Где найти бесплатные текстуры для фона: 15 отличных ресурсов
Ниже приводится список ресурсов, на которых вы сможете найти отличные бесшовные фоны для сайта. После этого вы сможете начать экспериментировать и создавать свою личную коллекцию.
01. Lost and Taken
Lost and Taken — это один из моих любимых сайтов. На нем представлено множество категорий текстур, и можно скачать отдельные текстуры по одной или загрузить их в виде архива. Если вы ищете текстуры в стиле старинных фильмов, старых шероховатых страниц из блокнота, или что-то еще столь же интересное и интригующее, то вам сюда.
02. Graphic River
Graphic River — это еще одна платформа, созданная, чтобы удовлетворить потребность в бесплатных фоновых текстурах. Представленная здесь библиотека текстур впечатляет, и она довольно проста в использовании. Вы также найдете здесь другие графические ресурсы.
03. Wegraphics
Wegraphics предлагает на выбор бесплатный бесшовный фон для сайта различных тематик, которые могут быть использованы в конкретном контексте.
04. Texture King
Texture King предлагает высококачественные бесплатные текстуры, такие как, например, дерево, бетон или древесная кора. С помощью этих текстур перед вами открываются практически неограниченные возможности.
05. Subtle Patterns
Subtle Patterns предлагает текстуры, которые можно использовать в веб-проектах. Отличный источник изящных фоновых текстур для веб-дизайнеров.
06. Free textures for layers
В этом альбоме вы сможете скачать бесшовные фоны для сайта в высоком разрешении, которые можно использовать в соответствии с лицензией Creative Commons.
07. Blog Spoon Graphics
Превосходный ресурс для дизайнеров, предлагающий широкий спектр различных графических материалов. В том числе большую коллекцию изысканных фоновых текстур, оптимизированных под использование в Photoshop, чтобы их можно было применять и редактировать в качестве слоев.
08. Digital Camera World
Здесь доступно около 100 красивых и креативных бесплатных текстур, оптимизированных под Photoshop.
09. Texture Gen
Texture Gen — одно из самых больших хранилищ бесшовных фонов для сайта, с широким спектром категорий и простым интерфейсом.
10. FBrushes
FBrushes предлагает большой выбор изображений на тему времен года. Доступные здесь бесплатные фоновые текстуры оптимизированы под Photoshop, Illustrator и другие популярные программные продукты.
11. Graphicmania
Еще один прекрасный ресурс, предоставляющий большой выбор оригинальных бесплатных фоновых текстур. В том числе и осенних бесшовных фонов для сайта.
12. Shizoo
Shizoo является отличным сайтом для различных графических ресурсов, он содержит красивую и яркую библиотеку бесплатных фоновых текстур.
13. Texture Palace
Texture Palace представляет собой платформу для ресурсов, которая позволяет обмениваться фоновыми текстурами.
14. Mayang
Mayang содержит более 4350 бесплатных фоновых текстур в высоком разрешении. В том числе изображения ткани, металла, дерева, камня, бесшовные фоны для сайта осень и многое другое.
15. Creative Bloq
Здесь вы найдете великолепную коллекцию из 40 бесплатных текстур!
Данная публикация представляет собой перевод статьи «Where to find free background textures 15 great resources» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Текстуры
Широкоэкранные 16:10
Широкоэкранные 16:9
Полноэкранные
19

1920×1200
5

1920×1080

3840×2160
16

1920×1200
29

1920×1080

2560×1440
17

1920×1200
46

1920×1200

2560×1600
14

3840×2160
21

3840×2160

3840×2160
10

2560×1600
20

3840×2160
18

2560×1600
19

2560×1600
19

1920×1080

1920×1200
12345 … 33>> Всего обоев: 589zastavok.net
Текстуры для 3d max и Photoshop высокого качества
Вы ищите текстуры для 3D max или Photoshop? Значит вы уже столкнулись с тем, что найти и бесплатно скачать нужную бесшовную текстуру или фон не так то просто, а порой даже самому проще сделать, чем искать. Если вы дизайнер и вам для работы требуется какая-то текстура или фон для сайта определенного цветового тона и высокого качества, то на данном сайте вы можете найти именно то, что искали и совершенно бесплатно это скачать.
Галерея текстур
Главным приоритетом нашего сайта является удобный алфавитный поиск необходимых вам бесшовных фонов и текстур, качество всех предоставляемых материалов, объемная обновляемая база всех представленных материалов и бесплатная доступность.
Для того, чтобы создать качественную бесшовную текстуру необходимо сначала сделать качественное фото данного материала, либо отрисовать его в графическом редакторе, что является не простой задачей, требующей времени, оборудования, опыта и соответственно материальных затрат. Именно по этой причине большинство компаний, профессионально изготавливающие текстуры для 3D max продают их за не малые деньги. Бесплатные текстуры и фоны конечно тоже имеются в сети интернет, но просто для поиска необходимого материала вам придется потратить много времени, которое вы могли бы потратить на рабочий процесс. На нашем сайте мы предлагаем собранную базу материалов из бесшовных текстур и фонов, которые имеют свободный доступ в интернете, но разбросаны по разным источникам. Наш каталог периодически обновляется и растет.
Многие начинающие дизайнеры ошибочно считаю, что фоны и текстуры – это одно и тоже, но на самом деле это ни так. Текстура – это изображение, визуально отображающее совокупность свойств поверхности какого-либо объекта — реального или вымышленного. Понятие фона же, в свою очередь, относится к перспективному месту на изображении, заднему плану.
Для истинных гурманов своего дела и увлеченных натур мы предлагаем уроки с помощью которых вы самостоятельно сможете изготавливать текстуры для 3d max и фотошоп. С помощью данных уроков вы самостоятельно сможете изготовить необходимый вам бесшовный фон или текстуру нужного цветового оттенка и качества.
Чтоб подобрать необходимую текстуру выберете слева в меню тематику текстуры
www.aduvan.ru
Как создать текстуры для сайта с помощью сервисов
Время чтения: 4 мин.
Что же еще можно разместить на фоне сайта, кроме фоновых изображений. Возможно, у Вас такая ситуация, что Вы не можете найти качественное фоновое изображение. Тогда для Вас будет отличным выходом из этой ситуации — использование текстуры для сайта. Текстура — это, если очень грубо, маленькая картинка, которая повторяется по вертикали и по горизонтали. В статье Вы найдете 8 сервисов, где можно создать свою уникальную текстуру для сайта.
Также рекомендую почитать
Ну что, давайте посмотрим что это за сервисы и что они могут при создании текстуры для сайта.
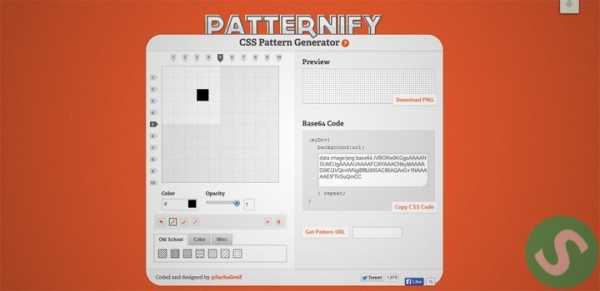
1. Patternify

Patternify позволяет создавать текстуры и небольшие иконки рисуя буквально каждый пиксель. Вы можете выбрать произвольный цвет или оставить пиксель прозрачным. Созданное изображение можно сохранить в формате PNG, а также сервис генерирует код в формате Base64, для того чтобы вставить код изображения прямо в CSS файл, что бывает очень удобно.
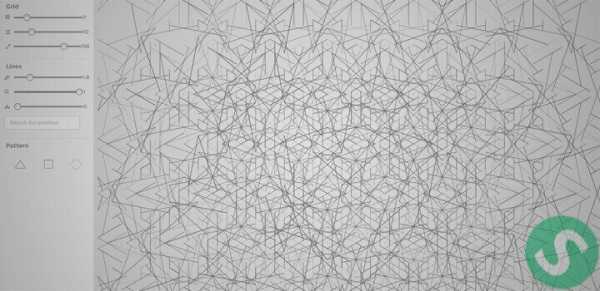
2. Gerstnerizer

С помощью сервиса Gerstnerizer Вы можете генерировать бесцветные текстуры и делает он это с помощью линий. Слева, на панели инструментов, можно задать толщину линий, прозрачность и кривизну. Немного ниже можно выбрать одну из уже готовых фигур: треугольник, квадрат или шестиугольник. Справа находится окно предпросмотра созданной текстуры. Что является интересной особенностью данного сервиса, он позволяет сохранять созданные текстуры для сайта в формате SVG.
3. Tartanmaker

Если Вам нравятся текстуры формата крест-накрест, тогда этот сервис для Вас. Выберите 3 цвета, ориентацию (диагональ или вертикальную), а затем нажмите «Make it!» и Вы увидите шаблон, который Вы создали. Также выше есть ссылка на галерею текстур, которые созданы другими пользователями. Данные текстуры Вы также можете скачать и использовать в своих целях.
4. Stripe Generator

Замечательный сервис для создания текстур состоящих из полос. Вы можете выбрать столько цветов, сколько захотите. Также есть возможность настроить размер полосы, интервал, ориентацию и тени. Также, как и в прошлом сервисе, есть галерея текстур, созданных другими пользователями сервиса.
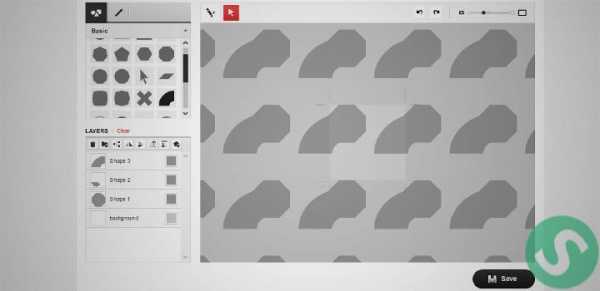
5. Colour Lovers Seamless

Сервис Colour Lovers позволяет создавать текстуры для сайта с помощью готовых фигур и линий. Выберите фигуру или линию из левой колонки и перетащите ее в правое окно предпросмотра. Сервис автоматически сгенерирует текстуру. Вы можете применять простые операции к этим элементам, такие как изменять размер фигуры, вращать фигуру и задать количество фигур на текстуре.
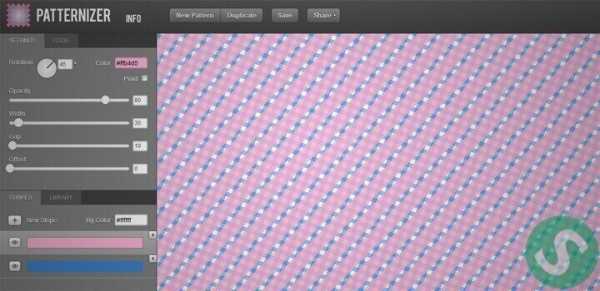
6. Patternizer

Patternizer это еще один сервис создания текстуры для сайта, который очень прост в использовании. Выберите цвет, угол поворота, прозрачность, ширину и смещение, чтобы создать свою собственную текстуру. Вы получаете готовую код, который необходимо вставить на свой сайт. Но там нужно подключить скрипт этого сервиса, чтобы использовать данные текстуры. Как его подключить и использовать сгенерированные текстуры для сайта читайте здесь.
7. GeoPattern

GeoPattern генерирует текстуру автоматически при вводе текста. Просто посетить этот сервис и начните вводить какой-нибудь текст и Вы увидите как на фоне начинает генерироваться произвольная текстура состоящая из произвольных фигур.
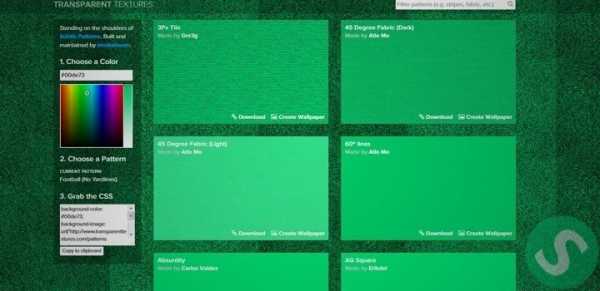
8. Transparent Textures

Transparent Textures это сервис, который позволяет выбрать текстуру для сайта из уже готовой коллекции. Слева Вы можете выбрать из цветовой палитры цвет, который у Вас будет использоваться на фоне под текстурой. Затем кликайте на любую текстуру и Вы увидите как на фон сайта сразу применяется выбранная текстура. Следующим шагом Вам необходимо скопировать код из левого окошка (пункт 3 на сайте «Grab the CSS») и вставить в свой файл стилей.
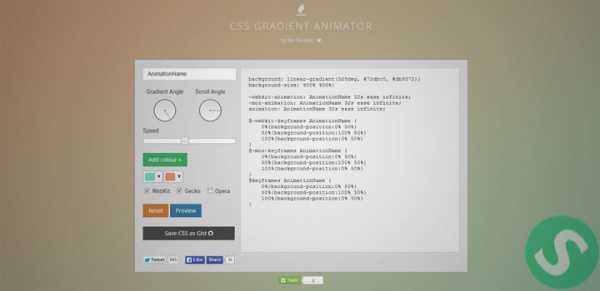
Бонусный сервис. CSS Gradient Animator

В качестве бонуса к данной статье я хочу рассказать Вам еще об одном сервисе, который позволяет генерировать не текстуры, а анимированный фон. Сервисом очень просто пользоваться. Вам необходимо выбрать угол, скорость изменения цвета, а затем добавить несколько цветов, которые Вы хотите видеть анимированными на фоне. Сразу на фоне сайта Вы можете видеть готовый пример, который Вы создали. А справа в окне генерируется код, который Вы можете вставить в свой файл стилей и эффект будет красоваться на Вашем сайте.
Сервис создает анимацию с помощью ключевых кадров. Поэтому рекомендую прочитать сначала вот эту статью — CSS3 анимация для начинающих, чтобы понимать куда вставить этот код.
Вывод
Ну что, Вам понравились данные сервисы? Я думаю сейчас у Вас не должно возникнуть вопросов «А что поставить на фон?», потому как здесь 8 сервисов (а еще и бонусный), с помощью которых можно создать свою уникальную текстуру для сайта.
Успехов!
С Уважением, Юрий Немец
sitehere.ru
Бесплатная библиотека текстур
Недавно на форуме render.ru я создал опрос: http://render.ru/xen/threads/besplatnye-tekstury-s-kartami-poliigon.163509/. Итак, http://poliigon.com — неплохая библиотека текстур, которая помогает моделлерам сохранить огромное количество времени.
Совсем недавно на http://blenderguru.com Andrew Price рассказал о своем новом проекте — Poliigon.com. Andrew Price — владелец blenderguru.com, моделлер и создатель огромного количества видеоуроков. Andrew Price как-то создавал большую сцену и понял, что на создание текстур одного только деревянного пола ушло больше 1 часа.
В эти 60 минут вошли:
1. Поиск текстуры онлайн.
2. Проверка текстуры в сцене, если она выглядит не очень, то поиск другой текстуры.
3. Открытие текстуры в CrazyBump или Knald.
4. Настройка текстуры в течение 20 минут в одной из программ, пока она не будет выглядеть хорошо.
5. Генерирование и экспорт карт.
6. Импорт данных карт в блендер.
7. Повтор действий 4-6 раз, пока результат не будет превосходным.
Сцена Andrew содержала более 20 материалов, а это значит, что он потратил бы более 10 часов генерирования текстурных карт. Поэтому Andrew решил создать сервис Poliigon.
Что такое Poliigon?
Poliigon — библиотека более 1000 PBR текстур, сделанная CG художниками, для CG художников. Poliigonсодержит уникальные текстуры, которые будет очень трудно найти на сторонних ресурсах, такие как узоры, знаки, PBR материалы и прочие.
Более 1000+ PBR материалов.
PBR — это Physically Based Rendering, который позволяет максимально точно передать текстуру реального объекта.Программы, генерирующие карты, такие как CrazyBump, использовались на протяжении годов. Но генерирование таких карт занимает вечность! Обычно 3D художники используют найденную в интернете текстуру, генерируя ее карты в других программах. На это уходит от 20 до 70 минут, что не очень хорошо. Но с сайтом Poliigon вы можете сказать до свидания CrazyBump, Knald и прочему ПО, так как сайт содержит все необходимые карты вместе с текстурами. Скачав текстуру и ее карты, вы с легкостью можете настроить их вBlender, посмотрев видеоурок в конце статьи.
Качественные текстуры
Это может прозвучать странно, но большинство текстур онлайн сильно размыты. Размытые текстуры бесполезны, так как конечный результат будет выглядеть нереалистично. Поэтому Anrew Price приложил огромные усилия, чтобы сделать текстуры невероятно точными, с самым высоким разрешением. Все текстуры, предоставленные на ресурсе, обработаны, поэтому у пользователей нет необходимости дорабатывать текстуру вPhotoshop или в другом ПО, просто импортировать в Blender. Andrew Price и его команда использовала несколько методов, чтобы добиться такого результата:
Съемка с штативом
Настройка фокуса вручную
Использование ручного триггера и блокирующего стекла.
Это заняло огромное количество времени, но, как вы сами видите, текстуры получились идеально четкими.
Ultra-High разршение.
Команда сильно потрудилась, создавая текстуры с разрешением 24K! Многие сайты до сих пор считают, что 1K и2K текстуры — это отличное разрешение, но время летит очень быстро, поэтому текстуры Poliigon имеют Highразрешение, но если оно вам не нужно, например, нужна простая текстура для игры под мобильные OS, то можно скачать нужное разрешение.
Бесшовные Blender текстуры
Ничего не может быть хуже, чем найти качественную текстуру для вашего проекта, но не бесшовную. Поэтому все текстуры на Poliigon бесшовные. Создание бесшовных текстур требует времени, поэтому большинство онлайн ресурсов содержат необработанные текстуры.

Next-Gen реализм: Оверлеи.
Andrew Price считает, что Next-Gen — это не только высококачественные текстуры, но и специальные оверлеи, позволяющие изображению выглядеть реалистично. Оверлей — специальная текстура, накладывающаяся на объект, которая содержит элементы потертости, грязи, пыли. Все объекты в реальном мире имеют потертости, поэтому каждый профессиональный 3D artist должен использовать Overlays на своих моделях. БольшинствоOverlays, которые можно найти онлайн, либо низкого разрешения, либо они не того формата, который используется в CG Art. Andrew и его команда создала библиотеку из 100+ таких текстур.
Повторяющиеся узоры
Если вы когда-нибудь рендерили комнату, вы, скорее всего, сталкивались с такой проблемой, как узоры. Например, нужно создать текстуру узора для подушки, дивана, скатерти и прочего. На Poliigon.com есть куча таких узоров, причем бесшовных.
Дизайн
Часто при создании пейзажа, людям необходимы какие-то шутливые знаки, походящие на реальные. Например, табличка при въезде в город, Dead End, значок фирмы и т.д. Poliigon содержит более 600 таких знаков.
Как начать пользоваться Poliigon?
Для того, чтобы опробовать Poliigon.com, вы можете начать 30-дневную триал версию, привязка карты не нужна! Триал версия не ограничивает функционал сайта! Все, что нужно для регистрации — почта и пароль. Вы можете скачивать в день 10 паков текстур, в которые входят Diffuse, Gloss, Normal map и прочие. Если вам не хватает 10 текстур, можно приобрести подписку за $17/месяц или за $170/год.
Ежемесячный конкурс — Выиграйте подписку на год
Для того, чтобы выиграть подписку на год, воспользуйтесь текстурами сайта Poliigon.com, поставьте их в свои рендеры и покажите результат на ArtStation. Постить изображение нужно в последние дни месяца, пометив в описании к своему посту: «Textures from Poliigon.com«.

Как использовать PBR текстуры?
Если вас интересует «Как использовать текстуры с сайта Poliigon.com«, то посмотрите видеоурок от Andrew Price.
Статья переведена с blenderguru. Буду рад, если вы проголосуете на форуме, либо загляните на сайт: http://devgam.comrender.ru
Множество разных и бесплатных текстур для Ваших новых веб — проектов и не только
Здравствуйте, дорогие читатели блога. Спешу представить Вам подборку более 200 замечательных и бесплатных текстур для Ваших новых и креативных дизайнерских решений. В данной подборке собраны множество разных текстур таких как: бумажные, гранжевые, тканевые. и это ещё довольно не полный список.
Друзья хочу сказать, что данные текстуры Вы можете использовать не только в веб — дизайне, но и например для Ваших фотографий.
В общем, качайте. 🙂
Так же рекомендую посмотреть:
8 абстрактных текстур с пузырьками

Скачать
7 бесплатных гранжевых и полосатых текстур

Скачать
7 светлых гранжевых текстур для сайта

Скачать
7 необычных и тёплых текстур для новых сайтов

Скачать
Несколько тёмных гранжевых текстур

Скачать
10 очень качественных светлых текстур с шумом

Скачать
14 винтажных текстур на сайт

Скачать
Несколько классных текстур жёсткой бумаги

Скачать
13 качественных контрастных текстур

Скачать
21 бесплатных тёмных текстур мокрой бумаги

Скачать
94 очень ярких и разноцветных текстур с кругами

Скачать
30 очень классных бумажных текстур для сайтов

Скачать
15 картонных и бумажных текстур

Скачать
18 цветных текстур мокрой и простой бумаги

Скачать
14 бесплатных тканевых текстур

Скачать
5 светлых гранжевых текстур для красивых сайтов

Скачать
25 классных книжных текстур

Скачать
15 бесплатных текстур цветной и старой бумаги

Скачать
Несколько разных ярких текстур

Скачать
beloweb.ru
Текстуры для Вашего сайта | Beloweb.ru
Здравствуйте дорогие читатели блога. Сегодня хочу представить Вам подборку качественных текстур для сайта. Так как это основа оформления каждого сайта. Как известно, сейчас бывает очень сложно найти качественные текстуры, вот как раз и этот пост очень поможет решить данную проблему.
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
 Скачать
Скачать
beloweb.ru







