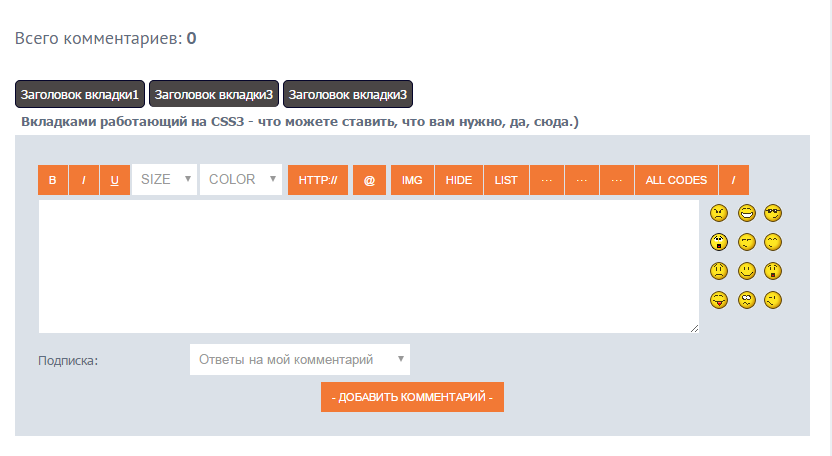
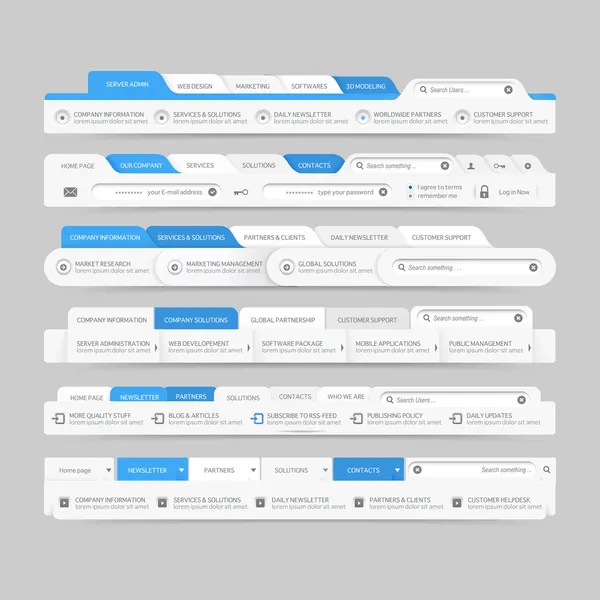
Как использовать элемент Tabs в дизайне сайта
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Элементы веб-страницы
- Элемент Вкладок
Добавьте Аккордеон, чтобы представить данные с вкладками в виде раскрывающихся и сворачивающихся панелей.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Дизайн блоков вкладок
Чтобы начать с элементов вкладок, вы можете использовать дизайн вкладок. Вы можете найти их, щелкнув панель быстрого доступа -> синий значок «Плюс», чтобы открыть меню «Добавить». Затем прокрутите вниз до элемента «Вкладки». Нажмите на элемент «Вкладки», чтобы открыть панель с пресетами, дизайнами и элементами. Щелкните любой дизайн, чтобы добавить новый блок с элементом «Вкладки».
Затем прокрутите вниз до элемента «Вкладки». Нажмите на элемент «Вкладки», чтобы открыть панель с пресетами, дизайнами и элементами. Щелкните любой дизайн, чтобы добавить новый блок с элементом «Вкладки».
Узнать больше
Переместить вкладки
После добавления элемента «Вкладки» и содержимого во вкладки вы можете легко перемещать вкладки в элементе, чтобы упорядочить их наилучшим образом для нужд веб-дизайна. Щелкните вкладку, а затем стрелку влево или вправо на контекстной панели инструментов, чтобы переместить вкладки соответствующим образом.
Узнать больше
Your browser does not support HTML5 video.
Цвета вкладок
Легко меняйте цвета для добавленного элемента Tab, так как цвет является ключевым фактором для вашего веб-дизайна. Выберите элемент Tabs в своем блоке. Посмотрите прямо на панель свойств. Щелкните ссылку раздела «Цвета», чтобы перейти на панель «Цвета».
Узнать больше
Расстояние между вкладками в элементе вкладок
Вы можете изменить выравнивание и интервал между элементами, сверху вниз и слева направо для вкладок. Выберите элемент Tabs, перейдите на панель свойств и щелкните ссылку Spacing. В открывшейся панели измените соответствующие свойства Psacing, чтобы добиться наилучших результатов для вашего веб-дизайна.
Узнать больше
Бесплатные шаблоны с Элемент вкладок
-
Читать Информацию О Компании Магазин Одежды
-
Текстовые Вкладки Шаблон Целевой Страницы
-
Вкладки Бизнеса Bootstrap Html
-
Вкладки На Темном Фоне Одна Страница
-
Техно Табы Шаблон Магазина
-
Вкладки Моды Html Шаблон Сайта
-
Вкладки С Информацией Html-Сайт
-
-
Таблица Профессий Бесплатный Css
-
Архитектурные Решения Недвижимость
-
Настроить любой шаблон
Скачать
-
Технические Характеристики Наушников Цветовые Решения
-
Вкладки На Градиентном Фоне Шаблон Портфолио
-
Вкладки Art Шаблон Агентства
-
Вкладки Бизнес На Темном Фоне Премиум-Элементы
-
Вкладки Архитектурных Фирм Бесплатные Шаблоны
Практические Планы Темы WordPress
-
Вкладки Бизнес На Сером Фоне Отзывчивый Шаблон Html5
How To Use Tabs Element In Website and Page Builder
Use the Tabs to define multiple groups of elements placed in the same tab area and see how they will change the look to the template. Element tabs consist of a group of elements displayed for the selected tab. Add new tabs and control their colors, texts, and spacing. You can duplicate tabs elements, and you will have identical items.
Element tabs consist of a group of elements displayed for the selected tab. Add new tabs and control their colors, texts, and spacing. You can duplicate tabs elements, and you will have identical items.
The whole tabs element is added with added elements, but if you need to add a tab in the added element, just use the gray plus sign next to the tabs, which adds a tab element. The active tab is not focusing much on the color of the text as well as the background. Tabs allow easy navigation on the page, and visitors can easily skip to content. Use tabs and create a wonderful image gallery for your page. You can put your Google Map element in the tab and make it look nice for users. Adding a help center to your website is in trend, so our editor allows you to add a stylish help center button. It also applies to the progress bar. The tabs element allows displaying a large amount of information in a small area. Don’t worry about how many tabs you need to create for your website. The element will satisfy you.
Like the drag and drop builder, our tool allows stylizing the border for tabs element borders and tab rows with properties in the property panel. Similar to the page tabs builder elements, our instrument elements are also editable, and they allow us to set the background for the Tabs and Tab Row. Specify the tab alignment in the spacing section of the property panel for the tab element. Also, you can set spacing for all tabs in the spacing section in the property panel. To change tabs elements, please enter the class element, and change the design. Tabs allow you to add the content area and here put Page Builder elements.
To add a new tab button, open the search bar and find the tab element. The stylish tabs element is perfect for controlling every element style, like the row tabs background color, row border size, etc. With a text editor, you can edit the content and replace multimedia files easily. Some websites need such elements and functions, like add to cart function, submit a ticket button, icon box, social share element, google maps elements, contact form 7, etc. So, tabs will help to stylize them to your taste.
So, tabs will help to stylize them to your taste.
| HTML———————————-+————————————- | |
| <div> | |
| <input type=»radio» name=»tabs» checked> | |
| <label for=»tab1″ title=»Вкладка 1″>Вкладка 1</label> | |
| <input type=»radio» name=»tabs»> | |
| <label for=»tab2″ title=»Вкладка 2″>Вкладка 2</label> | |
| <input type=»radio» name=»tabs»> | |
| <label for=»tab3″ title=»Вкладка 3″>Вкладка 3</label> | |
| <input type=»radio» name=»tabs»> | |
| <label for=»tab4″ title=»Вкладка 4″>Вкладка 4</label> | |
| <section> | |
| <p> | |
Здесь размещаете любое содержание. … … | |
| </p> | |
| </section> | |
| <section> | |
| <p> | |
| Здесь размещаете любое содержание…. | |
| </p> | |
| </section> | |
| <section> | |
| <p> | |
| Здесь размещаете любое содержание…. | |
| </p> | |
| </section> | |
| <section> | |
| <p> | |
Здесь размещаете любое содержание. … … | |
| </p> | |
| </section> | |
| </div> | |
| CSS—————————————————*————————————— | |
| /* Базовый контейнер табов */ | |
| .tabs { | |
| min-width: 320px; | |
| max-width: 800px; | |
| padding: 0px; | |
| margin: 0 auto; | |
| } | |
| /* стили секций с содержанием */ | |
| section { | |
| display: none; | |
| padding: 15px; | |
| background: #fff; | |
| border: 1px solid #ddd; | |
| } | |
. tabs input { tabs input { | |
| display: none; | |
| } | |
| /* стили вкладок (табов) */ | |
| .tabs label { | |
| display: inline-block; | |
| margin: 0 0 -1px; | |
| padding: 15px 25px; | |
| font-weight: 600; | |
| text-align: center; | |
| color: #aaa; | |
| border: 1px solid #ddd; | |
| background: #f1f1f1; | |
| border-radius: 3px 3px 0 0; | |
| } | |
| /* шрифт-иконки от Font Awesome в формате Unicode */ | |
. tabs label:before { tabs label:before { | |
| font-family: fontawesome; | |
| font-weight: normal; | |
| margin-right: 10px; | |
| } | |
| .tabs label[for*=»1″]:before { | |
| content: «\f19a»; | |
| } | |
| .tabs label[for*=»2″]:before { | |
| content: «\f17a»; | |
| } | |
| .tabs label[for*=»3″]:before { | |
| content: «\f13b»; | |
| } | |
. tabs label[for*=»4″]:before { tabs label[for*=»4″]:before { | |
| content: «\f13c»; | |
| } | |
| /* изменения стиля заголовков вкладок при наведении */ | |
| .tabs label:hover { | |
| color: #888; | |
| cursor: pointer; | |
| } | |
| /* стили для активной вкладки */ | |
| .tabs input:checked + label { | |
| color: #555; | |
| border: 1px solid #ddd; | |
| border-top: 1px solid #009933; | |
| border-bottom: 1px solid #fff; | |
| background: #fff; | |
| } | |
| /* активация секций с помощью переключателя :checked */ | |
| #tab1:checked ~ #content1, | |
| #tab2:checked ~ #content2, | |
| #tab3:checked ~ #content3, | |
| #tab4:checked ~ #content4 { | |
| display: block; | |
| } | |
| /* медиа запросы для различных типов носителей */ | |
| @media screen and (max-width: 680px) { | |
. tabs label { tabs label { | |
| font-size: 0; | |
| } | |
| .tabs label:before { | |
| margin: 0; | |
| font-size: 18px; | |
| } | |
| } | |
| @media screen and (max-width: 400px) { | |
| .tabs label { | |
| padding: 15px; | |
| } | |
| } |
14 рекомендаций по удобству использования вкладок веб-сайта
Джастин Мифсуд
Вкладки уже давно используются для отображения альтернативных представлений одной и той же группы информации вкладки в программном обеспечении. Известные как «вкладки модуля », они до сих пор используются на веб-сайтах. Например, такие авиакомпании, как Ryanair, easyJet и AirMalta, используют модуль 9.0009 вкладки , чтобы пользователь мог переключаться между бронированием авиабилетов, гостиниц и проката автомобилей.
Известные как «вкладки модуля », они до сих пор используются на веб-сайтах. Например, такие авиакомпании, как Ryanair, easyJet и AirMalta, используют модуль 9.0009 вкладки , чтобы пользователь мог переключаться между бронированием авиабилетов, гостиниц и проката автомобилей.
С появлением веб-сайтов вкладок стали использоваться для навигации целей. Этот метод был впервые популяризирован Amazon в 1998 году. Хотя Amazon в конечном итоге отказался от вкладки навигации в 2007 году, есть несколько превосходных и творческих способов использования вкладок на веб-сайтах для обоих модулей, а также навигации . В этом посте я предоставлю список из 14 руководящих принципов, которые вы можете использовать в качестве контрольного списка, чтобы убедиться, что вкладки на вашем веб-сайте можно использовать.
Почему
вкладок хороши для удобства использования При правильном использовании и реализации вкладок считаются отличным элементом управления пользовательского интерфейса (UI), который способствует повышению удобства использования . Это потому, что вкладок :
Это потому, что вкладок :
- Отличные метафоры: В терминологии пользовательского интерфейса метафоры — это идеи или объекты, которые используются для облегчения знакомства между пользователем и приложением. Использование вкладок в пользовательском интерфейсе — отличная метафора, поскольку они выглядят как настоящие разделители вкладок в файлах или вкладок в папках в ящике для файлов. Таким образом, пользователям будет более интуитивно понятно, что эти вкладок делят контент на разделы, и, как и в реальной жизни, при переходе к вкладке (эмулируемой в Интернете путем нажатия на вкладку) будет отображаться соответствующий контент.
- Улучшение организации контента: Вкладки делят контент на значимые разделы, которые занимают меньше места на экране. В связи с этим пользователи могут легко получить доступ к интересующему их контенту (вместо того, чтобы иметь весь контент в абзацах).

- Улучшение организации контента: Вкладки делят контент на значимые разделы, которые занимают меньше места на экране. В связи с этим пользователи могут легко получить доступ к интересующему их контенту (вместо того, чтобы иметь весь контент в абзацах).
- Визуально приятный: Реализован правильно, вкладок могут улучшить визуальный аспект веб-сайта. Благодаря своей форме и функциональности они добавляют интересный элемент пользовательского интерфейса, который интуитивно понятен в использовании, и пользователям его очень трудно не заметить.
Я составил следующий список рекомендаций из различных источников и на основе собственного опыта. Хотя могут быть и другие руководства и рекомендации, я считаю этот список из 14 руководств наиболее эффективным для обеспечения вклада 9.0009 удобство использования .
- Вкладки должны выглядеть и вести себя как вкладки : У пользователей есть предубеждения о том, как должны выглядеть и вести себя вкладки .
 Это результат использования вкладок как в реальном мире, так и в Интернете. Таким образом, любое отклонение от этих предубеждений, естественно, приведет их в замешательство.
Это результат использования вкладок как в реальном мире, так и в Интернете. Таким образом, любое отклонение от этих предубеждений, естественно, приведет их в замешательство.
- Вкладки должны выглядеть и вести себя как вкладки : У пользователей есть предубеждения о том, как должны выглядеть и вести себя вкладки .
- Разместите вкладки навигации в верхней части страницы: Если вкладки используются для целей навигации , лучше всего разместить их в самой верхней части вашей веб-страницы. Это то место, где пользователи ожидают их найти. И наоборот, размещение вкладок внизу, по бокам или, что еще хуже, под сгибом вашей веб-страницы увеличивает вероятность того, что пользователи их не увидят. Помните, что пользователи начнут «искать» страницу еще до того, как загрузится фактическое содержимое и макет этой страницы. Таким образом, они сосредоточатся на верхнем левом сегменте вашей веб-страницы, даже до того, как она загрузится, потому что там они ожидают найти идентификатор вашего сайта и основной навигация .

- Разместите вкладки навигации в верхней части страницы: Если вкладки используются для целей навигации , лучше всего разместить их в самой верхней части вашей веб-страницы. Это то место, где пользователи ожидают их найти. И наоборот, размещение вкладок внизу, по бокам или, что еще хуже, под сгибом вашей веб-страницы увеличивает вероятность того, что пользователи их не увидят. Помните, что пользователи начнут «искать» страницу еще до того, как загрузится фактическое содержимое и макет этой страницы. Таким образом, они сосредоточатся на верхнем левом сегменте вашей веб-страницы, даже до того, как она загрузится, потому что там они ожидают найти идентификатор вашего сайта и основной навигация .
- Только 1 ряд из вкладок : Наложение вкладок друг на друга усложняет пользовательский интерфейс и усложняет навигацию для пользователя. В этом руководстве конкретно говорится о наличии двух или более наборов из вкладки и не включает двойную вкладку навигации . Последнее на самом деле считается хорошим соглашением для введения иерархии в пределах вкладок .
- Всегда иметь одну из вкладок предварительно выбранных: Это добавляет вкладки больше эффекта, что очень важно, особенно в течение первых нескольких секунд.

- Четко указать, какая вкладка в данный момент активна: Это можно сделать с помощью цвета, сделав ее больше, чем неактивные вкладки , сделав ее метку полужирной и поместив ее перед неактивными вкладками . Также убедитесь, что метка активной вкладки хорошо видна и читаема.
- Четко укажите, какие вкладки в настоящее время неактивны: Убедитесь, что неактивные вкладки затемнены и/или исчезли. В то же время убедитесь, что они по-прежнему видны, а их метки читаются, чтобы пользователи могли их видеть и выбирать.
- Всегда иметь одну из вкладок предварительно выбранных: Это добавляет вкладки больше эффекта, что очень важно, особенно в течение первых нескольких секунд.
- Активная вкладка должна отображаться связанной с областью содержимого: Чтобы усилить метафору реальной вкладки, вы должны сделать активную вкладку связанной со страницей, содержащей ее содержимое. Это то, что пользователи ожидают от картотеки.

- Активная вкладка должна отображаться связанной с областью содержимого: Чтобы усилить метафору реальной вкладки, вы должны сделать активную вкладку связанной со страницей, содержащей ее содержимое. Это то, что пользователи ожидают от картотеки.
- Расположите ярлыки вкладок в порядке, удобном для ваших пользователей: Вы должны определить, существует ли порядок, в котором ваши вкладки должны быть представлены, чтобы облегчить использование вашего сайта. Выполняя это упражнение, важно принять внешний взгляд и поставить себя на место вашего пользователя. Таким образом, логика вашего пользователя должна преобладать, а не ваша.
- Метки вкладок должны быть написаны простым языком: Это облегчает пользователям сканирование и понимание вкладок . В этом случае им будет легче предсказать тип контента, к которому приведет нажатие на каждую вкладку.
- Метки вкладок должны состоять из 1-2 слов: Метки на вкладках должны четко описывать их функцию или назначение не более чем в двух словах.
 Это гарантирует, что пользователи поймут значение вкладки, что приведет к безошибочному выбору. Ограничение себя 1-2 словами также поможет вам больше думать о выборе лучших слов для ярлыков вкладок.
Это гарантирует, что пользователи поймут значение вкладки, что приведет к безошибочному выбору. Ограничение себя 1-2 словами также поможет вам больше думать о выборе лучших слов для ярлыков вкладок. - Использовать заглавные буквы в стиле заголовка: Метки вкладок должны быть написаны в заглавном регистре, то есть только первый символ каждого слова должен быть написан прописными буквами. Как и в случае со всем текстом на веб-сайтах, не рекомендуется писать метки вкладок заглавными буквами, поскольку это затрудняет их чтение (хотя негативный эффект в этом случае меньше, поскольку метки вкладок должны состоять всего из 1 или 2 слов).
- Обеспечение быстрого времени отклика: Пользователи ожидают, что содержимое будет отображаться быстрее при нажатии на вкладку (обычно менее 0,1 с), а не при нажатии на ссылку.
 Этого можно добиться с помощью AJAX, загрузив содержимое в фоновом режиме и сделав его видимым при нажатии на вкладку. Однако вы можете использовать любой метод, пока конечный результат создает у пользователей впечатление, что существует физическая связь между их щелчком мыши на вкладке и загружаемым содержимым.
Этого можно добиться с помощью AJAX, загрузив содержимое в фоновом режиме и сделав его видимым при нажатии на вкладку. Однако вы можете использовать любой метод, пока конечный результат создает у пользователей впечатление, что существует физическая связь между их щелчком мыши на вкладке и загружаемым содержимым. - Рассмотрите возможность «группировки» связанных вкладок : Если у вас есть несколько вкладок , вы можете сгруппировать связанные вкладки . В таких случаях может пригодиться использование дополнительных сигналов, таких как цвет . Однако, как всегда, никогда не полагайтесь только на цвет в качестве подсказки. Это связано с тем, что до 10% пользователей имеют ту или иную форму дальтонизма, в то время как процент пользователей по-прежнему не может понять причину, по которой вы использовали цвет .
- Обеспечение быстрого времени отклика: Пользователи ожидают, что содержимое будет отображаться быстрее при нажатии на вкладку (обычно менее 0,1 с), а не при нажатии на ссылку.
- Не используйте вкладки для замены навигационных крошек: Хотя вкладки могут использоваться для объяснения того, где вы находитесь и куда вы можете перейти на веб-сайте, их никогда не следует использовать в качестве замены навигационных крошек.
 Хлебные крошки показывают иерархию сайта — то, что невозможно отобразить, если ваш сайт имеет более 2 уровней в глубину (например, Главная > Уровень 1 > Уровень 2). Пользователи узнают оба вкладки и панировочные сухари, когда они их видят и знают, как они должны себя вести. Использование одного вместо другого отрицательно скажется на удобстве использования вашего сайта .
Хлебные крошки показывают иерархию сайта — то, что невозможно отобразить, если ваш сайт имеет более 2 уровней в глубину (например, Главная > Уровень 1 > Уровень 2). Пользователи узнают оба вкладки и панировочные сухари, когда они их видят и знают, как они должны себя вести. Использование одного вместо другого отрицательно скажется на удобстве использования вашего сайта .
Веб-сайт- Не используйте вкладки для замены навигационных крошек: Хотя вкладки могут использоваться для объяснения того, где вы находитесь и куда вы можете перейти на веб-сайте, их никогда не следует использовать в качестве замены навигационных крошек.
Полезные ресурсы и идеи для этого поста
- Модуль Вкладки в Веб-дизайн : передовой опыт и решения Джейкоба Губа
- Демонстрация хорошо продуманных вкладок Навигация от Мэтта Кронина
- Вкладки , используется по праву Якобом Нильсеном
- История вкладки Amazon Навигация Люк Вроблевски
Вас интересует пересечение UX и UI дизайна? Онлайн-курсы по шаблонам проектирования пользовательского интерфейса для успешного программного обеспечения и дизайн-мышления: руководство для начинающих могут научить вас необходимым навыкам. Если вы пройдете курс, вы получите признанный в отрасли сертификат о прохождении курса, который поможет вам продвинуться по карьерной лестнице. С другой стороны, если вы хотите освежить в памяти основы UX и юзабилити, попробуйте онлайн-курс User Experience (или другую тему дизайна). Удачи на вашем пути обучения!
Если вы пройдете курс, вы получите признанный в отрасли сертификат о прохождении курса, который поможет вам продвинуться по карьерной лестнице. С другой стороны, если вы хотите освежить в памяти основы UX и юзабилити, попробуйте онлайн-курс User Experience (или другую тему дизайна). Удачи на вашем пути обучения!
(Главное изображение: Depositphotos)
Рубрики: Рекомендации по пользовательскому опыту С тегами: Интерфейс и навигация, Юзабилити, Рекомендации по удобству использования . В первую очередь он консультант, специализирующийся в нескольких основных областях. Джастин также является приглашенным лектором в Университете Хартфордшира и экспертом-обозревателем журнала Smashing Magazine. Вы можете связаться с ним через его профиль LinkedIn.
5 лучших веб-сайтов для гитарных табулатур в 2022 году (бесплатно)
Если вы гитарист, который лучше всего учится, играя песни, то гитарные табулатуры могут стать вашим лучшим другом при правильном использовании.
Гитарные табулатуры могут быть отличным способом быстро выучить новые песни, особенно если вы новичок, поскольку они облегчают визуализацию музыки.
Самое приятное то, что табулатуры для гитары так широко доступны в Интернете, что вы можете выучить любую песню совершенно бесплатно.
Единственная проблема заключается в том, что многие онлайн-сайты с табулатурой для гитары могут предоставлять неправильные табы для гитары. И если вы новичок, вы никогда не сможете понять, точен он или нет.
Тем не менее, если вы знаете, где искать, табы для гитары могут стать отличным способом выучить ваши любимые песни.
В этой статье мы рассмотрим 5 лучших веб-сайтов с табулатурой для гитары, которые абсолютно бесплатны и предоставляют самые точные табы для гитары.
Связанный пост: Хотите взять с собой гитару в дорогу? Также ознакомьтесь с моим руководством по лучшим приложениям для табулатуры для гитары для iOS и Android
Содержание
Лучшие бесплатные сайты для табулатуры для гитары Табулатура для гитары стала одной из наиболее широко распространенных форм нотной записи в последние годы.
В наше время легко научиться играть на гитаре, не читая ноты .
Вы можете научиться играть любую песню, которую только сможете придумать, с помощью совершенно бесплатных онлайн-ресурсов.
Единственная проблема заключается в том, что большинство сайтов с гитарными табулатурами в Интернете принимают табы для гитар, загруженные пользователями, а это означает, что многие ресурсы не соответствуют действительности.
Если вы новичок, вам, вероятно, будет сложно отличить хорошие табулатуры от плохих.
К счастью, я собрал список лучших веб-сайтов с гитарными табулатурами, которые я считаю очень надежными по большей части.
Вот 5 лучших бесплатных сайтов с вкладками для гитары:
- Songsterr
- Ultimate Guitar
- Guitar Pro Tabs
- GuitarTabs.cc
- YouTube
Songsterr is probably my favorite guitar tab website on this entire список.
В отличие от обычных гитарных табуляторов, Songsterr — это совершенно бесплатный онлайн-плеер для табулатур.
Это означает, что вы можете воспроизводить гитарные табы со слышимыми миди-инструментами.
Это очень полезно, потому что вы сможете услышать, как должна звучать вкладка.
Если вы знакомы с гитарными табулатурами, то знаете, что их главный недостаток в том, что они не указывают тактовый размер, что затрудняет определение ритма песни.
Возможность услышать, как должна играть табуляция, значительно облегчит вам жизнь.
Великолепный и интуитивно понятный интерфейс позволяет ставить на паузу, воспроизводить и регулировать громкость отдельных треков инструментов.
У них есть база данных, содержащая более 500 000 гитарных табулатур, так что вы сможете найти любую песню, которую захотите.
Самое приятное в Songsterr то, что он абсолютно бесплатный и без рекламы.
У них есть профессиональная версия, которая дает вам больше контроля над воспроизведением и возможность отключать звук отдельных треков, но бесплатной версии более чем достаточно для большинства людей.
Ultimate Guitar , вероятно, самый известный веб-сайт, посвященный гитаре.
Если вы какое-то время были в гитарном сообществе, вы, вероятно, уже слышали об Ultimate Guitar.
У них самая большая коллекция гитарных табулатур, отправленных пользователями, так что вы сможете найти почти все, что вам нужно.
Кроме того, у них также есть специальный проигрыватель вкладок для файлов Guitar Pro, аналогичный Songsterr. Если вам нужны табы лучшего качества, вы можете перейти на их платформу Ultimate Guitar Pro , которая предлагает больше функций.
Единственная проблема с Ultimate Guitar заключается в том, что некоторые вкладки на платформе заключаются в том, что вы можете столкнуться с некоторыми неточными вкладками, если не знаете, как их использовать.
Вот несколько советов, которые помогут вам найти лучшие табы для гитары, предлагаемые на веб-сайте.
Поиск вкладок с высоким рейтингом Как уже упоминалось, Guitar Pro представляет собой набор файлов вкладок, отправленных пользователями. Люди обычно оценивают эти вкладки на основе их общего качества, поэтому обязательно ищите вкладки с большим количеством отзывов с 4 и 5 звездами. Обычно они довольно точны и обычно имеют несколько дорожек.
Люди обычно оценивают эти вкладки на основе их общего качества, поэтому обязательно ищите вкладки с большим количеством отзывов с 4 и 5 звездами. Обычно они довольно точны и обычно имеют несколько дорожек.
Если вы ищете песню, которую хотите выучить, обязательно обратите внимание на правую боковую панель. Вы увидите различные типы вкладок, такие как «Аккорды», «Вкладка», «Guitar Pro» или «Pro».
Аккорды обычно содержит текст песни и указывает, какие аккорды следует играть в каждом куплете песни. Это не поддерживает их специальный проигрыватель вкладок, поэтому вы не сможете услышать, как звучит песня.
Вкладка будет отображать вкладки только в текстовом формате. Это также не поддерживает родной проигрыватель вкладок Ultimate Guitar, поэтому я обычно избегаю этого типа.
Guitar Pro поддерживает собственный проигрыватель, поэтому всегда выбирайте вкладку с Guitar Pro, если она доступна. Вы также можете загрузить файл табуляции Guitar Pro и отредактировать табуляцию, если у вас есть программное обеспечение.
Вы также можете загрузить файл табуляции Guitar Pro и отредактировать табуляцию, если у вас есть программное обеспечение.
В целом, Ultimate Guitar — один из лучших веб-сайтов с вкладками для гитары, если вы знаете, как им правильно пользоваться.
Табы для Guitar ProТабы для Guitar Pro — еще один отличный веб-сайт, где можно найти точные табы для гитары.
В отличие от обычных сайтов с вкладками для гитары, на Guitar Pro Tabs не отображаются вкладки, а вы загружаете их на свой компьютер.
Как следует из названия, веб-сайт представляет собой огромную коллекцию файлов Guitar Pro для тысяч песен.
Это означает, что вам необходимо загрузить официальное программное обеспечение Guitar Pro или используйте стороннее альтернативное программное обеспечение для табулатуры, такое как Tux Guitar.
Что делает этот веб-сайт таким замечательным, так это то, что вы точно знаете, что получаете, поскольку все они представляют собой файлы Guitar Pro.
Каждый загруженный файл табуляции будет воспроизводиться в Guitar Pro, что означает, что вы сможете воспроизвести его и прослушать песни. Это значительно облегчает изучение новой песни.
По сравнению с Ultimate Guitar, где могут быть разные типы файлов, которые не поддерживают свой родной проигрыватель, вкладки Guitar Pro обеспечивают более единообразную работу.
Единственным недостатком является то, что файлы приходится скачивать и открывать во внешнем ПО.
Это менее удобно, чем что-то вроде Songsterr, где вы можете воспроизводить все нативно в своем браузере.
Тем не менее, Guitar Pro Tabs предлагает отличный выбор песен, поэтому я считаю его хорошим сайтом для гитарных табов.
GuitarTabs.CCGuitarTabs.cc — еще один популярный веб-сайт для гитарных табов, который существует с самого начала.
Мне понравилось пользоваться этим веб-сайтом благодаря его простому и понятному интерфейсу.
Вас не засыпают рекламой и всплывающими окнами, и нет 20 различных боковых панелей, отвлекающих ваше внимание.
Есть только две колонки популярных гитарных табулатур для изучения и панель поиска, которая поможет вам найти то, что вы ищете.
Очень хороший выбор вкладок.
Хотя этот сайт предназначен для более популярных песен, я также нашел здесь несколько менее известных песен.
С точки зрения точности, все песни, которые я пробовал, по большей части были точными.
Моя единственная претензия к этому сайту с гитарными табулатурами заключается в том, что у него нет встроенного проигрывателя табулатур.
Все вкладки либо текстовые, либо просто список аккордов. Однако
GuitarTabs.CC интегрируется с Ultimate Guitar Pro.
Это означает, что для совместимых песен вы сможете воспроизводить свои табы с помощью программного обеспечения для табулатуры Ultimate Guitar, где вы сможете управлять каждой инструментальной дорожкой, скоростью воспроизведения и многим другим.
К сожалению, за эту функцию нужно платить, но она по-прежнему добавляет приятный штрих.
Хотите верьте, хотите нет, но YouTube — один из лучших сайтов для табулатуры для гитары.
И вдобавок тот факт, что у вас есть видео, добавляет к нему совершенно другой аспект.
Некоторые каналы YouTube публикуют видеоролики, в которых они играют песню с отображаемыми на экране гитарными табулатурами.
Это отлично подходит для тех, кто пытается следовать за вами, потому что вы сможете точно увидеть, как это должно быть воспроизведено.
Возможность видеть вкладки вместе с таймингом, привычками бендинга, слайдами и вибрато добавляет еще один слой, который не может быть полностью записан в обычной табулатуре.
Возможность улавливать эти нюансы — огромное преимущество, которое можно зафиксировать только с помощью видео.
В результате я почти всегда начинаю с YouTube, когда ищу вкладки, чтобы выучить новую песню.
А поскольку на YouTube огромное количество контента, выбор песен практически безграничен.
Скорее всего, вы сможете найти гитарные табы для любой песни на свете.
Другие ресурсы по табам для гитарыХотя веб-сайты по табам для гитары являются отличным инструментом для изучения песен, у них есть ограничения.
Когда дело доходит до игры на гитаре, есть некоторые технические аспекты и нюансы, которые невозможно представить с помощью табуляции, поэтому может быть полезно иметь учителя.
Тем не менее, некоторые другие ресурсы вкладок для гитары выводят его на новый уровень интерактивности.
Если вы заинтересованы в изучении игры на гитаре с помощью гитарных табулатур, существует множество вариантов выбора, которые могут дополнить общий опыт.
Хотите научиться играть на гитаре по собственному расписанию? Получите доступ к Гитарным трюкам на 14 дней совершенно бесплатно!
Гитарные трюки Один из моих любимых ресурсов с вкладками для гитары — Гитарные трюки.
Иногда одних гитарных табулатур недостаточно, чтобы выучить песню.
Если вы новичок, то у вас может не быть технических навыков или фундаментальных знаний об инструменте, чтобы играть песню, просто взглянув на табулатуру.
В этих случаях вам понадобится кто-то, кто научит вас играть эту песню.
Здесь в игру вступают гитарные трюки.
Guitar Tricks — это онлайн-сервис уроков игры на гитаре, где у вас будет доступ к полной библиотеке песен и уроков на выбор.
Преданные инструкторы научат вас играть разные песни и музыкальные стили, а также основам игры на инструменте.
Все песни на платформе профессионально снабжены вкладками, что означает, что вы можете быть уверены в их точности.
В целом, это огромное преимущество, когда инструктор покажет вам ноты табулатуры на гитаре.
Если вам интересно узнать, как именно это работает, вы можете совершенно бесплатно попробовать Guitar Tricks в течение 14 дней, нажав здесь .
Проверьте, подходит ли он вашему стилю обучения, вам нечего терять!
RocksmithRocksmith — это уникальный вариант традиционной гитарной табулатуры.
Это гитарная видеоигра, представляющая собой смесь Guitar Hero и гитарной табулатуры.
Вы можете подключить свою настоящую гитару к игровой консоли или компьютеру и играть под их коллекцию из сотен песен.
Когда вы выбираете песню, вы увидите на экране форму гитарных табулатур, указывающих, на каких ладах вы должны играть.
Затем игра выставит вам счет в зависимости от того, насколько точно вы попадаете в ноты.
Это веселый и интересный способ изучения игры на гитаре, потому что в отличие от традиционных табулатур он гораздо более интерактивен.
Он дает вам прямую обратную связь о вашей игре, которая позволяет вам узнать, правильно ли вы играете песню или нет.
Кроме того, игра превращает обучение игре на гитаре в игру, давая вам счет, который может сделать занятия более сносными.
Как и любая видеоигра, попытка побить свой рекорд может вызвать привыкание. Однако с Rocksmith, по мере того, как ваш счет улучшается, улучшаются и ваши способности как игрока.
Если вам нужно что-то большее, чем просто веб-сайт с вкладками для гитары, на Rocksmith есть много чего интересного.
Ознакомьтесь с моим полным руководством, где я подробно расскажу, подходит ли Rocksmith для обучения игре на гитаре.
Полезное программное обеспечение для гитарных табулатурЕсли вы хотите получить наилучшие впечатления от гитарных табулатур, вам следует подумать о приобретении программного обеспечения для гитарных табулатур.
Исходя из своего опыта, я пришел к выводу, что лучший способ научиться пользоваться гитарными табулатурами — это воспроизвести табуляцию, чтобы услышать, как она звучит.
Кроме того, когда я разучиваю новую песню, очень полезно иметь возможность замедлить песню и выделить определенные фрагменты.
Программное обеспечение для гитарных табулатур дает вам полный контроль над всем этим.
Кроме того, некоторые веб-сайты с табулатурой для гитары в списке требуют, чтобы у вас было программное обеспечение для табулатуры для гитары, чтобы в первую очередь запускать файлы табулатуры.
Вот несколько полезных приложений, которые работают как на ПК, так и на Mac.
Гитара ПроГитара Про является отраслевым стандартом, когда речь идет о программном обеспечении для гитарных табулатур. Это самое популярное программное обеспечение для табуляции.
По моему опыту, Guitar Pro — лучший способ разучивать новые песни.
Позволяет воспроизводить вкладки, замедлять секцию и выделять различные инструментальные треки.
Поскольку Guitar Pro является наиболее широко используемым программным обеспечением для табуляции гитары, вы можете поспорить, что большинство людей, которые раскладывают песни, используют его.
Таким образом, выбор вкладок, доступных онлайн, будет намного больше для файлов Guitar Pro, чем для другого программного обеспечения для табуляции.
Многие из вышеперечисленных веб-сайтов с вкладками для гитары либо требуют, чтобы Guitar Pro загружал файлы на вкладке, либо изначально читают файлы для гитары.
Если вы хотите попробовать Guitar Pro, вы можете получить бесплатную 7-дневную пробную версию здесь .
Power TabPower Tab — это бесплатная программа для гитарных табулатур, во многом похожая на Guitar Pro.
Интерфейс не такой элегантный, а функциональность не такая надежная.
Тем не менее, он определенно достаточно обширен, чтобы выполнить работу.
Это программное обеспечение позволяет редактировать и создавать файлы вкладок и воспроизводить их, чтобы вы могли подыграть.
Единственная проблема с Power Tab заключается в том, что он также не может читать файлы Guitar Pro.
Поскольку это программное обеспечение не так популярно, немногие используют его для табуляции песен.
Поэтому, если вы ищете табы определенной песни в Интернете, будет сложнее найти файл Power Tab.
Тем не менее, это отличная программа, учитывая, что она бесплатная.
Если вам интересно, вы можете Скачать Power Tab здесь .
Tux GuitarTux Guitar — бесплатная сторонняя программа для игры на гитаре, которая позволяет воспроизводить файлы Guitar Pro и Power Tab.
Если у вас ограниченный бюджет и вы не можете позволить себе купить Guitar Pro, Tux Guitar — ваш лучший выбор.
Вы можете создавать, редактировать и загружать практически любые файлы гитарных табулатур.
Вы можете воспроизвести его, замедлить и изолировать отдельные треки, как в Guitar Pro.
С точки зрения функциональности в нем есть все.
Однако интерфейс не такой интуитивно понятный, как у Guitar Pro. Иногда это может быть неуклюже и трудно ориентироваться.
Кроме того, воспроизведение миди звучит не так хорошо. Он плохо справляется с некоторыми разделами, такими как мьюты и слайды, часто звучащие искаженно.
Кроме того, у этого приложения нет мобильной версии, в отличие от Guitar Pro, у которого есть специальное мобильное приложение.