Небольшой набор инструментов по низкой цене.
Оценка по пятибалльной шкале: ★ ★ ★ ☆ ☆
Htmlemailcheck.com
Если вы покупаете готовые шаблоны или пишете код вручную, лучше проверить разметку писем на корректность прежде, чем отправлять их клиентам. Например, с помощью этого бесплатного инструмента, который проверит HTML, XHTML и CSS код емейл-рассылок на 70+ разных устройствах и почтовиках.
К сожалению, все остальные функции (проверка ссылок, картинок, шрифтов, адаптивности верстки и т. д.) будут доступны только после покупки одного из тарифов.
Резюме:
Цена вопроса: от $14,95 в месяц.
Бесплатно: только проверка кода письма.
Самый приятный и удобный интерфейс среди других подобных сервисов. Но огромный минус — отсутствие триального периода.
Оценка по пятибалльной шкале: ★ ★ ★ ★ ☆
Mail TesterЗдесь вы не увидите отображения писем на разных устройствах, зато подсветятся ошибки, которые могут стать причиной того, что рассылка попадет в спам. Этот онлайн-сервис оценит рассылку по специальной шкале спам-рейтинга. Он преимущественно настроен на проверку информационных рассылок (за счет Spam Assasin), но в принципе неплохо работает и с другими типами электронных писем.
В рассмотренных выше сервисах есть подобные возможности, но на этой платформе не нужно авторизоваться или регистрироваться, чтобы сделать тест рассылки. И в этом ее главное достоинство.
Отдельные сервисы для проверки емейлов предлагают такую же услугу за отдельную плату. Но можно не тратить деньги, а просто воспользоваться Mail-tester как дополнением.
Почему Mail-tester так прост и доступен?При заходе на сайт каждый раз генерируется случайный адрес электронной почты, на который можно отправить тестовое письмо. При нажатии на кнопку «Затем проверьте оценку», email уходит на проверку.
Как только лодка остановится — ваша емейл-рассылка будет обнаружена, и вы увидите результаты по спам-рейтингу и рекомендации по улучшению письма.
Следует помнить, что:
- Результат будет доступен в течение 7 дней в бесплатной версии или 30 дней, если вы создали учетную запись.
- Если вы отправляете новое сообщение на тот же адрес тестирования, ваш предыдущий тест будет заменен новым.
- В бесплатной версии доступно только четыре теста в день.
Максимальный результат — 10/10, и вам дадут подсказки, что нужно исправить в письме, чтобы улучшить показатели. Например:
Резюме:
Цена вопроса: от €50 за 500 тестов. При этом хранится вся история отправок и статистика по письмам.
Бесплатно: 4 теста в день.
Оценка по пятибалльной шкале: ★ ★ ★ ★ ★
Google AMP PlaygroundТехнология AMP в email-рассылках позволяет пользователю выполнять действия прямо внутри письма: проходить опросы, заполнять формы, просматривать каталоги и т. д.
Если вы подаете заявку на добавление вашего отправителя в белые списки и серьезно настроены на отправку писем с AMP-контентом, то без этого сервиса точно не обойтись.
Создайте свою AMP-рассылку
ПопробоватьКак работает AMP-validator от Google?
Сервис состоит из таких частей:
-
Выбор AMP-элемента. По-умолчанию это всегда карусель.
-
Поле, где необходимо загрузить HTML-версию письма для проверки AMP-контента или создать его прямо здесь.
-
Отображение внешнего вида письма, если в нём нет ошибок .
-
Статус валидации: есть ошибки в коде или нет.
-
Кнопка SEND для отправки AMP-элементов себе на почту. Перед отправкой перетяните ползунок “Include proxy assertion token in XHR requests from playground”
Если вы только начинаете изучать AMP-технологию и пока просто хотите ознакомиться с её вариантами — вы можете потренироваться создавать разные элементы прямо здесь.
Как использовать AMP-валидатор для отправки заявки на whitelisting в Gmail?
Чтобы отправлять массовые рассылки с AMP-элементами, нужно получить на это разрешение от Google. Все шаги по подаче заявки для подключения AMP — у нас в инструкции.
Один из важных шагов — это проверка предзаготовленного письма на корректность. Загрузите его код в песочницу и если в вёрстке есть ошибки — они сразу же подсветятся с подсказками по их устранению.
Пока у вашего письма статус валидации “FAIL” — значит не все ещё ошибки исправлены и лучше не отправлять такое письмо. Соответственно вы даже не увидите как будет выглядеть превью письма.
После внесения всех правок, статус валидации сменится на “PASS”
Значит, у пользователя такое письмо будет корректно отображаться и можно его отправлять в Google на проверку.
Заново загружать код в ваш сервис отправки не нужно — будет достаточно внести правки в исходное письмо.
Важно!
На сегодняшний день playground уже встроен в редактор eSputnik и Stripo.email. Так что можно не выгружать/загружать письма, а исправить все недочеты сразу в сервисе.
Резюме:
Цена вопроса: бесплатно
Отличное соотношение цена/качество.
Оценка по пятибалльной шкале: ★ ★ ★ ★ ★
Вывод
Проверка верстки писем в разных почтовиках — это обязательный пункт в чек-листе многих емейл-маркетологов и верстальщиков. Как видим, не обязательно платить баснословные деньги, чтобы проверить ваши рассылки. Можно найти альтернативы даже самому дорогому сервису — как в целом, так и отдельным его функциям.
Хотите протестировать ваше письмо? Регистрируйтесь в eSputnik — для наших пользователей мы предоставляем проверку письма в сервисе Email on Acid бесплатно.
До новой встречи в нашем блоге! 🙂
Введение в кросс-браузерное тестирование — Изучение веб-разработки
Эта статья начинает модуль с обзора темы кросс-браузерного тестирования, отвечая на такие вопросы как «что такое кросс-браузерное тестирование?», «с какими распространёнными проблемами можно столкнуться?» и «какие основные подходы для тестирования, обнаружения и исправления проблем существуют?»
| Необходимые условия: | Знакомство с основами HTML, CSS, и JavaScript. |
|---|---|
| Цель: | Улучшить понимание идей кроссбраузерного тестирования. |
Кросс-браузерное тестирование — это практика обеспечения уверенности в том, что веб-сайты и веб-приложения, которые вы создаёте, работают в приемлемом количестве браузеров. Обязанность веб-разработчика быть уверенным, что проект работает не только у вас, а у всех ваших пользователей, независимо от браузера, устройства, или других вспомогательных инструментов, которые они используют. Вы должны думать о:
- Других браузерах. Не тех нескольких, которые вы регулярно используете, а о довольно старых, которые некоторые люди могут использовать до сих пор, и которые не поддерживают современные возможности CSS и JavaScript.
- Разных устройствах с разными возможностями, начиная от последних лучших планшетов, смартфонов и «умных» телевизоров, до дешёвых устройств и самых старых смартфонов, в которых браузеры могут работать с ограниченными возможностями.
- Людях с инвалидностью, которые используют Web с помощью вспомогательных технологий, таких как скринридеры, или не используют мышь (некоторые используют только клавиатуру).
Поймите, что вы — не ваши пользователи — если ваш сайт работает на Macbook Pro или Galaxy Nexus, это не значит, что он будет работать так для всех пользователей — нужно сделать много тестов!
Примечание: Статья сделаем веб доступным для всех предоставляет более полезную информацию о различных браузерах, которые используют люди, их доле рынка и связанных с этим проблемах совместимости браузеров.
Мы должны поговорить немного о терминологии. Для начала, когда мы говорим о сайтах, «работающих кросс-браузерной», на самом деле мы говорим о том, что они должны обеспечивать приемлемое удобство использования в разных браузерах. Это нормально, если сайт выглядит немного по-разному в разных браузерах, главное он должен обеспечивать полную функциональность.В современных браузерах вы можете сделать что-то анимированным или использовать 3D, тогда как в старых браузерах вы можете лишь показать плоскую картинку, предоставляющую ту же информацию. Если владелец сайта доволен, вы сделали своё дело.
С другой стороны, плохо, когда сайт полноценно работает для обычных людей, но может быть совершенно недоступен для людей, имеющих проблемы со зрением, т.к. их приложения для чтения экрана не могут распознать информацию на сайте.
Когда мы говорим «приемлемое количество браузеров», мы не говорим, что это должно быть 100% всех браузеров в мире — это почти невозможно. Вы можете собрать информацию о том, какими браузеры и устройства используют ваши пользователи (это мы обсудим во второй статье — см. Gotta test ’em all?), но это ничего не гарантирует. Как веб-разработчик, вы должны определить для себя несколько браузеров и устройств, на которых код должен работать полностью, но кроме этого, вы должны писать код так, чтобы и другие браузеры были способны максимально использовать ваш сайт (defensive coding). Это одна из самых больших проблем веб-разработки.
Примечание: Мы разберём defensive coding позже в этом модуле.
Есть множество причин, почему возникают кросс-браузерные проблемы, и, заметьте, что сейчас мы говорим о проблемах, при которых некоторые вещи ведут себя по-разному в разных браузерах / устройствах / настройках просмотра. Прежде чем вы столкнётесь с проблемами браузера, вы должны исправить все ошибки в коде (см. Отладка HTML, Отладка CSS, and Что пошло не так? Устранение ошибок JavaScript из предыдущего раздела).
Кросс-браузерные проблемы возникают потому-что:
- иногда браузеры содержат баги, или реализуют возможности по-разному. В настоящее время это не такая частая проблема, но когда IE4 и Netscape 4 конкурировали за право быть доминирующим браузером в 90-е, компании-разработчики браузеров умышленно реализовывали возможности по-своему в попытке получить конкурентное преимущество, что делало жизнь веб-разработчикам адом. Сейчас же браузеры гораздо жёстче соблюдают стандарты, но различия и баги всё же иногда возникают.
- браузеры имеют разную степень поддержи современных технологий. Это неизбежно, когда вы имеете дело с новейшими функциями, которые браузеры только начинают осваивать, или если вы вынуждены поддерживать очень старые браузеры, которые более не дорабатываются или которые могли быть заморожены (то есть в них не добавляют новый функционал) задолго до того, как придумали новые возможности. Например, если вы хотите использовать передовые возможности JavaScript на вашем сайте, то они могут не работать в старых браузерах. Если вам нужна поддержка старых браузеров, вы можете конвертировать ваш код под старый синтаксис, используя специальные компиляторы.
- некоторые устройства могут иметь ограничения, из-за которых сайт работает медленно или отображается неверно. Например, если сайт был спроектирован для просмотра на десктопных устройствах, он возможно будет выглядеть мелко и трудночитаемо на мобильных устройствах. Если ваш сайт содержит множество больших анимаций, это может быть хорошо на высокопроизводительных планшетах, но может быть вялым или резким на устройствах меньшей производительности.
а также другие причины.
В статьях далее, мы выясним основные проблемы кросс-браузерности и посмотрим на их решения.
Может показаться, что тестирование — это затратно и страшно, но это важно — вы должны спланировать и убедиться, что вы делаете тесты в нужных местах, чтобы не было неожиданных проблем. Если вы работаете над большим проектом, вы должны тестировать его регулярно, чтобы убеждаться, что новые возможности работают корректно для вашей целевой аудитории, и что новый код не ломает старый функционал.
Если вы будете тестировать в конце проекта, любые не обнаруженные баги будут гораздо более затратными по времени для исправления, если бы вы их тестировали и обнаруживали своевременно.
Рабочий процесс над тестированием и исправлением ошибок может быть разбит на следующие четыре фазы (очень грубое разделение — у разных людей этот процесс может очень сильно отличаться):
Начальное планирование > Разработка > Тестирование > Исправление ошибок
Шаги 2-4 будут повторяться до тех пор, пока не будут реализованы все возможности. Мы рассмотрим различные элементы процесса тестирования более детально в следующих статьях, но пока давайте соберём то, что может происходить на каждом этапе.
Начальное планирование
На этом этапе у вас, возможно, будет несколько встреч с владельцем/заказчиком сайта (это может быть ваш босс или кто-то из другой компании, для кого вы пишете сайт), чтобы точно определить, каким должен быть сайт — какой контент и функциональность должны быть на сайте, как сайт должен выглядеть и т.д. На этом этапе вы также хотите знать сколько времени у вас есть на разработку и цену работы. Не хочется углубляться в детали, но такое планирование оказывает большое влияние на кросс-браузерное тестирование.
Once you’ve got an idea of the required featureset, and what technologies you will likely build these features with, you should start exploring the target audience — what browsers, devices, etc. will the target audience for this site be using? The client might already have data about this from previous research they’ve done, e.g. from other web sites they own, or from previous versions of the web site you are now working on. If not, you will be able to get a good idea by looking at other sources, such as usage stats for competitors, or countries the site will be serving. You can also use a bit of intuition.
So for example, you might be building an e-commerce site that serves customers in North America. The site should work entirely in the last few versions of the most popular desktop and mobile (iOS, Android, Windows phone) browsers — this should include Chrome (and Opera as it is based on the same rendering engine as Chrome), Firefox, IE/Edge, and Safari. It should also provide an acceptable experience on IE 8 and 9, and be accessible with WCAG AA compliance.
Now you know your target testing platforms, you should go back and review the required featureset and what technologies you are going to use. For example, if the e-commerce site owner wants a WebGL-powered 3D tour of each product built into the product pages, they will need to accept that this just won’t work in IE versions before 11. You’d have to agree to provide a version of the site without this feature to users of older IE versions.
You should compile a list of the potential problem areas.
Note: You can find browser support information for technologies by looking up the different features on MDN — the site you’re on! You should also consult caniuse.com, for some further useful details.
Once you’ve agreed on these details, you can go ahead and start developing the site.
Development
Now on to the development of the site. You should split the different parts of the development into modules, for example you might split the different site areas up — home page, product page, shopping cart, payment workflow, etc. You might then further subdivide these — implement common site header and footer, implement product page detail view, implement persistent shopping cart widget, etc.
There are multiple general strategies to cross browser development, for example:
- Get all the functionality working as closely as possible in all target browsers. This may involve writing different code paths that reproduce functionality in different ways aimed at different browsers, or using a Polyfill to mimic any missing support using JavaScript or other technologies, or using a library that allows you to write a single bit of code and then does different things in the background depending on what the browser supports.
- Accept that some things aren’t going to work the same on all browsers, and provide different (acceptable) solutions in browsers that don’t support the full functionality. Sometimes this is inevitable due to device constraints — a cinema widescreen isn’t going to give the same visual experience as a 4″ mobile screen, regardless of how you program your site.
- Accept that your site just isn’t going to work in some older browsers, and move on. This is OK, provided your client/userbase is OK with it.
Normally your development will involve a combination of the above three approaches. The most important thing is that you test each small part before committing it — don’t leave all the testing till the end!
Testing/discovery
After each implementation phase, you will need to test the new functionality. To start with, you should make sure there are no general issues with your code that are stopping your feature from working:
- Test it in a couple of stable browsers on your system, like Firefox, Safari, Chrome, or IE/Edge.
- Do some low fi accessibility testing, such as trying to use your site with only the keyboard, or using your site via a screen reader to see if it is navigable.
- Test on a mobile platform, such as Android or iOS.
At this point, fix any problems you find with your new code.
Next, you should try expanding your list of test browsers to a full list of target audience browsers and start concentrating on weeding out cross browser issues (see the next article for more information on determining your target browsers). For example:
- Try to test the latest change on all the modern desktop browsers you can — including Firefox, Chrome, Opera, IE, Edge, and Safari on desktop (Mac, Windows, and Linux, ideally).
- Test it in common phone and tablet browsers (e.g. iOS Safari on iPhone/iPad, Chrome and Firefox on iPhone/iPad/Android),
- Also do tests in any other browsers you have included inside your target list.
The most low fi option is to just do all the testing you can by yourself (pulling in team mates to help out if you are working in a team). You should try to test it on real physical devices where possible.
If you haven’t got the means to test all those different browser, operating system, and device combinations on physical hardware, you can also make use of emulators (emulate a device using software on your desktop computer) and virtual machines (software that allows you to emulate multiple operating system/software combinations on your desktop computer). This is a very popular choice, especially in some circumstances — for example, Windows doesn’t let you have multiple versions of Windows installed simulataneously on the same machine, so using multiple virtual machines is often the only option here.
Another option is user groups — using a group of people outside your development team to test your site. This could be a group of friends or family, a group of other employees, a class at a local university, or a professional user testing setup, where people are paid to test out your site and provide results.
Finally, you can get smarter with your testing using auditing or automation tools; this is a sensible choice as your projects get bigger, as doing all this testing by hand can start to take a really long time. You can set up your own testing automation system (Selenium being the popular app of choice) that could for example load your site in a number of different browsers, and:
- see if a button click causes something to happen successfully (like for example, a map displaying), displaying the results once the tests are completed
- take a screenshot of each, allowing you to see if a layout is consistent across the different browsers.
You can also go further than this, if wished. There are commercial tools available such as Sauce Labs, Browser Stack, LambdaTest, TestingBot, and CrossBrowserTesting that do this kind of thing for you, without you having to worry about the setup, if you wish to invest some money in your testing. It is also possible to set up an environment that automatically runs tests for you, and then only lets you check in your changes to the central code repository if the tests still pass.
Testing on prerelease browsers
It is often a good idea to test on prerelease versions of browsers; see the following links:
This is especially prevalent if you are using very new technologies in your site, and you want to test against the latest implementations, or if you are coming across a bug in the latest release version of a browser, and you want to see if the browser’s developers have fixed the bug in a newer version.
Fixes/iteration
Once you’ve discovered a bug, you need to try to fix it.
The first thing to do is to narrow down where the bug occurs as much as possible. Get as much information as you can from the person reporting the bug — what platform(s), device(s), browser version(s), etc. Try it on similar configurations (e.g. the same browser version on different desktop platforms, or a few different versions of the same browser on the same platform) to see how widely the bug persists.
It might not be your fault — if a bug exists in a browser, then hopefully the vendor will rapidly fix it. It might have already been fixed — for example if a bug is present in Firefox release 49, but it is no longer there in Firefox Nightly (version 52), then they have fixed it. If it is not fixed, then you may want to file a bug (see Reporting bugs, below).
If it is your fault, you need to fix it! Finding out the cause of the bug involves the same strategy as any web development bug (again, see Debugging HTML, Debugging CSS, and What went wrong? Troubleshooting JavaScript). Once you’ve discovered what is causing your bug, you need to decide how to work around it in the particular browser it is causing problems in — you can’t just change the problem code outright, as this may break the code in other browsers. The general approach is usually to fork the code in some way, for example use JavaScript feature detection code to detect situations in which a problem feature doesn’t work, and run some different code in those cases that does work.
Once a fix has been made, you’ll want to repeat your testing process to make sure your fix is working OK, and hasn’t caused the site to break in other places or in other browsers.
Just to reiterate on what was said above, if you discover bugs in browsers, you should report them:
This article should have given you a high-level understanding of the most important concepts you need to know about cross browser testing. Armed with this knowledge, you are now ready to move on and start learning about Cross browser testing strategies.
Как протестировать свой сайт на мобильных и других устройствах
В сегодняшнем видео я покажу вам , как протестировать свой веб-сайт . Как вы знаете, я очень люблю получать отзывы о вашем веб-сайте, чтобы внести улучшения с помощью моего инструмента проверки веб-сайтов.
Есть еще несколько вещей, которые вы, возможно, захотите протестировать на своем веб-сайте, и одна из них — это то, как он работает на мобильных устройствах, планшетах и других операционных системах и браузерах.
В этом обучающем видео я покажу вам три разных совета для , как протестировать свой веб-сайт всего за пять минут.
Как протестировать свой сайт на мобильных и других устройствах
Тестирование вашего веб-сайта на различных мобильных устройствах
Мне было трудно найти конкретные данные об общем глобальном состоянии мобильных и настольных пользователей в Интернете. Но глядя на свою статистику, я вижу, что от 15% до 45% моих посетителей используют мобильные устройства или планшеты.
Есть много заявлений о том, что в ближайшие несколько лет мобильные устройства превзойдут использование компьютеров, и я думаю, что эта тенденция особенно важна для нас, владельцев веб-сайтов, к серьезному отношению к ней.
Чтобы начать тестирование вашего веб-сайта, попробуйте эмулятор мобильного телефона, он позволяет просматривать ваш сайт на различных мобильных устройствах.
Вам нужно увидеть, как ваш веб-сайт выглядит как в вертикальном, так и в горизонтальном режимах, чтобы увидеть, что видят другие. Убедитесь, что ваш сайт доступен для просмотра, интерактивен и полностью функционален на меньшем экране.
Поиск и устранение неисправностей
Что делать, если ваш сайт не отображается должным образом?
Первое, что нужно сделать, это проверить, насколько удобна ваша тема WordPress для мобильных устройств и какие известные проблемы могут существовать.
Существует ряд адаптивных тем веб-сайтов, и Headway — одна из них. Идея здесь в том, что когда кто-то использует ваш веб-сайт на меньшем экране, вы можете переставить элементы на экране, чтобы отображать только самое важное.
Мне нравится указывать на Smashing Magazine как на пример отличного адаптивного веб-дизайна. Просто измените размер браузера, перетаскивая его за угол, пока не получите узкий и полностью переработанный веб-сайт.
Итак, насколько важен адаптивный веб-дизайн? В настоящее время я не использую адаптивный веб-дизайн на своем веб-сайте, но это лишь вопрос времени, когда я это сделаю.
Мне нравится эстетика и то, как сайт выглядит на большом экране прямо сейчас, и создание немного другой версии этого для мобильных устройств находится в моем списке дел, но я знаю, что сейчас мой сайт, по крайней мере, полностью функционален на в Интернете и на мобильных устройствах.
Как протестировать свой сайт в разных браузерах
Вам может быть интересно, почему вам вообще нужно научиться тестировать свой веб-сайт в разных браузерах … и ответ заключается в том, что, несмотря на то, что в Интернете есть некоторые стандарты, большинство из них на самом деле не применяются одинаково во всех разных веб-сайтах. браузеры.
Это означает, что разные браузеры реализуют и отображают код по-разному. Это особенно верно, если вы используете более сложный код, специальные шрифты и другие вещи, которые могут показаться неудобными в разных операционных системах.
Если бы ваш веб-сайт создавал кто-то другой, он должен был бы проверить ваш сайт в разных браузерах.
Если вы создаете свой сайт самостоятельно, очень важно знать, как его тестировать, иначе вы можете пропустить некоторые действительно важные вещи, которые могут сделать ваш сайт менее профессиональным.
Начните работу, запустив свой сайт в бесплатной системе Adobe Browserlab.
Проверьте свой сайт на планшете iPad
Если у вас нет iPad, но вы когда-либо получали сообщение от посетителя, в котором говорилось, что что-то не отображается правильно … это инструмент, который вам понадобится для тестирования своего веб-сайта: iPad Peek.
Я думаю, что особенно важно тестировать такие вещи, как видео в зоне для участников и другой более сложный код, который может не работать на менее мощных или не поддерживающих Flash устройствах.
Вам также может потребоваться внести изменения в зависимости от размера экрана, особенно если вы использовали код, который позиционировал объекты с помощью CSS и мог отображаться в другом месте.
Неофициальный опрос: теперь за вас…
Мне хотелось бы знать, какой у вас основной способ работы в Интернете: компьютер / операционная система / браузер, планшет, телефон?
Лично я большую часть времени просматриваю на своем ноутбуке, используя Mac OS X и браузер Chrome. Но я бы сказал, что около 20% моего времени просмотра веб-страниц я провожу на iPad или iPhone.
Как насчет вас? Комментарий ниже!
Кросс-девайсное тестирование: зачем и как его проводить | Insight
Что такое тестирование на нескольких устройствах?
Тестирование между устройствами — это метод тестирования программного обеспечения, который проверяет решения в различных форматах и на различных устройствах, чтобы обеспечить уверенность в их качестве и доступности независимо от того, как пользователь решает взаимодействовать.
Зачем мне нужно тестирование на нескольких устройствах?
На рынке браузеров существует огромная конкуренция (и так было со времен выпуска обложек с IE, Netscape или AOL), и поэтому каждый браузер пытается выделиться.В связи с этим в дополнение к стандарту HTML добавляются или уточняются дополнительные функции, что означает, что каждый браузер потенциально работает с одним и тем же HTML по-разному.
Каждый из браузеров использует механизм рендеринга (иногда называемый механизмом компоновки), чтобы сообщить браузерам, как обрабатывать HTML. Разница в браузерах заключается в том, как этот движок обрабатывает то, что ему дает веб-сайт.
Самые популярные браузеры и используемые ими движки
- Хром — Blink
- Internet Explorer — Трезубец
- Firefox — Gecko
- Safari — Webkit
(Дополнительные сведения о движках веб-браузеров см. На этой странице в Википедии.)
Поскольку браузеры используют эти разные механизмы для отображения веб-страницы, иногда конечный результат может отображаться по-разному в зависимости от того, какой браузер вы используете. Это особенно характерно для более сложных веб-сайтов, использующих нестандартные теги HTML или сложный CSS.
Как выбрать устройства для тестирования?
Поскольку существует подавляющее количество размеров экрана, устройств, операционных систем (ОС) и браузеров на выбор, и, как правило, ограниченное время и ресурсы для тестирования, важно начать с определения предполагаемого диапазона конфигураций, которые необходимо поддерживать. .
Мы не можем протестировать все конфигурации, поэтому нам нужно убедиться, что мы протестируем как можно больше полезных вариантов, чтобы охватить самый большой пул пользователей, который позволяет время и бюджет. Это означает ограничение тестирования наиболее подходящими спецификациями для каждого отдельного проекта.
Иногда это делается в виде одного браузера, используемого в одной ОС со стандартным размером экрана. Они просты и могут быть протестированы в соответствии с точными спецификациями, чтобы убедиться, что то, что мы тестируем, именно то, что увидит заказчик.Это может иметь место, если мы разрабатываем мобильное приложение, в котором у пользователя будет определенное устройство, на которое оно будет установлено; например, когда все сотрудники вне офиса используют один и тот же планшет для записи информации.
Продукты, такие как веб-сайт, который будут просматривать представители общественности, однако, могут и будут просматриваться любым количеством способов и на любом количестве устройств. По этой причине часто бывает полезно пройти более полный набор тестов. Чтобы убедиться, что тестирование охватывает наибольшее количество потенциальных пользователей, часто будут использоваться наиболее распространенные браузеры, операционные системы и размеры экрана; например, Windows или Mac в качестве наиболее распространенных операционных систем и Chrome, Firefox и Internet Explorer (для Windows) или Safari (для Mac) в качестве наиболее популярных браузеров.Поскольку экраны могут быть практически любого размера, часто выбираются максимальный и минимальный.
Существует множество инструментов, которые можно использовать для определения наиболее популярных конфигураций. Например, http://gs.statcounter.com/ предоставляет актуальную статистику рыночной доли ОС, использования браузера и даже того, какой размер экрана используется для просмотра страниц. Кроме того, если клиент может предоставить собственную аналитику использования, спецификации можно еще больше сузить.
Как провести эффективное тестирование на нескольких устройствах?
По указанным выше причинам при разработке или тестировании веб-сайта важно просматривать его в как можно большем количестве различных браузеров, которые может использовать конечный пользователь.Это могут быть только два основных браузера на рабочем столе Windows или различные платформы, такие как Apple Macbook, телефон Android или Firefox на планшете Windows.
В идеале лучше всего просматривать их на машинах с той же конфигурацией, что и конечный пользователь. Однако на практике не всегда возможно или рентабельно иметь в наличии все варианты для тестирования. Когда это происходит, есть несколько вариантов тестирования. Некоторые из доступных методов:
Эмуляция
Программное обеспечениеиспользуется для приблизительного определения целевого устройства или машины, чтобы показать вам, как что-то «должно» выглядеть.Это часто используется для тестирования на мобильных устройствах, поскольку это означает, что разработчик может видеть свои изменения по мере их внесения. (Поскольку невозможно разработать непосредственно на устройстве, и это может занять дополнительное время, если для каждой настройки требуется, чтобы программное обеспечение было объединено и загружено на устройство каждый раз.)
Виртуальные машины
Инструменты, такие как VirtualBox или BrowserStack, предоставят тестировщику доступ к реальной копии среды. Это может быть операционная система, запущенная на сервере или локально, но использующая реальное программное обеспечение для отображения результатов.
Фактическое оборудование
Это не всегда может быть лучшим способом разработки программного обеспечения, но это лучший способ его тестирования. Нет лучшей замены для проверки того, как что-то будет выглядеть на устройстве, чем увидеть это на самом устройстве.
Каждый из этих методов имеет свои преимущества и недостатки, такие как стоимость (для реального оборудования), ограниченные ресурсы (для виртуальных машин каждая копия операционной системы будет занимать место и ресурсы, которые можно было бы использовать для других целей), а также неточности и предположения (эмуляция может не отражать реальных ограничений оборудования; например, настольный компьютер, эмулирующий Android, будет иметь больше ресурсов, не будет проблем с сигналом или батареей и приблизительными сигналами GPS).
При тестировании между устройствами, браузерами и операционными системами очень важно, чтобы тестировщик мог переключаться между итерациями, будь то между окнами браузера на одной машине или между несколькими машинами. Здесь очень полезны такие инструменты, как Ghostlab, поскольку они позволяют выполнять действия на одной итерации и повторять их на многих. Например, из одного браузера Chrome тестировщик может управлять одним и тем же веб-сайтом в Firefox на том же ПК, Safari на Mac, Chrome на телефоне Android, Safari на iPhone, IE на телефоне Windows или любых других устройствах или Windows. у них впереди.Это означает, что они могут пройти по сайту один раз и просмотреть его на нескольких устройствах в различных конфигурациях одновременно. При минимальной настройке это может сэкономить часы ненужного кросс-браузерного тестирования.
Заключение
Для точной разработки и тестирования программного обеспечения, которое должно работать в нескольких местах, требуется ряд различных подходов и инструментов, и, надеюсь, этот пост познакомил вас с некоторыми из них, которые могут оказаться полезными. Однако для эффективного тестирования важно, чтобы вы тщательно спланировали в начале проекта, чтобы решить, какие инструменты лучше всего подходят для работы и как они будут использоваться.
В Box UK у нас есть сильная команда консультантов по специальному программному обеспечению с более чем двадцатилетним опытом разработки и тестирования программного обеспечения. Если вы хотите узнать больше о том, как мы можем помочь вам , свяжитесь с нами по телефону +44 (0) 20 7439 1900 или по электронной почте [email protected].
Используйте Google Chrome для тестирования своего веб-сайта на различных устройствах
Большинство людей используют мобильные устройства, и для владельцев веб-сайтов или веб-дизайнеров важно правильно отображать свой веб-сайт в каждом браузере на различных мобильных устройствах.Для этого, как хорошо известно дизайнерам веб-сайтов, на помощь приходит адаптивный дизайн. В таком дизайне важную роль играет тестирование, при котором веб-сайт следует тестировать почти на всех устройствах, чтобы увидеть, как он отображается. Невозможно собрать все мобильные устройства в одном месте, и мы не можем открыть в нем наш сайт и протестировать его. Могут быть доступны некоторые расширения для тестирования вашего веб-сайта, чтобы увидеть, как он выглядит на различных устройствах. Но сейчас они не нужны. У такой проблемы есть решение, и его можно решить с помощью инструмента разработчика Google Chrome.
Протестируйте свой веб-сайт на различных мобильных устройствах с помощью инструмента разработчика Google Chrome.
Инструмент разработчика Google Chrome предоставляет вам эмуляцию «Переключить режим устройства», чтобы протестировать свой веб-сайт и посмотреть, как он выглядит на каждом мобильном устройстве. Он имитирует браузер на нескольких мобильных устройствах и помогает вам увидеть, как ваш веб-сайт отображается на них. Давайте посмотрим, как это можно сделать и как это лучше всего использовать.
Рекомендовано: 10 лучших советов и приемов Google Chrome
На первом этапе откройте веб-сайт в Chrome, который вы хотите протестировать на различных устройствах.После загрузки веб-сайтов нажмите F12 или щелкните правой кнопкой мыши и выберите Проверить элемент. Пользователи MAC нажимают Cmd + Opt + I. Откроется Инструмент разработчика Google Chrome.
В верхнем левом углу щелкните значок мобильного телефона. Это тот, который помогает нам тестировать наш сайт на нескольких устройствах.
Когда вы нажимаете на него, вы видите, что этот веб-сайт отображается в режиме сетки и по умолчанию отображается на некоторых мобильных устройствах.Теперь вы можете выбрать мобильное устройство из раскрывающегося списка Device , которое хотите, и размер экрана также изменится. Веб-сайт будет отображаться на этом устройстве, и вы можете увидеть, как он выглядит.
Вы можете выбрать любое устройство из раскрывающегося списка Device , например популярные Apple iPhone 3, Apple iPhone 4, Apple iPhone 5, Apple iPhone 6, LG Optimus и многие другие подобные. Выберите тот, который вам нужен, и посмотрите, как ваш сайт отображается на этих мобильных устройствах.
Вы даже можете включить замену размеров, соотношение пикселей и другие параметры для тестирования в режиме устройства.Вы можете попробовать различные варианты в зависимости от того, как ваш сайт будет выглядеть в браузерах на различных мобильных устройствах. Веб-сайт будет отображаться в зависимости от выбранного вами устройства и указанных вами параметров.
Чтобы выйти из режима устройства , просто еще раз щелкните значок мобильного устройства. Вы даже можете просто закрыть Developer Tool.
Заключение
Инструмент разработчика Google Chrome действительно очень полезен дизайнерам веб-сайтов для тестирования адаптивного дизайна своих веб-сайтов и их отладки.Вы можете протестировать и узнать, как ваш сайт выглядит в браузерах различных мобильных устройств, просто изменив тип устройства. Почти все веб-браузеры поставляются с инструментом разработчика, но инструмент разработчика Google Chrome имеет больше функций и очень прост в использовании.
Пробовали ли вы протестировать какой-либо веб-сайт на различных мобильных устройствах с помощью этой техники? Почему бы вам не попробовать с нашим сайтом? Попробуйте и поделитесь с нами в комментариях.
Тестирование веб-сайтов — Лучшие устройства и браузеры
В цифровом мире, в котором мы сейчас живем, большинство, если не все компании, рекламируют свои продукты и услуги через подобные веб-сайты.Не секрет, что эти сайты следует оптимизировать как для мобильных, так и для настольных компьютеров, а это означает, что создание и тестирование веб-сайтов требует длительного процесса. Перед тем, как приступить к тестированию и запуску сайта, нужно многое подумать о том, какие устройства и браузеры следует тестировать.
Устройства
По состоянию на 2017 год существует огромное количество электронных устройств, которые люди во всем мире используют изо дня в день для работы в Интернете. Это варьируется от настольных компьютеров до карманных смартфонов.Поскольку мы не можем протестировать все устройства в мире, мы придерживаемся наиболее популярных марок и моделей. Что касается мобильных устройств, Apple и Samsung имеют приоритетное значение, поскольку в настоящее время они являются крупнейшими компаниями.
Итак, нам нужно углубиться немного глубже и выяснить, какие модели этих брендов люди используют больше всего и где провести черту. Мы не хотим возвращаться к моделям, которые больше не особо тиражируются, поэтому iPhone 4 и предыдущие модели остались в покое.На данный момент при тестировании на устройствах Apple iPhone 5c, скорее всего, является самой ранней моделью, которая вам понадобится. IPhone 6, 6s и 7 также идеально подходят для тестирования, поскольку это одни из последних моделей. С телефонами Samsung и Android они постоянно меняются, но вам, скорее всего, понадобятся самые последние модели. Телефоны Samsung Galaxy являются наиболее часто используемыми телефонами из диапазона Samsung, поэтому S7 и S8 эффективны для тестирования с.
Когда дело доходит до настольных устройств, Apple Mac и Macbook просто обязательны.Они чрезвычайно эффективны для тестирования и позволяют тестировать в браузере Safari, чего нет на компьютерах с Windows. Также стоит протестировать на настольном компьютере или ноутбуке Windows, чтобы вы могли увидеть функциональность Windows 7, 8 или 10.
Что касается планшетов, то достаточно стандартного планшета iPad или Samsung, но имейте в виду, что планшет это наименее используемое устройство из трех.
Браузеры
Не все используют один и тот же браузер. Как упоминалось выше, вы можете получить доступ к браузеру Safari только на продукте Apple, но вы можете легко загрузить другие браузеры.Основными браузерами на данный момент являются Google Chrome, Internet Explorer, Microsoft Edge и Firefox. Лучше всего протестировать браузеры на разных устройствах из-за разной функциональности.
Если у вас нет доступа к различным браузерам и устройствам, BrowserStack — это эффективный способ протестировать ваш сайт. Приложение позволяет просматривать любой веб-сайт на разных экранах устройств и браузеров. Несмотря на свою эффективность, это не значит, что браузеры готовы к использованию, а иногда и не позволяет выявить все ошибки, которые могут быть на сайте.
Тестирование
Когда у вас будут готовы устройства и браузеры, самое время протестировать! Для эффективного тестирования лучше позволить тому, кто раньше не видел сайт, не торопиться, чтобы просмотреть и обнаружить любые ошибки, которые могут возникнуть. Это могут быть ошибки с контентом (текст выглядит и звучит нормально? Правильно ли загружается изображение? Воспроизводится ли видео?) Или функциональные (Карусель работает плавно?). Другая задача — сравнить веб-сайт с первоначальным дизайном, чтобы увидеть, совпадают ли они.Человек, тестирующий веб-сайт, должен убедиться, что он просматривает сайт на разных устройствах и в разных браузерах, поскольку иногда мы обнаруживаем, что в одном браузере есть проблема, а в другом нет, и так далее. После исправления ошибок и повторного тестирования сайта он готов к работе.
Запуск веб-сайта
Есть несколько моментов, которые следует учитывать, когда ваш веб-сайт станет общедоступным. Вы выполнили все проверки и уверены, что ошибок больше нет.Основные моменты, которые следует учитывать:
- Клиент одобрил промежуточный сайт
- Действующий URL подтвержден
- 301 редирект со старого веб-сайта (если он у них есть. Этого не происходит, если веб-сайт полностью новое)
- Уточните, где размещен веб-сайт
- Реализован сертификат SSL
- Отчет по анализу скорости страницы
Есть и другие более мелкие вещи, которые следует учитывать, например, внедрение значков и значков IOS, чтобы веб-сайт выглядел более полно.Другой вариант — настроить Google Analytics, чтобы вы могли отслеживать трафик на веб-сайте.
Если вы хотите создать новый веб-сайт или обновить его, не стесняйтесь обращаться в AMA сегодня.
6 инструментов для быстрого тестирования веб-сайтов на разных устройствах
При создании веб-сайта важно помнить, что он не только должен работать и отлично выглядеть на устройстве, на котором вы его создаете, но и на всех других устройствах, на которых он может также использоваться.
Оптимизация для мобильных устройств и планшетов важна не только для пути пользователя, но и с точки зрения SEO, а плохо созданные мобильные сайты уже не справляются с этой задачей.
Поскольку на рынок выходит все больше и больше устройств, вам необходимо проверять, совместим ли любой созданный вами веб-сайт по всем направлениям. Один неудачный опыт, и пользователи, скорее всего, уйдут и больше не вернутся, что может иметь катастрофические последствия для бизнеса, особенно если он только начинается.
Очень важно проверить, как сайт выглядит и ведет себя при просмотре иначе, чем вы бы его использовали. Распространенной ошибкой является предположение, что пользователи просматривают веб-сайты только на мобильных устройствах в портретном режиме; они этого не делают; альбомный просмотр является обычным явлением, особенно если пользователь привык смотреть видео.
Вот некоторые из наших лучших инструментов для тестирования веб-сайтов на устройствах без необходимости использования всей библиотеки устройства:
1. Многоэкранный тест
WhatIsMyScreenResolution предлагает отличный небольшой инструмент, чтобы легко проверить, как ваш сайт будет выглядеть на разных устройствах, и это абсолютно ничего не стоит. Вы помещаете URL-адрес и выбираете между настольным компьютером, мобильным телефоном, планшетом и телевизором, а затем ориентацией. Каждое устройство также можно разделить на разные размеры и разрешения (или вы можете ввести свое), что упрощает тестирование того, как сайт будет выглядеть на разных устройствах.
2. Ответчик
Responsinator — еще один отличный инструмент для проверки того, как сайт выглядит на других устройствах, не копаясь в вашем кошельке. Поместите свой URL-адрес в верхнюю панель, и он сразу покажет вам, как он выглядит на обычных устройствах. Это отличный, простой в использовании инструмент, и вы можете щелкнуть любые ссылки на своем сайте, чтобы проверить удобство использования нескольких страниц. Этот сайт бесплатный, но если вы хотите «создать свой собственный» шаблон, вам необходимо зарегистрироваться.
3.Инструменты разработчика Google
Google Dev Tools — один из наиболее часто используемых бесплатных инструментов. Добавьте его в Chrome, и вы сможете увидеть, как ваш сайт будет выглядеть на множестве экранов разных размеров и разрешений. Вы можете имитировать сенсорный ввод, ориентацию устройства и геолокацию, чтобы проверить, как они работают. Замечательно легко обнаруживать проблемы с помощью инструмента удаленной отладки, позволяющего просматривать, изменять, отлаживать и профилировать код страницы прямо со своего ноутбука или компьютера, просматривая его на мобильном устройстве.
4.Стек браузера
Browser Stack позволяет протестировать ваш сайт на более чем 2000 реальных устройств и браузеров, позволяя вам в реальном времени видеть, как выглядит ваш сайт. Его не сложно настроить, и он может быть легко интегрирован в вашу установку. Поскольку он тестируется в реальных браузерах на реальных машинах, вы знаете, что результаты более надежны и точны. Это также позволяет вам отлаживать в режиме реального времени с помощью предустановленных инструментов разработчика для упрощения редактирования. Все тесты выполняются безопасно на защищенных от несанкционированного доступа физических устройствах и очищаются от всех данных после каждого сеанса, поэтому вам не нужно беспокоиться о нарушении безопасности.
5. TestComplete Mobile
TestComplete Mobile позволяет создавать и запускать тесты пользовательского интерфейса на реальных мобильных устройствах, виртуальных машинах и эмуляторах. Вы можете протестировать как макеты мобильных устройств, так и приложения с помощью действий записи и воспроизведения без скриптов. Это может помочь вам отредактировать и исправить любые потенциальные проблемы, которые могут возникнуть во время тестов. Поскольку они проводятся на реальных устройствах, вы знаете, что вероятность возникновения ошибок в системе ниже, чем на смоделированном устройстве. Это бесплатно в течение 30 дней, затем может стать дороже, поэтому обязательно воспользуйтесь пробной версией и попробуйте услугу, прежде чем переходить к ней.
6. Sizzy
Sizzy — отличный инструмент для проверки сайтов, в котором есть множество функций, которые могут вам помочь. Вы можете вращать экран между портретной и альбомной ориентацией, фильтровать по ОС и типу устройства, переключать темы и делать снимки экрана. Эти мелочи означают, что это очень простой в использовании и удобный инструмент. Он утверждает, что имитирует окно просмотра и пользовательский агент каждого устройства, что означает, что результаты такие же, как и на этом телефоне / планшете и т. Д. Однако он не может имитировать разные механизмы рендеринга браузера, поэтому есть вероятность незначительные отличия по сравнению с реальной вещью.Sizzy предлагает бесплатную пробную версию или другие ценовые пакеты, начиная с 5 долларов в месяц.
Лучшее изображение через Unsplash
6 способов выбора браузеров и устройств для тестирования
Не секрет, что тестирование приложения только на машине, на которой оно было разработано, — не лучший способ узнать, совместимо ли оно с другими пользователями. После того, как вы сделаете выбор между созданием или покупкой лаборатории устройств, вам все равно придется решить, какие браузеры тестировать.В конце концов, вы не можете проверить все.
Именно поэтому мы обрисовываем в общих чертах лучшие методы выбора браузера, операционных систем, размеров экрана и устройств, которые будут наиболее полезны для вашей команды при тестировании. Выбирая конфигурации для учета как можно большего числа пользователей, вы можете сформировать интеллектуальную стратегию тестирования настольных и мобильных устройств.
Аналитика
Google Analytics — это точный метод поиска данных о пользователях в Интернете, поскольку он определяет, кто и как на самом деле заходит на ваш сайт.
Чтобы получить список устройств, на которых работают ваши пользователи с Google Analytics, перейдите в раздел «Аудитория» слева, нажмите «Мобильные», а затем «Устройства».
Это покажет вам, сколько людей посещают ваше приложение с какого типа мобильного устройства, и вы можете получить больше информации, установив дополнительный параметр для просмотра дополнительных данных, таких как поставщик услуг, операционная система, марка мобильного телефона и разрешение экрана.
Кроме того, вы можете перейти в «Обзор» в разделе «Мобильный» и установить для дополнительного измерения значение «Браузер», чтобы узнать, какие браузеры используются на настольных компьютерах, мобильных устройствах и планшетах.
Вы также можете узнать, какие браузеры используют ваши клиенты, перейдя в «Технологии» в разделе «Аудитория», затем нажав «Технологии» и «Браузер и ОС».
Щелкните «Операционная система» в качестве основного измерения и установите для дополнительного измерения значение «Браузер» для наиболее распространенных конфигураций. Установите вторичное измерение на «Версия браузера», когда в «Браузере» в качестве основного измерения, для получения более конкретных данных браузера, которые расскажут вам, какая версия установлена у пользователей.
Что касается понимания ваших пользователей, эта информация дает вам наиболее точное представление об устройствах, на которых вы должны тестировать.Составьте список некоторых из самых популярных комбинаций браузеров, операционных систем и устройств, которые нужно расставить по приоритетам во время тестирования.
Вы также можете использовать другие аналитические механизмы, такие как Mixpanel, чтобы понять, в каких средах находятся ваши пользователи.
Самые популярные браузеры и устройства
Хотя Google Analytics — отличный способ понять текущих пользователей, которые заходят на ваш сайт, он не дает прогнозов и не учитывает ваших потенциальных пользователей.
По этой причине рекомендуется включить несколько самых популярных браузеров и устройств, даже если их нет в вашем списке аналитики.Если ими пользуется большое количество людей, логично, что вы хотите, чтобы ваше веб-приложение также их поддерживало.
Например, самыми популярными веб-браузерами являются Chrome 62, Chrome 61, Safari 11, Safari 10, Firefox 56, IE 11, Firefox 57 и Chrome 56, а самыми популярными операционными системами для настольных ПК являются Windows 7, Windows 10, Windows XP. , Windows 8, Mac 10.12 (Sierra) и Mac 10.11 (El Capitan).
Что касается операционных систем для мобильных устройств, наиболее популярными являются Android 6, Android 5, iOS 10, Android 7, Android 4, iOS 10 и iOS 11.
Вы также можете подумать о популярности по регионам. Если ваша организация является международной, вы, вероятно, захотите отдать предпочтение телефонам Samsung, когда думаете о тестировании мобильных устройств, например, поскольку они лидируют по популярности во всем мире. Однако, если ваша клиентская база в основном находится в США, вам следует сосредоточиться на тестировании продуктов Apple.
Конечно, это будет постоянно меняться от страны к стране и может даже меняться от месяца к месяцу, поэтому вы захотите постоянно проверять долю рынка для вашего целевого рынка.
Тестирование старого и нового
Вы также должны иметь в виду, глядя на аналитику, и что иногда они более склонны отображаться в отчете, потому что веб-приложение фактически оптимизировано для них, поэтому имеет смысл, что люди будут посещать ваш сайт и возвращаться, если страница у них уже работает.
Если вы действительно хотите перебрать все основы, важно включить несколько старых браузеров. Старые браузеры и устройства будут более проблематичными, поэтому, хотя полезно проверять популярные модели, вы также можете протестировать на менее популярных, но все же захватить процент ваших пользователей.
Вы также должны учитывать устройства, которые могут быть новыми для рынка. Несмотря на то, что количество устройств, которые у вас есть сейчас, может показаться, что оно может выполнить свою работу, новые устройства появляются вовремя. Если они есть у ваших пользователей, они тоже нужны вам.
Новый iPhone X — один из тех случаев, когда тестирование будет иметь важное значение. Вплоть до этого года iPhone от Apple в основном имели тот же дизайн с некоторыми небольшими изменениями. Когда было объявлено, что iPhone X был большим событием, он выглядел по-другому из-за большего экрана, на котором раньше не было лицевой панели.
Кроме того, выемка в верхней части экрана оказалась проблемой во время визуального тестирования, поэтому запуск вашего веб-приложения на симуляторе iPhone X будет разумным шагом, чтобы избежать неприятных проблем с дизайном.
Учитесь у клиентов CrossBrowserTesting
Наши клиенты — профи, когда дело касается кроссбраузерного тестирования. Недавно мы рассмотрели некоторые из самых популярных браузеров, операционных систем и устройств, которые наши клиенты тестировали в этом году. В этих данных мы обнаружили некоторые тенденции и закономерности, а также некоторые действительно интересные идеи о том, что они отдают приоритет при тестировании.
После просмотра миллионов конфигураций браузеров и операционных систем, протестированных нашими клиентами в 2018 году, 100 преобладают. Эти результаты были получены от разных людей, занимающих разные должности, в разных отраслях и размерах компаний, и показали нам наиболее часто тестируемые конфигурации из более чем 1500 вариантов.
Ознакомьтесь с полным исследованием в «Что говорят нам 100 самых популярных сочетаний браузеров и ОС, протестированных нашими клиентами».
Независимо от того, проводите ли вы тестирование в 5 или 500 браузерах, помните о некоторых из наиболее часто тестируемых конфигураций, что поможет вам наметить стратегию тестирования.
Проблемные браузеры
Когда мы думаем об анализе рисков для наших приложений, мы хотим протестировать страницы, которые имеют высокий трафик и важные бизнес-функции, но мы также хотим протестировать области, которые, как мы знаем, проблематичны, чтобы избежать ожидаемых простоев. То же самое и с браузерами.
Хотя вы можете обнаружить, что ваши пользователи перегружены самыми последними версиями Chrome и Safari, но вы также признаете, что ваше приложение испытывает трудности в другом браузере, вероятно, неплохо добавить эту конфигурацию в свой микс.
Например,Internet Explorer может не занимать большую часть вашей пользовательской базы, но, как известно, это один из самых проблемных браузеров. Возможно, вы, , понимаете, что Chrome, Safari или Firefox — лучший вариант просмотра, но кто-то, кто не так знаком с технологиями, может все еще использовать предыдущую версию IE в более старой ОС, и вы можете проверить, что ваш веб-приложение все еще работает, несмотря на устаревшую машину.
Даже если вы не запускаете тесты в 100 браузерах при каждой регрессии, рекомендуется провести некоторое исследовательское и визуальное тестирование в широком спектре браузеров и операционных систем, чтобы лучше понять, какие из них с наибольшей вероятностью создавать проблемы для вашей команды.
Образец списка
Все еще не знаете, с чего начать? Выберите, сколько конфигураций вы хотите протестировать, и следуйте нашему руководству по тестированию, основанному на этих комбинированных факторах.
10 мобильных инструментов тестирования для вашего веб-сайта WordPress
Не секрет, что мобильный трафик — это сила, с которой нужно считаться. В последние годы количество пользователей мобильного Интернета превысило количество пользователей настольных компьютеров. К настоящему времени более одной трети потребления Интернета происходит через телефоны, планшеты и другие мобильные устройства.
ИсточникВ некоторых случаях эти цифры даже выше. В США, например, на мобильные устройства приходится более половины всего потребления цифровых медиа.
ИсточникПоэтому неудивительно, что мобильные возможности веб-сайтов стали фактором ранжирования в Google, о чем свидетельствует тег «оптимизированный для мобильных устройств» в результатах поиска.
Вывод: Как разработчик WordPress или владелец веб-сайта WordPress, вам не удастся оптимизировать свой сайт для мобильных устройств. И это обычно требует большого количества тестов.
При огромном количестве телефонов и планшетов на рынке сложно сделать так, чтобы ваш веб-сайт выглядел великолепно на всех или даже на большинстве из них.
Подождите, теперь мы должны идти в ногу с гонкой вооружений разработки мобильных устройств и инвестировать в новое каждые пару месяцев? У кого такие деньги? Никто, вот кто! Как будто соблюдение совместимости с браузерами было недостаточно.
К счастью для нас, ряд инструментов для тестирования мобильных устройств поставили перед собой задачу облегчить нашу жизнь (и сохранить наши кошельки заполненными).Поэтому, прежде чем вкладывать с трудом заработанные деньги во всю линейку продуктов Apple и Android, давайте посмотрим, что они могут для вас сделать.
Инструменты разработчика браузера для мобильного тестирования
Если вы думаете, что настольные браузеры — неправильное место для начала оптимизации для мобильных устройств, подумайте еще раз. Два основных браузера, Chrome и Firefox, поставляются со своей собственной линейкой инструментов для разработчиков, которые включают инструменты для мобильного тестирования.
Вы можете использовать их не только для проверки HTML и CSS вашего сайта, но и получить представление о том, как он будет выглядеть на различных мобильных устройствах.
В Chrome рассматриваемый инструмент называется Device Mode , его аналог в Firefox Responsive Design View . Сначала мы рассмотрим Chrome, потому что он немного сложнее.
Режим устройства Chrome
Чтобы перейти в режим устройства , сначала необходимо активировать инструменты разработчика. Вы можете попасть туда через меню > Дополнительные инструменты> Инструменты разработчика . Или просто нажмите Ctrl + Shift + I .
Любой из них откроет консоль разработчика в нижней части экрана.Если вы направите свой взгляд в верхнюю левую часть, вы найдете маленький значок, похожий на мобильное устройство.
При нажатии активируется Режим устройства .
Это означает, что веб-сайт, на котором вы сейчас находитесь, отображается в меньшем кадре, который отражает ограничения мобильного устройства (вы можете потянуть вниз инструменты разработчика, чтобы освободить немного больше места).
Уменьшайте и расширяйте рамку, чтобы экран соответствовал вашим личным потребностям, или используйте числа в верхнем левом углу, чтобы ввести нестандартный размер экрана.
Имейте в виду, что вам, возможно, придется перезагрузить сайт, когда вы это сделаете, чтобы контент соответствовал должным образом
Тем не менее, самое лучшее в Device Mode — это предварительные настройки устройства, расположенные вверху.
Здесь вы можете выбрать некоторые из наиболее распространенных мобильных устройств: различные модели iPhone и Samsung Galaxy, а также менее распространенные, такие как Amazon Kindle Fire.
Когда вы выбираете что-то из списка, появляется дополнительная кнопка, позволяющая переключаться между портретным и альбомным режимом просмотра.
Замечательно то, что это не эмуляция, а просто другой вид окна вашего браузера. Это означает, что вы по-прежнему можете переходить на любой веб-сайт и просматривать его, включая местные сайты разработки.
Chrome Device Mode также имитирует просмотр с помощью пальца, а не с помощью мыши. Следовательно, при наведении курсора на что-либо не происходит выделения или изменения цвета. Вы получите настоящий мобильный опыт.
Еще более сложной функцией является моделирование регулирования сети.Чтобы понять это, вы должны иметь в виду, что мобильные посетители часто будут иметь более медленное сетевое соединение, когда они не подключены к Wi-Fi.
Инструмент мобильного тестированияChrome может смоделировать это. В другом раскрывающемся меню вверху рядом с Сеть вы можете выбрать любую скорость сети от GPRS через 2G / 3G / 4G до соединения Wi-Fi.
Таким образом вы сможете лучше понять пользовательский опыт мобильных посетителей, скорость которых может быть снижена из-за больших изображений или других элементов, которые медленно загружаются при менее мощных соединениях.
Что еще лучше, эти предустановки действительны только для вашей активной вкладки. Вы по-прежнему можете нормально просматривать остальную часть Chrome.
В целом Chrome Device Mode — отличный инструмент для мобильного тестирования, особенно если учесть, что это встроенная функция бесплатного браузера.
Для более подробного ознакомления и дополнительных функций вы также можете посмотреть это видео:
Хорошо, перейдем к следующему!
Вид с адаптивным дизайном Firefox
Firefox предлагает инструмент, аналогичный Chrome.Хотя у него не так много функций, как у его конкурента, он все же весьма полезен для тестирования мобильных возможностей вашего веб-сайта WordPress.
Вы можете активировать его, щелкнув меню, а затем выбрав Developer> Responsive Design View или с помощью соответствующего значка на панели инструментов разработчика, когда он включен.
В качестве альтернативы используйте Ctrl-Shift + M .
Интерфейс Responsive Design View довольно прост.Как и в Chrome, у вас есть раскрывающееся меню для общих предустановленных размеров, однако в Firefox они идут без привязанных к ним имен устройств.
Если доступные параметры не соответствуют вашим потребностям, вы также можете установить собственные размеры и сохранить их в качестве собственных предварительных настроек. Кроме того, также можно вручную сжимать и расширять рамку просмотра.
Как и раньше, Responsive Design View является частью вашего браузера, что означает, что вы можете просматривать любой веб-адрес по своему желанию.Он также может имитировать управление касанием вместо просмотра с помощью мыши. С другой стороны, отсутствуют более сложные вещи, такие как моделирование регулирования сети.
Тем не менее, Firefox имеет для себя то, что вы можете закрыть панель инструментов разработчика внизу и по-прежнему использовать инструмент мобильного тестирования, что меня раздражало в Chrome.
Кроме того, вы можете переключаться между альбомной и портретной ориентацией независимо от размера и делать скриншоты текущего изображения, которые автоматически сохраняются в папке загрузки.
Chrome Device Mode и Responsive Design Mode Firefox — два мощных инструмента для проверки мобильных возможностей вашего сайта, которых должно хватить в большинстве случаев. Однако они далеко не единственные.
Эмуляция мобильного устройства: XCode и Android SDK
Хотя имитация различных размеров мобильных устройств в окне браузера может работать достаточно хорошо для тестирования, это не совсем так.
Тем не менее, мы уже пришли к выводу, что идея приобрести 10 различных мобильных устройств, чтобы просто посмотреть на наш веб-сайт, не очень привлекательна.
Метод, который находится где-то посередине между ними, — это эмуляция, то есть создание виртуальных мобильных устройств для использования в целях тестирования. Эти устройства действуют так, как если бы они были настоящими телефонами и планшетами, когда они фактически работают на вашем компьютере.
К счастью, производители наиболее широко распространенных операционных систем — iOS и Android — также создали два самых мощных эмулятора для своих продуктов и сделали их общедоступными.
Эмуляция устройств iOS с помощью XCode
Лучший способ проверить веб-сайты на совместимость с устройствами Apple — это собственный симулятор iOS компании.Это часть XCode, среды разработки Apple.
Плюс в том, что это бесплатно. Все, что вам нужно, это идентификатор разработчика. Однако недостатком является то, что он работает только на устройствах Apple. Пользователи Windows и Linux должны найти другие способы имитировать наличие iPhone или iPad.
Если у вас есть Mac и вы создали идентификатор для себя, вы можете получить XCode здесь. Просто найдите его по названию и скачайте подходящую версию.
Симулятор iOS является отдельной программой и может использоваться как таковая.После завершения установки XCode вы можете найти его здесь:
- Перейдите к приложениям , щелкните правой кнопкой мыши XCode и выберите Показать содержимое пакета .
- Затем перейдите к Содержание> Разработчик> Платформы> iPhoneSimulator.platform> Разработчик> Приложения .
- Симулятор iOS должен появиться в списке. Вы можете создать ярлык в доке для быстрого доступа.
После открытия вы можете менять устройства через Аппаратное обеспечение в главном меню.Переключение между альбомным и портретным режимами происходит в одном месте.
Чтобы протестировать свой сайт, откройте браузер на виртуальном устройстве и введите любой веб-адрес. Имейте в виду, что это работает и в локальных средах разработки, моделируемое устройство может получить доступ к любому сайту, к которому имеет доступ ваш Mac.
Вот и все. Поздравляем, теперь у вас есть все устройства Apple практически на вашем компьютере. Не слишком полезен с точки зрения права хвастовства, но весьма удобен в качестве инструмента мобильного тестирования для вашего сайта WordPress.
Краткое примечание для пользователей Windows: Есть способы запустить XCode в Windows, однако они довольно запутанные и не самые практичные. Если вы ищете более удобное решение для проверки своего сайта, купите Mac или воспользуйтесь другим способом, описанным в этой статье.
Проверьте свой сайт на любом устройстве Android с помощью Android SDK
Сначала хорошие новости: Android SDK (эквивалент Google XCode) работает как для Windows, так и для MacOS X, а также для других платформ.Его также можно использовать бесплатно, и вы можете скачать его здесь как часть Android Studio.
Немного плохие новости в том, что его немного сложнее настроить. К тому же он довольно большой по размеру. Загрузка только для установщика составляет более 1 ГБ, стандартная установка — около 4 ГБ, и это еще не все.
После завершения загрузки вам необходимо запустить установщик. Пользователи Mac должны распаковать.
После этого запустите Android studio. Щелкните Configure , а затем SDK Manager .Отсюда вы можете установить последнюю версию Android, прокрутив список вниз и поставив галочку в поле рядом с ним.
Щелкните Install Packages , чтобы начать процесс установки. Подождите, это может занять некоторое время.
После того, как все будет готово, пора настроить виртуальные устройства. Для этого нажмите Инструменты > Управление AVD в меню диспетчера SDK.
У вас есть выбор: создать собственное устройство или выбрать предустановку в Определения устройств .Когда вы закончите, выберите Create , настройте версию Android и виртуальный процессор и подтвердите. Теперь устройство должно быть частью вашего списка виртуальных устройств Android (AVD).
Выделите один и щелкните Start. Решите, масштабировать ли дисплей до реального размера (который, вероятно, будет очень маленьким), а затем нажмите Запустить . Симулятору может потребоваться некоторое время, чтобы начать работу, поскольку он сначала должен запустить Android.
Затем найдите браузер на своем AVD и перейдите на любой сайт, который хотите проверить.Вы можете переключиться в альбомный и портретный режим с помощью Fn + Ctrl + F11 / F12 (Mac) или Ctrl + F11 / F12 (Windows).
Легко, правда?
Онлайн-эмуляторы
SourceЕсли вы не думаете, что какой-либо из вышеперечисленных инструментов вам подходит, в Интернете также есть ряд эмуляторов, с помощью которых вы можете выполнять тесты для ряда различных мобильных устройств.
Из-за природы XCode они могут быть особенно интересны для тех, кому запрещено его использовать.В то время как некоторые из этих инструментов мобильного тестирования подключают вас к собственным эмуляторам, другие подключаются к реальным устройствам.
Стек браузера
Browserstack — это веб-платформа для тестирования веб-сайтов в различных средах, операционных системах, браузерах и устройствах. Это платное решение с доступом к более чем 50 мобильным устройствам на различных операционных системах, включая Windows Phone.
Проверка удобства для мобильных устройств, проведенная Google
С новым акцентом Google на удобство использования для мобильных устройств, имеет смысл только то, что они предоставляют инструмент для анализа эффективности вашего сайта.После ввода URL-адреса инструмент мобильного тестирования проверит ваш сайт не только на отзывчивость, но и на другие удобные для мобильных устройств маркеры, такие как время загрузки страницы.
MobileTest.me
Эта служба позволяет вам протестировать свой сайт на шести различных популярных устройствах, среди которых HTC One, Google Nexus 7 и Apple iPad Mini. Все, что вам нужно сделать, это щелкнуть по одному из них, ввести веб-адрес, и все готово. Это тоже бесплатно, что приятно.
Ответчик
Следующий на очереди — Ответчик.Он предлагает тестирование для нескольких различных устройств Android и iOS, от iPhone 5 через «дрянное устройство Android» (sic!) До Nexus 4. Как обычно, введите любой адрес, и соответствующий веб-сайт появится на экране выбранного устройство. У него нет возможности переворачивать, но вы также можете выбрать альбомный режим для каждого устройства.
Screenfly от QuickTools
Screenfly предлагает довольно хороший выбор устройств, включая телевизоры и настольные компьютеры. Однако планшетов и телефонов в списке тоже предостаточно.Его можно использовать бесплатно, а интерфейс очень интуитивно понятен. Настоятельно рекомендуется сделать несколько быстрых проверок!
Keynote Mobile Testing
Эта услуга, безусловно, самая дорогая из всех, но также и самая сложная. Вместо эмуляции различных устройств он подключает пользователей к реальным планшетам и телефонам, подключенным к их серверам. Скриншот в начале раздела на самом деле принадлежит им.
Тем не менее, несмотря на то, что у них впечатляющая установка, на мой взгляд, этот вид услуг имеет смысл только для людей с действительно крупными коммерческими проектами, которые должны быть на 100% идеальными для большого количества устройств.
Инструменты для мобильного тестирования доступны для всех нужд
Трафик пользователей мобильных устройств стал невероятно важным для любого, кто работает с веб-сайтом, и его значение будет только расти.
Таким образом, люди, работающие с веб-сайтами профессионально, должны быть уверены, что знают, как сделать так, чтобы они хорошо выглядели и правильно работали на телефонах и планшетах своих посетителей.
Для проверки возможностей веб-сайтов WordPress доступен ряд инструментов для тестирования мобильных устройств.У разработчиков и пользователей есть широкий выбор — от инструментов для браузера через эмуляторы iOS и Android до сторонних веб-решений.
У каждого инструмента есть свои сильные и слабые стороны. Тем не менее, у большинства из них есть общее то, что они определенно дешевле, чем вложения в реальные устройства.
Приведенных выше решений должно хватить для тестирования в большинстве случаев использования. Какой из них вы выберете, зависит от ваших потребностей и предпочтений. В конце концов, все, что имеет значение, — это результат. Ваши мобильные посетители будут вам благодарны.
Как вы тестируете свой сайт на мобильные возможности? Какие инструменты вы можете порекомендовать? Мы будем рады услышать ваш отзыв.
.