Испытайте веб-сайт в разных размерах экрана и разрешениях
Если вы являетесь веб-мастером или владеете блогом или веб-сайтом, возможно, вы попробовали тестировать его различные размеры или разрешения экрана. Если нет, то я должен сказать, что, как правило, неплохо видеть, как ваш сайт выглядит в разных разрешениях экрана, особенно если вы используете отзывчивый дизайн, чтобы вы могли быть уверены, что он выглядит хорошо под разными разрешениями.
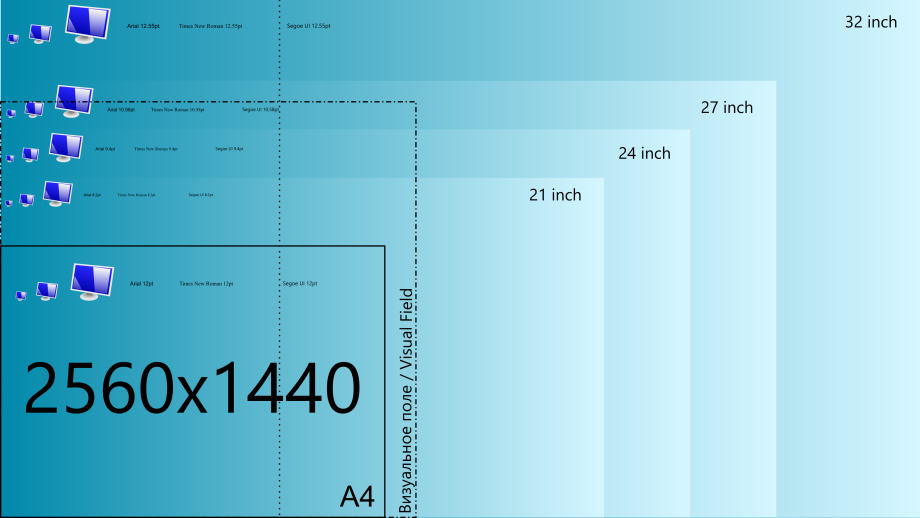
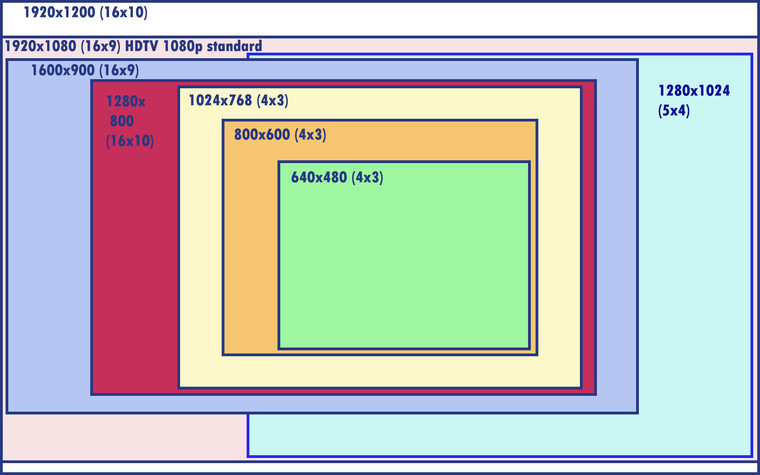
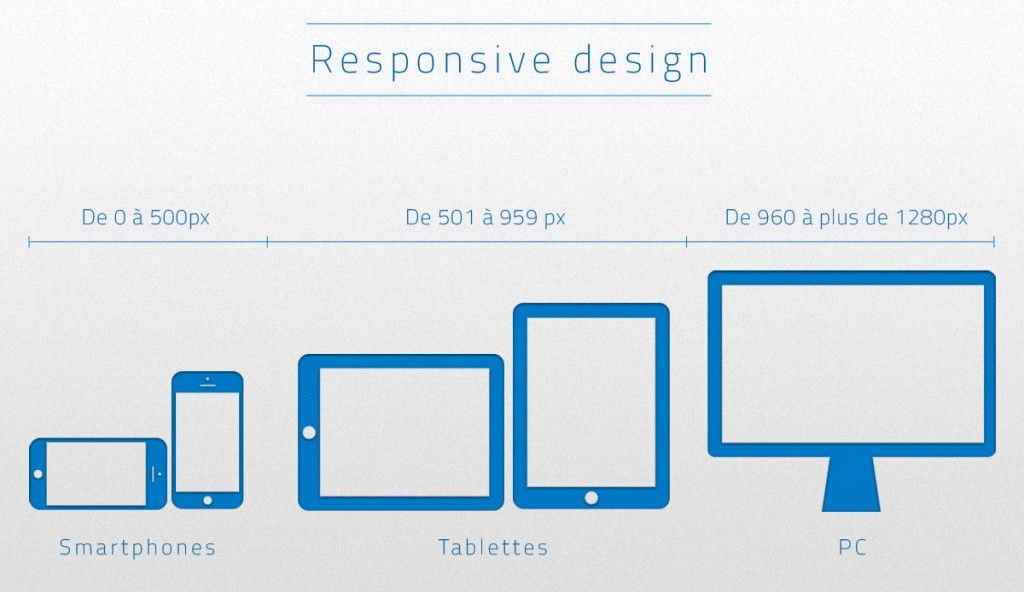
Сегодня большинство ведущих веб-сайтов используют гибкий веб-дизайн, который отлично подходит для настольных компьютеров, планшетов и мобильных экранов. Когда мы говорим о разрешении экрана, это относится к ясности изображений и текста, отображаемых на экране. Если разрешение вашего устройства выше, чем 1600 x 1200 пикселей, изображения и текст хорошо подходят на экране и выглядят более резкими. Точно так же на устройствах с более низким разрешением экрана, например, 800 х 600 пикселей, на экране появляется меньше элементов веб-сайта, и они выглядят больше.
Если вам интересно, как тестировать веб-сайт в разных размерах экрана и разрешениях, позвольте мне сказать вам, что для этого существуют разные инструменты. Я попробовал, включая наиболее часто используемые инструменты в этом письме.
Quirktools.com/screenfly
Это один из наиболее часто используемых тестеров в Интернете — он поддерживает множество разрешений экрана, включая телевизор, планшеты, мобильные телефоны, ноутбуки и настольные компьютеры с различными разрешениями. Вы также можете проверить свой сайт на любой пользовательский размер экрана с помощью Screenfly. У него также есть опция «Поделиться» для совместного использования результатов теста разрешения.
Чтобы использовать его, просто добавьте URL своего сайта и нажмите кнопку «Go». Инструмент покажет результаты в течение доли секунды для:TestSize — это простое веб-приложение, позволяющее просматривать ваш сайт в различных разрешениях. Вы можете выбрать разрешения вручную из раскрывающегося списка и проверить внешний вид своего веб-сайта. Вы также можете проверить свой сайт на пользовательском размере экрана, добавив ширину и высоту самостоятельно.
Вы также можете проверить свой сайт на пользовательском размере экрана, добавив ширину и высоту самостоятельно.
Вам просто нужно ввести URL-адрес вашего сайта в колонке выше, выбрать разрешение из выпадающего меню, выбрать ширину и высоту, а затем нажать «Открыть всплывающее окно». Инструмент покажет результаты в том же окне, а также в новом всплывающем окне.
Screen-Resolution.com
Screen-Resolution — еще один очень хороший инструмент для тестирования веб-сайта в разных разрешениях. Это быстрый и простой инструмент для проверки разрешения веб-сайта. В отличие от других двух инструментов тестирования онлайн-разрешений, упомянутых выше, разрешение экрана имеет варианты разрешения внизу. Вы можете вручную выбрать разрешение; вы хотите протестировать свой сайт. Screen-Resolution работает лучше всего в браузере Internet Explorer, где он отображает результаты в том же окне. Для других браузеров, таких как Google Chrome и Firefox, он отображает результат в новом всплывающем окне.
Это очень простой инструмент для тестирования веб-сайта в разных размерах экрана и резолюции, используя этот веб-сайт. Откройте инструмент в Internet Explorer, добавьте URL-адрес и нажмите «Проверить страницу». Результат будет отображаться в том же окне.
Тестирование вашего сайта под различными разрешениями всегда выгодно, так как оно помогает вам следить за тем, чтобы дизайн вашего сайта хорошо работал в разных размерах экрана и устройстве.Похожие сообщения:
- Топ-10 идей для подарков на Рождество
- Как сравнить планшет Microsoft Surface с Apple iPad
- Отправляйте документы с Windows PC, чтобы разжечь свободно и быстро, используя Send to Kindle
- Samsung работает над следующим телефоном Windows Phone — The Galaxy W
- Отрегулируйте монитор для лучшего разрешения экрана в Windows 10/8/7
Проверка разрешения экрана веб-сайта и мобильной совместимости — Сетевое администрирование
by adminОпубликовано
Одна из вещей, в которой вы должны убедиться, как веб-мастер, — это поддержка различных разрешений экрана.
Рост числа просмотров на мобильных устройствах, особенно на смартфонах, а также на устройствах с низким разрешением, таких как планшеты и нетбуки, сделал этот шаг еще более важным. Веб-сайт, который не предлагает оптимизированный контент для популярных устройств и разрешений, из-за этого может потерять много посетителей.
Если вы используете CSM или платформу, такую как WordPress, вы можете использовать плагины для создания автоматических и настраиваемых мобильных версий своего веб-сайта. Вам все равно нужно протестировать их при разных разрешениях и типах устройств, чтобы убедиться, что сайты правильно отображаются на устройствах.
Большинство веб-мастеров не владеют всеми устройствами, которые им необходимы для поддержки. Единственный доступный вариант для проверки разрешений экрана и мобильной совместимости — использовать эмуляцию.
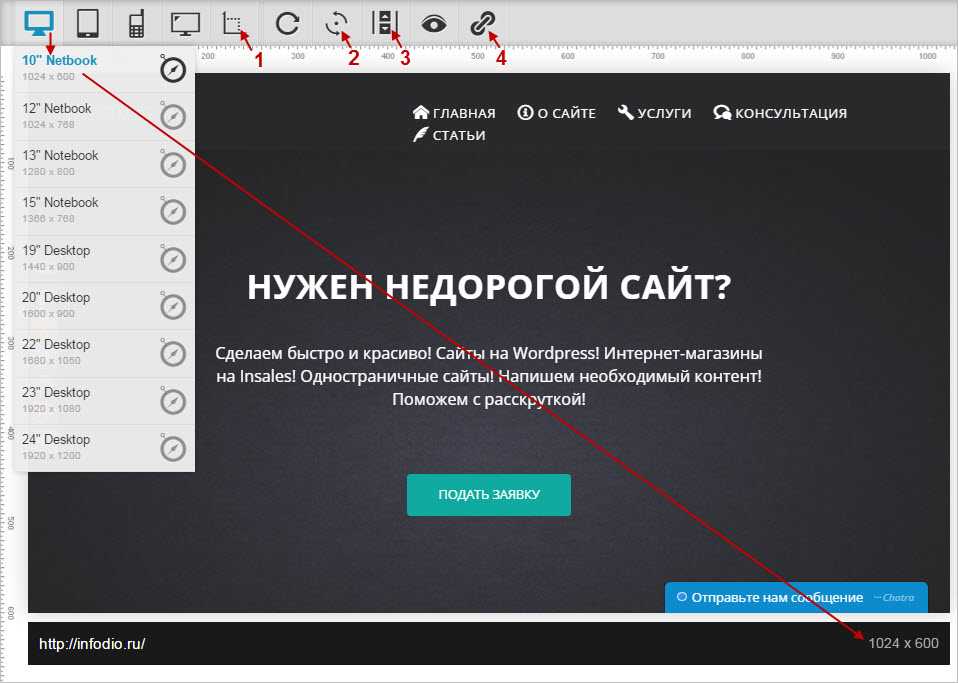
Screenfly — это онлайн-сервис, который может отображать определенный веб-сайт с предварительно определенным разрешением. Веб-мастеров просят ввести веб-адрес в форму на главной странице.
Затем веб-сайт отображается в одном из доступных разрешений. Кнопки в верхней части интерфейса представляют различные типы устройств, которые вы можете имитировать. Щелчок по любому из этих разрешений отображает доступные разрешения, и после выбора разрешения введенный URL-адрес загружается с использованием этих размеров и типа устройства.
Группа настольных компьютеров варьируется от 10-дюймовых нетбуков с разрешением 1024×600 до 1920×1200, родное разрешение 24-дюймового монитора.
Поддержка планшетов доступна для Apple iPad Pro, Microsoft Surface Pro, Samsung Galaxy Tab, Kindle Fire и других устройств.
Категория мобильных устройств включает два Android-смартфона: Apple iPhone 3 и 4, телефон Asus Galaxy 7 Windows 7, Blackberry 8300 и два телефона Motorola RAZR.
Телевидение, наконец, отображает веб-сайт на экране с разрешением экрана 480, 720 и 1080 пикселей.
Переключение на другое устройство или разрешение — это плавный процесс, который происходит без перезагрузки страницы.
Одна интересная особенность Screenfly — это способность определять мобильные версии веб-сайта. Сервис будет автоматически использовать мобильную версию сайта, если она доступна и поддерживается эмулируемым устройством. Это обнаружение можно использовать для тщательного тестирования мобильной версии сайта.
Единственное, чего не хватает, — это возможность протестировать настраиваемое разрешение экрана. Веб-мастера, которым нужна эта функция, могут попробовать Simures, который поддерживает настраиваемые разрешения экрана.
Screenfly — удобный онлайн-сервис для веб-мастеров, позволяющий протестировать отображение своего веб-сайта на разных разрешениях экрана и на мобильных устройствах.
Posted in ПрограммыТестирование разрешения экрана: Тестируйте разрешение веб-сайта
Мгновенно протестируйте свой веб-сайт с различными разрешениями экрана на новейших устройствах Android и iOS, таких как iPhone, Pixel, Samsung Galaxy и других.
Попробуйте бесплатно
Нам доверяют более 50 000 клиентов по всему миру
Microsoft использует BrowserStackJQuery использует BrowserStack Открытый код0010 ПреимуществаЗамените свои устройства labs
Устройства доступны для всех, в любое время, без какой-либо настройки. Посмотреть все мобильные функции.
Посмотреть все мобильные функции.
Проверка разрешения веб-сайта
Проверьте свой сайт по размерам устройств, портам просмотра и разрешениям экрана. Проверьте сейчас.
Мгновенный доступ
Нет очередей для тестирования. Выберите устройство и начните тестирование. Список устройств для тестирования.
Часто задаваемые вопросы
С помощью BrowserStack Live пользователи могут проверять веб-сайты с разным разрешением в четыре простых шага —
- Войдите в свою учетную запись BrowserStack Live. Если у вас еще нет учетной записи, зарегистрируйтесь бесплатно.
- Перейдите к панели Live.
- Выберите реальную комбинацию устройства и браузера для тестирования веб-сайта. Поскольку это настоящие устройства, вы сможете увидеть, как сайт отображается на этом конкретном разрешении устройства.
- Если вы выберете настольное устройство (на основе выбранной ОС) для тестирования, в меню «Параметры» появится возможность изменить разрешение экрана.
 Используйте его для изменения разрешения с того же устройства.
Используйте его для изменения разрешения с того же устройства.
- Если вы выберете настольное устройство (на основе выбранной ОС) для тестирования, в меню «Параметры» появится возможность изменить разрешение экрана.
- Как только сайт откроется на этом конкретном устройстве, просмотрите его, чтобы проверить, как он работает на этом устройстве.
Повторите процесс с любым количеством реальных устройств, чтобы проверить, как веб-сайт реагирует на различные разрешения — все в режиме реального времени.
Еще один быстрый способ проверить веб-сайт на нескольких разрешениях — использовать инструмент Responsive Checker.
Тестирование разрешения экрана относится к тестированию или проверке внешнего вида веб-сайтов на различных устройствах (настольных компьютерах, планшетах, мобильных устройствах) с разными разрешениями экрана. Это помогает обеспечить точное отображение веб-страниц, а зрители получают оптимизированный просмотр при доступе к веб-сайтам из разных комбинаций устройства и браузера.
Тестирование разрешения экрана веб-сайта требует мониторинга внешнего вида веб-сайта на нескольких реальных устройствах (мобильных и настольных). Однако для всех отдельных специалистов по контролю качества или групп невозможно создать обширную лабораторию устройств только для выполнения тестирования на разных разрешениях экрана.
Однако для всех отдельных специалистов по контролю качества или групп невозможно создать обширную лабораторию устройств только для выполнения тестирования на разных разрешениях экрана.
Легкий способ решить эту проблему — использовать облачный инструмент тестирования, такой как Responsive Checker от BrowserStack. Просто введите URL тестируемого веб-сайта в адресную строку и нажмите 9.0059 Проверить. Инструмент мгновенно загрузит веб-сайт на несколько реальных и новейших устройств (iPhone X, Galaxy Note 10, iPad pro, Windows, Mac OSX) с различными разрешениями экрана — 375×812 , 412×869 , 1280× 1024, и более.
Для всестороннего тестирования разрешения экрана используйте BrowserStack Live. Облако реальных устройств предоставляет командам более 3000 реальных устройств и браузеров. Просто подпишитесь на бесплатную пробную версию или выберите подходящий тарифный план и начните с тестирования разрешения экрана в нужных комбинациях устройства и браузера. Никаких сложных настроек. Тестировщики также могут взаимодействовать с веб-элементами и выполнять операции прокрутки, масштабирования или масштабирования, чтобы имитировать действия конечных пользователей в реальном мире.
Никаких сложных настроек. Тестировщики также могут взаимодействовать с веб-элементами и выполнять операции прокрутки, масштабирования или масштабирования, чтобы имитировать действия конечных пользователей в реальном мире.
Тестирование разрешения веб-сайта на эмуляторах или симуляторах не так эффективно для получения точных результатов по сравнению с тестированием на реальных устройствах. Это связано с тем, что эмуляторы и симуляторы представляют собой программы, которые в значительной степени имитируют функциональность реальных устройств. Однако они не могут соответствовать производительности реального устройства, поскольку при их использовании задействованы двоичные преобразования, которые делают их медленнее.
Более того, найти и установить эмуляторы для каждого устройства, особенно недавно выпущенного, крайне сложно. Учитывая это, лучше выбрать инструмент, который предлагает реальные устройства для мгновенного тестирования.
Ниже перечислены основные преимущества тестирования разрешения экрана на реальных устройствах:
- Мгновенное тестирование веб-сайта при разных размерах экрана и разрешениях
- Более быстрое обнаружение визуальных ошибок для определенных разрешений
- Получайте точные результаты тестирования каждый раз
Адаптивный инструмент помогает тестировщикам мгновенно просматривать веб-сайт на различных типах устройств (смартфонах, планшетах, настольных компьютерах) с различными разрешениями экрана. Пользователям просто нужно ввести URL-адрес, и инструмент сразу же загрузит веб-сайт на доступных экранах устройств.
Пользователям просто нужно ввести URL-адрес, и инструмент сразу же загрузит веб-сайт на доступных экранах устройств.
Пользователи также могут прокручивать весь веб-сайт на нужном устройстве с доступных устройств. Кроме того, они также могут просматривать свои веб-сайты в портретном и ландшафтном режимах на этих устройствах.
Протестируйте разрешение экрана веб-сайта сейчас.
Отдельные разработчики и команды предпочитают проводить тестирование разрешения экрана веб-сайтов на BrowserStack по нескольким причинам:
- Команды получают мгновенный доступ к более чем 3000 реальных устройств и браузеров для всестороннего тестирования разрешения экрана
- Командам или отдельным пользователям не нужно беспокоиться о каких-либо сложных настройках или конфигурациях
- Все реальные устройства размещены в защищенном облаке, и к ним можно получить удаленный доступ 24 часа в сутки, 7 дней в неделю, когда им удобно
- Используя BrowserStack Live, можно также взаимодействовать с веб-сайтом на определенном устройстве, а не просто просматривать его, чтобы понять, как разные страницы и элементы отображаются на экранах разных размеров.

На ваш сайт заходят пользователи с разных мобильных и настольных устройств. Следовательно, чтобы обеспечить равномерную визуализацию веб-сайта, важно протестировать его на реальных устройствах с разными разрешениями экрана, чтобы обеспечить бесперебойную работу пользователей.
Подпишитесь на бесплатную пробную версию
Начните бесплатно
Тест разрешения экрана для оптимизации производительности и конверсии
Тест разрешения экрана для оптимизации производительности и конверсии-10
10
Этот веб-сайт использует файлы cookie.
Мы используем файлы cookie, чтобы мы могли предложить вам наилучшее взаимодействие с пользователем. Используя наш веб-сайт, вы даете согласие на использование файлов cookie и соглашаетесь с нашей Политикой конфиденциальности.
Бесплатная учетная запись Нет кредитной карты Полные возможности
Тест разрешения браузера диагностирует основные проблемы с вашей веб-страницей
За нашими экранами происходит многое. Но если вы когда-нибудь задавались вопросом, «какое у меня разрешение экрана», вот краткое объяснение. Изображения на вашем экране состоят из миллионов частей, называемых пикселями. По сути, эти пиксели объединяются, чтобы сформировать цвета, линии и видео, которые в конечном итоге отображают изображение или видео на вашем экране. Но это не обязательно означает, что большее количество пикселей всегда будет показывать более четкое и четкое изображение. Есть и другие факторы, такие как размер экрана, которые следует учитывать.
Но если вы когда-нибудь задавались вопросом, «какое у меня разрешение экрана», вот краткое объяснение. Изображения на вашем экране состоят из миллионов частей, называемых пикселями. По сути, эти пиксели объединяются, чтобы сформировать цвета, линии и видео, которые в конечном итоге отображают изображение или видео на вашем экране. Но это не обязательно означает, что большее количество пикселей всегда будет показывать более четкое и четкое изображение. Есть и другие факторы, такие как размер экрана, которые следует учитывать.
Таким образом, при рассмотрении вопроса о запуске любого веб-сайта наличие тестера разрешения экрана гарантирует адаптивность веб-сайта, который будет эффективно работать на нескольких платформах. Тестирование — единственный способ действительно заглянуть за кулисы с данными и понять, как разные разрешения реагируют на разные устройства. Comparium поможет вам в этом и предлагает расширенную аналитику, необходимую для оптимизации вашего сайта.
Начните свой бесплатный тест сегодня
Бесплатная учетная запись — кредитная карта не требуется — все возможности
Удобный просмотр веб-сайтов в различных разрешениях с Comparium
Узнайте простую формулу из трех шагов при тестировании любой веб-страницы по вашему выбору. Comparium предложит вам обширные данные, чтобы вы могли внести необходимые изменения, чтобы макет вашего веб-сайта выделялся и работал.
Comparium предложит вам обширные данные, чтобы вы могли внести необходимые изменения, чтобы макет вашего веб-сайта выделялся и работал.
1. Назначить URL
Вставьте URL-адрес веб-сайта, который вы хотите протестировать, в поле поиска.
2. Выберите конфигурации
Из предложенных вариантов выберите желаемое разрешение, ОС и браузер для тестирования веб-сайта.
3. См. результаты
Как только ваши результаты будут указаны, Comparium создаст для вас скриншоты производительности вашего сайта.
Начните бесплатный тест сегодня
Бесплатная учетная запись — кредитная карта не требуется — все возможности
Получение результатов веб-сайта в различных разрешениях: основные функции Comparium
Соответствующее разрешение экрана веб-сайта и размер экрана для дизайна веб-сайта имеют первостепенное значение для обеспечения гладкой и приятной работы. И самый простой способ оптимизировать для этого — использовать тестер разрешения веб-сайта. Comparium экономит ваше время, позволяя вам делать и то, и другое.
И самый простой способ оптимизировать для этого — использовать тестер разрешения веб-сайта. Comparium экономит ваше время, позволяя вам делать и то, и другое.
СКРИНШОТЫ
Лучшие функции сравнения
с тестом разрешения экрана
Разрешения
Просмотр веб-сайта в различных разрешениях на нескольких устройствах и настройка по мере необходимости. Comparium предлагает полноценные скриншоты, чтобы вы могли добиться идеального изображения веб-сайта.
ИНСТРУМЕНТ СРАВНЕНИЯ
Сравнение друг с другом
Сравните свои данные рядом друг с другом и получите полное представление о закулисных аспектах разрешения вашего веб-сайта. Comparium указывает на любые визуальные несоответствия и области улучшения, поэтому оптимизация настолько проста, насколько это возможно.
Сравнение с макетом
Сравните веб-страницы и макеты и подберите свой дизайн именно так, как вам нравится.
Сравнительные режимы проверки разрешения экрана
Посмотрите с высоты птичьего полета и узнайте о любых визуальных несоответствиях веб-сайта, которые можно улучшить с помощью различных режимов сравнения Comparium.
Рядом
Сравните полные снимки экрана рядом.
Ползунок
Выявляйте проблемные области при перемещении ползунка по экрану.
Наложение
Используйте настройку прозрачности, чтобы выявить несовместимости при наведении курсора на другие страницы.
Найти отличия
Автоматически выделять области улучшений на скриншотах.
Начните бесплатный тест сегодня
Бесплатная учетная запись — кредитная карта не требуется — все возможности
FAQ
Comparium был разработан как простое решение утомительной проблемы. Ниже вы найдете еще больше полезных ответов на вопросы, если вы не уверены в чем-то.
Отзывы популярных СМИ
«Comparium поможет вам монетизировать трафик вашего сайта. Вы также сможете решить проблемы, с которыми сталкиваются пользователи разных веб-браузеров в разных операционных системах. Это обязательный инструмент для каждого владельца сайта.
