Как сделать или вставить таблицу на сайте. 5 способов
Эта статья будет посвящена разбору возможностей создания и вставки таблиц, в том числе таблиц excel на сайт.
Сначала рассмотрим, как сделать и вставить таблицу на сайте с помощью дополнений. Потом обратим внимание на отдельные онлайн сервисы для создания таблиц. Следующим шагом рассмотрим сервис, позволяющий делать таблицы более красивыми.
Далее посмотрим, как вставить на сайт таблицу из уже готового файла Excel. И в завершении создадим адаптивные таблицы для сайта с помощью сервисов Гугл и Onedrive, чтобы вставлять на сайт таблицы excel любого размера.
Итак, начнем…
Прежде всего, хочется заметить, что не может быть одного единственного универсального решения для создания и вставки таблиц на сайте, который бы подходил для любых сайтов. Разные движки (Вордпресс, Джумла и т.п.), разные темы или шаблоны со своим дизайном, а также разные задачи, под которые создаются таблицы и разные размеры таблиц вынуждают каждого вебмастера подыскивать свой вариант создания таблиц.
И цель данной статьи состоит в том, чтобы помочь разобраться в разных возможностях, увидеть преимущества и недостатки каждого вида создания и добавления таблиц на сайте. И уже потом решать, какой вариант использовать в своем конкретном случае.
Плагины для создания и вставки таблиц на сайт
Для разных движков, будь то это WordPress, Joomla или любой другой, существуют дополнения или плагины, расширяющие возможности оформления страниц сайта. В зависимости от того, какой движок у вашего сайта, вы можете просто в поисковике набрать что-то типа: таблица в Водпресс или как создать таблицу в Joomla и получить кучу сайтов, которые делают подробный разбор разных плагинов.
Для движка Вордпресс, например, один из самых популярных плагинов для создания таблиц, это плагин TablePress.
У каждого плагина есть свои собственные преимущества. Одни могут позволять быстро создавать простые таблицы на сайте, в других же придется повозиться, чтобы сделать красивые таблицы для сайта.
Но, также необходимо понимать, что у плагинов есть и свои недостатки.
Так, чем больше разных плагинов установлено на сайте, тем более нагруженным и уязвимым становится сайт.
Кроме того, не все плагины будут корректно работать с разными темами (шаблонами). Вот, к примеру, даже такой популярный плагин, как расширенный текстовый редактор CKEditor, тоже работает не безупречно.
В нем, конечно, есть много ценных возможностей, таких как изменение шрифта и его размера, а также выделение текста разным цветом. И, что касается нашей темы, то в этом плагине есть возможность создания и вставки таблиц:
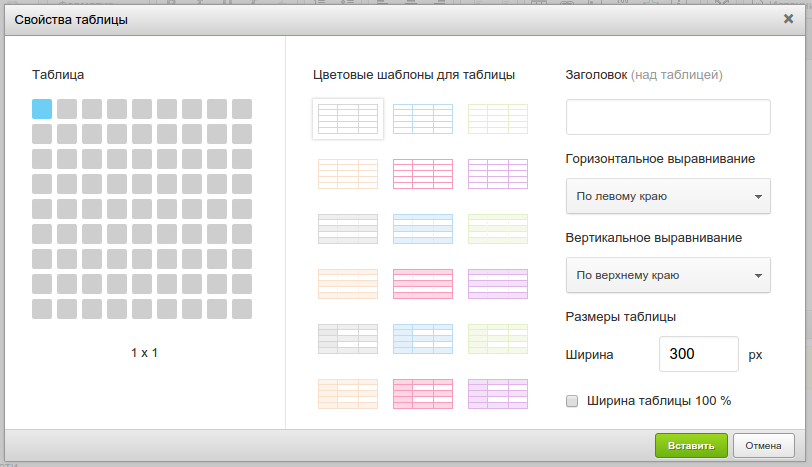
Удобно, — ставим курсов в том месте текста, где нужно создать и вставить таблицу, нажимаем на значок таблицы, как показано на снимке выше и с помощью всплывающего окна настраиваем нужную нам таблицу:
Здесь все интуитивно понятно. И просто поэкспериментировав, можно быстро понять, как создавать таблицы на сайте с помощью этого плагина. Единственное что хочется дополнить, — если у вас тема сайта адаптивная, т. е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.
е. размер корректно изменяется под экраны мобильных устройств, и если вам нужно сделать таблицу во всю ширину страницы, то в поле Ширина можно указывать в процентах, например 100%.
Удобный плагин-редактор, что и говорить! Но, как я уже говорил, есть и недостаток у него с некоторыми темами. Например, при сохранении страниц в некоторых темах добавляются лишние переносы строк и убираются они только в режиме HTML. Конечно, можно приспособиться, но, если не хватает внимательности, то можно это пропустить и в оформлении страниц будут лишние переносы строк.
Также данный плагин не «дружит» с некоторыми другими плагинами, которые добавляют свои кнопки в стандартную панель редактора для быстрого и удобного вывода функций.
Вот, к примеру, есть плагин WP-Опросы для удобного создания и ведения опросов на сайте. При установке он автоматически встраивает кнопку Вставить опрос:
При нажатии по кнопке появляется дополнительное окно, в котором можно просто поставить ID опроса и нажать ОК:
Опрос вставится в то место страницы, где стоял курсор.
А узнать ID опроса можно в разделе, где находятся все созданные опросы:
Достаточно удобно! Но, при добавлении расширенного редактора CKEditor данная кнопка не работает, т.е. не выводит всплывающее окно (по крайней мере, в некоторых темах).
Конечно, здесь тоже можно приспособиться, просто вставляя вручную код , где цифра 2, это ID опроса.
Этот пример лишь подчеркивает, что не все может быть гладко с разными плагинами. И если в них действительно есть необходимость, то нужно выбирать, какой подойдет и можно ли приспособиться к некорректной работе, если она появится.
И, что касается создания и вставки таблиц, так уж ли необходимо использовать плагины или можно воспользоваться другими способами?! Рассмотрим другие способы.
Сайты для создания таблиц. Генераторы таблиц
Чтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта.
Вот один из таких бесплатных сайтов для создания таблиц: Онлайн генератор html таблиц для сайта:
Функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице.
И еще обратим внимание на один русскоязычный онлайн генератор таблиц:
Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты!
Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще один сервис для создания таблиц: HTML Table Generator. Этот генератор таблиц англоязычный, но разобраться в нем просто, а если еще пользоваться браузером с автопереводчиком, то вообще никаких проблем.
Как вставить таблицу Excel на сайт
Что касается таблиц, то довольно часто бывает необходимо вставить уже готовую таблицу, созданную, например, в OpenOffice, Microsoft Excel, или Microsoft Word. Если таблица не слишком большая в ширину и нет объединенных ячеек, то можно воспользоваться бесплатным онлайн сервисом Tableizer.
Суть работы сервиса простая. Нужно выделить и скопировать необходимую готовую таблицу или ее часть:
Далее, нужно зайти в вышеупомянутый сервис, вставить скопированную таблицу и сгенерировать html код таблицы:
Затем смотрим, как будет выглядеть таблица, копируем готовый код таблицы:
И вставляем к себе на сайт.
Если таблица небольшая, то проблем не должно быть. Но если таблица широкая, в таком случае мы сталкиваемся с серьезным недостатком размещения таблиц на сайте, а именно с тем, что широкие таблицы могут не помещаться на странице.
Вот как это может выглядеть:
Как видно на снимке, таблица выходит на границы сайта.
Кстати и даже не слишком большие таблицы при просмотре сайта на мобильном устройстве (если сайт адаптивный) тоже могут выходить за рамки страницы.
Ну и как тогда быть с такими широкими таблицами и отображением таблиц на адаптивных сайтах?
Один из способов, это просто загружать готовые файлы на сайт и приводить ссылки для скачивания этих файлов с таблицами.
Но, есть более интересный способ, который рассмотрим далее.
Адаптивные таблицы для сайта через Гугл Диск
Загружаем в Гугл Диск нужный нам файл с таблицей (Создать -> Загрузить файл) и открываем доступ:
Включаем доступ по ссылке и копируем ее:
Теперь можно разместить на сайте, например, так:
Расписание Саратовского автовокзала (нажмите для просмотра)Таким образом, и для пользователей удобно, — всегда на любом устройстве корректно будет отображаться таблица и скачать файл можно на компьютер (кстати, было бы уместно также в файле вставить адрес своего сайта для вирусного продвижения, если предполагается много скачиваний).
И для самого владельца сайта использование Гугл Диска делает удобным добавление таблиц на сайт, ведь проще создать сложную таблицу в Excelе, чем «мучится» с их созданием на сайте с помощью разных кодов html.
Более того Гугл дает возможность использовать не просто ссылки на скачивание файлов, но также можно таблицы вставлять прямо на страницы сайта.
Для этого нужно зайти в файл, закачанный в Гугл, и в верхней части экрана выбрать функцию Открыть в приложении «Google»:
Заходим в Меню -> Публикация в Интернете:
Копируем предоставленный код во вкладке Встроить:
И размещаем на своем сайте в нужно месте.
Примечание: Единственное, что еще можно добавить, это размеры width=»100%» height=»480″, как на снимке ниже, чтобы корректно отображалась таблица на сайте.
Итак, размещаем код таблицы для сайта на странице и вот что получается (воспользуйтесь вкладками и областями прокруток):
Вот это уже очень даже красивая таблица получается! И пользоваться удобно, и в случае необходимости ее можно открыть в отдельном окне и вообще даже скачать к себе на компьютер.
Улучшаем использование таблиц
Если на одной странице необходимо вставить много таблиц, то для более удобного их использования посетителями можно воспользоваться плагином Shortcodes Ultimate и заключить таблицы в аккордион:
Пример таблицы во всю ширину и высоту 480 рх
Пример таблицы с шириной 90% и высотой 480 рх
Пример таблицы с шириной 80% и высотой 200 рх
Адаптивные таблицы для сайта через Onedrive
По аналогии сервиса Гугл Диск, встроить таблицу на сайт можно с помощью сервиса от Майкрософт Onedrive.
Загружаем таблицу, правой кнопкой мыши на файл, — выбираем Внедрение и берем для сайта код таблицы (1):
Можно также воспользоваться дополнительными настройками внешнего вида таблицы (2):
Вот как выглядит встроенная таблица на сайте с помощью сервиса Onedrive:
Конечно, встраивание таблиц с помощью сервиса Onedrive уступает Гуглу из-за нестабильности и некорректного отображения некоторых элементов таблиц, но, возможно, в будущем Майкрософт улучшится в этом отношении.
Подводя итоги, можно отметить, что вариантов для создания и вставки таблиц на сайте существует достаточное кол-во, так что для конкретного случая вполне можно подобрать свой вариант. Если же вы знаете или пользуетесь каким-то другим эффективным способом размещения таблиц на сайте, — делитесь опытом в комментариях!
Если у вас не получается самостоятельно добавить таблицу на свой сайт, можете обратиться к нам. За небольшое вознаграждение с вашей стороны мы добавим на ваш сайт наиболее подходящий вариант таблицы.
Как правильно верстать HTML-таблицы: гайд для новичков
Таблицы в формате HTML выводят на экран данные с помощью строк и столбцов. В них может содержаться как обычный текст, так и изображения или видео. В раннюю эпоху интернета таким способом верстали даже полноценные веб-страницы.
Что же представляют собой HTML-таблицы и как их создать – во всем этом разбираемся в сегодняшней статье.
Как создать таблицу
Каждая таблица в HTML-файле должна состоять из строк и столбцов, а ее создание заключается в одном простом теге – <table>.
Откройте HTML-документ и пропишите туда следующее:
<table></table>
Таким образом будет создана пустая таблица, в которой нет ни строк, ни столбцов – никакой информации. Тег <table> при этом является контейнером для элементов таблицы, и все они должны находиться внутри него.
Давайте попробуем добавить в наш тег немного информации – например, простой текстовый фрагмент «Моя первая таблица». В коде это будет выглядеть так:
В коде это будет выглядеть так:
<table>Моя первая таблица</table>
А вот как этот фрагмент отображается в браузере:
Выглядит довольно странно, да? Мы вроде бы создали таблицу, а на экране видим лишь текст, который будто просто написан в теге <body>. Все это потому, что нужно добавить строки и столбцы, а уже потом в них прописать текстовый фрагмент – только тогда таблица примет оригинальный вид. Но и это еще не все, предварительно нам нужно добавить обводку для таблицы, иначе чуда не произойдет.
Мы можем использовать CSS-стили либо просто прописать в HTML-файле тег <style></style> и добавить в него следующее:
<style>
table {
border: 1px solid grey;
}
</style>У нас появится маленькая точка внизу:
Это и есть наша таблица, которая сейчас размером с крошку, и в ней до сих пор почему-то нет текста. Для решения этой проблемы нам помогут теги <tr>, <th> и <td> – подробнее о них поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
ПодписатьсяКак создать строки таблицы
С помощью тега <tr> мы можем создать строку, в которой будут содержаться столбцы таблицы. Давайте добавим этот тег и посмотрим, что произойдет. Прописываем следующее:
<table>
<tr>
Моя первая таблица
</tr>
</table>В результате видим все ту же картину с маленькой точкой:
Так происходит, потому что каждая ячейка в такой строке устанавливается с помощью тега <td>. Если добавить его внутрь, то мы получим тот результат, к которому шли изначально – таблицу. Да, она еще не похожа на полноценную таблицу, но уже появляется рамка и есть первая строка с первым столбцом.
Пропишите следующий код:
<table>
<tr>
<td>
Моя первая таблица
</td>
</tr>
</table>Получаем следующее:
Аналогичным образом давайте добавим еще несколько строк и столбцов. Для этого в теге <table> создадим 3 закрывающих тега <tr></tr> и внутрь добавим по 2 тега <td></td>:
Для этого в теге <table> создадим 3 закрывающих тега <tr></tr> и внутрь добавим по 2 тега <td></td>:
<table>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>Получаем следующее:
Как видите, мы потихоньку идем к образованию полноценной таблицы, но не хватает внутренних границ.
Просто прописываем в теге <style> пару строчек кода:
td {
border: 1px solid grey;
}Получаем результат:
Чтобы получить ту таблицу, которую мы хотим видеть, необходимо совместить рамки. Для этого прописываем еще одну строчку кода в тег <style> для table:
table {
border-collapse: collapse;
}И, вуаля, перед нами отображается полноценная таблица с привычными границами:
Для визуального удовлетворения давайте также растянем таблицу на всю ширину экрана – для этого необходимо задать width для тега <table>:
table {
width: 100%;
}Теперь наша таблица растянута:
Width со значением 100% растягивает таблицу на всю ширину страницы. Также вы можете указывать значения в пикселях, например width: 500px – в таком случае на любом экране таблица примет указанную ширину. Аналогичным образом можно присвоить и высоту – в пикселях или в процентах.
Заголовок столбцов и строк, объединение ячеек
Мы также можем задать заголовок для столбцов и строк – в этом нам помогает тег <th>. В такой ячейке обычно хранится атрибут для всех данных строк или столбцов. А к содержимому таких ячеек применяется определенный стиль – выделение жирным шрифтом и выравнивание по центру ячейки.
Данный тег лучше всего применять для выделения ячейки-заголовка. Если необходимо визуальное форматирование, то воспользуйтесь стилями для обычных ячеек.
Давайте для примера добавим тег <th> с надписью «Заголовок» в еще одну строку таблицы:
<table>
<tr>
<th>Заголовок</th>
</tr>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>В итоге получаем следующее:
Обратите внимание, что заголовок выровнен не по всей таблице, а только по первому столбцу. Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
<tr> <th colspan="2">Заголовок</th> </tr>
Вот как это выглядит на экране:
Данный атрибут мы можем добавлять к любым столбцам. Также есть еще один атрибут, который объединяет не столбцы, а строки – rowspan. Прописывается он аналогичным образом. Для примера давайте совместим вторую и третью строки второго столбца:
<table>
<tr>
<th colspan="2">Заголовок</th>
</tr>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr >
<td >
А вот и новая строка
</td>
<td rowspan="2">
И еще один столбец
</td>
</tr>
<tr>
<td rowspan="2">
Третья строка!
</td>
</tr>
</table>Получаем следующее:
Обратите внимание, что я удалил из последнего столбца одну строку, чтобы получилось совместить вторую и третью строки. Так мы можем создавать правильно построенные таблицы без лишних полей. Это пригодится тогда, когда в двух столбцах разное количество строк.
Так мы можем создавать правильно построенные таблицы без лишних полей. Это пригодится тогда, когда в двух столбцах разное количество строк.
Заголовок таблицы
С базовыми правилами создания таблицы мы разобрались, теперь давайте пойдем немного дальше – первым делом обсудим общий заголовок, который присваивается сверху или снизу таблицы. Он задается с помощью тега <caption>, а его размещение корректируется с помощью свойства caption-side: значение top – для вывода до таблицы, bottom – после.
Заголовок может потребоваться в следующих случаях:
- чтобы показать пользователям краткое содержимое таблицы – такой подход будет полезен, когда на странице много таблиц;
- тег влияет на оптимизацию страницы – его любят поисковики.
Давайте добавим <caption> в таблицу и посмотрим, что из этого выйдет. Для примера возьмем фразу «Таблица обо всем»:
<caption>Таблица обо всем</caption>
Получаем:
С помощью стилей мы можем задать отступы либо изменить жирность заголовка – это поможет вам улучшить визуальную часть. Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом <b>.
Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом <b>.
Группирование строк и столбцов таблицы
Тег <colgroup> создает структурную группу столбцов, выделяя логически объединенные ячейки. Он группирует один или несколько столбцов для единого форматирования, позволяя таким образом применять стили к столбцам, чтобы не повторять стили для каждой ячейки или строки.
Еще один важный тег – <col>. Он формирует группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре. С его помощью можно задавать свойства столбцов для каждого столбца в пределах элемента <colgroup>.
Давайте добавим к уже существующей таблице данные теги:
<colgroup> <col span="1"> <col><!-- Задаем цвет фона для следующего столбца таблицы--> </colgroup>
Получаем следующее:
Группирование строк и столбцов таблицы позволяет нам быстро задать нужные стили без их дублирования.
Тело таблицы
Тег <tbody> содержит основную часть информации и группирует главные части таблицы. Его можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тело таблицы располагается после заголовка <caption> и шапки <thead>.
Шапка и подвал таблицы
Тегом <thead> мы можем задать заголовочную секцию таблицы. Чаще всего речь идет о первой строке, содержащей заголовки столбцов. В нем для ячеек используется тег <th>. Контент в этой ячейке выравнивается по центру, а текст становится жирным.
Тег <tfoot> используется для группировки содержимого нижней части таблицы – его принято обозначать нижним колонтитулом таблицы. Выводится он после тега <tbody>, а при печати таблицы содержимое <tfoot> может быть как на каждой напечатанной странице, так и только на последней – все зависит от браузера. Для ячеек в секции <tfoot> следует использовать тег <td>.
Общая сводка по HTML-таблицам
Давайте закрепим полученную информацию. Вот теги, которые мы использовали при построении HTML-таблиц:
- <table> – тег, позволяющий создать контейнер таблицы;
- <tr> – тег для создания строки (ряда) таблицы, используемый совместно с <td> или <th>;
- <td> – тег обычной ячейки таблицы;
- <th> – тег ячейки-заголовка таблицы;
- <col> – тег, позволяющий создать колонки для таблицы;
- <colgroup> – тег, который группирует колонки;
- <thead> – тег для верхнего колонтитула таблицы;
- <tbody> – тег основной части таблицы;
- <tfoot> – тег для нижнего колонтитула таблицы;
- <caption> – используйте этот тег, чтобы задать общий заголовок для таблицы;
- colspan – показывает количество ячеек в строке для объединения по горизонтали;
- rowspan – показывает количество ячеек в столбце для объединения по вертикали;
- span – количество колонок, объединяемых для задания единого стиля, по умолчанию равно 1;
- border – ширина границ таблицы в пикселях, по умолчанию: 0 – в таком случае обводка таблицы не видна;
- cellpadding – отступ от границ ячеек до их содержимого;
- cellspacing – отступ между границами ячеек.

Чтобы добавить визуальные эффекты, используйте CSS-стили – с их помощью можно как увеличить размер обводки границ, так и задать цвет фона, размер и шрифт текста.
Создание HTML-таблицы – это дело нескольких минут. Главное – разобраться с базовыми понятиями и попрактиковаться на нескольких примерах. В последующем создание таблицы не будет вызывать у вас никаких проблем.
Таблица шаблонов веб-сайтов
- Дом
- Шаблоны сайтов
- Таблица
Загрузите самую большую коллекцию шаблонов, макетов и тем для веб-сайтов. Более 10 000 идей дизайна веб-сайтов для вашего вдохновения. Адаптивные шаблоны веб-страниц.
Выберите план
Преимущества в таблицах
Таблица цен на фоне изображения
Адаптивная таблица
Планы продвижения
Таблица с цветовой строкой
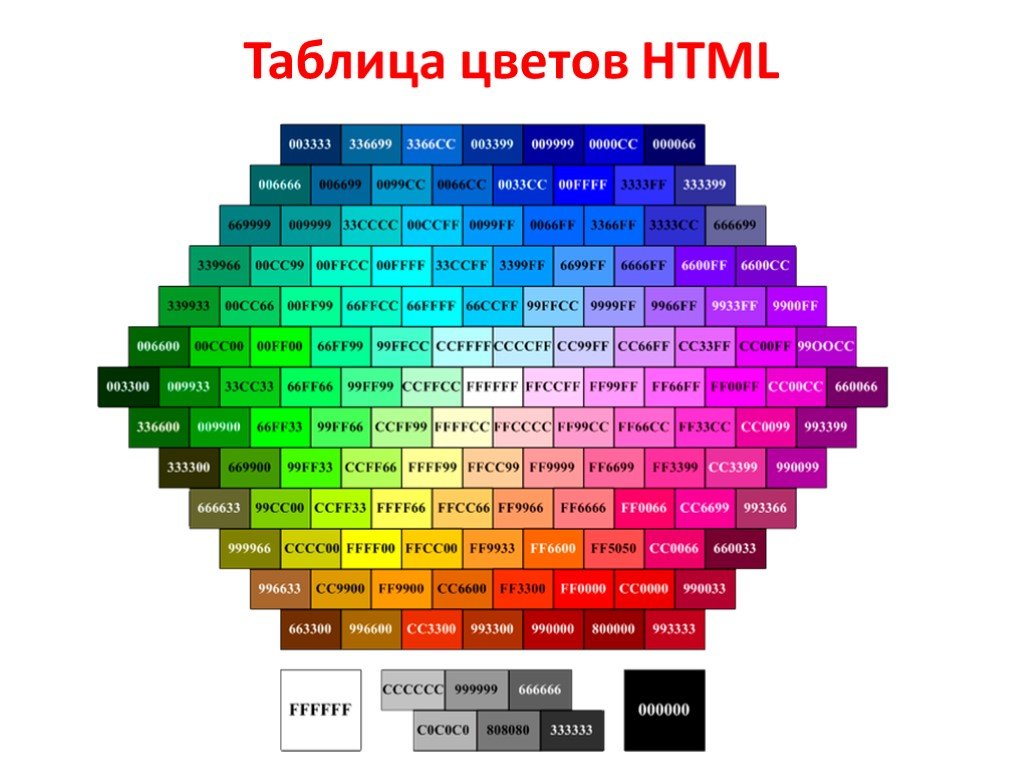
Таблица цветов
Тарифные планы
Таблица цен с зеленым заголовком
Шаблон веб-сайта Color Business Table
Экспорт в HTML и WordPress
СкачатьТаблица на изображении
Таблица цен с цветным заголовком
Рекламные планы
Планы общего хостинга
Красочный стол
Список товаров
Таблица с градиентом
Классический стол с зеленым заголовком
Сравнить все планы
Наш шаблон веб-сайта плана продвижения
Создать веб-сайт без программирования
СкачатьЭкономьте деньги на наших планах
Шаблон таблицы цен
Таблица для пикинга
Таблица цветов на темном фоне
Классический стол
Таблица цен с темным фоном
Простой дизайн таблицы цен
Таблица с изображением
Деловой стол
Шаблон веб-сайта тарифного плана
Шаблоны для мобильных устройств
СкачатьТемный стол с цветными ячейками
Категории шаблонов веб-сайтов
Бесплатные шаблоны веб-сайтов Блочный дизайн
Табличные шаблоны веб-сайтов
Табличные шаблоны веб-сайтов основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут как нельзя лучше благодаря отличной функциональности и простоте настройки шаблона таблицы. Шаблоны Bootstrap включают в себя целевую страницу с функциональностью корзины, поиск по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы к вашему бизнесу. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкие примеры дизайна отзывчивых шаблонов таблиц с чистым дизайном, премиум-шаблоны Bootstrap для таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения. и т. д. Бесплатные HTML-шаблоны с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны флип-таблиц цен предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут как нельзя лучше благодаря отличной функциональности и простоте настройки шаблона таблицы. Шаблоны Bootstrap включают в себя целевую страницу с функциональностью корзины, поиск по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы к вашему бизнесу. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкие примеры дизайна отзывчивых шаблонов таблиц с чистым дизайном, премиум-шаблоны Bootstrap для таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения. и т. д. Бесплатные HTML-шаблоны с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны флип-таблиц цен предлагают лаконичный дизайн с современными инструментами. Адаптивная верстка таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Табличные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематическое оформление таблицы цен css3 требует минимального вмешательства и настройки в силу своего минимализма и отсутствия большого количества специфических характерных деталей.
Адаптивная верстка таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Табличные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематическое оформление таблицы цен css3 требует минимального вмешательства и настройки в силу своего минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные шаблоны администратора html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Адаптивный шаблон таблицы V1 предлагает макеты страниц, с дизайном которых можно поэкспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон начальной загрузки с готовыми таблицами цен, которые отлично воспринимаются поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует компоновщик страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона таблицы хорошо подходит для рекламных акций, предложений с ограниченным сроком действия. С помощью HTML CSS создавайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны Bootstrap, особенно шаблоны таблиц, имеют цветовую палитру быстрой настройки. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создать именно тот веб-сайт, который он визуализирует.
Адаптивный шаблон таблицы V1 предлагает макеты страниц, с дизайном которых можно поэкспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон начальной загрузки с готовыми таблицами цен, которые отлично воспринимаются поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует компоновщик страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона таблицы хорошо подходит для рекламных акций, предложений с ограниченным сроком действия. С помощью HTML CSS создавайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны Bootstrap, особенно шаблоны таблиц, имеют цветовую палитру быстрой настройки. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создать именно тот веб-сайт, который он визуализирует. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Шаблон таблицы CSS можно легко адаптировать к различным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С адаптивным шаблоном таблиц на чистом CSS вы можете создать продающую целевую страницу. Бесплатный шаблон сайта с 4 таблицами CSS и bootstrap — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с чистым кодом и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули контента с расширенными параметрами на страницах и в записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые поставляются с одностраничным градиентным макетом. Вы можете изменить все разделы, как хотите. Существует настраиваемый параметр, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой веб-сайт. Адаптивный CSS-макет таблицы включает служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию, а также уникальные и специализированные блоки, такие как «О нас», «Наш процесс», «Как мы работаем», «Команда», «Награды», «Партнеры и клиенты», «Карьера», «Цены», «Получить тарифы». и Услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, что не описано в них, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам нужное решение как можно быстрее.
Элементы для шаблона таблицы, которые поставляются с одностраничным градиентным макетом. Вы можете изменить все разделы, как хотите. Существует настраиваемый параметр, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой веб-сайт. Адаптивный CSS-макет таблицы включает служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию, а также уникальные и специализированные блоки, такие как «О нас», «Наш процесс», «Как мы работаем», «Команда», «Награды», «Партнеры и клиенты», «Карьера», «Цены», «Получить тарифы». и Услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, что не описано в них, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам нужное решение как можно быстрее.
Табличные бесплатные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, также функционал предназначен для анонсирования действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, отдельная служба, отдельный проект, одна команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, контактную форму 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, а это означает, что поисковые системы будут ценить ваш сайт больше, чем ваши конкуренты. Шаблон веб-сайта Bootstrap для виртуальной справки по профессиональным услугам, требующим минимального времени и усилий для настройки. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон веб-сайта с градиентом построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Можно интегрировать покупку валют онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, отдельная служба, отдельный проект, одна команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, контактную форму 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, а это означает, что поисковые системы будут ценить ваш сайт больше, чем ваши конкуренты. Шаблон веб-сайта Bootstrap для виртуальной справки по профессиональным услугам, требующим минимального времени и усилий для настройки. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон веб-сайта с градиентом построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Можно интегрировать покупку валют онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для кастомизации авторы предлагают использовать популярный конструктор WPBakery, позволяющий реализовать все идеи в дизайне и функционале без изучения веб-программирования.
Для кастомизации авторы предлагают использовать популярный конструктор WPBakery, позволяющий реализовать все идеи в дизайне и функционале без изучения веб-программирования.
Таблицы на веб-сайтах – Доступная технология
Таблицы должны использоваться для представления строк и столбцов данных, а не для макета, а заголовки столбцов и строк должны быть четко определены.
Обзор этой проблемы см. в таблицах нашего контрольного списка доступности ИТ.
Методы использования HTML
Простая таблица
Простая таблица имеет один заголовок в верхней части каждого столбца и, при необходимости, один заголовок в первом столбце каждой строки. Он не имеет вложенных столбцов или строк. Чтобы сделать простую таблицу доступной, примените следующие приемы:
- Разметить все заголовки столбцов или заголовков строк как заголовки таблиц, используя элемент
. - Определите область действия каждого
с помощью атрибута области (значение области может быть либо «столбец», либо «строка») Сложная таблица
Сложная таблица — это любая таблица, которая не является простой таблицей, как определено в предыдущем разделе.
 Могут быть вложенные строки или столбцы, или заголовки могут располагаться в местах, отличных от первой строки или столбца. Такого рода таблицы могут быть очень сложными для понимания пользователями программ чтения с экрана. Если возможно, постарайтесь организовать информацию с помощью нескольких простых таблиц с HTML-заголовками над каждой. Если в конечном счете необходима сложная таблица, может потребоваться дополнительная разметка, чтобы обеспечить ее доступность для пользователей программ чтения с экрана.
Могут быть вложенные строки или столбцы, или заголовки могут располагаться в местах, отличных от первой строки или столбца. Такого рода таблицы могут быть очень сложными для понимания пользователями программ чтения с экрана. Если возможно, постарайтесь организовать информацию с помощью нескольких простых таблиц с HTML-заголовками над каждой. Если в конечном счете необходима сложная таблица, может потребоваться дополнительная разметка, чтобы обеспечить ее доступность для пользователей программ чтения с экрана.- Разметьте все заголовки столбцов или заголовков строк как заголовки таблиц, используя элемент
. - Добавьте уникальный атрибут id к каждому элементу
. - Для каждой ячейки данных таблицы (
) добавьте атрибут заголовков , в котором перечислены идентификаторы всех заголовков, применимых к этой конкретной ячейке. Если к ячейке применяется более одного заголовка, разделяйте идентификаторы пробелом. 
- Добавьте уникальный атрибут id к каждому элементу
- Определите область действия каждого
