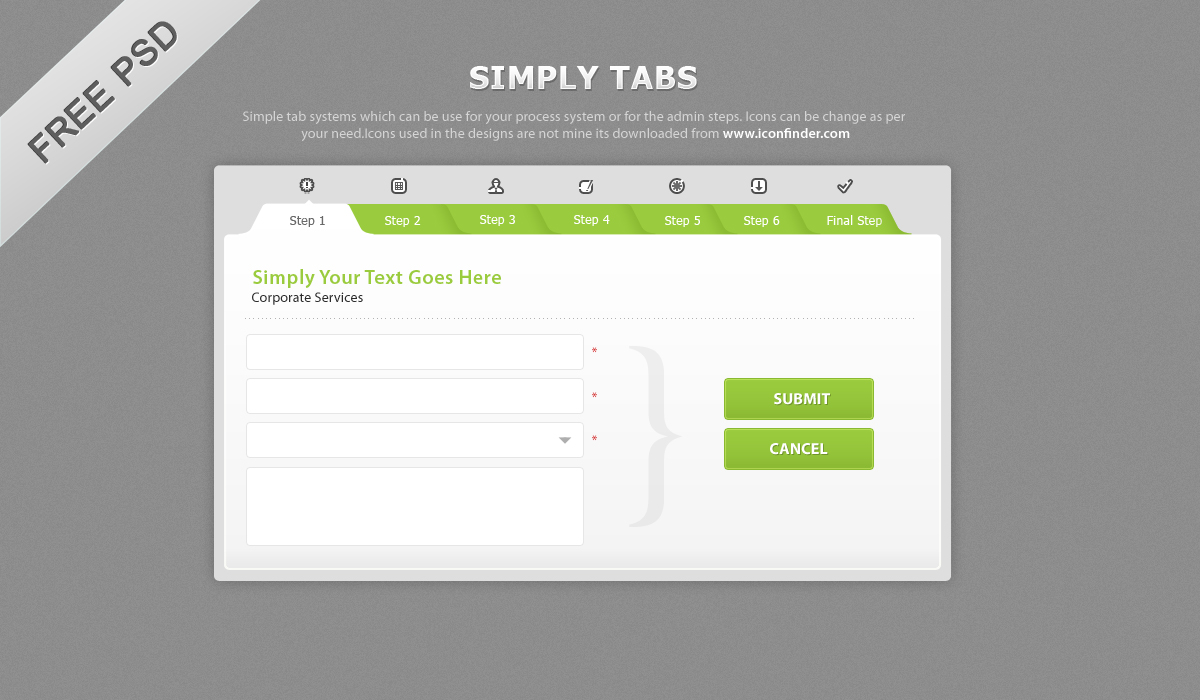
Как использовать элемент Tabs в дизайне сайта
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Элементы веб-страницы
- Элемент Вкладок
Добавьте Аккордеон, чтобы представить данные с вкладками в виде раскрывающихся и сворачивающихся панелей.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Дизайн блоков вкладок
Чтобы начать с элементов вкладок, вы можете использовать дизайн вкладок. Вы можете найти их, щелкнув панель быстрого доступа -> синий значок «Плюс», чтобы открыть меню «Добавить». Затем прокрутите вниз до элемента «Вкладки». Нажмите на элемент «Вкладки», чтобы открыть панель с пресетами, дизайнами и элементами. Щелкните любой дизайн, чтобы добавить новый блок с элементом «Вкладки».
Затем прокрутите вниз до элемента «Вкладки». Нажмите на элемент «Вкладки», чтобы открыть панель с пресетами, дизайнами и элементами. Щелкните любой дизайн, чтобы добавить новый блок с элементом «Вкладки».
Узнать больше
Переместить вкладки
После добавления элемента «Вкладки» и содержимого во вкладки вы можете легко перемещать вкладки в элементе, чтобы упорядочить их наилучшим образом для нужд веб-дизайна. Щелкните вкладку, а затем стрелку влево или вправо на контекстной панели инструментов, чтобы переместить вкладки соответствующим образом.
Узнать больше
Your browser does not support HTML5 video.
Цвета вкладок
Легко меняйте цвета для добавленного элемента Tab, так как цвет является ключевым фактором для вашего веб-дизайна. Выберите элемент Tabs в своем блоке. Посмотрите прямо на панель свойств. Щелкните ссылку раздела «Цвета», чтобы перейти на панель «Цвета».
Узнать больше
Расстояние между вкладками в элементе вкладок
Вы можете изменить выравнивание и интервал между элементами, сверху вниз и слева направо для вкладок. Выберите элемент Tabs, перейдите на панель свойств и щелкните ссылку Spacing. В открывшейся панели измените соответствующие свойства Psacing, чтобы добиться наилучших результатов для вашего веб-дизайна.
Узнать больше
Бесплатные шаблоны с Элемент вкладок
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
-
Возглавил Отдел Страница В Интернете
-
Наше Деловое Мастерство Шаблоны Начальной Загрузки
-
Рекламная Рассылка Современная Сеть
-
Читать Информацию О Компании Css Шаблоны
-
Наши Отобранные Проекты Отзывчивый Html5
-
Текстовые Вкладки Современный Интернет
-
Вкладки Бизнеса С Нуля
-
-
Техно Табы HTML-Шаблон
-
Вкладки Моды Шаблон Электронной Коммерции
-
Самая большая коллекция шаблонов
Скачать -
Деловое Изображение И Вкладки Html-Сайт
Архитектурные Решения Шаблон HTML-Страницы
-
Технические Характеристики Наушников Загрузка HTML-Шаблона
-
Таблица Профессий Отзывчивый Шаблон Html5
-
Вкладки С Информацией Базовый HTML-Шаблон
-
-
Вкладки Art HTML CSS
-
Вкладки Бизнес На Темном Фоне Верстка Сайта HTML
-
Вкладки Архитектурных Фирм Социальные Медиа
-
Возьмите Инструмент Бутстрап 4
-
Экспорт в HTML и WordPress
Скачать -
Практические Планы Шаблон Сайта
-
Вкладки Бизнес На Сером Фоне Html-Сайт
How To Use Tabs Element In Website and Page Builder
Use the Tabs to define multiple groups of elements placed in the same tab area and see how they will change the look to the template. Element tabs consist of a group of elements displayed for the selected tab. Add new tabs and control their colors, texts, and spacing. You can duplicate tabs elements, and you will have identical items.
Element tabs consist of a group of elements displayed for the selected tab. Add new tabs and control their colors, texts, and spacing. You can duplicate tabs elements, and you will have identical items.
The whole tabs element is added with added elements, but if you need to add a tab in the added element, just use the gray plus sign next to the tabs, which adds a tab element. The active tab is not focusing much on the color of the text as well as the background. Tabs allow easy navigation on the page, and visitors can easily skip to content. Use tabs and create a wonderful image gallery for your page. You can put your Google Map element in the tab and make it look nice for users. Adding a help center to your website is in trend, so our editor allows you to add a stylish help center button. It also applies to the progress bar. The tabs element allows displaying a large amount of information in a small area. Don’t worry about how many tabs you need to create for your website. The element will satisfy you.
Like the drag and drop builder, our tool allows stylizing the border for tabs element borders and tab rows with properties in the property panel. Similar to the page tabs builder elements, our instrument elements are also editable, and they allow us to set the background for the Tabs and Tab Row. Specify the tab alignment in the spacing section of the property panel for the tab element. Also, you can set spacing for all tabs in the spacing section in the property panel. To change tabs elements, please enter the class element, and change the design. Tabs allow you to add the content area and here put Page Builder elements.
To add a new tab button, open the search bar and find the tab element. The stylish tabs element is perfect for controlling every element style, like the row tabs background color, row border size, etc. With a text editor, you can edit the content and replace multimedia files easily. Some websites need such elements and functions, like add to cart function, submit a ticket button, icon box, social share element, google maps elements, contact form 7, etc. So, tabs will help to stylize them to your taste.
So, tabs will help to stylize them to your taste.
| HTML———————————-+————————————- | |
| <div> | |
| <input type=»radio» name=»tabs» checked> | |
| <label for=»tab1″ title=»Вкладка 1″>Вкладка 1</label> | |
| <input type=»radio» name=»tabs»> | |
| <label for=»tab2″ title=»Вкладка 2″>Вкладка 2</label> | |
| <input type=»radio» name=»tabs»> | |
| <label for=»tab3″ title=»Вкладка 3″>Вкладка 3</label> | |
| <input type=»radio» name=»tabs»> | |
| <label for=»tab4″ title=»Вкладка 4″>Вкладка 4</label> | |
| <section> | |
| <p> | |
Здесь размещаете любое содержание. … … | |
| </p> | |
| </section> | |
| <section> | |
| <p> | |
| Здесь размещаете любое содержание…. | |
| </p> | |
| </section> | |
| <section> | |
| <p> | |
| Здесь размещаете любое содержание…. | |
| </p> | |
| </section> | |
| <section> | |
| <p> | |
Здесь размещаете любое содержание. … … | |
| </p> | |
| </section> | |
| </div> | |
| CSS—————————————————*————————————— | |
| /* Базовый контейнер табов */ | |
| .tabs { | |
| min-width: 320px; | |
| max-width: 800px; | |
| padding: 0px; | |
| margin: 0 auto; | |
| } | |
| /* стили секций с содержанием */ | |
| section { | |
| display: none; | |
| padding: 15px; | |
| background: #fff; | |
| border: 1px solid #ddd; | |
| } | |
. tabs input { tabs input { | |
| display: none; | |
| } | |
| /* стили вкладок (табов) */ | |
| .tabs label { | |
| display: inline-block; | |
| margin: 0 0 -1px; | |
| padding: 15px 25px; | |
| font-weight: 600; | |
| text-align: center; | |
| color: #aaa; | |
| border: 1px solid #ddd; | |
| background: #f1f1f1; | |
| border-radius: 3px 3px 0 0; | |
| } | |
| /* шрифт-иконки от Font Awesome в формате Unicode */ | |
. tabs label:before { tabs label:before { | |
| font-family: fontawesome; | |
| font-weight: normal; | |
| margin-right: 10px; | |
| } | |
| .tabs label[for*=»1″]:before { | |
| content: «\f19a»; | |
| } | |
| .tabs label[for*=»2″]:before { | |
| content: «\f17a»; | |
| } | |
| .tabs label[for*=»3″]:before { | |
| content: «\f13b»; | |
| } | |
. tabs label[for*=»4″]:before { tabs label[for*=»4″]:before { | |
| content: «\f13c»; | |
| } | |
| /* изменения стиля заголовков вкладок при наведении */ | |
| .tabs label:hover { | |
| color: #888; | |
| cursor: pointer; | |
| } | |
| /* стили для активной вкладки */ | |
| .tabs input:checked + label { | |
| color: #555; | |
| border: 1px solid #ddd; | |
| border-top: 1px solid #009933; | |
| border-bottom: 1px solid #fff; | |
| background: #fff; | |
| } | |
| /* активация секций с помощью переключателя :checked */ | |
| #tab1:checked ~ #content1, | |
| #tab2:checked ~ #content2, | |
| #tab3:checked ~ #content3, | |
| #tab4:checked ~ #content4 { | |
| display: block; | |
| } | |
| /* медиа запросы для различных типов носителей */ | |
| @media screen and (max-width: 680px) { | |
. tabs label { tabs label { | |
| font-size: 0; | |
| } | |
| .tabs label:before { | |
| margin: 0; | |
| font-size: 18px; | |
| } | |
| } | |
| @media screen and (max-width: 400px) { | |
| .tabs label { | |
| padding: 15px; | |
| } | |
| } |
вкладок Дизайн веб-страниц
- Дом
- Дизайн веб-страниц
- Вкладки
Самая большая коллекция дизайнов веб-страниц 2023 года. Создайте лучший дизайн домашней страницы, дизайн заголовка страницы, одностраничные веб-сайты, простой адаптивный дизайн веб-страницы, макеты веб-страниц.
Создайте лучший дизайн домашней страницы, дизайн заголовка страницы, одностраничные веб-сайты, простой адаптивный дизайн веб-страницы, макеты веб-страниц.
Вкладки на градиентном фоне
Бизнес-вкладки на сером фоне
Вкладки на темном фоне
Архитектурные решения
Наши отобранные проекты
Модные вкладки
Бизнес-вкладки
Наше деловое мастерство
Практические планы
Дизайн веб-страницы таблицы профессий
Редактор Easy Drag and Drop
СкачатьБизнес-изображение и вкладки
Вкладки с информацией
Характеристики наушников
Техно вкладки
Бизнес-вкладки на темном фоне
Читать информацию о компании
Вкладки архитектурной фирмы
Возьмите инструмент
Рекламная рассылка
Художественные вкладки Дизайн веб-страниц
Простой конструктор шаблонов
СкачатьТекстовые вкладки
Категории дизайна веб-страниц
Дизайны блоков веб-страниц
Шаблоны веб-сайтов с вкладками
Шаблоны веб-сайтов с вкладками подходят для создания целевых страниц Unbounce для цифровых компаний. Популярные категории шаблонов таб-сайтов выглядят стильно. В шаблонах админки есть базовые блоки, с помощью которых можно эффектно похвалить себя. Бесплатные шаблоны вкладок WordPress для бизнеса имеют большие фоновые полноэкранные изображения. Тема Tab WordPress имеет огромное количество полезных эффектов. Код адаптивного макета отлично прописан. Веб-дизайнеры предлагают необычное решение с боковым меню темы WordPress. Веб-индикатор вкладок Pure CSS поддерживает чистоту вашего дизайна. Конечно, вы также можете брендировать и настраивать параметры по умолчанию, чтобы премиальный HTML-шаблон точно соответствовал вашему бизнесу. Для Bootstrap 3, а также Bootstrap 4 также есть полноценная контактная страница. В последнем вы также найдете интегрированные карты Google, неограниченное количество фотографий, веб-шаблоны и т. д. С современными шаблонами дизайна компоновщика страниц, журнальными темами WordPress, бесплатными html5, css3 и бизнес-темами WordPress и так далее.
Популярные категории шаблонов таб-сайтов выглядят стильно. В шаблонах админки есть базовые блоки, с помощью которых можно эффектно похвалить себя. Бесплатные шаблоны вкладок WordPress для бизнеса имеют большие фоновые полноэкранные изображения. Тема Tab WordPress имеет огромное количество полезных эффектов. Код адаптивного макета отлично прописан. Веб-дизайнеры предлагают необычное решение с боковым меню темы WordPress. Веб-индикатор вкладок Pure CSS поддерживает чистоту вашего дизайна. Конечно, вы также можете брендировать и настраивать параметры по умолчанию, чтобы премиальный HTML-шаблон точно соответствовал вашему бизнесу. Для Bootstrap 3, а также Bootstrap 4 также есть полноценная контактная страница. В последнем вы также найдете интегрированные карты Google, неограниченное количество фотографий, веб-шаблоны и т. д. С современными шаблонами дизайна компоновщика страниц, журнальными темами WordPress, бесплатными html5, css3 и бизнес-темами WordPress и так далее.
Вертикальные вкладки в шаблонах начальной загрузки выглядят стильно, и вы даже можете выбирать из палитры цветов. На полностью адаптивной вкладке шаблоны электронной почты подходят для отображения адресов электронной почты. Вы можете создать шаблон одной страницы с помощью плагинов WordPress, таких как конструктор тем WordPress, создатель логотипов недвижимости и т. Д. Градиентный фон в темах WordPress является элементарным и может украсить веб-сайт вашей компании по недвижимости. Бесплатные адаптивные шаблоны html5 отлично подходят для визитных карточек, веб-страниц, премиальных тем WordPress с адресами электронной почты и тем WordPress с градиентным дизайном. Загрузите прямо сейчас с нашего веб-сайта чистые вкладки CSS, шаблоны целевых страниц сайта, бесплатные темы WordPress 2022, HTML-шаблон портфолио, адаптивные шаблоны, шаблоны начальной загрузки, вертикальные вкладки, красивые вертикальные вкладки с использованием редакторов HTML и CSS, журнал HTML-портфолио, неограниченные современные веб-шаблоны, видеоресурсы, гибкая чистая вкладка CSS и т. д. Они помогают создать незабываемое первое впечатление.
На полностью адаптивной вкладке шаблоны электронной почты подходят для отображения адресов электронной почты. Вы можете создать шаблон одной страницы с помощью плагинов WordPress, таких как конструктор тем WordPress, создатель логотипов недвижимости и т. Д. Градиентный фон в темах WordPress является элементарным и может украсить веб-сайт вашей компании по недвижимости. Бесплатные адаптивные шаблоны html5 отлично подходят для визитных карточек, веб-страниц, премиальных тем WordPress с адресами электронной почты и тем WordPress с градиентным дизайном. Загрузите прямо сейчас с нашего веб-сайта чистые вкладки CSS, шаблоны целевых страниц сайта, бесплатные темы WordPress 2022, HTML-шаблон портфолио, адаптивные шаблоны, шаблоны начальной загрузки, вертикальные вкладки, красивые вертикальные вкладки с использованием редакторов HTML и CSS, журнал HTML-портфолио, неограниченные современные веб-шаблоны, видеоресурсы, гибкая чистая вкладка CSS и т. д. Они помогают создать незабываемое первое впечатление. Анимация в шаблоне вкладок на чистом CSS эффективна. Осталось только откорректировать основной текст, откорректировать запланированные изображения и логотип и сохранить
Анимация в шаблоне вкладок на чистом CSS эффективна. Осталось только откорректировать основной текст, откорректировать запланированные изображения и логотип и сохранить
Предлагается справочный центр шаблона целевой страницы, страница поддержки клиентов, звуковые эффекты, а также помощь дизайнерам и разработчикам. Шаблон блога с вкладками можно представить как одну страницу и добавить вертикальные или горизонтальные вкладки. Тема WordPress с более быстрым веб-дизайном и видеорасширениями имеет специальные страницы для вашей компании. Шаблоны CSS выглядят красиво и универсально. Следуйте нам и нашим советам, и вы сможете быстро получить хорошую посещаемость с этим веб-дизайном. HTML-шаблоны портфолио Mindset поддерживают полную адаптивность. HTML-шаблон Tabs контрастен и в то же время очень удобен для представления информации на сайте. Лучшие шаблоны вкладок CSS адаптивны и легко работают на смартфонах, планшетах и настольных компьютерах. Эффект параллакса, липкая навигация, выпадающие меню, обзоры и загрузка контента с прокруткой — все это разнообразные удобства. Имейте в виду, что вы можете придерживаться внешнего вида по умолчанию, просто дополните его своим пользовательским контентом и деталями и будьте готовы к работе прямо сейчас. Другие функции включают эффект параллакса, липкую навигацию, поддержку видео, онлайн-форму бронирования автомобиля и загрузку контента с прокруткой.
Имейте в виду, что вы можете придерживаться внешнего вида по умолчанию, просто дополните его своим пользовательским контентом и деталями и будьте готовы к работе прямо сейчас. Другие функции включают эффект параллакса, липкую навигацию, поддержку видео, онлайн-форму бронирования автомобиля и загрузку контента с прокруткой.
Советы и ярлыки для лучшего просмотра
Домашняя страницаСоветы
От групп вкладок до изучения сочетаний клавиш, экономящих время, — эти советы по Chrome помогут вам быстрее выполнять задачи в браузере.
Организуйте свои вкладки с помощью групп вкладок Chrome
Развернуть все Свернуть все
Создайте группу вкладок
Вы можете группировать вкладки, чтобы связанные страницы были вместе в одной рабочей области. Чтобы создать группу вкладок, просто щелкните правой кнопкой мыши любую вкладку и выберите Добавить вкладку в новую группу.
- Щелкните вкладку правой кнопкой мыши.
- Нажмите Добавить вкладку в новую группу .
- Щелкните Новая группа или щелкните имя существующей группы вкладок.
Назовите группы вкладок Chrome и настройте цвета
Когда вы создаете группу, все вкладки в вашей группе будут иметь одинаковый цвет. Вы можете назначить разные цвета разным группам, чтобы найти их быстрее. Просто щелкните кружок рядом с группой вкладок, чтобы ввести имя и выбрать цвет.
- Щелкните правой кнопкой мыши цветной кружок рядом с группой вкладок, которую вы хотите назвать.
- Введите имя для группы вкладок.
- Выберите цвет для группы вкладок.
Свернуть группы вкладок
Простой щелчок — это все, что нужно, чтобы свернуть группу вкладок, когда вам нужно больше места. Просто нажмите один раз на название группы вкладок, чтобы свернуть ее, затем нажмите еще раз, чтобы снова открыть ее.
- Чтобы развернуть или свернуть группу вкладок, щелкните ее имя или цветной кружок.
Изменить порядок групп вкладок
Группы вкладок легко переставлять. Нажмите и удерживайте имя вашей группы вкладок и перетащите в нужное место.
- Нажмите и перетащите название группы вкладок или цветной кружок, чтобы переместить всю группу.
Настройте Chrome с помощью этих советов
Развернуть все Свернуть все
Создавайте в Chrome ярлыки для доступа к вашим любимым сайтам
Ярлыки помогут сэкономить драгоценное время. Просто перейдите в диалоговое окно «Ярлыки» в меню «Настройка».
- Откройте новую вкладку.
- В правом нижнем углу нажмите Настроить .
- Нажмите Ярлыки .
Выберите цвет вашего браузера
Выберите цветовую тему, которая соответствует вашему настроению, или примените разные темы к разным профилям Chrome.
- Откройте новую вкладку.
- В правом нижнем углу нажмите Настройка .
- Нажмите Цвет и тема .
Добавить профиль Chrome
Добавление профиля Chrome поможет сохранить ваши закладки и историю.
- В правом верхнем углу нажмите Профиль .
- Нажмите Добавить .
- Выберите имя и фотографию.
- Нажмите Добавить .
Синхронизация Chrome между ноутбуком и телефоном
Синхронизация позволяет автоматически заполнять сохраненные имена пользователей и пароли, связывая вас с вашими закладками, историей и информацией о платежах на всех ваших устройствах.
Чтобы включить синхронизацию, вам потребуется учетная запись Google.
- Войдите в Chrome с помощью своей учетной записи Google.
- В правом верхнем углу нажмите Еще
.

- Нажмите Настройки .
- В разделе «Вы и Google» нажмите Синхронизация и службы Google .
Полезные советы по максимальному использованию Chrome
Развернуть все Свернуть все
Заполняйте и сохраняйте PDF-файлы без потери изменений
Заполните форму PDF в Chrome и не беспокойтесь о потере введенной информации. Просто сохраните его с вашими входными данными, и когда вы снова откроете файл, вы сможете продолжить с того места, на котором остановились.
- Заполните PDF в браузере.
- Нажмите Загрузить .
- Выберите «Исходную» или «Отредактированную» версию.
Добавить в закладки сразу все вкладки
Не тратьте время на клики по отдельным вкладкам, чтобы добавить их в закладки. В Chrome вы можете добавить в закладки все открытые вкладки, просто щелкнув «Закладки» в меню и выбрав «Добавить в закладки все вкладки».
- В правом верхнем углу нажмите Еще .
- Нажмите Закладки .
- Нажмите Добавить в закладки все вкладки .
Автоматически открывать набор страниц при запуске Chrome
В Chrome вы можете настроить автоматическое открытие страниц перехода при каждом открытии браузера.
- В правом верхнем углу нажмите Еще .
- Нажмите Настройки .
- В разделе «При запуске» нажмите Открыть определенную страницу или набор страниц .
Быстро найдите то, что ищете
Экономьте время, просеивая тонны текста и выполняя поиск определенного слова или фразы.
- В правом верхнем углу нажмите Еще .
- Нажмите Найдите .
- Введите текст, который вы хотите найти.
Используйте сочетания клавиш Chrome, чтобы сэкономить время
Развернуть все Свернуть все
Повторно открыть последнюю закрытую вкладку
Иногда вы слишком поздно понимаете, что не должны были закрывать эту вкладку. Вот почему Chrome позволяет вернуть его с помощью нескольких простых нажатий клавиш.
Вот почему Chrome позволяет вернуть его с помощью нескольких простых нажатий клавиш.
- Windows, ChromeOS и Linux: Ctrl + Shift + T
- Mac: Command + Shift + T
Очистить данные просмотра
Быстро очистите данные просмотра с помощью этого ярлыка.
- Windows, ChromeOS и Linux: Ctrl + Shift + Delete
- Mac: Command + Shift + Delete
Настройка уровней масштабирования
Легко увеличивайте, уменьшайте масштаб и возвращайтесь к масштабу по умолчанию с помощью этих простых сочетаний клавиш.
Увеличение:
- Windows, ChromeOS и Linux: Ctrl и +
- Mac: Command и +
Уменьшить:
- Windows, ChromeOS и Linux: Ctrl и —
- Mac: Команда и –
Сбросить масштаб:
- Windows, ChromeOS и Linux: Ctrl и 0
- Mac: Command и 0
Добавить текущую страницу в закладки
Сохраняйте любимые и часто посещаемые веб-сайты с помощью этой быстрой комбинации клавиш.
