13 отличных ресурсов с текстурами для дизайнеров
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Текстуры значительно развивались на протяжении многих лет, от простого гранжа и старинных узоров, до полностью сложных узоров и текстур, которые используют новейшие стандарты веб-дизайна, чтобы помочь дизайнерам создавать такой дизайн, который будет сражать наповал заказчика. Текстуры – это не только отличный способ, чтобы оптимизировать внешний вид и особенности дизайна, над которым вы работаете, это также способ добавить немного индивидуальности и эмоций к тому, что мы создаем.
Из простого способа показать свои навыки дизайна, текстуры превратилась в способ добавить глубину к дизайну, придавая значение определенным разделам веб-сайте, и не говоря уже о выражении уникальности и оригинальности.
Имея это в виду, мы решили познакомить вас с самыми интересными, по мнению дизайнеров, сайтами с текстурами.
Stockvault
Stockvault не просто предлагает текстуры, их библиотека цифрового контента включает в себя элементы, объекты, сессионные настройки и традиционную графику для веб-дизайна. Но раздел текстур является домом для нескольких тысяч уникальных и специально адаптированных текстур, которые позволят добавить дополнительный колорит любому проекту. Все текстуры имеет высокое исходное разрешение, что означает, вы имеете полную свободу в том, как вы используете каждую текстуру, будь то для мобильных устройств или рабочего стола. Вы можете с легкостью контролировать размеры и качество каждой текстуры.
Lost & Taken
Галерея Lost & Taken имеет отличный выбор текстур в таких категориях, как свет, движение листья, ржавчина, стекло, вода, дерево, кирпич и даже книги. База данных является достаточно компактной, чтобы быть полностью просмотренной в течение нескольких минут, и вы никогда не знаете, на какие текстуры вы можете наткнуться, возможно, это будет именно та, которую вы искали все это время.
База данных является достаточно компактной, чтобы быть полностью просмотренной в течение нескольких минут, и вы никогда не знаете, на какие текстуры вы можете наткнуться, возможно, это будет именно та, которую вы искали все это время.
Freepik
Freepik, конечно же, это хорошо известное имя в мире графических дизайнеров, их база текстур (более 3000+) — это известный ресурс для тех, кому нужны текстуры, как для свободного, так и коммерческого использования. Каждая текстура может быть загружена в AI, EPS и SVG форматах. Большая часть контента на Freepik была загружена более 100000 каждая, что говорит о высоком качестве и надежности ресурса. Также тут вы найдете команду разработчиков, которые с радостью ответят на ваши вопросы и обеспечат вам поддержку, если таковая нужна.
Textures
 Ресурс также имеет более ста уникальных категорий, давая вам полную свободу выбора, когда дело доходит до поиска тех видов текстур, которые будут характеризовать ваши бизнес-цели, творческие пристрастия или просто что-то для создания интересного дизайна.
Ресурс также имеет более ста уникальных категорий, давая вам полную свободу выбора, когда дело доходит до поиска тех видов текстур, которые будут характеризовать ваши бизнес-цели, творческие пристрастия или просто что-то для создания интересного дизайна.TextureKing
TextureKing не делает ничего больше, чем обеспечивает вас великолепными и художественными текстурами, которые вы можете легко просматривать и скачивать. Каждая текстура предлагается в очень высоком разрешении, что означает большой размер файла, и в свою очередь, дает вам возможность использовать текстуры для проектов, которые требуют четкого разрешения.
Subtle Patterns
Subtle Patterns — это довольно известное имя в сфере графического дизайна, а сам сайт является домом для чуть более 400 уникальных и тщательно подобранных фоновых узоров и текстур, которые помогут сделать все необходимые улучшения для вашего сайта, чтобы лишний раз выделиться на фоне других. Тут вы также найдите плагин для WordPress, доступный для тех, кто хочет играть с текстурами Subtle Patterns прямо из панели управления WordPress. Текстуры имеют высокое качество и не требуют никаких затрат.
Тут вы также найдите плагин для WordPress, доступный для тех, кто хочет играть с текстурами Subtle Patterns прямо из панели управления WordPress. Текстуры имеют высокое качество и не требуют никаких затрат.
FreeStockTextures
FreeStockTextures – это сайт двух фотографов-художников, которые не считают себя профессионалами и даже весьма опытными, но они действительно восхищают своими работами и готовы поделиться ими с теми, кто сочтет их полезными и интересными. Определенно тут вы можете найти некоторые необыкновенно стоящие текстуры, которые станут украшением вашего дизайна.
Brusheezy
Brusheezy — это место, где вы можете делиться своими бесплатными кистями и другими ресурсами, созданными для Фотошопа. Здесь вы можете изучить и обсудить творения других художников со всего мира, или просто найти, что-то идеальное, а главное бесплатное, для вашего следующего проекта. Все ресурсы являются бесплатными для загрузки и, в зависимости от лицензии, их можно спокойно использовать в своих проектах.
TextureMate
TextureMate — это еще один успешный личный сайт, с отличными текстурами для тех, кто имеет отношение к графическому дизайну, веб-дизайну и 3D-моделированию. Тут вы найдете целый ряд текстур, пакетов текстур, фотографий, кистей и всевозможных других соответствующих ресурсов для дизайна, и все это бесплатно! Нет установленных лимитов, сколько контента вы можете скачать или использовать, так что не отказывайте себе в таком удовольствие, как изучение этого сайта. Вы не должны даже создавать учетную запись! Текстуры доступны в виде простых изображений JPEG, которые можно использовать в Adobe Photoshop, Gimp, 3D Studio Max, Blender, Maya или любом другом графическом редакторе.
Archive Textures
На сайте Archive Textures хранится более 70000 бесплатных текстур, которые подарят вам вдохновение для бесконечных возможностей в выборе дизайна и оптимизации.
3DTotal
3DTotal поднимает творчество на новый уровень: бесплатные текстуры, которые вы можете найти на 3DTotal были созданы из объектов реальной жизни. Так, например, если вы ищете текстуру, которая напоминает кирпичную стену, будьте уверены, что кто-то на 3DTotal сделал фотографии кирпичной стены и экстрагировал ее фрагмент для использования в качестве текстуры. В базе данных 3DTotal более 16 000 уникальных текстур, так что не торопитесь исследовать их все.
Pixeden
Вы не можете пропустить потрясающие пакеты текстур (бесплатных и платных), которые вам предлагает команда сообщества Pixeden. Каждый пакет создан для определенной категории, будь то гранж, кирпичи или ржавые текстуры. Группа экспертов в дизайне тщательно отобрали для вас.
TextureLib
ТextureLib имеет около 6000 бесплатные текстуры, многие из которых относятся к объектам реальной жизни. Единственный недостаток этой библиотеки заключается в том, что вам придется потратить время, чтобы изучить ресурс и найти подходящие варианты, но не судите о книге по ее обложке, или, в данном случае, не судите TextureLib по ее домашней странице. Тут вы можете найти действительно хорошие элементы для ваших проектов.
Единственный недостаток этой библиотеки заключается в том, что вам придется потратить время, чтобы изучить ресурс и найти подходящие варианты, но не судите о книге по ее обложке, или, в данном случае, не судите TextureLib по ее домашней странице. Тут вы можете найти действительно хорошие элементы для ваших проектов.
Источник
Как создать текстуры для сайта с помощью сервисов
Что же еще можно разместить на фоне сайта, кроме фоновых изображений. Возможно, у Вас такая ситуация, что Вы не можете найти качественное фоновое изображение. Тогда для Вас будет отличным выходом из этой ситуации — использование текстуры для сайта. Текстура — это, если очень грубо, маленькая картинка, которая повторяется по вертикали и по горизонтали. В статье Вы найдете 8 сервисов, где можно создать свою уникальную текстуру для сайта.
Также рекомендую почитать
- Сервисы которые должен знать каждый веб-дизайнер
- 7 сайтов для создания GIF анимации онлайн
- CSSMatic — автоматизированный сервис для веб-дизайнеров
- 8 сервисов для оптимизации изображений
Ну что, давайте посмотрим что это за сервисы и что они могут при создании текстуры для сайта.
1. Patternify
Patternify позволяет создавать текстуры и небольшие иконки рисуя буквально каждый пиксель. Вы можете выбрать произвольный цвет или оставить пиксель прозрачным. Созданное изображение можно сохранить в формате PNG, а также сервис генерирует код в формате Base64, для того чтобы вставить код изображения прямо в CSS файл, что бывает очень удобно.
2. Gerstnerizer
С помощью сервиса Gerstnerizer Вы можете генерировать бесцветные текстуры и делает он это с помощью линий. Слева, на панели инструментов, можно задать толщину линий, прозрачность и кривизну. Немного ниже можно выбрать одну из уже готовых фигур: треугольник, квадрат или шестиугольник. Справа находится окно предпросмотра созданной текстуры. Что является интересной особенностью данного сервиса, он позволяет сохранять созданные текстуры для сайта в формате SVG.
3. Tartanmaker
Если Вам нравятся текстуры формата крест-накрест, тогда этот сервис для Вас. Выберите 3 цвета, ориентацию (диагональ или вертикальную), а затем нажмите «Make it!» и Вы увидите шаблон, который Вы создали. Также выше есть ссылка на галерею текстур, которые созданы другими пользователями. Данные текстуры Вы также можете скачать и использовать в своих целях.
Выберите 3 цвета, ориентацию (диагональ или вертикальную), а затем нажмите «Make it!» и Вы увидите шаблон, который Вы создали. Также выше есть ссылка на галерею текстур, которые созданы другими пользователями. Данные текстуры Вы также можете скачать и использовать в своих целях.
4. Stripe Generator
Замечательный сервис для создания текстур состоящих из полос. Вы можете выбрать столько цветов, сколько захотите. Также есть возможность настроить размер полосы, интервал, ориентацию и тени. Также, как и в прошлом сервисе, есть галерея текстур, созданных другими пользователями сервиса.
5. Colour Lovers Seamless
Сервис Colour Lovers позволяет создавать текстуры для сайта с помощью готовых фигур и линий. Выберите фигуру или линию из левой колонки и перетащите ее в правое окно предпросмотра. Сервис автоматически сгенерирует текстуру. Вы можете применять простые операции к этим элементам, такие как изменять размер фигуры, вращать фигуру и задать количество фигур на текстуре.
6. Patternizer
Patternizer это еще один сервис создания текстуры для сайта, который очень прост в использовании. Выберите цвет, угол поворота, прозрачность, ширину и смещение, чтобы создать свою собственную текстуру. Вы получаете готовую код, который необходимо вставить на свой сайт. Но там нужно подключить скрипт этого сервиса, чтобы использовать данные текстуры. Как его подключить и использовать сгенерированные текстуры для сайта читайте здесь.
7. GeoPattern
GeoPattern генерирует текстуру автоматически при вводе текста. Просто посетить этот сервис и начните вводить какой-нибудь текст и Вы увидите как на фоне начинает генерироваться произвольная текстура состоящая из произвольных фигур.
8. Transparent Textures
Transparent Textures это сервис, который позволяет выбрать текстуру для сайта из уже готовой коллекции. Слева Вы можете выбрать из цветовой палитры цвет, который у Вас будет использоваться на фоне под текстурой. Затем кликайте на любую текстуру и Вы увидите как на фон сайта сразу применяется выбранная текстура. Следующим шагом Вам необходимо скопировать код из левого окошка (пункт 3 на сайте «Grab the CSS») и вставить в свой файл стилей.
Затем кликайте на любую текстуру и Вы увидите как на фон сайта сразу применяется выбранная текстура. Следующим шагом Вам необходимо скопировать код из левого окошка (пункт 3 на сайте «Grab the CSS») и вставить в свой файл стилей.
Бонусный сервис. CSS Gradient Animator
В качестве бонуса к данной статье я хочу рассказать Вам еще об одном сервисе, который позволяет генерировать не текстуры, а анимированный фон. Сервисом очень просто пользоваться. Вам необходимо выбрать угол, скорость изменения цвета, а затем добавить несколько цветов, которые Вы хотите видеть анимированными на фоне. Сразу на фоне сайта Вы можете видеть готовый пример, который Вы создали. А справа в окне генерируется код, который Вы можете вставить в свой файл стилей и эффект будет красоваться на Вашем сайте.
Сервис создает анимацию с помощью ключевых кадров. Поэтому рекомендую прочитать сначала вот эту статью — CSS3 анимация для начинающих, чтобы понимать куда вставить этот код.
Вывод
Ну что, Вам понравились данные сервисы? Я думаю сейчас у Вас не должно возникнуть вопросов «А что поставить на фон?», потому как здесь 8 сервисов (а еще и бонусный), с помощью которых можно создать свою уникальную текстуру для сайта.
Успехов!
С Уважением, Юрий Немец
Создание текстуры для сайта с помощью сторонних сервисов
по 2Web 569
Фоновое изображение — один из ключевых элементов дизайна сайта. Для кого-то выбор изображения может показаться простым делом, но в действительности здесь необходим серьезный подход. Фон задает настроение всему сайту, но он не должен отвлекать посетителя от изучения представленного материала, не должен мешать восприятию текста. В то же время, правильно подобранная текстура сайта может стать последней деталью, которая обеспечит полную гармонию в оформлении.
Итак, Ваш сайт практически готов, а с фоновым изображением, которое бы максимально вписывалось в концепцию сайта, Вы до сих пор не определились. Предлагаем Вам обратить внимание на текстурированные фоны. Текстура гораздо более адаптивна и универсальна. Кроме того, для ее создания не требуется особых навыков, ведь существует большое количество сервисов, способных выполнить всю работу по созданию текстуры для вашего сайта бесплатно.
Предлагаем Вам обратить внимание на текстурированные фоны. Текстура гораздо более адаптивна и универсальна. Кроме того, для ее создания не требуется особых навыков, ведь существует большое количество сервисов, способных выполнить всю работу по созданию текстуры для вашего сайта бесплатно.
Patternify
Сервис имеет интуитивно понятный интерфейс, поэтому разобраться с инструментами не составит никакого труда даже новичку. В целом, это хороший базовый помощник для создания простых текстур. Здесь можно работать с заданными образцами, быстро и удобно регулировать их параметры. Готовый фон сохраняется в формате PNG, однако у вас есть возможность скопировать Base64 код, чтобы напрямую поместить его в CSS файл.
Gerstnerizer
Текстуры, которые генерирует сервис — бесцветны. Рисунок формируется с помощью линий, которые проводятся в заданных направлениях. Пользователь, соответственно, может корректировать толщину линий, прозрачность, направление и изгибы. Базовые фигуры для создания текстур — треугольник, квадрат и шестиугольник. Все изменения видно в окне предварительного просмотра, а файл с готовым результатом можно скачать в формате SVG.
Базовые фигуры для создания текстур — треугольник, квадрат и шестиугольник. Все изменения видно в окне предварительного просмотра, а файл с готовым результатом можно скачать в формате SVG.
Tartanmaker
Любите шотландку? Тогда Вам сюда! Сайт предоставляет возможность создать самые разнообразные сочетания цветов, выбрать стиль принта. Фон для сайта формируется из трех цветов, которые Вы выбираете самостоятельно. А если Вы не хотите тратить время или сомневаетесь в своем выборе, обратитесь к галерее, где размещены лучшие работы других авторов — возможно, что среди них найдется именно то,что необходимо Вам.
Stripe Generator
Абсолютно аналогичный сайт, только — как видно из названия — работает с полосками, а не клеткой. Огромный выбор цветов, направлений линий, стилей, фонов для орнамента. Вы также можете задать интервал и тени для рисунка. И, конечно, здесь имеется галерея уже придуманных изображений, куда вы можете заглянуть в поисках вдохновения.
Colour Lovers Seamless
Данный сервис предлагает больший простор для фантазии. Здесь можно создавать текстуры из множества фигур и орнаментов, также регулировать многие параметры. Для того чтобы задать нужную фигуру или комбинацию из них, просто переместите ее из каталога на чистый лист. Кроме того, сервис дает возможность раскрасить готовые орнаменты по Вашему усмотрению.
Patternizer
Сервис для действительно креативных людей. Обилие всевозможных сочетаний полосок и клеток, возможность накладывать одни орнаменты на другие, корректировать каждый из слоев. Для того чтобы поместить фон на свой сайт, скопируйте сгенерированный код. Однако будьте внимательны, чтобы код сработал, необходимо подключить скрипт этого сайта. Более подробно читайте соответствующее руководство здесь
GeoPattern
Самый интересный генератор фона для сайта. Здесь совершенно не придется прикладывать усилий: просто вводите какие-либо буквы, слова, фразы, а сервис автоматически будет создавать разнообразные фоны. Все предложенные текстуры яркие и красивые, смогут вдохновить любого.
Здесь совершенно не придется прикладывать усилий: просто вводите какие-либо буквы, слова, фразы, а сервис автоматически будет создавать разнообразные фоны. Все предложенные текстуры яркие и красивые, смогут вдохновить любого.
Transparent Textures
Сайт устроен следующим образом: пользователю предлагается набор некоторых стандартных текстур, Ваша же задача — выбрать нужный фон. Именно он будет находиться в основе текстуры. Сохранить оформление можно с помощью кода, который размещается в файле стилей.
Бонус: сервис CSS Gradient Animator
Данный сервис отличается от всех предыдущих тем, что создает не орнамент, а градиент (что очевидно из названия). Кроме того, градиент — анимированный. Вы выбираете как минимум два цвета, затем устанавливаете угол и скорость изменения цвета. Наконец, получается очень интересный градиентный фон. Результат сохраняется в виде кода для страницы.
Также рекомендуем нашу статью Как сделать прозрачный фон на CSS?
примеров и как создать свой собственный
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Текстуры можно использовать в веб-дизайне и графическом дизайне, чтобы добавить характер или помочь завершить дизайн. В некоторых случаях текстура может быть заметной частью дизайна. Однако в сегодняшнем веб-дизайне тонкое использование текстуры встречается гораздо чаще.
Несколько лет назад вы могли видеть множество сайтов, разработанных с большими шероховатыми текстурами в качестве центрального фокуса дизайна. Теперь большинство применений текстуры более тонкие, но они могут иметь такое же влияние на дизайн.
В этом посте мы покажем 20 веб-сайтов с различными текстурами, чтобы вдохновить вас. Хотя использование текстуры в веб-дизайне с годами изменилось, текстуры по-прежнему актуальны и полезны в нужной ситуации.
Прежде чем мы продемонстрируем эти примеры сайтов, мы рассмотрим различные подходы, которые вы можете использовать для включения текстуры в свой дизайн.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов дополнений и дизайнерских ресурсов
Способы включения текстур в веб-дизайн
Демонстрируемые сайты послужат источником вдохновения, и вы можете использовать любой из описанных здесь методов для создания собственных дизайнов с текстурой.
Текстурированные фотографии, наслоенные в Photoshop
Один из самых простых способов включить текстуру в свой дизайн — начать с текстуры с фотографии или скана и использовать ее в качестве слоя в своей работе в Photoshop. Вы можете использовать различные режимы наложения, доступные в Photoshop, чтобы применить текстуру к любому элементу вашего дизайна.
Многие текстуры легко доступны, или вы можете создать свои собственные, так что это простой способ начать работу с текстурами.
Кисти Photoshop
Другой простой способ добавить текстуру дизайну — использовать кисти Photoshop. Доступно огромное количество кистей, которые добавляют различные типы текстур. Это включает в себя все, от тяжелых текстур в стиле гранж до мягких и тонких текстур и мазков кисти. Если у вас есть доступ к нужным кистям Photoshop, добавить текстуру несложно.
Это включает в себя все, от тяжелых текстур в стиле гранж до мягких и тонких текстур и мазков кисти. Если у вас есть доступ к нужным кистям Photoshop, добавить текстуру несложно.
Узоры
Повторяющиеся или мозаичные узоры также можно использовать для создания текстуры. Вы можете использовать готовые шаблоны Photoshop или создать свой собственный. Вы можете легко применять шаблоны к любому слою вашего дизайна, что делает его идеальным вариантом.
Большие фотографии
Сегодня многие веб-сайты используют большие фотографии для полноэкранного фона или просто как неотъемлемую часть дизайна. Если большая фотография включает некоторые текстурированные элементы, это может оказать такое же влияние на общий дизайн, как если бы текстура была создана в Photoshop. Вы увидите несколько таких примеров в витрине. Чтобы этот подход работал, вам просто нужно найти подходящую фотографию с правильной текстурой или использовать наложение, чтобы применить текстуру.
Демонстрация текстур в веб-дизайне
Хватит говорить о текстурах… Давайте рассмотрим несколько примеров.
Mad River
Веб-сайт Mad River — одно из моих любимых применений текстуры в современном веб-дизайне. Фон главной страницы представляет собой красивую иллюстрацию природы, и к нему была добавлена тонкая текстура. Это не подавляющая гранжевая текстура, но она достаточно тяжелая, чтобы ее легко было заметить.
Marketplace
На главной странице Marketplace используется полноразмерный ползунок, который вращается между несколькими разными фонами. Один из них, показанный выше, представляет собой черно-белую фотографию с нанесенной текстурой. Это несколько тонкое использование текстуры напоминает натуральную зернистость пленки.
Vela
Текстура на сайте Vela настолько тонкая, что я показываю ее в масштабе 100% (выше), чтобы ее было хорошо видно. Это просто очень тонкая текстура на фоне, которая едва заметна, но все же придает дизайну дополнительный характер.
RumChata
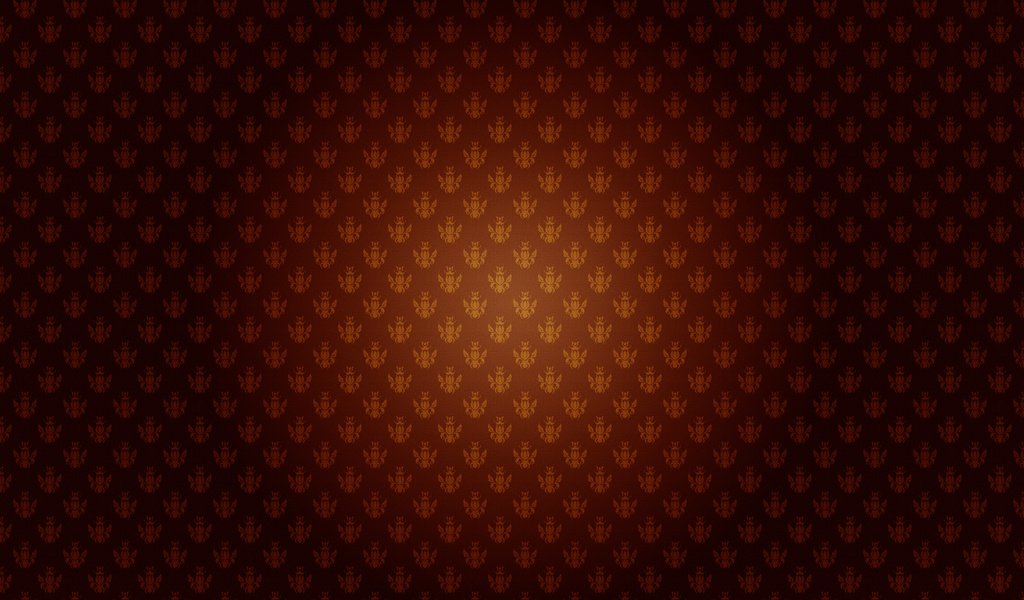
Веб-сайт RumChata содержит текстуры в нескольких разных местах. Некоторые фотографии включают естественную текстуру, например, деревянную столешницу. Тем не менее, наиболее значительное использование текстуры — это часть оранжевого узорчатого фона. Ретро-шрифт также включает в себя тонкую текстуру, чтобы придать ему естественный состаренный вид.
Некоторые фотографии включают естественную текстуру, например, деревянную столешницу. Тем не менее, наиболее значительное использование текстуры — это часть оранжевого узорчатого фона. Ретро-шрифт также включает в себя тонкую текстуру, чтобы придать ему естественный состаренный вид.
Solo Pine
Дизайн веб-сайта Solo Pine в целом очень чистый. Тем не менее, есть некоторая текстура, представленная через изображение заголовка. Черно-белая фотография деревьев в туманный день включает текстуру пленки.
Используемый здесь подход очень похож на тот, что мы видели ранее в Marketplace. Таким образом, использование текстуры через фотографию позволяет основной части дизайна оставаться аккуратной и чистой.
Almanac
Вместо того, чтобы использовать более традиционный дизайн навигационного меню, Almanac использует уникальный подход, добавляя небольшое количество текстуры в заголовок в виде нескольких черных точек. Это несколько тонкое использование текстуры, но оно оказывает значительное влияние на общий дизайн.
Basic
Использование текстур в Basic очень тонкое, но выглядит потрясающе. Простые черно-белые рисунки сами по себе могут быть довольно впечатляющими, но Basic включает в себя очень легкую текстуру черного фона. Конечным результатом является дополнительный характер и более уникальный дизайн.
The Black Sheep Agency
Этот веб-сайт дизайнерского агентства использует текстурированный фон, который является одним из центральных элементов дизайна. Это не подавляющая текстура, но в остальном дизайн очень простой, что позволяет текстуре выделяться.
Revelation Concept
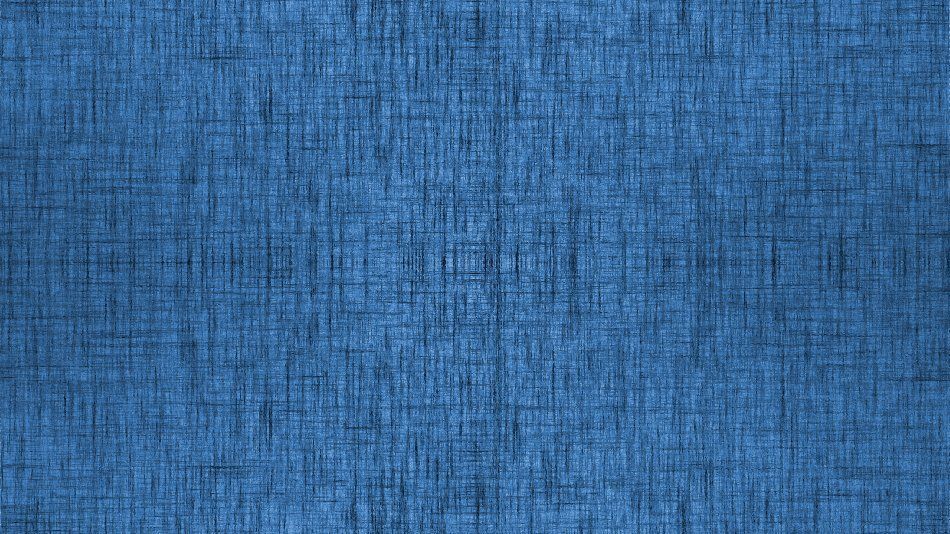
Revelation Concept использует холст или текстуру ткани для фона своего сайта. Текстура нетяжелая, но влияние на общий дизайн сильное, потому что она используется на полном фоне. Вы можете легко воссоздать этот вид, используя бесшовный шаблон Photoshop.
Лаборатория лицензий
Основная часть веб-сайта Лаборатории лицензий чистая, но заголовок содержит текстуру темной кожи. Вы можете сделать что-то подобное со своим дизайном, используя текстурированную фотографию, кисть Photoshop или повторяющийся узор.
Вы можете сделать что-то подобное со своим дизайном, используя текстурированную фотографию, кисть Photoshop или повторяющийся узор.
Deconstructing First Families
Deconstructing First Families — это не полноценный сайт, а длинная страница в The Washington Post с индивидуальным дизайном и макетом. Фон нейтрального цвета использует тонкие текстуры, которые можно воспроизвести с помощью повторяющегося узора.
ModSquad
ModSquad включает текстуру с изображением облачного неба за рекламным щитом. Облака имеют акварельную текстуру. Чтобы сделать что-то подобное, вы можете найти стандартные элементы, созданные акварелью, или создать свои собственные с нуля.
Harpoon
На веб-сайте Harpoon используется фоновый рисунок с повторяющимися линиями — отличный пример творческого подхода к включению текстуры. Когда вы посещаете сайт, вам нужно будет прокрутить страницу вниз, чтобы увидеть фоновый рисунок.
Upland
В веб-дизайне Upland используется сетка для придания фону тонкой текстуры. Линии сетки светло-серые на фоне пути, создавая небольшую текстуру вместо более резкого вида. Если вы хотите сделать что-то подобное со своим собственным дизайном, вы можете использовать повторяющийся шаблон Photoshop для создания линий сетки или другого типа тонкого узора.
Линии сетки светло-серые на фоне пути, создавая небольшую текстуру вместо более резкого вида. Если вы хотите сделать что-то подобное со своим собственным дизайном, вы можете использовать повторяющийся шаблон Photoshop для создания линий сетки или другого типа тонкого узора.
RipePlanet
Сайт RipePlanet имеет темный фон. Но не просто плоский цвет, а бесшовный рисунок линий придает текстуру. Такое использование шаблона показывает, какое влияние может оказать простое изменение на общий дизайн.
Harry’s
На главной странице Harry’s есть две большие фотографии продукта, и оба изображения имеют текстурированный фон нейтрального цвета. В данном случае в дизайн не добавлялась текстура. Вместо этого текстура использовалась в качестве фона для фотографий, а фотографии добавляли элемент текстуры во внешний вид сайта.
EasyGreen
Веб-сайт EasyGreen имеет ярко-зеленый фон, который явно подходит для этого сайта. Однако вместо простого сплошного фона в дизайне используется очень тонкая текстура. Текстура добавляет естественности и органичности сайту. Вы можете сделать то же самое, используя бесшовный текстурированный узор для создания фона.
Текстура добавляет естественности и органичности сайту. Вы можете сделать то же самое, используя бесшовный текстурированный узор для создания фона.
Заключительные мысли о текстурированных веб-сайтах
Хотя использование текстуры в веб-дизайне не такое, как в прошлые годы, все еще есть несколько эффективных способов включения текстуры в ваш дизайн. Вместо того, чтобы использовать большой, агрессивный, шероховатый фон (который придаст вашему дизайну устаревший вид), вы можете тонко включить текстуру.
Надеюсь, эта демонстрация веб-сайтов с текстурами помогла вам вдохновиться и вдохновиться идеями, которые вы можете реализовать в своей работе.
Как использовать текстуры в веб-дизайне — Smashing Magazine
- 11 минут чтения
- Графика, Дизайн, Веб-дизайн, Иллюстратор, Текстуры, Photoshop
- Поделиться в Твиттере, LinkedIn
Об авторе
Джон Сэвидж и Саймон Бирки Хартманн — профессиональные дизайнеры, совместно управляющие любопытной студией дизайна под названием Studio Ace of Spade. Оба закончили…
Больше о
Джонатан Сэвидж и Саймон Бирки Хартманн ↬
Оба закончили…
Больше о
Джонатан Сэвидж и Саймон Бирки Хартманн ↬
Текстура становится неотъемлемой частью дизайна. Это больше, чем просто тренд — теперь это простой и эффективный способ добавить глубину веб-сайту. Владение силой текстуры — это большая ответственность. Повышает эффективность сайтов и является качественным инструментом в арсенале дизайнеров. Он может направлять взгляд пользователя и подчеркивать важность ключевых элементов.
Тем не менее, текстура долгое время была синонимом «грязного» или «шероховатого» дизайна. Его чрезмерное использование можно увидеть во всем мире веб-сайтов музыкальных групп, и оно оставило неприятный осадок во рту у дизайнеров. Из-за частого неправильного использования его преимуществ долгое время не замечали . Текстура может объединить веб-сайт, но не должна быть в центре внимания.
Из-за частого неправильного использования его преимуществ долгое время не замечали . Текстура может объединить веб-сайт, но не должна быть в центре внимания.
Дополнительная литература на SmashingMag:
- 100 красивых бесплатных текстур
- Методы создания пользовательских текстур в Photoshop
- Photoshop: шум, текстуры, градиенты и прямоугольники со скругленными углами
- 40 Учебные пособия по гранжу в Photoshop
Текстуры и узоры
Прежде чем мы углубимся в текстуры, давайте разберемся между узорами и текстурами. Эти слова часто используются как синонимы. Узоры, как правило, представляют собой небольшие повторяющиеся элементы, которые можно замостить, тогда как текстуры, как правило, представляют собой гораздо более крупные изображения, которые не повторяются. Представьте себе диаграмму Венна с текстурами слева и узорами справа с небольшим перекрытием посередине. Итак, некоторые текстуры также являются узорами. Несколько наборов мозаичных текстур, найденных на Tileables, являются хорошими примерами.
Несколько наборов мозаичных текстур, найденных на Tileables, являются хорошими примерами.
Еще после прыжка! Продолжить чтение можно ниже ↓
Функция текстур
Нам нравятся текстуры в Интернете по множеству причин. Решения по дизайну не должны приниматься просто на основе: «Ну что ж. Это выглядит хорошо.» Дизайн должен служить цели, и каждое решение о текстуре следует принимать, взвешивая все за и против. Начнем с рассмотрения некоторых основных преимуществ.
Привлечение внимания призывом к действию
Текстурная банка выделение элементов , таких как заголовки, заголовки, значки и кнопки. Он привлекает внимание призывами к действию и основными заголовками. Это, пожалуй, самый очевидный способ завоевать популярность тренда на текстуры.
При минимальном использовании текстура отделяет контент от остальной части веб-сайта. Он направляет взгляд пользователя прямо на нужный элемент. Это может быть отличным способом отделить ключевые элементы брендинга.
Вы можете привлечь внимание разными способами, но с помощью брендинга можно легко продемонстрировать два распространенных способа: текстурированный логотип на чистом фоне и чистый логотип на текстурированном фоне.
Обратите внимание, как гранжевый логотип Poco People выделяется на чистом фоне.
Брендинг Чайной фабрики противоположен: чистый логотип на фактурном фоне.
Улучшение информационной архитектуры
Текстура может использоваться для направления взгляда . Подобно линиям, блокам и контрасту, его можно использовать для разделения контента на логические части. Очень важно использовать его эффективно в сочетании с другими методами. Цель состоит не в том, чтобы отказаться от других методов информационной архитектуры, а в том, чтобы повысить их эффективность.
Видите, как можно использовать текстуры, не нарушая передовой практики? Высокая контрастность и четкость очевидны и работают в тандеме с текстурой.
SOA прекрасно разделяет содержимое текстурированными элементами.
Выше каждый элемент имеет индивидуальную текстуру для определенной цели. Сервис Sky Guide делит контент на логические разделы, и пользователь видит, где они начинаются и заканчиваются. Текстура улучшает информационную архитектуру, создавая логические области содержимого, которые помогают пользователю точно обрабатывать информацию.
Также текстура идеально подходит под стиль и тематику сайта. Все элементы адаптированы под логическую тему, тем самым усиливая общий смысл веб-сайта.
Создание атмосферы и укрепление индивидуальности
Все больше и больше клиентов хотят, чтобы дизайн веб-сайта делал больше, чем просто отображал их содержимое в удобном для пользователя виде. Им нужны веб-сайты, которые усиливают их личность и позволяют пользователям идентифицировать себя с брендом. Текстура может быть использована для достижения этого разными способами.
Несмотря на обильную текстуру Deda, она нежная и ненавязчивая.
Дейдре «Деда» Бейн делает именно это для своего личного бренда. Использование ею текстуры помогает придать сервису «лицо» — «почти буквально». Без текстуры веб-сайт был бы довольно пресным, и ему не хватало бы индивидуальности его создателя. При удобочитаемости и надлежащей информационной архитектуре дизайн все равно был бы хорош, но чего-то лишнего не хватало.
Текстура добавляет «неосязаемости» веб-дизайна: вау-эффект и сексуальность запоминающегося веб-сайта.
Советы и общие рекомендации
Все это прекрасно и здорово, но вы должны избегать распространенных ловушек, совершенствуя определенные приемы и способы мышления.
Сохранение читаемости
Никогда (никогда!) не жертвуйте читаемостью ради текстуры. Многие из нас совершают эту ошибку, и будут продолжать ее еще некоторое время. Разборчивость в Интернете имеет первостепенное значение. Если пользователь не может даже прочитать сообщение, то какой смысл его составлять, не говоря уже о текстурировании?
Избегайте делать это с вашим типом:
Иногда мы немного перегибаем палку. Этот плакат показывает, что происходит, когда вы слишком увлекаетесь текстурой.
Этот плакат показывает, что происходит, когда вы слишком увлекаетесь текстурой.
Не бейте дохлую лошадь
В печати с текстурой трудно переборщить — в зависимости от жанра, конечно. Однако в Интернете текстура может сильно отвлекать при массовом использовании.
На сайте Хиндера в меню теряется читаемость, а текстура отвлекает. (И следите за автоматическим воспроизведением музыки.) Упс!
Практика означает совершенствование
Экспериментируйте со своими проектами. Попробуйте новые вещи. Применяйте текстуры в тех местах, где вы их обычно не размещаете. Используйте текстуры, которые вы никогда не использовали раньше. Никогда не знаешь, что откроешь, пока не попробуешь.
Если это бесполезно, уберите это
Усовершенствуйте свою технику, прежде чем использовать ее на веб-сайте клиента. Всегда следите за тем, чтобы использование текстуры основывалось на разумном плане, как и в случае с любым веб-сайтом, который вы создаете. Если вы не можете оправдать то, что вы сделали, как улучшение, уберите это.
Если вы не можете оправдать то, что вы сделали, как улучшение, уберите это.
Нет смысла перебарщивать с текстурами. Вся цель Интернета заключается в распространении информации. Как вы можете добиться этого, если ваш контент не читается? Кроме того, тонкость и нюансы — лучший способ продемонстрировать мастерство в предмете.
Подумайте о эффекте, которого вы пытаетесь достичь
Как мы знаем из опыта, слишком легко увлечься текстурой. Помня о конечном эффекте, которого вы пытаетесь достичь, это лучший способ избежать этого. Если вы хотите тонкий текстурированный фон, просто сделайте это, а затем переходите к следующему пункту в вашем списке. В противном случае вы никогда этого не сделаете.
Собирайте ресурсы, чтобы потом не искать их
Вы можете сэкономить огромное количество времени, загружая и архивируя ресурсы, которые кажутся вам полезными. Хранение ваших файлов в порядке — отличный план резервного копирования. Поверьте нам: нет ничего более неприятного, чем найти идеальный набор кистей и не вспомнить, где вы его нашли. Наш список кистей длинный и разнообразный. На протяжении многих лет мы собирали кисти с таких веб-сайтов, как deviantART и Brusheezy, из бесплатных разделов различных дизайнерских блогов и создавали свои собственные.
Наш список кистей длинный и разнообразный. На протяжении многих лет мы собирали кисти с таких веб-сайтов, как deviantART и Brusheezy, из бесплатных разделов различных дизайнерских блогов и создавали свои собственные.
Изучение масок
Обучение работе со слоями-масками сэкономит вам много времени в долгосрочной перспективе и станет важным инструментом в вашем арсенале. Маски также являются фантастическим способом неразрушающих экспериментов с вашим дизайном. Существует множество отличных руководств; быстрый поиск в Google привел меня к разделу «Понимание масок слоя в Photoshop».
Не жертвуйте качеством ради времени загрузки
Существует множество интересных способов не допустить, чтобы текстуры убивали время загрузки. Но не слишком жертвуйте качеством текстуры, потому что вместо того, чтобы выглядеть законченным и профессиональным, веб-сайт сразу же будет выглядеть устаревшим. Повторяющиеся текстурные узоры — хороший способ сократить время загрузки фона и крупных элементов.
Конечно, мы хотим проектировать с учетом присущих Интернету ограничений, но поскольку скорость интернет-соединения растет во всем мире, время загрузки не должно быть вашей главной заботой. Тем не менее, используйте текстуру в разумных пределах: сайт с большим количеством текстур неизбежно будет долго загружаться. Простой способ обойти размер файла — использовать повторяющиеся текстуры, особенно для фона. Tileables — отличный ресурс для начала работы. И мы всегда изучаем CSS Sprites и используем Smush.it для дальнейшего сжатия наших файлов.
Разница в качестве текстур здесь большая. Текстура слева сжата. Тот, что справа, тоже, но не так сильно.
Логичный выбор текстур
Наконец, что, возможно, так же важно, как и сохранение удобочитаемости, выбирайте текстуры, которые логичны для вашего дизайна. Если вы создаете веб-сайт для мебельного магазина, то ржавые текстуры не будут иметь особого смысла. Текстуры предназначены для создания индивидуальности, а не для того, чтобы сбить с толку посетителя, независимо от того, хорошо ли они выглядят. Удобство использования всегда должно быть на первом месте.
Удобство использования всегда должно быть на первом месте.
Текстуры: Сделай сам. Attitude
Один из многих способов получить текстуры — создать их самостоятельно. Мы большие сторонники этого, потому что это может сэкономить ваше время и дать именно тот результат, который вы ищете. И не волнуйтесь: это не так сложно, как кажется.
Сделайте несколько фотографий
Самый простой способ — взять свою надежную цифровую камеру и сделать снимки окружающих вас текстур, особенно тех, которые вы никогда не считали «текстурами». Уникальные текстуры помогут улучшить ваш стиль. Например, считаете ли вы верхнюю часть торта или пузыри в раковине пригодными для работы текстурами? Они все вокруг вас.
Эта фотография из Lost and Taken демонстрирует, что отличительная фотография может быть использована для специальной текстуры.
Если вы посмотрите вокруг себя, то увидите много гранжа: ветхие здания, бетонные стены, ржавый металл, кора деревьев, выветрившееся дерево. Это все фантастические экземпляры. На самом деле, для начала достаточно приличной камеры типа «наведи и снимай». Мы начали снимать собственные текстуры на старый Nikon Coolpix 4200, который работал безупречно.
Это все фантастические экземпляры. На самом деле, для начала достаточно приличной камеры типа «наведи и снимай». Мы начали снимать собственные текстуры на старый Nikon Coolpix 4200, который работал безупречно.
При съемке можно использовать полностью автоматический режим. Но не используйте вспышку, потому что она сделает изображение «сплющенным» и уберет большую часть деталей текстуры, особенно при съемке крупным планом. Позвольте камере сделать всю работу и всегда делайте несколько снимков текстуры, чтобы получить наилучший результат. Вы всегда можете положиться на постобработку в своем любимом графическом редакторе.
Сканеры тоже работают
Еще один замечательный инструмент — старый добрый планшетный сканер. Старая бумага, картон, коврики для мыши (приветствую Трента Уолтона за эту идею), бумажные пакеты, кожа список того, что вы можете сканировать, можно продолжать. Сканируйте в очень высоком разрешении, от 600 до 1200 DPI, чтобы текстура была высокого качества и могла быть адаптирована к любому проекту, в том числе к крупным печатным материалам. Сканирование с высоким разрешением также позволяет изолировать определенные точки на изображении для использования в качестве текстуры.
Сканирование с высоким разрешением также позволяет изолировать определенные точки на изображении для использования в качестве текстуры.
Когда вы освоитесь с этим, вы можете начать создавать элементы, используя традиционные художественные техники. Например, нанесите немного древесного угля на красивую плотную бумагу, которая может стать последним штрихом для вашего гранжевого фона, который вы искали. А как насчет брызг акриловой краски, чтобы добавить глубины вашему пользовательскому интерфейсу? Или кофейные пятна на бумаге? Возможности безграничны!
Вишенка на торте
Вы всегда можете оживить процесс, комбинируя текстуры . Используя режимы наложения слоев в Photoshop, вы можете комбинировать различные текстуры в одну. Калеб из Lost and Taken опубликовал подробное описание процесса, которому он следует при создании своих наборов.
Хотите верьте, хотите нет, но довольно бесполезные фильтры Photoshop также можно использовать для создания текстур. Шумовые текстуры — это просто с фильтром «Шум». Играя со значениями и уровнями фильтра, можно получить результаты для самых разных нужд. Есть также фильтр Texturize, хотя он довольно бесполезен и редко полезен. Тем не менее, это может помочь вам достичь части эффекта, к которому вы стремитесь.
Шумовые текстуры — это просто с фильтром «Шум». Играя со значениями и уровнями фильтра, можно получить результаты для самых разных нужд. Есть также фильтр Texturize, хотя он довольно бесполезен и редко полезен. Тем не менее, это может помочь вам достичь части эффекта, к которому вы стремитесь.
Небольшой эксперимент с фильтрами шума. Легкий шум лучше, но убедитесь, что вы все еще видите эффект.
Если вы хотите, чтобы текстура была бесшовной, то легче работать с равномерным распределением. «Монохроматический» гарантирует, что текстура не будет иметь цветового шума, который может конфликтовать с другими цветами в вашем дизайне.
Если вы заинтересованы в изучении основных методов применения текстуры к элементам, мы подготовили для вас несколько видеороликов. Более продвинутые пользователи, возможно, уже знакомы с этими приемами, но в любом случае могут захотеть освежить их. В любом случае, мы надеемся, что вы найдете их полезными.
Демонстрация использования кистей, уровней и слоев для создания текстуры.
Демонстрация использования файлов текстур, пакетов, уровней и слоев для создания текстуры.
Сочетание двух описанных выше методов с обзором более продвинутых идей.
Статьи и ресурсы
Статьи и учебные пособия
- Добавление текстуры в Photoshop, Method and Craft
- Создание мозаичных текстур, Method and Craft
- Винтажные эффекты в Illustrator, Method and Craft
- Создание винтажного плаката с помощью набора векторов 16, часть 1, GoMediaZine
- Создание винтажного плаката, часть 2, GoMediaZine
Бесплатные ресурсы
- 76 9126 Lost and Taken2 Patterns
- Projectdd
- Valleys in the Vinyl
- deviantART
- Flickr
Premium Resources
- Arsenal, Go Media WeGraphics0127
- GraphicRiver
- Vandelay Premier
- Zen Textures
- 48 Pixel Patterns
(AL) (TG) (VF). медленно реплицируется на веб-сайтах и в мобильных приложениях. Поэтому более глубокие знания о том, как применять текстуры в веб-дизайне, могут быть очень полезны каждому дизайнеру.
медленно реплицируется на веб-сайтах и в мобильных приложениях. Поэтому более глубокие знания о том, как применять текстуры в веб-дизайне, могут быть очень полезны каждому дизайнеру.
Текстуры высоко ценятся в веб-мире, поскольку они обеспечивают универсальность. Сайты с использованием текстур открыты практически для любого дизайнерского решения и редко перестают привлекать внимание.
Тенденция, однако, не нова: красивые текстуры нашего времени происходят от упрощенных узоров, винтажных и гранжевых текстур. Разработка позволила дизайнерам использовать текстуры по-разному и обогатить пользовательский опыт с помощью изысканных и персонализированных веб-сайтов.
Булавка
Кроме того, хорошо подобранная текстура в сочетании с правильным шрифтом — это просто и быстро; и это может направить ваш творческий потенциал на создание уникального и очень успешного веб-сайта.
Что такое текстура?
Вообще говоря, текстура — это просто креативный элемент дизайна. Как бы просто это ни было, текстура может превратиться в «чудовище дизайна» и сделать ваш сайт более интересным и насыщенным.
Как бы просто это ни было, текстура может превратиться в «чудовище дизайна» и сделать ваш сайт более интересным и насыщенным.
Булавка
Текстура — это не просто визуальный инструмент: дизайнеры ассоциируют ее с чувствами и рассматривают ее как средство, которое преобразует 2D в 3D и придает предметам «реальный» вид.
Текстуры — будущее фоновых изображений и узоров
Люди нередко путают текстуры с узорами или фоновыми изображениями. Однако они совершенно разные и могут производить совершенно разные эффекты на веб-сайте. Поэтому вам следует сравнить их и найти лучшее решение для вашего бренда и вашего сайта.
- Узоры, например, маленькие, воспроизводимые и узнаваемые.
- Текстуры намного сложнее, и они могут показаться случайными, потому что их цель — многократное использование.
- Фоновые изображения — это совсем другое: они не повторяются, они широкие и очень детализированные. Разнообразны они и в смысле образности, от нарисованных зарисовок и иллюстраций до четких и резких фотографий.

Функциональность
Булавка
Текстура — это не просто инструмент дизайна, это принцип дизайна! Причина в том, что с каждым днем он приобретает все большее значение и применяется ко всем типам веб-сайтов/приложений.
Текстуры создают реалистичные и тактильные ощущения и создают прочную связь между пользователем и дизайном. На самом деле, благодаря текстурам мы можем связать веб-сайт с каким-то реальным предметом или опытом.
Текстуры придают важность элементам веб-сайта: они привлекают внимание и направляют его на определенный заголовок, значок, заголовок или кнопку действия. По сути, текстуры выделяют наиболее важные элементы одного веб-сайта.
Минимальные текстуры применяются для выделения определенной части контента и должны направлять посетителя к ней. Аккуратное использование текстуры может указать на ключевые элементы вашего бренда.
Использование текстур на службе вашего дизайна
Пин-код
Начнем с того, что текстура — это средство, которое может придать оригинальность и уникальность вашему веб-сайту/приложению. Это может сделать его острым и привлекательным, и это может заинтриговать пользователей посетить его. При правильном применении текстура мгновенно создаст потрясающие макеты и сделает ваш сайт популярным.
Это может сделать его острым и привлекательным, и это может заинтриговать пользователей посетить его. При правильном применении текстура мгновенно создаст потрясающие макеты и сделает ваш сайт популярным.
Вы можете посмотреть сайты ваших конкурентов. Например, если у вас есть веб-сайт с футболками, проверьте, не используют ли ваши прямые конкуренты текстуры на своих веб-сайтах. Если нет, вы можете использовать текстуры на своем сайте, чтобы выделиться из толпы.
Причина этого в том, что текстуры кажутся более реалистичными, чем другие инструменты дизайна; поэтому они запоминаются и вызывают эмоциональную реакцию пользователей.
Правильно структурированная информация
Пин
Текстура является визуальным ориентиром для ваших посетителей. Так же, как фигуры, блоки и границы, текстура может логически разделять контент. В этом аспекте важно сочетать их с другими аналогичными методами; и установить его в архитектуре веб-сайта таким образом, чтобы повысить эффективность.
По словам довольных пользователей, веб-сайты с текстурами лучше вызывают обратную связь, так как выглядят интереснее и вызывают позитивное настроение.
Текстура может проявляться во многих различных формах и версиях: это может быть достигнуто с помощью шрифтов, комбинированных узоров, фотографий, эскизов и иллюстраций. Для более простых веб-сайтов даже крошечный фрагмент текстуры может работать.
Пин-код
Лучший способ начать их применять — рассмотреть выдающиеся веб-сайты, использующие текстуры. Мы могли бы черпать вдохновение из их текстурированного фона, броских верхних и нижних колонтитулов, блоков контента, шрифтов или даже боковых панелей. Текстура обогащает визуальное измерение предметов любого стиля и дизайна.
Креативные и придирчивые дизайнеры действительно могут извлечь выгоду из текстур: они могут создавать прекрасные шедевры и придавать индивидуальность своим веб-сайтам. Однако не стоит преувеличивать, потому что мы рискуем создать бардак, который вряд ли можно будет приспособить к дальнейшим модификациям.
Хорошо выполненная фоновая текстура может служить отличной заменой простым и скучным рисункам и может привлечь внимание к элементам, которые в противном случае остались бы незамеченными.
Важные приемы применения текстур в веб-дизайне
Как мы уже упоминали, текстура полностью связана с личным измерением пользовательского опыта. Его цель — создать ощущение тепла и гостеприимства.
Вот несколько приемов, как этого добиться:
Не жертвуйте разборчивостью
Булавка
Какой бы хорошей ни была ваша текстура, она не может заменить четкое и читаемое содержимое. Дизайнеры нередко применяют четкие текстуры, которые не оставляют свободного места для текста. Это буквально кратчайший путь к провалу, потому что пользователи не в состоянии понять сообщение, которое вы пытаетесь им донести.
Будь проще
Эффективный дизайн зависит от функциональности, а не слишком большого количества деталей. Найдите простой тип текстуры, соответствующий требованиям вашего сайта; и убедитесь, что у пользователей нет проблем с пониманием основного сообщения.
Сосредоточьтесь на своей аудитории
Пин-код
Как и во всех других областях дизайна, вы должны провести исследование и ориентироваться на определенную аудиторию. Затем вы должны проанализировать их ожидания и предложить что-то знакомое им, чтобы они никогда не сбивались с толку.
Будь смелым
Булавка
Экспериментируй с разными дизайнами: чем больше ты будешь это делать, тем лучше будет качество твоего сайта! Ваша аудитория любит инновации, пока они служат правильной цели и стоят в нужном месте. В конце концов, вы никогда не знаете, что может принести вам творчество.
Не принимайте ничего, кроме совершенства
Желательна простота, но всегда можно придумать несколько способов сделать дизайн более интересным. Если вы имеете дело с одним цветом, используйте мелкие и броские детали. Резкий контраст также очень рекомендуется.
Ориентируйтесь на эффект: как показывает опыт, «заблудиться» в текстурах несложно. Вы всегда можете забыть о себе и продолжать добавлять все больше и больше деталей, что обычно приводит к разрушительным последствиям.
Вы всегда можете забыть о себе и продолжать добавлять все больше и больше деталей, что обычно приводит к разрушительным последствиям.
Чтобы избежать этого риска, мы рекомендуем вам сосредоточиться на результатах, которых вы хотите достичь; и предоставить текстуры, которые сделают этот опыт более интересным, не нарушая его производительности.
Убедитесь в согласованности
Контакт
Если вы выбираете более одной текстуры, убедитесь, что вы выбрали только ту, которая выглядит последовательно. Если вы не можете найти подходящие текстуры, вы можете, по крайней мере, использовать монохроматические цветовые схемы, и вы добьетесь того же эффекта.
Прочтите о масках слоев
Маски слоев — это полезные инструменты, обеспечивающие экономию времени и настройку.
Самой важной характеристикой вашей текстуры должна быть привлекательность: выбор красивой текстуры для применения на всех страницах — это кратчайший путь к привлекательному веб-сайту. Приятная для глаз текстура может привлечь внимание ко всем аспектам веб-сайта и мотивировать пользователей вернуться.
Приятная для глаз текстура может привлечь внимание ко всем аспектам веб-сайта и мотивировать пользователей вернуться.
Создайте свою собственную коллекцию ресурсов
Прежде чем начать, убедитесь, что у вас есть обширный архив ресурсов, которые вы могли бы использовать в долгосрочной перспективе. Проанализируйте и систематизируйте все файлы и составьте для них план резервного копирования.
Убедите своих пользователей
Независимо от того, какой тип текстуры вы применяете, убедитесь, что он соответствует ожиданиям ваших пользователей и стилю, который вы пытаетесь продвигать.
Начните с главной страницы-победителя и повторите стиль на всех других страницах, чтобы пользователи доверяли вашему бренду и вашему контенту.
Заключительные мысли
Наконец, текстуры могут придать уникальность вашему дизайн-проекту. Это создаст особый образ и вызовет определенные чувства, как и ожидалось при разработке концепции. И шаблоны, и текстуры делают веб-дизайн более реальным и сильным.
